SEO per immagini: l'ultima guida passo passo per il posizionamento in Google Immagini
Pubblicato: 2021-03-10 Quando si tratta di SEO per immagini, sono sicuro che hai sentito abbastanza parlare di nomi di file e tag ALT per un'intera vita.
Quando si tratta di SEO per immagini, sono sicuro che hai sentito abbastanza parlare di nomi di file e tag ALT per un'intera vita.
Se stai cercando alcune strategie pratiche che puoi utilizzare oggi sul tuo sito per classificarti meglio in Google Ricerca Immagini , allora adorerai questa infografica.
È una semplice lista di controllo (insieme a istruzioni dettagliate) che ti mostrerà passo dopo passo come dominare il secondo motore di ricerca del web.
Stai per imparare ventuno strategie di ottimizzazione delle immagini in questa guida completa all'ottimizzazione delle immagini, rivista e aggiornata per il 2021.
Mi occupo di tutto, dai metadati delle immagini e dai nomi dei file ai suggerimenti SEO avanzati per le immagini come i dati Exif, lo schema e le mappe del sito delle immagini.
Cominciamo.
Bonus: scarica una lista di controllo gratuita che ti mostrerà come sfruttare rapidamente queste strategie. Include 2 suggerimenti bonus non trovati in questo post.

Ora che conosci i passaggi che devi seguire per classificarti in Google Immagini, ecco esattamente come metti in pratica ogni suggerimento SEO per immagini:
1. Trova le parole chiave SEO per immagini KILLER con questo strumento di Google Immagini
Non esagero quando dico che senza parole chiave non esiste una SEO per immagini.
Eppure, quasi TUTTI ignorano la ricerca di parole chiave per immagini.
Questo è un grandissimo errore!
Google Immagini rappresenta il 21% del volume totale di ricerca, non solo su Google, ma sull'intero World Wide Web .

Che significa:
Se riesci a padroneggiare l'arte di identificare i termini di ricerca ad alto volume per le tue immagini, non solo beneficerai di MOLTO PIÙ traffico dei motori di ricerca, ma ti sposterai davanti ai tuoi concorrenti che saltano questo importante primo passaggio.
Il modo (intelligente) per scegliere le parole chiave SEO per immagini
È probabile che il tuo approccio attuale sia qualcosa del genere:
Passaggio 1 : trascorri ore a tormentare i dati di ricerca sul Web per identificare un elenco di parole chiave per la tua pagina o il tuo post.
Passaggio 2 : 30 secondi per selezionare casualmente le parole chiave dall'elenco (ignorando le statistiche di ricerca delle immagini) prima di aggiungere tali parole chiave ai tag ALT dell'immagine.
Passaggio 3 : incrocia le dita e spera che quelle parole chiave ottengano una certa quantità di volume di ricerca nelle immagini di Google e (per completa e totale fortuna) raccogli un minuscolo rivolo di traffico di ricerca di immagini.
E se ti sei ricordato della ricerca di immagini, probabilmente non l'hai fatto.
D'ora in poi, voglio che tu pensi alla selezione delle parole chiave per la SEO delle immagini in modo diverso.
Invece di scegliere solo tra le tue parole chiave di contenuto principali...
Tratta le tue immagini come contenuti indipendenti con i propri termini di ricerca target.
Come selezionare le parole chiave per la SEO delle immagini
Utilizza lo strumento per le parole chiave di Kparser per ottenere suggerimenti di parole chiave specifici per Google Immagini.
Altri strumenti di ricerca per parole chiave si concentrano principalmente sui motori di ricerca di Google, YouTube e Amazon.
Kparser include anche "Google Immagini" nelle sue opzioni:

Per trovare parole chiave pertinenti utilizzando Kparser, inizia con un'ampia parola chiave "seme".
Ecco cosa ho ottenuto quando ho inserito "social media" come termine iniziale:

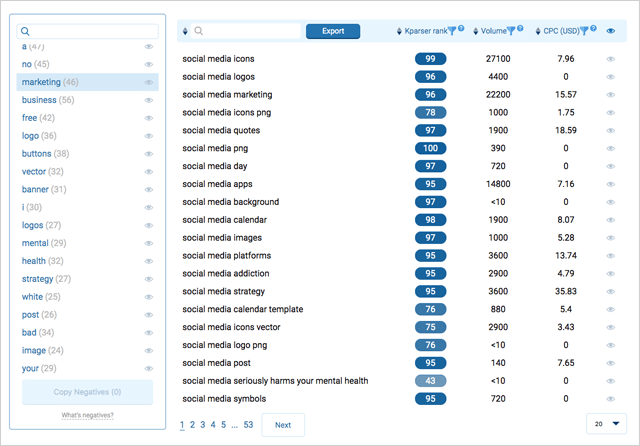
La ricerca ha restituito 1.050 suggerimenti di parole chiave, niente male!

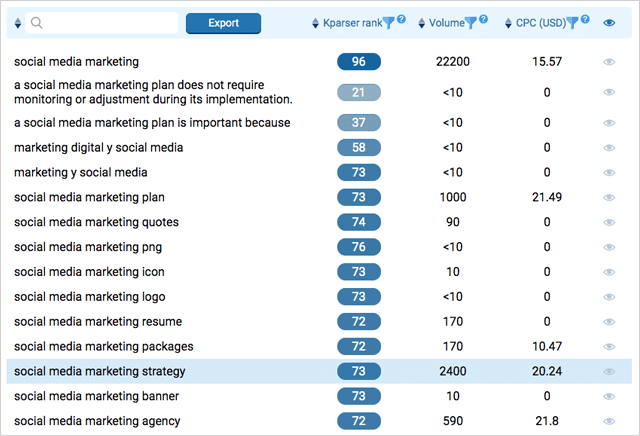
Kparser raggruppa i suggerimenti in categorie di argomenti, il che significa che puoi concentrarti facilmente sulla categoria più pertinente.

Tutto quello che devi fare dopo è scegliere una parola chiave pertinente (con un volume di ricerca elevato) e il gioco è fatto.

Un breve consiglio:
Non consiglio la ricerca di parole chiave per OGNI singola immagine sul tuo sito, a meno che tu non abbia un sacco di tempo a disposizione.
Invece, concentra i tuoi sforzi sulle tue immagini più importanti.
(Quelli che vuoi VERAMENTE essere mostrati nella ricerca di immagini).
Quindi, per aiutare il tuo contenuto generale a classificarsi meglio, usa le parole chiave della pagina principale/del post per ottimizzare il resto.
Ti mostrerò come farlo più tardi.
Ma per ora, annota solo 1-5 parole chiave strettamente correlate ai tuoi contenuti.
Quindi vai al passaggio n. 2...
SUGGERIMENTO PRO:
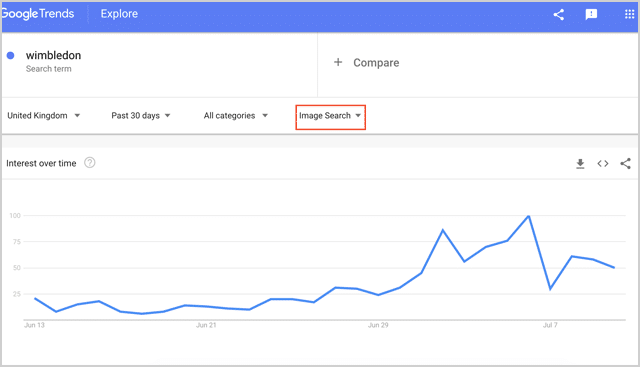
Puoi utilizzare il filtro "Ricerca di immagini" in Google Trends per scoprire query di ricerca di immagini con crescente interesse nel tempo. Accompagna le tendenze di ricerca di immagini in aumento creando infografiche e altre risorse di immagini ottimizzate per queste ricerche di parole chiave calde.

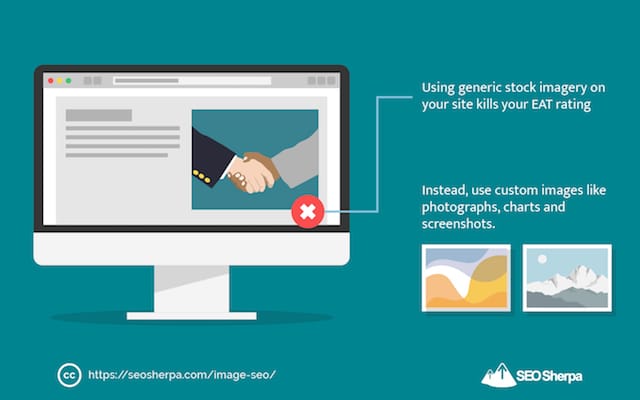
2. Aumenta il CTR (e le classifiche) con immagini straordinarie
Tutti abbiamo visto siti Web pieni di foto d'archivio:

E fanno davvero schifo.
L'uso di immagini stock generiche sul tuo sito uccide la tua valutazione EAT (Autorità e fiducia delle competenze) che ha un enorme impatto sulle classifiche in questi giorni.
Non solo quello…
Se utilizzi le stesse immagini stock utilizzate da centinaia di altri siti Web... indovina un po'?
Gareggerai contro ognuno di quei siti Web nella ricerca di Google Immagini.
Perché devi diventare un Jedi di Image CTR
Grazie alle innovazioni nell'algoritmo di apprendimento automatico di Google (AKA RankBrain)...
Le immagini che ottengono un maggiore coinvolgimento (come pergamene e clic) vengono spostate in alto nelle classifiche.
Mentre le immagini con un coinvolgimento inferiore vengono spostate verso il basso.
In altre parole:
Per posizionarti in alto nella ricerca di Google Immagini, hai bisogno di immagini che SI DISTINGIANO!
La chiave per creare immagini "distinguibili" che conquistano più attenzione e clic è questa:
Identifica ciò che è già classificato, quindi crea qualcosa di completamente diverso.
Questo è un semplice processo in 3 fasi.
1) Controlla i risultati della ricerca per le tue parole chiave target.
2) Annota cosa c'è.
3) Fai il contrario.
Per esempio:
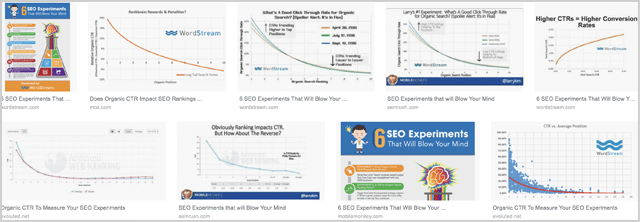
Alcuni anni fa mi sono seduto per scrivere un contenuto ottimizzato attorno al termine “esperimenti seo”.
E ho notato che i risultati delle immagini erano disseminati di schermate e diagrammi.

Adesso:
Anch'io avrei potuto utilizzare uno screenshot o un diagramma di colore chiaro per illustrare il mio post.
Ma non avrebbe alcun senso.
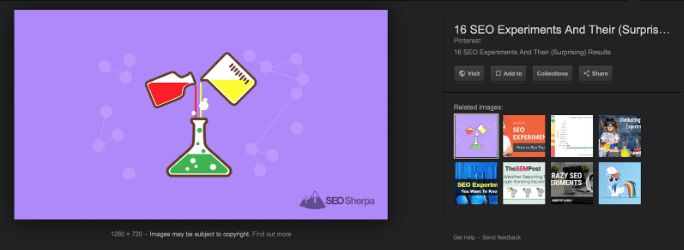
Invece, ho creato qualcosa di completamente diverso .
Nello specifico, un'illustrazione personalizzata con uno sfondo dai colori accesi:

E perché la mia immagine si distingue da tutto il resto.

Si classifica costantemente per questo termine.
3. JPG, PNG o GIF: ottenere il tipo di file immagine corretto
Le persone spesso scelgono l'estensione di file sbagliata per le loro immagini.
Il che si traduce in una scarsa qualità o in file di dimensioni enormi.
O peggio ancora, ENTRAMBI!
Ma tu no...
Sai che la scelta del giusto tipo di file manterrà le tue immagini nitide .
E non sacrificherà il tempo di caricamento che è fondamentale per la SEO.
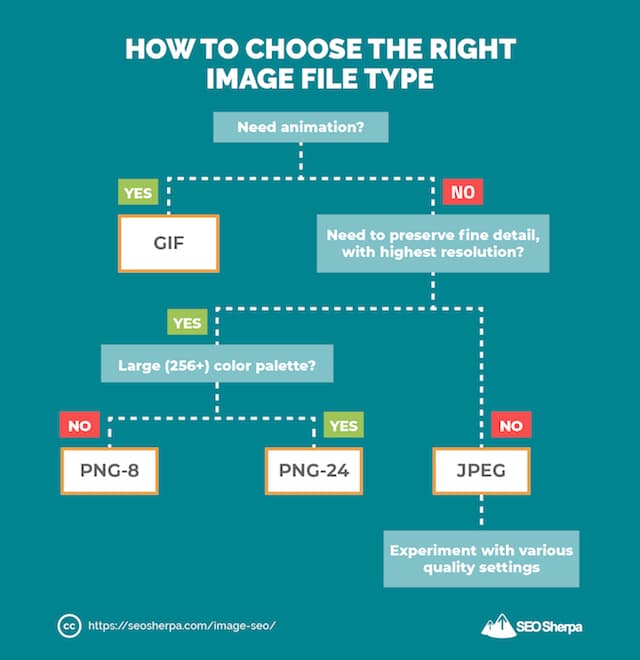
Ecco come scegliere il miglior formato di file immagine:

In sintesi:
GIF – Buono per una breve animazione. OK anche per immagini piatte senza sfumature. Male per le piccole immagini all'interno di uno screenshot come un'immagine del profilo o una sfumatura come la barra superiore di un browser.
PNG : ottimo per schermate di app e siti Web con sfumature. Mantiene il testo pulito, ma può essere problematico per le dimensioni dei file.
JPEG – Ideale per foto di persone, luoghi o cose. Male per screenshot di app e siti Web o testo.
Dopo aver scelto il tipo di file appropriato per la tua immagine...
Apri la tua immagine nel tuo software di modifica delle immagini preferito, fai clic su Esporta, salva con nome e il gioco è fatto!
4. Ridimensiona le tue immagini in proporzioni "ottimali" (e rigonfia la pagina)
La pagina in cui ti trovi in questo momento ha una larghezza dell'area del contenuto di 640px.
Che significa:
La dimensione dell'immagine più grande che verrà mai mostrata è di 640 pixel di larghezza.
Se dovessi caricare un'immagine anche 1px più larga, sarebbe uno spreco.
Immagini più grandi del necessario aggiungono peso extra a una pagina e rallentano il sito.
(Che è una cosa negativa per la SEO)
Cosa c'è di più:
Oltre a caricare l'immagine più grande, il mio CMS dovrà formattare e modificare l'immagine per adattarla alle dimensioni della pagina...

Rallentando ulteriormente il tempo di caricamento della mia pagina.
Indietro da te:
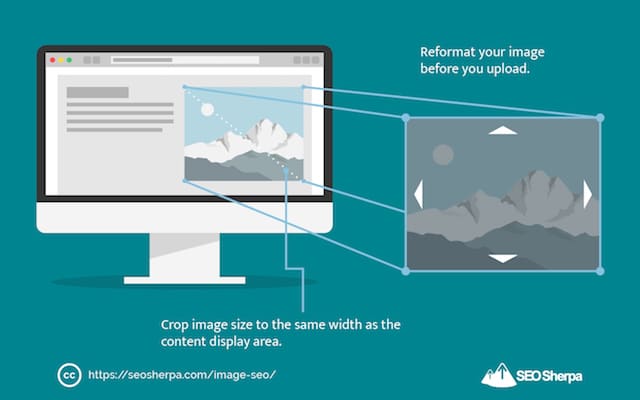
Invece di caricare semplicemente la tua immagine, lasciare il CMS del tuo sito web per riformattarla...
Riformatta la tua immagine prima di caricarla.
Ci sono molti strumenti disponibili per modificare le tue immagini al di fuori di WordPress.
Eccone alcuni:
- Pixlr – Uno strumento online gratuito che funziona alla grande per la formattazione minore.
- Anteprima – Standard su tutti i Mac e ha tutto il necessario per l'editing di base delle immagini.
- ImageOptim : uno strumento gratuito per Mac con funzionalità di "salva per il Web".
- RIOT – Un ottimizzatore di immagini gratuito per Windows.
- Photoshop – Questo è quello che uso. Mi piace per la sua opzione "salva per il Web", che mi aiuta a mantenere basse le dimensioni dei file senza perdere la qualità.
Ciascuno di questi strumenti consente di modificare la dimensione dell'immagine in pixel.
Vuoi ridimensionare l'immagine alla larghezza esatta dello spazio in cui vuoi inserirla.
Per i nostri post, la nostra colonna è larga 640px.
Quindi questa è ESATTAMENTE la dimensione che realizzo le immagini.
Detto questo, vai al passaggio n. 5.
5. Nomi di file immagine per SEO: sette suggerimenti attuabili
Affrontiamolo:
Google è avanzato molto attraverso l'apprendimento automatico.
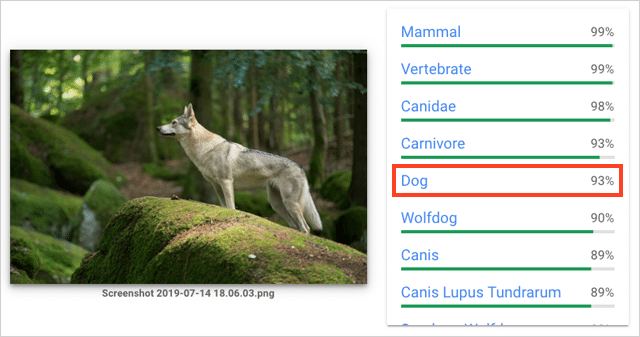
Ma la sua capacità di riconoscere oggetti semplici è tutt'altro che perfetta:

(Google crede che questo sia un cane, ma è un lupo).
Quando ho testato diverse immagini utilizzando Google Cloud Vision (la tecnologia che alimenta il riconoscimento delle immagini nella Ricerca Google), ecco cosa ho imparato:
Google sbaglia un sacco di volte.
Mentre il riconoscimento delle immagini sta migliorando , i motori di ricerca hanno ancora bisogno di una mano.
Ecco perché ti consiglio di utilizzare un nome file descrittivo personalizzato per le tue immagini.
Mentre un nome file predefinito come DSC_14560.JPG non dice NIENTE ai motori di ricerca!
Un nome file personalizzato che descrive l'oggetto dell'immagine, indica esattamente di cosa tratta l'immagine.
E, a sua volta, dice ai motori di ricerca per cosa classificare le tue immagini.

Quando decidi un nome file, scegli un nome che faccia queste tre cose;
1) Descrive l'immagine.
2) Include la parola chiave di destinazione (fare riferimento al passaggio n. 1).
3) È lungo 1-5 parole.
Una volta scelto il nome del file, utilizza "file > salva con nome" su PC o la funzione "Comando > i" su Mac per rinominare il file.
Quindi, fai clic su SALVA e il gioco è fatto.
BONUS: QUATTRO PRO TIPS
- Usa i trattini per separare le parole nel nome del file. I trattini sono preferiti da Google rispetto ai trattini bassi.
- Rimuovi le parole di arresto come; in, at, the, i, e, we come questi sono in gran parte ignorati dai motori di ricerca. Controlla questo pratico elenco di parole non significative da ignorare di Jacob Stoops come riferimento.
- Inserisci la tua parola chiave all'inizio del nome del file . Se stai prendendo di mira la parola chiave "Torre Eiffel", "torre-eiffel-notte.jpg" è molto meglio di "vista-notturna-torre-eiffel.jpg"
- Fai attenzione a non riempire il tuo nome di file con parole chiave . Il tuo nome file dovrebbe effettivamente descrivere cosa c'è nell'immagine stessa.
Ora che la ridenominazione dell'immagine è completa, è il momento del passaggio numero 6.
6. Riduci la dimensione del file delle tue immagini per tempi di caricamento più rapidi
Quindi hai scelto il tipo di file giusto e hai ridimensionato la tua immagine.
È così?
Non proprio…
L'ultimo passaggio prima di caricare l'immagine è ridurre il peso del file: vuoi che sia il più leggero possibile.
Immagini più chiare significano un sito web più veloce.
E un sito web più veloce significa classifiche più alte.
Per ridurre il peso delle tue immagini, comprimi il file immagine.
In breve:
Elimina tutto il rigonfiamento non necessario dal file mantenendo la massima qualità possibile.
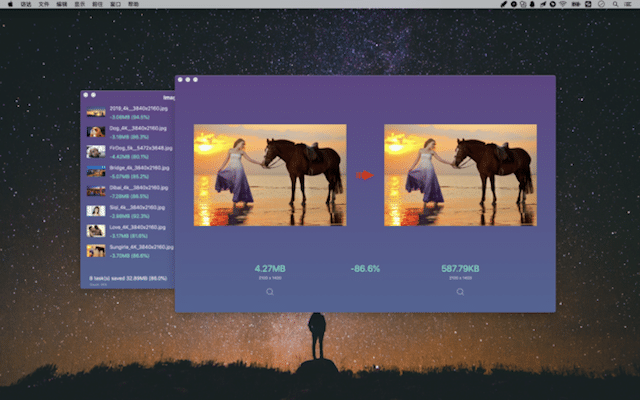
Dai un'occhiata a queste due immagini:

Entrambe queste immagini hanno le stesse dimensioni.
Sono entrambi dello stesso tipo di file (.jpg).
Ma:
Un'immagine è più leggera dell'86% rispetto all'altra.
È perché l'immagine a destra è stata compressa.
Non preoccuparti dei tecnicismi: ci sono diversi strumenti che comprimono le immagini (rapidamente e facilmente) per te. Eccone alcuni:
- ImageOptim: lo strumento consigliato da Google.
- Ottimizzatore JPEG
- Ottimilla
- Kraken.io
- Comprimi ora
- Ritaglio
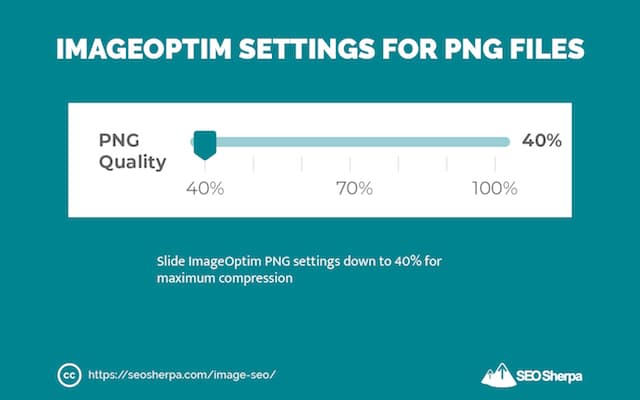
Di tutti questi strumenti ImageOptim offre prestazioni migliori.
È significativamente migliore per impostazione predefinita nella compressione di JPEG rispetto agli altri strumenti.
E, con una piccola modifica alle sue impostazioni, funziona meglio anche per la compressione PNG:

Provaci.
Le tue immagini verranno caricate molto più velocemente.
7. Testo ALT dell'immagine (tag ALT) e come ottimizzarli per una migliore SEO delle immagini
Se ti sei mai chiesto come taggare le immagini per la SEO, ora te lo mostro.
Innanzitutto, le basi;
Il tag ALT dell'immagine, noto anche come "testo ALT", "descrizione ALT" e "attributo ALT" è il testo alternativo che appare al posto di un'immagine quando un'immagine non viene caricata sullo schermo.
L'ALT è lo stesso strumento di lettura dello schermo del testo utilizzato per descrivere un'immagine su una pagina.
Il suo scopo principale è aiutare le persone con problemi di vista.
Ma poiché i bot di Google hanno anche una "vista" limitata, aiuta molto anche loro.
Algoritmi di visione artificiale a parte, quando un robot dei motori di ricerca "visualizza" un'immagine, praticamente tutto ciò che può vedere è il nome del file.
Quando aggiungi un testo alternativo al tuo codice...
Dai ai motori di ricerca MODO in più per capire il contenuto (foto/screenshot/grafica) visualizzato sul file immagine.
Ecco come apparirà il testo ALT nel tuo codice HTML...
Esempio di testo ALT immagine:
<img src=”kangaroo.jpg” alt=” Canguro saltellante che salta “/>
Usa il testo ALT per descrivere la tua immagine.
Best practice per il testo ALT immagine
1) Inizia chiedendoti, quali informazioni potrebbero essere utili a qualcuno che non può visualizzare questa immagine ?
2) Con la tua risposta in mente, termina questa frase " Questa è una (n) immagine, screenshot, fotografia o disegno di __________. "
3) Rimuovere eventuali congiunzioni o connessioni (ad es. a/an) dalla frase risultante e utilizzare l'ultima parte come testo ALT.
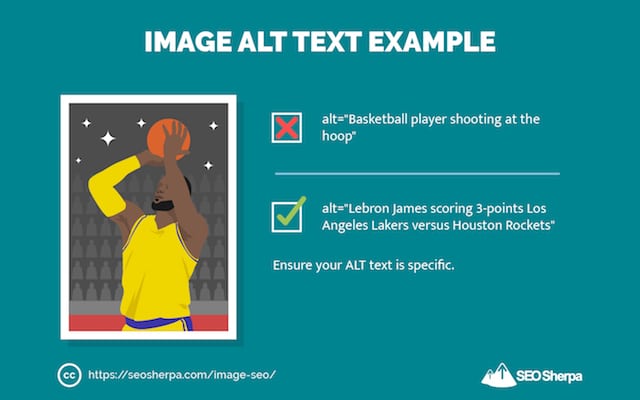
4) Assicurati che la descrizione risultante sia specifica ;

SUGGERIMENTO BONUS – Se hai un sito di e-commerce, ti consiglio di utilizzare i codici prodotto nei tag ALT. Gli acquirenti qualificati spesso effettuano ricerche in Google Immagini utilizzando gli ID prodotto.
5) Includi la tua parola chiave di destinazione nel testo ALT verso l'inizio del tag.
6) Mantieni il testo ALT inferiore a 125 caratteri – Gli strumenti di lettura dello schermo smettono di leggere il testo ALT a questo punto – anche i motori di ricerca potrebbero farlo.
Ma aspetta!
Cosa succede se hai già caricato le tue immagini sul tuo sito?
Cosa fai allora?
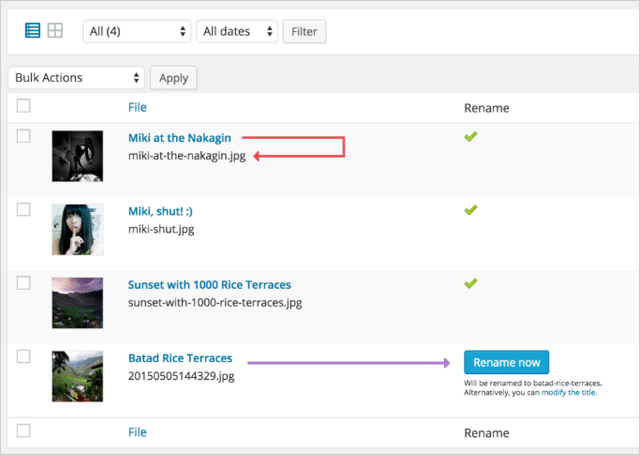
Usa il plug-in per la ridenominazione dei file di immagine di WordPress per aggiornare i nomi dei file di immagine all'interno di WordPress.
Con pochi clic puoi salvare le tue immagini con nomi file ottimizzati “image SEO-friendly”.

Simpatico!
8. Sfrutta gli attributi e le didascalie del titolo dell'immagine per classifiche più alte
Questi sono due elementi importanti (ma spesso trascurati) della SEO per immagini.
Sappiamo che sono importanti perché lo dice Google nella sua guida alle best practice per le immagini:
"Google estrae informazioni sull'oggetto dell'immagine dal contenuto della pagina, inclusi didascalie e titoli delle immagini . Ove possibile, assicurati che le immagini siano posizionate vicino al testo pertinente e su pagine pertinenti all'oggetto dell'immagine".
Sono importanti anche per i lettori.
Verificare questo!
Uno studio KissMetrics ha rilevato che:
"Le didascalie sotto le immagini vengono lette in media il 300% in più rispetto alla copia del corpo stesso."
Ciò significa che mantengono gli utenti sulla tua pagina più a lungo e creano segnali di usabilità incentrati su RankBrain che sono essenziali per classifiche più alte nella SEO moderna.
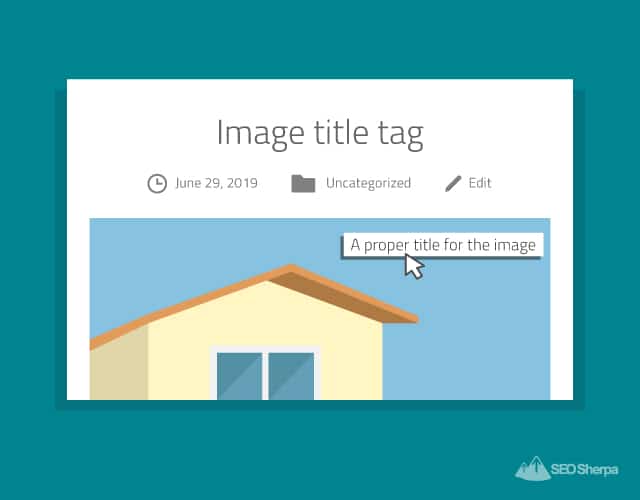
I tag del titolo dell'immagine forniscono informazioni preziose anche ai lettori.
Passa il mouse sopra un'immagine (con il tag del titolo dell'immagine compilato) e vedrai il titolo apparire come un suggerimento:

Abbastanza bello.
Quindi, chiaramente, non utilizzare gli attributi e le didascalie del titolo dell'immagine, o non utilizzarli correttamente, significa perdere opportunità per coinvolgere e informare lettori e motori di ricerca.
Ottimizzazione del tag del titolo dell'immagine
Per il tag del titolo dell'immagine, usa un titolo breve, descrittivo e accattivante che integri il testo ALT e sei a posto.
Per esempio…
Se il tuo testo ALT è "Skippy kangaroo jumping", il tuo titolo potrebbe essere semplicemente "Skippy The Bush Kangaroo"
Morto semplice!
Scrivere correttamente le didascalie delle immagini
Considerando che il titolo dovrebbe fornire una descrizione pertinente dell'immagine...
Se una didascalia descrive semplicemente le immagini nella foto, è praticamente inutile.
Descrivi invece i dettagli della foto che non sono ovvi, cose come;
- La posizione.
- L'ora del giorno o dell'anno.
- Oppure, un evento specifico che sta avvenendo.
Ciò darà ai lettori (e ai motori di ricerca) più contesto sulla tua immagine e potenzialmente la aiuterà a classificarla per più parole chiave.
Per ottenere punti bonus, aggiungi anche alcune parole chiave LSI nella didascalia .
Mettendo in pratica questi suggerimenti:
Se hai una foto di un tramonto, il modo sbagliato per intitolare la foto sarebbe "un tramonto" - questo non aggiungerebbe NESSUNA informazione aggiuntiva a beneficio dei lettori o dei motori di ricerca.
Al contrario, il modo giusto per sottotitolare la tua foto al tramonto potrebbe essere:
Alba e tramonto, febbraio 2019, Houses of Parliament, Londra, Inghilterra.

Questo esempio MIGLIORE include una parola chiave LSI e ulteriori informazioni che spiegano il contenuto dell'immagine agli utenti e ai motori di ricerca.
Ecco!
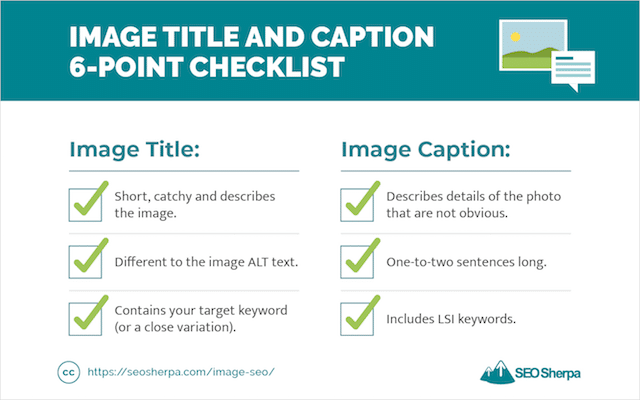
Titolo immagine e didascalia Elenco di controllo a 6 punti
Titolo immagine:
- Breve, accattivante e descrive l'immagine.
- Diverso dal testo ALT dell'immagine.
- Contiene la parola chiave di destinazione (o una variante simile).
Didascalia immagine:
- Descrive i dettagli della foto che non sono evidenti.
- Frasi lunghe da una a due.
- Include le parole chiave LSI.

9. Ottimizza la pagina su cui si trova la tua immagine
OK, quindi hai ottimizzato il file immagine e i tag.
Ora è il momento di ottimizzare il contenuto attorno alla tua immagine.
Ecco come:
Innanzitutto, aggiorna il titolo della pagina per includere la parola chiave a cui ti stai rivolgendo.
Fallo sulla pagina su cui si trova la tua immagine.
Successivamente, modifica l'URL della pagina per includere la tua parola chiave di destinazione (o una variante simile).
Vuoi URL brevi e ricchi di parole chiave.

Gli URL brevi schiacciano gli URL lunghi.
Quindi, circonda l'immagine con testo pertinente che supporti il contenuto dell'immagine.
Ciò che è importante qui è il contesto.
Se la tua immagine è "blue-bananas.png"
E il tuo file è racchiuso tra due paragrafi che parlano di banane blu...

Google può essere dannatamente sicuro che "blue-bananas.png" sia davvero un'immagine di banane blu.
Per fornire a Google il maggior contesto possibile, sfrutta:
SEO semantico
La SEO semantica è il processo di costruzione di più "significato" nei tuoi contenuti.
In altre parole:
Utilizzo di parole chiave correlate che supportano il "contesto" della tua parola chiave principale.
Ecco come:
Innanzitutto, inserisci la tua parola chiave di destinazione in Google Immagini.
Google ti fornirà parole e frasi che considera strettamente correlate a quell'argomento:
In secondo luogo, digita la stessa parola chiave in una normale ricerca su Google. E scorri verso il basso fino alla sezione "Ricerche relative a...".

Infine, cospargi alcuni di questi termini nel contenuto attorno alla tua immagine.
E sei a posto.
10. Crea una Sitemap per immagini e ottieni le tue immagini indicizzate più velocemente
Le Sitemap aiutano a indicizzare rapidamente i tuoi contenuti.
E aiuta a trovare contenuti più profondi.
Se hai molte immagini sul tuo sito, una mappa del sito di immagini può garantire che più di quelle vengano mostrate nei risultati di ricerca di immagini.
Puoi generare una mappa del sito con immagine autonoma.
Oppure fai quello che ti consiglio...
E includi le immagini nella tua normale mappa del sito XML.
Le buone notizie?
Se utilizzi il plugin SEO di WordPress e Yoast, le immagini vengono aggiunte automaticamente alla tua mappa del sito XML.
Ecco una mappa del sito XML di base:

Ed eccone uno con le immagini aggiunte:

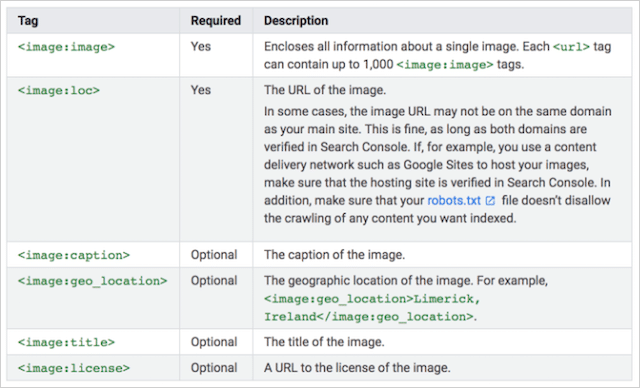
Vedrai che i tag <image:image> e <image:loc> sono stati aggiunti.
Ci sono anche altri tag che possono essere inclusi.

L'aggiunta di questi altri tag può fornire ancora più informazioni ai motori di ricerca, ma poiché abbiamo già ottimizzato le nostre immagini, non sono certamente necessarie.
La mia raccomandazione:
Installa semplicemente il plugin Yoast SEO e lascia perdere!
11. SVG: come (e quando) utilizzare la grafica vettoriale scalabile: l'arma segreta della SEO per immagini
Gli SVG sono il tipo di file più sottoutilizzato in tutta la SEO per immagini.
Se consideri quanto bene si comportano...
Rimarrai sbalordito dal fatto che non siano IL file "go-to" per la grafica sul web.
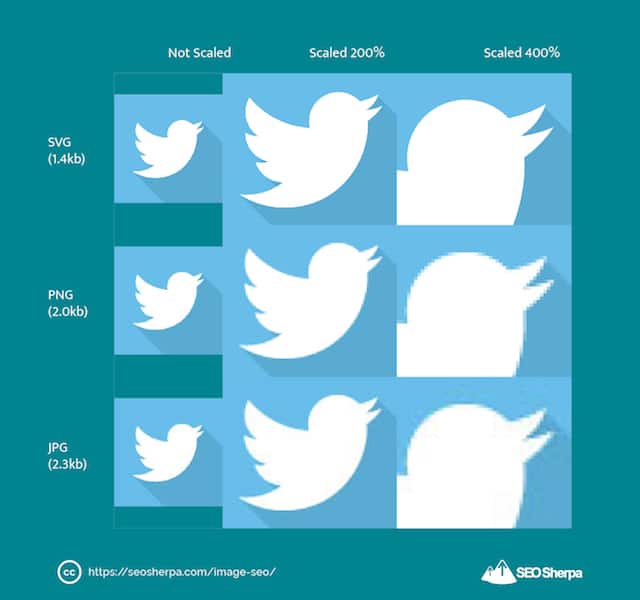
Guarda come si confrontano con altri tipi di file immagine:

Gli SVG sono più leggeri, si caricano più velocemente e si ridimensionano MOLTO meglio di JPEG e PNG.
Qual è il loro segreto?
Gli SVG non sono realmente file di imaging.
Gli SVG sono grafica vettoriale e si basano sul linguaggio di markup XML.
Ciò significa che gli SVG fanno parte del tuo codice HTML.
(A differenza di JPEG, GIF e PNG che sono file che si trovano su un server).
Il corto di tutto:
Poiché gli SVG sono codice, possono essere animati.

E si adattano a QUALSIASI dimensione con ZERO perdita di qualità.

Ma, soprattutto per la SEO:
Un browser Web carica istantaneamente il codice SVG.
Considerando che, per JPEG, PNG e GIF, un browser deve richiedere il file di immagine da un server esterno, recuperarlo e quindi eseguirne il rendering sulla pagina.
Ogni richiesta del browser aggiunge tempo al caricamento della pagina.
E, come sai, quando si tratta di posizionamento sui motori di ricerca...
Le pagine a caricamento rapido prevalgono ogni volta sulle pagine a caricamento lento.
Come creare SVG
A meno che tu non sia un mago di Adobe Illustrator...
Ti consiglio di utilizzare uno strumento online che converta i file di immagine in vettori.
Ma attenzione:
Alcuni strumenti in realtà non convertono il file immagine in un SVG (che richiede che l'immagine venga ritracciata in un insieme di coordinate e linee), ma codificano semplicemente l'immagine nel codice XML.
Questo non è quello che vuoi.
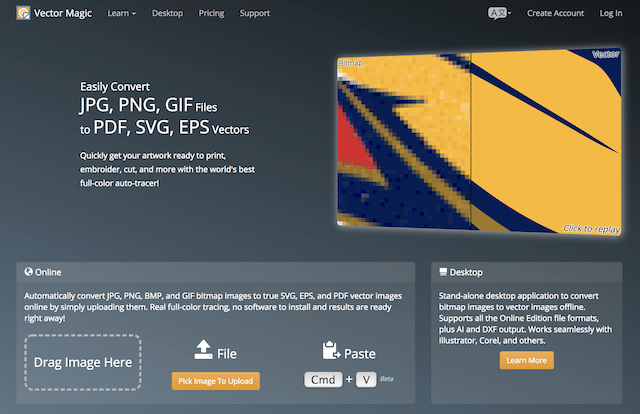
Il miglior strumento online che ho trovato per convertire correttamente le immagini in SVG è Vector Magic.

Vector Magic traccia effettivamente l'immagine e la traccia in un SVG.
Carica semplicemente il tuo JPEG o PNG su vectormagic.com e lascia che Vector Magic faccia il suo lavoro.
Una volta terminato, puoi confrontare il tuo nuovo SVG con il file originale.

Se sei felice, scarica l'SVG e "hey presto" il gioco è fatto.
Lista di controllo della grafica vettoriale scalabile:
Gli SVG non sono la soluzione giusta per tutto, ma per alcuni tipi di grafica fanno davvero il culo. Ecco un elenco:
Buono per:
- Illustrazioni e diagrammi semplici
- Loghi e icone
- Animazioni
- Grafici interattivi, grafici, infografiche e mappe
- Effetti speciali
Male per:
- Tutto il resto
Ora che abbiamo coperto gli SVG, è il momento del nostro prossimo suggerimento SEO avanzato per le immagini.
12. Ottimizzazione dei dati EXIF
Quando si tratta di dati EXIF, ci sono due cose che ti consiglio di fare:
Cosa n. 1: elimina TUTTI i dati EXIF non necessari (in modo che l'immagine sia più leggera e si carichi più velocemente).
Cosa n. 2: tagga la tua immagine con dati EXIF rilevanti utili per la SEO.
Ma prima…
Cosa sono i dati EXIF?
Ecco cosa dice Wikipedia:
"Un formato di file immagine intercambiabile è uno standard che specifica i formati per immagini, suoni e tag ausiliari utilizzati da fotocamere digitali, scanner e altri sistemi che gestiscono file di immagini e suoni registrati da fotocamere digitali".
In altre parole…
Sono tag utilizzati per incorporare informazioni su un'immagine nel suo file.
Informazioni come:
- Marca e modello della fotocamera
- Esposizione
- bilanciamento del bianco
- Informazioni sull'obiettivo
- Data di creazione
Ci sono letteralmente centinaia di cose che i dati EXIF possono definire, ma la maggior parte (come queste) sono praticamente inutili per la SEO.
Quindi, quali tag di dati EXIF sono utili?
Solo alcuni:
Tag GPS : definiscono dove è stata scattata l'immagine fornendo informazioni sulla posizione che potrebbero aiutare con la SEO locale. Se hai un'attività basata sulla posizione, tagga la tua immagine con le coordinate GPS dei tuoi locali.
Nome del proprietario : aggiungi qui il nome del tuo marchio (o il tuo nome) perché potrebbe influenzare l'immagine mostrata quando qualcuno cerca il tuo marchio in Google Immagini.
Descrizione dell'immagine : proprio come una descrizione ALT, il tag di descrizione dell'immagine EXIF può fornire informazioni relative al contenuto dell'immagine. Usa semplicemente questo tag per descrivere la tua immagine.
Come ottimizzare i dati EXIF per la SEO delle immagini
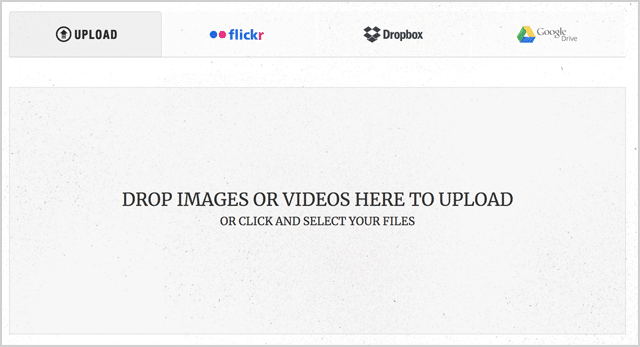
Per prima cosa, carica la tua immagine su exifer.net:

Quindi pulisci l'immagine di tutti i dati EXIF spuntando questa casella:

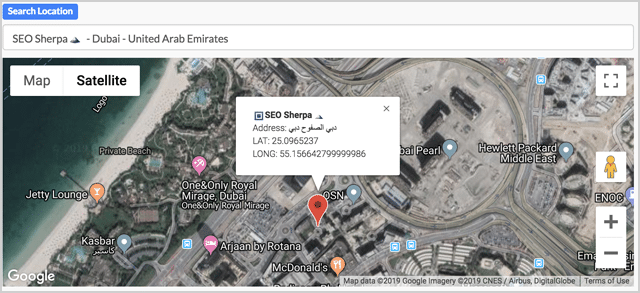
Quindi, cerca la posizione GPS in cui desideri taggare la tua immagine:

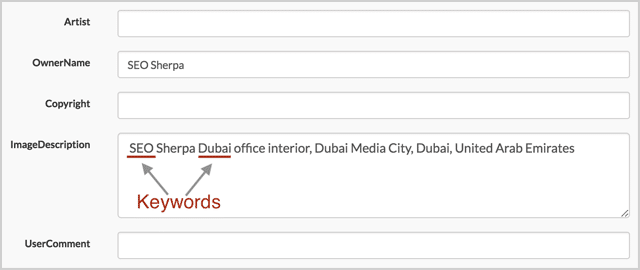
Compila i campi Nome proprietario e Descrizione immagine.

Ricordando di includere le tue parole chiave.
(Dato che sto ottimizzando per il termine “SEO Dubai” ho incluso le parole chiave “SEO” e “Dubai” nella descrizione dell'immagine)
Quindi fare clic su Go.Exifing .
E, con questo, hai finito.
Nota di James:
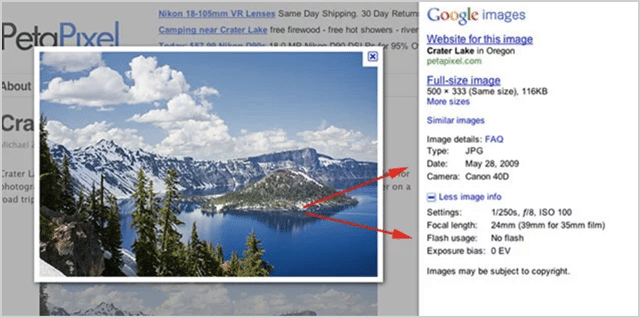
C'è un certo dibattito sul fatto che Google utilizzi davvero i dati EXIF (o meno)...
Google ha dichiarato che "potrebbero usarlo come fattore di ranking" in passato:
E, nelle versioni precedenti di Google Immagini, mostravano anche i dati EXIF nella SERP:

Ma ancora:
Non ci sono prove definitive che funzioni davvero per migliorare il ranking.
Detto questo, dal momento che dovresti rimuovere i dati EXIF non necessari per rendere le tue immagini più chiare...
Lo sforzo necessario per aggiungere i dati EXIF è quasi nullo.
Così dico; ANDARE TUTTI FUORI!
Se c'è la possibilità che possa migliorare le tue classifiche (che è più probabile "sì" che "no"), vale la pena farlo.
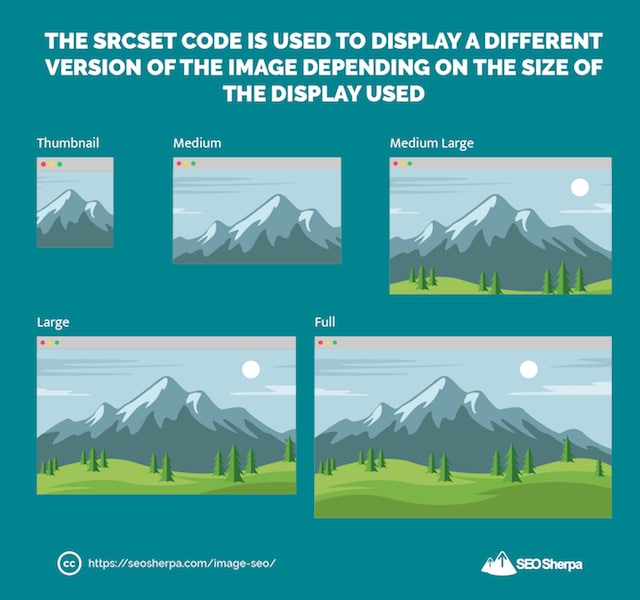
13. Offri immagini reattive (suggerimento avanzato per risparmiare tempo di caricamento)
In altre parole: servire immagini di dimensioni diverse a seconda delle dimensioni dello schermo utilizzate dall'utente.
Ti mostrerò come funziona con un rapido esempio.
L'utente A visualizza il tuo sito Web da un computer desktop.
Il tuo sito web offre una versione di grandi dimensioni della tua immagine.
L'utente B visualizza il tuo sito web da un tablet.
Il tuo sito web offre una versione di medie dimensioni della tua immagine.
L'utente C visualizza il tuo sito Web da un dispositivo mobile.
Il tuo sito web offre una versione di piccole dimensioni della tua immagine.
Hai capito.
Invece di ridimensionare l'immagine che consuma larghezza di banda preziosa;
Servi una versione diversa dell'immagine a seconda delle dimensioni del display utilizzato.
Il codice che fa accadere tutto questo si chiama srcset

E si presenta così:
<img src="image.jpg" srcset="image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w">
Se non sei un programmatore, come me...
Non preoccuparti!
WordPress si occupa di srcset per te, a partire da WordPress 4.4.
Per ogni immagine che carichi su WordPress, crea queste versioni:
- Miniatura: un ritaglio quadrato (150px per 150px).
- Medio: ridimensionato in modo che il lato più lungo sia largo o alto 300 pixel.
- Medio Grande: ridimensionato a 768 pixel di larghezza.
- Grande: ridimensionato in modo che il lato più lungo sia largo o alto 1024 pixel.
- Completo: immagine originale.
Tutto ciò di cui devi preoccuparti è questo:
Ridimensionare l'immagine alla dimensione più grande in cui verrà visualizzata.
(Fare riferimento al passaggio n. 5)
Il resto è fatto "automagicamente" per te.
14. Usa il caricamento lento
Potresti aver notato che uso TONNELLATE di immagini in ogni post.
In effetti, questo singolo post sulla ricerca di indirizzi email ha 46 immagini:

Sono un sacco di immagini che devono essere caricate quando un utente atterra sulla mia pagina.
Se dovessi caricare tutte quelle immagini insieme, il mio post impiegherebbe SEMPRE per essere visualizzato.
Ecco perché carico pigro le mie immagini.
Il caricamento lento è il momento in cui il browser rinvia il caricamento delle immagini (o di qualsiasi altro oggetto come video, incorporamenti, ecc.) finché non devono essere mostrati sullo schermo.
Tutte le altre immagini vengono aggiornate e caricate SOLO quando sono necessarie, ovvero mentre scorri verso il basso fino a quella sezione della pagina.
Guarda QUESTO POST da vicino e noterai le immagini pop-up alla base dello schermo mentre scorri.
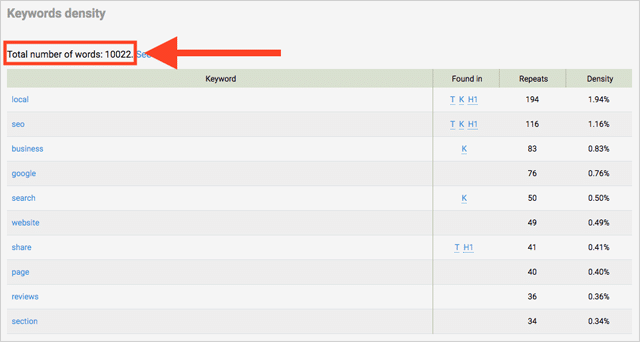
Se i tuoi post sono lunghi come i miei:

(Alcuni dei post su questo blog sono lunghi più di 10.000 parole)
Il caricamento lento migliorerà notevolmente il tempo di caricamento della pagina.
Un problema però...
Se non implementate correttamente, le tue immagini possono essere nascoste dai motori di ricerca.
Questo è il suicidio dell'immagine SEO.
Per fortuna, Google ha una guida pratica che spiega come eseguire correttamente il caricamento lento.
Tutti i metodi che consigliano implicano l'uso di Javascript, il che significa che avrai bisogno di alcune abilità di sviluppo web ninja.
Oppure, se stai usando WordPress, come me, puoi utilizzare un plug-in lazy-load.
Ecco quello che ti consiglio:

Prova LazyLoad e guarda la velocità della tua pagina salire alle stelle.
15. Condivisione social sulle spalle per maggiore copertura e traffico
Se sei stato in SEO per un certo periodo di tempo, scommetto che il mio ultimo dollaro che hai dibattuto su questo:
Il social ha un impatto sulle classifiche SEO (o no)?
Ecco la verità:
I "segnali" dei social media NON sono un fattore di ranking.
Almeno non un fattore di ranking DIRETTO.
Lasciatemi spiegare:
Google non può vedere tutto ciò che accade all'interno dei siti di social media.
Facebook, Instagram, LinkedIn e altri non sono completamente accessibili a Google Bot.
I siti di social media sono nascosti dietro muri di appartenenza chiusi.
Per questo motivo, i pochi fattori che Google può vedere (Mi piace, condivisioni, ecc.) Sono segnali incompleti e quindi vengono ampiamente ignorati.
Passa a 2 minuti e 16 secondi in questo video, in cui Matt Cutts risolve questo problema una volta per tutte:
Anche se i segnali dei social media non influiscono sulle classifiche di ricerca...
Ciò significa che i social media non sono una buona cosa per la SEO?
Assolutamente no!
Quando i tuoi contenuti vengono condivisi sui social media, aumenterai il tuo potenziale di link e creerai un pubblico per il tuo marchio.
Entrambi sono essenziali nella SEO moderna.
Ecco perché su ogni post di un blog di segnalazione rendo follemente facile per i lettori condividere i miei contenuti.
Innanzitutto, includo i pulsanti di condivisione social nella parte superiore E sul lato del mio post:

E.
Ecco la parte importante per la SEO delle immagini...
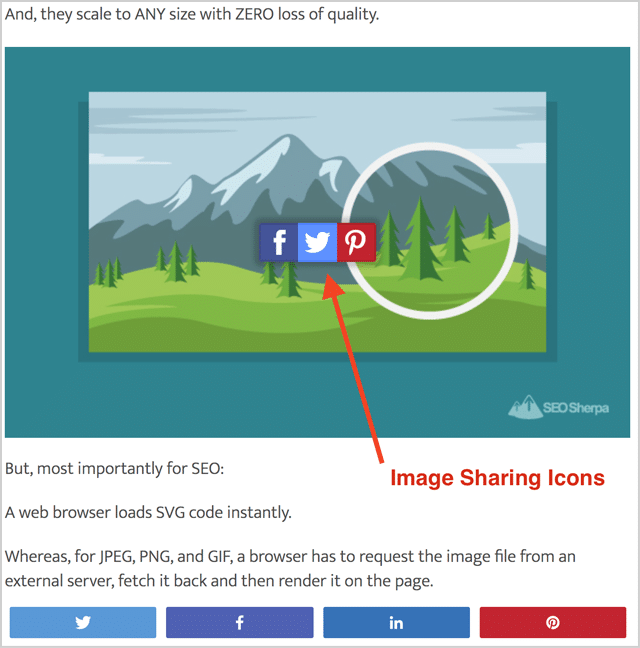
Mostro i pulsanti di condivisione accanto a ogni immagine:

Perché fare entrambe le cose?
In caso contrario, è incredibilmente difficile per i visitatori condividere le immagini sul tuo sito.
Affinché un lettore condivida la tua immagine con i suoi follower sui social media, dovrebbe;
Scaricalo sul loro computer, caricalo sul sito di social media scelto e poi condividilo sul loro feed.
È MOLTO troppo lavoro.
Ma ecco il kicker...
A meno che quella persona non ti faccia riferimento nel suo post...
Oppure hai filigranato le tue immagini.
I loro follower non troveranno mai i tuoi contenuti.
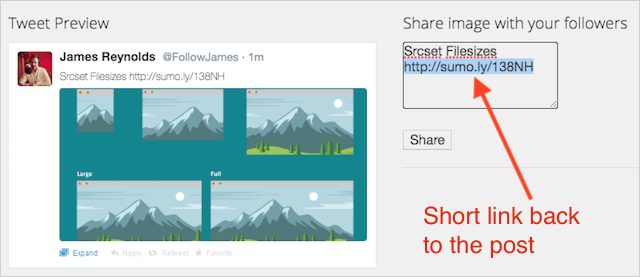
Ecco perché AMO il plug-in Image Sharer di Sumo:

Image Sharer non solo rende incredibilmente facile per i visitatori condividere le immagini sul tuo sito:
Ma, quando condividono le tue immagini, Image Sharer include magicamente un link al tuo contenuto, indirizzando il traffico virale al tuo sito!

Bada-bing, bada-boom!
16. Caching del browser: come usarlo per una migliore SEO delle immagini
Cosa succede se:
Invece di recuperare e visualizzare le immagini dal tuo server...
Il tuo browser potrebbe salvare e caricare immagini localmente?
Ciò ridurrebbe drasticamente le richieste del server...
E velocizza i tempi di caricamento delle pagine sul tuo sito.
Bene, ho buone notizie per te;
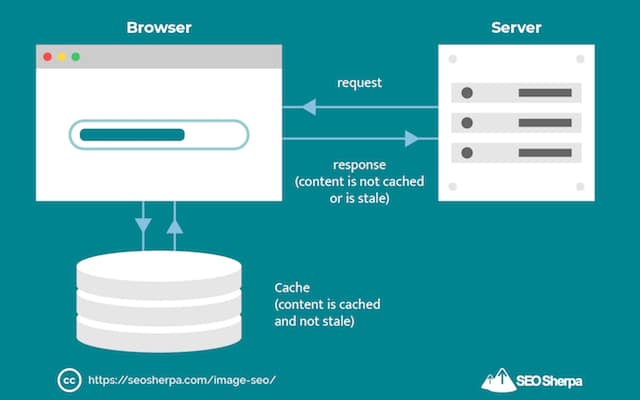
Questo è esattamente ciò che fa la cache del browser.
Ecco come funziona:
Quando accedi a una pagina per la prima volta, il tuo browser scarica tutte le immagini in modo da poterle visualizzare.
Quindi salva una versione di quelle immagini nella sua cache.
In modo che quando si rivisita la pagina, il browser carichi le immagini localmente invece di effettuare nuovamente una richiesta al server.

Il caricamento di immagini da una cache è MOLTO più veloce che da un server.
Quale (velocità) come sappiamo, aiuta l'esperienza dell'utente e aiuta a migliorare la SEO.
Abilitare la memorizzazione nella cache del browser è facile.
Se usi WordPress devi solo installare un plugin per la cache.
Ecco la top 3 consigliata da WPbeginner:
- WP Rocket – quello che uso.
- Cache totale W3
- Supercache WP
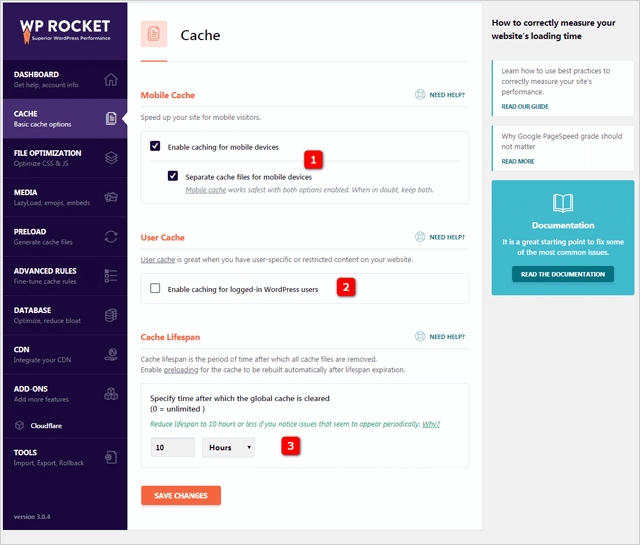
Con WP Rocket, ci sono modifiche che vuoi apportare alla configurazione standard:

Matt Ahlgren di Web Hosting Ratings consiglia queste impostazioni:
- File di cache separati per dispositivi mobili – Abilita
- Memorizzazione nella cache per gli utenti WordPress che hanno effettuato l'accesso – Disabilita
- Durata della cache: impostata su 10 ore
Come puoi vedere, se sei un WordPress abilitare la memorizzazione nella cache del browser è facile.
Se non sei un utente di WordPress, è un po' più complicato...
Innanzitutto, copia questo codice che dice ai browser cosa memorizzare nella cache e per quanto tempo "ricordarlo".
## SCADENZA CACHING ## ScadeAttivo il ExpiresByType image/jpg “accesso 1 anno” ExpiresByType image/jpeg "accesso 1 anno" ExpiresByType immagine/gif "accesso 1 anno" ExpiresByType image/png "accesso 1 anno" ExpiresByType text/css "accedi 1 mese" ExpiresByType text/html "accedi 1 mese" ExpiresByType application/pdf “accedi 1 mese” ExpiresByType text/x-javascript "accedi 1 mese" ExpiresByType application/x-shockwave-flash "accedi 1 mese" ExpiresByType image/x-icon "accesso 1 anno" ScadeDefault "accesso 1 mese" ## SCADENZA CACHING ##
Quindi posizionalo in cima al tuo file .htaccess
Salva il file .htaccess e poi aggiorna la tua pagina web.
SUGGERIMENTO PRO
Puoi modificare i periodi di tempo poiché diversi tipi di file vengono memorizzati nella cache per esempio "1 anno", "1 mese", "1 settimana", "1 giorno" e "1 ora".
Per apportare modifiche è sufficiente sostituire il periodo nel codice sopra riportato, ad esempio da “1 mese” a “1 settimana”.
Detto questo, i valori nel codice sopra funzionano MOLTO per la maggior parte delle pagine Web e dei blog.
Ti consiglio di tenerli esattamente come sono.
Per ulteriori informazioni sulla memorizzazione nella cache del browser, consulta questo post di Varvy.com.
La memorizzazione nella cache del browser è stata impostata?
Grande!
Quindi, vai al passaggio diciassette.
17. Utilizzare una rete di distribuzione dei contenuti (CDN) per tempi di caricamento delle immagini fulminei
Questo è l'ultimo super hack SEO per immagini.
Quando usi una CDN, le tue immagini si caricano più velocemente.
E, non solo un po' più veloce...
Ma MOLTO MOLTO più veloce.
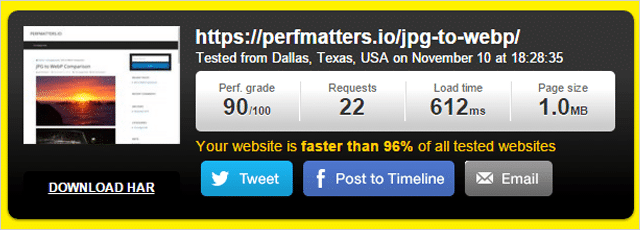
In effetti, un test di Woorkup ha dimostrato che una pagina che utilizza un CDN si caricherà 2 volte più velocemente di una pagina senza.
Ecco il tempo di caricamento della pagina senza CDN:

612 millisecondi. Non troppo malandato.
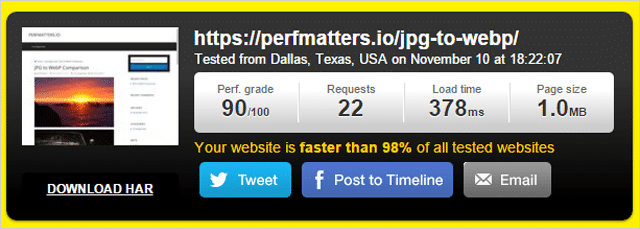
Ed ecco la pagina con una rete di distribuzione dei contenuti abilitata

378 millisecondi. Holy fuma che è veloce.
Semplicemente aggiungendo il CDN il tempo di caricamento è stato ridotto di un enorme 56,64%!
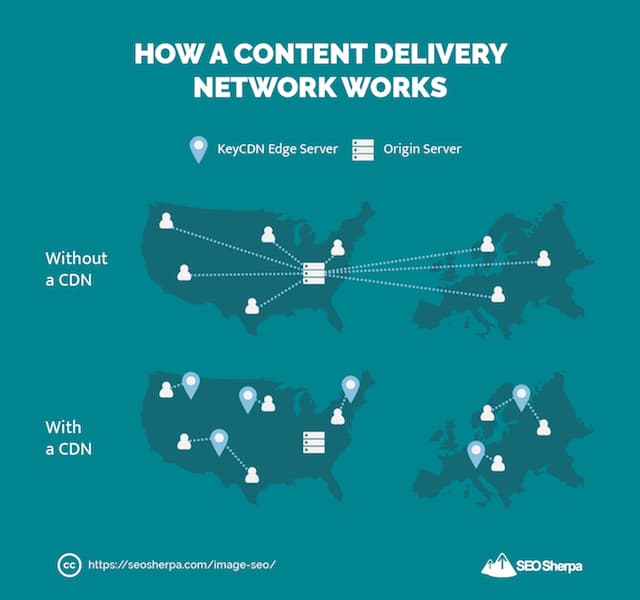
Come funzionano le CDN:
Invece di servire le tue immagini da un server centrale...
Una CDN memorizza una versione cache delle tue immagini in più posizioni geografiche, note come punti di presenza (o POP in breve):
Perché i tuoi contenuti vengono serviti da POP vicini all'utente (e non su un server a migliaia di chilometri di distanza)...
Si carica alla velocità della luce!

Ci sono molti CDN là fuori:
- Cloudflare – (livello gratuito disponibile)
- KeyCDN
- Amazon CloudFront – (livello gratuito disponibile)
- Google Cloud CDN – (prova gratuita disponibile)
Inoltre, molti provider di hosting come WP Engine hanno CDN integrati.
Ma prendi nota...
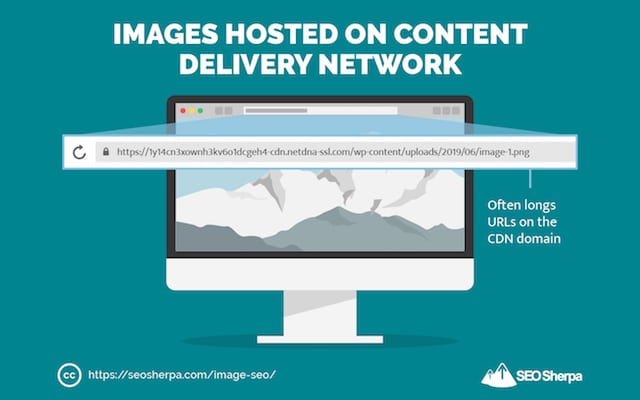
Quando utilizzi una CDN, le tue immagini non "siedono" sul tuo sito web
Il che significa URL immagine che prima erano simili a questo:

Ora assomiglia a questo:

Questo è un male per la SEO, perché;
Se le persone incorporano le tue immagini sul loro sito, si ricollegheranno alla posizione della CDN e non al tuo dominio.
Ciò significa che perdi link e traffico preziosi.
Per questo motivo, ti consiglio di impostare un record CNAME.
Non preoccuparti dei tecnicismi, sappi solo che lo fa;
Cambia l'URL brutto che ti viene assegnato dal provider CDN (come xyz123.cdncompany.com ) in un URL carino sul tuo dominio (come cdn.yourdomain.com ).
Leggi questa guida per sapere come configurarlo tramite c-panel o questa guida se preferisci farlo tramite il tuo host di dominio.
OK, quindi hai impostato la tua CDN.
Ora attingiamo alla condivisione dei social media per una migliore SEO delle immagini.
18. Usa Open Graph e Twitter Card per visualizzare rich snippet e massimizzare la condivisione sui social (formula in 3 passaggi)
Penso ai tag Open Graph e alle Twitter Card in questo modo:
Ottimizzazione del tasso di conversione per l'esposizione sui social media.
Se fatti bene, questi "tag" si trasformano come frammenti di social media sbiaditi in allettanti magneti con percentuale di clic.
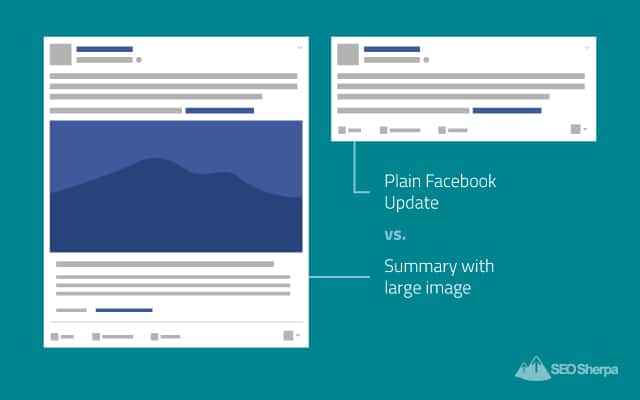
Hai notato come alcuni link sui siti di social media mostrino solo del testo?
Mentre altri mostrano un'immagine, un titolo e una descrizione a grandezza naturale.

Questo non accade per caso.
È il risultato dell'aggiunta di metadati social al codice sorgente di una pagina web.
Nel caso di Facebook e LinkedIn, i metadati che fanno questo lavoro si chiamano Open Graph.
Mentre per Twitter sono Twitter Cards.
Pinterest ha anche tag di metadati simili.
Questi tag informano i siti di social media su cosa visualizzare nei feed social quando i tuoi contenuti vengono condivisi lì. Sovrascrivono i metadati SEO che un sito social utilizza per impostazione predefinita in assenza di dati Open Graph (o Twitter Card).
In breve:
Consentono a TE (proprietario del sito web) di dettare ESATTAMENTE come appaiono i tuoi contenuti quando vengono condivisi.
E, porta una tonnellata di traffico in più verso la tua attività.
C'è un lungo elenco di tag che puoi includere , ma (per fortuna) non ti servono tutti.
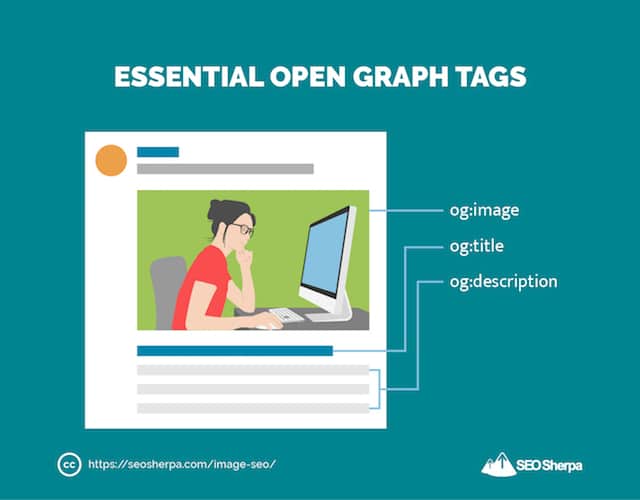
In realtà, ci sono solo pochi tag Open Graph di cui hai veramente bisogno :

E di tutti questi, il tag og:image è IL PIÙ importante.
La mancata definizione dell'immagine Open Graph per il tuo post o articolo significa che verrà visualizzata un'immagine casuale .
Che può essere un killer della percentuale di clic (CTR) totale.
Per massimizzare il CTR utilizzando il tag og:image ci sono solo 3 semplici passaggi che devi seguire:
Passo 1:
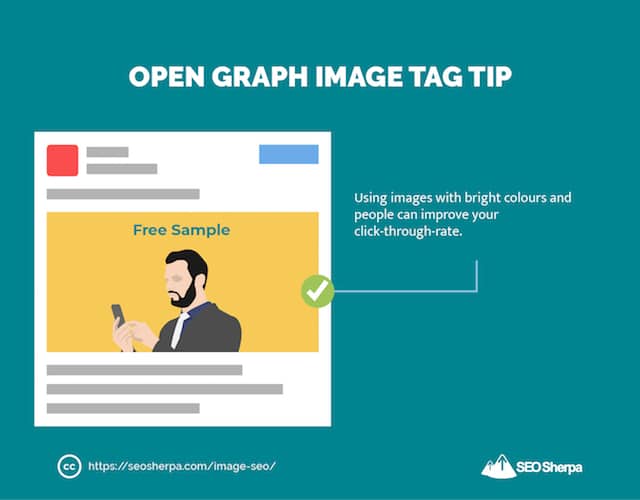
Scegli un'immagine che risalterà nel feed delle notizie.
Le immagini che utilizzano colori brillanti e/o includono persone funzionano particolarmente bene.

Nota a margine: assicurati di abbinare la tua immagine alla pagina (o al post) per ridurre al minimo le frequenze di rimbalzo e massimizzare le conversioni.
Passo 2:
Ridimensiona l'immagine a 1200 px di larghezza per 628 px di altezza.

Identifica la posizione dell'immagine nel codice Open Graph.
<!– Apri dati grafico –>
<meta property=”og:title” content=”Titolo qui” />
<meta property=”og:type” content=”articolo” />
<meta property=”og:url” content=”http://www.example.com/” />
<meta property=”og:image” content=” http://example.com/image.jpg ” />
<meta property=”og:description” content=”Descrizione qui” />
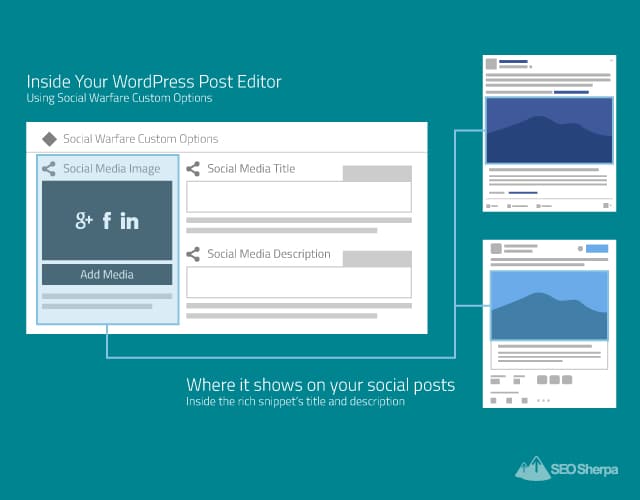
Se stai utilizzando il plugin Yoast SEO, o la mia scelta per i meta tag dei social media, questo codice viene generato automaticamente quando completi i campi necessari:

Per altre piattaforme, utilizza lo strumento generatore di tag dei social media di Megatag.
Altri suggerimenti su Open Graph e Twitter Card:
- Modifica (o ricicla) le idee per i titoli inutilizzate come titolo per i tuoi tag Open Graph e Twitter Cards.
- Modifica l'immagine e la descrizione in base alla rete. Mostra immagini e testo che attireranno gli interessi unici del pubblico di ciascuna rete.
- Mentre si dice che Twitter utilizzi per impostazione predefinita i tag Open Graph se sulla pagina non è presente alcun markup di Twitter Card, ottieni un risultato più controllato se includi entrambi i tipi di markup nella tua pagina. In altre parole, completa entrambi i campi per tutti i siti di social media nelle impostazioni del plug-in scelto.
19. Utilizza Schema Markup (per ricette, prodotti e video)
Oltre a creare immagini dall'aspetto KILLER...
Fino a poco tempo, non c'era quasi NIENTE che potevi fare per distinguerti nella ricerca di immagini di Google.
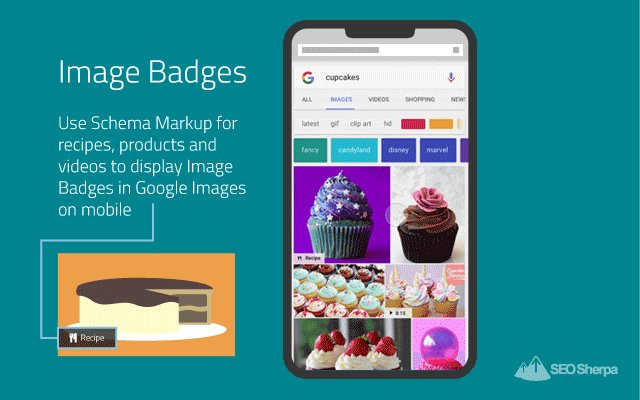
Quindi Google ha introdotto questo:
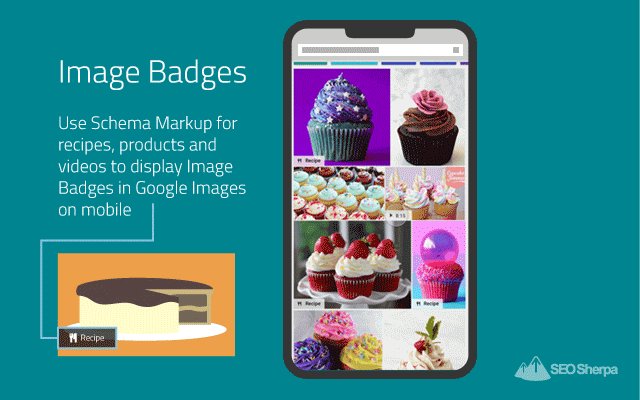
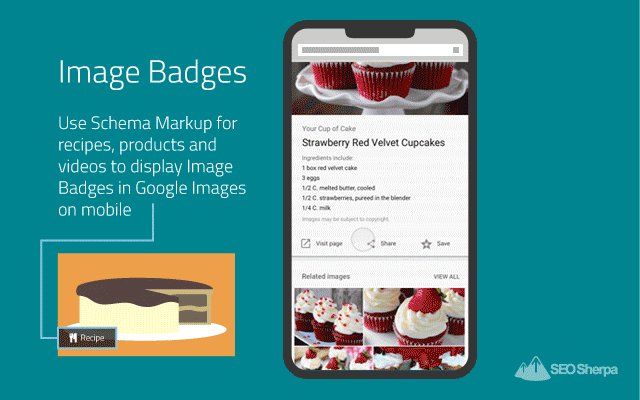
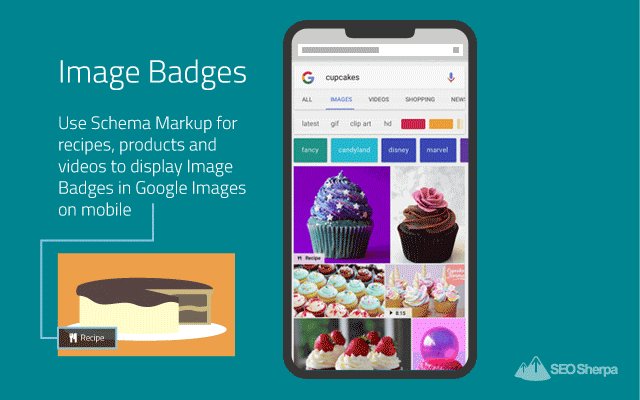
Distintivi di immagine

I badge immagine vengono visualizzati nell'angolo in basso a sinistra delle miniature delle immagini quando gli utenti effettuano ricerche nell'app Google per Android e la ricerca sul Web mobile.
In altre parole:
Questi badge sono visibili alla stragrande maggioranza dei ricercatori poiché le query di ricerca su dispositivi mobili superano le query desktop di 60:40 in questi giorni, secondo Statista.
L'intenzione di Google con i badge immagine è quella di classificare i contenuti per il ricercatore:

E aiutali a trovare ciò che vogliono.
Immagina questo per un momento:
Jesse vuole cuocere i cupcakes, ma non sa di che tipo.
Trovare un'immagine con una ricetta potrebbe essere difficile per lei...
La ricerca di immagini di Jesse la porta a una pagina che contiene solo foto di cupcakes, un'altra ricerca la porta a un sito di fan dei cupcake che ha tutto sui cupcake ma nessuna ricetta...
Immagina la frustrazione di Jesse
Puoi aiutare Jesse (e altri come lei) aggiungendo il markup dello schema alle pagine del tuo sito in modo che questi badge vengano visualizzati.
Attualmente, Google supporta quattro tipi di markup delle immagini: prodotti, ricette, video e GIF.
Devi solo aggiungere il markup dello schema appropriato alla pagina.
- Aggiungi il markup della ricetta alle pagine delle ricette.
- Aggiungi il markup del prodotto alle pagine del prodotto.
- Aggiungi markup video alle pagine con video.
20. Formatta le tue immagini per la vittoria dello snippet in primo piano
I risultati della ricerca di immagini non sono l'unico luogo in cui le immagini vengono visualizzate all'interno delle pagine dei risultati dei motori di ricerca.
Le immagini ottimizzate per la SEO vengono visualizzate come funzionalità SERP all'interno dei risultati web:

Oltre agli snippet in primo piano:

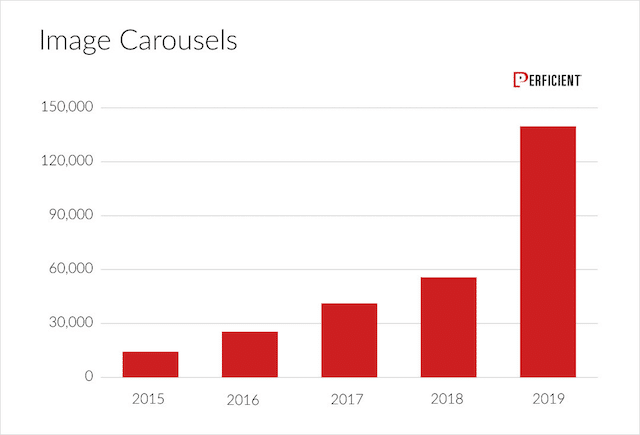
Data l'enorme crescita degli snippet in primo piano e in particolare dei caroselli di immagini negli ultimi anni:

Saresti un pazzo a non ottimizzare le tue immagini per visualizzarle all'interno di frammenti in primo piano.
La buona notizia è che le tue immagini possono essere visualizzate in uno snippet in primo piano, anche se il testo viene estratto da un'altra parte.
Inoltre, se finora hai implementato tutti i miei suggerimenti SEO per le immagini, c'è solo un altro passaggio per ottimizzare le tue immagini in modo specifico per gli snippet in primo piano.
Ridimensionare le tue immagini per gli snippet in primo piano
Quindi qual è la dimensione ottimale dell'immagine per gli snippet in primo piano?
Secondo una ricerca condotta da AJ Ghergich e SEMrush, l'immagine media visualizzata all'interno dei frammenti in primo piano viene visualizzata a 197 pixel (l) x 159 pixel (a).
Quindi, in pratica, 200 pixel di larghezza per 160 pixel di altezza.
Se vuoi ottenere le tue immagini nei risultati degli snippet in primo piano e farle sembrare FANTASTICHE, mantieni la stessa proporzione.
Raccomando 1200 x 960 px:

Il passaggio finale è posizionare l'immagine di destinazione nella parte superiore della pagina o del post.
Questo dice a Google che l'immagine è importante.
21. Monitoraggio delle prestazioni SEO delle tue immagini
Hai fatto lo sforzo di ottimizzare le tue immagini per i motori di ricerca...
Come fai a sapere se la tua immagine SEO funziona?
Sia Google Search Console che Google Analytics ti offrono l'opportunità di monitorare le prestazioni delle tue immagini.
Iniziamo con Google Search Console:
Come monitorare i risultati delle tue immagini in Google Search Console
Google Search Console può dirti come si comportano i tuoi contenuti nei risultati di Web, immagini, video e notizie.
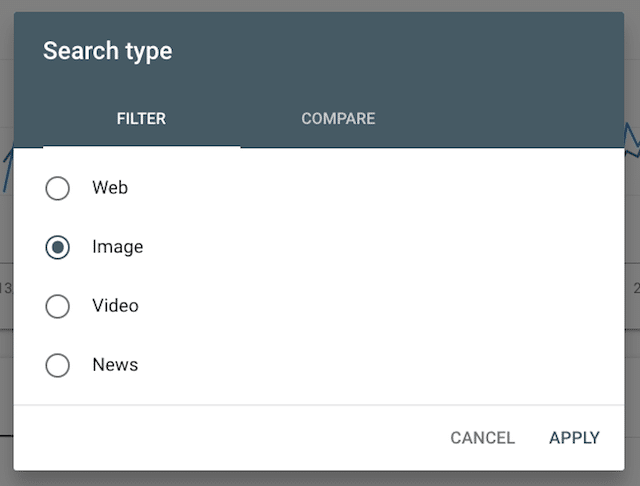
Per vedere come stanno andando le tue immagini su Google, accedi a Google Search Console e seleziona "Risultati della ricerca", quindi "Tipo di ricerca" seguito da "Immagine"

È quindi possibile selezionare di filtrare per query, pagine o entrambi.
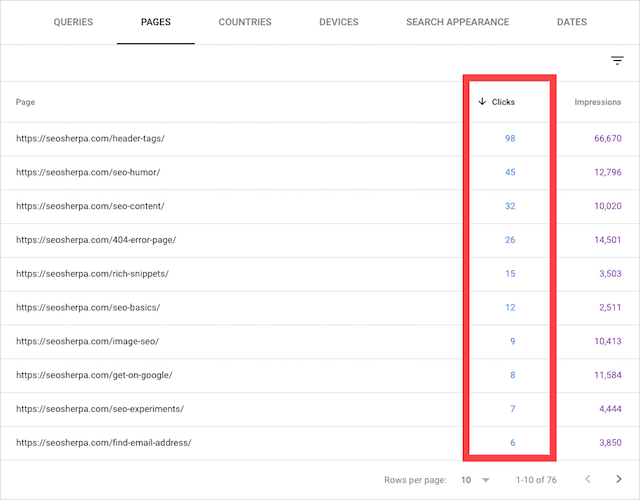
Come puoi vedere di seguito, alcuni dei post sul blog SEO Sherpa stanno generando una buona quantità di clic dai risultati delle immagini:

Infine, diamo un'occhiata a come tracciare i risultati SEO delle immagini con Google Analytics.
Come monitorare le prestazioni SEO delle tue immagini in Google Analytics
Per visualizzare le visite al tuo sito da Google Immagini utilizzando Google Analytics, segui questi passaggi.
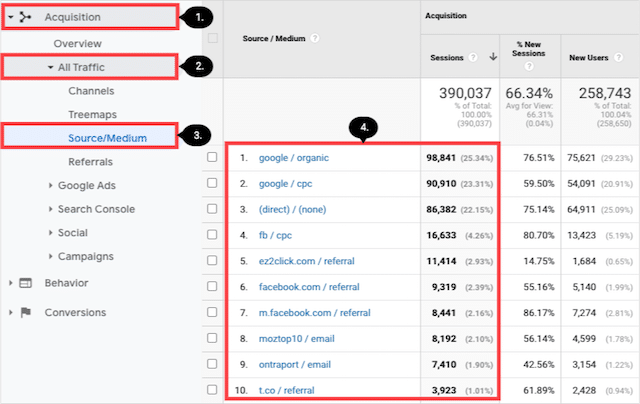
Dall'interfaccia di Google Analytics, fai clic su "Acquisizione", quindi su "Tutto il traffico", quindi su "Sorgente/Mezzo"
Verranno quindi visualizzate le principali sorgenti di traffico:

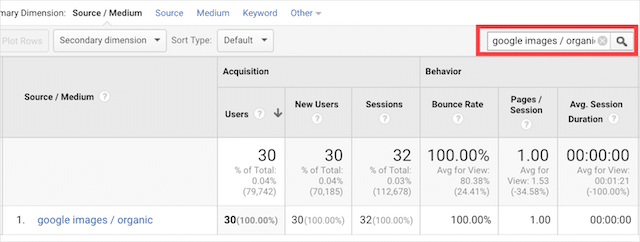
Quindi, per restringere il traffico delle immagini di Google, digita semplicemente "immagini di Google" nella barra di ricerca e voilà verrà visualizzato il traffico di ricerca delle immagini:

Se hai implementato tutto in questo post, allora questo canale ha il potenziale per indirizzare un carico di traffico verso il tuo sito.
Ora tocca a te
Pronto a mettere in pratica queste tecniche di SEO per immagini?
Per semplificarti le cose, ho creato una lista di controllo che delinea i passaggi esatti che devi eseguire per ciascuna di queste tecniche.
Questa lista di controllo SEO per immagini ha 2 strategie bonus che non ho incluso nell'infografica.
Puoi scaricare subito la checklist facendo clic sull'immagine qui sotto: