SEO รูปภาพ: สุดยอดคำแนะนำทีละขั้นตอนสำหรับการจัดอันดับใน Google รูปภาพ
เผยแพร่แล้ว: 2021-03-10 เมื่อพูดถึง SEO ของรูปภาพ ฉันแน่ใจว่าคุณเคยได้ยินชื่อไฟล์และแท็ก ALT มาเพียงพอแล้วตลอดชีวิต
เมื่อพูดถึง SEO ของรูปภาพ ฉันแน่ใจว่าคุณเคยได้ยินชื่อไฟล์และแท็ก ALT มาเพียงพอแล้วตลอดชีวิต
หากคุณกำลังมองหากลยุทธ์ที่นำไปใช้ได้จริงบนไซต์ของคุณในปัจจุบันเพื่อให้มี อันดับที่ดีขึ้นใน Google Image Search คุณจะต้องชอบอินโฟกราฟิกนี้
เป็นรายการตรวจสอบอย่างง่าย (พร้อมกับคำแนะนำโดยละเอียด) ที่จะแสดงให้คุณเห็นทีละขั้นตอนถึงวิธีการครองเว็บไซต์อันดับสองของเสิร์ชเอ็นจิ้น
คุณกำลังจะได้เรียนรู้กลยุทธ์การเพิ่มประสิทธิภาพรูปภาพ 21 ประการในคู่มือการเพิ่มประสิทธิภาพรูปภาพฉบับสมบูรณ์ซึ่งแก้ไขและปรับปรุงในปี 2564
ฉันครอบคลุมทุกอย่างตั้งแต่ข้อมูลเมตาของรูปภาพและชื่อไฟล์ ไปจนถึงเคล็ดลับ SEO ขั้นสูงของรูปภาพ เช่น ข้อมูล Exif สคีมา และแผนผังไซต์รูปภาพ
เอาล่ะ.
โบนัส: ดาวน์โหลดรายการตรวจสอบฟรี ที่จะแสดงให้คุณเห็นถึงวิธีใช้ประโยชน์จากกลยุทธ์เหล่านี้อย่างรวดเร็ว รวมเคล็ดลับโบนัส 2 ข้อที่ไม่พบในโพสต์นี้

ตอนนี้คุณทราบขั้นตอนที่คุณต้องปฏิบัติตามเพื่อจัดอันดับใน Google Images แล้ว ต่อไปนี้คือวิธีนำเคล็ดลับ SEO ของรูปภาพไปปฏิบัติจริง:
1. ค้นหาคำหลัก KILLER Image SEO ด้วยเครื่องมือ Google รูปภาพ
ฉันไม่ได้พูดเกินจริงเมื่อฉันพูด โดยไม่มีคำหลัก ไม่มีสิ่งเช่น SEO รูปภาพ
อย่างไรก็ตาม เกือบทุกคนละ เลยการค้นคว้าเกี่ยวกับคีย์เวิร์ดของรูปภาพ
นี่เป็นความผิดพลาดครั้งใหญ่!
Google รูปภาพคิดเป็น 21% ของปริมาณการค้นหาทั้งหมด ไม่ใช่แค่ใน Google แต่บน เวิลด์ไวด์เว็บ ทั้งหมด

ซึ่งหมายความว่า:
หากคุณเชี่ยวชาญศิลปะในการระบุข้อความค้นหาที่มีปริมาณมากสำหรับรูปภาพของคุณ คุณจะไม่เพียงแต่ได้รับประโยชน์จากปริมาณการใช้เครื่องมือค้นหามากขึ้นเท่านั้น แต่คุณจะก้าวล้ำหน้าคู่แข่งของคุณที่ข้ามขั้นตอนแรกที่สำคัญนี้
วิธี (ฉลาด) ในการเลือกคำหลัก SEO รูปภาพ
โอกาสที่แนวทางปัจจุบันของคุณจะเป็นดังนี้:
ขั้นตอนที่ 1 – ใช้เวลาหลายชั่วโมงในการทรมานกับข้อมูลการค้นหาเว็บเพื่อระบุรายการคำหลักสำหรับเพจหรือโพสต์ของคุณ
ขั้นตอนที่ 2 – 30 วินาทีในการเลือกคำหลักจากรายการของคุณโดยไม่ได้ตั้งใจ (ไม่สนใจสถิติการค้นหารูปภาพ) ก่อนเพิ่มคำหลักเหล่านั้นลงในแท็ก ALT ของรูปภาพของคุณ
ขั้นตอนที่ 3 - ไขว้นิ้วของคุณและหวังว่าคำหลักเหล่านั้นจะได้รับปริมาณการค้นหาในรูปภาพของ Google และ (โดยสมบูรณ์และโชคดีที่สุด) คุณจะได้รับปริมาณการค้นหารูปภาพเพียงเล็กน้อย
และนั่นคือถ้าคุณจำการค้นหารูปภาพได้เลย คุณอาจจะจำไม่ได้
จากนี้ไป ฉันต้องการให้คุณคิดเกี่ยวกับการเลือกคำหลักสำหรับ SEO ภาพให้แตกต่างออกไป
แทนที่จะเลือกจากคำหลักของเนื้อหาหลักของคุณ...
ปฏิบัติต่อรูปภาพของคุณเป็นเนื้อหาแบบสแตนด์อโลนด้วยข้อความค้นหาเป้าหมายของตนเอง
วิธีเลือกคีย์เวิร์ดสำหรับ Image SEO
ใช้เครื่องมือคำหลัก Kparser เพื่อรับคำแนะนำคำหลัก เฉพาะสำหรับ Google รูปภาพ
เครื่องมือวิจัยคีย์เวิร์ดอื่นๆ เน้นที่การค้นหาเว็บของ Google, YouTube และ Amazon เป็นหลัก
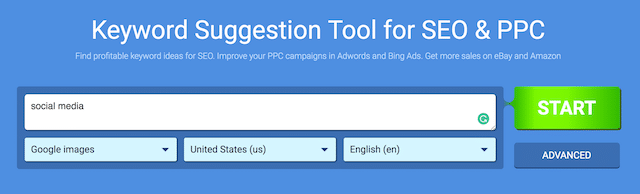
Kparser รวม "Google รูปภาพ" ไว้ในตัวเลือกด้วย:

หากต้องการค้นหาคีย์เวิร์ดที่เกี่ยวข้องโดยใช้ Kparser ให้เริ่มต้นด้วยคีย์เวิร์ด "seed" แบบกว้างๆ
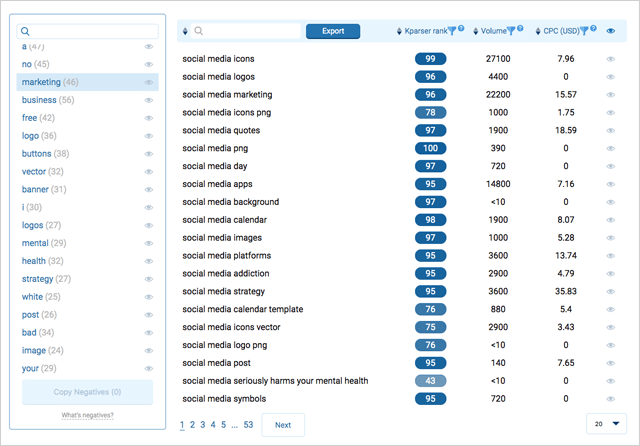
นี่คือสิ่งที่ฉันได้รับเมื่อเสียบ "โซเชียลมีเดีย" เป็นคำศัพท์เริ่มต้น:

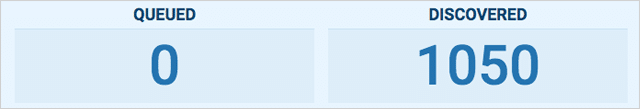
การค้นหาแสดงคำแนะนำคำหลัก 1,050 คำ ไม่เลว!

Kparser จัดกลุ่มคำแนะนำเป็นหมวดหมู่ตามหัวข้อ ซึ่งหมายความว่าคุณไม่ต้องสนใจหมวดหมู่ที่เกี่ยวข้องมากที่สุดอย่างง่ายดาย

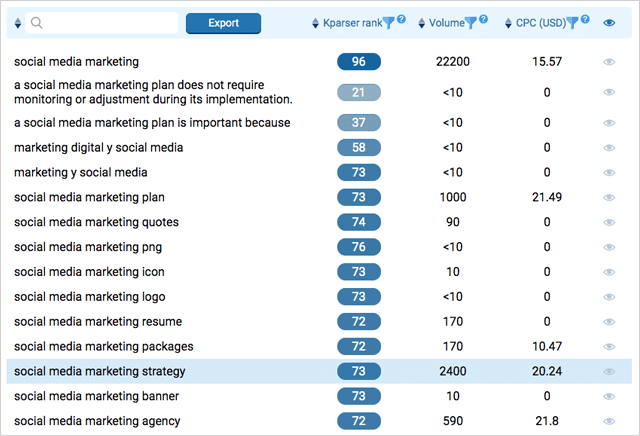
สิ่งที่คุณต้องทำต่อไปคือ เลือกคำหลักที่เกี่ยวข้อง (ที่มีปริมาณการค้นหาสูง) เท่านี้ก็เสร็จเรียบร้อย

คำแนะนำสั้น ๆ :
ฉันไม่แนะนำการวิจัยคำหลักสำหรับรูปภาพทุกรูปในไซต์ของคุณ – เว้นแต่คุณจะมีเวลาเหลือเฟือในมือของคุณ
ให้มุ่งความสนใจไป ที่ภาพที่สำคัญที่สุด ของคุณแทน
(สิ่งที่คุณต้องการให้แสดงในการค้นหารูปภาพจริงๆ)
จากนั้น เพื่อช่วยให้เนื้อหาโดยรวมของคุณมีอันดับที่ดีขึ้น ใช้คำหลักของหน้าหลัก/โพสต์เพื่อเพิ่มประสิทธิภาพส่วนที่เหลือ
ฉันจะแสดงวิธีการทำในภายหลัง
แต่สำหรับตอนนี้ เพียงจดคำสำคัญ 1-5 คำที่เกี่ยวข้องกับเนื้อหาของคุณอย่างใกล้ชิด
จากนั้นไปยังขั้นตอนที่ #2…
เคล็ดลับระดับมืออาชีพ:
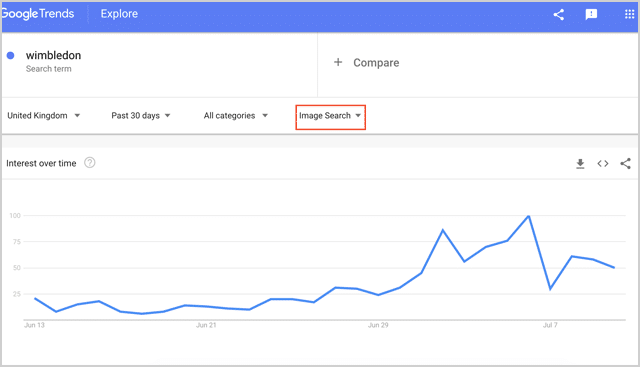
คุณสามารถใช้ตัวกรอง 'ค้นหารูปภาพ' ใน Google เทรนด์เพื่อค้นหาข้อความค้นหารูปภาพที่มีความสนใจเพิ่มขึ้นเมื่อเวลาผ่านไป เทรนด์การค้นหารูปภาพ Piggyback ที่เพิ่มขึ้นโดยการสร้างอินโฟกราฟิก – และเนื้อหารูปภาพอื่นๆ – ปรับให้เหมาะสมสำหรับการค้นหาด้วยคีย์เวิร์ดยอดนิยมเหล่านี้

2. เพิ่ม CTR (และอันดับ) ให้สูงขึ้นด้วยภาพที่โดดเด่น
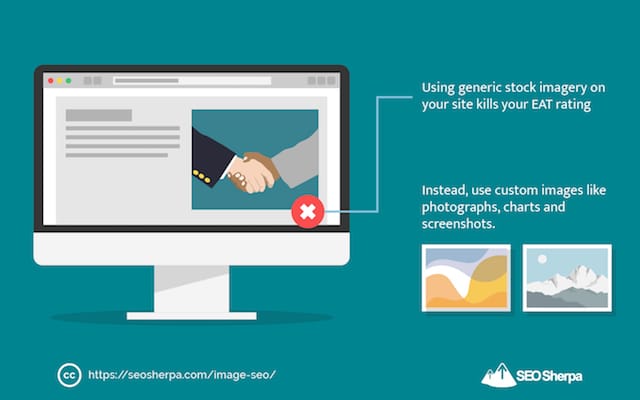
เราเคยเห็นเว็บไซต์ที่เต็มไปด้วยภาพถ่ายสต็อก:

และพวกเขาดูดแย่มาก
การใช้ ภาพสต็อกทั่วไปในเว็บไซต์ของคุณจะทำลายคะแนน EAT ของคุณ (ผู้มีอำนาจและความน่าเชื่อถือ) ซึ่งส่งผลกระทบอย่างใหญ่หลวงต่อการจัดอันดับในทุกวันนี้
ไม่เพียงแค่นั้น…
หากคุณใช้ภาพสต็อกเดียวกันกับที่เว็บไซต์อื่น ๆ หลายร้อยแห่งใช้... คาดเดาอะไร
คุณจะแข่งขันกับทุกเว็บไซต์ในการค้นหาของ Google รูปภาพ
ทำไมคุณต้องเป็นเจไดแห่ง Image CTR
ต้องขอบคุณนวัตกรรมในอัลกอริธึมการเรียนรู้ของเครื่องของ Google (AKA RankBrain)…
ภาพที่ชนะการมีส่วนร่วมที่สูงขึ้น (เช่น การเลื่อนและการคลิก) จะถูกเลื่อนขึ้นในการจัดอันดับ
ขณะที่รูปภาพที่มีการมีส่วนร่วมต่ำกว่าจะถูกย้ายลงมา
กล่าวอีกนัยหนึ่ง:
หากต้องการอันดับสูงในการค้นหา Google Images - คุณต้องมีรูปภาพที่โดดเด่น!
กุญแจสำคัญในการสร้างภาพที่ "โดดเด่น" ที่ดึงดูดความสนใจและคลิกได้มากขึ้นคือ:
ระบุสิ่งที่อยู่ในอันดับแล้วสร้างสิ่งที่แตกต่างไปจากเดิมอย่างสิ้นเชิง
นี่เป็นกระบวนการ 3 ขั้นตอนง่ายๆ
1) ตรวจสอบผลการค้นหาสำหรับคำหลักเป้าหมายของคุณ
2) จดบันทึกว่ามีอะไรบ้าง
3) ทำสิ่งที่ตรงกันข้าม
ตัวอย่างเช่น:
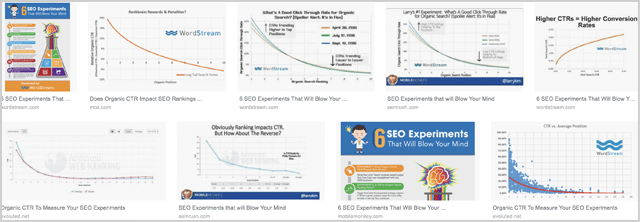
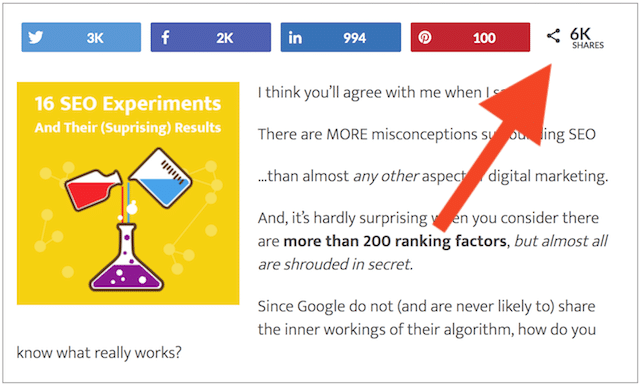
ไม่กี่ปีที่ผ่านมา ฉันนั่งลงเพื่อเขียนเนื้อหาที่ปรับให้เหมาะสมกับคำว่า "การทดลอง seo"
และฉันสังเกตเห็นว่าผลลัพธ์ของภาพเต็มไปด้วยภาพหน้าจอและไดอะแกรม

ตอนนี้:
ฉันก็สามารถใช้หน้าจอสีอ่อนหรือไดอะแกรมเพื่อแสดงโพสต์ของฉันได้
แต่นั่นก็ไม่สมเหตุสมผลเลย
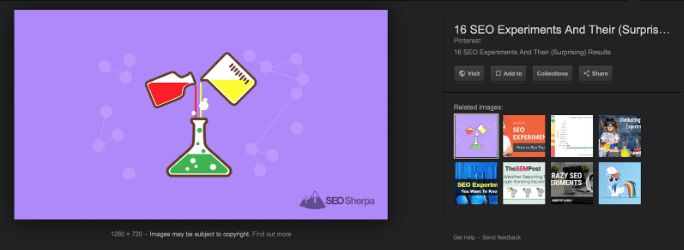
แต่ฉันสร้างบางสิ่ง ที่แตกต่างไป จากเดิมอย่างสิ้นเชิง
โดยเฉพาะ ภาพประกอบแบบกำหนดเองที่มีพื้นหลังสีสดใส:

และเนื่องจากภาพลักษณ์ของฉันโดดเด่นกว่าสิ่งอื่นใด

อยู่ในอันดับที่สม่ำเสมอสำหรับเทอมนี้
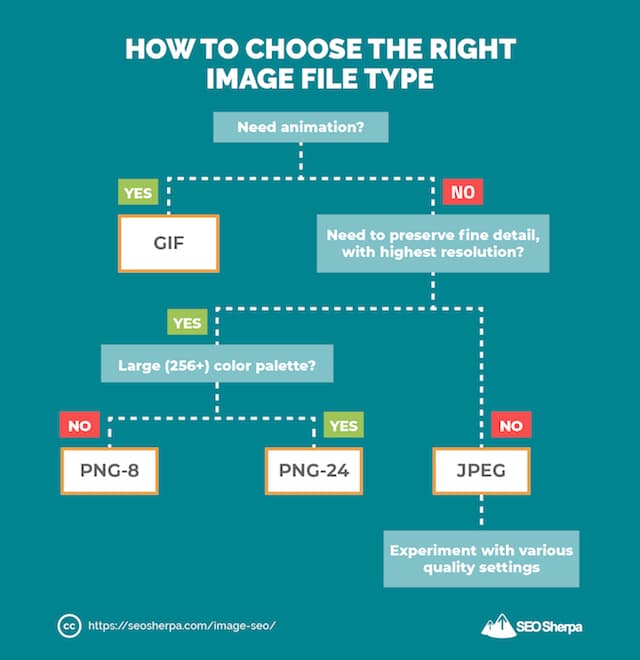
3. JPG, PNG หรือ GIF: ทำให้ประเภทไฟล์รูปภาพของคุณถูกต้อง
ผู้คนมักเลือกนามสกุลไฟล์ผิดสำหรับรูปภาพ
ซึ่งส่งผลให้คุณภาพต่ำหรือขนาดไฟล์ใหญ่
หรือแย่ที่สุดทั้งคู่!
แต่ไม่ใช่คุณ…
คุณทราบดีว่า การเลือกประเภทไฟล์ที่เหมาะสมจะทำให้ภาพของคุณดูชัดเจน
และจะไม่เสียสละเวลาในการโหลดซึ่งเป็นสิ่งสำคัญสำหรับ SEO
วิธีเลือกรูปแบบไฟล์ภาพที่ดีที่สุดมีดังนี้

สรุป:
GIF – ดีสำหรับแอนิเมชั่นสั้นๆ ยังใช้ได้สำหรับภาพแบนๆ ที่ไม่มีการไล่ระดับสี ไม่ดีสำหรับภาพขนาดเล็กภายในภาพหน้าจอ เช่น รูปโปรไฟล์ หรือการไล่ระดับสี เช่น แถบด้านบนของเบราว์เซอร์
PNG – เหมาะสำหรับภาพหน้าจอของแอพและเว็บไซต์ที่มีการไล่ระดับสี ทำให้ข้อความดูสะอาดตา แต่อาจเป็นปัญหาสำหรับขนาดไฟล์
JPEG – เหมาะสำหรับภาพถ่ายบุคคล สถานที่ หรือสิ่งของ ไม่ดีสำหรับภาพหน้าจอของแอพและเว็บไซต์หรือข้อความ
เมื่อคุณเลือกประเภทไฟล์ที่เหมาะสมสำหรับภาพของคุณแล้ว...
เปิดภาพของคุณในซอฟต์แวร์แก้ไขภาพที่คุณชื่นชอบ คลิกส่งออก บันทึกเป็น เท่านี้ก็เรียบร้อย!
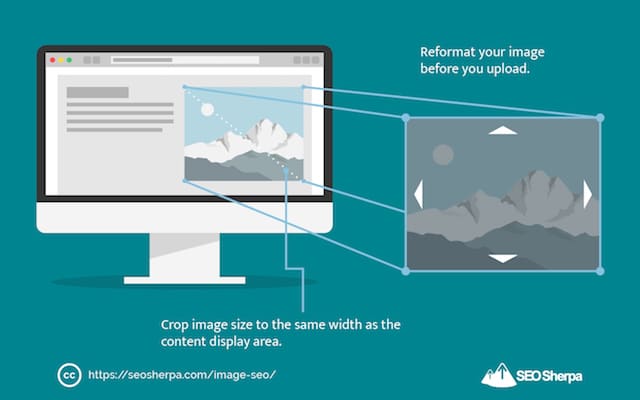
4. ปรับขนาดรูปภาพของคุณให้มีสัดส่วน "เหมาะสมที่สุด" (และ Slash Page Bloat)
หน้าที่คุณอยู่ในขณะนี้มีพื้นที่เนื้อหากว้าง 640px
ซึ่งหมายความว่า:
ขนาดภาพที่ใหญ่ที่สุดที่เคยแสดงคือกว้าง 640 พิกเซล
ถ้าฉันอัปโหลดภาพให้กว้างขึ้นอีก 1px มันคงเป็นการสิ้นเปลือง
รูปภาพขนาดใหญ่เกินความจำเป็นจะเพิ่มน้ำหนักให้กับหน้าเพจและทำให้ไซต์ช้าลง
(ซึ่งเป็นสิ่งที่ไม่ดีสำหรับ SEO)
มีอะไรอีก:
นอกจากการโหลดรูปภาพที่ใหญ่ขึ้นแล้ว CMS ของฉันจะต้องจัดรูปแบบและแก้ไขรูปภาพให้พอดีกับขนาดของหน้า...

ทำให้เวลาในการโหลดหน้าเว็บของฉันช้าลงไปอีก
กลับไปหาคุณ:
แทนที่จะโหลดรูปภาพของคุณ ปล่อยให้ CMS ของเว็บไซต์ของคุณทำการฟอร์แมตใหม่...
ฟอร์แมตภาพของคุณใหม่ ก่อนที่ คุณจะอัปโหลด
มีเครื่องมือมากมายที่สามารถแก้ไขรูปภาพของคุณนอก WordPress
นี่คือบางส่วน:
- Pixlr – เครื่องมือออนไลน์ฟรีที่เหมาะกับการจัดรูปแบบย่อย
- ดูตัวอย่าง – มาตรฐานสำหรับ Mac ทุกเครื่อง และมีทุกสิ่งที่คุณต้องการสำหรับการแก้ไขภาพขั้นพื้นฐาน
- ImageOptim - เครื่องมือฟรีสำหรับ Mac ที่มีคุณสมบัติ "บันทึกสำหรับเว็บ"
- RIOT – เครื่องมือเพิ่มประสิทธิภาพรูปภาพฟรีสำหรับ Windows
- Photoshop - นี่คือสิ่งที่ฉันใช้ ฉันชอบเพราะมีตัวเลือก "บันทึกสำหรับเว็บ" ซึ่งช่วยให้ฉันรักษาขนาดไฟล์ให้ต่ำโดยไม่สูญเสียคุณภาพ
เครื่องมือเหล่านี้แต่ละอย่างช่วยให้คุณแก้ไขขนาดภาพเป็นพิกเซลได้
คุณต้องการปรับขนาดรูปภาพให้มีความกว้างที่แน่นอนของพื้นที่ที่คุณต้องการใส่เข้าไป
สำหรับโพสต์ของเรา คอลัมน์ของเรากว้าง 640px
นั่นคือขนาดที่ฉันสร้างภาพ
จากนั้นไปยังขั้นตอนที่ #5
5. ชื่อไฟล์รูปภาพสำหรับ SEO: 7 เคล็ดลับในการดำเนินการ
มาเผชิญหน้ากัน:
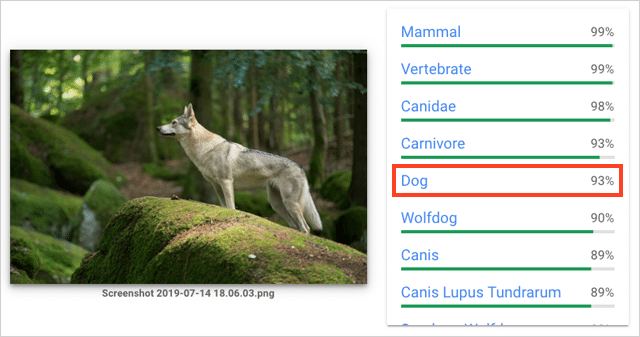
Google ก้าวหน้า ไปมากด้วยการเรียนรู้ของเครื่อง
แต่ความสามารถในการจดจำวัตถุธรรมดานั้นยังห่างไกลจากความสมบูรณ์แบบ:

(Google เชื่อว่านี่คือสุนัข แต่เป็นหมาป่า)
เมื่อฉันทดสอบภาพหลายภาพโดยใช้ Google Cloud Vision (เทคโนโลยีที่ขับเคลื่อนการจดจำภาพใน Google Search) นี่คือสิ่งที่ได้เรียนรู้
Google ผิดพลาดบ่อยครั้ง
แม้ว่าการจดจำภาพจะ ดีขึ้น แต่เสิร์ชเอ็นจิ้นก็ยังต้องการความช่วยเหลือ
นั่นเป็นเหตุผลที่ฉันแนะนำให้คุณใช้ชื่อไฟล์อธิบายที่กำหนดเองสำหรับรูปภาพของคุณ
ในขณะที่ชื่อไฟล์เริ่มต้นเช่น DSC_14560.JPG บอกเครื่องมือค้นหาว่าไม่มีอะไร!
ชื่อไฟล์ที่กำหนดเองซึ่งอธิบายหัวข้อของรูปภาพ ระบุอย่างชัดเจนว่ารูปภาพนั้นเกี่ยวกับอะไร
และในทางกลับกัน จะบอกเครื่องมือค้นหาว่าควรจัดอันดับภาพของคุณอย่างไร

เมื่อตัดสินใจเลือกชื่อไฟล์ ให้เลือกชื่อที่ใช้สามสิ่งนี้
1) อธิบายภาพ
2) รวมคำหลักเป้าหมายของคุณ (ดูขั้นตอนที่ #1)
3) มีความยาว 1-5 คำ
เมื่อคุณเลือกชื่อไฟล์แล้ว ให้ใช้ “file > save as” บนพีซี หรือฟังก์ชั่น “Command > i” บน Mac เพื่อเปลี่ยนชื่อไฟล์ของคุณ
จากนั้นคลิก บันทึก และคุณทำเสร็จแล้ว
โบนัส: สี่เคล็ดลับสำหรับมือโปร
- ใช้ยัติภังค์เพื่อแยกคำ ในชื่อไฟล์ของคุณ Google นิยมใช้ยัติภังค์มากกว่าขีดล่าง
- ลบคำหยุด เช่น; ใน, ที่, ฉัน, และเรา เนื่องจากสิ่งเหล่านี้ส่วนใหญ่ถูกละเลยโดยเครื่องมือค้นหา ตรวจสอบรายการคำหยุดที่มีประโยชน์นี้เพื่อละเว้นโดย Jacob Stoops เพื่อใช้อ้างอิง
- วางคำหลักของคุณไว้ที่จุดเริ่มต้นของชื่อไฟล์ หากคุณกำหนดเป้าหมายคำหลัก "Eiffel Tower" ดังนั้น "eiffel-tower-night.jpg" จะดีกว่า "night-view-eiffel-tower.jpg" มาก
- ระวังอย่ายัดชื่อไฟล์ของคุณด้วยคำหลัก ชื่อไฟล์ของคุณควรอธิบายสิ่งที่อยู่ในภาพจริงๆ
เมื่อการเปลี่ยนชื่อภาพเสร็จสมบูรณ์ก็ถึงเวลาสำหรับขั้นตอนที่ 6
6. ลดขนาดไฟล์ของรูปภาพเพื่อให้โหลดเร็วขึ้น
ดังนั้นคุณจึงเลือกประเภทไฟล์ที่ถูกต้องและปรับขนาดภาพแล้ว
งั้นเหรอ?
ไม่ค่อย…
ขั้นตอนสุดท้ายก่อนที่จะอัปโหลดภาพของคุณคือการลดน้ำหนักของไฟล์ คุณต้องการให้ไฟล์มีน้ำหนักเบาที่สุด
รูปภาพที่สว่างกว่าหมายถึงเว็บไซต์ที่เร็วขึ้น
และเว็บไซต์ที่เร็วขึ้นหมายถึงอันดับที่สูงขึ้น
หากต้องการลดน้ำหนักของรูปภาพ ให้บีบอัดไฟล์รูปภาพ
ในระยะสั้น:
ดึงส่วนที่ ไม่จำเป็น ออกจากไฟล์ในขณะที่รักษาคุณภาพให้ได้มากที่สุด
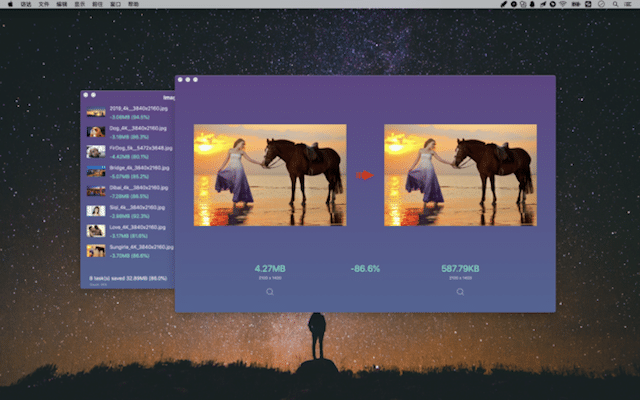
ลองดูสองภาพนี้:

รูปภาพทั้งสองนี้มีขนาดเท่ากัน
เป็นไฟล์ประเภทเดียวกัน (.jpg)
แต่:
ภาพหนึ่งมีน้ำหนักเบากว่าอีก 86%
เป็นเพราะรูปภาพทางด้านขวาถูกบีบอัด
ไม่ต้องกังวลเรื่องเทคนิค – มีเครื่องมือหลายอย่างที่บีบอัดรูปภาพ (อย่างรวดเร็วและง่ายดาย) ให้คุณ นี่คือบางส่วน:
- ImageOptim – เครื่องมือแนะนำของ Google
- เครื่องมือเพิ่มประสิทธิภาพ JPEG
- Optimizilla
- Kraken.io
- บีบอัด
- ตัดแต่ง
จากเครื่องมือทั้งหมดเหล่านี้ ImageOptim ทำงานได้ดีที่สุด
โดยค่าเริ่มต้นการบีบอัด JPEG จะดีกว่าเครื่องมืออื่นๆ อย่างมาก
และด้วยการเปลี่ยนแปลงการตั้งค่าเพียงเล็กน้อย ก็จะทำงานได้ดีที่สุดสำหรับการบีบอัด PNG ด้วย:

ให้มันลอง.
รูปภาพของคุณจะโหลดเร็วขึ้นมาก
7. ข้อความ ALT ของรูปภาพ (แท็ก ALT) และวิธีปรับให้เหมาะสมเพื่อ SEO ของรูปภาพที่ดีขึ้น
หากคุณเคยสงสัยว่าจะแท็กรูปภาพสำหรับ SEO ได้อย่างไร ฉันจะแสดงให้คุณเห็น
ก่อนอื่น พื้นฐาน;
แท็ก ALT ของรูปภาพหรือที่เรียกว่า "ข้อความ ALT" " คำ อธิบาย ALT" และ "แอตทริบิวต์ ALT" เป็นข้อความแสดงแทนที่ปรากฏแทนที่รูปภาพเมื่อรูปภาพไม่สามารถโหลดบนหน้าจอได้
ALT เป็นเครื่องมืออ่านหน้าจอข้อความเดียวกับที่ใช้อธิบายรูปภาพบนหน้า
จุดประสงค์หลักคือเพื่อช่วยเหลือผู้ที่มีสายตาจำกัด
แต่เนื่องจากบ็อตของ Google มี "สายตา" ที่จำกัด มันจึงช่วยพวกเขาได้มากเช่นกัน
นอกเหนือจากอัลกอริธึมการมองเห็นของคอมพิวเตอร์แล้ว เมื่อหุ่นยนต์เสิร์ชเอ็นจิ้น “ดู” รูปภาพ แทบทุกอย่างจะมองเห็นได้เพียงชื่อไฟล์เท่านั้น
เมื่อคุณเพิ่มข้อความแสดงแทนในโค้ดของคุณ...
คุณให้เครื่องมือค้นหาเข้าใจเนื้อหา (ภาพถ่าย/ภาพหน้าจอ/กราฟิก) ที่แสดงในไฟล์ภาพได้มากขึ้น
นี่คือลักษณะที่ข้อความ ALT จะปรากฏในโค้ด HTML ของคุณ...
ตัวอย่างข้อความ ALT ของรูปภาพ:
<img src=”kangaroo.jpg” alt=” จิงโจ้ตัวจิ๋วกระโดด “/>
ใช้ข้อความ ALT เพื่ออธิบายภาพของคุณ
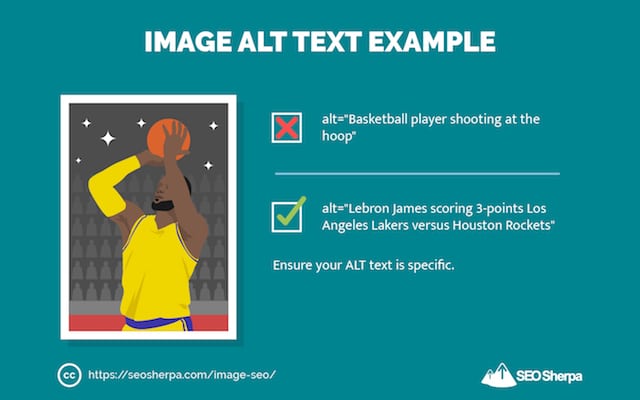
แนวทางปฏิบัติที่ดีที่สุดสำหรับข้อความ ALT ของรูปภาพ
1) เริ่มต้นด้วยการถามตัวเอง ว่าข้อมูลอะไรที่จะเป็นประโยชน์กับคนที่ไม่สามารถดูภาพนี้ ได้ ?
2) โดยคำนึงถึงคำตอบของคุณ จบประโยคนี้ “ นี่คือภาพ (n) ภาพหน้าจอ ภาพถ่ายหรือภาพวาดของ __________ ”
3) ลบคำสันธานหรือการเชื่อมต่อ (เช่น a/an) ออกจากประโยคผลลัพธ์และใช้ส่วนสุดท้ายเป็นข้อความ ALT ของคุณ
4) ตรวจสอบให้แน่ใจว่า คำอธิบายผลลัพธ์ของคุณมีความเฉพาะเจาะจง ;

เคล็ดลับโบนัส – หากคุณมีไซต์อีคอมเมิร์ซ ฉันขอแนะนำให้ใช้หมายเลขผลิตภัณฑ์ของคุณในแท็ก ALT ของคุณ ผู้ซื้อที่ผ่านการรับรองมักจะค้นหาใน Google รูปภาพโดยใช้รหัสผลิตภัณฑ์
5) รวม คำหลักเป้าหมายของคุณในข้อความ ALT ของคุณที่จุดเริ่มต้น ของแท็ก
6) ทำให้ข้อความ ALT ของคุณน้อยกว่า 125 อักขระ - เครื่องมืออ่านหน้าจอหยุดอ่านข้อความ ALT รอบจุดนี้ - เครื่องมือค้นหาอาจทำเช่นกัน
แต่เดี๋ยวก่อน!
เกิดอะไรขึ้นถ้าคุณได้โหลดรูปภาพของคุณไปยังไซต์ของคุณแล้ว
แล้วคุณจะทำอย่างไร?
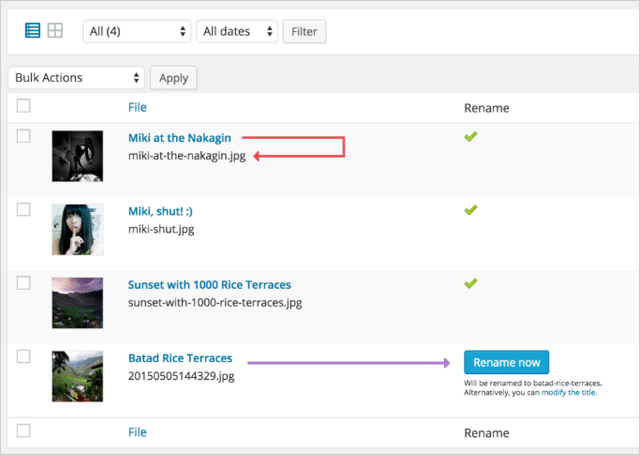
ใช้ปลั๊กอินเปลี่ยนชื่อไฟล์รูปภาพ WordPress เพื่ออัปเดตชื่อไฟล์รูปภาพของคุณภายใน WordPress
ด้วยการคลิกเพียงไม่กี่ครั้ง คุณสามารถบันทึกรูปภาพของคุณด้วยชื่อไฟล์ที่ “เป็นมิตรกับ SEO ของรูปภาพ” ที่ปรับให้เหมาะสม

ดี!
8. ใช้ประโยชน์จากแอตทริบิวต์ชื่อรูปภาพและคำอธิบายภาพสำหรับอันดับที่สูงขึ้น
สิ่งเหล่านี้เป็นองค์ประกอบสำคัญสองประการ (แต่มักถูกมองข้าม) ของ SEO รูปภาพ
เรารู้ว่าสิ่งเหล่านี้มีความสำคัญเนื่องจาก Google ได้กล่าวไว้ในคู่มือแนวทางปฏิบัติที่ดีที่สุดสำหรับรูปภาพ:
“Google ดึงข้อมูลเกี่ยวกับหัวข้อของรูปภาพจากเนื้อหาของหน้า รวมถึง คำอธิบายภาพ และ ชื่อรูปภาพ ตรวจสอบให้แน่ใจว่าได้วางรูปภาพไว้ใกล้ข้อความที่เกี่ยวข้องและในหน้าที่เกี่ยวข้องกับหัวข้อของรูปภาพในทุกที่ที่เป็นไปได้”
พวกเขามีความสำคัญต่อผู้อ่านเช่นกัน
ตรวจสอบสิ่งนี้!
จากการศึกษาของ KissMetrics พบว่า:
“คำบรรยายใต้ภาพอ่านได้โดยเฉลี่ยมากกว่าเนื้อหาที่คัดลอกมา 300%”
ซึ่งหมายความว่าทำให้ผู้ใช้อยู่ในหน้าเว็บของคุณนานขึ้นและสร้างสัญญาณการใช้งานที่เน้น RankBrain ซึ่งจำเป็นต่อการจัดอันดับที่สูงขึ้นใน SEO ยุคใหม่
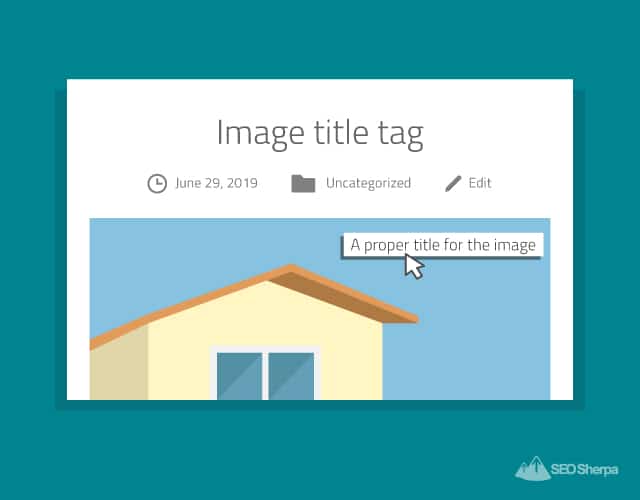
แท็กชื่อรูปภาพให้ข้อมูลที่มีค่าแก่ผู้อ่านเช่นกัน
เพียงวางเมาส์เหนือรูปภาพ (พร้อมแท็กชื่อรูปภาพ) แล้วคุณจะเห็นชื่อปรากฏขึ้นเป็นคำแนะนำเครื่องมือ:

สวยเย็น
อย่างชัดเจน การไม่ใช้แอตทริบิวต์ชื่อรูปภาพและคำอธิบายภาพ หรือการใช้ไม่ถูกต้อง หมายถึงการพลาดโอกาสในการมีส่วนร่วมและแจ้งให้ผู้อ่านและเครื่องมือค้นหาทราบ
การเพิ่มประสิทธิภาพแท็กชื่อรูปภาพของคุณ
สำหรับแท็กชื่อรูปภาพ ให้ใช้ชื่อสั้นๆ ที่สื่อความหมายและจับใจ ซึ่งช่วยเสริมข้อความ ALT เท่านี้คุณก็พร้อมแล้ว
ตัวอย่างเช่น…
หากข้อความ ALT ของคุณคือ "Skippy kangaroo jumping" ชื่อของคุณอาจเป็น "Skippy The Bush Kangaroo"
ตายง่าย!
การเขียนคำบรรยายภาพของคุณถูกต้อง
ในขณะที่ชื่อควรให้คำอธิบายที่เกี่ยวข้องของภาพ...
หากคำอธิบายภาพเพียงอธิบายภาพในภาพถ่าย ก็ไม่มีประโยชน์อะไรมาก
ให้อธิบายรายละเอียดของรูปภาพที่ไม่ชัดเจนแทน เช่น
- สถานที่.
- เวลาของวันหรือปี
- หรือเหตุการณ์เฉพาะที่กำลังเกิดขึ้น
ซึ่งจะทำให้ผู้อ่าน (และเครื่องมือค้นหา) มีบริบทมากขึ้นเกี่ยวกับภาพของคุณ และอาจช่วยให้ภาพมีอันดับสำหรับคำหลักมากขึ้น
สำหรับคะแนนโบนัส ให้ โรยคำสำคัญ LSI ลงในคำอธิบายภาพของคุณ ด้วย
นำคำแนะนำเหล่านี้ไปปฏิบัติ:
หากคุณมีภาพพระอาทิตย์ตก คำบรรยายภาพที่ไม่ถูกต้องจะเป็น "พระอาทิตย์ตก" ซึ่งจะไม่เพิ่มข้อมูลเพิ่มเติมใดๆ ที่จะเป็นประโยชน์ต่อผู้อ่านหรือเครื่องมือค้นหา
ในทางกลับกัน วิธีที่เหมาะสมในการบรรยายภาพพระอาทิตย์ตกอาจเป็น:
Moonrise and Sunset, กุมภาพันธ์ 2019, รัฐสภา, ลอนดอน, อังกฤษ

ตัวอย่าง BETTER นี้ประกอบด้วยคีย์เวิร์ด LSI และข้อมูลเพิ่มเติมที่อธิบายเนื้อหาของรูปภาพแก่ผู้ใช้และเครื่องมือค้นหา
โว้ว!
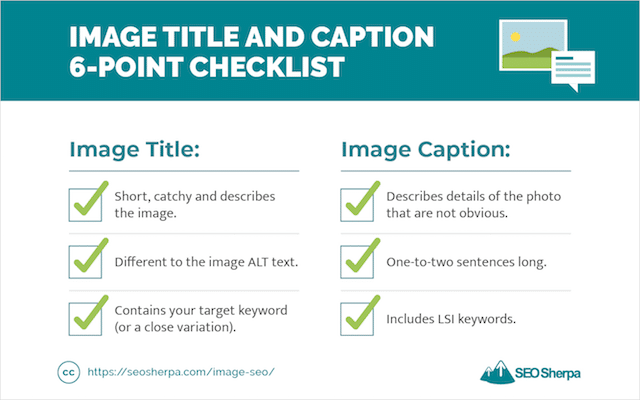
รายการตรวจสอบชื่อภาพและคำอธิบายภาพ 6 จุด
ชื่อภาพ:
- สั้น ลวง และบรรยายภาพ
- แตกต่างไปจากข้อความ ALT ของรูปภาพ
- ประกอบด้วยคำหลักเป้าหมายของคุณ (หรือรูปแบบที่ใกล้เคียง)
คำบรรยายภาพ:
- อธิบายรายละเอียดของภาพที่ไม่ชัดเจน
- หนึ่งถึงสองประโยคยาว
- รวมคีย์เวิร์ด LSI

9. ปรับแต่งหน้ารูปภาพของคุณให้เหมาะสม
ตกลง คุณได้เพิ่มประสิทธิภาพไฟล์รูปภาพและแท็กของคุณแล้ว
ถึงเวลาปรับเนื้อหา รอบ รูปภาพของคุณให้เหมาะสม
โดยใช้วิธีดังนี้:
ขั้นแรก อัปเดตชื่อหน้าของคุณเพื่อรวมคำหลักที่คุณกำหนดเป้าหมาย
ทำสิ่งนี้กับหน้าที่รูปภาพของคุณนั่งอยู่
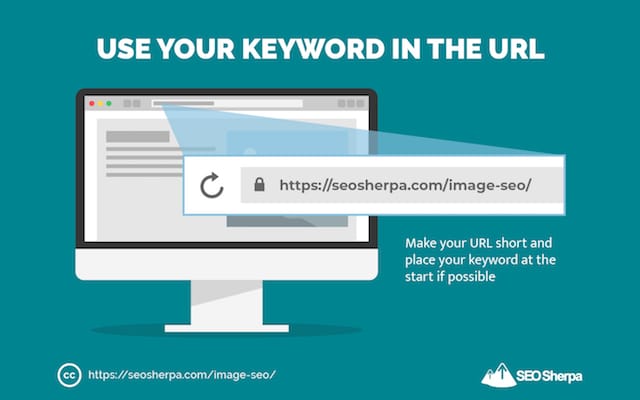
ถัดไป แก้ไข URL ของหน้าให้รวมคำหลักเป้าหมายของคุณ (หรือรูปแบบที่ใกล้เคียง)
คุณต้องการ URL แบบสั้นและเต็มไปด้วยคำหลัก

URL แบบสั้นจะ บีบอัด URL ที่ยาว
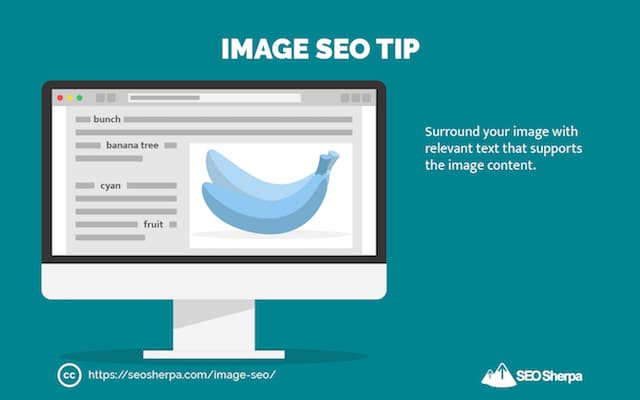
จากนั้น ล้อมรอบรูปภาพของคุณด้วยข้อความที่เกี่ยวข้องซึ่งสนับสนุนเนื้อหารูปภาพ
สิ่งสำคัญที่นี่คือบริบท
หากรูปภาพของคุณเป็น “blue-bananas.png”
และไฟล์ของคุณถูกคั่นกลางระหว่างสองย่อหน้าที่พูดถึงกล้วยสีน้ำเงิน...

Google แน่ใจได้เลยว่า “blue-bananas.png” เป็นรูปภาพของกล้วยสีน้ำเงินจริงๆ
เพื่อให้ Google มีบริบทมากที่สุดเท่าที่จะเป็นไปได้ ให้ใช้ประโยชน์จาก:
SEO ความหมาย
Semantic SEO คือกระบวนการสร้าง “ความหมาย” ให้กับเนื้อหาของคุณมากขึ้น
กล่าวอีกนัยหนึ่ง:
การใช้คีย์เวิร์ดที่เกี่ยวข้องซึ่งสนับสนุน "บริบท" ของคีย์เวิร์ดหลักของคุณ
โดยใช้วิธีดังนี้:
ขั้นแรก ใส่คีย์เวิร์ดเป้าหมายของคุณลงใน Google Images
Google จะให้คำและวลีที่พวกเขาเห็นว่าเกี่ยวข้องกับหัวข้อนั้นอย่างใกล้ชิด:
ประการที่สอง พิมพ์คำหลักเดียวกันในการค้นหาโดยปกติของ Google และเลื่อนลงไปที่ส่วน “การค้นหาที่เกี่ยวข้องกับ…”

สุดท้าย โรยคำเหล่านั้นลงในเนื้อหารอบรูปภาพของคุณ
และคุณพร้อมแล้ว
10. สร้างแผนผังเว็บไซต์รูปภาพและจัดทำดัชนีรูปภาพของคุณเร็วขึ้น
แผนผังเว็บไซต์ช่วยให้เนื้อหาของคุณได้รับการจัดทำดัชนีอย่างรวดเร็ว
และช่วยให้ค้นพบเนื้อหาที่ลึกซึ้งยิ่งขึ้น
หากคุณมีรูปภาพจำนวนมากบนไซต์ของคุณ แผนผังไซต์รูปภาพจะช่วยให้แน่ใจว่ารูปภาพเหล่านั้นจะปรากฏในผลการค้นหารูปภาพมากขึ้น
คุณสามารถสร้างแผนผังเว็บไซต์รูปภาพแบบสแตนด์อโลนได้
หรือทำตามที่ผมแนะนำ...
และรวมรูปภาพไว้ในแผนผังไซต์ XML ปกติของคุณ
ข่าวดี?
หากคุณใช้ปลั๊กอิน WordPress และ Yoast SEO รูปภาพจะถูกเพิ่มลงในแผนผังเว็บไซต์ XML ของคุณโดยอัตโนมัติ
นี่คือแผนผังเว็บไซต์ XML พื้นฐาน:

และนี่คือภาพที่มีการเพิ่ม:

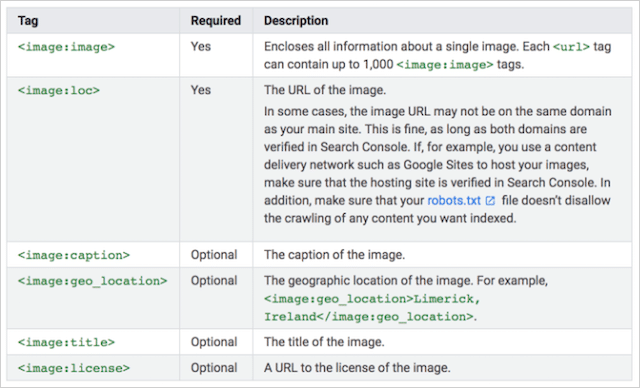
คุณจะเห็นว่าเพิ่มแท็ก <image:image> และ <image:loc> แล้ว
มีแท็กอื่น ๆ ที่สามารถรวมไว้ได้เช่นกัน

การเพิ่มแท็กอื่นๆ เหล่านี้สามารถป้อนข้อมูลเพิ่มเติมให้กับเครื่องมือค้นหาได้ แต่เนื่องจากเราได้ปรับรูปภาพของเราให้เหมาะสมแล้ว จึงไม่จำเป็นต้องมีแท็กเหล่านี้
คำแนะนำของฉัน:
เพียงติดตั้งปลั๊กอิน Yoast SEO แล้วปล่อยทิ้งไว้!
11. SVG: อย่างไร (และเมื่อใด) ในการใช้กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้: อาวุธลับ SEO รูปภาพ
SVG เป็นประเภทไฟล์ที่มีการใช้งานน้อยที่สุดใน SEO รูปภาพทั้งหมด
เมื่อคุณพิจารณาว่าพวกเขาทำได้ดีแค่ไหน...
คุณจะตะลึงว่าพวกเขาไม่ใช่ไฟล์ "go-to" สำหรับกราฟิกบนเว็บ
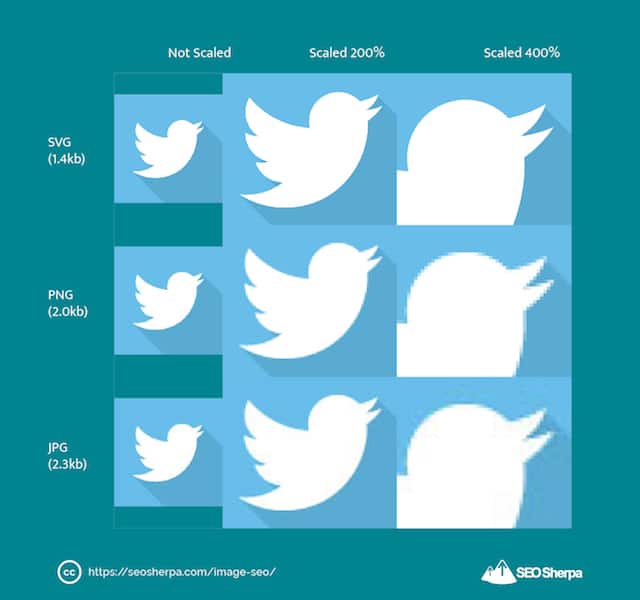
เพียงแค่ดูว่าพวกเขาเปรียบเทียบกับไฟล์ภาพประเภทอื่นอย่างไร:

SVG นั้นเบากว่า โหลดเร็วกว่า และปรับขนาดได้ดีกว่าทั้ง JPEG และ PNG
ความลับของพวกเขาคืออะไร?
SVG ไม่ใช่ไฟล์ภาพจริงๆ
SVG เป็นกราฟิกแบบเวกเตอร์และใช้ภาษามาร์กอัป XML
นั่นหมายความว่า SVG เป็นส่วนหนึ่งของโค้ด HTML ของคุณ
(ต่างจาก JPEG, GIF และ PNG ซึ่งเป็นไฟล์ที่อยู่บนเซิร์ฟเวอร์)
สั้นของทั้งหมด:
เนื่องจาก SVG เป็นโค้ด จึงสามารถเคลื่อนไหวได้

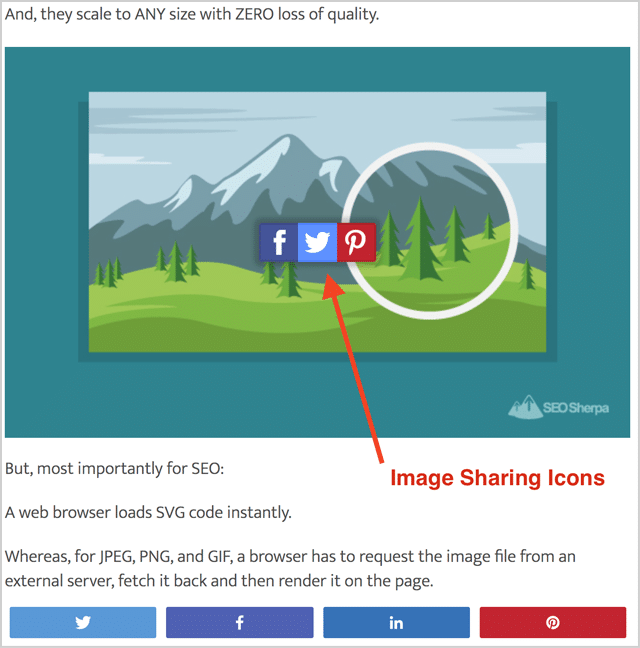
และปรับขนาดเป็นขนาดใดก็ได้โดยสูญเสียคุณภาพเป็นศูนย์

แต่ที่สำคัญที่สุดสำหรับ SEO:
เว็บเบราว์เซอร์โหลดโค้ด SVG ทันที
ในขณะที่สำหรับ JPEG, PNG และ GIF เบราว์เซอร์ต้องร้องขอไฟล์รูปภาพจากเซิร์ฟเวอร์ภายนอก ดึงมันกลับมาแล้วแสดงผลบนหน้า
คำขอแต่ละครั้งโดยเบราว์เซอร์จะเพิ่มเวลาในการโหลดหน้า
และอย่างที่คุณทราบ เมื่อพูดถึงการจัดอันดับของเสิร์ชเอ็นจิ้น...
หน้าโหลดเร็วต้องโหลดหน้าช้า ทุกครั้ง
วิธีสร้าง SVG
เว้นแต่คุณจะเป็น Adobe Illustrator หวือ...
ฉันแนะนำให้คุณใช้เครื่องมือออนไลน์ที่แปลงไฟล์รูปภาพเป็นเวกเตอร์
แต่ระวัง:
เครื่องมือบางอย่างไม่ได้แปลงไฟล์รูปภาพเป็น SVG จริงๆ (ซึ่งกำหนดให้ต้องตรวจสอบรูปภาพซ้ำเป็นชุดของพิกัดและเส้น) แต่เพียงเข้ารหัสรูปภาพลงในโค้ด XML แทน
นี่ไม่ใช่สิ่งที่คุณต้องการ
เครื่องมือออนไลน์ที่ดีที่สุดที่ฉันพบในการแปลงรูปภาพเป็น SVG อย่างถูกต้องคือ Vector Magic

Vector Magic ติดตามภาพ และแปลงเป็น SVG
เพียงอัปโหลด JPEG หรือ PNG ของคุณที่ vectormagic.com แล้วปล่อยให้ Vector Magic ทำหน้าที่ของมัน
เมื่อเสร็จแล้ว คุณสามารถเปรียบเทียบ SVG ใหม่กับไฟล์ต้นฉบับได้
หากคุณพอใจแล้ว ให้ดาวน์โหลด SVG และ "เฮ้ presto" เสร็จแล้ว
รายการตรวจสอบกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้:
SVG ไม่ใช่โซลูชันที่เหมาะสมสำหรับทุกสิ่ง แต่สำหรับกราฟิกบางประเภท นี่คือรายการ:

ที่ดีสำหรับ:
- ภาพประกอบธรรมดาและไดอะแกรม
- โลโก้และไอคอน
- แอนิเมชั่น
- แผนภูมิ กราฟ อินโฟกราฟิก และแผนที่แบบโต้ตอบ
- เทคนิคพิเศษ
ไม่ดีสำหรับ:
- อย่างอื่น
ตอนนี้เราได้กล่าวถึง SVG แล้ว ถึงเวลาสำหรับเคล็ดลับ SEO รูปภาพขั้นสูงถัดไป
12. การเพิ่มประสิทธิภาพข้อมูล EXIF
เมื่อพูดถึงข้อมูล EXIF มีสองสิ่งที่ฉันแนะนำให้คุณทำ:
สิ่งที่ # 1: ดึงข้อมูล EXIF ที่ไม่จำเป็นออกทั้งหมด (เพื่อให้ภาพของคุณเบาลงและโหลดเร็วขึ้น)
สิ่งที่ #2: แท็กรูปภาพของคุณด้วยข้อมูล EXIF ที่เกี่ยวข้องซึ่งเป็นประโยชน์สำหรับ SEO
แต่แรก…
ข้อมูล EXIF คืออะไร?
นี่คือสิ่งที่ Wikipedia พูดว่า:
“รูปแบบไฟล์ภาพที่แลกเปลี่ยนได้คือมาตรฐานที่กำหนดรูปแบบสำหรับภาพ เสียง และแท็กเสริมที่ใช้โดยกล้องดิจิตอล สแกนเนอร์ และระบบอื่นๆ ที่จัดการไฟล์ภาพและเสียงที่บันทึกโดยกล้องดิจิตอล”
กล่าวอีกนัยหนึ่ง…
เป็นแท็กที่ใช้ในการฝังข้อมูลเกี่ยวกับรูปภาพในไฟล์
ข้อมูลเช่น:
- ยี่ห้อและรุ่นของกล้อง
- การรับสัมผัสเชื้อ
- สมดุลสีขาว
- ข้อมูลเลนส์
- วันที่สร้าง
ข้อมูล EXIF มีหลายร้อยสิ่งที่สามารถกำหนดได้ แต่ส่วนใหญ่ (เช่นนี้) ค่อนข้างไม่มีประโยชน์สำหรับ SEO
แท็กข้อมูล EXIF มี ประโยชน์อย่างไร
แค่เล็กน้อย:
แท็ก GPS – กำหนดตำแหน่งที่ถ่ายภาพโดยให้ข้อมูลตำแหน่งที่อาจช่วยในการทำ SEO ในพื้นที่ หากคุณมีธุรกิจตามสถานที่ ให้แท็กรูปภาพของคุณด้วยพิกัด GPS ของสถานที่ของคุณ
ชื่อเจ้าของ – เพิ่มชื่อแบรนด์ของคุณ (หรือชื่อของคุณเอง) ที่นี่ เนื่องจากอาจส่งผลต่อภาพที่แสดงเมื่อมีคนค้นหาแบรนด์ของคุณใน Google Images
คำอธิบายภาพ – เช่นเดียวกับคำอธิบาย ALT แท็กคำอธิบายภาพ EXIF สามารถให้ข้อมูลเกี่ยวกับเนื้อหาของภาพได้ เพียงใช้แท็กนี้เพื่ออธิบายภาพของคุณ
วิธีเพิ่มประสิทธิภาพข้อมูล EXIF สำหรับ Image SEO
ขั้นแรก อัปโหลดภาพของคุณไปที่ exifer.net:

จากนั้นล้างรูปภาพของข้อมูล EXIF ทั้งหมดโดยทำเครื่องหมายที่ช่องนี้:

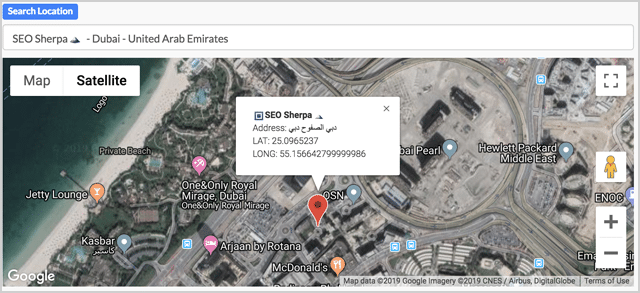
ถัดไป ค้นหาตำแหน่ง GPS ที่คุณต้องการแท็กรูปภาพของคุณไปที่:

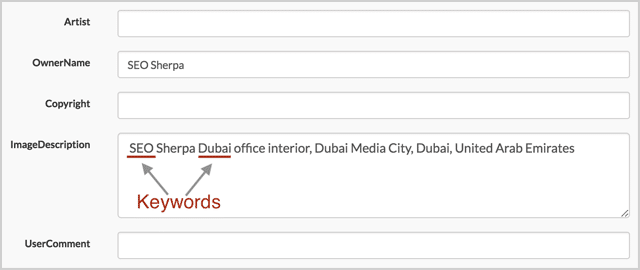
กรอกข้อมูลในฟิลด์ชื่อเจ้าของและคำอธิบายภาพ

อย่าลืมใส่คำหลักของคุณ
(เนื่องจากฉันกำลังเพิ่มประสิทธิภาพสำหรับคำว่า "SEO ดูไบ" ฉันได้รวมคำหลัก "SEO" และ "ดูไบ" ไว้ในคำอธิบายรูปภาพของฉัน)
จากนั้นคลิก Go.Exifing
เท่านี้คุณก็เสร็จแล้ว
หมายเหตุจากเจมส์:
มีการถกเถียงกันว่า Google ใช้ข้อมูล EXIF (หรือไม่) จริงหรือไม่...
Google ได้ระบุว่า "อาจใช้เป็นปัจจัยในการจัดอันดับ" ในอดีต:
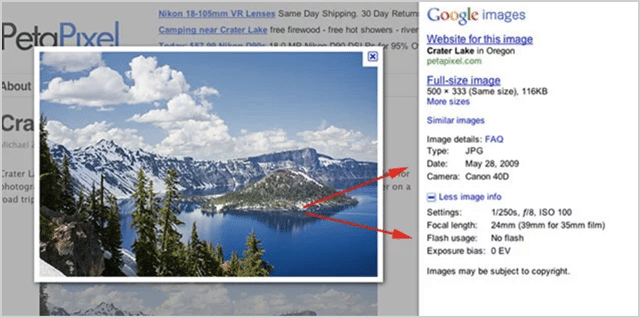
และในเวอร์ชันก่อนหน้าของ Google รูปภาพ พวกเขายังแสดงข้อมูล EXIF ใน SERP:

แต่ยังคง:
ไม่มีข้อพิสูจน์ที่แน่ชัดว่ามันใช้ได้ผลจริงในการปรับปรุงอันดับ
จากที่กล่าวมา เนื่องจากคุณควรลอกข้อมูล EXIF ที่ไม่จำเป็นออกเพื่อทำให้ภาพของคุณสว่างขึ้น...
ความพยายามที่จำเป็นในการเพิ่มข้อมูล EXIF นั้นแทบไม่มีเลย
ดังนั้นฉันพูด; ออกไปทั้งหมด!
หากมีโอกาสที่จะปรับปรุงอันดับของคุณ (ซึ่งมีแนวโน้มว่า "ใช่" มากกว่า "ไม่") ก็คุ้มค่าที่จะทำ
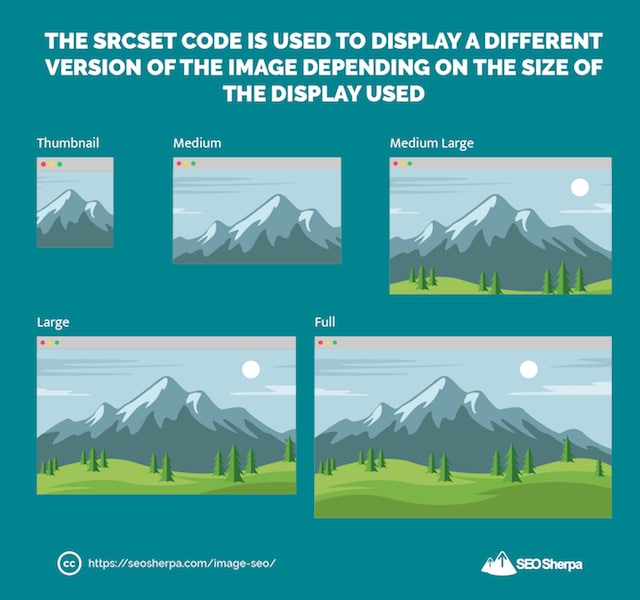
13. แสดงภาพที่ตอบสนอง (เคล็ดลับประหยัดเวลาในการโหลดขั้นสูง)
กล่าวอีกนัยหนึ่ง: ให้บริการรูปภาพขนาดต่างๆ ขึ้นอยู่กับขนาดหน้าจอที่ผู้ใช้ของคุณใช้
ฉันจะแสดงให้คุณเห็นว่าสิ่งนี้ทำงานอย่างไรด้วยตัวอย่างสั้นๆ
ผู้ใช้ A ดูเว็บไซต์ของคุณจากคอมพิวเตอร์เดสก์ท็อป
เว็บไซต์ของคุณให้บริการรูปภาพขนาดใหญ่
ผู้ใช้ B ดูเว็บไซต์ของคุณจากแท็บเล็ต
เว็บไซต์ของคุณให้บริการรูปภาพขนาดกลาง
ผู้ใช้ C ดูเว็บไซต์ของคุณจากอุปกรณ์มือถือ
เว็บไซต์ของคุณแสดงภาพขนาดเล็กของคุณ
คุณได้รับจุด
แทนที่จะปรับขนาดภาพที่กินแบนด์วิดธ์อันมีค่า
คุณให้บริการรูปภาพในเวอร์ชันอื่นขึ้นอยู่กับขนาดของจอแสดงผลที่ใช้
รหัสที่ทำให้สิ่งนี้เกิดขึ้นเรียกว่า srcset

และดูเหมือนว่านี้:
<img src=”image.jpg” srcset=”image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w”>
ถ้าคุณไม่ใช่นักเขียนโค้ดอย่างฉัน...
ไม่ต้องกังวล!
WordPress ดูแล srcset ให้คุณตั้งแต่ WordPress 4.4
สำหรับแต่ละรูปภาพที่คุณอัปโหลดไปยัง WordPress จะสร้างเวอร์ชันเหล่านี้:
- ภาพขนาดย่อ: ครอบตัดสี่เหลี่ยม (150px x 150px)
- กลาง: ปรับขนาดให้ด้านที่ยาวที่สุดกว้างหรือสูง 300 พิกเซล
- ขนาดกลางขนาดใหญ่: ปรับขนาดความกว้างเป็น 768 พิกเซล
- ใหญ่: ปรับขนาดให้ด้านที่ยาวที่สุดกว้างหรือสูง 1024 พิกเซล
- เต็ม: ภาพต้นฉบับ
สิ่งที่คุณต้องทำคือ:
การปรับขนาดรูปภาพของคุณให้มีมิติที่ใหญ่ที่สุดที่จะแสดง
(ดูขั้นตอน #5)
ส่วนที่เหลือจะทำ "โดยอัตโนมัติ" สำหรับคุณ
14. ใช้ Lazy Loading
คุณอาจสังเกตเห็นว่าฉันใช้รูปภาพ TONNES ในทุกโพสต์
อันที่จริง โพสต์เดียวเกี่ยวกับการค้นหาที่อยู่อีเมลนี้มี 46 ภาพ:

นั่นคือรูปภาพจำนวนมากที่ต้องโหลดเมื่อผู้ใช้เข้ามาที่หน้าของฉัน
ถ้าฉันโหลดภาพเหล่านั้นทั้งหมดเข้าด้วยกัน โพสต์ของฉันจะใช้เวลาแสดงอย่างถาวร
นั่นเป็นเหตุผลที่ฉันขี้เกียจโหลดภาพ
Lazy Loading เป็นที่ที่เบราว์เซอร์ชะลอการโหลดรูปภาพ (หรือวัตถุอื่นๆ เช่น วิดีโอ การฝัง ฯลฯ) จนกว่าจะต้องแสดงบนหน้าจอ
รูปภาพอื่นๆ ทั้งหมดจะถูกเลื่อนและโหลดเมื่อจำเป็นเท่านั้น เช่น เมื่อคุณเลื่อนลงไปที่ส่วนนั้นของหน้า
ดูโพสต์นี้อย่างใกล้ชิด แล้วคุณจะเห็นรูปภาพป๊อปอัปที่ฐานของหน้าจอเมื่อคุณเลื่อนดู
หากโพสต์ของคุณยาวเหมือนของฉัน:

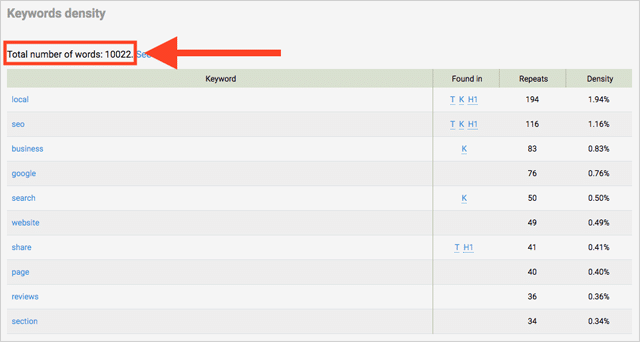
(บางโพสต์ในบล็อกนี้มีความยาวมากกว่า 10,000 คำ)
การโหลดแบบ Lazy จะช่วยปรับปรุงเวลาในการโหลดหน้าเว็บของคุณได้อย่างมาก
ปัญหาหนึ่งแม้ว่า...
หากใช้งานไม่ถูกต้อง รูปภาพของคุณอาจถูกซ่อนจากเครื่องมือค้นหา
นั่นคือการฆ่าตัวตายของ SEO ภาพ
โชคดีที่ Google มีคู่มือที่มีประโยชน์ซึ่งอธิบายวิธีการโหลดแบบ Lazy Loading ให้ถูกต้อง
วิธีการทั้งหมดที่พวกเขาแนะนำเกี่ยวข้องกับการใช้ Javascript ซึ่งหมายความว่าคุณจะต้องมีทักษะการพัฒนาเว็บนินจา
หรือถ้าคุณใช้ WordPress อย่างฉัน คุณสามารถใช้ปลั๊กอิน lazy-load ได้
นี่คือสิ่งที่ผมแนะนำ:

ลองใช้ LazyLoad และดูความเร็วหน้าเว็บของคุณพุ่งสูงขึ้น
15. Piggy Back Social Sharing เพื่อการเข้าถึงและการเข้าชมที่มากขึ้น
หากคุณเคยอยู่ใน SEO มาสักระยะหนึ่งแล้ว ฉันจะพนันได้เลยว่าคุณได้ถกเถียงเรื่องนี้:
สังคมมีผลกระทบต่อการจัดอันดับ SEO (หรือไม่)?
นี่คือความจริง:
“สัญญาณ” ของโซเชียลมีเดียไม่ใช่ปัจจัยอันดับ
ไม่ใช่ปัจจัยการจัดอันดับโดยตรงอย่างน้อย
ให้ฉันอธิบาย:
Google ไม่สามารถเห็น ทุกอย่าง ที่เกิดขึ้นภายในไซต์โซเชียลมีเดีย
Google Bots ไม่สามารถเข้าถึง Facebook, Instagram, LinkedIn และอื่นๆ ได้อย่างเต็มที่
ไซต์โซเชียลมีเดียถูกซ่อนอยู่หลังกำแพงสมาชิกแบบปิด
ด้วยเหตุนี้ ปัจจัยบางประการที่ Google มองเห็นได้ (เช่น การชอบ การแชร์ ฯลฯ) จึงเป็น สัญญาณที่ไม่สมบูรณ์ และส่วนใหญ่จะถูกมองข้ามไป
ข้ามไปที่ 2 นาที 16 วินาที ในวิดีโอนี้ โดยที่ Matt Cutts จัดการเรื่องนี้ทันทีและสำหรับทั้งหมด:
แม้ว่าสัญญาณโซเชียลมีเดียจะไม่ส่งผลต่อการจัดอันดับการค้นหา...
นั่นหมายความว่าโซเชียลมีเดียไม่ดีสำหรับ SEO หรือไม่?
ไม่ได้อย่างแน่นอน!
เมื่อเนื้อหาของคุณถูกแชร์ผ่านโซเชียลมีเดีย คุณจะ เพิ่มศักยภาพสำหรับลิงก์ และสร้างผู้ชมสำหรับแบรนด์ของคุณ
ทั้งสองสิ่งนี้จำเป็นสำหรับ SEO ยุคใหม่
นั่นเป็นเหตุผลที่ทุกครั้งที่โพสต์บล็อกสัญญาณฉันทำให้ผู้อ่านแบ่งปันเนื้อหาของฉันได้ง่ายอย่างไม่น่าเชื่อ
อันดับแรก ฉันรวมปุ่มแบ่งปันทางสังคมที่ด้านบนและด้านข้างของโพสต์ของฉัน:

และ.
นี่คือส่วนสำคัญของ SEO ภาพ…
ฉันแสดงปุ่มแบ่งปันข้างแต่ละภาพ:

ทำไมทำทั้งสองอย่าง?
เป็นการยากที่ผู้เข้าชมจะแชร์ภาพในไซต์ของคุณเป็นอย่างอื่น
สำหรับผู้อ่านที่จะแบ่งปันภาพของคุณกับผู้ติดตามโซเชียลมีเดีย พวกเขาจะต้อง;
ดาวน์โหลดลงในคอมพิวเตอร์ อัปโหลดไปยังไซต์โซเชียลมีเดียที่เลือก จากนั้นแชร์ไปยังฟีด
นั่นเป็นวิธีที่ทำงานมากเกินไป
แต่นี่คือนักเตะ...
เว้นแต่บุคคลนั้นจะอ้างอิงถึงคุณในโพสต์ของพวกเขา….
หรือคุณได้ใส่ลายน้ำรูปภาพของคุณ
ผู้ติดตามของพวกเขาจะไม่พบเนื้อหาของคุณ
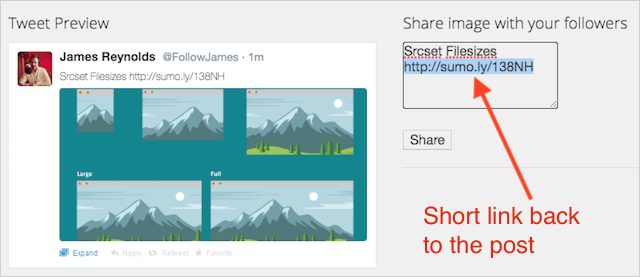
นั่นเป็นเหตุผลที่ฉันชอบปลั๊กอิน Image Sharer ของ Sumo:

Image Sharer ไม่เพียงแต่ทำให้ผู้เยี่ยมชมสามารถแบ่งปันภาพบนไซต์ของคุณได้อย่างง่ายดาย:
แต่เมื่อพวกเขาแชร์รูปภาพของคุณ Image Sharer จะรวมลิงก์กลับไปยังเนื้อหาของคุณอย่างน่าอัศจรรย์ ซึ่งทำให้การเข้าชมแบบไวรัลมายังไซต์ของคุณ!

บาดาบิง บาดาบูม!
16. การแคชเบราว์เซอร์: วิธีใช้งานสำหรับรูปภาพที่ปรับปรุง SEO
เกิดอะไรขึ้นถ้า:
แทนที่จะดึงและแสดงผลรูปภาพจากเซิร์ฟเวอร์ของคุณ...
เบราว์เซอร์ของคุณสามารถบันทึกและโหลดรูปภาพในเครื่องได้หรือไม่
สิ่งนี้จะลดคำขอเซิร์ฟเวอร์อย่างมาก...
และเพิ่มความเร็วในการโหลดหน้าบนเว็บไซต์ของคุณ
ฉันมีข่าวดีสำหรับคุณ
นี่คือ สิ่ง ที่การแคชเบราว์เซอร์ทำ
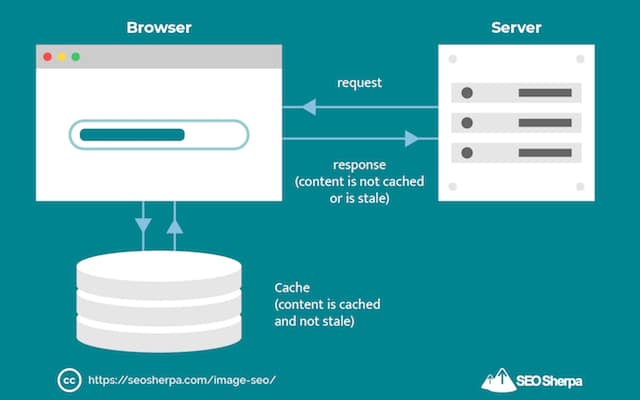
นี่คือวิธีการทำงาน:
เมื่อคุณไปที่เพจเป็นครั้งแรก เบราว์เซอร์ของคุณจะดาวน์โหลดภาพทั้งหมดเพื่อให้คุณสามารถดูได้
จากนั้นจะบันทึกเวอร์ชันของรูปภาพเหล่านั้นไว้ในแคช
ดังนั้นเมื่อคุณกลับมาที่หน้านั้นอีกครั้ง เบราว์เซอร์จะโหลดรูปภาพในเครื่อง แทนที่จะส่งคำขอไปยังเซิร์ฟเวอร์อีกครั้ง

การโหลดรูปภาพจากแคชทำได้เร็วกว่าจากเซิร์ฟเวอร์
ซึ่ง (ความเร็ว) อย่างที่เราทราบกันดีว่าช่วยประสบการณ์ผู้ใช้และช่วยปรับปรุง SEO
การเปิดใช้งานการแคชของเบราว์เซอร์ทำได้ง่าย
หากคุณใช้ WordPress คุณเพียงแค่ต้องติดตั้งปลั๊กอินแคช
นี่คือ WPbeginner 3 อันดับแรกที่แนะนำ:
- WP Rocket – อันที่ฉันใช้
- W3 แคชทั้งหมด
- WP Super Cache
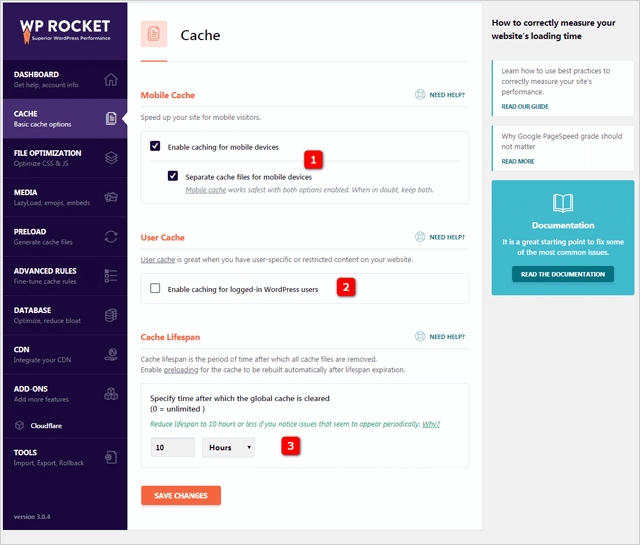
ด้วย WP Rocket มีการเปลี่ยนแปลงที่คุณต้องการทำกับการกำหนดค่ามาตรฐาน:

Matt Ahlgren ที่ Web Hosting Ratings แนะนำการตั้งค่าเหล่านี้:
- แยกไฟล์แคชสำหรับอุปกรณ์มือถือ – Enable
- การแคชสำหรับผู้ใช้ WordPress ที่เข้าสู่ระบบ – ปิด การใช้งาน
- อายุการใช้งานของแคช – ตั้งค่าเป็น 10 ชั่วโมง
อย่างที่คุณบอกได้ หากคุณเป็น WordPress ที่เปิดใช้งานการแคชของเบราว์เซอร์นั้นทำได้ง่าย
หากคุณไม่ใช่ผู้ใช้ WordPress มันค่อนข้างยุ่งยาก…
ขั้นแรก ให้คัดลอกโค้ดนี้ซึ่งบอกเบราว์เซอร์ว่าควรแคชอะไรและ "จำ" ได้นานแค่ไหน
## หมดอายุการแคช ## หมดอายุActive On ExpiresByType image/jpg “เข้าถึงได้ 1 ปี” ExpiresByType image/jpeg “เข้าถึงได้ 1 ปี” ExpiresByType image/gif “เข้าถึงได้ 1 ปี” ExpiresByType image/png “เข้าถึง 1 ปี” ExpiresByType text/css “เข้าถึง 1 เดือน” ExpiresByType text/html “เข้าถึงได้ 1 เดือน” แอปพลิเคชัน ExpiresByType/pdf “เข้าถึงได้ 1 เดือน” ExpiresByType text/x-javascript “เข้าถึงได้ 1 เดือน” แอปพลิเคชัน ExpiresByType/x-shockwave-flash “เข้าถึงได้ 1 เดือน” ExpiresByType image/x-icon “เข้าถึง 1 ปี” ExpiresDefault “เข้าถึง 1 เดือน” ## หมดอายุการแคช ##
จากนั้นวางไว้ที่ด้านบน .htaccess file . ของคุณ
บันทึกไฟล์ .htaccess แล้วรีเฟรชหน้าเว็บของคุณ
เคล็ดลับมือโปร
คุณเปลี่ยนช่วงเวลาได้เนื่องจากแคชไฟล์ประเภทต่างๆ เช่น "1 ปี" "1 เดือน" "1 สัปดาห์" "1 วัน" และ "1 ชั่วโมง"
หากต้องการเปลี่ยนแปลง เพียงเปลี่ยนช่วงเวลาในโค้ดด้านบน เช่น จาก "1 เดือน" เป็น "1 สัปดาห์"
จากที่กล่าวมา ค่าในโค้ดด้านบนทำงานได้ดีสำหรับหน้าเว็บและบล็อกส่วนใหญ่
ฉันแนะนำให้คุณเก็บไว้ตามที่เป็นอยู่
สำหรับข้อมูลเพิ่มเติมเกี่ยวกับการแคชเบราว์เซอร์ โปรดอ่านโพสต์นี้โดย Varvy.com
เบราว์เซอร์แคชตั้งค่าทั้งหมดหรือไม่
ยอดเยี่ยม!
จากนั้นไปยังขั้นตอนที่สิบเจ็ด
17. ใช้เครือข่ายการจัดส่งเนื้อหา (CDN) สำหรับการโหลดรูปภาพที่รวดเร็วทันใจ
นี่คือสุดยอดแฮ็ค Image SEO สุดยอด
เมื่อคุณใช้ CDN รูปภาพของคุณจะโหลดเร็วขึ้น
และไม่ใช่แค่เร็วขึ้นเล็กน้อย...
แต่ HELLUVA เร็วกว่ามาก
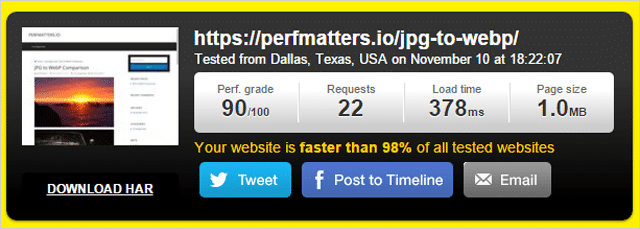
อันที่จริง การทดสอบโดย Woorkup พิสูจน์ว่าหน้าที่ใช้ CDN จะโหลดได้เร็วกว่าหน้าที่ไม่มีหน้า 2 เท่า
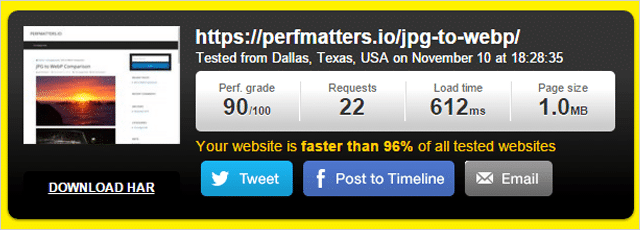
นี่คือเวลาในการโหลดหน้าเว็บโดยไม่มี CDN:

612 มิลลิวินาที ไม่โทรมเกินไป
และนี่คือหน้าที่เปิดใช้งานเครือข่ายการแสดงเนื้อหา

378 มิลลิวินาที ควันศักดิ์สิทธิ์ที่เร็ว
เพียงแค่เพิ่ม CDN เวลาในการโหลดก็ลดลงอย่างมาก 56.64%!
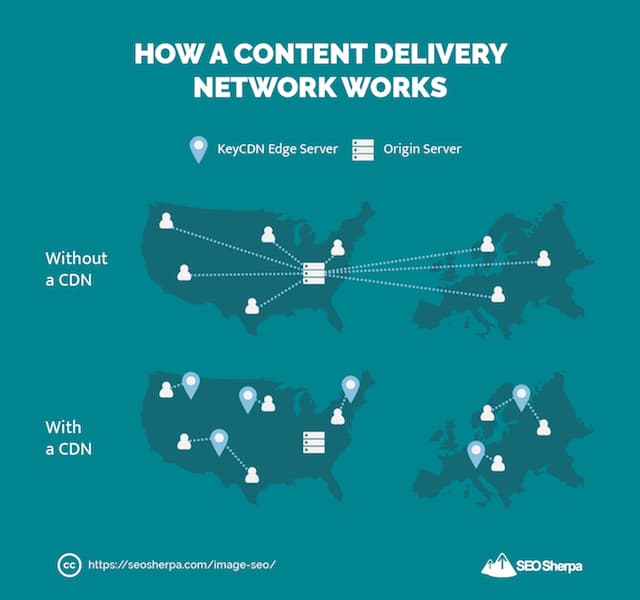
CDN ทำงานอย่างไร:
แทนที่จะแสดงรูปภาพของคุณจากเซิร์ฟเวอร์กลาง...
CDN เก็บเวอร์ชันแคชของรูปภาพของคุณไว้ในตำแหน่งทางภูมิศาสตร์หลายแห่ง หรือที่เรียกว่า Points of Presence (หรือ POP สั้น ๆ):
เนื่องจากเนื้อหาของคุณให้บริการจาก POP ใกล้กับผู้ใช้ (และไม่ใช่บนเซิร์ฟเวอร์ที่อยู่ห่างออกไปหลายพันไมล์)...
มันโหลดเร็วปานสายฟ้า!

มี CDN มากมาย:
- Cloudflare – (มีระดับฟรี)
- KeyCDN
- Amazon CloudFront – (มีระดับฟรี)
- Google Cloud CDN – (มีให้ทดลองใช้ฟรี)
และผู้ให้บริการโฮสต์หลายราย เช่น WP Engine มี CDN ในตัว
แต่โปรดทราบ...
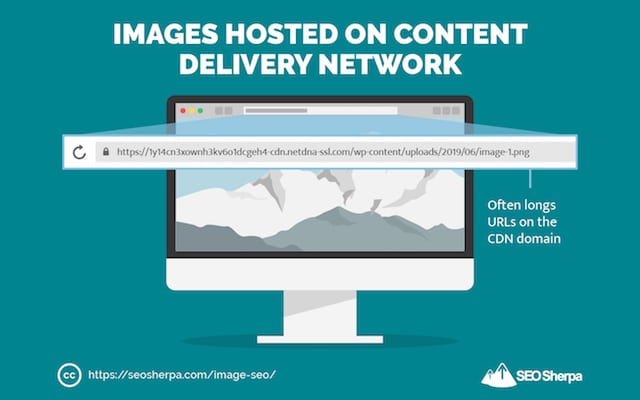
เมื่อใช้ CDN รูปภาพของคุณจะไม่ "นั่ง" บนเว็บไซต์ ของคุณ
ซึ่งหมายความว่า URL รูปภาพที่เคยมีลักษณะดังนี้:

ตอนนี้มีลักษณะดังนี้:

สิ่งนี้ไม่ดีสำหรับ SEO เพราะ;
ถ้ามีคนฝังภาพของคุณบนเว็บไซต์ พวกเขาจะลิงก์กลับไปยังตำแหน่ง CDN ไม่ใช่โดเมนของคุณ
ซึ่งหมายความว่าคุณพลาดลิงก์และการเข้าชมที่มีคุณค่า
ด้วยเหตุนี้ เราขอแนะนำให้คุณตั้งค่าระเบียน CNAME
ไม่ต้องกังวลกับเรื่องทางเทคนิค แค่รู้ว่ามันทำอย่างนี้
มันเปลี่ยน URL ที่น่าเกลียดที่ผู้ให้บริการ CDN กำหนดให้คุณ (เช่น xyz123.cdncompany.com ) เป็น URL ที่สวยงามในโดเมนของคุณ (เช่น cdn.yourdomain.com )
อ่านคู่มือนี้เพื่อเรียนรู้วิธีตั้งค่าผ่าน c-panel หรือคู่มือนี้ หากคุณต้องการดำเนินการผ่านโฮสต์ของโดเมน
ตกลง ดังนั้น คุณตั้งค่า CDN ของคุณ
ตอนนี้ มาดูการแชร์บนโซเชียลมีเดียเพื่อปรับปรุง SEO ของรูปภาพกันดีกว่า
18. ใช้ Open Graph และการ์ด Twitter เพื่อแสดง Rich Snippets และเพิ่มการแบ่งปันทางสังคมสูงสุด (สูตร 3 ขั้นตอน)
ฉันคิดว่าแท็ก Open Graph และการ์ด Twitter มีลักษณะดังนี้:
การเพิ่มประสิทธิภาพอัตราการแปลงสำหรับการเปิดเผยโซเชียลมีเดีย
เมื่อทำถูกต้องแล้ว “แท็ก” เหล่านี้จะแปลงโฉมหน้าเบื่อๆ ให้กลายเป็นตัวอย่างสื่อโซเชียลที่มีน้ำล้นเหลือให้กลายเป็นแม่เหล็กดึงดูดอัตราการคลิกผ่าน
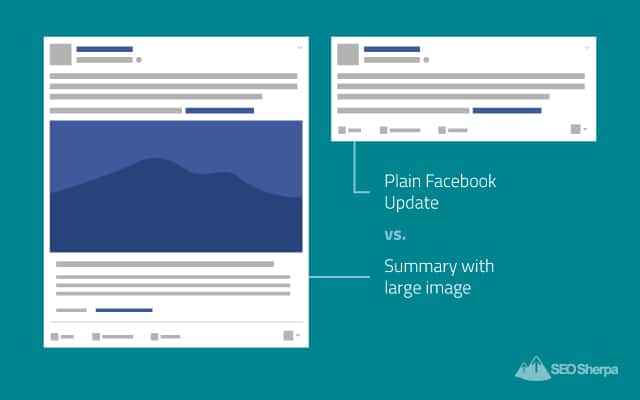
คุณสังเกตไหมว่าบางลิงก์ในไซต์โซเชียลมีเดียแสดงแค่ข้อความ?
ในขณะที่คนอื่นแสดงรูปภาพขนาดเต็ม ชื่อ และคำอธิบาย

สิ่งนี้ไม่ได้เกิดขึ้นโดยบังเอิญ
เป็นผลมาจากการเพิ่มข้อมูลเมตาทางสังคมลงในซอร์สโค้ดของหน้าเว็บ
ในกรณีของ Facebook และ LinkedIn ข้อมูลเมตาที่ทำให้งานนี้เรียกว่า Open Graph
ในขณะที่ Twitter เป็นการ์ด Twitter
Pinterest มีแท็กข้อมูลเมตาที่คล้ายกันเช่นกัน
แท็กเหล่านี้แจ้งไซต์โซเชียลมีเดียว่าจะแสดงอะไรในฟีดโซเชียลเมื่อมีการแชร์เนื้อหาของคุณที่นั่น พวกเขาลบล้างข้อมูลเมตาของ SEO ซึ่งไซต์โซเชียลตั้งค่าเริ่มต้นในกรณีที่ไม่มีข้อมูล Open Graph (หรือการ์ด Twitter)
ในระยะสั้น:
พวกเขาอนุญาตให้คุณ (เจ้าของเว็บไซต์) กำหนดว่าเนื้อหาของคุณจะปรากฏอย่างไรเมื่อมีการแชร์
และเพิ่มการเข้าชมธุรกิจของคุณได้อีกมาก
มีรายการแท็กจำนวนมากที่คุณ สามารถใส่ ได้ แต่ (โชคดี) คุณไม่จำเป็นต้องมีทุกแท็ก
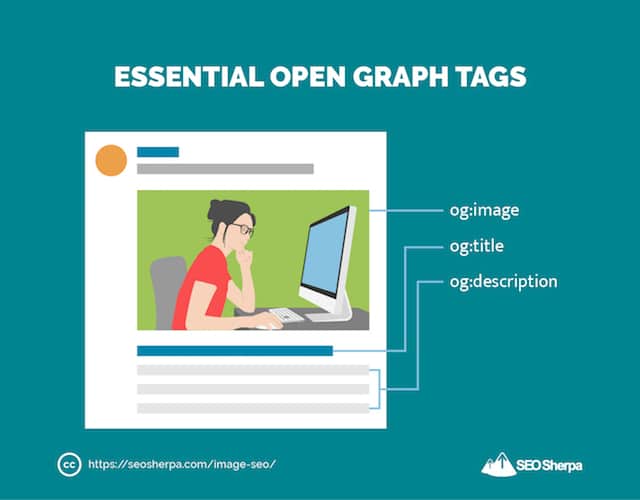
จริงๆ แล้ว มี แท็ก Open Graph เพียงไม่กี่แท็กที่คุณต้องการจริงๆ :

และจากทั้งหมดเหล่านี้ แท็ก og:image สำคัญที่สุด
ความล้มเหลวในการกำหนด Open Graph Image สำหรับโพสต์หรือบทความของคุณหมายความว่าจะมีการแสดงรูปภาพ แบบสุ่ม
ซึ่งอาจเป็นตัวฆ่าอัตราการคลิกผ่าน (CTR) ทั้งหมด
ในการเพิ่ม CTR ให้สูงสุดโดยใช้แท็ก og:image มีเพียง 3 ขั้นตอนง่ายๆ ที่คุณต้องปฏิบัติตาม:
ขั้นตอนที่ 1:
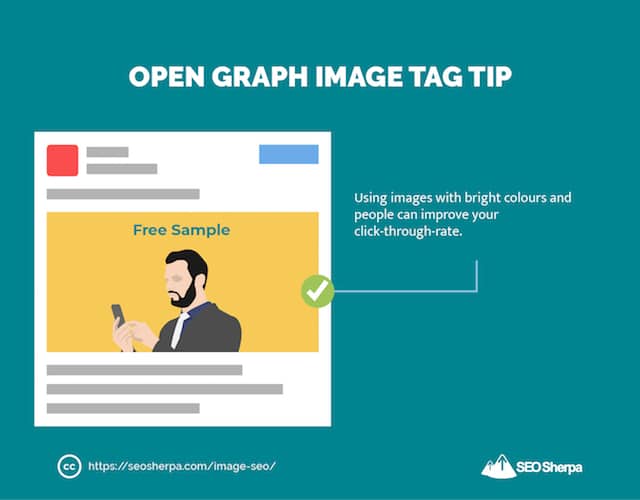
เลือกรูปภาพที่จะโดดเด่นในฟีดข่าว
รูปภาพที่ใช้สีสดใสและ/หรือรวมผู้คนจะทำงานได้ดีเป็นพิเศษ

Sidenote – อย่าลืมจับคู่รูปภาพของคุณกับเพจ (หรือโพสต์) เพื่อลดอัตราการตีกลับและเพิ่มการแปลงให้สูงสุด
ขั้นตอนที่ 2:
ปรับขนาดภาพให้กว้าง 1200px สูง 628px

ระบุตำแหน่งรูปภาพในโค้ด Open Graph ของคุณ
<!– เปิดข้อมูลกราฟ –>
<meta property=”og:title” content=”Title Here” />
<คุณสมบัติ meta=”og:type” content=”article” />
<คุณสมบัติ meta =”og:url” content=”http://www.example.com/” />
<คุณสมบัติ meta=”og:image” content=” http://example.com/image.jpg ” />
<meta property=”og:description” content=”Description Here” />
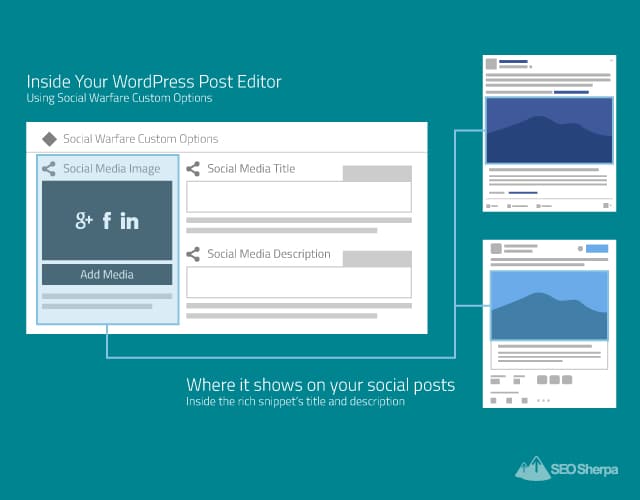
หากคุณกำลังใช้ปลั๊กอิน Yoast SEO หรือตัวเลือกของฉันสำหรับเมตาแท็กโซเชียลมีเดีย รหัสนี้จะถูกสร้างขึ้นโดยอัตโนมัติเมื่อคุณกรอกข้อมูลในฟิลด์ที่จำเป็น:

สำหรับแพลตฟอร์มอื่นๆ ให้ใช้เครื่องมือสร้างแท็กโซเชียลมีเดียของ Megatag
กราฟเปิดเพิ่มเติมและเคล็ดลับการ์ด Twitter:
- ปรับ (หรือรีไซเคิล) แนวคิดพาดหัวที่ไม่ได้ใช้เป็นชื่อสำหรับแท็ก Open Graph และ Twitter Cards ของคุณ
- ปรับแต่งภาพและคำอธิบายตามเครือข่าย นำเสนอรูปภาพและข้อความที่จะดึงดูดความสนใจเฉพาะของผู้ชมแต่ละเครือข่าย
- แม้ว่า Twitter จะถูกเรียกว่าแท็ก Open Graph เป็นค่าเริ่มต้นหากไม่มีมาร์กอัปการ์ด Twitter บนหน้า คุณจะได้รับผลลัพธ์ที่ควบคุมได้มากขึ้นหากคุณรวมมาร์กอัปทั้งสองประเภทไว้ในเพจของคุณ กล่าวคือ กรอกข้อมูลทั้งสองช่องสำหรับไซต์โซเชียลมีเดียทั้งหมดในการตั้งค่าปลั๊กอินที่คุณเลือก
19. ใช้ Schema Markup (สำหรับสูตร ผลิตภัณฑ์ และวิดีโอ)
นอกเหนือจากการสร้างภาพที่ดูเหมือน KILLER…
จนกระทั่งเมื่อไม่นานนี้ แทบไม่มีอะไรที่คุณสามารถทำได้เพื่อให้โดดเด่นในการค้นหารูปภาพของ Google
จากนั้น Google ได้แนะนำสิ่งนี้:
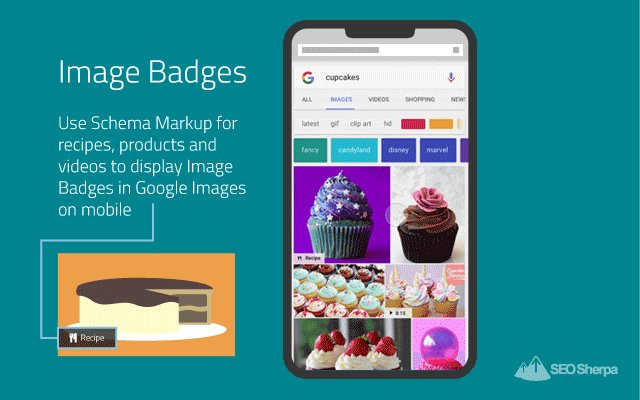
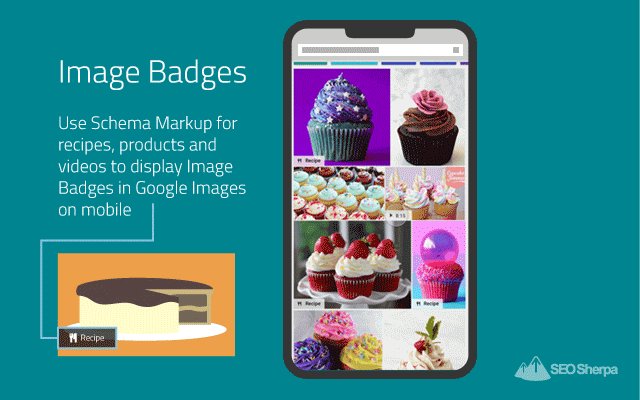
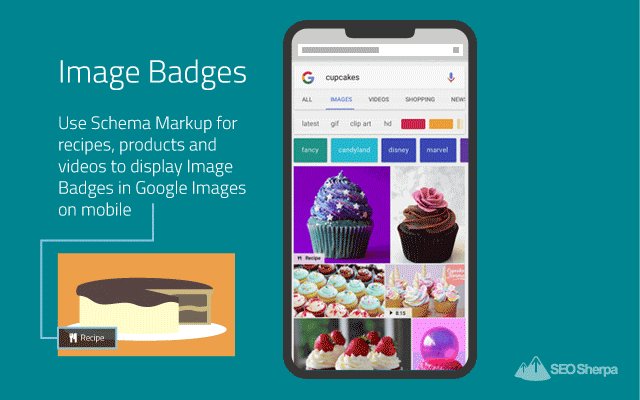
ป้ายรูปภาพ

ป้ายรูปภาพจะแสดงที่มุมล่างซ้ายของภาพขนาดย่อเมื่อผู้ใช้ค้นหาบนแอป Google สำหรับ Android และการค้นหาเว็บบนมือถือ
กล่าวอีกนัยหนึ่ง:
ผู้ค้นหาส่วนใหญ่มองเห็นป้ายเหล่านี้ เนื่องจากคำค้นหาบนมือถือมีจำนวนมากกว่าคำค้นหาบนเดสก์ท็อป 60:40 ในปัจจุบันตาม Statista
ความตั้งใจของ Google กับป้ายรูปภาพคือการจัดหมวดหมู่เนื้อหาสำหรับผู้ค้นหา:

และช่วยพวกเขาค้นหาสิ่งที่พวกเขาต้องการ
ลองนึกภาพสักครู่:
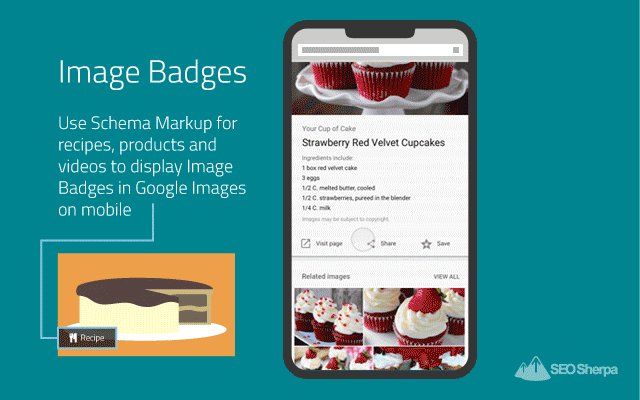
เจสซี่อยากอบคัพเค้ก แต่เธอไม่รู้ว่าแบบไหน
การค้นหา ภาพ ที่มีสูตรอาหารอาจเป็นเรื่องยากสำหรับเธอ...
การค้นหารูปภาพของ Jesse นำเธอไปยังหน้าที่มีเฉพาะรูปคัพเค้ก การค้นหาอีกครั้งนำเธอไปยังไซต์แฟนคัพเค้กที่มีทุกอย่างเกี่ยวกับคัพเค้ก แต่ไม่มีสูตร...
ลองนึกภาพความหงุดหงิดของเจสซี่
คุณสามารถช่วยเจสซี่ (และคนอื่นๆ ที่คล้ายกับเธอ) ได้โดยเพิ่มมาร์กอัปสคีมาไปยังหน้าต่างๆ ในไซต์ของคุณ เพื่อให้ป้ายเหล่านี้แสดง
ปัจจุบัน Google รองรับมาร์กอัปรูปภาพสี่ประเภท: ผลิตภัณฑ์ สูตรอาหาร วิดีโอ และ GIF
คุณเพียงแค่ต้องเพิ่มมาร์กอัปสคีมาที่เหมาะสมในหน้า
- เพิ่มมาร์กอัปสูตรไปยังหน้าสูตร
- เพิ่มมาร์กอัปผลิตภัณฑ์ในหน้าผลิตภัณฑ์
- เพิ่มมาร์กอัปวิดีโอในหน้าที่มีวิดีโอ
20. จัดรูปแบบรูปภาพของคุณเพื่อชัยชนะ Snippet ที่โดดเด่น
ผลการค้นหารูปภาพไม่ได้เป็นเพียงสถานที่เดียวที่แสดงรูปภาพในหน้าผลลัพธ์ของเครื่องมือค้นหา
รูปภาพที่ปรับให้เหมาะกับ SEO จะแสดงเป็นคุณสมบัติ SERP ของตัวเองในผลลัพธ์ของเว็บ:

เช่นเดียวกับในตัวอย่างข้อมูลเด่น:

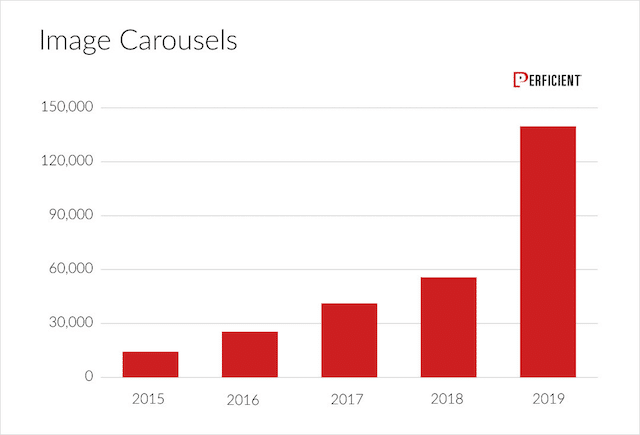
ด้วยการเติบโตอย่างมากในตัวอย่างข้อมูลเด่น และโดยเฉพาะอย่างยิ่งภาพหมุนในช่วงไม่กี่ปีที่ผ่านมา:

คุณคงเป็นคนโง่ที่จะไม่ปรับรูปภาพของคุณให้แสดงภายในตัวอย่างข้อมูลเด่น
ข่าวดีก็คือ รูปภาพของคุณสามารถแสดงในตัวอย่างข้อมูลเด่น แม้ว่าข้อความจะถูกดึงมาจากที่อื่นก็ตาม
ยิ่งไปกว่านั้น หากคุณได้ใช้เคล็ดลับ SEO ด้านรูปภาพทั้งหมดของฉันแล้ว เหลืออีกเพียงขั้นตอนเดียวในการเพิ่มประสิทธิภาพรูปภาพของคุณโดยเฉพาะสำหรับตัวอย่างข้อมูลเด่น
การปรับขนาดรูปภาพของคุณสำหรับตัวอย่างข้อมูลเด่น
ขนาดภาพที่เหมาะสมที่สุดสำหรับตัวอย่างข้อมูลแนะนำคือเท่าใด
จากการวิจัยของ AJ Ghergich และ SEMrush รูปภาพเฉลี่ยที่แสดงในตัวอย่างข้อมูลเด่นจะแสดงที่ 197 พิกเซล (กว้าง) x 159 พิกเซล (สูง)
โดยทั่วไปแล้ว กว้าง 200 พิกเซล สูง 160 พิกเซล
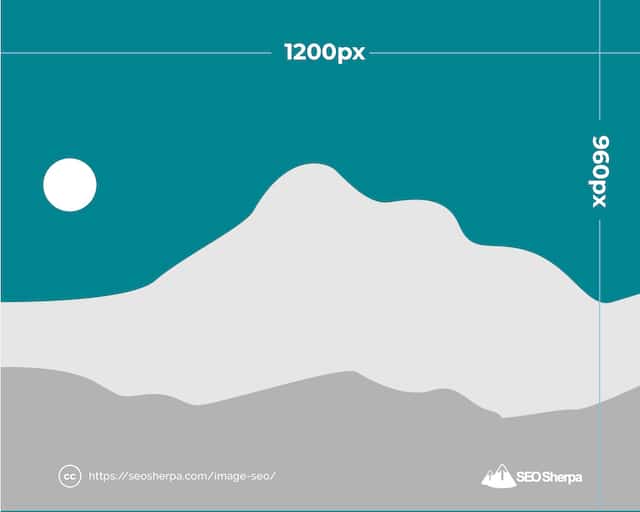
หากคุณต้องการให้รูปภาพของคุณในผลลัพธ์ตัวอย่าง และต้องการให้รูปภาพดูดี ให้ใช้สัดส่วนที่เท่ากัน
ฉันแนะนำ 1200 x 960 px:

ขั้นตอนสุดท้ายคือการวางภาพเป้าหมายของคุณไว้ที่ด้านบนสุดของหน้าหรือโพสต์ของคุณ
สิ่งนี้บอก Google ว่ารูปภาพมีความสำคัญ
21. การติดตามประสิทธิภาพ SEO รูปภาพของคุณ
คุณได้ใช้ความพยายามในการเพิ่มประสิทธิภาพภาพของคุณสำหรับเครื่องมือค้นหา...
คุณจะรู้ได้อย่างไรว่า SEO รูปภาพของคุณทำงานอยู่หรือไม่?
ทั้ง Google Search Console และ Google Analytics เปิดโอกาสให้คุณติดตามประสิทธิภาพภาพของคุณ
เริ่มต้นด้วย Google Search Console:
วิธีติดตามผลลัพธ์รูปภาพของคุณใน Google Search Console
Google Search Console สามารถบอกคุณได้ว่าเนื้อหาของคุณทำงานเป็นอย่างไรในผลการค้นหาเว็บ รูปภาพ วิดีโอ และข่าวสาร
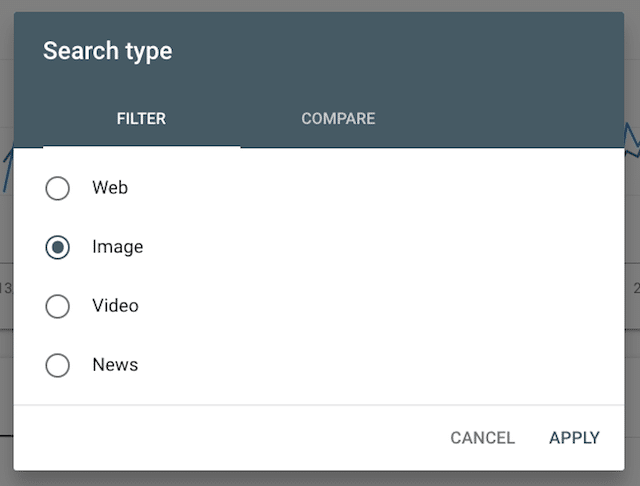
หากต้องการดูประสิทธิภาพรูปภาพของคุณบน Google ให้ลงชื่อเข้าใช้ Google Search Console แล้วเลือก "ผลการค้นหา" จากนั้นเลือก "ประเภทการค้นหา" ตามด้วย "รูปภาพ"

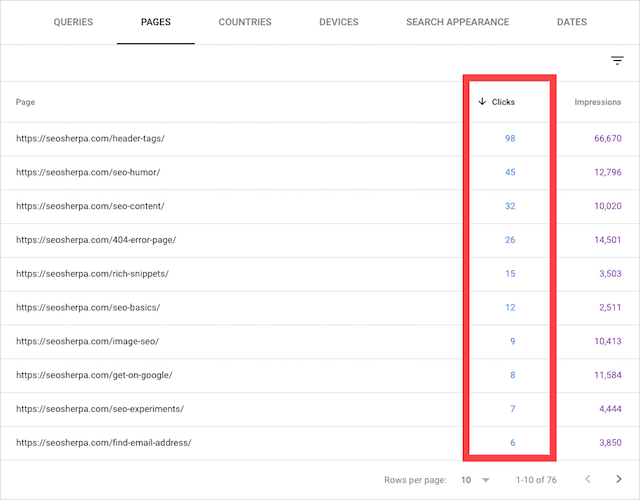
จากนั้น คุณสามารถเลือกกรองตามคิวรี หน้า หรือทั้งสองอย่างได้
ดังที่คุณเห็นด้านล่าง โพสต์บางส่วนในบล็อก SEO Sherpa กระตุ้นให้เกิดการคลิกจำนวนมากจากผลการค้นหารูปภาพ:

สุดท้ายนี้ มาดูว่าคุณติดตามผลลัพธ์ SEO ของรูปภาพด้วย Google Analytics อย่างไร
วิธีติดตามประสิทธิภาพ SEO รูปภาพของคุณใน Google Analytics
หากต้องการดูการเข้าชมไซต์ของคุณจาก Google รูปภาพโดยใช้ Google Analytics ให้ทำตามขั้นตอนเหล่านี้
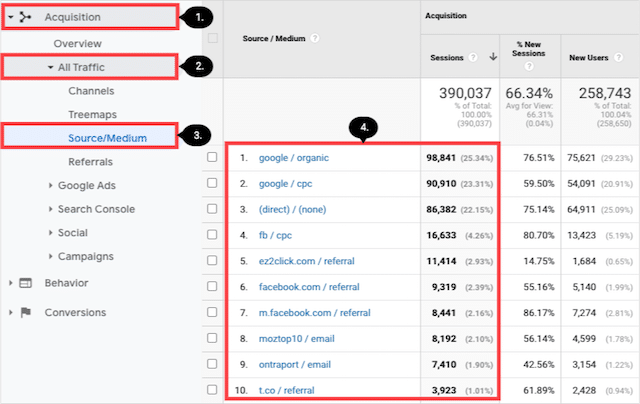
จากภายในอินเทอร์เฟซ Google Analytics ของคุณ ให้คลิกที่ 'การได้มา' จากนั้น 'การเข้าชมทั้งหมด' จากนั้น 'แหล่งที่มา/สื่อ'
จากนั้นแหล่งที่มาของการเข้าชมยอดนิยมจะปรากฏขึ้น:

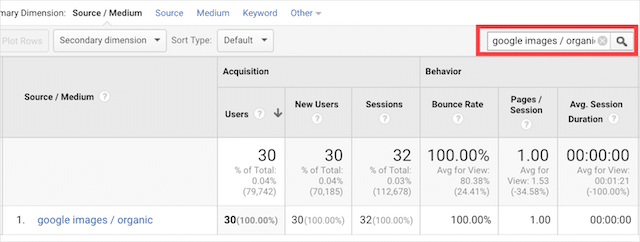
จากนั้น หากต้องการจำกัดการเข้าชมรูปภาพของ Google ให้แคบลง เพียงพิมพ์ "google images" ลงในแถบค้นหา จากนั้น ปริมาณ การค้นหารูปภาพของคุณจะปรากฏขึ้น:

หากคุณใช้ทุกอย่างในโพสต์นี้ ช่องนี้มีศักยภาพที่จะเพิ่มปริมาณการเข้าชมเว็บไซต์ของคุณ
ตอนนี้มันจบลงแล้วสำหรับคุณ
พร้อมที่จะนำเทคนิค SEO ภาพเหล่านี้ไปปฏิบัติแล้วหรือยัง?
ในการทำให้สิ่งต่างๆ เป็นเรื่องง่ายสำหรับคุณ ฉันได้จัดทำรายการตรวจสอบที่สรุปขั้นตอนที่แน่นอนที่คุณต้องดำเนินการสำหรับเทคนิคแต่ละข้อเหล่านี้
รายการตรวจสอบ SEO รูปภาพนี้มี 2 กลยุทธ์โบนัส ที่ฉันไม่ได้รวมไว้ในอินโฟกราฟิก
คุณสามารถดาวน์โหลดรายการตรวจสอบได้ทันทีโดยคลิกที่ภาพด้านล่าง: