علم نفس الإدراك: كيفية استخدام مبادئ الجشطالت الثمانية في العلامات التجارية المرئية
نشرت: 2022-11-03
يجب أن يفهم المسوقون وأصحاب الأعمال كيف يفسر الناس التصميم ويتصورونه. هذا مهم بشكل خاص عند تصميم الهوية المرئية لعلامتك التجارية.
من خلال فهم كيفية إدراك الأشخاص للأشياء المرئية وترتيباتها ، يمكن لعملك إنشاء علامة تجارية مرئية أكثر تماسكًا وتتصل بشكل أفضل بجمهورك .
هذا مهم لأن الدماغ البشري النموذجي يعالج ما يقرب من 11 مليون بت من المعلومات كل ثانية وينقل المعلومات بمعدل 200 ميل في الساعة تقريبًا.
تحدث هذه العملية في الغالب دون وعي.
ستستهلك أدمغتنا الكثير من الطاقة إذا كنا مدركين لكل هذا النشاط العصبي. لذلك ، للحفاظ على الطاقة والعمل بأقصى قدر من الكفاءة ، تستخدم أدمغتنا التفكير الاستقرائي والاحتمال الشرطي.
أدت هذه الملاحظات العلمية إلى مبادئ الجشطالت في التصميم ، والتي تشرح كيفية تنظيم العقل البشري للمعلومات المرئية وإدراكها.
ستتعمق هذه المقالة في كل مبدأ من مبادئ تصميم Gestalt وتوفر تطبيقاتها العملية لمساعدتك في إنشاء شعار وعلامة تجارية وتصميمات أخرى جذابة بصريًا وأصلية ومدروسة ولا تنسى.
تاريخ موجز لمبادئ الجشطالت
لم يكن جشطالت مصممًا. لم يكن موجودًا حتى.
تم تطوير مبادئ الجشطالت من قبل علماء النفس الألمان ماكس فيرتهايمر ، وولفغانغ كوهلر ، وكورت كوفكا في عشرينيات وعشرينيات القرن الماضي. كان كل واحد منهم مهتمًا بفهم كيفية استخلاص البشر لمعلومات ذات مغزى وتصورات من المنبهات الفوضوية - رغبتنا الفطرية في البحث عن النظام في حالة من الفوضى.
مصطلح "Gestalt" مشتق من الكلمة الألمانية "شكل" أو "نمط" أو "هيكل". يشير إلى المظهر العام لشيء أكبر من مجموع أجزائه.
في علم النفس ، يشير مصطلح "الجشطالت" إلى المبادئ التي تمكن الناس من إدراك النظام بصريًا.

لقد أرسلنا لك المعلومات عبر البريد الإلكتروني للتو.
ما هي نظرية الجشطالت في الإدراك؟
وفقًا لنظرية الجشطالت للإدراك ، يفسر الدماغ المعلومات حول العلاقات والتسلسل الهرمي في التصميم أو الصورة باستخدام الإشارات المرئية مثل التشابه والقرب والإغلاق.
توفر مبادئ الجشطالت إطارًا نفسيًا لفهم كيفية إدراك العقل البشري للمعلومات المرئية وتنظيمها.
تشمل مفاهيم الإدراك النقدي ما يلي:
- يقترح النشوء أنه لفهم كل شيء ، يجب أولاً فهم أجزائه.
- يقترح Invariance أنه لا يزال بإمكان الأشخاص تحديد أشكال متشابهة بغض النظر عن اختلافات اللون أو المقياس أو الوزن أو الدوران.
- يفترض التجسيد أنه حتى بدون تفاصيل واضحة ، تميل العين (والدماغ) إلى ملء الفجوات وتشكيل النماذج. هذا هو المفهوم الذي يعتمد عليه "تصميم الفضاء السلبي" - أو إنشاء أشكال أو صور من الفجوات أو المساحات البيضاء.
- تعتقد منظمة الشكل الأرضي أن العين تنظم الأشكال ثلاثية الأبعاد وتفصل مكوناتها إلى الخلفية والمقدمة. لا يزال بإمكان العين إدراك الخلفية حتى لو كان عنصر المقدمة مسطحًا: يُنظر إلى كل شيء يحيط بالهدف على أنه خلفية.
- تشير قابلية التعددية إلى أن العين ستدركها جميعًا في وقت واحد عندما يمكن تفسير شكل غامض بأكثر من طريقة. بالإضافة إلى ذلك ، عند وجود خيارات ثبات متعددة ، ستنتقل العين ذهابًا وإيابًا بين تفسيرات مختلفة. نرى هذا يحدث في الأوهام البصرية.
- تشير التجارب السابقة إلى أن تفسير النموذج يتأثر بالخبرات الشخصية أو الثقافية الفردية للجمهور.
كيف يفيد كل هذا هدفك في بناء علامة تجارية ناجحة ومستدامة؟
يمكنك استخدام مبادئ Gestalt لإعلامك ومساعدتك في اتخاذ قرارات التصميم التي ستحول كل عنصر من عناصر علامتك التجارية وتصميم مواقع الويب والتسويق إلى اتصالات مرئية فعالة.
يمكنك استخدام ثمانية مبادئ جشطالت في علامتك التجارية المرئية وتواصلك.
8 مبادئ العلامة التجارية المرئية الجشطالت:
- مبدأ البساطة
- مبدأ التشابه
- مبدأ القرب
- مبدأ المصير المشترك (المعروف أيضًا باسم التزامن)
- مبدأ الاستمرارية
- مبدأ الإغلاق
- مبدأ الاستقرار المتعدد
- مبدأ التناظر

مبدأ البساطة
وفقًا لمبدأ تصميم الجشطالت الأول ، والذي يُشار إليه أيضًا باسم "الظهور" ، يميل الناس إلى إدراك وتفسير الصور الغامضة أو المعقدة في أبسط أشكالها.
يعتقد علماء النفس أنه عندما ندرك شيئًا ما ، نحاول أولاً تحديد مخططه. عندها فقط نقارنها بالأشكال والأنماط المعروفة. في النهاية ، نقوم بدمج المكونات المحددة لبناء الصورة بأكملها دون أن ندرك أننا نقوم بذلك.
بمعنى آخر ، إذا تم تقديم صورة تحتوي على أشكال متعددة ، فقد يختار العقل الحل الذي يبدو أكثر وضوحًا أو منطقية أو مألوفًا في تحليله.
من الضروري استخدام تصميم بسيط ومحدد جيدًا لتوصيل الرسالة المطلوبة بسرعة أكبر من استخدام الرسوم التوضيحية التفصيلية ذات الخطوط الغامضة.
كيفية تطبيق هذا المبدأ في التصميم:

على سبيل المثال ، لنفحص شعار فتيات الكشافة الأمريكية.
يتكون التصميم من أشكال غير منتظمة مع مسافات سلبية بينهما ، ولكن يمكننا أيضًا إنشاء ثلاث صور ظلية داخل التصميم.
من المرجح أن ينظر إليها الأشخاص الذين شاهدوا الصورة بالفعل على أنها شعار واحد بدلاً من ثلاثة وجوه. ليست هناك حاجة لهم للتوقف والتفكير. يرى الناس ما يرونه.
مبدأ التشابه
يرتبط مبدأ التشابه بالبساطة. لكنها تتعامل مع جانب مختلف من الإدراك.
بناءً على مبدأ تصميم الجشطالت هذا ، يُنظر إلى الكائنات ذات الخصائص المتشابهة على أنها أكثر ارتباطًا من الكائنات التي لا تحتوي على ميزات مماثلة.
تقوم أدمغتنا بشكل طبيعي بتجميع الأشياء المتشابهة بغض النظر عن قربها. يمكن أن يأخذ التشابه بين عنصرين أو أكثر شكلًا أو لونًا أو حجمًا أو نسيجًا أو قيمة.
عندما تتشابه الأشياء مع بعضها البعض ، فعادة ما ينظر إليها الناس على أنها جزء من نمط أو مجموعة. كلما كانت العناصر الفردية أكثر تشابهًا ، زاد الشعور بالتماسك.
باستخدام هذا التأثير ، يمكنك إنشاء رسم توضيحي أو صورة أو رسالة من سلسلة من العناصر المفككة.
كيفية تطبيق هذا المبدأ في التصميم:

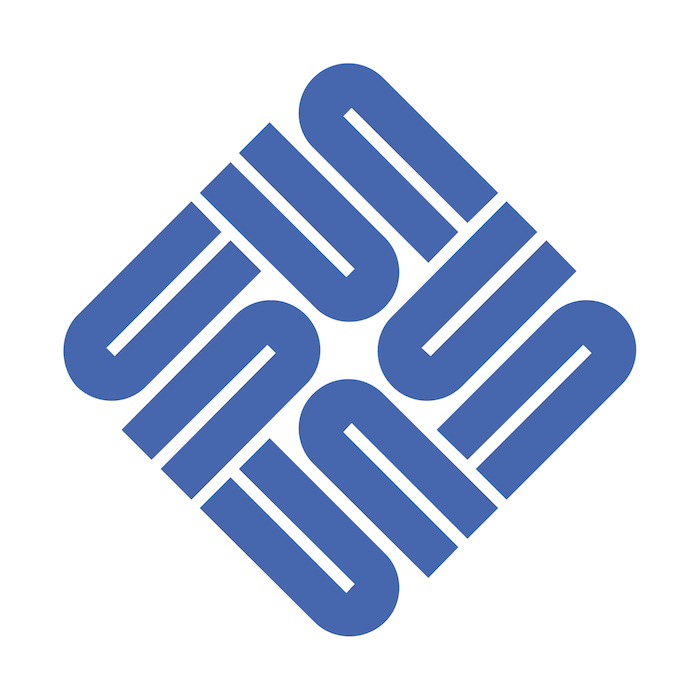
يمكن العثور على مثال في شعار Sun Microsystems ، والذي يتكون فقط من حرف U و U مقلوبًا مرتبة في حلقة. من الواضح ، مع ذلك ، أنه عند وضع حرف "U" المقلوب معًا ، فإنها تشكل كلمة "SUN" على الجوانب الأربعة للشكل الرباعي.
يمكنك أيضًا استخدام مبدأ التشابه بشكل فعال من خلال الانحراف عنه.
يمكن التأكيد على عنصر معين عندما يكون مختلفًا ، مما يكسر نمط التشابه.
نتيجة للعناصر المتباينة في التركيبة ، يتم لفت الانتباه إلى الانفصال عن نمط من العناصر المتشابهة. يشار إلى هذه الظاهرة على أنها حالة شاذة.

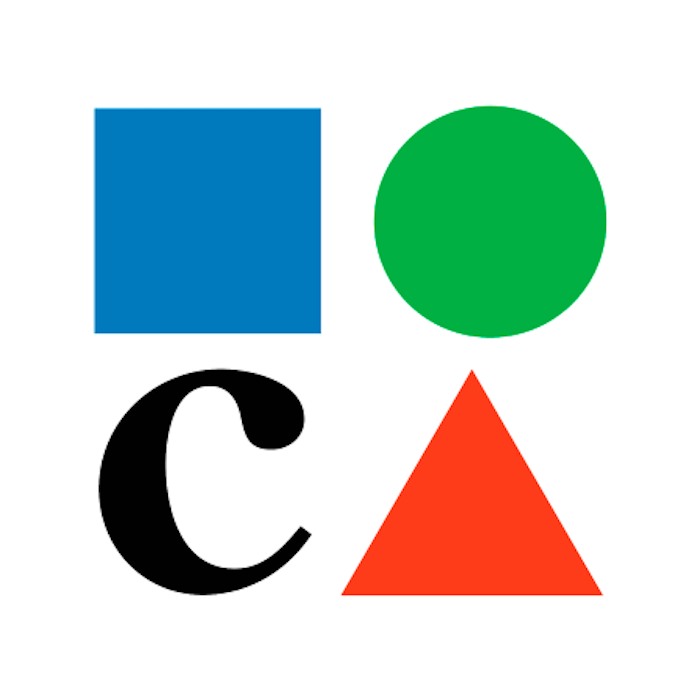
يمكن العثور على مثال مثير للاهتمام في شعار متحف الفن المعاصر (MOCA) في لوس أنجلوس.
لا يوجد سوى حرف واحد مناسب في الشعار ، حيث يتم استبدال الأحرف المتبقية "M" و "O" و "A" بمربعات ودوائر ومثلثات ، على التوالي.
قد ينظر الجمهور إلى الحرف "C" الأسود على أنه شاذ ، وقد يجمعون كل الأشكال الملونة ، على الرغم من أنها ليست متجاورة.
على الرغم من أن هذا التسلسل المنطقي سيكون له الأسبقية في أي حالة أخرى ، سيكون من الصعب إدراك "C" والمثلث كزوج والمربع والدائرة كزوج آخر.
هنا ، لا يزال مبدأ التشابه ساريًا. لقد قلب مصممو شعار MOCA هذا المبدأ فعليًا رأسًا على عقب لإنشاء شعار أصلي ومحفز للتفكير وذكي في نهاية المطاف.
مبدأ القرب
يشير مفهوم القرب إلى العلاقة المكانية بين الأشياء بناءً على قربها أو بعدها عن بعضها البعض.
على وجه الخصوص ، ينص مبدأ القرب الجشطالت على أن الكائنات القريبة من بعضها البعض تشكل مجموعة جماعية حتى لو لم تكن على اتصال مباشر مع بعضها البعض. بالإضافة إلى ذلك ، يتم تطبيق هذا المبدأ بغض النظر عما إذا كانت الكائنات القريبة تختلف في الحجم أو اللون أو الشكل.
من السمات الفريدة للقرب أنه يميل إلى تجاوز مبادئ الجشطالت الأخرى.
يبدو أن العين البشرية تعالج ارتباطًا مباشرًا بين المسافة بين جسمين ومدى قربهما في الوظيفة من بعضهما البعض.
يميل الناس إلى ربط العناصر المرئية القريبة من بعضها لتكوين صورة متماسكة. ومع ذلك ، إذا كانت الأشياء متباعدة ، فإن الناس يعتبرونها تقوم بأشياء مختلفة ، حتى لو كانت متكافئة بصريًا.
خذ ، على سبيل المثال ، الكلمات الموجودة في الصفحة. تشكل الحروف مجموعة مميزة أو كلمة عندما تفصل بينها مسافة.
يعتمد الناس على المسافات الصحيحة لتحديد الحروف التي تشكل الكلمات الفردية في الجملة.
إذا كان هناك عدد كبير جدًا من المسافات بين الأحرف ، فقد يكون تحديد مكان بداية نهاية الكلمة وبداية الكلمة التالية أمرًا صعبًا للغاية.
كيفية تطبيق هذا المبدأ في التصميم:
نتطلع إلى شعار IBM لتوضيح كيف يجمع الدماغ البشري كل من الأشرطة الأفقية المجاورة في صورة واحدة.
في شعار IBM ، تتكون ثلاثة أحرف من خطوط أفقية قصيرة مكدسة فوق بعضها البعض ، بدلاً من ثمانية خطوط أفقية.

هناك طريقة أخرى لاستخدام مبدأ القرب وهي عندما لا تضطر الأشياء الموضوعة بالقرب من بعضها إلى مشاركة أي خصائص ليتم إدراكها كمجموعة.
قد يتكون الشعار من 10 أو 20 شكلًا مختلفًا بألوان مختلفة. ومع ذلك ، إذا كانت قريبة من بعضها البعض مقارنة بالعناصر الأخرى ، فمن المرجح أن يدركها العقل ككل.


يعد شعار Unilever مثالاً ممتازًا لهذا المفهوم في العمل. ما هي مجموعة من الرموز المصغرة التي تبدو عشوائية ، والتي يتم قراءتها بسرعة على أنها علامة شعار فريدة لأن الرموز تتجمع معًا لتشكيل الحرف "U."
يشتمل هذا الشعار الإبداعي على 25 رمزًا مختلفًا ، يمثل كل منها جانبًا آخر من جهود Unilever لنشر الحياة المستدامة في جميع أنحاء العالم. يعتقد المصممون أن الشعار يمثل التزام العلامة التجارية بالاستدامة.
الاستخدام العملي للقرب في التصميم هو إنشاء التسلسل الهرمي المرئي.
يساعد تجميع النسخ معًا واستخدام المساحة البيضاء لإظهار الفصل بين المجموعات القراء أو المشاهدين على تنظيم المعلومات الهامة حول مواد الاتصال مثل الملصقات والكتيبات والمواقع الإلكترونية.
فيما يتعلق بالأشياء المتجاورة والمتداخلة ، يبدو أن دماغنا يعطي الأولوية لوظائفها لتكون أكثر صلة من الأشياء الأخرى. مثال على ذلك هو شعار مكتبة دارين.

استخدم المصممون حركة تقليب صفحات الكتاب كمصدر إلهام (هذه مكتبة ، بعد كل شيء).
علاوة على ذلك ، تُستخدم صبغات الألوان الشفافة أيضًا لتوضيح موجة أو أوراق أو جناح طائر ، وكلها تشير إلى الحركة والصعود.
الاستخدام العملي للقرب في التصميم هو إنشاء التسلسل الهرمي المرئي. يمكن للأشخاص استخدام المساحة البيضاء لتنظيم المعلومات الهامة حول مواد الاتصال مثل الملصقات والكتيبات والمواقع الإلكترونية.
مبدأ المصير المشترك (المعروف أيضًا باسم التزامن)
مبدأ الجشطالت الأكثر وضوحًا ، التزامن (المعروف أيضًا باسم "المصير المشترك") ، يفرض أن العناصر التي تتحرك في نفس الاتجاه يُنظر إليها على أنها أكثر ارتباطًا من تلك التي تتحرك في اتجاهات مختلفة.
بغض النظر عن موضعها أو اختلافها ، يُنظر إلى العناصر التي تتحرك في نفس الاتجاه على أنها مرتبطة.
غالبًا ما يشير المصير المشترك إلى الحركة ، وهو أمر مفيد للمصممين الذين يركزون على السكتات الدماغية.
كيفية تطبيق هذا المبدأ في التصميم:
لتوضيح مبدأ المصير المشترك ، دعنا نلقي نظرة على شعار AT&T.

تعود جذور شعار AT&T الأكثر شهرة إلى إعادة تصميم عام 1982 من قبل أسطورة التصميم الجرافيكي الشهير Saul Bass. يحتوي هذا المفهوم على صورة ثلاثية الأبعاد زرقاء صلبة للكرة مع عدة خطوط أفقية بيضاء في نمط حشو يمر عبرها.
يمثل شعار AT & T بدقة اتساع وحجم شركة الاتصالات الرائدة. يشير المجال إلى الطموحات العالمية للعلامة التجارية. تمثل الخطوط الأسلاك التي تربط المنظمة بالكوكب بأكمله.
مبدأ الاستمرارية
يلعب مفهوم الكمال دورًا في كيفية اتباع أدمغتنا للاتجاهات المنطقية في الأشكال المرئية ، حتى عندما لا تكون على صفحة أو تصميم.
تشير الاستمرارية إلى افتراض أن العناصر المرتبة في خط أو منحنى ستستمر إلى ما بعد نقاط النهاية المحددة. بعبارة أخرى ، بمجرد تدريب أعيننا على اتباع خط أو منحنى ، نعتقد أن الخط سيستمر في نفس الاتجاه حتى يصادف جسمًا آخر.
كيفية تطبيق هذا المبدأ في التصميم:
عندما تفهم كيف ستتبع العين وتربط خطوطًا وضربات منفصلة ، ستتمكن أيضًا من الحفاظ على التماسك المطلوب لصورة أو تصميم.

انظر إلى شعار الزنبرك الجماعي كمثال على هذا المبدأ في العمل. نظرًا لتدفق الخطوط الموجودة في الحرفين "C" و "S" ، يتم جذب العين لمواصلة النظر في الاتجاه من اليسار إلى اليمين.
يمكن تطبيق مبدأ الاستمرارية أيضًا حيث يقطع الخط كائنًا ، ويتماشى تمامًا مع عنصر ثانوي ويمكن أن يشير إلى عنصر آخر في التكوين.
أعيننا تتبع خطا طبيعيا. عندما نرى شيئًا ما ، فإننا مضطرون تلقائيًا للتحرك عبر كائن آخر.
هذا واضح في شعار PlayStation.

يبدو (على الرغم من تقسيمه إلى ثلاثة أجزاء) كحرفين مترابطين يقعان جنبًا إلى جنب على مستويين رأسيًا وأفقيًا.
إن قدرة العقل على ربط هذين الأمرين أمر بالغ الأهمية لنجاح هذا الشعار.
مبدأ الإغلاق
يتم توصيل الدماغ البشري ليدرك الأشياء كاملة بغض النظر عن عدم اكتمالها. هذا هو الافتراض الذي يستند إليه مبدأ الإغلاق.
وفقًا لهذا المبدأ ، ينقل المخطط الجزئي نفس الرسالة كرسالة كاملة.
على الرغم من عدم وجود أجزاء ، سيحاول الدماغ مطابقتها مع كائن معروف طالما أن التصميم يوفر معلومات كافية حتى يتمكن المشاهدون من "ملء الفراغات".
يمكن الإشارة إلى الإغلاق على أنه الغراء الذي يربط العناصر معًا. كبشر ، نحن عرضة لإيجاد الأنماط والبحث عنها.
المفتاح لتحقيق إغلاق مثالي هو توفير معلومات كافية للسماح للعين بملء التفاصيل المتبقية. إذا تم تقديم الكثير من المعلومات ، يتم إلغاء الحاجة إلى الإغلاق.
في المقابل ، إذا تم تقديم القليل جدًا من المعلومات ، فإن العين ترى العناصر كأجزاء منفصلة بدلاً من كل متكامل.
من نواح كثيرة ، يرتبط الإغلاق ارتباطًا وثيقًا بمفهوم التشيؤ.
يشير التجسيد إلى تجسيد شيء ما ، أو إحضاره إلى الوجود ، أو جعله حقيقيًا. يمكن لأدمغتنا أن تبني معلومات أكثر مما هو موجود لتتوافق مع المنطق ، وهو مبدأ بناء فيما يتعلق بإدراكنا.
يمكن توضيح هذا المبدأ من خلال مخطط بسيط منقط ، حيث يركز الناس على الشكل العام بدلاً من سلسلة من الخطوط القصيرة المتباينة.
كيفية تطبيق هذا المبدأ في التصميم:

من الجدير بالملاحظة أن الشعار ليس رسمًا إيضاحيًا أو لوحة. الشعار هو ملخص مرئي لهوية العلامة التجارية وجوهرها.
نتيجة لذلك ، يجب أن يتواصل الشعار بطريقة مبدعة.
ربما تكون هذه إحدى أقوى الحجج التي تفسر سبب شهرة الشعارات باستخدام مبدأ إغلاق الجشطالت. وذلك لأن الإغلاق يتيح عرض الشكل بأقل قدر من المعلومات المرئية.
خذ شعار صندوق الحياة البرية العالمي الأيقوني والمعروف جدًا.
على الرغم من فقدان أجزاء كبيرة من مخطط الباندا ، يمكن لعقلك أن يملأ الفجوات بسرعة لإنشاء صورة كاملة للحيوان.
من الأمثلة البارزة على استخدام المساحة السلبية السهم المخفي في شعار FedEx.

بدلاً من وجود خطوط الحدود الخاصة به ، فإنه يستفيد بذكاء من الخطوط العريضة من الحروف "E" و "X". تنقل FedEx لعملائها ، بشكل لا شعوري ، أنها شركة سريعة وموثوقة وذات تفكير مستقبلي.
مبدأ الاستقرار المتعدد
يتمتع البشر بقدرة غريبة على إدراك شخصيتين في صورة واحدة بناءً على معلومات غير كاملة.
يمكن للمشاهد تجربة تجارب مختلفة في نفس الوقت عند عرض صورة حيث يتم تشغيل تفسيرات مختلفة في نفس الوقت.
يتلاعب مبدأ الاستقرار المتعدد بكيفية إدراك عقولنا للأوهام البصرية.
ومع ذلك ، فإن فن الخداع يكمن في حقيقة أنه من المستحيل رؤية كلا التفسيرين في وقت واحد. يقع العقل في مأزق التوفيق بين فكرتين وتحديد أيهما.
في النهاية ، يقرر العقل تفضيل تفسير على الآخر. كلما طال النظر إلى الصورة المهيمنة ، زادت صعوبة اعتراض العينين على التصورات الأخرى.
كيفية تطبيق هذا المبدأ في التصميم:
أحد أكثر الأمثلة التي يمكن التعرف عليها لمبدأ الاستقرار المتعدد في العمل هو شعار NBC. تتميز بأجزاء ذات ألوان زاهية مرتبة في نمط مقوس.

ومع ذلك ، يخفي الشعار صورة أخرى بداخله. إنها لا تشبه فقط ريش الطاووس (الذي تم قطع رأسه من المنتصف) ولكن يبدو أيضًا أنها تشبه شروق الشمس على أدائها الصباحي.
هناك استخدام آخر ملهم (وبصراحة ممتاز) لمبدأ تعدد القابلية في شعار حديقة حيوان بيتسبرغ.
بخلاف الشجرة والطيور في مقدمة الشعار ، هناك نوعان من المخلوقات المخفية متضمنة أيضًا.
قد تضطر إلى النظر عدة مرات وترى في النهاية ثلاثة حيوانات أخرى. هل تراهم؟

توجد ملامح لأسد وغوريلا على جانبي الشجرة. تشكل مظلة وجذع الشجرة حدودهما. وبعد ذلك ، في الجزء السفلي ، تم صيد زوج من الأسماك في منتصف القفزة.
مبدأ التناظر
البشر مخلوقات حكيمة للغاية ، ويستجيبون بشكل أفضل عندما يتم تقديم الأشياء بطريقة منظمة. إن انحراف طفيف أو انحراف عن المركز سوف يزعجنا بلا نهاية.
وبالتالي ، لا ينبغي أن يكون مفاجئًا أن ننجذب إلى التناظر والمركزية. نجد الأشياء التي تبدو مبهجة بصريًا عندما تصطف بدقة.
يلعب مبدأ تناظر جشطالت دورًا في هذا الاتجاه.
ينجذب الناس إلى الأشياء ذات الأشكال المتماثلة كلما أمكن ذلك. إنها ببساطة طبيعة بشرية أن تبحث عن النظام وسط الفوضى. في هذا الصدد ، يجب على المرء أن يسعى إلى خلق توازن أو تناسق للتصاميم التي تجذب الناس.
يمكن أن يوفر التناسق في الشعارات للمشاهدين جودة بصرية مبهجة من الناحية الجمالية. وهذا بدوره يساعد أيضًا على عكس أو نقل التوازن والجدارة بالثقة والاستقرار في علامتك التجارية.
كيفية تطبيق هذا المبدأ في التصميم:
من المهم أن نلاحظ ، مع ذلك ، أن التناظر لا يجب أن يكون حرفيًا ليكون فعالًا. لا يزال من الممكن تحقيق التوازن باستخدام نظام ألوان متناسق أو استخدام مجموعة عناصر متشابهة ولكن غير متطابقة على كلا الجانبين.

التناظر الانعكاسي
أحد الأمثلة على ذلك هو الأقواس الذهبية الشهيرة لماكدونالدز ، والتي يتم إقرانها بشكل متساوٍ وتمثل حرف "م" في اسم الشركة على هيئة حرف واحد فقط.
التناظر الانتقالي 
يمكننا أن نرى هذا معروضًا في شعار أودي. الخواتم الفضية هي نفس الأشكال المتكررة التي تشكل شعار السلسلة المتشابك للعلامة التجارية.
التناظر الدوراني 
يصف التناظر الدوراني الشعارات حيث ستظهر دائمًا كما هي بغض النظر عن كيفية تدويرها. يمكنك العثور على هذا في العديد من الشعارات الشهيرة مثل Walmart أو Target أو BP.
بالنظر إلى مدى سهولة تصميم الشعار ، فليس من المستغرب أن تكون نفسية البصر مؤثرة للغاية.
إذا كنت ترغب في دمج مبادئ علم النفس القوية ، ففكر في دمج مبادئ الجشطالت في استراتيجية التصميم الخاصة بك.
يتيح فهم مبادئ Gestalt للمسوقين وأصحاب الأعمال والمصممين توجيه تصور المشاهد بقصد وهدف بدلاً من الاعتماد على غريزة القناة الهضمية.