SEO de imagem: o melhor guia passo a passo para classificação nas imagens do Google
Publicados: 2021-03-10 Quando se trata de SEO de imagem, tenho certeza de que você já ouviu o suficiente sobre nomes de arquivos e tags ALT por toda a vida.
Quando se trata de SEO de imagem, tenho certeza de que você já ouviu o suficiente sobre nomes de arquivos e tags ALT por toda a vida.
Se você está procurando algumas estratégias práticas que pode usar em seu site hoje para ter uma classificação melhor na Pesquisa de imagens do Google , vai adorar este infográfico.
É uma lista de verificação simples (juntamente com instruções detalhadas) que mostrará passo a passo como dominar o mecanismo de pesquisa número dois da web.
Você está prestes a aprender vinte e uma estratégias de otimização de imagem neste guia completo de otimização de imagem, revisado e atualizado para 2021.
Estou cobrindo tudo, desde metadados de imagem e nomes de arquivo até dicas avançadas de SEO de imagem, como dados Exif, esquema e sitemaps de imagem.
Vamos começar.
Bônus: Baixe uma lista de verificação gratuita que mostrará como aproveitar rapidamente essas estratégias. Inclui 2 dicas de bônus não encontradas neste post.

Agora que você conhece os passos que deve seguir para ranquear no Google Imagens, veja exatamente como você coloca em prática cada dica de SEO de imagem:
1. Encontre palavras-chave de SEO de imagem KILLER com esta ferramenta de imagens do Google
Não estou exagerando quando digo que sem palavras-chave não existe SEO de imagem.
No entanto, quase TODOS ignoram a pesquisa de palavras-chave de imagem.
Isso é um GRANDE erro!
O Google Images responde por 21% do volume total de pesquisas, não apenas no Google, mas em toda a World Wide Web .

Que significa:
Se você dominar a arte de identificar termos de pesquisa de alto volume para suas imagens, você não apenas se beneficiará de MUITO MAIS tráfego de mecanismos de pesquisa, mas também estará à frente de seus concorrentes que pulam esse importante primeiro passo.
A maneira (inteligente) de escolher palavras-chave de SEO para imagens
É provável que sua abordagem atual seja algo assim:
Passo 1 – Passe horas agonizando com dados de pesquisa na web para identificar uma lista de palavras-chave para sua página ou postagem.
Etapa 2 – 30 segundos para escolher aleatoriamente palavras-chave da sua lista (ignorando as estatísticas de pesquisa de imagens) antes de adicionar essas palavras-chave às tags ALT da imagem.
Passo 3 – Cruze os dedos e espere que essas palavras-chave obtenham uma certa quantidade de volume de pesquisa nas imagens do Google e (por total e total sorte) você pegue um pequeno fio de tráfego de pesquisa de imagens.
E, isso se você se lembrava da pesquisa de imagens – provavelmente não.
De agora em diante, quero que você pense na seleção de palavras-chave para SEO de imagem de forma diferente.
Em vez de apenas escolher entre suas principais palavras-chave de conteúdo…
Trate suas imagens como peças independentes de conteúdo com seus próprios termos de pesquisa de destino.
Como selecionar palavras-chave para SEO de imagem
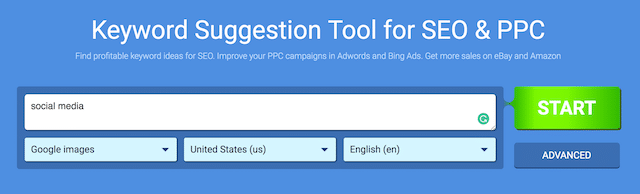
Use a ferramenta de palavras-chave Kparser para obter sugestões de palavras-chave específicas para o Imagens do Google.
Outras ferramentas de pesquisa de palavras-chave se concentram principalmente nos mecanismos de pesquisa do Google, YouTube e Amazon.
O Kparser também inclui “Google Images” em suas opções:

Para encontrar palavras-chave relevantes usando o Kparser, comece com uma palavra-chave “semente” ampla.
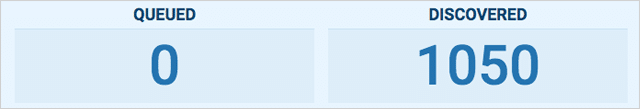
Aqui está o que eu consegui quando coloquei “mídia social” como meu termo inicial:

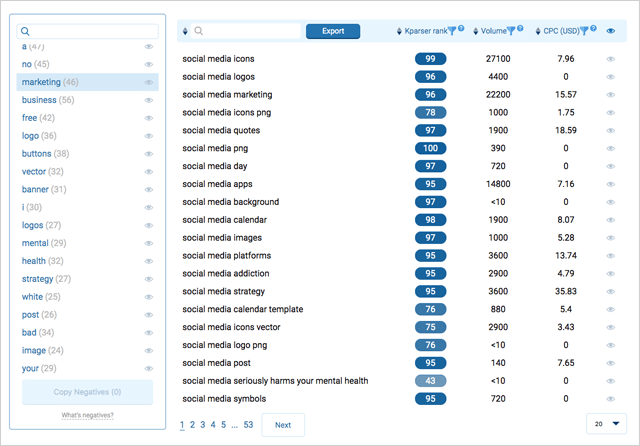
A pesquisa retornou 1.050 sugestões de palavras-chave, nada mal!

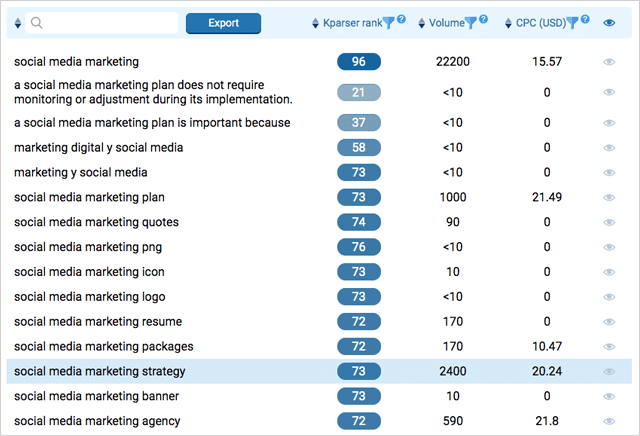
O Kparser agrupa as sugestões em categorias de tópicos, o que significa que você pode se concentrar na categoria mais relevante com facilidade.

Tudo o que você precisa fazer a seguir é escolher uma palavra-chave relevante (com alto volume de pesquisa) e pronto.

Um pequeno conselho:
Eu não recomendo a pesquisa de palavras-chave para TODAS as imagens do seu site – a menos que você tenha muito tempo em suas mãos.
Em vez disso, concentre seus esforços nas imagens mais importantes.
(Aqueles que você REALMENTE deseja que sejam mostrados na pesquisa de imagens).
Então, para ajudar seu conteúdo geral a ter uma classificação melhor, use as palavras-chave da página principal/post para otimizar o resto.
Eu vou te mostrar como fazer isso mais tarde.
Mas, por enquanto, apenas anote de 1 a 5 palavras-chave relacionadas ao seu conteúdo.
Então vá para o passo 2…
DICA PRO:
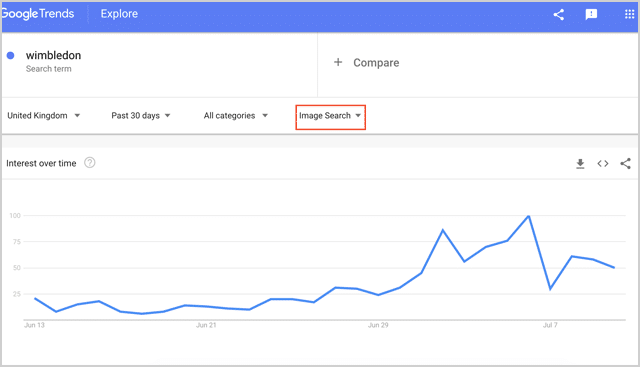
Você pode usar o filtro "Pesquisa de imagens" no Google Trends para descobrir consultas de pesquisa de imagens com interesse crescente ao longo do tempo. Aproveite as tendências crescentes de pesquisa de imagens criando infográficos – e outros recursos de imagem – otimizados para essas pesquisas de palavras-chave quentes.

2. Aumente o CTR (e classificações) com imagens de destaque
Todos nós já vimos sites cheios de fotos:

E eles sugam muito.
O uso de imagens genéricas em seu site mata sua classificação EAT (Expertise Authority and Trust), o que tem um enorme impacto nos rankings nos dias de hoje.
Não apenas isso…
Se você usa as mesmas imagens que centenas de outros sites usam... adivinhem?
Você competirá com cada um desses sites na pesquisa do Google Imagens.
Por que você precisa se tornar um Jedi da CTR de imagem
Graças às inovações no algoritmo de aprendizado de máquina do Google (AKA RankBrain)…
Imagens que ganham maior engajamento (como scrolls e cliques) sobem no ranking.
Enquanto as imagens com menor engajamento são movidas para baixo.
Em outras palavras:
Para ter uma classificação alta na pesquisa de Imagens do Google – você precisa de imagens que SE DESTAQUEM!
A chave para criar imagens “destaque” que ganhem mais atenção e cliques é esta:
Identifique o que já está classificado e crie algo completamente diferente.
Este é um processo simples de 3 etapas.
1) Verifique os resultados da pesquisa para suas palavras-chave de destino.
2) Anote o que está lá.
3) Faça o contrário.
Por exemplo:
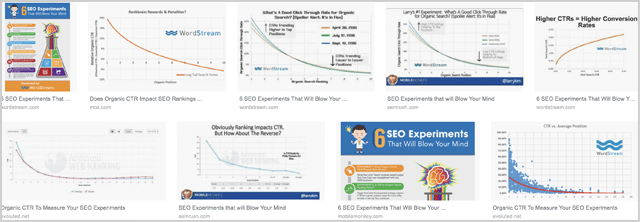
Há alguns anos, sentei-me para escrever um conteúdo otimizado em torno do termo “experimentos de SEO”.
E notei que os resultados da imagem estavam cheios de capturas de tela e diagramas.

Agora:
Eu também poderia ter usado uma captura de tela ou diagrama de cor clara para ilustrar meu post.
Mas isso não faria nenhum sentido.
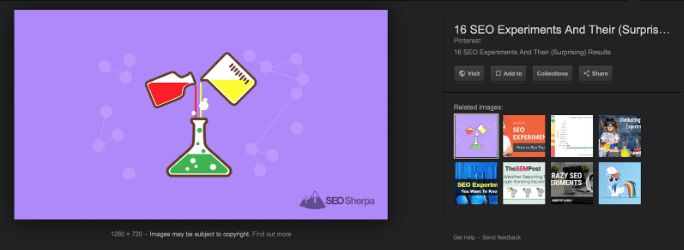
Em vez disso, criei algo totalmente diferente .
Especificamente, uma ilustração personalizada com um fundo de cores vivas:

E porque a minha imagem se destaca de tudo o resto.

Ele classifica consistentemente para este termo.
3. JPG, PNG ou GIF: Como obter o tipo de arquivo de imagem correto
As pessoas geralmente escolhem a extensão de arquivo errada para suas imagens.
O que resulta em baixa qualidade ou tamanhos de arquivo enormes.
Ou pior ainda, AMBOS!
Mas não você…
Você sabe que escolher o tipo de arquivo correto manterá suas imagens com aparência clara .
E não sacrificará o tempo de carregamento, que é crítico para SEO.
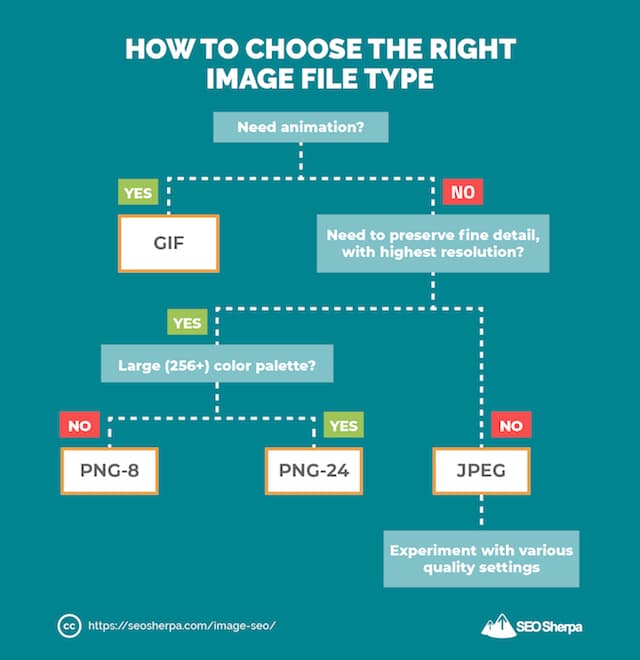
Veja como escolher o melhor formato de arquivo de imagem:

Resumindo:
GIF – Bom para uma animação curta. Também OK para imagens planas sem gradientes. Ruim para imagens pequenas dentro de uma captura de tela como uma foto de perfil ou um gradiente como a barra superior de um navegador.
PNG – Bom para capturas de tela de aplicativos e sites com gradientes. Ele mantém o texto limpo, mas pode ser problemático para tamanhos de arquivo.
JPEG – Bom para fotos de pessoas, lugares ou coisas. Ruim para capturas de tela de aplicativos e sites ou texto.
Depois de escolher o tipo de arquivo apropriado para sua imagem…
Abra sua imagem em seu software de edição de imagem favorito, clique em exportar, salve como e pronto!
4. Redimensione suas imagens para proporções “ótimas” (e corte o inchaço da página)
A página em que você está agora tem uma largura de área de conteúdo de 640px.
Que significa:
O maior tamanho de imagem que será mostrado é de 640 pixels de largura.
Se eu carregasse uma imagem ainda 1px mais larga, seria um desperdício.
Imagens maiores do que o necessário adicionam peso extra a uma página e tornam o site mais lento.
(O que é uma coisa ruim para SEO)
O que mais:
Além de carregar a imagem maior, meu CMS precisará formatar e editar a imagem para caber nas dimensões da página…

Diminuindo ainda mais o tempo de carregamento da minha página.
De volta para você:
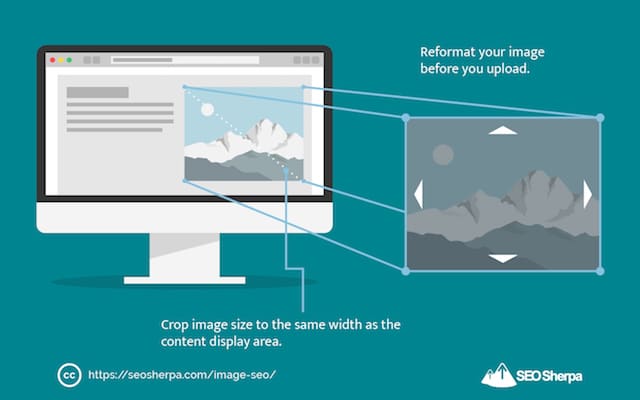
Em vez de apenas carregar sua imagem, deixando o CMS do seu site para reformatá-lo…
Reformate sua imagem antes de fazer o upload.
Existem muitas ferramentas disponíveis para editar suas imagens fora do WordPress.
Aqui estão alguns:
- Pixlr – Uma ferramenta online gratuita que funciona muito bem para formatação menor.
- Visualização – Padrão em todos os Macs e tem tudo o que você precisa para edição básica de imagens.
- ImageOptim – Uma ferramenta gratuita para Mac que possui recursos de “salvar para a web”.
- RIOT – Um otimizador de imagens gratuito para Windows.
- Photoshop – Isso é o que eu uso. Eu gosto dele por causa de sua opção “salvar para a web”, que me ajuda a manter os tamanhos dos arquivos baixos sem perder a qualidade.
Cada uma dessas ferramentas permite editar o tamanho da imagem em pixels.
Você deseja redimensionar a imagem para a largura exata do espaço em que deseja colocá-la.
Para nossos posts, nossa coluna tem 640px de largura.
Então esse é EXATAMENTE o tamanho que eu faço as imagens.
Com isso, vamos para o passo #5.
5. Nomes de arquivos de imagem para SEO: sete dicas acionáveis
Vamos encarar:
O Google avançou muito por meio do aprendizado de máquina.
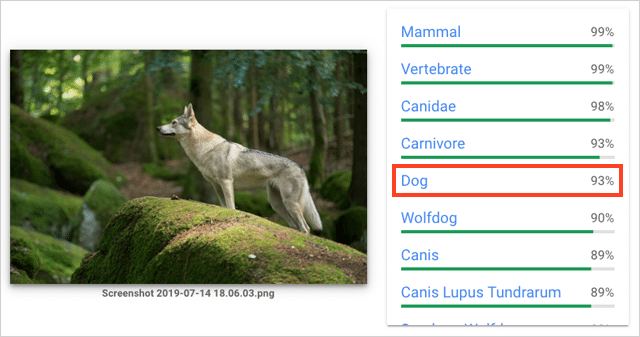
Mas, sua capacidade de reconhecer objetos simples está longe de ser perfeita:

(O Google acredita que este é um cachorro, mas é um lobo).
Quando testei várias imagens usando o Google Cloud Vision (a tecnologia que capacita o reconhecimento de imagens na Pesquisa Google), eis o que aprendi:
O Google está errado muitas vezes.
Embora o reconhecimento de imagem esteja melhorando , os mecanismos de pesquisa ainda precisam de ajuda.
É por isso que recomendo que você use um nome de arquivo descritivo personalizado para suas imagens.
Considerando que um nome de arquivo padrão como DSC_14560.JPG diz aos motores de busca NADA!
Um nome de arquivo personalizado que descreve o assunto da imagem, indica precisamente sobre o que é a imagem.
E, por sua vez, informa aos mecanismos de pesquisa para que classificar suas imagens.

Ao decidir sobre um nome de arquivo, escolha um nome que faça essas três coisas;
1) Descreve a imagem.
2) Inclui sua palavra-chave de destino (consulte a etapa 1).
3) Tem de 1 a 5 palavras.
Depois de escolher o nome do arquivo, use “arquivo > salvar como” no PC ou a função “Comando > i” no Mac para renomear seu arquivo.
Em seguida, clique em SALVAR e pronto.
BÔNUS: QUATRO DICAS PROFISSIONAIS
- Use hífens para separar as palavras no nome do arquivo. Hífens são preferidos pelo Google sobre sublinhados.
- Remova palavras de parada como; in, at, the, i, and, we como estes são amplamente ignorados pelos motores de busca. Confira esta lista útil de palavras de parada a serem ignoradas por Jacob Stoops para referência.
- Coloque sua palavra-chave no início do nome do arquivo . Se você está segmentando a palavra-chave “Torre Eiffel”, então “torre-eiffel-night.jpg” é muito melhor do que “torre-eiffel-vista noturna.jpg”
- Tenha cuidado para não encher seu nome de arquivo com palavras-chave . Seu nome de arquivo deve realmente descrever o que está na própria imagem.
Agora que a renomeação da imagem está concluída, é hora da etapa número 6.
6. Diminua o tamanho do arquivo de suas imagens para tempos de carregamento mais rápidos
Então você escolheu o tipo de arquivo certo e redimensionou sua imagem.
É isso?
Não exatamente…
O passo final antes de enviar sua imagem é diminuir o peso do seu arquivo – você quer que seja o mais leve possível.
Imagens mais claras significam um site mais rápido.
E um site mais rápido significa classificações mais altas.
Para reduzir o peso de suas imagens, compacte o arquivo de imagem.
Resumidamente:
Remova todo o inchaço desnecessário do arquivo, mantendo o máximo de qualidade possível.
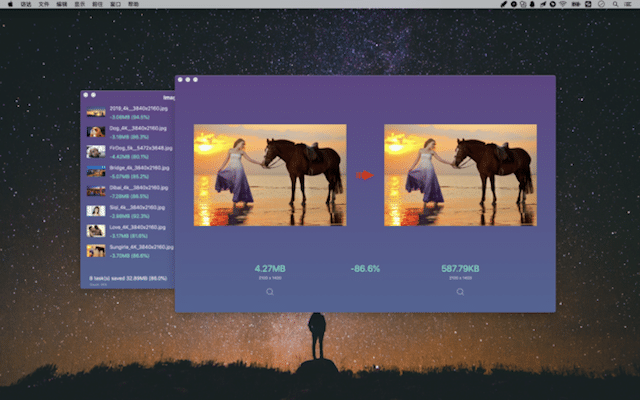
Dê uma olhada nessas duas imagens:

Ambas as imagens têm as mesmas dimensões.
Ambos são do mesmo tipo de arquivo (.jpg).
Mas:
Uma imagem é 86% mais leve que a outra.
É porque a imagem à direita foi compactada.
Não se preocupe com os detalhes técnicos – existem várias ferramentas que compactam imagens (de forma rápida e fácil) para você. Aqui estão alguns:
- ImageOptim – ferramenta recomendada do Google.
- Otimizador de JPEG
- Optimizilla
- Kraken.io
- Comprimir agora
- Triagem
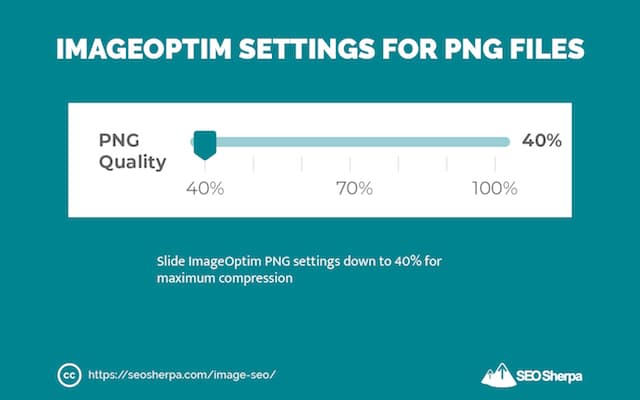
De todas essas ferramentas, o ImageOptim tem o melhor desempenho.
É significativamente melhor por padrão na compactação de JPEGs do que as outras ferramentas.
E, com uma pequena alteração em suas configurações, ele também funciona melhor para compactação PNG:

De uma chance.
Suas imagens serão carregadas muito mais rápido.
7. Texto ALT da imagem (tags ALT) e como otimizá-los para melhorar o SEO da imagem
Se você já se perguntou como marcar imagens para SEO, agora vou mostrar.
Primeiro, o básico;
A tag ALT da imagem, também conhecida como “texto ALT”, “descrição ALT” e “atributo ALT” é o texto alternativo que aparece no lugar de uma imagem quando uma imagem não carrega na tela.
O ALT é a mesma ferramenta de leitura de tela de texto usada para descrever uma imagem em uma página.
Seu objetivo principal é ajudar pessoas com visão limitada.
Mas, como os Bots do Google também têm “visão” limitada – isso os ajuda muito também.
Algoritmos de visão computacional à parte, quando um robô de busca “vê” uma imagem, praticamente tudo o que ele consegue ver é o nome do arquivo.
Quando você adiciona texto alternativo ao seu código…
Você dá aos mecanismos de pesquisa MUITO mais para entender o conteúdo (foto/captura de tela/gráfico) exibido no arquivo de imagem.
Veja como o texto ALT aparecerá no seu código HTML…
Exemplo de texto ALT da imagem:
<img src=”kangaroo.jpg” alt=” Canguru saltitante pulando “/>
Use o texto ALT para descrever sua imagem.
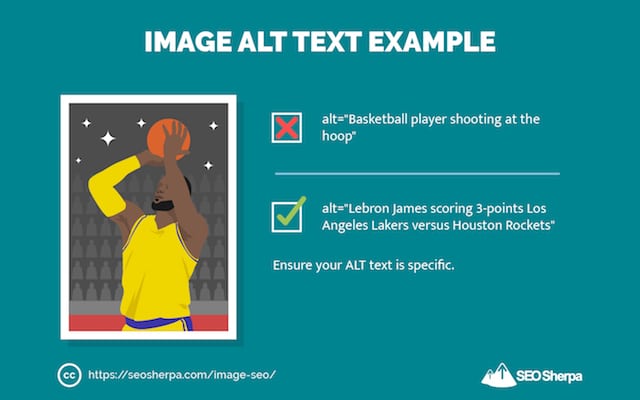
Práticas recomendadas de texto ALT de imagem
1) Comece perguntando a si mesmo, quais informações seriam úteis para alguém que não pode visualizar esta imagem ?
2) Com sua resposta em mente, complete esta frase “ Esta é uma(n) imagem, captura de tela, fotografia ou desenho de __________. ”
3) Remova quaisquer conjunções ou conexões (por exemplo, a/an) da sentença resultante e use a última parte como seu texto ALT.
4) Certifique-se de que sua descrição resultante seja específica ;

DICA DE BÔNUS – Se você tem um site de comércio eletrônico, recomendo usar os números dos seus produtos em suas tags ALT. Os compradores qualificados geralmente pesquisam no Imagens do Google usando IDs de produtos.
5) Inclua sua palavra-chave alvo em seu texto ALT no início da tag.
6) Mantenha o texto ALT com menos de 125 caracteres – As ferramentas de leitura de tela param de ler o texto ALT neste ponto – os mecanismos de pesquisa também podem fazê-lo.
Mas espere!
E se você já carregou suas imagens em seu site?
O que fazes, então?
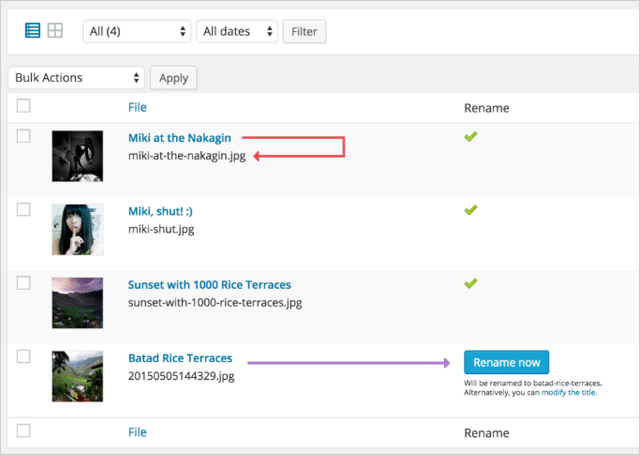
Use o plugin de renomeador de arquivo de imagem do WordPress para atualizar seus nomes de arquivo de imagem dentro do WordPress.
Com apenas alguns cliques, você pode salvar suas imagens com nomes de arquivo otimizados para “imagem SEO-friendly”.

Agradável!
8. Aproveite os atributos e legendas do título da imagem para classificações mais altas
Esses são dois elementos importantes (mas muitas vezes esquecidos) do SEO de imagem.
Sabemos que eles são importantes porque o Google diz isso em seu guia de práticas recomendadas para imagens:
“O Google extrai informações sobre o assunto da imagem do conteúdo da página, incluindo legendas e títulos de imagem . Sempre que possível, certifique-se de que as imagens sejam colocadas perto de texto relevante e em páginas que sejam relevantes para o assunto da imagem.”
Eles são importantes para os leitores também.
Verifique isso!
Um estudo da KissMetrics descobriu que:
“As legendas nas imagens são lidas em média 300% mais do que a própria cópia do corpo.”
Isso significa que eles mantêm os usuários em sua página por mais tempo e criam sinais de usabilidade centrados no RankBrain que são essenciais para classificações mais altas no SEO moderno.
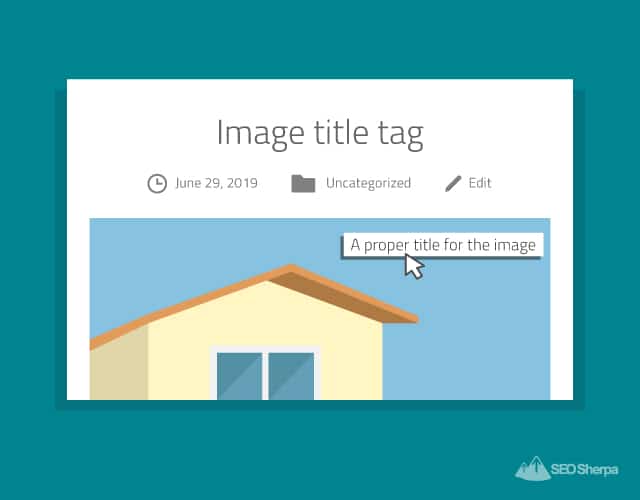
As tags de título da imagem também fornecem informações valiosas para os leitores.
Basta passar o mouse sobre uma imagem (com a tag de título da imagem preenchida) e você verá o título aparecer como uma dica de ferramenta:

Muito legal.
Então, claramente, não usar atributos de título de imagem e legendas, ou não usá-los corretamente, significa perder oportunidades de envolver e informar leitores e mecanismos de pesquisa.
Otimizando sua tag de título de imagem
Para a Tag de título da imagem, use um título curto, descritivo e atraente que complemente o texto ALT e pronto.
Por exemplo…
Se o seu texto ALT for “Skippy canguru jumping” seu título poderia ser simplesmente “Skippy The Bush Kangaroo”
Morto simples!
Escrevendo suas legendas de imagem corretamente
Considerando que o título deve fornecer uma descrição relevante da imagem…
Se uma legenda simplesmente descreve o visual da foto, é praticamente inútil.
Em vez disso, descreva detalhes da foto que não sejam óbvios, coisas como;
- A localização.
- A hora do dia ou do ano.
- Ou, um evento específico que está ocorrendo.
Isso dará aos leitores (e mecanismos de pesquisa) mais contexto sobre sua imagem – e potencialmente a ajudará a classificar para mais palavras-chave.
Para pontos de bônus, polvilhe algumas palavras-chave LSI em sua legenda também.
Colocando essas dicas em prática:
Se você tiver uma foto de um pôr do sol, a maneira errada de legendar a foto seria como “um pôr do sol” – isso não adicionaria NENHUMA informação adicional que beneficiaria os leitores ou os mecanismos de pesquisa.
Por outro lado, a maneira correta de legendar sua foto do pôr do sol pode ser:
Moonrise and Sunset, fevereiro de 2019, Houses of Parliament, Londres, Inglaterra.

Este exemplo MELHOR inclui uma palavra-chave LSI e mais informações que explicam o conteúdo da imagem para usuários e mecanismos de pesquisa.
Voilá!
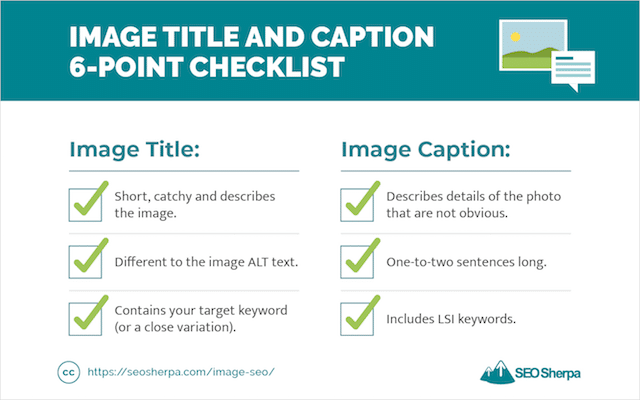
Lista de verificação de 6 pontos de título e legenda da imagem
Título da imagem:
- Curto, cativante e descreve a imagem.
- Diferente do texto ALT da imagem.
- Contém sua palavra-chave de destino (ou uma variação próxima).
Legenda da imagem:
- Descreve detalhes da foto que não são óbvios.
- Uma a duas frases longas.
- Inclui palavras-chave LSI.

9. Otimize a página em que sua imagem fica
OK, então você otimizou seu arquivo de imagem e tags.
Agora é hora de otimizar o conteúdo em torno de sua imagem.
Veja como:
Primeiro, atualize o título da sua página para incluir a palavra-chave que você está segmentando.
Faça isso na página em que sua imagem está.
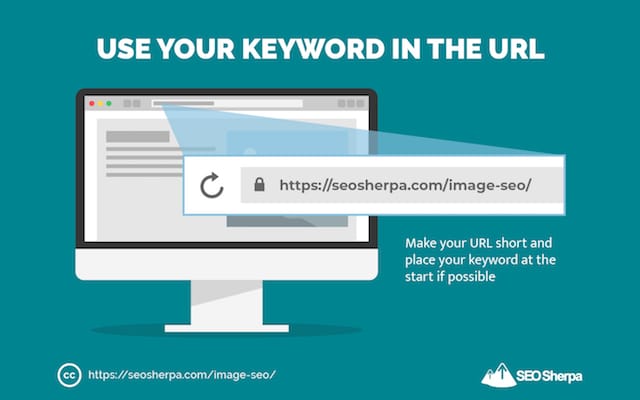
Em seguida, altere o URL da página para incluir sua palavra-chave de destino (ou uma variação aproximada).
Você quer URLs curtos e ricos em palavras-chave.

URLs curtos esmagam URLs longos.
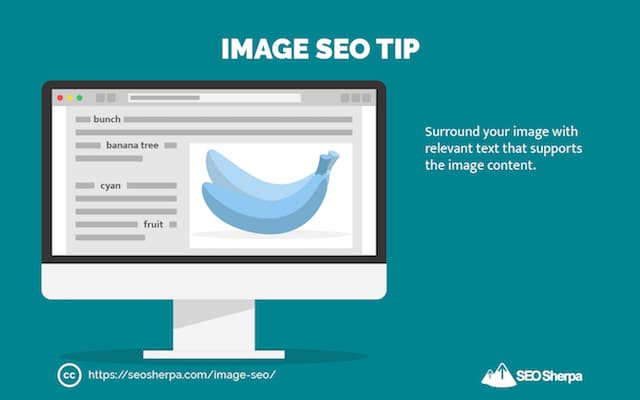
Em seguida, envolva sua imagem com texto relevante que suporte o conteúdo da imagem.
O importante aqui é o contexto.
Se sua imagem for “blue-bananas.png”
E, seu arquivo está imprensado entre dois parágrafos falando sobre bananas azuis…

O Google pode ter certeza de que “blue-bananas.png” é realmente uma imagem de bananas azuis.
Para dar ao Google o máximo de contexto possível, aproveite:
SEO semântico
SEO semântico é o processo de construir mais “significado” em seu conteúdo.
Em outras palavras:
Usando palavras-chave relacionadas que suportam o “contexto” da sua palavra-chave principal.
Veja como:
Primeiro, coloque sua palavra-chave de destino no Google Images.
O Google fornecerá palavras e frases que eles consideram intimamente relacionadas a esse tópico:
Segundo, digite a mesma palavra-chave em uma pesquisa normal do Google. E role para baixo até a seção “Pesquisas relacionadas a…”.

Por fim, polvilhe alguns desses termos no conteúdo em torno de sua imagem.
E você está pronto.
10. Crie um Sitemap de imagens e indexe suas imagens mais rapidamente
Os Sitemaps ajudam a indexar seu conteúdo rapidamente.
E ajude o conteúdo mais profundo a ser encontrado.
Se você tiver muitas imagens em seu site, um mapa do site de imagens pode garantir que mais delas sejam exibidas nos resultados de pesquisa de imagens.
Você pode gerar um sitemap de imagem independente.
Ou faça o que eu recomendo...
E inclua imagens em seu sitemap XML regular.
As boas notícias?
Se você usa o plugin WordPress e Yoast SEO, as imagens são adicionadas ao seu sitemap XML automaticamente.
Aqui está um mapa do site XML básico:

E aqui está um com imagens adicionadas:

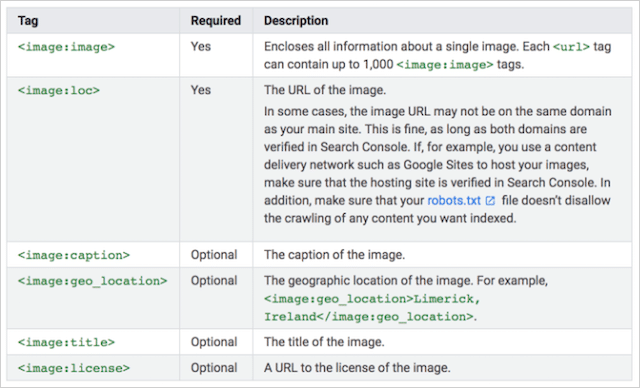
Você verá que as tags <image:image> e <image:loc> foram adicionadas.
Existem outras tags que podem ser incluídas também.

Adicionar essas outras tags pode fornecer ainda mais informações aos mecanismos de pesquisa, mas como já otimizamos nossas imagens, elas certamente não são necessárias.
Minha recomendação:
Basta instalar o plugin Yoast SEO e deixar por isso mesmo!
11. SVGs: como (e quando) usar gráficos vetoriais escaláveis: a arma secreta do SEO para imagens
Os SVGs são o tipo de arquivo mais subutilizado em todo o SEO de imagem.
Quando você considera o desempenho deles…
Você ficará surpreso que eles não são o arquivo “ir para” para gráficos na web.
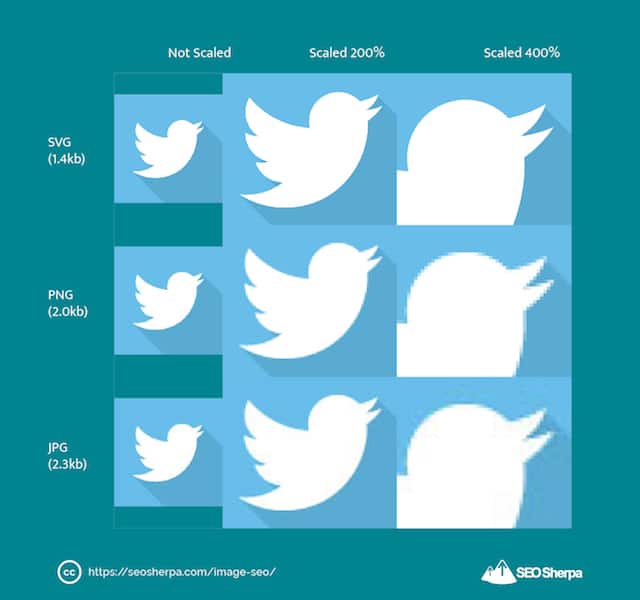
Basta ver como eles se comparam a outros tipos de arquivo de imagem:

SVGs são mais leves, carregam mais rápido e escalam BEM melhor do que JPEGs e PNGs.
Qual é o segredo deles?
SVGs não são realmente arquivos de imagem.
SVGs são gráficos vetoriais e são baseados na linguagem de marcação XML.
O que isso significa é que os SVGs fazem parte do seu código HTML.
(Ao contrário de JPEG, GIF e PNG, que são arquivos que ficam em um servidor).
O curta de tudo:
Como os SVGs são códigos, eles podem ser animados.

E eles são dimensionados para QUALQUER tamanho com ZERO perda de qualidade.

Mas, o mais importante para SEO:
Um navegador da web carrega o código SVG instantaneamente.
Considerando que, para JPEG, PNG e GIF, um navegador precisa solicitar o arquivo de imagem de um servidor externo, buscá-lo de volta e renderizá-lo na página.
Cada solicitação do navegador adiciona tempo ao carregamento da página.
E, como você sabe, quando se trata de rankings nos mecanismos de busca…
As páginas de carregamento rápido superam sempre as páginas de carregamento lento.
Como criar SVG
A menos que você seja um gênio do Adobe Illustrator…
Eu recomendo que você use uma ferramenta online que converte arquivos de imagem em vetores.
Mas cuidado:
Algumas ferramentas na verdade não convertem o arquivo de imagem em um SVG (o que requer que a imagem seja rastreada em um conjunto de coordenadas e linhas), mas apenas codifica a imagem no código XML.
Isso NÃO é o que você quer.
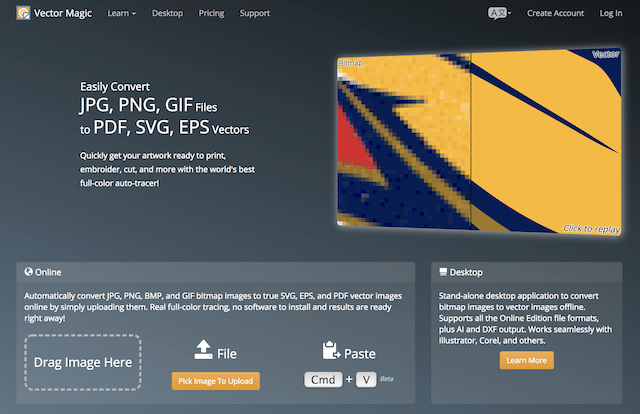
A melhor ferramenta online que encontrei para converter imagens para SVG corretamente é o Vector Magic.

O Vector Magic realmente rastreia a imagem e a plota em um SVG.
Basta fazer o upload do seu JPEG ou PNG em vectormagic.com e deixar o Vector Magic fazer o seu trabalho.
Quando terminar, você pode comparar seu novo SVG com o arquivo original.

Se estiver satisfeito, baixe o SVG e pronto. Pronto.
Lista de verificação de gráficos vetoriais escaláveis:
SVGs não são a solução certa para tudo, mas para certos tipos de gráficos, eles realmente arrasam. Aqui está uma lista:
Bom para:
- Ilustrações e diagramas simples
- Logos e ícones
- Animações
- Gráficos interativos, gráficos, infográficos e mapas
- Efeitos especiais
Mau para:
- Todo o resto
Agora que cobrimos SVGs, é hora da nossa próxima dica avançada de SEO de imagem.
12. Otimização de dados EXIF
Quando se trata de dados EXIF, há duas coisas que recomendo que você faça:
Coisa 1: Retire TODOS os dados EXIF desnecessários (para que sua imagem fique mais leve e carregue mais rápido).
Coisa 2: marque sua imagem com dados EXIF relevantes que são úteis para SEO.
Mas primeiro…
O que são dados EXIF?
Aqui está o que a Wikipedia diz:
“Um formato de arquivo de imagem intercambiável é um padrão que especifica os formatos de imagens, som e tags auxiliares usados por câmeras digitais, scanners e outros sistemas que lidam com arquivos de imagem e som gravados por câmeras digitais.”
Em outras palavras…
São tags usadas para incorporar informações sobre uma imagem em seu arquivo.
Informações como:
- Marca e modelo da câmera
- Exposição
- Balanço de branco
- Informações da lente
- Data de criação
Existem literalmente centenas de coisas que os dados EXIF podem definir, mas a maioria (como essas) são praticamente inúteis para SEO.
Então, quais tags de dados EXIF são úteis?
Apenas alguns:
Tags de GPS – definem onde a imagem foi tirada, fornecendo informações de localização que podem ajudar no SEO local. Se você tem um negócio baseado em localização, marque sua imagem com as coordenadas GPS de suas instalações.
Nome do Proprietário – Adicione o nome da sua marca (ou seu próprio nome) aqui, pois isso pode influenciar a imagem exibida quando alguém pesquisa sua marca no Imagens do Google.
Descrição da imagem – Assim como uma descrição ALT, a tag de descrição da imagem EXIF pode fornecer informações relacionadas ao conteúdo da imagem. Basta usar esta tag para descrever sua imagem.
Como otimizar dados EXIF para SEO de imagem
Primeiro, envie sua imagem para exifer.net:

Em seguida, limpe a imagem de todos os dados EXIF marcando esta caixa:

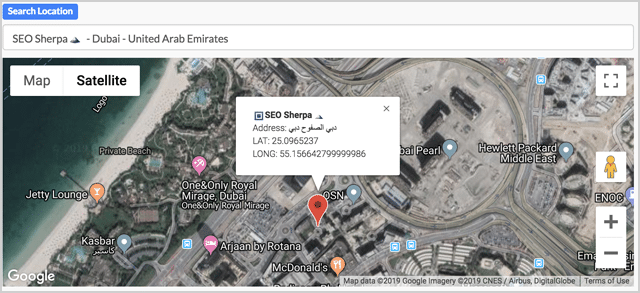
Em seguida, pesquise a localização GPS na qual você deseja marcar sua imagem:

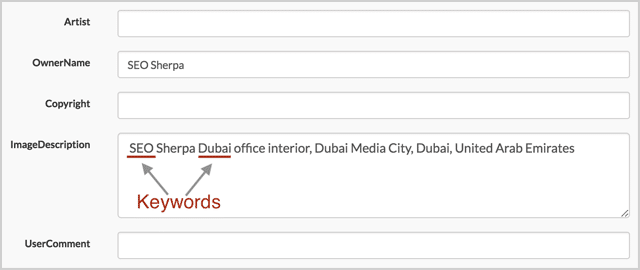
Preencha os campos Nome do proprietário e Descrição da imagem.

Lembrando de incluir suas palavras-chave.
(Como estou otimizando para o termo “SEO Dubai” incluí as palavras-chave “SEO” e “Dubai” na descrição da minha imagem)
Em seguida, clique em Go.Exifing .
E, com isso, você está feito.
Nota de Tiago:
Há algum debate sobre se o Google realmente usa dados EXIF (ou não)…
O Google afirmou que “pode usar isso como um fator de classificação” no passado:
E, nas versões anteriores do Google Images, eles até exibiam dados EXIF na SERP:

Mas ainda:
Não há nenhuma prova definitiva de que realmente funciona para melhorar o ranking.
Com isso dito, já que você deve remover dados EXIF desnecessários para tornar suas imagens mais leves…
O esforço necessário para adicionar dados EXIF é quase nenhum.
Então eu digo; FAZER O SEU MELHOR!
Se houver uma chance de melhorar seus rankings (o que é mais provável “sim” do que “não”), vale a pena fazer.
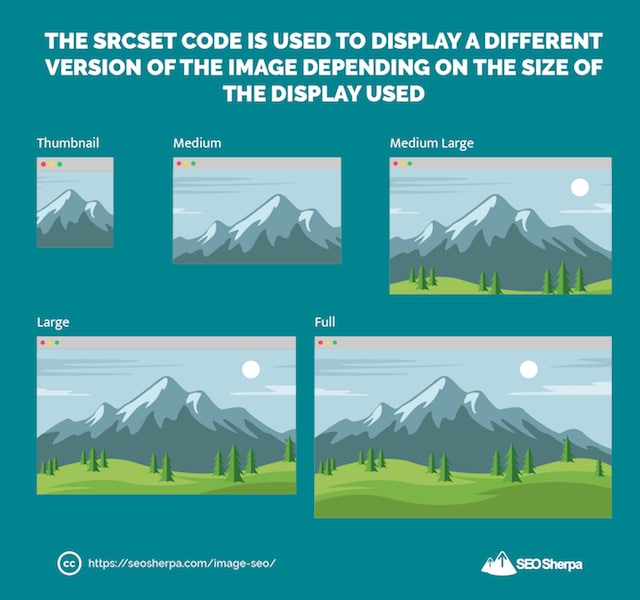
13. Exiba imagens responsivas (dica avançada de economia de tempo de carregamento)
Em outras palavras: servir diferentes tamanhos de imagens dependendo do tamanho da tela utilizada pelo seu usuário.
Mostrarei como isso funciona com um exemplo rápido.
O usuário A visualiza seu site a partir de um computador desktop.
Seu site oferece uma versão grande da sua imagem.
O usuário B visualiza seu site a partir de um tablet.
Seu site veicula uma versão de tamanho médio de sua imagem.
O usuário C visualiza seu site de um dispositivo móvel.
Seu site veicula uma versão pequena da sua imagem.
Você entendeu.
Em vez de redimensionar a imagem que consome largura de banda valiosa;
Você serve uma versão diferente da imagem dependendo do tamanho da tela usada.
O código que faz tudo isso acontecer é chamado srcset

E fica assim:
<img src=”image.jpg” srcset=”image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w”>
Se você não é um programador, como eu…
Não se preocupe!
O WordPress cuida do srcset para você, a partir do WordPress 4.4.
Para cada imagem que você carrega no WordPress, ele cria estas versões:
- Miniatura: Um corte quadrado (150px por 150px).
- Médio: redimensionado para que o lado mais longo tenha 300 pixels de largura ou altura.
- Médio Grande: Redimensionado para 768 pixels de largura.
- Grande: redimensionado para que o lado mais longo tenha 1024 pixels de largura ou altura.
- Completo: imagem original.
Tudo o que você precisa se preocupar é com isso:
Redimensionando sua imagem para a maior dimensão na qual ela será exibida.
(Consulte a Etapa 5)
O resto é feito “automagicamente” para você.
14. Use o carregamento lento
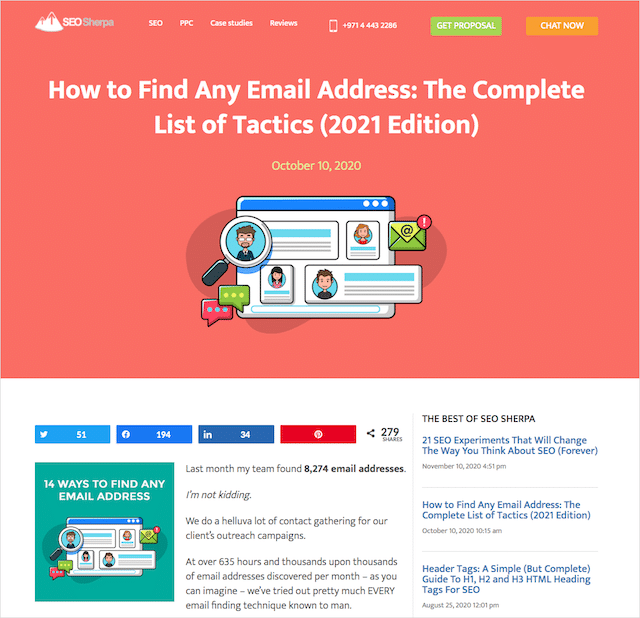
Você deve ter notado que eu uso TONELADAS de imagens em todos os posts.
Na verdade, este único post sobre como encontrar endereços de e-mail tem 46 imagens:

São muitas imagens que precisam ser carregadas quando um usuário chega à minha página.
Se eu carregasse todas essas imagens juntas, meu post levaria uma eternidade para ser exibido.
É por isso que eu preguiçoso carregar minhas imagens.
Lazy loading é onde o navegador adia o carregamento de imagens (ou quaisquer outros objetos como vídeo, incorporações, etc.) até que elas precisem ser exibidas na tela.
Todas as outras imagens são adiadas e carregadas SOMENTE quando são necessárias—ou seja, conforme você rola para baixo até aquela seção da página.
Assista ESTE POST de perto e você notará as imagens pop-up na base da tela enquanto você rola.
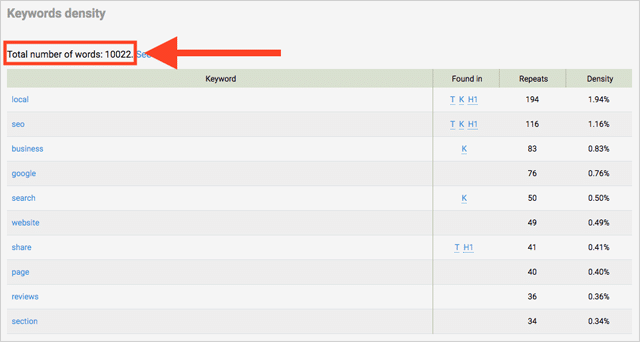
Se seus posts são longos como o meu:

(Alguns dos posts deste blog têm mais de 10.000 palavras)
O carregamento lento melhorará drasticamente o tempo de carregamento da sua página.
Uma questão, porém…
Se não for implementado corretamente, suas imagens podem ficar ocultas dos mecanismos de pesquisa.
Isso é suicídio de imagem SEO.
Felizmente, o Google tem um guia prático explicando como fazer o carregamento lento corretamente.
Todos os métodos que eles recomendam envolvem algum uso de Javascript – o que significa que você precisará de algumas habilidades de desenvolvimento web ninja.
Ou se você estiver usando o WordPress – como eu – então você pode usar um plugin de carregamento lento.
Aqui está o que eu recomendo:

Experimente o LazyLoad e veja a velocidade da sua página disparar.
15. Compartilhamento nas redes sociais para mais alcance e tráfego
Se você está em SEO há algum tempo, aposto meu último centavo que você já debateu isso:
O impacto social nos rankings de SEO (ou não)?
Aqui está a verdade:
Os “sinais” de mídia social NÃO são um fator de classificação.
Não é um fator de classificação DIRETO, pelo menos.
Deixe-me explicar:
O Google não pode ver tudo o que acontece dentro de sites de mídia social.
Facebook, Instagram, LinkedIn e outros não são totalmente acessíveis ao Google Bots.
Os sites de mídia social estão escondidos atrás de paredes fechadas de membros.
Por causa disso, os poucos fatores que o Google pode ver (curtidas, compartilhamentos, etc.) são sinais incompletos e, portanto, são amplamente ignorados.
Pule para 2 minutos e 16 segundos neste vídeo, onde Matt Cutts resolve isso de uma vez por todas:
Mesmo que os sinais de mídia social não afetem os rankings de busca…
Isso significa que a mídia social não é uma coisa boa para SEO?
Absolutamente não!
Quando seu conteúdo for compartilhado nas mídias sociais, você aumentará seu potencial de links e criará um público para sua marca.
Ambos são essenciais no SEO moderno.
É por isso que em cada post de blog de sinal eu faço com que seja incrivelmente fácil para os leitores compartilharem meu conteúdo.
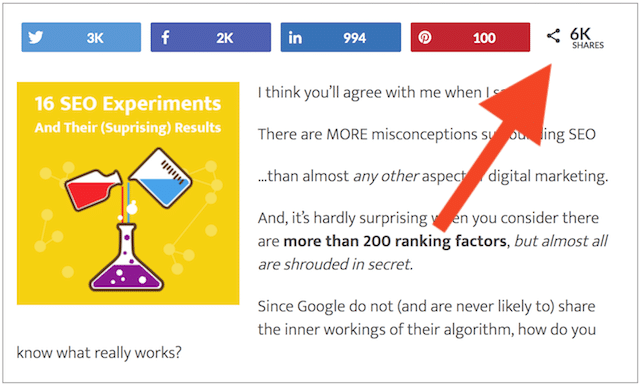
Primeiro, incluo botões de compartilhamento social na parte superior E na lateral do meu post:

E.
Aqui está a parte importante para o SEO de imagem…
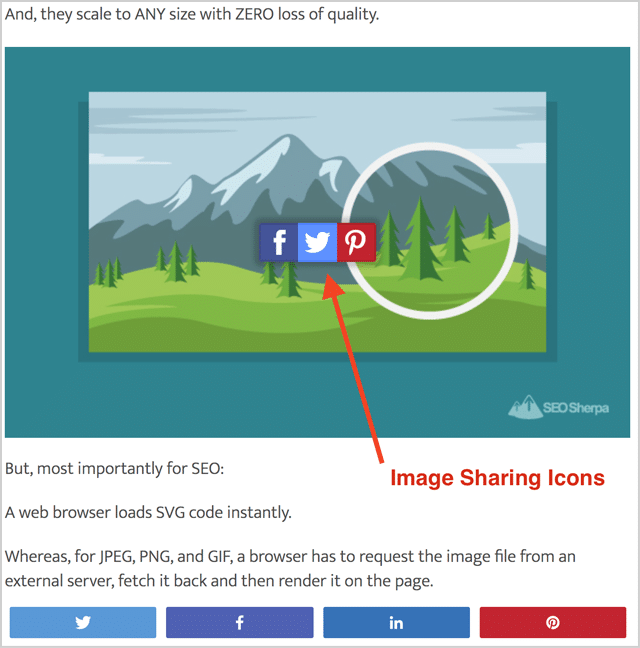
Eu exponho botões de compartilhamento ao lado de cada imagem:

Por que fazer os dois?
É insanamente difícil para os visitantes compartilharem as imagens em seu site de outra forma.
Para um leitor compartilhar sua imagem com seus seguidores de mídia social, eles precisariam;
Faça o download para o computador, faça o upload para o site de mídia social escolhido e compartilhe-o no feed.
Isso é muito trabalho.
Mas aqui está o kicker…
A menos que essa pessoa faça referência a você em seu post….
Ou você colocou uma marca d'água em suas imagens.
Seus seguidores nunca encontrarão seu conteúdo.
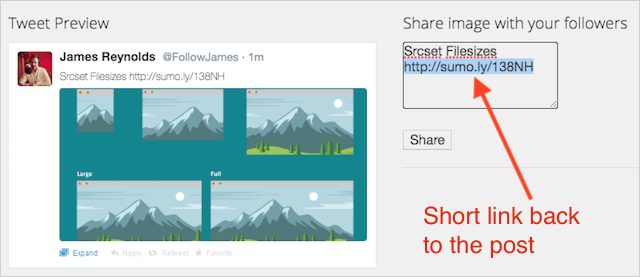
É por isso que eu AMO o plugin Image Sharer do Sumo:

O Image Sharer não apenas torna ridiculamente fácil para os visitantes compartilharem as imagens em seu site:
Mas, quando eles compartilham suas imagens, o Image Sharer magicamente inclui um link para seu conteúdo, direcionando o tráfego viral para seu site!

Bada-bing, bada-boom!
16. Cache do navegador: como usá-lo para melhorar o SEO de imagens
E se:
Em vez de buscar e renderizar imagens do seu servidor…
Seu navegador pode salvar e carregar imagens localmente?
Isso reduziria drasticamente as solicitações do servidor…
E acelere o tempo de carregamento da página em seu site.
Bem, eu tenho boas notícias para você;
Isso é exatamente o que o cache do navegador faz.
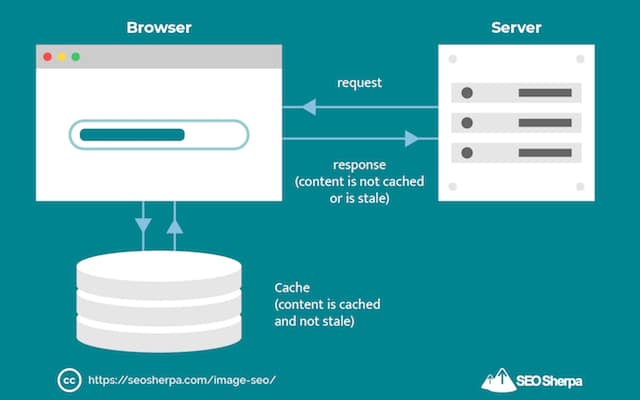
Veja como funciona:
Quando você acessa uma página pela primeira vez, seu navegador baixa todas as imagens para que você possa visualizá-las.
Em seguida, ele salva uma versão dessas imagens em seu cache.
Para que, quando você revisitar a página, o navegador carregue imagens localmente, em vez de fazer uma solicitação ao servidor novamente.

O carregamento de imagens de um cache é MUITO mais rápido do que de um servidor.
Qual (velocidade) como sabemos, ajuda a experiência do usuário e ajuda a melhorar o SEO.
Ativar o cache do navegador é fácil.
Se você usa o WordPress, você só precisa instalar um plugin de cache.
Aqui está o top 3 que o WPbeginner recomenda:
- WP Rocket – o que eu uso.
- Cache Total W3
- Supercache WP
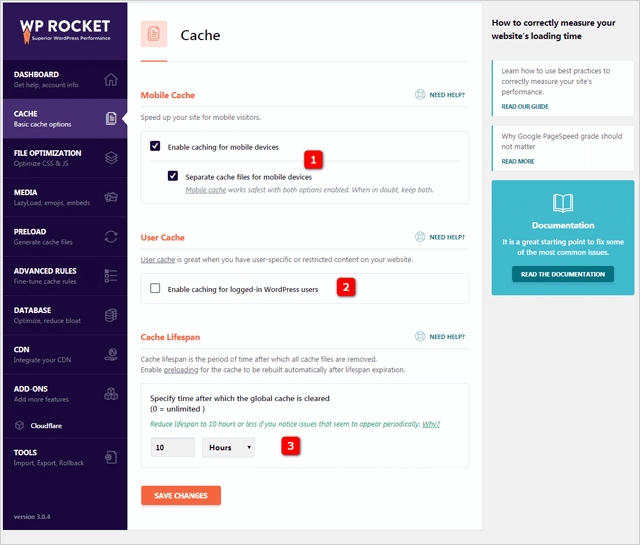
Com o WP Rocket, há alterações que você deseja fazer na configuração padrão:

Matt Ahlgren da Web Hosting Ratings recomenda estas configurações:
- Arquivos de cache separados para dispositivos móveis – Ativar
- Cache para usuários do WordPress logados – Desativar
- Tempo de vida do cache – definido para 10 horas
Como você pode ver, se você é um WordPress, habilitar o cache do navegador é fácil.
Se você não é um usuário do WordPress, é um pouco mais complicado…
Primeiro, copie este código que informa aos navegadores o que armazenar em cache e por quanto tempo “lembrar” dele.
## EXPIRA O Cache ## Expira Ativo em ExpiresByType image/jpg “acesso 1 ano” ExpiresByType imagem/jpeg “acesso 1 ano” ExpiresByType imagem/gif “acesso 1 ano” ExpiresByType image/png “acesso 1 ano” ExpiresByType texto/css “acesso 1 mês” ExpiresByType text/html “acesso 1 mês” Aplicação ExpiresByType/pdf “acesso 1 mês” ExpiresByType text/x-javascript “acesso 1 mês” Aplicação ExpiresByType/x-shockwave-flash “acesso 1 mês” ExpiresByType imagem/ícone x “acesso 1 ano” ExpiraDefault “acesso 1 mês” ## EXPIRA O Cache ##
Em seguida, coloque-o no topo do seu arquivo .htaccess
Salve o arquivo .htaccess e atualize sua página da web.
DICA PRO
Você pode alterar os períodos de tempo, pois diferentes tipos de arquivos são armazenados em cache, como “1 ano”, “1 mês”, “1 semana”, “1 dia” e “1 hora”.
Para fazer alterações, basta substituir o período de tempo no código acima, por exemplo, de “1 mês” para “1 semana”.
Com isso dito, os valores no código acima funcionam muito bem para a maioria das páginas da web e blogs.
Eu recomendo que você os mantenha exatamente como estão.
Para saber mais sobre o cache do navegador, confira este post do Varvy.com.
Cache do navegador tudo configurado?
Excelente!
Em seguida, vá para a etapa dezessete.
17. Use uma rede de entrega de conteúdo (CDN) para tempos de carregamento de imagem extremamente rápidos
Este é o melhor super hack de SEO para imagens.
Quando você usa um CDN, suas imagens são carregadas mais rapidamente.
E, não apenas um pouco mais rápido…
Mas MUITO mais rápido.
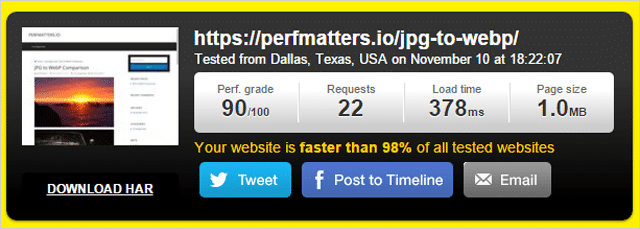
De fato, um teste do Woorkup provou que uma página usando um CDN carregará duas vezes mais rápido do que uma página sem um.
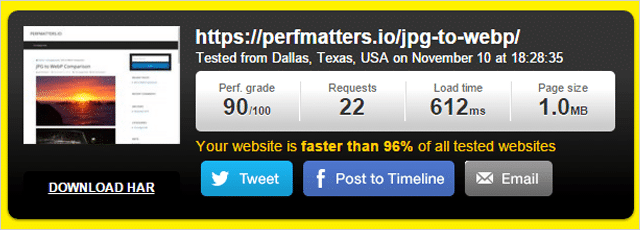
Aqui está o tempo de carregamento da página sem um CDN:

612 milissegundos. Não muito pobre.
E aqui está a página com uma rede de entrega de conteúdo habilitada

378 milissegundos. Santo fuma que é rápido.
Apenas adicionando o CDN, o tempo de carregamento foi reduzido em 56,64%!
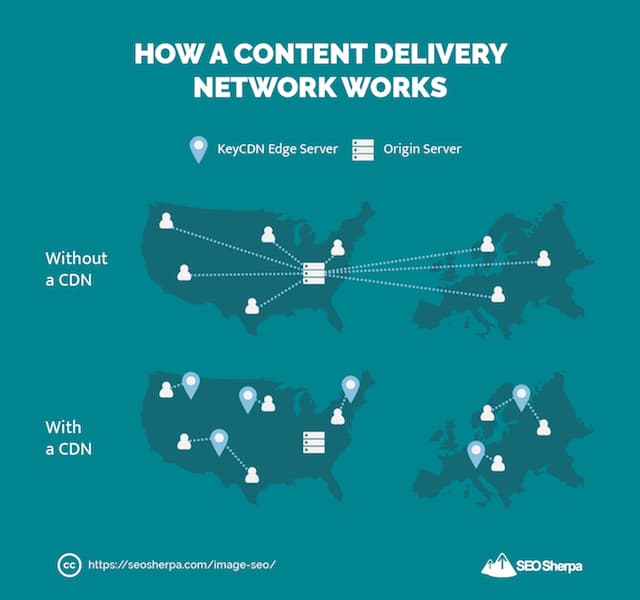
Como funcionam as CDNs:
Em vez de servir suas imagens de um servidor central…
Uma CDN armazena uma versão em cache de suas imagens em vários locais geográficos, conhecidos como Pontos de Presença (ou POPs abreviados):
Como seu conteúdo é veiculado em POPs próximos ao usuário (e não em um servidor a milhares de quilômetros de distância)…
Ele carrega relâmpago rápido!

Existem muitos CDNs por aí:
- Cloudflare – (nível gratuito disponível)
- KeyCDN
- Amazon CloudFront – (nível gratuito disponível)
- Google Cloud CDN – (avaliação gratuita disponível)
E muitos provedores de hospedagem, como o WP Engine, possuem CDNs integrados.
Mas, tome nota…
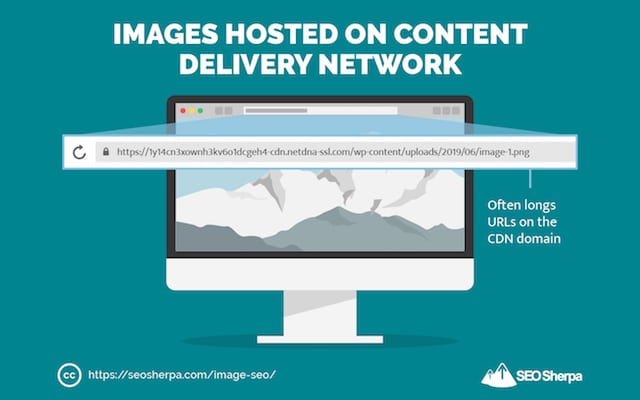
Ao usar um CDN, suas imagens não “ficam” em seu site
O que significa URLs de imagem que costumavam ser assim:

Agora olhe assim:

Isso é ruim para SEO, porque;
Se as pessoas incorporarem suas imagens em seus sites, elas serão vinculadas ao local da CDN e não ao seu domínio.
O que significa que você perde links e tráfego valiosos.
Por isso, recomendo que você configure um registro CNAME.
Não se preocupe com os detalhes técnicos, apenas saiba que ele faz isso;
Ele altera o URL feio que é atribuído a você pelo provedor CDN (como xyz123.cdncompany.com ) para um URL bonito em seu domínio (como cdn.yourdomain.com ).
Leia este guia para saber como configurar isso via c-panel ou este guia se preferir fazê-lo por meio de seu host de domínio.
OK, então você configurou seu CDN.
Agora vamos explorar o compartilhamento de mídia social para melhorar o SEO da imagem.
18. Use o Open Graph e os cartões do Twitter para exibir rich snippets e maximizar o compartilhamento em redes sociais (Fórmula de 3 etapas)
Eu penso em tags Open Graph e Twitter Cards assim:
Otimização da taxa de conversão para exposição nas mídias sociais.
Quando bem feitas, essas “tags” se transformam em trechos de mídia social maçantes em atraentes ímãs de taxa de cliques.
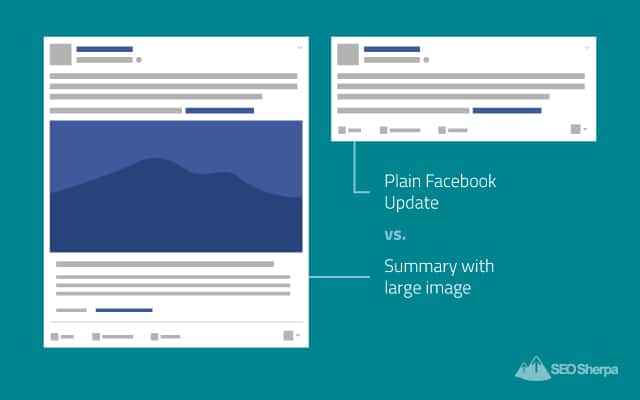
Você já reparou como alguns links em sites de mídia social mostram apenas texto?
Enquanto outros exibem uma imagem, título e descrição em tamanho real.

Isso não acontece por acaso.
É o resultado de ter metadados sociais adicionados ao código-fonte de uma página da web.
No caso do Facebook e LinkedIn, os metadados que fazem esse trabalho são chamados de Open Graph.
Enquanto para o Twitter são os Cartões do Twitter.
O Pinterest também possui tags de metadados semelhantes.
Essas tags informam aos sites de mídia social o que exibir nos feeds sociais quando seu conteúdo é compartilhado lá. Eles substituem os metadados de SEO que um site social usa como padrão na ausência de dados do Open Graph (ou Twitter Card).
Resumidamente:
Eles permitem que VOCÊ (o proprietário do site) dite EXATAMENTE como seu conteúdo aparece quando é compartilhado.
E direcione muito mais tráfego para o seu negócio.
Há uma longa lista de tags que você pode incluir , mas (felizmente) você não precisa de todas elas.
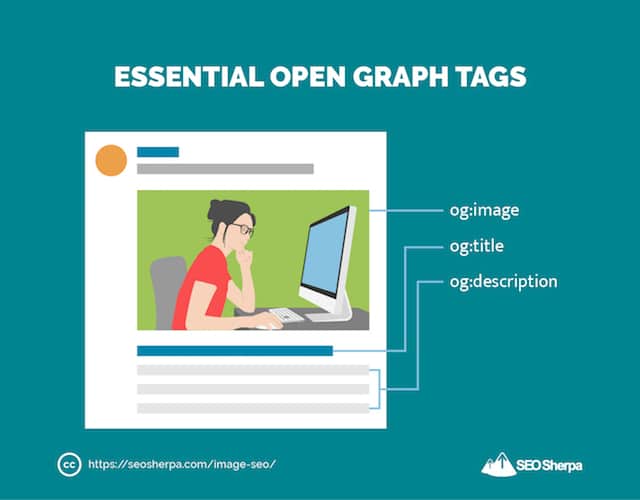
Realmente, existem apenas algumas tags Open Graph que você realmente precisa :

E de tudo isso, a tag og:image é A MAIS importante.
Deixar de definir a imagem do Open Graph para sua postagem ou artigo significa que uma imagem aleatória será exibida.
O que pode ser um assassino total de taxa de cliques (CTR).
Para maximizar a CTR usando a tag og:image, há apenas 3 etapas simples que você precisa seguir:
Passo 1:
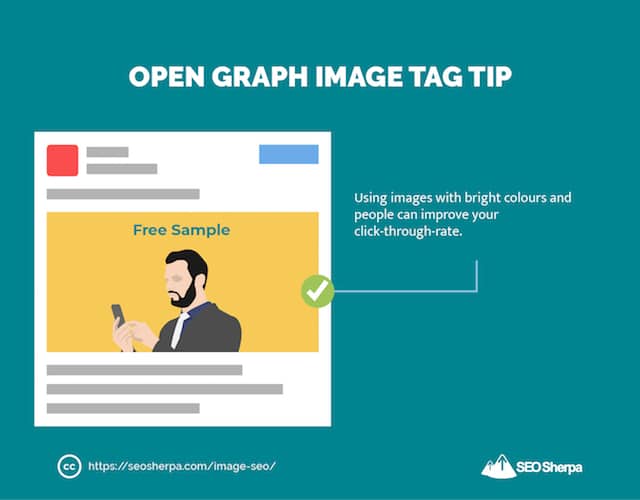
Escolha uma imagem que se destaque no feed de notícias.
Imagens que usam cores brilhantes e/ou incluem pessoas funcionam particularmente bem.

Sidenote – Certifique-se de combinar sua imagem com a página (ou post) para minimizar as taxas de rejeição e maximizar as conversões.
Passo 2:
Redimensione a imagem para 1200px de largura por 628px de altura.

Identifique a localização da imagem em seu código Open Graph.
<!– Dados do gráfico aberto –>
<meta property=”og:title” content=”Título aqui” />
<meta property=”og:type” content=”article” />
<meta property=”og:url” content=”http://www.example.com/” />
<meta property=”og:image” content=” http://example.com/image.jpg ” />
<meta property=”og:description” content=”Descrição aqui” />
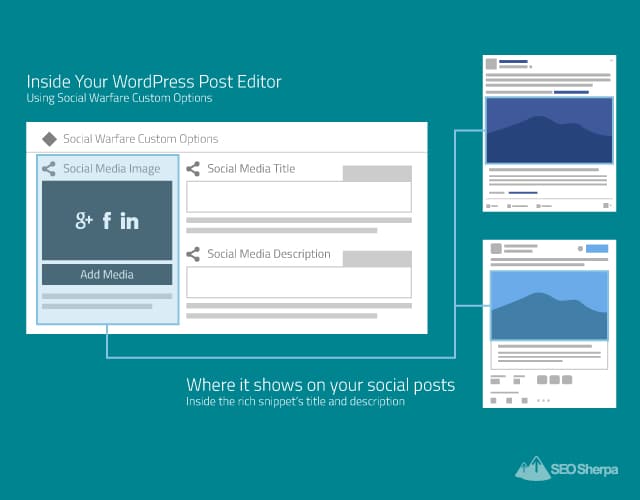
Se você estiver usando o plugin Yoast SEO, ou minha escolha para meta tags de mídia social, este código é gerado automaticamente quando você preenche os campos necessários:

Para outras plataformas, use a ferramenta geradora de tags de mídia social da Megatag.
Mais dicas de Open Graph e Twitter Card:
- Ajuste (ou recicle) ideias de títulos não utilizadas como título para suas tags Open Graph e Twitter Cards.
- Ajuste a imagem e a descrição com base na rede. Exiba imagens e textos que agradem aos interesses exclusivos do público de cada rede.
- Embora se diga que o Twitter usa como padrão as tags Open Graph se nenhuma marcação do Twitter Card estiver na página, você obterá um resultado mais controlado se incluir os dois tipos de marcação em sua página. Em outras palavras, preencha os dois campos para todos os sites de mídia social nas configurações do plug-in escolhido.
19. Utilize Schema Markup (para receitas, produtos e vídeos)
Além de criar imagens que parecem MATADORAS…
Até recentemente, não havia quase NADA que você pudesse fazer para se destacar na pesquisa de imagens do Google.
Então o Google apresentou isso:
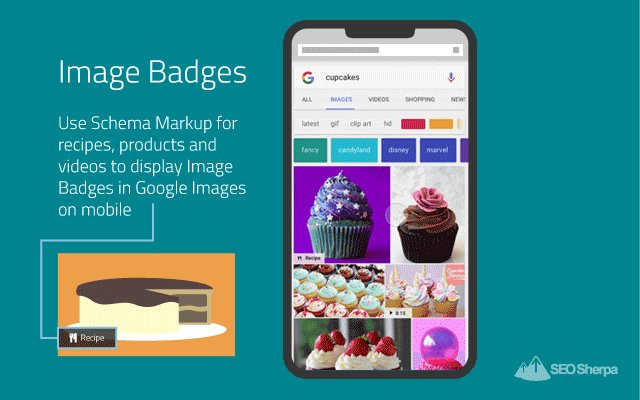
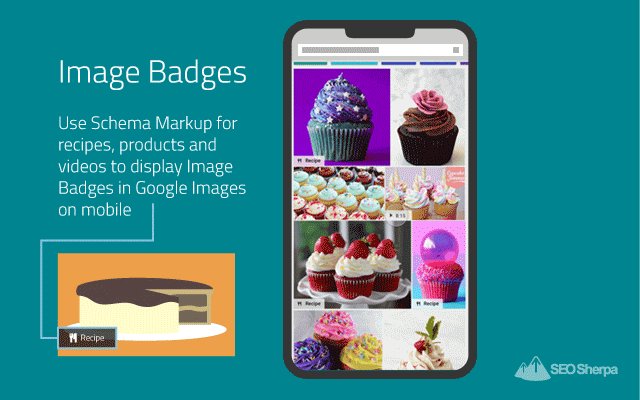
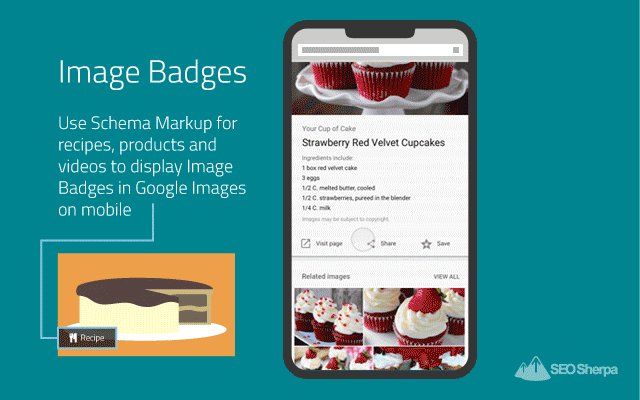
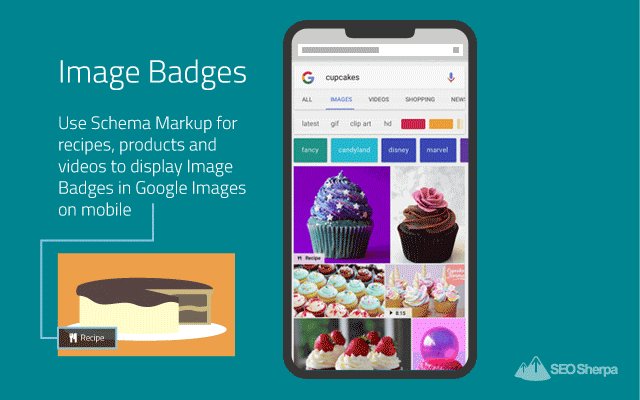
Emblemas de imagem

Os emblemas de imagem são exibidos no canto inferior esquerdo das miniaturas de imagem quando os usuários pesquisam no Google app para Android e pesquisa na Web para dispositivos móveis.
Em outras palavras:
Esses emblemas são visíveis para a grande maioria dos pesquisadores, já que as consultas de pesquisa em dispositivos móveis superam as consultas em desktop 60:40 atualmente, de acordo com o Statista.
A intenção do Google com os emblemas de imagem é categorizar o conteúdo para o pesquisador:

E, ajudá-los a encontrar o que eles querem.
Imagine isso por um momento:
Jesse quer fazer cupcakes, mas não sabe de que tipo.
Encontrar uma imagem com uma receita pode ser um desafio para ela…
A pesquisa de imagens de Jesse a leva a uma página que só tem fotos de cupcakes, outra pesquisa a leva a um site de fãs de cupcakes que tem tudo sobre cupcakes, mas sem receitas...
Imagine a frustração de Jesse
Você pode ajudar Jesse (e outros como ela) adicionando marcação de esquema às páginas do seu site para que esses selos sejam exibidos.
Atualmente, o Google oferece suporte a quatro tipos de marcação de imagem: produtos, receitas, vídeos e GIFs.
Você só precisa adicionar a marcação de esquema apropriada à página.
- Adicione marcação de receita às páginas de receita.
- Adicione marcação de produto às páginas do produto.
- Adicione marcação de vídeo a páginas com vídeos.
20. Formate suas imagens para vitória de trechos em destaque
Os resultados da pesquisa de imagens não são o único local em que as imagens são exibidas nas páginas de resultados do mecanismo de pesquisa.
As imagens otimizadas para SEO aparecem como seu próprio recurso SERP nos resultados da web:

Assim como nos trechos em destaque:

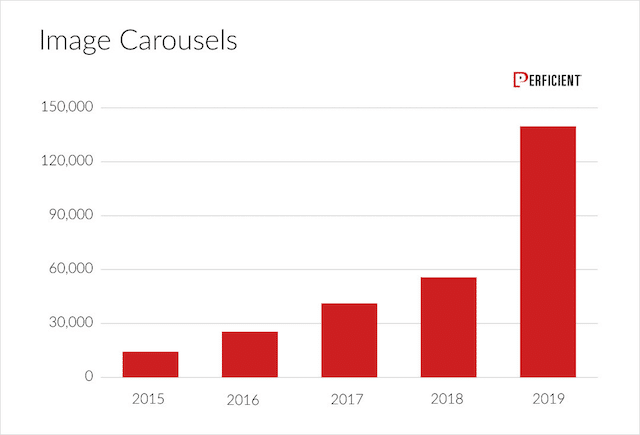
Dado o enorme crescimento de trechos em destaque e, em particular, carrosséis de imagens nos últimos anos:

Você seria um tolo se não otimizasse suas imagens para serem exibidas em snippets em destaque.
A boa notícia é que suas imagens podem ser exibidas em um trecho em destaque, mesmo que o texto seja extraído de outro lugar.
Além do mais, se você implementou todas as minhas dicas de SEO de imagem até agora, há apenas mais um passo para otimizar suas imagens especificamente para snippets em destaque.
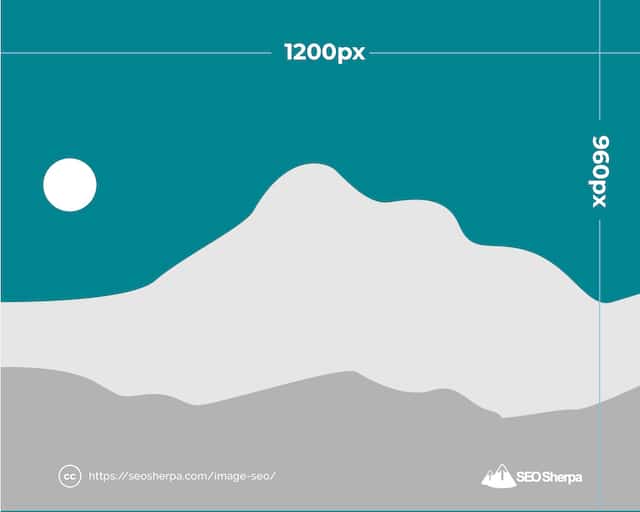
Dimensionando suas imagens para snippets em destaque
Então, qual é o tamanho ideal de imagem para snippets em destaque?
De acordo com a pesquisa realizada por AJ Ghergich e SEMrush, a imagem média exibida nos trechos em destaque é exibida em 197 pixels (w) x 159 pixels (h).
Então, basicamente, 200 pixels de largura por 160 pixels de altura.
Se você deseja obter suas imagens em resultados de snippets em destaque – e deixá-las ótimas, mantenha a mesma proporção.
Eu recomendo 1200 x 960 px:

A etapa final é colocar sua imagem de destino no topo da sua página ou postagem.
Isso diz ao Google que a imagem é importante.
21. Acompanhando o desempenho de SEO da sua imagem
Você se esforçou para otimizar suas imagens para os mecanismos de busca…
Como saber se o SEO da sua imagem está funcionando?
Tanto o Google Search Console quanto o Google Analytics oferecem a oportunidade de acompanhar o desempenho da sua imagem.
Vamos começar com o Google Search Console:
Como acompanhar seus resultados de imagem no Google Search Console
O Google Search Console pode informar o desempenho do seu conteúdo nos resultados da Web, imagens, vídeos e notícias.
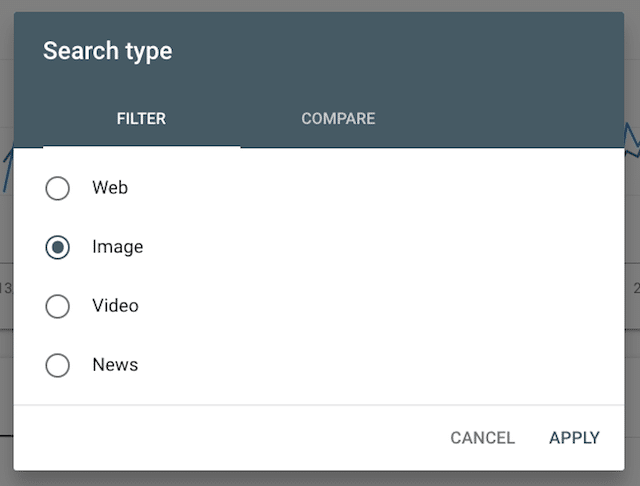
Para ver o desempenho de suas imagens no Google, faça login no Google Search Console e selecione 'Resultados da pesquisa', depois 'Tipo de pesquisa' seguido de 'Imagem'

Você pode selecionar filtrar por consultas, páginas ou ambos.
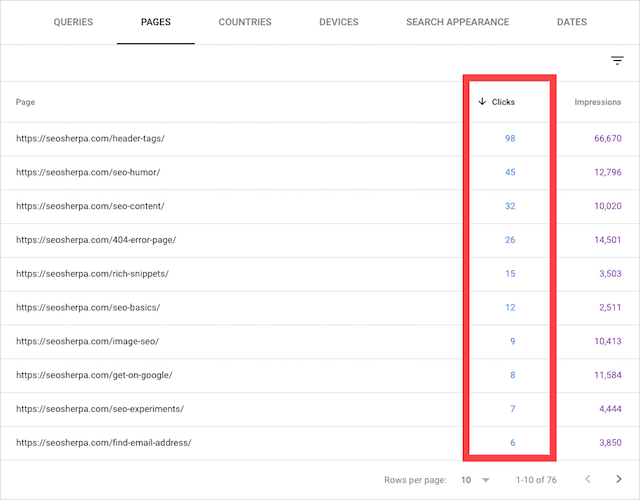
Como você pode ver abaixo, algumas das postagens no blog SEO Sherpa estão gerando uma boa quantidade de cliques de resultados de imagens:

Por fim, vamos ver como você acompanha os resultados de SEO de imagem com o Google Analytics.
Como acompanhar o desempenho do SEO da sua imagem no Google Analytics
Para ver as visitas ao seu site do Google Images usando o Google Analytics, siga estas etapas.
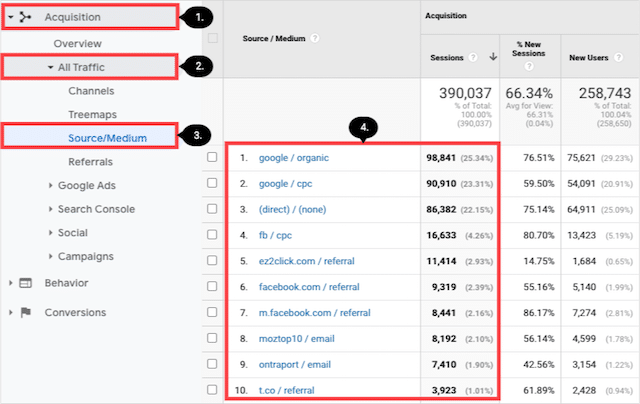
Na interface do Google Analytics, clique em 'Aquisição', depois em 'Todo o tráfego' e depois em 'Fonte/Mídia'
As principais origens de tráfego serão exibidas:

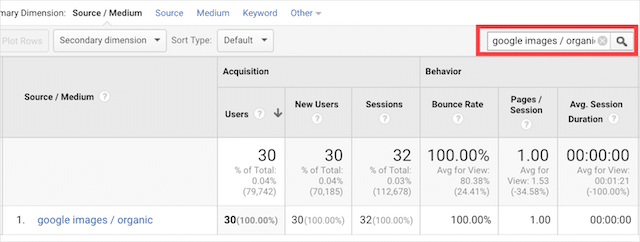
Em seguida, para restringir o tráfego de imagens do Google, basta digitar “google images” na barra de pesquisa e pronto , seu tráfego de pesquisa de imagens será exibido:

Se você implementou tudo neste post, então este canal tem o potencial de direcionar muito tráfego para o seu site.
Agora acabou com você
Pronto para colocar em prática essas técnicas de SEO de imagem?
Para tornar as coisas super simples para você, fiz uma lista de verificação que descreve as etapas exatas que você precisa seguir para cada uma dessas técnicas.
Esta lista de verificação de SEO de imagem tem 2 estratégias de bônus que não incluí no infográfico.
Você pode baixar o checklist agora mesmo clicando na imagem abaixo: