A Psicologia da Percepção: Como Usar os 8 Princípios da Gestalt no Visual Branding
Publicados: 2022-11-03
Profissionais de marketing e empresários devem entender como as pessoas interpretam e percebem o design. Isso é especialmente crítico ao projetar a identidade visual da sua marca.
Ao entender como as pessoas percebem os objetos visuais e seus arranjos, sua empresa pode criar um branding visual mais coerente e que se conecte melhor com seu público .
Isso é importante porque o cérebro humano típico processa aproximadamente 11 milhões de bits de informação a cada segundo e transmite informações a quase 320 quilômetros por hora.
Este processo acontece principalmente de forma inconsciente.
Nossos cérebros consumiriam muita energia se estivéssemos conscientes de toda essa atividade neural. Assim, para conservar energia e operar com eficiência máxima, nossos cérebros usam raciocínio indutivo e probabilidade condicional.
Essas observações científicas levaram aos princípios de design da Gestalt, que explicam como a mente humana organiza e percebe a informação visual.
Este artigo aprofundará cada princípio de design da Gestalt e fornecerá suas aplicações práticas para ajudá-lo a criar um logotipo, marca e outros designs visualmente cativantes, originais, atenciosos e memoráveis.
Uma breve história dos princípios da Gestalt
A Gestalt não era um designer. Ele nem existia.
Os princípios da Gestalt foram desenvolvidos pelos psicólogos alemães Max Wertheimer, Wolfgang Kohler e Kurt Koffka nas décadas de 1910 e 1920. Cada um deles estava interessado em entender como os humanos extraem informações e percepções significativas de estímulos caóticos – nosso desejo inato de buscar ordem no caos.
O termo “Gestalt” é derivado da palavra alemã para “forma”, “padrão” ou “estrutura”. Refere-se à aparência geral de algo maior do que a soma de suas partes.
Na psicologia, “Gestalt” refere-se aos princípios que permitem que as pessoas percebam a ordem visualmente.

Acabamos de enviar as informações para você.
O que é a teoria da percepção da Gestalt?
De acordo com a teoria da percepção da Gestalt, o cérebro interpreta informações sobre relacionamentos e hierarquia em um design ou imagem usando pistas visuais como similaridade, proximidade e fechamento.
Os princípios da Gestalt fornecem uma estrutura psicológica para entender como a mente humana percebe e organiza a informação visual.
Os conceitos de percepção crítica incluem o seguinte:
- A emergência sugere que para entender a totalidade de um objeto, suas partes devem primeiro ser compreendidas.
- A invariância sugere que as pessoas ainda podem identificar formas semelhantes, independentemente das diferenças de cor, escala, peso ou rotação.
- A reificação postula que mesmo sem detalhes explícitos, o olho (e o cérebro) tende a preencher lacunas e formar formas. Este é o conceito em que se baseia o “design de espaço negativo” – ou a criação de formas ou imagens a partir de lacunas ou espaços em branco.
- A organização figura-fundo acredita que o olho organiza as formas em 3D e separa seus componentes em segundo plano e primeiro plano. O olho ainda pode perceber o plano de fundo mesmo se o elemento de primeiro plano for plano: tudo ao redor do assunto é percebido como plano de fundo.
- A multiestabilidade sugere que o olho os perceberá simultaneamente sempre que uma forma ambígua puder ser interpretada de mais de uma maneira. Além disso, quando existem várias opções de estabilidade, o olho vai e volta entre várias interpretações. Vemos isso acontecer em ilusões de ótica.
- A experiência passada sugere que a interpretação de uma forma é influenciada pelas experiências pessoais ou culturais subjetivas individuais do público.
Como tudo isso beneficia seu objetivo de construir uma marca de sucesso e sustentável?
Você pode usar os princípios da Gestalt para informar e ajudá-lo a tomar decisões de design que transformarão todos os elementos de sua marca, design de site e marketing em comunicações visuais eficazes.
Você pode usar oito princípios da Gestalt em sua marca visual e comunicação.
8 Princípios da marca visual da Gestalt:
- O princípio da simplicidade
- O princípio da semelhança
- O princípio da proximidade
- O princípio do destino comum (também conhecido como sincronia)
- O princípio da continuidade
- O princípio do fechamento
- O princípio da multiestabilidade
- O princípio da simetria

O princípio da simplicidade
De acordo com o primeiro princípio de design da Gestalt, também conhecido como “emergência”, as pessoas tendem a perceber e interpretar imagens ambíguas ou complexas em sua forma mais simples.
Os psicólogos acreditam que quando percebemos um objeto, primeiro tentamos identificar seu contorno. Só então a comparamos com formas e padrões conhecidos. Eventualmente, combinamos os componentes identificados para construir a imagem completa, mesmo sem estarmos cientes de que estamos fazendo isso.
Em outras palavras, se for apresentada a uma imagem contendo múltiplas formas, a mente pode selecionar a solução que parece mais direta, lógica ou familiar em sua análise.
É vital usar um design simples e bem definido para comunicar a mensagem desejada mais rapidamente do que usar ilustrações detalhadas com contornos ambíguos.
Como aplicar este princípio no design:

Por exemplo, vamos examinar o logotipo das Escoteiras da América.
O design consiste em formas irregulares com espaços negativos entre eles, mas também podemos distinguir três silhuetas dentro do design.
As pessoas que já viram a imagem são mais propensas a percebê-la como um único logotipo do que três rostos. Não há necessidade de parar e pensar. As pessoas veem o que veem.
O princípio da semelhança
O princípio da semelhança está relacionado com a simplicidade. Mas, trata-se de um aspecto diferente da percepção.
Com base nesse princípio de design da Gestalt, objetos com características semelhantes são percebidos como mais próximos do que objetos que não possuem características semelhantes.
Nossos cérebros agrupam naturalmente objetos semelhantes, independentemente de sua proximidade. A semelhança entre dois ou mais elementos pode tomar forma, cor, tamanho, textura ou valor.
Quando os objetos se assemelham, as pessoas normalmente os percebem como parte de um padrão ou grupo. Quanto mais semelhantes forem os elementos individuais, maior será o senso de coerência.
Usando este efeito, você pode criar uma ilustração, uma imagem ou uma mensagem a partir de uma série de elementos desconexos.
Como aplicar este princípio no design:

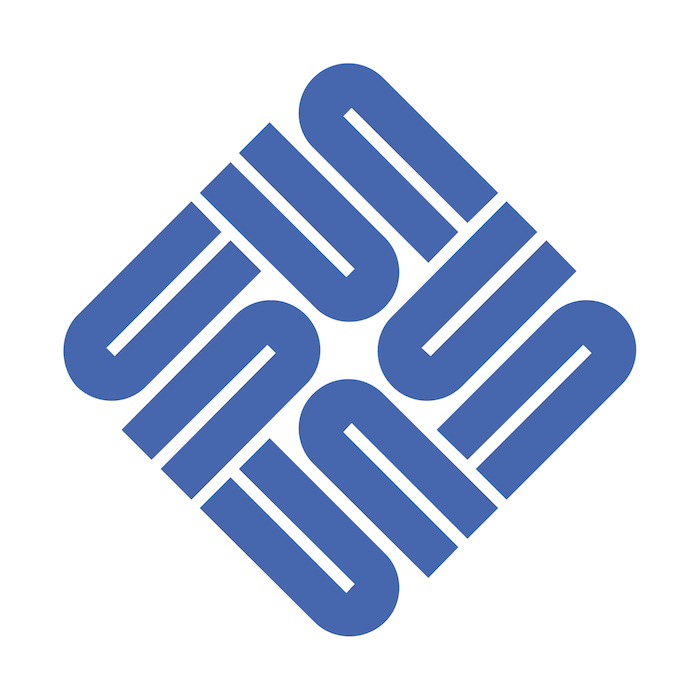
Um exemplo pode ser encontrado no logotipo da Sun Microsystems, que consiste apenas em um U e um U de cabeça para baixo dispostos em um loop. É evidente, no entanto, que quando os “U” invertidos são colocados juntos, eles formam a palavra “SOL” em todos os quatro lados do quadrilátero.
Você também pode usar o princípio da similaridade efetivamente desviando-se dele.
Um determinado elemento pode ser enfatizado quando é diferente, quebrando o padrão de similaridade.
Como resultado dos elementos divergentes em uma composição, chama-se a atenção para a quebra de um padrão de elementos semelhantes. Esse fenômeno é chamado de anomalia.

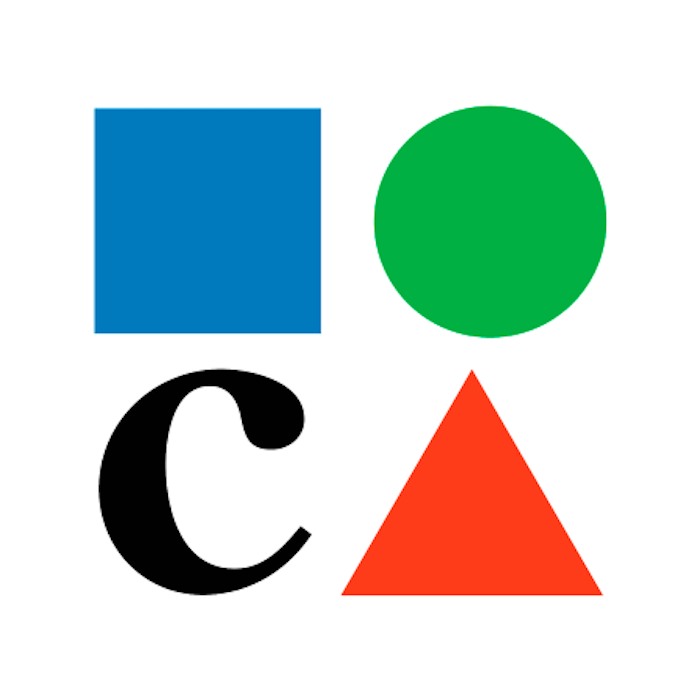
Um exemplo intrigante pode ser encontrado no logotipo do Museu de Arte Contemporânea (MOCA) em Los Angeles.
Há apenas uma letra adequada no logotipo, pois as letras restantes “M”, “O” e “A” são substituídas por quadrados, círculos e triângulos, respectivamente.
O “C” preto pode ser percebido como um outlier pelo seu público, podendo agrupar todas as formas coloridas, mesmo que não sejam adjacentes.
Embora essa sequência lógica normalmente tivesse precedência em qualquer outro caso, seria difícil perceber o “C” e o triângulo como um par e o quadrado e o círculo como outro par.
Aqui, o princípio da similaridade ainda está em ação. Os designers do logotipo MOCA efetivamente viraram esse princípio de cabeça para baixo para criar um logotipo original, instigante e, em última análise, inteligente.
O princípio da proximidade
O conceito de proximidade refere-se à relação espacial entre objetos com base em sua proximidade ou distância um do outro.
Em particular, o Princípio da Proximidade da Gestalt afirma que objetos próximos um do outro formam um grupo coletivo mesmo que não estejam em contato direto um com o outro. Além disso, esse princípio é válido independentemente de os objetos proximais diferirem em tamanho, cor ou forma.
Uma característica única da proximidade é que ela tende a se sobrepor a outros princípios da Gestalt.
O olho humano parece processar uma correlação direta entre a distância entre dois objetos e quão próximos eles estão em função um do outro.
As pessoas tendem a vincular elementos visuais que estão próximos para formar uma imagem coesa. No entanto, se as coisas estão distantes, as pessoas consideram que estão fazendo coisas diferentes, mesmo que sejam visualmente equivalentes.
Tomemos, por exemplo, palavras em uma página. As letras formam um grupo distinto ou uma palavra quando um espaço as separa.
As pessoas confiam no kerning adequado para determinar quais letras compõem palavras individuais em uma frase.
Se existirem muitos espaços entre as letras, pode ser bastante desafiador determinar onde começa o final de uma palavra e o início da próxima.
Como aplicar este princípio no design:
Olhamos para o logotipo da IBM para ilustrar como o cérebro humano combina cada uma das barras horizontais adjacentes em uma única imagem.
No logotipo da IBM, três letras são formadas por pequenas linhas horizontais empilhadas umas sobre as outras, em vez de oito linhas horizontais.

Outra abordagem para usar o princípio da proximidade é quando objetos colocados próximos uns dos outros não precisam compartilhar nenhuma característica para serem percebidos como um grupo.
Um logotipo pode consistir em 10 ou 20 formas diferentes de cores variadas. No entanto, se eles estiverem próximos em comparação com outros elementos, a mente provavelmente os perceberá como um todo.


O logotipo da Unilever é um excelente exemplo desse conceito em ação. O que é um monte de ícones em miniatura aparentemente aleatórios rapidamente se lê como uma logomarca exclusiva porque os ícones são agrupados para formar a letra “U”.
Este logotipo criativo incorpora 25 ícones diferentes, cada um representando outro aspecto dos esforços da Unilever para difundir a vida sustentável em todo o mundo. Os designers acreditam que o logotipo representa o compromisso da marca com a sustentabilidade.
O uso mais prático da proximidade no design é estabelecer uma hierarquia visual.
Agrupar a cópia e usar o espaço em branco para mostrar a separação entre os grupos ajuda os leitores ou espectadores a organizar informações críticas sobre materiais de comunicação, como pôsteres, folhetos e sites.
Em relação a objetos contíguos e sobrepostos, nosso cérebro parece priorizar sua função para ser ainda mais relevante do que outros objetos. Um exemplo disso é o logotipo da Biblioteca Darien.

Os designers usaram o movimento de virar as páginas de um livro como inspiração (afinal, trata-se de uma biblioteca).
Além disso, tons de cores transparentes também são usados para ilustrar uma onda, folhas ou asas de um pássaro, todos sugerindo movimento e ascensão.
O uso mais prático da proximidade no design é estabelecer uma hierarquia visual. As pessoas podem usar o espaço em branco para organizar informações críticas em materiais de comunicação, como pôsteres, folhetos e sites.
O princípio do destino comum (também conhecido como sincronia)
O princípio da Gestalt mais aparente, a sincronia (também conhecida como “destino comum”), determina que os elementos que se movem na mesma direção são percebidos como mais relacionados do que aqueles que se movem em direções diferentes.
Independentemente de sua localização ou dissimilaridade, os elementos que se movem na mesma direção são percebidos como relacionados.
O destino comum geralmente implica movimento, o que é útil para designers que enfatizam traços.
Como aplicar este princípio no design:
Para ilustrar o princípio do destino comum, vejamos o logotipo da AT&T.

O logotipo da AT&T mais conhecido tem suas raízes no redesenho de 1982 da renomada lenda do design gráfico Saul Bass. Este conceito apresenta uma imagem 3D azul sólida de uma esfera com várias listras horizontais brancas em um padrão swishing passando por ela.
O logotipo da AT&T representa com precisão a amplitude e a escala do líder em telecomunicações. A esfera significa as ambições globais da marca. As linhas representam os fios que conectam a organização a todo o planeta.
O princípio da continuidade
O conceito de totalidade desempenha um papel em como nossos cérebros seguem direções lógicas em formas visuais, mesmo quando não estão em uma página ou design.
Continuidade refere-se à suposição de que os elementos dispostos em uma linha ou curva continuarão além de seus pontos finais definidos. Em outras palavras, uma vez que nossos olhos são treinados para seguir uma linha ou curva, acreditamos que a linha continuará na mesma direção até encontrar outro objeto.
Como aplicar este princípio no design:
Quando você entende como o olho seguirá e conectará linhas e traços separados, você também será capaz de manter a coesão desejada de uma imagem ou desenho.

Veja o logotipo do crowdspring como um exemplo desse princípio em ação. Como as linhas nas letras “C” e “S” estão fluindo, o olho é atraído para continuar olhando na direção da esquerda para a direita.
O princípio da continuidade também pode ser aplicado quando uma linha corta um objeto, se alinha perfeitamente com um elemento secundário e pode apontar para outro elemento na composição.
Nossos olhos seguem uma linha naturalmente; quando vemos um objeto, somos automaticamente compelidos a passar por outro objeto.
Isso é evidente no logotipo do PlayStation.

Ele aparece (apesar de estar dividido em três partes) como duas letras interconectadas que se encontram lado a lado em dois planos verticais e horizontais.
A capacidade da mente de conectar esses dois é crucial para o sucesso deste logotipo.
O princípio do fechamento
O cérebro humano está programado para perceber os objetos como completos, independentemente de sua incompletude. Esta é a suposição em que se baseia o princípio do fechamento.
De acordo com este princípio, um esboço parcial transmite a mesma mensagem que um esboço completo.
Apesar da ausência de partes, o cérebro tentará combiná-lo com um objeto conhecido, desde que o design forneça informações suficientes para que os espectadores possam “preencher as lacunas”.
O fechamento pode ser referido como a cola que une os elementos. Como seres humanos, somos propensos a encontrar e buscar padrões.
A chave para alcançar o fechamento perfeito é fornecer informações suficientes para permitir que o olho preencha os detalhes restantes. Se muita informação for fornecida, a necessidade de fechamento é suprimida.
Em contraste, se for dada pouca informação, o olho percebe os elementos como partes separadas ao invés de um todo integrado.
De muitas maneiras, o fechamento está inextricavelmente relacionado ao conceito de reificação.
Reificação refere-se a concretizar algo, trazê-lo à existência ou torná-lo real. Nossos cérebros podem construir mais informações do que estão presentes para concordar com a lógica, que é um princípio construtivo em relação à nossa percepção.
Este princípio pode ser demonstrado com um simples contorno pontilhado, onde as pessoas se concentram na forma geral em vez de uma série de linhas curtas díspares.
Como aplicar este princípio no design:

É pertinente notar que um logotipo não é uma ilustração ou uma pintura. Um logotipo é um resumo visual da identidade e essência de uma marca.
Como consequência, um logotipo deve se comunicar de maneira icônica.
Este é provavelmente um dos argumentos mais fortes para explicar por que os logotipos são conhecidos por usar o princípio de fechamento da Gestalt. Isso porque o fechamento permite a apresentação de uma figura com o mínimo de informação visual.
Pegue o logotipo icônico e muito reconhecível do World Wildlife Fund.
Embora grandes porções do contorno do panda estejam faltando, seu cérebro pode preencher rapidamente as lacunas para criar uma imagem completa do animal.
Um exemplo notável do uso de espaço negativo é a seta oculta no logotipo da FedEx.

Em vez de ter suas linhas de limite, ele aproveita habilmente os contornos das letras “E” e “X”. A FedEx transmite aos seus clientes, subliminarmente, que é uma empresa rápida, confiável e com visão de futuro.
O princípio da multiestabilidade
Os humanos têm a estranha capacidade de perceber duas figuras dentro de uma única imagem com base em informações incompletas.
Um espectador pode experimentar várias experiências ao mesmo tempo ao visualizar uma imagem, pois diferentes interpretações estão sendo acionadas ao mesmo tempo.
O princípio da multiestabilidade brinca com a forma como nossas mentes percebem as ilusões de ótica.
A arte do engano, no entanto, reside no fato de que é impossível ver ambas as interpretações simultaneamente. A mente está presa no dilema de fazer malabarismos com duas ideias e decidir qual delas é qual.
Eventualmente, a mente decide favorecer uma interpretação em detrimento de outra. Quanto mais você olhar para a imagem dominante, mais difícil será para os olhos interceptarem outras percepções.
Como aplicar este princípio no design:
Um dos exemplos mais reconhecidos do princípio da multiestabilidade no trabalho está no logotipo da NBC. Caracteriza-se por segmentos de cores vivas dispostos em um padrão arqueado.

No entanto, o logotipo oculta outra imagem dentro dele. Eles não apenas se assemelham às penas de um pavão (cuja cabeça é cortada ao meio), mas também parecem se assemelhar ao sol nascendo sobre sua performance matinal.
Outro uso inspirado (e francamente, excelente) do princípio da multiestabilidade está no logotipo do zoológico de Pittsburgh.
Além de uma árvore e pássaros em primeiro plano do logotipo, também há algumas criaturas ocultas incluídas.
Você pode ter que olhar algumas vezes e eventualmente ver mais três animais. Você os vê?

Há perfis de um leão e um gorila em ambos os lados da árvore. A copa e o tronco da árvore emolduram seus contornos. E então, no fundo, um par de peixes pego no meio do salto.
O princípio da simetria
Os humanos são criaturas muito sábias e respondem melhor quando as coisas são apresentadas de maneira organizada. Um leve desalinhamento ou fora do centro nos irritará sem fim.
Assim, não deve surpreender que sejamos atraídos pela simetria e pela centralização. Achamos que as coisas parecem visualmente agradáveis quando se alinham perfeitamente.
O princípio de simetria da Gestalt joga com essa tendência.
As pessoas são atraídas por objetos em formas simétricas sempre que possível. É simplesmente da natureza humana buscar ordem em meio ao caos. Nesse sentido, deve-se buscar criar equilíbrio ou simetria para que os designs atraiam as pessoas.
A simetria em logotipos pode fornecer aos espectadores uma qualidade visual esteticamente agradável. Isso, por sua vez, também ajuda a refletir ou transmitir equilíbrio, confiabilidade e estabilidade em sua marca.
Como aplicar este princípio no design:
É fundamental notar, no entanto, que a simetria não precisa ser literal para ser eficaz. A criação de equilíbrio ainda pode ser alcançada usando um esquema de cores harmônico ou usando um grupo de elementos semelhante, mas não idêntico, em ambos os lados.

Simetria reflexiva
Um exemplo são os famosos arcos dourados do McDonald's, que são uniformemente emparelhados e representam o “m” no nome da empresa como um monograma.
Simetria translacional 
Podemos ver isso exibido no logotipo da Audi. Os anéis de prata são as mesmas formas repetidas que formam o logotipo da corrente interligada da marca.
Simetria rotacional 
A simetria rotacional descreve logotipos em que sempre aparecem iguais, independentemente de como você os girou. Você pode encontrar isso em vários logotipos icônicos, como Walmart, Target ou BP.
Considerando o quão intuitivo é o design de logotipo, não é de surpreender que a psicologia da visão seja tão influente.
Se você deseja integrar princípios de psicologia poderosos, considere incorporar os princípios da Gestalt em sua estratégia de design.
Compreender os princípios da Gestalt permite que profissionais de marketing, empresários e designers direcionem a percepção do espectador com intenção e propósito, em vez de confiar no instinto.