Die Psychologie der Wahrnehmung: Wie man die 8 Gestaltprinzipien im visuellen Branding anwendet
Veröffentlicht: 2022-11-03
Vermarkter und Geschäftsinhaber müssen verstehen, wie Menschen Design interpretieren und wahrnehmen. Dies ist besonders wichtig, wenn Sie die visuelle Identität Ihrer Marke entwerfen.
Indem Sie verstehen, wie Menschen visuelle Objekte und ihre Anordnung wahrnehmen, kann Ihr Unternehmen ein visuelles Branding erstellen, das kohärenter ist und eine bessere Verbindung zu Ihrem Publikum herstellt .
Dies ist wichtig, da das typische menschliche Gehirn jede Sekunde ungefähr 11 Millionen Informationsbits verarbeitet und Informationen mit fast 200 Meilen pro Stunde überträgt.
Dieser Vorgang geschieht meist unbewusst.
Unser Gehirn würde viel Energie verbrauchen, wenn wir uns all dieser neuronalen Aktivität bewusst wären. Um Energie zu sparen und mit maximaler Effizienz zu arbeiten, verwendet unser Gehirn also induktives Denken und bedingte Wahrscheinlichkeiten.
Diese wissenschaftlichen Beobachtungen führten zu den Gestaltprinzipien des Designs, die erklären, wie der menschliche Geist visuelle Informationen organisiert und wahrnimmt.
Dieser Artikel wird sich mit jedem Gestaltdesign-Prinzip befassen und seine praktischen Anwendungen bereitstellen, um Ihnen bei der Erstellung eines Logos, Brandings und anderer visuell fesselnder, origineller, durchdachter und einprägsamer Designs zu helfen.
Eine kurze Geschichte der Gestaltprinzipien
Gestalt war kein Designer. Er existierte nicht einmal.
Die Gestaltprinzipien wurden in den 1910er und 1920er Jahren von den deutschen Psychologen Max Wertheimer, Wolfgang Köhler und Kurt Koffka entwickelt. Jeder von ihnen war daran interessiert zu verstehen, wie Menschen sinnvolle Informationen und Wahrnehmungen aus chaotischen Reizen extrahieren – unserem angeborenen Wunsch, Ordnung im Chaos zu suchen.
Der Begriff „Gestalt“ leitet sich vom deutschen Wort für „Form“, „Muster“ oder „Struktur“ ab. Es bezieht sich auf das Gesamterscheinungsbild von etwas, das größer ist als die Summe seiner Teile.
In der Psychologie bezieht sich „Gestalt“ auf die Prinzipien, die es dem Menschen ermöglichen, Ordnung visuell wahrzunehmen.

Wir haben Ihnen die Informationen gerade per E-Mail zugeschickt.
Was ist die Gestalttheorie der Wahrnehmung?
Gemäß der Gestalttheorie der Wahrnehmung interpretiert das Gehirn Informationen über Beziehungen und Hierarchien in einem Design oder Bild anhand visueller Hinweise wie Ähnlichkeit, Nähe und Nähe.
Die Gestaltprinzipien bieten einen psychologischen Rahmen, um zu verstehen, wie der menschliche Geist visuelle Informationen wahrnimmt und organisiert.
Zu den Konzepten der kritischen Wahrnehmung gehören:
- Emergenz legt nahe, dass, um die Gesamtheit eines Objekts zu verstehen, zuerst seine Teile verstanden werden müssen.
- Invarianz deutet darauf hin, dass Menschen immer noch ähnliche Formen identifizieren können, unabhängig von Farb-, Maßstabs-, Gewichts- oder Rotationsunterschieden.
- Die Reifikation postuliert, dass das Auge (und das Gehirn) auch ohne explizite Details dazu neigt, Lücken zu füllen und Formen zu bilden. Auf diesem Konzept basiert „Negative Space Design“ – oder das Erstellen von Formen oder Bildern aus Lücken oder weißen Räumen.
- Figurgrundorganisation glaubt, dass das Auge Formen in 3D organisiert und ihre Bestandteile in Hintergrund und Vordergrund trennt. Das Auge kann den Hintergrund auch dann noch wahrnehmen, wenn das Vordergrundelement flach ist: Alles, was das Motiv umgibt, wird als Hintergrund wahrgenommen.
- Multistabilität legt nahe, dass das Auge sie alle gleichzeitig wahrnimmt, wenn eine mehrdeutige Form auf mehr als eine Weise interpretiert werden kann. Wenn mehrere Stabilitätsoptionen vorhanden sind, wandert das Auge außerdem zwischen verschiedenen Interpretationen hin und her. Wir sehen dies in optischen Täuschungen.
- Die Erfahrung der Vergangenheit legt nahe, dass die Interpretation einer Form von den individuellen subjektiven persönlichen oder kulturellen Erfahrungen des Publikums beeinflusst wird.
Wie kommt all dies Ihrem Ziel zugute, eine erfolgreiche und nachhaltige Marke aufzubauen?
Sie können Gestalt-Prinzipien verwenden, um Designentscheidungen zu treffen und zu informieren, die jedes Element Ihres Brandings, Website-Designs und Marketings in effektive visuelle Kommunikation verwandeln.
Sie können acht Gestaltprinzipien in Ihrem visuellen Branding und Ihrer Kommunikation verwenden.
8 Prinzipien des Gestalt Visual Branding:
- Das Prinzip der Einfachheit
- Das Prinzip der Ähnlichkeit
- Das Prinzip der Nähe
- Das Prinzip des gemeinsamen Schicksals (alias Synchronie)
- Das Prinzip der Kontinuität
- Das Prinzip der Schließung
- Das Prinzip der Multistabilität
- Das Prinzip der Symmetrie

Das Prinzip der Einfachheit
Gemäß dem ersten Gestaltungsprinzip, das auch als „Emergenz“ bezeichnet wird, neigen Menschen dazu, mehrdeutige oder komplexe Bilder in ihrer einfachsten Form wahrzunehmen und zu interpretieren.
Psychologen glauben, dass wir, wenn wir ein Objekt wahrnehmen, zuerst versuchen, seine Umrisse zu erkennen. Erst dann vergleichen wir es mit bekannten Formen und Mustern. Schließlich kombinieren wir die identifizierten Komponenten, um das Gesamtbild zu konstruieren, ohne uns dessen bewusst zu sein.
Mit anderen Worten, wenn ein Bild präsentiert wird, das mehrere Formen enthält, kann der Verstand die Lösung auswählen, die in seiner Analyse am einfachsten, logischsten oder vertrautesten erscheint.
Es ist entscheidend, ein einfaches, klar definiertes Design zu verwenden, um die gewünschte Botschaft schneller zu kommunizieren, als detaillierte Illustrationen mit mehrdeutigen Konturen zu verwenden.
So wenden Sie dieses Prinzip im Design an:

Betrachten wir zum Beispiel das Logo der Girl Scouts of America.
Das Design besteht aus unregelmäßigen Formen mit negativen Zwischenräumen, aber wir können auch drei Silhouetten innerhalb des Designs erkennen.
Personen, die das Bild bereits gesehen haben, nehmen es eher als einzelnes Logo wahr als als drei Gesichter. Sie brauchen nicht innezuhalten und nachzudenken. Die Leute sehen, was sie sehen.
Das Prinzip der Ähnlichkeit
Das Prinzip der Ähnlichkeit bezieht sich auf die Einfachheit. Aber es geht um einen anderen Aspekt der Wahrnehmung.
Basierend auf diesem Gestaltdesign-Prinzip werden Objekte mit ähnlichen Merkmalen als enger verwandt wahrgenommen als Objekte, die keine ähnlichen Merkmale aufweisen.
Unser Gehirn gruppiert auf natürliche Weise ähnliche Objekte, unabhängig von ihrer Nähe. Die Ähnlichkeit zwischen zwei oder mehr Elementen kann Form, Farbe, Größe, Textur oder Wert annehmen.
Wenn Objekte einander ähneln, nehmen Menschen sie typischerweise als Teil eines Musters oder einer Gruppe wahr. Je ähnlicher die einzelnen Elemente sind, desto größer ist das Kohärenzgefühl.
Mit diesem Effekt können Sie aus einer Reihe unzusammenhängender Elemente eine Illustration, ein Bild oder eine Nachricht erstellen.
So wenden Sie dieses Prinzip im Design an:

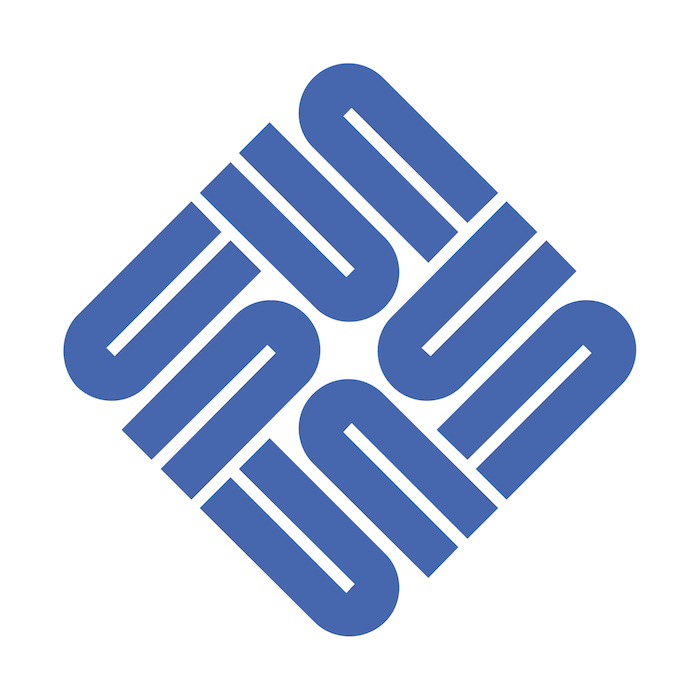
Ein Beispiel findet sich im Logo von Sun Microsystems, das nur aus einem U und einem auf dem Kopf stehenden U besteht, die in einer Schleife angeordnet sind. Es ist jedoch ersichtlich, dass, wenn die auf dem Kopf stehenden „Us“ zusammengelegt werden, sie das Wort „SUN“ auf allen vier Seiten des Vierecks bilden.
Sie können das Ähnlichkeitsprinzip auch effektiv nutzen, indem Sie davon abweichen.
Ein bestimmtes Element kann betont werden, wenn es unähnlich ist, wodurch das Muster der Ähnlichkeit durchbrochen wird.
Durch die divergierenden Elemente einer Komposition wird die Aufmerksamkeit auf den Bruch mit einem Muster ähnlicher Elemente gelenkt. Dieses Phänomen wird als Anomalie bezeichnet.

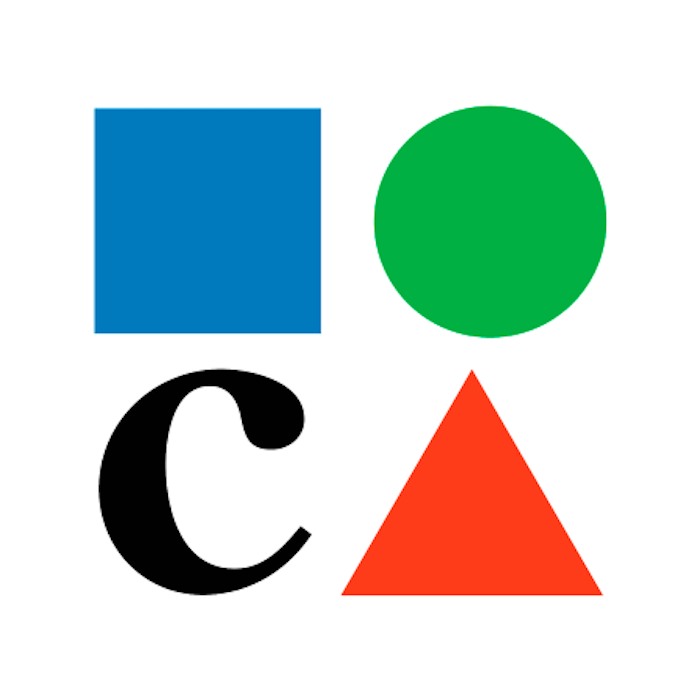
Ein faszinierendes Beispiel findet sich im Logo des Museum of Contemporary Art (MOCA) in Los Angeles.
Es gibt nur einen richtigen Buchstaben im Logo, da die restlichen Buchstaben „M“, „O“ und „A“ jeweils durch Quadrate, Kreise und Dreiecke ersetzt werden.
Das schwarze „C“ kann von ihrem Publikum als Ausreißer wahrgenommen werden, und sie können alle farbigen Formen gruppieren, obwohl sie nicht benachbart sind.
Obwohl diese logische Reihenfolge in jedem anderen Fall typischerweise Vorrang gehabt hätte, wäre es schwierig, das „C“ und das Dreieck als Paar und das Quadrat und den Kreis als ein weiteres Paar wahrzunehmen.
Hier gilt noch das Ähnlichkeitsprinzip. Die Designer des MOCA-Logos stellten dieses Prinzip effektiv auf den Kopf, um ein originelles, zum Nachdenken anregendes und letztendlich intelligentes Logo zu schaffen.
Das Prinzip der Nähe
Das Konzept der Nähe bezieht sich auf die räumliche Beziehung zwischen Objekten basierend auf ihrer Nähe oder Entfernung zueinander.
Insbesondere das Gestaltprinzip der Nähe besagt, dass nahe beieinander liegende Objekte eine kollektive Gruppe bilden, auch wenn sie nicht in direktem Kontakt miteinander stehen. Außerdem gilt dieses Prinzip unabhängig davon, ob sich die proximalen Objekte in Größe, Farbe oder Form unterscheiden.
Ein einzigartiges Merkmal der Nähe ist, dass sie dazu neigt, andere Gestaltprinzipien außer Kraft zu setzen.
Das menschliche Auge scheint eine direkte Korrelation zwischen dem Abstand zwischen zwei Objekten und ihrer Nähe zueinander zu verarbeiten.
Menschen neigen dazu, nahe beieinander liegende visuelle Elemente zu einem zusammenhängenden Bild zu verbinden. Wenn die Dinge jedoch weit voneinander entfernt sind, betrachten die Menschen sie als unterschiedliche Dinge, auch wenn sie visuell gleichwertig sind.
Nehmen Sie zum Beispiel Wörter auf einer Seite. Buchstaben bilden eine bestimmte Gruppe oder ein Wort, wenn sie durch ein Leerzeichen getrennt sind.
Menschen verlassen sich auf das richtige Kerning, um zu bestimmen, aus welchen Buchstaben einzelne Wörter in einem Satz bestehen.
Wenn zwischen den Buchstaben zu viele Leerzeichen vorhanden sind, kann es ziemlich schwierig sein, zu bestimmen, wo das Ende eines Wortes beginnt und der Anfang des nächsten.
So wenden Sie dieses Prinzip im Design an:
Wir betrachten das IBM-Logo, um zu veranschaulichen, wie das menschliche Gehirn jeden der benachbarten horizontalen Balken zu einem einzigen Bild kombiniert.
Im IBM-Logo werden drei Buchstaben durch kurze horizontale Linien gebildet, die übereinander gestapelt sind, anstatt aus acht horizontalen Linien.

Ein weiterer Ansatz zur Nutzung des Prinzips der Nähe besteht darin, dass nahe beieinander platzierte Objekte keine gemeinsamen Merkmale aufweisen müssen, um als Gruppe wahrgenommen zu werden.
Ein Logo kann aus 10 oder 20 verschiedenen Formen in unterschiedlichen Farben bestehen. Wenn sie jedoch im Vergleich zu anderen Elementen nahe beieinander liegen, wird der Verstand sie höchstwahrscheinlich als Ganzes wahrnehmen.

Das Unilever-Logo ist ein hervorragendes Beispiel für dieses funktionierende Konzept. Was ein Haufen scheinbar zufälliger Miniatursymbole ist, liest sich schnell wie ein einzigartiges Logo, da die Symbole zusammen gruppiert sind, um den Buchstaben „U“ zu bilden.

Dieses kreative Logo enthält 25 verschiedene Symbole, die jeweils einen anderen Aspekt der Bemühungen von Unilever darstellen, eine nachhaltige Lebensweise auf der ganzen Welt zu verbreiten. Die Designer glauben, dass das Logo das Engagement der Marke für Nachhaltigkeit darstellt.
Die praktischste Anwendung von Nähe im Design ist die Einrichtung einer visuellen Hierarchie.
Das Gruppieren von Texten und das Verwenden von Leerraum zum Anzeigen der Trennung zwischen Gruppen hilft Lesern oder Betrachtern, wichtige Informationen auf Kommunikationsmaterialien wie Postern, Broschüren und Websites zu organisieren.
In Bezug auf zusammenhängende und überlappende Objekte scheint unser Gehirn ihre Funktion als noch relevanter als andere Objekte zu priorisieren. Ein Beispiel dafür ist das Logo der Darien Library.

Als Inspiration diente den Designern die Bewegung, die Seiten eines Buches umzublättern (schließlich ist dies eine Bibliothek).
Darüber hinaus werden transparente Farbtöne verwendet, um eine Welle, Blätter oder einen Vogelflügel zu veranschaulichen, die alle Bewegung und Aufstieg suggerieren.
Die praktischste Anwendung von Nähe im Design ist die Einrichtung einer visuellen Hierarchie. Benutzer können Leerraum verwenden, um wichtige Informationen auf Kommunikationsmaterialien wie Postern, Broschüren und Websites zu organisieren.
Das Prinzip des gemeinsamen Schicksals (alias Synchronie)
Das offensichtlichste Gestaltprinzip, die Synchronie (auch bekannt als „gemeinsames Schicksal“), schreibt vor, dass Elemente, die sich in die gleiche Richtung bewegen, als verwandter wahrgenommen werden als solche, die sich in unterschiedliche Richtungen bewegen.
Unabhängig von ihrer Platzierung oder Verschiedenheit werden Elemente, die sich in die gleiche Richtung bewegen, als verwandt wahrgenommen.
Gemeinsames Schicksal impliziert oft Bewegung, was für Designer hilfreich ist, die Striche betonen.
So wenden Sie dieses Prinzip im Design an:
Um das Prinzip des gemeinsamen Schicksals zu veranschaulichen, schauen wir uns das AT&T-Logo an.

Das bekannteste AT&T-Logo hat seine Wurzeln in der Neugestaltung von 1982 durch die renommierte Grafikdesign-Legende Saul Bass. Dieses Konzept zeigt ein durchgehend blaues 3D-Bild einer Kugel mit mehreren weißen horizontalen Streifen in einem rauschenden Muster, das darüber verläuft.
Das Logo von AT&T repräsentiert genau die Breite und den Umfang des führenden Telekommunikationsanbieters. Die Kugel symbolisiert die globalen Ambitionen der Marke. Die Linien stellen die Drähte dar, die die Organisation mit dem ganzen Planeten verbinden.
Das Prinzip der Kontinuität
Das Konzept der Ganzheit spielt eine Rolle dabei, wie unser Gehirn logischen Richtungen in visuellen Formen folgt, auch wenn es nicht auf einer Seite oder einem Design ist.
Kontinuität bezieht sich auf die Annahme, dass Elemente, die in einer Linie oder Kurve angeordnet sind, über ihre definierten Endpunkte hinaus fortgesetzt werden. Mit anderen Worten, sobald unsere Augen darauf trainiert sind, einer Linie oder Kurve zu folgen, glauben wir, dass die Linie in derselben Richtung weitergehen wird, bis sie auf ein anderes Objekt trifft.
So wenden Sie dieses Prinzip im Design an:
Wenn Sie verstehen, wie das Auge einzelnen Linien und Strichen folgt und sie verbindet, können Sie auch die gewünschte Kohärenz eines Bildes oder Designs aufrechterhalten.

Sehen Sie sich das Crowdspring-Logo als Beispiel für dieses Prinzip an. Da die Linien in den Buchstaben „C“ und „S“ fließend sind, wird das Auge angezogen, um weiter von links nach rechts zu schauen.
Das Kontinuitätsprinzip kann auch angewendet werden, wenn eine Linie ein Objekt durchschneidet, perfekt an einem sekundären Element ausgerichtet ist und auf ein anderes Element in der Komposition zeigen kann.
Unsere Augen folgen ganz natürlich einer Linie; Wenn wir ein Objekt sehen, sind wir automatisch gezwungen, uns durch ein anderes Objekt zu bewegen.
Dies ist im PlayStation-Logo ersichtlich.

Es erscheint (obwohl es in drei Teile geteilt ist) als zwei miteinander verbundene Buchstaben, die nebeneinander auf zwei vertikalen und horizontalen Ebenen liegen.
Die Fähigkeit des Geistes, diese beiden zu verbinden, ist entscheidend für den Erfolg dieses Logos.
Das Prinzip der Schließung
Das menschliche Gehirn ist so verdrahtet, dass es Objekte unabhängig von ihrer Unvollständigkeit als vollständig wahrnimmt. Auf dieser Annahme basiert das Schließungsprinzip.
Nach diesem Prinzip vermittelt eine partielle Gliederung die gleiche Botschaft wie eine vollständige.
Trotz des Fehlens von Teilen wird das Gehirn versuchen, es einem bekannten Objekt zuzuordnen, solange das Design genügend Informationen liefert, damit der Betrachter „die Lücken ausfüllen“ kann.
Der Verschluss könnte als Klebstoff bezeichnet werden, der die Elemente zusammenhält. Als Menschen neigen wir dazu, Muster zu finden und zu suchen.
Der Schlüssel zum Erreichen eines perfekten Abschlusses besteht darin, genügend Informationen bereitzustellen, damit das Auge die verbleibenden Details ausfüllen kann. Wenn zu viele Informationen gegeben werden, wird das Bedürfnis nach Schließung unterdrückt.
Werden dagegen zu wenige Informationen gegeben, nimmt das Auge die Elemente als separate Teile statt als integriertes Ganzes wahr.
Der Abschluss ist in vielerlei Hinsicht untrennbar mit dem Konzept der Verdinglichung verbunden.
Verdinglichung bezieht sich darauf, etwas zu konkretisieren, es ins Dasein zu bringen oder es wirklich zu machen. Unser Gehirn kann mehr Informationen konstruieren, als vorhanden sind, um der Logik zu entsprechen, die ein konstruktives Prinzip unserer Wahrnehmung ist.
Dieses Prinzip kann mit einem einfachen gepunkteten Umriss demonstriert werden, bei dem sich die Menschen auf die Gesamtform konzentrieren und nicht auf eine Reihe unterschiedlicher kurzer Linien.
So wenden Sie dieses Prinzip im Design an:

Es ist wichtig zu beachten, dass ein Logo keine Illustration oder ein Gemälde ist. Ein Logo ist eine visuelle Zusammenfassung der Identität und Essenz einer Marke.
Folglich muss ein Logo ikonisch kommunizieren.
Dies ist wahrscheinlich eines der stärksten Argumente dafür, warum Logos dafür bekannt sind, das Gestalt-Schließungsprinzip zu verwenden. Dies liegt daran, dass der Verschluss die Darstellung einer Figur mit minimaler visueller Information ermöglicht.
Nehmen Sie das ikonische und sehr erkennbare Logo des World Wildlife Fund.
Obwohl große Teile des Umrisses des Pandas fehlen, kann Ihr Gehirn die Lücken schnell füllen, um ein vollständiges Bild des Tieres zu erstellen.
Ein bemerkenswertes Beispiel für die Verwendung von negativem Leerzeichen ist der versteckte Pfeil im FedEx-Logo.

Anstatt seine Begrenzungslinien zu haben, nutzt es geschickt die Umrisse der Buchstaben „E“ und „X“. FedEx vermittelt seinen Kunden unterschwellig, dass es ein schnelles, zuverlässiges und zukunftsorientiertes Unternehmen ist.
Das Prinzip der Multistabilität
Menschen haben die seltsame Fähigkeit, aufgrund unvollständiger Informationen zwei Figuren in einem einzigen Bild wahrzunehmen.
Ein Betrachter kann beim Betrachten eines Bildes verschiedene Erfahrungen gleichzeitig machen, da gleichzeitig unterschiedliche Interpretationen ausgelöst werden.
Das Prinzip der Multistabilität spielt damit, wie unser Verstand optische Täuschungen wahrnimmt.
Die Kunst der Täuschung liegt jedoch darin, dass es unmöglich ist, beide Interpretationen gleichzeitig zu sehen. Der Verstand ist in einem Dilemma gefangen, zwei Ideen zu jonglieren und zu entscheiden, welche von ihnen welche ist.
Schließlich entscheidet sich der Verstand, eine Interpretation einer anderen vorzuziehen. Je länger man auf das dominierende Bild blickt, desto schwieriger wird es für die Augen, andere Wahrnehmungen abzufangen.
So wenden Sie dieses Prinzip im Design an:
Eines der bekanntesten Beispiele für das Prinzip der Multistabilität bei der Arbeit ist das NBC-Logo. Es zeichnet sich durch bunte Segmente aus, die in einem Bogenmuster angeordnet sind.

Das Logo verbirgt jedoch ein anderes Bild darin. Sie ähneln nicht nur den Federn eines Pfaus (dessen Kopf von der Mitte abgeschnitten ist), sondern scheinen auch der Sonne zu ähneln, die über ihrem morgendlichen Auftritt aufgeht.
Eine weitere inspirierte (und ehrlich gesagt ausgezeichnete) Verwendung des Multistabilitätsprinzips findet sich im Logo des Pittsburgh Zoo.
Abgesehen von einem Baum und Vögeln im Vordergrund des Logos sind auch ein paar versteckte Kreaturen enthalten.
Möglicherweise müssen Sie ein paar Mal hinsehen und sehen schließlich drei weitere Tiere. Siehst du sie?

Auf beiden Seiten des Baums befinden sich Profile eines Löwen und eines Gorillas. Die Baumkronen und der Stamm umrahmen ihre Umrisse. Und dann, ganz unten, ein Paar Fische, die mitten im Sprung gefangen wurden.
Das Prinzip der Symmetrie
Menschen sind sehr weise Geschöpfe, und sie reagieren besser, wenn die Dinge auf organisierte Weise präsentiert werden. Eine leichte Fehlausrichtung oder Dezentrizität wird uns unendlich ärgern.
Daher sollte es nicht überraschen, dass wir von Symmetrie und Zentralisierung angezogen werden. Wir finden, dass Dinge optisch ansprechend aussehen, wenn sie ordentlich aneinandergereiht sind.
Das Symmetrieprinzip der Gestalt spielt in diese Tendenz hinein.
Menschen fühlen sich nach Möglichkeit von Objekten in symmetrischen Formen angezogen. Es liegt einfach in der Natur des Menschen, im Chaos nach Ordnung zu suchen. In dieser Hinsicht sollte man versuchen, ein Gleichgewicht oder eine Symmetrie für Designs zu schaffen, um Menschen anzusprechen.
Symmetrie in Logos kann Betrachtern eine ästhetisch ansprechende visuelle Qualität bieten. Dies wiederum trägt auch dazu bei, Ausgewogenheit, Vertrauenswürdigkeit und Stabilität Ihrer Marke widerzuspiegeln oder zu vermitteln.
So wenden Sie dieses Prinzip im Design an:
Es ist jedoch wichtig anzumerken, dass Symmetrie nicht wörtlich genommen werden muss, um effektiv zu sein. Durch die Verwendung eines harmonischen Farbschemas oder die Verwendung einer ähnlichen, aber nicht identischen Gruppe von Elementen auf beiden Seiten kann immer noch ein Gleichgewicht hergestellt werden.

Reflektierende Symmetrie
Ein Beispiel sind die berühmten goldenen Bögen von McDonald's, die gleichmäßig paarig angeordnet sind und das „m“ im Firmennamen als Monogramm darstellen.
Translationale Symmetrie 
Wir können dies im Audi-Logo sehen. Die silbernen Ringe sind dieselben sich wiederholenden Formen, die das ineinandergreifende Kettenlogo der Marke bilden.
Rotationssymmetrie 
Rotationssymmetrie beschreibt Logos, bei denen es immer gleich erscheint, unabhängig davon, wie Sie es drehen. Sie finden dies in mehreren ikonischen Logos wie Walmart, Target oder BP.
Wenn man bedenkt, wie intuitiv Logodesign ist, ist es kaum verwunderlich, dass die Psychologie des Sehens so einflussreich ist.
Wenn Sie starke psychologische Prinzipien integrieren möchten, ziehen Sie in Betracht, Gestaltprinzipien in Ihre Designstrategie einzubeziehen.
Das Verständnis der Gestaltprinzipien ermöglicht es Vermarktern, Geschäftsinhabern und Designern, die Wahrnehmung des Betrachters mit Absicht und Zweck zu lenken, anstatt sich auf ihr Bauchgefühl zu verlassen.