知覚の心理学: ビジュアル ブランディングで 8 つのゲシュタルト原則を使用する方法
公開: 2022-11-03
マーケティング担当者とビジネス オーナーは、人々がデザインをどのように解釈し、認識するかを理解する必要があります。 これは、ブランドのビジュアル アイデンティティをデザインする際に特に重要です。
人々が視覚的なオブジェクトとその配置をどのように認識するかを理解することで、ビジネスはより一貫性のある視覚的なブランディングを作成し、視聴者とのつながりを深めることができます。
典型的な人間の脳は毎秒約 1,100 万ビットの情報を処理し、時速 200 マイル近くで情報を送信するため、これは重要です。
このプロセスはほとんど無意識のうちに行われます。
このすべての神経活動を意識していると、私たちの脳は多くのエネルギーを消費します. したがって、エネルギーを節約し、最大の効率で動作するために、私たちの脳は帰納的推論と条件付き確率を使用します。
これらの科学的観察は、人間の心がどのように視覚情報を整理し、認識するかを説明するデザインのゲシュタルト原理につながりました。
この記事では、各ゲシュタルト デザインの原則を詳しく説明し、ロゴ、ブランディング、およびその他の視覚的に魅力的で独創的で思慮深く記憶に残るデザインを作成するのに役立つ実用的なアプリケーションを提供します。
ゲシュタルト原理の簡単な歴史
ゲシュタルトはデザイナーではありませんでした。 彼は存在すらしていませんでした。
ゲシュタルトの原則は、1910 年代と 1920 年代にドイツの心理学者マックス ヴェルトハイマー、ヴォルフガング コーラー、クルト コフカによって開発されました。 彼らはそれぞれ、人間が混沌とした刺激から意味のある情報と知覚をどのように抽出するかを理解することに興味を持っていました.
「ゲシュタルト」という用語は、ドイツ語の「形」、「パターン」、または「構造」に由来します。 それは、部分の合計よりも大きな何かの全体的な外観を指します。
心理学では、「ゲシュタルト」とは、人々が秩序を視覚的に知覚できるようにする原則を指します。

情報をメールで送信しました。
知覚のゲシュタルト理論とは何ですか?
知覚のゲシュタルト理論によると、脳は、類似性、近接性、閉鎖などの視覚的な手がかりを使用して、デザインまたは画像の関係と階層に関する情報を解釈します。
ゲシュタルトの原則は、人間の心が視覚情報をどのように認識して整理するかを理解するための心理的枠組みを提供します。
重要な認識の概念には、次のものが含まれます。
- 創発は、オブジェクトの全体を理解するには、まずその部分を理解する必要があることを示唆しています。
- 不変性は、色、スケール、重量、または回転の違いに関係なく、人々が同様のフォームを識別できることを示唆しています。
- 具体化は、明確な詳細がなくても、目 (および脳) はギャップを埋めてフォームを形成する傾向があると仮定します。 これが、隙間や余白から形やイメージを生み出す「ネガティブスペースデザイン」の根底にあるコンセプトです。
- 図地組織は、目が 3D でフォームを構成し、その構成要素を背景と前景に分離すると信じています。 前景要素が平らな場合でも、目は背景を認識できます。被写体を囲むすべてが背景として認識されます。
- 多安定性は、あいまいな形が複数の方法で解釈できるときはいつでも、目はそれらすべてを同時に認識することを示唆しています。 さらに、複数の安定オプションが存在する場合、目はさまざまな解釈の間を行ったり来たりします。 これは目の錯覚で起こります。
- 過去の経験は、形式の解釈が聴衆の個々の主観的な個人的または文化的経験に影響されることを示唆しています.
これらすべては、成功する持続可能なブランドを構築するという目標にどのように役立ちますか?
ゲシュタルトの原則を使用して、ブランディング、ウェブサイトのデザイン、およびマーケティングのすべての要素を効果的な視覚的コミュニケーションに変えるデザインの決定を通知し、支援することができます。
視覚的なブランディングとコミュニケーションには、ゲシュタルトの 8 つの原則を使用できます。
8 つのゲシュタルト ビジュアル ブランディングの原則:
- シンプルさの原則
- 類似性の原則
- 近接の原則
- 共通の運命の原則 (別名シンクロニー)
- 連続性の原則
- 閉鎖の原則
- 多安定性の原理
- 対称性の原理

シンプルさの原則
「創発」とも呼ばれる第 1 ゲシュタルト デザインの原則に従って、人々はあいまいで複雑なイメージを最も単純な形で認識して解釈する傾向があります。
心理学者は、私たちが物体を知覚するとき、まずその輪郭を識別しようとすると信じています。 そうして初めて、それを既知の形状やパターンと比較します。 最終的に、識別されたコンポーネントを組み合わせて全体像を構築しますが、そうしていることを意識することさえありません。
言い換えれば、複数の形状を含む画像が提示された場合、心は、その分析において最も単純で、論理的で、またはよく知られていると思われる解決策を選択する可能性があります。
あいまいな輪郭を持つ詳細なイラストを使用するよりも、目的のメッセージをより迅速に伝えるために、シンプルで明確なデザインを使用することが重要です。
この原則を設計に適用する方法:

たとえば、ガール スカウト オブ アメリカのロゴを見てみましょう。
デザインは不規則な形状で構成され、その間に負のスペースがありますが、デザイン内で 3 つのシルエットを確認することもできます。
画像をすでに見た人は、3 つの顔よりも 1 つのロゴとして認識する可能性が高くなります。 一時停止して考える必要はありません。 人は自分が見ているものを見ます。
類似性の原理
類似性の原則は、単純さに関連しています。 しかし、それは知覚の別の側面を扱っています。
このゲシュタルト デザインの原則に基づいて、同様の特性を持つオブジェクトは、同様の機能を持たないオブジェクトよりも密接に関連していると認識されます。
私たちの脳は、近くにあるかどうかに関係なく、類似したオブジェクトを自然にグループ化します。 2 つ以上の要素間の類似性は、形状、色、サイズ、テクスチャ、または値を取ることができます。
オブジェクトが互いに似ている場合、人々は通常、それらをパターンまたはグループの一部として認識します。 個々の要素が似ているほど、一貫性が増します。
この効果を使用すると、バラバラな一連の要素からイラスト、画像、またはメッセージを作成できます。
この原則を設計に適用する方法:

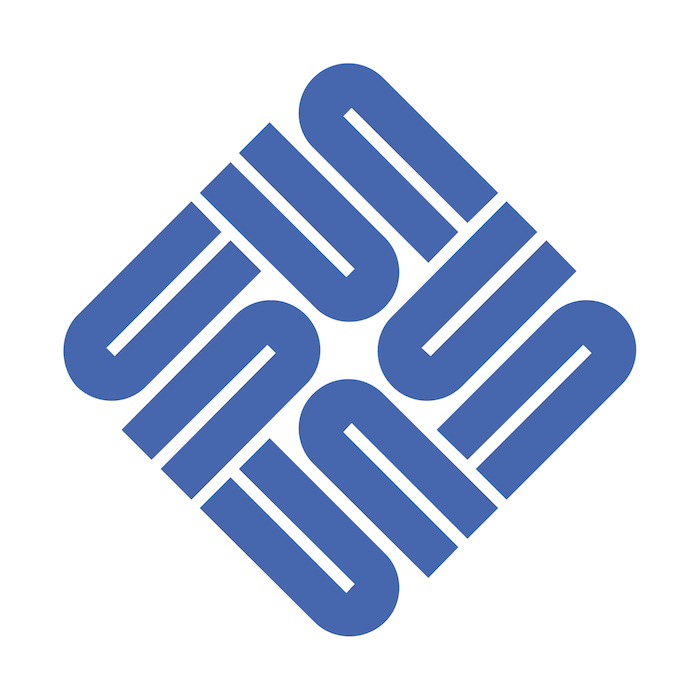
その一例が、ループ状に配置された U と逆さまの U だけで構成されている Sun Microsystems のロゴにあります。 ただし、逆さまの「U」を一緒に配置すると、四角形の 4 つの側面すべてに「SUN」という単語が形成されることは明らかです。
類似性の原則から逸脱することによって、類似性の原則を効果的に使用することもできます。
特定の要素は、類似性のパターンを壊して、類似していない場合に強調できます。
構成内の要素が異なるため、類似した要素のパターンからの脱却に注意が向けられます。 この現象をアノマリーと呼びます。

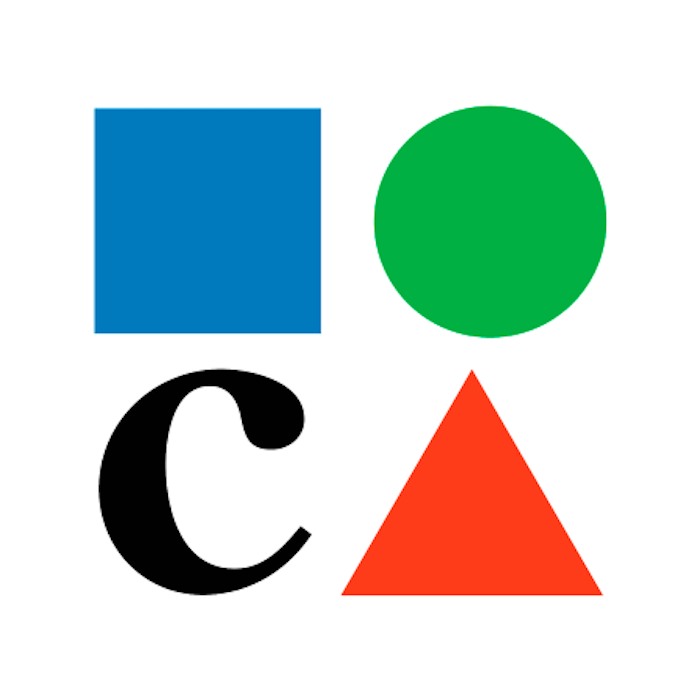
興味深い例は、ロサンゼルスの現代美術館 (MOCA) のロゴにあります。
残りの文字「M」、「O」、および「A」は、それぞれ正方形、円、および三角形に置き換えられているため、ロゴには適切な文字が 1 つしかありません。
黒い「C」は聴衆によって外れ値として認識される可能性があり、たとえそれらが隣接していなくても、すべての色付きの形状をグループ化する可能性があります。
この論理的順序は通常、他の場合に優先されますが、「C」と三角形を対として認識し、正方形と円を別の対として認識することは困難です。
ここでも相似原理が働いています。 MOCA ロゴのデザイナーは、この原則を効果的に覆して、独創的で示唆に富んだ、最終的には知的なロゴを作成しました。
近接の原則
近接の概念は、オブジェクト間の近接または距離に基づくオブジェクト間の空間的関係を指します。
特に、ゲシュタルトの近接原理は、互いに直接接触していなくても、互いに近くにあるオブジェクトは集団グループを形成すると述べています。 さらに、この原則は、近接オブジェクトのサイズ、色、または形状が異なるかどうかに関係なく適用されます。
近接のユニークな特徴は、他のゲシュタルトの原則を無効にする傾向があることです。
人間の目は、2 つの物体間の距離と、それらが互いに機能している距離との間の直接的な相関関係を処理しているようです。
人々は、まとまりのあるイメージを形成するために、近くにある視覚要素をリンクする傾向があります。 しかし、視覚的には同等であっても、距離が離れていると、人々は別のことをしていると考えます。
たとえば、ページ上の単語を考えてみましょう。 文字がスペースで区切られている場合、文字は別個のグループまたは単語を形成します。
人々は適切なカーニングに依存して、文中の個々の単語を構成する文字を決定します。
文字間にスペースが多すぎると、ある単語の終わりと次の単語の始まりを判断するのが非常に難しくなります。
この原則を設計に適用する方法:
IBM のロゴを見て、人間の脳が隣接する各水平バーを 1 つの画像に結合する方法を説明します。
IBM のロゴでは、3 つの文字は、8 本の水平線ではなく、短い水平線が積み重なって形成されています。

近接の原則を使用する別のアプローチは、互いに近くに配置されたオブジェクトが、グループとして認識される特性を共有する必要がない場合です。
ロゴは、さまざまな色の 10 または 20 の異なる形状で構成される場合があります。 ただし、それらが他の要素と比較して接近している場合、心はそれらを全体として認識する可能性が高くなります。


ユニリーバのロゴは、このコンセプトがうまく機能している好例です。 アイコンが集まって文字「U」を形成しているため、一見無作為に見える小さなアイコンの集まりが、ユニークなロゴマークとしてすぐに読み取れます。
このクリエイティブなロゴには 25 の異なるアイコンが組み込まれており、それぞれが持続可能な生活を世界中に広めるユニリーバの取り組みの別の側面を表しています。 デザイナーは、このロゴが持続可能性に対するブランドのコミットメントを表していると考えています。
デザインにおける近接性の最も実用的な用途は、視覚的な階層を確立することです。
コピーをグループ化し、余白を使用してグループ間の区切りを示すことで、読者や閲覧者は、ポスター、パンフレット、Web サイトなどのコミュニケーション資料に関する重要な情報を整理することができます。
連続したオブジェクトや重なっているオブジェクトに関して、私たちの脳は、他のオブジェクトよりも関連性の高い機能を優先しているようです。 その一例がダリエン図書館のロゴです。

デザイナーは、本のページをめくる動きをインスピレーションとして使用しました (これは図書館です)。
さらに、波、葉、または鳥の羽を示すために透明な色合いも使用されており、これらはすべて動きと上昇を示唆しています。
デザインにおける近接性の最も実用的な用途は、視覚的な階層を確立することです。 余白を使用して、ポスター、パンフレット、Web サイトなどのコミュニケーション資料の重要な情報を整理できます。
共通の運命の原則 (別名シンクロニー)
最も明白なゲシュタルトの原理であるシンクロニー (「共通の運命」とも呼ばれます) は、同じ方向に移動する要素は、異なる方向に移動する要素よりも関連性が高いと認識されることを示しています。
配置や非類似性に関係なく、同じ方向に移動する要素は関連していると認識されます。
共通の運命は多くの場合、動きを暗示します。これは、ストロークを強調するデザイナーにとって役立ちます。
この原則を設計に適用する方法:
運命共同体の原則を説明するために、AT&T のロゴを見てみましょう。

最も有名な AT&T のロゴは、有名なグラフィック デザインの伝説であるソール バスによる 1982 年の再設計にそのルーツがあります。 このコンセプトは、球体の青一色の 3D 画像を特徴とし、複数の白い横縞が横切るパターンで走っています。
AT&T のロゴは、テレコミュニケーション リーダーの幅広さと規模を正確に表しています。 球体は、ブランドのグローバルな野望を表しています。 線は、組織と地球全体をつなぐワイヤーを表しています。
連続性の原則
全体性の概念は、ページやデザイン上になくても、脳が視覚的な形で論理的な指示に従う方法に関与しています。
連続性とは、直線または曲線に配置された要素が、定義された端点を超えて続くという仮定を指します。 言い換えれば、私たちの目が線や曲線をたどるように訓練されると、線は別の物体に遭遇するまで同じ方向に続くと信じています.
この原則を設計に適用する方法:
目がどのように追従し、個々の線とストロークを接続するかを理解すると、画像やデザインの望ましいまとまりを維持することもできます.

この原則が機能している例として、クラウドスプリングのロゴを見てください。 「C」と「S」の文字の線が流れるように描かれているため、目が左から右方向を見続けるように描かれています。
連続性の原則は、線がオブジェクトを横切り、二次要素と完全に一致し、コンポジション内の別の要素を指す場合にも適用できます。
私たちの目は自然に線をたどります。 オブジェクトを見ると、自動的に別のオブジェクトを通過するように強制されます。
これは、PlayStationのロゴで明らかです。

それは (3 つの部分に分割されているにもかかわらず) 2 つの相互接続された文字が 2 つの垂直面と水平面に並んでいるように見えます。
この 2 つを結びつける心の能力は、このロゴの成功に不可欠です。
閉鎖の原則
人間の脳は、オブジェクトが不完全であっても完全であると認識するように配線されています。 これは、閉鎖の原則が基づいている仮定です。
この原則によれば、部分的なアウトラインは完全なアウトラインと同じメッセージを伝えます。
パーツがなくても、視聴者が「空白を埋める」ことができるようにデザインが十分な情報を提供している限り、脳はそれを既知のオブジェクトに一致させようとします。
閉鎖は、要素を結合する接着剤と呼ばれることがあります。 人間として、私たちはパターンを見つけたり探したりする傾向があります。
完全な閉鎖を達成するための鍵は、目で残りの詳細を埋められるように十分な情報を提供することです。 情報が多すぎると、閉鎖の必要性が抑制されます。
対照的に、与えられた情報が少なすぎると、目は要素を統合された全体としてではなく、別々の部分として認識します。
多くの点で、閉鎖は具象化の概念と密接に関連しています。
具体化とは、何かを具体化すること、それを存在させること、または現実にすることを指します。 私たちの脳は、私たちの知覚に関する建設的な原則である論理に同意するために、存在するよりも多くの情報を構築することができます.
この原則は、単純な点線の輪郭で示すことができます。人々は一連の異なる短い線ではなく、全体的な形状に焦点を当てています。
この原則を設計に適用する方法:

ロゴはイラストや絵画ではないことに注意してください。 ロゴは、ブランドのアイデンティティと本質を視覚的にまとめたものです。
そのため、ロゴは象徴的な方法で伝達する必要があります。
これはおそらく、ロゴがゲシュタルト閉鎖原理を使用することで知られている理由の最も強力な議論の 1 つです。 これは、クロージャーにより最小限の視覚情報で図を表示できるためです。
象徴的で非常に認識しやすい世界自然保護基金のロゴを見てみましょう。
パンダの輪郭の大部分が失われていますが、脳はギャップをすばやく埋めて動物の完全なイメージを作成できます。
ネガティブ スペースの使用の注目すべき例は、FedEx ロゴの隠れた矢印です。

境界線ではなく、「E」と「X」の文字の輪郭を巧みに利用しています。 FedEx は、迅速で信頼性が高く、先進的な企業であることをサブリミナルに顧客に伝えています。
多安定性の原理
人間には、不完全な情報に基づいて、1 つの画像内で 2 つの図形を認識する奇妙な能力があります。
異なる解釈が同時に引き起こされているため、視聴者は画像を見るときに同時にさまざまな体験をすることができます。
多安定性の原理は、私たちの心が錯覚をどのように知覚するかに関係しています。
しかし、欺瞞の巧妙さは、両方の解釈を同時に見ることが不可能であるという事実にあります。 心は、2 つのアイデアをジャグリングし、どちらがどちらであるかを判断するというジレンマに陥っています。
最終的に、心はある解釈を別の解釈よりも優先することを決定します。 優勢なイメージを長く見れば見るほど、目は他の知覚を傍受することが難しくなります。
この原則を設計に適用する方法:
多安定性の原理が働いている最も顕著な例の 1 つは、NBC のロゴにあります。 アーチ型に配置された明るい色のセグメントが特徴です。

ただし、ロゴはその中に別の画像を隠しています。 それらはクジャクの羽(頭が真ん中から切り取られている)に似ているだけでなく、朝のパフォーマンスで昇る太陽にも似ているように見えます.
ピッツバーグ動物園のロゴには、多安定性原理のもう 1 つの刺激的な (そして率直に言って優れた) 使用法があります。
ロゴの前景にある木と鳥のほかに、いくつかの隠れた生き物も含まれています。
数回見る必要があるかもしれませんが、最終的にはさらに 3 匹の動物を見つけることができます。 あなたはそれらを見ますか?

木の両側にライオンとゴリラの横顔があります。 樹冠と幹がその輪郭を形作っています。 そして、一番下で、ジャンプの途中でつがいの魚を捕まえました。
対称性の原則
人間は非常に賢い生き物であり、物事が組織化された方法で提示されると、よりよく反応します。 わずかなずれや中心からのずれは、私たちを際限なく苛立たせます。
したがって、私たちが対称性と集中化に惹かれるのは驚くべきことではありません。 きれいに並んでいると、視覚的に楽しいものに見えます。
ゲシュタルトの対称性原理は、この傾向に影響を与えます。
人は可能な限り対称的な形のオブジェクトに惹かれます。 混沌の中で秩序を求めるのは、単に人間の本性です。 この点で、人々にアピールするデザインのバランスまたは対称性を作成するように努める必要があります。
ロゴの対称性は、視聴者に審美的に心地よい視覚的品質を提供できます。 これは、ブランドのバランス、信頼性、安定性を反映または伝達するのにも役立ちます。
この原則を設計に適用する方法:
ただし、対称性が効果的であるために文字通りである必要はないことに注意することが重要です。 調和の取れた配色を使用するか、どちらかの側に類似しているが同一ではない要素のグループを使用することで、バランスを作成することができます。

反射対称
一例として、マクドナルドの有名な金色のアーチが均等に対になっており、会社名の「m」をモノグラムとして表しています。
並進対称性
これは、アウディのロゴに表示されていることがわかります。 シルバー リングは、ブランドの連結チェーン ロゴを形成するのと同じ繰り返し形状です。
回転対称
回転対称性は、どのように回転させても常に同じように見えるロゴを表します。 これは、Walmart、Target、または BP などのいくつかの象徴的なロゴで見つけることができます。
ロゴデザインがいかに直感的であるかを考えると、視覚心理学がこれほど影響力を持っていることは驚くに値しません。
強力な心理学の原則を統合したい場合は、ゲシュタルトの原則を設計戦略に組み込むことを検討してください。
ゲシュタルトの原則を理解することで、マーケティング担当者、ビジネス オーナー、およびデザイナーは、本能に頼るのではなく、意図と目的を持って視聴者の認識を導くことができます。