Cum se măsoară și se îmbunătățește viteza site-ului de comerț electronic (11 sfaturi) și de ce este crucial pentru optimizarea ratei de conversie
Publicat: 2019-05-30Site-urile cu încărcare lentă se clasează slab, generează venituri mai mici și costă mai mult să ruleze. Indiferent de afacerea în care vă aflați, dacă aveți o prezență online, îmbunătățirea vitezei site-ului dvs. este unul dintre cele mai benefice lucruri pe care le puteți face pentru a reduce rata de respingere și a crește rata de conversie a comerțului electronic.
Dacă vă aflați în spațiul de comerț electronic, este și mai esențial să dedicați timp și resurse pentru a atinge cea mai mare viteză posibilă a site-ului. Cercetările arată că viteza site-ului afectează în mod semnificativ clasamentul produselor, conversiile și valoarea pe vizitator.
Dar mulți comercianți cu amănuntul nu sunt dispuși să se angajeze să facă schimbări semnificative. Optimizarea vitezei site-ului poate părea complicată. Există o mulțime de domenii diferite care necesită atenție, dintre care multe necesită abilități specifice de codificare pe care majoritatea oamenilor nu le posedă.
Dacă vă simțiți la fel, atunci nu vă faceți griji. În acest ghid, vom acoperi tot ce trebuie să știți - de la compresia imaginilor la CDN-uri până la optimizarea bazei de date a serverului și nu numai. Odată ce veți fi la curent cu elementele de bază, vă veți simți încrezători și suficient de cunoscuți pentru a trimite viteza site-ului dvs. direct în stratosferă. Chiar dacă nu aveți cunoștințe de dezvoltare tehnică sau optimizare.
Iată ce puteți găsi în această postare:
Ce este viteza site-ului?
De ce contează viteza site-ului?
Cum să verificați viteza actuală a site-ului: rezultatele Google PageSpeed Insights explicate
Cele mai bune metode bazate pe date pentru creșterea vitezei paginii
1. Verificați și îmbunătățiți viteza furnizorului dvs. de găzduire
2. Optimizați imaginile
3. Activați cache-ul browserului
4. Minimizează HTML, JavaScript și CSS
5. Profitați de AMP (pagini mobile accelerate) și PWA (aplicații web progresive)
6. Omoară pluginurile WordPress cu performanțe slabe
7. Folosiți o rețea de distribuție a conținutului
8. Optimizați timpul de răspuns al serverului
9. Folosiți compresia ori de câte ori este posibil
10. Încărcați fișierele în mod asincron oriunde este posibil
11. Reduceți redirecționările
Instrumente pentru a vă ajuta să vă măriți viteza site-ului
Sunteți gata să vă îmbunătățiți viteza site-ului de comerț electronic?
Sună bine? Să sapăm atunci!
Ce este viteza site-ului?
Există destul de multe neînțelegeri comune atunci când vine vorba de viteza site-ului. Înainte de a ne scufunda în carnea postării, să definim câțiva termeni cheie.
În primul rând, este important să se facă distincția între „viteza paginii” și „viteza site-ului”. Viteza paginii este timpul necesar pentru încărcarea unei singure pagini specifice pe site-ul dvs. web. Viteza site-ului este viteza medie pentru un eșantion de pagini de pe site-ul dvs.
În primul rând, este important să se facă distincția între viteza paginii și viteza site-ului. Viteza paginii este timpul necesar pentru încărcarea unei singure pagini specifice pe site-ul dvs. web. Viteza site-ului este viteza medie pentru un eșantion de pagini de pe site-ul dvs. Faceți clic pentru a trimite un TweetÎn multe privințe, această distincție este arbitrară, dar merită înțeleasă pentru a evita orice confuzie. Această postare își propune să vă ofere sfaturi de optimizare atât pentru pagină, cât și pentru întregul site. Prin implementarea celor mai bune practici de pagină (care vă vor informa cum vă proiectați toate paginile în viitor), veți îmbunătăți viteza generală a site-ului, care este metrica crucială.
Viteza site-ului poate fi măsurată în termeni de timp de încărcare a paginii - timpul necesar unei pagini pentru a fi redată complet - sau timpul până la primul octet - timpul necesar unui browser pentru a primi primul octet de date de la un server. În general, timpul de încărcare a paginii (și variații similare) este măsura mai precisă și mai frecvent utilizată, deși timpul până la primul octet este, de asemenea, o cifră utilă în anumite contexte.
De ce contează viteza site-ului?
Viteza site-ului vă afectează site-ul în multe moduri cruciale legate de clasamentele de căutare, implicare, conversii și multe altele. Dar mulți webmasteri, printre care comercianții cu amănuntul de comerț electronic, trec cu vederea acest aspect vital al site-urilor lor.
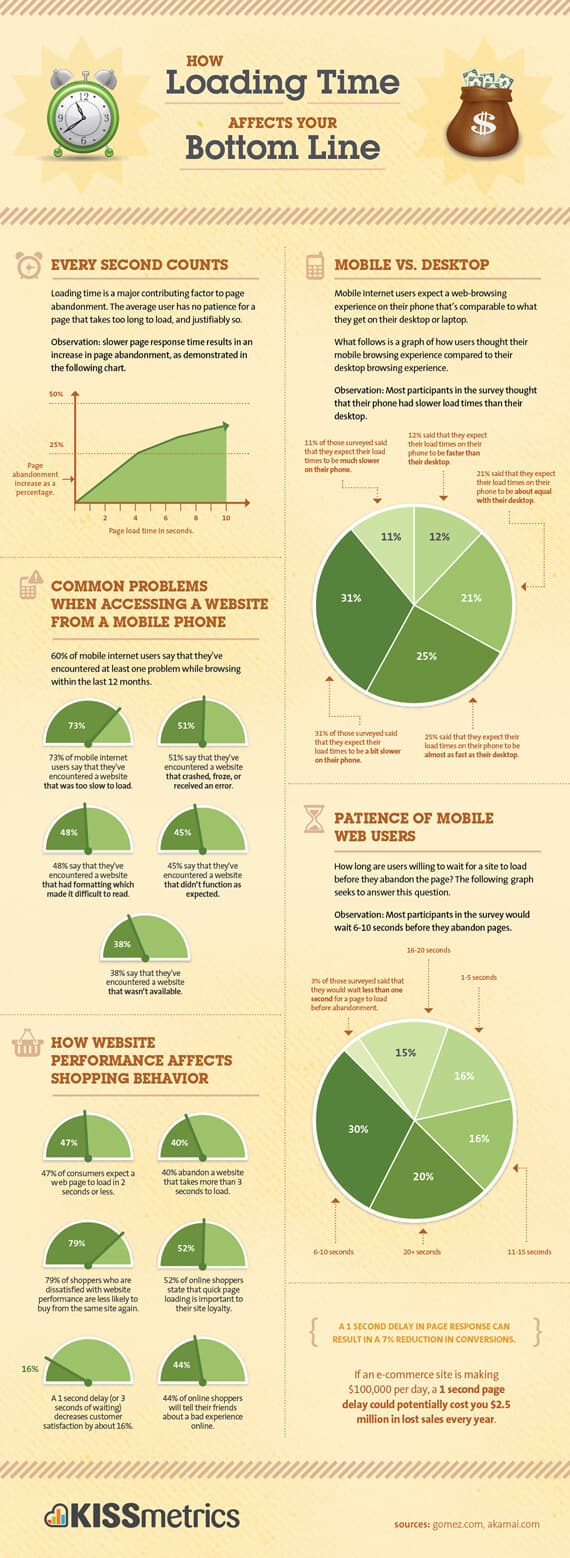
Viteza site-ului vă afectează site-ul în multe moduri cruciale legate de clasamentele de căutare, implicare, conversii și multe altele. Dar mulți webmasteri, printre care comercianții cu amănuntul de comerț electronic, trec cu vederea acest aspect vital al site-urilor lor. Faceți clic pentru a trimite un Tweet  Un timp de încărcare lent are un efect direct asupra liniei de jos. Sursă
Un timp de încărcare lent are un efect direct asupra liniei de jos. Sursă
Îmbunătățirea vitezei site-ului dvs. este una dintre cele mai sigure modalități de a obține un avantaj competitiv. Să aruncăm o privire rapidă de ce este atât de important:
Viteza site-ului afectează clasamentele de căutare
Viteza site-ului este un factor major pentru Google. Google însuși a reiterat acest lucru în multe ocazii. Și numeroase analize independente confirmă faptul că viteza site-ului este unul dintre cele mai importante domenii de optimizare atunci când vine vorba de SEO.
Lista de verificare pentru 115 puncte de optimizare a comerțului electronic
Așa cum spune Edwin Toonen, care scrie pentru Yoast, „Nici măcar nu trebuie să ascultați cu mare atenție, deoarece oamenii SEO o strigă de pe acoperișuri: viteza site-ului este totul. Nu trece o zi fără ca un articol nou, o carte albă, un reprezentant Google sau un expert SEO să ne spună că optimizarea vitezei este unul dintre cele mai importante lucruri pe care le puteți face chiar acum. Și au dreptate, desigur! ”
Viteza site-ului afectează rata de respingere
Este mai probabil ca oamenii să părăsească site-ul dvs. dacă încărcarea durează mult. Nu numai că această activitate este un semnal negativ pentru Google (care indică o implicare scăzută a clienților), dar vă afectează și direct rata de conversie.
Dacă clienții nu rămân în preajmă, deoarece site-ul dvs. durează prea mult timp să se încarce, nu au șansa să vă vadă pagina minunată, optimizată pentru conversie și produsele excelente.
Viteza site-ului afectează valoarea clientului
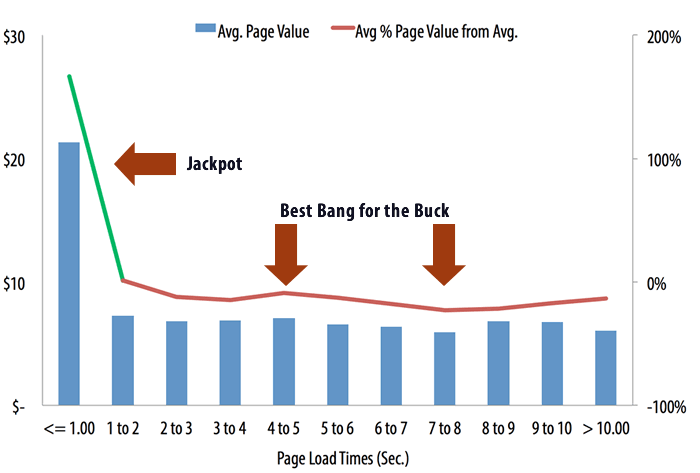
Cercetările arată că valoarea pe vizualizare pe pagină crește odată cu viteza site-ului. Și nu vorbim doar despre câteva puncte procentuale aici. Reducerea timpului de încărcare a site-ului la o secundă poate crește valoarea-pe-vizualizare a paginii cu până la 100%.
 Reducerea vitezei site-ului dvs. sub un procent poate crește valoarea pe pagină vizualizată cu până la 100%. Sursă
Reducerea vitezei site-ului dvs. sub un procent poate crește valoarea pe pagină vizualizată cu până la 100%. Sursă
Experimentarea vitezei reduse a site-ului are efecte psihologice negative
Un site cu încărcare lentă duce la frustrare pentru clienți și comunică lipsa de profesionalism din partea dvs.
Oamenii simt un stres tangibil când durează prea mult timp pentru a încărca o pagină. Și odată ce un potențial client va asocia marca dvs. cu acea experiență negativă, este mai probabil să ia o imagine slabă în viitor.
În schimb, un site cu încărcare rapidă oferă clienților o experiență pozitivă a utilizatorului (consultați aceste 11 sfaturi UX!) Și comunică profesionalismul și calitatea magazinului dvs.
Cum să verificați viteza actuală a site-ului: rezultatele Google PageSpeed Insights explicate
Există numeroase instrumente disponibile pentru testarea vitezei site-ului dvs. Unii se concentrează pe domenii specifice - cum ar fi viteza furnizorului dvs. DNS sau timpul dvs. până la primul octet (TTFB) - în timp ce altele sunt mai cuprinzătoare. Ca punct de plecare, nu există o opțiune mai bună decât Google PageSpeed Insights.
Iată cum să oferiți site-ului dvs. un medic complet și ce înseamnă rezultatele:
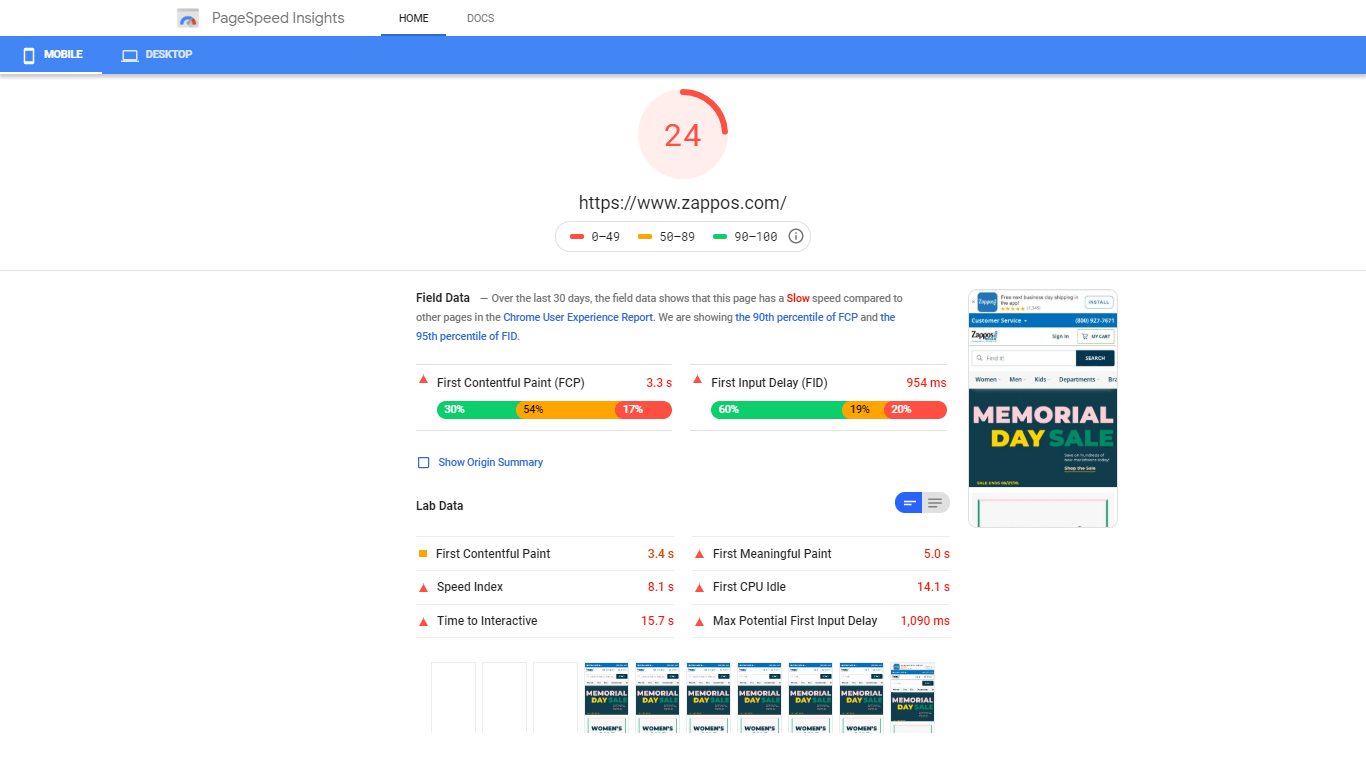
1. Treceți peste Google PageSpeed Insights și introduceți adresa URL în bara de text. Apăsați „Analizați” pentru a obține rezultatele.  În acest parcurs, vom folosi Zappos ca exemplu. Google PageInsights, probabil cel mai bun instrument disponibil pentru testarea vitezei site-ului, este complet gratuit și foarte cuprinzător.
În acest parcurs, vom folosi Zappos ca exemplu. Google PageInsights, probabil cel mai bun instrument disponibil pentru testarea vitezei site-ului, este complet gratuit și foarte cuprinzător.
2. Împreună cu un rezultat general inclus în partea de sus a paginii, care clasifică pagina dvs. ca fiind lentă, medie sau medie, vi se vor furniza trei seturi de rezultate atât pentru mobil, cât și pentru desktop:
- Date de câmp - Aceasta se bazează pe date istorice și este derivată dintr-un eșantion de utilizatori care au fost urmăriți de Google. Este util, deoarece vă permite să vedeți probleme persistente care ar fi putut apărea în trecut, nu doar într-un caz specific de testare. Bara multicoloră de dedesubt vă arată cum se compară pagina dvs. cu alte pagini din Raportul de experiență al utilizatorului Chrome (toate paginile despre care Google deține date).
- Rezumatul originii (nu este afișat automat) - Rezumatul originii, pe care trebuie să faceți clic pentru a extinde, afișează datele medii pentru site-ul dvs. în ansamblu (nu o pagină individuală). „Originea” se referă la adresa URL de bază.
- Date de laborator - Acestea sunt rezultatele imediate ale paginii dvs. web pe baza performanței acesteia atunci când ați făcut clic pe „Analizați”. Acestea sunt rezultate actuale extrase din performanța momentană, fără ca alte date să fie luate în considerare. Scorul general al vitezei site-ului dvs. în partea de sus a paginii se bazează pe aceste date de laborator.
 Secțiunea „Date de laborator” are cea mai detaliată detaliere a valorilor privind viteza site-ului.
Secțiunea „Date de laborator” are cea mai detaliată detaliere a valorilor privind viteza site-ului.
3. Nu uitați că există două file (meniul albastru în antet) - una pentru mobil și una pentru desktop - care arată date diferite. Va trebui adesea să aplicați sugestiile de optimizare asociate fiecăruia în mod individual.
4. În fiecare dintre secțiuni, există două măsuri de viteză cheie (FCP și FID), împreună cu cinci măsuri separate în secțiunea „Date de laborator”:
- First Contentful Paint FCP - În contextul performanței web, termenul „first paint” înseamnă primul element web care este vizibil pentru utilizatorul browserului. „Prima vopsea conținută” este atunci când apare prima bucată de conținut coezivă. Definiția „conținutului” de aici este orice este definit în mod discret în modelul obiectului documentului - în esență, un element individual și separat care face parte din ierarhia paginii, cum ar fi o imagine sau un bloc de text. O bucată de conținut este tot ceea ce utilizatorii web pot „consuma”. În acest fel, se distinge de „prima vopsea”, care ar putea fi ceva la fel de simplu ca o schimbare de fundal sau un singur pixel.
- First Input Delay (FID) - Prima întârziere de intrare este o măsură a vitezei de reacție a site-ului dvs. Atunci când un vizitator interacționează cu site-ul dvs. - făcând clic pe un link, mărind o imagine, selectând o opțiune de produs etc. - poate dura ceva timp suplimentar pentru a primi un răspuns din cauza proceselor de fundal ale browserului care „dezactivează” în mod eficient elementele interactive ale site-ului. FID se bazează pe datele reale ale utilizatorilor colectate de Google, deci nu este inclus în datele de laborator.
- Prima pictură semnificativă - În esență, o măsură a momentului în care spectatorii pot începe să consume conținut în mod realist. Prima vopsire semnificativă a avut loc atunci când conținutul principal de sus și fonturile web au fost încărcate. Google a declarat că este valoarea lor principală a experienței utilizatorului pentru viteza site-ului.
- Index viteză - timpul necesar pentru încărcarea completă a paginii într-un sens vizual. Se bazează pe momentul în care redarea browserului încetează să se schimbe într-o comparație cadru cu cadru.
- Primul CPU inactiv - Primul CPU inactiv înseamnă timpul în care un site web este interactiv, cel puțin într-o anumită măsură. Este posibil ca nu toate elementele interactive să fie pregătite, dar mai multe vor fi.
- Timp până la interactivitate - timpul necesar site-ului pentru a se încărca complet și a fi complet interactiv, gata să răspundă la orice acțiune a vizitatorilor.
- Întârziere maximă pentru prima intrare potențială - Cifra prezisă pentru cel mai mare FID posibil dacă ar fi testat. Această cifră se bazează pe date de laborator, nu pe date reale.
5. Sub aceste trei secțiuni se află o secțiune intitulată „oportunități” , împreună cu perioada de timp pe care o pot rade viteza site-ului dvs. Aceasta este adevărata carne a testului - sugestii practice pentru îmbunătățirea vitezei site-ului. Puteți extinde fiecare sugestie pentru instrucțiuni de implementare.
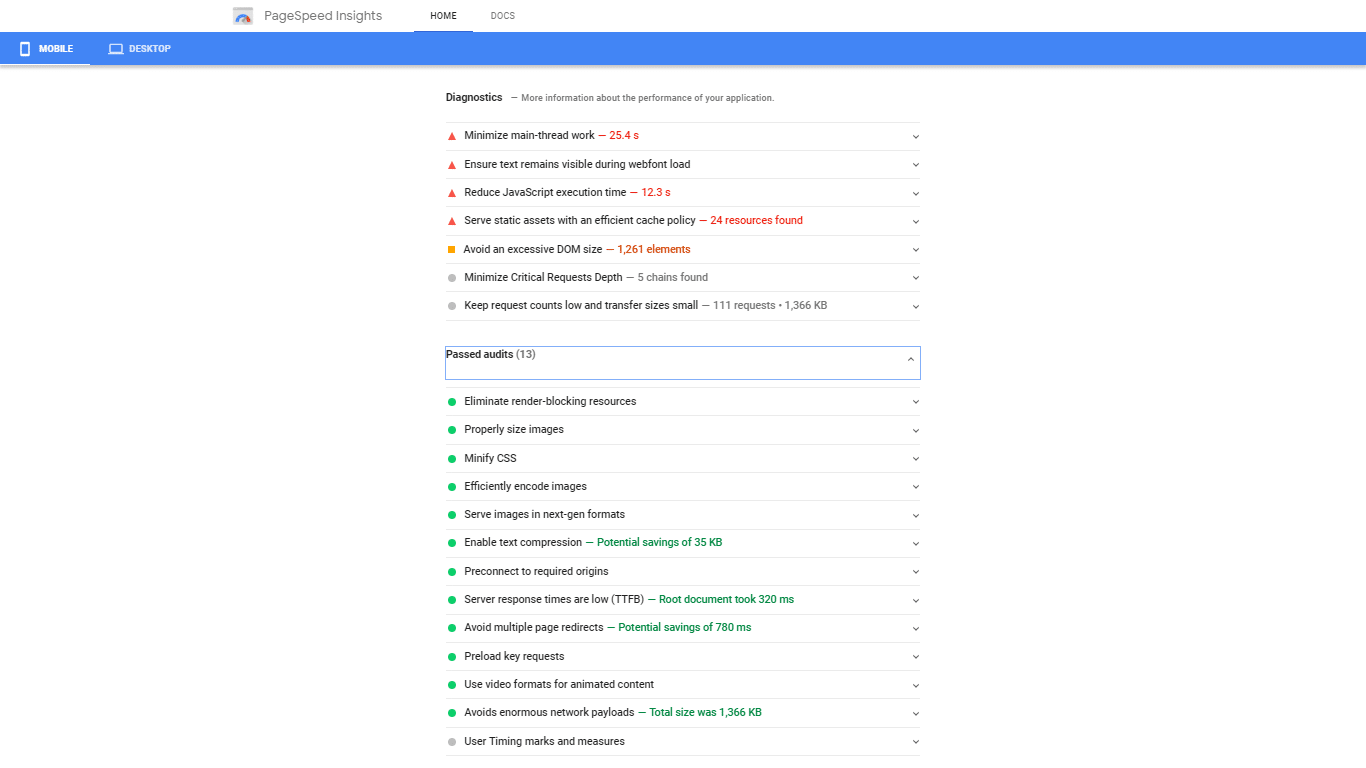
Să aruncăm o privire la câteva exemple din captura de ecran de mai jos (vom analiza cele mai multe dintre acestea mai detaliat în secțiunea de mai jos):
 Secțiunea „oportunități” vă oferă sugestii concrete pentru creșterea vitezei site-ului.
Secțiunea „oportunități” vă oferă sugestii concrete pentru creșterea vitezei site-ului.
- Minify JavaScript - Minification este un proces de comprimare a fișierelor care conțin cod (HTML, CSS, JavaScript etc.), astfel încât acestea să poată fi transferate de la servere la browsere mai rapid.
- Amânarea imaginilor de pe ecran - Amânarea imaginilor de pe ecran implică întârzierea timpului de încărcare a imaginilor care nu se află deasupra pliantei, reducerea dimensiunii primei cereri de server și furnizarea unui timp de încărcare inițială general mai rapid. Odată ce toate imaginile de sus au fost încărcate, restul imaginilor paginii vor fi redate.
- Eliminați CSS neutilizate - Este foarte frecvent ca foile de stil .css să includă cantități mari de cod de prisos. Eliminarea acestui cod poate reduce dimensiunea fișierului CSS. Includerea tuturor CSS-urilor într-un singur fișier poate reduce, de asemenea, timpul necesar unui browser pentru interpretarea datelor.
- Serviți imagini în formate de ultimă generație - Formatele de imagine precum JPEG 2000, JPEG XR și WebP (împreună cu altele) oferă o compresie mai bună decât alternativele fără a sacrifica calitatea.
- Reduceți timpul de răspuns al serverului (TTFB) - Timpul de răspuns al serverului poate fi accelerat în mai multe moduri, inclusiv prin optimizarea CMS și optarea pentru un furnizor de hosting mai rapid.
- Activați compresia de text - Când activați funcționalitatea gzip pe serverul dvs., textul din fișiere este comprimat, reducând dimensiunea acestora și accelerând transferul. Fișierele comprimate pot fi apoi procesate de browser.
6. În cele din urmă, sub secțiunea „oportunități” se află secțiunea „diagnostic” și audituri trecute. Acestea acoperă (respectiv) oportunități suplimentare de viteză pe baza celor mai bune practici web și a criteriilor pe care le-ați trecut.
 În secțiunile următoare, puteți vedea și mai multe sugestii pentru îmbunătățirea vitezei site-ului, împreună cu auditurile pe care le-ați trecut (excelent pentru a verifica dacă a fost implementată corect o modificare).
În secțiunile următoare, puteți vedea și mai multe sugestii pentru îmbunătățirea vitezei site-ului, împreună cu auditurile pe care le-ați trecut (excelent pentru a verifica dacă a fost implementată corect o modificare).
Google PageSpeed Insights are o documentație instructivă și clară despre toate caracteristicile și sugestiile sale și este o resursă excelentă dacă aveți o altă incertitudine.
Dar alte instrumente?
Pentru toate caracteristicile sale, PageSpeed Insights nu este impecabil.
O zonă în care se împiedică este în raport cu aria geografică. Locația serverului de testare este necunoscută, astfel încât rezultatele pot să nu fie uniforme. Dacă, de exemplu, serverul dvs. se află în Regatul Unit, iar serverul de testare se află pe coasta de vest a SUA, rezultatele vor fi mai rapide pentru cineva care vă vizitează site-ul din fosta țară.
Utilizați Pingdom și GTmetrix, ambele permițându-vă să setați locația serverului de testare, pentru a completa imaginea oferită de PageSpeed Insights.
Cele mai bune metode bazate pe date pentru creșterea vitezei paginii
OK, așa că hai să cercetăm câteva sfaturi practice.
Iată primii zece pași pe care îi puteți face pentru a vă asigura că site-ul dvs. se încarcă într-o clipită:
1. Verificați și îmbunătățiți viteza furnizorului dvs. de găzduire
Versiune scurtă: Deși există modificări pozitive pe care le puteți face serverelor dvs. și poate fi benefic să treceți de la un plan partajat la un plan dedicat, uneori trebuie doar să schimbați furnizorul. Înainte de a trece la sarcini care sunt sub controlul dvs., verificați calitatea serviciului de la furnizorul dvs.
 Dacă serverele furnizorului dvs. de găzduire sunt lente, puteți face puțin pentru a depăși problema. Sursă
Dacă serverele furnizorului dvs. de găzduire sunt lente, puteți face puțin pentru a depăși problema. Sursă
Utilizați un instrument precum Bitcatcha pentru a testa viteza serverului de găzduire a site-ului dvs. web și a o compara cu alte companii.
Dacă furnizorul dvs. de găzduire este lent, nu puteți face prea multe. Poate fi necesar să luați în considerare schimbarea la un furnizor nou. Dacă rulați un magazin online, este de obicei benefic să treceți la un furnizor dedicat sau gestionat de găzduire cu experiență de comerț electronic.
Iată diferențele cheie dintre planurile de găzduire în ceea ce privește viteza:
- Gazduire partajată - Gazduirea partajată este cea mai ieftină și mai lentă formă de găzduire. Site-ul dvs. web va fi stocat pe un server împreună cu site-urile web ale altor utilizatori. Marele dezavantaj al unui astfel de aranjament este că toate resursele serverului, în special CPU și RAM, vor fi, de asemenea, partajate. Acest lucru poate afecta în mod dăunător viteza site-ului și poate avea consecințe deosebit de negative pentru site-urile mai mari care necesită multă putere de procesare.
- Virtual Private Server (VPS) - Un server privat virtual este similar în multe moduri cu un server partajat. Mai multe site-uri sunt găzduite pe un singur server, dar sunt separate printr-o barieră virtuală, recreând efectiv cum ar fi să ai propriul tău server. Principalul beneficiu al acestui lucru este că toate resursele serverului dvs. sunt îngrădite - nu există nicio șansă ca unul dintre colegii tăi de apartament să folosească toată apa fierbinte și să te lase sus și uscat. Serverele private virtuale vă permit, de asemenea, un grad mai mare de libertate față de administratorul serverului. De asemenea, dacă aveți nevoie de mai mult spațiu, îl puteți cumpăra.
- Gazduire dedicata - Gazduirea dedicata este urmatorul pas de gazduire VPS. Cu un plan dedicat, veți închiria serverul, care va fi utilizat exclusiv pentru a vă rula site-ul. De asemenea, veți avea control complet al administratorului și al rădăcinii (inclusiv asupra alegerii sistemului de operare și a setărilor de securitate), care pot face posibilă optimizarea tehnică a vitezei de pe site-ul serverului. Găzduirea dedicată este ideală pentru site-uri mai mari și companii cu echipe tehnologice dedicate.
În general, dacă rulați un site de comerț electronic, veți dori să optați pentru găzduire dedicată sau VPS.
Iată câțiva dintre cei mai apreciați furnizori pentru comercianții cu amănuntul online:
SiteGround - SiteGround are o serie de planuri dedicate pentru platformele de comerț electronic, inclusiv Magento, WooCommerce și PrestaShop.
Liquid Web - Una dintre propunerile de bază ale Liquid Web este serviciul superior pentru clienți. Compania oferă acces non-stop consilierilor, adesea cu mai puțin de un minut de răspuns. Sunt oferite o serie de planuri specifice comerțului electronic (inclusiv găzduire dedicată pentru WooCommerce) și este o opțiune excelentă pentru comercianții cu amănuntul mici și mijlocii care se așteaptă să se extindă în viitor.
InMotion Hosting - InMotion este foarte popular printre comercianții cu amănuntul de comerț electronic și este una dintre cele mai bune opțiuni disponibile.
Rackspace - Rackspace este una dintre soluțiile de premieră pentru comerțul electronic pentru întreprinderi, oferind o gamă de soluții dedicate și găzduite în cloud. Serviciul pentru clienți și infrastructura de securitate sunt printre cele mai bune din industrie.

Nu vă zgâriați pe furnizorul dvs. de găzduire. Este singura zonă care nu este sub controlul tău. Și prioritizarea costurilor față de performanță va duce doar la rentabilități mai mici pe termen lung.
2. Optimizați imaginile
Versiune scurtă: Optimizarea imaginilor este una dintre cele mai simple și mai rapide modalități de a îmbunătăți viteza site-ului. Asigurați-vă că imaginile sunt într-un format adecvat pentru web. Utilizați sprite CSS pentru timpi de încărcare a imaginii mai rapide.
Imaginile sunt primii vinovați când vine vorba de viteza site-ului. Fișierele de imagine care sunt inutil de mari ocupă inutil spațiu pe server și necesită mai mult timp pentru a fi trimise browserelor vizitatorilor.
Ar trebui să optimizați imaginile într-un program precum PhotoShop sau GIMP pentru a păstra controlul deplin asupra calității imaginilor. Diferite formate funcționează cel mai bine pentru diferite tipuri de imagini. În general vorbind, de exemplu, JPEG-urile sunt ideale pentru fotografii, în timp ce imaginile mai simple cu culori stoc se vor reda mai repede ca PNG-uri.
Iată o prezentare rapidă a celor mai frecvente formate și când să le utilizați:
- JPEG (Joint Photographics Expert Group) - JPEG este probabil cel mai utilizat format pentru fotografii de înaltă calitate și imagini bogate în detalii. Principalul avantaj este că imaginile JPEG se redă bine, oferind în același timp un nivel ridicat de compresie. Pentru fotografii, opțiunea preferată este JPEG. De asemenea, ar trebui să luați în considerare utilizarea variantelor JPEG mai noi, cum ar fi JPEG 2000 și JPEG XR, care pot oferi niveluri de compresie și mai ridicate.
- PNG (Portable Network Graphics) - Ca format, PNG se află între JPEG și GIF. Atinge un echilibru bun între calitate, susținând o gamă largă de culori și dimensiuni. PNG-urile tind să fie mai mici decât JPEG-urile, dar nu au aceeași capacitate în ceea ce privește culoarea și detaliile. Au existat îngrijorări cu privire la compatibilitatea cu browserele mai vechi, dar acestea sunt în mare parte redundante acum.
- GIF (Graphic Interchange Format) - GIF - urile (unul dintre cele mai vechi formate de pe web) funcționează cel mai bine pentru imagini cu palete de culori limitate, cum ar fi siglele. Dacă trebuie să încărcați o imagine compusă în principal din text, atunci este GIF pentru formatul pentru care optați. Principalul beneficiu al fișierelor GIF este că acestea tind să fie destul de mici. Datorită capacității limitate de culoare, GIF-urile nu ar trebui utilizate pentru imagini bogate sau fotografii. De asemenea, puteți utiliza GIF-uri pentru animații de bază. Nu utilizați GIF-uri pentru conținut media îmbogățit. Utilizarea conținutului găzduit de terți (cum ar fi YouTube) va fi mai benefică pentru viteza site-ului.
Pe lângă utilizarea formatului corect, iată câteva lucruri pe care le puteți face pentru a optimiza imaginile pentru viteza site-ului:
- Nu faceți imagini mai mari decât trebuie - Mulți designeri și dezvoltatori fac greșeala de a încărca pe serverele lor imagini mari (adesea mai mari de câteva mii de pixeli) și apoi le redimensionează folosind codul paginii. Aceasta este o mare greșeală. Nu are absolut niciun rost să trimiteți o imagine cu o lățime de 5.000 de pixeli către browserele vizitatorilor dvs., dacă va fi afișată doar la 1000 de pixeli pe o pagină de produs. Adesea, imaginile vor trebui să fie relativ mari pentru a activa funcția de zoom, dar păstrați-le cât mai mici posibil. Redimensionați imaginile înainte de a le încărca.
- Comprimați imaginile înainte de a le încărca - Comprimarea elimină toate informațiile inutile din fișierele dvs. de imagine, reducând astfel dimensiunea acestora. Anumite detalii „invizibile”, cum ar fi momentul în care a fost realizată o imagine, pot fi încorporate în fișier. Instrumente precum TinyPNG, JPEG Optimizer și pluginuri precum WPSmush pot fi utilizate pentru a îndeplini rapid această sarcină. Toate planurile plătite necesare pentru utilizarea intensă sunt foarte rezonabile.
- Nu utilizați imagini inutile pe pagini - Fiecare imagine împovărează timpul necesar încărcării complete a site-ului dvs., deci nu utilizați mai multe imagini decât este absolut necesar. Este ușor să cazi în capcana includerii imaginilor doar de dragul ei. Încă o poză de produs nu va strica, nu? Dar este o bună practică să eliminați imaginile inutile atunci când creați pagini de produse (consultați șabloanele de pagini de produs excelente). S-ar putea să doriți, de asemenea, să utilizați „încărcarea leneșă” pentru a reda mai întâi imaginile de mai sus (mai degrabă decât toate imaginile de pe pagină simultan). Imaginile pe care le-ați setat la „încărcare leneșă” în codul HTML se vor încărca numai după ce informațiile din partea de sus a paginii sunt vizibile vizitatorilor sau când un vizitator începe să deruleze.
În cele din urmă, încărcați imagini pe serverul dvs. ca sprite CSS, acolo unde este cazul. Spriturile CSS sunt colecții de imagini multiple combinate într-un singur fișier. În loc să încarce imagini de pe un server individual, un browser poate descărca echivalentul unei singure imagini, eliminând astfel necesitatea mai multor cereri de server. Apoi, este posibil să personalizați codul paginii pentru a afișa o anumită imagine individuală doar ori de câte ori este nevoie. Puteți utiliza această tehnică pentru orice, de la imagini de produs la butoane CTA (call to action) și pictograme de socializare.
3. Activați cache-ul browserului
Versiune scurtă: „Cereți” browserelor să salveze și să refolosească fișierele site-ului dvs. ori de câte ori se întorc utilizatorii. Acest lucru reduce timpul de încărcare a paginii pentru vizitatorii care repetă, practic fără nicio intrare din partea dvs.
Memorarea în cache a browserului are loc atunci când un browser stochează fișiere importante care alcătuiesc site-ul dvs. Aceasta înseamnă că, atunci când un vizitator revine pe site-ul dvs., browserul său nu trebuie să recupereze fiecare fișier direct de pe serverele dvs. Trebuie doar să solicite fișiere specifice care ar putea fi actualizate sau chiar anumite părți ale paginilor individuale (cum ar fi imaginea logo-ului). Acest lucru mărește substanțial timpul de încărcare, deoarece reduce numărul de cereri adresate serverului.
Activarea memorării în cache este un proces destul de simplu și implică adăugarea unei cantități mici de cod în antetele HTTP pentru a seta perioade de expirare pentru anumite fișiere. Dacă site-ul dvs. este găzduit pe WordPress, există numeroase pluginuri, cum ar fi W3 Total Cache, pentru a simplifica acest proces.
Memorarea în cache a B rower poate fi puțin dificilă pentru comercianții cu amănuntul online, deoarece paginile sunt adesea supuse actualizărilor sensibile la timp în ceea ce privește prețul, nivelul stocurilor, recenziile, informațiile de livrare și așa mai departe. Din această cauză, este important să se facă distincția între acele fișiere care stochează conținut cu adevărat stabil - stiluri CSS, siglă, navigare etc. - și acele conținuturi care pot fi modificate . Apoi, puteți codifica în consecință. Amintiți-vă, este complet posibil să codați elemente de pagină specifice, cum ar fi anteturi și subsoluri, împreună cu fișiere mai mari (cum ar fi foile de stil CSS) care nu sunt sensibile la timp și chiar și numai activarea cache-ului pentru acestea va avea un efect pozitiv asupra vitezei site-ului.
4. Minimizează HTML, JavaScript și CSS
Versiune scurtă: utilizați un CDN (rețea de livrare a conținutului) pentru a activa reducerea automată și pentru a reduce dimensiunile fișierelor cu până la 60%. Configurarea unui CDN este un proces relativ simplu făcut posibil de servicii bine-cunoscute precum CloudFlare și Amazon AWS.
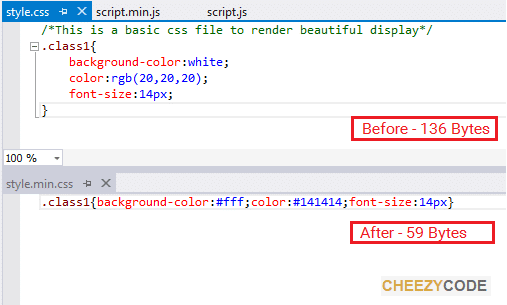
Minimizarea este procesul de minimizare a codului din fișierele dvs. web. S-a demonstrat că reduce semnificativ timpul de încărcare a site-ului. Fișierele mai mici pot fi solicitate cu o viteză mai mare și apoi interpretate de browser. Această strategie de optimizare este adesea evidențiată de instrumentele de viteză a paginii și este una dintre cele mai eficiente pe care le puteți implementa.
Funcționează din cauza discrepanței în lungime și complexitate, care este inteligibilă pentru dezvoltatori (care include de obicei comentarii, spații, virgule și multe altele) și tipul de cod minim necesar pentru ca un browser să redea o pagină. Uneori, această versiune redusă poate fi la fel de mică ca 40% din versiunea originală.
 Minimizarea poate reduce dramatic dimensiunea fișierelor web. Sursă
Minimizarea poate reduce dramatic dimensiunea fișierelor web. Sursă
Dar există o problemă cheie. Minificarea manuală este un mare nu-nu. Este nevoie de prea mult timp și există mult prea mult spațiu pentru greșeli. Chiar și cu instrumentele automate, este necesar un nivel ridicat de introducere manuală în etapa de dezvoltare pentru a procesa și implementa tot codul alternativ.
În schimb, cea mai bună opțiune este să utilizați un CDN (rețea de livrare a conținutului) care va minimiza automat codul înainte de a-l livra într-un browser. Fișierele originale vor fi păstrate pe propriul dvs. server, în timp ce versiunile minimizate vor fi stocate pe serverele CDN. Ori de câte ori modificați paginile, acestea vor fi sincronizate cu serverele CDN. CDN-urile sunt utile și pentru o varietate de alte motive, dar vom ajunge la acestea mai târziu.
5. Profitați de AMP (pagini mobile accelerate) și PWA (aplicații web progresive)
Versiune scurtă: AMP-urile și PWA-urile, ambele dezvoltate de Google, pot crește dramatic viteza cu care se încarcă paginile dvs. mobile. Există un cost mare de dezvoltare, astfel încât tranziția către PWA sau AMP ar trebui luată în lumina altor factori pozitivi (dacă sunteți înclinați). Dacă decideți să continuați, impactul asupra vitezei site-ului dvs. poate fi semnificativ.
Conversia paginilor dvs. mobile în AMP-uri poate fi o treabă importantă și nu este pentru toată lumea. Cu toate acestea, merită cu siguranță să fie explorată ca strategie pe termen lung.
Ce sunt exact AMP-urile și PWA-urile? Iată o prezentare rapidă:
- Pagina mobilă accelerată (AMP) - AMP este un cadru de dezvoltare - format dintr-un subset HTML (AMP HTML), un cadru JavaScript și un CDN opțional (rețea de livrare a conținutului) - care a fost creat de Google pentru a permite dezvoltatorilor să transmită fulgerul - pagini mobile rapide fără a fi nevoie să investiți resurse semnificative în optimizarea vitezei. În timp ce AMP a fost dezvoltat inițial pentru site-uri bazate pe conținut (puteți vedea mica săgeată fulger în rezultatele căutării pentru multe pagini de știri), acesta devine din ce în ce mai popular în rândul comercianților cu amănuntul online.
- Aplicație web progresivă (PWA) - PWA- urile sunt ca aplicațiile mobile accesate printr-un browser mobil. Acestea reproduc multe dintre caracteristicile aplicațiilor, cum ar fi accesul printr-o pictogramă pe ecranul de pornire mobil și notificările push, dar fără a fi nevoie să construiască un software personalizat sau ca utilizatorii să instaleze ceva pe telefoanele lor.
Există câteva diferențe cheie între cele două (și multe dezbateri), dar ambele îmbunătățesc viteza site-ului mobil. Puteți afla despre practicile AMP-urilor și PWA-urilor din documentația cuprinzătoare Google.
6. Omoară pluginurile WordPress cu performanțe slabe
Versiune scurtă: pluginurile pot acționa ca o scurgere mare a timpilor de încărcare. Dacă site-ul dvs. de comerț electronic este găzduit pe WordPress, efectuați o revizuire cuprinzătoare a pluginurilor, scăpând de cele de care nu aveți nevoie și căutați soluții alternative pentru pluginurile „grele”.
Disponibilitatea pluginurilor ușor de utilizat este unul dintre motivele pentru care mulți comercianți optează pentru platforme precum WooCommerce și Shopify. De cele mai multe ori, pluginurile sunt benefice pentru comercianții cu amănuntul. Acestea sporesc performanța, elimină nevoia de sarcini de dezvoltare complicate și sunt adesea gratuite.
Cu toate acestea, pluginurile care sunt codate prost, intră în conflict cu alte elemente ale site-ului dvs. sau sunt depășite, pot pune multă presiune asupra timpilor de încărcare a site-ului. În mod similar, pluginurile mari trebuie adesea să trimită mai multe cereri de fișiere pentru a-și recupera propriile foi de stil sau JavaScript.
Din fericire, depanarea pluginurilor este destul de simplă. Adesea, cea mai simplă metodă este de a utiliza raportul dvs. de viteză pentru a identifica problemele care ar putea fi legate de pluginuri, retestând după ce au fost dezactivate.
Alternativ, puteți utiliza un plugin WordPress precum P3. Acesta vă va scana pluginurile și va evidenția orice domenii de performanță scăzută.
Celălalt lucru interesant despre pluginuri este că multe dintre problemele pe care le rezolvă pot fi deseori remediate prin simple modificări ale codului din fișierele web. Utilizarea excesivă a pluginurilor este un semn sigur al absenței cunoștințelor dezvoltatorului. Dacă cadeți în mod regulat în capcana de a rezolva probleme relativ mici cu plugin-uri ciudate, atunci puteți face ca site-ul dvs. să facă o mare nedreptate.
7. Folosiți o rețea de distribuție a conținutului
Versiune scurtă: CDN-urile (rețelele de distribuție / livrare de conținut) sunt ieftine de abonat și ușor de implementat.
CDN-urile au fost deja atinse, deoarece mulți furnizori oferă, de asemenea, opțiunea de minificare automată, dar merită să le menționăm din nou aici, deoarece oferă beneficii suplimentare dincolo de minificarea automată.
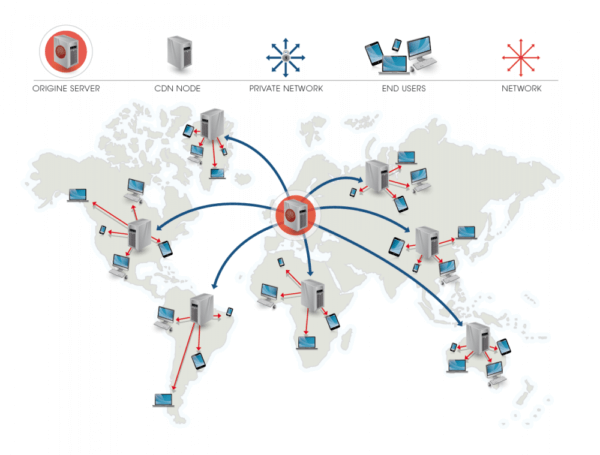
 CDN-urile reduc efectele negative ale transferului de date pe distanțe geografice largi. Sursă
CDN-urile reduc efectele negative ale transferului de date pe distanțe geografice largi. Sursă
Ideea din spatele CDN-urilor este foarte inteligentă. Un CDN este o rețea globală de servere care stochează versiunile cache ale site-ului dvs. web. Aceasta oferă vizitatorilor din diferite locații geografice acces mai rapid la site-ul dvs. Ori de câte ori un vizitator face o cerere către site-ul dvs. prin intermediul browserului său, va fi contactat cel mai apropiat server care stochează o copie a site-ului dvs.
Utilizarea unui CDN vă poate ajuta, de asemenea, să controlați costurile lățimii de bandă (dacă le plătiți) și să vă ocupați de creșterea traficului.
8. Optimizați timpul de răspuns al serverului
Versiune scurtă: Deși nu puteți schimba un server rău, puteți optimiza unul care funcționează bine. Concentrați-vă pe curățarea bazei de date, alegerea setărilor potrivite pentru CMS și optarea pentru un furnizor DNS rapid.
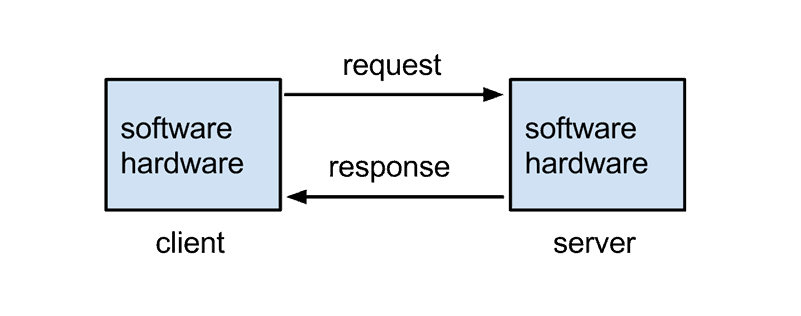
Timpul până la primul octet (TTFB) este o măsură a timpului necesar unui browser pentru a primi primul octet de informații de la un server. În esență, există trei părți ale unei cereri de server, fiecare semnificând o zonă potențială de optimizare: timpul necesar trimiterii unei cereri, timpul necesar procesării de către server a unei cereri și timpul necesar trimiterii informațiilor solicitate către browserul.
Puteți verifica timpul pentru primul octet cu WebPageTest. Ar trebui să fie sub 200 ms.
Utilizarea unui CDN este una dintre cele mai bune modalități de a îmbunătăți prima și a treia etapă, deoarece rețeaua va reduce distanța dintre servere și browserele vizitatorilor dvs.
Este a doua zonă care ne preocupă aici. Optimizing server speed is a massive topic that's well beyond the scope of this article, but there are a handful of optimization tweaks that can have a significant effect on server processing speed.
Here's a quick checklist for ensuring good server response time:
- Configure your CMS (content management system) for optimal speed – Your CMS is responsible for the management and handling of your content. Check if there are any settings specific to your CMS that can be disabled or enabled to boost response time. On WordPress, for example, you should ensure you have the latest PHP version installed and limit any processes that consume CPU (server resources).
- Clean up your database – Whenever a browser requests a dynamic page, your server needs to query a database to retrieve information and “build” that page. Poorly-optimized databases can cause this process to take longer than it should. Server-side caching, which stores a copy of your pages without the need to consult a database, can be a great way to overcome this problem.
- Consider a premium DNS (domain name system) lookup service – The DNS turns your domain name into an IP address. Your address is stored with your DNS provider, who needs to be consulted to provide the exact IP that maps to your domain. Opting for a DNS provider with faster lookup functionality can shave milliseconds off your load time. And every millisecond counts. Use this service to check your DNS speed.
Remember to evaluate all of these changes in the context of your TTFB. Generally speaking, server-side changes can be quite technical, so it's good practice to hire an experienced optimization developer to ensure that no mistakes are made. It's also usually easier to implement server changes with a dedicated hosting package, as access to certain functionality may be limited on shared and VPS hosting.
9. Use Compression Wherever Possible
Short Version: Gzip enables you to compress files before they're sent to a visitor's browser. It's an easy server-side function to turn on and can cut file sizes significantly (leading to faster transfer).
Along with images, you can also compress other files to increase transfer speed. You can use gzip functionality to compress CSS, HTML, and JavaScript files that are larger than 150 bytes.
So how exactly does it work?
Whenever your server sends files to a visitor's browser, the size of these files make a big difference to the amount of time it takes to process them. Gzip is a software application that compresses your files (by up to 70%) before they are sent. Because the files are smaller, they are delivered to the browser much more quickly.
To take advantage of gzip, you simply need to enable it on your server, either by adding a few lines of code to your .htaccess file or through the control panel (for IIS servers).
10. Load Files Asynchronously Wherever Possible
Short Version: Asynchronous loading is far faster than synchronous loading. Enable it through your CMS (content management system).
Synchronous loading occurs when files load consecutively, one after the other. Asynchronous loading is when files load together.
 During an asynchronous load, multiple files are loaded at the same time. Sursă
During an asynchronous load, multiple files are loaded at the same time. Sursă
Because browsers process files in a hierarchical fashion – loading the first page elements first – synchronous loading can significantly increase the amount of time it takes to achieve full page load. Asynchronous loading allows the browser to load multiple elements in conjunction without waiting for the previous load to complete.
It should be possible to change settings that determine synchronous vs asynchronous loading through your CMS software. If you are using WordPress, there are several plugins you can use.
11. Reduce Redirects
Short Version: By eliminating redirects, you can cut seconds off your site speed. Remember that each redirect requires a separate request to be sent to the server.
Redirects are enemy number one when it comes to site speed. Well, maybe not number one. But they should be pretty high on your kill list.
Redirects are enemy number one when it comes to site speed. Well, maybe not number one. But they should be pretty high on your kill list. Faceți clic pentru a trimite un TweetWhenever one of your pages redirects to another URL, your visitor has to wait for the server to respond all over again.
Often, numerous redirects occur in response to a single request, especially when desktop pages redirect to mobile pages. All of this adds up to make overall page load time much slower.
Use a tool like Screaming Frog to check for any redirects. Then go through all the flagged pages and see if you can get rid of any.
Don't worry too much about loss of search rankings (one of the main reasons webmasters keep redirects) as your page will likely replace the redirect link in the results sooner rather than later.
In particular, be very wary of “redirect chains”. These are sequences of redirects between more than two pages. If you have to keep redirects, break up the chain by ensuring that each individual redirect points to the main page.
Tools to Help Boost Your Site Speed
Here's a quick rundown of the tools you need to help with implementation:
Google PageSpeed Insights – Already covered in detail above, this tool is hands-down the best for testing and optimizing your site.
Pingdom and GTmetrix – Both of these page speed tools offer additional information to Google PageSpeed insights, in particular geographical response times. They are useful for building a complete picture of your site speed problems.
WebPageTest – A simple tool to test your TTFB.
DNSPerf – A good tool for testing the speed of your DNS provider.
Google Test My Site – You can also use Google Test My Site to generate a broader report about your mobile performance, which includes information about site speed. It's a good complementary tool for use in conjunction with PageSpeed Insights.
Google Analytics – At all stages of the optimization process, you should be linking changes to specific and measurable outcomes. Google Analytics will enable you to track how traffic, engagement and conversions are affected by speed optimization.
Image Compression Tools – For image editing, you should aim to keep as much control as possible. Photoshop and GIMP (which is free) are two feature-rich image-editing apps that will allow you to compress images exactly as you wish.
CSS Sprite Tools – There are many free tools for creating CSS sprites (compiled images) from Toptal, Spritegen, and Sprite Cow.
Content Delivery Networks (CDNs) – There are many fantastic CDNs that come with a range of additional features. Check out CloudFlare, Amazon AWS, and Google Cloud CDN.
Minify Tools – Minification is best done through a CDN, which automates the entire process. Remember, if you do decide to minify your code manually, you will need to maintain two separate development areas. Try out Minifier and JSCompress.
Ready to improve your ecommerce site speed?
Improving your site's speed is a big job. Dar merita. A fast-loading site provides your customers and potential customers with a positive experience that is likely to keep them returning to purchase again and again.
But remember one crucial point. It's vital to take a consistent approach. You should be monitoring and optimizing regularly. For optimal results, speed testing and optimization need to be conducted regularly (as with most things when it comes to ecommerce optimization).
Ideally, site speed testing should be built into your broader optimization strategy, conducted on all new and modified pages, and periodically reviewed across your site.
Now, time to head over to PageSpeed Insights.
Download Your Free Optimization Checklist
Site speed optimization is only one small part of ecommerce optimization. To ensure that all your optimization boxes are ticked, we've written the most comprehensive ecommerce optimization checklist on the web. Or probably anywhere, for that matter.
Oh, and it's free! Click here to download it now and gain a vital edge over your competitors.