Image SEO : le guide étape par étape ultime pour le classement dans Google Images
Publié: 2021-03-10 En ce qui concerne le référencement d'images, je suis sûr que vous en avez assez entendu parler des noms de fichiers et des balises ALT pendant toute une vie.
En ce qui concerne le référencement d'images, je suis sûr que vous en avez assez entendu parler des noms de fichiers et des balises ALT pendant toute une vie.
Si vous recherchez des stratégies pratiques que vous pouvez utiliser sur votre site aujourd'hui pour mieux vous classer dans Google Image Search , alors vous allez adorer cette infographie.
Il s'agit d'une simple liste de contrôle (accompagnée d'instructions détaillées) qui vous montrera étape par étape comment dominer le moteur de recherche numéro deux du Web.
Vous êtes sur le point d'apprendre vingt et une stratégies d'optimisation d'image dans ce guide complet d'optimisation d'image, révisé et mis à jour pour 2021.
Je couvre tout, des métadonnées d'image et des noms de fichiers aux conseils avancés de référencement d'image comme les données Exif, le schéma et les plans de site d'image.
Commençons.
Bonus : Téléchargez une liste de contrôle gratuite qui vous montrera comment tirer parti rapidement de ces stratégies. Comprend 2 astuces bonus introuvables dans cet article.

Maintenant que vous connaissez les étapes à suivre pour vous classer dans Google Images, voici précisément comment vous mettez en pratique chaque astuce SEO d'image :
1. Trouvez des mots-clés SEO KILLER Image avec cet outil Google Images
Je n'exagère pas quand je dis sans mots-clés, il n'y a pas de référencement d'image.
Pourtant, presque TOUT LE MONDE ignore la recherche de mots-clés d'image.
C'est une ENORME erreur !
Google Images représente 21 % du volume total de recherche, non seulement sur Google, mais sur l' ensemble du World Wide Web .

Ce qui signifie:
Si vous maîtrisez l'art d'identifier les termes de recherche à volume élevé pour vos images, non seulement vous bénéficierez de BEAUCOUP PLUS de trafic sur les moteurs de recherche, mais vous devancerez vos concurrents qui sautent cette première étape importante.
La manière (intelligente) de choisir des mots-clés SEO pour les images
Il y a de fortes chances que votre approche actuelle ressemble à ceci :
Étape 1 - Passez des heures à agoniser sur les données de recherche sur le Web pour identifier une liste de mots clés pour votre page ou votre publication.
Étape 2 - 30 secondes pour choisir au hasard des mots-clés dans votre liste (en ignorant les statistiques de recherche d'images) avant d'ajouter ces mots-clés à vos balises ALT d'image.
Étape 3 - Croisez les doigts et espérez que ces mots-clés obtiennent un certain volume de recherche dans les images Google et (par chance complète) vous récupérez un petit filet de trafic de recherche d'images.
Et, c'est si vous vous souvenez du tout de la recherche d'images - vous ne l'avez probablement pas fait.
À partir de maintenant, je veux que vous pensiez différemment à la sélection de mots-clés pour le référencement d'images.
Au lieu de simplement choisir parmi vos principaux mots-clés de contenu…
Traitez vos images comme des éléments de contenu autonomes avec leurs propres termes de recherche cibles.
Comment sélectionner des mots-clés pour le référencement d'images
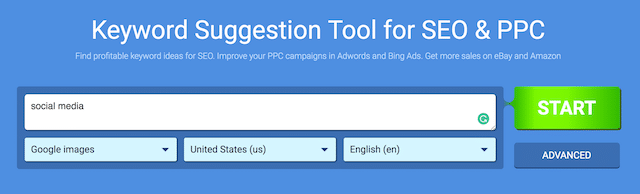
Utilisez l'outil de mots clés Kparser pour obtenir des suggestions de mots clés spécifiques à Google Images.
D'autres outils de recherche de mots clés se concentrent principalement sur les moteurs de recherche Google, YouTube et Amazon.
Kparser inclut également "Google Images" dans ses options :

Pour trouver des mots-clés pertinents à l'aide de Kparser, commencez par un mot-clé "semence" large.
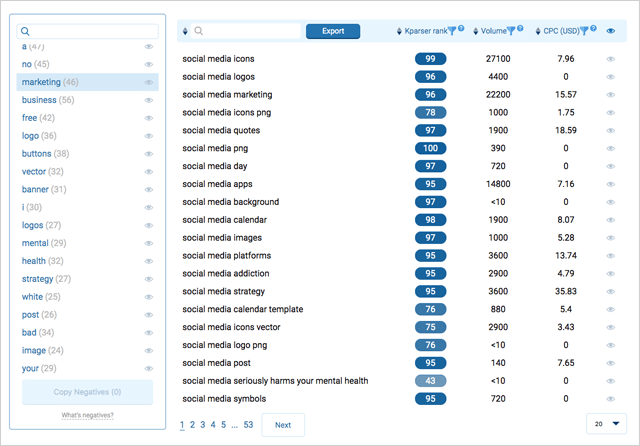
Voici ce que j'ai obtenu lorsque j'ai branché "réseaux sociaux" comme terme de départ :

La recherche a renvoyé 1 050 suggestions de mots-clés, pas mal !

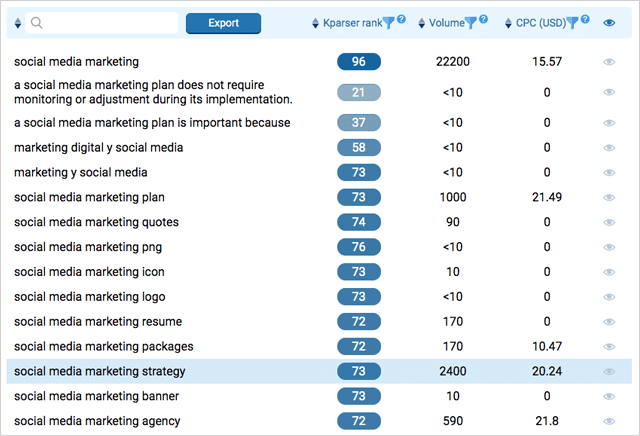
Kparser regroupe les suggestions en catégories thématiques, ce qui signifie que vous pouvez facilement vous concentrer sur la catégorie la plus pertinente.

Tout ce que vous avez à faire ensuite est de choisir un mot-clé pertinent (avec un volume de recherche élevé), et vous avez terminé.

Un petit conseil :
Je ne recommande pas la recherche de mots clés pour CHAQUE image de votre site, à moins que vous n'ayez beaucoup de temps devant vous.
Au lieu de cela, concentrez vos efforts sur vos images les plus importantes.
(Celles que vous voulez VRAIMENT voir apparaître dans la recherche d'images).
Ensuite, pour aider votre contenu global à mieux se classer, utilisez les mots-clés de votre page principale/poste pour optimiser le reste.
Je vous montrerai comment faire cela plus tard.
Mais pour l'instant, notez simplement 1 à 5 mots-clés étroitement liés à votre contenu.
Passez ensuite à l'étape 2...
CONSEIL DE PRO :
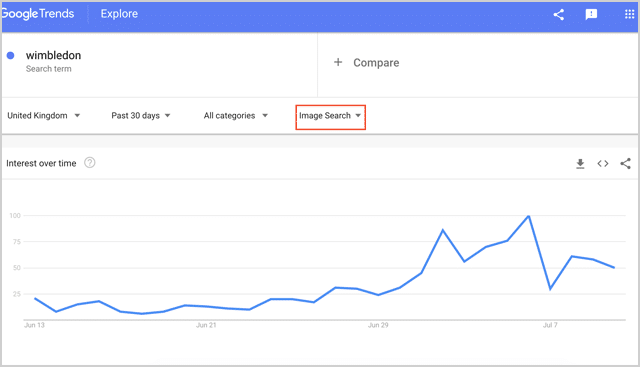
Vous pouvez utiliser le filtre "Recherche d'images" dans Google Trends pour découvrir les requêtes de recherche d'images avec un intérêt croissant au fil du temps. Tirez parti des tendances croissantes de la recherche d'images en créant des infographies - et d'autres éléments d'image - optimisés pour ces recherches par mots-clés à la mode.

2. Augmentez le CTR (et les classements) avec des images qui se démarquent
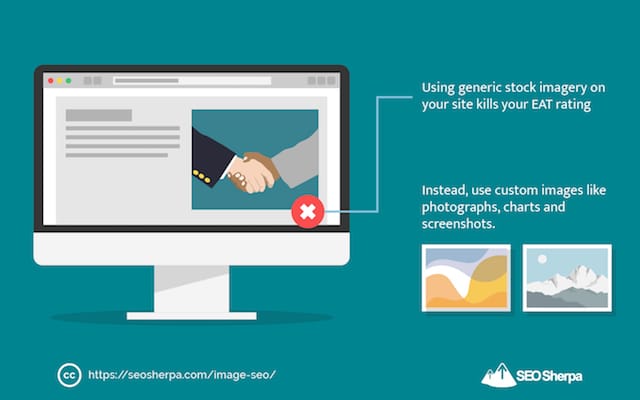
Nous avons tous vu des sites Web remplis de photos d'archives :

Et ils sont vraiment nuls.
L'utilisation d'images de stock génériques sur votre site tue votre note EAT (Expertise Authority and Trust), ce qui a un impact énorme sur les classements de nos jours.
Non seulement que…
Si vous utilisez les mêmes images que des centaines d'autres sites Web utilisent… devinez quoi ?
Vous serez en concurrence avec chacun de ces sites Web dans la recherche Google Images.
Pourquoi vous devez devenir un Jedi du CTR d'image
Grâce aux innovations de l'algorithme d'apprentissage automatique de Google (AKA RankBrain)…
Les images qui suscitent un engagement plus élevé (comme les défilements et les clics) sont remontées dans le classement.
Alors que les images avec un engagement inférieur sont déplacées vers le bas.
Autrement dit:
Pour être bien classé dans la recherche Google Images, vous avez besoin d'images qui SE DÉMARQUENT !
La clé pour créer des images « détachées » qui attirent plus d'attention et de clics est la suivante :
Identifiez ce qui se classe déjà, puis créez quelque chose de complètement différent.
Il s'agit d'un processus simple en 3 étapes.
1) Vérifiez les résultats de la recherche pour vos mots-clés cibles.
2) Notez ce qui s'y trouve.
3) Faites le contraire.
Par exemple:
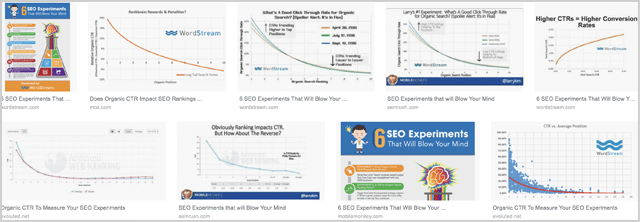
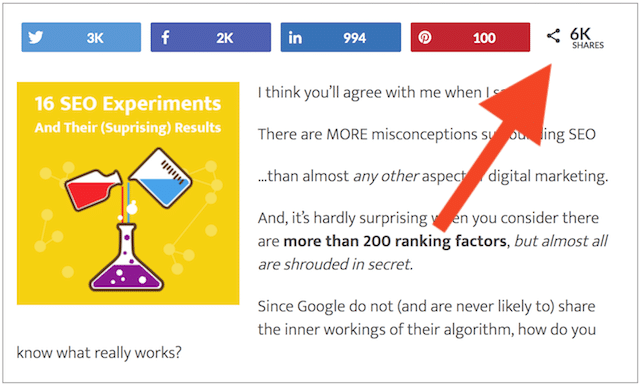
Il y a quelques années, je me suis assis pour écrire un contenu optimisé autour du terme "expériences de référencement".
Et j'ai remarqué que les résultats d'image étaient jonchés de captures d'écran et de diagrammes.

À présent:
Moi aussi, j'aurais pu utiliser une capture d'écran ou un diagramme de couleur claire pour illustrer mon message.
Mais cela n'aurait aucun sens.
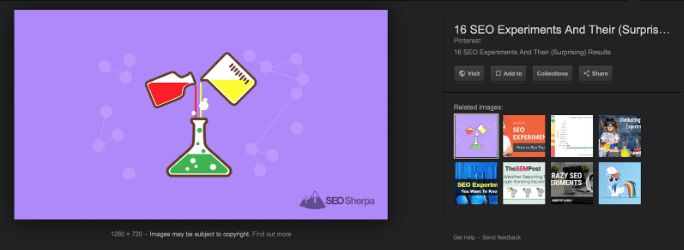
Au lieu de cela, j'ai créé quelque chose de totalement différent .
Plus précisément, une illustration personnalisée avec un fond de couleur vive :

Et parce que mon image se démarque de tout le reste.

Il se classe régulièrement pour ce terme.
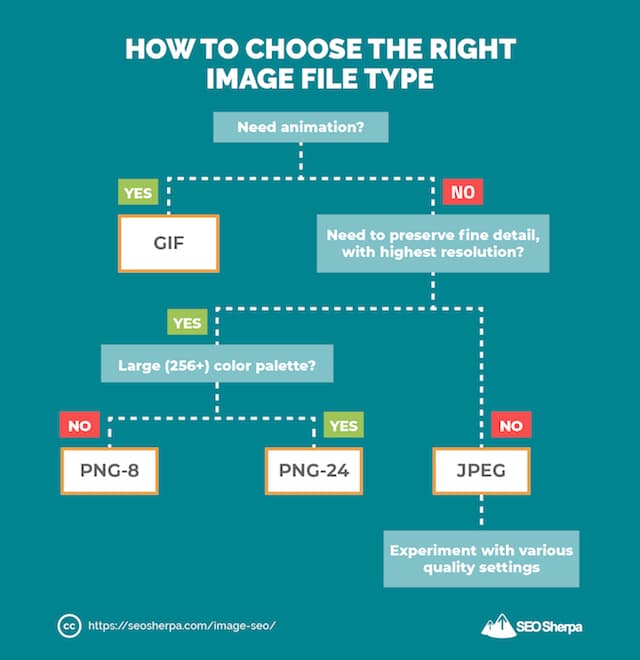
3. JPG, PNG ou GIF : obtenir le bon type de fichier image
Les gens choisissent souvent la mauvaise extension de fichier pour leurs images.
Ce qui se traduit par une mauvaise qualité ou des tailles de fichiers énormes.
Ou pire encore, LES DEUX !
Mais pas toi…
Vous savez qu'en choisissant le bon type de fichier, vos images resteront claires .
Et ne sacrifiera pas le temps de chargement qui est essentiel pour le référencement.
Voici comment choisir le meilleur format de fichier image :

En résumé:
GIF - Bon pour une courte animation. OK également pour les images plates sans dégradés. Mauvais pour les petites images à l'intérieur d'une capture d'écran comme une photo de profil ou un dégradé comme la barre supérieure d'un navigateur.
PNG - Bon pour les captures d'écran d'applications et de sites Web avec des dégradés. Il garde le texte propre, mais peut être problématique pour la taille des fichiers.
JPEG – Bon pour les photos de personnes, de lieux ou de choses. Mauvais pour les captures d'écran d'applications et de sites Web ou de texte.
Une fois que vous avez choisi le type de fichier approprié pour votre image…
Ouvrez votre image dans votre logiciel de retouche d'image préféré, cliquez sur exporter, enregistrer sous et vous êtes prêt !
4. Redimensionnez vos images à des proportions "optimales" (et réduisez le gonflement de la page)
La page sur laquelle vous vous trouvez actuellement a une largeur de zone de contenu de 640 pixels.
Ce qui signifie:
La plus grande taille d'image jamais affichée est de 640 pixels de large.
Si je devais télécharger une image encore plus large de 1px, ce serait du gâchis.
Des images plus grandes que nécessaire ajoutent un poids supplémentaire à une page et ralentissent le site.
(Ce qui est une mauvaise chose pour le référencement)
Quoi de plus:
En plus de charger l'image plus grande, mon CMS devra formater et éditer l'image pour l'adapter aux dimensions de la page…

Ralentir encore plus le temps de chargement de ma page.
Retour vers vous :
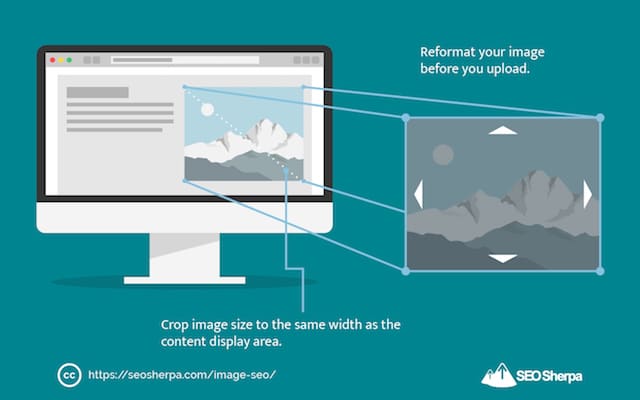
Au lieu de simplement charger votre image, laisser le CMS de votre site web le reformater…
Reformatez votre image avant de la télécharger.
Il existe de nombreux outils disponibles pour éditer vos images en dehors de WordPress.
Voici quelques-uns:
- Pixlr - Un outil en ligne gratuit qui fonctionne très bien pour le formatage mineur.
- Aperçu - Standard sur tous les Mac et dispose de tout ce dont vous avez besoin pour l'édition d'images de base.
- ImageOptim - Un outil gratuit pour Mac doté de fonctionnalités "enregistrer pour le Web".
- RIOT - Un optimiseur d'image gratuit pour Windows.
- Photoshop – C'est ce que j'utilise. Je l'aime à cause de son option "enregistrer pour le Web", qui m'aide à maintenir la taille des fichiers à un niveau bas sans perte de qualité.
Chacun de ces outils vous permet de modifier la taille de l'image en pixels.
Vous souhaitez redimensionner l'image à la largeur exacte de l'espace dans lequel vous souhaitez la placer.
Pour nos publications, notre colonne fait 640 pixels de large.
C'est donc EXACTEMENT la taille que je fais des images.
Sur ce, passez à l'étape #5.
5. Noms de fichiers d'image pour le référencement : sept conseils pratiques
Avouons-le:
Google a beaucoup avancé grâce au machine learning.
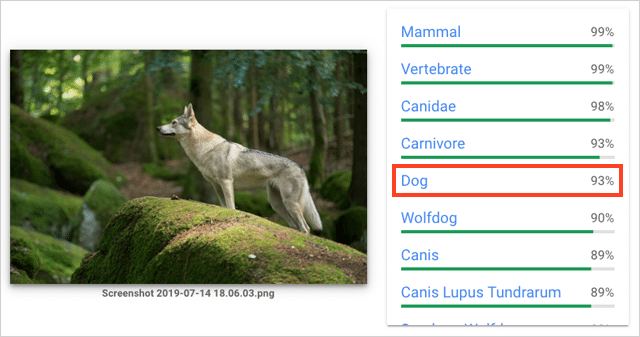
Mais, sa capacité à reconnaître des objets simples est loin d'être parfaite :

(Google pense que c'est un chien, mais c'est un loup).
Lorsque j'ai testé plusieurs images à l'aide de Google Cloud Vision (la technologie qui alimente la reconnaissance d'images dans la recherche Google), voici ce que j'ai appris :
Google se trompe souvent.
Alors que la reconnaissance d'images s'améliore , les moteurs de recherche ont encore besoin d'un coup de main.
C'est pourquoi je vous recommande d'utiliser un nom de fichier descriptif personnalisé pour vos images.
Alors qu'un nom de fichier par défaut comme DSC_14560.JPG ne dit RIEN aux moteurs de recherche !
Un nom de fichier personnalisé décrivant le sujet de l'image indique précisément de quoi il s'agit.
Et, à son tour, indique aux moteurs de recherche pour quoi classer vos images.

Lorsque vous décidez d'un nom de fichier, choisissez un nom qui fait ces trois choses ;
1) Décrit l'image.
2) Inclut votre mot-clé cible (reportez-vous à l'étape 1).
3) Contient 1 à 5 mots.
Une fois que vous avez choisi votre nom de fichier, utilisez « fichier > enregistrer sous » sur PC, ou la fonction « Commande > i » sur Mac pour renommer votre fichier.
Ensuite, cliquez sur ENREGISTRER et vous avez terminé.
BONUS : QUATRE CONSEILS DE PRO
- Utilisez des traits d'union pour séparer les mots dans votre nom de fichier. Les tirets sont préférés par Google aux traits de soulignement.
- Supprimez les mots vides comme ; in, at, the, i, and, we car ceux-ci sont largement ignorés par les moteurs de recherche. Consultez cette liste pratique de mots vides à ignorer par Jacob Stoops pour référence.
- Placez votre mot-clé au début du nom de fichier . Si vous ciblez le mot-clé "Tour Eiffel", alors "eiffel-tower-night.jpg" est bien meilleur que "night-view-eiffel-tower.jpg"
- Faites attention à ne pas bourrer votre nom de fichier avec des mots-clés . Votre nom de fichier doit en fait décrire ce qu'il y a dans l'image elle-même.
Maintenant que le renommage de l'image est terminé, il est temps de passer à l'étape numéro 6.
6. Réduisez la taille du fichier de vos images pour des temps de chargement plus rapides
Vous avez donc choisi le bon type de fichier et vous avez redimensionné votre image.
Est-ce que c'est ça?
Pas assez…
La dernière étape avant de télécharger votre image consiste à réduire le poids de votre fichier - vous le voulez aussi léger que possible.
Des images plus claires signifient un site Web plus rapide.
Et un site Web plus rapide signifie des classements plus élevés.
Pour réduire le poids de vos images, compressez le fichier image.
Bref:
Supprimez tout le gonflement inutile du fichier tout en conservant autant de qualité que possible.
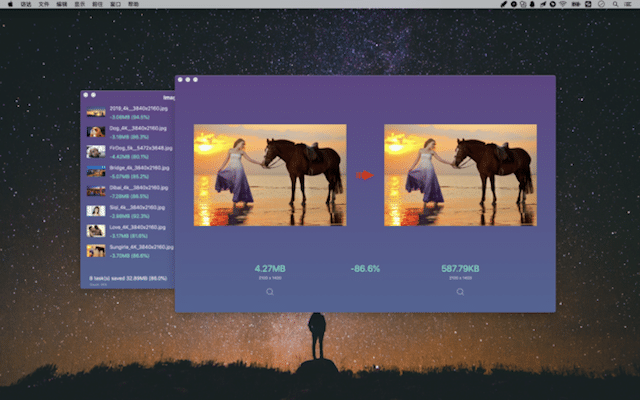
Regardez ces deux images :

Ces deux images ont les mêmes dimensions.
Ils sont tous les deux du même type de fichier (.jpg).
Mais:
Une image est 86 % plus légère que l'autre.
C'est parce que l'image de droite a été compressée.
Ne vous souciez pas des détails techniques - il existe plusieurs outils qui compressent les images (rapidement et facilement) pour vous. Voici quelques-uns:
- ImageOptim – L'outil recommandé par Google.
- Optimiseur JPEG
- Optimizilla
- Kraken.io
- Compresser maintenant
- Trimage
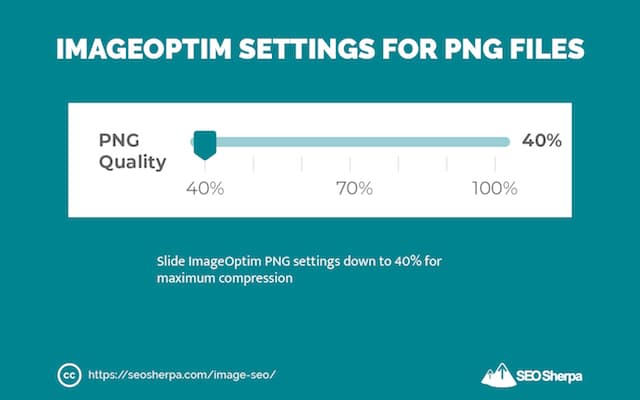
De tous ces outils, ImageOptim est le plus performant.
Il est nettement meilleur par défaut pour compresser les JPEG que les autres outils.
Et, avec une petite modification de ses paramètres, il fonctionne également mieux pour la compression PNG :

Essaie.
Vos images se chargeront beaucoup plus rapidement.
7. Texte ALT d'image (balises ALT) et comment les optimiser pour un meilleur référencement d'image
Si vous vous êtes déjà demandé comment marquer des images pour le référencement, je vais maintenant vous montrer.
Tout d'abord, les bases ;
La balise ALT de l'image, également connue sous le nom de "texte ALT", "description ALT" et "attribut ALT", est le texte alternatif qui apparaît à la place d'une image lorsqu'une image ne se charge pas à l'écran.
L'ALT est le même outil de lecture d'écran de texte utilisé pour décrire une image sur une page.
Son objectif principal est d'aider les personnes ayant une vue limitée.
Mais comme les bots de Google ont également une « vue » limitée, cela les aide beaucoup aussi.
Mis à part les algorithmes de vision par ordinateur, lorsqu'un robot de moteur de recherche « visualise » une image, il ne voit pratiquement que le nom du fichier.
Lorsque vous ajoutez un texte alternatif à votre code…
Vous donnez BEAUCOUP plus aux moteurs de recherche pour comprendre le contenu (photo/capture d'écran/graphique) affiché sur le fichier image.
Voici comment le texte ALT apparaîtra dans votre code HTML…
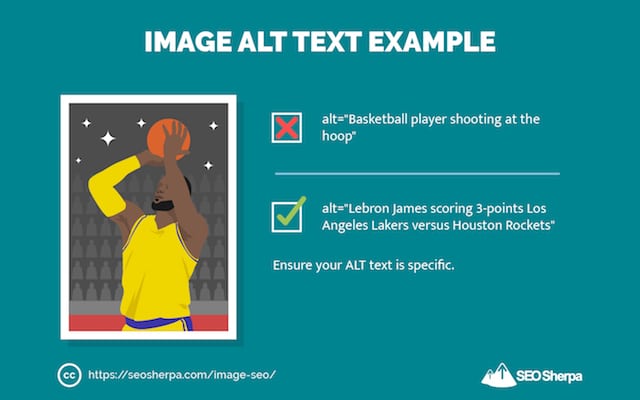
Exemple de texte ALT d'image :
<img src="kangaroo.jpg" alt=" Skippy kangourou sautant "/>
Utilisez le texte ALT pour décrire votre image.
Meilleures pratiques pour le texte ALT d'image
1) Commencez par vous demander quelles informations seraient utiles à quelqu'un qui ne peut pas voir cette image ?
2) Avec votre réponse à l'esprit, terminez cette phrase " Ceci est une image, une capture d'écran, une photographie ou un dessin de __________. ”
3) Supprimez toutes les conjonctions ou connexions (par exemple, a/an) de la phrase résultante et utilisez la dernière partie comme texte ALT.
4) Assurez-vous que la description qui en résulte est spécifique ;

CONSEIL BONUS - Si vous avez un site de commerce électronique, je vous recommande d'utiliser vos numéros de produit dans vos balises ALT. Les acheteurs qualifiés effectuent souvent des recherches dans Google Images à l'aide d'ID de produit.
5) Incluez votre mot-clé cible dans votre texte ALT vers le début de la balise.
6) Gardez votre texte ALT inférieur à 125 caractères - Les outils de lecture d'écran arrêtent de lire le texte ALT autour de ce point - les moteurs de recherche peuvent le faire aussi.
Mais attendez!
Et si vous avez déjà chargé vos images sur votre site ?
Que faites-vous alors?
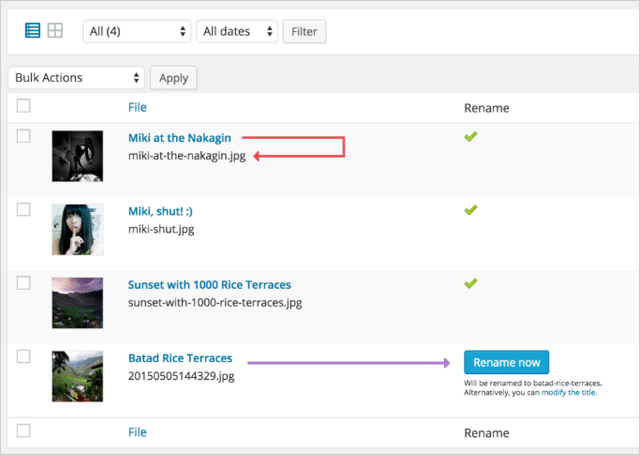
Utilisez le plugin WordPress image file renamer, pour mettre à jour vos noms de fichiers image dans WordPress.
En quelques clics seulement, vous pouvez enregistrer vos images avec des noms de fichiers optimisés « optimisés pour le référencement des images ».

Agréable!
8. Tirez parti des attributs de titre d'image et des légendes pour un classement plus élevé
Ce sont deux éléments importants (mais souvent négligés) du référencement d'images.
Nous savons qu'ils sont importants car Google le dit dans son guide des bonnes pratiques en matière d'image :
"Google extrait des informations sur le sujet de l'image à partir du contenu de la page, y compris les légendes et les titres des images . Dans la mesure du possible, assurez-vous que les images sont placées à côté du texte pertinent et sur des pages pertinentes pour le sujet de l'image.
Ils sont également importants pour les lecteurs.
Vérifiez ça!
Une étude KissMetrics a révélé que :
"Les légendes sous les images sont lues en moyenne 300 % de plus que le corps du texte lui-même."
Cela signifie qu'ils gardent les utilisateurs sur votre page plus longtemps et créent des signaux de convivialité centrés sur RankBrain qui sont essentiels pour un meilleur classement dans le référencement moderne.
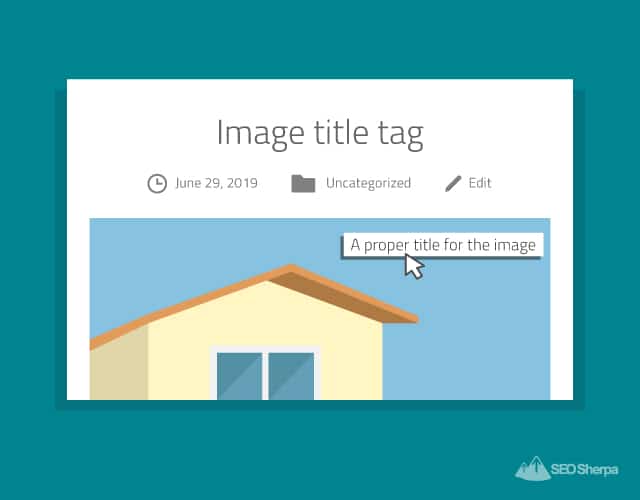
Les balises de titre d'image fournissent également des informations précieuses aux lecteurs.
Passez simplement votre souris sur une image (avec la balise de titre de l'image remplie), et vous verrez le titre apparaître comme une info-bulle :

Plutôt cool.
Il est donc clair que ne pas utiliser les attributs de titre d'image et les légendes, ou ne pas les utiliser correctement, signifie manquer des opportunités d'engager et d'informer les lecteurs et les moteurs de recherche.
Optimiser la balise de titre de votre image
Pour la balise de titre d'image, utilisez un titre court, descriptif et accrocheur qui complète le texte ALT, et vous êtes prêt à partir.
Par exemple…
Si votre texte ALT est "Skippy kangaroo jumping", votre titre pourrait simplement être "Skippy The Bush Kangaroo"
Mort simple !
Écrire correctement les légendes de vos images
Alors que le titre devrait fournir une description pertinente de l'image…
Si une légende décrit simplement les éléments visuels de la photo, c'est pratiquement inutile.
Au lieu de cela, décrivez les détails de la photo qui ne sont pas évidents, des choses comme ;
- L'emplacement.
- L'heure de la journée ou de l'année.
- Ou, un événement spécifique qui se déroule.
Cela donnera aux lecteurs (et aux moteurs de recherche) plus de contexte sur votre image - et l'aidera potentiellement à se classer pour plus de mots-clés.
Pour des points bonus, saupoudrez également quelques mots-clés LSI dans votre légende .
Mettre ces conseils en pratique :
Si vous avez une photo d'un coucher de soleil, la mauvaise façon de légender la photo serait "un coucher de soleil" - cela n'ajouterait AUCUNE information supplémentaire qui profiterait aux lecteurs ou aux moteurs de recherche.
En revanche, la bonne façon de légender votre photo de coucher de soleil pourrait être :
Lever et coucher de la lune, février 2019, Houses of Parliament, Londres, Angleterre.

Cet exemple BETTER comprend un mot-clé LSI et plus d'informations qui expliquent le contenu de l'image aux utilisateurs et aux moteurs de recherche.
Voila !
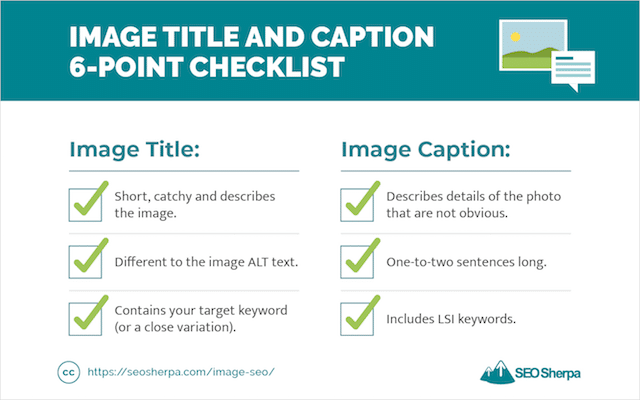
Titre et légende de l'image Liste de contrôle en 6 points
Titre de l'image :
- Court, accrocheur et décrit l'image.
- Différent du texte ALT de l'image.
- Contient votre mot-clé cible (ou une variante proche).
Légende:
- Décrit des détails de la photo qui ne sont pas évidents.
- Une à deux phrases longues.
- Inclut les mots-clés LSI.

9. Optimisez la page sur laquelle votre image se trouve
OK, vous avez donc optimisé votre fichier image et vos balises.
Il est maintenant temps d'optimiser le contenu autour de votre image.
Voici comment:
Tout d'abord, mettez à jour le titre de votre page pour inclure le mot-clé que vous ciblez.
Faites cela sur la page sur laquelle se trouve votre image.
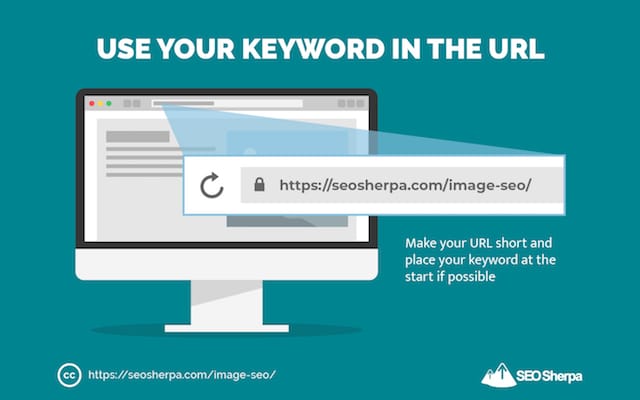
Ensuite, modifiez l'URL de la page pour inclure votre mot-clé cible (ou une variante proche).
Vous voulez des URL courtes et riches en mots clés.

Les URL courtes écrasent les URL longues.
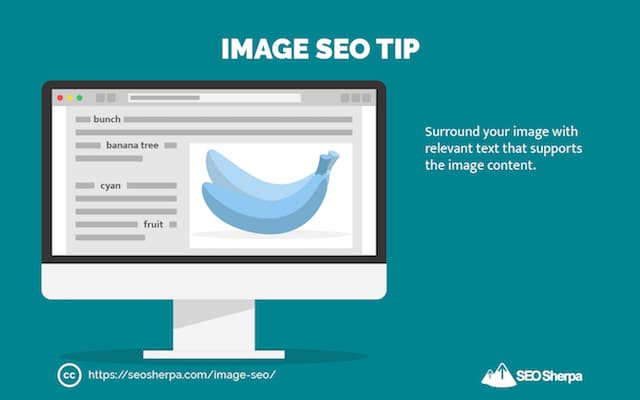
Ensuite, entourez votre image d'un texte pertinent qui prend en charge le contenu de l'image.
Ce qui est important ici, c'est le contexte.
Si votre image est "blue-bananas.png"
Et, votre dossier est pris en sandwich entre deux paragraphes parlant de bananes bleues…

Google peut être sûr que "blue-bananas.png" est vraiment une image de bananes bleues.
Pour donner à Google le plus de contexte possible, tirez parti :
Référencement sémantique
Le référencement sémantique est le processus qui consiste à donner plus de « sens » à votre contenu.
Autrement dit:
Utiliser des mots-clés associés qui prennent en charge le «contexte» de votre mot-clé principal.
Voici comment:
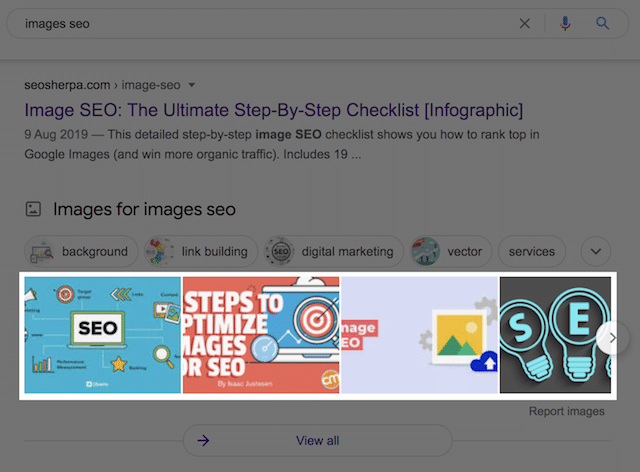
Tout d'abord, insérez votre mot-clé cible dans Google Images.
Google vous donnera des mots et des phrases qu'ils considèrent comme étroitement liés à ce sujet :
Deuxièmement, tapez le même mot-clé dans une recherche Google normale. Et faites défiler jusqu'à la section "Recherches liées à…".

Enfin, saupoudrez certains de ces termes dans le contenu autour de votre image.
Et vous êtes prêt.
10. Créez un sitemap d'image et indexez vos images plus rapidement
Les sitemaps permettent d'indexer rapidement votre contenu.
Et aidez le contenu plus profond à être trouvé.
Si vous avez de nombreuses images sur votre site, un sitemap d'images peut garantir que davantage d'images apparaissent dans les résultats de recherche d'images.
Vous pouvez générer un plan de site d'image autonome.
Ou faites ce que je vous conseille...
Et incluez des images dans votre sitemap XML habituel.
La bonne nouvelle?
Si vous utilisez le plugin WordPress et Yoast SEO, les images sont automatiquement ajoutées à votre sitemap XML.
Voici un sitemap XML de base :

Et en voici une avec des images ajoutées :

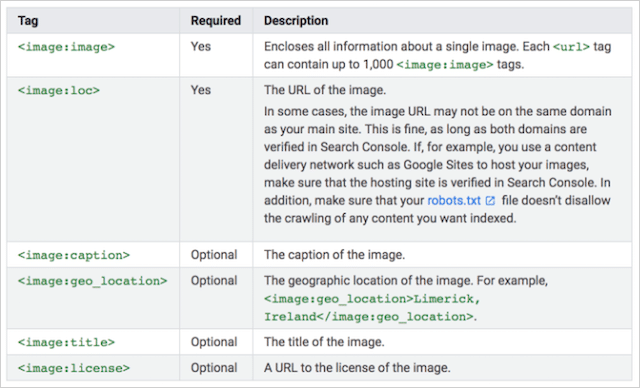
Vous verrez que les balises <image:image> et <image:loc> ont été ajoutées.
D'autres balises peuvent également être incluses.

L'ajout de ces autres balises peut fournir encore plus d'informations aux moteurs de recherche, mais puisque nous avons déjà optimisé nos images, elles ne sont certainement pas nécessaires.
Ma recommandation:
Installez simplement le plugin Yoast SEO et laissez-le faire !
11. SVG : comment (et quand) utiliser des graphiques vectoriels évolutifs : l'arme secrète du référencement d'images
Les SVG sont le type de fichier le plus sous-utilisé dans tout le référencement d'images.
Quand vous considérez à quel point ils fonctionnent…
Vous serez stupéfait qu'ils ne soient pas LE fichier incontournable pour les graphiques sur le Web.
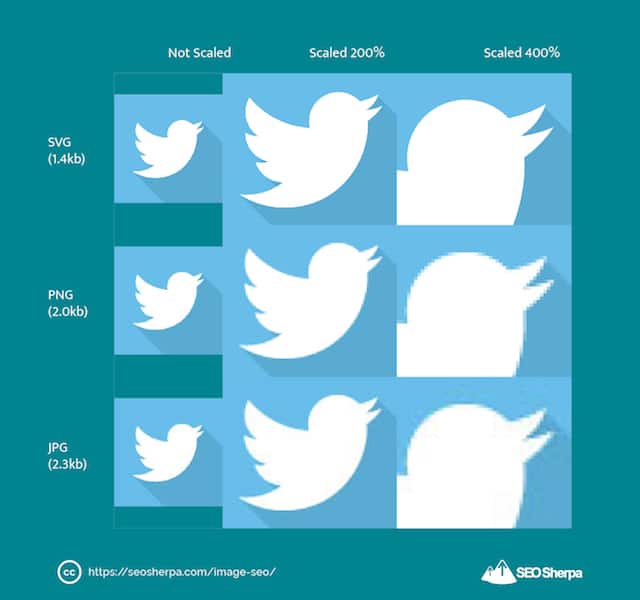
Voyez simplement comment ils se comparent aux autres types de fichiers image :

Les SVG sont plus légers, se chargent plus rapidement et évoluent BIEN mieux que les JPEG et les PNG.
Quel est leur secret ?
Les SVG ne sont pas vraiment des fichiers d'imagerie.
Les SVG sont des graphiques vectoriels et ils sont basés sur le langage de balisage XML.
Cela signifie que les SVG font partie de votre code HTML.
(Contrairement aux JPEG, GIF et PNG qui sont des fichiers qui se trouvent sur un serveur).
Le tout en bref :
Parce que les SVG sont du code, ils peuvent être animés.

Et, ils s'adaptent à N'IMPORTE QUELLE taille avec ZÉRO perte de qualité.

Mais, le plus important pour le référencement :
Un navigateur Web charge instantanément le code SVG.
Alors que, pour JPEG, PNG et GIF, un navigateur doit demander le fichier image à un serveur externe, le récupérer, puis le restituer sur la page.
Chaque requête du navigateur ajoute du temps au chargement de la page.
Et, comme vous le savez, en ce qui concerne les classements des moteurs de recherche…
Les pages à chargement rapide l'emportent sur les pages à chargement lent à chaque fois .
Comment créer des SVG
À moins que vous ne soyez un expert d'Adobe Illustrator…
Je vous recommande d'utiliser un outil en ligne qui convertit les fichiers image en vecteurs.
Mais méfiez-vous:
Certains outils ne convertissent pas réellement le fichier image en SVG (ce qui nécessite que l'image soit retracée dans un ensemble de coordonnées et de lignes), mais encode simplement l'image dans le code XML.
Ce n'est pas ce que tu veux.
Le meilleur outil en ligne que j'ai trouvé pour convertir correctement des images en SVG est Vector Magic.

Vector Magic trace en fait l'image et la trace dans un SVG.
Téléchargez simplement votre JPEG ou PNG sur vectormagic.com et laissez Vector Magic faire son travail.
Une fois terminé, vous pouvez comparer votre nouveau SVG au fichier d'origine.
Si vous êtes satisfait, téléchargez le SVG et "hey presto" vous avez terminé.
Liste de contrôle des graphiques vectoriels évolutifs :
Les SVG ne sont pas la bonne solution pour tout, mais pour certains types de graphiques, ils donnent vraiment du fil à retordre. Voici une liste:

Bon pour:
- Illustrations et schémas simples
- Logos et icônes
- Animations
- Tableaux interactifs, graphiques, infographies et cartes
- Effets spéciaux
Mauvais pour:
- Tout le reste
Maintenant que nous avons couvert les SVG, il est temps de passer à notre prochaine astuce SEO avancée pour les images.
12. Optimisation des données EXIF
En ce qui concerne les données EXIF, il y a deux choses que je vous recommande de faire :
Chose #1 : Supprimez TOUTES les données EXIF inutiles (afin que votre image soit plus légère et se charge plus rapidement).
Chose n ° 2 : étiquetez votre image avec des données EXIF pertinentes utiles pour le référencement.
Mais d'abord…
Qu'est-ce qu'une donnée EXIF ?
Voici ce que dit Wikipédia :
"Un format de fichier d'image échangeable est une norme qui spécifie les formats d'images, de sons et de balises auxiliaires utilisés par les appareils photo numériques, les scanners et d'autres systèmes traitant des fichiers d'image et de son enregistrés par des appareils photo numériques."
Autrement dit…
Ce sont des balises utilisées pour intégrer des informations sur une image dans son fichier.
Des informations comme :
- Marque et modèle de l'appareil photo
- Exposition
- balance des blancs
- Informations sur l'objectif
- Date de création
Il existe littéralement des centaines de choses que les données EXIF peuvent définir, mais la plupart (comme celles-ci) sont pratiquement inutiles pour le référencement.
Alors, quelles balises de données EXIF sont utiles ?
Juste un peu:
Balises GPS - Celles-ci définissent l'endroit où l'image a été prise en fournissant des informations de localisation qui pourraient aider au référencement local. Si vous avez une entreprise géolocalisée, étiquetez votre image avec les coordonnées GPS de vos locaux.
Nom du propriétaire – Ajoutez votre nom de marque (ou votre propre nom) ici car cela peut influencer l'image affichée lorsque quelqu'un recherche votre marque dans Google Images.
Description de l'image – Tout comme une description ALT, la balise de description d'image EXIF peut fournir des informations relatives au contenu de l'image. Utilisez simplement cette balise pour décrire votre image.
Comment optimiser les données EXIF pour le référencement d'images
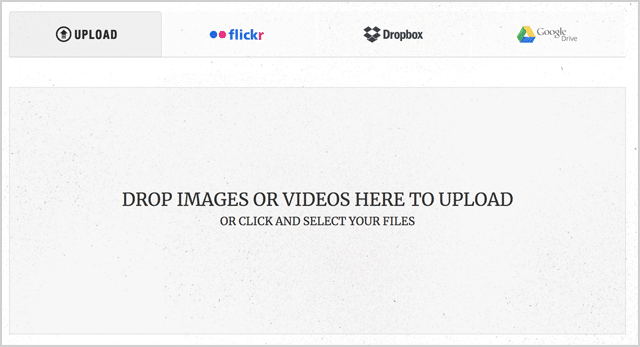
Tout d'abord, téléchargez votre image sur exifer.net :

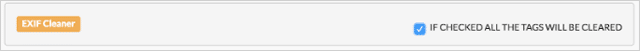
Nettoyez ensuite l'image de toutes les données EXIF en cochant cette case :

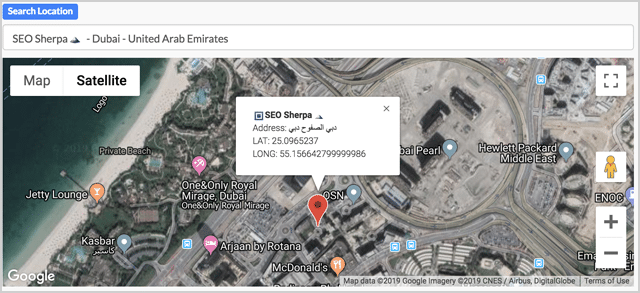
Ensuite, recherchez l'emplacement GPS auquel vous souhaitez associer votre image :

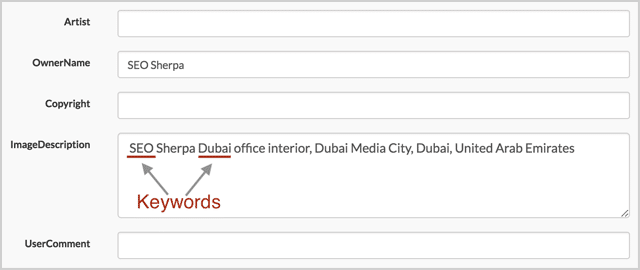
Remplissez les champs Nom du propriétaire et Description de l'image.

N'oubliez pas d'inclure vos mots-clés.
(Depuis que j'optimise pour le terme "SEO Dubai", j'ai inclus les mots-clés "SEO" et "Dubai" dans la description de mon image)
Cliquez ensuite sur Go.Exifing .
Et, avec cela, vous avez terminé.
Remarque de James :
Il y a un débat sur la question de savoir si Google utilise vraiment les données EXIF (ou non)…
Google a déclaré qu'il "pourrait l'utiliser comme facteur de classement" dans le passé :
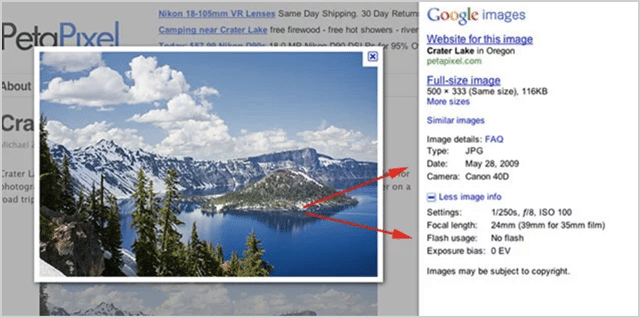
Et, dans les versions précédentes de Google Images, ils affichaient même des données EXIF dans le SERP :

Mais reste:
Il n'y a aucune preuve définitive que cela fonctionne réellement pour améliorer le classement.
Cela dit, puisque vous devriez supprimer les données EXIF inutiles pour rendre vos images plus légères…
L'effort nécessaire pour ajouter des données EXIF est presque nul.
Ainsi je dis; ALLEZ TOUT !
S'il y a une chance que cela puisse améliorer votre classement (ce qui est plus probablement "oui" que "non"), cela en vaut la peine.
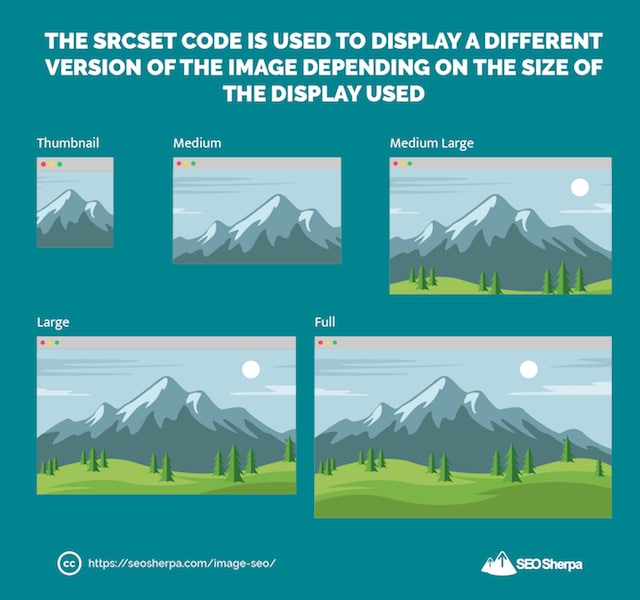
13. Servir des images réactives (astuce avancée pour gagner du temps de chargement)
En d'autres termes : servez différentes tailles d'images en fonction de la taille d'écran utilisée par votre utilisateur.
Je vais vous montrer comment cela fonctionne avec un exemple rapide.
L'utilisateur A consulte votre site Web à partir d'un ordinateur de bureau.
Votre site Web sert une grande version de votre image.
L'utilisateur B consulte votre site Web à partir d'une tablette.
Votre site Web sert une version de taille moyenne de votre image.
L'utilisateur C consulte votre site Web à partir d'un appareil mobile.
Votre site Web sert une version réduite de votre image.
Tu obtiens le point.
Au lieu de redimensionner l'image qui consomme de la bande passante précieuse ;
Vous servez une version différente de l'image en fonction de la taille de l'affichage utilisé.
Le code qui rend tout cela possible s'appelle srcset

Et ça ressemble à ça :
<img src= »image.jpg » srcset= »image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w »>
Si vous n'êtes pas codeur, comme moi...
Ne vous inquiétez pas!
WordPress s'occupe de srcset pour vous, à partir de WordPress 4.4.
Pour chaque image que vous téléchargez sur WordPress, il crée ces versions :
- Vignette : un recadrage carré (150 x 150 pixels).
- Moyen : redimensionné de sorte que le côté le plus long mesure 300 pixels de large ou de haut.
- Moyenne grande : redimensionnée à 768 pixels de large.
- Grand : redimensionné de manière à ce que le côté le plus long mesure 1 024 pixels de large ou de haut.
- Complet : image originale.
Tout ce dont vous devez vous soucier est ceci :
Redimensionner votre image à la plus grande dimension à laquelle elle sera affichée.
(Reportez-vous à l'étape 5)
Le reste se fait « automatiquement » pour vous.
14. Utilisez le chargement paresseux
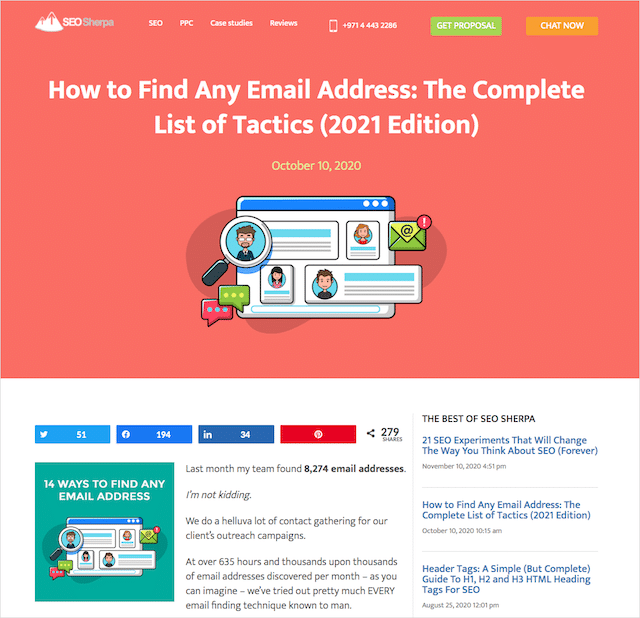
Vous avez peut-être remarqué que j'utilise des TONNES d'images dans chaque message.
En fait, cet article unique sur la recherche d'adresses e-mail contient 46 images :

C'est beaucoup d'images qui doivent être chargées lorsqu'un utilisateur atterrit sur ma page.
Si je devais charger toutes ces images ensemble, mon message prendrait TOUJOURS à s'afficher.
C'est pourquoi je charge paresseux mes images.
Le chargement paresseux est l'endroit où le navigateur diffère le chargement des images (ou de tout autre objet comme la vidéo, les intégrations, etc.) jusqu'à ce qu'elles aient besoin d'être affichées à l'écran.
Toutes les autres images sont ajournées et chargées UNIQUEMENT lorsqu'elles sont nécessaires, c'est-à-dire lorsque vous faites défiler jusqu'à cette section de la page.
Regardez attentivement CE POST et vous remarquerez que les images apparaissent à la base de l'écran lorsque vous faites défiler.
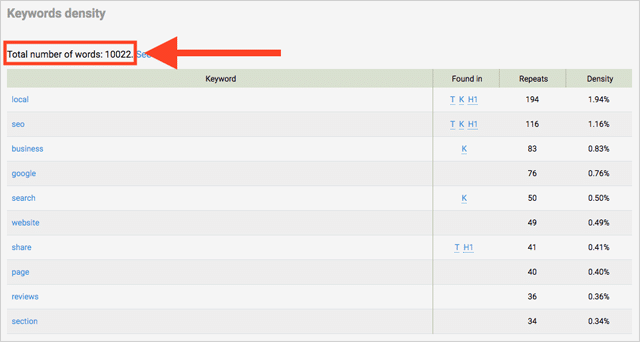
Si vos messages sont longs comme le mien :

(Certains articles de ce blog font plus de 10 000 mots)
Le chargement paresseux améliorera considérablement le temps de chargement de votre page.
Un problème cependant…
Si elles ne sont pas implémentées correctement, vos images peuvent être cachées des moteurs de recherche.
C'est le suicide du référencement d'image.
Heureusement, Google a un guide pratique expliquant comment effectuer correctement le chargement paresseux.
Toutes les méthodes qu'ils recommandent impliquent une certaine utilisation de Javascript, ce qui signifie que vous aurez besoin de compétences en développement Web ninja.
Ou si vous utilisez WordPress, comme moi, vous pouvez utiliser un plugin de chargement paresseux.
Voici celui que je recommande :

Essayez LazyLoad et regardez la vitesse de votre page monter en flèche.
15. Partage social Piggy Back pour plus de portée et de trafic
Si vous êtes dans le référencement depuis un certain temps, je parie mon dernier dollar que vous avez débattu de ceci :
Le social a-t-il un impact sur les classements SEO (ou non) ?
Voici la vérité :
Les « signaux » des médias sociaux ne sont PAS un facteur de classement.
Pas un facteur de classement DIRECT au moins.
Laisse-moi expliquer:
Google ne peut pas voir tout ce qui se passe à l'intérieur des sites de médias sociaux.
Facebook, Instagram, LinkedIn et autres ne sont pas entièrement accessibles aux Google Bots.
Les sites de médias sociaux sont dissimulés derrière des murs d'adhésion fermés.
Pour cette raison, les quelques facteurs que Google peut voir (j'aime, partages, etc.) sont des signaux incomplets et sont donc largement ignorés.
Passez à 2 minutes 16 secondes dans cette vidéo, où Matt Cutts règle cela une fois pour toutes :
Même si les signaux des médias sociaux n'ont pas d'impact sur les classements de recherche…
Cela signifie-t-il que les réseaux sociaux ne sont pas une bonne chose pour le référencement ?
Absolument pas!
Lorsque votre contenu est partagé sur les réseaux sociaux, vous augmentez votre potentiel de liens et créez un public pour votre marque.
Ces deux éléments sont essentiels dans le référencement moderne.
C'est pourquoi, sur chaque article de blog Signal, je rends incroyablement facile pour les lecteurs de partager mon contenu.
Tout d'abord, j'inclus des boutons de partage social en haut ET sur le côté de mon message :

Et.
Voici la partie importante pour le référencement des images…
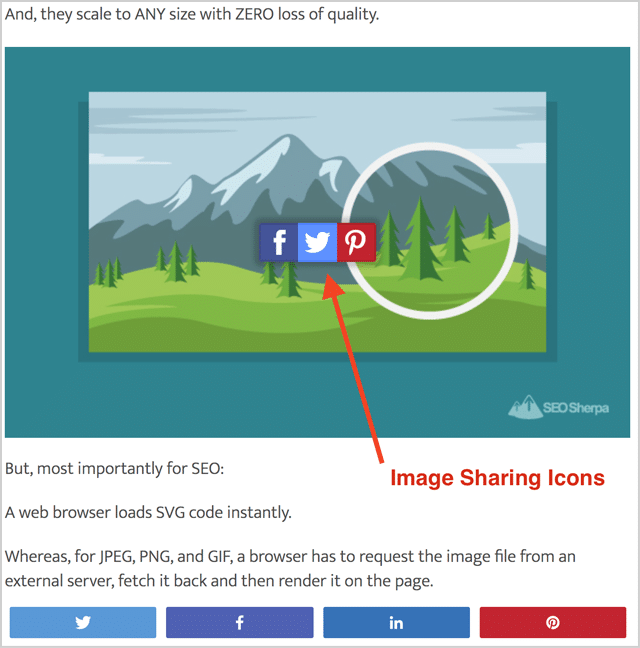
J'affiche des boutons de partage à côté de chaque image :

Pourquoi faire les deux ?
Il est incroyablement difficile pour les visiteurs de partager les images sur votre site autrement.
Pour qu'un lecteur partage votre image avec ses abonnés sur les réseaux sociaux, il devrait le faire ;
Téléchargez-le sur leur ordinateur, téléchargez-le sur le site de médias sociaux de leur choix, puis partagez-le sur leur flux.
C'est BEAUCOUP trop de travail.
Mais voici le coup de pied…
À moins que cette personne ne vous référence dans son message….
Ou, vous avez filigrané vos images.
Leurs abonnés ne trouveront jamais votre contenu.
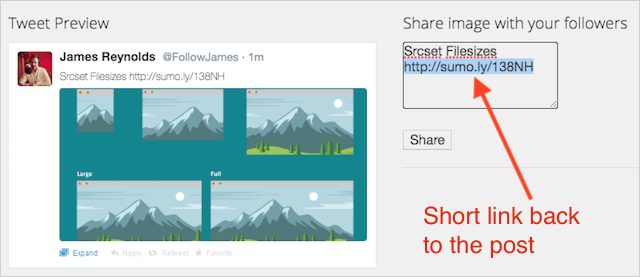
C'est pourquoi j'ADORE le plugin Image Sharer de Sumo :

Non seulement Image Sharer rend ridiculement facile pour les visiteurs de partager les images sur votre site :
Mais, lorsqu'ils partagent vos images, Image Sharer inclut comme par magie un lien vers votre contenu, générant un trafic viral vers votre site !

Bada-bing, bada-boum !
16. Mise en cache du navigateur : comment l'utiliser pour améliorer le référencement des images
Et qu'est-ce qui se passerait si:
Au lieu de récupérer et de rendre des images à partir de votre serveur…
Votre navigateur pourrait enregistrer et charger des images localement ?
Cela réduirait considérablement les requêtes du serveur…
Et accélérez les temps de chargement des pages sur votre site.
Eh bien, j'ai de bonnes nouvelles pour vous;
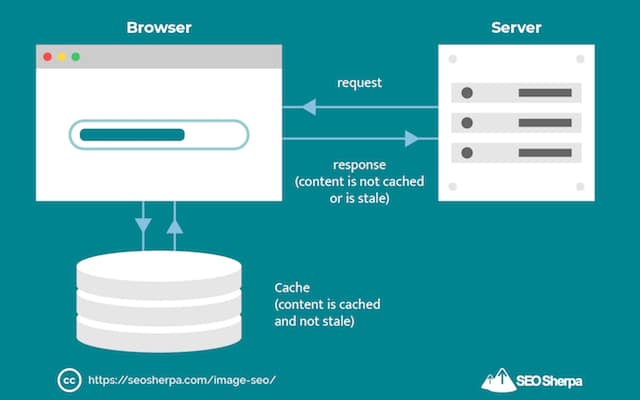
C'est exactement ce que fait la mise en cache du navigateur.
Voici comment ça fonctionne:
Lorsque vous accédez à une page pour la première fois, votre navigateur télécharge toutes les images pour que vous puissiez les visualiser.
Il enregistre ensuite une version de ces images dans son cache.
Ainsi, lorsque vous revisitez la page, le navigateur charge les images localement au lieu de refaire une demande au serveur.

Le chargement d'images à partir d'un cache est BEAUCOUP plus rapide que depuis un serveur.
Ce qui (vitesse) comme nous le savons, facilite l'expérience utilisateur et contribue à améliorer le référencement.
Activer la mise en cache du navigateur est facile.
Si vous utilisez WordPress, il vous suffit d'installer un plugin de cache.
Voici le top 3 des recommandations de WPbeginner :
- WP Rocket - celui que j'utilise.
- Cache total W3
- WP Super Cache
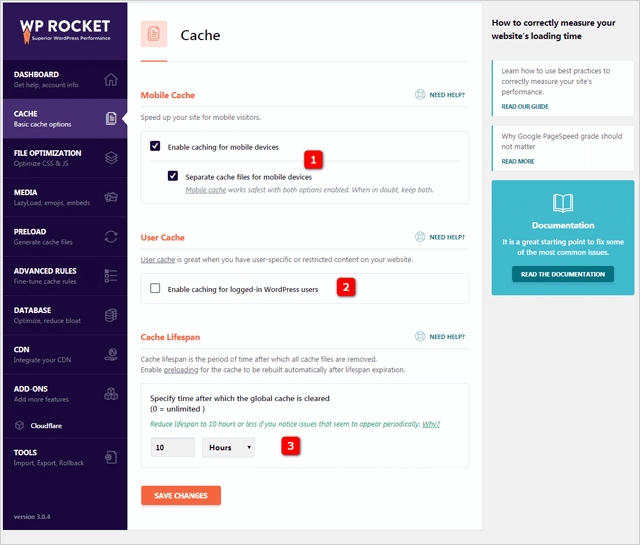
Avec WP Rocket, il y a des changements que vous souhaitez apporter à la configuration standard :

Matt Ahlgren de Web Hosting Ratings recommande ces paramètres :
- Fichiers de cache séparés pour les appareils mobiles - Activer
- Mise en cache pour les utilisateurs WordPress connectés – Désactiver
- Durée de vie du cache – Définie sur 10 heures
Comme vous pouvez le constater, si vous êtes un WordPress, activer la mise en cache du navigateur est facile.
Si vous n'êtes pas un utilisateur de WordPress, c'est un peu plus délicat…
Tout d'abord, copiez ce code qui indique aux navigateurs ce qu'il faut mettre en cache et combien de temps il faut "s'en souvenir".
## EXPIRE LA MISE EN CACHE ## ExpireActif le ExpiresByType image/jpg "accès 1 an" ExpiresByType image/jpeg "accès 1 an" Image/gif ExpiresByType "accès 1 an" ExpiresByType image/png "accès 1 an" ExpiresByType text/css "accès 1 mois" ExpiresByType text/html "accès 1 mois" Application/pdf ExpiresByType "accès 1 mois" ExpiresByType text/x-javascript "accès 1 mois" Application ExpiresByType/x-shockwave-flash "accès 1 mois" Image ExpiresByType/x-icon "accès 1 an" ExpireDéfaut "accès 1 mois" ## EXPIRE LA MISE EN CACHE ##
Placez-le ensuite en haut de votre fichier .htaccess
Enregistrez le fichier .htaccess, puis actualisez votre page Web.
CONSEIL DE PRO
Vous pouvez modifier les périodes de temps car différents types de fichiers sont mis en cache pendant "1 an", "1 mois", "1 semaine", "1 jour" et "1 heure".
Pour apporter des modifications, remplacez simplement la période de temps dans le code ci-dessus, par exemple, de "1 mois" à "1 semaine".
Cela dit, les valeurs du code ci-dessus fonctionnent TRÈS bien pour la plupart des pages Web et des blogs.
Je vous recommande de les garder exactement tels qu'ils sont.
Pour en savoir plus sur la mise en cache du navigateur, consultez cet article de Varvy.com.
La mise en cache du navigateur est-elle configurée ?
Super!
Ensuite, passez à l'étape dix-sept.
17. Utilisez un réseau de diffusion de contenu (CDN) pour des temps de chargement d'images ultra-rapides
C'est le super hack ultime pour le référencement d'images.
Lorsque vous utilisez un CDN, vos images se chargent plus rapidement.
Et pas seulement un peu plus vite…
Mais HELLUVA BEAUCOUP plus vite.
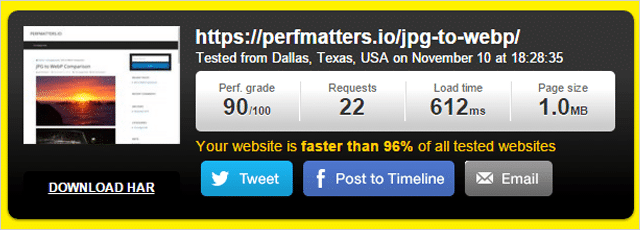
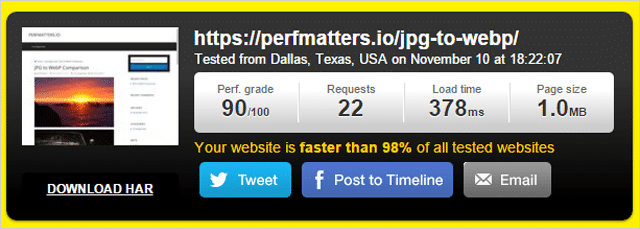
En fait, un test de Woorkup a prouvé qu'une page utilisant un CDN se chargerait 2 fois plus vite qu'une page sans CDN.
Voici le temps de chargement de la page sans CDN :

612 millisecondes. Pas trop mal.
Et voici la page avec une activation du réseau de diffusion de contenu

378 millisecondes. Holy fume c'est rapide.
En ajoutant simplement le CDN, le temps de chargement a été réduit de 56,64 % !
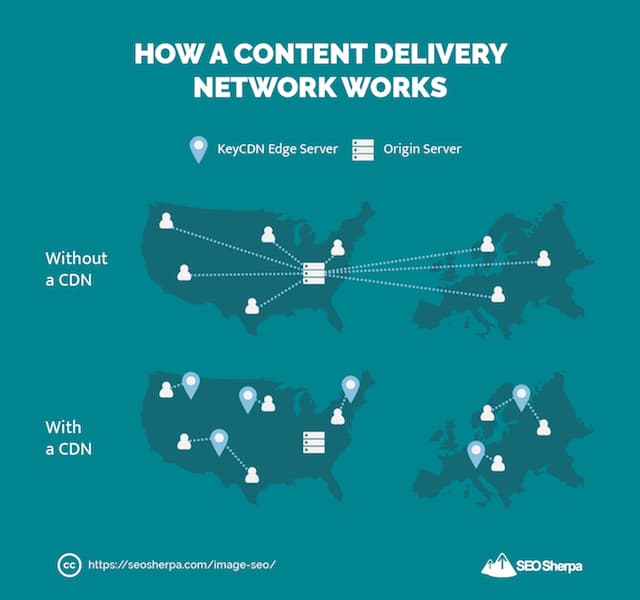
Comment fonctionnent les CDN :
Au lieu de servir vos images à partir d'un serveur central…
Un CDN stocke une version en cache de vos images dans plusieurs emplacements géographiques, appelés points de présence (ou POP en abrégé) :
Parce que votre contenu est servi à partir de POP proches de l'utilisateur (et non sur un serveur à des milliers de kilomètres)…
Il se charge à la vitesse de l'éclair !

Il existe de nombreux CDN :
- Cloudflare – (niveau gratuit disponible)
- CléCDN
- Amazon CloudFront – (niveau gratuit disponible)
- Google Cloud CDN – (essai gratuit disponible)
Et, de nombreux fournisseurs d'hébergement comme WP Engine ont des CDN intégrés.
Mais, notez…
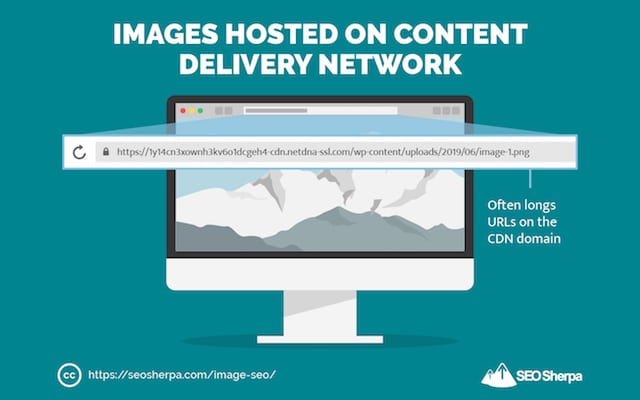
Lorsque vous utilisez un CDN, vos images ne « reposent » pas sur votre site Web
Ce qui signifie que les URL d'image ressemblaient à ceci :

Maintenant, ressemblez à ceci :

C'est mauvais pour le référencement, car;
Si les gens intègrent vos images sur leur site, ils renverront à l'emplacement CDN et non à votre domaine.
Ce qui signifie que vous manquez des liens et du trafic précieux.
Pour cette raison, je vous recommande de configurer un enregistrement CNAME.
Ne vous inquiétez pas des détails techniques, sachez simplement qu'il le fait ;
Il change l'URL laide qui vous est attribuée par le fournisseur CDN (comme xyz123.cdncompany.com ) en une jolie URL sur votre domaine (comme cdn.yourdomain.com ).
Lisez ce guide pour savoir comment le configurer via c-panel ou ce guide si vous préférez le faire via votre hébergeur de domaine.
OK, vous avez donc configuré votre CDN.
Utilisons maintenant le partage sur les réseaux sociaux pour améliorer le référencement des images.
18. Utilisez Open Graph et Twitter Cards pour afficher des extraits enrichis et maximiser le partage social (formule en 3 étapes)
Je pense aux balises Open Graph et aux Twitter Cards comme ceci :
Optimisation du taux de conversion pour l'exposition aux médias sociaux.
Lorsqu'elles sont bien faites, ces «balises» transforment des extraits de médias sociaux ennuyeux en aimants attrayants pour le taux de clics.
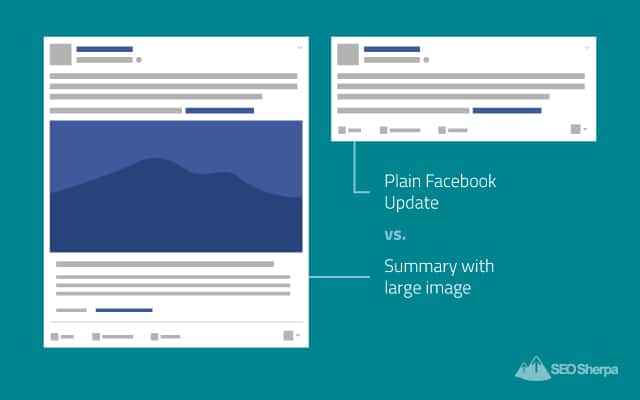
Avez-vous remarqué que certains liens sur les sites de médias sociaux n'affichent que du texte ?
Alors que d'autres affichent une image, un titre et une description en taille réelle.

Cela n'arrive pas par hasard.
C'est le résultat de l'ajout de métadonnées sociales au code source d'une page Web.
Dans le cas de Facebook et LinkedIn, les métadonnées qui font ce travail s'appellent Open Graph.
Alors que pour Twitter, ce sont les Twitter Cards.
Pinterest a également des balises de métadonnées similaires.
Ces balises informent les sites de médias sociaux de ce qu'il faut afficher dans les flux sociaux lorsque votre contenu y est partagé. Ils remplacent les métadonnées SEO qu'un site social utilise par défaut en l'absence de données Open Graph (ou Twitter Card).
Bref:
Ils vous permettent (le propriétaire du site Web) de dicter EXACTEMENT la façon dont votre contenu apparaît lorsqu'il est partagé.
Et, générez une tonne de trafic supplémentaire vers votre entreprise.
Il existe une longue liste de balises que vous pouvez inclure , mais (heureusement) vous n'avez pas besoin de chacune d'entre elles.
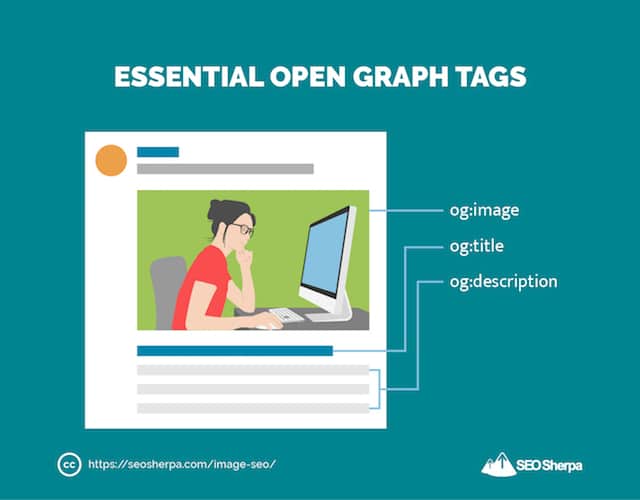
Vraiment, il n'y a que quelques balises Open Graph dont vous avez vraiment besoin :

Et de tout cela, la balise og:image est LA PLUS importante.
Si vous ne définissez pas l' image Open Graph pour votre publication ou article, une image aléatoire sera affichée.
Ce qui peut être un tueur total de taux de clics (CTR).
Pour maximiser le CTR à l'aide de la balise og:image, il vous suffit de suivre 3 étapes simples :
Étape 1:
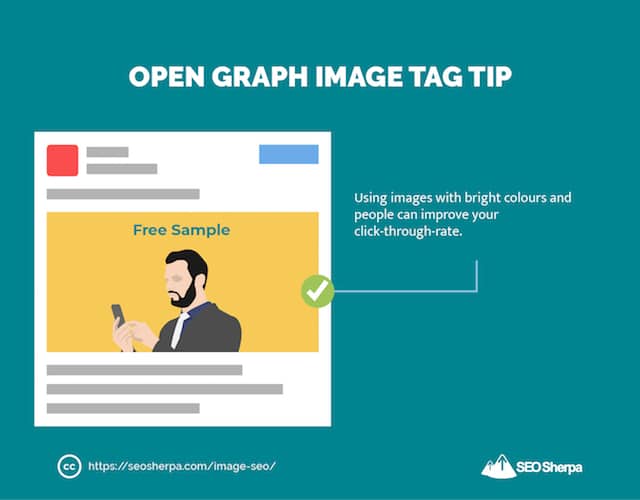
Choisissez une image qui se démarquera dans le fil d'actualité.
Les images qui utilisent des couleurs vives et/ou incluent des personnes fonctionnent particulièrement bien.

Sidenote - Assurez-vous de faire correspondre votre image à la page (ou à la publication) pour minimiser les taux de rebond et maximiser les conversions.
Étape 2:
Redimensionnez l'image à 1200 pixels de large sur 628 pixels de haut.

Identifiez l'emplacement de l'image dans votre code Open Graph.
<!– Ouvrir les données du graphique –>
<meta property=”og:title” content=”Titre ici” />
<meta property=”og:type” content=”article” />
<meta property=”og:url” content=”http://www.example.com/” />
<meta property=”og:image” content=” http://example.com/image.jpg ” />
<meta property=”og:description” content=”Description ici” />
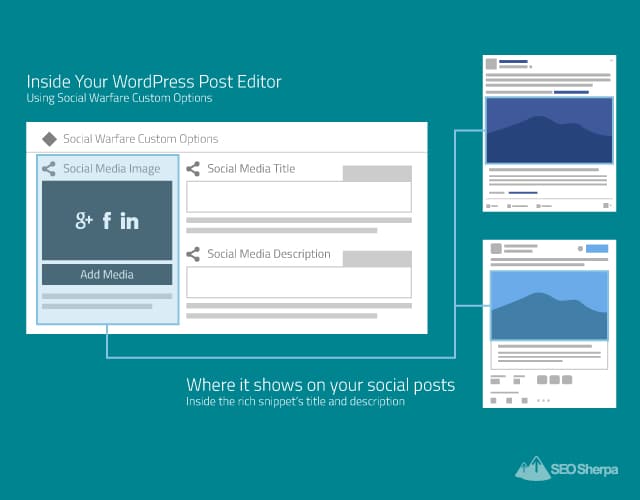
Si vous utilisez le plugin Yoast SEO, ou mon choix pour les balises méta des réseaux sociaux, ce code est généré automatiquement lorsque vous remplissez les champs nécessaires :

Pour les autres plates-formes, utilisez l'outil générateur de balises de médias sociaux de Megatag.
Plus d'astuces sur les graphiques ouverts et les cartes Twitter :
- Ajustez (ou recyclez) les idées de titre inutilisées comme titre pour vos balises Open Graph et Twitter Cards.
- Ajustez l'image et la description en fonction du réseau. Présentez des images et du texte qui feront appel aux intérêts uniques de l'audience de chaque réseau.
- Alors que Twitter est censé utiliser par défaut les balises Open Graph si aucun balisage de carte Twitter n'est sur la page, vous obtenez un résultat plus contrôlé si vous incluez les deux types de balisage sur votre page. En d'autres termes, remplissez les deux champs pour tous les sites de médias sociaux dans les paramètres du plugin que vous avez choisi.
19. Utilisez Schema Markup (pour les recettes, les produits et les vidéos)
En plus de créer des images à la recherche de KILLER…
Jusqu'à récemment, vous ne pouviez presque RIEN faire pour vous démarquer dans la recherche d'images Google.
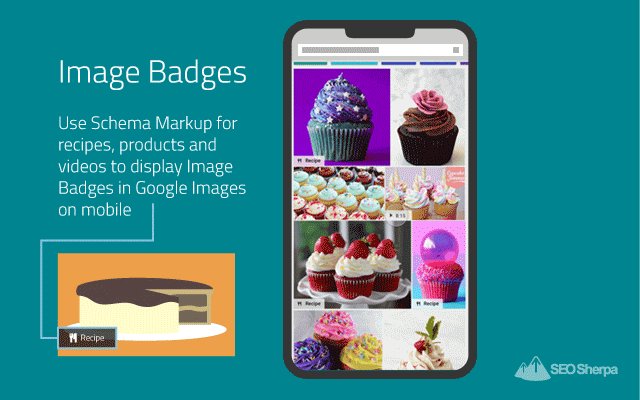
Ensuite, Google a présenté ceci :
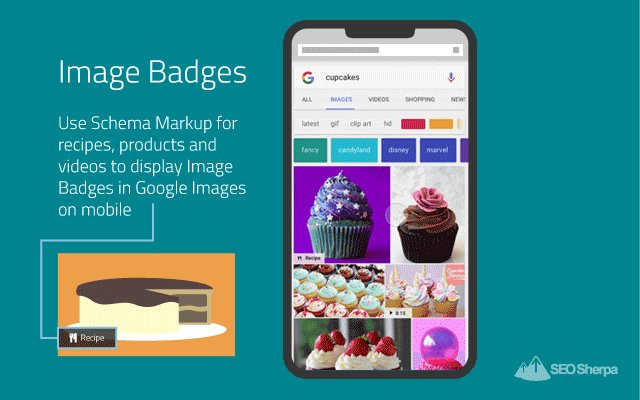
Insignes d'image

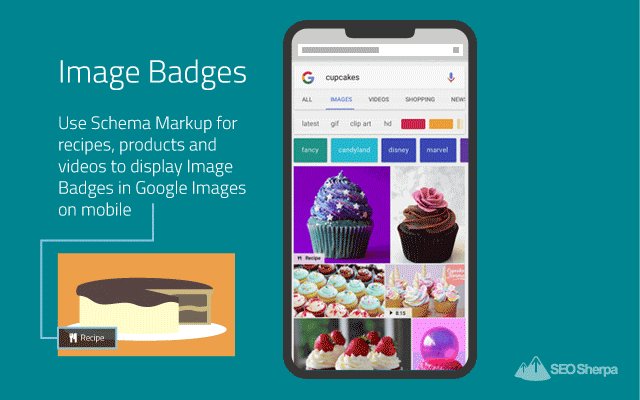
Les badges d'image s'affichent dans le coin inférieur gauche des vignettes d'image lorsque les utilisateurs effectuent une recherche sur l'application Google pour Android et sur le Web mobile.
Autrement dit:
Ces badges sont visibles par la grande majorité des chercheurs, car les requêtes de recherche mobiles sont plus nombreuses que les requêtes de bureau 60:40 ces jours-ci selon Statista.
L'intention de Google avec les badges d'image est de catégoriser le contenu pour le chercheur :

Et aidez-les à trouver ce qu'ils veulent.
Imaginez ceci un instant :
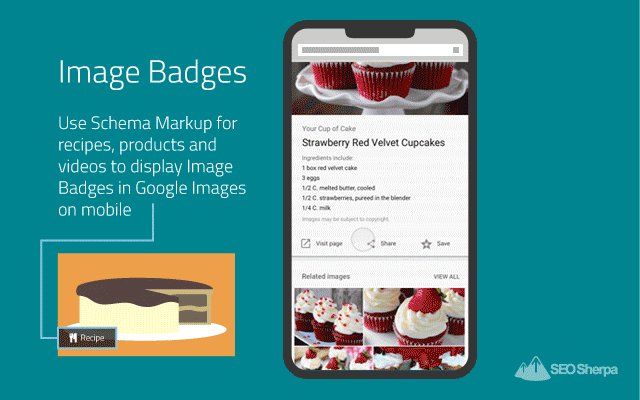
Jesse veut faire des cupcakes, mais elle ne sait pas quel genre.
Trouver une image avec une recette pourrait être difficile pour elle…
La recherche d'images de Jesse la mène à une page qui ne contient que des images de cupcakes, une autre recherche la mène à un site de fan de cupcakes qui a tout sur les cupcakes mais pas de recettes…
Imaginez la frustration de Jesse
Vous pouvez aider Jesse (et d'autres comme elle) en ajoutant un balisage de schéma aux pages de votre site afin que ces badges soient affichés.
Actuellement, Google prend en charge quatre types de balisage d'image : produits, recettes, vidéos et GIF.
Il vous suffit d'ajouter le balisage de schéma approprié à la page.
- Ajoutez un balisage de recette aux pages de recettes.
- Ajoutez un balisage de produit aux pages de produits.
- Ajoutez un balisage vidéo aux pages contenant des vidéos.
20. Formatez vos images pour la victoire de l'extrait en vedette
Les résultats de la recherche d'images ne sont pas le seul endroit où les images s'affichent dans les pages de résultats des moteurs de recherche.
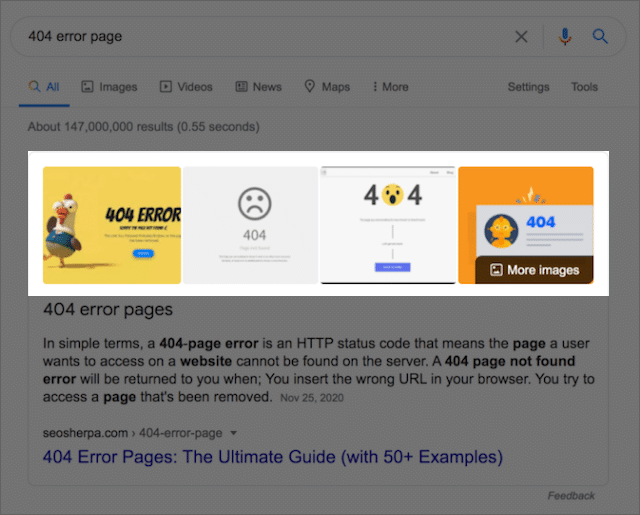
Les images optimisées pour le référencement apparaissent comme leur propre fonctionnalité SERP dans les résultats Web :

Ainsi que dans les extraits en vedette :

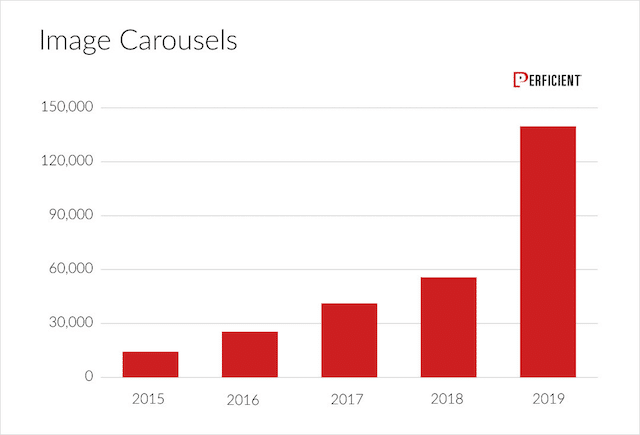
Compte tenu de l'énorme croissance des extraits en vedette, et en particulier des carrousels d'images ces dernières années :

Vous seriez idiot de ne pas optimiser vos images pour qu'elles s'affichent dans les extraits en vedette.
La bonne nouvelle est que vos images peuvent s'afficher dans un extrait en vedette, même si le texte est extrait d'ailleurs.
De plus, si vous avez mis en œuvre tous mes conseils de référencement d'images jusqu'à présent, il ne vous reste plus qu'une étape pour optimiser vos images spécifiquement pour les extraits en vedette.
Dimensionnement de vos images pour les extraits en vedette
Alors, quelle est la taille d'image optimale pour les extraits en vedette ?
Selon les recherches effectuées par AJ Ghergich et SEMrush, l'image moyenne affichée dans les extraits en vedette affiche 197 pixels (l) x 159 pixels (h).
Donc, en gros, 200 pixels de large sur 160 pixels de haut.
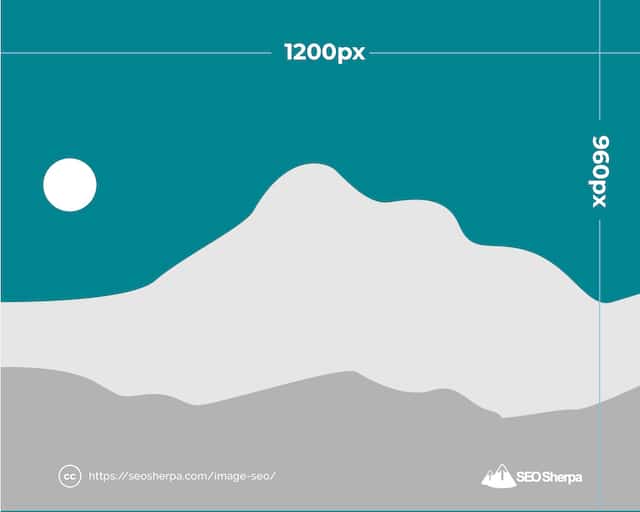
Si vous souhaitez obtenir vos images dans les résultats d'extraits en vedette - et qu'elles aient l'air SUPER, alors respectez la même proportion.
Je recommande 1200 x 960 px :

La dernière étape consiste à placer votre image cible vers le haut de votre page ou de votre publication.
Cela indique à Google que l'image est importante.
21. Suivi des performances SEO de votre image
Vous avez fait l'effort d'optimiser vos images pour les moteurs de recherche…
Comment savoir si le référencement de votre image fonctionne ?
Google Search Console et Google Analytics vous offrent la possibilité de suivre les performances de votre image.
Commençons par Google Search Console :
Comment suivre les résultats de votre image dans Google Search Console
Google Search Console peut vous indiquer les performances de votre contenu dans les résultats Web, d'images, de vidéos et d'actualités.
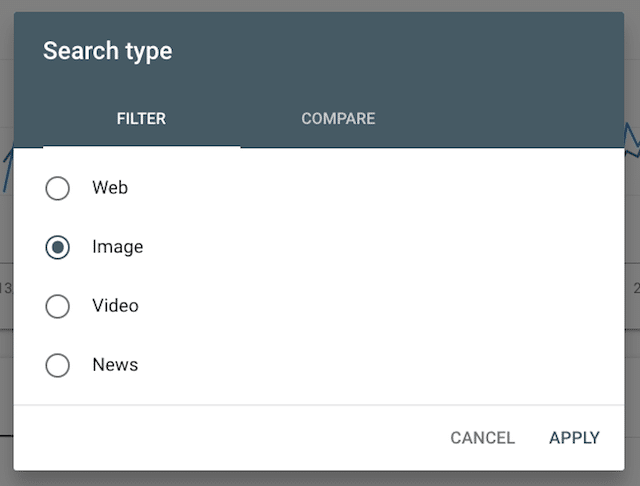
Pour voir les performances de vos images sur Google, connectez-vous à Google Search Console et sélectionnez "Résultats de la recherche", puis "Type de recherche", suivi de "Image".

Vous pouvez ensuite choisir de filtrer par requêtes, pages ou les deux.
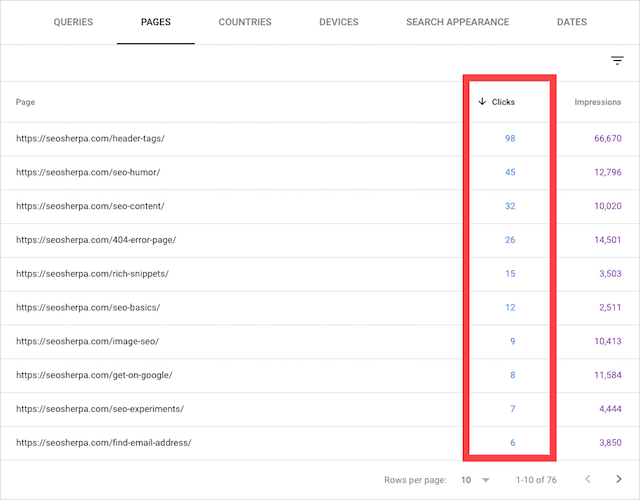
Comme vous pouvez le voir ci-dessous, certains des articles du blog SEO Sherpa génèrent une bonne quantité de clics à partir des résultats d'image :

Enfin, voyons comment vous suivez les résultats de référencement des images avec Google Analytics.
Comment suivre les performances SEO de votre image dans Google Analytics
Pour voir les visites sur votre site à partir de Google Images à l'aide de Google Analytics, procédez comme suit.
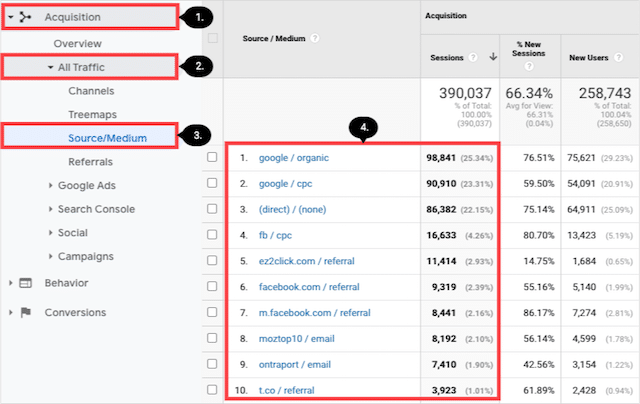
Depuis votre interface Google Analytics, cliquez sur 'Acquisition' puis 'Tout le trafic' puis 'Source/Support'
Les principales sources de trafic seront alors affichées :

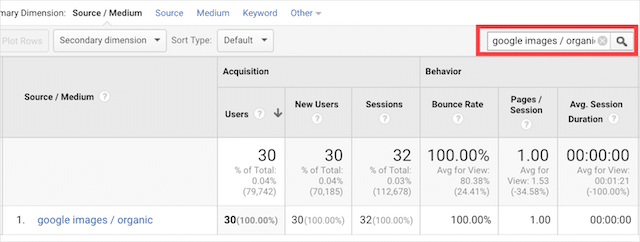
Ensuite, pour affiner le trafic d'images Google, tapez simplement "google images" dans la barre de recherche, et le tour est joué , votre trafic de recherche d'images s'affichera :

Si vous avez tout implémenté dans cet article, alors ce canal a le potentiel de générer une cargaison de trafic vers votre site.
Maintenant c'est à toi
Prêt à mettre en pratique ces techniques de référencement d'images ?
Pour rendre les choses super simples pour vous, j'ai fait une liste de contrôle qui décrit les étapes exactes que vous devez suivre pour chacune de ces techniques.
Cette liste de contrôle pour le référencement d'images contient 2 stratégies bonus que je n'ai pas incluses dans l'infographie.
Vous pouvez télécharger la liste de contrôle dès maintenant en cliquant sur l'image ci-dessous :