Algı Psikolojisi: Görsel Markalaşmada 8 Gestalt İlkesi Nasıl Kullanılır?
Yayınlanan: 2022-11-03
Pazarlamacılar ve işletme sahipleri, insanların tasarımı nasıl yorumladığını ve algıladığını anlamalıdır. Bu, özellikle markanızın görsel kimliğini tasarlarken çok önemlidir.
İnsanların görsel nesneleri ve bunların düzenlemelerini nasıl algıladıklarını anlayarak, işletmeniz daha tutarlı ve hedef kitlenizle daha iyi bağlantı kuran görsel markalaşma oluşturabilir.
Bu önemlidir, çünkü tipik insan beyni her saniye yaklaşık 11 milyon bit bilgiyi işler ve bilgiyi saatte yaklaşık 200 mil hızla iletir.
Bu süreç çoğunlukla bilinçsizce gerçekleşir.
Tüm bu sinirsel aktivitenin bilincinde olsaydık, beynimiz çok fazla enerji tüketirdi. Bu nedenle, enerjiyi korumak ve maksimum verimlilikte çalışmak için beyinlerimiz tümevarımsal akıl yürütme ve koşullu olasılık kullanır.
Bu bilimsel gözlemler, insan zihninin görsel bilgiyi nasıl organize ettiğini ve algıladığını açıklayan Gestalt tasarım ilkelerine yol açtı.
Bu makale, her bir Gestalt tasarım ilkesini inceleyecek ve bir logo, marka bilinci oluşturma ve diğer görsel olarak büyüleyici, orijinal, düşünceli ve akılda kalıcı tasarımlar oluşturmanıza yardımcı olacak pratik uygulamalarını sağlayacaktır.
Gestalt ilkelerinin kısa bir tarihi
Gestalt bir tasarımcı değildi. O bile yoktu.
Gestalt ilkeleri Alman psikologlar Max Wertheimer, Wolfgang Kohler ve Kurt Koffka tarafından 1910 ve 1920'lerde geliştirildi. Her biri, insanların kaotik uyaranlardan nasıl anlamlı bilgiler ve algılar çıkardığını anlamakla ilgileniyordu - kaosta düzen aramaya yönelik doğuştan gelen arzumuz.
"Gestalt" terimi, Almanca "şekil", "desen" veya "yapı" kelimesinden türetilmiştir. Parçalarının toplamından daha büyük bir şeyin genel görünümünü ifade eder.
Psikolojide “Gestalt”, insanların düzeni görsel olarak algılamasını sağlayan ilkeleri ifade eder.

Bilgileri size az önce e-posta ile gönderdik.
Gestalt algı kuramı nedir?
Gestalt algı teorisine göre beyin, benzerlik, yakınlık ve kapanış gibi görsel ipuçlarını kullanarak bir tasarım veya görüntüdeki ilişkiler ve hiyerarşi hakkındaki bilgileri yorumlar.
Gestalt ilkeleri, insan zihninin görsel bilgiyi nasıl algıladığını ve düzenlediğini anlamak için psikolojik bir çerçeve sağlar.
Eleştirel algı kavramları aşağıdakileri içerir:
- Ortaya Çıkış, bir nesnenin bütününü anlamak için önce parçalarının anlaşılması gerektiğini öne sürer.
- Değişmezlik , insanların renk, ölçek, ağırlık veya rotasyon farklılıklarından bağımsız olarak benzer formları tanımlayabildiğini göstermektedir.
- Şeyleştirme , açık ayrıntılar olmasa bile, gözün (ve beynin) boşlukları doldurma ve formlar oluşturma eğiliminde olduğunu varsayar. Bu, “negatif alan tasarımının” veya boşluklardan veya beyaz boşluklardan şekiller veya görüntüler yaratmanın dayandığı kavramdır.
- Figür-zemin organizasyonu , gözün formları 3 boyutlu olarak düzenlediğine ve bileşenlerini arka plan ve ön plana ayırdığına inanır. Ön plan öğesi düz olsa bile göz arka planı algılayabilir: özneyi çevreleyen her şey arka plan olarak algılanır.
- Çoklu kararlılık , belirsiz bir form birden fazla şekilde yorumlanabildiğinde gözün hepsini aynı anda algılayacağını ileri sürer. Ek olarak, birden fazla stabilite seçeneği mevcut olduğunda, göz çeşitli yorumlar arasında gidip gelir. Bunun optik illüzyonlarda gerçekleştiğini görüyoruz.
- Geçmiş deneyimler , bir formun yorumlanmasının izleyicilerin bireysel öznel kişisel veya kültürel deneyimlerinden etkilendiğini ileri sürer.
Tüm bunlar, başarılı ve sürdürülebilir bir marka oluşturma hedefinize nasıl fayda sağlıyor?
Marka bilinci oluşturma, web sitesi tasarımı ve pazarlamanın her unsurunu etkili görsel iletişime dönüştürecek tasarım kararları vermenize yardımcı olmak ve bilgilendirmek için Gestalt ilkelerini kullanabilirsiniz.
Görsel markalaşma ve iletişiminizde sekiz Gestalt ilkesini kullanabilirsiniz.
8 Gestalt Görsel Marka İlkesi:
- basitlik ilkesi
- benzerlik ilkesi
- yakınlık ilkesi
- Ortak kader ilkesi (diğer adıyla eşzamanlılık)
- Süreklilik ilkesi
- Kapatma ilkesi
- Çoklu kararlılık ilkesi
- simetri ilkesi

basitlik ilkesi
“Ortaya çıkma” olarak da adlandırılan ilk Gestalt tasarım ilkesine göre, insanlar belirsiz veya karmaşık görüntüleri en basit haliyle algılamaya ve yorumlamaya eğilimlidir.
Psikologlar, bir nesneyi algıladığımızda, önce onun ana hatlarını belirlemeye çalıştığımıza inanırlar. Ancak o zaman onu bilinen şekil ve desenlerle karşılaştırırız. Sonunda, resmin tamamını oluşturmak için, bunu yaptığımızın farkında bile olmadan tanımlanan bileşenleri birleştiririz.
Başka bir deyişle, birden fazla şekil içeren bir görüntü sunulursa, zihin analizinde en basit, mantıklı veya tanıdık görünen çözümü seçebilir.
İstenen mesajı daha hızlı iletmek için basit, iyi tanımlanmış bir tasarım kullanmak, belirsiz konturlara sahip ayrıntılı çizimler kullanmaktan daha önemlidir.
Bu ilke tasarımda nasıl uygulanır:

Örneğin Girl Scouts of America logosunu inceleyelim.
Tasarım, aralarında negatif boşluklar bulunan düzensiz şekillerden oluşuyor, ancak tasarım içinde üç silüet de çıkarabiliyoruz.
Resmi daha önce görmüş olan kişilerin, onu üç yüz yerine tek bir logo olarak algılaması daha olasıdır. Durup düşünmelerine gerek yok. İnsanlar gördüklerini görürler.
benzerlik ilkesi
Benzerlik ilkesi basitlikle ilgilidir. Ancak, algının farklı bir yönü ile ilgilenir.
Bu Gestalt tasarım ilkesine göre, benzer özelliklere sahip nesneler, benzer özelliklere sahip olmayan nesnelere göre daha yakından ilişkili olarak algılanır.
Beynimiz doğal olarak benzer nesneleri yakınlıklarından bağımsız olarak gruplandırır. İki veya daha fazla öğe arasındaki benzerlik şekil, renk, boyut, doku veya değer alabilir.
Nesneler birbirine benzediğinde, insanlar onları tipik olarak bir örüntü veya grubun parçası olarak algılar. Bireysel öğeler ne kadar benzerse, tutarlılık duygusu o kadar büyük olur.
Bu efekti kullanarak, bir dizi ayrık öğeden bir illüstrasyon, görüntü veya mesaj oluşturabilirsiniz.
Bu ilke tasarımda nasıl uygulanır:

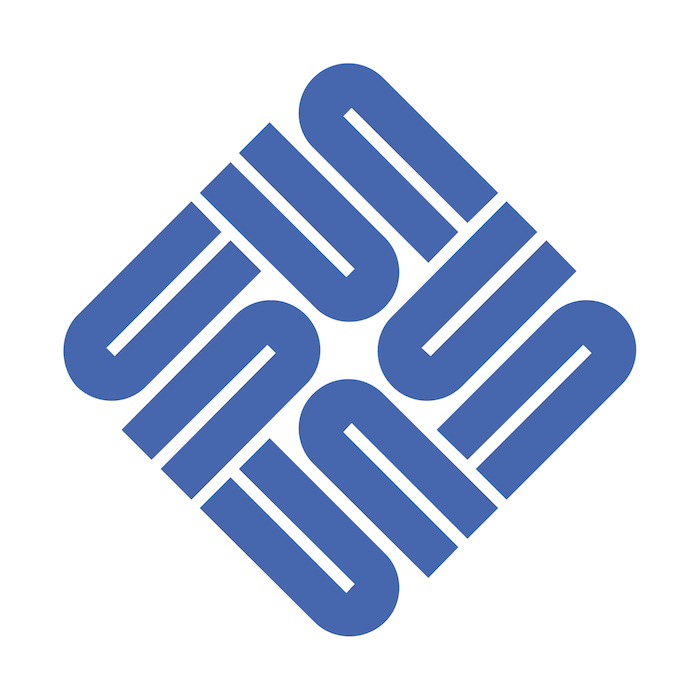
Bir örnek, yalnızca bir U ve bir döngü halinde düzenlenmiş baş aşağı bir U'dan oluşan Sun Microsystems logosunda bulunabilir. Ancak baş aşağı “U” lar yan yana getirildiğinde dörtgenin dört tarafında da “SUN” kelimesini oluşturdukları açıktır.
Benzerlik ilkesinden saparak da etkili bir şekilde kullanabilirsiniz.
Belirli bir öğe, farklı olduğunda, benzerlik kalıbını kırarak vurgulanabilir.
Bir kompozisyondaki farklı öğelerin bir sonucu olarak, benzer öğelerden oluşan bir modelden kopuşa dikkat çekilir. Bu fenomene anomali denir.

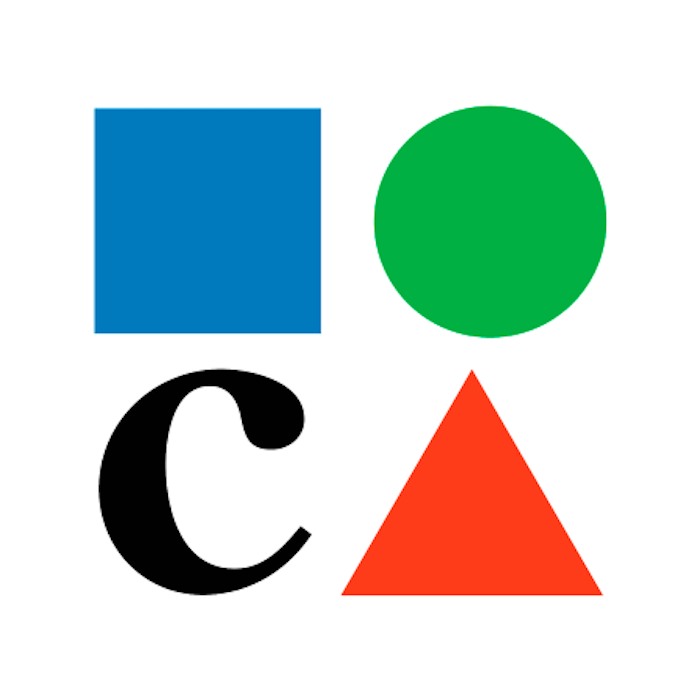
İlgi çekici bir örnek Los Angeles'taki Çağdaş Sanat Müzesi'nin (MOCA) logosunda bulunabilir.
Logoda sadece bir tane uygun harf vardır, geri kalan “M”, “O” ve “A” harfleri sırasıyla kareler, daireler ve üçgenler ile değiştirilir.
Siyah “C” izleyicileri tarafından aykırı olarak algılanabilir ve bitişik olmasalar bile tüm renkli şekilleri gruplayabilirler.
Bu mantıksal sıra, başka herhangi bir durumda tipik olarak öncelikli olmasına rağmen, “C”yi ve üçgeni bir çift olarak ve kareyi ve daireyi başka bir çift olarak algılamak zor olurdu.
Burada benzerlik ilkesi hala iş başında. MOCA logosunun tasarımcıları, orijinal, düşündürücü ve nihayetinde akıllı bir logo oluşturmak için bu ilkeyi etkili bir şekilde tersine çevirdi.
yakınlık ilkesi
Yakınlık kavramı, nesneler arasındaki yakınlık veya mesafeye dayalı olarak uzamsal ilişkiyi ifade eder.
Özellikle Gestalt Yakınlık İlkesi, birbirine yakın nesnelerin birbirleriyle doğrudan temas halinde olmasalar bile kolektif bir grup oluşturduğunu belirtir. Ek olarak, bu ilke, yakın nesnelerin boyut, renk veya şekil bakımından farklılık gösterip göstermediğine bakılmaksızın geçerlidir.
Yakınlığın benzersiz bir özelliği, diğer Gestalt ilkelerini geçersiz kılma eğiliminde olmasıdır.
İnsan gözü, iki nesne arasındaki uzaklık ile işlevsel olarak birbirlerine ne kadar yakın oldukları arasında doğrudan bir ilişki işliyor gibi görünüyor.
İnsanlar, uyumlu bir görüntü oluşturmak için birbirine yakın olan görsel öğeleri birbirine bağlama eğilimindedir. Ancak, işler birbirinden uzaksa, insanlar görsel olarak eşdeğer olsalar bile farklı şeyler yaptıklarını düşünürler.
Örneğin, bir sayfadaki kelimeleri alın. Harfler, bir boşluk onları ayırdığında ayrı bir grup veya kelime oluşturur.
İnsanlar, bir cümlede hangi harflerin tek tek kelimeleri oluşturduğunu belirlemek için uygun karakter aralığına güvenir.
Harfler arasında çok fazla boşluk varsa, bir kelimenin sonunun ve bir sonrakinin başlangıcının nerede başladığını belirlemek oldukça zor olabilir.
Bu ilke tasarımda nasıl uygulanır:
İnsan beyninin bitişik yatay çubukların her birini tek bir görüntüde nasıl birleştirdiğini göstermek için IBM logosuna bakıyoruz.
IBM logosunda, sekiz yatay çizgi yerine birbiri üzerine yığılmış kısa yatay çizgilerle üç harf oluşturulur.

Yakınlık ilkesini kullanmanın bir başka yaklaşımı da, birbirine yakın yerleştirilen nesnelerin bir grup olarak algılanması için herhangi bir özelliği paylaşmak zorunda olmamasıdır.
Bir logo, farklı renklerde 10 veya 20 farklı şekilden oluşabilir. Ancak diğer unsurlarla karşılaştırıldığında birbirine yakınlarsa, zihin onları bir bütün olarak algılayacaktır.


Unilever logosu, işte bu konseptin mükemmel bir örneğidir. Görünüşte rastgele olan bir grup minyatür simge, simgeler “U” harfini oluşturmak üzere bir araya toplandığından, benzersiz bir logo işareti olarak hızla okunur.
Bu yaratıcı logo, her biri Unilever'in sürdürülebilir yaşamı dünyaya yayma çabalarının başka bir yönünü temsil eden 25 farklı simgeyi bir araya getiriyor. Tasarımcılar, logonun markanın sürdürülebilirliğe olan bağlılığını temsil ettiğine inanıyor.
Tasarımda yakınlığın en pratik kullanımı görsel hiyerarşinin kurulmasıdır.
Kopyayı birlikte gruplamak ve gruplar arasındaki ayrımı göstermek için beyaz boşluk kullanmak, okuyucuların veya izleyicilerin posterler, broşürler ve web siteleri gibi iletişim materyalleri hakkındaki kritik bilgileri düzenlemesine yardımcı olur.
Bitişik ve örtüşen nesnelerle ilgili olarak, beynimiz, işlevlerini diğer nesnelerden daha alakalı olacak şekilde önceliklendiriyor gibi görünüyor. Buna bir örnek Darien Library logosudur.

Tasarımcılar bir kitabın sayfalarını çevirme hareketini ilham kaynağı olarak kullandılar (sonuçta bu bir kütüphane).
Ayrıca, bir dalgayı, yaprakları veya bir kuş kanadını göstermek için şeffaf renk tonları da kullanılır ve bunların tümü hareket ve yükselişi çağrıştırır.
Tasarımda yakınlığın en pratik kullanımı görsel hiyerarşinin kurulmasıdır. İnsanlar, afişler, broşürler ve web siteleri gibi iletişim materyalleri hakkında kritik bilgileri düzenlemek için beyaz alanı kullanabilir.
Ortak kader ilkesi (diğer adıyla eşzamanlılık)
En belirgin Gestalt ilkesi, eşzamanlılık (“ortak kader” olarak da bilinir), aynı yönde hareket eden öğelerin farklı yönlerde hareket edenlerden daha ilişkili olarak algılanmasını dikte eder.
Yerleşimleri veya farklılıkları ne olursa olsun, aynı yönde hareket eden öğeler ilişkili olarak algılanır.
Ortak kader genellikle hareketi ima eder, bu da vuruşları vurgulayan tasarımcılar için faydalıdır.
Bu ilke tasarımda nasıl uygulanır:
Ortak kader ilkesini örneklendirmek için AT&T logosuna bakalım.

En çok tanınan AT&T logosunun kökleri 1982'de ünlü grafik tasarım efsanesi Saul Bass tarafından yeniden tasarlanmasına dayanmaktadır. Bu konsept, üzerinde dönen bir hışırtı deseninde birkaç beyaz yatay çizgili bir kürenin düz mavi bir 3D görüntüsüne sahiptir.
AT&T'nin logosu, telekomünikasyon liderinin genişliğini ve ölçeğini doğru bir şekilde temsil eder. Küre, markanın küresel emellerini ifade eder. Çizgiler, organizasyonu tüm gezegene bağlayan kabloları temsil ediyor.
Süreklilik ilkesi
Bütünlük kavramı, bir sayfada veya tasarımda olmasa bile, beynimizin görsel formlarda mantıksal yönergeleri nasıl izlediğinde rol oynar.
Süreklilik, bir çizgi veya eğride düzenlenen öğelerin tanımlanan uç noktalarının ötesinde devam edeceği varsayımını ifade eder. Başka bir deyişle, gözlerimiz bir kez bir çizgiyi veya eğriyi takip etmek üzere eğitilirse, çizginin başka bir nesneyle karşılaşıncaya kadar aynı yönde devam edeceğine inanırız.
Bu ilke tasarımda nasıl uygulanır:
Gözün ayrı çizgileri ve vuruşları nasıl takip edeceğini ve birbirine bağlayacağını anladığınızda, bir görüntünün veya tasarımın istenen bütünlüğünü de koruyabileceksiniz.

İş yerinde bu ilkenin bir örneği olarak crowdspring logosuna bakın. “C” ve “S” harflerindeki çizgiler aktığı için soldan sağa bakmaya devam etmek için göz çizilir.
Süreklilik ilkesi, bir çizginin bir nesneyi kestiği, ikincil bir öğeyle mükemmel bir şekilde hizalandığı ve kompozisyondaki başka bir öğeye işaret edebileceği durumlarda da uygulanabilir.
Gözlerimiz doğal olarak bir çizgiyi takip eder; bir nesne gördüğümüzde, otomatik olarak başka bir nesnenin içinden geçmek zorunda kalırız.
Bu, PlayStation logosunda açıkça görülmektedir.

(Üç parçaya bölünmüş olmasına rağmen) iki dikey ve yatay düzlemde yan yana duran birbirine bağlı iki harf olarak görünür.
Zihnin bu ikisini birbirine bağlama yeteneği, bu logonun başarısı için çok önemlidir.
Kapatma ilkesi
İnsan beyni, tamamlanmamışlıklarından bağımsız olarak nesneleri eksiksiz olarak algılamak üzere kablolanmıştır. Kapatma ilkesinin dayandığı varsayım budur.
Bu ilkeye göre, kısmi bir taslak, tam bir mesajla aynı mesajı iletir.
Parçaların olmamasına rağmen, tasarım, izleyicilerin “boşlukları doldurması” için yeterli bilgi sağladığı sürece, beyin onu bilinen bir nesneyle eşleştirmeye çalışacaktır.
Kapatma, elemanları birbirine bağlayan yapıştırıcı olarak ifade edilebilir. İnsanlar olarak, kalıpları bulmaya ve aramaya meyilliyiz.
Mükemmel kapatmanın anahtarı, gözün kalan detayları doldurmasını sağlamak için yeterli bilgiyi sağlamaktır. Çok fazla bilgi verilirse, kapatma ihtiyacı bastırılır.
Buna karşılık, çok az bilgi verilirse, göz, öğeleri bütünleşik bir bütünden ziyade ayrı parçalar olarak algılar.
Birçok yönden, kapatma, şeyleştirme kavramıyla ayrılmaz bir şekilde ilişkilidir.
Şeyleştirme, bir şeyi somutlaştırmayı, onu var etmeyi veya gerçeğe dönüştürmeyi ifade eder. Beynimiz, algımızla ilgili yapıcı bir ilke olan mantıkla uyuşmak için mevcut olandan daha fazla bilgi oluşturabilir.
Bu ilke, insanların bir dizi farklı kısa çizgi yerine genel şekle odaklandığı basit noktalı bir anahatla gösterilebilir.
Bu ilke tasarımda nasıl uygulanır:

Bir logonun bir illüstrasyon veya resim olmadığını belirtmek yerinde olacaktır. Logo, bir markanın kimliğinin ve özünün görsel bir özetidir.
Sonuç olarak, bir logo ikonik bir şekilde iletişim kurmalıdır.
Bu muhtemelen logoların neden Gestalt kapatma ilkesini kullandığına dair en güçlü argümanlardan biridir. Bunun nedeni, kapatmanın bir figürün minimum görsel bilgi ile sunulmasını sağlamasıdır.
İkonik ve çok tanınan World Wildlife Fund logosunu alın.
Pandanın ana hatlarının büyük bir kısmı eksik olsa da, beyniniz hayvanın eksiksiz bir görüntüsünü oluşturmak için boşlukları hızla doldurabilir.
Negatif boşluk kullanımına ilişkin dikkate değer bir örnek, FedEx logosundaki gizli oktur.

Sınır çizgilerine sahip olmak yerine, “E” ve “X” harflerinin ana hatlarını akıllıca kullanır. FedEx, müşterilerine hızlı, güvenilir ve ileri görüşlü bir şirket olduğunu bilinçaltında aktarır.
Çoklu kararlılık ilkesi
İnsanlar, eksik bilgilere dayanarak tek bir görüntü içinde iki figürü algılamak gibi garip bir yeteneğe sahiptir.
Farklı yorumlamalar aynı anda tetiklendiğinden, izleyici bir görüntüyü izlerken aynı anda çeşitli deneyimler yaşayabilir.
Çoklu kararlılık ilkesi, zihnimizin optik illüzyonları nasıl algıladığıyla oynar.
Ancak aldatma sanatı, her iki yorumu aynı anda görmenin imkansız olduğu gerçeğinde yatmaktadır. Akıl, iki fikir arasında hokkabazlık yapmak ve bunlardan hangisinin hangisi olduğuna karar verme ikileminde kalır.
Sonunda, zihin bir yorumu diğerine tercih etmeye karar verir. Baskın görüntüye ne kadar uzun süre bakarsanız, gözlerin diğer algıları yakalaması o kadar zor olur.
Bu ilke tasarımda nasıl uygulanır:
İşyerinde çoklu kararlılık ilkesinin en tanınmış örneklerinden biri NBC logosundadır. Kemerli bir desende düzenlenmiş parlak renkli bölümler ile karakterizedir.

Ancak logo, içinde başka bir resmi gizler. Sadece bir tavus kuşunun (başı ortasından kesilmiş) tüylerine değil, aynı zamanda sabah performanslarında doğan güneşe benziyorlar.
Çoklu istikrar ilkesinin bir başka ilham verici (ve açıkçası, mükemmel) kullanımı Pittsburgh Hayvanat Bahçesi'nin logosundadır.
Logonun ön planında yer alan ağaç ve kuşlar dışında birkaç gizli yaratık da yer alıyor.
Birkaç kez bakmanız ve sonunda üç hayvan daha görmeniz gerekebilir. Onları görüyor musun?

Ağacın her iki yanında bir aslan ve bir gorilin profilleri vardır. Ağacın gölgeliği ve gövdesi ana hatlarını çerçeveler. Ve sonra, altta, atlamanın ortasında bir çift balık yakalandı.
simetri ilkesi
İnsanlar çok bilge yaratıklardır ve olaylar organize bir şekilde sunulduğunda daha iyi tepki verirler. Hafif bir yanlış hizalama veya merkezden sapma, bizi sonuna kadar rahatsız etmeyecek.
Bu nedenle, simetri ve merkezileşmeye ilgi duymamız şaşırtıcı olmamalıdır. Düzgün bir şekilde sıralandıklarında görsel olarak hoş görünecek şeyleri buluruz.
Gestalt'ın simetri ilkesi bu eğilimde rol oynar.
İnsanlar, mümkün olduğunda simetrik şekillerdeki nesnelere çekilir. Kaosun ortasında düzen aramak basitçe insan doğasıdır. Bu bağlamda tasarımların insanlara hitap etmesi için denge veya simetri yaratmaya çalışılmalıdır.
Logolardaki simetri, izleyicilere estetik açıdan hoş bir görsel kalite sağlayabilir. Bu aynı zamanda markanızdaki dengeyi, güvenilirliği ve istikrarı yansıtmaya veya aktarmaya da yardımcı olur.
Bu ilke tasarımda nasıl uygulanır:
Bununla birlikte, simetrinin etkili olması için gerçek olması gerekmediğine dikkat etmek önemlidir. Dengeyi oluşturmak, harmonik bir renk şeması kullanarak veya her iki tarafta da benzer fakat aynı olmayan bir grup element kullanarak gerçekleştirilebilir.

yansıtıcı simetri
Bir örnek, McDonald's'ın eşit olarak eşleştirilmiş ve şirketin adındaki “m”yi bir monogram olarak temsil eden ünlü altın kemerleridir.
öteleme simetrisi 
Bunu Audi'nin logosunda da görebiliriz. Gümüş yüzükler, markanın birbirine kenetlenen zincir logosunu oluşturan yinelenen şekillerle aynı.
dönme simetrisi 
Dönel simetri, nasıl döndürdüğünüzden bağımsız olarak her zaman aynı görünecekleri logoları tanımlar. Bunu Walmart, Target veya BP gibi birkaç ikonik logoda bulabilirsiniz.
Logo tasarımının ne kadar sezgisel olduğu düşünüldüğünde, görme psikolojisinin bu kadar etkili olması şaşırtıcı değildir.
Güçlü psikoloji ilkelerini entegre etmek istiyorsanız, Gestalt ilkelerini tasarım stratejinize dahil etmeyi düşünün.
Gestalt ilkelerini anlamak, pazarlamacıların, işletme sahiplerinin ve tasarımcıların içgüdülerine güvenmek yerine izleyicinin algısını niyet ve amaçla yönlendirmesine olanak tanır.