전자상거래 제품 페이지 디자인 및 테스트를 위한 20가지 최적화 팁
게시 됨: 2018-07-03제품 페이지는 전자상거래 사이트에서 가장 중요한 페이지입니다.
Growcode에서는 모든 것이 중요 하다는 것을 알고 있습니다. 아름답게 디자인된 홈페이지는 좋은 인상을 주기 위해 필수적입니다. 그리고 견고한 체크아웃 양식은 판매 깔때기의 바닥을 밀봉하여 장바구니 포기를 방지하는 데 중요합니다.
그러나 제품 페이지보다 판매 및 전체 전환에 더 큰 영향을 미치는 페이지는 없습니다. 고객이 제품을 평가하고 특별 제안과 감미료(예: 무료 배송)를 받고 궁극적으로 가장 중요한 "장바구니에 추가" 버튼을 클릭하기로 결정하는 곳입니다. 귀하의 제품 페이지는 전체 선박을 떠받치는 엔진룸과 같습니다.
Growcode는 이 eBook도 추천합니다.
7+ Figure 온라인 스토어의 전자상거래 최적화 체크리스트
장바구니에 담기 전환은 평균적으로 약 10%를 차지 합니다. 이는 사이트에 대한 모든 트래픽 중 약 10%가 장바구니에 제품을 추가 한다는 것을 의미합니다 . 모든 웹 사이트의 세션 중 약 50 %가 제품 페이지 뷰를 포함한다.
Growcode에서는 이것이 상대적으로 낮은 수치라고 생각합니다. 대부분의 전자 상거래 소매업체는 실적이 저조한 제품 페이지 를 최적화 하지 못해 쉽게 돈을 벌고 있습니다. 연구에 따르면 일부 소매업체 는 제품 페이지 에 대한 전체 트래픽의 거의 절반(49.73%)을 판매로 전환하는 것으로 나타났습니다 .
따라서 이 가이드에서는 장바구니에 담기 전환을 최대한 많이 얻을 수 있도록 간단하지만 매우 효과적인 20가지 최적화 팁을 제공합니다. 또한 웹에서 가장 좋은 제품 페이지 중 일부를 실용적인 예로 사용할 것입니다.
전자상거래 제품 페이지를 어떻게 개선할 수 있습니까?
- 제품 샷이 특정 세부 사항을 볼 수 있을 만큼 충분히 큽니까?
- 사진 확대 기능이 제대로 작동합니까?
- 사진은 고화질과 고화질입니까?
- 제품 사진은 사용자에게 가장 중요한 기능(예: 신발 밑창)을 강조 표시합니까?
- 하나 이상의 그림을 보여주고 탐색하기 쉽습니까?
- 의류 소매업체의 경우 사진 근처에 모델에 대한 정보를 포함합니까?
- 버튼을 클릭하거나 아래로 스크롤하여 평가 및 평가를 쉽게 사용할 수 있습니까?
- 리뷰어의 의견을 쉽게 읽을 수 있습니까?
- 제품 세부 정보 페이지에서 "빅 4" 정보를 그룹화합니까?
- 귀하의 주요 CTA는 한 단어가 아닌 명령문입니까?
- 제품 페이지 디자인 템플릿에서 스크롤 없이 볼 수 있는 부분에 CTA가 표시되나요?
- 긴급성 구축 기술을 활용합니까?
- 사용자가 장바구니에 제품을 추가한 후 결제로 이어지는 단계가 명확합니까?
- 제품이 품절된 경우 고객에게 유사한 제품이나 대안을 제시합니까?
- 상품 페이지에 배송 정보를 명확하게 표시합니까?
- 업계에서 높은 배송료를 부과하는 것이 일반적이라면 페이지에 배송 계산기를 포함합니까?
- 제품 설명에 모든 사양이 나와 있나요?
- 사용자 정의 가능한 옵션(색상, 크기, 선물 포장 등)이 사용자에게 명확하게 표시되고 사용하기 쉽습니까?
- 고객이 잊어버린 경우 크기/색상을 선택하라는 시각적 알림을 포함합니까?
- Instagram과 같은 사용자 생성 콘텐츠를 포함합니까?
즐기다!
1. 제품 샷이 특정 세부 사항을 볼 수 있을 만큼 충분히 큽니까?
많은 세부 사항이 포함된 큰 이미지는 온라인 소매업체로서 가장 가치 있는 자산 중 하나입니다 . 온라인 고객은 품목을 면밀히 검사할 수 있는 오프라인 매장에서 쇼핑하는 고객에 비해 더 많은 의심을 갖고 있다는 점을 기억하는 것이 중요합니다.
당신의 임무는 거리의 경험을 가능한 한 가깝게 재현하는 것입니다. 모든 이미지가 특정 세부정보를 볼 수 있을 만큼 충분히 커야 합니다. 광고판 크기의 이미지를 너무 많이 가지고 갈 필요가 없습니다. 그러나 모든 기능과 뉘앙스가 표시되어야 합니다.
전문적인 제품 사진을 사용해야 하고, 이상적으로는 가장 매력적인 사진을 가장 눈에 띄게 표시하도록 페이지를 최적화해야 합니다. 최고의 플래그십 이미지(방문자가 페이지를 처음 방문할 때 보게 될 이미지)를 찾기 위한 분할 테스트는 결정의 기반이 되는 구체적인 데이터를 제공합니다.
전자상거래 상품 페이지 개선사항 No. 1. 제품 샷이 특정 세부 사항을 볼 수 있을 만큼 충분히 큽니까? #전자상거래 #최적화 #productpage #cro 트윗하려면 클릭2. 사진 확대 기능이 제대로 작동합니까?
사진의 줌 기능은 제대로 하기가 조금 어려울 수 있습니다. 이미지가 적절한 크기로 확대되고 전체 화면을 채우지 않도록 하고 사용자가 이미지의 다른 부분에 초점을 맞추기 쉽고 이미지를 최소화하여 다른 요소와 빠르게 상호 작용할 수 있도록 하는 것이 중요 합니다. 페이지 .

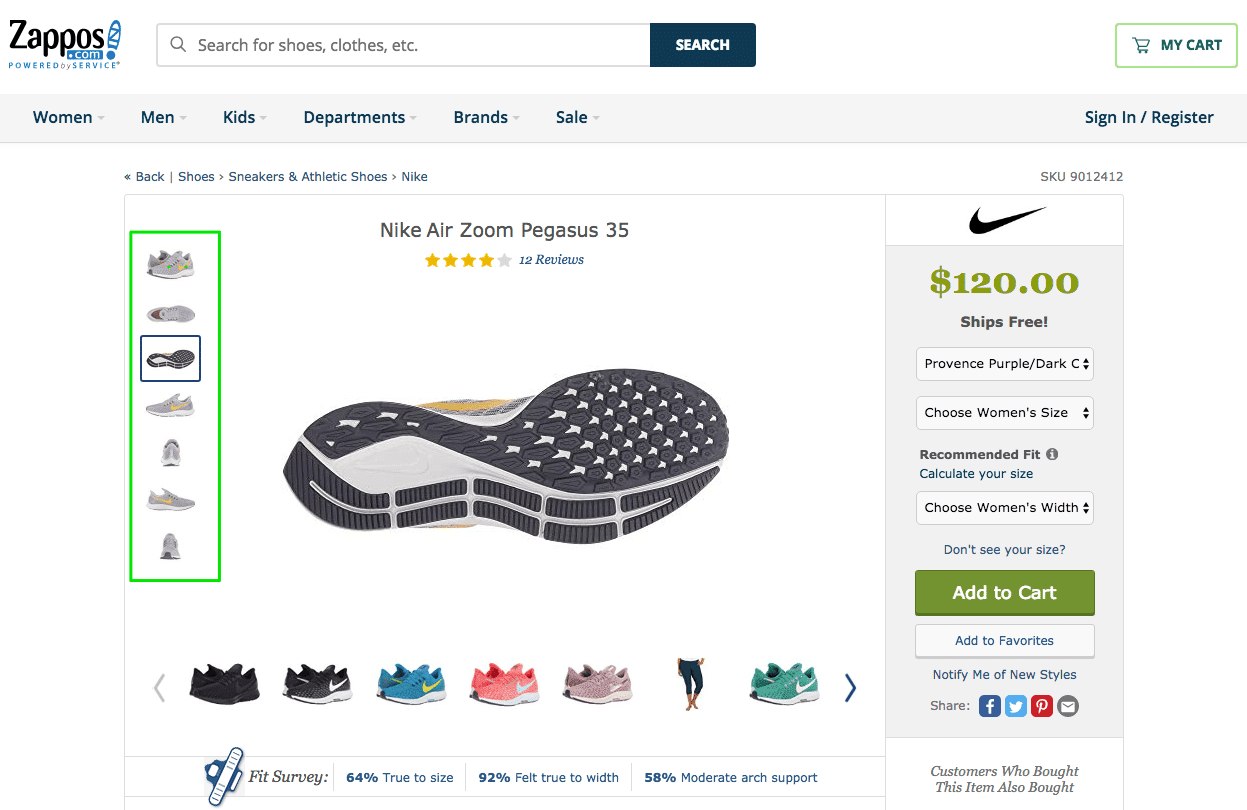
Zappos 사진의 디테일 수준은 상상을 초월합니다. 방문자는 모든 제품 기능을 자세히 볼 수 있습니다. 매장에 있는 것과 최대한 가까운 고객 경험을 제공하는 것을 목표로 해야 합니다.
이미지의 확대/축소 기능은 일반 상점에서 쇼핑할 때 사람이 느낄 수 있는 상호 작용을 복제하기 때문에 중요합니다. 제품 페이지 디자인 프로세스의 일부로 사진 확대 기능을 테스트하여 전체 페이지 경험에 맞는지 확인하십시오.
3. 사진이 고화질의 고화질로 상품페이지 디자인과 잘 어울리나요?
이미지가 충분히 크고 확대/축소 기능이 작동하는지 확인하는 것과 함께 뷰어가 제품을 직접 검사하는 것처럼 특정 세부 정보 를 볼 수 있도록 하는 것도 중요합니다 . 기능이 많은 제품의 경우 특히 그렇습니다.
고품질 사진은 또한 전문성을 전달합니다. 2급 이미지를 표시하면 고객이 브랜드와 사이트의 무결성에 대해 의문을 가질 가능성이 더 큽니다. 고객은 또한 좋은 이미지와 좋은 제품을 동일시할 가능성이 더 큽니다.
픽셀화된 저품질 이미지만 보기 위해 웹사이트를 방문한 경험이 있을 것입니다. 나는 당신이 오랫동안 머물지 않았다고 장담합니다. 제품 이미지를 게시하기 전에 검토하는 것은 전자상거래 모범 사례의 중요한 부분을 구성합니다.
4. 제품 사진이 사용자에게 가장 중요한 기능(예: 신발 밑창)을 강조합니까?
특정 제품에는 주요 USP를 구성하는 두드러진 기능이 있습니다. 이러한 기능에는 필요할 때마다 전용 고해상도, 확대/축소 가능한 사진이 있어야 합니다.
신발 밑창, 노트북의 키보드, 의류의 주요 디자인 기능 등과 같이 제품의 가장 주목할만한 기능을 강조하는 사진을 포함하는 것도 중요합니다.
 위의 Zappos 예에서는 밑창과 같은 제품의 가장 중요한 기능에 특별한 주의를 기울였습니다.
위의 Zappos 예에서는 밑창과 같은 제품의 가장 중요한 기능에 특별한 주의를 기울였습니다.
또한 제품 설명이 이미지와 일치하는지 확인하십시오. 설명에서 특정 기능 및 USP를 참조하는 경우 고객이 확인할 해당 이미지가 있는지 확인하십시오. 고객이 먼저 볼 수 있도록 가장 중요한 기능의 순서로 사진을 구성하는 것도 가치가 있습니다.
5. 하나 이상의 그림을 보여주고 탐색하기 쉽습니까?
같은 각도에서라도 여러 장의 사진을 보여 줌으로써 제품을 다루는 경험을 재현할 수 있습니다. 고객은 일반적으로 다양한 관점에서 제품을 보고 구매하기 전에 제품에 대한 완전한 이해를 구축하기를 원합니다. 이는 특히 의류 및 액세서리와 같이 일반적으로 많은 양의 취급이 발생하는 특정 제품의 경우입니다.
온라인 집중 시간은 악명 높게 제한되어 있음을 명심하십시오. 이러한 이미지는 특히 모바일에서 스크롤하기 쉬워야 합니다. 사용자가 다른 이미지를 빠르게 보는 것을 어렵게 하면 사용자가 사이트를 떠날 가능성이 높아집니다.
다음은 빠른 팁입니다. 사용자가 두 엄지손가락을 사용하여 모바일 장치에서 이미지를 스크롤할 수 있는지 확인합니다. 그들이 가장 좋아하는 손을 맞추려고 하지 마세요!
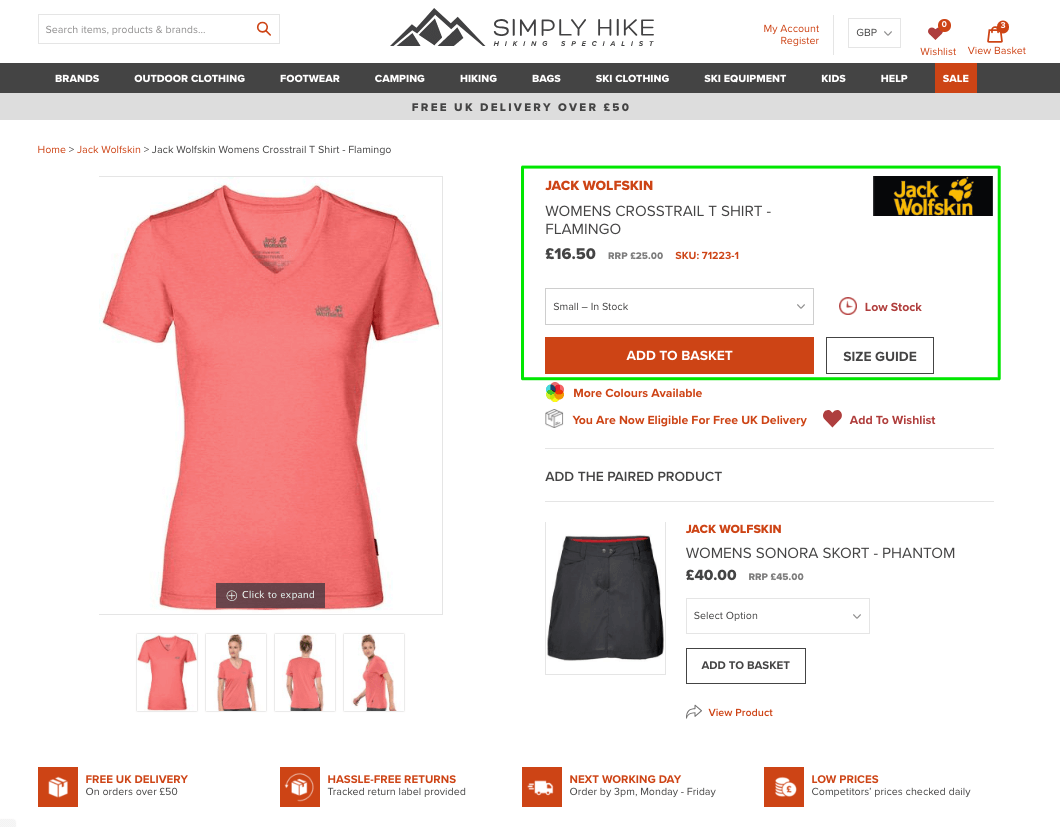
 위의 Simply Hike의 스크린샷에 있는 사진이 클릭하기 쉽고 유사한 각도에서 제품을 보여주는 방법에 유의하십시오. 이미지 사이의 미묘한 차이는 방문자가 제품을 직접 샘플링하는 것처럼 느끼게 하는 것을 목표로 합니다.
위의 Simply Hike의 스크린샷에 있는 사진이 클릭하기 쉽고 유사한 각도에서 제품을 보여주는 방법에 유의하십시오. 이미지 사이의 미묘한 차이는 방문자가 제품을 직접 샘플링하는 것처럼 느끼게 하는 것을 목표로 합니다.
6. 옷가게의 경우 사진 근처에 모델 정보를 포함합니까?
옷의 크기와 착용 모델에 대한 정보를 포함하면 비슷한 치수의 방문자가 구매하도록 유도할 수 있습니다. 또한 고객의 관점에서 제품을 제공합니다. 동일한 치수를 가지고 있지 않은 고객이라도 사이즈 선택을 위한 확실한 기준점이 있을 것입니다.
고객은 사치스럽게 입어보지도 않고 한 벌의 옷에 대해 정보에 입각한 판단을 신속하게 내리려 한다는 것을 기억하십시오. 그들은 필요한 모든 정보를 찾기 위해 제품 페이지를 검색하는 데 많은 시간을 할애하지 않을 것입니다. 한 곳에서 가능한 한 많은 세부정보를 제공함으로써 고객이 구매에 대해 확신을 가질 가능성을 높일 수 있습니다.
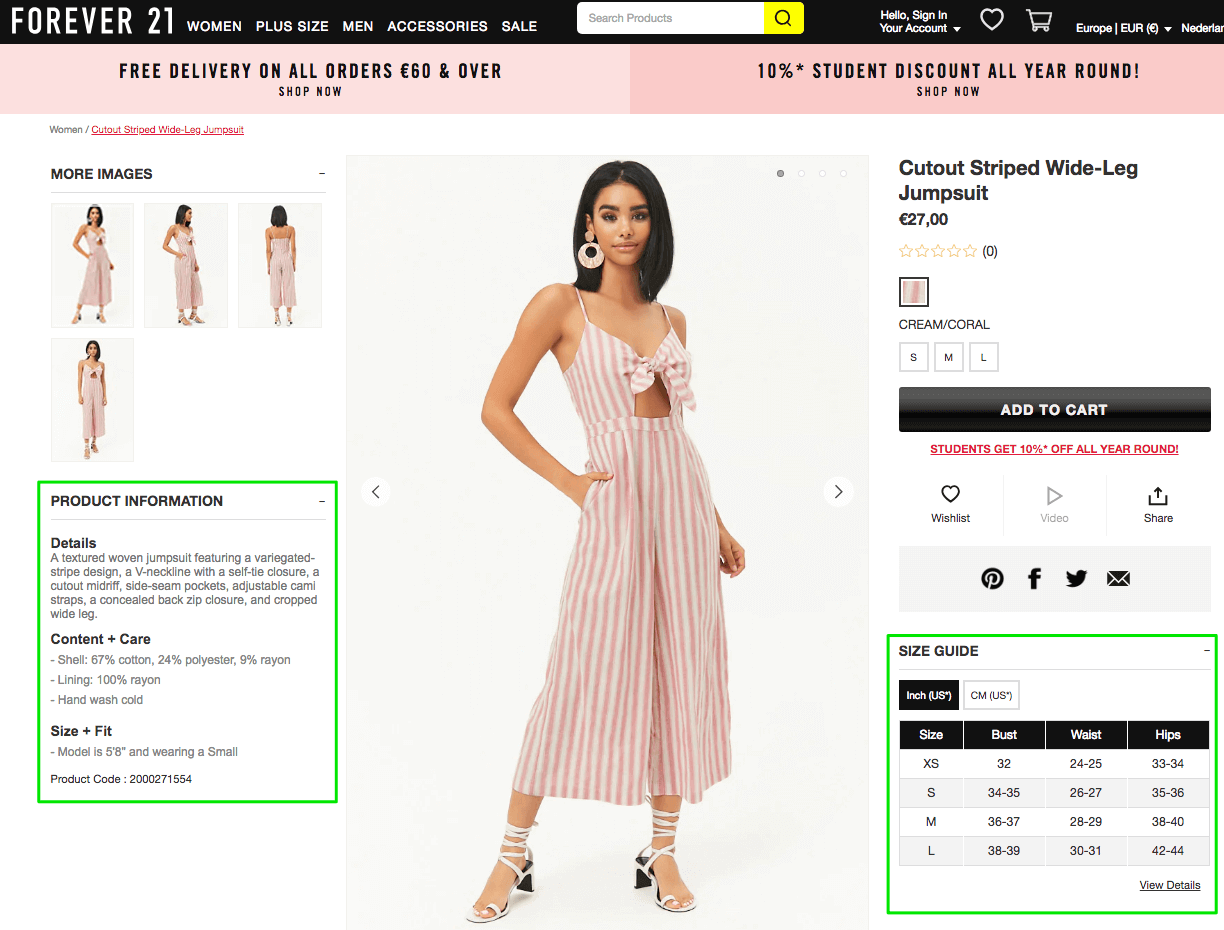
 Forever 21의 "Size + Fit" 아래 설명에는 "모델은 5'8"이며 스몰을 착용하고 있습니다.
Forever 21의 "Size + Fit" 아래 설명에는 "모델은 5'8"이며 스몰을 착용하고 있습니다.
7. 버튼을 클릭하거나 아래로 스크롤하여 평가 및 평가를 쉽게 사용할 수 있습니까?
평점과 리뷰는 전환에 큰 영향을 미칩니다. 제품 설명 바로 뒤에 있는 리뷰를 포함하여 잠재 고객이 리뷰에 최대한 쉽게 액세스할 수 있도록 해야 합니다 .
리뷰 섹션에 전체 평점 및 별 5개, 별 4개, 별 3개 등이 있는 리뷰의 평균과 같은 집계 정보를 추가하는 것도 좋은 방법입니다 (아래 스크린샷 참조).

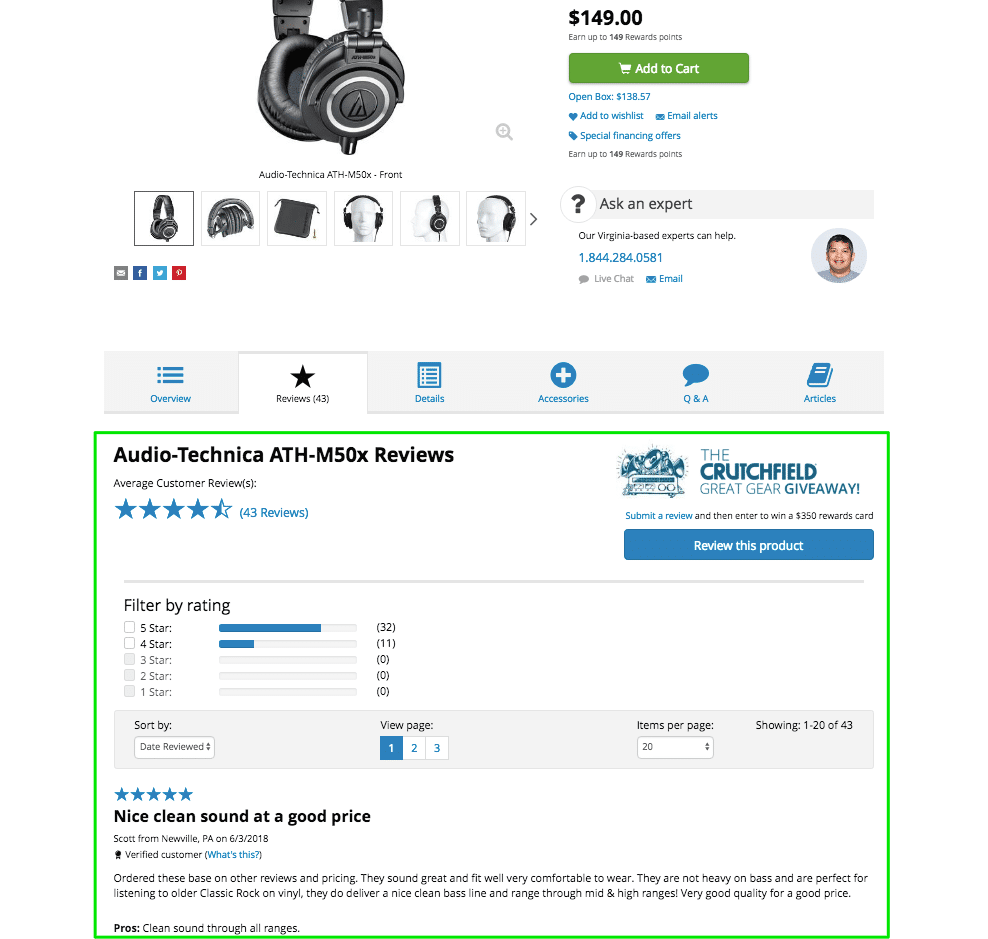
 Crutchfield는 제품 설명 직후에 일반 고객 리뷰와 같은 단순화된 정보와 함께 리뷰를 포함합니다.
Crutchfield는 제품 설명 직후에 일반 고객 리뷰와 같은 단순화된 정보와 함께 리뷰를 포함합니다.
8. 리뷰어의 의견을 쉽게 읽을 수 있습니까?
고객이 읽을 수 있는 산문으로 작성하지 않는 경향이 있는 경우 글머리 기호로 표시될 수 있는 짧은 답변을 요구하도록 리뷰 양식을 구성하십시오. 이러한 질문은 잠재 구매자가 직면하는 가장 중요한 문제를 반영해야 합니다. 또한 가장 설득력 있고 유용한 항목을 맨 위에 배치하여 "유용성"을 기준으로 리뷰의 순위를 매길 수도 있습니다.
일부 전자 상거래 사이트에는 고객에게 포괄적이고 읽기 쉬운 개요를 제공하기 위해 제품에 대해 고객이 가장 좋아하는 것과 싫어하는 것을 요약한 리뷰 모음이 포함되어 있습니다.
전자상거래 상품 페이지 개선사항 No. 8. 리뷰어의 의견을 쉽게 읽을 수 있습니까? #ecommerce #optimization #productpage #reviews 트윗하려면 클릭9. "빅 4" 정보를 그룹화하고 제품 페이지 디자인의 일부로 눈에 띄게 합니까?
제품 페이지를 구성할 때 "4대" 요소를 눈에 잘 띄게 동일한 위치에 표시하는 것이 중요합니다. 이것들은:
NS. 제품 이름
NS. 가격
씨. 유효성
NS. "장바구니에 제품 추가" 또는 이에 상응하는
고객이 주요 "장바구니에 담기" 또는 "지금 구매" CTA를 클릭하기 전에 이러한 주요 기본 정보를 알아야 합니다. 페이지의 기본 버튼(가장 원하는 작업을 나타냄) 옆에 배치하면 많은 고객, 특히 구매할 준비가 된 고객이 필수 세부 정보를 찾기 위해 페이지를 아래로 스크롤할 필요가 없습니다.
 Simply Hike는 가장 중요한 정보를 표시하므로 고객이 페이지를 검색하거나 아래로 스크롤할 필요가 없습니다.
Simply Hike는 가장 중요한 정보를 표시하므로 고객이 페이지를 검색하거나 아래로 스크롤할 필요가 없습니다.
10. 귀하의 주요 CTA(행동 촉구)는 한 단어가 아닌 명령문입니까?
"명령"은 방문자가 조치를 취하도록 "명령"하는 것입니다. "장바구니에 추가" 및 "지금 구매하려면 여기를 클릭하십시오."는 두 가지 예입니다. 방문자를 화나게 하거나 기분을 상하게 하는 것에 대해 걱정하지 마십시오. 올바른 방법으로 사용될 때 명령은 명령처럼 들리지 않습니다.
또한 제안 및 할인과 같은 추가 프롬프트를 포함하는 명령형 구문의 변형을 테스트할 가치가 있습니다. "지금 구매하여 50% 할인 받기" 또는 "오후 5시 이전에 구매하여 무료 배송"과 같은 문구는 일반적인 "지금 구매"보다 훨씬 더 흥미롭습니다.
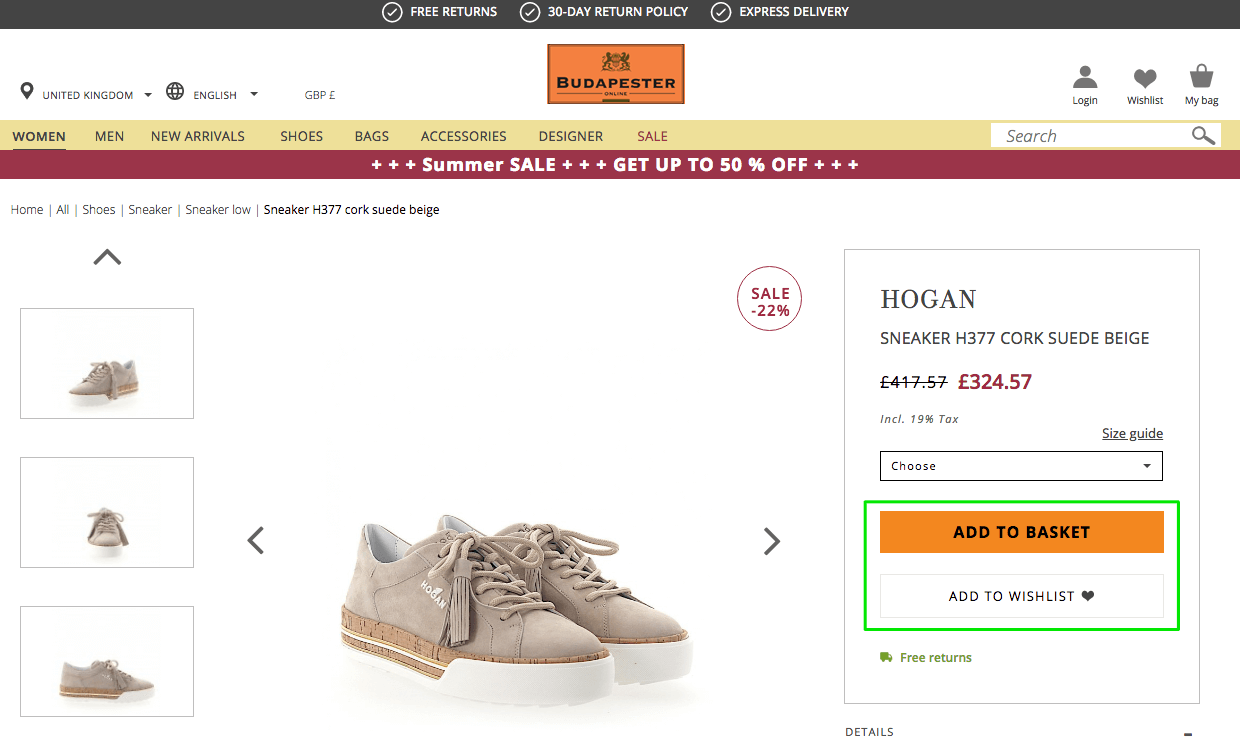
 부다페스트더의 "장바구니에 담기"는 일반적인 명령입니다. 위 스크린샷과 같은 문구는 제품 페이지 레이아웃에서 자주 사용되는 이유가 있습니다. 그들은 일한다!
부다페스트더의 "장바구니에 담기"는 일반적인 명령입니다. 위 스크린샷과 같은 문구는 제품 페이지 레이아웃에서 자주 사용되는 이유가 있습니다. 그들은 일한다!
11. 스크롤 없이 볼 수 있는 부분에 CTA가 보이나요?
방문자가 구매를 누르기 어렵게 만들지 마세요! 스크롤 없이 볼 수 있는 부분에 구매 버튼을 포함하는 것은 제품 페이지 전환에 상당한 영향을 미칠 수 있는 작은 조정 중 하나입니다.
이미 긴장된 주의 시간이 평소보다 훨씬 짧은 모바일 장치의 경우 특히 그렇습니다! 대부분의 방문자 는 추가 정보를 찾기 위해 페이지를 아래로 스크롤하지만 원하지 않는 사람들을 위해 가능한 한 쉽게 만드는 데 아무런 해가 없습니다.
방문자가 구매를 누르기 어렵게 만들지 마세요! #전자상거래 #최적화 #productpage #design #CTA 트윗하려면 클릭12. 긴급 상황 구축 기술을 활용합니까?
긴급성은 제품 페이지에서 전환을 높이는 가장 효과적인 방법 중 하나입니다. 다음 기술 중 적어도 일부를 활용해야 합니다.
- 얼마나 많은 사람들이 최근 에 같은 카테고리 의 제품 (인기 있는 경우) 또는 제품을 구입 했는지 표시합니다 .
- 항목을 보는 사람의 수를 표시합니다.
- 특정 시간 내에 이루어진 주문에 대해 당일 또는 익일 배송을 보장 합니다.
- 제한된 재고에 대한 경고를 포함합니다(예: "1개 남았습니다. 지금 사세요!”
- 특정 제품 크기가 매진된 경우 이를 명확히 하십시오.
 자 포스는 시간 제한 판매 가격을 강조하고 낮은 재고 수준을 표시하여 위의 제품 목록에 긴급을 구축합니다.
자 포스는 시간 제한 판매 가격을 강조하고 낮은 재고 수준을 표시하여 위의 제품 목록에 긴급을 구축합니다.
13. 결제로 이어지는 단계가 명확합니까(사용자가 장바구니에 제품을 추가한 후)?
고객이 카트를 쉽게 탐색할 수 있도록 하려면 두 가지 요소가 있어야 합니다.
- 제품이 장바구니에 추가되었다는 명확한 메시지 – 제품이 장바구니 에 추가되지 않았다는 의심을 없애줍니다. 고객은 "장바구니에 추가" 버튼을 클릭한 결과가 명확하지 않을 때 좌절감을 느끼며 사이트를 떠나는 경우가 많습니다.
- 장바구니로 이동하는 명확한 버튼 – 이것은 두 곳에 포함되어야 합니다. 이상적으로 장바구니로 이동하는 CTA는 고객이 제품을 선택한 직후에 나타나야 합니다. 또한 고객이 사이트의 위치에 관계없이 장바구니로 이동할 수 있도록 사이트 전체 탐색 모음에 하나가 있어야 합니다.
14. 제품이 품절된 경우 고객에게 유사한 제품이나 대안을 제시합니까(또는 해당 품목이 다시 나타날 경우 알림을 신청할 수 있도록 합니까)?
단종 제품은 더 이상 재고가 없는 품목 또는 품목 라인입니다. 많은 소매업체는 상품의 재고가 없을 때 고객이 상품 페이지를 방문하면 상품을 완전히 잃어버린 것으로 간주합니다. 하지만 항상 그런 것은 아닙니다. 유사한 제품의 제안과 함께 이메일 수신 동의 양식을 포함함으로써 "손실" 트래픽을 효과적으로 활용할 수 있습니다.
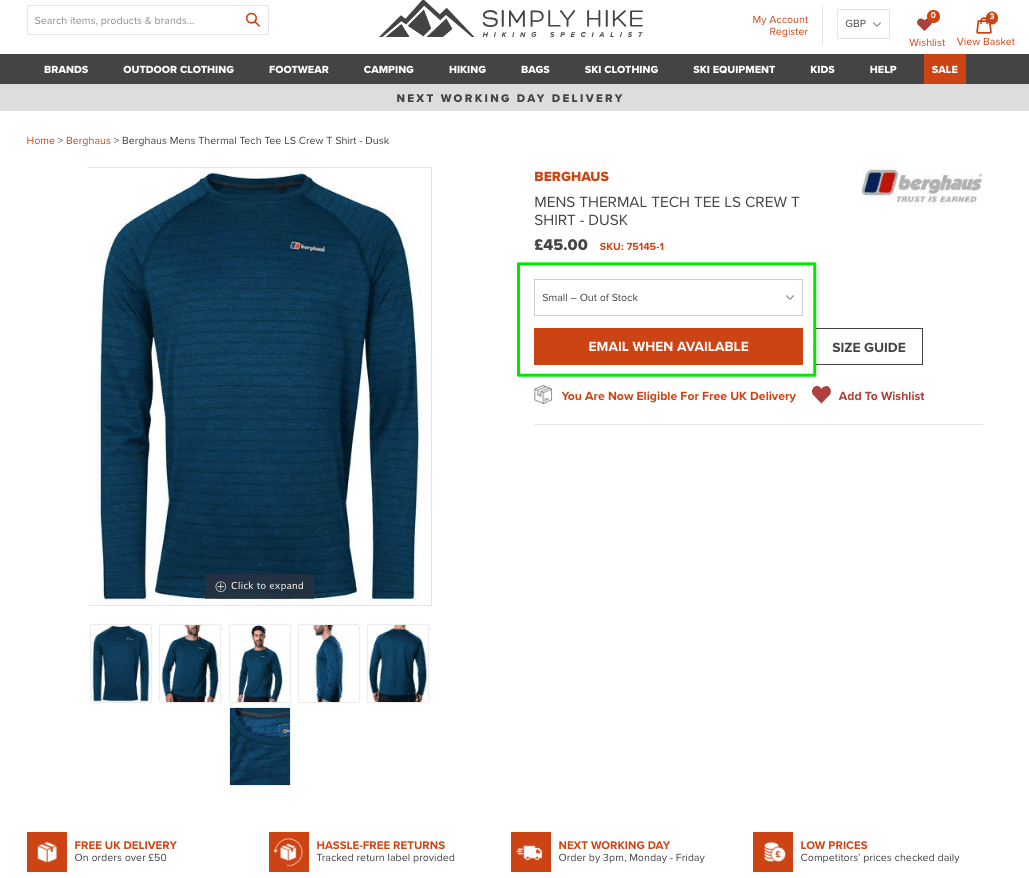
 등록 양식을 추가하면(일반적인 CTA가 있는 위치가 바람직함) 제품이 품절되었을 때 고객에게 알림을 받을 수 있는 쉬운 방법입니다.
등록 양식을 추가하면(일반적인 CTA가 있는 위치가 바람직함) 제품이 품절되었을 때 고객에게 알림을 받을 수 있는 쉬운 방법입니다.
15. 배송 정보를 명확하게 표시합니까?
제품 페이지에 배송 정보가 없는 것은 고객이 장바구니에 상품을 추가하지 않는 주된 이유 중 하나입니다. 사이트 방문자 사이에는 항목 가격과 함께 명확하게 표시되지 않는 경우 엄청난 가격을 기대하는 경향이 있습니다.
무료 배송 또는 할인된 배송을 제공하는 경우 기본 CTA 옆에 눈에 띄게 표시하세요. 무료 배송은 고객에게 중요한 인센티브입니다. 무료 또는 당일 배송에 시간 제한이 있는 경우(예: 자격을 얻으려면 오후 5시 이전에 구매해야 하는 경우) 이 정보도 표시하십시오.
 예약 배송 정보가 고객에게 얼마나 중요한지 깨닫게 됩니다. 그들은 무료 배송 제안을 여러 번 강조하고 자세한 내용에 대한 눈에 띄는 링크를 제공합니다.
예약 배송 정보가 고객에게 얼마나 중요한지 깨닫게 됩니다. 그들은 무료 배송 제안을 여러 번 강조하고 자세한 내용에 대한 눈에 띄는 링크를 제공합니다.
16. 귀하의 산업에서 높은 배송료를 부과하는 것이 일반적이라면 제품 페이지에 배송 계산기를 포함합니까?
의심을 없애는 것은 더 높은 전환율을 위해 제품 페이지를 최적화하는 핵심 부분입니다. 배송 가격에 대한 명확한 정보를 제공하면 고객이 품목이 예산에 맞는지 여부를 결정할 수 있습니다.
그러나 때때로 정확한 배송료를 제공하는 것이 항상 가능한 것은 아닙니다. 특히 건설과 같은 산업에서는 배송 비용이 주문 규모, 배송 국가(또는 국가 지역), 제공되는 시간에 민감한 가격에 따라 달라집니다. 운송 회사 등.
이 경우 고객에게 맞춤형 견적을 제공하는 예상 가격이나 배송 계산기를 포함하여 최대한 의심을 없애십시오. 운송료는 매개변수 집합 내에서 다양하며 가격이 이러한 경계를 초과하는 것은 매우 드문 일이라고 말하여 고객을 안심시키십시오.
17. 제품 설명에 모든 사양이 나와 있나요?
특정 카테고리에서 쇼핑하는 고객은 제품에 대한 매우 구체적인 정보가 필요합니다. 예를 들어 건축 자재 구매자는 자세한 사양에 액세스해야 할 것입니다.
일반 소매 제품의 제품 페이지라도 기능에 대한 설명을 포함하여 일반적으로 더 넓은 고객층에게 어필할 수 있습니다. 예를 들어 의류 제품 목록이 지속 가능하게 제조되는 방법에 대한 세부 정보를 포함하여 환경을 생각하는 구매자에게 어필합니까?
18. 사용자 정의 가능한 옵션(색상, 크기, 선물 포장 등)이 사용자에게 명확하게 표시되고 사용하기 쉽습니까?
작동하지 않는 제품 사용자 정의 버튼보다 더 실망스러운 것은 없습니다. 다양한 스타일, 크기 또는 사용자 정의 기능이 있는 품목을 판매하는 경우 옵션이 모두 제대로 작동하는지 확인하십시오.
CTA 옆에 이러한 옵션을 포함하는 것도 좋은 생각입니다. 일반적으로 구매에 특정 제품은 카트에 추가 직전에 만들어지는 Puma가 제품 페이지에서 하는 것처럼 이미지를 사용하여 다양한 제품 옵션을 나타내는 것이 가장 좋습니다.
19. 고객이 잊어버린 경우 크기/색상을 선택하라는 시각적 알림을 포함합니까?
고객이 필수 제품 기능을 선택하지 않아 실수를 한 경우 기본 CTA 근처에 눈에 보이는 알림으로 알립니다 . 고객이 체크아웃할 수 없고 그 이유를 알지 못하는 경우 두 배로 실망스럽습니다 . 전반적인 고객 경험을 개선하는 가장 쉬운 방법 중 하나는 실수가 있을 때 알림을 표시하는 것입니다.
주요 CTA 옆에 제품 옵션을 포함하면 고객이 오류를 수정하고 최소한의 마찰로 쉽게 결제할 수 있습니다.
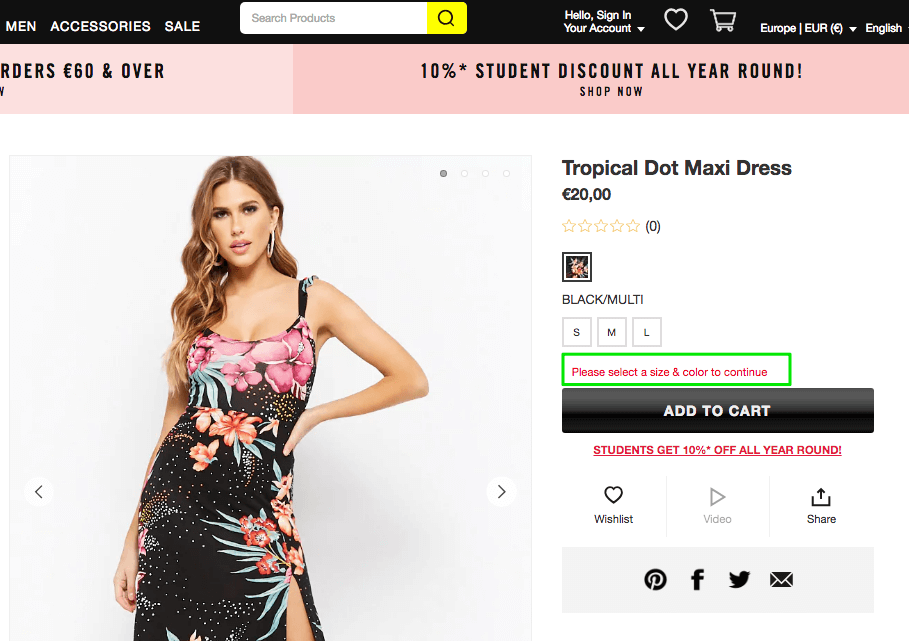
 위의 Forever 21의 예에서와 같이 간단한 알림만 있으면 됩니다. 고객이 실수를 수정하는 방법을 모르는 경우 프로세스를 함께 포기할 가능성이 더 큽니다.
위의 Forever 21의 예에서와 같이 간단한 알림만 있으면 됩니다. 고객이 실수를 수정하는 방법을 모르는 경우 프로세스를 함께 포기할 가능성이 더 큽니다.
20. Instagram과 같은 사용자 생성 콘텐츠를 포함합니까?
Instagram 사진 및 리치 미디어 리뷰(고객 비디오 및 이미지 포함)와 같은 사용자 생성 콘텐츠는 상당한 신뢰성과 사회적 증거를 가지고 있습니다. 가능하면 제품 페이지의 어딘가에 포함시키는 것을 고려하십시오. 그들은 참여를 구축하고 좋은 리뷰의 긍정적인 효과를 강화하는 데 도움이 될 것입니다.
소셜 미디어에서 사용자 생성 콘텐츠를 포함하면 고객이 실제 제품 이미지를 볼 수 있으므로 고객이 제품을 사용하는 방식을 보여줌으로써 쇼핑 경험에 차원을 더할 수 있습니다.
 Vanity Planets의 제품 페이지에서 Instagram의 사용자 콘텐츠를 볼 수 있습니다. 고객에게 제품의 진정한 모습을 보여주고 제품을 사용하는 자신을 상상할 수 있도록 도와줍니다.
Vanity Planets의 제품 페이지에서 Instagram의 사용자 콘텐츠를 볼 수 있습니다. 고객에게 제품의 진정한 모습을 보여주고 제품을 사용하는 자신을 상상할 수 있도록 도와줍니다.
몇 가지 간단한 제품 페이지 디자인 조정이 큰 차이를 만들 수 있음을 기억하십시오!
이 목록의 길이 때문에 미루지 마십시오! 전자 상거래 상점 최적화 조언의 공격을 받은 것처럼 느껴질 수도 있지만 이 목록에 있는 대부분의 팁은 작은 수정에 불과하다는 것을 기억하는 것이 중요합니다.
그러나 이러한 변경 사항을 구현하려면 몇 줄의 코드만 변경하면 되지만 결과는 상당할 수 있습니다. 제품 설명, 사진 및 디자인을 조금만 변경해도 장바구니에 담기 전환율이 몇 퍼센트 포인트 증가합니다.
항상 그렇듯이 테스트가 핵심 입니다. 상점 과 청중에게 효과 가 있는 변경 사항을 정확히 찾아내는 유일한 방법 은 테스트하는 것입니다. 다행히 여기에 요약된 최적화 조정 유형에 대한 분할 테스트를 실행하는 것은 비교적 간단한 문제입니다. 기본 데이터가 있으면 새로운 개선 사항, 브레인스토밍 및 조정을 더욱 발전시킬 수 있습니다.
전체 115개 체크리스트를 원하십니까?
전체 체크리스트를 무료로 받으십시오. 지금 7개 이상의 Figure 온라인 스토어의 전자상거래 최적화 체크리스트를 다운로드하십시오 !
홈페이지에서 결제 양식 등 모든 것을 다룹니다 . 한 번에 모든 조언을 사용하려고 하지 마십시오!
망설이지 말고 기다리세요. 지금 무료 사본을 받으세요: