Психология восприятия: как использовать 8 гештальт-принципов в визуальном брендинге
Опубликовано: 2022-11-03
Маркетологи и владельцы бизнеса должны понимать, как люди интерпретируют и воспринимают дизайн. Это особенно важно при разработке визуальной идентичности вашего бренда.
Понимая, как люди воспринимают визуальные объекты и их расположение, ваш бизнес может создать визуальный брендинг, который будет более последовательным и лучше взаимодействует с вашей аудиторией .
Это важно, потому что типичный человеческий мозг обрабатывает примерно 11 миллионов бит информации каждую секунду и передает информацию со скоростью почти 200 миль в час.
Этот процесс происходит в основном бессознательно.
Наш мозг потреблял бы много энергии, если бы мы осознавали всю эту нейронную активность. Итак, чтобы экономить энергию и работать с максимальной эффективностью, наш мозг использует индуктивное мышление и условную вероятность.
Эти научные наблюдения привели к гештальт-принципам дизайна, которые объясняют, как человеческий разум организует и воспринимает визуальную информацию.
В этой статье мы углубимся в каждый принцип гештальт-дизайна и предоставим их практическое применение, чтобы помочь вам создать логотип, брендинг и другие визуально привлекательные, оригинальные, продуманные и запоминающиеся дизайны.
Краткая история принципов гештальта
Гештальт не был дизайнером. Его даже не существовало.
Принципы гештальта были разработаны немецкими психологами Максом Вертгеймером, Вольфгангом Колером и Куртом Коффкой в 1910-х и 1920-х годах. Каждому из них было интересно понять, как люди извлекают значимую информацию и восприятие из хаотических раздражителей — наше врожденное желание искать порядок в хаосе.
Термин «гештальт» происходит от немецкого слова «форма», «образец» или «структура». Это относится к общему виду чего-то большего, чем сумма его частей.
В психологии «гештальт» относится к принципам, которые позволяют людям воспринимать порядок визуально.

Мы только что отправили вам информацию по электронной почте.
Что такое гештальт-теория восприятия?
Согласно гештальт-теории восприятия, мозг интерпретирует информацию об отношениях и иерархии в дизайне или изображении, используя визуальные подсказки, такие как сходство, близость и завершенность.
Принципы гештальта обеспечивают психологическую основу для понимания того, как человеческий разум воспринимает и организует визуальную информацию.
Понятия критического восприятия включают в себя следующее:
- Эмерджентность предполагает, что для понимания объекта в целом необходимо сначала понять его части.
- Инвариантность предполагает, что люди все еще могут идентифицировать похожие формы независимо от цвета, масштаба, веса или различий в вращении.
- Реификация утверждает, что даже без явных деталей глаз (и мозг) имеет тенденцию заполнять пробелы и формировать формы. Это концепция, на которой основан «дизайн негативного пространства» или создание форм или изображений из пробелов или белого пространства.
- Организация фигура- фон полагает, что глаз организует формы в 3D и разделяет их компоненты на фон и передний план. Глаз по-прежнему может воспринимать фон, даже если элемент переднего плана плоский: все, что окружает объект, воспринимается как фон.
- Мультистабильность предполагает, что глаз будет воспринимать их все одновременно всякий раз, когда неоднозначную форму можно интерпретировать более чем одним способом. Кроме того, когда существует несколько вариантов стабильности, взгляд будет перемещаться между различными интерпретациями. Мы видим, как это происходит в оптических иллюзиях.
- Прошлый опыт показывает, что на интерпретацию формы влияет индивидуальный субъективный личный или культурный опыт аудитории.
Как все это помогает вашей цели по созданию успешного и устойчивого бренда?
Вы можете использовать принципы гештальта, чтобы информировать и помогать вам принимать дизайнерские решения, которые превратят каждый элемент вашего брендинга, дизайна веб-сайта и маркетинга в эффективную визуальную коммуникацию.
Вы можете использовать восемь гештальт-принципов в визуальном брендинге и коммуникации.
8 принципов гештальт-визуального брендинга:
- Принцип простоты
- Принцип подобия
- Принцип близости
- Принцип общей судьбы (он же синхрония)
- Принцип преемственности
- Принцип закрытия
- Принцип мультистабильности
- Принцип симметрии

Принцип простоты
В соответствии с первым принципом гештальт-дизайна, также называемым «появлением», люди склонны воспринимать и интерпретировать неоднозначные или сложные образы в их простейшей форме.
Психологи считают, что когда мы воспринимаем объект, мы сначала пытаемся определить его очертания. Только тогда мы сравниваем его с известными формами и узорами. В конце концов, мы объединяем идентифицированные компоненты, чтобы построить полную картину, даже не осознавая, что делаем это.
Другими словами, если представить изображение, содержащее несколько форм, разум может выбрать решение, которое кажется наиболее простым, логичным или знакомым в его анализе.
Крайне важно использовать простой, четко определенный дизайн для более быстрой передачи желаемого сообщения, чем использовать подробные иллюстрации с неоднозначными контурами.
Как применить этот принцип в дизайне:

Например, давайте рассмотрим логотип «Девочки-скауты Америки».
Дизайн состоит из неправильных форм с отрицательными промежутками между ними, но мы также можем различить три силуэта в дизайне.
Люди, которые уже видели изображение, скорее воспримут его как единый логотип, чем как три лица. Им не нужно останавливаться и думать. Люди видят то, что видят.
Принцип подобия
Принцип подобия связан с простотой. Но речь идет о другом аспекте восприятия.
Основываясь на этом принципе гештальт-дизайна, объекты со схожими характеристиками воспринимаются как более тесно связанные, чем объекты, не имеющие подобных характеристик.
Наш мозг естественным образом группирует похожие объекты независимо от их близости. Сходство между двумя или более элементами может иметь форму, цвет, размер, текстуру или значение.
Когда объекты похожи друг на друга, люди обычно воспринимают их как часть шаблона или группы. Чем более похожи отдельные элементы, тем больше чувство согласованности.
Используя этот эффект, вы можете создать иллюстрацию, изображение или сообщение из ряда разрозненных элементов.
Как применить этот принцип в дизайне:

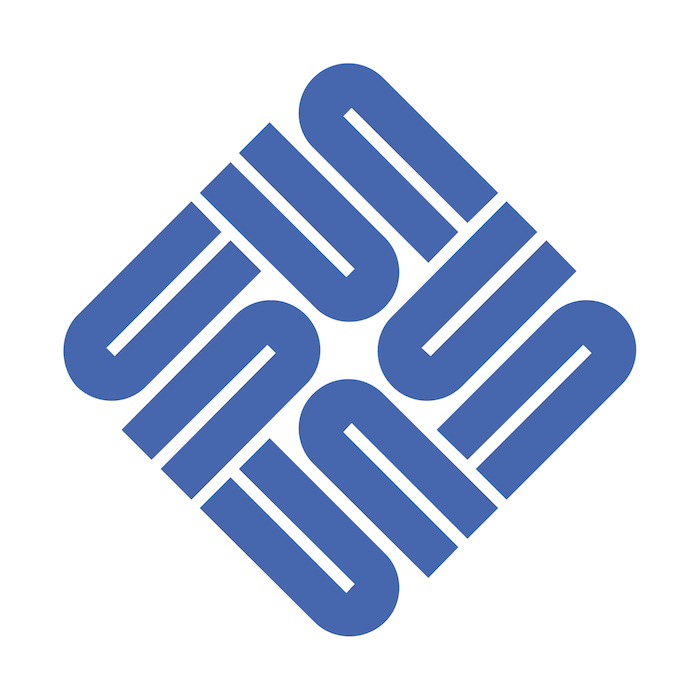
Пример можно найти в логотипе Sun Microsystems, который состоит только из буквы U и перевернутой буквы U, расположенных в виде петли. Однако очевидно, что когда перевернутые буквы «U» помещаются вместе, они образуют слово «СОЛНЦЕ» на всех четырех сторонах четырехугольника.
Вы также можете эффективно использовать принцип подобия, отклоняясь от него.
Отдельный элемент может быть подчеркнут, когда он не похож, нарушая шаблон сходства.
В результате расходящихся элементов в композиции внимание обращается на разрыв с узором из похожих элементов. Это явление называют аномалией.

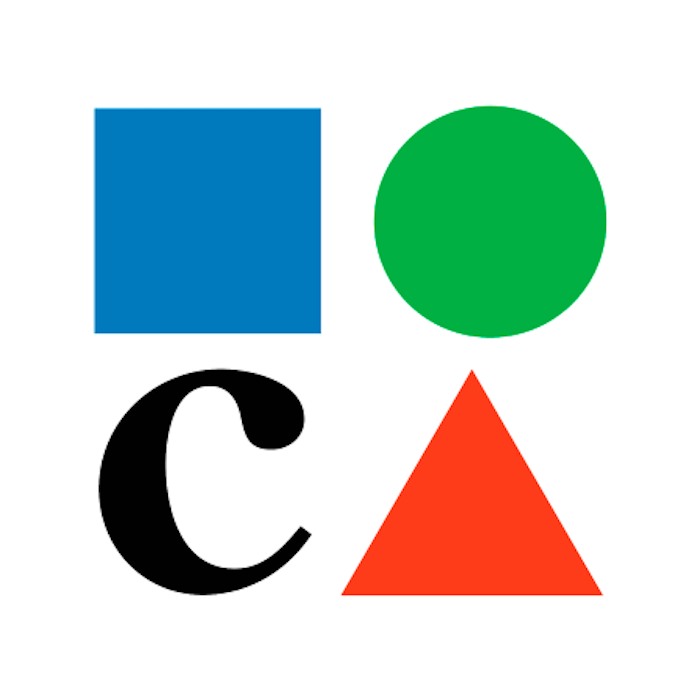
Интригующий пример можно найти в логотипе Музея современного искусства (MOCA) в Лос-Анджелесе.
В логотипе только одна правильная буква, а остальные буквы «М», «О» и «А» заменены на квадраты, круги и треугольники соответственно.
Черная буква «С» может восприниматься их аудиторией как исключение, и они могут группировать все цветные фигуры, даже если они не являются смежными.
Хотя эта логическая последовательность обычно имела бы приоритет в любом другом случае, было бы трудно воспринимать букву «С» и треугольник как пару, а квадрат и круг как другую пару.
Здесь по-прежнему действует принцип подобия. Дизайнеры логотипа MOCA эффективно перевернули этот принцип с ног на голову, чтобы создать оригинальный, наводящий на размышления и, в конечном счете, интеллектуальный логотип.
Принцип близости
Понятие близости относится к пространственным отношениям между объектами на основе их близости или расстояния друг от друга.
В частности, гештальт-принцип близости утверждает, что объекты, расположенные близко друг к другу, образуют коллективную группу, даже если они не находятся в прямом контакте друг с другом. Кроме того, этот принцип сохраняется независимо от того, различаются ли проксимальные объекты по размеру, цвету или форме.
Уникальная особенность близости заключается в том, что она имеет тенденцию преобладать над другими принципами гештальта.
Человеческий глаз, кажется, обрабатывает прямую корреляцию между расстоянием между двумя объектами и тем, насколько они функционально близки друг к другу.
Люди склонны связывать визуальные элементы, которые находятся близко друг к другу, чтобы сформировать целостный образ. Однако, если объекты находятся далеко друг от друга, люди считают, что они делают разные вещи, даже если они визуально эквивалентны.
Возьмем, к примеру, слова на странице. Буквы образуют отдельную группу или слово, когда их разделяет пробел.
Люди полагаются на правильный кернинг, чтобы определить, какие буквы составляют отдельные слова в предложении.
Если между буквами слишком много пробелов, может быть довольно сложно определить, где начинается конец одного слова и начало следующего.
Как применить этот принцип в дизайне:
Мы смотрим на логотип IBM, чтобы проиллюстрировать, как человеческий мозг объединяет каждую из соседних горизонтальных полос в единое изображение.
В логотипе IBM три буквы образованы короткими горизонтальными линиями, расположенными друг над другом, а не восемью горизонтальными линиями.

Другой подход к использованию принципа близости заключается в том, что объекты, расположенные близко друг к другу, не должны обладать какими-либо общими характеристиками, чтобы восприниматься как группа.
Логотип может состоять из 10 или 20 различных фигур разных цветов. Однако если они расположены близко друг к другу по сравнению с другими элементами, разум, скорее всего, воспримет их как единое целое.


Логотип Unilever — отличный пример этой концепции в действии. То, что представляет собой набор, казалось бы, случайных миниатюрных значков, быстро читается как уникальный логотип, потому что значки сгруппированы вместе, образуя букву «U».
Этот творческий логотип включает в себя 25 различных значков, каждый из которых представляет другой аспект усилий Unilever по распространению устойчивого образа жизни по всему миру. Дизайнеры считают, что логотип отражает приверженность бренда принципам устойчивого развития.
Наиболее практичное использование близости в дизайне — это установление визуальной иерархии.
Группировка текста вместе и использование пустого пространства для разделения групп помогает читателям или зрителям систематизировать важную информацию в информационных материалах, таких как плакаты, брошюры и веб-сайты.
Что касается смежных и перекрывающихся объектов, наш мозг, кажется, отдает приоритет их функциям, чтобы они были даже более важными, чем другие объекты. Примером этого является логотип Darien Library.

В качестве вдохновения дизайнеры использовали перелистывание страниц книги (в конце концов, это библиотека).
Кроме того, прозрачные цветовые оттенки также используются для изображения волны, листьев или птичьего крыла, что предполагает движение и подъем.
Наиболее практичное использование близости в дизайне — это установление визуальной иерархии. Люди могут использовать пустое пространство для систематизации важной информации в коммуникационных материалах, таких как плакаты, брошюры и веб-сайты.
Принцип общей судьбы (он же синхрония)
Наиболее очевидный принцип гештальта, синхрония (также известная как «общая судьба»), диктует, что элементы, движущиеся в одном направлении, воспринимаются как более связанные, чем те, которые движутся в разных направлениях.
Независимо от их расположения или непохожести, элементы, движущиеся в одном направлении, воспринимаются как связанные.
Общая судьба часто подразумевает движение, что полезно для дизайнеров, делающих акцент на штрихах.
Как применить этот принцип в дизайне:
Чтобы проиллюстрировать принцип общей судьбы, давайте посмотрим на логотип AT&T.

Самый узнаваемый логотип AT&T берет свое начало в редизайне 1982 года известной легендой графического дизайна Солом Бассом. Этот концепт представляет собой сплошное синее 3D-изображение сферы с несколькими белыми горизонтальными полосами, пересекающими ее.
Логотип AT&T точно отражает широту и масштабы телекоммуникационного лидера. Сфера означает глобальные амбиции бренда. Линии представляют собой провода, соединяющие организацию со всей планетой.
Принцип преемственности
Концепция целостности играет роль в том, как наш мозг следует логическим указаниям в визуальных формах, даже если они не находятся на странице или в дизайне.
Непрерывность относится к предположению, что элементы, расположенные в виде линии или кривой, будут продолжаться за пределами их определенных конечных точек. Другими словами, как только наши глаза натренированы следовать по линии или кривой, мы полагаем, что линия будет двигаться в том же направлении, пока не встретится с другим объектом.
Как применить этот принцип в дизайне:
Когда вы поймете, как глаз будет следить и соединять отдельные линии и штрихи, вы также сможете поддерживать желаемую связность изображения или дизайна.

Посмотрите на логотип Crowdspring как на пример работы этого принципа. Поскольку линии в буквах «C» и «S» плавные, глаз продолжает смотреть слева направо.
Принцип непрерывности также может применяться, когда линия пересекает объект, идеально выравнивается со второстепенным элементом и может указывать на другой элемент в композиции.
Наши глаза следуют линии естественно; когда мы видим объект, мы автоматически вынуждены двигаться через другой объект.
Это видно по логотипу PlayStation.

Он выглядит (несмотря на то, что разделен на три части) как две соединенные между собой буквы, лежащие рядом на двух вертикальных и горизонтальных плоскостях.
Способность разума соединить эти две вещи имеет решающее значение для успеха этого логотипа.
Принцип закрытия
Человеческий мозг устроен таким образом, что воспринимает объекты как завершенные независимо от их незавершенности. На этом допущении основан принцип замыкания.
Согласно этому принципу частичный набросок передает то же сообщение, что и полный.
Несмотря на отсутствие частей, мозг будет пытаться сопоставить его с известным объектом, пока дизайн предоставляет достаточно информации, чтобы зрители могли «заполнить пробелы».
Закрытие можно назвать клеем, который связывает элементы вместе. Как люди, мы склонны находить и искать закономерности.
Ключом к достижению идеального закрытия является предоставление достаточного количества информации, чтобы позволить глазу заполнить оставшиеся детали. Если дается слишком много информации, потребность в закрытии подавляется.
Напротив, если дается слишком мало информации, глаз воспринимает элементы как отдельные части, а не как единое целое.
Во многих отношениях закрытие неразрывно связано с концепцией овеществления.
Овеществление означает конкретизацию чего-либо, воплощение его в жизнь или превращение в реальность. Наш мозг может конструировать больше информации, чем имеется в наличии, чтобы согласовываться с логикой, которая является конструктивным принципом нашего восприятия.
Этот принцип можно продемонстрировать с помощью простого пунктирного контура, когда люди сосредотачиваются на общей форме, а не на серии разрозненных коротких линий.
Как применить этот принцип в дизайне:

Уместно отметить, что логотип — это не иллюстрация и не картина. Логотип — это визуальное обобщение идентичности и сущности бренда.
Как следствие, логотип должен коммуницировать в знаковой манере.
Это, вероятно, один из самых сильных аргументов в пользу того, почему логотипы известны тем, что используют принцип гештальт-замыкания. Это связано с тем, что закрытие позволяет представить фигуру с минимальной визуальной информацией.
Возьмите культовый и очень узнаваемый логотип Всемирного фонда дикой природы.
Хотя большая часть контура панды отсутствует, ваш мозг может быстро заполнить пробелы, чтобы создать полное изображение животного.
Ярким примером использования отрицательного пространства является скрытая стрелка в логотипе FedEx.

Вместо того, чтобы иметь свои граничные линии, он умело использует очертания букв «E» и «X». FedEx подсознательно сообщает своим клиентам, что это быстрая, надежная и дальновидная компания.
Принцип мультистабильности
У людей есть странная способность воспринимать две фигуры на одном изображении на основе неполной информации.
Зритель может испытывать различные переживания одновременно при просмотре изображения, поскольку одновременно запускаются разные интерпретации.
Принцип мультистабильности играет с тем, как наш разум воспринимает оптические иллюзии.
Искусство обмана, однако, заключается в том, что невозможно видеть обе интерпретации одновременно. Разум застрял в дилемме жонглирования двумя идеями и решения, какая из них есть какая.
В конце концов, разум решает предпочесть одну интерпретацию другой. Чем дольше вы смотрите на доминирующее изображение, тем сложнее глазам перехватывать другие восприятия.
Как применить этот принцип в дизайне:
Один из самых узнаваемых примеров принципа мультистабильности в действии — логотип NBC. Для него характерны ярко окрашенные сегменты, расположенные в виде арки.

Однако логотип скрывает внутри себя другое изображение. Они не только напоминают перья павлина (у которого голова обрезана посередине), но и напоминают восход солнца над их утренним выступлением.
Еще одно вдохновляющее (и, честно говоря, превосходное) использование принципа мультистабильности — в логотипе зоопарка Питтсбурга.
Помимо дерева и птиц на переднем плане логотипа, есть еще пара скрытых существ.
Возможно, вам придется посмотреть несколько раз, и в конце концов вы увидите еще трех животных. Вы их видите?

По обеим сторонам дерева есть профили льва и гориллы. Крона и ствол дерева обрамляют их очертания. И тут на дне поймала пару рыбок в середине прыжка.
Принцип симметрии
Люди — очень мудрые существа, и они лучше реагируют, когда вещи представлены в организованном порядке. Небольшое смещение или смещение от центра будет раздражать нас бесконечно.
Таким образом, неудивительно, что нас привлекают симметрия и централизация. Мы находим, что вещи выглядят визуально приятными, когда они выстроены аккуратно.
Гештальт-принцип симметрии играет роль в этой тенденции.
Людей привлекают объекты симметричной формы, когда это возможно. Просто человеку свойственно искать порядок среди хаоса. В связи с этим следует стремиться к созданию баланса или симметрии в дизайне, который понравится людям.
Симметрия в логотипах может предоставить зрителям эстетически приятное визуальное качество. Это, в свою очередь, также помогает отразить или передать баланс, надежность и стабильность вашего бренда.
Как применить этот принцип в дизайне:
Однако важно отметить, что симметрия не обязательно должна быть буквальной, чтобы быть эффективной. Баланса можно добиться, используя гармоничную цветовую схему или схожую, но не идентичную группу элементов с обеих сторон.

Отражающая симметрия
Одним из примеров являются знаменитые золотые арки McDonald's, которые равномерно соединены парами и представляют собой букву «м» в названии компании в виде монограммы.
Трансляционная симметрия 
Мы видим это на логотипе Audi. Серебряные кольца представляют собой те же повторяющиеся формы, которые образуют переплетенный логотип бренда.
Вращательная симметрия 
Вращательная симметрия описывает логотипы, в которых они всегда будут выглядеть одинаково, независимо от того, как вы их повернули. Вы можете найти это в нескольких знаковых логотипах, таких как Walmart, Target или BP.
Учитывая, насколько интуитивно понятен дизайн логотипа, неудивительно, что психология зрения имеет такое влияние.
Если вы хотите интегрировать мощные принципы психологии, рассмотрите возможность включения принципов гештальта в свою стратегию дизайна.
Понимание принципов гештальта позволяет маркетологам, владельцам бизнеса и дизайнерам направлять восприятие зрителя намеренно и целенаправленно, вместо того, чтобы полагаться на внутреннее чутье.