10 modelos de página de produto de comércio eletrônico de alta conversão (com 7 dicas práticas de design e exemplos inspiradores)
Publicados: 2019-05-16Grandes páginas de produtos são enganosas. Eles parecem tão simples e integrados, fornecendo aos clientes todas as informações de que precisam e os guiando até o botão adicionar ao carrinho.
Mas muito está acontecendo nos bastidores. Demora horas de trabalho de design e semanas ou até meses de testes para criar páginas de produtos de alta conversão.
Da próxima vez que você acessar uma página de produto que lhe pareça bem projetada, faça uma pausa por um segundo. É provável que quase todos os elementos - desde a cor do CTA até o tamanho da fonte do título - tenham sido testados, ajustados e retestados.
Da próxima vez que você acessar uma página de produto que lhe pareça bem projetada, faça uma pausa por um segundo. As chances são de que quase todos os elementos - desde a cor do CTA até o tamanho da fonte do título - foram testados, ajustados ... Clique para tweetarMas, felizmente, você não precisa gastar todo esse tempo encontrando a fórmula vencedora. Analisamos alguns dos principais exemplos da web. E neste post vamos dar as melhores dicas práticas para a sua loja online.
Uma lista rápida do que você encontrará neste artigo:
A anatomia de uma página de produto de comércio eletrônico: elementos essenciais
3 modelos gratuitos prontos para uso para suas páginas de produtos de comércio eletrônico
1. Modelo de página de produto de comércio eletrônico de estilo "tradicional"
2. Modelo de página de produto de rolagem
3. Modelo de página de produto móvel
Inspiração: 10 exemplos de layouts de página de produto de alta conversão
7 dicas principais para aumentar as conversões com seu novo modelo de página de produto
1. Construir urgência e senso de escassez
2. Apresente críticas positivas, testemunhos, menções à mídia e endossos de celebridades
3. Certifique-se de que as imagens sejam de alta qualidade e exibam os recursos mais importantes
4. Inclua “Selos de confiança” e opções de pagamento ao lado do CTA
5. Limite a desordem desnecessária como ícones de mídia social
6. Otimize para celular
7. Aprimore sua cópia (descrições do produto)
Projetando um modelo de página de produto de alta conversão
Cave dentro!
A anatomia de uma página de produto de comércio eletrônico: elementos essenciais
Vamos cobrir rapidamente os elementos fundamentais a serem incluídos na página de qualquer produto.
Eles são absolutamente indispensáveis e contêm as informações essenciais de que os visitantes precisam para tomar decisões de compra. Cada página de produto em seu site deve contê-los de alguma forma.
1. Título do produto (título)
O título principal da página deve incluir o nome do produto. O título do produto deve identificar claramente o item e distingui-lo de outros produtos semelhantes. Digamos, por exemplo, que você venda relógios Rolex em seu site. O título “Rolex Daytona Diamond and Ruby Watch Set in White Gold” é muito melhor do que “Rolex Watch”.
Os títulos dos produtos geralmente incluem o nome genérico do produto (saia, relógio, brincos, etc.), um nome de marca e quaisquer características principais de distinção , como cor, tamanho, tipo de modelo, etc.
Os títulos dos produtos também são importantes para as classificações de pesquisa e tráfego. Um título bem escrito e descritivo gerará uma alta taxa de cliques e será classificado para um grande número de termos de pesquisa.
2. Imagens do produto
As imagens devem ficar ao lado ou imediatamente acima da descrição do produto. Eles são usados pelos visitantes para verificar e “inspecionar” produtos, verificando os principais recursos e detalhes.
Geralmente é benéfico incluir várias imagens - cobrindo todos os ângulos e mostrando todos os recursos - com zoom, permitindo que os clientes em potencial tenham o máximo possível de interação com o produto.
Lembre-se de incluir imagens do produto exato, não imagens de uma gama de produtos ou itens semelhantes com especificações semelhantes. Também é bom adicionar um ponto de referência (como uma pessoa ou uma mão) para que os visitantes possam medir o tamanho de um item.
3. Descrição do produto
As descrições dos produtos têm duas funções: informar e persuadir. Eles devem fornecer uma descrição detalhada dos recursos do produto. Mas também é importante envolver os visitantes, incluindo informações secundárias, como menções em publicações da mídia, prêmios, detalhes sobre o processo de fabricação, como métodos tradicionais ou éticos, e assim por diante.
Assim como os títulos, as descrições dos produtos também são importantes para o SEO e devem incluir palavras-chave de alto volume.
4. Preço
O preço deve ser incluído imediatamente abaixo do título do produto (ou o mais próximo possível). Esta informação é uma das mais importantes para os compradores e deve ser mostrada com destaque. Se você estiver oferecendo um preço com desconto ou de venda, mostre o preço tachado anterior próximo ao atual.
Lista de verificação de otimização de comércio eletrônico de 115 pontos
5. Opções de recursos (tamanho, cor, modelo, etc.) e disponibilidade
Os clientes geralmente escolhem um modelo - especialmente tamanho e cor - imediatamente antes de comprar, portanto, certifique-se de que as opções de recursos sejam exibidas próximo ao CTA principal.
Para evitar confusão, indique claramente quando os produtos estão disponíveis ou indisponíveis. Mostrar os níveis reais de estoque quando um produto é limitado pode aumentar a urgência do comprador.
6. Informações de envio
Assim como o preço, o tempo de envio e o custo são outro fator importante no processo de tomada de decisão de um comprador potencial. A incerteza sobre o custo e a velocidade do frete contribui significativamente para o abandono do comprador, afetando negativamente as taxas de conversão.
Preço, tempo de envio e custo são outro fator importante no processo de tomada de decisão de um comprador potencial. A incerteza sobre o custo e a velocidade do frete contribui significativamente para o abandono do comprador, afetando negativamente as taxas de conversão. Clique para tweetarEsclareça quaisquer dúvidas incluindo informações de envio imediatamente antes ou depois do CTA. Se você oferece entrega gratuita, no mesmo dia ou no dia seguinte, diga-o claramente.
7. CTA (frase de chamariz)
Seu CTA representa sua ação mais desejada. Deve ser exibido com destaque acima da dobra ao lado das imagens do produto. A pesquisa sugere que frases imperativas (que “ordenam” a um visitante para agir) como “Adicionar ao carrinho” ou “Compre agora” funcionam melhor. Seu CTA deve se destacar de todos os outros elementos da página e ter a largura da página inteira em dispositivos móveis para permitir que os clientes toquem com o polegar.
8. Críticas e avaliações
As páginas de produtos que incluem avaliações têm um desempenho significativamente melhor em comparação com aquelas que não incluem . Os comentários devem ser exibidos em dois lugares nas páginas do produto. Uma "pontuação com estrelas" média deve ser mostrada imediatamente abaixo do título do produto. Mais abaixo na página, você também deve incluir uma seção de revisão dedicada com recursos de classificação e filtro.
Muitos varejistas se preocupam com críticas negativas, mas esse medo geralmente é extraviado. A presença de avaliações negativas ou medíocres pode realmente conferir autenticidade à sua seção de avaliações, e responder a avaliações negativas atenua seus piores efeitos.
9. Produtos Relacionados
Depois de adicionar um item ao carrinho, muitos clientes continuarão a navegar. Mostrar produtos relacionados os orienta para outras páginas de produtos nas quais eles provavelmente estarão interessados, mas talvez não encontrem de outra forma.
3 modelos gratuitos prontos para uso para suas páginas de produtos de comércio eletrônico
Aqui estão três modelos que você pode usar para organizar todos os elementos descritos acima de maneira eficaz. Eles comprovadamente funcionam e são os preferidos por muitos dos grandes varejistas online.
1. Modelo de página de produto de comércio eletrônico de estilo "tradicional"
 Clique aqui para obter o modelo de página de produto de comércio eletrônico de estilo “tradicional” em tamanho real.
Clique aqui para obter o modelo de página de produto de comércio eletrônico de estilo “tradicional” em tamanho real.
Esse tipo de modelo é o que você encontrará mais comumente online. A maioria dos elementos principais está acima da dobra, com a descrição do produto e o CTA colocados ao lado das imagens principais. A ideia com esse layout é dar aos visitantes todas as informações de que precisam em um espaço relativamente pequeno.
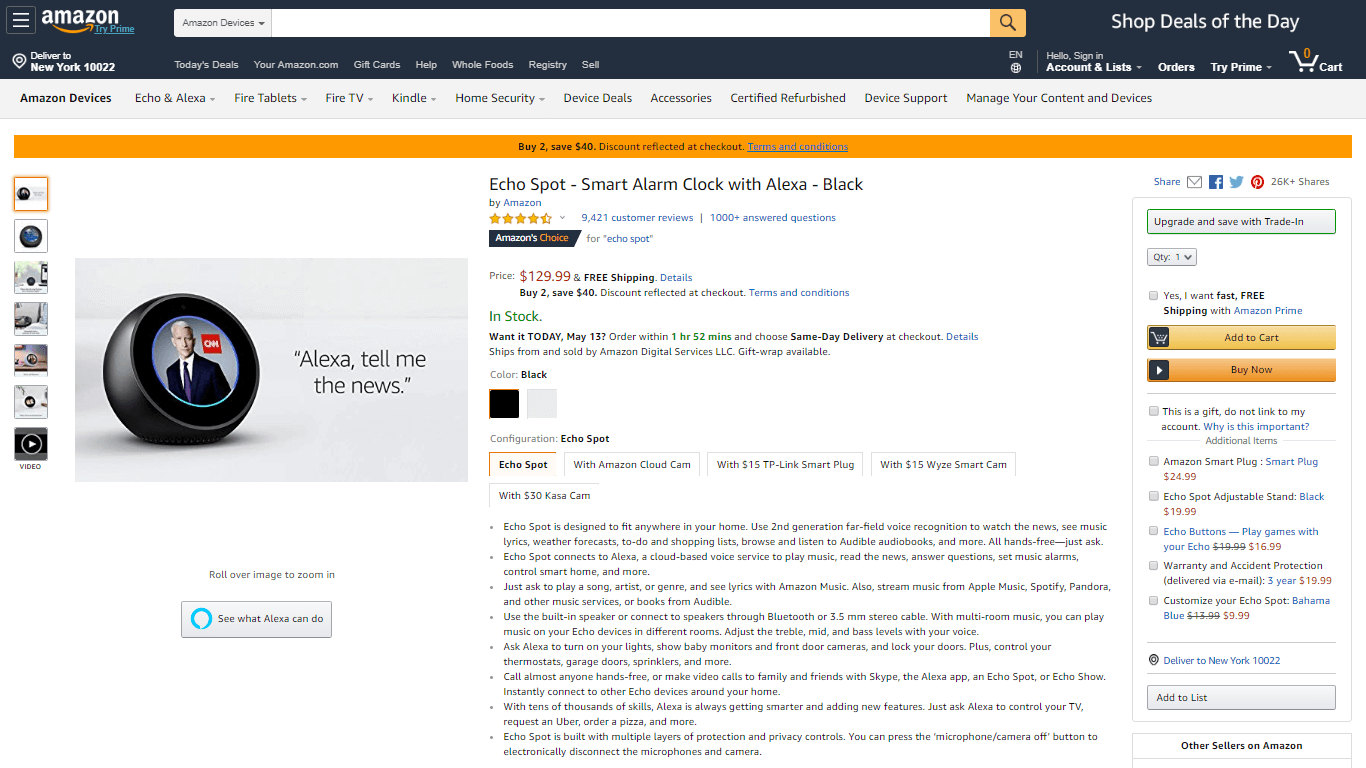
 Os visitantes podem comprar na Amazon sem a necessidade de rolar. Todos os elementos principais estão presentes, mas a página não parece superlotada. Observe como a Amazon também faz uso eficaz do espaço em branco e da cor (amarelo para destacar comentários, vermelho para destacar o preço, verde para destacar a visibilidade).
Os visitantes podem comprar na Amazon sem a necessidade de rolar. Todos os elementos principais estão presentes, mas a página não parece superlotada. Observe como a Amazon também faz uso eficaz do espaço em branco e da cor (amarelo para destacar comentários, vermelho para destacar o preço, verde para destacar a visibilidade).
Este modelo foi testado e aprovado e é uma aposta certa ao projetar páginas de produtos. Também é um ótimo modelo para usar como ponto de partida para seus próprios testes futuros.
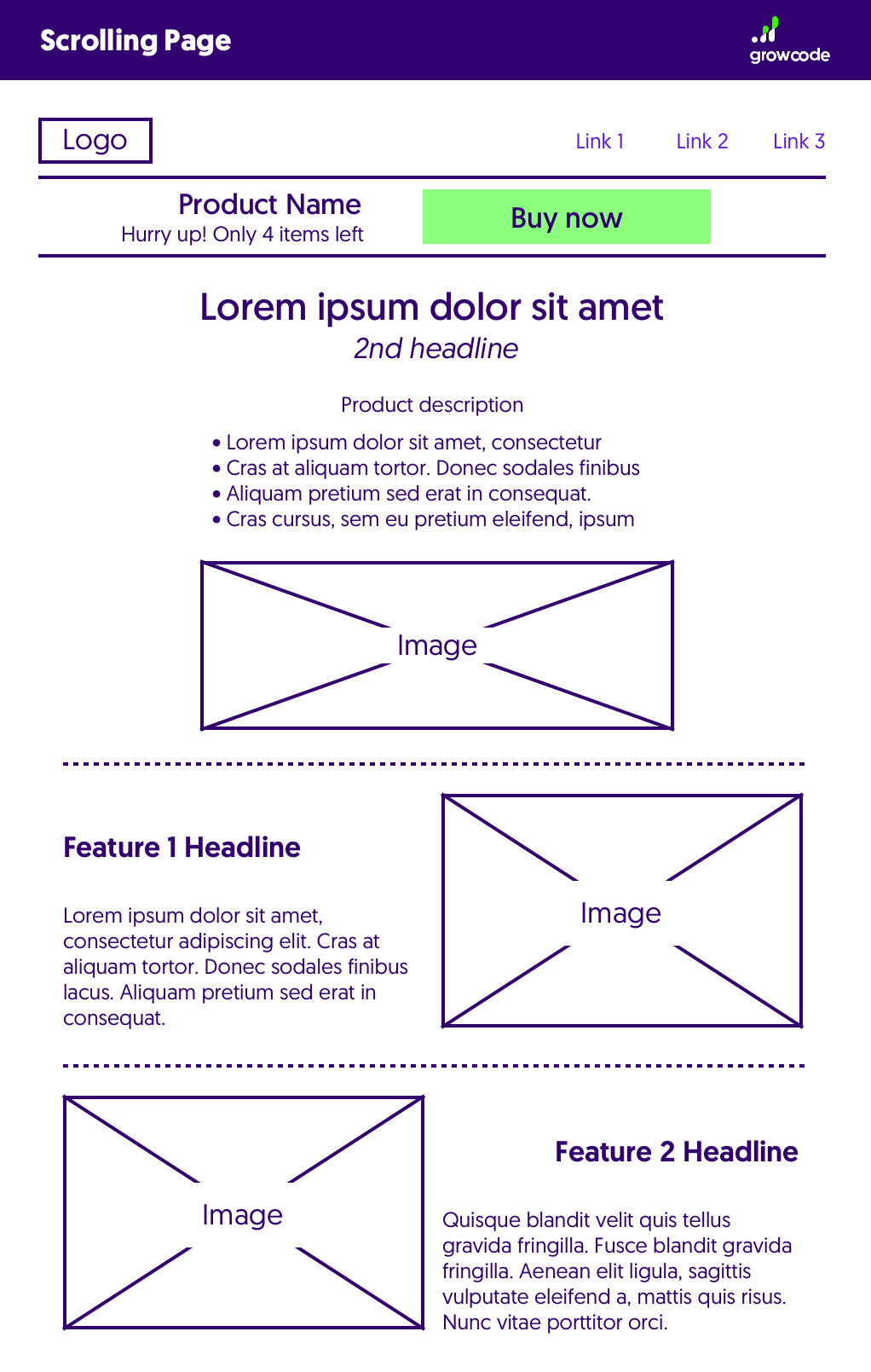
2. Modelo de página de produto de rolagem
 Clique aqui para “Modelo de página de produto com rolagem em tamanho real.
Clique aqui para “Modelo de página de produto com rolagem em tamanho real.
As páginas de rolagem funcionam muito bem para itens caros sobre os quais os clientes desejam muitas informações. As páginas de coluna única na largura do navegador fornecem um excelente veículo para conduzir os visitantes de um ponto a outro e oferecem muito controle sobre a jornada do cliente.
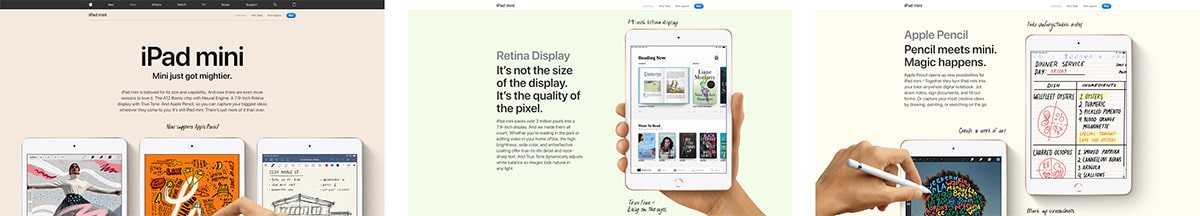
 A página principal do produto para o Ipad Mini é elegante e simples. Ele orienta os visualizadores pelos principais recursos do produto e inclui um botão flutuante "Comprar".
A página principal do produto para o Ipad Mini é elegante e simples. Ele orienta os visualizadores pelos principais recursos do produto e inclui um botão flutuante "Comprar".
Se você optar por esse tipo de página, lembre-se de incluir um CTA flutuante para que os clientes não precisem pesquisar para encontrá-lo. Quando os visitantes clicam no CTA, é uma boa prática levá-los a uma página de produto / checkout mais “tradicional”, onde eles podem selecionar opções, verificar o preço e verificar a entrega.
 Após clicar no botão “Comprar”, os visitantes são direcionados para uma página de checkout que se assemelha a uma página de produto mais tradicional.
Após clicar no botão “Comprar”, os visitantes são direcionados para uma página de checkout que se assemelha a uma página de produto mais tradicional.
3. Modelo de página de produto móvel
 Clique aqui para “Modelo de página de produto móvel em tamanho real.
Clique aqui para “Modelo de página de produto móvel em tamanho real.
Muitos varejistas erram quando se trata de páginas para celular. Em dispositivos móveis, os tamanhos de tela são menores, os períodos de atenção são limitados e a interação geralmente ocorre com uma mão. Tudo isso significa que você precisa ter cuidado com suas escolhas de design.

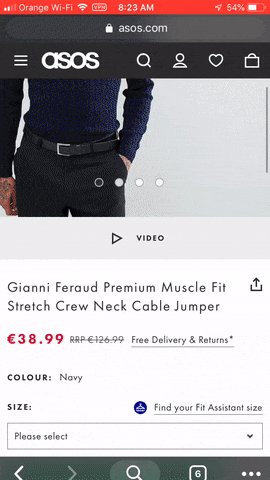
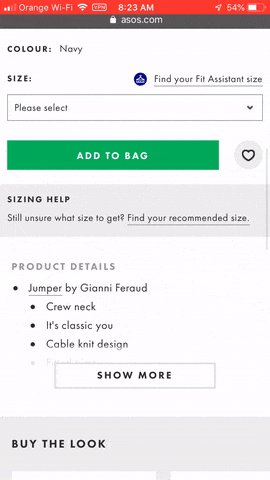
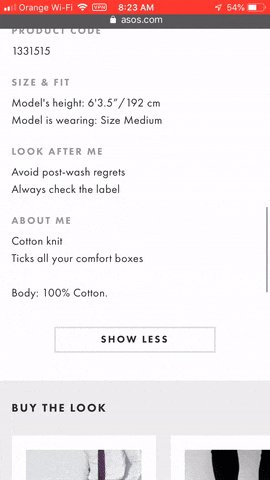
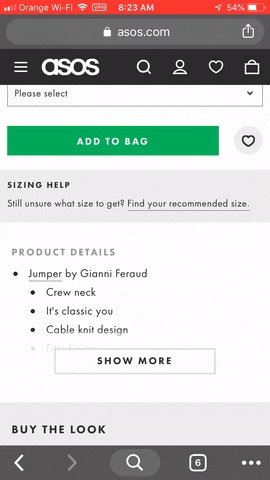
 ASOS usa um layout simplificado para suas páginas de produtos móveis com elementos que são fáceis de ver e tocar.
ASOS usa um layout simplificado para suas páginas de produtos móveis com elementos que são fáceis de ver e tocar.
A simplicidade é quase sempre a melhor opção quando se trata de páginas para celular. Seis em cada dez compradores on-line farão sua jornada de compras em vários dispositivos e, muitas vezes, as páginas de produtos móveis serão usadas para pesquisas.
Inspiração: 10 exemplos de layouts de página de produto de alta conversão
Vamos dar uma olhada em alguns exemplos de alta conversão e ver o que os torna tão bem-sucedidos.
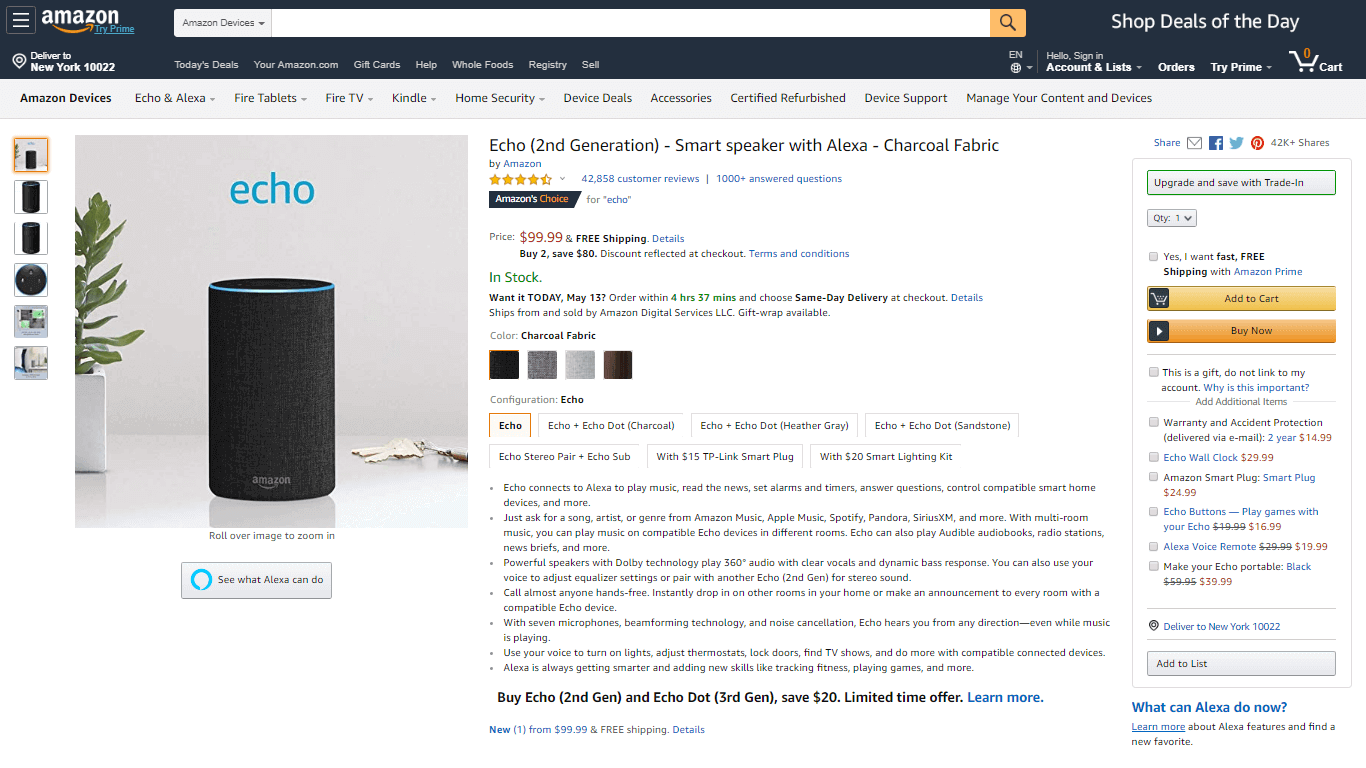
1. Amazon
Nenhuma lista estaria completa sem a Amazon. O gigante do varejo possui uma taxa de conversão de comércio eletrônico colossal de 13%. Isso é mais de seis vezes a média da indústria de 2%.
A Amazon aperfeiçoou suas páginas de produtos ao longo de anos de testes contínuos. Todos esses pequenos ajustes foram adicionados ao longo do tempo para criar o site de comércio eletrônico internacional de maior conversão na web.
Aqui estão alguns dos melhores recursos das páginas de produtos da Amazon:
- CTAs coloridos que se destacam.
- Descrições detalhadas de marcadores.
- Entrega limitada no mesmo dia.
- Imagens contextuais de alta qualidade.
- Avaliações agregadas incluídas abaixo do título do produto.
- Botões de compartilhamento social discretos no canto superior direito.
A Amazon também faz uso eficaz do espaço em branco. Embora haja muitas informações compactadas em uma área relativamente pequena, a página não parece superlotada.
2. ASOS
ASOS é um dos maiores varejistas de roupas e vestuário online. É muito popular no Reino Unido e nos EUA e tem mais de 50 milhões de visitas por mês.
Uma das principais áreas em que o ASOS acerta na mosca é com as descrições de seus produtos. Os varejistas de roupas fariam bem em prestar atenção.
Aqui estão alguns dos melhores elementos de design:
- Layout simples e visualmente agradável com muito espaço vazio.
- Setas flutuantes nas imagens para fácil rolagem e conteúdo de vídeo.
- Descrições curtas e peculiares que incluem o tamanho do modelo nas fotos, instruções de cuidados, especificações do produto principal em marcadores, materiais têxteis e uma descrição do produto interessante que
- inclui a história por trás do produto.
- CTA verde brilhante.
3. Apple

As páginas de produtos da Apple são quase tão bonitas de se ver quanto os próprios produtos. Eles são simples, bem projetados e envolvem os leitores com textos e imagens criativos. Depois que um cliente em potencial termina de ler, ele tem uma ideia completa dos principais USPs e recursos.
Aqui estão alguns dos elementos nas páginas da Apple que as fazem funcionar tão bem:
- Layout ultralimpo de uma coluna que orienta os clientes de um recurso de produto para o outro.
- Imagens coloridas e atraentes.
- Uso criativo de texto na descrição: “Como um computador. Diferente de qualquer computador. ”
- CTA flutuante no canto superior direito.
- Inclusão de mão nas fotos para que o cliente veja o tamanho da peça.
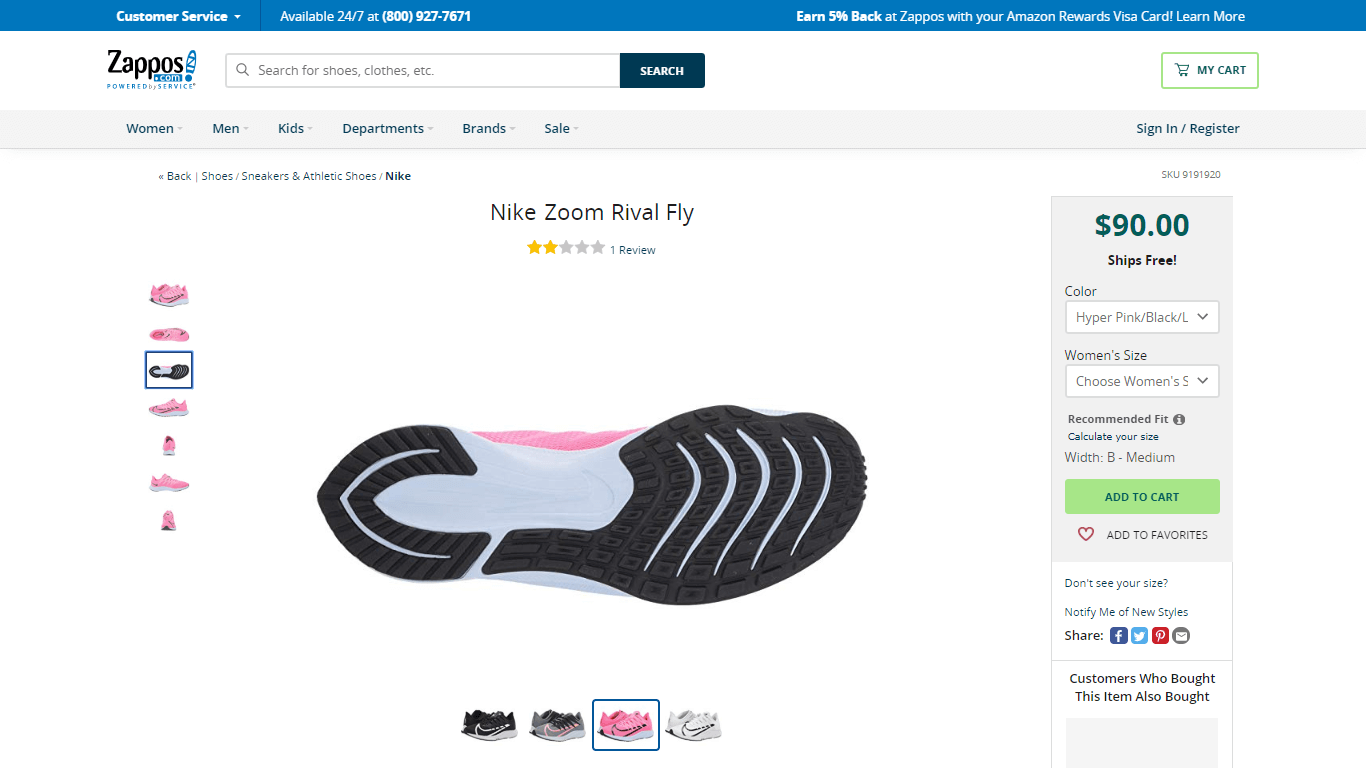
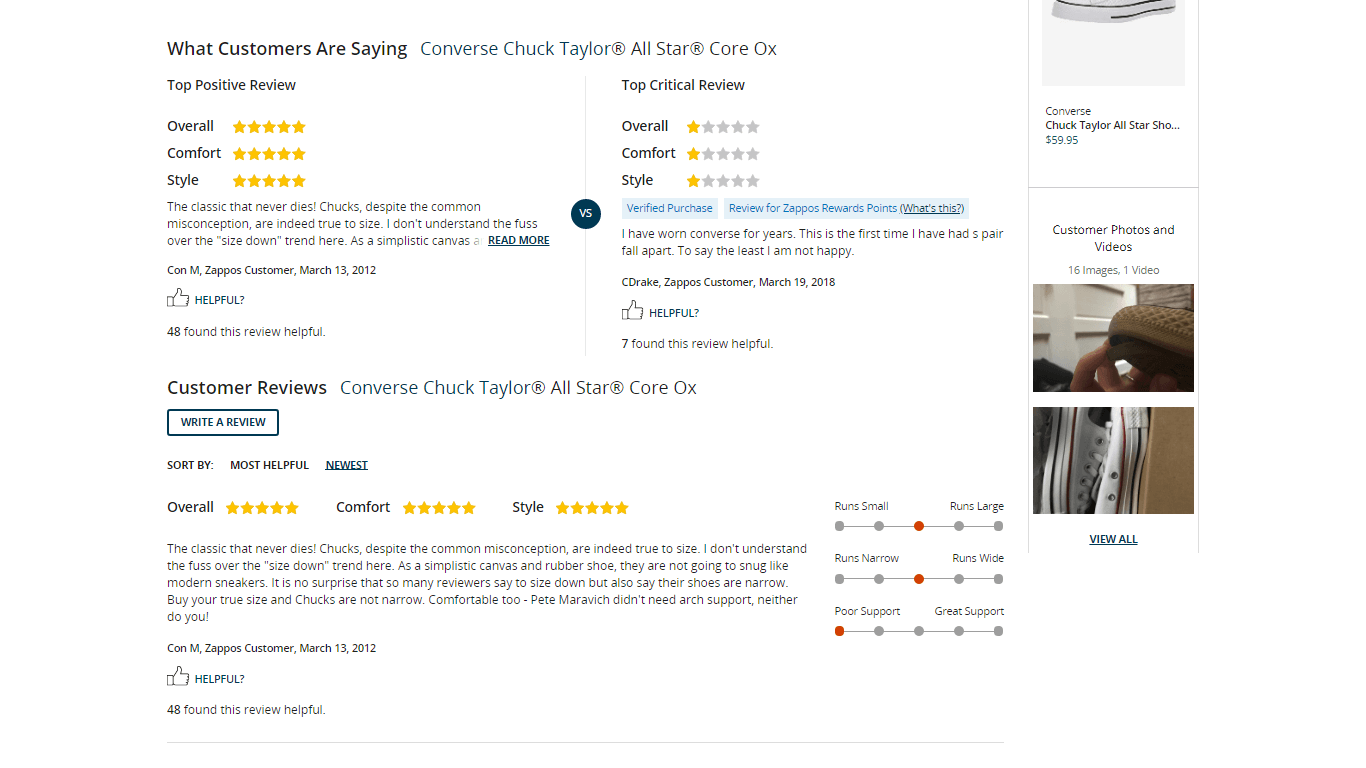
4. Zappos
A Zappos é uma das principais varejistas de calçados online, e o design e o layout das páginas de seus produtos tornam incrivelmente fácil para os visitantes avaliar os produtos e tomar uma decisão.
Não há informações supérfluas. Uma série de opções úteis, como a barra lateral de produtos recomendados à direita, facilitam a comparação de diferentes modelos e variantes.
Aqui estão os principais elementos da página do produto:
- Fotografias grandes de alta qualidade tiradas de uma variedade de ângulos que destacam os recursos mais importantes (como as solas). Também há conteúdo de vídeo.
- Simples menus suspensos de cor e tamanho acima de um CTA altamente visível.
- Aviso de frete grátis incluído logo abaixo do preço.
- Instantâneo dos comentários - “92% Parecido com a Largura” - abaixo das imagens.
- Fácil de percorrer por cores diferentes.
- Seção de revisão detalhada que é fácil de classificar.
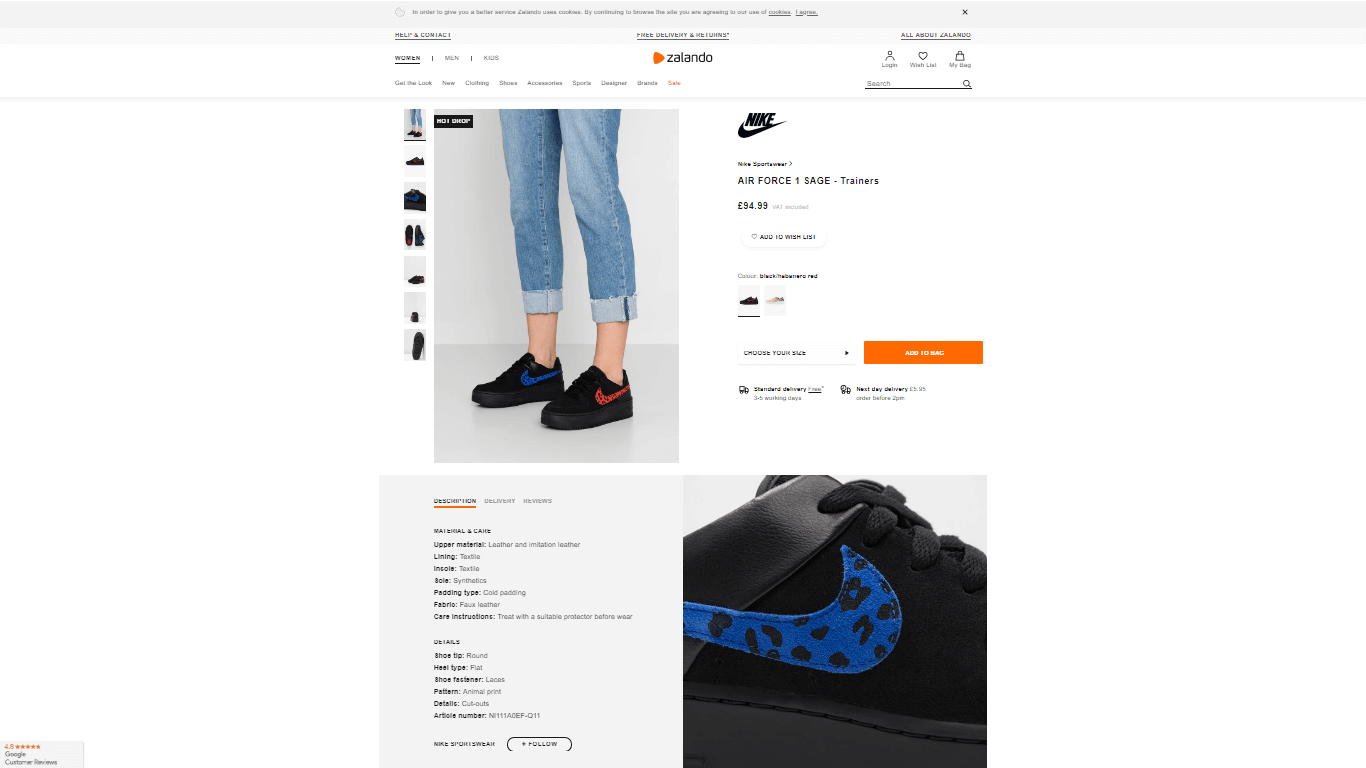
5. Zalando
Outro grande varejista de moda, Zalando usa um modelo mínimo de página de produto que chama a atenção para os recursos mais atraentes dos produtos e torna mais fácil para os visitantes navegar na página.
Adoramos os seguintes recursos da página do produto Zalando acima:
- Inclusão do logotipo da marca do produto no topo da página.
- Nome genérico do produto - “Treinadores” - adicionado ao título.
- Botão “Lista de desejos” para clientes que não estão prontos para fazer uma compra imediata.
- Entrega gratuita e opções de entrega no dia seguinte mostradas abaixo do CTA laranja.
- Limpe a caixa de informações abaixo das imagens do produto, permitindo que os visitantes alternem entre a descrição, os detalhes da entrega e as avaliações.
- Imagens mais abaixo na página que chamam a atenção para os melhores recursos do produto (como a seta azul da Nike).
6. Dollar Shave Club
Dollar Shave Club vende produtos de barbear tradicionais. Sua proposta de valor de comércio eletrônico é composta por uma combinação de qualidade, atendimento ao cliente e facilidade. A maioria dos pacotes de produtos é entregue na porta do cliente mensalmente.
As páginas de produtos do Dollar Shave Club são únicas em vários aspectos e utilizam um layout de coluna única.
Aqui está o que gostamos:
- Aparência e sensação que agrada diretamente à demografia masculina do varejista.
- Imagens e gráficos de alta qualidade com o mínimo de confusão.
- CTA laranja brilhante que se encaixa na página, mas também se destaca.
- Aviso de frete grátis abaixo do CTA.
- Atenção é dada a extras adicionais; sem custos ocultos, cancelamento a qualquer momento e garantia de 100% de devolução do dinheiro.
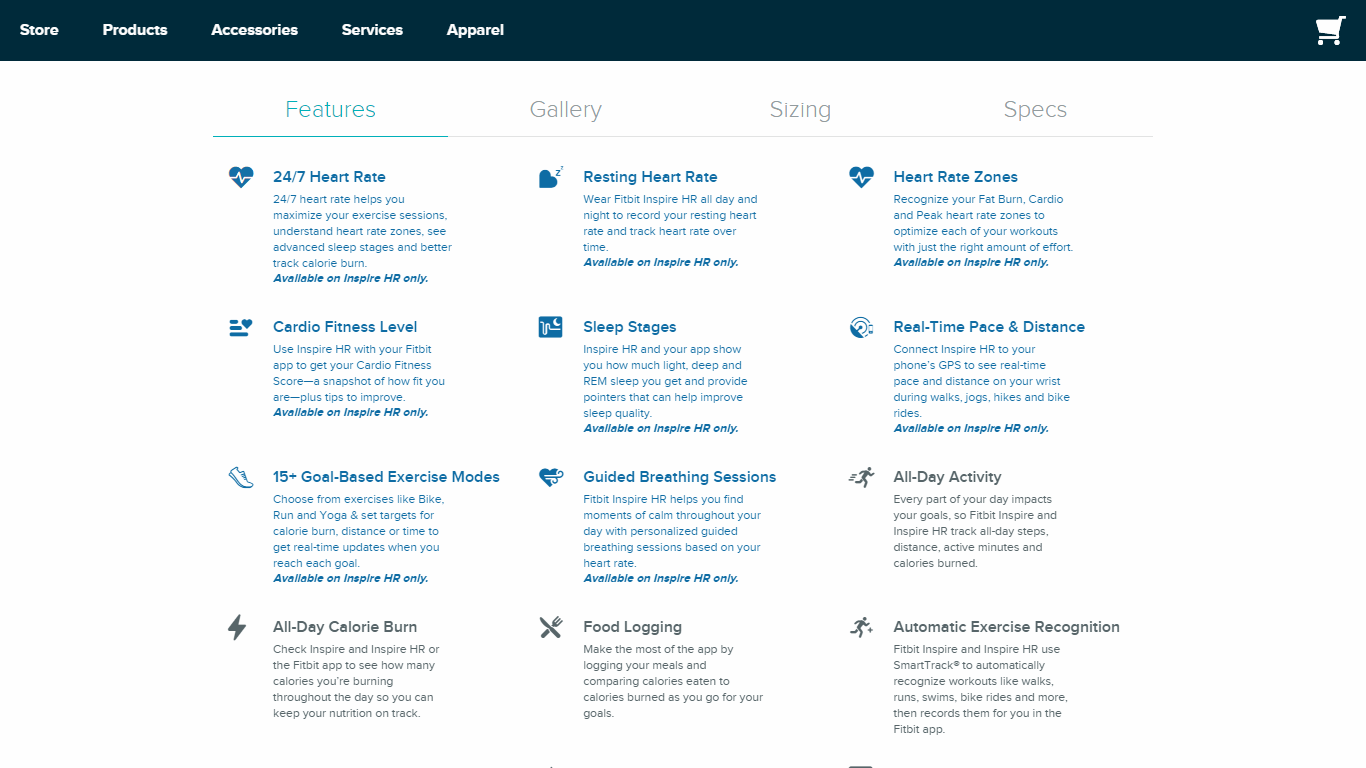
7. Fitbit
Fitbit cresceu e se tornou um dos varejistas mais populares de dispositivos inteligentes de fitness. Suas páginas de produtos são claras, simples e apresentam um bom equilíbrio para produtos de ponta.
O Fitbit diminui a hesitação do comprador, destacando benefícios importantes - como uma política de devolução de 45 dias e uma garantia de um ano. Uma descrição extensa também está incluída de uma forma que o torna fácil de consumir.
Aqui estão alguns dos elementos mais interessantes nas páginas de produtos da Fitbit:
- Barra de navegação mínima.
- Descrição de abertura concisa e envolvente que destaca os benefícios do produto.
- Opções de produto fáceis de usar.
- CTA rosa brilhante.
- Informações sobre os benefícios extras incluídos no CTA: frete grátis, garantia de devolução do dinheiro e garantia de um ano.
- Seção de descrição extremamente detalhada e legível quando o cliente rola mais para baixo na página.
- As imagens mostram o produto em uso.
8. Booking.com
Booking.com, um dos sites mais populares da web para fazer reservas de hotel, se destaca em uma variedade de áreas. E muitos dos recursos da página de seu produto podem ser transferidos para outros setores de comércio eletrônico.
Booking.com é particularmente adepto de evocar urgência. As páginas de produtos têm muitos elementos projetados para estimular os visitantes a tomar decisões instantâneas. Além do mais, tudo é feito de forma aberta e honesta, sem parecer manipuladora.
Aqui estão alguns dos principais elementos nas páginas de produtos da Booking.com:
- Muitas imagens de quartos e áreas de hotéis.
- Avaliações positivas exibidas ao lado de imagens de produtos e na lateral da página.
- Notificações de urgência exibidas abaixo das CTAs principais, como “Restam apenas 4 salas em nosso site!” e “Última reserva para datas há 7 horas” e “1.855 pessoas estão procurando um lugar em Nova York”.
- Os parágrafos nas descrições têm apenas algumas frases e as comodidades são mostradas em formato de lista.
- Uso de cores diferentes no texto para destacar pontos.
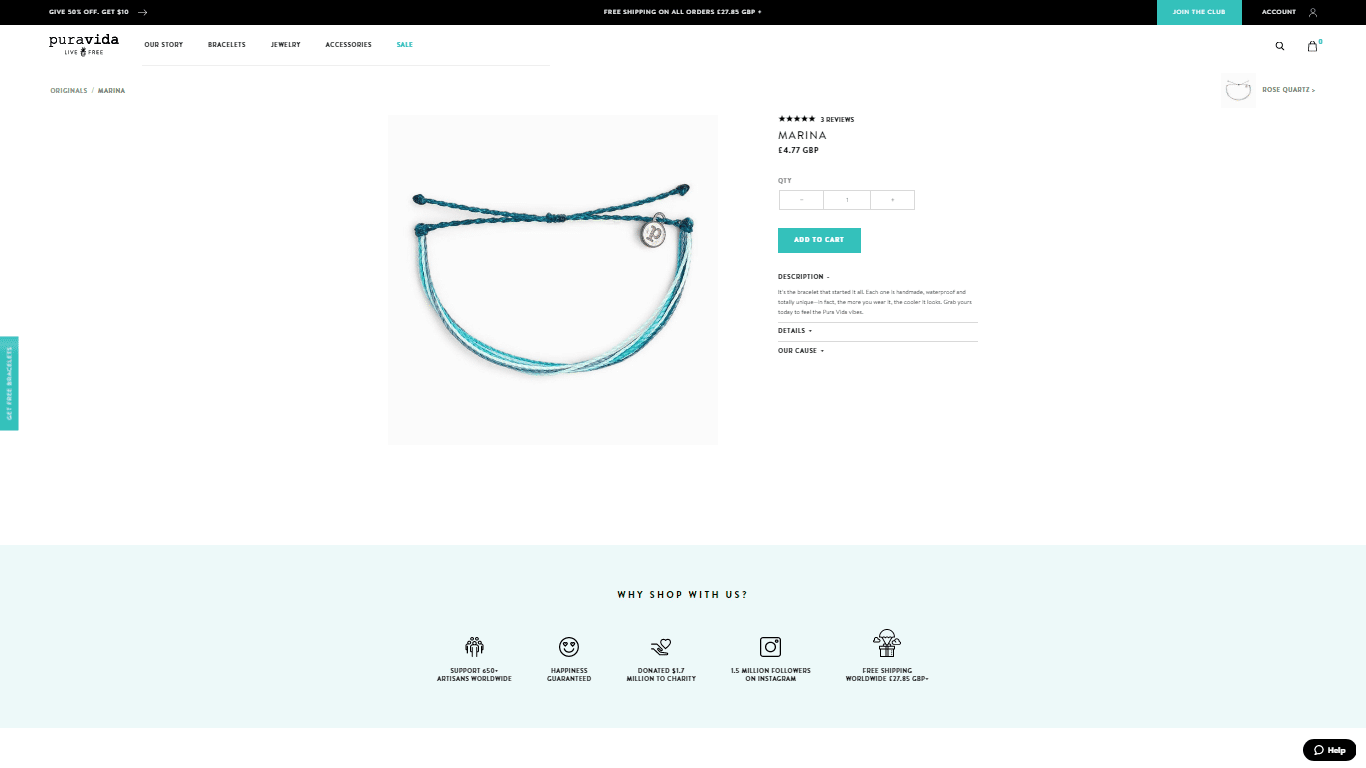
9. Pulseiras Pura Vida
A Pura Vida é uma loja online com forte enfoque ético. Ele ajuda os artesãos na Costa Rica a encontrar trabalho em tempo integral, dando-lhes uma plataforma para vender suas joias e outros acessórios.
As páginas de produtos da Pura Vida se destacam pelos seguintes motivos:
- Destaque repetidamente a posição ética da empresa para que os clientes saibam que estão fazendo algo bom.
- Remoção de absolutamente toda a desordem desnecessária, com elementos de descrição expansíveis.
- Principais benefícios apresentados abaixo da descrição e das imagens.
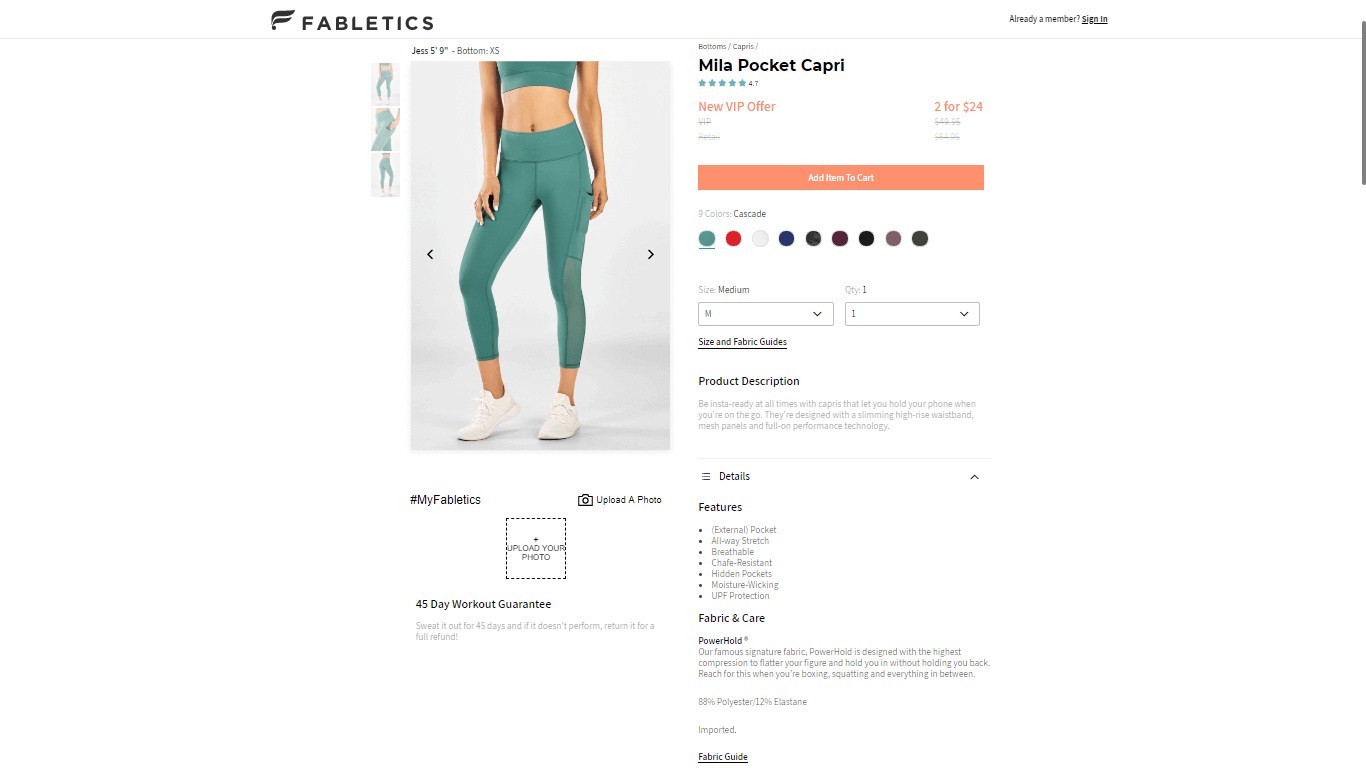
10. Fábulas
A Fabletics vende “roupas esportivas de lazer” femininas. A empresa ganhou um grande número de seguidores entre as mulheres e opera um punhado de lojas físicas ao lado de seu site de comércio eletrônico.
Aqui estão as coisas que realmente se destacam nas páginas de produtos da Fabletics:
- Preço total tachado próximo ao preço com desconto.
- Descrição clara que faz uso de marcadores.
- Garantia de treino de 45 dias oferecida.
- USPs (como bolso de leggings) em destaque nas imagens dos produtos.
7 dicas principais para aumentar as conversões com seu novo modelo de página de produto
Vamos nos aprofundar um pouco mais no que as páginas acima estão fazendo certo.
Você já sabe quais elementos incluir em sua página e como agrupá-los da melhor maneira usando os modelos descritos acima. Mas como você pode otimizar para obter o máximo de conversões?
Aqui estão algumas dicas práticas para obter o máximo de suas páginas de produtos:
1. Construir urgência e senso de escassez
Urgência e escassez são duas das emoções mais poderosas para os varejistas. Se você conseguir dominar a habilidade de evocá-los nas páginas de seus produtos, verá melhorias significativas em sua taxa de conversão geral.
Urgência e escassez são duas das emoções mais poderosas para os varejistas. Se você conseguir dominar a habilidade de evocá-los nas páginas de seus produtos, verá melhorias significativas em sua taxa de conversão geral. Clique para tweetarAqui estão algumas das melhores estratégias para construir urgência:
- Destacar estoque baixo - Se houver um número limitado de itens restantes, exiba a figura disponível ao lado do CTA. Para itens de roupa, exibir tamanhos que estão em falta pode criar uma sensação geral de escassez.
- Mostre claramente as datas de término de venda ou desconto (de preferência com um cronômetro de contagem regressiva) - Se um preço com desconto ou de venda estiver disponível apenas por um tempo limitado, informe aos clientes quanto tempo eles têm para fazer uma compra. Além disso, considere incluir o preço original ao lado do atual. Você pode até mostrar um cronômetro de contagem regressiva.
- Ofereça entrega gratuita por tempo limitado ou entrega no dia seguinte - os clientes adoram entrega gratuita e no mesmo dia porque oferece gratificação imediata. Afixe os limites de tempo para as opções de entrega com frases como "Pegue seu item amanhã se fizer o pedido até as 21h de hoje!" ou “Compre na próxima hora e obtenha entrega no mesmo dia”.
2. Apresente críticas positivas, testemunhos, menções à mídia e endossos de celebridades
A pesquisa mostra que as avaliações aumentam as conversões e as vendas. Mas a maioria das seções de revisão está abaixo da dobra. Para garantir que todos os visitantes vejam suas melhores avaliações, mostre uma seleção delas na área de descrição do produto.
Aqui estão algumas dicas para chamar a atenção para seus comentários:
- Mostrar uma classificação média com estrelas de todas as avaliações abaixo do título do produto - A “avaliação agregada da avaliação” é um elemento importante da página do produto e deve ser incluída diretamente abaixo do título do produto.
- Mostrar os logotipos de publicações e sites em que os produtos foram apresentados - Se seus produtos tiverem recebido menções em sites populares ou em publicações impressas, inclua um logotipo da publicação na descrição do produto. Afiliar-se a marcas conhecidas gera confiança e autoridade.
- Inclua uma pequena citação de uma avaliação - a maioria dos clientes conferirá a seção de avaliação de um produto antes de comprar. Mas você pode dar início a esse processo destacando algumas das melhores avaliações que recebeu, incluindo citações curtas em sua descrição. Você também deve mostrar o endosso de qualquer celebridade imediatamente abaixo da descrição do produto principal. Ambas as táticas funcionam especialmente bem em páginas de produtos de "rolagem" de largura total.
3. Certifique-se de que as imagens sejam de alta qualidade e exibam os recursos mais importantes
As imagens podem fazer ou quebrar uma página de produto. Não há nada pior para um cliente do que acessar a página de um produto e encontrar imagens pixeladas e de baixa qualidade.
Aqui está uma lista de verificação rápida para as imagens do seu produto:
- A imagem é grande o suficiente para ver detalhes específicos? O fornecimento de imagens grandes e detalhadas permite que os clientes “inspecionem” os produtos quase como se estivessem em uma loja.
- A função de zoom funciona? Quando a função de zoom é usada, as imagens não devem preencher ou fluir para fora da tela. Também deve ser fácil para os usuários rolar pela imagem (para ver outros detalhes) e minimizá-la.
- As imagens são de alta resolução? Usar apenas imagens de alta resolução torna mais fácil para os clientes ver detalhes específicos e também comunica profissionalismo.
- Você inclui imagens específicas para recursos importantes do produto? Destaque os principais USPs de um produto incluindo fotos dedicadas.
- As imagens são fáceis de navegar? Torne mais fácil para os clientes rolar pelas fotos, de preferência com uma ação de deslizar (no celular) ou uma seta flutuante.
4. Inclua “Selos de confiança” e opções de pagamento ao lado do CTA
Esta é uma dica simples, mas importante. Muitos clientes se preocupam em entregar seus detalhes de pagamento, especialmente se uma marca não for bem conhecida.
Adicionar um “selo” de pagamento pode mitigar essa hesitação porque muitos selos incluem imagens de marcas conhecidas e confiáveis.
5. Limite a desordem desnecessária como ícones de mídia social
Suas páginas de produtos têm um objetivo: incentivar os clientes a clicar no CTA. Limite as distrações removendo itens desnecessários da barra de navegação e links para outras páginas. Você pode pedir aos clientes que ingressem em suas contas de mídia social depois de fazerem uma compra!
6. Otimize para celular
Espera-se que mais de 50% das vendas de comércio eletrônico sejam feitas por meio de dispositivos móveis até 2021.
A necessidade de otimizar para este canal enorme não pode ser exagerada.
Certifique-se de otimizar as páginas de produtos para celular das seguintes maneiras:
- Minimize a navegação - O espaço é um prêmio absoluto em dispositivos móveis. Faça menus, marcas e elementos de navegação o mais discretos possível.
- Faça CTAs da largura de toda a tela - permita que os clientes usem qualquer um dos polegares para tocar nos botões.
- Use um design de coluna única - evite a superlotação da tela do celular optando por um layout de coluna única.
- Use seções “expansíveis” - permitir que os clientes expandam e minimizem seções como a descrição principal do produto é um uso eficiente do espaço e simplifica a experiência de rolagem.
7. Aprimore sua cópia (descrições do produto)
As descrições dos produtos são cruciais. Uma descrição bem elaborada informará e encantará os clientes, aumentando seu desejo de compra.
Use as seguintes dicas de redação para melhorar sua cópia:
- Certifique-se de que todas as especificações técnicas estão incluídas.
- Faça backup de declarações ousadas como “O melhor do mundo” com fatos sólidos.
- Mantenha os parágrafos curtos. Ninguém gosta de grandes blocos de texto.
- Trabalhe a partir do avatar de um cliente ao escrever descrições, concentrando-se nos pontos fracos mais urgentes dos visitantes.
No Growcode, cobrimos todos esses tópicos de otimização em profundidade. Se você estiver procurando por mais dicas e sugestões, consulte os seguintes artigos:
- Lista de verificação de otimização de 20 pontos para modelos de página de produto de comércio eletrônico
- 9 dicas para escrever descrições de produtos que irão aumentar sua taxa de conversão de comércio eletrônico
- Como criar uma ótima frase de chamariz de comércio eletrônico (CTAs): 9 dicas comprovadas
- 7 maneiras poderosas de usar provas sociais para impulsionar as conversões de comércio eletrônico
- 7 dicas para construir confiança e aumentar as conversões com análises de clientes (e como obter análises de clientes)
- Como projetar páginas de detalhes de produtos móveis de alta conversão: 8 dicas à prova de balas
Projetando um modelo de página de produto de alta conversão
Antes de encerrarmos, há um último ponto a ter em mente.
É importante aplicar essas dicas da maneira certa. A gama de ideias, ajustes, estruturas e elementos na página fornecidos nesta postagem devem atuar como combustível para suas campanhas de teste.
A única maneira de descobrir o que funciona para você é testando. Não existe uma estratégia de otimização de comércio eletrônico absolutamente boa. Você precisa filtrar táticas e ajustes executando seus próprios testes A / B e multivariados.
Na verdade, a melhor estratégia - aquela usada pelos varejistas online de maior sucesso do mundo - é um processo contínuo de ajustes, testes e implementação. Com o tempo, todas essas pequenas mudanças se somam, aumentando de forma positiva e consistente as taxas de conversão em longo prazo.
Faminto por mais? Baixe a lista de verificação de otimização de comércio eletrônico de 115 pontos
Baixe o que é provavelmente a lista de verificação de otimização de comércio eletrônico mais abrangente e detalhada já criada. Este guia prático cobre todas as suas páginas de comércio eletrônico, desde sua página inicial até a página de finalização da compra.