感知心理學:如何在視覺品牌中使用 8 個格式塔原則
已發表: 2022-11-03
營銷人員和企業主必須了解人們如何解釋和感知設計。 在設計品牌的視覺形象時,這一點尤其重要。
通過了解人們如何看待視覺對象及其排列方式,您的企業可以創建更連貫的視覺品牌,並更好地與您的受眾建立聯繫。
這很重要,因為典型的人類大腦每秒處理大約 1100 萬比特信息,並以每小時近 200 英里的速度傳輸信息。
這個過程大多是在不知不覺中發生的。
如果我們意識到所有這些神經活動,我們的大腦會消耗大量能量。 因此,為了節省能量並以最大效率運行,我們的大腦使用歸納推理和條件概率。
這些科學觀察導致了格式塔設計原則,它解釋了人類思維如何組織和感知視覺信息。
本文將深入研究每個格式塔設計原則並提供其實際應用,以幫助您創建徽標、品牌和其他視覺上迷人、原創、深思熟慮和令人難忘的設計。
格式塔原理簡史
格式塔不是設計師。 他甚至都不存在。
格式塔原則是由德國心理學家 Max Wertheimer、Wolfgang Kohler 和 Kurt Koffka 在 1910 年代和 1920 年代開發的。 他們每個人都對了解人類如何從混亂的刺激中提取有意義的信息和感知感興趣——我們天生渴望在混亂中尋求秩序。
“格式塔”一詞源自德語中的“形狀”、“圖案”或“結構”。 它是指事物的整體外觀大於其各部分的總和。
在心理學中,“格式塔”指的是使人們能夠從視覺上感知秩序的原則。

我們剛剛將信息通過電子郵件發送給您。
什麼是格式塔知覺理論?
根據格式塔感知理論,大腦使用相似性、接近性和閉合性等視覺線索來解釋有關設計或圖像中關係和層次結構的信息。
格式塔原則為理解人類思維如何感知和組織視覺信息提供了一個心理框架。
批判性感知概念包括以下內容:
- 湧現表明,要理解一個對象的整體,必須首先理解它的各個部分。
- 不變性表明,無論顏色、比例、重量或旋轉差異如何,人們仍然可以識別相似的形式。
- 物化假設即使沒有明確的細節,眼睛(和大腦)也傾向於填補空白並形成形式。 這是“負空間設計”或從間隙或空白空間創建形狀或圖像的概念。
- 圖地組織認為,眼睛以 3D 形式組織形式,並將其組成部分分為背景和前景。 即使前景元素是平的,眼睛仍然可以感知背景:主體周圍的一切都被視為背景。
- 多重穩定性表明,只要可以以多種方式解釋模棱兩可的形式,眼睛就會同時感知它們。 此外,當存在多個穩定性選項時,眼睛會在各種解釋之間來回移動。 我們看到這發生在視錯覺中。
- 過去的經驗表明,對一種形式的解釋受到觀眾個人主觀個人或文化經驗的影響。
這一切對您建立成功和可持續品牌的目標有何幫助?
您可以使用格式塔原則來告知並幫助您做出設計決策,將您的品牌、網站設計和營銷的每個元素轉化為有效的視覺傳達。
您可以在視覺品牌和溝通中使用八種格式塔原則。
8 格式塔視覺品牌原則:
- 簡單原則
- 相似性原則
- 就近原則
- 共同命運原則(又名同步)
- 連續性原則
- 閉合原理
- 多穩態原理
- 對稱原理

簡單原則
根據第一個格式塔設計原則,也稱為“出現”,人們傾向於以最簡單的形式感知和解釋模棱兩可或複雜的圖像。
心理學家認為,當我們感知一個物體時,我們首先會嘗試識別它的輪廓。 只有這樣我們才能將其與已知的形狀和圖案進行比較。 最終,我們結合已識別的組件來構建整個圖片,甚至不知道我們正在這樣做。
換句話說,如果呈現包含多個形狀的圖像,大腦可能會選擇在分析中看起來最直接、最合乎邏輯或最熟悉的解決方案。
與使用輪廓模糊的詳細插圖相比,使用簡單、定義明確的設計來更快地傳達所需信息至關重要。
如何在設計中應用這一原則:

例如,讓我們看看美國女童子軍的標誌。
該設計由不規則的形狀組成,中間有負空間,但我們也可以在設計中製作出三個輪廓。
已經看過該圖像的人更有可能將其視為單個徽標而不是三個面孔。 他們沒有必要停下來思考。 人們看到他們所看到的。
相似性原則
相似性原則與簡單性有關。 但是,它涉及感知的不同方面。
基於此格式塔設計原則,具有相似特徵的對像被認為比不具有相似特徵的對象更密切相關。
我們的大腦會自然地將相似的物體歸為一組,而不管它們的距離如何。 兩個或多個元素之間的相似性可以表現為形狀、顏色、大小、紋理或值。
當對象彼此相似時,人們通常將它們視為一種模式或群體的一部分。 單個元素越相似,連貫感就越大。
使用此效果,您可以從一系列不連貫的元素中創建插圖、圖像或消息。
如何在設計中應用這一原則:

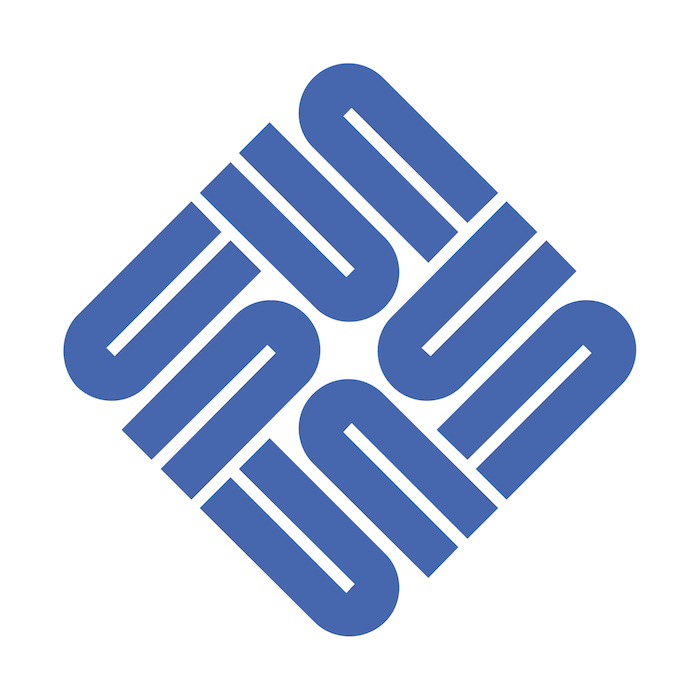
一個例子可以在 Sun Microsystems 的 logo 中找到,它只由一個 U 和一個倒置的 U 組成,排列成一個循環。 然而,很明顯,當倒置的“U”放在一起時,它們在四邊形的所有四個邊上都形成了“SUN”這個詞。
您也可以通過偏離相似性原則來有效地使用它。
當一個特定的元素不同時,可以強調它,打破了相似的模式。
由於構圖中元素的不同,人們注意到從相似元素的模式中分離出來。 這種現像被稱為異常。

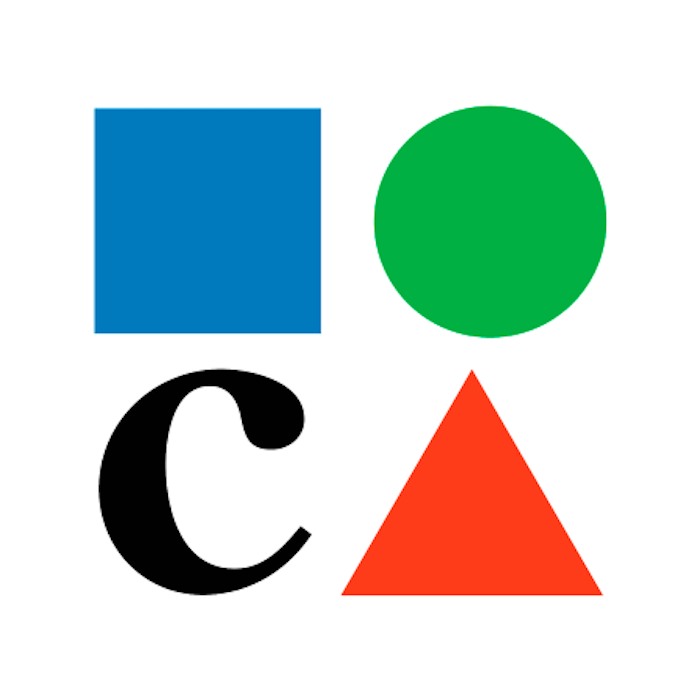
一個有趣的例子可以在洛杉磯當代藝術博物館 (MOCA) 的標誌中找到。
徽標中只有一個正確的字母,其餘字母“M”、“O”和“A”分別替換為正方形、圓形和三角形。
黑色的“C”可能會被他們的觀眾視為異常值,並且他們可能會將所有彩色形狀組合在一起,即使它們並不相鄰。
儘管這種邏輯順序在任何其他情況下通常優先,但很難將“C”和三角形視為一對,而將正方形和圓形視為另一對。
在這裡,相似性原則仍在起作用。 MOCA 標誌的設計者有效地改變了這一原則,創造了一個原創的、發人深省的、最終智能的標誌。
就近原則
接近的概念是指對象之間基於它們彼此的接近或距離的空間關係。
特別是,格式塔接近原則指出,即使彼此不直接接觸,彼此靠近的物體也會形成一個集體群體。 此外,無論近端對象的大小、顏色或形狀是否不同,該原則都成立。
接近性的一個獨特特徵是它傾向於超越其他格式塔原則。
人眼似乎可以處理兩個物體之間的距離與它們在功能上的接近程度之間的直接相關性。
人們傾向於將緊密相連的視覺元素聯繫起來,形成一個有凝聚力的圖像。 然而,如果事物相距甚遠,人們會認為它們在做不同的事情,即使它們在視覺上是相同的。
以頁面上的單詞為例。 當空格將它們分開時,字母形成一個不同的組或一個詞。
人們依靠適當的字距來確定句子中的單個單詞由哪些字母組成。
如果字母之間存在太多空格,那麼確定一個單詞的結尾和下一個單詞的開頭可能會非常具有挑戰性。
如何在設計中應用這一原則:
我們通過 IBM 徽標來說明人類大腦如何將每個相鄰的水平條組合成一個圖像。
在 IBM 標誌中,三個字母是由短的水平線疊在一起形成的,而不是八條水平線。

使用接近原則的另一種方法是當彼此靠近放置的對像不必共享任何特徵才能被視為一個群體。

一個標誌可能由 10 或 20 種不同顏色的不同形狀組成。 但是,如果它們與其他元素相比更接近,那麼大腦很可能會將它們視為一個整體。

聯合利華標誌是這一概念的一個很好的例子。 一堆看似隨機的微型圖標很快就會被解讀為一個獨特的標誌,因為這些圖標聚集在一起形成字母“U”。
這個創意標誌包含 25 個不同的圖標,每個圖標代表聯合利華努力在全球傳播可持續生活的另一個方面。 設計師認為該標誌代表了品牌對可持續發展的承諾。
在設計中最實際的使用是建立視覺層次結構。
將文案組合在一起並使用空白來顯示組之間的分隔有助於讀者或觀眾組織有關宣傳材料(例如海報、小冊子和網站)的關鍵信息。
關於連續和重疊的對象,我們的大腦似乎優先考慮它們的功能,使其比其他對象更相關。 Darien 圖書館的標誌就是一個例子。

設計師使用翻書的動作作為靈感(畢竟這是一個圖書館)。
此外,透明的色調也被用來描繪波浪、樹葉或鳥的翅膀,所有這些都暗示著運動和上升。
在設計中最實際的使用是建立視覺層次結構。 人們可以使用空白空間來組織有關宣傳材料(例如海報、小冊子和網站)的關鍵信息。
共同命運原則(又名同步)
最明顯的格式塔原則,同步性(也稱為“共同命運”)規定,沿同一方向移動的元素被認為比沿不同方向移動的元素更相關。
無論它們的位置或不同之處如何,朝同一方向移動的元素都被認為是相關的。
共同的命運往往暗示著運動,這對強調筆觸的設計師很有幫助。
如何在設計中應用這一原則:
為了說明共同命運的原則,讓我們看一下 AT&T 的標誌。

最知名的 AT&T 標誌源於 1982 年由著名平面設計傳奇人物 Saul Bass 重新設計的設計。 這個概念的特點是一個球體的純藍色 3D 圖像,上面有幾條白色水平條紋,呈嗖嗖的圖案穿過它。
AT&T 的標誌準確地代表了電信領導者的廣度和規模。 球體像徵著品牌的全球野心。 這些線代表將組織連接到整個星球的電線。
連續性原則
整體性的概念在我們的大腦如何遵循視覺形式的邏輯方向方面發揮著作用,即使不在頁面或設計上也是如此。
連續性是指假設排列成直線或曲線的元素將繼續超出其定義的端點。 換句話說,一旦我們的眼睛被訓練去跟隨一條線或曲線,我們相信這條線會沿著相同的方向繼續,直到它遇到另一個物體。
如何在設計中應用這一原則:
當您了解眼睛將如何跟隨並連接不同的線條和筆劃時,您也將能夠保持圖像或設計所需的凝聚力。

看看 crowdspring 標誌作為這個原則在工作中的一個例子。 因為字母“C”和“S”中的線條是流動的,所以眼睛被畫出來,保持從左到右的方向看。
連續性原則也適用於線條穿過對象、與次要元素完美對齊並且可以指向構圖中的另一個元素的情況。
我們的眼睛自然而然地跟隨一條線; 當我們看到一個物體時,我們會自動被迫穿過另一個物體。
這在 PlayStation 徽標中很明顯。

它看起來(儘管被分成三個部分)作為兩個相互連接的字母並排放置在兩個垂直和水平平面上。
大腦將這兩者聯繫起來的能力對於這個標誌的成功至關重要。
閉合原理
人類大腦天生就認為物體是完整的,而不管它們是否不完整。 這是閉包原理所基於的假設。
根據這一原則,部分大綱傳達了與完整大綱相同的信息。
儘管沒有零件,但只要設計提供足夠的信息,讓觀眾可以“填補空白”,大腦就會嘗試將其與已知物體相匹配。
閉包可以被稱為將元素綁定在一起的膠水。 作為人類,我們很容易發現和尋找模式。
實現完美閉合的關鍵是提供足夠的信息,讓眼睛能夠填充剩餘的細節。 如果提供的信息太多,關閉的需要就會被抑制。
相反,如果提供的信息太少,眼睛會將這些元素視為獨立的部分,而不是一個完整的整體。
在許多方面,封閉與物化的概念密不可分。
物化是指將某物具體化,使其成為現實,或使其成為現實。 我們的大腦可以構建比現有信息更多的信息來與邏輯一致,這是關於我們感知的建設性原則。
這個原則可以用一個簡單的虛線輪廓來證明,人們關注整體形狀而不是一系列不同的短線。
如何在設計中應用這一原則:

需要注意的是,徽標不是插圖或繪畫。 標誌是品牌身份和本質的視覺總結。
因此,標誌必須以標誌性的方式進行交流。
這可能是為什麼標誌以使用格式塔封閉原則而聞名的最有力論據之一。 這是因為閉包能夠以最少的視覺信息呈現圖形。
以標誌性且非常知名的世界自然基金會標誌為例。
儘管熊貓的大部分輪廓丟失了,但您的大腦可以快速填補空白,以創建動物的完整圖像。
使用負空間的一個顯著例子是聯邦快遞標誌中的隱藏箭頭。

它沒有邊界線,而是巧妙地利用了字母“E”和“X”的輪廓。 FedEx 潛意識地向客戶傳達了它是一家快速、可靠且具有前瞻性的公司。
多穩態原理
人類具有基於不完整信息感知單個圖像中的兩個圖形的奇怪能力。
觀看者在觀看圖像時可以同時體驗各種體驗,因為同時觸發了不同的解釋。
多穩定性原理與我們的大腦如何感知視錯覺有關。
然而,欺騙的藝術在於不可能同時看到兩種解釋。 頭腦陷入了一個兩難的境地,要同時處理兩個想法並決定它們中的哪一個。
最終,大腦決定偏愛一種解釋而不是另一種解釋。 你看主導圖像的時間越長,眼睛就越難以攔截其他感知。
如何在設計中應用這一原則:
工作中多穩定性原則最知名的例子之一是 NBC 徽標。 它的特點是色彩鮮豔的部分以拱形圖案排列。

但是,徽標中隱藏了另一個圖像。 它們不僅像孔雀的羽毛(其頭部從中間被切掉),而且看起來像早晨表演時升起的太陽。
在匹茲堡動物園的標誌中,另一個啟發性(坦率地說,極好的)使用多穩定性原則。
除了徽標前景中的一棵樹和鳥之外,還包括一些隱藏的生物。
您可能需要多看幾遍,最終再看到三隻動物。 你看到他們了嗎?

樹的兩邊都有獅子和大猩猩的輪廓。 樹的樹冠和樹幹勾勒出它們的輪廓。 然後,在底部,一對魚在跳躍中被捕獲。
對稱原理
人類是非常聰明的生物,當事物以有組織的方式呈現時,他們的反應會更好。 輕微的錯位或偏離中心會讓我們感到厭煩。
因此,我們被對稱性和集中化所吸引也就不足為奇了。 當它們整齊地排列時,我們發現它們看起來很令人愉悅。
格式塔的對稱原理就是這種趨勢。
只要有可能,人們就會被對稱形狀的物體所吸引。 在混亂中尋找秩序是人類的天性。 在這方面,人們應該尋求為設計創造平衡或對稱以吸引人們。
徽標中的對稱性可以為觀看者提供美觀的視覺質量。 反過來,這也有助於反映或傳達品牌的平衡、可信度和穩定性。
如何在設計中應用這一原則:
然而,重要的是要注意,對稱不必是字面上的有效。 仍然可以通過使用和諧的配色方案或在任一側使用相似但不相同的元素組來實現平衡。

反射對稱
一個例子是麥當勞著名的金色拱門,它們均勻配對,將公司名稱中的“m”表示為一個字母組合。
平移對稱
我們可以在奧迪的標誌中看到這一點。 銀環是相同的重複形狀,形成了品牌的互鎖鏈標誌。
旋轉對稱
旋轉對稱描述了徽標,無論您如何旋轉它,它總是看起來相同。 您可以在沃爾瑪、Target 或 BP 等幾個標誌性徽標中找到這一點。
考慮到標誌設計的直觀性,視覺心理學如此有影響力也就不足為奇了。
如果您希望整合強大的心理學原則,請考慮將格式塔原則納入您的設計策略。
理解完形原則可以讓營銷人員、企業主和設計師以意圖和目的來引導觀眾的感知,而不是依賴直覺。