Como medir e melhorar a velocidade do site de comércio eletrônico (11 dicas) e por que é crucial para a otimização da taxa de conversão
Publicados: 2019-05-30Sites de carregamento lento têm classificação ruim, geram menos receita e custam mais para serem executados. Seja qual for o negócio em que você está, se tiver uma presença online, melhorar a velocidade do seu site é uma das coisas mais benéficas que você pode fazer para reduzir sua taxa de rejeição e aumentar a taxa de conversão de comércio eletrônico.
Se você está no espaço de comércio eletrônico, é ainda mais essencial dedicar tempo e recursos para atingir a velocidade de site mais rápida possível. A pesquisa mostra que a velocidade do site afeta direta e significativamente as classificações de produtos, conversões e valor por visitante.
Mas muitos varejistas não estão dispostos a se comprometer a fazer mudanças significativas. A otimização da velocidade do site pode parecer complicada. Existem muitas áreas diferentes que exigem atenção, muitas das quais requerem habilidades de codificação específicas que a maioria das pessoas não possui.
Se você se sente da mesma maneira, não se preocupe. Neste guia, vamos cobrir tudo o que você precisa saber - da compactação de imagens aos CDNs, à otimização do banco de dados do lado do servidor e muito mais. Depois de dominar o básico, você se sentirá confiante e com conhecimento suficiente para enviar a velocidade do seu site direto para a estratosfera. Mesmo que você não tenha nenhum conhecimento técnico de desenvolvimento ou otimização.
Isso é o que você pode encontrar nesta postagem:
O que é velocidade do site?
Por que a velocidade do site é importante?
Como verificar a velocidade atual do seu site: Explicação dos resultados do Google PageSpeed Insights
Principais métodos baseados em dados para aumentar a velocidade da página
1. Verifique e melhore a velocidade do seu provedor de hospedagem
2. Otimize as imagens
3. Habilite o cache do navegador
4. Minimize HTML, JavaScript e CSS
5. Aproveite as vantagens de AMP (Accelerated Mobile Pages) e PWAs (Progressive Web Apps)
6. Elimine plug-ins WordPress de baixo desempenho
7. Use uma rede de distribuição de conteúdo
8. Otimize o tempo de resposta do servidor
9. Use compressão sempre que possível
10. Carregue os arquivos de forma assíncrona sempre que possível
11. Reduzir Redirecionamentos
Ferramentas para ajudar a aumentar a velocidade do seu site
Pronto para melhorar a velocidade do seu site de comércio eletrônico?
Soa bem? Vamos cavar então!
O que é velocidade do site?
Existem alguns mal-entendidos comuns quando se trata da velocidade do site. Antes de mergulharmos na essência do post, vamos definir alguns termos-chave.
Em primeiro lugar, é importante distinguir entre “velocidade da página” e “velocidade do site”. A velocidade da página é o tempo que leva para carregar uma única página específica em seu site. A velocidade do site é a velocidade média para uma amostra de páginas do seu site.
Em primeiro lugar, é importante distinguir entre a velocidade da página e a velocidade do site. A velocidade da página é o tempo que leva para carregar uma única página específica em seu site. A velocidade do site é a velocidade média para uma amostra de páginas do seu site. Clique para tweetarEm muitos aspectos, essa distinção é arbitrária, mas vale a pena entendê-la para evitar qualquer confusão. Esta postagem tem como objetivo fornecer dicas de otimização para páginas específicas e para todo o site. Ao implementar as melhores práticas de página (que informarão como projetar todas as suas páginas daqui para frente), você aumentará a velocidade geral do site, que é a métrica crucial.
A velocidade do site pode ser medida em termos de tempo de carregamento da página - o tempo que leva para uma página ser totalmente renderizada - ou tempo para o primeiro byte - o tempo que leva para um navegador receber o primeiro byte de dados de um servidor. De modo geral, o tempo de carregamento da página (e variações semelhantes) é a medida mais precisa e comumente usada, embora o tempo até o primeiro byte também seja uma figura útil em certos contextos.
Por que a velocidade do site é importante?
A velocidade do site afeta seu site de muitas maneiras cruciais relacionadas a classificações de pesquisa, engajamento, conversões e muito mais. Mas muitos webmasters, entre eles varejistas de comércio eletrônico, ignoram esse aspecto vital de seus sites.
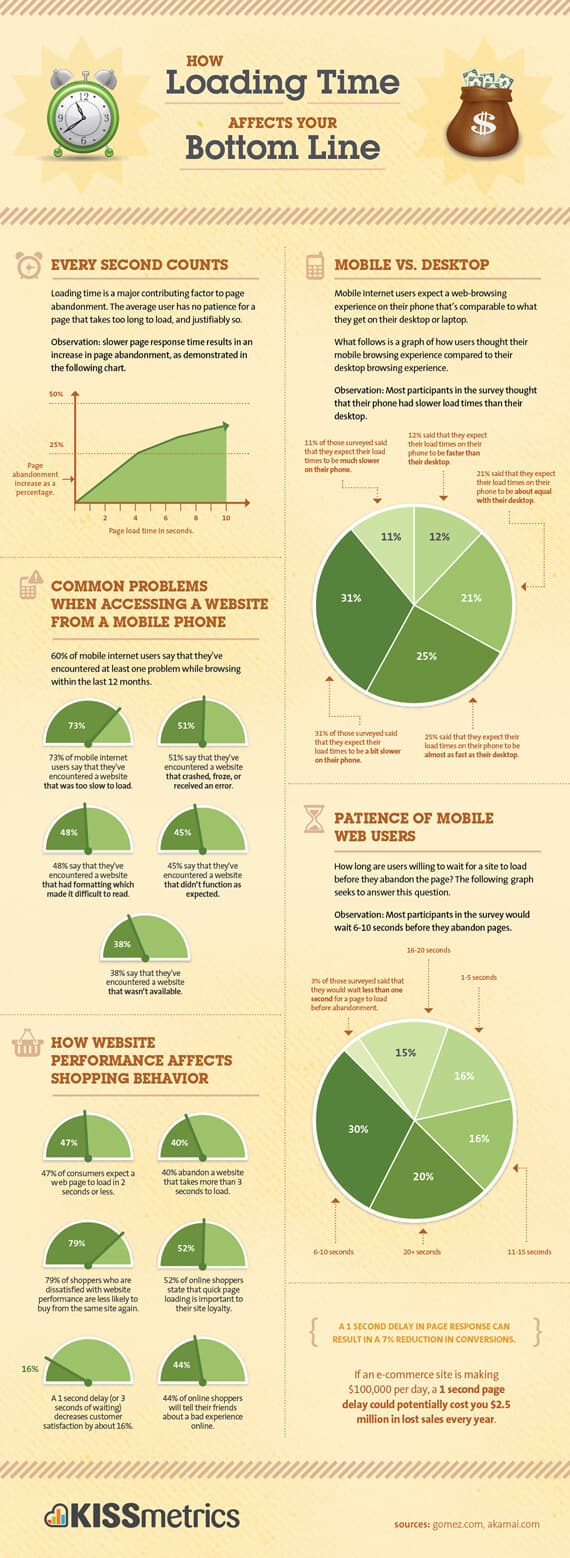
A velocidade do site afeta seu site de muitas maneiras cruciais relacionadas a classificações de pesquisa, engajamento, conversões e muito mais. Mas muitos webmasters, entre eles varejistas de comércio eletrônico, ignoram esse aspecto vital de seus sites. Clique para tweetar  Um tempo de carregamento lento tem um efeito direto em seus resultados financeiros. Fonte
Um tempo de carregamento lento tem um efeito direto em seus resultados financeiros. Fonte
Melhorar a velocidade do seu site é uma das maneiras mais seguras de obter uma vantagem competitiva. Vamos dar uma olhada rápida em por que é tão importante:
A velocidade do site afeta as classificações de pesquisa
A velocidade do site é um fator importante de classificação para o Google. O próprio Google reiterou isso em muitas ocasiões. E várias análises independentes confirmam que a velocidade do site é uma das áreas mais importantes para otimização quando se trata de SEO.
Lista de verificação de otimização de comércio eletrônico de 115 pontos
Como Edwin Toonen, escrevendo para Yoast, diz: “Você nem mesmo precisa ouvir com atenção porque o pessoal de SEO está gritando do alto: a velocidade do site é tudo. Não passa um dia sem que um novo artigo, white paper, representante do Google ou especialista em SEO nos diga que otimizar para velocidade é uma das coisas mais importantes que você pode fazer agora. E eles estão certos, é claro! ”
A velocidade do site afeta a taxa de rejeição
É mais provável que as pessoas saiam do seu site se ele demorar muito para carregar. Essa atividade não é apenas um sinal negativo para o Google (indicando baixo envolvimento do cliente), mas também afeta diretamente sua taxa de conversão.
Se os clientes não estiverem parando porque seu site demora muito para carregar, eles não terão a chance de ver sua página maravilhosa e otimizada para conversões e seus produtos excelentes.
A velocidade do site afeta o valor do cliente
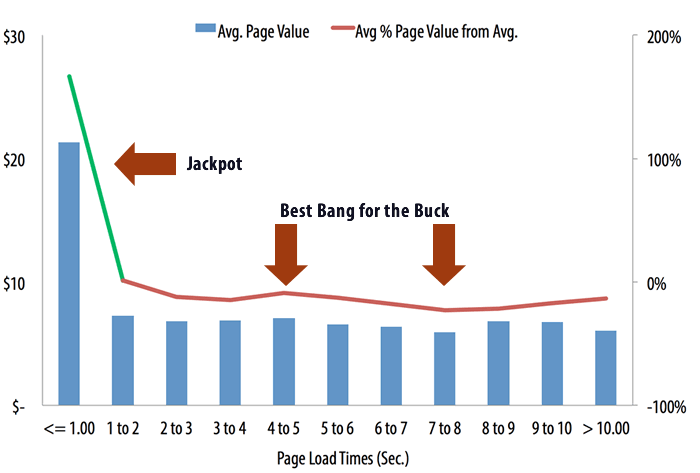
A pesquisa mostra que o valor por visualização de página aumenta junto com a velocidade do site. E não estamos falando apenas de alguns pontos percentuais aqui. Reduzir o tempo de carregamento do seu site para um segundo pode aumentar o valor por visualização de página em até 100%.
 Reduzir a velocidade do seu site para menos de um por cento pode aumentar o valor por visualização de página em até 100%. Fonte
Reduzir a velocidade do seu site para menos de um por cento pode aumentar o valor por visualização de página em até 100%. Fonte
Experimentar a baixa velocidade do site tem efeitos psicológicos negativos
Um site de carregamento lento causa frustração para os clientes e comunica falta de profissionalismo de sua parte.
As pessoas sentem um estresse tangível quando uma página demora muito para carregar. E, uma vez que um cliente em potencial associa sua marca a essa experiência negativa, é mais provável que ele tenha uma visão negativa dela no futuro.
Por outro lado, um site de carregamento rápido oferece aos clientes uma experiência de usuário positiva (confira estas 11 dicas de UX!) E comunica o profissionalismo e a qualidade de sua loja.
Como verificar a velocidade atual do seu site: Explicação dos resultados do Google PageSpeed Insights
Existem várias ferramentas disponíveis para testar a velocidade do seu site. Alguns se concentram em áreas específicas - como a velocidade do provedor DNS ou o tempo para o primeiro byte (TTFB) - enquanto outros são mais abrangentes. Para começar, não há opção melhor do que o Google PageSpeed Insights.
Veja como fornecer ao seu site um médico completo e o que significam os resultados:
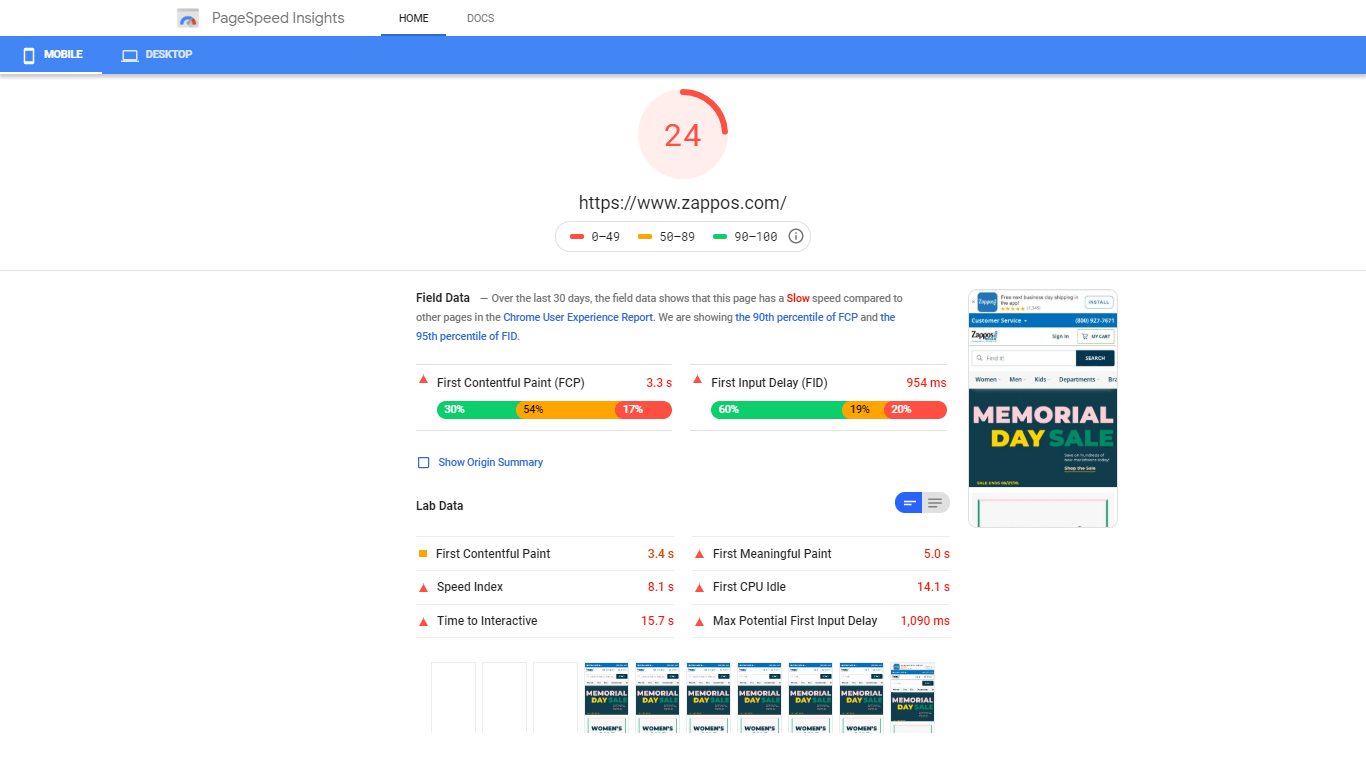
1. Acesse o Google PageSpeed Insights e digite seu URL na barra de texto. Clique em “Analisar” para obter seus resultados.  Neste passo a passo, usaremos a Zappos como exemplo. O Google PageInsights, sem dúvida a melhor ferramenta disponível para testar a velocidade do site, é totalmente gratuito e muito abrangente.
Neste passo a passo, usaremos a Zappos como exemplo. O Google PageInsights, sem dúvida a melhor ferramenta disponível para testar a velocidade do site, é totalmente gratuito e muito abrangente.
2. Junto com um resultado geral incluído na parte superior da página, que classifica sua página como lenta, média ou média, você receberá três conjuntos de resultados para dispositivos móveis e computadores:
- Dados de campo - baseiam-se em dados históricos e derivam de uma amostra de usuários rastreados pelo Google. É útil porque permite que você veja problemas persistentes que podem ter surgido no passado, não apenas em um caso específico de teste. A barra multicolorida abaixo mostra como sua página se compara a outras páginas no Relatório de experiência do usuário do Chrome (todas as páginas sobre as quais o Google mantém dados).
- Resumo da origem (não mostrado automaticamente) - O resumo da origem, que você precisa clicar para expandir, mostra os dados médios para seu site como um todo (não uma página individual). “Origem” refere-se ao URL base.
- Dados de laboratório - são os resultados imediatos de sua página da web com base em seu desempenho quando você clica em “Analisar”. Estes são os resultados atuais obtidos a partir do desempenho momentâneo, sem quaisquer outros dados levados em consideração. Sua pontuação geral de velocidade do site na parte superior da página é baseada nos dados deste laboratório.
 A seção “Dados de laboratório” apresenta o detalhamento mais detalhado das métricas de velocidade do site.
A seção “Dados de laboratório” apresenta o detalhamento mais detalhado das métricas de velocidade do site.
3. Não se esqueça de que existem duas guias (menu azul no cabeçalho) - uma para celular e outra para desktop - que mostram dados diferentes. Freqüentemente, você precisará aplicar as sugestões de otimização associadas a cada um individualmente.
4. Em cada uma das seções, há duas medidas principais de velocidade (FCP e FID), juntamente com cinco medidas separadas na seção "Dados de laboratório":
- Primeira pintura com conteúdo FCP - Em um contexto de desempenho da web, o termo “primeira pintura” significa o primeiro elemento da web que é visível para o usuário do navegador. “Primeira pintura com conteúdo” é quando a primeira parte coesa do conteúdo aparece. A definição de “conteúdo” aqui é qualquer coisa definida discretamente no modelo de objeto do documento - essencialmente um elemento individual e separado que faz parte da hierarquia da página, como uma imagem ou bloco de texto. Um conteúdo é qualquer coisa que os usuários da web possam “consumir”. Desta forma, distingue-se da “primeira pintura”, que pode ser algo tão simples como uma mudança de fundo ou um único pixel.
- Atraso na primeira entrada (FID) - o atraso na primeira entrada é uma medida de quão rapidamente seu site se torna responsivo. Quando um visitante interage com seu site - clicando em um link, ampliando uma imagem, selecionando uma opção de produto, etc. - pode levar algum tempo extra para receber uma resposta devido aos processos do navegador em segundo plano que efetivamente “desabilitam” os elementos interativos do site. O FID é baseado em dados reais do usuário coletados pelo Google, portanto, não está incluído nos dados de laboratório.
- Primeira pintura significativa - essencialmente, uma medida de quando os visualizadores podem começar a consumir conteúdo de forma realista. A primeira pintura significativa ocorreu quando o conteúdo principal acima da dobra e as fontes da web foram carregados. O Google declarou que é sua principal métrica de experiência do usuário para a velocidade do site.
- Índice de velocidade - O tempo que leva para sua página carregar totalmente em um sentido visual. Baseia-se no momento em que a renderização do navegador para de mudar em uma comparação quadro a quadro.
- Primeira CPU ociosa - A primeira CPU ociosa significa o tempo em que um site fica interativo pelo menos em algum grau. Nem todos os elementos interativos podem estar prontos, mas vários estarão.
- Tempo de interação - o tempo que leva para o site carregar totalmente e ser totalmente interativo, pronto para responder a qualquer ação do visitante.
- Atraso da primeira entrada potencial máximo - O valor previsto para o FID mais alto possível se ele fosse testado. Este número é baseado em dados de laboratório, não em dados reais.
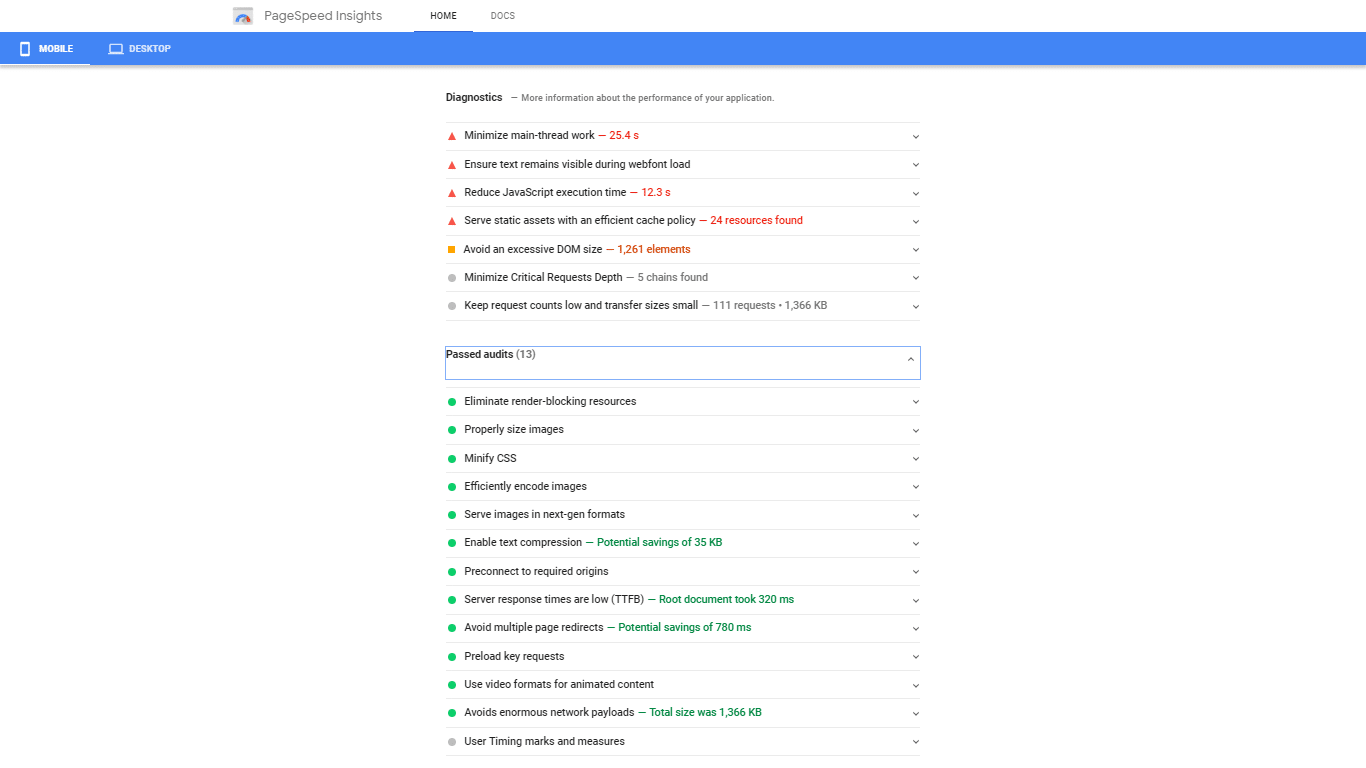
5. Abaixo dessas três seções, há uma seção intitulada “oportunidades” , junto com a quantidade de tempo que eles podem reduzir a velocidade do seu site. Esta é a verdadeira carne do teste - as sugestões práticas para melhorar a velocidade do site. Você pode expandir cada sugestão de instruções de implementação.
Vamos dar uma olhada em alguns exemplos da captura de tela abaixo (veremos a maioria deles com mais detalhes na seção abaixo):
 A seção “oportunidades” é onde você recebe sugestões concretas para aumentar a velocidade do seu site.
A seção “oportunidades” é onde você recebe sugestões concretas para aumentar a velocidade do seu site.
- Minify JavaScript - Minification é um processo para compactar arquivos que contêm código (HTML, CSS, JavaScript, etc.) para que eles possam ser transferidos de servidores para navegadores mais rapidamente.
- Adiar imagens fora da tela - adiar imagens fora da tela envolve atrasar o tempo de carregamento de imagens que não estão acima da dobra, reduzindo o tamanho da primeira solicitação do servidor e fornecendo um tempo de carregamento inicial geral mais rápido. Depois que todas as imagens acima da dobra forem carregadas, o restante das imagens da página será renderizado.
- Remova CSS não utilizado - é muito comum que as folhas de estilo .css incluam grandes quantidades de código supérfluo. A remoção desse código pode reduzir o tamanho do arquivo CSS. Incluir todos os CSS em um arquivo também pode reduzir o tempo que um navegador leva para interpretar os dados.
- Veicule imagens em formatos de última geração - formatos de imagem como JPEG 2000, JPEG XR e WebP (junto com alguns outros) fornecem melhor compactação do que as alternativas, sem sacrificar a qualidade.
- Reduza o tempo de resposta do servidor (TTFB) - O tempo de resposta do servidor pode ser acelerado de várias maneiras, inclusive otimizando seu CMS e optando por um provedor de hospedagem mais rápido.
- Ativar compactação de texto - Quando você ativa a funcionalidade gzip em seu servidor, o texto nos arquivos é compactado, reduzindo seu tamanho e acelerando a transferência. Os arquivos compactados podem ser processados pelo navegador.
6. Finalmente, abaixo da seção “oportunidades” estão a seção “diagnósticos” e auditorias aprovadas ”. Eles abrangem (respectivamente) oportunidades de velocidade adicional com base nas melhores práticas e critérios da web nos quais você passou.
 Nas seções subsequentes, você pode ver ainda mais sugestões para melhorar a velocidade do site, junto com as auditorias em que você passou (ótimo para verificar se uma mudança foi implementada corretamente).
Nas seções subsequentes, você pode ver ainda mais sugestões para melhorar a velocidade do site, junto com as auditorias em que você passou (ótimo para verificar se uma mudança foi implementada corretamente).
O Google PageSpeed Insights tem documentação instrutiva e clara sobre todos os seus recursos e sugestões e é um ótimo recurso se você tiver mais dúvidas.
E as outras ferramentas?
Com todos os seus recursos, o PageSpeed Insights não é perfeito.
Uma área onde ela tropeça é em relação à área geográfica. A localização do servidor de teste é desconhecida, portanto, os resultados podem não ser uniformes. Se, por exemplo, seu servidor estiver no Reino Unido e o servidor de teste estiver na costa oeste dos EUA, os resultados serão mais rápidos para alguém que visita seu site no primeiro país.
Use Pingdom e GTmetrix, que permitem definir a localização do servidor de teste, para complementar a imagem fornecida pelo PageSpeed Insights.
Principais métodos baseados em dados para aumentar a velocidade da página
OK, então vamos examinar algumas dicas práticas.
Aqui estão as dez principais etapas que você pode seguir para garantir que seu site carregue em um piscar de olhos:
1. Verifique e melhore a velocidade do seu provedor de hospedagem
Versão resumida: embora haja mudanças positivas que você pode fazer em seus servidores, e pode ser benéfico mudar de um plano compartilhado para um dedicado, às vezes você só precisa mudar de provedor. Antes de passar para as tarefas que estão sob seu controle, verifique a qualidade do serviço do seu provedor.
 Se os servidores do seu provedor de hospedagem forem lentos, não há muito que você possa fazer para superar o problema. Fonte
Se os servidores do seu provedor de hospedagem forem lentos, não há muito que você possa fazer para superar o problema. Fonte
Use uma ferramenta como o Bitcatcha para testar a velocidade do servidor de hospedagem de seu site e compará-lo com outras empresas.
Se o seu provedor de hospedagem for lento, não há muito que você possa fazer a respeito. Pode ser necessário considerar a mudança para um novo provedor. Se você administra uma loja online, geralmente é benéfico mudar para um provedor de hospedagem dedicado ou gerenciado com experiência em comércio eletrônico.
Aqui estão as principais diferenças entre os planos de hospedagem em termos de velocidade:
- Hospedagem compartilhada - a hospedagem compartilhada é a forma mais barata e mais lenta de hospedagem. Seu site será armazenado em um servidor junto com os sites de outros usuários. A grande desvantagem de um acordo como esse é que todos os recursos do servidor, especialmente CPU e RAM, também serão compartilhados. Isso pode afetar negativamente a velocidade do site e pode ter consequências particularmente negativas para sites maiores que requerem muito poder de processamento.
- Virtual Private Server (VPS) - Um servidor virtual privado é semelhante em muitos aspectos a um servidor compartilhado. Vários sites são hospedados em um único servidor, mas são separados por uma barreira virtual, recriando com efeito como seria ter seu próprio servidor. O principal benefício disso é que todos os recursos do seu servidor são cercados - não há chance de que um de seus colegas de apartamento vá usar toda a água quente e deixá-lo seco. Os servidores virtuais privados também permitem um maior grau de liberdade sobre o administrador do servidor. Além disso, se precisar de mais espaço, basta comprá-lo.
- Hospedagem dedicada - a hospedagem dedicada é o próximo passo da hospedagem VPS. Com um plano dedicado, você alugará o servidor, que será utilizado exclusivamente para o funcionamento do seu site. Você também terá controle total de administrador e root (incluindo sobre a escolha do sistema operacional e configurações de segurança), o que pode tornar possíveis as otimizações técnicas de velocidade do site do servidor. A hospedagem dedicada é ideal para sites maiores e empresas com equipes de tecnologia dedicadas.
De modo geral, se você administra um site de comércio eletrônico, deve optar por hospedagem dedicada ou VPS.
Aqui estão alguns dos fornecedores mais bem avaliados para varejistas on-line:
SiteGround - SiteGround tem vários planos dedicados para plataformas de comércio eletrônico, incluindo Magento, WooCommerce e PrestaShop.
Liquid Web - Uma das principais propostas da Liquid Web é um atendimento ao cliente superior. A empresa oferece acesso aos consultores 24 horas por dia, 7 dias por semana, geralmente com tempo de resposta inferior a um minuto. Vários planos específicos de comércio eletrônico são oferecidos (incluindo hospedagem dedicada para WooCommerce) e é uma ótima opção para varejistas de pequeno e médio porte que esperam crescer no futuro.
InMotion Hosting - InMotion é muito popular entre os varejistas de comércio eletrônico e é uma das opções de melhor preço disponíveis.

Rackspace - A Rackspace é uma das principais soluções para comércio eletrônico empresarial, oferecendo uma variedade de soluções dedicadas e hospedadas em nuvem. A infraestrutura de atendimento e segurança ao cliente está entre as melhores do setor.
Não economize no seu provedor de hospedagem. É a única área que não está sob seu controle. E priorizar o custo sobre o desempenho só levará a retornos mais baixos no longo prazo.
2. Otimize as imagens
Versão curta: otimizar imagens é uma das maneiras mais fáceis e rápidas de melhorar a velocidade do site. Certifique-se de que as imagens estejam em um formato adequado para a web. Use sprites CSS para tempos de carregamento de imagem mais rápidos.
As imagens são as principais culpadas quando se trata de velocidade do site. Arquivos de imagem desnecessariamente grandes ocupam espaço no servidor e requerem mais tempo para serem enviados aos navegadores do visitante.
Você deve otimizar as imagens em um programa como o PhotoShop ou GIMP para manter o controle total sobre a qualidade das imagens. Diferentes formatos funcionam melhor para diferentes tipos de imagens. De modo geral, por exemplo, JPEGs são ideais para fotografias, enquanto imagens mais simples com cores de estoque serão renderizadas mais rapidamente como PNGs.
Aqui está um rápido resumo dos formatos mais comuns e quando usá-los:
- JPEG (Joint Photographics Expert Group) - JPEG é provavelmente o formato mais usado para fotos de alta qualidade e imagens ricas em detalhes. O principal benefício é que as imagens JPEG são renderizadas bem, ao mesmo tempo que fornecem um alto nível de compactação. Para fotografias, JPEG é a opção preferida. Você também deve considerar o uso de variantes JPEG mais recentes, como JPEG 2000 e JPEG XR, que podem oferecer níveis ainda mais elevados de compactação.
- PNG (Portable Network Graphics) - Como formato, PNG fica entre JPEG e GIF. Ele atinge um bom equilíbrio entre qualidade, suportando uma ampla gama de cores e tamanhos. PNGs tendem a ser menores do que JPEGs, mas não têm exatamente a mesma capacidade em termos de cores e detalhes. Havia preocupações sobre a compatibilidade com navegadores mais antigos, mas agora são amplamente redundantes.
- GIF (Graphic Interchange Format) - GIFs (um dos formatos mais antigos da web) funcionam melhor para imagens com paletas de cores limitadas, como logotipos. Se você precisar fazer upload de uma imagem composta principalmente de texto, um GIF é o formato a ser escolhido. O principal benefício dos arquivos GIF é que eles tendem a ser bem pequenos. Devido à capacidade limitada de cores, os GIFs não devem ser usados para imagens ou fotografias ricas. Você também pode usar GIFs para animações básicas. Não use GIFs para rich media. Usar conteúdo hospedado de terceiros (como o YouTube) será mais benéfico para a velocidade do site.
Além de usar o formato correto, aqui estão mais algumas coisas que você pode fazer para otimizar as imagens para a velocidade do site:
- Não torne as imagens maiores do que o necessário - Muitos designers e desenvolvedores cometem o erro de enviar imagens grandes (muitas vezes com mais de vários milhares de pixels) para seus servidores e, em seguida, redimensioná-las usando o código da página. Este é um grande erro. Não há absolutamente nenhum ponto em enviar uma imagem com 5.000 pixels de largura para os navegadores dos visitantes se ela só vai ser exibida com 1000 pixels na página de um produto. Freqüentemente, as imagens precisam ser relativamente grandes para habilitar a função de zoom, mas mantenha-as o menor possível. Redimensione as imagens antes de carregá-las.
- Compacte as imagens antes de carregá-las - a compactação remove todas as informações supérfluas dos arquivos de imagem, reduzindo assim seu tamanho. Certos detalhes “invisíveis”, como a hora em que a imagem foi tirada, podem ser incorporados ao arquivo. Ferramentas como TinyPNG, JPEG Optimizer e plug-ins como WPSmush podem ser usados para realizar essa tarefa rapidamente. Todos os planos pagos necessários para uso pesado são muito razoáveis.
- Não use imagens desnecessárias nas páginas - Cada imagem sobrecarrega o tempo que leva para carregar totalmente o seu site, portanto, não use mais imagens do que o absolutamente necessário. É fácil cair na armadilha de incluir imagens apenas por fazer. Mais uma foto do produto não vai doer, certo? Mas é uma boa prática eliminar imagens desnecessárias ao criar páginas de produtos (confira ótimos modelos de páginas de produtos). Você também pode querer alavancar o “carregamento lento” para renderizar as imagens acima da dobra primeiro (em vez de todas as imagens na página simultaneamente). As imagens que você definiu como “carregamento lento” no código HTML só serão carregadas depois que as informações na parte superior da página estiverem visíveis para os visitantes ou quando um visitante começar a rolar.
Finalmente, carregue as imagens para o seu servidor como sprites CSS, quando apropriado. Sprites CSS são coleções de várias imagens combinadas em um único arquivo. Em vez de carregar imagens de um servidor individualmente, um navegador pode baixar o equivalente a uma única imagem, eliminando assim a necessidade de vários pedidos de servidor. Então, é possível adaptar o código da página para mostrar apenas uma imagem individual específica sempre que necessário. Você pode usar essa técnica para tudo, desde imagens de produtos a botões de CTA (call to action) e ícones de mídia social.
3. Habilite o cache do navegador
Versão curta: “Peça” aos navegadores para salvar e reutilizar os arquivos do seu site sempre que os usuários retornarem. Isso reduz o tempo de carregamento da página para visitantes recorrentes, praticamente sem entrada de sua parte.
O cache do navegador ocorre quando um navegador armazena arquivos importantes que constituem o seu site. Isso significa que, quando um visitante retorna ao seu site, o navegador dele não precisa recuperar todos os arquivos diretamente de seus servidores. Ele só precisa solicitar arquivos específicos que provavelmente foram atualizados, ou mesmo certas partes de páginas individuais (como a imagem do logotipo). Isso aumenta o tempo de carregamento substancialmente porque reduz o número de solicitações feitas ao servidor.
Habilitar o cache é um processo bastante simples e envolve a adição de uma pequena quantidade de código aos cabeçalhos HTTP para definir períodos de expiração para arquivos específicos. Se o seu site está hospedado no WordPress, existem vários plug-ins, como W3 Total Cache, para agilizar esse processo.
O armazenamento em cache do B rower pode ser um pouco complicado para varejistas on-line porque as páginas geralmente estão sujeitas a atualizações urgentes em relação a preços, níveis de estoque, avaliações, informações de entrega e assim por diante. Por isso, é importante distinguir entre os arquivos que armazenam conteúdo genuinamente estável - estilos CSS, logotipo, navegação, etc. - e as partes do conteúdo que estão sujeitas a alterações . Então você pode codificar de acordo. Lembre-se de que é inteiramente possível codificar elementos de página específicos, como cabeçalhos e rodapés, junto com arquivos maiores (como folhas de estilo CSS) que não são sensíveis ao tempo, e mesmo apenas habilitar o cache para eles ainda terá um efeito positivo na velocidade do site.
4. Minimize HTML, JavaScript e CSS
Versão curta: Use um CDN (rede de distribuição de conteúdo) para habilitar a minificação automática e reduzir o tamanho dos arquivos em até 60%. Configurar um CDN é um processo relativamente simples, possibilitado por serviços conhecidos como CloudFlare e Amazon AWS.
Minificação é o processo de minimizar o código em seus arquivos da web. Foi demonstrado que ele reduz significativamente o tempo de carregamento do site. Arquivos menores podem ser solicitados com maior velocidade e depois interpretados pelo navegador. Essa estratégia de otimização é frequentemente destacada por ferramentas de velocidade de página e é uma das mais eficazes que você pode implementar.
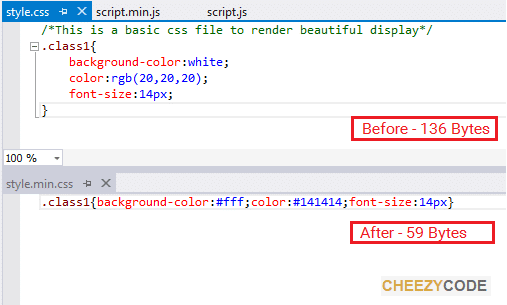
Funciona devido à discrepância de comprimento e complexidade que é inteligível para os desenvolvedores (o que geralmente inclui comentários, espaços, vírgulas e mais) e o tipo de código mínimo que é necessário para um navegador renderizar uma página. Às vezes, essa versão reduzida pode ser tão pequena quanto 40% da versão original.
 A minimização pode reduzir drasticamente o tamanho dos arquivos da web. Fonte
A minimização pode reduzir drasticamente o tamanho dos arquivos da web. Fonte
Mas existe um problema chave. A minificação manual é uma grande falta de nenhum. Leva muito tempo e há muito espaço para erros. Mesmo com ferramentas automatizadas, um alto nível de entrada manual é necessário no estágio de desenvolvimento para processar e implementar todo o código alternativo.
Em vez disso, a melhor opção é usar uma CDN (rede de distribuição de conteúdo) que reduzirá automaticamente o código antes de entregá-lo a um navegador. Os arquivos originais serão mantidos em seu próprio servidor, enquanto as versões reduzidas serão armazenadas nos servidores CDN. Sempre que você fizer alterações nas páginas, elas serão sincronizadas com os servidores CDN. Os CDNs também são úteis por uma variedade de outros motivos, mas veremos isso mais tarde.
5. Aproveite as vantagens de AMP (Accelerated Mobile Pages) e PWAs (Progressive Web Apps)
Versão curta: AMPs e PWAs, ambos desenvolvidos pelo Google, podem aumentar drasticamente a velocidade de carregamento de suas páginas móveis. Há um grande custo de desenvolvimento, portanto, a transição para PWAs ou AMPs deve ser considerada à luz de outros fatores positivos (se você estiver inclinado). Se você decidir ir em frente, os impactos na velocidade do seu site podem ser significativos.
Converter suas páginas móveis em AMPs pode ser uma grande tarefa, mas não é para todos. Mas definitivamente vale a pena explorar como uma estratégia de longo prazo, no entanto.
O que exatamente são AMPs e PWAs? Esta é uma visão geral rápida:
- Accelerated Mobile Page (AMP) - AMP é uma estrutura de desenvolvimento - que consiste em um subconjunto HTML (AMP HTML), uma estrutura JavaScript e uma CDN (rede de distribuição de conteúdo) opcional - que foi criada pelo Google para permitir que os desenvolvedores forneçam relâmpagos páginas móveis rápidas sem a necessidade de investir recursos significativos em otimização de velocidade. Embora a AMP tenha sido desenvolvida inicialmente para sites baseados em conteúdo (você pode ver a pequena seta em forma de raio nos resultados da pesquisa para muitas páginas de notícias), ela está se tornando cada vez mais popular entre os varejistas on-line.
- Progressive Web App (PWA) - os PWAs são como aplicativos móveis acessados por meio de um navegador móvel. Eles replicam muitos dos recursos dos aplicativos, como acesso por meio de um ícone na tela inicial do celular e notificações push, mas sem a necessidade de construir um software personalizado ou de os usuários instalarem algo em seus telefones.
Existem algumas diferenças importantes entre os dois (e muito debate), mas ambos melhoram a velocidade do site para celular. Você pode aprender sobre os aspectos práticos de AMPs e PWAs na documentação abrangente do Google.
6. Elimine plug-ins WordPress de baixo desempenho
Versão curta: Plugins podem atuar como um grande dreno no tempo de carregamento. Se o seu site de comércio eletrônico estiver hospedado no WordPress, faça uma revisão abrangente dos plug-ins, livrando-se daqueles que você não precisa e buscando soluções alternativas para plug-ins “pesados”.
A disponibilidade de plug-ins fáceis de usar é um dos motivos pelos quais muitos varejistas optam por plataformas como WooCommerce e Shopify. Na maioria das vezes, os plug-ins são benéficos para os varejistas. Eles aumentam o desempenho, eliminam a necessidade de tarefas de desenvolvimento complicadas e geralmente são gratuitos.
No entanto, plug-ins mal codificados, conflitantes com outros elementos do seu site ou desatualizados podem sobrecarregar muito o tempo de carregamento do site. Da mesma forma, plug-ins grandes geralmente precisam enviar várias solicitações de arquivo para recuperar suas próprias folhas de estilo ou JavaScript.
Felizmente, a solução de problemas de plug-ins é bastante direta. Freqüentemente, o método mais simples é usar seu relatório de velocidade para apontar problemas que podem estar relacionados a plug-ins, testando novamente assim que forem desativados.
Alternativamente, você pode usar um plugin do WordPress como o P3. Ele fará a varredura de seus plug-ins e destacará todas as áreas de baixo desempenho.
Outra coisa interessante sobre os plug-ins é que muitos dos problemas que eles resolvem podem frequentemente ser retificados por simples mudanças no código dos arquivos da web. O uso excessivo de plug-ins é um sinal claro da ausência de conhecimento do desenvolvedor. Se você costuma cair na armadilha de resolver problemas relativamente pequenos com plug-ins desajeitados, pode estar fazendo com que a velocidade do seu site seja uma grande injustiça.
7. Use uma rede de distribuição de conteúdo
Versão resumida: CDNs (Content Distribution / Delivery Networks) são baratos para assinar e fáceis de implementar.
Os CDNs já foram mencionados porque muitos provedores também oferecem a opção de minificação automática, mas vale a pena mencioná-los novamente aqui porque oferecem benefícios adicionais além da minificação automática.
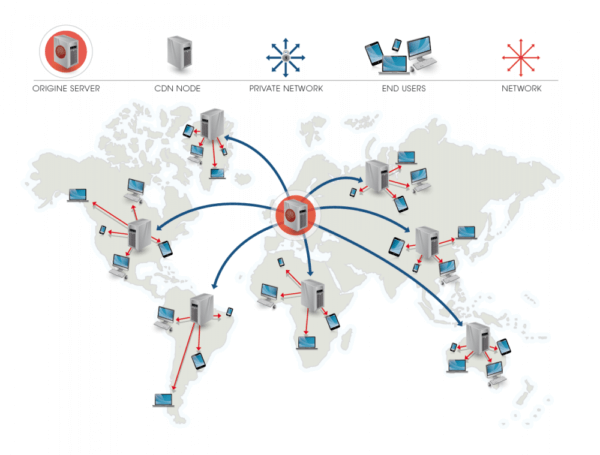
 Os CDNs mitigam os efeitos negativos da transferência de dados em grandes distâncias geográficas. Fonte
Os CDNs mitigam os efeitos negativos da transferência de dados em grandes distâncias geográficas. Fonte
A ideia por trás dos CDNs é muito inteligente. Um CDN é uma rede global de servidores que armazena versões em cache do seu site. Isso fornece aos visitantes em diferentes localizações geográficas um acesso mais rápido ao seu site. Sempre que um visitante fizer uma solicitação ao seu site por meio do navegador, será contatado o servidor mais próximo que armazena uma cópia do seu site.
Usar um CDN também pode ajudá-lo a controlar os custos de largura de banda (se você estiver pagando por eles) e a lidar com os picos de tráfego.
8. Otimize o tempo de resposta do servidor
Versão resumida: embora você não possa alterar um servidor ruim, pode otimizar um que esteja funcionando bem. Concentre-se em limpar seu banco de dados, escolhendo as configurações certas para seu CMS e optando por um provedor de DNS rápido.
O tempo até o primeiro byte (TTFB) é uma medida do tempo que um navegador leva para receber o primeiro byte de informações de um servidor. Existem essencialmente três partes de uma solicitação do servidor, cada uma significando uma área potencial para otimização: o tempo que leva para enviar uma solicitação, o tempo que leva para o servidor processar uma solicitação e o tempo que leva para enviar as informações solicitadas para o navegador.
Você pode verificar o tempo para o primeiro byte com WebPageTest. Deve ser inferior a 200 ms.
Usar um CDN é uma das melhores maneiras de melhorar o primeiro e o terceiro estágios porque a rede reduzirá a distância entre os servidores e os navegadores dos visitantes.
É a segunda área com a qual estamos preocupados aqui. Optimizing server speed is a massive topic that's well beyond the scope of this article, but there are a handful of optimization tweaks that can have a significant effect on server processing speed.
Here's a quick checklist for ensuring good server response time:
- Configure your CMS (content management system) for optimal speed – Your CMS is responsible for the management and handling of your content. Check if there are any settings specific to your CMS that can be disabled or enabled to boost response time. On WordPress, for example, you should ensure you have the latest PHP version installed and limit any processes that consume CPU (server resources).
- Clean up your database – Whenever a browser requests a dynamic page, your server needs to query a database to retrieve information and “build” that page. Poorly-optimized databases can cause this process to take longer than it should. Server-side caching, which stores a copy of your pages without the need to consult a database, can be a great way to overcome this problem.
- Consider a premium DNS (domain name system) lookup service – The DNS turns your domain name into an IP address. Your address is stored with your DNS provider, who needs to be consulted to provide the exact IP that maps to your domain. Opting for a DNS provider with faster lookup functionality can shave milliseconds off your load time. And every millisecond counts. Use this service to check your DNS speed.
Remember to evaluate all of these changes in the context of your TTFB. Generally speaking, server-side changes can be quite technical, so it's good practice to hire an experienced optimization developer to ensure that no mistakes are made. It's also usually easier to implement server changes with a dedicated hosting package, as access to certain functionality may be limited on shared and VPS hosting.
9. Use Compression Wherever Possible
Short Version: Gzip enables you to compress files before they're sent to a visitor's browser. It's an easy server-side function to turn on and can cut file sizes significantly (leading to faster transfer).
Along with images, you can also compress other files to increase transfer speed. You can use gzip functionality to compress CSS, HTML, and JavaScript files that are larger than 150 bytes.
So how exactly does it work?
Whenever your server sends files to a visitor's browser, the size of these files make a big difference to the amount of time it takes to process them. Gzip is a software application that compresses your files (by up to 70%) before they are sent. Because the files are smaller, they are delivered to the browser much more quickly.
To take advantage of gzip, you simply need to enable it on your server, either by adding a few lines of code to your .htaccess file or through the control panel (for IIS servers).
10. Load Files Asynchronously Wherever Possible
Short Version: Asynchronous loading is far faster than synchronous loading. Enable it through your CMS (content management system).
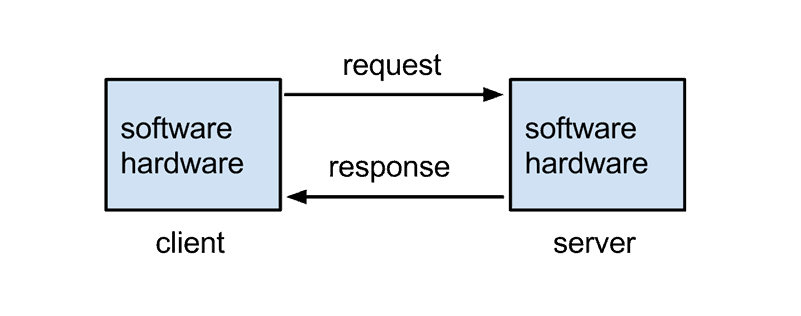
Synchronous loading occurs when files load consecutively, one after the other. Asynchronous loading is when files load together.
 During an asynchronous load, multiple files are loaded at the same time. Fonte
During an asynchronous load, multiple files are loaded at the same time. Fonte
Because browsers process files in a hierarchical fashion – loading the first page elements first – synchronous loading can significantly increase the amount of time it takes to achieve full page load. Asynchronous loading allows the browser to load multiple elements in conjunction without waiting for the previous load to complete.
It should be possible to change settings that determine synchronous vs asynchronous loading through your CMS software. If you are using WordPress, there are several plugins you can use.
11. Reduce Redirects
Short Version: By eliminating redirects, you can cut seconds off your site speed. Remember that each redirect requires a separate request to be sent to the server.
Redirects are enemy number one when it comes to site speed. Well, maybe not number one. But they should be pretty high on your kill list.
Redirects are enemy number one when it comes to site speed. Well, maybe not number one. But they should be pretty high on your kill list. Clique para tweetarWhenever one of your pages redirects to another URL, your visitor has to wait for the server to respond all over again.
Often, numerous redirects occur in response to a single request, especially when desktop pages redirect to mobile pages. All of this adds up to make overall page load time much slower.
Use a tool like Screaming Frog to check for any redirects. Then go through all the flagged pages and see if you can get rid of any.
Don't worry too much about loss of search rankings (one of the main reasons webmasters keep redirects) as your page will likely replace the redirect link in the results sooner rather than later.
In particular, be very wary of “redirect chains”. These are sequences of redirects between more than two pages. If you have to keep redirects, break up the chain by ensuring that each individual redirect points to the main page.
Tools to Help Boost Your Site Speed
Here's a quick rundown of the tools you need to help with implementation:
Google PageSpeed Insights – Already covered in detail above, this tool is hands-down the best for testing and optimizing your site.
Pingdom and GTmetrix – Both of these page speed tools offer additional information to Google PageSpeed insights, in particular geographical response times. They are useful for building a complete picture of your site speed problems.
WebPageTest – A simple tool to test your TTFB.
DNSPerf – A good tool for testing the speed of your DNS provider.
Google Test My Site – You can also use Google Test My Site to generate a broader report about your mobile performance, which includes information about site speed. It's a good complementary tool for use in conjunction with PageSpeed Insights.
Google Analytics – At all stages of the optimization process, you should be linking changes to specific and measurable outcomes. Google Analytics will enable you to track how traffic, engagement and conversions are affected by speed optimization.
Image Compression Tools – For image editing, you should aim to keep as much control as possible. Photoshop and GIMP (which is free) are two feature-rich image-editing apps that will allow you to compress images exactly as you wish.
CSS Sprite Tools – There are many free tools for creating CSS sprites (compiled images) from Toptal, Spritegen, and Sprite Cow.
Content Delivery Networks (CDNs) – There are many fantastic CDNs that come with a range of additional features. Check out CloudFlare, Amazon AWS, and Google Cloud CDN.
Minify Tools – Minification is best done through a CDN, which automates the entire process. Remember, if you do decide to minify your code manually, you will need to maintain two separate development areas. Try out Minifier and JSCompress.
Ready to improve your ecommerce site speed?
Improving your site's speed is a big job. Mas vale a pena. A fast-loading site provides your customers and potential customers with a positive experience that is likely to keep them returning to purchase again and again.
But remember one crucial point. It's vital to take a consistent approach. You should be monitoring and optimizing regularly. For optimal results, speed testing and optimization need to be conducted regularly (as with most things when it comes to ecommerce optimization).
Ideally, site speed testing should be built into your broader optimization strategy, conducted on all new and modified pages, and periodically reviewed across your site.
Now, time to head over to PageSpeed Insights.
Download Your Free Optimization Checklist
Site speed optimization is only one small part of ecommerce optimization. To ensure that all your optimization boxes are ticked, we've written the most comprehensive ecommerce optimization checklist on the web. Or probably anywhere, for that matter.
Oh, and it's free! Click here to download it now and gain a vital edge over your competitors.