SEO для изображений: полное пошаговое руководство по ранжированию в Google Images
Опубликовано: 2021-03-10 Когда дело доходит до SEO-оптимизации изображений, я уверен, что вы уже достаточно наслышаны об именах файлов и тегах ALT за всю свою жизнь.
Когда дело доходит до SEO-оптимизации изображений, я уверен, что вы уже достаточно наслышаны об именах файлов и тегах ALT за всю свою жизнь.
Если вы ищете какие-то практические стратегии, которые вы можете использовать на своем сайте сегодня, чтобы повысить рейтинг в поиске картинок Google , тогда вам понравится эта инфографика.
Это простой контрольный список (вместе с подробными инструкциями), который покажет вам шаг за шагом, как доминировать в поисковой системе номер два в Интернете.
В этом полном руководстве по оптимизации изображений, исправленном и обновленном в 2021 году, вы изучите двадцать одну стратегию оптимизации изображений.
Я рассказываю обо всем, от метаданных изображений и имен файлов до расширенных советов по оптимизации изображений, таких как данные Exif, схема и карты сайта для изображений.
Давайте начнем.
Бонус: загрузите бесплатный контрольный список , который покажет вам, как быстро использовать эти стратегии. Включает в себя 2 бонусных совета, которых нет в этом посте.

Теперь вы знаете шаги, которые вы должны выполнить, чтобы получить рейтинг в Google Images. Вот как вы можете применить каждый совет по SEO на практике:
1. Найдите ключевые слова KILLER Image SEO с помощью этого инструмента Google Images
Я не преувеличиваю, когда говорю , что без ключевых слов не существует такой вещи, как SEO для изображений.
Тем не менее, почти ВСЕ игнорируют исследование ключевых слов изображения.
Это огромная ошибка!
На Google Images приходится 21% общего объема поиска не только в Google, но и во всей всемирной паутине .

Что значит:
Если вы овладеете искусством определения часто используемых поисковых запросов для ваших изображений, вы не только получите НАМНОГО БОЛЬШЕ трафика с поисковых систем, но и опередите своих конкурентов, которые пропустили этот важный первый шаг.
(Умный) способ выбрать ключевые слова для SEO изображений
Скорее всего, ваш текущий подход выглядит примерно так:
Шаг 1. Проведите часы, мучаясь с данными веб-поиска, чтобы определить список ключевых слов для своей страницы или публикации.
Шаг 2 — 30 секунд на случайный выбор ключевых слов из вашего списка (игнорируя статистику поиска изображений) перед добавлением этих ключевых слов в теги ALT вашего изображения.
Шаг 3. Скрестите пальцы и надейтесь, что эти ключевые слова получат некоторый объем поиска в изображениях Google, и (к счастью) вы получите крошечную струйку трафика поиска изображений.
И это если вы вообще помните о поиске изображений — скорее всего, нет.
С этого момента я хочу, чтобы вы по-другому думали о выборе ключевых слов для SEO изображений.
Вместо того, чтобы просто выбирать ключевые слова из основного контента…
Относитесь к своим изображениям как к отдельным элементам контента с их собственными целевыми поисковыми запросами.
Как выбрать ключевые слова для оптимизации изображений
Используйте инструмент подсказки ключевых слов Kparser, чтобы получить варианты ключевых слов, характерные для картинок Google.
Другие инструменты исследования ключевых слов в основном ориентированы на веб-поиск Google, YouTube и поисковые системы Amazon.
Kparser также включает в себя «Google Images»:

Чтобы найти релевантные ключевые слова с помощью Kparser, начните с широкого «исходного» ключевого слова.
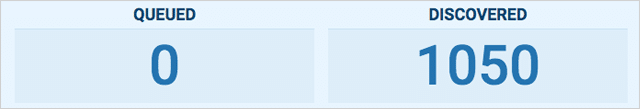
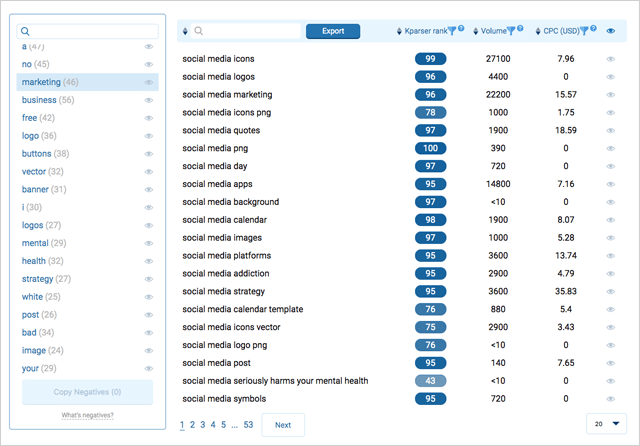
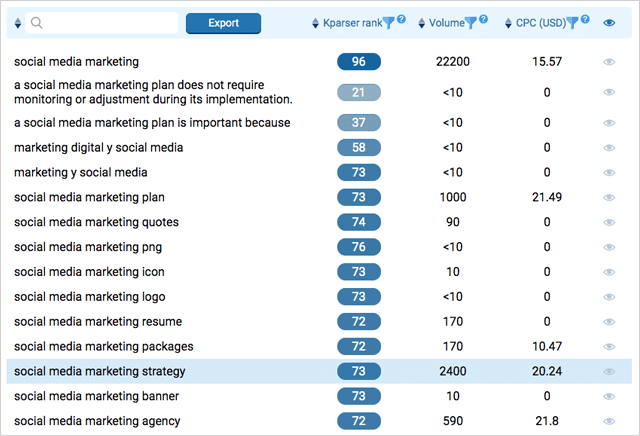
Вот что я получил, когда ввел «социальные сети» в качестве начального термина:

Поиск выдал 1050 вариантов ключевых слов, неплохо!

Kparser группирует предложения по тематическим категориям, что означает, что вы можете с легкостью выбрать наиболее подходящую категорию.

Все, что вам нужно сделать дальше, это выбрать релевантное ключевое слово (с большим объемом поиска), и все готово.

Краткий совет:
Я не рекомендую исследование ключевых слов для КАЖДОГО изображения на вашем сайте, если только у вас нет кучи времени.
Вместо этого сосредоточьте свои усилия на самых важных изображениях.
(Те, которые вы ДЕЙСТВИТЕЛЬНО хотите видеть в поиске изображений).
Затем, чтобы ваш общий контент лучше ранжировался, используйте ключевые слова главной страницы/публикации для оптимизации остальных.
Я покажу вам, как это сделать позже.
А пока просто запишите 1-5 ключевых слов, которые тесно связаны с вашим контентом.
Затем переходите к шагу №2…
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ:
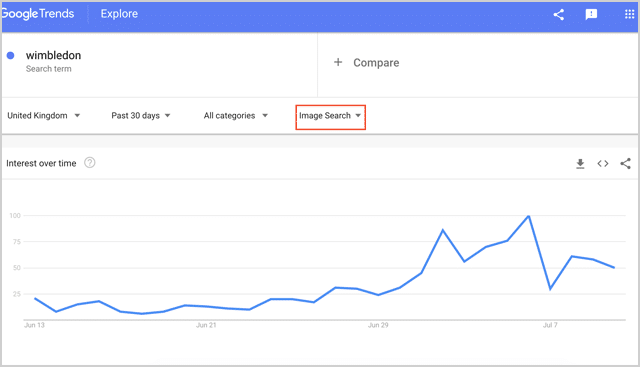
Вы можете использовать фильтр «Поиск изображений» в Google Trends, чтобы обнаруживать поисковые запросы изображений, интерес к которым со временем растет. Используйте растущие тенденции поиска изображений, создавая инфографику и другие графические ресурсы, оптимизированные для этих горячих поисковых запросов по ключевым словам.

2. Повышайте CTR (и рейтинги) с помощью выделяющихся изображений
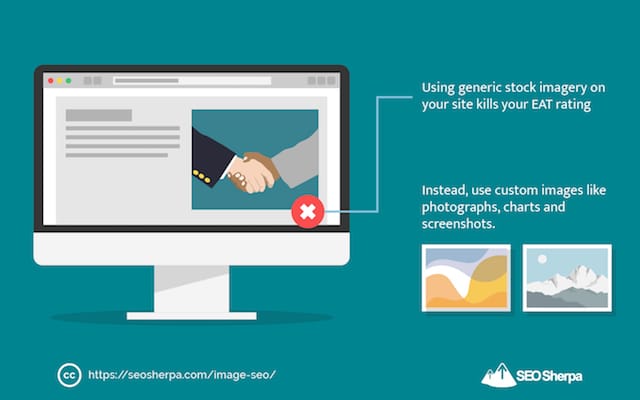
Мы все видели веб-сайты, заполненные стоковыми фотографиями:

И они очень плохо сосут.
Использование общих стоковых изображений на вашем сайте убивает ваш рейтинг EAT (Экспертиза и доверие), который в наши дни оказывает огромное влияние на рейтинг.
Не только это…
Если вы используете те же стоковые изображения, что и сотни других веб-сайтов… угадайте, что?
Вы будете конкурировать с каждым из этих веб-сайтов в поиске Google Images.
Почему вам нужно стать джедаем имиджа CTR
Благодаря инновациям в алгоритме машинного обучения Google (также известном как RankBrain)…
Изображения, которые привлекают больше внимания (например, прокрутки и клики), поднимаются в рейтинге.
В то время как изображения с более низким вовлечением перемещаются вниз.
Другими словами:
Чтобы занимать высокие позиции в поиске Google Картинок, вам нужны изображения, которые ВЫДЕЛЯЮТСЯ!
Ключ к созданию «выдающихся» изображений, привлекающих больше внимания и кликов, заключается в следующем:
Определите, что уже имеет рейтинг, а затем создайте что-то совершенно другое.
Это простой трехэтапный процесс.
1) Проверьте результаты поиска по вашему целевому ключевому слову.
2) Запишите, что там.
3) Делай наоборот.
Например:
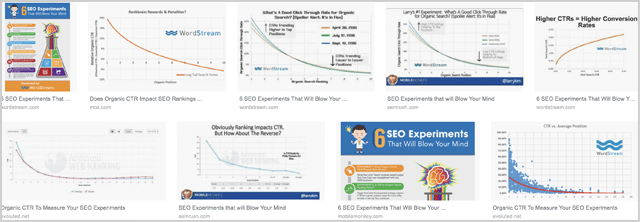
Несколько лет назад я сел написать часть контента, оптимизированного под термин «эксперименты по поисковой оптимизации».
И я заметил, что результаты изображений были завалены скриншотами и диаграммами.

В настоящее время:
Я тоже мог бы использовать светлый снимок экрана или диаграмму, чтобы проиллюстрировать свой пост.
Но это не имело бы никакого смысла.
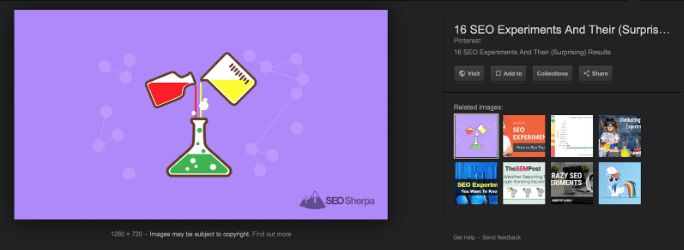
Вместо этого я создал нечто совершенно другое .
В частности, нестандартная иллюстрация с ярким фоном:

И потому что мой образ выделяется на фоне всего остального.

Он стабильно занимает место для этого термина.
3. JPG, PNG или GIF: правильный выбор типа файла изображения
Люди часто выбирают неправильное расширение файла для своих изображений.
Что приводит к плохому качеству или огромному размеру файлов.
Или, что еще хуже, ОБА!
Но не ты…
Вы знаете, что выбор правильного типа файла позволит вашим изображениям выглядеть четкими .
И не будет жертвовать временем загрузки, которое имеет решающее значение для SEO.
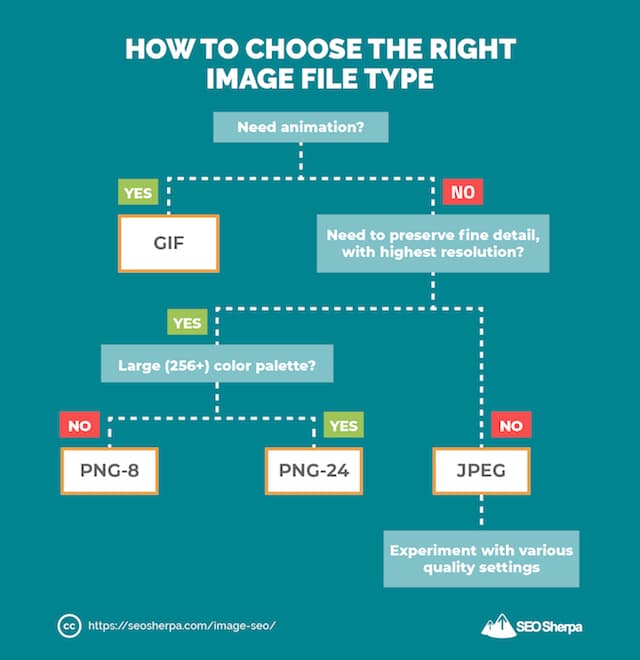
Вот как выбрать лучший формат файла изображения:

В итоге:
GIF — подходит для короткой анимации. Также подходит для плоских изображений без градиентов. Плохо для небольших изображений внутри скриншота, таких как изображение профиля или градиент, например, верхняя панель браузера.
PNG — подходит для скриншотов приложений и веб-сайтов с градиентами. Это сохраняет текст чистым, но может быть проблематичным для размеров файлов.
JPEG — подходит для фотографий людей, мест или вещей. Плохо для скриншотов приложений и веб-сайтов или текста.
После того, как вы выбрали подходящий тип файла для своего изображения…
Откройте свое изображение в своем любимом программном обеспечении для редактирования изображений, нажмите «Экспорт», «Сохранить как» и все готово!
4. Измените размер изображений до «оптимальных» пропорций (и раздуйте страницу)
Страница, на которой вы сейчас находитесь, имеет ширину области содержимого 640 пикселей.
Что значит:
Самый большой размер изображения, которое когда-либо будет отображаться, составляет 640 пикселей в ширину.
Если бы я загружал изображение еще на 1 пиксель шире, это было бы пустой тратой времени.
Изображения большего размера, чем необходимо, добавляют дополнительный вес странице и замедляют работу сайта.
(Что плохо для SEO)
Более того:
В дополнение к загрузке большего изображения моей CMS потребуется отформатировать и отредактировать изображение, чтобы оно соответствовало размерам страницы…

Замедление загрузки моей страницы еще больше.
Вернемся к вам:
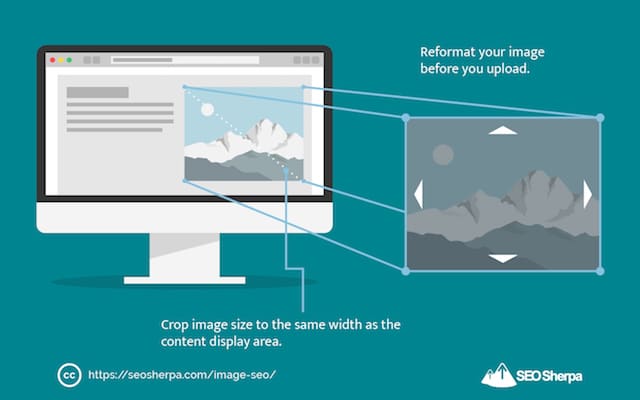
Вместо того, чтобы просто загрузить свое изображение, оставить CMS вашего веб-сайта для его переформатирования…
Переформатируйте изображение перед загрузкой.
Существует множество инструментов для редактирования изображений вне WordPress.
Вот некоторые из них:
- Pixlr — бесплатный онлайн-инструмент, который отлично подходит для небольшого форматирования.
- Предварительный просмотр — стандарт для всех компьютеров Mac и содержит все необходимое для базового редактирования изображений.
- ImageOptim — бесплатный инструмент для Mac с функциями «сохранения для Интернета».
- RIOT — бесплатный оптимизатор изображений для Windows.
- Фотошоп — это то, чем я пользуюсь. Мне это нравится из-за опции «сохранить для Интернета», которая помогает мне сохранять небольшие размеры файлов без потери качества.
Каждый из этих инструментов позволяет редактировать размер изображения в пикселях.
Вы хотите изменить размер изображения до точной ширины пространства, в которое вы хотите его поместить.
Для наших постов наша колонка имеет ширину 640 пикселей.
Это ИМЕННО тот размер, который я делаю для изображений.
С этим, на шаге № 5.
5. Имена файлов изображений для SEO: семь практических советов
Давайте смотреть правде в глаза:
Google значительно продвинулся благодаря машинному обучению.
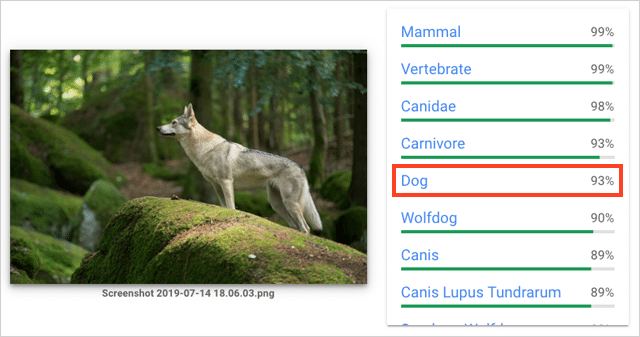
Но его способность распознавать простые объекты далека от совершенства:

(Google считает, что это собака, но это волк).
Когда я протестировал несколько изображений с помощью Google Cloud Vision (технология, обеспечивающая распознавание изображений в поиске Google), вот что я узнал:
Google часто ошибается.
Хотя распознавание изображений улучшается , поисковым системам по-прежнему нужна помощь.
Вот почему я рекомендую вам использовать собственное описательное имя файла для ваших изображений.
В то время как имя файла по умолчанию, такое как DSC_14560.JPG , НИЧЕГО не сообщает поисковым системам!
Пользовательское имя файла, описывающее тему изображения, точно указывает, о чем изображение.
И, в свою очередь, сообщает поисковым системам, за что ранжировать ваши изображения.

Выбирая имя файла, выберите имя, которое выполняет следующие три функции;
1) Описывает изображение.
2) Включает целевое ключевое слово (см. шаг №1).
3) Содержит 1-5 слов.
Выбрав имя файла, используйте «файл > сохранить как» на ПК или функцию «Command > i» на Mac, чтобы переименовать файл.
Затем нажмите СОХРАНИТЬ, и все готово.
БОНУС: ЧЕТЫРЕ ПРОФЕССИОНАЛЬНЫХ СОВЕТА
- Используйте дефисы для разделения слов в имени файла. Google предпочитает дефисы символам подчеркивания.
- Удалите стоп-слова , такие как; in, at, the, i, and, we, поскольку они в значительной степени игнорируются поисковыми системами. Проверьте этот удобный список стоп-слов, которые Джейкоб Ступс должен игнорировать, для справки.
- Поместите ключевое слово в начало имени файла . Если вы ориентируетесь на ключевое слово «Эйфелева башня», то «eiffel-tower-night.jpg» намного лучше, чем «night-view-eiffel-tower.jpg».
- Будьте осторожны, чтобы не заполнить имя файла ключевыми словами . Ваше имя файла должно фактически описывать то, что находится в самом изображении.
Теперь, когда переименование изображения завершено, пришло время для шага номер 6.
6. Уменьшите размер файла ваших изображений для ускорения загрузки
Итак, вы выбрали правильный тип файла и изменили размер изображения.
Это оно?
Не совсем…
Последним шагом перед загрузкой изображения является уменьшение веса вашего файла — вы хотите, чтобы он был как можно легче.
Более легкие изображения означают более быстрый веб-сайт.
А более быстрый веб-сайт означает более высокий рейтинг.
Чтобы уменьшить вес изображений, сожмите файл изображения.
Короче говоря:
Удалите все лишнее из файла, сохранив максимально возможное качество.
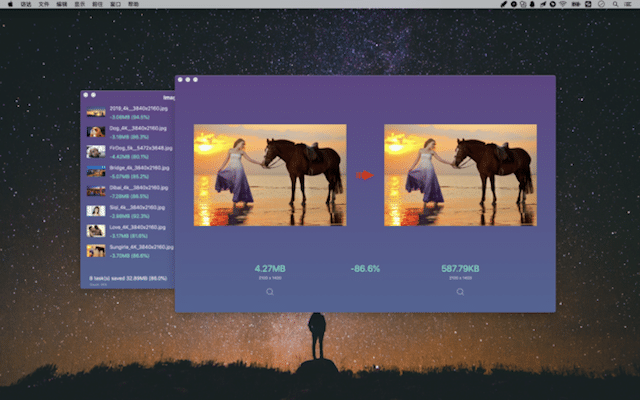
Взгляните на эти два изображения:

Оба этих изображения имеют одинаковые размеры.
Они оба имеют один и тот же тип файла (.jpg).
Но:
Одно изображение на 86% легче другого.
Это потому, что изображение справа было сжато.
Не беспокойтесь о технических деталях — есть несколько инструментов, которые сжимают изображения (быстро и легко) для вас. Вот некоторые из них:
- ImageOptim — рекомендуемый Google инструмент.
- Оптимизатор JPEG
- Оптимизилла
- Kraken.io
- Компрессноу
- Тримаж
Из всех этих инструментов лучше всего работает ImageOptim.
По умолчанию он значительно лучше сжимает JPEG, чем другие инструменты.
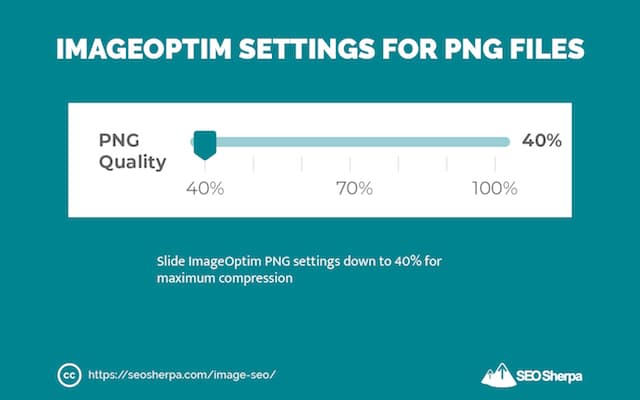
И, с одним небольшим изменением в его настройках, он также лучше всего работает для сжатия PNG:

Попробуйте.
Ваши изображения будут загружаться намного быстрее.
7. Текст изображения ALT (теги ALT) и как их оптимизировать для улучшения SEO изображений
Если вы когда-нибудь задумывались, как пометить изображения для SEO, сейчас я вам покажу.
Прежде всего, основы;
Тег ALT изображения, также известный как «текст ALT», «описание ALT» и «атрибут ALT», представляет собой альтернативный текст, который появляется вместо изображения, когда изображение не загружается на экран.
ALT — это те же инструменты чтения текста с экрана, которые используются для описания изображения на странице.
Его основная цель — помочь людям с ограниченным зрением.
Но, поскольку боты Google также имеют ограниченное «зрение» — это тоже им очень помогает.
Помимо алгоритмов компьютерного зрения, когда робот поисковой системы «просматривает» изображение, практически все, что он может увидеть, — это имя файла.
Когда вы добавляете альтернативный текст в свой код…
Вы даете поисковым системам НАМНОГО больше возможностей для понимания содержания (фото/скриншот/графика), отображаемого в файле изображения.
Вот как текст ALT будет отображаться в вашем HTML-коде…
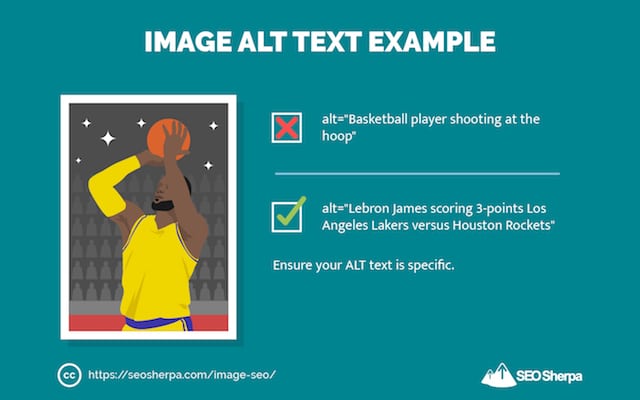
Пример текста ALT изображения:
<img src="kangaroo.jpg" alt=" Скиппи кенгуру прыгает "/>
Используйте текст ALT, чтобы описать ваше изображение.
Рекомендации по работе с ALT-текстом изображения
1) Для начала спросите себя, какая информация будет полезна тому, кто не может просмотреть это изображение ?
2) Имея в виду свой ответ, закончите это предложение « Это изображение, снимок экрана, фотография или рисунок __________. ”
3) Удалите все союзы или соединения (например, a/an) из получившегося предложения и используйте последнюю часть в качестве альтернативного текста.
4) Убедитесь, что полученное описание является конкретным ;

ДОПОЛНИТЕЛЬНЫЙ СОВЕТ . Если у вас есть сайт электронной коммерции, я рекомендую использовать номера продуктов в тегах ALT. Квалифицированные покупатели часто выполняют поиск в Google Картинках, используя идентификаторы продуктов.
5) Включите целевое ключевое слово в текст ALT ближе к началу тега.
6) Следите за тем, чтобы ваш ALT-текст не превышал 125 символов . Инструменты для чтения с экрана перестают читать ALT-текст примерно в этом месте – поисковые системы могут делать то же самое.
Но ждать!
Что делать, если вы уже загрузили изображения на свой сайт?
Что вы делаете тогда?
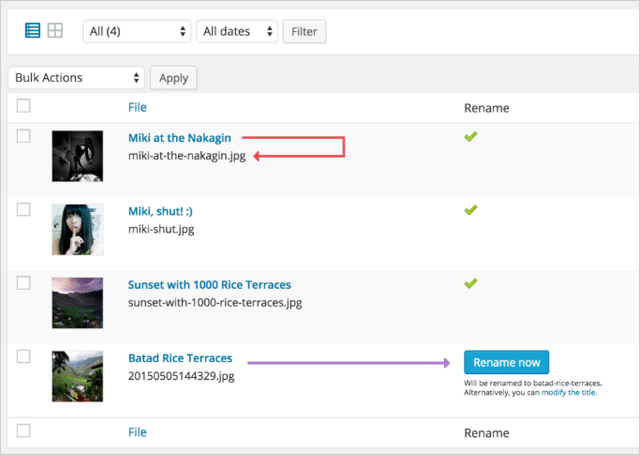
Используйте плагин переименования файлов изображений WordPress, чтобы обновить имена файлов изображений внутри WordPress.
Всего за несколько кликов вы можете сохранить изображения с оптимизированными именами файлов, оптимизированными для SEO.

Хороший!
8. Используйте атрибуты заголовков изображений и подписи для более высоких позиций
Это два важных (но часто упускаемых из виду) элемента оптимизации изображений.
Мы знаем, что они важны, потому что Google говорит об этом в своем руководстве по использованию изображений:
«Google извлекает информацию о теме изображения из содержимого страницы, включая подписи и заголовки изображений . По возможности убедитесь, что изображения размещены рядом с соответствующим текстом и на страницах, которые имеют отношение к теме изображения».
Они важны и для читателей.
Проверь это!
Исследование KissMetrics показало, что:
«Подписи под изображениями читаются в среднем на 300% чаще, чем сам текст».
Это означает, что они дольше удерживают пользователей на вашей странице и создают сигналы удобства использования, ориентированные на RankBrain, которые необходимы для более высокого рейтинга в современном SEO.
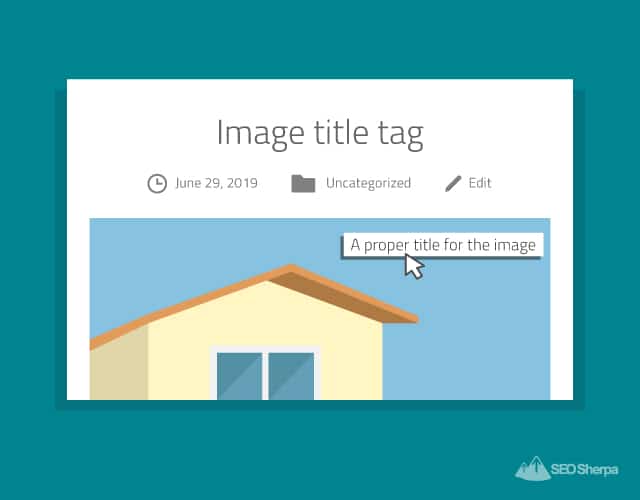
Теги заголовков изображений также предоставляют ценную информацию читателям.
Просто наведите указатель мыши на изображение (с заполненным тегом заголовка изображения), и вы увидите всплывающее окно заголовка в виде всплывающей подсказки:

Довольно круто.
Таким образом, очевидно, что неиспользование атрибутов заголовка изображения и подписи или их неправильное использование означает упущение возможностей для привлечения и информирования читателей и поисковых систем.
Оптимизация тега заголовка изображения
Для тега заголовка изображения используйте короткий, описательный, броский заголовок, который дополняет текст ALT, и все готово.
Например…
Если ваш текст ALT «Скиппи кенгуру прыгает», ваш заголовок может быть просто «Скиппи Буш Кенгуру».
Чертовски просто!
Правильно напишите подписи к изображениям
Принимая во внимание, что заголовок должен давать соответствующее описание изображения…
Если подпись просто описывает визуальные эффекты на фотографии, она практически бесполезна.
Вместо этого опишите неочевидные детали фотографии, например;
- Местоположение.
- Время суток или года.
- Или конкретное событие, которое происходит.
Это даст читателям (и поисковым системам) больше информации о вашем изображении и потенциально поможет ему ранжироваться по большему количеству ключевых слов.
Чтобы получить бонусные баллы, добавьте в заголовок несколько ключевых слов LSI .
Применение этих советов на практике:
Если у вас есть фотография заката, неправильным способом подписи к фотографии будет «закат» — это не добавит НИКАКОЙ дополнительной информации, которая будет полезна читателям или поисковым системам.
Напротив, правильный способ подписи к фотографии заката может быть таким:
Восход и закат луны, февраль 2019 г., здание парламента, Лондон, Англия.

Этот ЛУЧШИЙ пример включает ключевое слово LSI и дополнительную информацию, объясняющую содержание изображения пользователям и поисковым системам.
Вуаля!
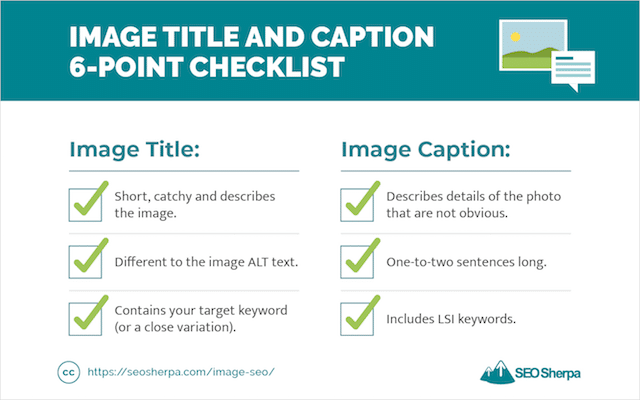
Название изображения и подпись Контрольный список из 6 пунктов
Название изображения:
- Коротко, броско и описывает изображение.
- Отличается от текста ALT изображения.
- Содержит ваше целевое ключевое слово (или близкий вариант).
Подпись к изображению:
- Описывает неочевидные детали фотографии.
- Одно-два предложения длинные.
- Включает ключевые слова LSI.

9. Оптимизируйте страницу, на которой находится ваше изображение
Итак, вы оптимизировали файл изображения и теги.
Теперь пришло время оптимизировать контент вокруг вашего изображения.
Вот как:
Во-первых, обновите заголовок страницы, включив ключевое слово, на которое вы ориентируетесь.
Сделайте это со страницей, на которой находится ваше изображение.
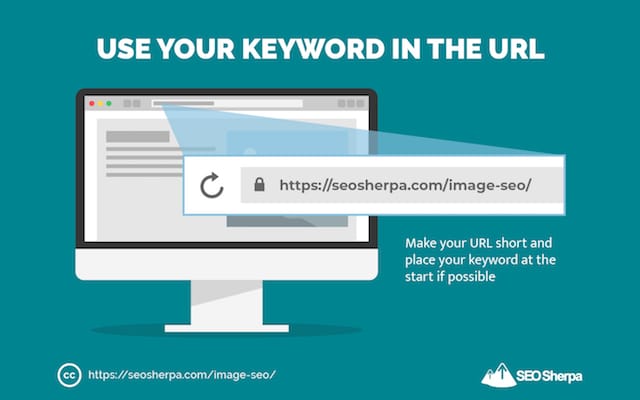
Затем измените URL-адрес страницы, включив в него целевое ключевое слово (или его близкий вариант).
Вам нужны короткие, богатые ключевыми словами URL-адреса.

Короткие URL-адреса подавляют длинные URL-адреса.
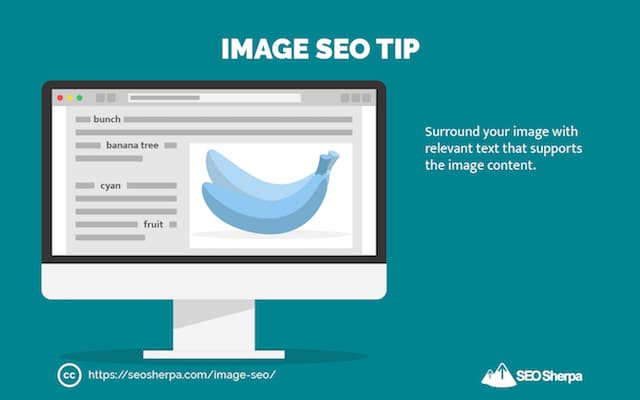
Затем окружите изображение соответствующим текстом, который поддерживает содержание изображения.
Здесь важен контекст.
Если ваше изображение «blue-bananas.png»
И ваш файл зажат между двумя абзацами, говорящими о синих бананах…

Google может быть чертовски уверен, что «blue-bananas.png» действительно является изображением синих бананов.
Чтобы предоставить Google максимально возможный контекст, используйте:
Семантическое SEO
Семантическое SEO — это процесс придания большего «значения» вашему контенту.
Другими словами:
Использование связанных ключевых слов, которые поддерживают «контекст» вашего основного ключевого слова.
Вот как:
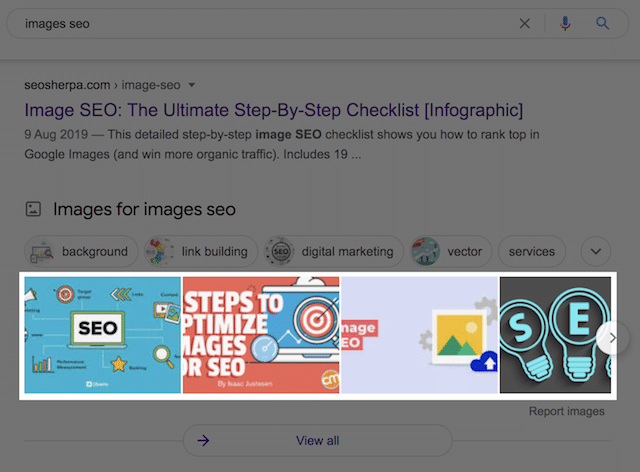
Во-первых, вставьте целевое ключевое слово в Google Images.
Google выдаст вам слова и фразы, которые, по их мнению, тесно связаны с этой темой:
Во-вторых, введите то же ключевое слово в обычный поиск Google. И прокрутите вниз до раздела «Поиски, связанные с…».

Наконец, добавьте некоторые из этих терминов в контент вокруг вашего изображения.
Готово.
10. Создайте карту сайта для изображений и быстрее проиндексируйте свои изображения
Файлы Sitemap помогают быстро проиндексировать ваш контент.
И помогите найти более глубокий контент.
Если на вашем сайте много изображений, карта сайта изображений может гарантировать, что больше из них будет отображаться в результатах поиска изображений.
Вы можете создать отдельную карту сайта для изображений.
Или сделайте то, что я рекомендую…
И включите изображения в свою обычную карту сайта XML.
Хорошие новости?
Если вы используете плагин WordPress и Yoast SEO, изображения автоматически добавляются в вашу XML-карту сайта.
Вот базовая XML-карта сайта:

И вот один с добавленными изображениями:

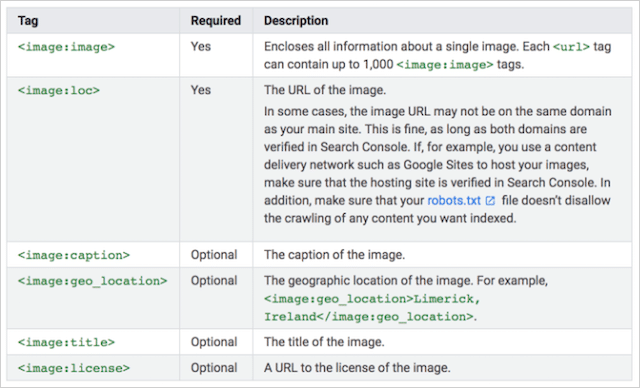
Вы увидите, что были добавлены теги <image:image> и <image:loc> .
Есть и другие теги, которые также могут быть включены.

Добавление этих других тегов может предоставить поисковым системам еще больше информации, но, поскольку мы уже оптимизировали наши изображения, они, безусловно, не требуются.
Моя рекомендация:
Просто установите плагин Yoast SEO и оставьте все как есть!
11. SVG: как (и когда) использовать масштабируемую векторную графику: секретное оружие оптимизации изображений
SVG — это самый малоиспользуемый тип файлов во всех SEO-оптимизациях изображений.
Если учесть, насколько хорошо они работают…
Вы будете ошеломлены, но это не самый популярный файл для графики в Интернете.
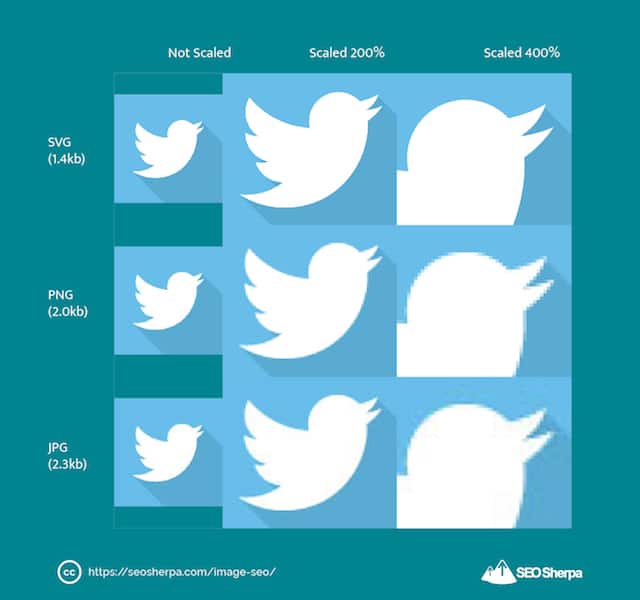
Просто посмотрите, как они сравниваются с другими типами файлов изображений:

SVG легче, быстрее загружаются и масштабируются НАМНОГО лучше, чем JPEG и PNG.
В чем их секрет?
SVG на самом деле не являются файлами изображений.
SVG — это векторная графика, основанная на языке разметки XML.
Это означает, что SVG являются частью вашего HTML-кода.
(В отличие от JPEG, GIF и PNG, которые хранятся на сервере).
Вкратце обо всем:
Поскольку SVG — это код, их можно анимировать.

И они масштабируются до ЛЮБОГО размера без потери качества.

Но самое главное для SEO:
Веб-браузер мгновенно загружает SVG-код.
Принимая во внимание, что для JPEG, PNG и GIF браузер должен запросить файл изображения с внешнего сервера, получить его обратно и затем отобразить на странице.
Каждый запрос браузера увеличивает время загрузки страницы.
И, как вы знаете, когда дело доходит до ранжирования в поисковых системах…
Страницы с быстрой загрузкой каждый раз превосходят страницы с медленной загрузкой.
Как создавать SVG
Если вы не мастер Adobe Illustrator…
Я рекомендую вам использовать онлайн-инструмент, который конвертирует файлы изображений в векторы.
Но будьте осторожны:
Некоторые инструменты на самом деле не преобразуют файл изображения в SVG (что требует повторной трассировки изображения в набор координат и линий), а вместо этого просто кодируют изображение в код XML.
Это НЕ то, что вы хотите.
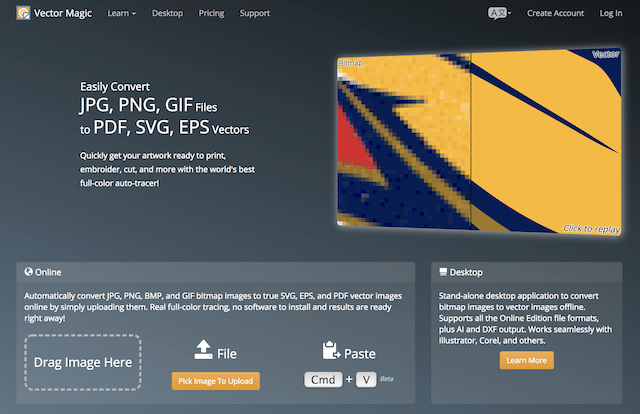
Лучший онлайн-инструмент, который я нашел для правильного преобразования изображений в SVG, — это Vector Magic.

Vector Magic фактически отслеживает изображение и отображает его в SVG.
Просто загрузите изображение в формате JPEG или PNG на vectormagic.com и оставьте Vector Magic делать свое дело.
После завершения вы можете сравнить новый SVG с исходным файлом.

Если вы довольны, загрузите SVG и «вуаля!» все готово.
Контрольный список масштабируемой векторной графики:
SVG не подходят для всего, но для определенных типов графики они действительно хороши. Вот список:
Хорош для:
- Простые иллюстрации и схемы
- Логотипы и иконки
- Анимации
- Интерактивные диаграммы, графики, инфографика и карты
- Спецэффекты
Плохо для:
- Все остальное
Теперь, когда мы рассмотрели SVG, пришло время для нашего следующего расширенного совета по оптимизации изображений.
12. Оптимизация данных EXIF
Когда дело доходит до данных EXIF, я рекомендую вам сделать две вещи:
Совет № 1. Удалите ВСЕ ненужные данные EXIF (чтобы ваше изображение стало светлее и загружалось быстрее).
Совет № 2. Пометьте свое изображение соответствующими данными EXIF, которые полезны для SEO.
Но сначала…
Что такое EXIF-данные?
Вот что говорит Википедия:
«Обменный формат файла изображения — это стандарт, определяющий форматы изображений, звука и вспомогательных тегов, используемых цифровыми камерами, сканерами и другими системами, обрабатывающими изображения и звуковые файлы, записанные цифровыми камерами».
Другими словами…
Это теги, используемые для встраивания информации об изображении в его файл.
Информация как:
- Марка и модель фотоаппарата
- Экспозиция
- баланс белого
- Информация об объективе
- Дата создания
Существуют буквально сотни вещей, которые могут определять данные EXIF, но большинство из них (например, эти) практически бесполезны для SEO.
Итак, какие теги данных EXIF полезны?
Немного:
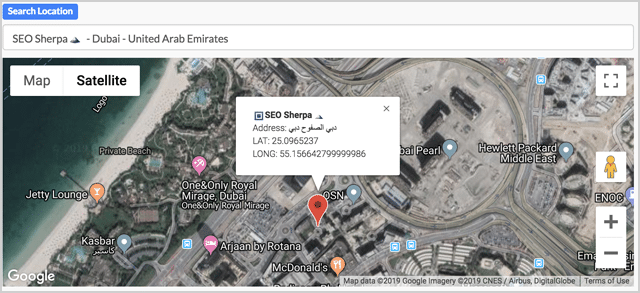
Теги GPS — они определяют, где было снято изображение, предоставляя информацию о местоположении, которая может помочь в локальном SEO. Если у вас есть бизнес, основанный на местоположении, пометьте свое изображение GPS-координатами вашего помещения.
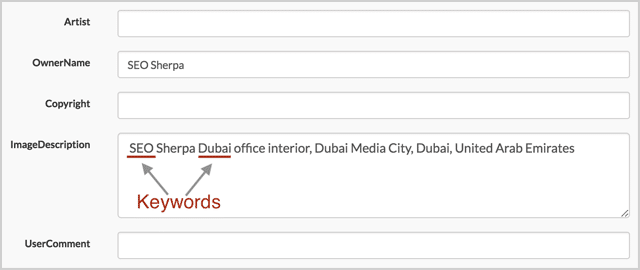
Имя владельца . Добавьте сюда название своего бренда (или свое собственное имя), потому что оно может повлиять на изображение, отображаемое при поиске вашего бренда в Google Images.
Описание изображения . Как и ALT-описание, тег описания изображения EXIF может предоставлять информацию о том, что представляет собой содержание изображения. Просто используйте этот тег, чтобы описать свое изображение.
Как оптимизировать данные EXIF для оптимизации изображений
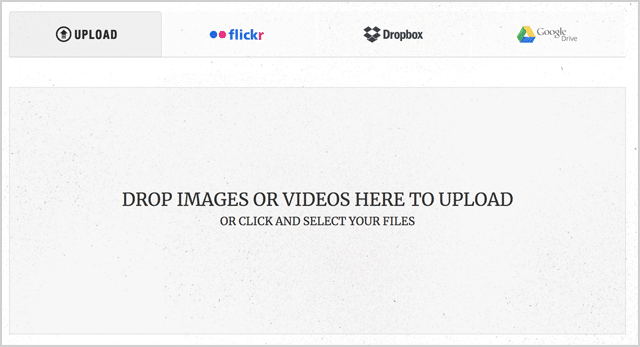
Сначала загрузите свое изображение на exifer.net:

Затем очистите изображение от всех данных EXIF, поставив галочку в этом поле:

Затем найдите местоположение GPS, к которому вы хотите пометить свое изображение:

Заполните поля Имя владельца и Описание изображения.

Не забудьте включить ключевые слова.
(Поскольку я оптимизирую термин «SEO Дубай», я включил ключевые слова «SEO» и «Дубай» в описание моего изображения.)
Затем нажмите Go.Exifing .
И с этим все готово.
Примечание от Джеймса:
Есть некоторые споры о том, действительно ли Google использует данные EXIF (или нет)…
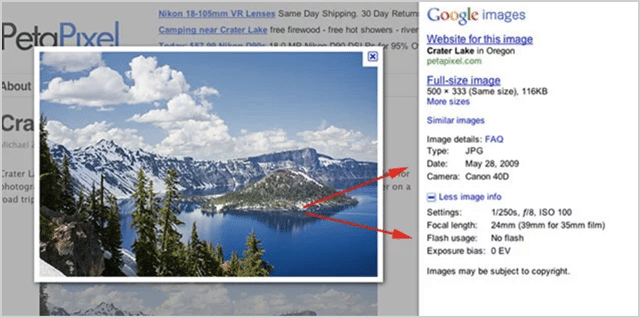
Google заявлял, что они «могут использовать его в качестве фактора ранжирования» в прошлом:
А в предыдущих версиях Google Images они даже отображали данные EXIF в поисковой выдаче:

Но все равно:
Нет точных доказательств того, что это действительно работает для улучшения рейтинга.
С учетом сказанного, поскольку вы должны удалить ненужные данные EXIF, чтобы сделать ваши изображения светлее…
Усилий, необходимых для добавления данных EXIF, почти нет.
Так я говорю; ИДИТЕ ВСЕ!
Если есть шанс, что это может улучшить ваш рейтинг (что скорее «да», чем «нет»), это стоит сделать.
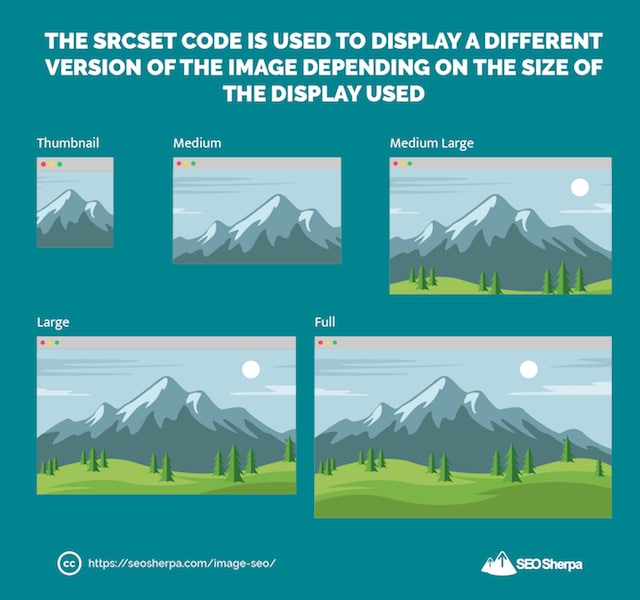
13. Подавайте адаптивные изображения (расширенный совет по экономии времени загрузки)
Другими словами: подавайте изображения разных размеров в зависимости от размера экрана, используемого вашим пользователем.
Я покажу вам, как это работает, на небольшом примере.
Пользователь А просматривает ваш сайт с настольного компьютера.
На вашем веб-сайте представлена большая версия вашего изображения.
Пользователь Б просматривает ваш сайт с планшета.
На вашем веб-сайте представлена версия вашего изображения среднего размера.
Пользователь C просматривает ваш сайт с мобильного устройства.
На вашем веб-сайте представлена уменьшенная версия вашего изображения.
Вы поняли.
Вместо изменения размера изображения, которое потребляет ценную полосу пропускания;
Вы предоставляете другую версию изображения в зависимости от размера используемого дисплея.
Код, благодаря которому все это происходит, называется srcset.

И это выглядит так:
<img src="image.jpg" srcset="image.jpg 200 Вт, image-medium.jpg 400 Вт, images-large.jpg 600 Вт">
Если вы не кодер, как я…
Не волнуйся!
WordPress позаботится о srcset за вас, начиная с WordPress 4.4.
Для каждого изображения, которое вы загружаете в WordPress, создаются следующие версии:
- Миниатюра: квадратная рамка (150 на 150 пикселей).
- Средний: размер изменен таким образом, что самая длинная сторона имеет ширину или высоту 300 пикселей.
- Medium Large: размер изменен до 768 пикселей в ширину.
- Большой: размер изменен таким образом, что самая длинная сторона имеет ширину или высоту 1024 пикселя.
- Полный: Исходное изображение.
Все, о чем вам нужно беспокоиться, это:
Изменение размера изображения до максимального размера, в котором оно будет отображаться.
(См. Шаг № 5)
Остальное делается «автоматически» за вас.
14. Используйте ленивую загрузку
Вы могли заметить, что я использую ТОННЫ изображений в каждом посте.
На самом деле, этот единственный пост о поиске адресов электронной почты содержит 46 изображений:

Это множество изображений, которые необходимо загрузить, когда пользователь попадает на мою страницу.
Если бы я загрузил все эти изображения вместе, мой пост отображался бы НАВСЕГДА.
Вот почему я лениво загружаю свои изображения.
Отложенная загрузка — это когда браузер откладывает загрузку изображений (или любых других объектов, таких как видео, вставки и т. д.) до тех пор, пока они не должны быть показаны на экране.
Все остальные изображения откладываются и загружаются ТОЛЬКО тогда, когда они необходимы, т. е. когда вы прокручиваете вниз до этого раздела страницы.
Внимательно посмотрите ЭТОТ ПОСТ, и вы заметите всплывающие изображения в нижней части экрана при прокрутке.
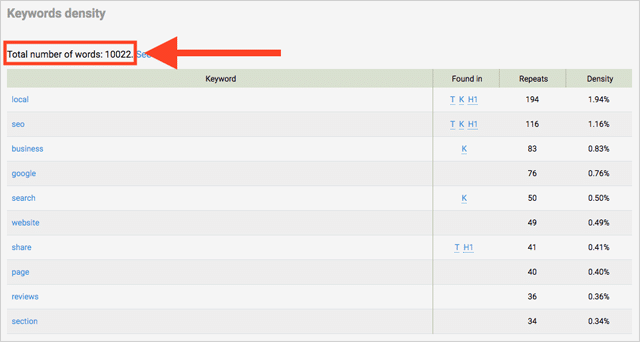
Если ваши сообщения длинные, как мои:

(Некоторые сообщения в этом блоге содержат более 10 000 слов)
Ленивая загрузка значительно сократит время загрузки вашей страницы.
Одна проблема, хотя…
При неправильной реализации ваши изображения могут быть скрыты от поисковых систем.
Это SEO-самоубийство.
К счастью, у Google есть удобное руководство, объясняющее, как правильно выполнять отложенную загрузку.
Все методы, которые они рекомендуют, предполагают использование Javascript, что означает, что вам понадобятся некоторые навыки веб-разработки ниндзя.
Или, если вы используете WordPress, как и я, вы можете использовать плагин отложенной загрузки.
Вот тот, который я рекомендую:

Попробуйте LazyLoad и наблюдайте, как скорость вашей страницы стремительно растет.
15. Используйте совместное использование социальных сетей для большего охвата и трафика
Если вы какое-то время занимаетесь SEO, готов поспорить, что вы обсуждали это:
Влияет ли социальная сеть на рейтинг SEO (или нет)?
Вот правда:
«Сигналы» социальных сетей НЕ являются фактором ранжирования.
По крайней мере, это не ПРЯМОЙ фактор ранжирования.
Позволь мне объяснить:
Google не может видеть все , что происходит на сайтах социальных сетей.
Facebook, Instagram, LinkedIn и другие не полностью доступны для ботов Google.
Сайты социальных сетей скрыты за закрытыми стенами членства.
Из-за этого те немногие факторы, которые Google может видеть (лайки, репосты и т. д.), являются неполными сигналами и поэтому в значительной степени игнорируются.
Перейти к 2 минутам 16 секундам в этом видео, где Мэтт Каттс решает эту проблему раз и навсегда:
Хотя сигналы социальных сетей не влияют на ранжирование в поиске…
Означает ли это, что социальные сети не очень хороши для SEO?
Точно нет!
Когда ваш контент будет распространяться в социальных сетях, вы увеличите свой потенциал для ссылок и создадите аудиторию для своего бренда.
Оба они необходимы в современном SEO.
Вот почему в каждом сигнальном сообщении в блоге я делаю так, чтобы читатели безумно легко делились моим контентом.
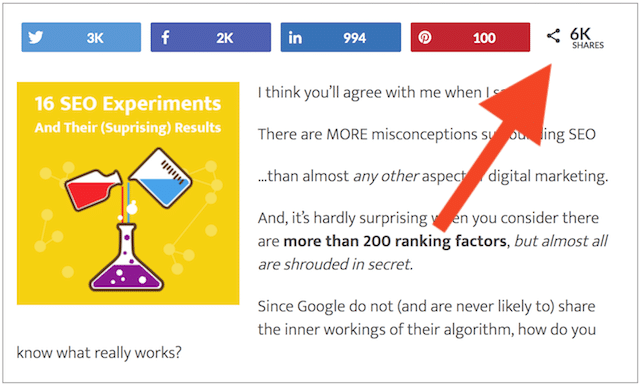
Во-первых, я включаю кнопки социальных сетей вверху и сбоку от моего поста:

А также.
Вот важная часть SEO-оптимизации изображений…
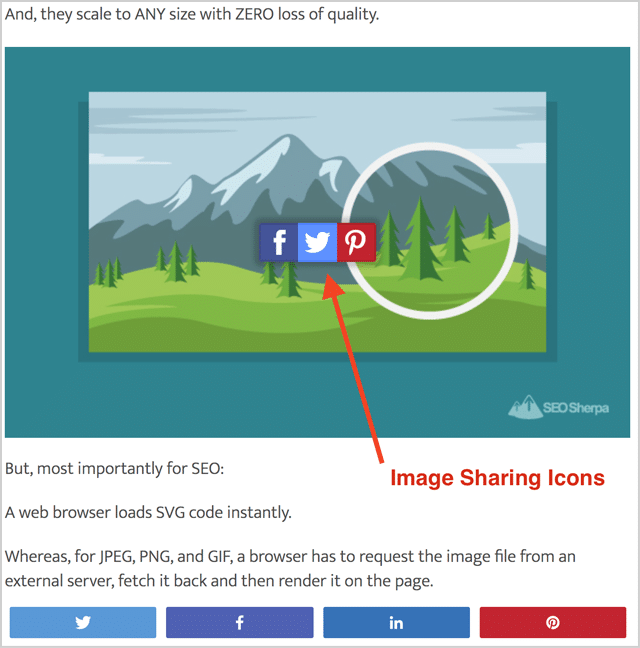
Я показываю кнопки обмена рядом с каждым изображением:

Почему оба?
В противном случае посетителям безумно сложно делиться изображениями на вашем сайте.
Чтобы читатель мог поделиться вашим изображением со своими подписчиками в социальных сетях, ему необходимо:
Загрузите его на свой компьютер, загрузите на выбранный ими сайт социальной сети, а затем поделитесь им в своей ленте.
Это НАМНОГО слишком много работы.
Но вот кикер…
Если этот человек не ссылается на вас в своем посте….
Или вы поставили водяные знаки на свои изображения.
Их подписчики никогда не найдут ваш контент.
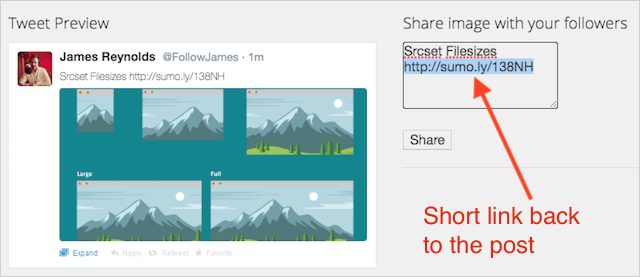
Вот почему я ЛЮБЛЮ плагин Sumo Image Sharer:

Image Sharer не только позволяет посетителям невероятно легко делиться изображениями на вашем сайте:
Но когда они делятся вашими изображениями, Image Sharer волшебным образом включает обратную ссылку на ваш контент, привлекая вирусный трафик на ваш сайт!

Бада-бинг, бада-бум!
16. Кэширование браузера: как его использовать для улучшения SEO изображений
Что если:
Вместо загрузки и рендеринга изображений с вашего сервера…
Ваш браузер может сохранять и загружать изображения локально?
Это резко уменьшит запросы к серверу…
И ускорьте время загрузки страниц на вашем сайте.
Что ж, у меня есть для вас хорошие новости;
Это именно то, что делает кеширование браузера.
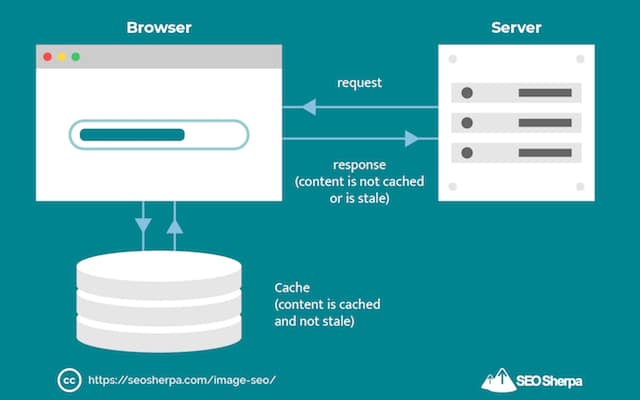
Вот как это работает:
Когда вы заходите на страницу в первый раз, ваш браузер загружает все изображения, чтобы вы могли их просмотреть.
Затем он сохраняет версию этих изображений в своем кеше.
Чтобы при повторном посещении страницы браузер загружал изображения локально, а не снова делал запрос на сервер.

Загрузка изображений из кеша НАМНОГО быстрее, чем с сервера.
Что (скорость), как мы знаем, помогает пользователю и помогает улучшить SEO.
Включить кеширование браузера очень просто.
Если вы используете WordPress, вам просто нужно установить плагин кеша.
Вот топ-3, которые рекомендует WPbeginner:
- WP Rocket — тот, который я использую.
- Общий кэш W3
- WP Супер Кэш
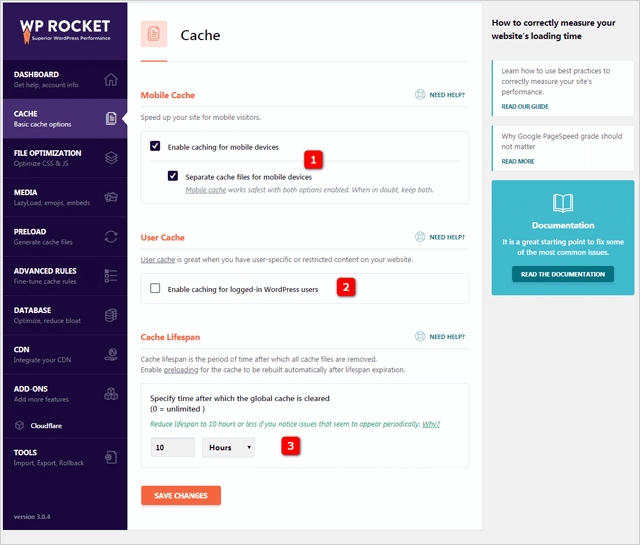
С WP Rocket есть изменения, которые вы хотите внести в стандартную конфигурацию:

Мэтт Алгрен из Web Hosting Ratings рекомендует следующие настройки:
- Отдельные файлы кеша для мобильных устройств — Включить
- Кэширование для зарегистрированных пользователей WordPress — отключить
- Срок службы кэша — 10 часов.
Как вы можете сказать, если вы используете WordPress, включить кеширование в браузере несложно.
Если вы не являетесь пользователем WordPress, все немного сложнее…
Во-первых, скопируйте этот код, который сообщает браузерам, что кэшировать и как долго это «запоминать».
## ИСХОДИТ КЭШИРОВАНИЕ ## ExpiresActive On ExpiresByType image/jpg «доступ 1 год» ExpiresByType image/jpeg «доступ 1 год» ExpiresByType image/gif «доступ 1 год» ExpiresByType image/png «доступ 1 год» ExpiresByType text/css «доступ 1 месяц» ExpiresByType text/html «доступ 1 месяц» ExpiresByType application/pdf «доступ 1 месяц» ExpiresByType text/x-javascript «доступ 1 месяц» ExpiresByType application/x-shockwave-flash «доступ 1 месяц» ExpiresByType image/x-icon «доступ 1 год» ExpiresDefault «доступ 1 месяц» ## ИСХОДИТ КЭШИРОВАНИЕ ##
Затем поместите его вверху файла .htaccess.
Сохраните файл .htaccess и обновите веб-страницу.
ПРОФЕССИОНАЛЬНЫЙ СОВЕТ
Вы можете изменить периоды времени, так как различные типы файлов кэшируются, например, «1 год», «1 месяц», «1 неделя», «1 день» и «1 час».
Чтобы внести изменения, просто замените период времени в приведенном выше коде, например, с «1 месяц» на «1 неделя».
При этом значения в приведенном выше коде отлично подходят для большинства веб-страниц и блогов.
Я рекомендую вам оставить их такими, какие они есть.
Чтобы узнать больше о кэшировании в браузере, ознакомьтесь с этим постом на Varvy.com.
Кэширование в браузере настроено?
Большой!
Затем перейдите к семнадцатому шагу.
17. Используйте сеть доставки контента (CDN) для молниеносной загрузки изображений
Это лучший супер-хак для SEO-оптимизации изображений.
Когда вы используете CDN, ваши изображения загружаются быстрее.
И не чуть-чуть быстрее…
Но НАМНОГО быстрее.
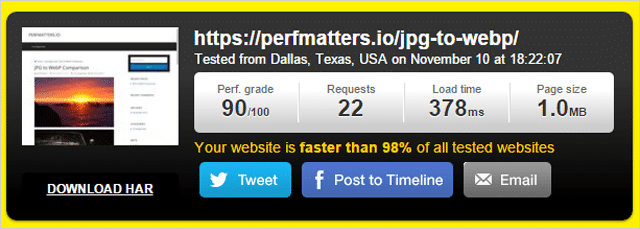
Фактически, тест Woorkup доказал, что страница с CDN будет загружаться в 2 раза быстрее, чем страница без CDN.
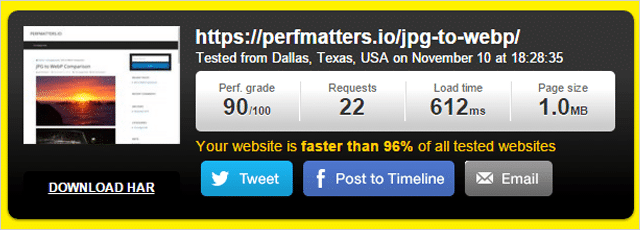
Вот время загрузки страницы без CDN:

612 миллисекунд. Не так уж и плохо.
И вот страница с включенной сетью доставки контента

378 миллисекунд. Святые дымы, это быстро.
Просто добавив CDN, время загрузки сократилось на огромные 56,64%!
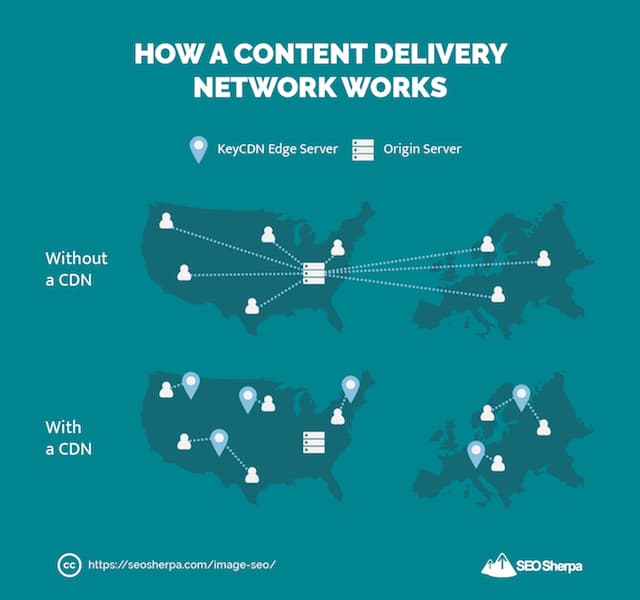
Как работают CDN:
Вместо того, чтобы обслуживать ваши изображения с центрального сервера…
CDN хранит кешированную версию ваших изображений в нескольких географических точках, известных как точки присутствия (или POP для краткости):
Поскольку ваш контент обслуживается точками присутствия, близкими к пользователю (а не на сервере за тысячи миль)…
Загружается молниеносно!

Существует множество CDN:
- Cloudflare — (доступен бесплатный уровень)
- KeyCDN
- Amazon CloudFront — (доступен бесплатный уровень)
- Google Cloud CDN – (доступна бесплатная пробная версия)
И многие хостинг-провайдеры, такие как WP Engine, имеют встроенные CDN.
Но, обратите внимание…
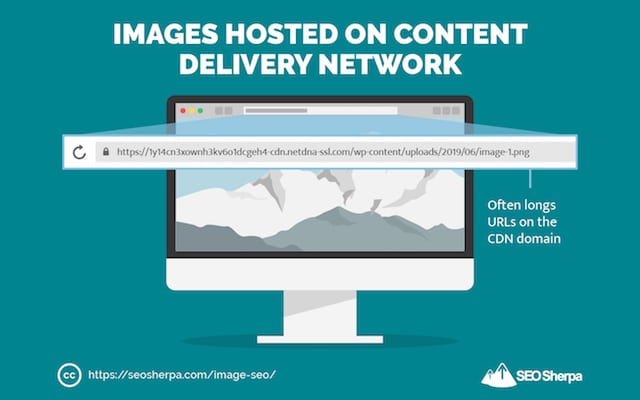
При использовании CDN ваши изображения не «сидят» на вашем сайте.
Это означает, что URL-адреса изображений, которые раньше выглядели так:

Теперь выглядите так:

Это плохо для SEO, потому что;
Если люди вставят ваши изображения на свой сайт, они будут ссылаться на местоположение CDN, а не на ваш домен.
Это означает, что вы упускаете ценные ссылки и трафик.
Поэтому я рекомендую вам настроить запись CNAME.
Не беспокойтесь о технических деталях, просто знайте, что он это делает;
Он изменяет уродливый URL-адрес, назначенный вам поставщиком CDN (например , xyz123.cdncompany.com ), на красивый URL-адрес вашего домена (например , cdn.yourdomain.com ).
Прочтите это руководство, чтобы узнать, как настроить это с помощью c-panel, или это руководство, если вы предпочитаете делать это через хост вашего домена.
Итак, вы настроили CDN.
Теперь давайте подключимся к обмену в социальных сетях для улучшения SEO изображений.
18. Используйте Open Graph и Twitter Cards для отображения расширенных фрагментов и максимального распространения в социальных сетях (формула из 3 шагов)
Я думаю о тегах Open Graph и Twitter Cards так:
Оптимизация коэффициента конверсии для публикации в социальных сетях.
Когда все сделано правильно, эти «теги» превращают скучные, как помойка, фрагменты социальных сетей в заманчивые магниты для кликабельности.
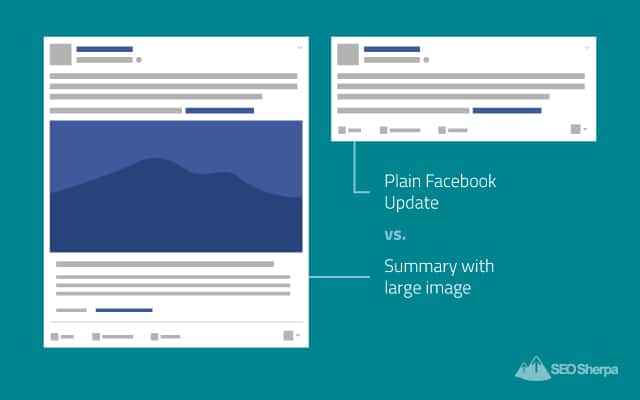
Вы замечали, что некоторые ссылки в социальных сетях показывают только текст?
В то время как другие отображают полноразмерное изображение, заголовок и описание.

Это не происходит случайно.
Это результат добавления социальных метаданных в исходный код веб-страницы.
В случае с Facebook и LinkedIn метаданные, обеспечивающие эту работу, называются Open Graph.
В то время как для Твиттера это Карты Твиттера.
Pinterest также имеет аналогичные теги метаданных.
Эти теги информируют сайты социальных сетей о том, что отображать в социальных лентах, когда там публикуется ваш контент. Они переопределяют метаданные SEO, которые социальные сайты используют по умолчанию при отсутствии данных Open Graph (или Twitter Card).
Короче говоря:
Они позволяют ВАМ (владельцу веб-сайта) ТОЧНО диктовать, как будет выглядеть ваш контент, когда им будут делиться.
И приведите тонну больше трафика в свой бизнес.
Существует длинный список тегов, которые вы можете включить , но (к счастью) вам не нужен каждый из них.
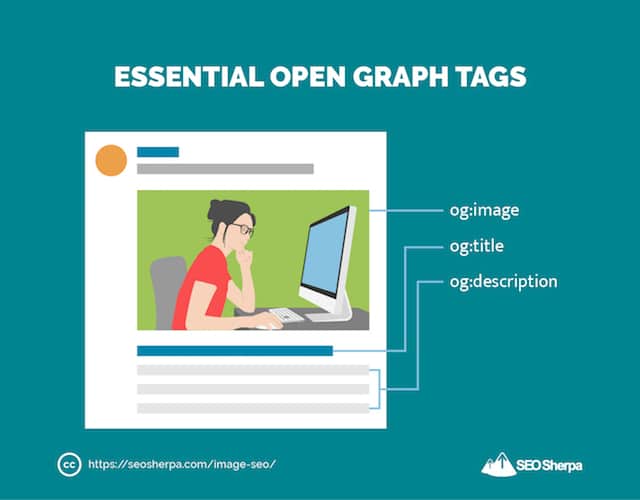
На самом деле есть всего несколько тегов Open Graph, которые вам действительно нужны :

И из всего этого тег og:image НАИБОЛЕЕ важен.
Если вы не определите изображение Open Graph для своего сообщения или статьи, это означает, что будет отображаться случайное изображение.
Что может быть убийцей общего рейтинга кликов (CTR).
Чтобы максимизировать CTR с помощью тега og:image, вам нужно выполнить всего 3 простых шага:
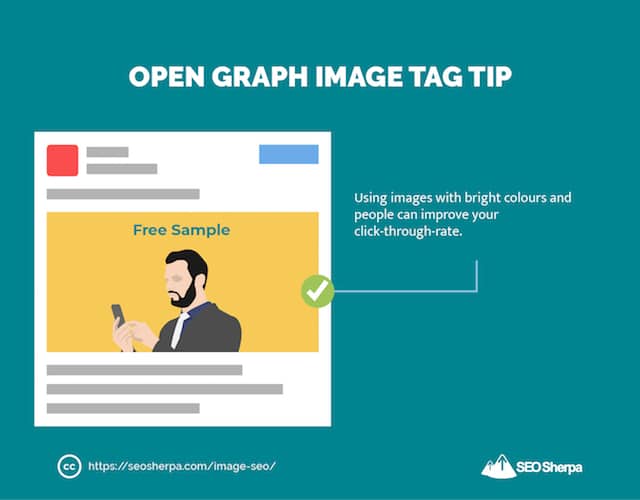
Шаг 1:
Выберите изображение, которое будет выделяться в новостной ленте.
Изображения, которые используют яркие цвета и/или включают людей, работают особенно хорошо.

Примечание. Обязательно сопоставьте свое изображение со страницей (или публикацией), чтобы свести к минимуму показатель отказов и максимизировать конверсию.
Шаг 2:
Измените размер изображения до 1200 пикселей в ширину и 628 пикселей в высоту.

Определите расположение изображения в коде Open Graph.
<!– Данные Open Graph –>
<meta property="og:title" content="Title Here" />
<meta property="og:type" content="article" />
<meta property="og:url" content="http://www.example.com/" />
<meta property="og:image" content=" http://example.com/image.jpg " />
<meta property="og:description" content="Описание здесь" />
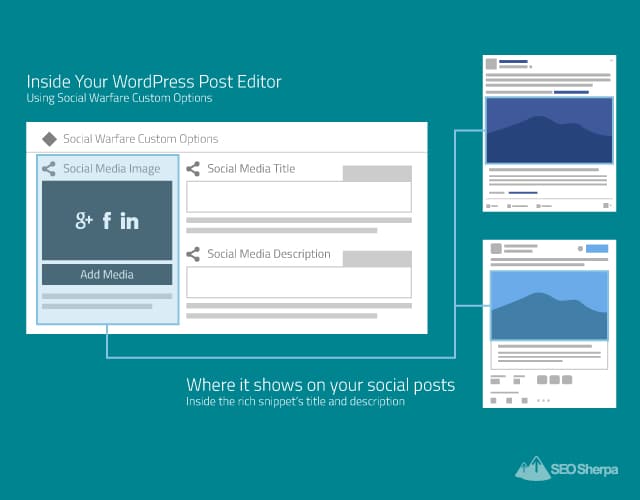
Если вы используете плагин Yoast SEO или мой выбор для метатегов социальных сетей, этот код генерируется автоматически, когда вы заполняете необходимые поля:

Для других платформ используйте генератор тегов социальных сетей Megatag.
Дополнительные советы по Open Graph и Twitter Card:
- Скорректируйте (или переработайте) неиспользуемые варианты заголовков в качестве заголовков для тегов Open Graph и Twitter Cards.
- Настройте изображение и описание на основе сети. Продемонстрируйте изображения и текст, которые будут соответствовать уникальным интересам аудитории каждой сети.
- Хотя говорят, что Twitter по умолчанию использует теги Open Graph, если на странице нет разметки Twitter Card, вы получите более контролируемый результат, если включите оба типа разметки на свою страницу. Другими словами, заполните оба поля для всех сайтов социальных сетей в настройках выбранного вами плагина.
19. Используйте разметку схемы (для рецептов, продуктов и видео)
Помимо создания УБИЙСТВЕННО выглядящих изображений…
До недавнего времени вы почти НИЧЕГО не могли сделать, чтобы выделиться в поиске картинок Google.
Затем Google представил это:
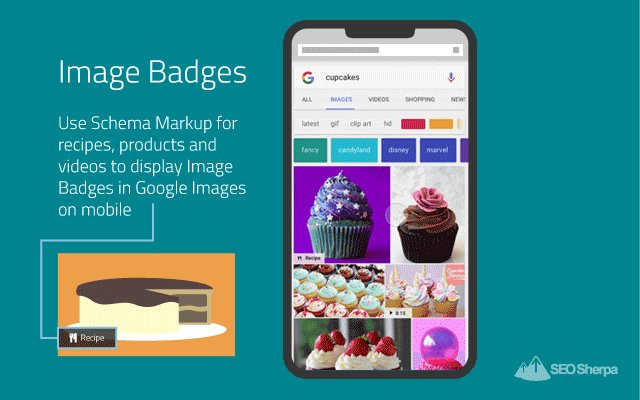
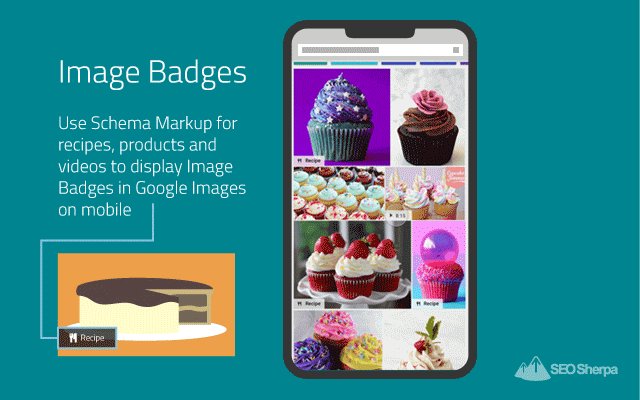
Значки изображений

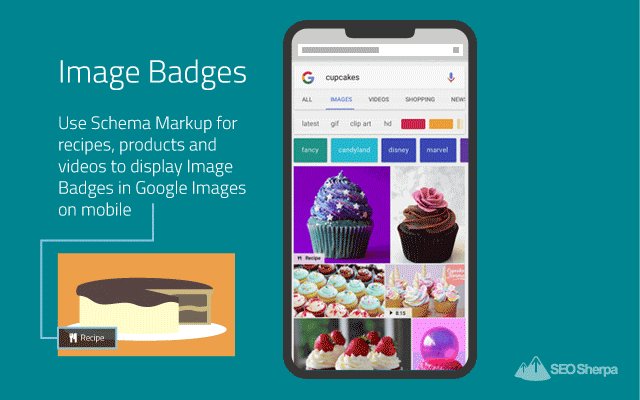
Значки изображений отображаются в левом нижнем углу миниатюр изображений, когда пользователи выполняют поиск в приложении Google для Android и в мобильном веб-поиске.
Другими словами:
Эти значки видны подавляющему большинству пользователей, поскольку количество поисковых запросов с мобильных устройств превышает количество запросов с настольных компьютеров в соотношении 60:40, согласно данным Statista.
Намерение Google с значками изображений состоит в том, чтобы классифицировать контент для искателя:

И помогите им найти то, что они хотят.
Представьте это на мгновение:
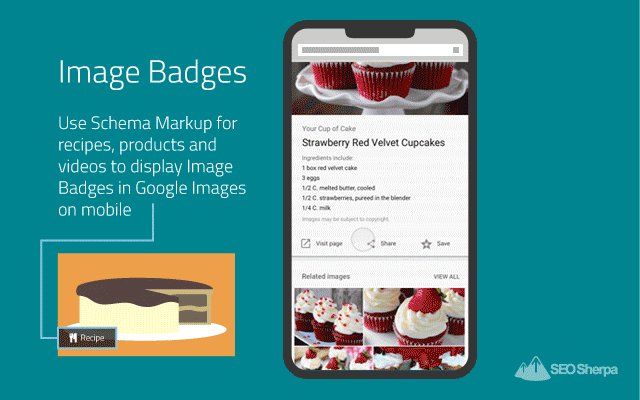
Джесси хочет испечь кексы, но не знает, какие.
Найти изображение с рецептом для нее может быть непросто…
Поиск картинок приводит Джесси на страницу, на которой есть только фотографии кексов, другой поиск приводит ее на фан-сайт кексов, на котором есть все о кексах, но нет рецептов…
Представьте разочарование Джесси
Вы можете помочь Джесси (и другим подобным ей), добавив разметку схемы на страницы вашего сайта, чтобы эти значки отображались.
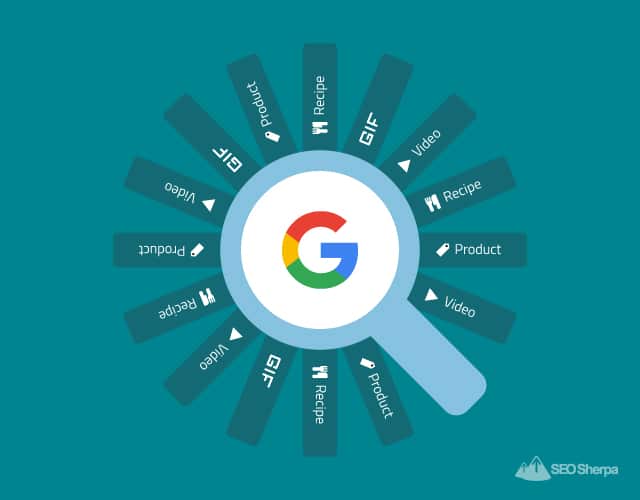
В настоящее время Google поддерживает четыре типа разметки изображений: продукты, рецепты, видео и GIF-файлы.
Вам просто нужно добавить соответствующую разметку схемы на страницу.
- Добавляйте разметку рецептов на страницы рецептов.
- Добавьте товарную разметку на страницы товаров.
- Добавьте разметку видео на страницы с видео.
20. Отформатируйте свои изображения для победы в избранном фрагменте
Результаты поиска изображений — не единственное место, где изображения отображаются на страницах результатов поисковой системы.
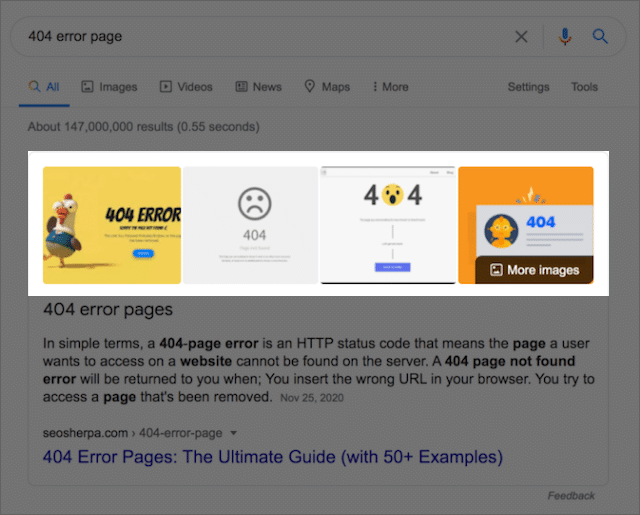
SEO-оптимизированные изображения отображаются как отдельная функция SERP в веб-результатах:

А также в избранных фрагментах:

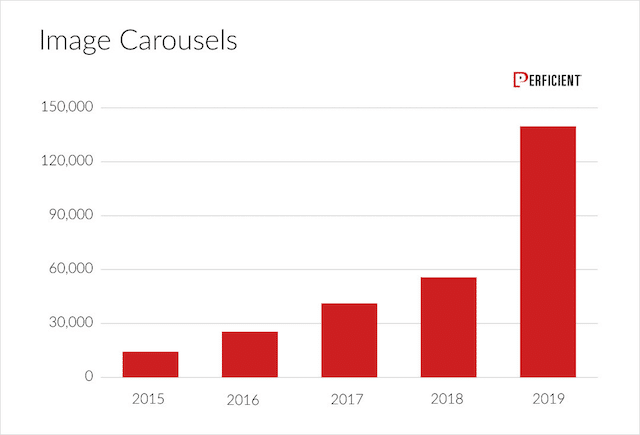
Учитывая огромный рост избранных фрагментов и, в частности, каруселей изображений в последние годы:

Вы были бы дураком, если бы не оптимизировали изображения для отображения в избранных фрагментах.
Хорошей новостью является то, что ваши изображения могут отображаться в избранном фрагменте, даже если текст взят из другого места.
Более того, если вы до сих пор применяли все мои советы по SEO для изображений, остается еще один шаг, чтобы оптимизировать ваши изображения специально для избранных фрагментов.
Размер ваших изображений для избранных фрагментов
Итак, каков оптимальный размер изображения для избранных фрагментов?
Согласно исследованию, проведенному AJ Ghergich и SEMrush, среднее изображение, отображаемое в избранных фрагментах, имеет размер 197 пикселей (ш) x 159 пикселей (в).
Итак, в основном, 200 пикселей в ширину и 160 пикселей в высоту.
Если вы хотите, чтобы ваши изображения отображались в избранных сниппетах и чтобы они выглядели ОТЛИЧНО, придерживайтесь той же пропорции.
Я рекомендую 1200 x 960 пикселей:

Последний шаг — разместить целевое изображение в верхней части страницы или поста.
Это говорит Google, что изображение важно.
21. Отслеживание SEO-эффективности вашего изображения
Вы постарались оптимизировать изображения для поисковых систем…
Как узнать, работает ли SEO вашего изображения?
И Google Search Console, и Google Analytics предоставляют вам возможность отслеживать эффективность ваших изображений.
Начнем с Google Search Console:
Как отслеживать результаты ваших изображений в Google Search Console
Google Search Console может сообщить вам, как ваш контент работает в Интернете, изображениях, видео и новостях.
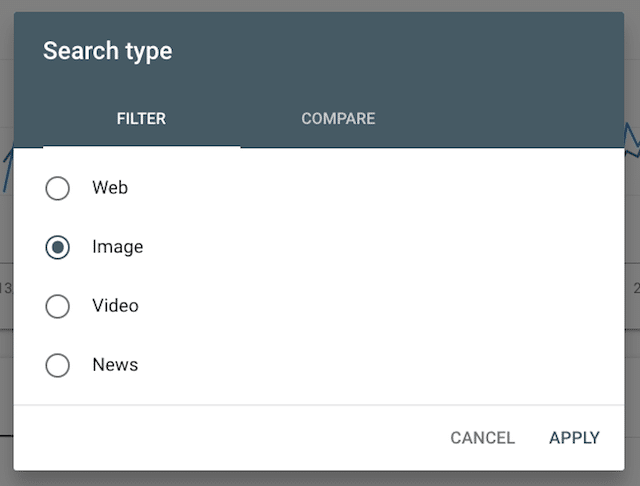
Чтобы узнать, как ваши изображения работают в Google, войдите в Google Search Console и выберите «Результаты поиска», затем «Тип поиска», а затем «Изображение».

Затем вы можете выбрать фильтрацию по запросам, страницам или по обоим параметрам.
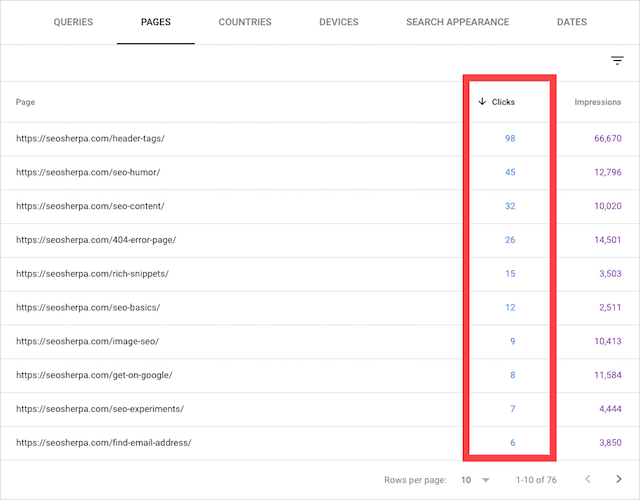
Как вы можете видеть ниже, некоторые посты в блоге SEO Sherpa получают большое количество кликов из результатов поиска изображений:

Наконец, давайте посмотрим, как вы отслеживаете результаты SEO-оптимизации изображений с помощью Google Analytics.
Как отслеживать SEO-эффективность вашего изображения в Google Analytics
Чтобы просмотреть посещения вашего сайта из изображений Google с помощью Google Analytics, выполните следующие действия.
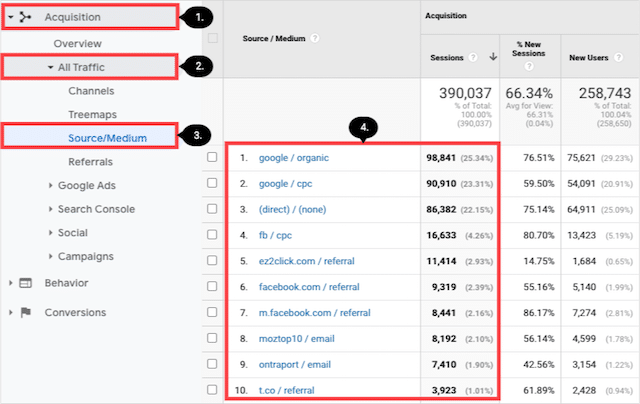
В интерфейсе Google Analytics нажмите «Приобретение», затем «Весь трафик», затем «Источник/Канал».
После этого отобразятся основные источники трафика:

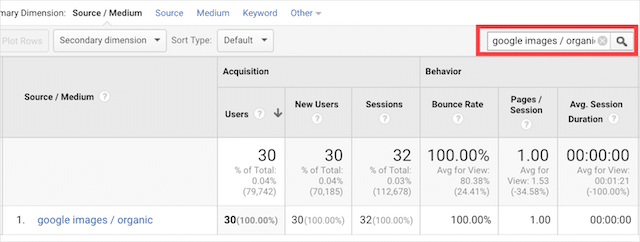
Затем, чтобы сузить трафик изображений Google, просто введите «картинки Google» в строку поиска, и вуаля будет отображаться трафик поиска изображений:

Если вы реализовали все, что описано в этом посте, то этот канал может привлечь на ваш сайт огромное количество трафика.
Теперь все кончено для вас
Готовы применить эти методы оптимизации изображений на практике?
Чтобы упростить вам задачу, я составил контрольный список, в котором указаны точные шаги, которые необходимо предпринять для каждой из этих техник.
В этом контрольном списке SEO изображений есть 2 бонусные стратегии , которые я не включил в инфографику.
Вы можете скачать контрольный список прямо сейчас, нажав на изображение ниже: