Psychologia percepcji: jak wykorzystać 8 zasad Gestalt w wizualnym brandingu
Opublikowany: 2022-11-03
Marketerzy i właściciele firm muszą zrozumieć, jak ludzie interpretują i postrzegają design. Jest to szczególnie ważne przy projektowaniu identyfikacji wizualnej Twojej marki.
Dzięki zrozumieniu, jak ludzie postrzegają obiekty wizualne i ich aranżacje, Twoja firma może stworzyć wizualny branding, który jest bardziej spójny i lepiej łączy się z odbiorcami .
Jest to ważne, ponieważ typowy ludzki mózg przetwarza około 11 milionów bitów informacji na sekundę i przesyła informacje z prędkością prawie 200 mil na godzinę.
Ten proces odbywa się w większości nieświadomie.
Nasze mózgi zużywałyby dużo energii, gdybyśmy byli świadomi całej tej aktywności neuronowej. Tak więc, aby oszczędzać energię i działać z maksymalną wydajnością, nasze mózgi używają rozumowania indukcyjnego i prawdopodobieństwa warunkowego.
Te obserwacje naukowe doprowadziły do powstania zasad projektowania Gestalt, które wyjaśniają, w jaki sposób ludzki umysł organizuje i postrzega informacje wizualne.
W tym artykule zagłębimy się w każdą zasadę projektowania Gestalt i przedstawimy ich praktyczne zastosowania, które pomogą Ci stworzyć logo, branding i inne wizualnie urzekające, oryginalne, przemyślane i zapadające w pamięć projekty.
Krótka historia zasad Gestalt
Gestalt nie był projektantem. On nawet nie istniał.
Zasady Gestalt zostały opracowane przez niemieckich psychologów Maxa Wertheimera, Wolfganga Kohlera i Kurta Koffkę w latach 1910 i 1920. Każdy z nich był zainteresowany zrozumieniem, w jaki sposób ludzie wydobywają znaczące informacje i spostrzeżenia z chaotycznych bodźców – naszego wrodzonego pragnienia szukania porządku w chaosie.
Termin „Gestalt” pochodzi od niemieckiego słowa oznaczającego „kształt”, „wzór” lub „strukturę”. Odnosi się do ogólnego wyglądu czegoś większego niż suma jego części.
W psychologii „Gestalt” odnosi się do zasad, które umożliwiają ludziom wizualne postrzeganie porządku.

Właśnie wysłaliśmy Ci informacje e-mailem.
Czym jest teoria percepcji Gestalt?
Zgodnie z teorią percepcji Gestalt mózg interpretuje informacje o relacjach i hierarchii w projekcie lub obrazie za pomocą wizualnych wskazówek, takich jak podobieństwo, bliskość i zamknięcie.
Zasady Gestalt zapewniają psychologiczne ramy dla zrozumienia, w jaki sposób ludzki umysł postrzega i organizuje informacje wizualne.
Koncepcje krytycznej percepcji obejmują:
- Pojawienie się sugeruje, że aby zrozumieć całość przedmiotu, najpierw należy zrozumieć jego części.
- Niezmienność sugeruje, że ludzie nadal mogą identyfikować podobne formy niezależnie od różnic w kolorze, skali, wadze lub rotacji.
- Reifikacja zakłada, że nawet bez wyraźnych szczegółów oko (i mózg) ma tendencję do wypełniania luk i formowania. Jest to koncepcja, na której opiera się „projektowanie negatywnej przestrzeni” – czyli tworzenie kształtów lub obrazów z luk lub białej przestrzeni.
- Organizacja rysunek-ziemi uważa, że oko organizuje formy w 3D i rozdziela ich komponenty na tło i pierwszy plan. Oko może nadal postrzegać tło, nawet jeśli pierwszy plan jest płaski: wszystko, co otacza obiekt, jest postrzegane jako tło.
- Multistabilność sugeruje, że oko dostrzeże je wszystkie jednocześnie, gdy niejednoznaczną formę można zinterpretować na więcej niż jeden sposób. Ponadto, gdy istnieje wiele opcji stabilności, oko będzie podróżować tam iz powrotem między różnymi interpretacjami. Widzimy to w złudzeniach optycznych.
- Przeszłe doświadczenia sugerują, że na interpretację formy mają wpływ indywidualne, subiektywne, osobiste lub kulturowe doświadczenia odbiorców.
W jaki sposób to wszystko wpływa na Twój cel, jakim jest budowanie udanej i zrównoważonej marki?
Możesz użyć zasad Gestalt, aby informować i pomagać w podejmowaniu decyzji projektowych, które zamienią każdy element Twojej marki, projektu strony internetowej i marketingu w skuteczną komunikację wizualną.
Możesz wykorzystać osiem zasad Gestalt w swoim wizualnym brandingu i komunikacji.
8 zasad wizualnego brandingu Gestalt:
- Zasada prostoty
- Zasada podobieństwa
- Zasada bliskości
- Zasada wspólnego losu (aka synchronizacja)
- Zasada ciągłości
- Zasada zamknięcia
- Zasada wielostabilności
- Zasada symetrii

Zasada prostoty
Zgodnie z pierwszą zasadą projektowania Gestalt, określaną również jako „wyłanianie się”, ludzie mają tendencję do postrzegania i interpretowania niejednoznacznych lub złożonych obrazów w ich najprostszej formie.
Psychologowie uważają, że kiedy postrzegamy przedmiot, najpierw staramy się zidentyfikować jego zarys. Dopiero wtedy porównujemy go ze znanymi kształtami i wzorami. Ostatecznie łączymy zidentyfikowane elementy, aby zbudować cały obraz, nawet nie zdając sobie z tego sprawy.
Innymi słowy, jeśli zostanie przedstawiony obrazowi zawierającemu wiele kształtów, umysł może wybrać rozwiązanie, które w jego analizie wydaje się najprostsze, logiczne lub znajome.
Ważne jest, aby użyć prostego, dobrze zdefiniowanego projektu, aby szybciej przekazać pożądany komunikat, niż używać szczegółowych ilustracji o niejednoznacznych konturach.
Jak zastosować tę zasadę w projektowaniu:

Przyjrzyjmy się na przykład logo Girl Scouts of America.
Projekt składa się z nieregularnych kształtów z ujemnymi przestrzeniami pomiędzy nimi, ale możemy również rozróżnić w projekcie trzy sylwetki.
Osoby, które już widziały obraz, częściej postrzegają go jako pojedyncze logo niż trzy twarze. Nie ma potrzeby, aby się zatrzymywali i myśleli. Ludzie widzą to, co widzą.
Zasada podobieństwa
Zasada podobieństwa wiąże się z prostotą. Ale dotyczy innego aspektu percepcji.
W oparciu o tę zasadę projektowania Gestalt, obiekty o podobnych cechach są postrzegane jako ściślej spokrewnione niż obiekty, które nie mają podobnych cech.
Nasze mózgi naturalnie grupują podobne obiekty bez względu na ich bliskość. Podobieństwo między dwoma lub większą liczbą elementów może przybierać kształt, kolor, rozmiar, teksturę lub wartość.
Kiedy przedmioty są do siebie podobne, ludzie zazwyczaj postrzegają je jako część wzoru lub grupy. Im bardziej zbliżone są poszczególne elementy, tym większe poczucie spójności.
Korzystając z tego efektu, możesz stworzyć ilustrację, obraz lub wiadomość z serii rozłącznych elementów.
Jak zastosować tę zasadę w projektowaniu:

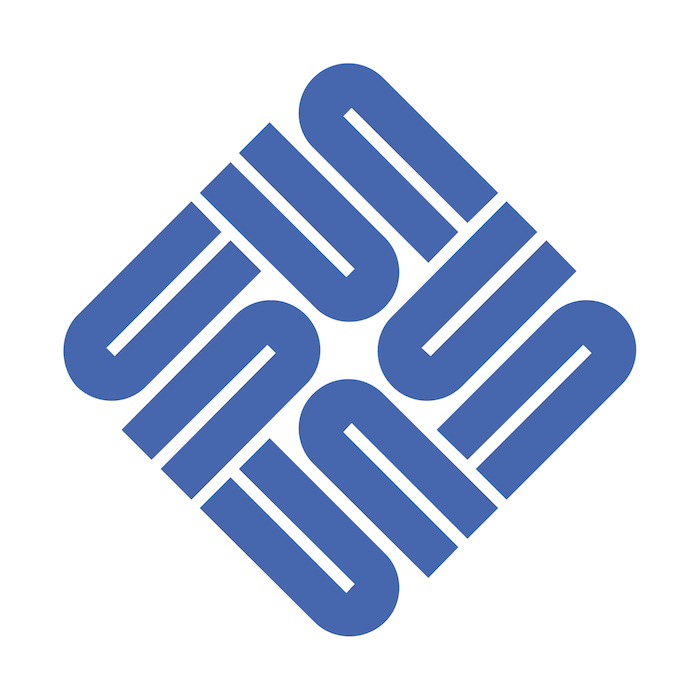
Przykład można znaleźć w logo Sun Microsystems, które składa się tylko z litery U i odwróconego U ułożonych w pętlę. Oczywiste jest jednak, że gdy odwrócone „U” są umieszczone razem, tworzą słowo „SŁOŃCE” po wszystkich czterech bokach czworoboku.
Możesz również skutecznie wykorzystać zasadę podobieństwa, odchodząc od niej.
Poszczególny element można podkreślić, gdy jest niepodobny, przełamując schemat podobieństwa.
W wyniku rozbieżności elementów w kompozycji zwraca się uwagę na zerwanie z układem podobnych elementów. Zjawisko to nazywane jest anomalią.

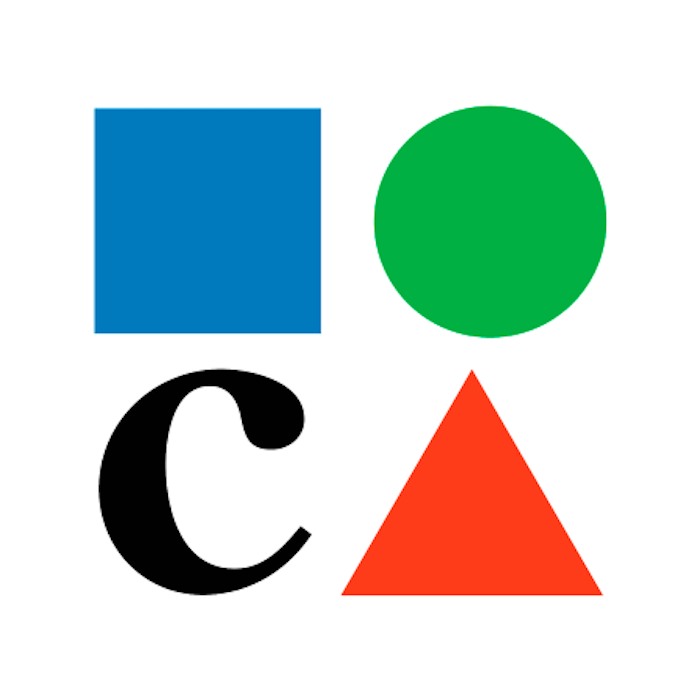
Intrygujący przykład można znaleźć w logo Muzeum Sztuki Współczesnej (MOCA) w Los Angeles.
W logo jest tylko jedna właściwa litera, ponieważ pozostałe litery „M”, „O” i „A” zostały zastąpione odpowiednio kwadratami, okręgami i trójkątami.
Czarne „C” może być postrzegane przez odbiorców jako odstające i mogą grupować wszystkie kolorowe kształty, nawet jeśli nie sąsiadują ze sobą.
Chociaż ta logiczna sekwencja miałaby zwykle pierwszeństwo w każdym innym przypadku, trudno byłoby postrzegać „C” i trójkąt jako parę, a kwadrat i okrąg jako inną parę.
Tutaj zasada podobieństwa nadal działa. Projektanci logo MOCA skutecznie postawili tę zasadę na głowie, aby stworzyć oryginalne, prowokujące do myślenia i ostatecznie inteligentne logo.
Zasada bliskości
Pojęcie bliskości odnosi się do przestrzennej relacji między obiektami w oparciu o ich bliskość lub odległość od siebie.
W szczególności zasada bliskości Gestalt stwierdza, że obiekty znajdujące się blisko siebie tworzą zbiorową grupę, nawet jeśli nie mają ze sobą bezpośredniego kontaktu. Ponadto zasada ta obowiązuje niezależnie od tego, czy proksymalne obiekty różnią się wielkością, kolorem lub kształtem.
Unikalną cechą bliskości jest to, że ma ona tendencję do pomijania innych zasad Gestalt.
Ludzkie oko wydaje się przetwarzać bezpośrednią korelację między odległością między dwoma obiektami a ich wzajemną funkcją.
Ludzie mają tendencję do łączenia elementów wizualnych, które są blisko siebie, tworząc spójny obraz. Jednak jeśli rzeczy są od siebie odległe, ludzie uważają, że robią różne rzeczy, nawet jeśli są one wizualnie równoważne.
Weźmy na przykład słowa na stronie. Litery tworzą odrębną grupę lub słowo, gdy oddziela je spacja.
Ludzie polegają na odpowiednim kerningu, aby określić, które litery składają się na poszczególne słowa w zdaniu.
Jeśli między literami występuje zbyt wiele spacji, ustalenie, gdzie zaczyna się koniec jednego słowa, a gdzie zaczyna się następne, może być dość trudne.
Jak zastosować tę zasadę w projektowaniu:
Patrzymy na logo IBM, aby zilustrować, w jaki sposób ludzki mózg łączy każdy z sąsiednich poziomych pasków w jeden obraz.
W logo IBM trzy litery są utworzone przez krótkie poziome linie ułożone jedna na drugiej, a nie osiem poziomych linii.

Innym podejściem do stosowania zasady bliskości jest sytuacja, w której obiekty umieszczone blisko siebie nie muszą mieć żadnych wspólnych cech, aby być postrzegane jako grupa.
Logo może składać się z 10 lub 20 różnych kształtów o różnych kolorach. Jeśli jednak są blisko siebie w porównaniu z innymi elementami, umysł najprawdopodobniej odbierze je jako całość.


Znakomitym przykładem działania tej koncepcji jest logo Unilever. To, co jest kilkoma pozornie przypadkowymi, miniaturowymi ikonami, szybko odczytuje się jako unikalny logomark, ponieważ ikony są zgrupowane razem, tworząc literę „U”.
To kreatywne logo zawiera 25 różnych ikon, z których każda reprezentuje inny aspekt wysiłków firmy Unilever na rzecz rozpowszechniania zrównoważonego życia na całym świecie. Projektanci uważają, że logo reprezentuje zaangażowanie marki w zrównoważony rozwój.
Najbardziej praktycznym zastosowaniem bliskości w projektowaniu jest ustalenie hierarchii wizualnej.
Grupowanie kopii i używanie pustej przestrzeni do pokazywania separacji między grupami pomaga czytelnikom lub widzom organizować krytyczne informacje w materiałach komunikacyjnych, takich jak plakaty, broszury i strony internetowe.
Jeśli chodzi o ciągłe i nakładające się obiekty, nasz mózg wydaje się priorytetowo traktować ich funkcję, aby była jeszcze bardziej istotna niż inne obiekty. Przykładem tego jest logo Darien Library.

Projektanci wykorzystali jako inspirację ruch przewracania stron książki (w końcu to biblioteka).
Co więcej, przezroczyste odcienie kolorów są również używane do zilustrowania fali, liści lub skrzydła ptaka, z których wszystkie sugerują ruch i wznoszenie się.
Najbardziej praktycznym zastosowaniem bliskości w projektowaniu jest ustalenie hierarchii wizualnej. Ludzie mogą używać białej przestrzeni do organizowania krytycznych informacji w materiałach komunikacyjnych, takich jak plakaty, broszury i strony internetowe.
Zasada wspólnego losu (aka synchronizacja)
Najbardziej widoczna zasada Gestalt, synchronizacja (znana również jako „wspólny los”), mówi, że elementy poruszające się w tym samym kierunku są postrzegane jako bardziej powiązane niż te poruszające się w różnych kierunkach.
Niezależnie od ich położenia lub odmienności, elementy poruszające się w tym samym kierunku są postrzegane jako powiązane.
Wspólny los często implikuje ruch, co jest pomocne dla projektantów, którzy kładą nacisk na pociągnięcia.
Jak zastosować tę zasadę w projektowaniu:
Aby zilustrować zasadę wspólnego losu, spójrzmy na logo AT&T.

Najbardziej rozpoznawalne logo AT&T ma swoje korzenie w przeprojektowaniu w 1982 roku przez znaną legendę projektowania graficznego, Saula Bassa. Ta koncepcja przedstawia jednolity, niebieski obraz 3D kuli z kilkoma białymi poziomymi paskami biegnącymi w poprzek niej.
Logo AT&T dokładnie odzwierciedla rozmach i skalę lidera telekomunikacyjnego. Kula oznacza globalne ambicje marki. Linie reprezentują przewody łączące organizację z całą planetą.
Zasada ciągłości
Pojęcie całości odgrywa rolę w tym, jak nasze mózgi podążają za logicznymi wskazówkami w formach wizualnych, nawet jeśli nie znajdują się na stronie lub projekcie.
Ciągłość odnosi się do założenia, że elementy ułożone w linii lub krzywej będą kontynuowane poza zdefiniowanymi punktami końcowymi. Innymi słowy, kiedy nasze oczy są wyszkolone, aby podążać za linią lub krzywą, wierzymy, że linia będzie kontynuowana w tym samym kierunku, dopóki nie napotka innego obiektu.
Jak zastosować tę zasadę w projektowaniu:
Kiedy zrozumiesz, w jaki sposób oko będzie podążać i łączyć oddzielne linie i pociągnięcia, będziesz również w stanie zachować pożądaną spójność obrazu lub projektu.

Spójrz na logo crowdspring jako przykład działania tej zasady. Ponieważ linie w literach „C” i „S” płyną, wzrok przyciąga wzrok w kierunku od lewej do prawej.
Zasada ciągłości może również mieć zastosowanie tam, gdzie linia przecina obiekt, idealnie współgra z elementem drugorzędnym i może wskazywać na inny element kompozycji.
Nasze oczy naturalnie podążają za linią; kiedy widzimy obiekt, jesteśmy automatycznie zmuszani do przejścia przez inny obiekt.
Widać to w logo PlayStation.

Pojawia się (pomimo podziału na trzy części) jako dwie połączone ze sobą litery leżące obok siebie na dwóch płaszczyznach: pionowej i poziomej.
Zdolność umysłu do połączenia tych dwóch elementów jest kluczowa dla sukcesu tego logo.
Zasada zamknięcia
Ludzki mózg jest przystosowany do postrzegania obiektów jako kompletnych, niezależnie od ich niekompletności. Na tym założeniu opiera się zasada domknięcia.
Zgodnie z tą zasadą zarys częściowy niesie to samo przesłanie, co kompletny.
Pomimo braku części, mózg będzie próbował dopasować go do znanego obiektu, o ile projekt zapewnia wystarczającą ilość informacji, aby widzowie mogli „wypełnić puste miejsca”.
Zamknięcie można nazwać klejem, który łączy ze sobą elementy. Jako ludzie jesteśmy skłonni do znajdowania i szukania wzorców.
Kluczem do osiągnięcia idealnego zamknięcia jest dostarczenie wystarczającej ilości informacji, aby oko mogło uzupełnić pozostałe szczegóły. Jeśli podano zbyt dużo informacji, potrzeba zamknięcia jest tłumiona.
W przeciwieństwie do tego, jeśli podaje się zbyt mało informacji, oko postrzega elementy jako oddzielne części, a nie integralną całość.
Pod wieloma względami zamknięcie jest nierozerwalnie związane z koncepcją urzeczowienia.
Reifikacja odnosi się do konkretyzacji czegoś, powołania tego do życia lub urzeczywistnienia. Nasze mózgi mogą konstruować więcej informacji niż jest obecnych, aby zgadzać się z logiką, która jest konstruktywną zasadą dotyczącą naszej percepcji.
Tę zasadę można zademonstrować za pomocą prostego, kropkowanego konturu, w którym ludzie skupiają się na ogólnym kształcie, a nie na serii rozbieżnych krótkich linii.
Jak zastosować tę zasadę w projektowaniu:

Należy zauważyć, że logo nie jest ilustracją ani obrazem. Logo to wizualne podsumowanie tożsamości i istoty marki.
W konsekwencji logo musi komunikować się w sposób ikoniczny.
Jest to prawdopodobnie jeden z najsilniejszych argumentów przemawiających za tym, że logo jest znane z używania zasady zamykania Gestalt. Dzieje się tak dlatego, że zamknięcie umożliwia prezentację sylwetki przy minimalnych informacjach wizualnych.
Weźmy na przykład kultowe i bardzo rozpoznawalne logo World Wildlife Fund.
Chociaż brakuje dużych fragmentów konturu pandy, twój mózg może szybko wypełnić luki, aby stworzyć pełny obraz zwierzęcia.
Godnym uwagi przykładem wykorzystania negatywnej przestrzeni jest ukryta strzałka w logo FedEx.

Zamiast mieć linie graniczne, sprytnie wykorzystuje kontury liter „E” i „X”. FedEx przekazuje swoim klientom podprogowo, że jest firmą szybką, niezawodną i myślącą przyszłościowo.
Zasada wielostabilności
Ludzie mają dziwną zdolność postrzegania dwóch postaci na jednym obrazie na podstawie niekompletnych informacji.
Widz może jednocześnie doświadczyć różnych doświadczeń podczas oglądania obrazu, ponieważ w tym samym czasie wyzwalane są różne interpretacje.
Zasada multistabilności gra z tym, jak nasze umysły postrzegają złudzenia optyczne.
Sztuka oszustwa polega jednak na tym, że nie da się widzieć obu interpretacji jednocześnie. Umysł jest uwikłany w dylemat żonglowania dwiema ideami i decydowania, która z nich jest która.
W końcu umysł decyduje się faworyzować jedną interpretację nad inną. Im dłużej patrzysz na dominujący obraz, tym trudniej oczom przechwycić inne postrzeganie.
Jak zastosować tę zasadę w projektowaniu:
Jednym z najbardziej rozpoznawalnych przykładów zasady multistabilności w pracy jest logo NBC. Charakteryzuje się jaskrawo kolorowymi segmentami ułożonymi w łukowaty wzór.

Logo skrywa jednak w sobie inny obraz. Nie tylko przypominają pióra pawia (którego głowa jest odcięta od środka), ale także wydają się przypominać słońce wschodzące podczas ich porannego występu.
Innym inspirowanym (i szczerze mówiąc, doskonałym) zastosowaniem zasady multistabilności jest logo Pittsburgh Zoo.
Oprócz drzewa i ptaków na pierwszym planie logo, jest też kilka ukrytych stworzeń.
Być może będziesz musiał spojrzeć kilka razy i ostatecznie zobaczyć jeszcze trzy zwierzęta. Czy ich widzisz?

Po obu stronach drzewa znajdują się profile lwa i goryla. Baldachim i pień drzewa wyznaczają ich kontury. A potem, na dole, para ryb złowionych w połowie skoku.
Zasada symetrii
Ludzie są bardzo mądrymi stworzeniami i lepiej reagują, gdy rzeczy są przedstawiane w zorganizowany sposób. Niewielka niewspółosiowość lub niewspółosiowość będzie nas nieskończenie irytować.
Nie powinno więc dziwić, że pociąga nas symetria i centralizacja. Uważamy, że rzeczy wyglądają wizualnie przyjemnie, gdy są porządnie ułożone.
W tę tendencję wpisuje się zasada symetrii Gestalta.
Ludzie są przyciągani do obiektów o symetrycznych kształtach, gdy tylko jest to możliwe. Po prostu ludzka natura szuka porządku wśród chaosu. W związku z tym należy dążyć do stworzenia równowagi lub symetrii, aby projekty przemawiały do ludzi.
Symetria w logo może zapewnić widzom estetyczną jakość wizualną. To z kolei pomaga odzwierciedlić lub przekazać równowagę, wiarygodność i stabilność Twojej marki.
Jak zastosować tę zasadę w projektowaniu:
Należy jednak pamiętać, że symetria nie musi być dosłowna, aby była skuteczna. Równowagę można nadal osiągnąć, stosując harmonijną kolorystykę lub stosując podobną, ale nie identyczną grupę elementów po obu stronach.

Symetria refleksyjna
Jednym z przykładów są słynne złote łuki McDonald's, które są równo sparowane i reprezentują „m” w nazwie firmy jako monogram.
Symetria translacyjna 
Widzimy to w logo Audi. Srebrne pierścienie mają te same powtarzające się kształty, które tworzą połączone logo marki.
Symetria obrotowa 
Symetria obrotowa opisuje logo, które zawsze będzie wyglądać tak samo, niezależnie od tego, jak je obróciłeś. Możesz to znaleźć w kilku kultowych logo, takich jak Walmart, Target lub BP.
Biorąc pod uwagę, jak intuicyjne jest projektowanie logo, trudno się dziwić, że psychologia wzroku ma tak duży wpływ.
Jeśli chcesz zintegrować potężne zasady psychologii, rozważ włączenie zasad Gestalt do swojej strategii projektowania.
Zrozumienie zasad Gestalt pozwala marketerom, właścicielom firm i projektantom kierować percepcją widza z zamiarem i celem, zamiast polegać na instynkcie.