Bilder-SEO: Die ultimative Schritt-für-Schritt-Anleitung für das Ranking in Google Bilder
Veröffentlicht: 2021-03-10 Wenn es um Bild-SEO geht, bin ich sicher, dass Sie Ihr ganzes Leben lang genug über Dateinamen und ALT-Tags gehört haben.
Wenn es um Bild-SEO geht, bin ich sicher, dass Sie Ihr ganzes Leben lang genug über Dateinamen und ALT-Tags gehört haben.
Wenn Sie nach praktischen Strategien suchen, die Sie heute auf Ihrer Website anwenden können, um in der Google-Bildsuche einen besseren Rang einzunehmen , dann werden Sie diese Infografik lieben.
Es ist eine einfache Checkliste (zusammen mit detaillierten Anweisungen), die Ihnen Schritt für Schritt zeigt, wie Sie die zweitgrößte Suchmaschine des Webs beherrschen.
In diesem vollständigen Leitfaden zur Bildoptimierung, der für 2021 überarbeitet und aktualisiert wurde, lernen Sie einundzwanzig Bildoptimierungsstrategien kennen.
Ich decke alles ab, von Bildmetadaten und Dateinamen bis hin zu fortgeschrittenen Bild-SEO-Tipps wie Exif-Daten, Schema und Bild-Sitemaps.
Lass uns anfangen.
Bonus: Laden Sie eine kostenlose Checkliste herunter , die Ihnen zeigt, wie Sie diese Strategien schnell nutzen können. Enthält 2 Bonustipps, die in diesem Beitrag nicht zu finden sind.

Jetzt kennen Sie die Schritte, die Sie befolgen müssen, um in Google Bilder zu ranken. Hier ist genau, wie Sie jeden Bild-SEO-Tipp in die Praxis umsetzen:
1. Finden Sie KILLER Image SEO Keywords mit diesem Google Images Tool
Ich übertreibe nicht, wenn ich sage , dass es ohne Keywords kein Bilder-SEO gibt.
Dennoch ignoriert fast JEDER die Bild-Keyword-Recherche.
Das ist ein GROSSER Fehler!
Google Bilder macht 21 % des gesamten Suchvolumens aus, nicht nur bei Google, sondern im gesamten World Wide Web .

Was bedeutet:
Wenn Sie die Kunst beherrschen, hochvolumige Suchbegriffe für Ihre Bilder zu identifizieren, profitieren Sie nicht nur von VIEL MEHR Suchmaschinenverkehr, sondern Sie sind Ihren Konkurrenten voraus, die diesen wichtigen ersten Schritt überspringen.
Der (intelligente) Weg zur Auswahl von Bild-SEO-Keywords
Die Chancen stehen gut, dass Ihr aktueller Ansatz in etwa so aussieht:
Schritt 1 – Verbringen Sie Stunden damit, sich über Websuchdaten zu quälen, um eine Schlüsselwortliste für Ihre Seite oder Ihren Beitrag zu identifizieren.
Schritt 2 – 30 Sekunden, um willkürlich Schlüsselwörter aus Ihrer Liste auszuwählen (ohne die Bildsuchstatistiken zu berücksichtigen), bevor Sie diese Schlüsselwörter zu Ihren Bild-ALT-Tags hinzufügen.
Schritt 3 – Drücken Sie die Daumen und hoffen Sie, dass diese Schlüsselwörter ein gewisses Suchvolumen in Google-Bildern erhalten und (durch absolutes Glück) Sie ein winziges Rinnsal des Bildsuchverkehrs auffangen.
Und wenn Sie sich überhaupt an die Bildersuche erinnert haben – wahrscheinlich nicht.
Ich möchte, dass Sie von nun an anders über die Keyword-Auswahl für Bilder-SEO nachdenken.
Anstatt nur aus Ihren wichtigsten Inhalts-Keywords auszuwählen …
Behandeln Sie Ihre Bilder als eigenständige Inhalte mit eigenen Zielsuchbegriffen.
So wählen Sie Keywords für die Bild-SEO aus
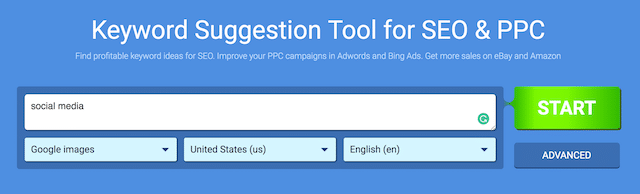
Verwenden Sie das Keyword-Tool Kparser, um Keyword-Vorschläge speziell für Google Bilder zu erhalten.
Andere Keyword-Recherche-Tools konzentrieren sich hauptsächlich auf die Google-Websuche, YouTube und Amazon-Suchmaschinen.
Kparser enthält auch „Google Images“ in seinen Optionen:

Um relevante Keywords mit Kparser zu finden, beginnen Sie mit einem breiten „Seed“-Keyword.
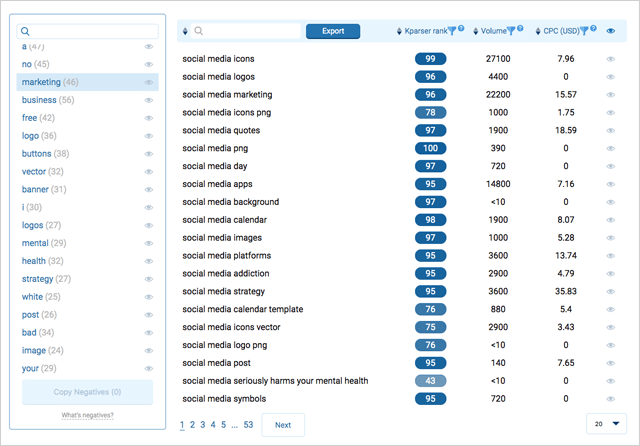
Hier ist, was ich bekam, als ich „Social Media“ als Startbegriff einfügte:

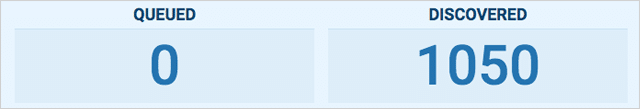
Die Suche ergab 1.050 Keyword-Vorschläge, nicht schlecht!

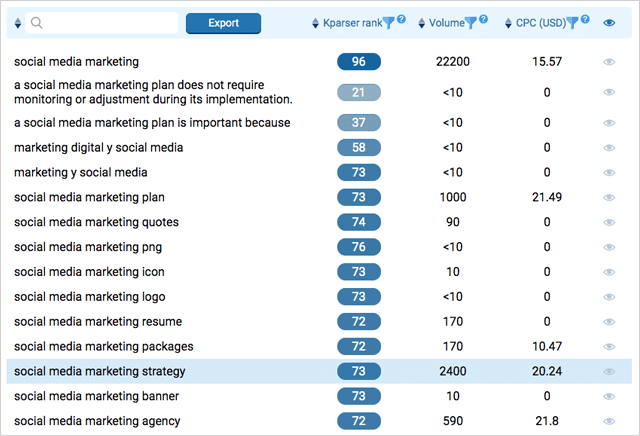
Kparser gruppiert Vorschläge in thematische Kategorien, was bedeutet, dass Sie sich ganz einfach auf die relevanteste Kategorie konzentrieren können.

Alles, was Sie als nächstes tun müssen, ist, ein relevantes Keyword (mit hohem Suchvolumen) auszuwählen , und Sie sind fertig.

Ein kurzer Ratschlag:
Ich empfehle keine Keyword-Recherche für JEDES einzelne Bild auf Ihrer Website – es sei denn, Sie haben eine Schiffsladung Zeit zur Verfügung.
Konzentrieren Sie sich stattdessen auf Ihre wichtigsten Bilder.
(Diejenigen, die WIRKLICH in der Bildersuche angezeigt werden sollen).
Verwenden Sie dann Ihre Hauptseiten-/Post-Keywords, um den Rest zu optimieren, damit Ihr Gesamtinhalt besser rankt.
Wie das geht, zeige ich dir später.
Aber jetzt notieren Sie sich einfach 1-5 Keywords, die in engem Zusammenhang mit Ihren Inhalten stehen.
Fahren Sie dann mit Schritt 2 fort …
PROFITIPP:
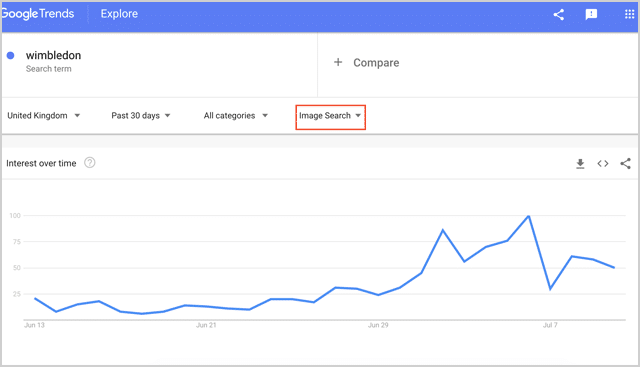
Sie können den „Bildersuche“-Filter in Google Trends verwenden, um Bildersuchanfragen mit wachsendem Interesse im Laufe der Zeit zu entdecken. Nutzen Sie steigende Bildsuchtrends, indem Sie Infografiken – und andere Bildelemente – erstellen, die für diese angesagten Keyword-Suchanfragen optimiert sind.

2. Steigern Sie die CTR (und Rankings) mit herausragenden Bildern
Wir alle kennen Websites voller Stockfotos:

Und sie saugen wirklich schlecht.
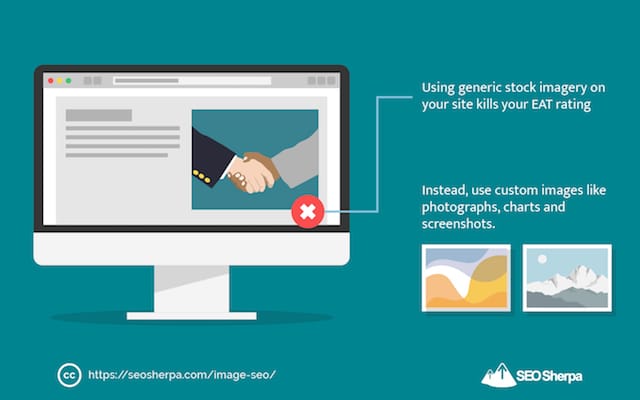
Die Verwendung von generischen Stock-Bildern auf Ihrer Website zerstört Ihre EAT-Bewertung (Expertise Authority and Trust), was heutzutage einen großen Einfluss auf die Rankings hat.
Nicht nur das…
Wenn Sie die gleichen Stock-Bilder verwenden, die Hunderte von anderen Websites verwenden … wissen Sie was?
Sie treten in der Google Bildersuche gegen jede einzelne dieser Websites an.
Warum Sie ein Jedi von Image CTR werden müssen
Dank Innovationen im maschinellen Lernalgorithmus von Google (AKA RankBrain)…
Bilder, die ein höheres Engagement erzielen (z. B. Scrolls und Klicks), werden in der Rangliste nach oben verschoben.
Während Bilder mit geringerem Engagement nach unten verschoben werden.
Mit anderen Worten:
Um in der Google Bildersuche ganz oben zu ranken, brauchen Sie Bilder, die auffallen!
Der Schlüssel zum Erstellen von „herausragenden“ Bildern, die mehr Aufmerksamkeit und Klicks gewinnen, ist folgender:
Identifizieren Sie, was bereits zählt, und erstellen Sie dann etwas völlig anderes.
Dies ist ein einfacher 3-Stufen-Prozess.
1) Überprüfen Sie die Suchergebnisse für Ihre Ziel-Keywords.
2) Notieren Sie, was da ist.
3) Machen Sie das Gegenteil.
Zum Beispiel:
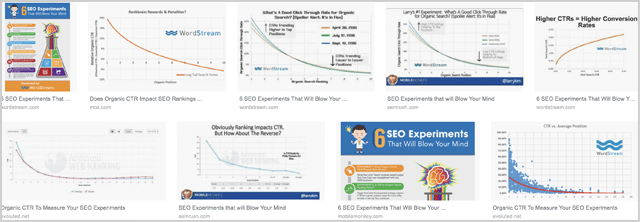
Vor ein paar Jahren habe ich mich hingesetzt, um einen Inhalt zu schreiben, der um den Begriff „SEO-Experimente“ herum optimiert wurde.
Und ich bemerkte, dass die Bildergebnisse mit Screenshots und Diagrammen übersät waren.

Jetzt:
Auch ich hätte einen hellen Screenshot oder ein Diagramm verwenden können, um meinen Beitrag zu illustrieren.
Aber das würde keinen Sinn machen.
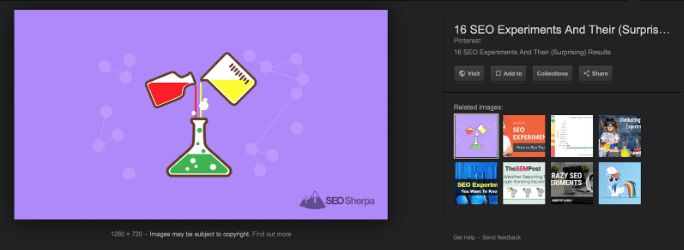
Stattdessen habe ich etwas ganz anderes geschaffen.
Insbesondere eine benutzerdefinierte Illustration mit einem hellen Hintergrund:

Und weil sich mein Image von allem anderen abhebt.

Es rangiert konsequent für diesen Begriff.
3. JPG, PNG oder GIF: Richtiger Bilddateityp
Menschen wählen oft die falsche Dateierweiterung für ihre Bilder.
Was zu schlechter Qualität oder riesigen Dateigrößen führt.
Oder noch schlimmer: BEIDE!
Aber du nicht…
Sie wissen, dass die Auswahl des richtigen Dateityps dafür sorgt, dass Ihre Bilder klar aussehen .
Und opfert keine Ladezeit, die für SEO entscheidend ist.
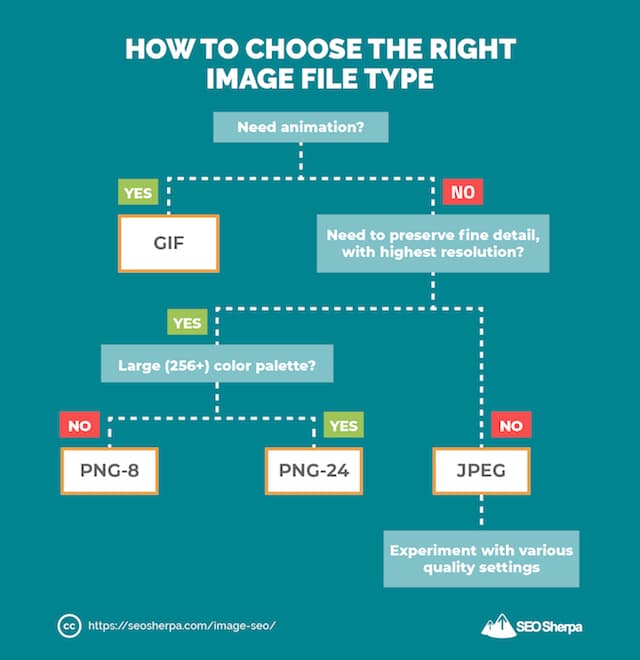
So wählen Sie das beste Bilddateiformat aus:

Zusammenfassend:
GIF – Gut für eine kurze Animation. Auch OK für flache Bilder ohne Farbverläufe. Schlecht für kleine Bilder in einem Screenshot wie ein Profilbild oder einen Farbverlauf wie die obere Leiste eines Browsers.
PNG – Gut für Screenshots von Apps und Websites mit Farbverläufen. Dadurch sieht der Text sauber aus, kann jedoch bei Dateigrößen problematisch sein.
JPEG – Gut für Fotos von Personen, Orten oder Dingen. Schlecht für Screenshots von Apps und Websites oder Text.
Sobald Sie den geeigneten Dateityp für Ihr Bild ausgewählt haben …
Öffnen Sie Ihr Bild in Ihrer bevorzugten Bildbearbeitungssoftware, klicken Sie auf „Exportieren“, „Speichern unter“ und schon sind Sie fertig!
4. Ändern Sie die Größe Ihrer Bilder auf „optimale“ Proportionen (und streichen Sie die Seitenaufblähung)
Die Seite, auf der Sie sich gerade befinden, hat eine Inhaltsbereichsbreite von 640 Pixel.
Was bedeutet:
Die größte jemals gezeigte Bildgröße ist 640 Pixel breit.
Wenn ich ein Bild noch 1 Pixel breiter hochladen würde, wäre es eine Verschwendung.
Bilder, die größer als nötig sind, verleihen einer Seite zusätzliches Gewicht und verlangsamen die Website.
(Was für SEO schlecht ist)
Was ist mehr:
Zusätzlich zum Laden des größeren Bildes muss mein CMS das Bild formatieren und bearbeiten, um es an die Abmessungen der Seite anzupassen …

Verlangsamt die Ladezeit meiner Seite noch mehr.
Zurück zu dir:
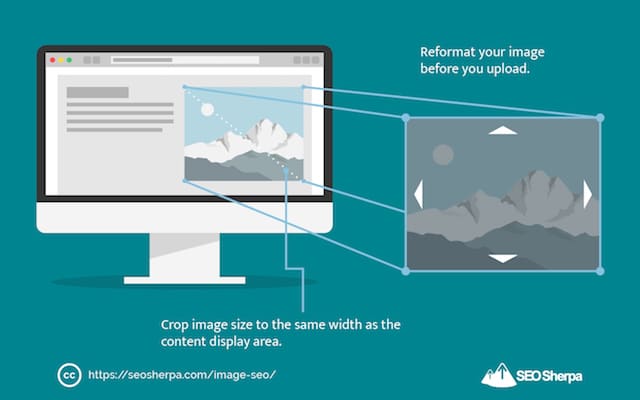
Anstatt nur Ihr Bild zu laden, verlassen Sie das CMS Ihrer Website, um es neu zu formatieren …
Formatieren Sie Ihr Bild vor dem Hochladen neu.
Es gibt viele Tools, mit denen Sie Ihre Bilder außerhalb von WordPress bearbeiten können.
Hier sind ein paar:
- Pixlr – Ein kostenloses Online-Tool, das sich hervorragend für kleinere Formatierungen eignet.
- Vorschau – Standard auf allen Macs und bietet alles, was Sie für die grundlegende Bildbearbeitung benötigen.
- ImageOptim – Ein kostenloses Tool für Mac mit „Für Web speichern“-Funktionen.
- RIOT – Ein kostenloser Bildoptimierer für Windows.
- Photoshop – Das verwende ich. Ich mag es wegen seiner Option „Für Web speichern“, die mir hilft, die Dateigröße gering zu halten, ohne an Qualität zu verlieren.
Mit jedem dieser Werkzeuge können Sie die Bildgröße in Pixeln bearbeiten.
Sie möchten das Bild auf die exakte Breite des Platzes skalieren, in den Sie es einfügen möchten.
Für unsere Posts ist unsere Spalte 640 Pixel breit.
Das ist also GENAU die Größe, in der ich die Bilder mache.
Damit weiter zu Schritt #5.
5. Bilddateinamen für SEO: Sieben umsetzbare Tipps
Seien wir ehrlich:
Google hat durch maschinelles Lernen große Fortschritte gemacht.
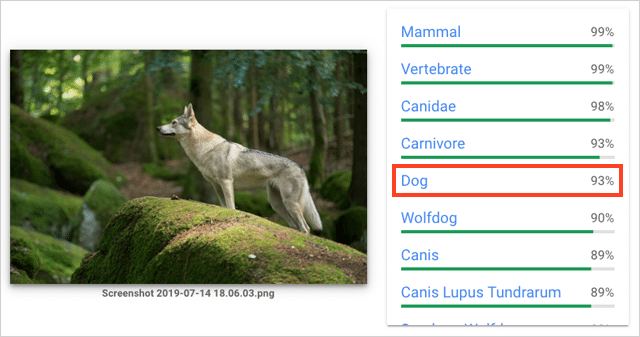
Aber seine Fähigkeit, einfache Objekte zu erkennen, ist alles andere als perfekt:

(Google glaubt, dass dies ein Hund ist, aber es ist ein Wolf).
Als ich mehrere Bilder mit Google Cloud Vision (der Technologie, die die Bilderkennung in der Google-Suche unterstützt) getestet habe, habe ich Folgendes gelernt:
Google liegt oft falsch.
Während die Bilderkennung immer besser wird, brauchen Suchmaschinen immer noch eine helfende Hand.
Aus diesem Grund empfehle ich Ihnen, einen benutzerdefinierten beschreibenden Dateinamen für Ihre Bilder zu verwenden.
Während ein Standarddateiname wie DSC_14560.JPG Suchmaschinen NICHTS sagt!
Ein benutzerdefinierter Dateiname, der das Thema des Bildes beschreibt, gibt genau an, worum es in dem Bild geht.
Und im Gegenzug teilt es den Suchmaschinen mit, wofür sie Ihre Bilder einstufen sollen.

Wenn Sie sich für einen Dateinamen entscheiden, wählen Sie einen Namen, der diese drei Dinge tut;
1) Beschreibt das Bild.
2) Enthält Ihr Ziel-Keyword (siehe Schritt #1).
3) ist 1-5 Wörter lang.
Sobald Sie Ihren Dateinamen ausgewählt haben, verwenden Sie „Datei > Speichern unter“ auf dem PC oder die Funktion „Befehl > i“ auf dem Mac, um Ihre Datei umzubenennen.
Klicken Sie dann auf SPEICHERN und Sie sind fertig.
BONUS: VIER PROFI-TIPPS
- Verwenden Sie Bindestriche, um Wörter in Ihrem Dateinamen zu trennen . Bindestriche werden von Google gegenüber Unterstrichen bevorzugt.
- Entfernen Sie Stoppwörter wie; in, at, the, i und, we, da diese von Suchmaschinen weitgehend ignoriert werden. Sehen Sie sich diese praktische Liste der zu ignorierenden Stoppwörter von Jacob Stoops als Referenz an.
- Platzieren Sie Ihr Schlüsselwort am Anfang des Dateinamens . Wenn Sie auf das Keyword „Eiffelturm“ abzielen, ist „eiffel-tower-night.jpg“ viel besser als „night-view-eiffel-tower.jpg“.
- Achten Sie darauf, Ihren Dateinamen nicht mit Schlüsselwörtern vollzustopfen . Ihr Dateiname sollte eigentlich beschreiben, was sich im Bild selbst befindet.
Nachdem die Bildumbenennung abgeschlossen ist, ist es Zeit für Schritt Nummer 6.
6. Verringern Sie die Dateigröße Ihrer Bilder für schnellere Ladezeiten
Sie haben also den richtigen Dateityp ausgewählt und die Größe Ihres Bildes geändert.
Ist es das?
Nicht ganz…
Der letzte Schritt vor dem Hochladen Ihres Bildes besteht darin, das Gewicht Ihrer Datei zu verringern – Sie möchten, dass sie so leicht wie möglich ist.
Hellere Bilder bedeuten eine schnellere Website.
Und eine schnellere Website bedeutet höhere Rankings.
Komprimieren Sie die Bilddatei, um das Gewicht Ihrer Bilder zu reduzieren.
Zusamenfassend:
Entfernen Sie alle unnötigen Aufblähungen aus der Datei, während Sie so viel Qualität wie möglich beibehalten.
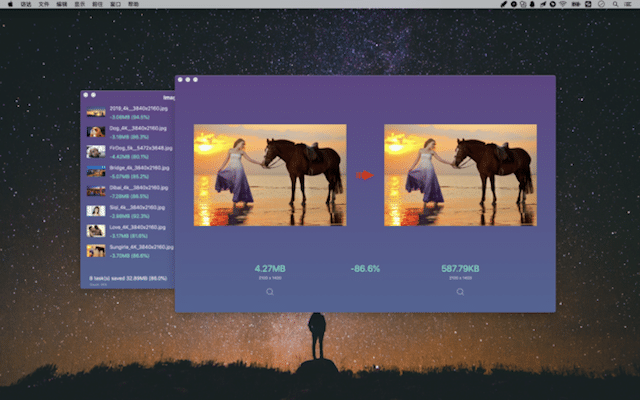
Schauen Sie sich diese beiden Bilder an:

Beide Bilder haben die gleichen Abmessungen.
Sie haben beide den gleichen Dateityp (.jpg).
Aber:
Ein Bild ist 86 % leichter als das andere.
Das liegt daran, dass das Bild rechts komprimiert wurde.
Machen Sie sich keine Gedanken über die technischen Einzelheiten – es gibt mehrere Tools, die Bilder (schnell und einfach) für Sie komprimieren. Hier sind ein paar:
- ImageOptim – das von Google empfohlene Tool.
- JPEG-Optimierer
- Optimizilla
- Kraken.io
- Compressnow
- Trimage
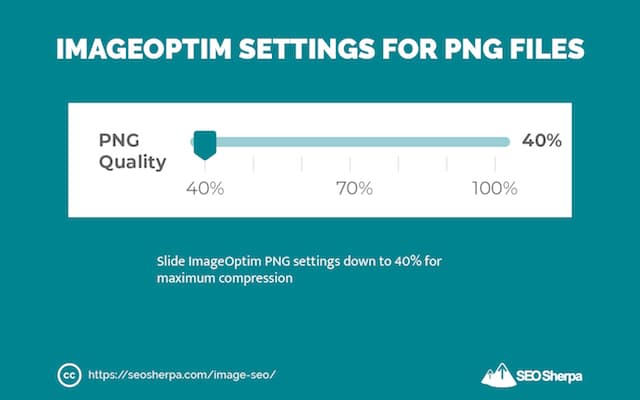
Von all diesen Tools schneidet ImageOptim am besten ab.
Es ist standardmäßig deutlich besser beim Komprimieren von JPEGs als die anderen Tools.
Und mit einer kleinen Änderung an den Einstellungen funktioniert es auch am besten für die PNG-Komprimierung:

Versuche es.
Ihre Bilder werden viel schneller geladen.
7. Bild-ALT-Text (ALT-Tags) und wie man sie für eine bessere Bild-SEO optimiert
Wenn Sie sich jemals gefragt haben, wie Sie Bilder für SEO taggen können, werde ich es Ihnen jetzt zeigen.
Zuerst die Grundlagen;
Das Bild-ALT-Tag, auch bekannt als „ALT-Text“, „ALT-Beschreibung“ und „ALT-Attribut“, ist der alternative Text, der anstelle eines Bilds angezeigt wird, wenn ein Bild nicht auf den Bildschirm geladen werden kann.
ALT ist das gleiche Text-Bildschirmlesewerkzeug, das verwendet wird, um ein Bild auf einer Seite zu beschreiben.
Sein Hauptzweck ist es, Menschen mit eingeschränktem Sehvermögen zu helfen.
Aber da Googles Bots auch ein eingeschränktes „Sehvermögen“ haben, hilft es ihnen auch sehr.
Abgesehen von Computer-Vision-Algorithmen kann ein Suchmaschinen-Roboter, wenn er ein Bild „betrachtet“, so ziemlich nur den Dateinamen sehen.
Wenn Sie Ihrem Code Alternativtext hinzufügen…
Sie geben Suchmaschinen VIEL mehr Zeit, um den Inhalt (Foto/Screenshot/Grafik) zu verstehen, der in der Bilddatei angezeigt wird.
So wird der ALT-Text in Ihrem HTML-Code angezeigt…
Bild-ALT-Textbeispiel:
<img src=“kangaroo.jpg“ alt=“ Springendes Skippy-Känguru “/>
Verwenden Sie den ALT-Text, um Ihr Bild zu beschreiben.
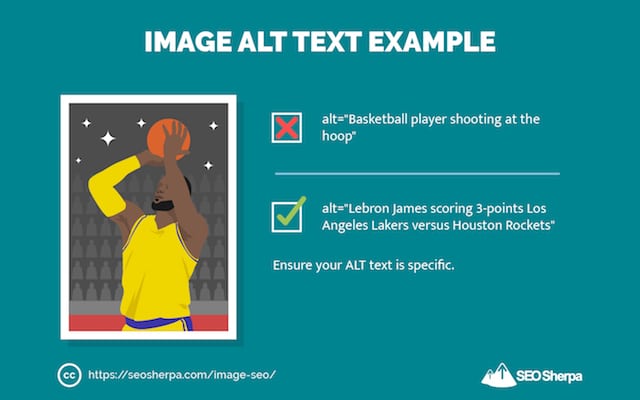
Best Practices für Bild-ALT-Text
1) Fragen Sie sich zunächst, welche Informationen für jemanden nützlich wären, der dieses Bild nicht sehen kann ?
2) Beenden Sie mit Ihrer Antwort im Hinterkopf diesen Satz „ Dies ist ein Bild, Screenshot, Foto oder eine Zeichnung von __________. ”
3) Entfernen Sie alle Konjunktionen oder Verbindungen (z. B. a/an) aus dem resultierenden Satz und verwenden Sie den letzten Teil als Ihren ALT-Text.
4) Stellen Sie sicher, dass Ihre resultierende Beschreibung spezifisch ist ;

BONUS-TIPP – Wenn Sie eine E-Commerce-Website haben, empfehle ich die Verwendung Ihrer Produktnummern in Ihren ALT-Tags. Qualifizierte Käufer suchen in Google Bilder häufig anhand von Produkt-IDs.
5) Fügen Sie Ihr Ziel-Keyword in Ihren ALT-Text am Anfang des Tags ein.
6) Halten Sie Ihren ALT-Text unter 125 Zeichen – Screenreading-Tools hören an dieser Stelle auf, ALT-Text zu lesen – Suchmaschinen tun dies möglicherweise auch.
Aber warte!
Was ist, wenn Sie Ihre Bilder bereits auf Ihre Website geladen haben?
Was machst du dann?
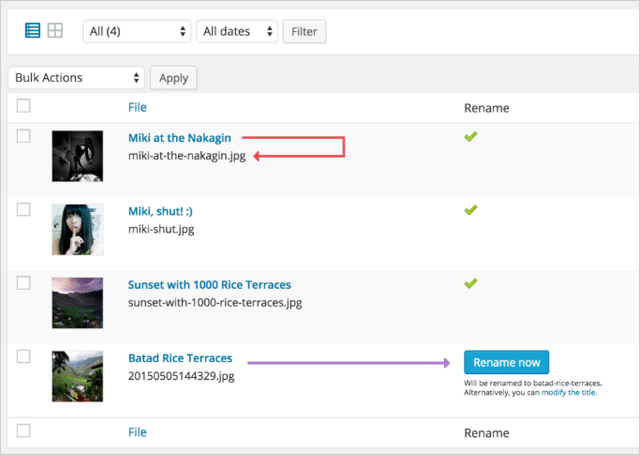
Verwenden Sie das WordPress-Plugin zum Umbenennen von Bilddateien, um Ihre Bilddateinamen in WordPress zu aktualisieren.
Mit nur wenigen Klicks können Sie Ihre Bilder mit optimierten „Bilder-SEO-freundlichen“ Dateinamen speichern.

Nett!
8. Nutzen Sie Bildtitelattribute und Bildunterschriften für höhere Rankings
Dies sind zwei wichtige (aber oft übersehene) Elemente der Bild-SEO.
Wir wissen, dass sie wichtig sind, weil Google dies in seinem Image Best Practices Guide sagt:
„Google extrahiert Informationen über das Thema des Bildes aus dem Inhalt der Seite, einschließlich Bildunterschriften und Bildtiteln . Stellen Sie nach Möglichkeit sicher, dass Bilder in der Nähe von relevantem Text und auf Seiten platziert werden, die für das Bildthema relevant sind.“
Sie sind auch für die Leser wichtig.
Überprüfen Sie dies!
Eine KissMetrics-Studie ergab Folgendes:
„Bildunterschriften werden durchschnittlich 300 % häufiger gelesen als der Fließtext selbst.“
Das bedeutet, dass sie Benutzer länger auf Ihrer Seite halten und RankBrain-zentrierte Usability-Signale erzeugen, die für höhere Rankings in der modernen SEO unerlässlich sind.
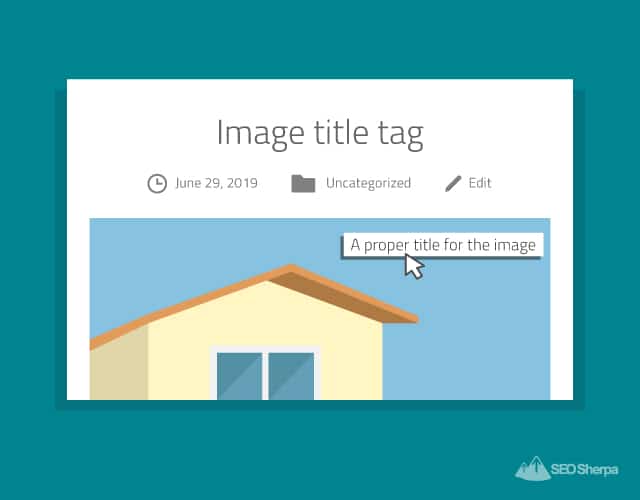
Bildtitel-Tags liefern den Lesern ebenfalls wertvolle Informationen.
Bewegen Sie einfach Ihre Maus über ein Bild (mit ausgefülltem Bildtitel-Tag), und Sie sehen den Titel direkt als Tooltip:

Ziemlich cool.
Wenn Sie Bildtitelattribute und Bildunterschriften nicht oder nicht richtig verwenden, bedeutet dies eindeutig, dass Sie Gelegenheiten verpassen, Leser und Suchmaschinen zu engagieren und zu informieren.
Optimierung Ihres Bildtitel-Tags
Verwenden Sie für das Bildtitel-Tag einen kurzen, beschreibenden, einprägsamen Titel, der den ALT-Text ergänzt, und Sie können loslegen.
Zum Beispiel…
Wenn Ihr ALT-Text „Skippy Kangaroo Jumping“ lautet, könnte Ihr Titel einfach „Skippy The Bush Kangaroo“ lauten.
Tot einfach!
Schreiben Sie Ihre Bildunterschriften richtig
Während der Titel eine relevante Beschreibung des Bildes liefern sollte…
Wenn eine Bildunterschrift lediglich die visuellen Elemente des Fotos beschreibt, ist sie ziemlich nutzlos.
Beschreiben Sie stattdessen Details des Fotos, die nicht offensichtlich sind, z.
- Der Standort.
- Die Tages- oder Jahreszeit.
- Oder ein bestimmtes Ereignis, das gerade stattfindet.
Dies gibt Lesern (und Suchmaschinen) mehr Kontext zu Ihrem Bild – und hilft ihm möglicherweise dabei, für mehr Schlüsselwörter zu ranken.
Streuen Sie für Bonuspunkte auch einige LSI-Schlüsselwörter in Ihre Bildunterschrift .
Setzen Sie diese Tipps in die Praxis um:
Wenn Sie ein Foto von einem Sonnenuntergang haben, wäre die falsche Art, das Foto mit „Sonnenuntergang“ zu beschriften – dies würde KEINE zusätzlichen Informationen hinzufügen, die Lesern oder Suchmaschinen zugute kommen würden.
Im Gegensatz dazu könnte der richtige Weg, Ihr Sonnenuntergangsfoto zu beschriften, folgendermaßen aussehen:
Mondaufgang und Sonnenuntergang, Februar 2019, Houses of Parliament, London, England.

Dieses BESSER-Beispiel enthält ein LSI-Schlüsselwort und weitere Informationen, die den Inhalt des Bildes für Benutzer und Suchmaschinen erklären.
Voila!
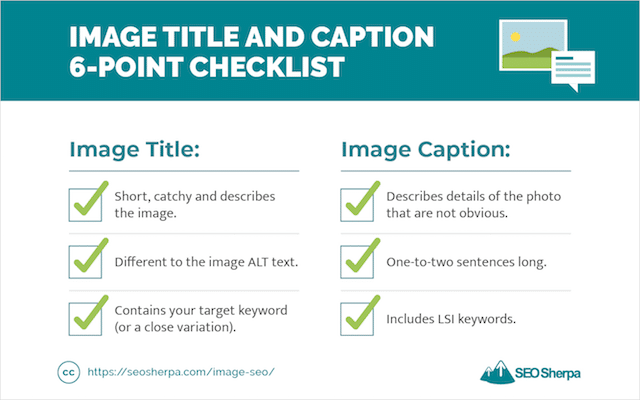
Bildtitel und Bildunterschrift 6-Punkte-Checkliste
Bildtitel:
- Kurz, eingängig und beschreibt das Bild.
- Anders als beim Bild ALT-Text.
- Enthält Ihr Ziel-Keyword (oder eine ähnliche Variation).
Bildbeschreibung:
- Beschreibt Details des Fotos, die nicht offensichtlich sind.
- Ein bis zwei Sätze lang.
- Enthält LSI-Schlüsselwörter.

9. Optimieren Sie die Seite, auf der sich Ihr Bild befindet
OK, Sie haben also Ihre Bilddatei und Tags optimiert.
Jetzt ist es an der Zeit, den Inhalt rund um Ihr Bild zu optimieren.
Hier ist wie:
Aktualisieren Sie zunächst Ihren Seitentitel, sodass er das Keyword enthält, auf das Sie abzielen.
Tun Sie dies auf der Seite, auf der sich Ihr Bild befindet.
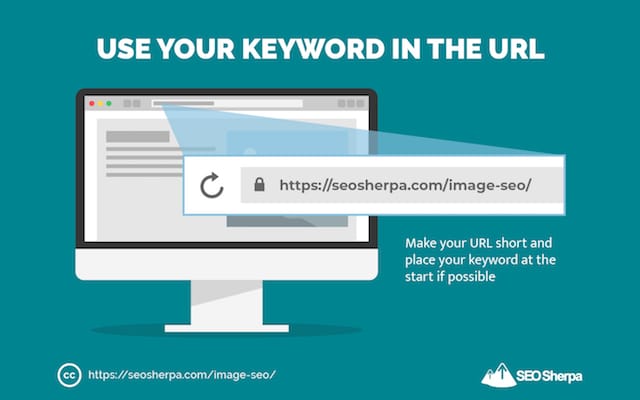
Als Nächstes ändern Sie die URL der Seite so, dass sie Ihr Ziel-Keyword (oder eine ähnliche Variation) enthält.
Sie wollen kurze, Keyword-reiche URLs.

Kurze URLs zerstören lange URLs.
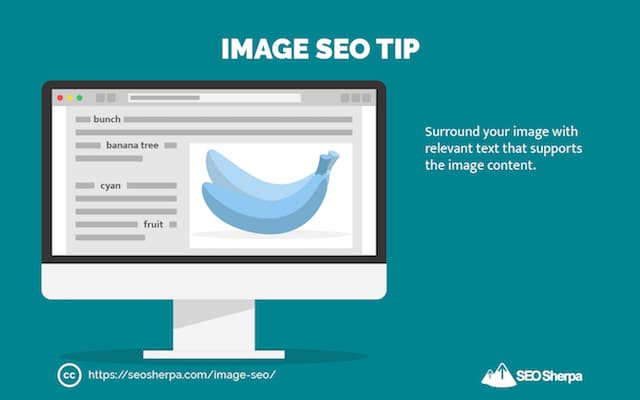
Umgeben Sie Ihr Bild dann mit relevantem Text, der den Bildinhalt unterstützt.
Was hier wichtig ist, ist der Kontext.
Wenn Ihr Bild „blue-bananas.png“ ist
Und Ihre Datei ist zwischen zwei Absätzen eingeklemmt, in denen es um blaue Bananen geht …

Google kann sich verdammt sicher sein, dass „blue-bananas.png“ wirklich ein Bild von blauen Bananen ist.
Um Google den größtmöglichen Kontext zu geben, nutzen Sie Folgendes:
Semantisches SEO
Semantisches SEO ist der Prozess, Ihren Inhalten mehr „Bedeutung“ zu verleihen.
Mit anderen Worten:
Verwenden Sie verwandte Schlüsselwörter, die den „Kontext“ Ihres Hauptschlüsselworts unterstützen.
Hier ist wie:
Geben Sie zuerst Ihr Ziel-Keyword in Google Bilder ein.
Google gibt Ihnen Wörter und Sätze, die sie für eng mit diesem Thema halten:
Geben Sie zweitens dasselbe Schlüsselwort in eine normale Google-Suche ein. Scrollen Sie nach unten zum Abschnitt „Suchanfragen im Zusammenhang mit …“.

Streuen Sie schließlich einige dieser Begriffe in den Inhalt um Ihr Bild herum.
Und du bist bereit.
10. Erstellen Sie eine Bilder-Sitemap und lassen Sie Ihre Bilder schneller indizieren
Sitemaps helfen dabei, Ihre Inhalte schnell zu indizieren.
Und helfen Sie, tiefere Inhalte zu finden.
Wenn Sie viele Bilder auf Ihrer Website haben, kann eine Bild-Sitemap dafür sorgen, dass mehr davon in den Ergebnissen der Bildersuche angezeigt werden.
Sie können eine eigenständige Bild-Sitemap erstellen.
Oder tun Sie, was ich empfehle …
Und fügen Sie Bilder in Ihre reguläre XML-Sitemap ein.
Die guten Nachrichten?
Wenn Sie das WordPress- und Yoast-SEO-Plugin verwenden, werden Bilder automatisch zu Ihrer XML-Sitemap hinzugefügt.
Hier ist eine einfache XML-Sitemap:

Und hier ist eines mit hinzugefügten Bildern:

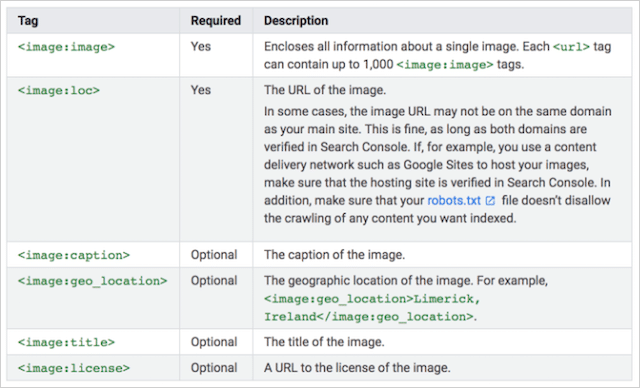
Sie werden sehen, dass die Tags <image:image> und <image:loc> hinzugefügt wurden.
Es gibt auch andere Tags, die enthalten sein können.

Durch das Hinzufügen dieser anderen Tags können Suchmaschinen sogar noch mehr Informationen erhalten, aber da wir unsere Bilder bereits optimiert haben, sind sie sicherlich nicht erforderlich.
Meine Empfehlung:
Einfach das Yoast SEO Plugin installieren und es dabei belassen!
11. SVGs: Wie (und wann) man skalierbare Vektorgrafiken verwendet: Die Geheimwaffe für Image-SEO
SVGs sind der am wenigsten genutzte Dateityp in der gesamten Bild-SEO.
Wenn man bedenkt, wie gut sie abschneiden …
Sie werden verblüfft sein, dass sie nicht DIE „Go-To“-Datei für Grafiken im Web sind.
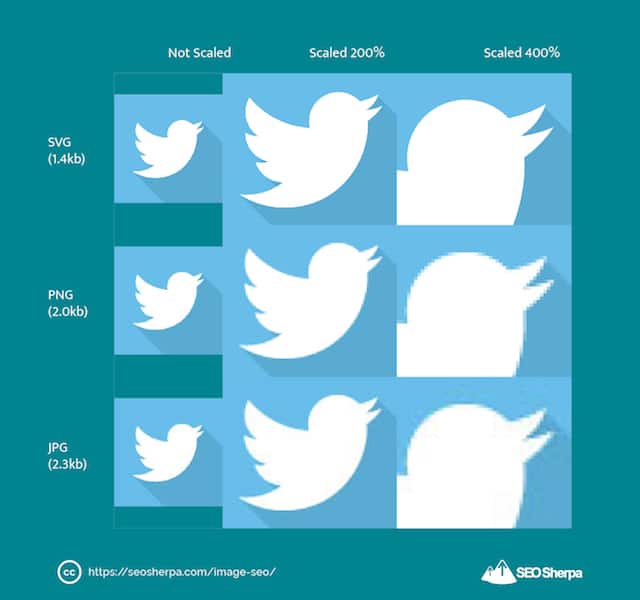
Sehen Sie sich einfach an, wie sie im Vergleich zu anderen Bilddateitypen aussehen:

SVGs sind leichter, laden schneller und skalieren VIEL besser als JPEGs und PNGs.
Was ist ihr Geheimnis?
SVGs sind nicht wirklich Bilddateien.
SVGs sind Vektorgrafiken und basieren auf der XML-Auszeichnungssprache.
Das bedeutet, dass SVGs Teil Ihres HTML-Codes sind.
(Im Gegensatz zu JPEG, GIF und PNG, bei denen es sich um Dateien handelt, die sich auf einem Server befinden).
Das kurze von allem:
Da SVGs Code sind, können sie animiert werden.

Und sie lassen sich ohne Qualitätsverlust auf JEDE Größe skalieren.

Aber das Wichtigste für SEO:
Ein Webbrowser lädt sofort den SVG-Code.
Bei JPEG, PNG und GIF hingegen muss ein Browser die Bilddatei von einem externen Server anfordern, zurückholen und dann auf der Seite rendern.
Jede Anfrage des Browsers fügt Zeit zum Laden der Seite hinzu.
Und wie Sie wissen, wenn es um Suchmaschinenrankings geht …
Schnell ladende Seiten übertrumpfen langsam ladende Seiten jedes Mal .
So erstellen Sie SVGs
Es sei denn, Sie sind ein Adobe-Illustrator-Experte …
Ich empfehle Ihnen, ein Online-Tool zu verwenden, das Bilddateien in Vektoren umwandelt.
Aber Vorsicht:
Einige Tools konvertieren die Bilddatei nicht wirklich in eine SVG-Datei (was erfordert, dass das Bild in eine Reihe von Koordinaten und Linien zurückverfolgt wird), sondern codieren das Bild stattdessen einfach in den XML-Code.
Dies ist NICHT das, was Sie wollen.
Das beste Online-Tool, das ich gefunden habe, um Bilder richtig in SVG zu konvertieren, ist Vector Magic.

Vector Magic zeichnet das Bild tatsächlich nach und zeichnet es in eine SVG-Datei.
Laden Sie einfach Ihr JPEG oder PNG auf vectormagic.com hoch und überlassen Sie Vector Magic seiner Arbeit.
Sobald es fertig ist, können Sie Ihr neues SVG mit der Originaldatei vergleichen.
Wenn Sie zufrieden sind, laden Sie das SVG herunter und „schwupps“, Sie sind fertig.
Checkliste für skalierbare Vektorgrafiken:
SVGs sind nicht für alles die richtige Lösung, aber für bestimmte Arten von Grafiken sind sie wirklich der Hammer. Hier ist eine Liste:

Gut für:
- Einfache Abbildungen und Diagramme
- Logos und Symbole
- Animationen
- Interaktive Diagramme, Grafiken, Infografiken und Karten
- Spezialeffekte
Schlecht für:
- Alles andere
Nachdem wir SVGs behandelt haben, ist es an der Zeit für unseren nächsten SEO-Tipp für Fortgeschrittene.
12. EXIF-Datenoptimierung
Wenn es um EXIF-Daten geht, empfehle ich Ihnen zwei Dinge:
Sache Nr. 1: Entfernen Sie ALLE unnötigen EXIF-Daten (damit Ihr Bild heller ist und schneller geladen wird).
Sache Nr. 2: Versehen Sie Ihr Bild mit relevanten EXIF-Daten, die für SEO nützlich sind.
Aber zuerst…
Was sind EXIF-Daten?
Hier ist, was Wikipedia sagt:
„Ein austauschbares Bilddateiformat ist ein Standard, der die Formate für Bilder, Ton und zusätzliche Tags spezifiziert, die von Digitalkameras, Scannern und anderen Systemen verwendet werden, die Bild- und Tondateien verarbeiten, die von Digitalkameras aufgezeichnet wurden.“
Mit anderen Worten…
Sie sind Tags, die verwendet werden, um Informationen über ein Bild in seine Datei einzubetten.
Informationen wie:
- Kameramarke und -modell
- Belichtung
- Weißabgleich
- Linseninfo
- Erstellungsdatum
Es gibt buchstäblich Hunderte von Dingen, die EXIF-Daten definieren können, aber die meisten (wie diese) sind für SEO ziemlich nutzlos.
Welche EXIF-Daten-Tags sind also nützlich?
Nur ein paar:
GPS-Tags – Diese definieren, wo das Bild aufgenommen wurde, und liefern Standortinformationen, die bei der lokalen Suchmaschinenoptimierung hilfreich sein können. Wenn Sie ein standortbasiertes Unternehmen haben, markieren Sie Ihr Bild mit den GPS-Koordinaten Ihres Betriebsgeländes.
Eigentümername – Fügen Sie hier Ihren Markennamen (oder Ihren eigenen Namen) hinzu, da dieser das angezeigte Bild beeinflussen kann, wenn jemand Ihre Marke in Google Bilder sucht.
Bildbeschreibung – Genau wie eine ALT-Beschreibung kann das EXIF-Bildbeschreibungs-Tag Informationen darüber liefern, worum es im Bildinhalt geht. Verwenden Sie einfach dieses Tag, um Ihr Bild zu beschreiben.
So optimieren Sie EXIF-Daten für die Bild-SEO
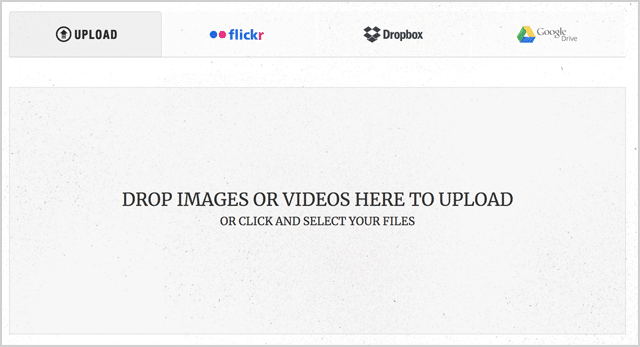
Laden Sie zuerst Ihr Bild auf exifer.net hoch:

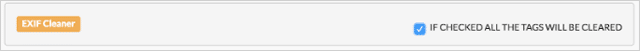
Bereinigen Sie dann das Bild von allen EXIF-Daten, indem Sie dieses Kontrollkästchen aktivieren:

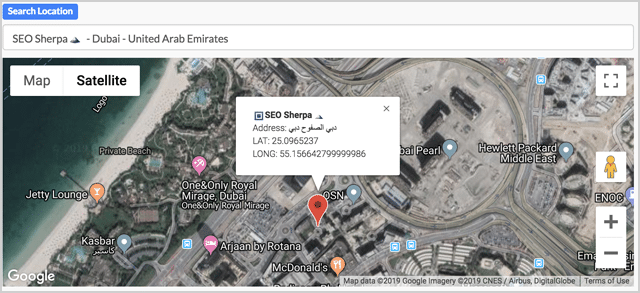
Suchen Sie als Nächstes den GPS-Standort, an dem Sie Ihr Bild markieren möchten:

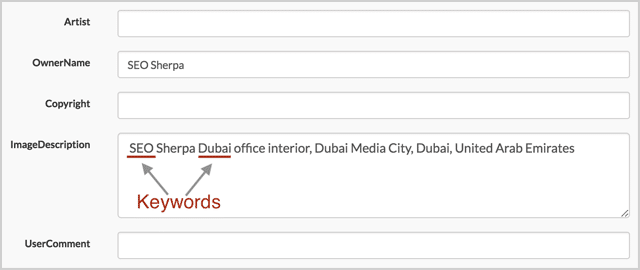
Füllen Sie die Felder Eigentümername und Bildbeschreibung aus.

Denken Sie daran, Ihre Schlüsselwörter anzugeben.
(Da ich auf den Begriff „SEO Dubai“ optimiere, habe ich die Keywords „SEO“ und „Dubai“ in meine Bildbeschreibung aufgenommen)
Klicken Sie dann auf Go.Exifing .
Und damit sind Sie fertig.
Anmerkung von James:
Es gibt einige Diskussionen darüber, ob Google wirklich EXIF-Daten verwendet (oder nicht)…
Google hat erklärt, dass sie es in der Vergangenheit „möglicherweise als Ranking-Faktor verwenden“:
Und in früheren Versionen von Google Bilder zeigten sie sogar EXIF-Daten im SERP an:

Aber dennoch:
Es gibt keinen endgültigen Beweis dafür, dass es tatsächlich funktioniert, um das Ranking zu verbessern.
Da Sie unnötige EXIF-Daten entfernen sollten, um Ihre Bilder heller zu machen …
Der Aufwand für das Hinzufügen von EXIF-Daten ist nahezu gleich Null.
Also sage ich; GEHT ALLE RAUS!
Wenn es eine Chance gibt, dass es Ihr Ranking verbessern kann (was eher „ja“ als „nein“ ist), lohnt es sich, es zu tun.
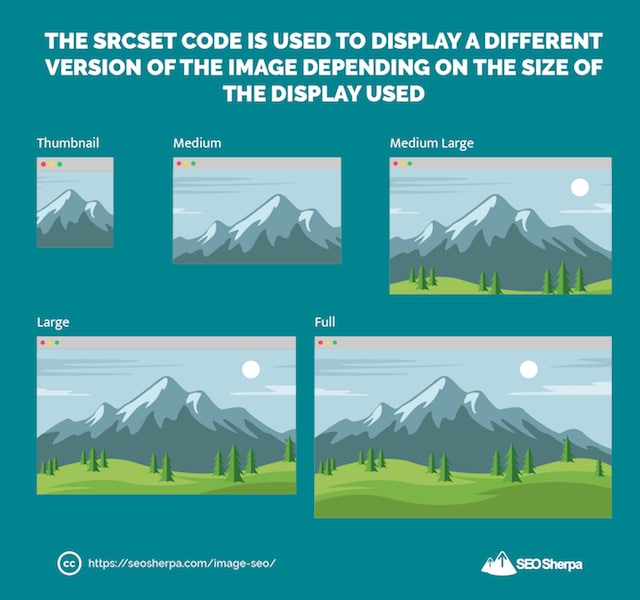
13. Responsive Bilder bereitstellen (Tipp zum Sparen von Ladezeit für Fortgeschrittene)
Mit anderen Worten: Liefern Sie je nach verwendeter Bildschirmgröße Ihres Benutzers unterschiedliche Bildgrößen aus.
Ich zeige Ihnen anhand eines kurzen Beispiels, wie das funktioniert.
Benutzer A zeigt Ihre Website von einem Desktop-Computer aus an.
Ihre Website liefert eine große Version Ihres Bildes.
Benutzer B sieht sich Ihre Website von einem Tablet aus an.
Ihre Website liefert eine mittelgroße Version Ihres Bildes.
Benutzer C sieht sich Ihre Website von einem mobilen Gerät aus an.
Ihre Website stellt eine kleine Version Ihres Bildes bereit.
Du verstehst es.
Anstatt die Größe des Bildes zu ändern, was wertvolle Bandbreite verbraucht;
Je nach Größe des verwendeten Displays liefern Sie eine andere Version des Bildes aus.
Der Code, der all dies ermöglicht, heißt srcset

Und es sieht so aus:
<img src="image.jpg" srcset="image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w">
Wenn Sie kein Programmierer sind, wie ich …
Mach dir keine Sorgen!
WordPress kümmert sich ab WordPress 4.4 um srcset für Sie.
Für jedes Bild, das Sie in WordPress hochladen, werden diese Versionen erstellt:
- Miniaturansicht: Ein quadratischer Zuschnitt (150 x 150 Pixel).
- Mittel: Die Größe wurde so angepasst, dass die längste Seite 300 Pixel breit oder hoch ist.
- Mittelgroß: Auf 768 Pixel Breite geändert.
- Groß: Die Größe wurde so angepasst, dass die längste Seite 1024 Pixel breit oder hoch ist.
- Vollständig: Originalbild.
Alles, worüber Sie sich Sorgen machen müssen, ist Folgendes:
Ändern Sie die Größe Ihres Bildes auf die größte Dimension, in der es angezeigt wird.
(Siehe Schritt #5)
Der Rest wird „automagisch“ für Sie erledigt.
14. Verwenden Sie Lazy Loading
Sie haben vielleicht bemerkt, dass ich in jedem Beitrag TONNEN Bilder verwende.
Tatsächlich enthält dieser einzelne Beitrag zum Auffinden von E-Mail-Adressen 46 Bilder:

Das sind eine ganze Menge Bilder, die geladen werden müssen, wenn ein Benutzer auf meiner Seite landet.
Wenn ich all diese Bilder zusammen laden würde, würde es ewig dauern, bis mein Beitrag angezeigt wird.
Deshalb lade ich meine Bilder faul.
Beim verzögerten Laden verzögert der Browser das Laden von Bildern (oder anderen Objekten wie Videos, Einbettungen usw.), bis sie auf dem Bildschirm angezeigt werden müssen.
Alle anderen Bilder werden verschoben und NUR dann geladen, wenn sie benötigt werden – dh wenn Sie zu diesem Abschnitt der Seite nach unten scrollen.
Sehen Sie sich DIESEN POST genau an und Sie werden feststellen, dass die Bilder beim Scrollen unten auf dem Bildschirm erscheinen.
Wenn deine Posts so lang sind wie meine:

(Einige der Posts in diesem Blog sind über 10.000 Wörter lang)
Lazy Loading verbessert die Ladezeit Ihrer Seite erheblich.
Ein Problem aber…
Bei nicht korrekter Implementierung können Ihre Bilder vor Suchmaschinen ausgeblendet werden.
Das ist Bild-SEO-Selbstmord.
Zum Glück hat Google eine praktische Anleitung, die erklärt, wie man Lazy Loading richtig macht.
Alle Methoden, die sie empfehlen, beinhalten die Verwendung von Javascript – was bedeutet, dass Sie einige Ninja-Webentwicklungsfähigkeiten benötigen.
Oder wenn Sie WordPress verwenden – so wie ich –, dann können Sie ein Lazy-Load-Plugin verwenden.
Hier ist die, die ich empfehle:

Probieren Sie LazyLoad aus und beobachten Sie, wie Ihre Seitengeschwindigkeit in die Höhe schnellt.
15. Piggy Back Social Sharing für mehr Reichweite und Traffic
Wenn Sie schon seit einiger Zeit im Bereich SEO tätig sind, wette ich meinen letzten Dollar, dass Sie dies diskutiert haben:
Beeinflusst Social Media SEO-Rankings (oder nicht)?
Hier ist die Wahrheit:
Social-Media-„Signale“ sind KEIN Ranking-Faktor.
Zumindest kein DIREKTER Rankingfaktor.
Lassen Sie mich erklären:
Google kann nicht alles sehen, was auf Social-Media-Websites vor sich geht.
Facebook, Instagram, LinkedIn und andere sind für Google Bots nicht vollständig zugänglich.
Social-Media-Sites sind hinter geschlossenen Mitgliederwänden verborgen.
Aus diesem Grund sind die wenigen Faktoren, die Google sehen kann (Likes, Shares usw.), unvollständige Signale und werden daher weitgehend ignoriert.
Springen Sie in diesem Video zu 2 Minuten 16 Sekunden , wo Matt Cutts dies ein für alle Mal regelt:
Auch wenn Social-Media-Signale keinen Einfluss auf Suchrankings haben…
Bedeutet das, dass Social Media keine gute Sache für SEO ist?
Absolut nicht!
Wenn Ihre Inhalte über soziale Medien geteilt werden, erhöhen Sie Ihr Potenzial für Links und bauen ein Publikum für Ihre Marke auf.
Beides ist in der modernen SEO unerlässlich.
Deshalb mache ich es den Lesern in jedem Signal-Blog-Beitrag wahnsinnig einfach, meine Inhalte zu teilen.
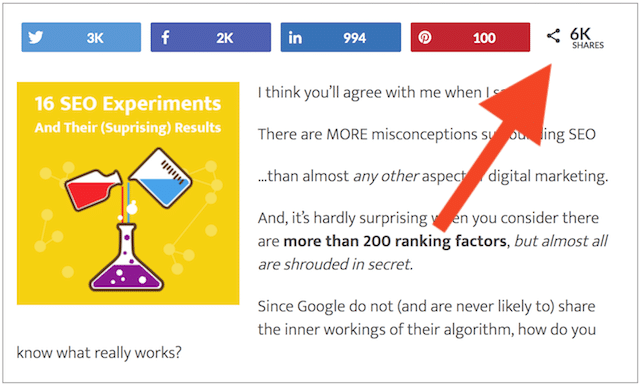
Zuerst füge ich Social-Sharing-Buttons oben UND an der Seite meines Beitrags hinzu:

Und.
Hier ist der wichtige Teil für die Bild-SEO…
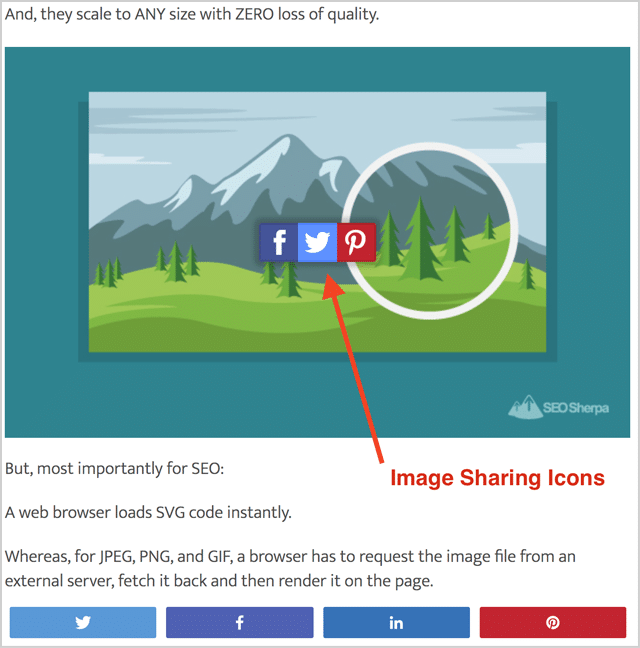
Ich zeige Schaltflächen zum Teilen neben jedem einzelnen Bild an:

Warum beides?
Anderenfalls ist es für Besucher wahnsinnig schwierig, die Bilder auf Ihrer Website zu teilen.
Damit ein Leser Ihr Bild mit seinen Social-Media-Followern teilen kann, müsste er dies tun;
Laden Sie es auf ihren Computer herunter, laden Sie es auf die von ihnen gewählte Social-Media-Website hoch und teilen Sie es dann mit ihrem Feed.
Das ist VIEL zu viel Arbeit.
Aber hier ist der Clou…
Es sei denn, diese Person verweist in ihrem Beitrag auf Sie….
Oder Sie haben Ihre Bilder mit Wasserzeichen versehen.
Ihre Follower werden Ihre Inhalte niemals finden.
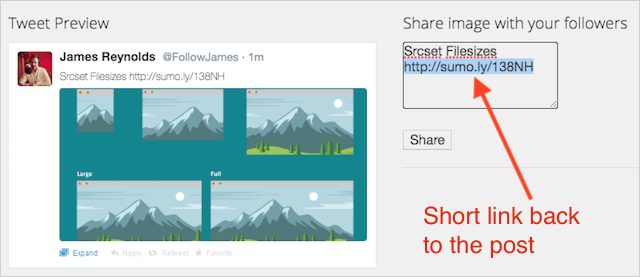
Deshalb LIEBE ich das Image Sharer-Plugin von Sumo:

Image Sharer macht es Besuchern nicht nur lächerlich einfach, die Bilder auf Ihrer Website zu teilen:
Aber wenn sie Ihre Bilder teilen, fügt Image Sharer auf magische Weise einen Link zurück zu Ihren Inhalten ein und treibt viralen Traffic auf Ihre Website!

Bada-bing, bada-boom!
16. Browser-Caching: Wie man es für eine verbesserte Bild-SEO verwendet
Was wäre wenn:
Anstatt Bilder von Ihrem Server abzurufen und zu rendern …
Ihr Browser könnte Bilder lokal speichern und laden?
Dies würde die Serveranfragen drastisch reduzieren…
Und beschleunigen Sie die Seitenladezeiten auf Ihrer Website.
Nun, ich habe gute Nachrichten für Sie;
Genau das macht Browser-Caching.
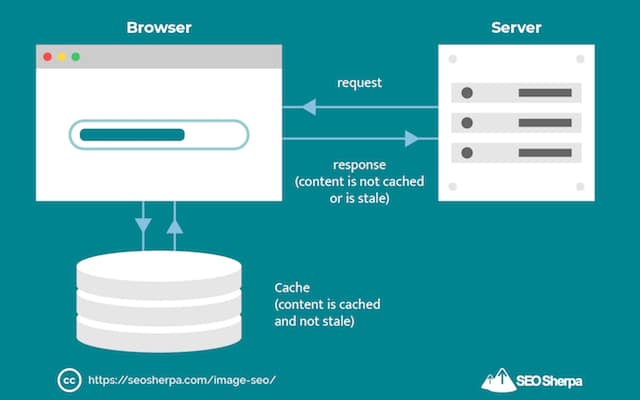
So funktioniert das:
Wenn Sie zum ersten Mal auf eine Seite gehen, lädt Ihr Browser alle Bilder herunter, damit Sie sie ansehen können.
Es speichert dann eine Version dieser Bilder in seinem Cache.
Wenn Sie die Seite erneut besuchen, lädt der Browser Bilder lokal, anstatt erneut eine Anfrage an den Server zu stellen.

Das Laden von Bildern aus einem Cache ist VIEL schneller als von einem Server.
Was (Geschwindigkeit) wie wir wissen, die Benutzererfahrung unterstützt und zur Verbesserung der SEO beiträgt.
Das Aktivieren des Browser-Caching ist einfach.
Wenn Sie WordPress verwenden, müssen Sie nur ein Cache-Plugin installieren.
Hier sind die Top-3, die WP-Anfänger empfehlen:
- WP Rocket – die, die ich benutze.
- W3 Gesamtcache
- WP-Super-Cache
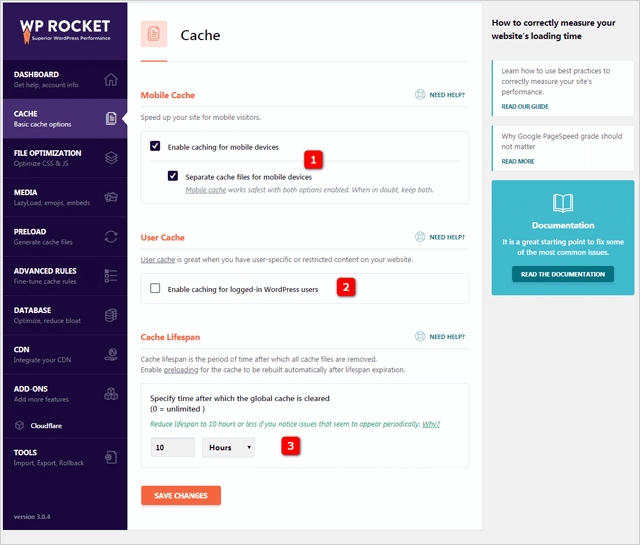
Bei WP Rocket gibt es Änderungen, die Sie an der Standardkonfiguration vornehmen möchten:

Matt Ahlgren von Web Hosting Ratings empfiehlt diese Einstellungen:
- Separate Cache-Dateien für Mobilgeräte – Aktivieren
- Caching für eingeloggte WordPress-Benutzer – Deaktivieren
- Cache -Lebensdauer – Auf 10 Stunden eingestellt
Wie Sie sehen können, ist es einfach, wenn Sie ein WordPress-Browser-Caching aktivieren.
Wenn Sie kein WordPress-Benutzer sind, ist es etwas kniffliger …
Kopieren Sie zuerst diesen Code, der Browsern mitteilt, was zwischengespeichert werden soll und wie lange es sich „merken“ soll.
## CACHING ABGELAUFEN ## ExpiresActive On ExpiresByType image/jpg „Zugriff 1 Jahr“ ExpiresByType image/jpeg „Zugriff 1 Jahr“ ExpiresByType Bild/Gif „Zugriff 1 Jahr“ ExpiresByType image/png „Zugriff 1 Jahr“ ExpiresByType text/css „Zugriff 1 Monat“ ExpiresByType text/html „Zugriff 1 Monat“ ExpiresByType application/pdf „Zugriff 1 Monat“ ExpiresByType Text/x-Javascript „Zugriff 1 Monat“ ExpiresByType application/x-shockwave-flash „Zugriff 1 Monat“ ExpiresByType Bild/x-Symbol „Zugriff 1 Jahr“ ExpiresDefault „Zugriff 1 Monat“ ## CACHING ABGELAUFEN ##
Platzieren Sie es dann ganz oben in Ihrer .htaccess-Datei
Speichern Sie die .htaccess-Datei und aktualisieren Sie dann Ihre Webseite.
PROFI-TIPP
Sie können die Zeiträume ändern, da verschiedene Dateitypen für „1 Jahr“, „1 Monat“, „1 Woche“, „1 Tag“ und „1 Stunde“ zwischengespeichert werden.
Um Änderungen vorzunehmen, ersetzen Sie einfach den Zeitraum im obigen Code, z. B. von „1 Monat“ zu „1 Woche“.
Abgesehen davon funktionieren die Werte im obigen Code für die meisten Webseiten und Blogs GROSSARTIG.
Ich empfehle Ihnen, sie genau so zu lassen, wie sie sind.
Weitere Informationen zum Browser-Caching finden Sie in diesem Beitrag von Varvy.com.
Browser-Caching eingerichtet?
Groß!
Fahren Sie dann mit Schritt siebzehn fort.
17. Verwenden Sie ein Content Delivery Network (CDN) für blitzschnelle Bildladezeiten
Dies ist der ultimative Image-SEO-Superhack.
Wenn Sie ein CDN verwenden, werden Ihre Bilder schneller geladen.
Und nicht nur ein bisschen schneller…
Aber HELLUVA VIEL schneller.
Tatsächlich hat ein Test von Woorkup bewiesen, dass eine Seite, die ein CDN verwendet, doppelt so schnell geladen wird wie eine Seite ohne eines.
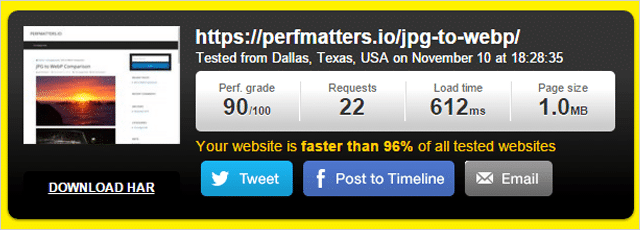
Hier ist die Seitenladezeit ohne CDN:

612 Millisekunden. Nicht zu schäbig.
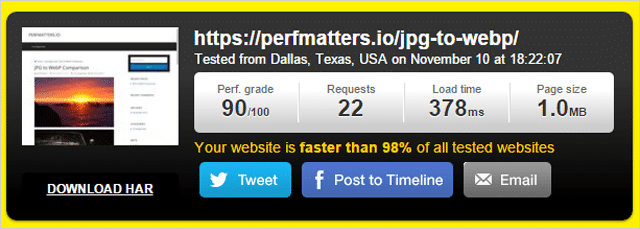
Und hier ist die Seite mit aktiviertem Content Delivery Network

378 Millisekunden. Heilige Raucher, das ist schnell.
Allein durch das Hinzufügen des CDN wurde die Ladezeit um enorme 56,64 % reduziert!
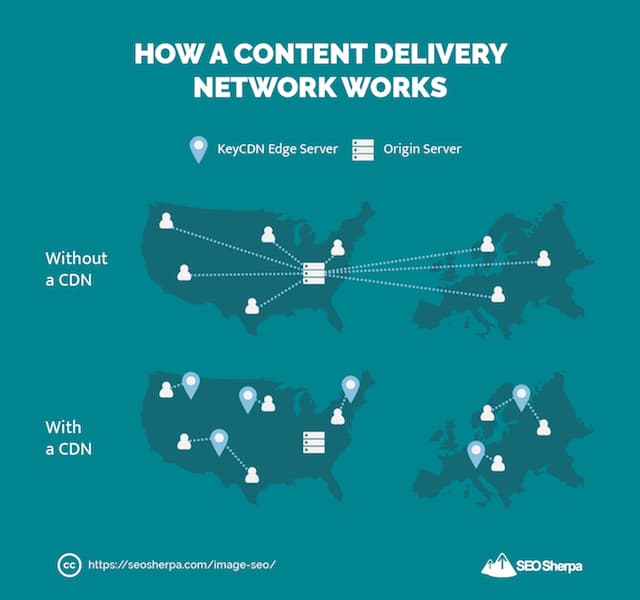
Funktionsweise von CDNs:
Anstatt Ihre Bilder von einem zentralen Server bereitzustellen …
Ein CDN speichert eine zwischengespeicherte Version Ihrer Bilder an mehreren geografischen Standorten, die als Points of Presence (oder kurz POPs) bekannt sind:
Weil Ihre Inhalte von POPs in der Nähe des Benutzers bereitgestellt werden (und nicht auf einem Server, der Tausende von Kilometern entfernt ist)…
Es lädt blitzschnell!

Es gibt viele CDNs da draußen:
- Cloudflare – (kostenloses Kontingent verfügbar)
- KeyCDN
- Amazon CloudFront – (kostenloses Kontingent verfügbar)
- Google Cloud CDN – (kostenlose Testversion verfügbar)
Und viele Hosting-Anbieter wie WP Engine haben CDNs eingebaut.
Aber Achtung…
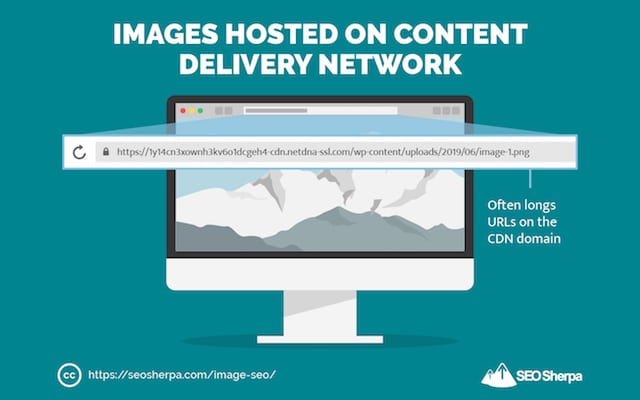
Wenn Sie ein CDN verwenden, „sitzen“ Ihre Bilder nicht auf Ihrer Website
Das bedeutet Bild-URLs, die früher so aussahen:

Jetzt so aussehen:

Das ist schlecht für SEO, weil;
Wenn Personen Ihre Bilder auf ihrer Website einbetten, verlinken sie zurück zum CDN-Standort und nicht zu Ihrer Domain.
Das bedeutet, dass Ihnen wertvolle Links und Traffic entgehen.
Aus diesem Grund empfehle ich Ihnen, einen CNAME-Eintrag einzurichten.
Machen Sie sich keine Sorgen um die technischen Details, wissen Sie einfach, dass es dies tut;
Es ändert die hässliche URL, die Ihnen vom CDN-Anbieter zugewiesen wird (wie xyz123.cdncompany.com ), in eine hübsche URL auf Ihrer Domain (wie cdn.yourdomain.com ).
Lesen Sie diese Anleitung, um zu erfahren, wie Sie dies über das C-Panel einrichten, oder diese Anleitung, wenn Sie dies lieber über Ihren Domain-Host tun möchten.
OK, Sie haben also Ihr CDN eingerichtet.
Lassen Sie uns nun das Teilen in sozialen Medien für eine verbesserte Bild-SEO nutzen.
18. Verwenden Sie Open Graph und Twitter Cards, um Rich Snippets anzuzeigen und das Teilen in sozialen Netzwerken zu maximieren (3-Stufen-Formel)
Ich denke an Open Graph-Tags und Twitter-Karten wie folgt:
Conversion-Rate-Optimierung für Social-Media-Präsenz.
Wenn sie richtig gemacht werden, verwandeln diese „Tags“ langweilige Social-Media-Snippets in verlockende Click-Through-Rate-Magnete.
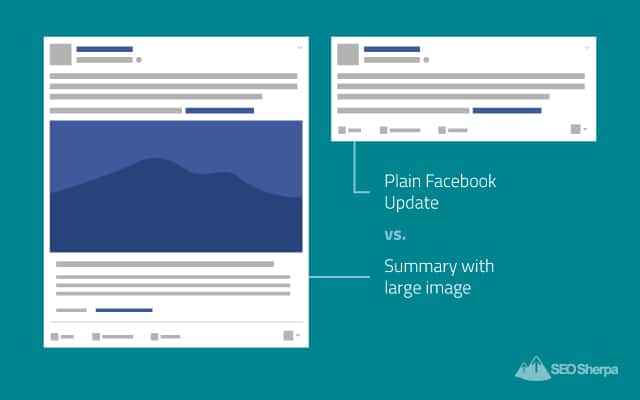
Ist Ihnen aufgefallen, dass einige Links auf Social-Media-Websites nur Text anzeigen?
Während andere ein Bild, einen Titel und eine Beschreibung in voller Größe anzeigen.

Das passiert nicht zufällig.
Es ist das Ergebnis des Hinzufügens von sozialen Metadaten zum Quellcode einer Webseite.
Im Fall von Facebook und LinkedIn heißen die Metadaten, die diese Arbeit ermöglichen, Open Graph.
Während es für Twitter Twitter Cards sind.
Pinterest hat auch ähnliche Metadaten-Tags.
Diese Tags informieren Social-Media-Websites darüber, was in Social-Feeds angezeigt werden soll, wenn Ihre Inhalte dort geteilt werden. Sie überschreiben SEO-Metadaten, die eine soziale Seite standardmäßig verwendet, wenn keine Open Graph- (oder Twitter Card-) Daten vorhanden sind.
Zusamenfassend:
Sie ermöglichen IHNEN (dem Eigentümer der Website), GENAU zu bestimmen, wie Ihre Inhalte angezeigt werden, wenn sie geteilt werden.
Und lenken Sie eine Tonne mehr Verkehr zu Ihrem Unternehmen.
Es gibt eine lange Liste von Tags, die Sie einfügen können , aber (glücklicherweise) brauchen Sie nicht alle.
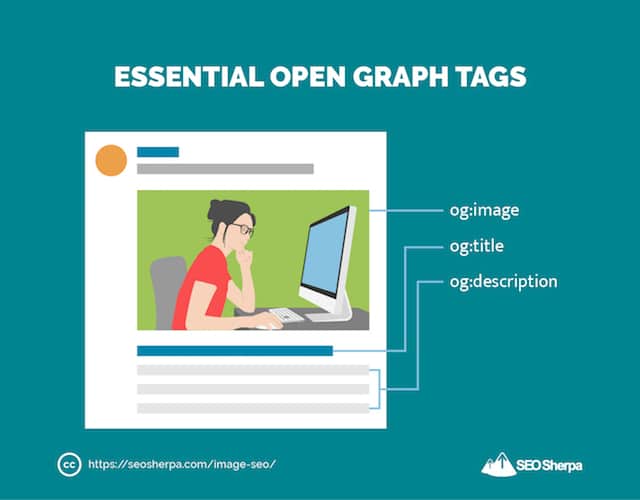
Wirklich, es gibt nur ein paar Open Graph-Tags, die Sie wirklich brauchen :

Und von all diesen ist das og:image -Tag DAS wichtigste.
Wenn Sie das Open Graph-Bild für Ihren Beitrag oder Artikel nicht definieren, wird ein zufälliges Bild angezeigt.
Was ein totaler Click-Through-Rate (CTR)-Killer sein kann.
Um die CTR mit dem og:image-Tag zu maximieren, müssen Sie nur 3 einfache Schritte befolgen:
Schritt 1:
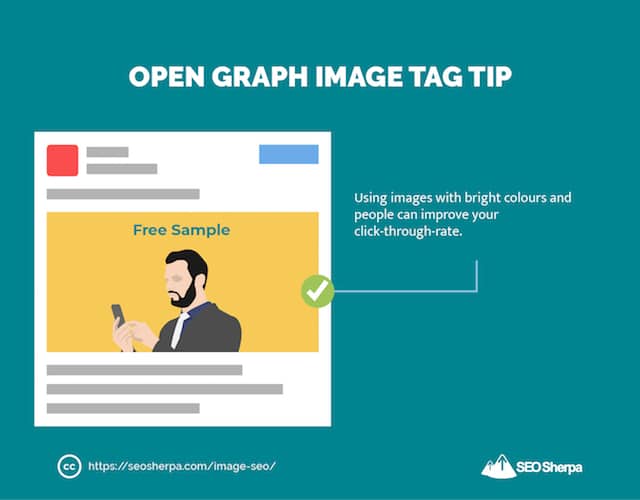
Wählen Sie ein Bild, das im Newsfeed auffällt.
Bilder, die helle Farben verwenden und/oder Personen beinhalten, funktionieren besonders gut.

Nebenbemerkung – Passen Sie Ihr Bild unbedingt an die Seite (oder den Beitrag) an, um die Absprungraten zu minimieren und die Conversions zu maximieren.
Schritt 2:
Ändern Sie die Größe des Bildes auf 1200 Pixel Breite und 628 Pixel Höhe.

Identifizieren Sie die Bildposition in Ihrem Open Graph-Code.
<!– Diagrammdaten öffnen –>
<meta property=“og:title“ content=“Title Here“ />
<meta property=“og:type“ content=“article“ />
<meta property=“og:url“ content=“http://www.example.com/“ />
<meta property="og:image" content=" http://example.com/image.jpg " />
<meta property=“og:description“ content=“Beschreibung hier“ />
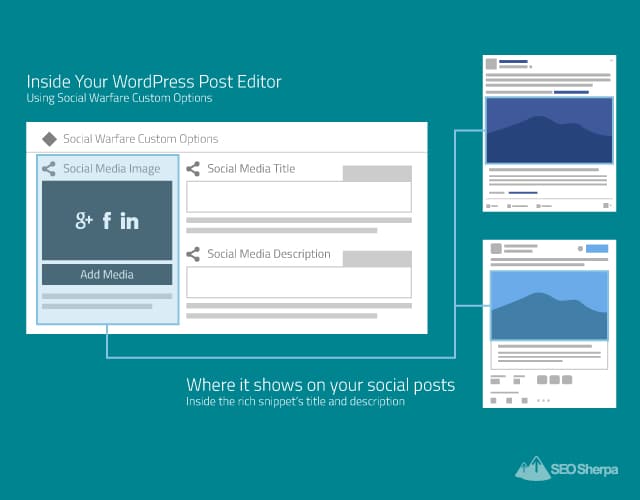
Wenn Sie das Yoast SEO-Plugin oder meine Wahl für Social-Media-Meta-Tags verwenden, wird dieser Code automatisch generiert, wenn Sie die erforderlichen Felder ausfüllen:

Verwenden Sie für andere Plattformen das Social-Media-Tag-Generator-Tool von Megatag.
Weitere Open Graph- und Twitter Card-Tipps:
- Passen Sie ungenutzte Überschriftenideen als Titel für Ihre Open Graph- und Twitter Cards-Tags an (oder recyceln Sie sie).
- Optimieren Sie das Bild und die Beschreibung basierend auf dem Netzwerk. Präsentieren Sie Bilder und Texte, die die einzigartigen Interessen der Zielgruppe jedes Netzwerks ansprechen.
- Während Twitter angeblich standardmäßig Open Graph-Tags verwendet, wenn sich kein Twitter Card-Markup auf der Seite befindet, erhalten Sie ein kontrollierteres Ergebnis, wenn Sie beide Arten von Markup auf Ihrer Seite einfügen. Mit anderen Worten, füllen Sie beide Felder für alle Social-Media-Sites in den Einstellungen Ihres gewählten Plugins aus.
19. Verwenden Sie Schema-Markup (für Rezepte, Produkte und Videos)
Abgesehen davon, KILLER aussehende Bilder zu erstellen …
Bis vor kurzem gab es fast NICHTS, was Sie tun konnten, um sich in der Google Bildersuche abzuheben.
Dann hat Google das eingeführt:
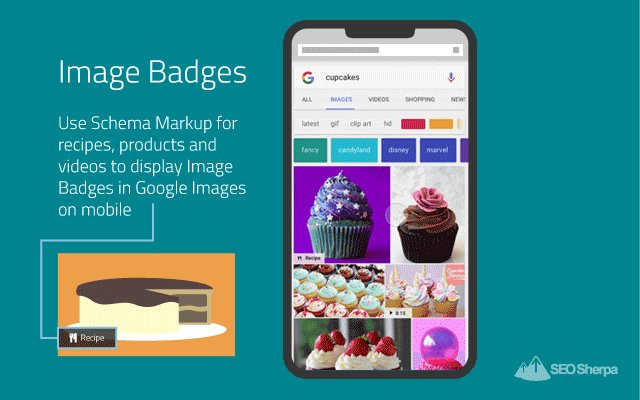
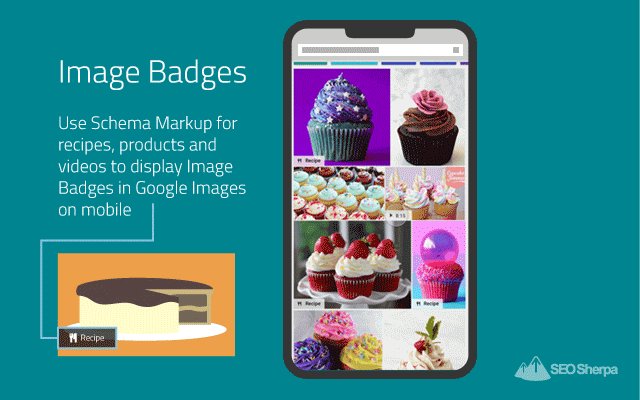
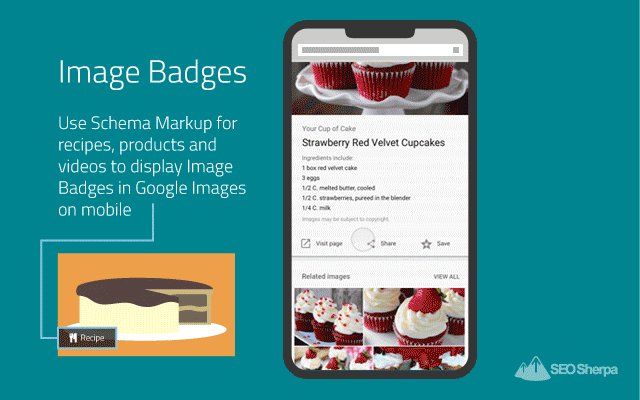
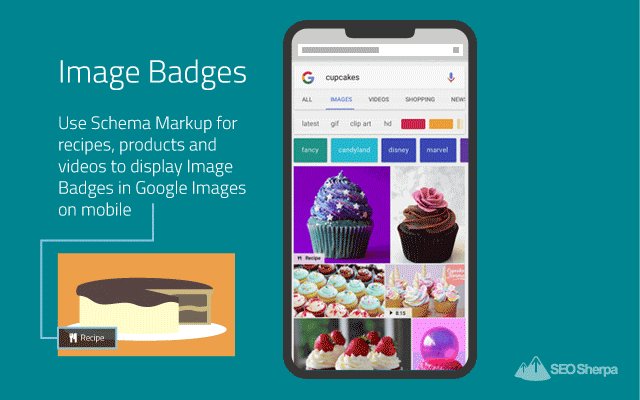
Bildabzeichen

Bild-Badges werden in der unteren linken Ecke der Bild-Thumbnails angezeigt, wenn Nutzer in der Google-App für Android und der mobilen Websuche suchen.
Mit anderen Worten:
Diese Abzeichen sind für die überwiegende Mehrheit der Suchenden sichtbar, da mobile Suchanfragen laut Statista heutzutage 60:40 die Desktop-Anfragen übertreffen.
Die Absicht von Google mit Bildabzeichen ist es, Inhalte für den Suchenden zu kategorisieren:

Und helfen Sie ihnen, das zu finden, was sie wollen.
Stellen Sie sich das einmal vor:
Jesse möchte Cupcakes backen, weiß aber nicht welche.
Ein Bild mit einem Rezept zu finden, könnte für sie eine Herausforderung sein …
Jesses Bildersuche führt sie zu einer Seite, die nur Bilder von Cupcakes enthält, eine andere Suche führt sie zu einer Cupcake-Fanseite, die alles über Cupcakes enthält, aber keine Rezepte …
Stellen Sie sich Jesses Frustration vor
Sie können Jesse (und anderen wie ihr) helfen, indem Sie den Seiten Ihrer Website Schema-Markup hinzufügen, damit diese Abzeichen angezeigt werden.
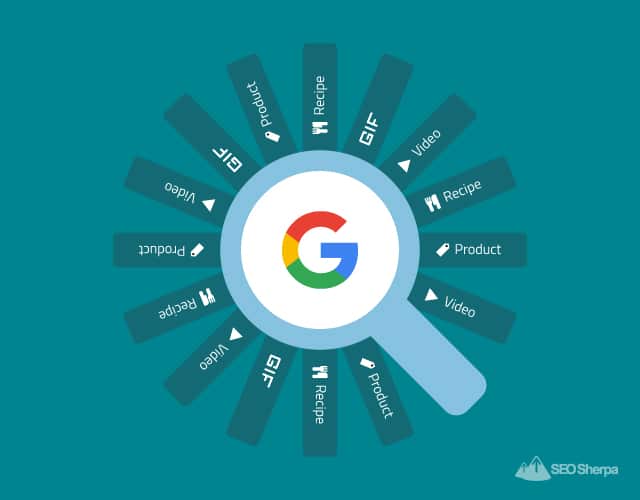
Derzeit unterstützt Google vier Arten von Bildauszeichnungen: Produkte, Rezepte, Videos und GIFs.
Sie müssen der Seite nur das entsprechende Schema-Markup hinzufügen.
- Rezept-Markup zu Rezeptseiten hinzufügen.
- Produkt-Markup zu Produktseiten hinzufügen.
- Fügen Sie Video-Markup zu Seiten mit Videos hinzu.
20. Formatieren Sie Ihre Bilder für den Featured Snippet-Sieg
Die Ergebnisse der Bildsuche sind nicht der einzige Ort, an dem Bilder auf den Ergebnisseiten von Suchmaschinen angezeigt werden.
SEO-optimierte Bilder werden als eigene SERP-Funktion in den Webergebnissen angezeigt:

Sowie innerhalb von Featured Snippets:

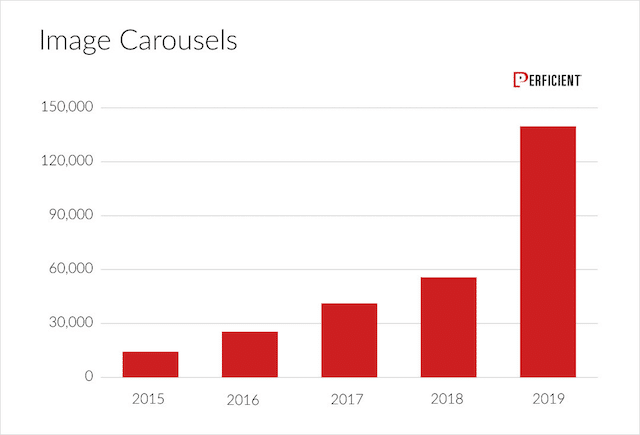
Angesichts des enormen Wachstums von Featured Snippets und insbesondere von Bildkarussells in den letzten Jahren:

Sie wären ein Narr, wenn Sie Ihre Bilder nicht für die Anzeige in Featured Snippets optimieren würden.
Die gute Nachricht ist, dass Ihre Bilder in einem hervorgehobenen Snippet angezeigt werden können, selbst wenn der Text von einer anderen Stelle stammt.
Und wenn Sie bisher alle meine Bilder-SEO-Tipps umgesetzt haben, gibt es nur einen weiteren Schritt, um Ihre Bilder speziell für Featured Snippets zu optimieren.
Größe Ihrer Bilder für Featured Snippets anpassen
Was ist also die optimale Bildgröße für Featured Snippets?
Laut Untersuchungen von AJ Ghergich und SEMrush wird das durchschnittliche Bild, das in Featured Snippets angezeigt wird, mit 197 Pixel (B) x 159 Pixel (H) angezeigt.
Also im Grunde 200 Pixel breit und 160 Pixel hoch.
Wenn Sie möchten, dass Ihre Bilder in hervorgehobenen Snippet-Ergebnissen erscheinen – und sie GROSSARTIG aussehen, dann bleiben Sie bei der gleichen Proportion.
Ich empfehle 1200 x 960 px:

Der letzte Schritt besteht darin, Ihr Zielbild oben auf Ihrer Seite oder Ihrem Beitrag zu platzieren.
Dies sagt Google, dass das Bild wichtig ist.
21. Verfolgen Sie Ihre Bild-SEO-Leistung
Sie haben sich die Mühe gemacht, Ihre Bilder für Suchmaschinen zu optimieren…
Woher wissen Sie, ob Ihre Bilder-SEO funktioniert?
Sowohl die Google Search Console als auch Google Analytics bieten Ihnen die Möglichkeit, Ihre Bildleistung zu verfolgen.
Beginnen wir mit der Google Search Console:
So verfolgen Sie Ihre Bildergebnisse in der Google Search Console
Die Google Search Console kann Ihnen mitteilen, wie Ihre Inhalte in Web-, Bild-, Video- und Nachrichtenergebnissen abschneiden.
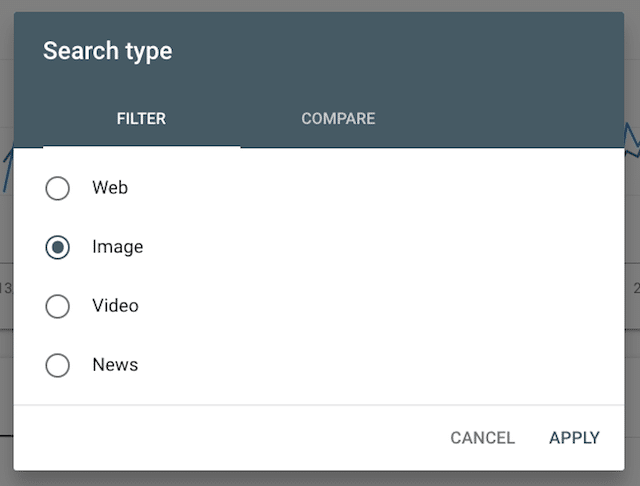
Um zu sehen, wie Ihre Bilder bei Google abschneiden, melden Sie sich bei der Google Search Console an und wählen Sie „Suchergebnisse“, dann „Suchtyp“ und dann „Bild“.

Sie können dann auswählen, ob Sie nach Abfragen, Seiten oder beidem filtern möchten.
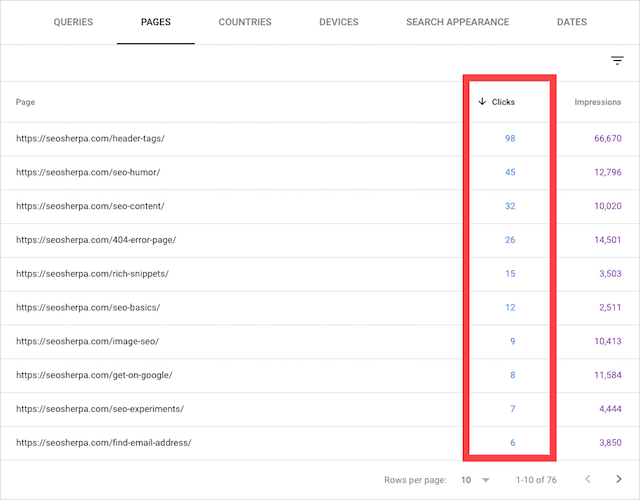
Wie Sie unten sehen können, führen einige der Posts im SEO Sherpa-Blog zu einer guten Anzahl von Klicks aus Bildergebnissen:

Lassen Sie uns zum Schluss noch einen Blick darauf werfen, wie Sie Bilder-SEO-Ergebnisse mit Google Analytics verfolgen.
So verfolgen Sie Ihre Bild-SEO-Leistung in Google Analytics
Führen Sie die folgenden Schritte aus, um die Besuche Ihrer Website von Google Bilder mit Google Analytics anzuzeigen.
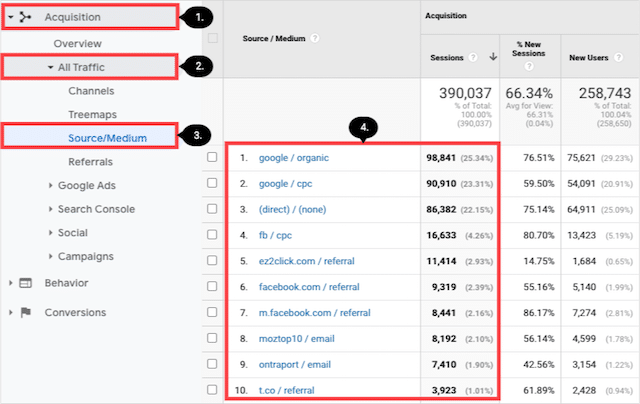
Klicken Sie in Ihrer Google Analytics-Oberfläche auf „Akquisition“, dann auf „Alle Zugriffe“ und dann auf „Quelle/Medium“.
Anschließend werden die Top-Traffic-Quellen angezeigt:

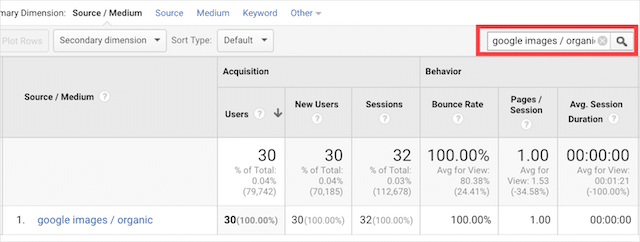
Geben Sie dann, um den Verkehr mit Google-Bildern einzugrenzen, einfach „google images“ in die Suchleiste ein, und voila , Ihr Bildsuchverkehr wird angezeigt:

Wenn Sie alles in diesem Beitrag implementiert haben, dann hat dieser Kanal das Potenzial, eine Schiffsladung an Traffic auf Ihre Website zu lenken.
Jetzt liegt es an Ihnen
Sind Sie bereit, diese Bild-SEO-Techniken in die Praxis umzusetzen?
Um die Dinge für Sie super einfach zu machen, habe ich eine Checkliste erstellt, die die genauen Schritte beschreibt, die Sie für jede dieser Techniken ausführen müssen.
Diese SEO-Checkliste für Bilder enthält 2 Bonusstrategien , die ich nicht in die Infografik aufgenommen habe.
Sie können die Checkliste jetzt herunterladen, indem Sie auf das Bild unten klicken: