จิตวิทยาแห่งการรับรู้: วิธีใช้หลักเกสตัลต์ 8 ประการในการสร้างแบรนด์ด้วยภาพ
เผยแพร่แล้ว: 2022-11-03
นักการตลาดและเจ้าของธุรกิจต้องเข้าใจว่าผู้คนตีความและเข้าใจการออกแบบอย่างไร นี่เป็นสิ่งสำคัญอย่างยิ่งเมื่อออกแบบเอกลักษณ์ทางภาพของแบรนด์ของคุณ
ด้วยการทำความเข้าใจว่าผู้คนรับรู้วัตถุที่เป็นภาพและการจัดเตรียมของพวกเขาอย่างไร ธุรกิจของคุณสามารถสร้างแบรนด์ด้วยภาพที่ สอดคล้องกันมากขึ้นและเชื่อมต่อกับผู้ชมของคุณได้ดียิ่งขึ้น
นี่เป็นสิ่งสำคัญเนื่องจากสมองของมนุษย์โดยทั่วไปจะประมวลผลข้อมูลประมาณ 11 ล้านบิต ต่อวินาที และส่งข้อมูลด้วยความเร็วเกือบ 200 ไมล์ต่อชั่วโมง
กระบวนการนี้ส่วนใหญ่เกิดขึ้นโดยไม่รู้ตัว
สมองของเราจะใช้พลังงานเป็นจำนวนมากหากเราตระหนักถึงกิจกรรมของระบบประสาททั้งหมดนี้ ดังนั้น เพื่อประหยัดพลังงานและทำงานอย่างมีประสิทธิภาพสูงสุด สมองของเราจึงใช้เหตุผลเชิงอุปนัยและความน่าจะเป็นตามเงื่อนไข
การสังเกตทางวิทยาศาสตร์เหล่านี้นำไปสู่หลักการออกแบบของเกสตัลต์ ซึ่งอธิบายว่าจิตใจมนุษย์จัดระเบียบและรับรู้ข้อมูลด้วยภาพอย่างไร
บทความนี้จะเจาะลึกถึงหลักการออกแบบของเกสตัลต์แต่ละข้อ และนำเสนอการใช้งานที่ใช้งานได้จริงเพื่อช่วยคุณสร้างโลโก้ การสร้างแบรนด์ และการออกแบบอื่นๆ ที่ดึงดูดสายตา สร้างสรรค์ รอบคอบ และน่าจดจำ
ประวัติโดยย่อของหลักการเกสตัลต์
เกสตัลต์ไม่ใช่นักออกแบบ เขาไม่ได้มีอยู่จริง
หลักการเกสตัลต์ได้รับการพัฒนาโดยนักจิตวิทยาชาวเยอรมัน Max Wertheimer, Wolfgang Kohler และ Kurt Koffka ในช่วงทศวรรษที่ 1910 และ 1920 แต่ละคนมีความสนใจในการทำความเข้าใจว่ามนุษย์ดึงข้อมูลและการรับรู้ที่มีความหมายจากสิ่งเร้าที่วุ่นวายได้อย่างไร - ความปรารถนาโดยกำเนิดของเราในการแสวงหาระเบียบในความโกลาหล
คำว่า "Gestalt" มาจากคำภาษาเยอรมันสำหรับ "รูปร่าง" "รูปแบบ" หรือ "โครงสร้าง" หมายถึงลักษณะโดยรวมของบางสิ่งที่มากกว่าผลรวมของส่วนต่างๆ
ในทางจิตวิทยา “เกสตัลต์” หมายถึงหลักการที่ช่วยให้ผู้คนรับรู้ลำดับด้วยสายตา

เราเพิ่งส่งอีเมลข้อมูลถึงคุณ
ทฤษฎีการรับรู้ของเกสตัลต์คืออะไร?
ตามทฤษฎีการรับรู้ของเกสตัลต์ สมองตีความข้อมูลเกี่ยวกับความสัมพันธ์และลำดับชั้นในการออกแบบหรือภาพโดยใช้สัญญาณภาพ เช่น ความคล้ายคลึง ความใกล้ชิด และการปิด
หลักการของเกสตัลต์ให้กรอบทางจิตวิทยาสำหรับการทำความเข้าใจว่าจิตใจมนุษย์รับรู้และจัดระเบียบข้อมูลด้วยภาพอย่างไร
แนวคิดการรับรู้ที่สำคัญ ได้แก่ :
- การเกิด ขึ้นแสดงให้เห็นว่าเพื่อให้เข้าใจความสมบูรณ์ของวัตถุต้องเข้าใจส่วนต่างๆ ของวัตถุก่อน
- ค่าคง ที่บ่งชี้ว่าผู้คนยังคงสามารถระบุรูปแบบที่คล้ายกันได้โดยไม่คำนึงถึงความแตกต่างของสี มาตราส่วน น้ำหนัก หรือการหมุน
- การจัด วางตำแหน่งใหม่ว่าแม้ไม่มีรายละเอียดที่ชัดเจน ตา (และสมอง) ก็มีแนวโน้มที่จะเติมช่องว่างและรูปแบบต่างๆ นี่คือแนวคิดที่ใช้ "การออกแบบพื้นที่เชิงลบ" หรือการสร้างรูปร่างหรือภาพจากช่องว่างหรือพื้นที่สีขาว
- การจัด รูปแบบพื้นฐาน เชื่อว่าดวงตาจัดรูปแบบในแบบ 3 มิติและแยกส่วนประกอบออกเป็นพื้นหลังและเบื้องหน้า ตายังสามารถรับรู้พื้นหลังได้แม้ว่าองค์ประกอบพื้นหน้าจะแบน: ทุกสิ่งที่อยู่รอบๆ ตัวแบบจะถูกมองว่าเป็นพื้นหลัง
- หลายเสถียรภาพ แสดงให้เห็นว่าตาจะรับรู้ทั้งหมดพร้อมกันเมื่อใดก็ตามที่สามารถตีความรูปแบบที่คลุมเครือได้มากกว่าหนึ่งวิธี นอกจากนี้ เมื่อมีตัวเลือกความมั่นคงหลายตัว ตาจะเคลื่อนที่ไปมาระหว่างการตีความต่างๆ เราเห็นสิ่งนี้เกิดขึ้นในภาพลวงตา
- ประสบการณ์ที่ผ่านมา แสดงให้เห็นว่าการตีความแบบฟอร์มได้รับอิทธิพลจากประสบการณ์ส่วนตัวหรือวัฒนธรรมของผู้ชมแต่ละคน
ทั้งหมดนี้เป็นประโยชน์ต่อเป้าหมายของคุณในการสร้างแบรนด์ที่ประสบความสำเร็จและยั่งยืนอย่างไร
คุณสามารถใช้หลักการของ Gestalt เพื่อแจ้งข้อมูลและช่วยคุณตัดสินใจในการออกแบบที่จะเปลี่ยนทุกองค์ประกอบของการสร้างแบรนด์ การออกแบบเว็บไซต์ และการตลาดให้เป็นการสื่อสารด้วยภาพที่มีประสิทธิภาพ
คุณสามารถใช้หลักการของ Gestalt แปดประการในการสร้างแบรนด์และการสื่อสารด้วยภาพของคุณ
8 หลักการสร้างแบรนด์วิชวลของ Gestalt:
- หลักความเรียบง่าย
- หลักการของความคล้ายคลึงกัน
- หลักการของความใกล้ชิด
- หลักการของชะตากรรมร่วมกัน (aka synchrony)
- หลักความต่อเนื่อง
- หลักการปิด
- หลักการหลายเสถียรภาพ
- หลักการสมมาตร

หลักความเรียบง่าย
ตามหลักการออกแบบเกสตัลต์ข้อแรกหรือที่เรียกว่า "การเกิดขึ้น" ผู้คนมักจะรับรู้และตีความภาพที่คลุมเครือหรือซับซ้อนในรูปแบบที่ง่ายที่สุด
นักจิตวิทยาเชื่อว่าเมื่อเรารับรู้วัตถุ เราจะพยายามระบุโครงร่างของมันก่อน จากนั้นเราจะเปรียบเทียบกับรูปทรงและรูปแบบที่รู้จักเท่านั้น ในที่สุด เรารวมองค์ประกอบที่ระบุเพื่อสร้างภาพรวมโดยไม่ได้ตระหนักว่าเรากำลังทำเช่นนั้น
กล่าวอีกนัยหนึ่ง หากนำเสนอด้วยภาพที่มีหลายรูปทรง จิตใจอาจเลือกวิธีแก้ปัญหาที่ดูเหมือนตรงไปตรงมา มีเหตุผล หรือคุ้นเคยที่สุดในการวิเคราะห์
สิ่งสำคัญคือต้องใช้การออกแบบที่เรียบง่ายและชัดเจนเพื่อสื่อสารข้อความที่ต้องการได้เร็วกว่าการใช้ภาพประกอบที่มีรายละเอียดที่มีเส้นขอบที่คลุมเครือ
วิธีการใช้หลักการนี้ในการออกแบบ:

ตัวอย่างเช่น ลองตรวจสอบโลโก้ Girl Scouts of America
การออกแบบประกอบด้วยรูปทรงที่ไม่สม่ำเสมอโดยมีช่องว่างเชิงลบอยู่ตรงกลาง แต่เราสามารถสร้างเงาสามแบบภายในการออกแบบได้
คนที่เห็นภาพแล้วมักจะมองว่าเป็นโลโก้เดียวมากกว่าสามหน้า ไม่จำเป็นต้องหยุดและคิด คนเห็นสิ่งที่พวกเขาเห็น
หลักการของความคล้ายคลึงกัน
หลักการของความคล้ายคลึงกันเกี่ยวข้องกับความเรียบง่าย แต่มันเกี่ยวข้องกับการรับรู้ในแง่มุมที่แตกต่างกัน
ตามหลักการออกแบบของเกสตัลต์นี้ วัตถุที่มีลักษณะคล้ายคลึงกันจะถูกมองว่ามีความเกี่ยวข้องกันอย่างใกล้ชิดกว่าวัตถุที่ไม่มีคุณลักษณะคล้ายคลึงกัน
สมองของเราจัดกลุ่มวัตถุที่คล้ายกันโดยธรรมชาติโดยไม่คำนึงถึงความใกล้ชิด ความคล้ายคลึงกันระหว่างองค์ประกอบตั้งแต่สององค์ประกอบขึ้นไปสามารถมีรูปร่าง สี ขนาด พื้นผิว หรือมูลค่าได้
เมื่อวัตถุคล้ายคลึงกัน ผู้คนมักมองว่าเป็นส่วนหนึ่งของรูปแบบหรือกลุ่ม ยิ่งองค์ประกอบแต่ละอย่างมีความคล้ายคลึงกันมากเท่าใด ความรู้สึกของการเชื่อมโยงกันก็จะยิ่งมากขึ้นเท่านั้น
เมื่อใช้เอฟเฟกต์นี้ คุณสามารถสร้างภาพประกอบ รูปภาพ หรือข้อความจากชุดองค์ประกอบที่ไม่ปะติดปะต่อกัน
วิธีการใช้หลักการนี้ในการออกแบบ:

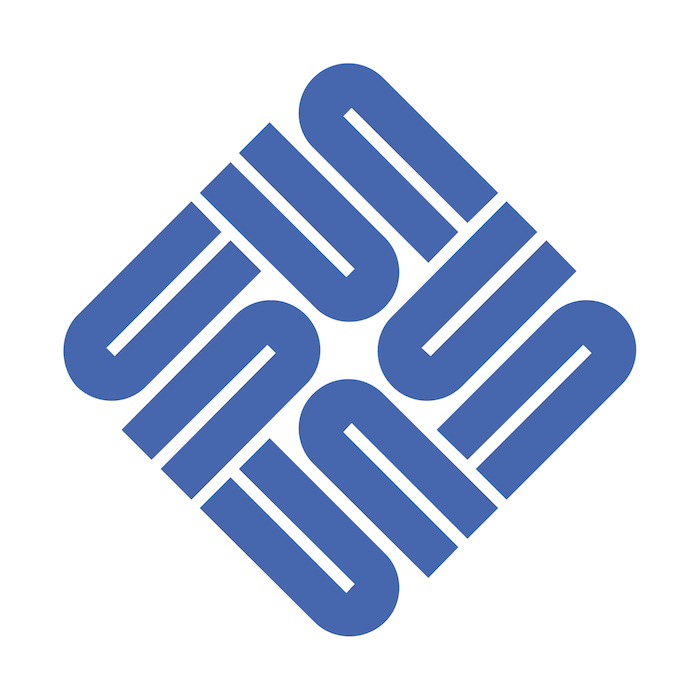
ตัวอย่างสามารถพบได้ในโลโก้ของ Sun Microsystems ซึ่งประกอบด้วยตัว U และ U กลับหัวที่จัดเรียงเป็นวง อย่างไรก็ตาม เห็นได้ชัดว่าเมื่อวางตัว "U" กลับหัวรวมกัน จะเกิดคำว่า "ดวงอาทิตย์" ขึ้นที่ด้านทั้งสี่ของรูปสี่เหลี่ยม
คุณสามารถใช้หลักการของความคล้ายคลึงกันได้อย่างมีประสิทธิภาพโดยเบี่ยงเบนจากมัน
องค์ประกอบเฉพาะสามารถเน้นได้เมื่อมีความแตกต่าง ทำลายรูปแบบของความคล้ายคลึงกัน
อันเป็นผลมาจากองค์ประกอบที่แตกต่างกันในองค์ประกอบหนึ่งๆ ความสนใจจะถูกดึงไปที่การแตกออกจากรูปแบบขององค์ประกอบที่คล้ายคลึงกัน ปรากฏการณ์นี้เรียกว่าเป็นความผิดปกติ

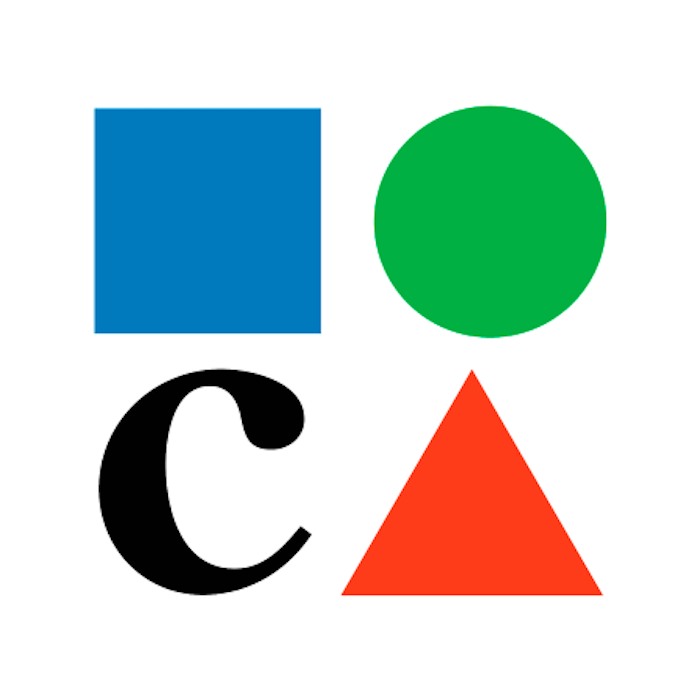
ตัวอย่างที่น่าสนใจสามารถพบได้ในโลโก้ของพิพิธภัณฑ์ศิลปะร่วมสมัย (MOCA) ในลอสแองเจลิส
โลโก้มีตัวอักษรที่ถูกต้องเพียงตัวเดียว เนื่องจากตัวอักษรที่เหลือ "M" "O" และ "A" จะถูกแทนที่ด้วยสี่เหลี่ยม วงกลม และสามเหลี่ยมตามลำดับ
ผู้ชมอาจมองว่า "C" สีดำเป็นตัวนอกรีต และอาจจัดกลุ่มรูปร่างที่มีสีทั้งหมด แม้ว่าจะไม่ได้อยู่ติดกันก็ตาม
แม้ว่าลำดับเชิงตรรกะนี้มักจะมีความสำคัญกว่าในกรณีอื่นใด แต่เป็นการยากที่จะมองว่า "C" และรูปสามเหลี่ยมเป็นคู่ และสี่เหลี่ยมและวงกลมเป็นอีกคู่หนึ่ง
ที่นี่ หลักการความคล้ายคลึงกันยังคงทำงานอยู่ นักออกแบบโลโก้ MOCA ได้เปลี่ยนหลักการนี้อย่างมีประสิทธิภาพเพื่อสร้างโลโก้ที่เป็นต้นฉบับ กระตุ้นความคิด และชาญฉลาดในท้ายที่สุด
หลักการของความใกล้ชิด
แนวคิดเรื่องความใกล้ชิดหมายถึงความสัมพันธ์เชิงพื้นที่ระหว่างวัตถุตามความใกล้ชิดหรือระยะห่างจากกัน
โดยเฉพาะอย่างยิ่ง Gestalt Principle of Proximity ระบุว่าวัตถุที่อยู่ใกล้กันจะสร้างกลุ่มรวมแม้ว่าพวกเขาจะไม่ได้ติดต่อกันโดยตรง นอกจากนี้ หลักการนี้ยังยึดถือไม่ว่าวัตถุที่อยู่ใกล้เคียงจะมีขนาด สี หรือรูปร่างต่างกันหรือไม่
คุณลักษณะเฉพาะของระยะใกล้คือมีแนวโน้มที่จะแทนที่หลักการอื่นๆ ของเกสตัลต์
ดูเหมือนว่าดวงตาของมนุษย์จะประมวลผลความสัมพันธ์โดยตรงระหว่างระยะห่างระหว่างวัตถุสองชิ้นกับระยะที่วัตถุทั้งสองทำงานใกล้กัน
ผู้คนมักจะเชื่อมโยงองค์ประกอบภาพที่ใกล้เคียงกันเพื่อสร้างภาพที่เชื่อมโยงกัน อย่างไรก็ตาม หากสิ่งต่าง ๆ อยู่ห่างไกลกัน ผู้คนจะถือว่าพวกเขากำลังทำสิ่งต่าง ๆ แม้ว่าจะมีความเท่าเทียมกันทางสายตาก็ตาม
ยกตัวอย่างคำในหน้า ตัวอักษรในรูปแบบกลุ่มหรือคำที่แตกต่างกันเมื่อช่องว่างแยกพวกเขา
ผู้คนใช้การจัดช่องไฟที่เหมาะสมในการพิจารณาว่าตัวอักษรใดประกอบเป็นคำแต่ละคำในประโยค
หากมีการเว้นวรรคระหว่างตัวอักษรมากเกินไป การระบุตำแหน่งสิ้นสุดของคำหนึ่งคำและจุดเริ่มต้นของคำถัดไปอาจเป็นเรื่องยาก
วิธีการใช้หลักการนี้ในการออกแบบ:
เราดูที่โลโก้ IBM เพื่อแสดงให้เห็นว่าสมองของมนุษย์รวมแถบแนวนอนแต่ละอันที่อยู่ติดกันเป็นภาพเดียวได้อย่างไร
ในโลโก้ IBM ตัวอักษรสามตัวประกอบขึ้นจากเส้นแนวนอนสั้น ๆ ที่ซ้อนกันหนึ่งเส้น แทนที่จะเป็นเส้นแนวนอนแปดเส้น

อีกแนวทางหนึ่งในการใช้หลักการของความใกล้ชิดคือเมื่อวัตถุที่วางอยู่ใกล้กันไม่จำเป็นต้องมีลักษณะเฉพาะใด ๆ เพื่อให้รับรู้เป็นกลุ่ม
โลโก้อาจประกอบด้วยรูปทรงต่างๆ 10 หรือ 20 แบบที่มีสีต่างกัน อย่างไรก็ตาม หากอยู่ใกล้กันเมื่อเทียบกับองค์ประกอบอื่นๆ จิตใจก็มักจะรับรู้โดยรวม


โลโก้ Unilever เป็นตัวอย่างที่ยอดเยี่ยมของแนวคิดนี้ในที่ทำงาน อะไรคือกลุ่มของไอคอนขนาดเล็กที่ดูเหมือนสุ่มอ่านอย่างรวดเร็วเป็นเครื่องหมายโลโก้ที่ไม่ซ้ำใคร เนื่องจากไอคอนต่างๆ ถูกรวมกลุ่มเข้าด้วยกันเพื่อสร้างตัวอักษร "U"
โลโก้ที่สร้างสรรค์นี้ประกอบด้วยไอคอนต่างๆ 25 ไอคอน ซึ่งแต่ละไอคอนเป็นตัวแทนของความพยายามของยูนิลีเวอร์ในการเผยแพร่การใช้ชีวิตอย่างยั่งยืนไปทั่วโลก นักออกแบบเชื่อว่าโลโก้แสดงถึงความมุ่งมั่นของแบรนด์ในด้านความยั่งยืน
การใช้ความใกล้ชิดในการออกแบบในทางปฏิบัติมากที่สุดคือการสร้างลำดับชั้นของภาพ
การจัดกลุ่มสำเนาเข้าด้วยกันและใช้ช่องว่างเพื่อแสดงการแยกระหว่างกลุ่มช่วยให้ผู้อ่านหรือผู้ชมจัดระเบียบข้อมูลที่สำคัญเกี่ยวกับสื่อการสื่อสาร เช่น โปสเตอร์ โบรชัวร์ และเว็บไซต์
เกี่ยวกับวัตถุที่อยู่ติดกันและทับซ้อนกัน ดูเหมือนว่าสมองของเราจะจัดลำดับความสำคัญของหน้าที่ของพวกมันให้มีความเกี่ยวข้องมากกว่าวัตถุอื่นๆ ตัวอย่างนี้คือโลโก้ของห้องสมุดดาเรียน

นักออกแบบใช้การเคลื่อนไหวพลิกหน้าหนังสือเป็นแรงบันดาลใจ (ที่นี่คือห้องสมุด)
นอกจากนี้ สีโปร่งแสงยังใช้เพื่อแสดงภาพคลื่น ใบไม้ หรือปีกของนก ซึ่งทั้งหมดนี้บ่งบอกถึงการเคลื่อนไหวและการขึ้น
การใช้ความใกล้ชิดในการออกแบบในทางปฏิบัติมากที่สุดคือการสร้างลำดับชั้นของภาพ ผู้คนสามารถใช้พื้นที่สีขาวเพื่อจัดระเบียบข้อมูลสำคัญเกี่ยวกับสื่อการสื่อสาร เช่น โปสเตอร์ โบรชัวร์ และเว็บไซต์
หลักการของชะตากรรมร่วมกัน (aka synchrony)
หลักการเกสตัลต์ที่ชัดเจนที่สุด ซิงโครไนซ์ (หรือที่เรียกว่า "ชะตากรรมร่วมกัน") กำหนดว่าองค์ประกอบที่เคลื่อนที่ไปในทิศทางเดียวกันจะถูกมองว่ามีความเกี่ยวข้องมากกว่าการเคลื่อนที่ไปในทิศทางที่ต่างกัน
โดยไม่คำนึงถึงตำแหน่งหรือความแตกต่าง องค์ประกอบที่เคลื่อนที่ไปในทิศทางเดียวกันจะถูกมองว่าเกี่ยวข้องกัน
ชะตากรรมทั่วไปมักบ่งบอกถึงการเคลื่อนไหว ซึ่งเป็นประโยชน์สำหรับนักออกแบบที่เน้นจังหวะ
วิธีการใช้หลักการนี้ในการออกแบบ:
เพื่อแสดงให้เห็นหลักการของชะตากรรมร่วมกัน ให้ดูที่โลโก้ AT&T

โลโก้ AT&T ที่เป็นที่รู้จักมากที่สุดมีรากฐานมาจากการออกแบบใหม่ในปี 1982 โดย Saul Bass ตำนานการออกแบบกราฟิกที่มีชื่อเสียง แนวคิดนี้มีภาพ 3 มิติสีน้ำเงินทึบของทรงกลมที่มีแถบแนวนอนสีขาวหลายเส้นในรูปแบบแกว่งไปมา
โลโก้ของ AT&T แสดงถึงความกว้างและขนาดของผู้นำด้านโทรคมนาคมอย่างแม่นยำ ทรงกลมแสดงถึงความทะเยอทะยานระดับโลกของแบรนด์ เส้นเป็นตัวแทนของสายไฟที่เชื่อมต่อองค์กรกับโลกทั้งใบ
หลักความต่อเนื่อง
แนวคิดเรื่องความครบถ้วนสมบูรณ์มีส่วนในการที่สมองของเราปฏิบัติตามทิศทางที่เป็นตรรกะในรูปแบบภาพ แม้จะไม่ได้อยู่บนหน้าหรือการออกแบบก็ตาม
ความต่อเนื่องหมายถึงสมมติฐานที่ว่าองค์ประกอบที่จัดเรียงเป็นเส้นหรือเส้นโค้งจะดำเนินต่อไปเกินจุดสิ้นสุดที่กำหนดไว้ กล่าวอีกนัยหนึ่ง เมื่อดวงตาของเราได้รับการฝึกฝนให้เดินตามเส้นหรือเส้นโค้ง เราเชื่อว่าเส้นนั้นจะดำเนินต่อไปในทิศทางเดียวกันจนกว่าจะพบวัตถุอื่น
วิธีการใช้หลักการนี้ในการออกแบบ:
เมื่อคุณเข้าใจว่าดวงตาจะติดตามและเชื่อมเส้นและเส้นที่แยกจากกันอย่างไร คุณจะสามารถรักษาความสอดคล้องของภาพหรือการออกแบบที่ต้องการได้

ดูโลโก้คราวด์สปริงเป็นตัวอย่างของหลักการนี้ในที่ทำงาน เนื่องจากเส้นในตัวอักษร "C" และ "S" กำลังไหล ตาจึงถูกดึงดูดให้มองไปในทิศทางจากซ้ายไปขวา
หลักการความต่อเนื่องยังสามารถนำไปใช้ในกรณีที่เส้นตัดผ่านวัตถุ จัดแนวอย่างสมบูรณ์กับองค์ประกอบรอง และสามารถชี้ไปที่องค์ประกอบอื่นในองค์ประกอบ
ตาของเราตามเส้นอย่างเป็นธรรมชาติ เมื่อเราเห็นวัตถุ เราจะถูกบังคับให้เคลื่อนที่ผ่านวัตถุอื่นโดยอัตโนมัติ
สิ่งนี้ชัดเจนในโลโก้ PlayStation

ปรากฏ (แม้จะถูกแบ่งออกเป็นสามส่วน) เป็นตัวอักษรสองตัวที่เชื่อมต่อถึงกันซึ่งวางเคียงข้างกันบนระนาบแนวตั้งและแนวนอนสองระนาบ
ความสามารถของจิตใจในการเชื่อมต่อทั้งสองสิ่งนี้มีความสำคัญต่อความสำเร็จของโลโก้นี้
หลักการปิด
สมองของมนุษย์มีสายใยในการรับรู้ว่าวัตถุนั้นสมบูรณ์โดยไม่คำนึงถึงความไม่สมบูรณ์ของพวกมัน นี่คือสมมติฐานที่ว่าหลักการของการปิดอยู่บนพื้นฐานของ
ตามหลักการนี้ โครงร่างบางส่วนสื่อถึงข้อความเดียวกันเป็นข้อความที่สมบูรณ์
แม้จะไม่มีชิ้นส่วน แต่สมองจะพยายามจับคู่กับวัตถุที่รู้จักตราบใดที่การออกแบบให้ข้อมูลเพียงพอเพื่อให้ผู้ชมสามารถ "กรอกข้อมูลในช่องว่าง"
การปิดสามารถเรียกได้ว่าเป็นกาวที่ยึดองค์ประกอบเข้าด้วยกัน ในฐานะมนุษย์ เรามีแนวโน้มที่จะค้นหาและแสวงหารูปแบบต่างๆ
กุญแจสำคัญในการบรรลุการปิดที่สมบูรณ์แบบคือการให้ข้อมูลที่เพียงพอเพื่อให้ดวงตาสามารถกรอกรายละเอียดที่เหลือได้ หากให้ข้อมูลมากเกินไป ความจำเป็นในการปิดจะถูกระงับ
ในทางตรงกันข้าม หากให้ข้อมูลน้อยเกินไป ตาจะรับรู้ว่าองค์ประกอบต่างๆ เป็นส่วนที่แยกจากกันมากกว่าที่จะรวมเข้าด้วยกันทั้งหมด
ในหลาย ๆ ด้าน การปิดนั้นสัมพันธ์กับแนวคิดเรื่องการสร้างใหม่อย่างแยกไม่ออก
Reification หมายถึง การทำให้เป็นชิ้นเป็นชิ้น นำมาเป็นมัน หรือทำให้เป็นจริง สมองของเราสามารถสร้างข้อมูลได้มากกว่าที่มีอยู่เพื่อให้สอดคล้องกับตรรกะ ซึ่งเป็นหลักการที่สร้างสรรค์เกี่ยวกับการรับรู้ของเรา
หลักการนี้สามารถแสดงให้เห็นได้ด้วยโครงร่างเส้นประแบบเรียบง่าย โดยที่ผู้คนจะเน้นที่รูปร่างโดยรวมมากกว่าที่จะเป็นชุดของเส้นสั้น ๆ ที่แตกต่างกัน
วิธีการใช้หลักการนี้ในการออกแบบ:

โปรดทราบว่าโลโก้ไม่ใช่ภาพประกอบหรือภาพวาด โลโก้เป็นภาพสรุปเอกลักษณ์และสาระสำคัญของแบรนด์
ด้วยเหตุนี้ โลโก้จึงต้องสื่อสารในลักษณะที่เป็นสัญลักษณ์
นี่อาจเป็นหนึ่งในข้อโต้แย้งที่หนักแน่นที่สุดว่าทำไมโลโก้จึงเป็นที่รู้จักสำหรับการใช้หลักการปิดของเกสตัลต์ เนื่องจากการปิดทำให้สามารถนำเสนอภาพที่มีข้อมูลภาพน้อยที่สุด
ใช้โลโก้กองทุนสัตว์ป่าโลกที่เป็นสัญลักษณ์และเป็นที่จดจำ
แม้ว่าโครงร่างส่วนใหญ่ของแพนด้าจะหายไป แต่สมองของคุณสามารถเติมช่องว่างได้อย่างรวดเร็วเพื่อสร้างภาพที่สมบูรณ์ของสัตว์
ตัวอย่างที่โดดเด่นของการใช้พื้นที่เชิงลบคือลูกศรที่ซ่อนอยู่ในโลโก้ FedEx

แทนที่จะมีเส้นแบ่ง มันใช้เค้าโครงจากตัวอักษร "E" และ "X" อย่างชาญฉลาด เฟดเอ็กซ์บอกกับลูกค้าว่าเป็นบริษัทที่รวดเร็ว เชื่อถือได้ และก้าวหน้า
หลักการหลายเสถียรภาพ
มนุษย์มีความสามารถแปลก ๆ ในการรับรู้ร่างสองร่างในภาพเดียวโดยอาศัยข้อมูลที่ไม่สมบูรณ์
ผู้ดูสามารถสัมผัสประสบการณ์ที่หลากหลายได้พร้อมๆ กันเมื่อดูภาพ เนื่องจากมีการกระตุ้นการตีความที่แตกต่างกันในเวลาเดียวกัน
หลักการของความเสถียรหลายอย่างเล่นกับวิธีที่จิตใจของเรารับรู้ภาพลวงตา
อย่างไรก็ตาม ศิลปะแห่งการหลอกลวงนั้นอยู่ในความจริงที่ว่าเป็นไปไม่ได้ที่จะเห็นการตีความทั้งสองพร้อมกัน จิตใจติดอยู่กับภาวะที่กลืนไม่เข้าคายไม่ออกของการเล่นกลสองแนวคิดและตัดสินใจว่าแนวคิดใดเป็นแนวคิดใด
ในที่สุด จิตใจก็ตัดสินใจที่จะชอบการตีความแบบหนึ่งมากกว่าการตีความแบบอื่น ยิ่งคุณมองภาพที่โดดเด่นนานเท่าไหร่ ดวงตาก็จะยิ่งดักจับการรับรู้อื่นๆ ได้ยากขึ้นเท่านั้น
วิธีการใช้หลักการนี้ในการออกแบบ:
หนึ่งในตัวอย่างที่เป็นที่รู้จักมากที่สุดของหลักการของความเสถียรในการทำงานหลายอย่างอยู่ในโลโก้ NBC มีลักษณะเป็นชิ้นส่วนสีสันสดใสจัดเป็นลวดลายโค้ง

อย่างไรก็ตาม โลโก้ซ่อนรูปภาพอื่นไว้ภายใน พวกมันไม่เพียงแต่คล้ายกับขนของนกยูงเท่านั้น (ซึ่งหัวถูกตัดจากตรงกลาง) แต่ยังดูเหมือนพระอาทิตย์ขึ้นจากการแสดงในตอนเช้าด้วย
อีกหนึ่งแรงบันดาลใจ (และตรงไปตรงมาและยอดเยี่ยม) ในการใช้หลักการความหลายความเสถียรอยู่ในโลโก้ของสวนสัตว์พิตต์สเบิร์ก
นอกจากต้นไม้และนกที่อยู่เบื้องหน้าของโลโก้แล้ว ยังมีสิ่งมีชีวิตที่ซ่อนอยู่อีกสองสามตัวด้วย
คุณอาจต้องดูสองสามครั้งและในที่สุดก็เห็นสัตว์อีกสามตัว คุณเห็นพวกเขาไหม

มีโปรไฟล์ของสิงโตและกอริลลาอยู่ที่ด้านใดด้านหนึ่งของต้นไม้ ทรงพุ่มและลำต้นของต้นไม้เป็นโครงโครงร่าง จากนั้นที่ด้านล่าง ปลาคู่หนึ่งที่จับได้กลางการกระโดด
หลักการสมมาตร
มนุษย์เป็นสิ่งมีชีวิตที่ฉลาดมาก และพวกมันตอบสนองได้ดีขึ้นเมื่อนำเสนอสิ่งต่าง ๆ อย่างเป็นระบบ การจัดแนวผิดเล็กน้อยหรือนอกศูนย์จะทำให้เราไม่สิ้นสุด
ดังนั้นจึงไม่น่าแปลกใจที่เราสนใจความสมมาตรและการรวมศูนย์ เราพบสิ่งที่ดูน่าพึงพอใจเมื่อจัดเรียงอย่างเรียบร้อย
หลักการสมมาตรของเกสตัลต์ส่งผลต่อแนวโน้มนี้
ผู้คนจะถูกดึงดูดไปยังวัตถุในรูปทรงสมมาตรทุกครั้งที่ทำได้ มันเป็นเพียงธรรมชาติของมนุษย์ที่จะมองหาความสงบเรียบร้อยท่ามกลางความโกลาหล ในเรื่องนี้ควรพยายามสร้างความสมดุลหรือสมมาตรสำหรับการออกแบบเพื่อดึงดูดผู้คน
ความสมมาตรในโลโก้สามารถมอบคุณภาพของภาพที่น่าพึงพอใจให้กับผู้ชม ในทางกลับกัน ยังช่วยสะท้อนหรือถ่ายทอดความสมดุล ความน่าเชื่อถือ และความมั่นคงในแบรนด์ของคุณ
วิธีการใช้หลักการนี้ในการออกแบบ:
อย่างไรก็ตาม สิ่งสำคัญที่ควรทราบคือ ความสมมาตรไม่จำเป็นต้องเป็นจริงจึงจะได้ผล การสร้างสมดุลสามารถทำได้โดยใช้รูปแบบสีฮาร์มอนิกหรือใช้องค์ประกอบที่คล้ายกันแต่ไม่เหมือนกันทั้งสองด้าน

สมมาตรสะท้อนแสง
ตัวอย่างหนึ่งคือซุ้มประตูสีทองอันโด่งดังของ McDonald ซึ่งจับคู่กันและเป็นตัวแทนของตัว "m" ในชื่อบริษัทในรูปแบบอักษรย่อ
ความสมมาตรในการแปล 
เราจะเห็นสิ่งนี้ปรากฏในโลโก้ของ Audi แหวนเงินมีรูปร่างที่ซ้ำกันซึ่งสร้างโลโก้ลูกโซ่ที่เชื่อมต่อกันของแบรนด์
สมมาตรในการหมุน 
ความสมมาตรในการหมุนอธิบายโลโก้ในตำแหน่งที่โลโก้จะดูเหมือนเดิมเสมอ ไม่ว่าคุณจะหมุนมันอย่างไร คุณสามารถพบสิ่งนี้ได้ในโลโก้ที่เป็นสัญลักษณ์ต่างๆ เช่น Walmart, Target หรือ BP
เมื่อพิจารณาถึงการออกแบบโลโก้ที่ใช้งานง่าย จึงไม่น่าแปลกใจเลยที่จิตวิทยาการมองเห็นจะมีอิทธิพลมาก
หากคุณต้องการรวมหลักการทางจิตวิทยาที่ทรงพลัง ให้พิจารณารวมหลักการเกสตัลต์เข้ากับกลยุทธ์การออกแบบของคุณ
การทำความเข้าใจหลักการของ Gestalt ช่วยให้นักการตลาด เจ้าของธุรกิจ และนักออกแบบกำหนดทิศทางการรับรู้ของผู้ดูด้วยเจตนาและวัตถุประสงค์แทนที่จะอาศัยสัญชาตญาณ