Image SEO: Ghidul final pas cu pas pentru clasarea în imagini Google
Publicat: 2021-03-10 Când vine vorba de SEO pentru imagini, sunt sigur că ați auzit destul despre numele fișierelor și etichetele ALT pentru o viață întreagă.
Când vine vorba de SEO pentru imagini, sunt sigur că ați auzit destul despre numele fișierelor și etichetele ALT pentru o viață întreagă.
Dacă sunteți în căutarea unor strategii practice pe care le puteți utiliza astăzi pe site-ul dvs. pentru a vă poziționa mai bine în Căutarea de imagini Google , atunci vă va plăcea acest infografic.
Este o listă de verificare simplă (împreună cu instrucțiuni detaliate) care vă va arăta pas cu pas cum să dominați motorul de căutare numărul doi de pe web.
Ești pe cale să înveți douăzeci și una de strategii de optimizare a imaginii în acest ghid complet de optimizare a imaginii, revizuit și actualizat pentru 2021.
Acoperăm totul, de la metadatele imaginii și numele fișierelor până la sfaturi avansate de SEO pentru imagini, cum ar fi date Exif, Schema și sitemap-uri cu imagini.
Sa incepem.
Bonus: Descărcați o listă de verificare gratuită care vă va arăta cum să utilizați rapid aceste strategii. Include 2 sfaturi bonus care nu sunt găsite în această postare.

Acum știi pașii pe care trebuie să-i urmezi pentru a te clasa în Google Images, iată exact cum pui în practică fiecare sfat SEO de imagine:
1. Găsiți cuvinte cheie KILLER pentru imagini SEO cu acest instrument de imagini Google
Nu exagerez când spun că fără cuvinte cheie, nu există SEO pentru imagini.
Cu toate acestea, aproape TOată lumea ignoră cercetarea cuvintelor cheie imagine.
Aceasta este o greșeală MARE!
Imaginile Google reprezintă 21% din volumul total de căutări, nu doar pe Google, ci și pe întregul World Wide Web .

Care înseamnă:
Dacă reușiți să stăpâniți arta identificării termenilor de căutare cu volum mare pentru imaginile dvs., nu numai că veți beneficia de MULT MULT MAI MULT trafic în motorul de căutare, dar veți trece înaintea concurenților dvs. care sări peste acest prim pas important.
Modul (inteligent) de a alege cuvinte cheie SEO pentru imagini
Sunt șanse ca abordarea dvs. actuală să fie cam așa:
Pasul 1 – Petreceți ore întregi chinuind datele de căutare pe web pentru a identifica o listă de cuvinte cheie pentru pagina sau postarea dvs.
Pasul 2 – 30 de secunde pentru a alege la întâmplare cuvinte cheie din lista dvs. (ignorând statisticile de căutare a imaginilor) înainte de a adăuga acele cuvinte cheie la etichetele ALT ale imaginii.
Pasul 3 – Încrucișați-vă degetele și sperați că acele cuvinte cheie obțin un volum de căutare în imaginile Google și (prin noroc complet și total) veți obține un strop de trafic de căutare de imagini.
Și asta dacă ți-ai amintit deloc căutarea imaginilor – probabil că nu ai făcut-o.
De acum înainte, vreau să vă gândiți diferit la selectarea cuvintelor cheie pentru SEO imagine.
În loc să alegeți doar cuvintele cheie din conținutul principal...
Tratează-ți imaginile ca piese de conținut de sine stătătoare cu proprii termeni de căutare țintă.
Cum să selectați cuvinte cheie pentru SEO pentru imagini
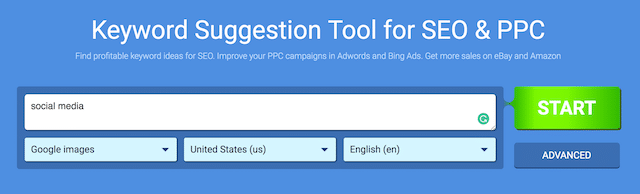
Utilizați instrumentul pentru cuvinte cheie Kparser pentru a obține sugestii de cuvinte cheie specifice pentru Google Images.
Alte instrumente de cercetare a cuvintelor cheie se concentrează în principal pe motoarele de căutare Google, YouTube și Amazon.
Kparser include și „Imagini Google” în opțiunile sale:

Pentru a găsi cuvinte cheie relevante folosind Kparser, începeți cu un cuvânt cheie amplu „sedinta”.
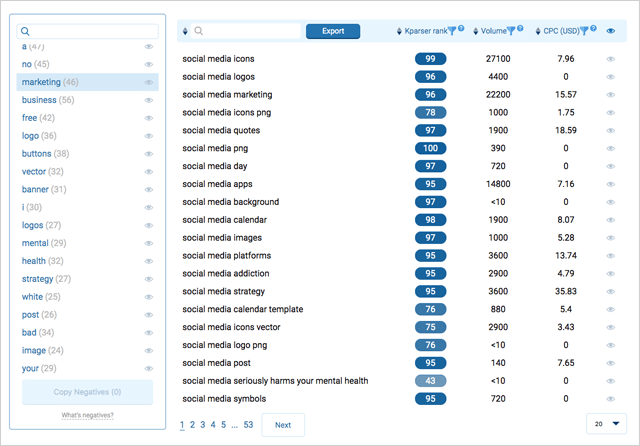
Iată ce am primit când am conectat „rețelele sociale” ca termen de bază:

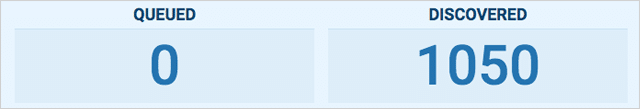
Căutarea a returnat 1.050 de sugestii de cuvinte cheie, nu este rău!

Kparser grupează sugestiile în categorii de actualitate, ceea ce înseamnă că puteți concentra cu ușurință cea mai relevantă categorie.

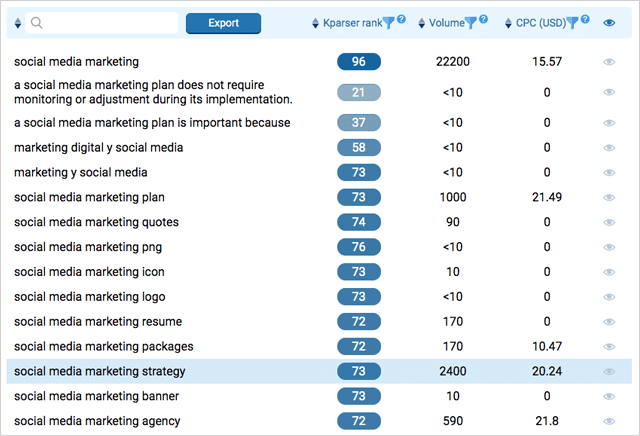
Tot ce trebuie să faceți în continuare este să alegeți un cuvânt cheie relevant (cu volum mare de căutare) și ați terminat.

Un sfat scurt:
Nu recomand cercetarea cuvintelor cheie pentru FIECARE imagine de pe site-ul dvs. – cu excepția cazului în care aveți o mulțime de timp la dispoziție.
În schimb, concentrează-ți eforturile pe cele mai importante imagini ale tale.
(Cele pe care CHIAR doriți să fie afișate în căutarea imaginilor).
Apoi, pentru a vă ajuta conținutul general să se claseze mai bine, utilizați cuvintele cheie din pagina principală/postări pentru a optimiza restul.
Îți voi arăta cum să faci asta mai târziu.
Dar pentru moment, notează doar 1-5 cuvinte cheie care au legătură strânsă cu conținutul tău.
Apoi treceți la pasul #2...
SFAT PRO:
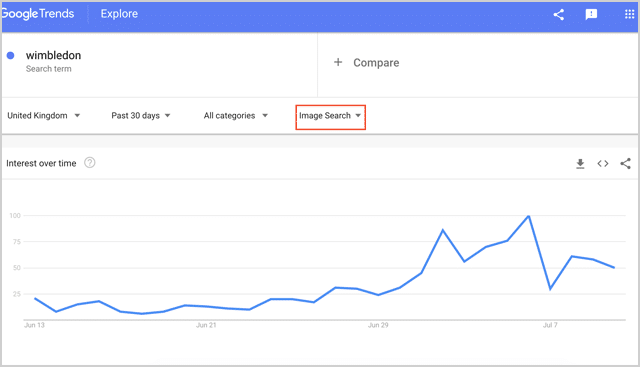
Puteți utiliza filtrul „Căutare imagini” din Google Trends pentru a descoperi interogări de căutare de imagini cu un interes din ce în ce mai mare de-a lungul timpului. Îndepărtați tendințele de căutare a imaginilor în creștere prin crearea de infografice – și alte elemente de imagine – optimizate pentru aceste căutări de cuvinte cheie fierbinți.

2. Creșteți CTR (și clasamente) cu imagini remarcabile
Cu toții am văzut site-uri web pline cu fotografii de stoc:

Și sunt foarte rau.
Folosirea de imagini de stoc generice pe site-ul dvs. distruge ratingul EAT (Autoritate de expertiză și încredere), ceea ce are un impact imens asupra clasamentelor în zilele noastre.
Nu numai asta…
Dacă utilizați aceleași imagini stoc pe care le folosesc sute de alte site-uri web... ghiciți ce?
Veți concura cu fiecare dintre aceste site-uri web în căutarea Google Imagini.
De ce trebuie să devii un Jedi al imaginii CTR
Datorită inovațiilor în algoritmul de învățare automată de la Google (AKA RankBrain)...
Imaginile care câștigă o implicare mai mare (cum ar fi derulări și clicuri) sunt mutate în sus în clasament.
În timp ce imaginile cu implicare mai mică sunt mutate în jos.
Cu alte cuvinte:
Pentru a vă clasa pe primul loc în căutarea de imagini Google – aveți nevoie de imagini care să iasă în evidență!
Cheia pentru crearea de imagini „iese în evidență” care să atragă mai multă atenție și clicuri este aceasta:
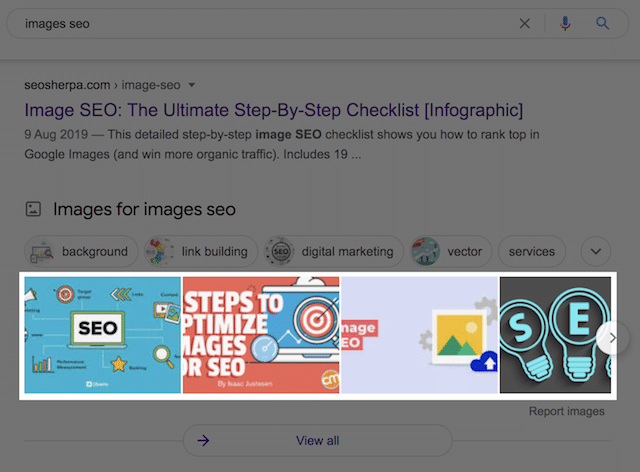
Identificați ceea ce se clasează deja, apoi creați ceva complet diferit.
Acesta este un proces simplu în 3 pași.
1) Verificați rezultatele căutării pentru cuvintele cheie țintă.
2) Notează ce este acolo.
3) Faceți invers.
De exemplu:
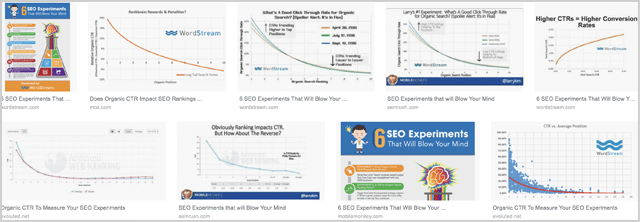
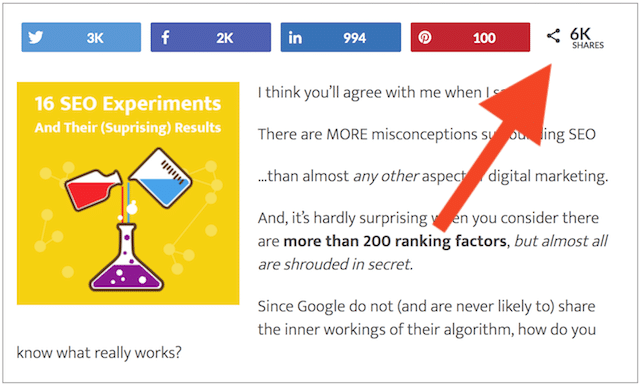
Acum câțiva ani m-am așezat să scriu un conținut optimizat în jurul termenului de „experimente seo”.
Și am observat că rezultatele imaginii erau pline de capturi de ecran și diagrame.

Acum:
Și eu aș fi putut folosi o captură sau o diagramă de culoare deschisă pentru a-mi ilustra postarea.
Dar asta nu ar avea niciun sens.
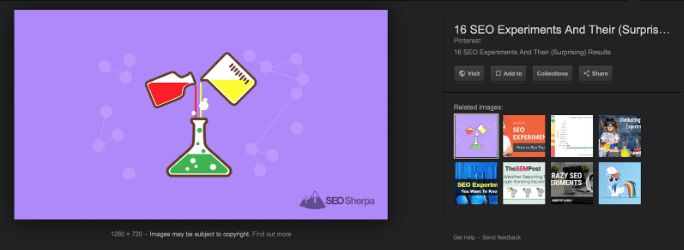
În schimb, am creat ceva total diferit .
Mai exact, o ilustrație personalizată cu un fundal viu colorat:

Și pentru că imaginea mea iese în evidență față de orice altceva.

Se clasează constant pentru acest termen.
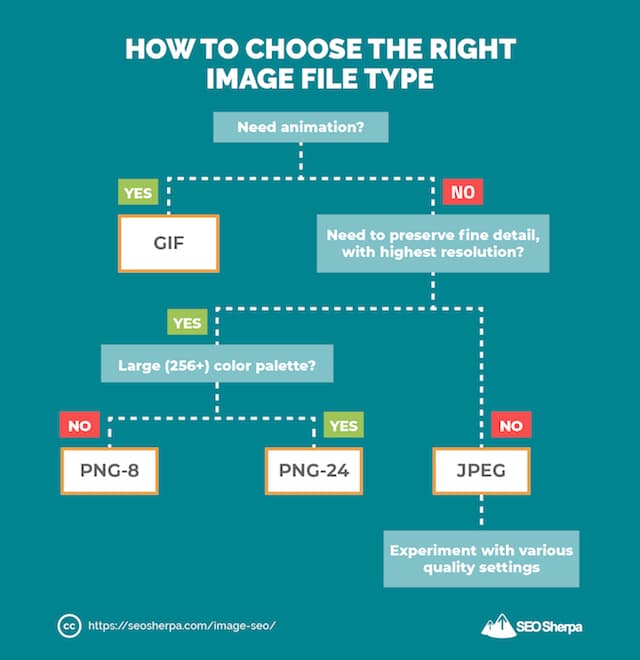
3. JPG, PNG sau GIF: obținerea corectă a tipului de fișier imagine
Oamenii aleg adesea extensia de fișier greșită pentru imaginile lor.
Ceea ce are ca rezultat o calitate slabă sau dimensiuni mari ale fișierelor.
Sau cel mai rău, AMBELE!
Dar nu tu…
Știți că alegerea tipului de fișier potrivit vă va păstra imaginile clare .
Și nu va sacrifica timpul de încărcare, care este critic pentru SEO.
Iată cum să alegeți cel mai bun format de fișier imagine:

În concluzie:
GIF – Bun pentru o scurtă animație. De asemenea, OK pentru imagini plate fără degrade. E rău pentru imaginile mici din interiorul unei capturi de ecran, cum ar fi o fotografie de profil sau un gradient, cum ar fi bara de sus a unui browser.
PNG – Bun pentru capturi de ecran ale aplicațiilor și site-urilor web cu degrade. Păstrează textul să arate curat, dar poate fi problematic pentru dimensiunile fișierelor.
JPEG – Bun pentru fotografii cu persoane, locuri sau lucruri. Rău pentru capturi de ecran ale aplicațiilor și site-urilor web sau text.
După ce ați ales tipul de fișier potrivit pentru imaginea dvs....
Deschideți-vă imaginea în software-ul preferat de editare a imaginilor, faceți clic pe export, salvați ca și gata!
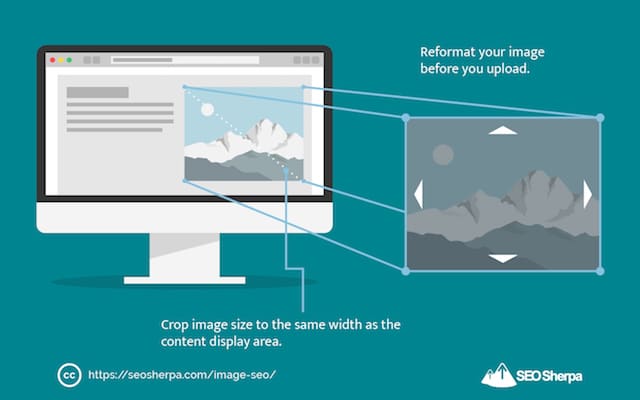
4. Redimensionați-vă imaginile la proporții „optime” (Și Slash Page Bloat)
Pagina pe care vă aflați acum are o lățime a zonei de conținut de 640 px.
Care înseamnă:
Cea mai mare dimensiune a imaginii care va fi afișată vreodată este de 640 de pixeli lățime.
Dacă ar fi să încarc o imagine chiar cu 1 px mai lată, ar fi o risipă.
Imaginile mai mari decât necesare adaugă greutate suplimentară unei pagini și încetinesc site-ul.
(Ceea ce este un lucru rău pentru SEO)
Mai mult:
Pe lângă încărcarea imaginii mai mari, CMS-ul meu va trebui să formateze și să editeze imaginea pentru a se potrivi cu dimensiunile paginii...

Mi-am încetinit și mai mult timpul de încărcare a paginii.
Inapoi la tine:
În loc să vă încărcați doar imaginea, lăsați CMS-ul site-ului dvs. web să o reformateze...
Reformatați imaginea înainte de a încărca.
Există o mulțime de instrumente disponibile pentru a vă edita imaginile în afara WordPress.
Iată câteva:
- Pixlr – Un instrument online gratuit care funcționează excelent pentru formatare minoră.
- Previzualizare – Standard pe toate Mac-urile și are tot ce aveți nevoie pentru editarea de bază a imaginilor.
- ImageOptim – Un instrument gratuit pentru Mac care are funcții de „salvare pentru web”.
- RIOT – Un optimizator de imagine gratuit pentru Windows.
- Photoshop – Acesta este ceea ce folosesc. Îmi place din cauza opțiunii sale „salvare pentru web”, care mă ajută să păstrez dimensiunile fișierelor scăzute fără a pierde calitatea.
Fiecare dintre aceste instrumente vă permite să editați dimensiunea imaginii în pixeli.
Doriți să redimensionați imaginea la lățimea exactă a spațiului în care doriți să o plasați.
Pentru postările noastre, coloana noastră are o lățime de 640 px.
Deci exact aceasta este dimensiunea pe care o fac imaginile.
Cu asta, treci la pasul #5.
5. Nume de fișiere de imagine pentru SEO: șapte sfaturi utile
Hai sa recunoastem:
Google a avansat mult prin învățarea automată.
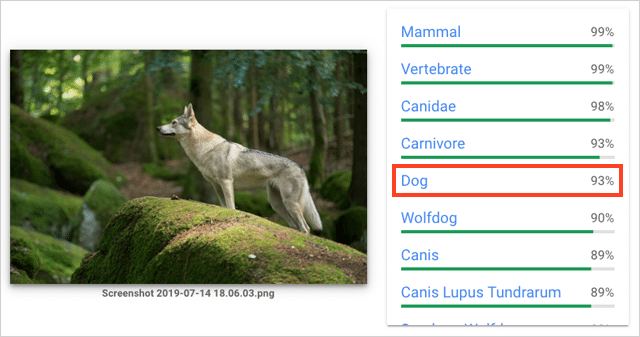
Dar, capacitatea sa de a recunoaște obiecte simple este departe de a fi perfectă:

(Google crede că acesta este un câine, dar este un lup).
Când am testat mai multe imagini folosind Google Cloud Vision (tehnologia care stimulează recunoașterea imaginilor în Căutarea Google), iată ce am învățat:
Google greșește de multe ori.
În timp ce recunoașterea imaginilor este din ce în ce mai bună , motoarele de căutare au nevoie în continuare de o mână de ajutor.
De aceea, vă recomand să utilizați un nume de fișier descriptiv personalizat pentru imaginile dvs.
În timp ce un nume de fișier implicit, cum ar fi DSC_14560.JPG , le spune NIMIC motoarelor de căutare!
Un nume de fișier personalizat care descrie subiectul imaginii, indică exact despre ce este vorba.
Și, la rândul său, le spune motoarelor de căutare pentru ce să clasifice imaginile tale.

Când decideți asupra unui nume de fișier, alegeți un nume care face aceste trei lucruri;
1) Descrie imaginea.
2) Include cuvântul cheie țintă (consultați pasul #1).
3) Are 1-5 cuvinte.
După ce ți-ai ales numele fișierului, folosește „fișier > salvare ca” pe PC sau funcția „Comandă > i” pe Mac pentru a redenumi fișierul.
Apoi, faceți clic pe SALVARE și ați terminat.
BONUS: PATRU SFATURI PRO
- Folosiți cratime pentru a separa cuvintele din numele fișierului. Google preferă cratimele în detrimentul caracterelor de subliniere.
- Eliminați cuvintele stop precum; in, at, the, i, and, we ca acestea sunt în mare parte ignorate de motoarele de căutare. Verificați această listă la îndemână de cuvinte stop pe care să le ignorați de Jacob Stoops pentru referință.
- Plasați cuvântul cheie la începutul numelui fișierului . Dacă vizați cuvântul cheie „Turnul Eiffel”, atunci „turnul-eiffel-noapte.jpg” este mult mai bun decât „turnul-eiffel-noapte.jpg”
- Aveți grijă să nu vă umpleți numele fișierului cu cuvinte cheie . Numele tău de fișier ar trebui să descrie de fapt ceea ce este în imagine în sine.
Acum că redenumirea imaginii este completă, este timpul pentru pasul numărul 6.
6. Reduceți dimensiunea fișierului imaginilor dvs. pentru timpi de încărcare mai rapid
Deci ați ales tipul de fișier potrivit și v-ați redimensionat imaginea.
Asta e?
Nu chiar…
Ultimul pas înainte de a încărca imaginea este să scădeți greutatea fișierului dvs. - doriți să fie cât mai ușor posibil.
Imaginile mai ușoare înseamnă un site web mai rapid.
Iar un site web mai rapid înseamnă clasamente mai ridicate.
Pentru a reduce greutatea imaginilor, comprimați fișierul imagine.
În scurt:
Eliminați toate balonările inutile din fișier, menținând în același timp cât mai multă calitate posibil.
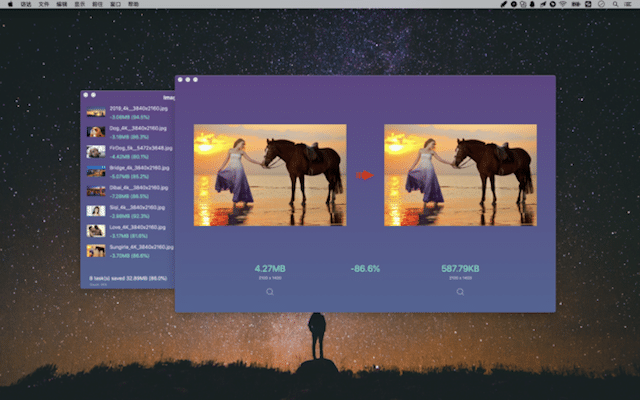
Aruncă o privire la aceste două imagini:

Ambele imagini au aceleași dimensiuni.
Ambele sunt de același tip de fișier (.jpg).
Dar:
O imagine este cu 86% mai ușoară decât cealaltă.
Se datorează faptului că imaginea din dreapta a fost comprimată.
Nu vă faceți griji cu privire la aspectele tehnice – există mai multe instrumente care comprimă imaginile (rapid și ușor) pentru dvs. Iată câteva:
- ImageOptim – instrumentul recomandat de Google.
- JPEG Optimizer
- Optimizilla
- Kraken.io
- Compresnow
- Trimage
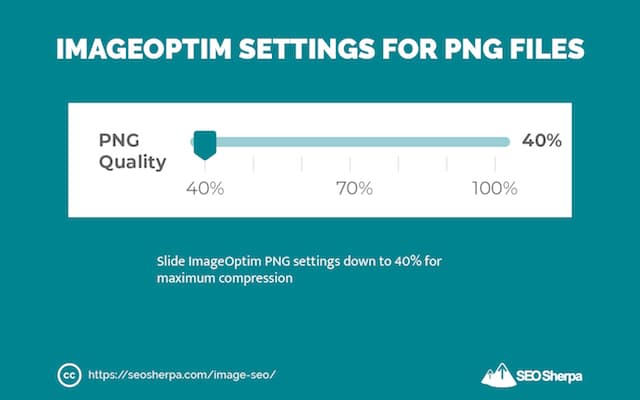
Dintre toate aceste instrumente, ImageOptim are cele mai bune rezultate.
Este semnificativ mai bun în mod implicit la comprimarea JPEG-urilor decât celelalte instrumente.
Și, cu o mică modificare a setărilor sale, funcționează cel mai bine și pentru compresia PNG:

Incearca.
Imaginile tale se vor încărca mult mai repede.
7. Textul ALT al imaginii (etichete ALT) și cum să le optimizați pentru un SEO mai bun pentru imagini
Dacă v-ați întrebat vreodată cum să etichetați imagini pentru SEO, acum vă voi arăta.
În primul rând, elementele de bază;
Eticheta ALT a imaginii, cunoscută și sub denumirea de „text ALT”, „descriere ALT” și „atribut ALT” este textul alternativ care apare în locul unei imagini atunci când o imagine nu se încarcă pe ecran.
ALT este aceleași instrumente de citire a textului pe ecran utilizate pentru a descrie o imagine pe o pagină.
Scopul său principal este de a ajuta persoanele cu vedere limitată.
Dar, deoarece Google Bots are, de asemenea, „vedere” limitată – îi ajută foarte mult și pe ei.
Lăsând deoparte algoritmii de viziune computerizată, atunci când un robot de motor de căutare „vede” o imagine, aproape tot ceea ce poate vedea este numele fișierului.
Când adăugați text alternativ la codul dvs....
Oferiți motoarelor de căutare mai multe pentru a înțelege conținutul (foto/captură de ecran/grafică) afișat în fișierul imagine.
Iată cum va apărea textul ALT în codul HTML...
Exemplu de text ALT imagine:
<img src="kangaroo.jpg" alt=" Cangurul slăbit care sări „/>
Utilizați textul ALT pentru a vă descrie imaginea.
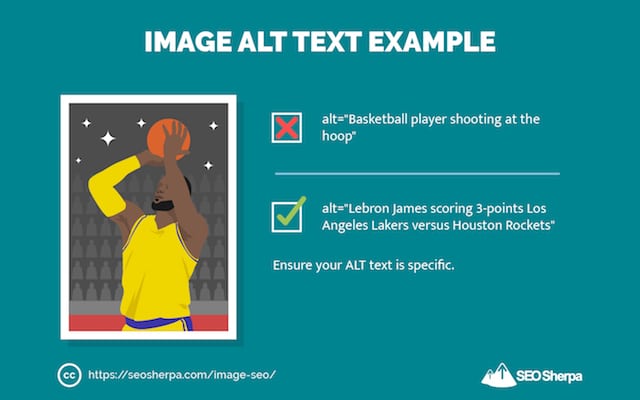
Cele mai bune practici pentru text ALT imagine
1) Începeți prin a vă întreba, ce informații ar fi utile cuiva care nu poate vizualiza această imagine ?
2) Ținând cont de răspunsul dvs., terminați această propoziție „ Aceasta este o (n) imagine, captură de ecran, fotografie sau desen a lui __________. ”
3) Eliminați toate conjuncțiile sau conexiunile (de exemplu, a/an) din propoziția rezultată și utilizați ultima parte ca text ALT.
4) Asigurați-vă că descrierea rezultată este specifică ;

SFAT BONUS – Dacă aveți un site de comerț electronic, vă recomand să utilizați numerele de produs în etichetele ALT. Cumpărătorii calificați caută adesea în Google Images folosind ID-uri de produs.
5) Includeți cuvântul cheie țintă în textul ALT spre începutul etichetei.
6) Păstrați textul ALT mai mic de 125 de caractere – Instrumentele de citire a ecranului nu mai citesc textul ALT în acest punct – și motoarele de căutare pot face acest lucru.
Dar asteapta!
Ce se întâmplă dacă ți-ai încărcat deja imaginile pe site-ul tău?
Ce faci atunci?
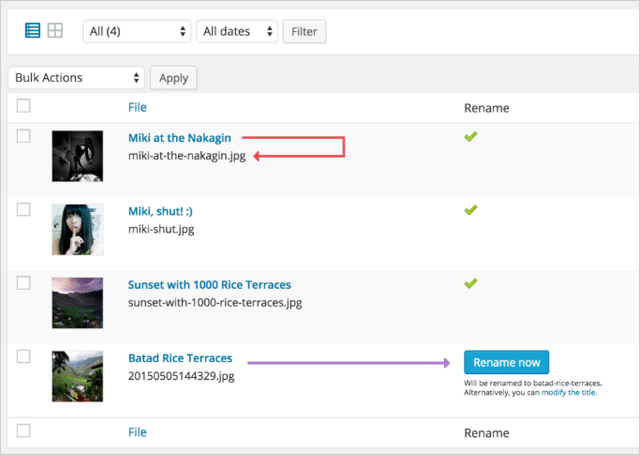
Utilizați pluginul WordPress pentru redenumirea fișierelor imagine pentru a vă actualiza numele fișierelor imagine în WordPress.
Cu doar câteva clicuri vă puteți salva imaginile cu nume de fișiere optimizate „optimizate pentru SEO pentru imagini”.

Grozav!
8. Utilizați atributele titlului și subtitrările imaginii pentru clasamente mai înalte
Acestea sunt două elemente importante (dar adesea trecute cu vederea) ale SEO de imagine.
Știm că sunt importante, deoarece Google spune acest lucru în ghidul de cele mai bune practici pentru imagini:
„Google extrage informații despre subiectul imaginii din conținutul paginii, inclusiv subtitrări și titluri de imagini . Ori de câte ori este posibil, asigurați-vă că imaginile sunt plasate lângă text relevant și pe pagini care sunt relevante pentru subiectul imaginii.”
Sunt importante și pentru cititori.
Verifica acest lucru!
Un studiu KissMetrics a constatat că:
„Subtitrările de sub imagini sunt citite în medie cu 300% mai mult decât copia în sine.”
Acest lucru înseamnă că mențin utilizatorii pe pagina dvs. mai mult timp și creează semnale de utilizare centrate pe RankBrain, care sunt esențiale pentru un clasament mai înalt în SEO modern.
Etichetele cu titlul imaginii oferă informații valoroase și cititorilor.
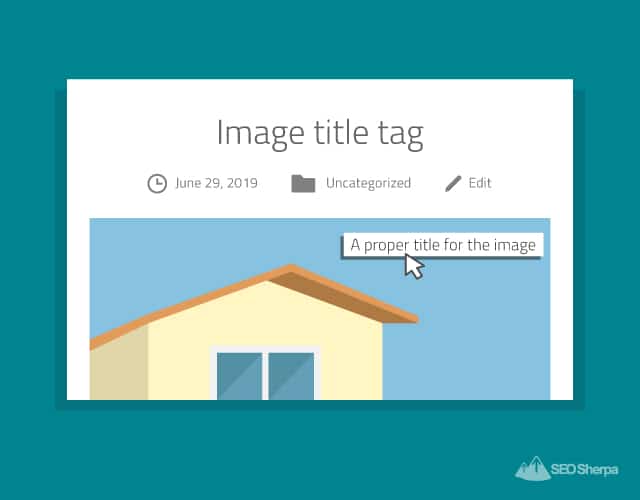
Pur și simplu treceți mouse-ul peste o imagine (cu eticheta de titlu a imaginii completată) și veți vedea că titlul va apărea drept un sfat explicativ:

Destul de la moda.
Așadar, în mod clar, a nu folosi atributele titlului imaginii și a subtitrărilor sau a nu le folosi corect înseamnă a pierde oportunitățile de a implica și informa cititorii și motoarele de căutare.
Optimizarea etichetei de titlu a imaginii
Pentru eticheta de titlu a imaginii, utilizați un titlu scurt, descriptiv și captivant, care completează textul ALT și sunteți gata.
De exemplu…
Dacă textul tău ALT este „Skippy kangaroo jumping” titlul tău ar putea fi pur și simplu „Skippy The Bush Kangaroo”
Foarte simplu!
Scrierea corectă a subtitrărilor imaginii
Întrucât titlul ar trebui să ofere o descriere relevantă a imaginii...
Dacă o legendă descrie pur și simplu imaginile din fotografie, este aproape inutilă.
În schimb, descrieți detalii ale fotografiei care nu sunt evidente, lucruri precum;
- Locația.
- Ora zilei sau anului.
- Sau, un anumit eveniment care are loc.
Acest lucru va oferi cititorilor (și motoarelor de căutare) mai mult context despre imaginea dvs. și, potențial, o va ajuta să se clasifice pentru mai multe cuvinte cheie.
Pentru puncte bonus, presărați câteva cuvinte cheie LSI și în legenda dvs.
Punerea în practică a acestor sfaturi:
Dacă aveți o fotografie a unui apus de soare, modalitatea greșită de a subtitra fotografia ar fi „un apus de soare” – acest lucru nu ar adăuga NICIO informații suplimentare care ar beneficia cititorii sau motoarele de căutare.
În schimb, modalitatea corectă de a-ți subtitra fotografia la apus ar putea fi:
Răsărit și apus, februarie 2019, Camerele Parlamentului, Londra, Anglia.

Acest exemplu MAI BUN include un cuvânt cheie LSI și mai multe informații care explică conținutul imaginii utilizatorilor și motoarelor de căutare.
Voila!
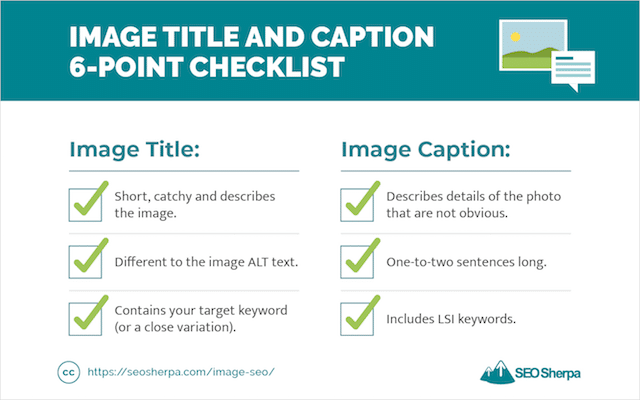
Titlul imaginii și legendă Lista de verificare în 6 puncte
Titlul imaginii:
- Scurt, captivant și descrie imaginea.
- Diferit de textul ALT al imaginii.
- Conține cuvântul cheie țintă (sau o variantă apropiată).
Legendă imagine:
- Descrie detalii ale fotografiei care nu sunt evidente.
- Cu una sau două propoziții lungi.
- Include cuvinte cheie LSI.

9. Optimizați pagina pe care se află imaginea dvs
OK, așa că ați optimizat fișierul imagine și etichetele.
Acum este timpul să optimizați conținutul din jurul imaginii dvs.
Iată cum:
Mai întâi, actualizați titlul paginii pentru a include cuvântul cheie pe care îl vizați.
Faceți acest lucru pentru pagina pe care se află imaginea dvs.
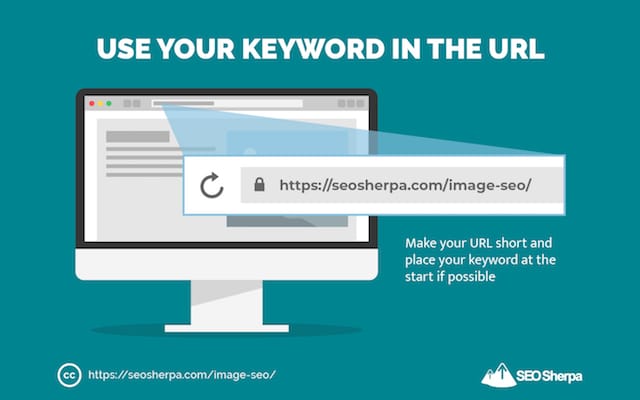
Apoi, modificați adresa URL a paginii pentru a include cuvântul cheie țintă (sau o variantă apropiată).
Doriți adrese URL scurte, bogate în cuvinte cheie.

Adresele URL scurte zdrobesc adresele URL lungi.
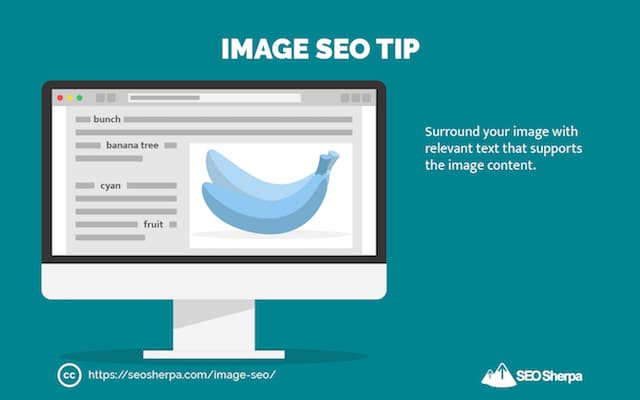
Apoi, înconjurați imaginea cu text relevant care acceptă conținutul imaginii.
Ceea ce este important aici este contextul.
Dacă imaginea ta este „blue-bananas.png”
Și, fișierul tău este cuprins între două paragrafe care vorbesc despre banane albastre...

Google poate fi al naibii de sigur că „blue-bananas.png” este într-adevăr o imagine a bananelor albastre.
Pentru a oferi Google cel mai mult context posibil, valorificați:
SEO semantic
SEO semantic este procesul de a construi mai mult „sens” în conținutul tău.
Cu alte cuvinte:
Folosind cuvinte cheie similare care acceptă „contextul” cuvântului cheie principal.
Iată cum:
Mai întâi, introduceți cuvântul cheie țintă în Google Images.
Google vă va oferi cuvinte și expresii pe care le consideră a fi strâns legate de acel subiect:
În al doilea rând, introduceți același cuvânt cheie într-o căutare normală pe Google. Și derulați în jos la secțiunea „Căutări legate de...”.

În cele din urmă, presărați câțiva dintre acești termeni în conținutul din jurul imaginii dvs.
Și ești gata.
10. Creați un Sitemap cu imagini și indexați mai repede imaginile
Sitemaps-urile vă ajută să vă indexați rapid conținutul.
Și ajută la găsirea conținutului mai profund.
Dacă aveți multe imagini pe site-ul dvs., un sitemap cu imagini vă poate asigura că mai multe dintre acestea sunt afișate în rezultatele căutării de imagini.
Puteți genera un sitemap imagine autonom.
Sau, fa ceea ce iti recomand...
Și includeți imagini în harta dvs. XML obișnuită.
Veștile bune?
Dacă utilizați pluginul WordPress și Yoast SEO, imaginile sunt adăugate automat la harta site-ului dvs. XML.
Iată un sitemap XML de bază:

Și iată una cu imagini adăugate:

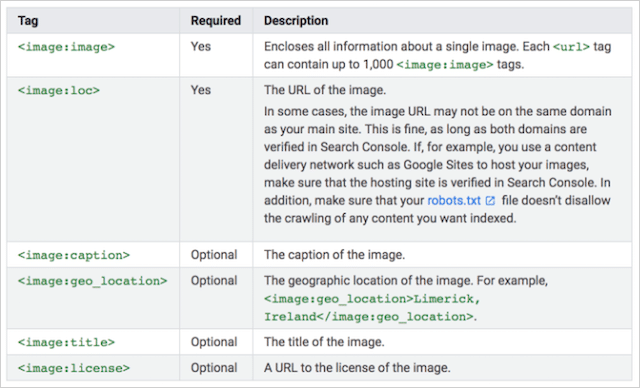
Veți vedea că au fost adăugate etichetele <image:image> și <image:loc> .
Există și alte etichete care pot fi incluse.

Adăugarea acestor alte etichete poate furniza și mai multe informații pentru motoarele de căutare, dar din moment ce ne-am optimizat deja imaginile, cu siguranță nu sunt necesare.
Recomandarea mea:
Pur și simplu instalați pluginul Yoast SEO și lăsați-l așa!
11. SVG-uri: cum (și când) să utilizați grafica vectorială scalabilă: arma secretă pentru SEO pentru imagini
SVG-urile sunt cel mai subutilizat tip de fișier din toate SEO de imagini.
Când te gândești cât de bine performează...
Veți fi uimit de faptul că nu sunt fișierul de referință pentru grafica de pe web.
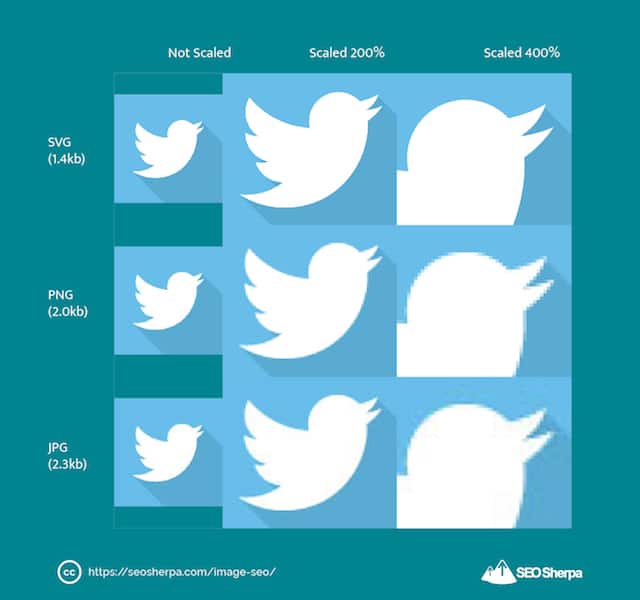
Vezi doar cum se compară cu alte tipuri de fișiere imagine:

SVG-urile sunt mai ușoare, se încarcă mai rapid și sunt mult mai bine scalate decât JPEG-urile și PNG-urile.
Care este secretul lor?
SVG-urile nu sunt cu adevărat fișiere de imagini.
SVG-urile sunt grafice vectoriale și se bazează pe limbajul de marcare XML.
Ceea ce înseamnă că SVG-urile fac parte din codul tău HTML.
(Spre deosebire de JPEG, GIF și PNG, care sunt fișiere care se află pe un server).
Pe scurt:
Deoarece SVG-urile sunt cod, ele pot fi animate.

Și, se ridică la ORICE dimensiune, cu ZERO pierdere de calitate.

Dar, cel mai important pentru SEO:
Un browser web încarcă instantaneu codul SVG.
În timp ce, pentru JPEG, PNG și GIF, un browser trebuie să solicite fișierul imagine de la un server extern, să-l aducă înapoi și apoi să îl redeze pe pagină.
Fiecare solicitare a browserului adaugă timp încărcării paginii.
Și, după cum știți, când vine vorba de clasamentele în motoarele de căutare...
Paginile cu încărcare rapidă au depășit paginile cu încărcare lentă de fiecare dată .
Cum se creează SVG-uri
Dacă nu ești un vrăjitor al Adobe Illustrator...
Vă recomand să utilizați un instrument online care convertește fișierele de imagine în vectori.
Dar, atenție:
Unele instrumente nu convertesc de fapt fișierul imagine într-un SVG (care necesită ca imaginea să fie retrasată într-un set de coordonate și linii), ci doar codifică imaginea în codul XML.
NU este ceea ce vrei tu.
Cel mai bun instrument online pe care l-am găsit pentru a converti corect imaginile în SVG este Vector Magic.

Vector Magic urmărește de fapt imaginea și o plasează într-un SVG.
Pur și simplu încărcați JPEG sau PNG pe vectormagic.com și lăsați Vector Magic să-și facă treaba.
După ce ați terminat, puteți compara noul dvs. SVG cu fișierul original.
Dacă sunteți mulțumit, descărcați SVG-ul și „hei presto” ați terminat.
Lista de verificare a graficelor vectoriale scalabile:
SVG-urile nu sunt soluția potrivită pentru orice, dar pentru anumite tipuri de grafică, chiar dau de cap. Iată o listă:

Bun pentru:
- Ilustrații simple și diagrame
- Logo-uri și icoane
- Animații
- Diagrame interactive, grafice, infografice și hărți
- Efecte speciale
Rau pentru:
- Orice altceva
Acum am acoperit SVG-urile, este timpul pentru următorul nostru sfat avansat SEO pentru imagini.
12. Optimizarea datelor EXIF
Când vine vorba de date EXIF, sunt două lucruri pe care le recomand să le faci:
Lucrul #1: Eliminați TOATE datele EXIF inutile (astfel încât imaginea dvs. să fie mai ușoară și să se încarce mai repede).
Lucrul #2: Etichetează-ți imaginea cu date EXIF relevante care sunt utile pentru SEO.
Dar mai intai…
Ce sunt datele EXIF?
Iată ce spune Wikipedia:
„Un format de fișier imagine interschimbabil este un standard care specifică formatele pentru imagini, sunet și etichete auxiliare utilizate de camerele digitale, scanere și alte sisteme care gestionează fișiere de imagine și sunet înregistrate de camerele digitale.”
Cu alte cuvinte…
Sunt etichete folosite pentru a încorpora informații despre o imagine în fișierul acesteia.
Informații precum:
- Marca și modelul camerei
- Expunere
- echilibru alb
- Informații despre lentile
- Data crearii
Există literalmente sute de lucruri pe care datele EXIF le pot defini, dar cele mai multe (ca acestea) sunt aproape inutile pentru SEO.
Deci, ce etichete de date EXIF sunt utile?
Doar câteva:
Etichete GPS – Acestea definesc locul în care a fost făcută imaginea, oferind informații despre locație care ar putea ajuta la SEO local. Dacă aveți o afacere bazată pe locație, etichetați-vă imaginea cu coordonatele GPS ale sediului dumneavoastră.
Nume proprietar – Adăugați aici numele mărcii dvs. (sau propriul dvs. nume), deoarece poate influența imaginea afișată atunci când cineva caută marca dvs. în Google Images.
Descrierea imaginii – La fel ca o descriere ALT, eticheta de descriere a imaginii EXIF poate oferi informații referitoare la conținutul imaginii. Pur și simplu utilizați această etichetă pentru a vă descrie imaginea.
Cum să optimizați datele EXIF pentru imagini SEO
Mai întâi, încărcați imaginea pe exifer.net:

Apoi curățați imaginea tuturor datelor EXIF bifând această casetă:

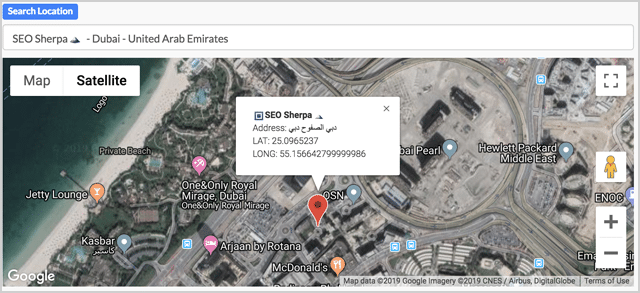
Apoi, căutați locația GPS în care doriți să vă etichetați imaginea:

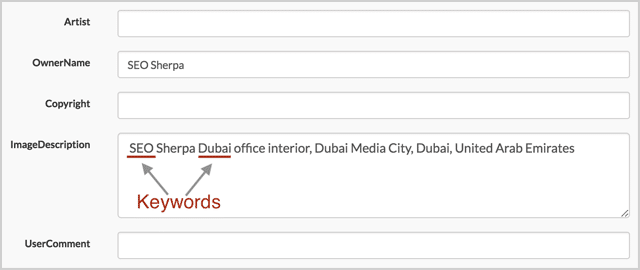
Completați câmpurile Nume proprietar și Descriere imagine.

Nu uitați să includeți cuvintele cheie.
(Deoarece optimizez pentru termenul „SEO Dubai”, am inclus cuvintele cheie „SEO” și „Dubai” în descrierea imaginii mele)
Apoi faceți clic pe Go.Exifing .
Și, cu asta, ai terminat.
Notă de la James:
Există o dezbatere despre dacă Google folosește cu adevărat datele EXIF (sau nu)...
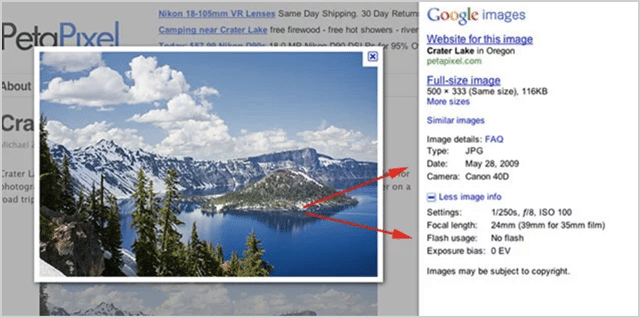
Google a declarat că „l-ar putea folosi ca factor de clasare” în trecut:
Și, în versiunile anterioare ale Google Images, au afișat chiar și date EXIF în SERP:

Dar inca:
Nu există nicio dovadă definitivă că funcționează de fapt pentru a îmbunătăți clasarea.
Acestea fiind spuse, deoarece ar trebui să eliminați datele EXIF inutile pentru a vă face imaginile mai ușoare...
Efortul necesar pentru a adăuga date EXIF este aproape deloc.
Așa spun eu; Ieșiți cu totul!
Dacă există o șansă să vă îmbunătățească clasamentul (care este mai probabil „da” decât „nu”), merită să o faceți.
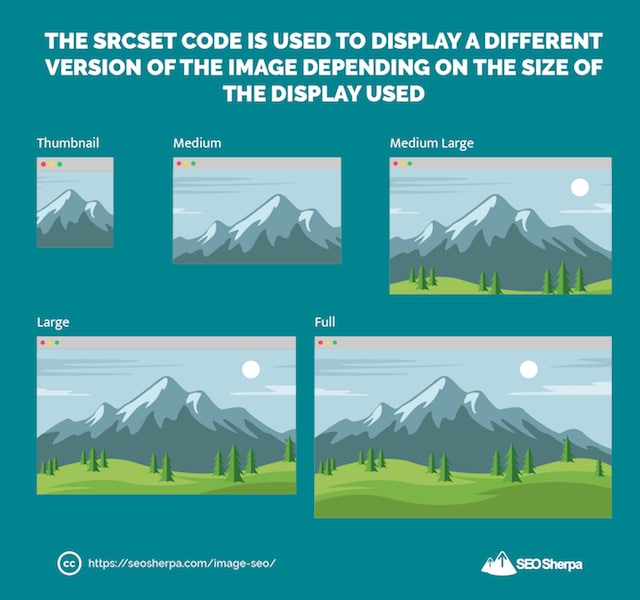
13. Serviți imagini receptive (Sfat avansat pentru economisirea timpului de încărcare)
Cu alte cuvinte: serviți imagini de dimensiuni diferite, în funcție de dimensiunea ecranului folosită de utilizatorul dvs.
Vă voi arăta cum funcționează acest lucru cu un exemplu rapid.
Utilizatorul A vă vizualizează site-ul web de pe un computer desktop.
Site-ul dvs. web oferă o versiune mare a imaginii dvs.
Utilizatorul B vă vede site-ul de pe o tabletă.
Site-ul dvs. web oferă o versiune de dimensiune medie a imaginii dvs.
Utilizatorul C vă vede site-ul de pe un dispozitiv mobil.
Site-ul dvs. web oferă o versiune de dimensiuni mici a imaginii dvs.
Înțelegi ideea.
În loc să redimensionați imaginea care consumă o lățime de bandă valoroasă;
Serviți o versiune diferită a imaginii în funcție de dimensiunea afișajului utilizat.
Codul care face ca toate acestea să se întâmple se numesc srcset

Și arată așa:
<img src="image.jpg” srcset="image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w”>
Dacă nu ești un programator, ca mine...
Nu vă faceți griji!
WordPress se ocupă de srcset pentru tine, începând de la WordPress 4.4.
Pentru fiecare imagine pe care o încărcați în WordPress, creează aceste versiuni:
- Miniatură: o decupare pătrată (150 px cu 150 px).
- Mediu: redimensionat astfel încât cea mai lungă latură să aibă 300 de pixeli lățime sau înaltă.
- Mediu Mare: Redimensionat la 768 de pixeli lățime.
- Mare: Redimensionat astfel încât cea mai lungă latură să aibă 1024 pixeli lățime sau înaltă.
- Complet: imagine originală.
Tot ce trebuie să vă faceți griji este:
Redimensionarea imaginii la cea mai mare dimensiune la care va fi afișată.
(Consultați Pasul #5)
Restul se face „automagie” pentru tine.
14. Utilizați Lazy Loading
Poate ați observat că folosesc TINE de imagini în fiecare postare.
De fapt, această singură postare despre găsirea adreselor de e-mail are 46 de imagini:

Sunt o mulțime de imagini care trebuie încărcate atunci când un utilizator ajunge pe pagina mea.
Dacă ar fi să încarc toate acele imagini împreună, postarea mea ar dura pentru totdeauna să fie afișată.
De aceea îmi încarc leneș imaginile.
Încărcarea leneră este locul în care browserul amână încărcarea imaginilor (sau a oricăror alte obiecte precum video, încorporare etc.) până când acestea trebuie să fie afișate pe ecran.
Toate celelalte imagini sunt amânate și încărcate NUMAI atunci când sunt necesare, adică pe măsură ce derulați în jos la acea secțiune a paginii.
Urmărește cu atenție ACEST POST și vei observa că imaginile apar la baza ecranului pe măsură ce derulezi.
Dacă postările tale sunt lungi ca ale mele:

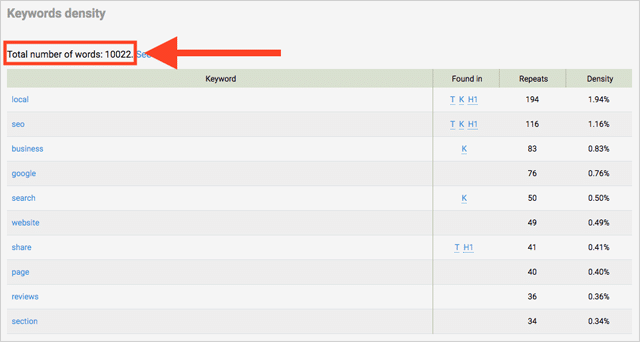
(Unele dintre postările de pe acest blog au peste 10.000 de cuvinte)
Încărcarea lenevă va îmbunătăți dramatic timpul de încărcare a paginii.
O problemă însă…
Dacă nu sunt implementate corect, imaginile dvs. pot fi ascunse de motoarele de căutare.
Aceasta este imaginea SEO sinucidere.
Din fericire, Google are un ghid la îndemână care explică cum să faci corect încărcarea leneșă.
Toate metodele pe care le recomandă implică utilizarea Javascript – ceea ce înseamnă că veți avea nevoie de niște abilități de dezvoltare web ninja.
Sau dacă utilizați WordPress, așa cum sunt eu, atunci puteți utiliza un plugin de încărcare leneșă.
Iata cea pe care o recomand:

Încercați LazyLoad și urmăriți că viteza paginii tale crește vertiginos.
15. Partajare socială „Piggy Back” pentru mai multă acoperire și trafic
Dacă sunteți în SEO pentru o perioadă de timp, pun pariu că ați dezbătut acest lucru:
Afectează socialul (sau nu) clasamentele SEO?
Iată adevărul:
„Semnalele” rețelelor sociale NU sunt un factor de clasare.
Cel puțin nu este un factor de clasare DIRECT.
Lasă-mă să explic:
Google nu poate vedea tot ce se întâmplă în site-urile de social media.
Facebook, Instagram, LinkedIn și altele nu sunt complet accesibile pentru Google Bots.
Site-urile de socializare sunt ascunse în spatele zidurilor închise pentru membri.
Din această cauză, puținii factori pe care Google îi poate vedea (aprecieri, distribuiri etc.) sunt semnale incomplete și, prin urmare, sunt în mare măsură ignorați.
Treceți la 2 minute și 16 secunde în acest videoclip, în care Matt Cutts rezolvă asta odată pentru totdeauna:
Chiar dacă semnalele rețelelor sociale nu afectează clasamentele de căutare...
Înseamnă asta că rețelele sociale nu sunt un lucru bun pentru SEO?
Absolut nu!
Când conținutul dvs. este distribuit pe rețelele sociale, vă veți crește potențialul de link -uri și vă veți construi un public pentru marca dvs.
Ambele sunt esențiale în SEO modern.
De aceea, la fiecare postare de blog semnal, le fac nebunește de ușor pentru cititori să-mi partajeze conținutul.
În primul rând, includ butoane de distribuire socială în partea de sus ȘI a postării mele:

Și.
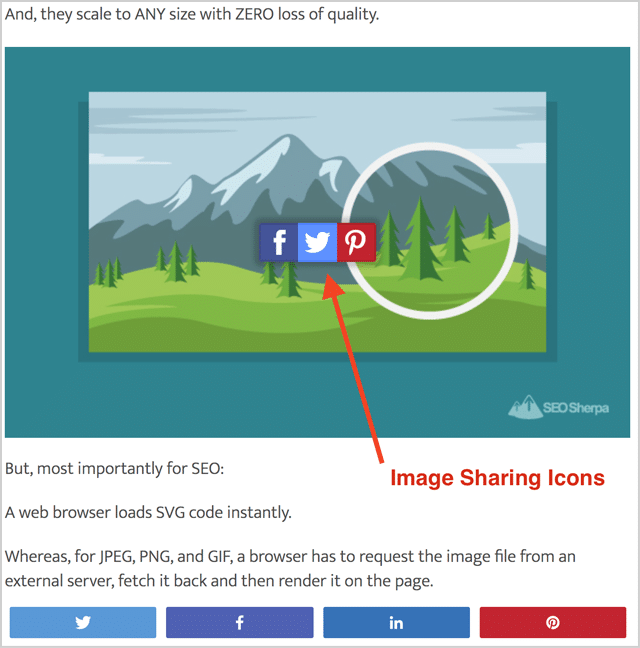
Iată partea importantă pentru SEO imagine...
Afișez butoane de partajare lângă fiecare imagine:

De ce să le faci pe amândouă?
Este nebun de greu pentru vizitatori să partajeze imaginile de pe site-ul tău altfel.
Pentru ca un cititor să vă împărtășească imaginea cu adepții lor din rețelele sociale, ar trebui să facă acest lucru;
Descărcați-l pe computerul lor, încărcați-l pe site-ul de socializare ales și apoi partajați-l în feedul lor.
E prea multă muncă.
Dar iată kicker-ul...
Cu excepția cazului în care persoana respectivă te face referire în postarea sa...
Sau, ți-ai marcat imaginile.
Adepții lor nu îți vor găsi niciodată conținutul.
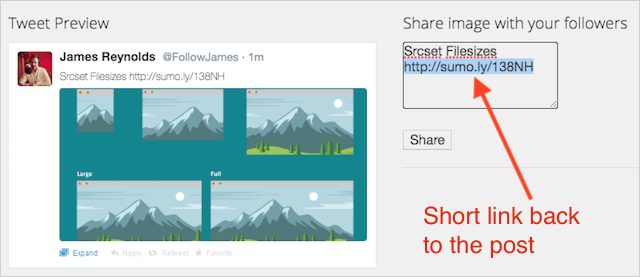
De aceea I LOVE pluginul Sumo Image Sharer:

Nu numai că Image Sharer face ridicol de ușor pentru vizitatori să partajeze imaginile pe site-ul dvs.:
Dar, atunci când îți partajează imaginile, Image Sharer include în mod magic un link înapoi către conținutul tău, conducând trafic viral către site-ul tău!

Bada-bing, bada-boom!
16. Memorarea în cache a browserului: Cum să o utilizați pentru îmbunătățirea SEO a imaginilor
Și dacă:
În loc să preluați și să redați imagini de pe serverul dvs....
Browserul dvs. ar putea salva și încărca imagini local?
Acest lucru ar reduce drastic cererile de server...
Și accelerați timpii de încărcare a paginii pe site-ul dvs.
Ei bine, am vești bune pentru tine;
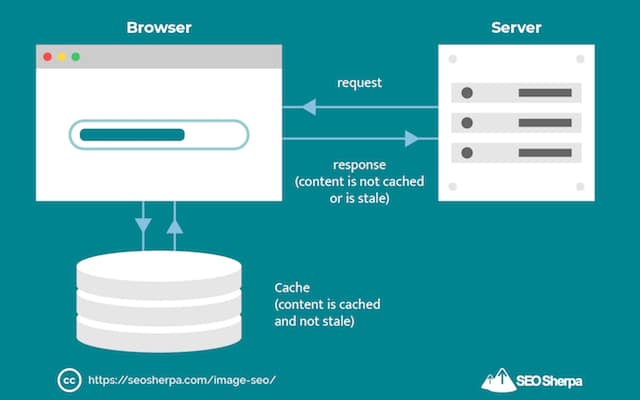
Acesta este exact ceea ce face memorarea în cache a browserului.
Iată cum funcționează:
Când accesați o pagină pentru prima dată, browserul dvs. descarcă toate imaginile, astfel încât să le puteți vizualiza.
Apoi salvează o versiune a acelor imagini în memoria cache.
Astfel încât, atunci când revedeți pagina, browserul încarcă imagini local, în loc să facă din nou o solicitare către server.

Încărcarea imaginilor dintr-un cache este MULT mai rapidă decât de pe un server.
Care (viteza), după cum știm, ajută la experiența utilizatorului și ajută la îmbunătățirea SEO.
Activarea stocării în cache a browserului este ușoară.
Dacă utilizați WordPress, trebuie doar să instalați un plugin pentru cache.
Iată top-3 recomandate de WPbeginner:
- WP Rocket – cel pe care îl folosesc.
- Cache total W3
- WP Super Cache
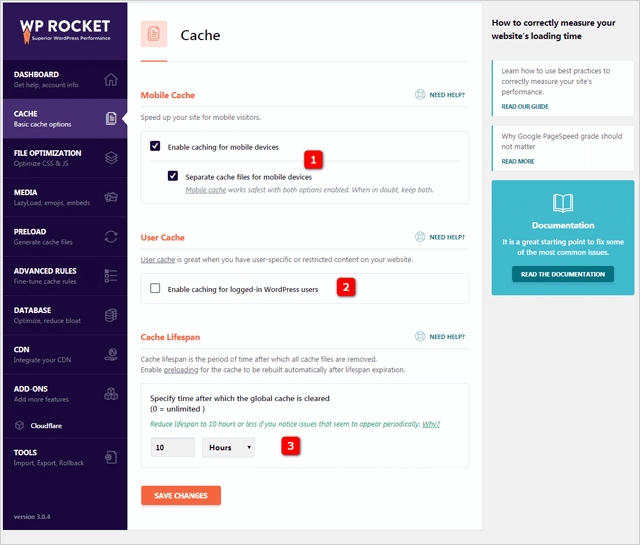
Cu WP Rocket, există modificări pe care doriți să le faceți configurației standard:

Matt Ahlgren de la Web Hosting Ratings recomandă aceste setări:
- Fișiere cache separate pentru dispozitivele mobile – Activați
- Memorarea în cache pentru utilizatorii WordPress conectați – Dezactivați
- Durata de viață a memoriei cache – Setată la 10 ore
După cum vă puteți da seama, dacă sunteți un WordPress, activarea stocării în cache a browserului este ușoară.
Dacă nu ești un utilizator WordPress, este puțin mai complicat...
Mai întâi, copiați acest cod care le spune browserelor ce să memoreze în cache și cât timp să-l „amintească”.
## EXPIRĂ CACHING-ul ## ExpirăActiv pe ExpiresByType imagine/jpg „acces 1 an” ExpiresByType imagine/jpeg „acces 1 an” ExpiresByType imagine/gif „acces 1 an” ExpiresByType imagine/png „acces 1 an” ExpiresByType text/css „acces 1 lună” ExpiresByType text/html „acces 1 lună” Aplicația ExpiresByType/pdf „acces 1 lună” ExpiresByType text/x-javascript „acces 1 lună” Aplicația ExpiresByType/x-shockwave-flash „acces 1 lună” ExpiresByType imagine/pictogramă x „acces 1 an” Expiră implicit „acces 1 lună” ## EXPIRĂ CACHING-ul ##
Apoi plasați-l în partea de sus a fișierului dvs. .htaccess
Salvați fișierul .htaccess și apoi reîmprospătați pagina web.
SFAT PRO
Puteți modifica perioadele de timp deoarece diferite tipuri de fișiere sunt stocate în cache pentru „1 an”, „1 lună”, „1 săptămână”, „1 zi” și „1 oră”.
Pentru a face modificări, înlocuiți pur și simplu perioada de timp din codul de mai sus, de exemplu, de la „1 lună” la „1 săptămână”.
Acestea fiind spuse, valorile din codul de mai sus funcționează grozav pentru majoritatea paginilor web și blogurilor.
Vă recomand să le păstrați exact așa cum sunt.
Pentru mai multe despre stocarea în cache a browserului, consultați această postare de Varvy.com.
Memorarea în cache a browserului este configurată?
Grozav!
Apoi, treceți la pasul șaptesprezece.
17. Utilizați o rețea de livrare de conținut (CDN) pentru timpi de încărcare a imaginilor foarte rapid
Acesta este super hack-ul suprem pentru Image SEO.
Când utilizați un CDN, imaginile dvs. se încarcă mai repede.
Și, nu doar puțin mai rapid...
Dar mult mai repede.
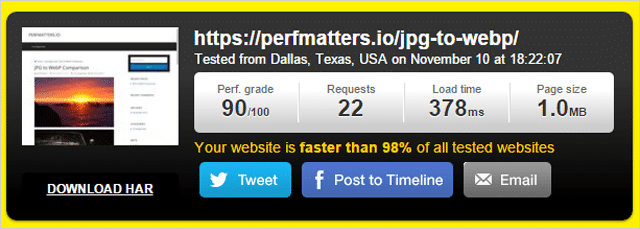
De fapt, un test realizat de Woorkup a demonstrat că o pagină care utilizează un CDN se va încărca de 2 ori mai repede decât o pagină fără unul.
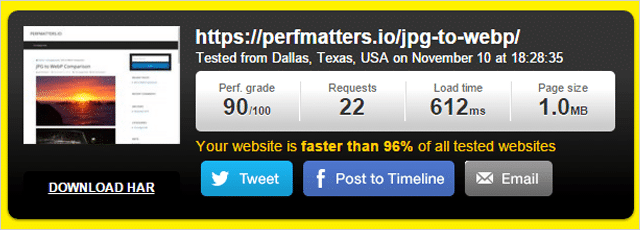
Iată timpul de încărcare a paginii fără un CDN:

612 milisecunde. Nu prea ponosit.
Și iată pagina cu o rețea de livrare de conținut activată

378 milisecunde. Sfinte fume, asta e repede.
Doar prin adăugarea CDN-ului, timpul de încărcare a fost redus cu 56,64%!
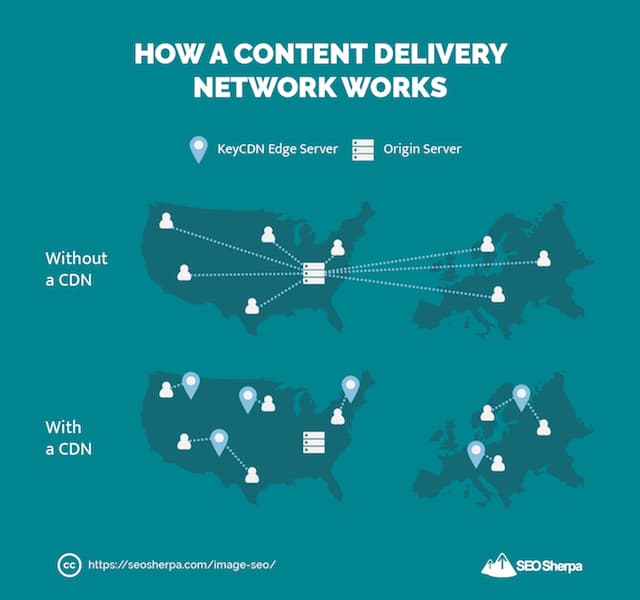
Cum funcționează CDN-urile:
În loc să vă difuzați imaginile de pe un server central...
Un CDN stochează o versiune în cache a imaginilor dvs. în mai multe locații geografice, cunoscute sub numele de Points of Presence (sau POP-uri pe scurt):
Deoarece conținutul dvs. este difuzat din POP-uri aproape de utilizator (și nu pe un server aflat la mii de mile distanță)...
Se încarcă fulgerător!

Există o mulțime de CDN-uri acolo:
- Cloudflare – (nivel gratuit disponibil)
- KeyCDN
- Amazon CloudFront – (nivel gratuit disponibil)
- Google Cloud CDN – (probă gratuită disponibilă)
Și mulți furnizori de găzduire precum WP Engine au CDN-uri încorporate.
Dar, ia notă...
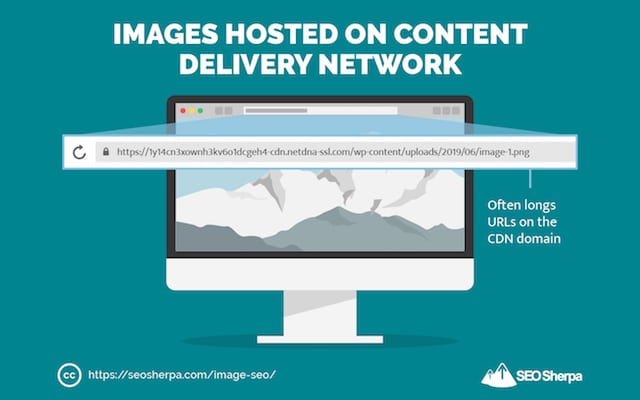
Când utilizați un CDN, imaginile dvs. nu „stă” pe site-ul dvs. web
Ceea ce înseamnă adrese URL de imagini care înainte arătau astfel:

Acum arata asa:

Acest lucru este rău pentru SEO, deoarece;
Dacă oamenii vă încorporează imaginile pe site-ul lor, vor trimite înapoi la locația CDN și nu la domeniul dvs.
Ceea ce înseamnă că ratați link-uri și trafic valoros.
Din acest motiv, vă recomand să configurați o înregistrare CNAME.
Nu vă faceți griji pentru aspecte tehnice, doar să știți că face asta;
Schimbă adresa URL urâtă care vă este atribuită de furnizorul CDN (cum ar fi xyz123.cdncompany.com ) într-o adresă URL frumoasă pe domeniul dvs. (cum ar fi cdn.yourdomain.com ).
Citiți acest ghid pentru a afla cum să configurați acest lucru prin c-panel sau acest ghid dacă preferați să o faceți prin gazda domeniului dvs.
OK, așa că ați configurat CDN-ul.
Acum să accesăm partajarea rețelelor sociale pentru un SEO îmbunătățit al imaginii.
18. Folosiți Open Graph și carduri Twitter pentru a afișa fragmente îmbogățite și pentru a maximiza partajarea socială (formula în trei pași)
Mă gândesc la etichetele Open Graph și la cardurile Twitter astfel:
Optimizarea ratei de conversie pentru expunerea pe rețelele sociale.
Când sunt făcute corect, aceste „etichete” se transformă plictisitoare pe măsură ce fragmentele de pe rețelele sociale de apă vase în magneți ademenți cu rata de clic.
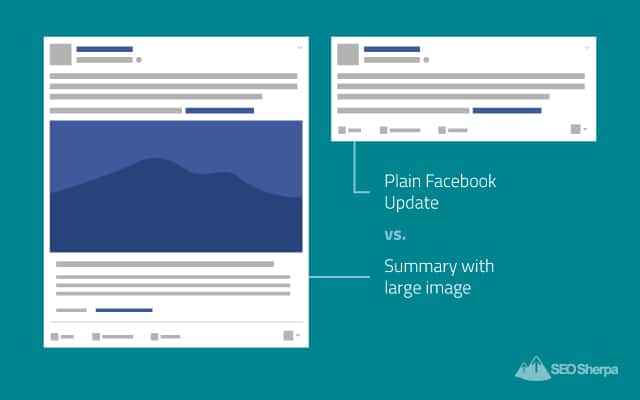
Ați observat cum unele link-uri de pe site-urile de socializare afișează doar text?
În timp ce alții afișează o imagine, un titlu și o descriere la dimensiune completă.

Acest lucru nu se întâmplă întâmplător.
Este rezultatul adăugării de metadate sociale la codul sursă al unei pagini web.
În cazul Facebook și LinkedIn, metadatele care fac acest lucru se numesc Open Graph.
În timp ce pentru Twitter este vorba de Twitter Cards.
Pinterest are și etichete de metadate similare.
Aceste etichete informează site-urile de rețele sociale ce să afișeze în fluxurile sociale atunci când conținutul tău este partajat acolo. Ele suprascriu metadatele SEO pe care un site de socializare le folosește în mod implicit în absența datelor Open Graph (sau Twitter Card).
În scurt:
Îți permit TU (proprietarul site-ului web) să dictezi EXACT modul în care apare conținutul tău atunci când este distribuit.
Și generați o tonă mai mult trafic către afacerea dvs.
Există o listă lungă de etichete pe care le puteți include , dar (din fericire) nu aveți nevoie de fiecare dintre ele.
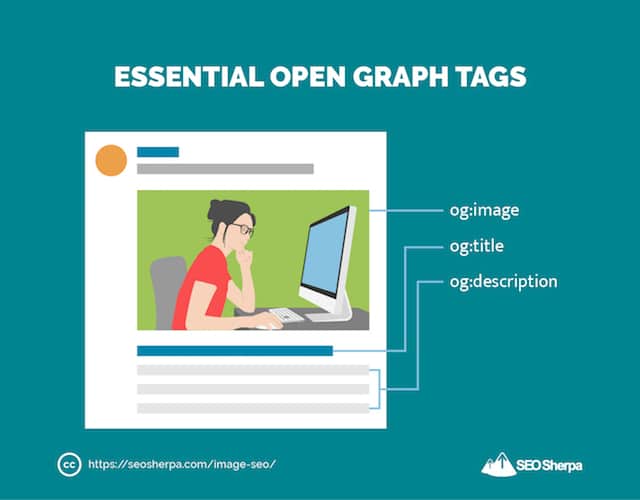
Într-adevăr, există doar câteva etichete Open Graph de care aveți cu adevărat nevoie :

Și dintre toate acestea, eticheta og:image este CEA MAI importantă.
Dacă nu definiți imaginea grafică deschisă pentru postarea sau articolul dvs., va fi afișată o imagine aleatorie .
Care poate fi un ucigaș total al ratei de clic (CTR).
Pentru a maximiza CTR folosind eticheta og:image, trebuie să urmați doar 3 pași simpli:
Pasul 1:
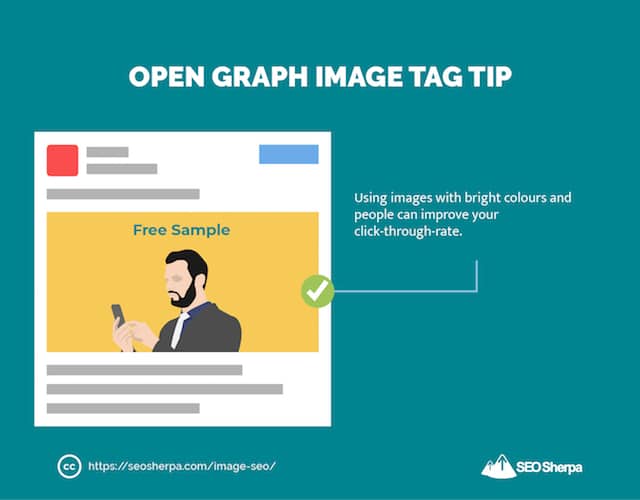
Alegeți o imagine care să iasă în evidență în fluxul de știri.
Imaginile care folosesc culori strălucitoare și/sau includ oameni funcționează deosebit de bine.

Notă secundară – Asigurați-vă că vă potriviți imaginea cu pagina (sau postarea) pentru a minimiza ratele de respingere și pentru a maximiza conversiile.
Pasul 2:
Redimensionați imaginea la 1200px lățime pe 628px înălțime.

Identificați locația imaginii în codul Open Graph.
<!– Deschideți datele grafice –>
<meta property="og:title” content="Titlul aici” />
<meta property="og:type” content="articol” />
<meta property="og:url” content="http://www.example.com/” />
<meta property="og:image” content=" http://example.com/image.jpg ” />
<meta property=”og:description” content=”Descriere aici” />
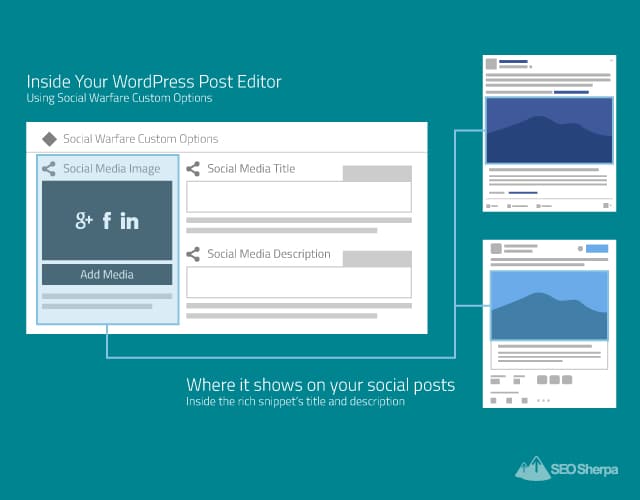
Dacă utilizați pluginul Yoast SEO, sau alegerea mea pentru metaetichetele rețelelor sociale, acest cod este generat automat când completați câmpurile necesare:

Pentru alte platforme, utilizați instrumentul de generare de etichete pentru rețelele sociale Megatag.
Mai multe sfaturi pentru Open Graph și Twitter Card:
- Ajustați (sau reciclați) ideile de titlu neutilizate ca titlu pentru etichetele dvs. Open Graph și Twitter Cards.
- Modificați imaginea și descrierea în funcție de rețea. Prezentați imagini și text care vor atrage interesele unice ale publicului fiecărei rețele.
- În timp ce se spune că Twitter folosește în mod implicit etichetele Open Graph dacă nu există niciun marcaj Twitter Card pe pagină, obțineți un rezultat mai controlat dacă includeți ambele tipuri de marcare pe pagina dvs. Cu alte cuvinte, completați ambele câmpuri pentru toate site-urile de social media în setările pluginului ales.
19. Utilizați Schema Markup (pentru rețete, produse și videoclipuri)
Pe lângă crearea de imagini cu aspect KILLER...
Până de curând, nu ai putut face aproape NIMIC pentru a ieși în evidență în căutarea de imagini Google.
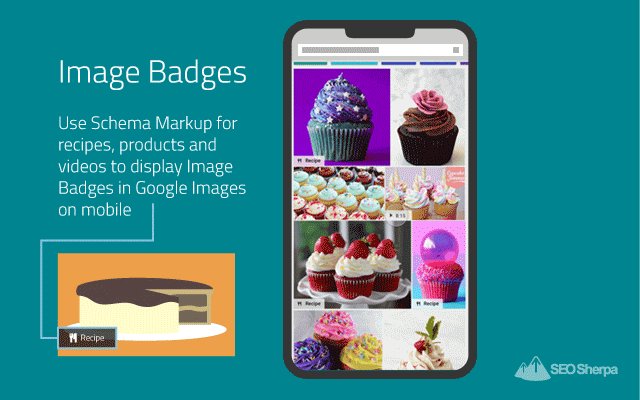
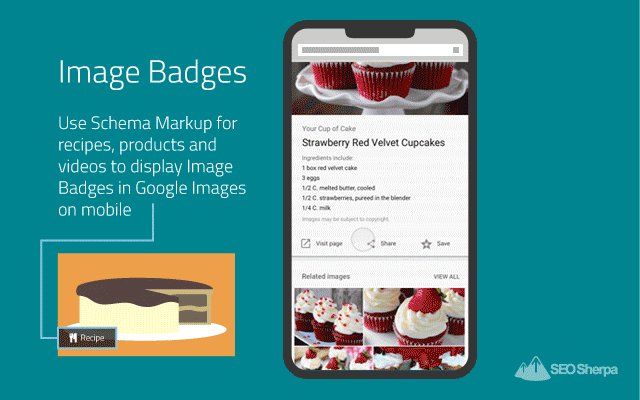
Apoi Google a introdus asta:
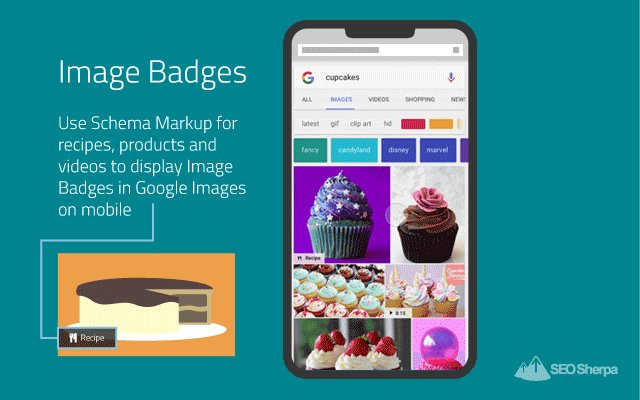
Insigne de imagine

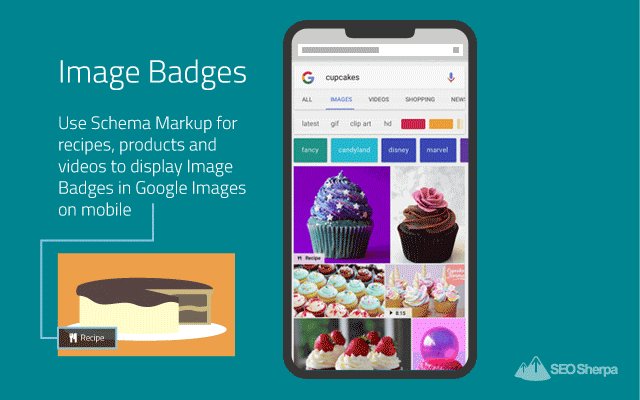
Insignele de imagine apar în colțul din stânga jos al miniaturilor de imagine atunci când utilizatorii caută în aplicația Google pentru Android și căutare pe web mobil.
Cu alte cuvinte:
Aceste insigne sunt vizibile pentru marea majoritate a celor care caută, deoarece interogările de căutare pe mobil depășesc numărul interogărilor de pe desktop 60:40 în prezent, potrivit Statista.
Intenția Google cu insignele de imagine este de a clasifica conținutul pentru cel care caută:

Și, ajută-i să găsească ceea ce își doresc.
Imaginați-vă asta pentru un moment:
Jesse vrea să coacă cupcakes, dar nu știe ce fel.
Găsirea unei imagini cu o rețetă ar putea fi o provocare pentru ea...
Căutarea de imagini a lui Jesse o duce la o pagină care conține doar imagini cu cupcakes, o altă căutare o duce la un site pentru fani cupcake care are totul despre cupcakes, dar fără rețete...
Imaginați-vă frustrarea lui Jesse
Îl poți ajuta pe Jesse (și pe alții ca ea) adăugând un marcaj de schemă în paginile de pe site-ul tău, astfel încât aceste insigne să fie afișate.
În prezent, Google acceptă patru tipuri de marcare a imaginilor: produse, rețete, videoclipuri și GIF-uri.
Trebuie doar să adăugați markup schema corespunzătoare în pagină.
- Adăugați marcaj de rețetă în paginile de rețetă.
- Adăugați markup pentru produse în paginile produselor.
- Adăugați markup video paginilor cu videoclipuri.
20. Formatați-vă imaginile pentru victorie din fragmentul recomandat
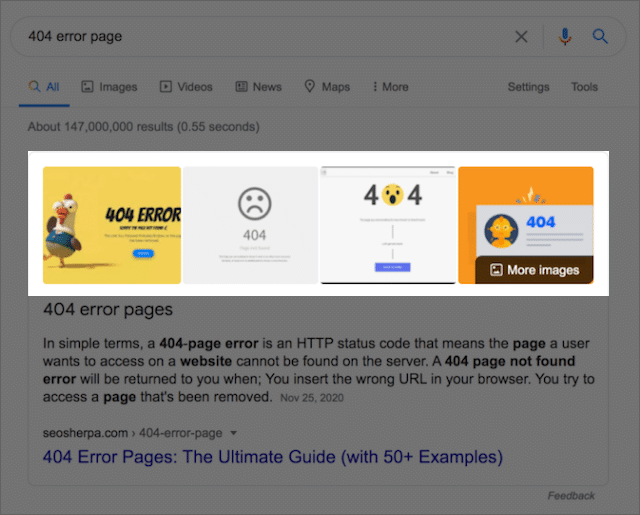
Rezultatele căutării de imagini nu sunt singurul loc în care imaginile sunt afișate în paginile cu rezultate ale motorului de căutare.
Imaginile optimizate pentru SEO apar ca propria lor caracteristică SERP în rezultatele web:

Precum și în fragmentele prezentate:

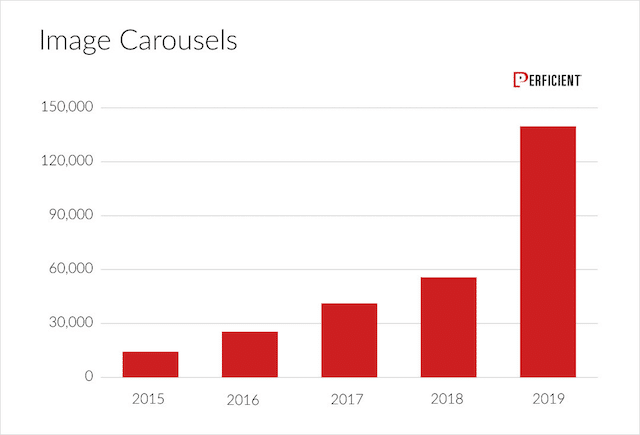
Având în vedere creșterea uriașă a fragmentelor prezentate și, în special, a caruselelor de imagini din ultimii ani:

Ați fi un prost dacă nu vă optimizați imaginile pentru a le afișa în fragmentele prezentate.
Vestea bună este că imaginile dvs. se pot afișa într-un fragment special, chiar dacă textul este extras din altă parte.
În plus, dacă ați implementat până acum toate sfaturile mele de SEO pentru imagini, mai este doar un pas pentru a vă optimiza imaginile special pentru fragmentele prezentate.
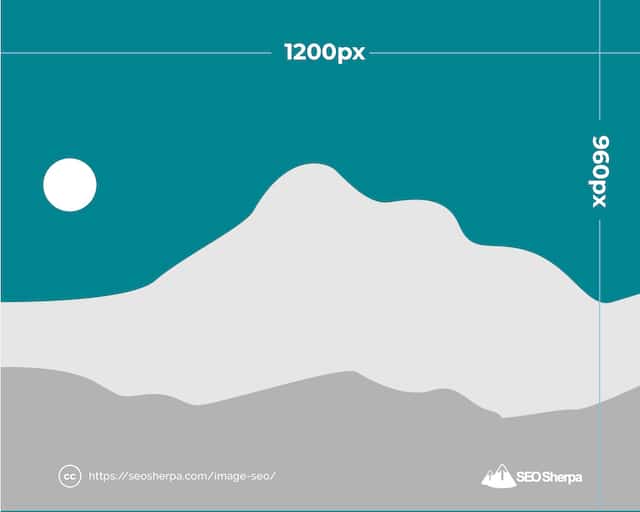
Dimensiunea imaginilor pentru fragmentele recomandate
Deci, care este dimensiunea optimă a imaginii pentru fragmentele prezentate?
Conform cercetărilor efectuate de AJ Ghergich și SEMrush, imaginea medie afișată în fragmentele prezentate este afișată la 197 pixeli (l) x 159 pixeli (h).
Deci, practic, 200 de pixeli lățime pe 160 de pixeli înălțime.
Dacă doriți să obțineți imaginile dvs. în rezultate ale fragmentelor prezentate - și să le faceți să arate grozav, atunci rămâneți cu aceeași proporție.
Recomand 1200 x 960 px:

Pasul final este să plasați imaginea țintă în partea de sus a paginii sau postării.
Acest lucru îi spune lui Google că imaginea este importantă.
21. Urmărirea performanței SEO a imaginii dvs
Ați făcut efortul de a vă optimiza imaginile pentru motoarele de căutare...
Cum știi dacă imaginea ta SEO funcționează?
Atât Google Search Console, cât și Google Analytics vă oferă posibilitatea de a vă urmări performanța imaginii.
Să începem cu Google Search Console:
Cum să urmăriți rezultatele imaginilor dvs. în Google Search Console
Google Search Console vă poate spune cum funcționează conținutul dvs. în rezultatele web, imagini, videoclipuri și știri.
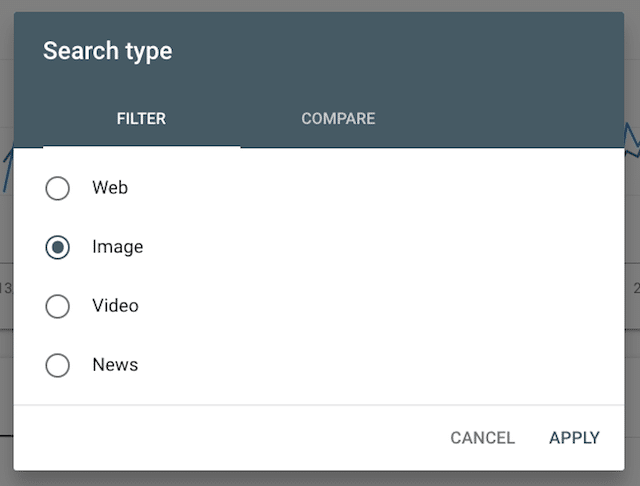
Pentru a vedea performanța imaginilor dvs. pe Google, conectați-vă la Google Search Console și selectați „Rezultatele căutării”, apoi „Tipul de căutare” urmat de „Imagine”

Puteți selecta apoi să filtrați după interogări, pagini sau ambele.
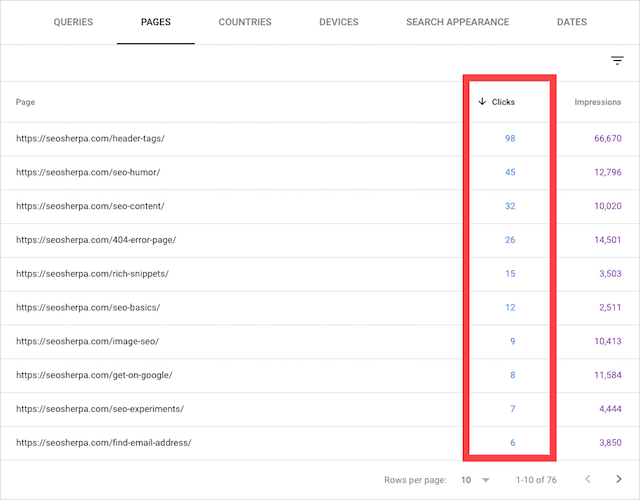
După cum puteți vedea mai jos, unele dintre postările de pe blogul SEO Sherpa generează o cantitate bună de clicuri din rezultatele imaginii:

În cele din urmă, să vedem cum urmăriți rezultatele SEO pentru imagini cu Google Analytics.
Cum să urmăriți performanța SEO a imaginii dvs. în Google Analytics
Pentru a vedea vizitele pe site-ul dvs. din Google Imagini folosind Google Analytics, urmați acești pași.
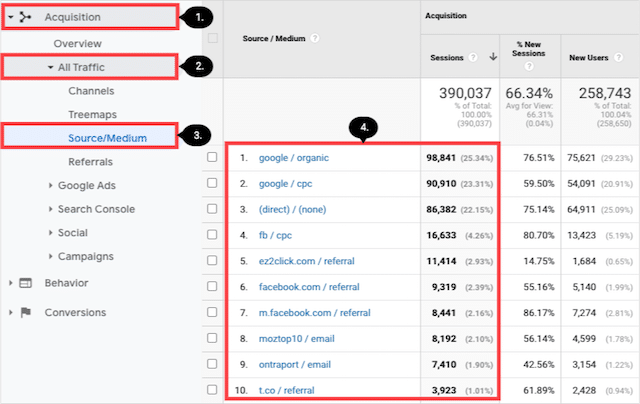
Din interfața dvs. Google Analytics, faceți clic pe „Achiziție”, apoi pe „Tot traficul”, apoi pe „Sursă/Mediu”
Vor fi apoi afișate primele surse de trafic:

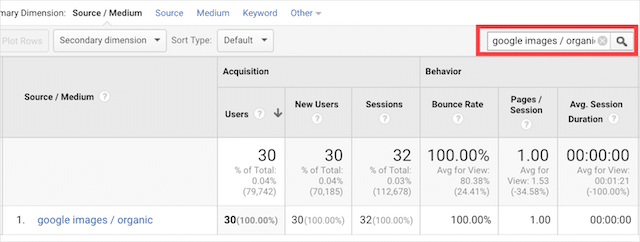
Apoi, pentru a restrânge traficul de imagini Google, introduceți pur și simplu „imagini Google” în bara de căutare, iar traficul dvs. de căutare de imagini va fi afișat:

Dacă ați implementat totul în această postare, atunci acest canal are potențialul de a genera o mulțime de trafic către site-ul dvs.
Acum este peste pentru tine
Sunteți gata să puneți în practică aceste tehnici SEO pentru imagini?
Pentru a face lucrurile super simple pentru tine, am făcut o listă de verificare care prezintă pașii exacti pe care trebuie să-i faci pentru fiecare dintre aceste tehnici.
Această listă de verificare SEO pentru imagini are 2 strategii bonus pe care nu le-am inclus în infografic.
Puteți descărca lista de verificare chiar acum făcând clic pe imaginea de mai jos: