感知心理学:如何在视觉品牌中使用 8 个格式塔原则
已发表: 2022-11-03
营销人员和企业主必须了解人们如何解释和感知设计。 在设计品牌的视觉形象时,这一点尤其重要。
通过了解人们如何看待视觉对象及其排列方式,您的企业可以创建更连贯的视觉品牌,并更好地与您的受众建立联系。
这很重要,因为典型的人类大脑每秒处理大约 1100 万比特信息,并以每小时近 200 英里的速度传输信息。
这个过程大多是在不知不觉中发生的。
如果我们意识到所有这些神经活动,我们的大脑会消耗大量能量。 因此,为了节省能量并以最大效率运行,我们的大脑使用归纳推理和条件概率。
这些科学观察导致了格式塔设计原则,它解释了人类思维如何组织和感知视觉信息。
本文将深入研究每个格式塔设计原则并提供其实际应用,以帮助您创建徽标、品牌和其他视觉上迷人、原创、深思熟虑和令人难忘的设计。
格式塔原理简史
格式塔不是设计师。 他甚至都不存在。
格式塔原则是由德国心理学家 Max Wertheimer、Wolfgang Kohler 和 Kurt Koffka 在 1910 年代和 1920 年代开发的。 他们每个人都对了解人类如何从混乱的刺激中提取有意义的信息和感知感兴趣——我们天生渴望在混乱中寻求秩序。
“格式塔”一词源自德语中的“形状”、“图案”或“结构”。 它是指事物的整体外观大于其各部分的总和。
在心理学中,“格式塔”指的是使人们能够从视觉上感知秩序的原则。

我们刚刚将信息通过电子邮件发送给您。
什么是格式塔知觉理论?
根据格式塔感知理论,大脑使用相似性、接近性和闭合性等视觉线索来解释有关设计或图像中关系和层次结构的信息。
格式塔原则为理解人类思维如何感知和组织视觉信息提供了一个心理框架。
批判性感知概念包括以下内容:
- 涌现表明,要理解一个对象的整体,必须首先理解它的各个部分。
- 不变性表明,无论颜色、比例、重量或旋转差异如何,人们仍然可以识别相似的形式。
- 物化假设即使没有明确的细节,眼睛(和大脑)也倾向于填补空白并形成形式。 这是“负空间设计”或从间隙或空白空间创建形状或图像的概念。
- 图地组织认为,眼睛以 3D 形式组织形式,并将其组成部分分为背景和前景。 即使前景元素是平的,眼睛仍然可以感知背景:主体周围的一切都被视为背景。
- 多重稳定性表明,只要可以以多种方式解释模棱两可的形式,眼睛就会同时感知它们。 此外,当存在多个稳定性选项时,眼睛会在各种解释之间来回移动。 我们看到这发生在视错觉中。
- 过去的经验表明,对一种形式的解释受到观众个人主观个人或文化经验的影响。
这一切对您建立成功和可持续品牌的目标有何帮助?
您可以使用格式塔原则来告知并帮助您做出设计决策,将您的品牌、网站设计和营销的每个元素转化为有效的视觉传达。
您可以在视觉品牌和沟通中使用八种格式塔原则。
8 格式塔视觉品牌原则:
- 简单原则
- 相似性原则
- 就近原则
- 共同命运原则(又名同步)
- 连续性原则
- 闭合原理
- 多稳态原理
- 对称原理

简单原则
根据第一个格式塔设计原则,也称为“出现”,人们倾向于以最简单的形式感知和解释模棱两可或复杂的图像。
心理学家认为,当我们感知一个物体时,我们首先会尝试识别它的轮廓。 只有这样我们才能将其与已知的形状和图案进行比较。 最终,我们结合已识别的组件来构建整个图片,甚至不知道我们正在这样做。
换句话说,如果呈现包含多个形状的图像,大脑可能会选择在分析中看起来最直接、最合乎逻辑或最熟悉的解决方案。
与使用轮廓模糊的详细插图相比,使用简单、定义明确的设计来更快地传达所需信息至关重要。
如何在设计中应用这一原则:

例如,让我们看看美国女童子军的标志。
该设计由不规则的形状组成,中间有负空间,但我们也可以在设计中制作出三个轮廓。
已经看过该图像的人更有可能将其视为单个徽标而不是三个面孔。 他们没有必要停下来思考。 人们看到他们所看到的。
相似性原则
相似性原则与简单性有关。 但是,它涉及感知的不同方面。
基于此格式塔设计原则,具有相似特征的对象被认为比不具有相似特征的对象更密切相关。
我们的大脑会自然地将相似的物体归为一组,而不管它们的距离如何。 两个或多个元素之间的相似性可以表现为形状、颜色、大小、纹理或值。
当对象彼此相似时,人们通常将它们视为一种模式或群体的一部分。 单个元素越相似,连贯感就越大。
使用此效果,您可以从一系列不连贯的元素中创建插图、图像或消息。
如何在设计中应用这一原则:

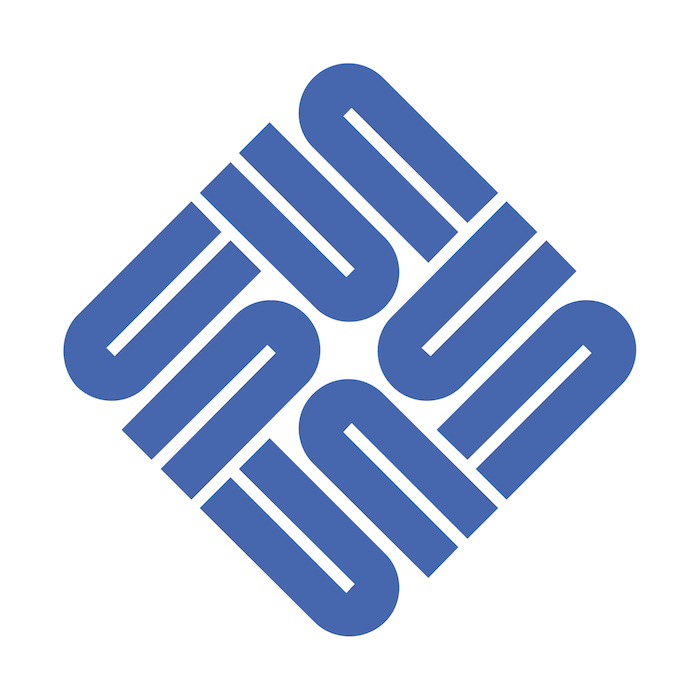
一个例子可以在 Sun Microsystems 的 logo 中找到,它只由一个 U 和一个倒置的 U 组成,排列成一个循环。 然而,很明显,当倒置的“U”放在一起时,它们在四边形的所有四个边上都形成了“SUN”这个词。
您也可以通过偏离相似性原则来有效地使用它。
当一个特定的元素不同时,可以强调它,打破了相似的模式。
由于构图中元素的不同,人们注意到从相似元素的模式中分离出来。 这种现象被称为异常。

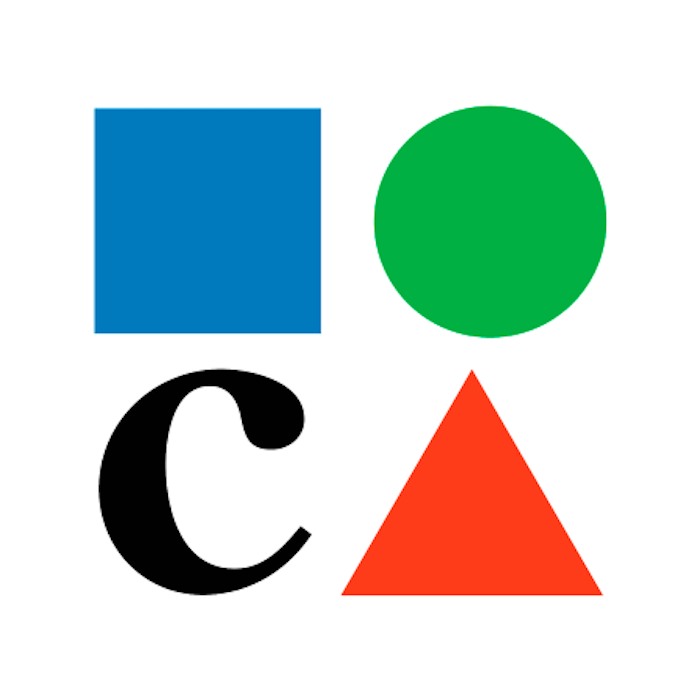
一个有趣的例子可以在洛杉矶当代艺术博物馆 (MOCA) 的标志中找到。
徽标中只有一个正确的字母,其余字母“M”、“O”和“A”分别替换为正方形、圆形和三角形。
黑色的“C”可能会被他们的观众视为异常值,并且他们可能会将所有彩色形状组合在一起,即使它们并不相邻。
尽管这种逻辑顺序在任何其他情况下通常优先,但很难将“C”和三角形视为一对,而将正方形和圆形视为另一对。
在这里,相似性原则仍在起作用。 MOCA 标志的设计者有效地改变了这一原则,创造了一个原创的、发人深省的、最终智能的标志。
就近原则
接近的概念是指对象之间基于它们彼此的接近或距离的空间关系。
特别是,格式塔接近原则指出,即使彼此不直接接触,彼此靠近的物体也会形成一个集体群体。 此外,无论近端对象的大小、颜色或形状是否不同,该原则都成立。
接近性的一个独特特征是它倾向于超越其他格式塔原则。
人眼似乎可以处理两个物体之间的距离与它们在功能上的接近程度之间的直接相关性。
人们倾向于将紧密相连的视觉元素联系起来,形成一个有凝聚力的图像。 然而,如果事物相距甚远,人们会认为它们在做不同的事情,即使它们在视觉上是相同的。
以页面上的单词为例。 当空格将它们分开时,字母形成一个不同的组或一个词。
人们依靠适当的字距来确定句子中的单个单词由哪些字母组成。
如果字母之间存在太多空格,那么确定一个单词的结尾和下一个单词的开头可能会非常具有挑战性。
如何在设计中应用这一原则:
我们通过 IBM 徽标来说明人类大脑如何将每个相邻的水平条组合成一个图像。
在 IBM 标志中,三个字母是由短的水平线叠在一起形成的,而不是八条水平线。

使用接近原则的另一种方法是当彼此靠近放置的对象不必共享任何特征才能被视为一个群体。

一个标志可能由 10 或 20 种不同颜色的不同形状组成。 但是,如果它们与其他元素相比更接近,那么大脑很可能会将它们视为一个整体。

联合利华标志是这一概念的一个很好的例子。 一堆看似随机的微型图标很快就会被解读为一个独特的标志,因为这些图标聚集在一起形成字母“U”。
这个创意标志包含 25 个不同的图标,每个图标代表联合利华努力在全球传播可持续生活的另一个方面。 设计师认为该标志代表了品牌对可持续发展的承诺。
在设计中最实际的使用是建立视觉层次结构。
将文案组合在一起并使用空白来显示组之间的分隔有助于读者或观众组织有关宣传材料(例如海报、小册子和网站)的关键信息。
关于连续和重叠的对象,我们的大脑似乎优先考虑它们的功能,使其比其他对象更相关。 Darien 图书馆的标志就是一个例子。

设计师使用翻书的动作作为灵感(毕竟这是一个图书馆)。
此外,透明的色调也被用来描绘波浪、树叶或鸟的翅膀,所有这些都暗示着运动和上升。
在设计中最实际的使用是建立视觉层次结构。 人们可以使用空白空间来组织有关宣传材料(例如海报、小册子和网站)的关键信息。
共同命运原则(又名同步)
最明显的格式塔原则,同步性(也称为“共同命运”)规定,沿同一方向移动的元素被认为比沿不同方向移动的元素更相关。
无论它们的位置或不同之处如何,朝同一方向移动的元素都被认为是相关的。
共同的命运往往暗示着运动,这对强调笔触的设计师很有帮助。
如何在设计中应用这一原则:
为了说明共同命运的原则,让我们看一下 AT&T 的标志。

最知名的 AT&T 标志源于 1982 年由著名平面设计传奇人物 Saul Bass 重新设计的设计。 这个概念的特点是一个球体的纯蓝色 3D 图像,上面有几条白色水平条纹,呈嗖嗖的图案穿过它。
AT&T 的标志准确地代表了电信领导者的广度和规模。 球体象征着品牌的全球野心。 这些线代表将组织连接到整个星球的电线。
连续性原则
整体性的概念在我们的大脑如何遵循视觉形式的逻辑方向方面发挥着作用,即使不在页面或设计上也是如此。
连续性是指假设排列成直线或曲线的元素将继续超出其定义的端点。 换句话说,一旦我们的眼睛被训练去跟随一条线或曲线,我们相信这条线会沿着相同的方向继续,直到它遇到另一个物体。
如何在设计中应用这一原则:
当您了解眼睛将如何跟随并连接不同的线条和笔划时,您也将能够保持图像或设计所需的凝聚力。

看看 crowdspring 标志作为这个原则在工作中的一个例子。 因为字母“C”和“S”中的线条是流动的,所以眼睛被画出来,保持从左到右的方向看。
连续性原则也适用于线条穿过对象、与次要元素完美对齐并且可以指向构图中的另一个元素的情况。
我们的眼睛自然而然地跟随一条线; 当我们看到一个物体时,我们会自动被迫穿过另一个物体。
这在 PlayStation 徽标中很明显。

它看起来(尽管被分成三个部分)作为两个相互连接的字母并排放置在两个垂直和水平平面上。
大脑将这两者联系起来的能力对于这个标志的成功至关重要。
闭合原理
人类大脑天生就认为物体是完整的,而不管它们是否不完整。 这是闭包原理所基于的假设。
根据这一原则,部分大纲传达了与完整大纲相同的信息。
尽管没有零件,但只要设计提供足够的信息,让观众可以“填补空白”,大脑就会尝试将其与已知物体相匹配。
闭包可以被称为将元素绑定在一起的胶水。 作为人类,我们很容易发现和寻找模式。
实现完美闭合的关键是提供足够的信息,让眼睛能够填充剩余的细节。 如果提供的信息太多,关闭的需要就会被抑制。
相反,如果提供的信息太少,眼睛会将这些元素视为独立的部分,而不是一个完整的整体。
在许多方面,封闭与物化的概念密不可分。
物化是指将某物具体化,使其成为现实,或使其成为现实。 我们的大脑可以构建比现有信息更多的信息来与逻辑一致,这是关于我们感知的建设性原则。
这个原则可以用一个简单的虚线轮廓来证明,人们关注整体形状而不是一系列不同的短线。
如何在设计中应用这一原则:

需要注意的是,徽标不是插图或绘画。 标志是品牌身份和本质的视觉总结。
因此,标志必须以标志性的方式进行交流。
这可能是为什么标志以使用格式塔封闭原则而闻名的最有力论据之一。 这是因为闭包能够以最少的视觉信息呈现图形。
以标志性且非常知名的世界自然基金会标志为例。
尽管熊猫的大部分轮廓丢失了,但您的大脑可以快速填补空白,以创建动物的完整图像。
使用负空间的一个显着例子是联邦快递标志中的隐藏箭头。

它没有边界线,而是巧妙地利用了字母“E”和“X”的轮廓。 FedEx 潜意识地向客户传达了它是一家快速、可靠且具有前瞻性的公司。
多稳态原理
人类具有基于不完整信息感知单个图像中的两个图形的奇怪能力。
观看者在观看图像时可以同时体验各种体验,因为同时触发了不同的解释。
多稳定性原理与我们的大脑如何感知视错觉有关。
然而,欺骗的艺术在于不可能同时看到两种解释。 头脑陷入了一个两难的境地,要同时处理两个想法并决定它们中的哪一个。
最终,大脑决定偏爱一种解释而不是另一种解释。 你看主导图像的时间越长,眼睛就越难以拦截其他感知。
如何在设计中应用这一原则:
工作中多稳定性原则最知名的例子之一是 NBC 徽标。 它的特点是色彩鲜艳的部分以拱形图案排列。

但是,徽标中隐藏了另一个图像。 它们不仅像孔雀的羽毛(其头部从中间被切掉),而且看起来像早晨表演时升起的太阳。
在匹兹堡动物园的标志中,另一个启发性(坦率地说,极好的)使用多稳定性原则。
除了徽标前景中的一棵树和鸟之外,还包括一些隐藏的生物。
您可能需要多看几遍,最终再看到三只动物。 你看到他们了吗?

树的两边都有狮子和大猩猩的轮廓。 树的树冠和树干勾勒出它们的轮廓。 然后,在底部,一对鱼在跳跃中被捕获。
对称原理
人类是非常聪明的生物,当事物以有组织的方式呈现时,他们的反应会更好。 轻微的错位或偏离中心会让我们感到厌烦。
因此,我们被对称性和集中化所吸引也就不足为奇了。 当它们整齐地排列时,我们发现它们看起来很令人愉悦。
格式塔的对称原理就是这种趋势。
只要有可能,人们就会被对称形状的物体所吸引。 在混乱中寻找秩序是人类的天性。 在这方面,人们应该寻求为设计创造平衡或对称以吸引人们。
徽标中的对称性可以为观看者提供美观的视觉质量。 反过来,这也有助于反映或传达品牌的平衡、可信度和稳定性。
如何在设计中应用这一原则:
然而,重要的是要注意,对称不必是字面上的有效。 仍然可以通过使用和谐的配色方案或在任一侧使用相似但不相同的元素组来实现平衡。

反射对称
一个例子是麦当劳著名的金色拱门,它们均匀配对,将公司名称中的“m”表示为一个字母组合。
平移对称
我们可以在奥迪的标志中看到这一点。 银环是相同的重复形状,形成了品牌的互锁链标志。
旋转对称
旋转对称描述了徽标,无论您如何旋转它,它总是看起来相同。 您可以在沃尔玛、Target 或 BP 等几个标志性徽标中找到这一点。
考虑到标志设计的直观性,视觉心理学如此有影响力也就不足为奇了。
如果您希望整合强大的心理学原则,请考虑将格式塔原则纳入您的设计策略。
理解完形原则可以让营销人员、企业主和设计师以意图和目的来引导观众的感知,而不是依赖直觉。