지각의 심리학: 시각적 브랜딩에서 8가지 게슈탈트 원칙을 사용하는 방법
게시 됨: 2022-11-03
마케터와 비즈니스 소유자는 사람들이 디자인을 해석하고 인식하는 방식을 이해해야 합니다. 이는 브랜드의 시각적 아이덴티티를 디자인할 때 특히 중요합니다.
사람들이 시각적 개체와 배열을 인식하는 방식을 이해함으로써 비즈니스는 더 일관성 있고 청중과 더 잘 연결 되는 시각적 브랜딩을 만들 수 있습니다.
이는 일반적인 인간의 뇌가 초당 약 1,100만 비트의 정보를 처리하고 시간당 거의 200마일의 속도로 정보를 전송하기 때문에 중요합니다.
이 과정은 대부분 무의식적으로 발생합니다.
우리가 이 모든 신경 활동을 의식한다면 뇌는 많은 에너지를 소비할 것입니다. 따라서 에너지를 절약하고 최대 효율로 작동하기 위해 우리의 뇌는 귀납적 추론과 조건부 확률을 사용합니다.
이러한 과학적 관찰은 인간의 마음이 시각적 정보를 구성하고 인식하는 방법을 설명하는 디자인의 게슈탈트 원칙으로 이어졌습니다.
이 기사에서는 각 게슈탈트 디자인 원칙을 탐구하고 로고, 브랜딩 및 기타 시각적으로 매력적이고 독창적이고 사려 깊고 기억에 남는 디자인을 만드는 데 도움이 되는 실용적인 응용 프로그램을 제공합니다.
게슈탈트 원리의 간략한 역사
게슈탈트는 디자이너가 아니었습니다. 그는 존재하지도 않았습니다.
게슈탈트 원리는 1910년대와 1920년대 독일 심리학자 Max Wertheimer, Wolfgang Kohler 및 Kurt Koffka에 의해 개발되었습니다. 그들 각각은 인간이 혼돈 속에서 질서를 추구하려는 우리의 타고난 욕망인 혼돈 자극에서 의미 있는 정보와 인식을 추출하는 방법을 이해하는 데 관심이 있었습니다.
"게슈탈트"라는 용어는 "모양", "패턴" 또는 "구조"에 대한 독일어 단어에서 파생됩니다. 그것은 부분의 합보다 더 큰 것의 전체적인 모양을 나타냅니다.
심리학에서 "게슈탈트(Gestalt)"는 사람들이 시각적으로 질서를 인지할 수 있게 하는 원리를 말합니다.

우리는 당신에게 정보를 이메일로 보냈습니다.
게슈탈트 지각 이론이란?
게슈탈트의 지각 이론에 따르면 뇌는 유사성, 근접성, 폐쇄와 같은 시각적 단서를 사용하여 디자인이나 이미지의 관계 및 계층 구조에 대한 정보를 해석합니다.
게슈탈트 원리는 인간의 마음이 시각 정보를 인식하고 구성하는 방법을 이해하기 위한 심리학적 틀을 제공합니다.
비판적 지각 개념에는 다음이 포함됩니다.
- 출현 은 대상의 전체를 이해하려면 먼저 부분을 이해해야 한다고 제안합니다.
- 불변성 은 사람들이 색상, 규모, 무게 또는 회전 차이에 관계없이 여전히 유사한 형태를 식별할 수 있음을 시사합니다.
- 구체화 는 명확한 세부 사항 없이도 눈(그리고 뇌)이 틈을 채우고 형태를 형성하는 경향이 있다고 가정합니다. 이것이 "네거티브 스페이스 디자인" 또는 공백이나 여백에서 모양이나 이미지를 만드는 개념입니다.
- 그림 그라운드 구성 은 눈이 3D로 형태를 구성하고 그 구성 요소를 배경과 전경으로 분리한다고 믿습니다. 전경 요소가 평평하더라도 눈은 여전히 배경을 인식할 수 있습니다. 피사체를 둘러싼 모든 것이 배경으로 인식됩니다.
- 다중 안정성 은 모호한 형태가 하나 이상의 방식으로 해석될 수 있을 때마다 눈이 그것들을 모두 동시에 인식할 것임을 암시합니다. 또한 여러 안정성 옵션이 있는 경우 눈은 다양한 해석 사이를 왔다 갔다 합니다. 우리는 이것이 착시 현상에서 일어나는 것을 봅니다.
- 과거의 경험 은 형식의 해석이 청중의 개인적 주관적 개인적 또는 문화적 경험에 의해 영향을 받는다는 것을 암시합니다.
이 모든 것이 성공적이고 지속 가능한 브랜드 구축이라는 목표에 어떻게 도움이 됩니까?
게슈탈트 원칙을 사용하여 브랜딩, 웹사이트 디자인 및 마케팅의 모든 요소를 효과적인 시각적 커뮤니케이션으로 바꾸는 디자인 결정을 내리고 정보를 제공할 수 있습니다.
시각적 브랜딩 및 커뮤니케이션에 8가지 게슈탈트 원칙을 사용할 수 있습니다.
8 게슈탈트 시각적 브랜딩 원칙:
- 단순성의 원칙
- 유사성의 원리
- 근접성의 원리
- 공동운명의 원리(일명 동시성)
- 연속성의 원리
- 폐쇄의 원칙
- 다중 안정성의 원리
- 대칭의 원리

단순성의 원칙
"창출"이라고도 하는 첫 번째 게슈탈트 디자인 원칙에 따라 사람들은 모호하거나 복잡한 이미지를 가장 단순한 형태로 인식하고 해석하는 경향이 있습니다.
심리학자들은 우리가 대상을 인지할 때 먼저 그 윤곽을 식별하려고 시도한다고 믿습니다. 그래야만 알려진 모양 및 패턴과 비교합니다. 결국, 식별된 구성 요소를 결합하여 우리가 그렇게 하고 있다는 사실조차 알지 못한 채 전체 그림을 구성합니다.
즉, 여러 모양이 포함된 이미지가 제시되면 마음은 분석에서 가장 간단하고 논리적이거나 친숙해 보이는 솔루션을 선택할 수 있습니다.
모호한 윤곽이 있는 상세한 일러스트레이션을 사용하는 것보다 원하는 메시지를 더 빨리 전달하려면 간단하고 잘 정의된 디자인을 사용하는 것이 중요합니다.
이 원칙을 디자인에 적용하는 방법:

예를 들어 미국 걸스카우트 로고를 살펴보겠습니다.
디자인은 음의 여백이 있는 불규칙한 모양으로 구성되어 있지만 디자인 내에서 세 개의 실루엣을 만들 수도 있습니다.
이미 이미지를 본 사람들은 세 개의 얼굴보다 하나의 로고로 인식할 가능성이 더 큽니다. 그들이 멈추고 생각할 필요가 없습니다. 사람들은 그들이 보는 것을 봅니다.
유사성의 원리
유사성의 원리는 단순성과 관련이 있습니다. 그러나 그것은 인식의 다른 측면을 다룬다.
이 게슈탈트 설계 원리에 따라 유사한 특성을 가진 객체는 유사한 특징을 갖지 않는 객체보다 더 밀접하게 관련되어 있다고 인식됩니다.
우리의 뇌는 근접성에 관계없이 유사한 물체를 자연스럽게 그룹화합니다. 둘 이상의 요소 간의 유사성은 모양, 색상, 크기, 질감 또는 값을 취할 수 있습니다.
물체가 서로 비슷할 때 사람들은 일반적으로 패턴이나 그룹의 일부로 인식합니다. 개별 요소가 유사할수록 일관성이 더 커집니다.
이 효과를 사용하여 일련의 분리된 요소에서 일러스트레이션, 이미지 또는 메시지를 만들 수 있습니다.
이 원칙을 디자인에 적용하는 방법:

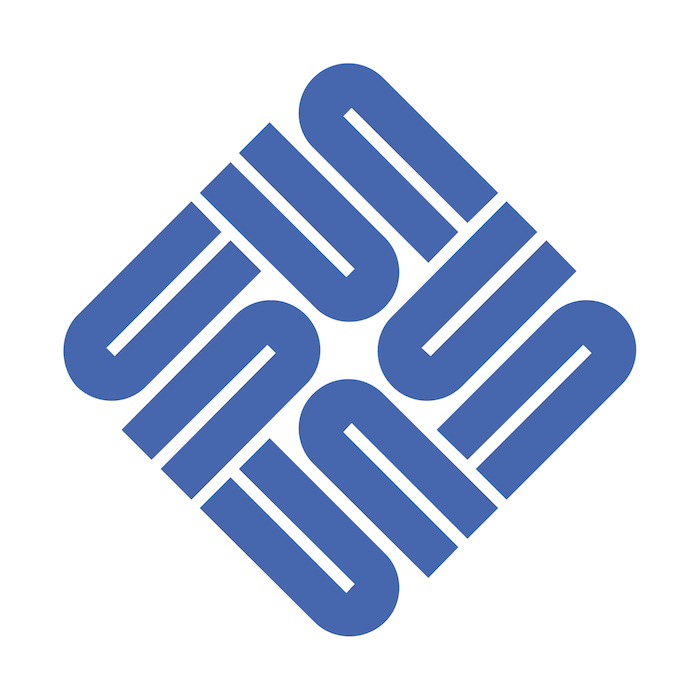
루프에 배열된 U와 거꾸로 된 U로만 구성된 Sun Microsystems의 로고에서 그 예를 찾을 수 있습니다. 그러나 거꾸로 된 "U"가 함께 배치되면 사변형의 네 변 모두에 "SUN"이라는 단어가 형성됩니다.
유사성의 원리를 일탈하여 효과적으로 사용할 수도 있습니다.
특정 요소는 유사하지 않을 때 강조되어 유사성의 패턴을 깨뜨릴 수 있습니다.
구성의 다양한 요소의 결과로 유사한 요소의 패턴에서 벗어나는 데 주의를 기울입니다. 이 현상을 이상이라고 합니다.

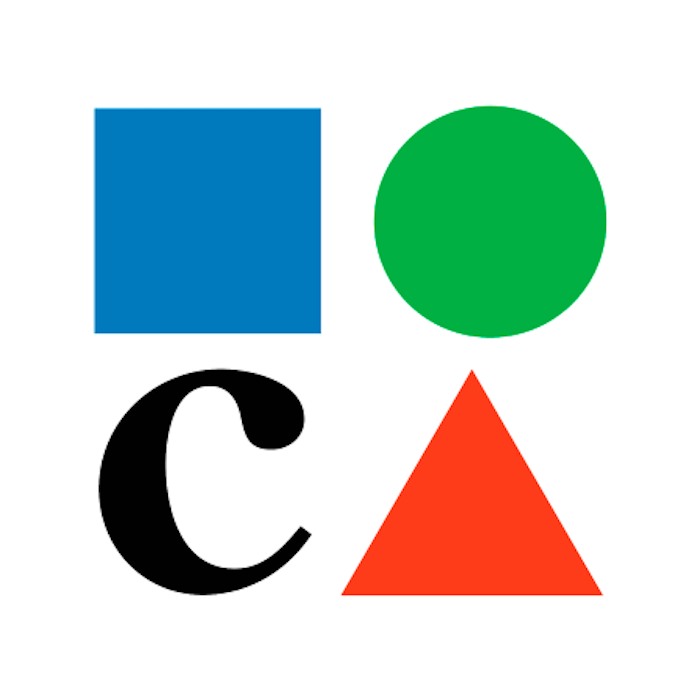
흥미로운 예는 로스앤젤레스 현대미술관(MOCA) 로고에서 찾을 수 있습니다.
로고에 고유한 문자는 하나만 있으며 나머지 문자 "M", "O" 및 "A"는 각각 정사각형, 원형 및 삼각형으로 대체됩니다.
검은색 "C"는 청중에게 이상값으로 인식될 수 있으며 인접하지 않더라도 모든 색상 모양을 그룹화할 수 있습니다.
이 논리적 순서는 일반적으로 다른 경우에 우선하지만 "C"와 삼각형을 쌍으로, 정사각형과 원을 다른 쌍으로 인식하는 것은 어려울 것입니다.
여기에서 유사성 원칙은 여전히 작동합니다. MOCA 로고의 디자이너는 이 원칙을 효과적으로 적용하여 독창적이고 생각을 불러일으키며 궁극적으로 지능적인 로고를 만들었습니다.
근접성의 원리
근접성의 개념은 서로의 근접성 또는 거리를 기반으로 한 객체 간의 공간적 관계를 나타냅니다.
특히 게슈탈트의 근접성 원리(Gestalt Principle of Proximity)는 서로 가까이 있는 대상이 서로 직접 접촉하지 않더라도 집합체를 형성한다고 말합니다. 또한, 이 원칙은 근위 물체의 크기, 색상 또는 모양이 다른지 여부에 관계없이 유지됩니다.
근접성의 독특한 특징은 다른 게슈탈트 원칙을 무시하는 경향이 있다는 것입니다.
인간의 눈은 두 물체 사이의 거리와 두 물체가 서로 기능적으로 얼마나 가까운지 직접적인 상관 관계를 처리하는 것 같습니다.
사람들은 응집력 있는 이미지를 형성하기 위해 서로 가까운 시각적 요소를 연결하는 경향이 있습니다. 그러나 사물이 멀리 떨어져 있으면 사람들은 시각적으로 동일하더라도 다른 일을 하는 것으로 간주합니다.
예를 들어 페이지에 있는 단어를 생각해 보십시오. 문자는 공백으로 구분될 때 별개의 그룹 또는 단어를 형성합니다.
사람들은 적절한 커닝에 의존하여 문장에서 개별 단어를 구성하는 문자를 결정합니다.
문자 사이에 공백이 너무 많으면 한 단어의 끝과 다음 단어의 시작 위치를 결정하는 것이 매우 어려울 수 있습니다.
이 원칙을 디자인에 적용하는 방법:
우리는 인간의 두뇌가 인접한 각 가로 막대를 단일 이미지로 결합하는 방법을 설명하기 위해 IBM 로고를 봅니다.
IBM 로고에서 세 글자는 8개의 가로줄이 아니라 짧은 가로줄이 하나씩 쌓여서 형성됩니다.

근접성의 원리를 사용하는 또 다른 접근 방식은 서로 가까이 배치된 개체가 그룹으로 인식되기 위해 특성을 공유할 필요가 없는 경우입니다.
로고는 다양한 색상의 10개 또는 20개의 다른 모양으로 구성될 수 있습니다. 그러나 그것들이 다른 요소들에 비해 서로 가깝다면 마음은 그것들을 전체적으로 인식할 가능성이 큽니다.


Unilever 로고는 직장에서 이러한 개념의 훌륭한 예입니다. 무작위로 보이는 미니어처 아이콘 묶음은 아이콘이 함께 모여 문자 "U"를 형성하기 때문에 고유한 로고마크로 빠르게 읽힙니다.
이 창의적인 로고는 전 세계에 지속 가능한 삶을 전파하려는 Unilever의 노력의 또 다른 측면을 나타내는 25개의 서로 다른 아이콘을 포함합니다. 디자이너들은 로고가 지속 가능성에 대한 브랜드의 약속을 나타낸다고 믿습니다.
디자인에서 근접성의 가장 실용적인 사용은 시각적 계층 구조를 설정하는 것입니다.
복사본을 함께 그룹화하고 공백을 사용하여 그룹 간의 구분을 표시하면 독자 또는 시청자가 포스터, 브로셔 및 웹 사이트와 같은 커뮤니케이션 자료에 대한 중요한 정보를 구성하는 데 도움이 됩니다.
인접하고 겹치는 대상과 관련하여 우리의 뇌는 다른 대상보다 훨씬 더 관련성이 높은 기능을 우선시하는 것 같습니다. 다리엔 도서관의 로고가 그 예입니다.

디자이너들은 책의 페이지를 넘기는 동작을 영감으로 사용했습니다(결국 이것은 도서관입니다).
또한 투명한 색조는 파도, 나뭇잎 또는 새의 날개를 묘사하는 데 사용되며 모두 움직임과 상승을 암시합니다.
디자인에서 근접성의 가장 실용적인 사용은 시각적 계층 구조를 설정하는 것입니다. 사람들은 공백을 사용하여 포스터, 브로셔 및 웹 사이트와 같은 커뮤니케이션 자료에 대한 중요한 정보를 구성할 수 있습니다.
공동운명의 원리(일명 동시성)
가장 명백한 게슈탈트 원리인 동시성("공통 운명"이라고도 함)은 같은 방향으로 움직이는 요소가 다른 방향으로 움직이는 요소보다 더 관련이 있는 것으로 인식된다는 것을 나타냅니다.
배치나 비유사성에 관계없이 같은 방향으로 움직이는 요소는 관련된 것으로 인식됩니다.
일반적인 운명은 종종 움직임을 의미하며, 이는 스트로크를 강조하는 디자이너에게 도움이 됩니다.
이 원칙을 디자인에 적용하는 방법:
공통 운명의 원리를 설명하기 위해 AT&T 로고를 살펴보겠습니다.

가장 잘 알려진 AT&T 로고는 유명한 그래픽 디자인의 전설 Saul Bass가 1982년 재설계한 데 그 뿌리를 두고 있습니다. 이 개념은 여러 개의 흰색 가로 줄무늬가 흔들리는 패턴으로 있는 구체의 단색 파란색 3D 이미지를 특징으로 합니다.
AT&T의 로고는 통신 리더의 폭과 규모를 정확하게 나타냅니다. 구체는 브랜드의 글로벌 야망을 의미합니다. 선은 조직을 전체 행성에 연결하는 전선을 나타냅니다.
연속성의 원리
전체성 개념은 페이지나 디자인에 없을 때에도 우리의 두뇌가 시각적 형태로 논리적인 지시를 따르는 방식에 중요한 역할을 합니다.
연속성은 선이나 곡선으로 배열된 요소가 정의된 끝점을 넘어 계속된다는 가정을 나타냅니다. 다시 말해서, 일단 우리의 눈이 선이나 곡선을 따르도록 훈련되면, 우리는 그 선이 다른 물체를 만날 때까지 같은 방향으로 계속될 것이라고 믿습니다.
이 원칙을 디자인에 적용하는 방법:
눈이 어떻게 별도의 선과 획을 따르고 연결하는지 이해하면 이미지나 디자인의 원하는 응집력도 유지할 수 있습니다.

직장에서 이 원칙의 예로서 crowdspring 로고를 보십시오. 'C'와 'S'의 선이 흐르기 때문에 시선은 왼쪽에서 오른쪽으로 계속 바라보도록 그려집니다.
연속성 원칙은 선이 개체를 자르고 보조 요소와 완벽하게 정렬되고 컴포지션의 다른 요소를 가리킬 수 있는 경우에도 적용될 수 있습니다.
우리의 눈은 자연스럽게 선을 따라갑니다. 우리는 물체를 볼 때 자동으로 다른 물체를 통해 이동하도록 강요받습니다.
이것은 PlayStation 로고에서 분명합니다.

그것은 (세 부분으로 나누어졌음에도 불구하고) 두 개의 수직 및 수평 평면에 나란히 놓여 있는 두 개의 상호 연결된 문자로 나타납니다.
이 두 가지를 연결하는 마음의 능력은 이 로고의 성공에 매우 중요합니다.
폐쇄의 원칙
인간의 뇌는 사물의 불완전성과 상관없이 사물을 완전한 것으로 인식하도록 되어 있습니다. 이것은 폐쇄의 원칙이 기반으로 하는 가정입니다.
이 원칙에 따르면 부분 개요는 완전한 개요와 동일한 메시지를 전달합니다.
부품이 없음에도 불구하고 두뇌는 디자인이 시청자가 "빈칸을 채울" 수 있도록 충분한 정보를 제공하는 한 알려진 물체와 일치시키려고 할 것입니다.
클로저는 요소를 함께 묶는 접착제라고 할 수 있습니다. 인간으로서 우리는 패턴을 찾고 찾는 경향이 있습니다.
완벽한 폐쇄를 달성하는 열쇠는 눈이 나머지 세부 사항을 채울 수 있도록 충분한 정보를 제공하는 것입니다. 너무 많은 정보가 제공되면 폐쇄의 필요성이 억제됩니다.
반대로 정보가 너무 적으면 눈은 요소를 통합된 전체가 아니라 개별적인 부분으로 인식합니다.
여러 면에서 폐쇄는 물화의 개념과 불가분의 관계가 있습니다.
물화란 무엇인가를 구체화하거나, 현실화하거나, 현실화하는 것을 의미합니다. 우리의 두뇌는 우리의 지각에 관한 건설적인 원리인 논리에 동의하기 위해 존재하는 것보다 더 많은 정보를 구성할 수 있습니다.
이 원칙은 사람들이 일련의 이질적인 짧은 선보다 전체 모양에 초점을 맞추는 간단한 점선으로 설명할 수 있습니다.
이 원칙을 디자인에 적용하는 방법:

로고는 일러스트레이션이나 그림이 아니라는 점에 유의하십시오. 로고는 브랜드의 정체성과 본질을 시각적으로 요약한 것입니다.
결과적으로 로고는 상징적인 방식으로 전달되어야 합니다.
이것은 로고가 게슈탈트 폐쇄 원칙을 사용하는 것으로 알려진 이유에 대한 가장 강력한 주장 중 하나일 것입니다. 클로저를 통해 최소한의 시각적 정보로 도형을 표현할 수 있기 때문입니다.
상징적이고 매우 잘 알려진 세계 야생 동물 기금 로고를 가져오세요.
팬더 윤곽의 많은 부분이 누락되었지만 두뇌는 빠르게 틈을 채워 동물의 완전한 이미지를 만들 수 있습니다.
네거티브 스페이스 사용의 주목할만한 예는 FedEx 로고의 숨겨진 화살표입니다.

경계선이 있는 대신 "E"와 "X" 문자의 윤곽을 영리하게 활용합니다. FedEx는 빠르고 안정적이며 미래 지향적인 회사라는 것을 잠재의식적으로 고객에게 전달합니다.
다중 안정성의 원리
인간은 불완전한 정보를 기반으로 하나의 이미지에서 두 개의 인물을 인식하는 이상한 능력을 가지고 있습니다.
서로 다른 해석이 동시에 촉발되기 때문에 보는 사람은 이미지를 볼 때 동시에 다양한 경험을 경험할 수 있다.
다중 안정성의 원리는 우리의 마음이 착시를 인식하는 방식과 관련이 있습니다.
그러나 속임수의 기술은 두 해석을 동시에 보는 것이 불가능하다는 사실에 있습니다. 마음은 두 가지 아이디어를 저글링하고 그 중 어느 것이 어느 것인지 결정해야 하는 딜레마에 빠져 있습니다.
결국 마음은 한 해석을 다른 해석보다 선호하기로 결정합니다. 지배적인 이미지를 오래 볼수록 눈이 다른 인식을 가로채기가 더 어려워집니다.
이 원칙을 디자인에 적용하는 방법:
직장에서의 다중 안정성 원칙의 가장 잘 알려진 예 중 하나는 NBC 로고입니다. 아치형 패턴으로 배열된 밝은 색상의 세그먼트가 특징입니다.

그러나 로고는 그 안에 다른 이미지를 숨깁니다. 그것들은 공작의 깃털(머리 중앙이 잘린 것)을 닮았을 뿐만 아니라 아침 공연 위에 떠오르는 태양과도 닮았습니다.
다중 안정성 원칙의 또 다른 영감을 받은(솔직히 말해서, 우수한) 사용은 피츠버그 동물원의 로고에 있습니다.
로고의 전경에 있는 나무와 새 외에도 몇 가지 숨겨진 생물이 포함되어 있습니다.
몇 번이고 결국에는 세 마리의 동물을 더 봐야 할 수도 있습니다. 당신은 그들을 볼 수 있습니까?

나무 양쪽에 사자와 고릴라의 프로필이 있습니다. 나무의 캐노피와 줄기가 윤곽선을 형성합니다. 그리고, 바닥에서 점프 중간에 물고기 한 쌍이 잡혔습니다.
대칭의 원리
인간은 매우 현명한 피조물이며 사물이 조직적으로 제시될 때 더 잘 반응합니다. 약간의 오정렬이나 중심에서 벗어나면 끝도 없이 우리를 짜증나게 할 것입니다.
따라서 대칭과 중앙 집중화에 끌리는 것은 놀라운 일이 아닙니다. 우리는 시각적으로 보기 좋은 것들이 깔끔하게 정렬될 때 찾습니다.
게슈탈트의 대칭 원리는 이러한 경향에 영향을 미칩니다.
사람들은 가능할 때마다 대칭적인 모양의 물체에 끌립니다. 혼돈 속에서 질서를 찾는 것은 인간의 본성일 뿐입니다. 이와 관련하여 사람들에게 어필할 수 있는 디자인의 균형이나 대칭을 추구해야 합니다.
로고의 대칭은 시청자에게 미학적으로 만족스러운 시각적 품질을 제공할 수 있습니다. 이는 또한 브랜드의 균형, 신뢰성 및 안정성을 반영하거나 전달하는 데 도움이 됩니다.
이 원칙을 디자인에 적용하는 방법:
그러나 대칭이 효과적이기 위해 문자 그대로일 필요는 없다는 점에 유의하는 것이 중요합니다. 조화로운 색 구성표를 사용하거나 양쪽에 유사하지만 동일하지 않은 요소 그룹을 사용하여 균형을 만들 수 있습니다.

반사 대칭
한 예로 맥도날드의 유명한 황금 아치가 있습니다. 이 아치는 균일하게 쌍을 이루고 있으며 회사 이름의 "m"을 모노그램으로 나타냅니다.
병진 대칭 
우리는 이것이 Audi의 로고에서 표시되는 것을 볼 수 있습니다. 실버 링은 브랜드의 인터로킹 체인 로고를 형성하는 동일한 반복 모양입니다.
회전 대칭 
회전 대칭은 회전 방법에 관계없이 항상 동일하게 나타나는 로고를 나타냅니다. Walmart, Target 또는 BP와 같은 여러 상징적인 로고에서 이를 찾을 수 있습니다.
로고 디자인이 얼마나 직관적인지 생각해보면 시각의 심리학이 이렇게 영향력이 있다는 것은 놀라운 일이 아닙니다.
강력한 심리학 원리를 통합하려면 게슈탈트 원리를 디자인 전략에 통합하는 것을 고려하십시오.
게슈탈트 원칙을 이해하면 마케터, 사업주 및 디자이너가 직감에 의존하는 대신 의도와 목적으로 시청자의 인식을 지시할 수 있습니다.