Handel mobilny: jak uzyskać 3 razy większe przychody z M-Commerce
Opublikowany: 2019-06-07Wszyscy mówią o m-commerce. Ale jako sprzedawca internetowy łatwo jest poczuć, że toniesz we wszystkich informacjach.
Czasami chcesz krzyczeć: „ OK, rozumiem! M-Commerce jest ważny. Po prostu powiedz mi, co muszę zrobić, aby pozyskać i przekonwertować jak największą liczbę klientów mobilnych.
Prawda jest taka, że większość sprzedawców zaniedbuje m-commerce. Widzą, że ich współczynnik konwersji na komputery jest wyższy i całą swoją energię poświęcają na optymalizację witryny na komputery.
Ale to duży błąd. Konwersje mobilne są nie tylko powszechnie niższe niż konwersje na komputerach z powodu jakiegoś prawa danego przez Boga. W zdecydowanej większości przypadków sprzedawcy detaliczni widzą taką rozbieżność, ponieważ ich witryna mobilna jest do bani (używając terminu technicznego).
Konwersje mobilne są nie tylko powszechnie niższe niż konwersje na komputerach z powodu jakiegoś prawa danego przez Boga. W zdecydowanej większości przypadków sprzedawcy detaliczni widzą taką rozbieżność, ponieważ ich witryna mobilna jest do bani (używając terminu technicznego). Kliknij, aby tweetowaćW tym poście przedstawię Ci wszystkie informacje potrzebne do potrojenia przychodów w jak najkrótszym czasie.
Spis treści:
Dlaczego wybraliśmy numer trzy?
Co to jest handel mobilny (m-commerce)?
Przedstawiamy mobilną lukę
Stan handlu mobilnego: trendy, statystyki i badania w branży M-Commerce
Powód 1: trudno jest przeglądać i odkrywać produkty na urządzeniach mobilnych
Powód 2: Użytkownicy nie dodają produktów do koszyka
Powód 3: Twoja mobilna kasa jest do bani
Powód bonusowy nr 4: Twoja witryna działa zbyt wolno!
Przetestuj, przetestuj, a następnie przetestuj więcej, aby poprawić wyniki handlu mobilnego
Brzmi dobrze? Zagłębmy się.
Dlaczego wybraliśmy numer trzy?
Możesz się zastanawiać, dlaczego wybraliśmy numer trzy. Dlaczego nie zwiększyć przychodów cztery, pięć, a nawet dziesięć razy?
Zanim podam powód, opowiem ci małą historię.
Wyobraź sobie scenę. To koniec długiego piątku. Jestem spakowany i gotowy do powrotu do domu. Już nie mogę się doczekać, kiedy zacznę cieszyć się weekendem. Wszystkie stresy i frustracje ostatnich pięciu dni w biurze zaczynają zanikać.
A potem, kiedy już mam wyjść, dzwoni mój telefon. To e-mail od jednego z moich najlepszych klientów. A temat brzmi: „Paweł, WTF!”
Prawdopodobnie możesz sobie wyobrazić moją reakcję. Oczywiście otworzyłem Gmaila i zacząłem czytać…
„Uff” – pomyślałem. – Nie jest tak źle, jak myślałem.
Ale to wciąż było dość niepokojące. Musiałem trochę kopać.
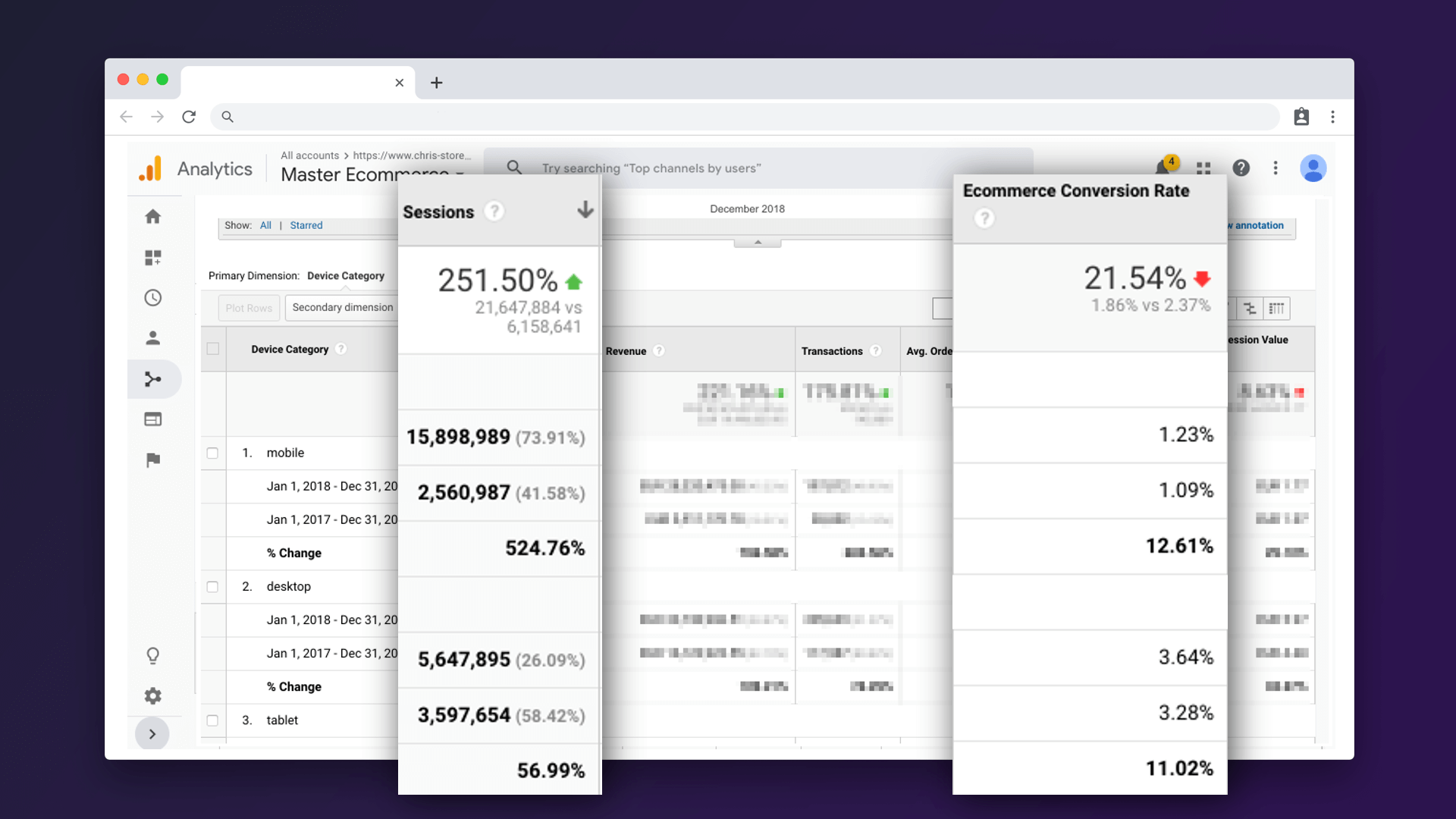
Poszedłem więc na jego konto Google Analytics, aby sprawdzić, czy miał rację. Porównałem dane za rok 2017 i 2018. I oto ogólny współczynnik konwersji był niższy o 21,54% w 2018 roku.

Był oczywiście problem. Cały rok prac optymalizacyjnych, a współczynnik konwersji był niższy?
Wtedy mnie uderzyło: w ciągu ostatniego roku ten klient zintensyfikował swój marketing w mediach społecznościowych, co zaowocowało dużym nowym ruchem mobilnym. Co się stanie, jeśli porównam współczynniki konwersji komputerów stacjonarnych z poprzednich dwóch lat?
I oto było – wzrost o 12,61% dla komputerów stacjonarnych. Współczynnik konwersji mobilnej wypaczał ogólne wyniki z powodu zalewu ruchu mobilnego, który konwertował 3 razy gorzej niż ruch na komputerach stacjonarnych.

Mój klient nie jest sam. Większość sprzedawców będzie miała podobne wyniki.
I to jest prosty powód tytułu tego postu: branżowy współczynnik konwersji dla urządzeń mobilnych jest trzykrotnie niższy niż w przypadku komputerów stacjonarnych. Moim celem jest doprowadzenie współczynnika konwersji mobilnej do tego samego poziomu, co współczynnik konwersji na komputerach stacjonarnych.
Co to jest handel mobilny (m-commerce)?
„Handel mobilny” odnosi się do zakupów dokonywanych na urządzeniach mobilnych. Termin „aktywność zakupowa” obejmuje szereg działań i może dotyczyć mobilnego handlu detalicznego, bankowości, subskrypcji usług takich jak Spotify, opłacania rachunków za pośrednictwem aplikacji i nie tylko.
Na szerszym poziomie, handel mobilny jest często używany w odniesieniu do wszelkich działań związanych z transakcjami mobilnymi, takich jak reklama, sprzedaż, obsługa klienta i infrastruktura techniczna, która to wszystko umożliwia.
115-punktowa lista kontrolna optymalizacji e-commerce
W handlu internetowym m-commerce w dużej mierze odbywa się za pośrednictwem witryn i aplikacji mobilnych. Popularność handlu detalicznego stale rośnie. Coraz więcej marek e-commerce koncentruje się na rozwijaniu i ulepszaniu doświadczeń mobilnych swoich użytkowników. W rzeczywistości oczekuje się, że wartość sprzedaży detalicznej m-commerce przejmie sprzedaż detaliczną komputerów stacjonarnych do końca 2021 r.
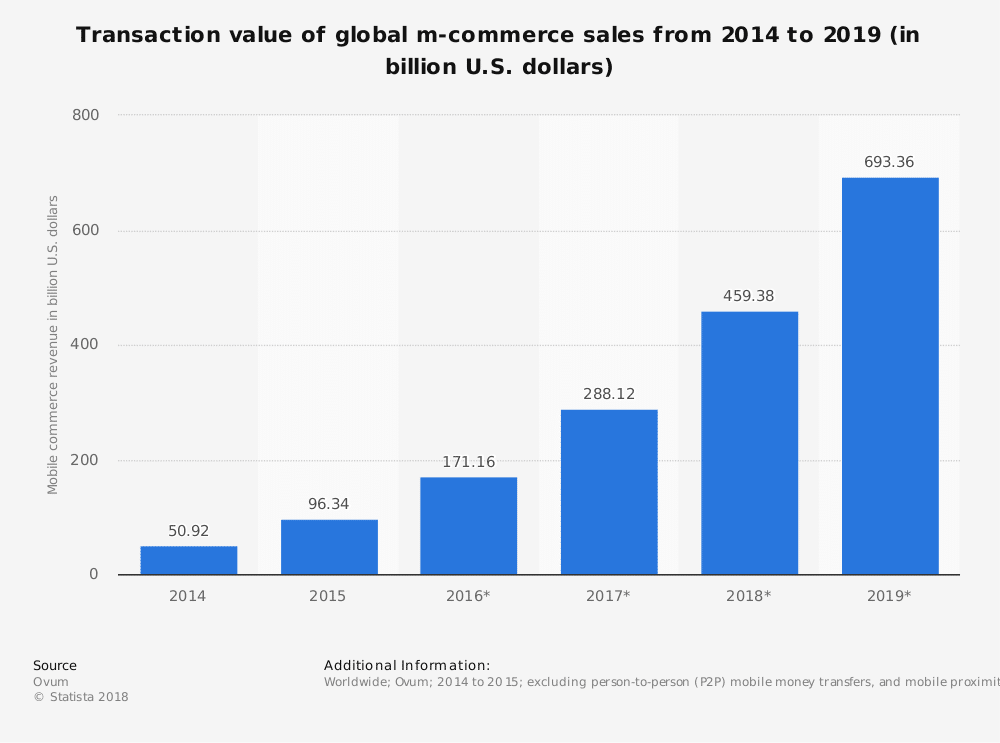
 Wartość handlu mobilnego stale rosła w ciągu ostatnich pięciu lat. (Źródło: Statista)
Wartość handlu mobilnego stale rosła w ciągu ostatnich pięciu lat. (Źródło: Statista)
Do rozwoju m-commerce przyczyniło się kilka czynników. Najważniejsze z nich to wygoda możliwości robienia zakupów praktycznie w dowolnym miejscu, integracja przycisków płatności na popularnych platformach społecznościowych, takich jak Facebook, możliwość korzystania z portfeli mobilnych oraz rosnąca szybkość i funkcjonalność aplikacji.
Jedno jest pewne: sprzedawcy nie mogą sobie pozwolić na ignorowanie urządzeń mobilnych. Jeśli mają odnieść sukces w mobilnej erze e-commerce, muszą w pełni zaangażować się w tworzenie wyjątkowych doświadczeń mobilnych dla swoich klientów.
Przedstawiamy mobilną lukę
Zanim przejdziemy dalej, ważne jest zrozumienie idei zwanej „luką mobilną”.
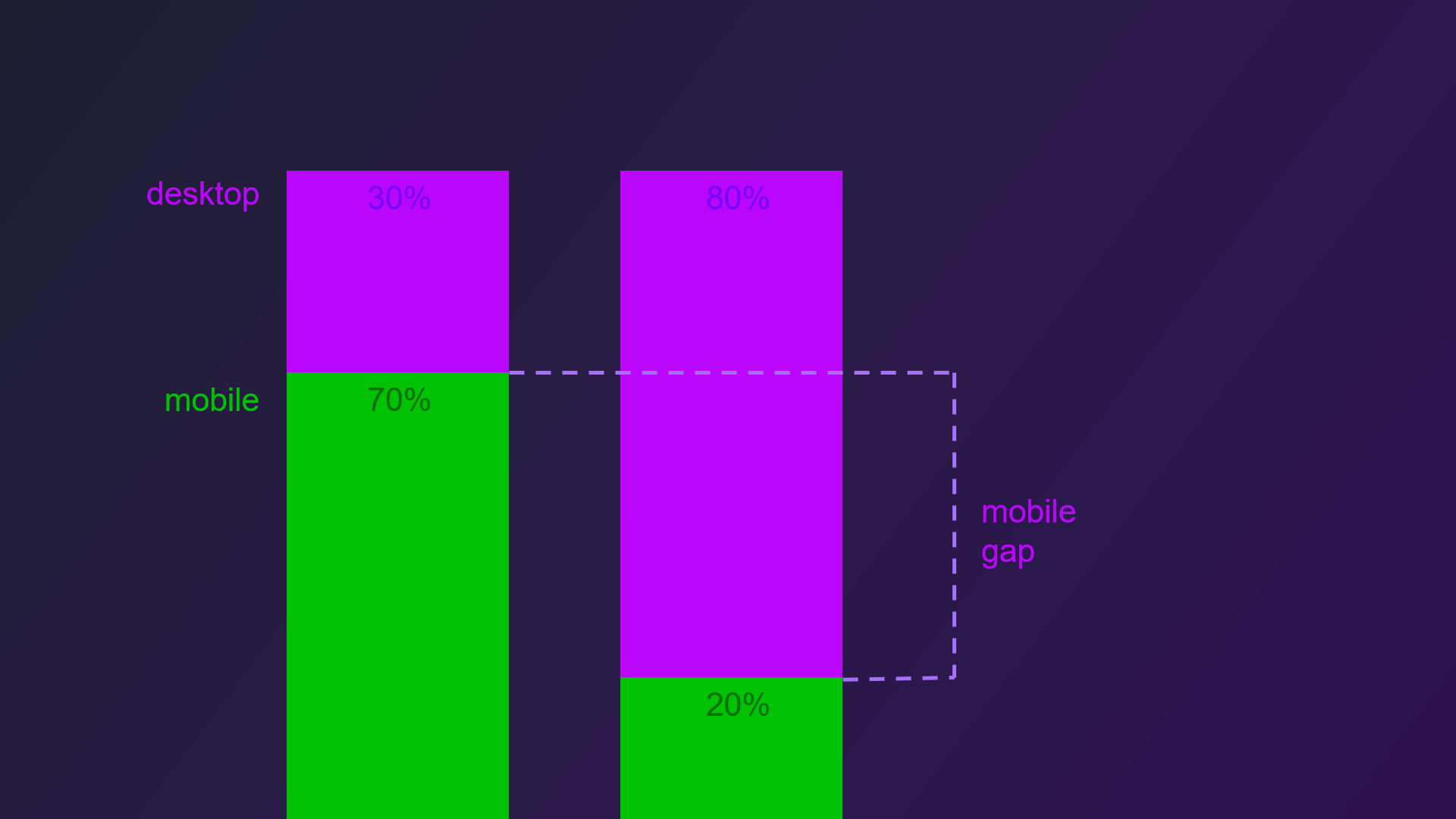
Mobilność odpowiada obecnie za 70% całkowitego ruchu, w przeciwieństwie do 30% na komputery stacjonarne. Jednak telefony komórkowe stanowią 20% całkowitej sprzedaży e-commerce, w porównaniu z 80% w przypadku komputerów stacjonarnych.
Nazywa się to „luką mobilną”. To spora różnica między poziomem ruchu, a wysokością przychodów, jakie większość detalistów generuje z urządzeń mobilnych.

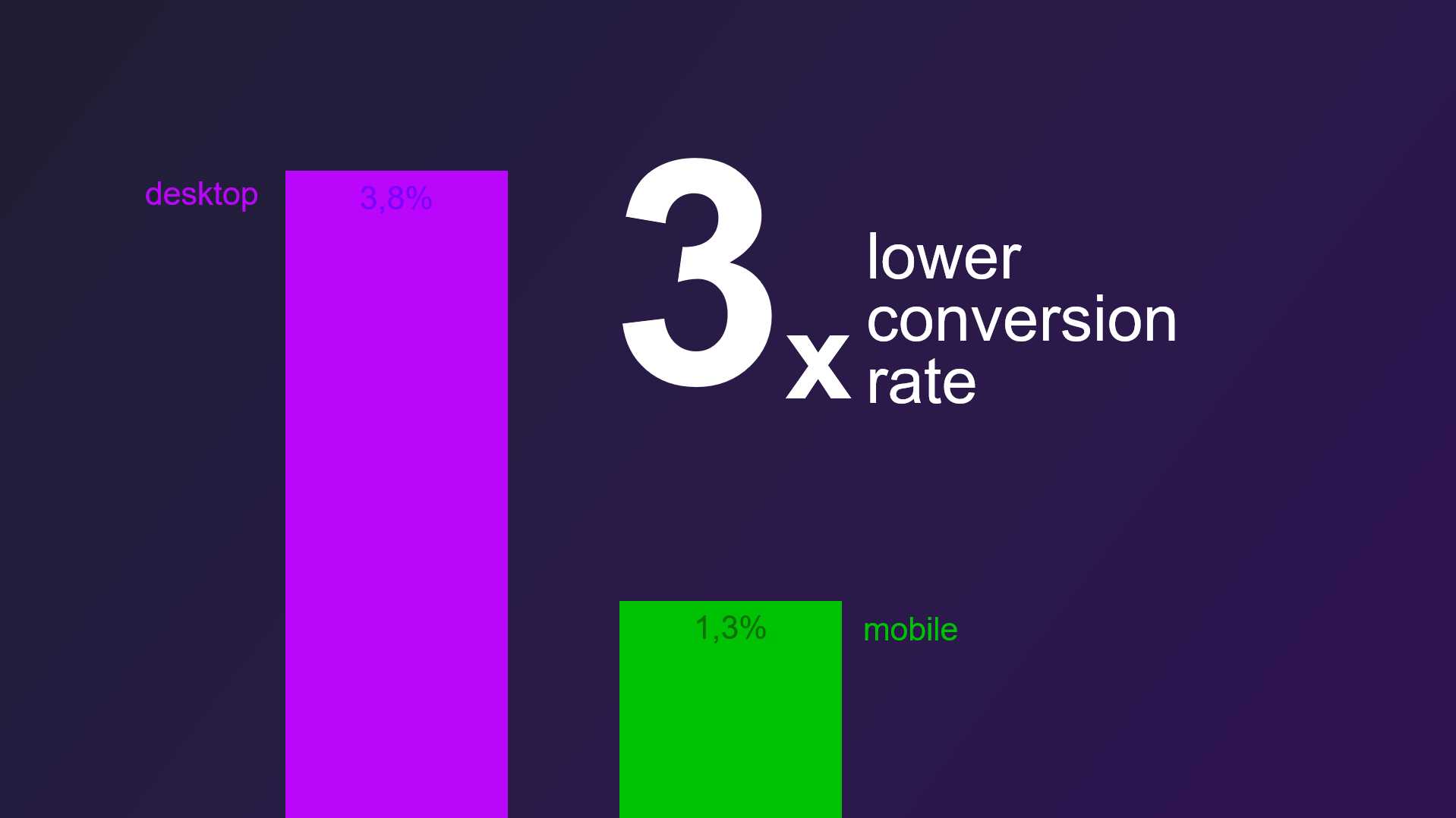
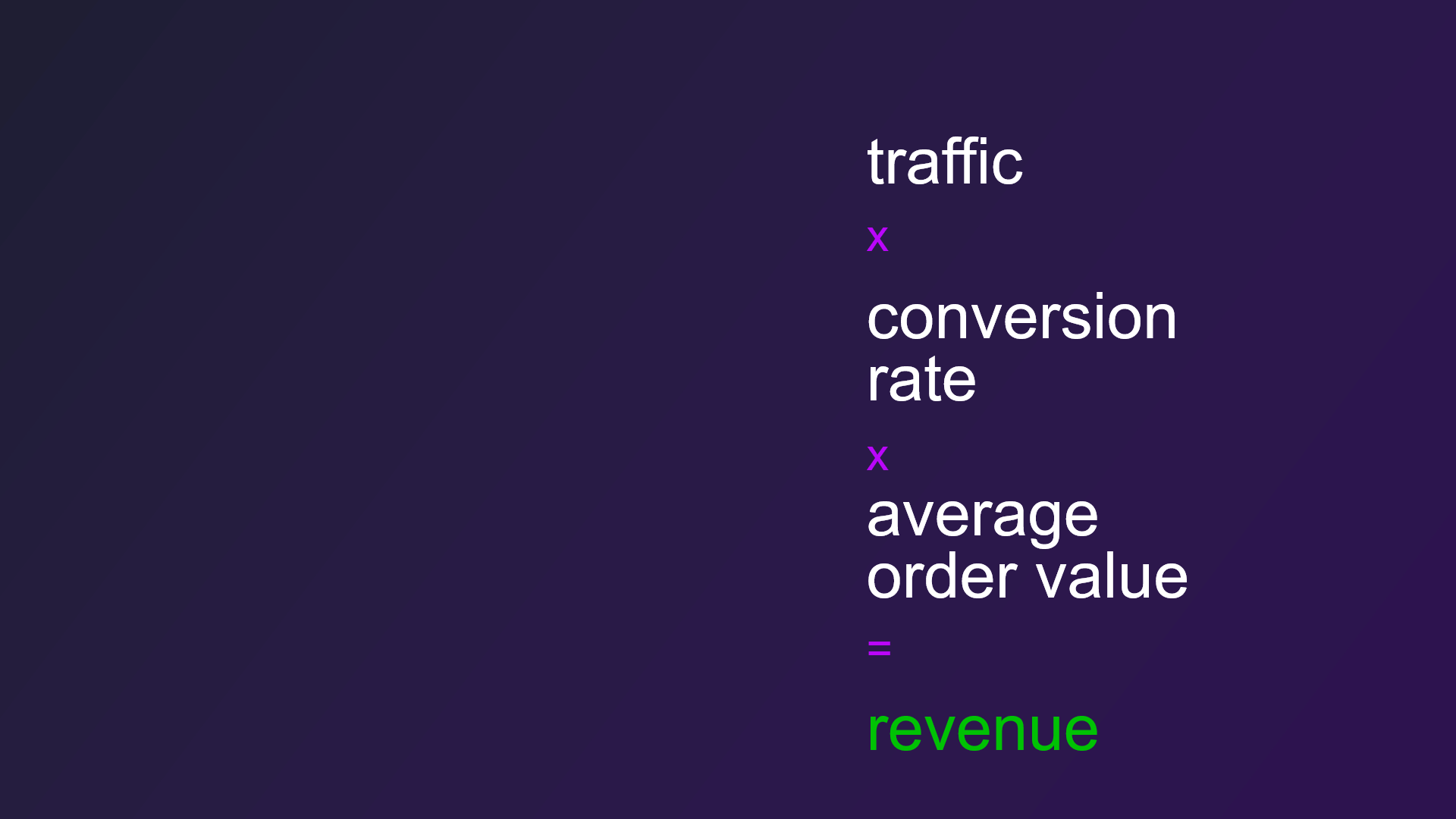
Powodem tej luki jest niższy współczynnik konwersji, który stanowi jedną trzecią współczynnika konwersji komputerów stacjonarnych. A 3x niższy współczynnik konwersji oznacza 3x niższy przychód, ponieważ przychody = ruch x współczynnik konwersji x średnia wartość zamówienia.
Dlaczego współczynnik konwersji mobilnych jest niższy?
Istnieje wiele przyczyn „luki mobilnej” w przestrzeni handlu mobilnego.
Oto trzy główne przyczyny:
- Wielu kupujących ma zwyczaj używania telefonu do wyszukiwania produktów zamiast ich kupowania.
- Tendencja do wielozadaniowości i przechodzenia do bardziej interesujących treści (pomyśl o tych wszystkich powiadomieniach z mediów społecznościowych, e-maili i aplikacji).
- Fakt, że przeglądanie mobilne często odbywa się w środowisku, w którym jest wiele rzeczy, które rozpraszają uwagę, na przykład w pracy, w transporcie publicznym, czekaniu w kolejce i tak dalej.
Należy jednak pamiętać, że chociaż wiele przyczyn przekracza nasze możliwości, niektóre z nich możemy przezwyciężyć odpowiednimi technikami optymalizacji. „Przepaść mobilna” nie jest w kamieniu.
Stan handlu mobilnego: trendy, statystyki i badania w branży M-Commerce
Dane przedstawiają interesujący obraz krajobrazu m-commerce. Oto niektóre z najważniejszych punktów:
- Globalna wartość transakcji m-commerce w 2015 roku to 96,34 mld.
- Przewidywana globalna wartość transakcji m-commerce na 2019 r. to 693,36 mld.
- Średni współczynnik konwersji e-commerce to 2,00%.
- Średni współczynnik konwersji dla komputerów stacjonarnych wynosi 3,94%.
- Średni współczynnik konwersji dla urządzeń mobilnych wynosi 1,84%.
- Porzucenie koszyka na telefon komórkowy wynosi 85,65%.
- Średnia wartość zamówienia na telefon komórkowy to 79,33 USD.
Ok, więc pomijając wszystkie dane i definicje, przejdźmy do samych wskazówek, odpowiadając na jedno, najważniejsze pytanie:
Dlaczego użytkownicy nie dokonują konwersji na urządzeniach mobilnych?
Powód 1: trudno jest przeglądać i odkrywać produkty na urządzeniach mobilnych
Pierwszym obszarem, któremu się przyjrzymy, jest przeglądanie i odkrywanie. Wielu odwiedzających odwiedzi Twoją witrynę bez konkretnego pomysłu na to, co chcą kupić.
Mogą mieć ogólny pomysł, na przykład telefon komórkowy lub parę butów sportowych, i chcą zawęzić wybór produktu; lub mogą to być przeglądarki czysto „rekreacyjne” – zakupy online dla przyjemności bez wyraźnej intencji.
W obu przypadkach ważne jest, aby doświadczenie było jak najłatwiejsze.
Pamiętaj o następujących wskazówkach:
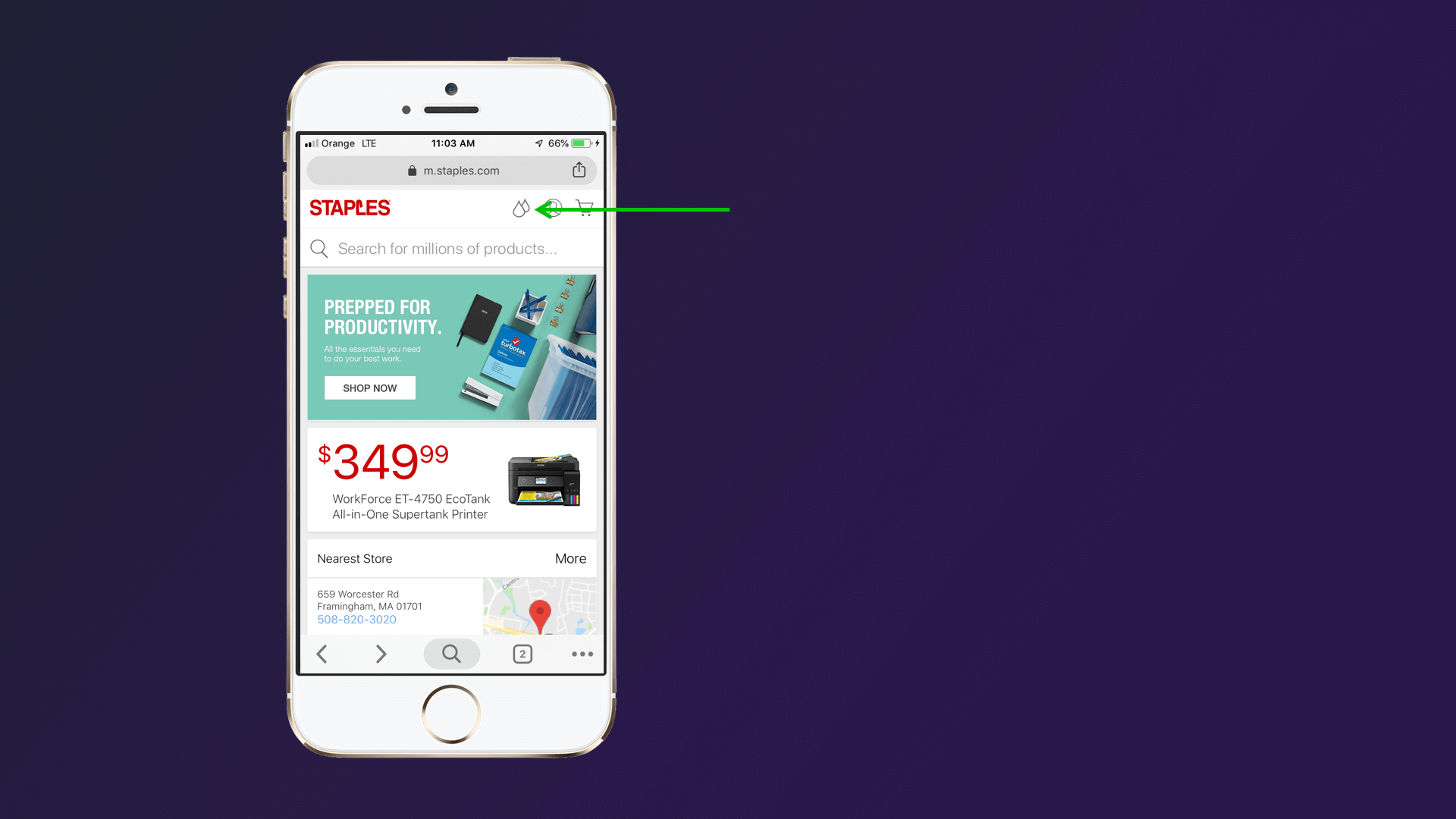
1. Nie ukrywaj ikony menu
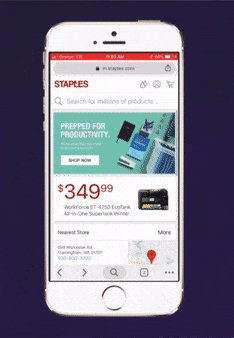
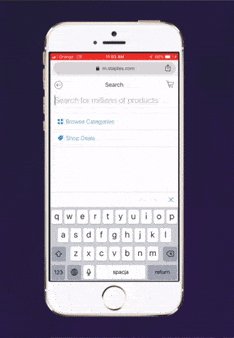
 Jak dostać się do menu na Staples? Nie masz pojęcia? Ja również nie. Okazuje się, że aby dostać się do menu, trzeba kliknąć „szukaj”. Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Jak dostać się do menu na Staples? Nie masz pojęcia? Ja również nie. Okazuje się, że aby dostać się do menu, trzeba kliknąć „szukaj”. Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Projekt mobilny to bardzo dobra równowaga. Odwiedzający powinni mieć możliwość korzystania z opcji nawigacji i kategorii do przeglądania bez przytłaczania i rozpraszania się opcjami. Przestrzeń jest na wagę złota, więc każdy element strony musi zapracować na swoje miejsce.
Należy pamiętać o dwóch kwestiach. Po pierwsze, nie pozbywaj się ikony menu tylko dlatego, że zwalnia miejsce i sprawia, że korzystanie z niej jest przyjemniejsze. Po drugie, przycisk menu nie powinien być niejednoznaczny. Użyj ikony, którą odwiedzający są przyzwyczajeni do polubienia „potrójnego paska”, i umieść ją u góry ekranu.
Oczywiście menu i ikony powinny być uproszczone i usprawnione, aby zaoszczędzić miejsce, ale nigdy nie powinny być ukrywane ani wykluczane.
2. Nie używaj niejednoznacznych ikon bez etykiet
 Co oznacza ta ikona? Okazuje się, że jest to wyszukiwarka tonerów i tonerów – naprawdę przydatne narzędzie. Ale czy dotkniesz tej ikony? Założę się, że nie! Nie tylko ikona menu musi być czytelna. Znaczenie wszystkich ikon powinno być oczywiste dla klientów. Odwiedzający nie klikną ikony, jeśli nie będą wiedzieć, co ona oznacza. Dotyczy to wszystkich ikon na Twoim produkcie i innych stronach.
Co oznacza ta ikona? Okazuje się, że jest to wyszukiwarka tonerów i tonerów – naprawdę przydatne narzędzie. Ale czy dotkniesz tej ikony? Założę się, że nie! Nie tylko ikona menu musi być czytelna. Znaczenie wszystkich ikon powinno być oczywiste dla klientów. Odwiedzający nie klikną ikony, jeśli nie będą wiedzieć, co ona oznacza. Dotyczy to wszystkich ikon na Twoim produkcie i innych stronach.
Prawdopodobieństwo jest takie, że Twoje ikony prowadzą do fantastycznych stron i funkcji. Jeśli na przykład sprzedajesz odzież i akcesoria, możesz mieć tabelę rozmiarów. W przypadku sprzedawców detalicznych sprzedających towary luzem może pojawić się ikona, która prowadzi do kalkulatora kosztów wysyłki (niezbędne do rozwiania wątpliwości co do cen wysyłki).
Niezależnie od przypadku, poinformuj ludzi, dokąd prowadzą Twoje ikony, za pomocą etykiety lub oczywistego, dobrze rozpoznawanego obrazu.
3. Zabierz większość nieruchomości ekranu na menu
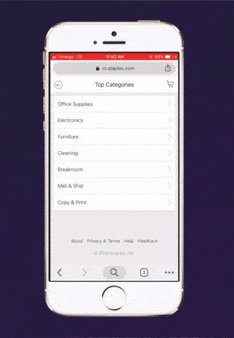
 Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
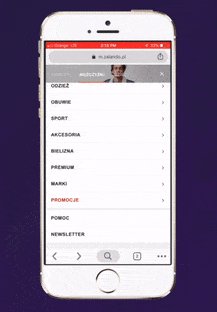
Wiele sklepów internetowych ma mobilne menu, które zajmują tylko część strony. Menu zostanie załadowane po prawej lub lewej stronie ekranu.
Ten projekt ma dwie negatywne konsekwencje. Po pierwsze, tworzy rozpraszający „szum” w tle, który nie ma żadnego praktycznego zastosowania, ponieważ użytkownicy nie mogą z nim wchodzić w interakcje. Po drugie, utrudnia to interakcję z menu.
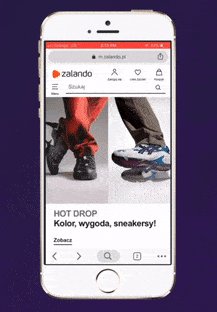
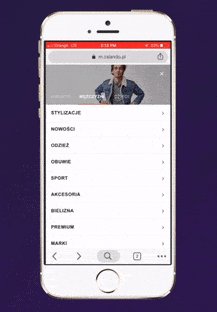
4. Pozwól użytkownikom łatwo poruszać się między kategoriami
 Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
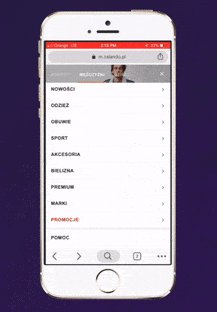
Często spotykam się z częstym błędem, gdy użytkownicy są przekierowywani na nową stronę po kliknięciu każdej zakładki kategorii menu. Mogą przejść do zakładki menu i wybrać kategorię, taką jak „Odzież męska” lub „Elektronika”. Następnie są wysyłane na dedykowaną stronę zawierającą różne podkategorie dla każdej kategorii.
Jest to duży błąd, który powoduje wiele niepotrzebnych tarć w procesie przeglądania. Uniemożliwia odwiedzającym łatwe przeskakiwanie tam i z powrotem między kategoriami i wydłuża niepotrzebny czas ładowania.
Zamiast tego, gdy odwiedzający kliknie kartę kategorii w Twoim menu, upewnij się, że karty podkategorii wczytują się natychmiast. Następnie, po wybraniu podkategorii, zostaną przeniesieni na odpowiednią stronę i mogą skorzystać z opcji filtrowania, aby zawęzić wyszukiwanie.
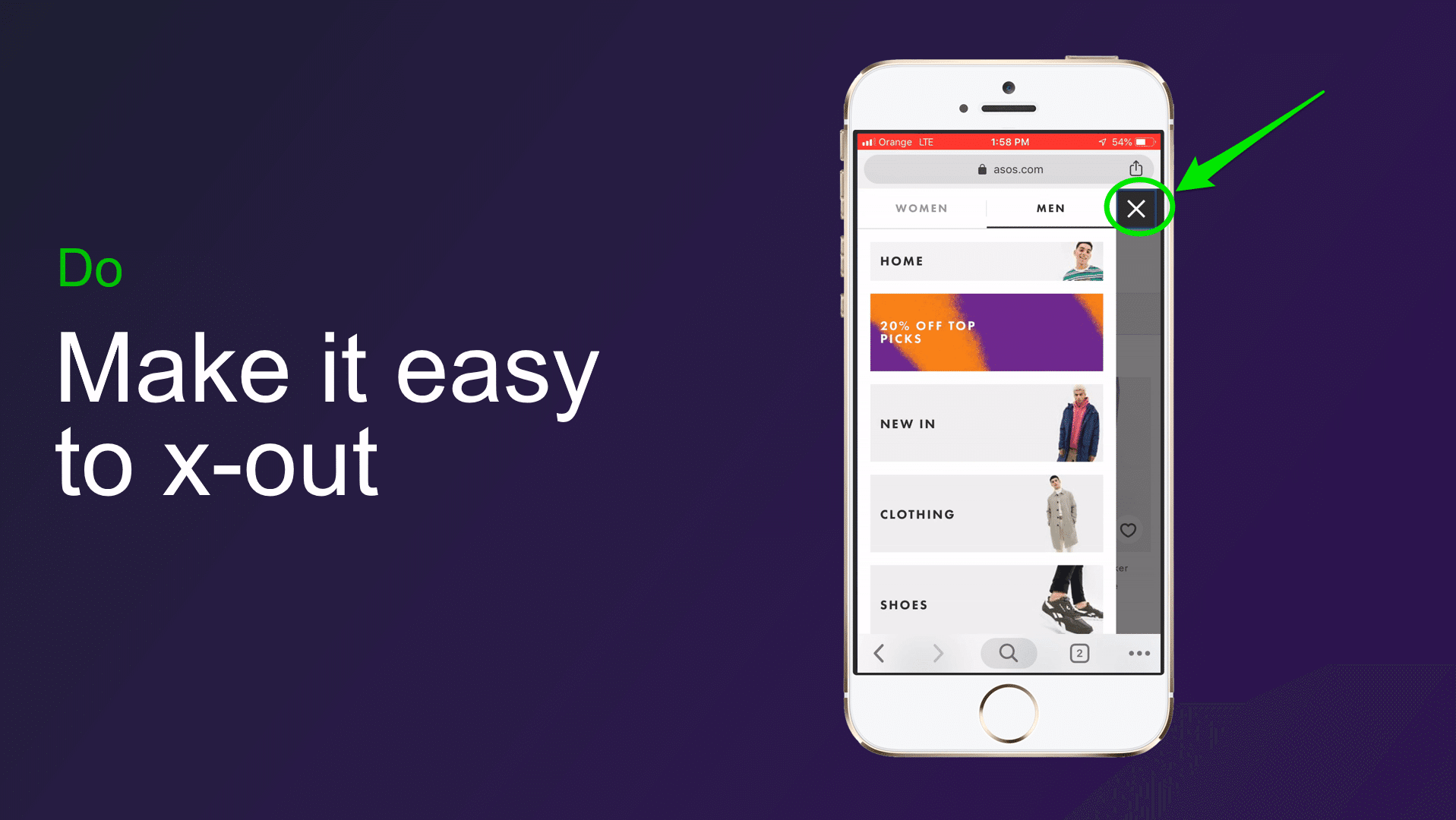
5. Pozwól użytkownikom wyjść z menu
 Jeśli użytkownicy chcą wyjść z menu i powrócić do strony, którą oglądali, powinni móc to zrobić za pomocą prostego dotknięcia.
Jeśli użytkownicy chcą wyjść z menu i powrócić do strony, którą oglądali, powinni móc to zrobić za pomocą prostego dotknięcia.

Dołącz duży przycisk wyjścia – zakładka „X” działa dobrze – więc użytkownicy nie mają wątpliwości, jak zamknąć menu. Dobrym pomysłem jest również przesuwanie, które zamyka menu.
6. Zrób wystarczająco duże elementy, które można stukać
Pozwólcie, że powtórzę punkt, który właśnie przedstawiłem. Przyciski muszą być duże.
Pamiętaj, że na komputerach użytkownicy mają wskaźniki. A wskaźniki są precyzyjne. Za pomocą wskaźników przeglądarki mogą łatwo klikać pola formularzy, najeżdżać kursorem na przyciski informacyjne i klikać łącza tekstowe, które są blisko siebie.
Na urządzeniach mobilnych jest odwrotnie. Zamiast wskaźników użytkownicy mają palce. A palce są niezdarne.
Upewnij się, że przyciski można łatwo dotykać obiema rękami. Ogranicz także możliwość przypadkowego kliknięcia pobliskiego przycisku, pozostawiając wystarczającą przestrzeń między linkami. Odwiedzający często decydują się po prostu nacisnąć gigantyczny przycisk „wstecz”, zamiast zajmować się drobnym linkiem lub małym CTA (wezwaniem do działania).
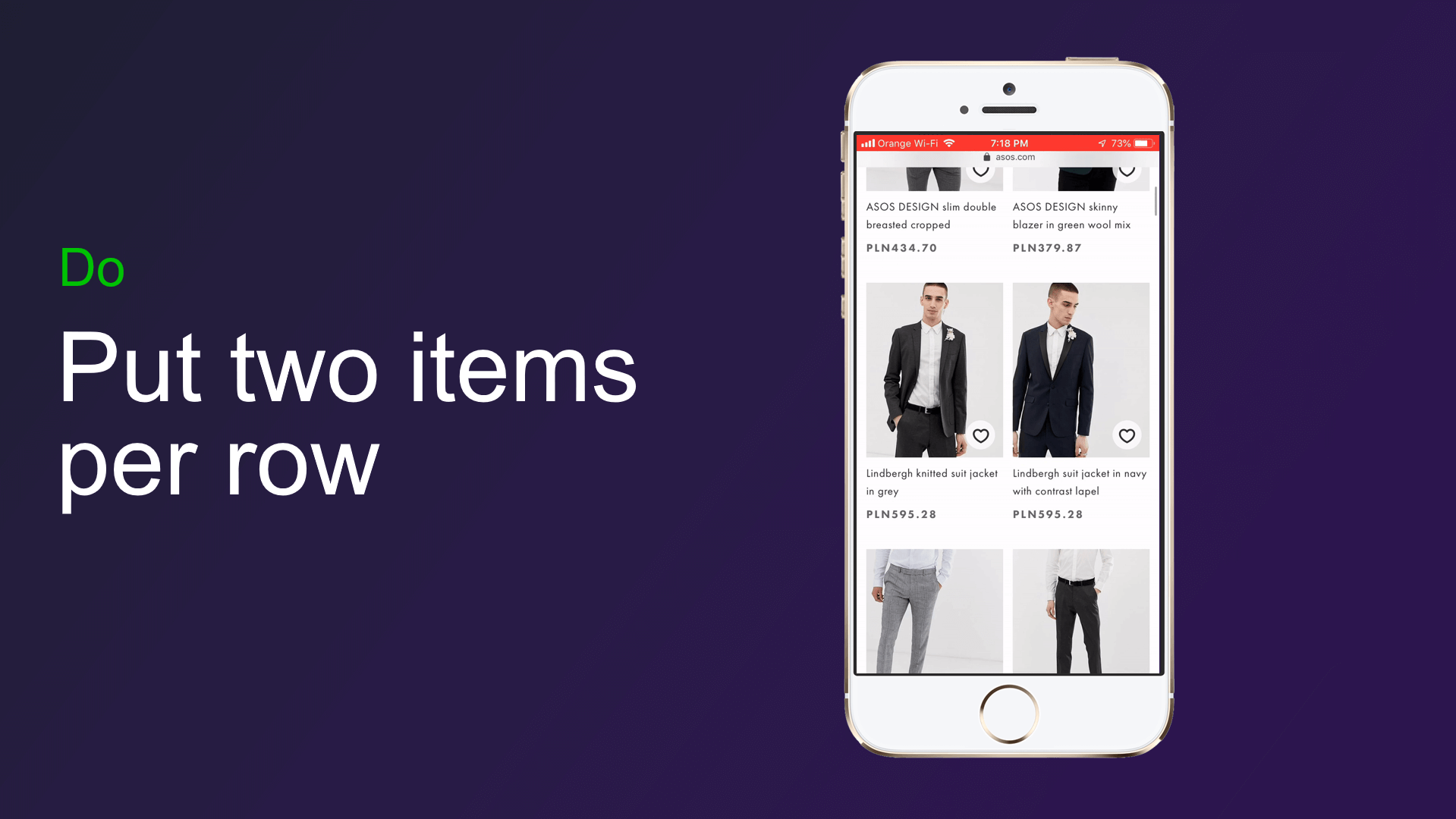
7. Umieść dwa elementy w rzędzie na stronach kategorii
Umieszczenie dwóch elementów w wierszu zapewnia idealną równowagę na stronach kategorii. Chcesz zaprezentować jak najwięcej produktów potencjalnym klientom, zwiększając w ten sposób szanse na sprzedaż, ale nie chcesz, aby strony kategorii były zbyt trudne do przeskanowania.
Jeden obraz w wierszu to słabe wykorzystanie miejsca, a trzy obrazy w wierszu utrudniają przeglądarkom dostrzeżenie szczegółów i stworzenie pełnego wrażenia produktu.
8. Włącz zwężanie jednym dotknięciem
 Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Gdy użytkownik trafia na stronę kategorii, powinien móc przełączać się między kolejnymi podkategoriami lub markami tak szybko i łatwo, jak to możliwe.
Zawężanie jednym dotknięciem to funkcja, która umożliwia odwiedzającym szybkie filtrowanie elementów, dodając opcje sortowania u góry strony.
Możesz to zrobić, dołączając menu rozwijane – które można dokładniej opisać jako „zawężenie dwoma dotknięciami” – lub menu przewijane w bok u góry strony, które zawiera opcje dla najpopularniejszych podkategorii.
9. Weź cały ekran na filtry
 Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Ok, więc podsumujmy na chwilę. Idealne przeglądanie na urządzeniach mobilnych zaczyna się od pełnostronicowego menu, z którego odwiedzający mogą z łatwością wybierać kategorie i podkategorie.
Po przejściu na stronę kategorii mogą jeszcze bardziej zawęzić wyniki za pomocą opcji jednego dotknięcia, dzięki czemu mogą zobaczyć określone marki, typy produktów i określone podkategorie.
A co z opcjami filtrowania, takimi jak rozmiar, kolor, cena itd.?
Gdy użytkownik chce ustawić te opcje filtrowania, wyrenderuj toplayer na całą stronę. Usprawnia cały proces zawężania wyszukiwania – odwiedzający będą mogli zobaczyć, dotknąć i załadować opcje ze znacznie większą łatwością.
Powód 2: Użytkownicy nie dodają produktów do koszyka
Stawka za dodanie do koszyka dla urządzeń mobilnych jest dwa razy niższa na urządzeniach mobilnych niż na komputerach stacjonarnych. Taki sam odsetek użytkowników – około 67% – dociera na strony produktów zarówno na urządzeniach mobilnych, jak i stacjonarnych. Ale wszystko się zmienia, jeśli chodzi o kliknięcie tego najważniejszego przycisku „Dodaj do koszyka”? współczynnik konwersji dodawania do koszyka jest 2 razy niższy.
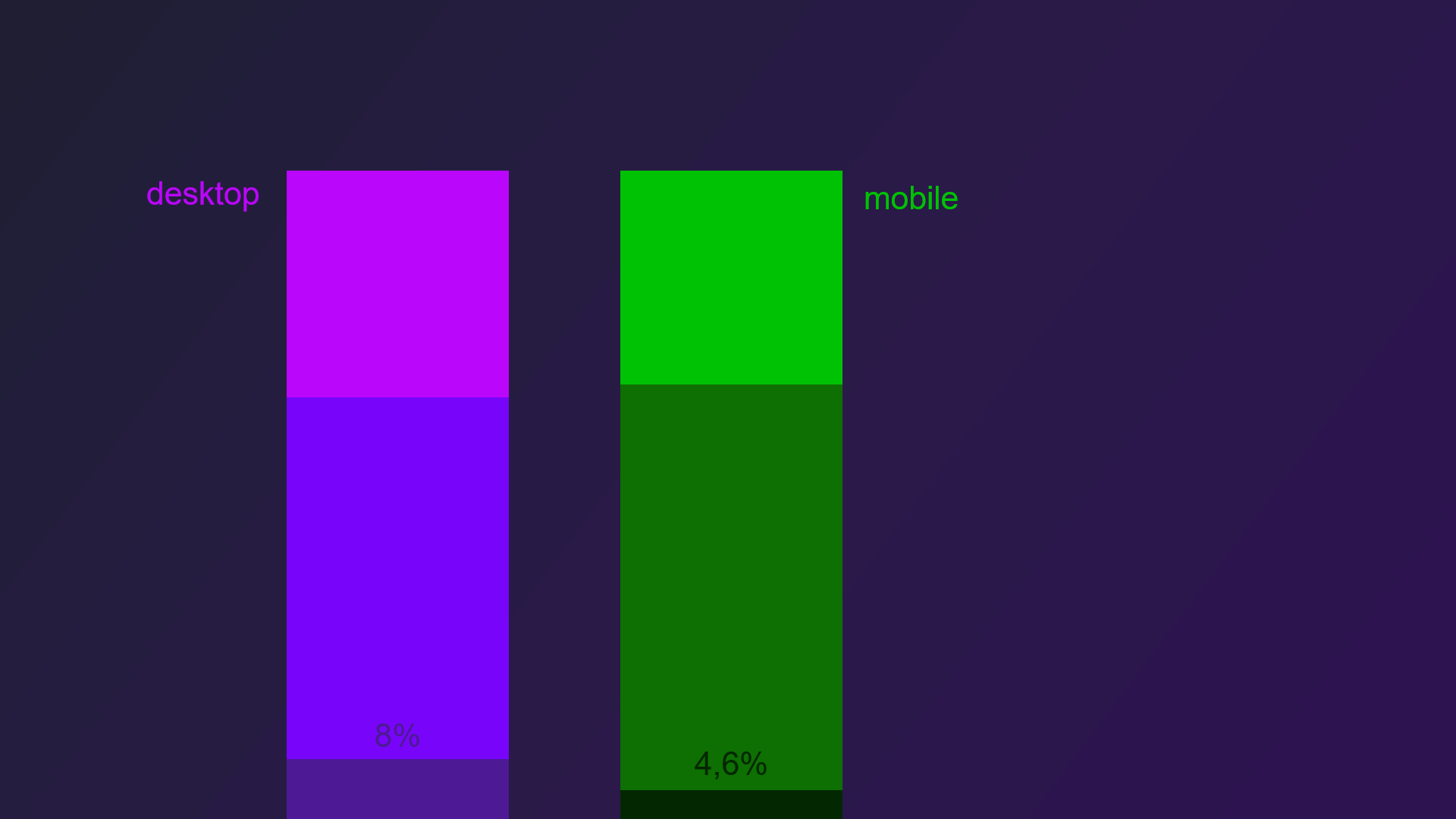
 Mimo że mniej więcej ten sam odsetek użytkowników dociera na strony produktów zarówno na urządzeniach mobilnych, jak i stacjonarnych, liczba dodanych do koszyka jest dwa razy mniejsza na urządzeniach mobilnych niż na komputerach stacjonarnych ? tylko 4,6% w porównaniu do 8%.
Mimo że mniej więcej ten sam odsetek użytkowników dociera na strony produktów zarówno na urządzeniach mobilnych, jak i stacjonarnych, liczba dodanych do koszyka jest dwa razy mniejsza na urządzeniach mobilnych niż na komputerach stacjonarnych ? tylko 4,6% w porównaniu do 8%.
Dzieje się tak częściowo dlatego, że przeglądanie na urządzeniach mobilnych jest trudniejsze, co utrudnia odwiedzającym znalezienie poszukiwanych produktów. Ale dzieje się tak również z innego powodu: większość mobilnych stron produktów jest do bani… na długo.
Jak więc możesz je ulepszyć?
1. Nie stawiaj tytułu produktu na pierwszym miejscu

Należy pamiętać, że na urządzeniach mobilnych czas skupienia uwagi jest ograniczony. Masz tylko krótkie okno, aby przekonać klientów do zakupu.
Aby to zrobić, powinieneś najpierw trafić do nich najbardziej przekonującymi elementami sprzedażowymi. Spacja jest na wagę złota, więc nie umieszczaj tytułu w części widocznej na ekranie u góry strony. Zamiast tego powinieneś pokazać element, który z pewnością przykuje ich uwagę.
Co ładnie prowadzi do następnego punktu…
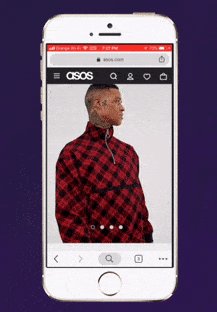
2. Najpierw umieść obraz produktu

Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Kupujemy przede wszystkim oczami, a nie umysłem. Tytuł jest ważny, aby klienci mogli potwierdzić, że są we właściwym miejscu. Ale obrazy mają duży ciężar.
Obrazy odtwarzają doświadczenie związane z obsługą produktu w sklepie. Pomyśl tylko o tym, jak wchodzisz w interakcję z przedmiotem, który chcesz kupić w sklepie stacjonarnym. Odbierasz go, oglądasz, a może sprawdzasz cenę. Prawdopodobnie w ogóle nie spojrzysz na nazwę produktu.
Upewnij się, że pokazujesz zdjęcia w wysokiej rozdzielczości z dużą ilością szczegółów, aby naprawdę zaangażować klientów.
Profesjonalne zdjęcia przedstawiają produkt w pozytywnym świetle, dając odwiedzającym możliwość przyjrzenia się szczegółom i cechom. Wysokiej jakości zdjęcia komunikują również profesjonalizm Twojej marki.
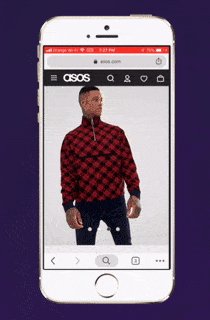
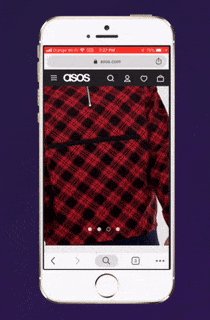
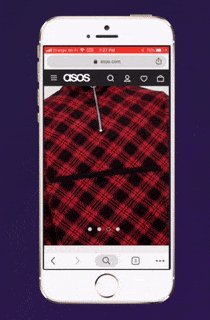
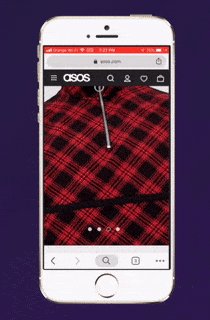
3. Obsługuj gesty mobilne
 Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Gdy użytkownik zobaczy pierwsze zdjęcie, prawdopodobnie będzie chciał przejść do następnego. Ten zwyczaj przesuwania obrazów stał się automatyczny, prawdopodobnie z powodu Instagrama, więc upewnij się, że pozwalasz odwiedzającym z łatwością przeglądać zdjęcia produktów.
Gdy użytkownik chce powiększyć zdjęcie, aby wyraźniej zobaczyć zdjęcie, prawdopodobnie „uszczypnie” ekran dwoma palcami (prawdopodobnie możemy podziękować Mapom Google za zaszczepienie tego nawyku). Skopiuj tę funkcję dla swoich obrazów.
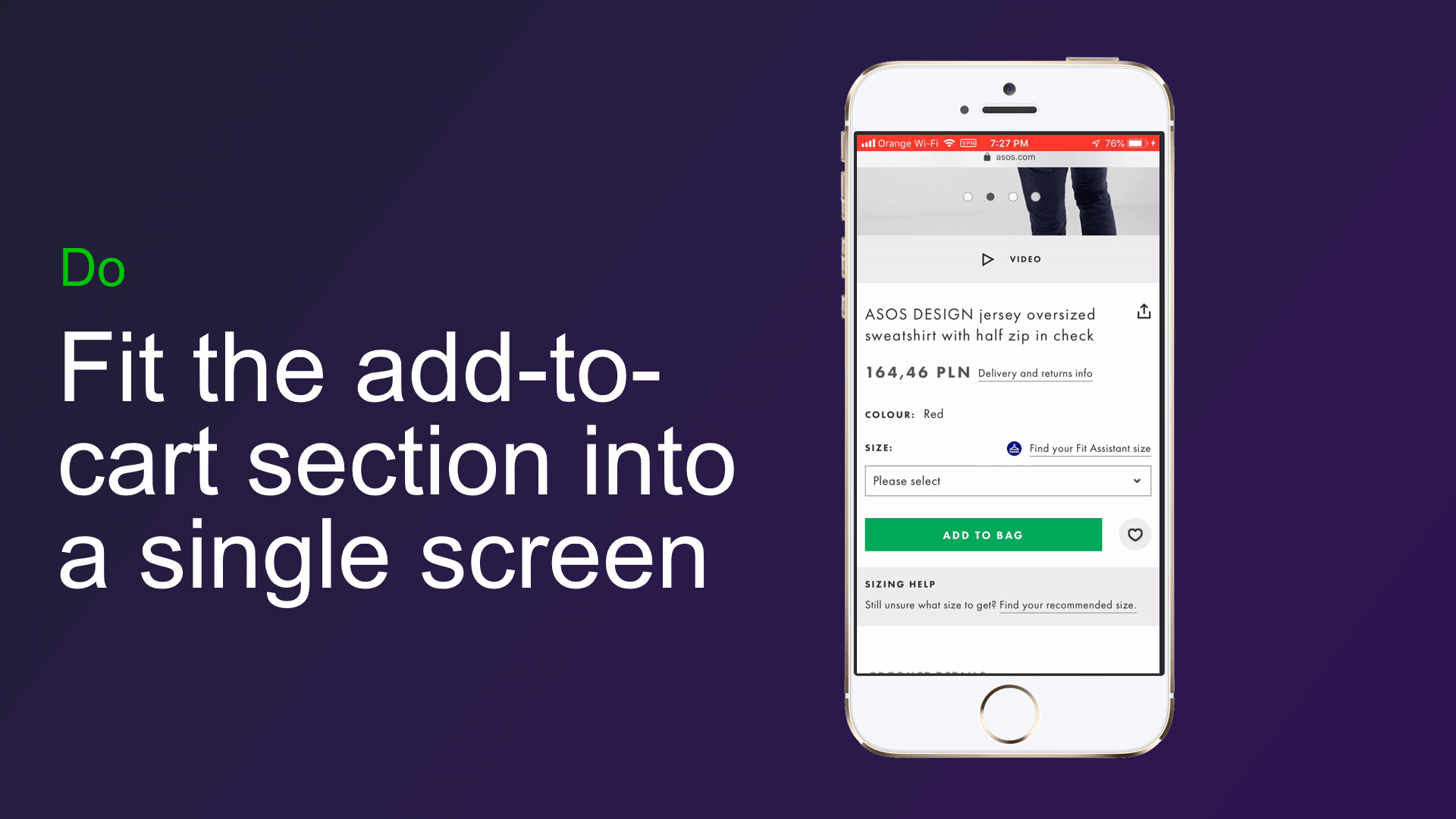
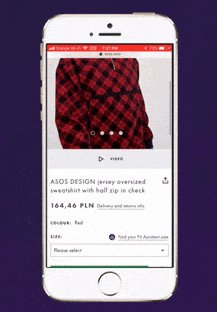
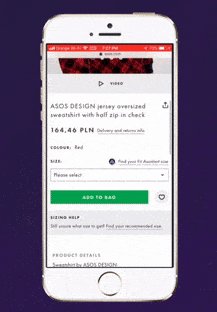
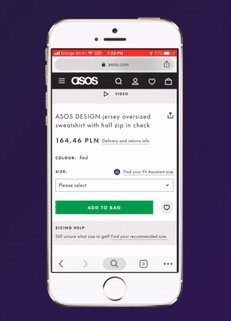
4. Dopasuj „sekcję” dodawania do koszyka na pojedynczym ekranie
„Sekcja dodawania do koszyka” to część strony zawierająca opcje i informacje, które kupujący muszą przejrzeć i zmienić przed dodaniem produktu do koszyka.
Składa się z następujących elementów:
- Cena
- Informacje wysyłkowe
- Wybory produktów, takie jak ilość, rozmiar i kolor
- Przycisk „Dodaj do koszyka”
Aby usprawnić proces zakupu, upewnij się, że wszystkie niezbędne informacje mieszczą się na jednym ekranie. Nie zmuszaj odwiedzających do przewijania w przód iw tył w celu zebrania potrzebnych informacji.
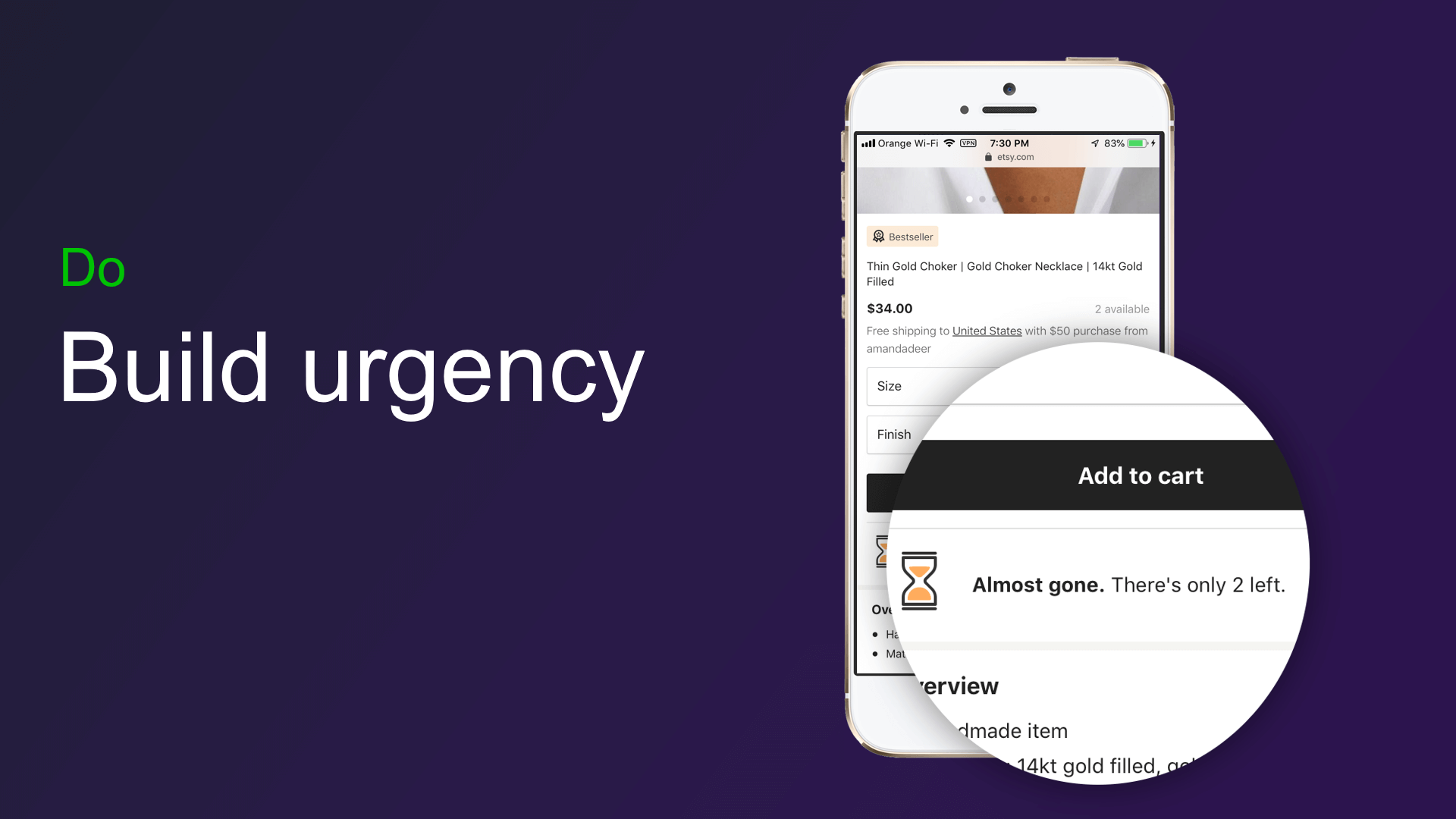
5. Czy buduj pilność
Pośpiech, wraz z niedoborem „siostrzanych emocji”, jest jednym z najpotężniejszych uczuć, jakie sprzedawca internetowy może wywołać u odwiedzających. Niewiele jest rzeczy, które skłaniają klientów do zakupu równie skutecznie, jak pilność.
Co więcej, dodawanie elementów budujących pilność i niedobór do mobilnych stron produktów jest stosunkowo łatwe.
Oto kilka sprawdzonych pomysłów:
- Ogranicz czas na dostawę tego samego i następnego dnia — jeśli oferujesz szybką dostawę, wyznacz klientom termin na zakwalifikowanie się. Dołącz powiadomienie typu „Zamów przed 18:00 z dostawą następnego dnia” tuż nad głównym wezwaniem do działania.
- Wyróżnij ograniczone stany magazynowe — jeśli masz ograniczone zapasy tylko na konkretny produkt, poinformuj o tym odwiedzających. Stworzy to poczucie niedostatku, zachęcając potencjalnych klientów do zakupu przedmiotu, zanim stanie się on niedostępny.
- Pokaż obniżone ceny obok ceny głównej — jeśli produkt jest częścią wyprzedaży lub ograniczonej czasowo promocji, upewnij się, że klienci o tym wiedzą, umieszczając przekreśloną starą cenę obok ceny głównej. Jeśli cena promocyjna jest dostępna tylko przez ograniczony czas, dodaj powiadomienie o tym.
Jeśli chcesz dowiedzieć się więcej o budowaniu pilności, zapoznaj się z tym szczegółowym przewodnikiem, który napisaliśmy na ten temat.
6. Używaj toplayerów na pełnym ekranie
 Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Jeśli używasz topplayerów – wyskakujących okienek, które pojawiają się „na górze” głównego ekranu – zaprojektuj je tak, aby wypełniały całą stronę. Nie tylko eliminuje to rozpraszający „szum” w tle, ale także ułatwia użytkownikom interakcję z różnymi elementami toplayera.
Możesz użyć górnych warstw dla łączy, które użytkownicy mogą kliknąć, aby otrzymać dodatkowe informacje o dostawie, planach płatności, gwarancjach i tak dalej. Niezależnie od przypadku, użyj projektu na całą stronę.
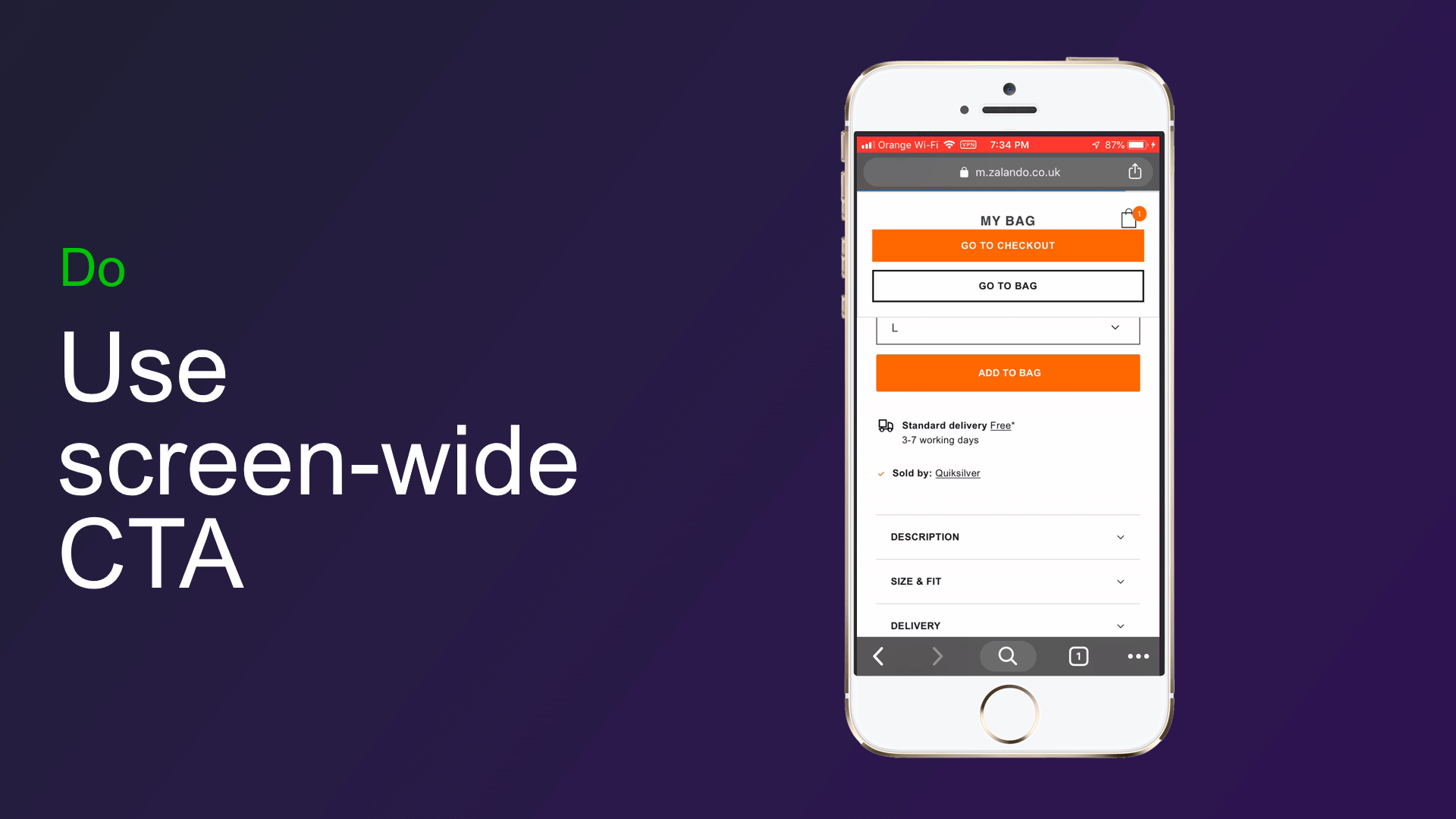
7. Użyj CTA na całym ekranie
Ten jest duży. Wezwania do działania dopasowane do rozmiaru ekranu są bardziej widoczne i nie pozostawiają odwiedzającym wątpliwości, który przycisk kliknąć.
Ale co najważniejsze, CTA na całym ekranie są łatwiejsze do kliknięcia. Odwiedzający mogą stukać kciukiem. Nie ma nic bardziej irytującego niż konieczność zmiany rąk podczas korzystania z urządzenia mobilnego w celu kliknięcia CTA.
Powód 3: Twoja mobilna kasa jest do bani
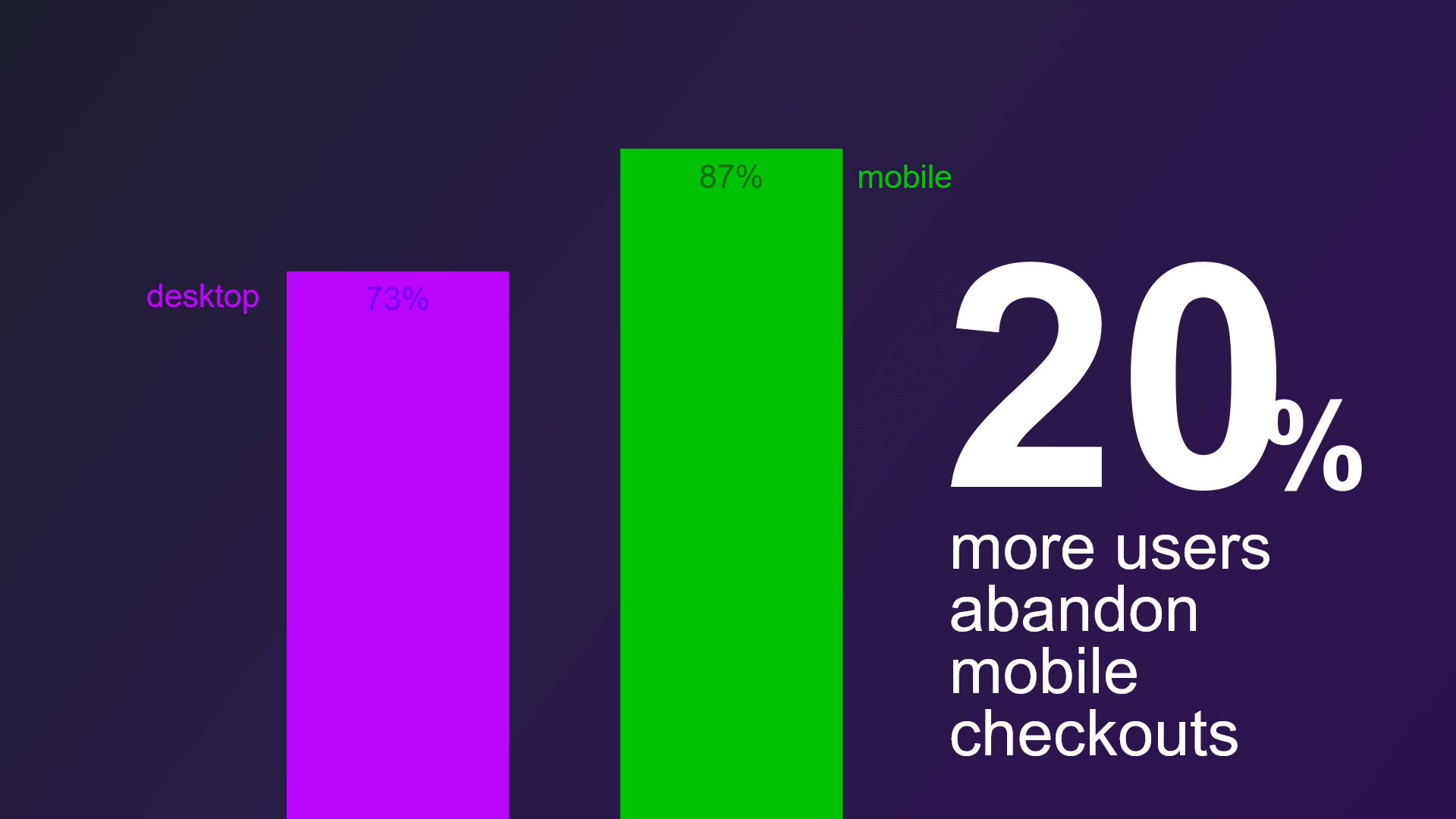
20% więcej użytkowników rezygnuje z płatności na urządzeniach mobilnych niż na komputerach. I pamiętaj, że tylko połowa użytkowników mobilnych doda produkt do koszyka!
 Więcej osób porzuca koszyki na urządzeniach mobilnych niż na komputerach.
Więcej osób porzuca koszyki na urządzeniach mobilnych niż na komputerach.
Oto jak upewnić się, że ta liczba jest jak najniższa:
1. Podziel kasę na kroki i ogranicz liczbę kroków
Na komputerach dłuższe strony kasy zwykle działają dobrze. Ludzie są przyzwyczajeni do wypełniania wszystkich niezbędnych informacji za jednym razem i klikania przycisku kup.
Na urządzeniach mobilnych cierpliwość i uwaga są ograniczone. Zamiast tego powinieneś podzielić kasę na wielostronicowe etapy, informując klientów o postępach, jakie poczynili.
2. Uprość nagłówek i stopkę
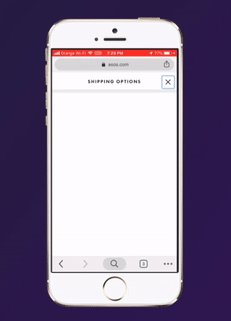
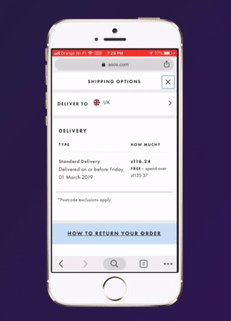
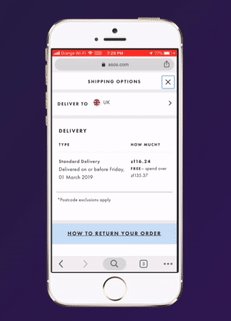
 Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Kliknij tutaj, aby otworzyć w pełnym rozmiarze.
Nie ma potrzeby pokazywania nagłówka i stopki podczas realizacji transakcji. Na tym etapie podróży klienta należy maksymalnie ograniczyć wszelkie „drogi ucieczki”.
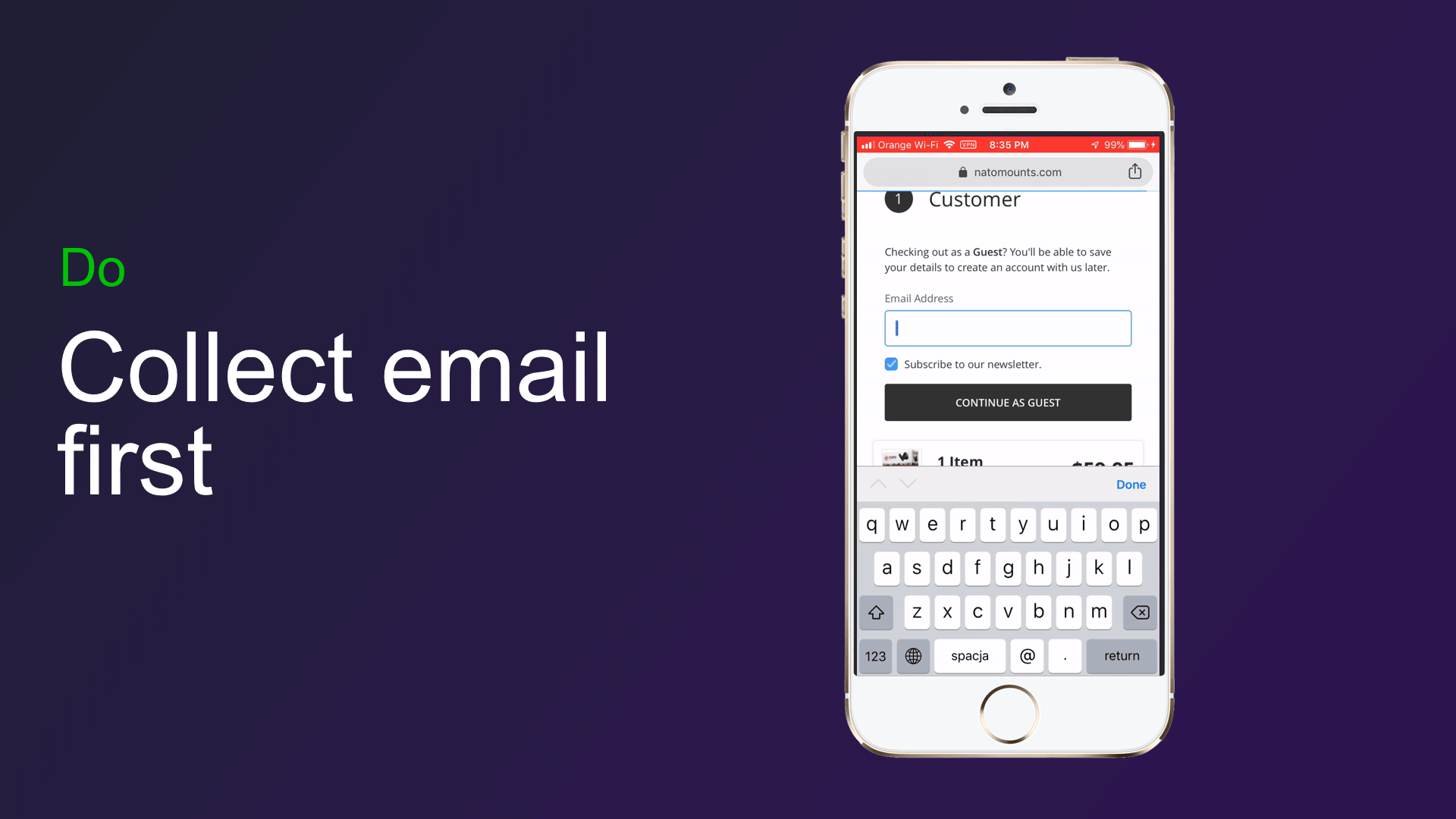
3. Najpierw zbieraj e-maile
Bez względu na to, jak dobra jest Twoja mobilna płatność, niektórzy odwiedzający nadal porzucają swój koszyk.
Aby ograniczyć ten problem, zbieraj e-maile przed rozpoczęciem realizacji transakcji. Daje to możliwość remarketingu dla klientów, zwłaszcza w przypadku e-maili zachęcających ich do dokonania określonego zakupu, zamiast ich całkowitej utraty.
4. Zrób zabójczy mobilny formularz
Jak zaprojektować mobilny formularz płatności, aby osiągnąć maksymalny sukces?
Oto lista kontrolna obejmująca najważniejsze punkty:
Skróć go jak najkrócej – wyeliminuj wszystkie niepotrzebne pola, aby przyspieszyć proces realizacji transakcji.
Etykiety pływające — etykiety pływające to małe etykiety, które pojawiają się w rogu pól formularza. Ułatwiają klientom sprawdzenie i zmianę wprowadzonych danych.
Wykorzystaj autouzupełnianie i indeks kranu – „Autouzupełnianie” umożliwia klientom wypełnianie formularzy informacjami już zapisanymi na ich telefonach.
Prawidłowa weryfikacja — daj klientom znać, jeśli wprowadzili nieprawidłowe informacje, od razu małym haczykiem lub krzyżykiem obok pola, a nie po naciśnięciu przycisku kupna.
Powód bonusowy nr 4: Twoja witryna działa zbyt wolno!
Ok, więc nie moglibyśmy napisać artykułu o optymalizacji m-commerce, nie wspominając o szybkości witryny.
 Twoja witryna do handlu mobilnego nie będzie sprzedawać się, dopóki nie stanie się bardzo szybka. Oznacza to, że powinien załadować się w 5 sekund lub mniej (najlepiej 3!).
Twoja witryna do handlu mobilnego nie będzie sprzedawać się, dopóki nie stanie się bardzo szybka. Oznacza to, że powinien załadować się w 5 sekund lub mniej (najlepiej 3!).
Przejdź do Google PageSpeed Insights, aby zobaczyć, jak szybka jest Twoja witryna. Otrzymasz przydatne wskazówki, jak skrócić czas wczytywania witryny mobilnej.
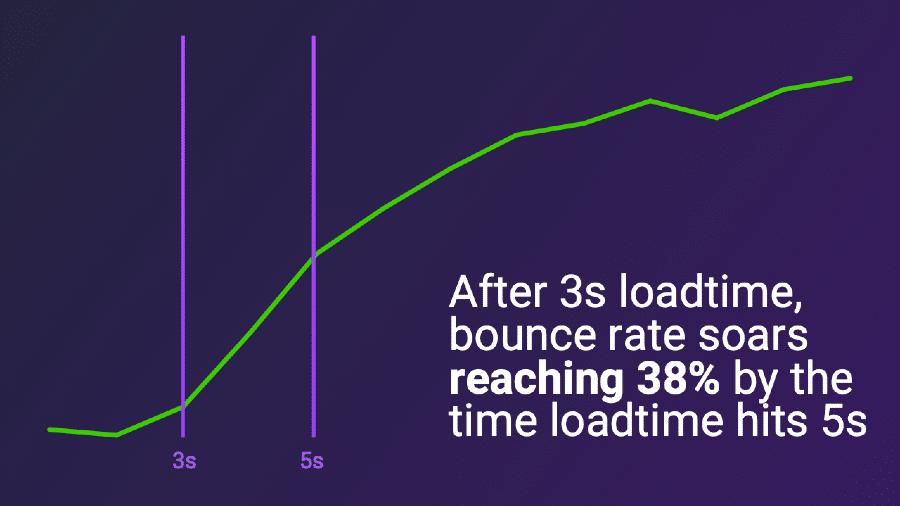
 Po 3 sekundach wczytywania współczynnik odrzuceń wzrasta do 38%, gdy czas ładowania osiągnie 5 sekund.
Po 3 sekundach wczytywania współczynnik odrzuceń wzrasta do 38%, gdy czas ładowania osiągnie 5 sekund.
Napisaliśmy szczegółowy przewodnik na temat zwiększania szybkości witryny e-commerce, który warto sprawdzić.
Testuj, testuj, a następnie testuj jeszcze więcej, aby poprawić wyniki handlu mobilnego (m-commerce)
Chcesz poznać najlepszy sposób na zapewnienie ciągłego wzrostu przychodów? Wdróż długoterminową strategię testowania i optymalizacji.
Najlepsi sprzedawcy online zobowiązują się do testowania w nieskończoność. Prowadzą kampanie optymalizacyjne, które nie mają daty końcowej. Zamiast tego nieustannie testują zmiany i wdrażają zwycięzców.
Najlepsi sprzedawcy online zobowiązują się do testowania w nieskończoność. Prowadzą kampanie optymalizacyjne, które nie mają daty końcowej. Zamiast tego nieustannie testują zmiany i wdrażają zwycięzców. Kliknij, aby tweetowaćTakie podejście jest bardziej efektywne i wymaga mniej zasobów. Co więcej, całkowicie eliminuje problemy, które pojawiają się, gdy sprzedawcy detaliczni decydują się na „przebudowę” swojej witryny co kilka lat bez dokładnych testów i informacji zwrotnych.
Pobierz pełną listę kontrolną optymalizacji e-commerce za darmo
Stworzyliśmy obszerną listę kontrolną wypełnioną praktycznymi wskazówkami dotyczącymi optymalizacji dla wszystkich stron e-commerce, od strony głównej po stronę „O nas”.
Aby upewnić się, że wszystkie podstawy optymalizacji zostały uwzględnione, pobierz ją teraz za darmo.