La psicologia della percezione: come utilizzare gli 8 principi della Gestalt nel marchio visivo
Pubblicato: 2022-11-03
Gli esperti di marketing e gli imprenditori devono capire come le persone interpretano e percepiscono il design. Ciò è particolarmente critico quando si progetta l'identità visiva del proprio marchio.
Comprendendo come le persone percepiscono gli oggetti visivi e i loro arrangiamenti, la tua azienda può creare un marchio visivo più coerente e che si connette meglio con il tuo pubblico .
Questo è importante perché il tipico cervello umano elabora circa 11 milioni di bit di informazioni al secondo e trasmette informazioni a quasi 200 miglia all'ora.
Questo processo avviene per lo più inconsciamente.
Il nostro cervello consumerebbe molta energia se fossimo consapevoli di tutta questa attività neurale. Quindi, per risparmiare energia e operare alla massima efficienza, il nostro cervello utilizza il ragionamento induttivo e la probabilità condizionale.
Queste osservazioni scientifiche hanno portato ai principi di progettazione della Gestalt, che spiegano come la mente umana organizza e percepisce le informazioni visive.
Questo articolo approfondirà ogni principio di progettazione della Gestalt e fornirà le loro applicazioni pratiche per aiutarti a creare un logo, un marchio e altri design visivamente accattivanti, originali, premurosi e memorabili.
Una breve storia dei principi della Gestalt
Gestalt non era un designer. Non esisteva nemmeno.
I principi della Gestalt furono sviluppati dagli psicologi tedeschi Max Wertheimer, Wolfgang Kohler e Kurt Koffka negli anni '10 e '20. Ognuno di loro era interessato a capire come gli esseri umani estraggono informazioni e percezioni significative da stimoli caotici: il nostro innato desiderio di cercare l'ordine nel caos.
Il termine "Gestalt" deriva dalla parola tedesca per "forma", "modello" o "struttura". Si riferisce all'aspetto complessivo di qualcosa di più grande della somma delle sue parti.
In psicologia, "Gestalt" si riferisce ai principi che consentono alle persone di percepire l'ordine visivamente.

Ti abbiamo appena inviato le informazioni via email.
Qual è la teoria della percezione Gestalt?
Secondo la teoria della percezione della Gestalt, il cervello interpreta le informazioni sulle relazioni e la gerarchia in un disegno o un'immagine utilizzando segnali visivi come somiglianza, vicinanza e chiusura.
I principi della Gestalt forniscono un quadro psicologico per comprendere come la mente umana percepisce e organizza le informazioni visive.
I concetti di percezione critica includono quanto segue:
- L'emergenza suggerisce che per comprendere la totalità di un oggetto, le sue parti devono prima essere comprese.
- L'invarianza suggerisce che le persone possono ancora identificare forme simili indipendentemente dalle differenze di colore, scala, peso o rotazione.
- La reificazione postula che anche senza dettagli espliciti, l'occhio (e il cervello) tenda a colmare le lacune ea formare forme. Questo è il concetto su cui si basa il "design dello spazio negativo", ovvero la creazione di forme o immagini da spazi vuoti o spazi bianchi.
- L'organizzazione di figure-ground crede che l'occhio organizzi le forme in 3D e separi i loro componenti in background e in primo piano. L'occhio può ancora percepire lo sfondo anche se l'elemento in primo piano è piatto: tutto ciò che circonda il soggetto viene percepito come sfondo.
- La multistabilità suggerisce che l'occhio li percepirà tutti simultaneamente ogni volta che una forma ambigua può essere interpretata in più di un modo. Inoltre, quando esistono più opzioni di stabilità, l'occhio viaggerà avanti e indietro tra le varie interpretazioni. Lo vediamo accadere nelle illusioni ottiche.
- L'esperienza passata suggerisce che l'interpretazione di una forma è influenzata dalle esperienze personali o culturali soggettive individuali del pubblico.
In che modo tutto questo giova al tuo obiettivo di costruire un marchio di successo e sostenibile?
Puoi utilizzare i principi della Gestalt per informare e aiutarti a prendere decisioni di progettazione che trasformeranno ogni elemento del tuo marchio, design del sito Web e marketing in comunicazioni visive efficaci.
Puoi utilizzare otto principi della Gestalt nel tuo branding visivo e nella tua comunicazione.
8 Principi di branding visivo della Gestalt:
- Il principio di semplicità
- Il principio di somiglianza
- Il principio di prossimità
- Il principio del destino comune (noto anche come sincronia)
- Il principio di continuità
- Il principio di chiusura
- Il principio della multistabilità
- Il principio di simmetria

Il principio di semplicità
Secondo il primo principio di progettazione della Gestalt, noto anche come "emergenza", le persone tendono a percepire e interpretare immagini ambigue o complesse nella loro forma più semplice.
Gli psicologi credono che quando percepiamo un oggetto, cerchiamo prima di identificarne il contorno. Solo allora lo confrontiamo con forme e modelli conosciuti. Alla fine, combiniamo i componenti identificati per costruire l'intera immagine senza nemmeno essere consapevoli di farlo.
In altre parole, se presentata con un'immagine contenente più forme, la mente può selezionare la soluzione che sembra più semplice, logica o familiare nella sua analisi.
È fondamentale utilizzare un design semplice e ben definito per comunicare il messaggio desiderato più rapidamente rispetto all'utilizzo di illustrazioni dettagliate con contorni ambigui.
Come applicare questo principio nella progettazione:

Ad esempio, esaminiamo il logo delle Girl Scouts of America.
Il design è costituito da forme irregolari con spazi negativi nel mezzo, ma possiamo anche distinguere tre sagome all'interno del design.
Le persone che hanno già visto l'immagine hanno maggiori probabilità di percepirla come un unico logo che come tre facce. Non c'è bisogno che si fermino a pensare. Le persone vedono quello che vedono.
Il principio di somiglianza
Il principio di somiglianza è legato alla semplicità. Ma si occupa di un aspetto diverso della percezione.
Sulla base di questo principio di progettazione della Gestalt, gli oggetti con caratteristiche simili sono percepiti come più strettamente correlati rispetto agli oggetti che non hanno caratteristiche simili.
I nostri cervelli raggruppano naturalmente oggetti simili indipendentemente dalla loro vicinanza. La somiglianza tra due o più elementi può assumere forma, colore, dimensione, consistenza o valore.
Quando gli oggetti si assomigliano, le persone in genere li percepiscono come parte di uno schema o di un gruppo. Più i singoli elementi sono simili, maggiore è il senso di coerenza.
Usando questo effetto, puoi creare un'illustrazione, un'immagine o un messaggio da una serie di elementi sconnessi.
Come applicare questo principio nella progettazione:

Un esempio può essere trovato nel logo di Sun Microsystems, che consiste solo in una U e una U capovolta disposte ad anello. È evidente, tuttavia, che quando le “U” capovolte sono accostate, formano la parola “SOLE” su tutti e quattro i lati del quadrilatero.
Puoi anche utilizzare il principio di somiglianza in modo efficace deviando da esso.
Un elemento particolare può essere enfatizzato quando è dissimile, rompendo lo schema della somiglianza.
Come risultato degli elementi divergenti in una composizione, si attira l'attenzione sulla rottura di uno schema di elementi simili. Questo fenomeno viene definito anomalia.

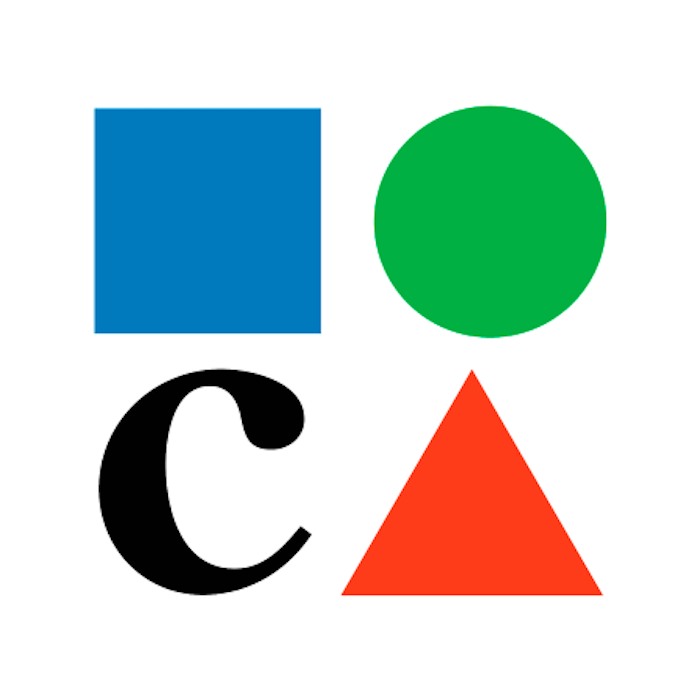
Un esempio intrigante può essere trovato nel logo del Museum of Contemporary Art (MOCA) di Los Angeles.
C'è solo una lettera corretta nel logo, poiché le lettere rimanenti "M", "O" e "A" sono sostituite rispettivamente con quadrati, cerchi e triangoli.
La "C" nera può essere percepita come un valore anomalo dal pubblico e possono raggruppare tutte le forme colorate, anche se non sono adiacenti.
Sebbene questa sequenza logica avrebbe tipicamente avuto la precedenza in ogni altro caso, sarebbe difficile percepire la “C” e il triangolo come una coppia e il quadrato e il cerchio come un'altra coppia.
Qui, il principio di somiglianza è ancora all'opera. I designer del logo MOCA hanno effettivamente ribaltato questo principio per creare un logo originale, stimolante e, in definitiva, intelligente.
Il principio di prossimità
Il concetto di prossimità si riferisce alla relazione spaziale tra oggetti in base alla loro vicinanza o distanza l'uno dall'altro.
In particolare, il Principio Gestalt di Prossimità afferma che gli oggetti vicini tra loro formano un gruppo collettivo anche se non sono in contatto diretto tra loro. Inoltre, questo principio vale indipendentemente dal fatto che gli oggetti prossimali differiscano per dimensioni, colore o forma.
Una caratteristica unica della vicinanza è che tende a prevalere su altri principi della Gestalt.
L'occhio umano sembra elaborare una correlazione diretta tra la distanza tra due oggetti e quanto siano vicini in funzione l'uno all'altro.
Le persone tendono a collegare elementi visivi che sono vicini tra loro per formare un'immagine coesa. Tuttavia, se le cose sono lontane, le persone considerano che fanno cose diverse, anche se sono visivamente equivalenti.
Prendi, ad esempio, le parole su una pagina. Le lettere formano un gruppo distinto o una parola quando uno spazio le separa.
Le persone si affidano alla crenatura corretta per determinare quali lettere compongono le singole parole in una frase.
Se esistono troppi spazi tra le lettere, può essere piuttosto difficile determinare dove inizia la fine di una parola e l'inizio della successiva.
Come applicare questo principio nella progettazione:
Guardiamo al logo IBM per illustrare come il cervello umano combina ciascuna delle barre orizzontali adiacenti in un'unica immagine.
Nel logo IBM, tre lettere sono formate da brevi linee orizzontali impilate una sopra l'altra, anziché da otto linee orizzontali.

Un altro approccio all'utilizzo del principio di prossimità è quando gli oggetti posti uno vicino all'altro non devono condividere alcuna caratteristica per essere percepiti come un gruppo.
Un logo può essere composto da 10 o 20 forme diverse di vari colori. Tuttavia, se sono vicini tra loro rispetto ad altri elementi, molto probabilmente la mente li percepirà nel loro insieme.

Il logo Unilever è un eccellente esempio di questo concetto al lavoro. Quello che è un mucchio di icone in miniatura apparentemente casuali si legge rapidamente come un logomark unico perché le icone sono raggruppate insieme per formare la lettera "U".

Questo logo creativo incorpora 25 icone diverse, ognuna delle quali rappresenta un altro aspetto degli sforzi di Unilever per diffondere la vita sostenibile in tutto il mondo. I designer ritengono che il logo rappresenti l'impegno del marchio per la sostenibilità.
L'uso più pratico della prossimità nel design è stabilire una gerarchia visiva.
Raggruppare le copie e utilizzare gli spazi bianchi per mostrare la separazione tra i gruppi aiuta i lettori o gli spettatori a organizzare le informazioni critiche sui materiali di comunicazione come poster, opuscoli e siti Web.
Per quanto riguarda gli oggetti contigui e sovrapposti, il nostro cervello sembra dare la priorità alla loro funzione per essere ancora più rilevante di altri oggetti. Un esempio di questo è il logo della Biblioteca Darien.

I designer hanno usato il movimento di sfogliare le pagine di un libro come ispirazione (questa è una biblioteca, dopotutto).
Inoltre, le tinte di colore trasparenti vengono utilizzate anche per illustrare un'onda, foglie o l'ala di un uccello, che suggeriscono tutte movimento e ascesa.
L'uso più pratico della prossimità nel design è stabilire una gerarchia visiva. Le persone possono utilizzare lo spazio bianco per organizzare le informazioni critiche sui materiali di comunicazione come poster, brochure e siti Web.
Il principio del destino comune (noto anche come sincronia)
Il principio gestaltico più evidente, la sincronia (noto anche come "destino comune"), impone che gli elementi che si muovono nella stessa direzione siano percepiti come più correlati di quelli che si muovono in direzioni diverse.
Indipendentemente dalla loro collocazione o dissomiglianza, gli elementi che si muovono nella stessa direzione sono percepiti come correlati.
Il destino comune spesso implica il movimento, che è utile per i designer che enfatizzano i tratti.
Come applicare questo principio nella progettazione:
Per illustrare il principio del destino comune, diamo un'occhiata al logo AT&T.

Il logo AT&T più riconoscibile ha le sue radici nella riprogettazione del 1982 dalla famosa leggenda del design grafico Saul Bass. Questo concetto presenta un'immagine 3D blu piena di una sfera con diverse strisce orizzontali bianche in uno schema sibilante che la attraversa.
Il logo di AT&T rappresenta accuratamente l'ampiezza e la portata del leader delle telecomunicazioni. La sfera indica le ambizioni globali del marchio. Le linee rappresentano i fili che collegano l'organizzazione all'intero pianeta.
Il principio di continuità
Il concetto di integrità gioca un ruolo nel modo in cui i nostri cervelli seguono le direzioni logiche nelle forme visive, anche quando non sono su una pagina o su un disegno.
La continuità si riferisce al presupposto che gli elementi disposti in una linea o in una curva continueranno oltre i loro punti finali definiti. In altre parole, una volta che i nostri occhi sono allenati a seguire una linea o una curva, crediamo che la linea continuerà nella stessa direzione finché non incontra un altro oggetto.
Come applicare questo principio nella progettazione:
Quando capirai come l'occhio seguirà e collegherà linee e tratti separati, sarai anche in grado di mantenere la coesione desiderata di un'immagine o di un disegno.

Guarda il logo crowdspring come un esempio di questo principio all'opera. Poiché le linee nelle lettere "C" e "S" scorrono, l'occhio è attratto per continuare a guardare nella direzione da sinistra a destra.
Il principio di continuità può essere applicato anche quando una linea taglia un oggetto, si allinea perfettamente con un elemento secondario e può puntare verso un altro elemento della composizione.
I nostri occhi seguono una linea in modo naturale; quando vediamo un oggetto, siamo automaticamente obbligati a spostarci attraverso un altro oggetto.
Questo è evidente nel logo PlayStation.

Appare (nonostante sia diviso in tre parti) come due lettere interconnesse che giacciono una accanto all'altra su due piani verticale e orizzontale.
La capacità della mente di collegare questi due è fondamentale per il successo di questo logo.
Il principio di chiusura
Il cervello umano è predisposto per percepire gli oggetti come completi indipendentemente dalla loro incompletezza. Questo è il presupposto su cui si basa il principio di chiusura.
Secondo questo principio, uno schema parziale trasmette lo stesso messaggio di uno completo.
Nonostante l'assenza di parti, il cervello cercherà di abbinarlo a un oggetto noto purché il design fornisca informazioni sufficienti in modo che gli spettatori possano "riempire gli spazi vuoti".
La chiusura potrebbe essere definita come la colla che lega gli elementi insieme. Come esseri umani, siamo inclini a trovare e cercare modelli.
La chiave per ottenere una chiusura perfetta è fornire informazioni sufficienti per consentire all'occhio di riempire i dettagli rimanenti. Se vengono fornite troppe informazioni, la necessità di chiusura viene soppressa.
Al contrario, se vengono fornite troppe poche informazioni, l'occhio percepisce gli elementi come parti separate piuttosto che come un tutto integrato.
Per molti versi, la chiusura è indissolubilmente legata al concetto di reificazione.
La reificazione si riferisce al concretizzare qualcosa, portarlo in essere o renderlo reale. I nostri cervelli possono costruire più informazioni di quante siano presenti per concordare con la logica, che è un principio costruttivo per quanto riguarda la nostra percezione.
Questo principio può essere dimostrato con un semplice contorno tratteggiato, in cui le persone si concentrano sulla forma generale piuttosto che su una serie di linee brevi disparate.
Come applicare questo principio nella progettazione:

È pertinente notare che un logo non è un'illustrazione o un dipinto. Un logo è una sintesi visiva dell'identità e dell'essenza di un marchio.
Di conseguenza, un logo deve comunicare in modo iconico.
Questo è probabilmente uno degli argomenti più forti per cui i loghi sono noti per l'utilizzo del principio di chiusura della Gestalt. Questo perché la chiusura consente la presentazione di una figura con informazioni visive minime.
Prendi l'iconico e molto riconoscibile logo del World Wildlife Fund.
Sebbene manchino ampie porzioni del contorno del panda, il tuo cervello può riempire rapidamente gli spazi vuoti per creare un'immagine completa dell'animale.
Un notevole esempio dell'uso dello spazio negativo è la freccia nascosta nel logo FedEx.

Invece di avere le sue linee di confine, sfrutta abilmente i contorni delle lettere "E" e "X". FedEx comunica ai suoi clienti, in modo subliminale, che è un'azienda veloce, affidabile e lungimirante.
Il principio della multistabilità
Gli esseri umani hanno la strana capacità di percepire due figure all'interno di una singola immagine sulla base di informazioni incomplete.
Uno spettatore può vivere diverse esperienze contemporaneamente durante la visualizzazione di un'immagine poiché interpretazioni diverse vengono attivate contemporaneamente.
Il principio della multi-stabilità gioca con il modo in cui le nostre menti percepiscono le illusioni ottiche.
L'arte dell'inganno, tuttavia, sta nel fatto che è impossibile vedere entrambe le interpretazioni contemporaneamente. La mente è presa in un dilemma di destreggiarsi tra due idee e decidere quale di esse è quale.
Alla fine, la mente decide di favorire un'interpretazione rispetto a un'altra. Più a lungo si guarda l'immagine dominante, più è difficile per gli occhi intercettare altre percezioni.
Come applicare questo principio nella progettazione:
Uno degli esempi più riconoscibili del principio della multi-stabilità sul lavoro è nel logo della NBC. È caratterizzato da segmenti dai colori vivaci disposti ad arco.

Tuttavia, il logo nasconde un'altra immagine al suo interno. Non solo assomigliano alle piume di un pavone (la cui testa è tagliata a metà), ma sembrano anche assomigliare al sole che sorge durante la loro esibizione mattutina.
Un altro uso ispirato (e francamente eccellente) del principio di multistabilità è nel logo dello zoo di Pittsburgh.
Oltre a un albero e uccelli in primo piano nel logo, sono incluse anche un paio di creature nascoste.
Potrebbe essere necessario guardare alcune volte e alla fine vedere altri tre animali. Li vedi?

Ci sono i profili di un leone e di un gorilla su entrambi i lati dell'albero. La chioma e il tronco dell'albero ne incorniciano i contorni. E poi, in fondo, un paio di pesci catturati a metà del salto.
Il principio di simmetria
Gli esseri umani sono creature molto sagge e rispondono meglio quando le cose sono presentate in modo organizzato. Un leggero disallineamento o fuori centro ci infastidirà a non finire.
Pertanto, non dovrebbe sorprendere che siamo attratti dalla simmetria e dalla centralizzazione. Troviamo che le cose appaiano visivamente piacevoli quando sono allineate in modo ordinato.
Il principio di simmetria della Gestalt gioca in questa tendenza.
Le persone sono attratte da oggetti in forme simmetriche quando possibile. È semplicemente la natura umana cercare l'ordine in mezzo al caos. A questo proposito, si dovrebbe cercare di creare equilibrio o simmetria affinché i progetti attirino le persone.
La simmetria nei loghi può fornire agli spettatori una qualità visiva esteticamente gradevole. Questo, a sua volta, aiuta anche a riflettere o trasmettere equilibrio, affidabilità e stabilità nel tuo marchio.
Come applicare questo principio nella progettazione:
È fondamentale notare, tuttavia, che la simmetria non deve essere letterale per essere efficace. La creazione di equilibrio può ancora essere raggiunta utilizzando uno schema di colori armonico o utilizzando un gruppo di elementi simile ma non identico su entrambi i lati.

Simmetria riflettente
Un esempio sono i famosi archi dorati di McDonald's, che sono accoppiati in modo uniforme e rappresentano la "m" nel nome dell'azienda come monogramma.
Simmetria traslazionale 
Possiamo vederlo visualizzato nel logo di Audi. Gli anelli d'argento sono le stesse forme ripetute che formano il logo della catena ad incastro del marchio.
Simmetria rotazionale 
La simmetria rotazionale descrive i loghi in cui apparirebbero sempre gli stessi indipendentemente da come l'hai ruotato. Puoi trovarlo in diversi loghi iconici come Walmart, Target o BP.
Considerando quanto sia intuitivo il design del logo, non sorprende che la psicologia della vista sia così influente.
Se desideri integrare potenti principi psicologici, considera di incorporare i principi della Gestalt nella tua strategia di progettazione.
Comprendere i principi della Gestalt consente a marketer, imprenditori e designer di dirigere la percezione dello spettatore con intento e scopo invece di fare affidamento sull'istinto.