SEO de imágenes: la guía paso a paso definitiva para posicionarse en imágenes de Google
Publicado: 2021-03-10 Cuando se trata de SEO de imágenes, estoy seguro de que ha escuchado lo suficiente sobre los nombres de archivo y las etiquetas ALT durante toda su vida.
Cuando se trata de SEO de imágenes, estoy seguro de que ha escuchado lo suficiente sobre los nombres de archivo y las etiquetas ALT durante toda su vida.
Si está buscando algunas estrategias prácticas que puede usar en su sitio hoy para clasificarse mejor en la Búsqueda de imágenes de Google , entonces le encantará esta infografía.
Es una lista de verificación simple (junto con instrucciones detalladas) que le mostrará paso a paso cómo dominar el motor de búsqueda número dos de la web.
Está a punto de aprender veintiuna estrategias de optimización de imágenes en esta guía completa de optimización de imágenes, revisada y actualizada para 2021.
Estoy cubriendo todo, desde metadatos de imágenes y nombres de archivos hasta consejos avanzados de SEO de imágenes como datos Exif, esquemas y mapas de sitios de imágenes.
Vamos a empezar.
Bonificación: descargue una lista de verificación gratuita que le mostrará cómo aprovechar rápidamente estas estrategias. Incluye 2 consejos adicionales que no se encuentran en esta publicación.

Ahora que conoces los pasos que debes seguir para posicionarte en Google Imágenes, así es como debes poner en práctica cada consejo de SEO para imágenes:
1. Encuentra palabras clave de SEO de imagen KILLER con esta herramienta de imágenes de Google
No exagero cuando digo que sin palabras clave, no existe el SEO de imágenes.
Sin embargo, casi TODOS ignoran la investigación de palabras clave de imágenes.
¡Esto es un gran error!
Google Images representa el 21% del volumen total de búsquedas, no solo en Google, sino en toda la World Wide Web .

Lo que significa:
Si puede dominar el arte de identificar términos de búsqueda de alto volumen para sus imágenes, no solo se beneficiará de MUCHO MÁS tráfico de motores de búsqueda, sino que se adelantará a sus competidores que se saltan este importante primer paso.
La forma (inteligente) de elegir palabras clave de SEO para imágenes
Lo más probable es que su enfoque actual sea algo como esto:
Paso 1 : pase horas agonizando con los datos de búsqueda web para identificar una lista de palabras clave para su página o publicación.
Paso 2 : 30 segundos para elegir al azar palabras clave de su lista (ignorando las estadísticas de búsqueda de imágenes) antes de agregar esas palabras clave a las etiquetas ALT de su imagen.
Paso 3 : cruce los dedos y espere que esas palabras clave obtengan una cierta cantidad de volumen de búsqueda en las imágenes de Google y (por suerte) obtenga un pequeño goteo de tráfico de búsqueda de imágenes.
Y eso es si recordó la búsqueda de imágenes en absoluto, probablemente no lo hizo.
De ahora en adelante, quiero que piense de manera diferente sobre la selección de palabras clave para el SEO de imágenes.
En lugar de simplemente elegir entre las palabras clave de su contenido principal...
Trate sus imágenes como piezas independientes de contenido con su(s) propio(s) término(s) de búsqueda objetivo.
Cómo seleccionar palabras clave para el SEO de imágenes
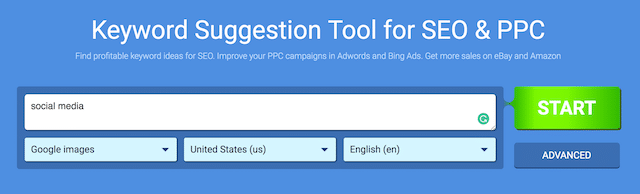
Utilice la herramienta de palabras clave Kparser para obtener sugerencias de palabras clave específicas para Google Imágenes.
Otras herramientas de investigación de palabras clave se centran principalmente en la búsqueda web de Google, YouTube y los motores de búsqueda de Amazon.
Kparser también incluye "Imágenes de Google" en sus opciones:

Para encontrar palabras clave relevantes usando Kparser, comience con una palabra clave "semilla" amplia.
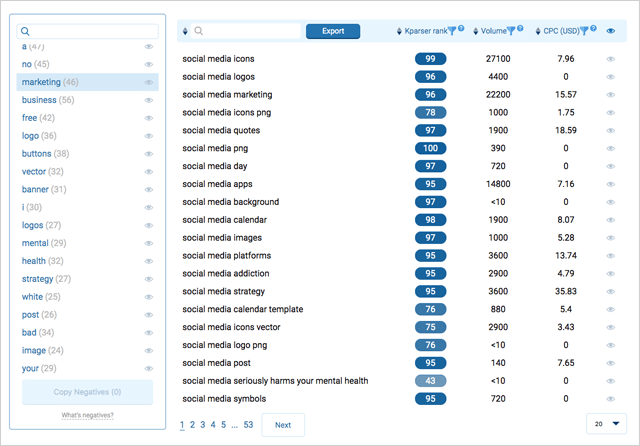
Esto es lo que obtuve cuando conecté "redes sociales" como mi término inicial:

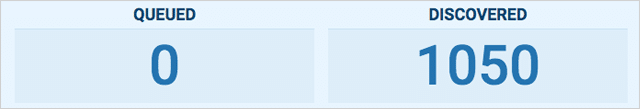
La búsqueda arrojó 1050 sugerencias de palabras clave, ¡no está mal!

Kparser agrupa las sugerencias en categorías temáticas, lo que significa que puede concentrarse en la categoría más relevante con facilidad.

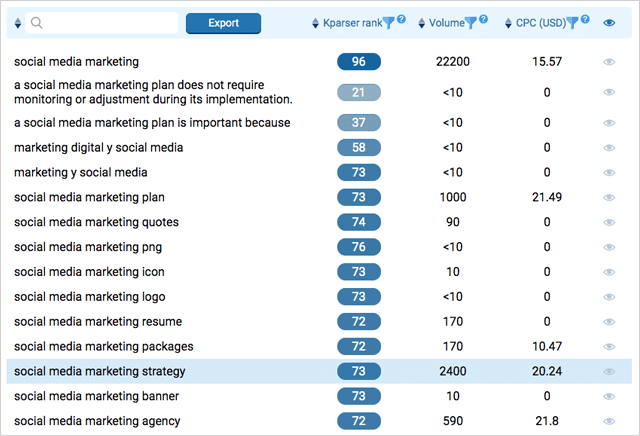
Todo lo que necesita hacer a continuación es elegir una palabra clave relevante (con un alto volumen de búsqueda) y listo.

Un breve consejo:
No recomiendo la investigación de palabras clave para TODAS las imágenes de su sitio, a menos que tenga mucho tiempo libre.
En su lugar, concentre sus esfuerzos en sus imágenes más importantes.
(Las que REALMENTE desea que se muestren en la búsqueda de imágenes).
Luego, para ayudar a que su contenido general se clasifique mejor, use las palabras clave de su página principal/publicación para optimizar el resto.
Te mostraré cómo hacerlo más tarde.
Pero por ahora, solo anote de 1 a 5 palabras clave que se relacionen estrechamente con su contenido.
Luego continúe con el paso n.° 2…
CONSEJO PROFESIONAL:
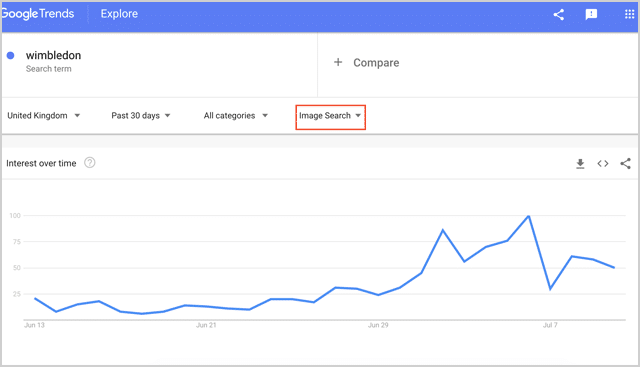
Puede usar el filtro 'Búsqueda de imágenes' en Google Trends para descubrir consultas de búsqueda de imágenes con un interés creciente con el tiempo. Aproveche las crecientes tendencias de búsqueda de imágenes mediante la creación de infografías y otros activos de imágenes optimizados para estas búsquedas de palabras clave populares.

2. Impulse un CTR más alto (y clasificaciones) con imágenes destacadas
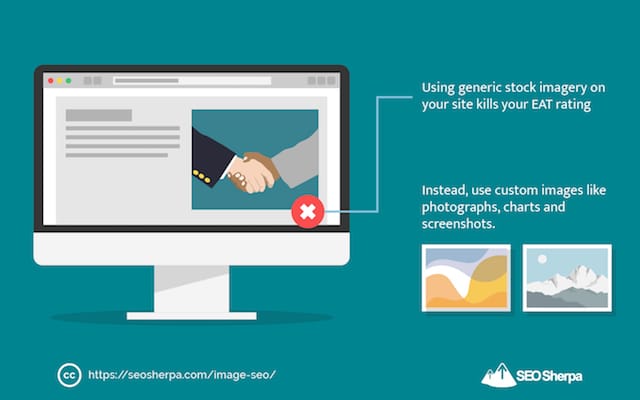
Todos hemos visto sitios web llenos de fotos de stock:

Y apestan muy mal.
El uso de imágenes de archivo genéricas en su sitio mata su calificación EAT (Autoridad de Expertos y Confianza), lo que tiene un gran impacto en las clasificaciones en estos días.
No solo eso…
Si usa las mismas imágenes de archivo que usan cientos de otros sitios web... ¿adivine qué?
Competirás contra cada uno de esos sitios web en la búsqueda de imágenes de Google.
Por qué necesitas convertirte en un Jedi de Image CTR
Gracias a las innovaciones en el algoritmo de aprendizaje automático de Google (también conocido como RankBrain)...
Las imágenes que ganan una mayor participación (como desplazamientos y clics) se mueven hacia arriba en la clasificación.
Mientras que las imágenes con menor compromiso se mueven hacia abajo.
En otras palabras:
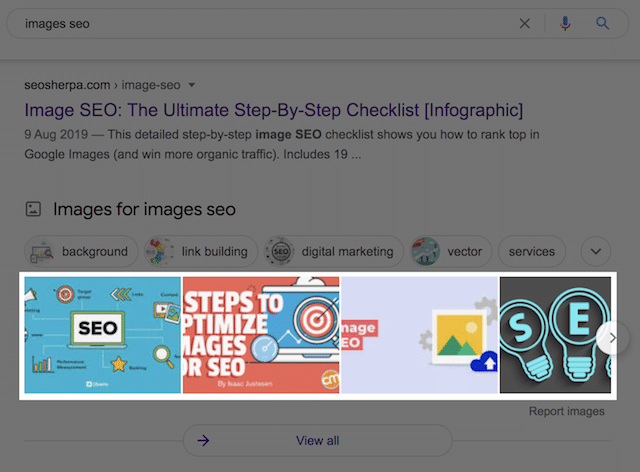
Para clasificarse alto en la búsqueda de imágenes de Google, ¡necesita imágenes que DESTAQUEN!
La clave para crear imágenes "destacadas" que ganen más atención y clics es esta:
Identifique lo que ya está clasificado, luego cree algo completamente diferente.
Este es un proceso simple de 3 pasos.
1) Verifique los resultados de búsqueda para sus palabras clave de destino.
2) Anote lo que hay allí.
3) Haz lo contrario.
Por ejemplo:
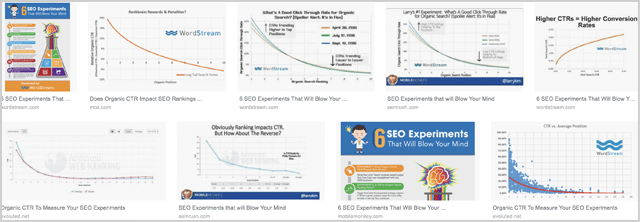
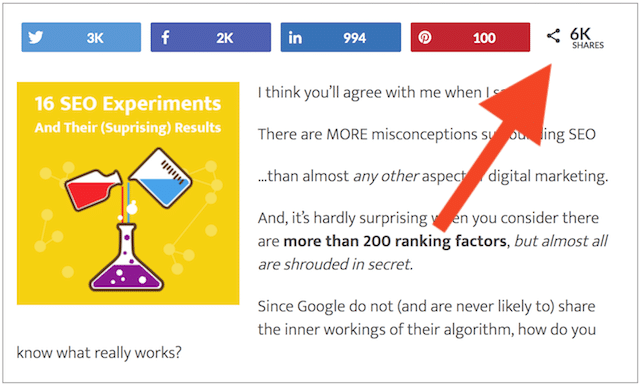
Hace unos años me senté a escribir un contenido optimizado en torno al término “experimentos seo”.
Y noté que los resultados de la imagen estaban llenos de capturas de pantalla y diagramas.

Ahora:
Yo también podría haber usado una captura de pantalla o un diagrama de color claro para ilustrar mi publicación.
Pero eso no tendría ningún sentido.
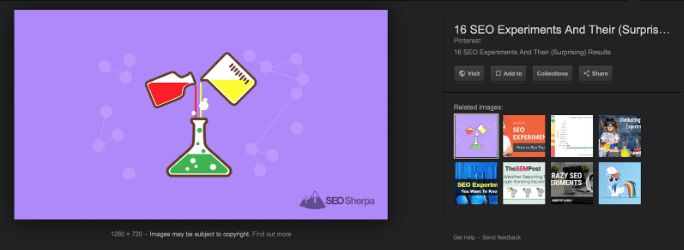
En cambio, creé algo totalmente diferente .
En concreto, una ilustración personalizada con un fondo de colores vivos:

Y porque mi imagen destaca sobre todo lo demás.

Se clasifica consistentemente para este término.
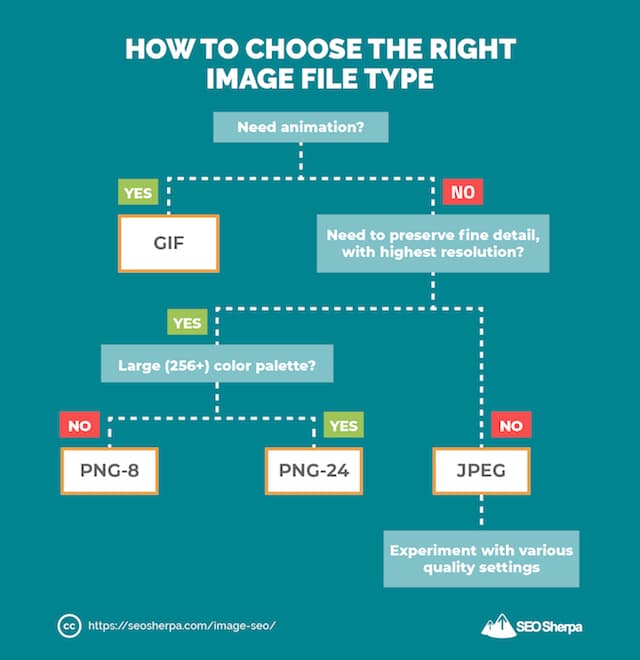
3. JPG, PNG o GIF: acertar con el tipo de archivo de imagen
Las personas a menudo eligen la extensión de archivo incorrecta para sus imágenes.
Lo que resulta en una mala calidad o archivos de gran tamaño.
O peor aún, ¡AMBOS!
Pero no tú…
Usted sabe que elegir el tipo de archivo correcto hará que sus imágenes se vean claras .
Y no sacrificará el tiempo de carga, que es fundamental para el SEO.
Aquí se explica cómo elegir el mejor formato de archivo de imagen:

En resumen:
GIF : bueno para una animación corta. También está bien para imágenes planas sin degradados. Malo para imágenes pequeñas dentro de una captura de pantalla como una imagen de perfil o un degradado como la barra superior de un navegador.
PNG : bueno para capturas de pantalla de aplicaciones y sitios web con degradados. Mantiene el texto limpio, pero puede ser problemático para el tamaño de los archivos.
JPEG : bueno para fotos de personas, lugares o cosas. Malo para capturas de pantalla de aplicaciones y sitios web o texto.
Una vez que haya elegido el tipo de archivo adecuado para su imagen...
Abra su imagen en su software de edición de imágenes favorito, haga clic en exportar, guardar como, ¡y listo!
4. Cambie el tamaño de sus imágenes a proporciones "óptimas" (y corte la página hinchada)
La página en la que se encuentra ahora tiene un ancho de área de contenido de 640 px.
Lo que significa:
El tamaño de imagen más grande que jamás se mostrará es de 640 píxeles de ancho.
Si tuviera que subir una imagen incluso 1 px más ancha, sería un desperdicio.
Las imágenes más grandes de lo necesario agregan peso adicional a una página y ralentizan el sitio.
(Lo cual es malo para el SEO)
Y lo que es más:
Además de cargar la imagen más grande, mi CMS deberá formatear y editar la imagen para que se ajuste a las dimensiones de la página...

Disminuyendo aún más el tiempo de carga de mi página.
De nuevo a usted:
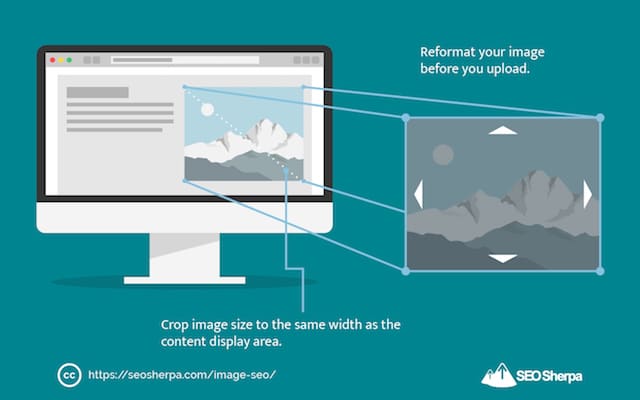
En lugar de simplemente cargar su imagen, dejar que el CMS de su sitio web lo reformatee...
Reformatea tu imagen antes de subirla.
Hay muchas herramientas disponibles para editar tus imágenes fuera de WordPress.
Aquí hay algunos:
- Pixlr : una herramienta en línea gratuita que funciona muy bien para formateo menor.
- Vista previa : estándar en todas las Mac y tiene todo lo que necesita para la edición básica de imágenes.
- ImageOptim : una herramienta gratuita para Mac que tiene funciones de "guardar para web".
- RIOT : un optimizador de imágenes gratuito para Windows.
- Photoshop – Esto es lo que uso. Me gusta por su opción "guardar para web", que me ayuda a mantener el tamaño de los archivos bajo sin perder calidad.
Cada una de estas herramientas le permite editar el tamaño de la imagen en píxeles.
Desea cambiar el tamaño de la imagen al ancho exacto del espacio en el que desea colocarla.
Para nuestras publicaciones, nuestra columna tiene un ancho de 640 px.
Así que ese es EXACTAMENTE el tamaño que hago las imágenes.
Con eso, en el paso #5.
5. Nombres de archivos de imágenes para SEO: siete consejos prácticos
Seamos sinceros:
Google ha avanzado mucho gracias al aprendizaje automático.
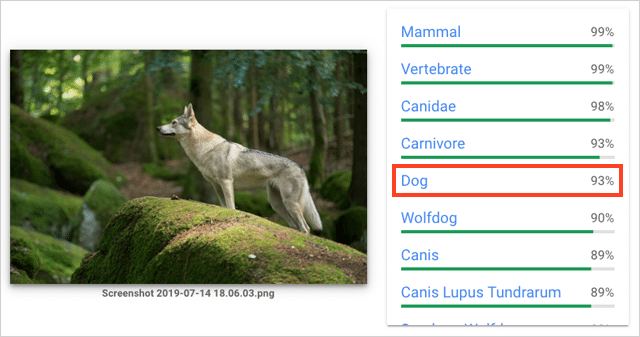
Pero, su capacidad para reconocer objetos simples está lejos de ser perfecta:

(Google cree que esto es un perro, pero es un lobo).
Cuando probé varias imágenes con Google Cloud Vision (la tecnología que impulsa el reconocimiento de imágenes en la Búsqueda de Google), esto es lo que aprendí:
Google se equivoca muchas veces.
Si bien el reconocimiento de imágenes está mejorando , los motores de búsqueda aún necesitan ayuda.
Es por eso que le recomiendo que use un nombre de archivo descriptivo personalizado para su(s) imagen(es).
¡Mientras que un nombre de archivo predeterminado como DSC_14560.JPG no le dice NADA a los motores de búsqueda!
Un nombre de archivo personalizado que describe el tema de la imagen indica con precisión de qué se trata la imagen.
Y, a su vez, le dice a los motores de búsqueda para qué clasificar su(s) imagen(es).

Cuando decida un nombre de archivo, elija un nombre que haga estas tres cosas;
1) Describe la imagen.
2) Incluye su palabra clave objetivo (consulte el paso n.º 1).
3) Tiene de 1 a 5 palabras.
Una vez que haya elegido su nombre de archivo, use "archivo> guardar como" en la PC, o la función "Comando> i" en Mac para cambiar el nombre de su archivo.
Luego, haz clic en GUARDAR y listo.
EXTRA: CUATRO CONSEJOS PROFESIONALES
- Use guiones para separar palabras en su nombre de archivo. Google prefiere los guiones a los guiones bajos.
- Eliminar palabras de parada como; in, at, the, i y we, ya que estos son ignorados en gran medida por los motores de búsqueda. Consulte esta práctica lista de palabras vacías para ignorar de Jacob Stoops como referencia.
- Coloque su palabra clave al comienzo del nombre del archivo . Si está apuntando a la palabra clave "Torre Eiffel", entonces "eiffel-tower-night.jpg" es mucho mejor que "night-view-eiffel-tower.jpg"
- Tenga cuidado de no rellenar su nombre de archivo con palabras clave . Su nombre de archivo debería describir lo que hay en la imagen en sí.
Ahora que el cambio de nombre de la imagen está completo, es el momento del paso número 6.
6. Disminuya el tamaño de archivo de sus imágenes para tiempos de carga más rápidos
Así que ha elegido el tipo de archivo correcto y ha cambiado el tamaño de su imagen.
¿Es asi?
No exactamente…
El paso final antes de cargar su imagen es disminuir el peso de su archivo: lo desea lo más liviano posible.
Las imágenes más claras significan un sitio web más rápido.
Y un sitio web más rápido significa clasificaciones más altas.
Para reducir el peso de sus imágenes, comprima el archivo de imagen.
En breve:
Elimine toda la hinchazón innecesaria del archivo mientras mantiene la mayor calidad posible.
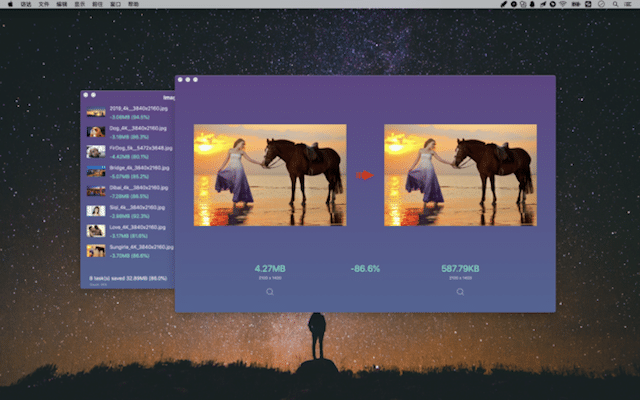
Fíjate en estas dos imágenes:

Ambas imágenes tienen las mismas dimensiones.
Ambos son del mismo tipo de archivo (.jpg).
Pero:
Una imagen es un 86 % más ligera que la otra.
Es porque la imagen de la derecha ha sido comprimida.
No se preocupe por los tecnicismos: hay varias herramientas que comprimen imágenes (rápida y fácilmente) por usted. Aquí hay algunos:
- ImageOptim: la herramienta recomendada por Google.
- Optimizador de JPEG
- optimizilla
- Kraken.io
- Comprimir ahora
- Recorte
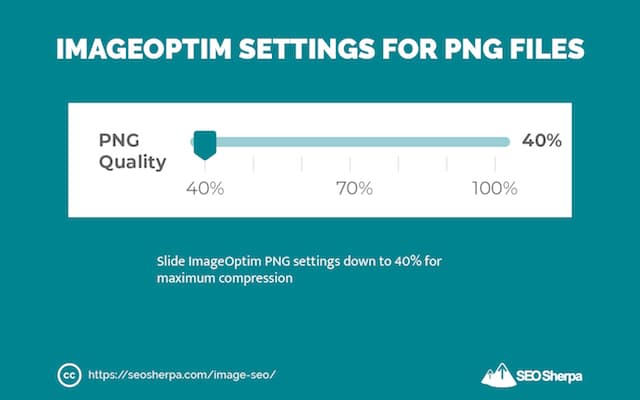
De todas estas herramientas, ImageOptim funciona mejor.
Por defecto, es significativamente mejor para comprimir archivos JPEG que las otras herramientas.
Y, con un pequeño cambio en su configuración, también funciona mejor para la compresión PNG:

Darle una oportunidad.
Tus imágenes se cargarán mucho más rápido.
7. Texto ALT de imagen (etiquetas ALT) y cómo optimizarlos para un mejor SEO de imagen
Si alguna vez te has preguntado cómo etiquetar imágenes para SEO, ahora te lo mostraré.
Primero, lo básico;
La etiqueta ALT de la imagen, también conocida como "texto ALT", "descripción ALT" y "atributo ALT" es el texto alternativo que aparece en lugar de una imagen cuando una imagen no se carga en la pantalla.
El ALT es la misma herramienta de lectura de pantalla de texto que se usa para describir una imagen en una página.
Su propósito principal es ayudar a las personas con visión limitada.
Pero, dado que los Bots de Google también tienen una "vista" limitada, también les ayuda mucho.
Aparte de los algoritmos de visión por computadora, cuando un robot de motor de búsqueda "ve" una imagen, prácticamente todo lo que puede ver es el nombre del archivo.
Cuando agrega texto alternativo a su código...
Le da a los motores de búsqueda MUCHO más para comprender el contenido (foto/captura de pantalla/gráfico) que se muestra en el archivo de imagen.
Así es como se mostrará el texto ALT en su código HTML...
Ejemplo de texto ALT de imagen:
<img src=”canguro.jpg” alt=” Canguro saltarín saltando “/>
Usa el texto ALT para describir tu imagen.
Prácticas recomendadas de texto alternativo de imagen
1) Comience por preguntarse, ¿qué información sería útil para alguien que no puede ver esta imagen ?
2) Con su respuesta en mente, termine esta oración “ Esta es una imagen, captura de pantalla, fotografía o dibujo de __________. ”
3) Elimina cualquier conjunción o conexión (p. ej., a/an) de la oración resultante y usa la última parte como texto alternativo.
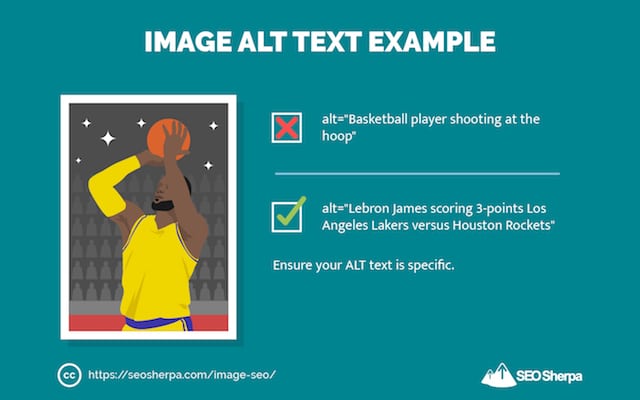
4) Asegúrese de que su descripción resultante sea específica ;

CONSEJO ADICIONAL : si tiene un sitio de comercio electrónico, le recomiendo usar sus números de producto en sus etiquetas ALT. Los compradores calificados a menudo buscan en Google Imágenes utilizando ID de productos.
5) Incluya su palabra clave de destino en su texto ALT hacia el comienzo de la etiqueta.
6) Mantenga su texto ALT de menos de 125 caracteres : las herramientas de lectura de pantalla dejan de leer el texto ALT alrededor de este punto; los motores de búsqueda también pueden hacerlo.
¡Pero espera!
¿Qué sucede si ya cargó sus imágenes en su sitio?
¿Que haces entonces?
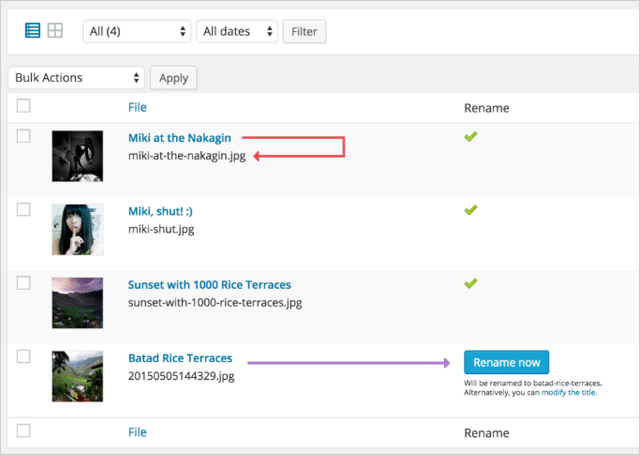
Use el complemento de renombrado de archivos de imagen de WordPress para actualizar los nombres de archivo de su imagen dentro de WordPress.
Con solo unos pocos clics, puede guardar sus imágenes con nombres de archivo optimizados para "imágenes compatibles con SEO".

¡Agradable!
8. Aproveche los atributos de título de imagen y las leyendas para obtener clasificaciones más altas
Estos son dos elementos importantes (pero a menudo pasados por alto) del SEO de imágenes.
Sabemos que son importantes porque Google lo dice en su guía de prácticas recomendadas para imágenes:
“Google extrae información sobre el tema de la imagen del contenido de la página, incluidos los subtítulos y los títulos de las imágenes . Siempre que sea posible, asegúrese de que las imágenes se coloquen cerca del texto relevante y en páginas que sean relevantes para el tema de la imagen”.
También son importantes para los lectores.
¡Mira esto!
Un estudio de KissMetrics encontró que:
"Los subtítulos debajo de las imágenes se leen en promedio un 300% más que el cuerpo del texto en sí".
Esto significa que mantienen a los usuarios en su página por más tiempo y crean señales de usabilidad centradas en RankBrain que son esenciales para clasificaciones más altas en el SEO moderno.
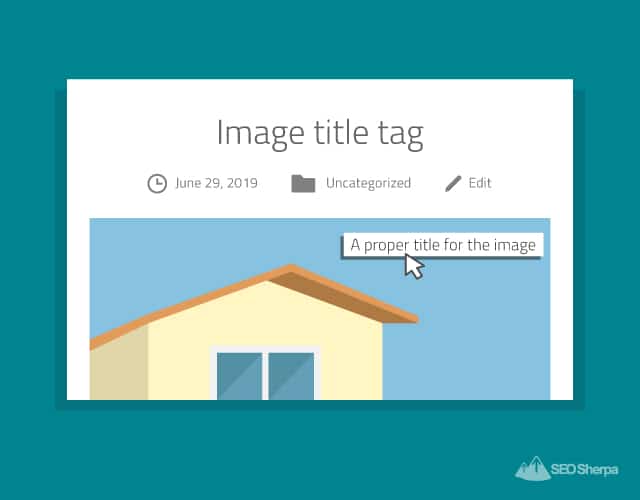
Las etiquetas de título de imagen también brindan información valiosa a los lectores.
Simplemente desplace el mouse sobre una imagen (con la etiqueta de título de la imagen completada) y verá que el título aparece como información sobre herramientas:

Muy genial.
Claramente, no usar los atributos de título de imagen y subtítulos, o no usarlos correctamente, significa perder oportunidades para atraer e informar a los lectores y motores de búsqueda.
Optimización de la etiqueta de título de su imagen
Para la etiqueta de título de la imagen, use un título corto, descriptivo y llamativo que complemente el texto alternativo y listo.
Por ejemplo…
Si su texto alternativo es "Skippy canguro saltando", su título podría ser simplemente "Skippy The Bush Kangaroo"
¡muy simple!
Escribir correctamente los pies de imagen
Considerando que el título debe proporcionar una descripción relevante de la imagen...
Si una leyenda simplemente describe las imágenes de la foto, es bastante inútil.
En su lugar, describa los detalles de la foto que no son obvios, cosas como;
- La locación.
- La hora del día o del año.
- O, un evento específico que está teniendo lugar.
Esto les dará a los lectores (y a los motores de búsqueda) más contexto sobre su imagen y, potencialmente, ayudará a que se clasifique para más palabras clave.
Para obtener puntos de bonificación, espolvoree también algunas palabras clave de LSI en su pie de foto.
Poniendo en práctica estos consejos:
Si tiene una foto de una puesta de sol, la forma incorrecta de subtitular la foto sería "una puesta de sol": esto no agregaría NINGUNA información adicional que beneficiaría a los lectores o los motores de búsqueda.
Por el contrario, la forma correcta de subtitular su foto de puesta de sol podría ser:
Salida y puesta del sol, febrero de 2019, Casas del Parlamento, Londres, Inglaterra.

Este MEJOR ejemplo incluye una palabra clave LSI y más información que explica el contenido de la imagen a los usuarios y motores de búsqueda.
¡Voila!
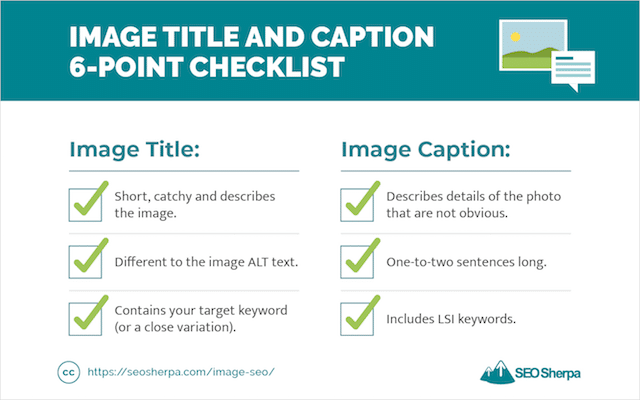
Título de imagen y subtítulo Lista de verificación de 6 puntos
Titulo de la imagen:
- Corto, pegadizo y describe la imagen.
- Diferente al texto ALT de la imagen.
- Contiene su palabra clave objetivo (o una variación cercana).
Captura de imagen:
- Describe detalles de la foto que no son obvios.
- De una a dos oraciones largas.
- Incluye palabras clave de LSI.

9. Optimice la página en la que se encuentra su imagen
Bien, has optimizado tu archivo de imagen y etiquetas.
Ahora es el momento de optimizar el contenido alrededor de su imagen.
Así es cómo:
Primero, actualice el título de su página para incluir la palabra clave a la que se dirige.
Haz esto en la página en la que se encuentra tu imagen.
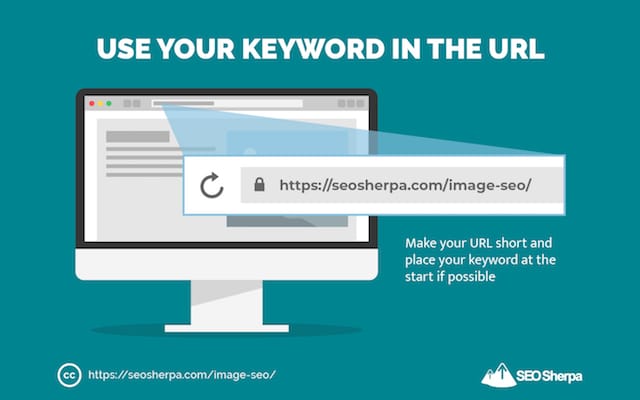
A continuación, modifique la URL de la página para incluir su palabra clave de destino (o una variación cercana).
Desea URL cortas y ricas en palabras clave.

Las URL cortas aplastan las URL largas.
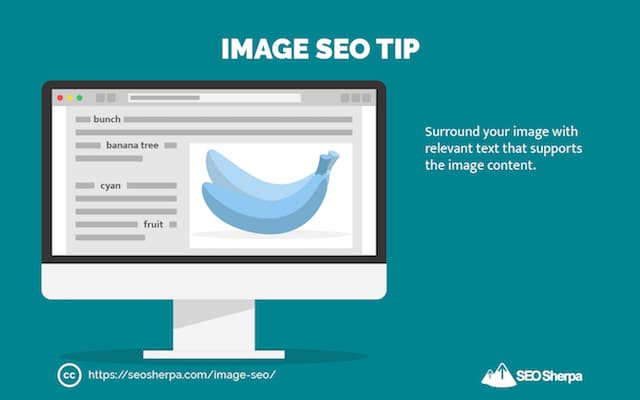
Luego, rodee su imagen con texto relevante que respalde el contenido de la imagen.
Lo importante aquí es el contexto.
Si su imagen es “blue-bananas.png”
Y su expediente está emparedado entre dos párrafos que hablan de plátanos azules...

Google puede estar absolutamente seguro de que "blue-bananas.png" realmente es una imagen de plátanos azules.
Para darle a Google el mayor contexto posible, aproveche:
SEO semántico
El SEO semántico es el proceso de construir más "significado" en su contenido.
En otras palabras:
Usar palabras clave relacionadas que respalden el "contexto" de su palabra clave principal.
Así es cómo:
Primero, introduzca su palabra clave objetivo en Google Images.
Google te dará palabras y frases que considera que están estrechamente relacionadas con ese tema:
En segundo lugar, escriba la misma palabra clave en una búsqueda normal de Google. Y desplácese hacia abajo hasta la sección "Búsquedas relacionadas con...".

Finalmente, rocíe algunos de esos términos en el contenido alrededor de su imagen.
Y listo.
10. Cree un mapa del sitio de imágenes y obtenga sus imágenes indexadas más rápido
Los sitemaps ayudan a indexar su contenido rápidamente.
Y ayudar a que se encuentre contenido más profundo.
Si tiene muchas imágenes en su sitio, un mapa del sitio de imágenes puede garantizar que se muestren más en los resultados de búsqueda de imágenes.
Puede generar un mapa del sitio de imagen independiente.
O haz lo que te recomiendo...
E incluya imágenes en su mapa de sitio XML habitual.
¿Las buenas noticias?
Si usa el complemento SEO de WordPress y Yoast, las imágenes se agregan a su mapa del sitio XML automáticamente.
Aquí hay un mapa del sitio XML básico:

Y aquí hay uno con imágenes añadidas:

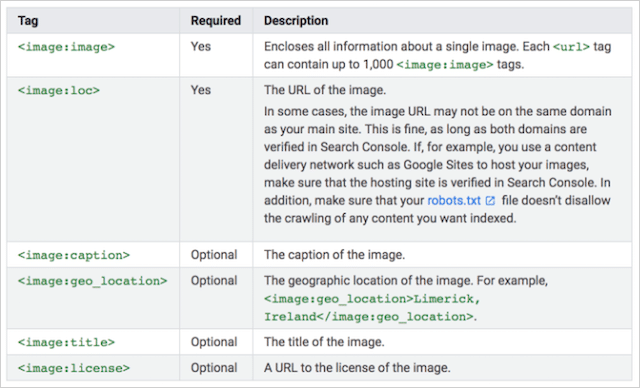
Verá que se han agregado las etiquetas <image:image> y <image:loc> .
Hay otras etiquetas que también se pueden incluir.

Agregar estas otras etiquetas puede brindar aún más información a los motores de búsqueda, pero dado que ya hemos optimizado nuestras imágenes, ciertamente no son necesarias.
Mi recomendación:
¡Simplemente instale el complemento Yoast SEO y déjelo así!
11. SVG: cómo (y cuándo) utilizar gráficos vectoriales escalables: el arma secreta del SEO de imágenes
Los SVG son el tipo de archivo más infrautilizado en todo el SEO de imágenes.
Cuando consideras lo bien que funcionan...
Te sorprenderá que no sean EL archivo "ir a" para gráficos en la web.
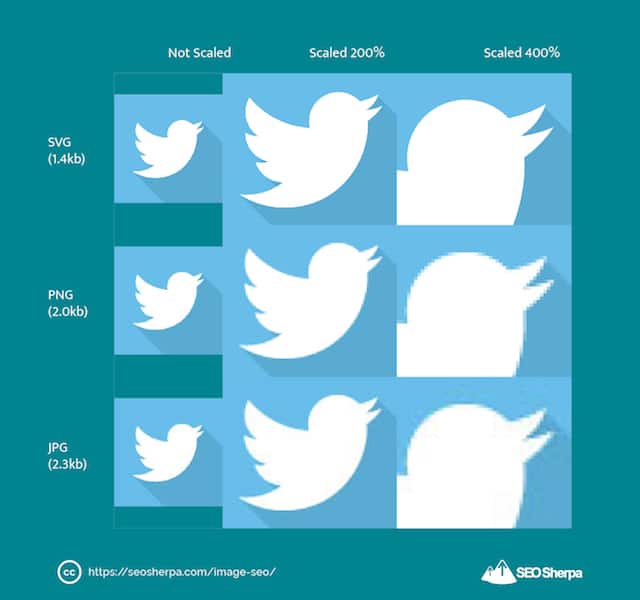
Solo vea cómo se comparan con otros tipos de archivos de imagen:

Los SVG son más livianos, se cargan más rápido y se escalan MUCHO mejor que los JPEG y PNG.
¿Cuál es su secreto?
Los SVG no son realmente archivos de imágenes.
Los SVG son gráficos vectoriales y se basan en el lenguaje de marcado XML.
Lo que eso significa es que los SVG son parte de su código HTML.
(A diferencia de JPEG, GIF y PNG, que son archivos que se encuentran en un servidor).
El resumen de todo:
Debido a que los SVG son código, se pueden animar.

Y escalan a CUALQUIER tamaño con CERO pérdida de calidad.

Pero, lo más importante para el SEO:
Un navegador web carga el código SVG al instante.
Mientras que, para JPEG, PNG y GIF, un navegador debe solicitar el archivo de imagen de un servidor externo, recuperarlo y luego mostrarlo en la página.
Cada solicitud del navegador agrega tiempo a la carga de la página.
Y, como sabes, cuando se trata de clasificaciones en los motores de búsqueda...
Las páginas de carga rápida triunfan siempre sobre las páginas de carga lenta.
Cómo crear SVG
A menos que seas un genio de Adobe Illustrator...
Le recomiendo que use una herramienta en línea que convierte archivos de imagen en vectores.
Pero cuidado:
Algunas herramientas en realidad no convierten el archivo de imagen en un SVG (lo que requiere que la imagen se vuelva a trazar en un conjunto de coordenadas y líneas), sino que simplemente codifica la imagen en el código XML.
Esto no es lo que quieres.
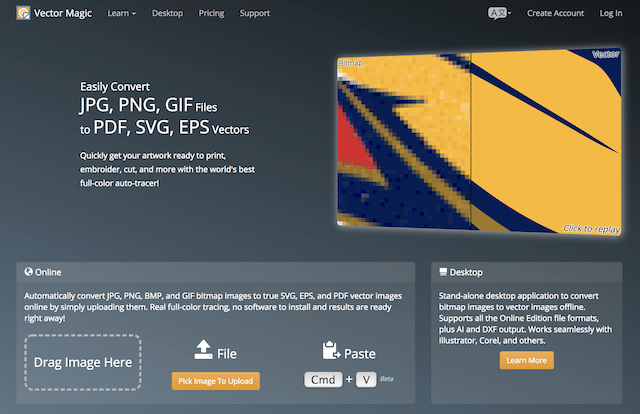
La mejor herramienta en línea que he encontrado para convertir imágenes a SVG correctamente es Vector Magic.

Vector Magic en realidad rastrea la imagen y la traza en un SVG.
Simplemente cargue su JPEG o PNG en vectormagic.com y deje que Vector Magic haga lo suyo.

Una vez que haya terminado, puede comparar su nuevo SVG con el archivo original.
Si está contento, descargue el SVG y listo, ya está.
Lista de verificación de gráficos vectoriales escalables:
Los SVG no son la solución adecuada para todo, pero para ciertos tipos de gráficos, realmente son geniales. Aquí hay una lista:
Bueno para:
- Ilustraciones simples y diagramas
- Logotipos e iconos
- animaciones
- Tablas, gráficos, infografías y mapas interactivos
- Efectos especiales
Malo para:
- Todo lo demas
Ahora que hemos cubierto los SVG, es hora de nuestro próximo consejo avanzado de SEO de imágenes.
12. Optimización de datos EXIF
Cuando se trata de datos EXIF, hay dos cosas que te recomiendo que hagas:
Cosa n.º 1: elimine TODOS los datos EXIF innecesarios (para que su imagen sea más clara y se cargue más rápido).
Cosa n.º 2: etiqueta tu imagen con datos EXIF relevantes que sean útiles para SEO.
Pero primero…
¿Qué son los datos EXIF?
Esto es lo que dice Wikipedia:
“Un formato de archivo de imagen intercambiable es un estándar que especifica los formatos para imágenes, sonido y etiquetas auxiliares utilizadas por cámaras digitales, escáneres y otros sistemas que manejan archivos de imagen y sonido grabados por cámaras digitales”.
En otras palabras…
Son etiquetas que se utilizan para incrustar información sobre una imagen en su archivo.
Información como:
- Marca y modelo de cámara
- Exposición
- Balance de blancos
- Información de la lente
- Fecha de creación
Hay literalmente cientos de cosas que los datos EXIF pueden definir, pero la mayoría (como estos) son bastante inútiles para el SEO.
Entonces, ¿qué etiquetas de datos EXIF son útiles?
Sólo algunos:
Etiquetas GPS : definen dónde se tomó la imagen y brindan información de ubicación que podría ayudar con el SEO local. Si tiene un negocio basado en la ubicación, etiquete su imagen con las coordenadas GPS de sus instalaciones.
Nombre del propietario : agregue el nombre de su marca (o su propio nombre) aquí porque puede influir en la imagen que se muestra cuando alguien busca su marca en Google Imágenes.
Descripción de la imagen : al igual que una descripción ALT, la etiqueta de descripción de la imagen EXIF puede proporcionar información relacionada con el contenido de la imagen. Simplemente use esta etiqueta para describir su imagen.
Cómo optimizar los datos EXIF para el SEO de imágenes
Primero, sube tu imagen a exifer.net:

Luego limpie la imagen de todos los datos EXIF marcando esta casilla:

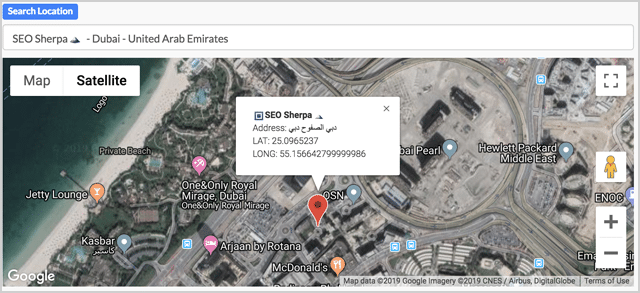
A continuación, busque la ubicación GPS a la que desea etiquetar su imagen:

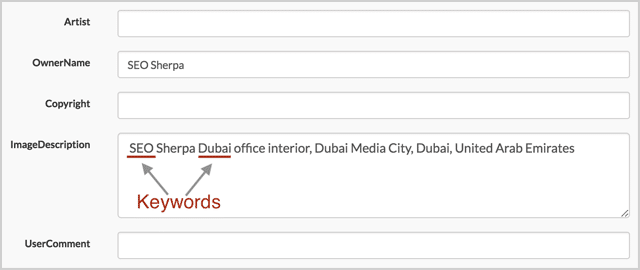
Complete los campos Nombre del propietario y Descripción de la imagen.

Recordar incluir sus palabras clave.
(Dado que estoy optimizando para el término "SEO Dubai", he incluido las palabras clave "SEO" y "Dubai" en la descripción de mi imagen)
Luego haga clic en Ir. Exifing .
Y, con eso, ya está.
Nota de James:
Existe cierto debate sobre si Google realmente usa datos EXIF (o no)...
Google ha declarado que "pueden usarlo como un factor de clasificación" en el pasado:
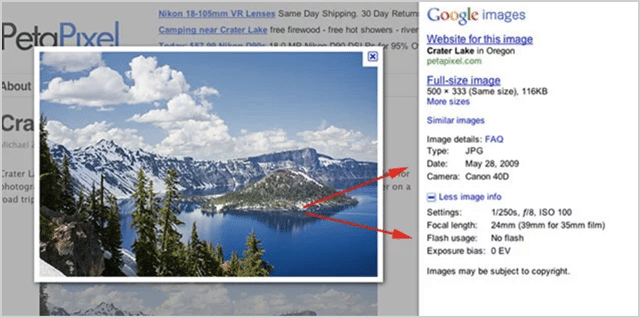
Y, en versiones anteriores de Google Images, incluso mostraban datos EXIF en el SERP:

Pero aún:
No hay pruebas definitivas de que realmente funcione para mejorar la clasificación.
Dicho esto, ya que debería eliminar los datos EXIF innecesarios para hacer que sus imágenes sean más claras...
El esfuerzo necesario para agregar datos EXIF es casi nulo.
Entonces digo; ¡POR TODO LO ALTO!
Si existe la posibilidad de que pueda mejorar su clasificación (que es más probable que sea "sí" que "no"), vale la pena hacerlo.
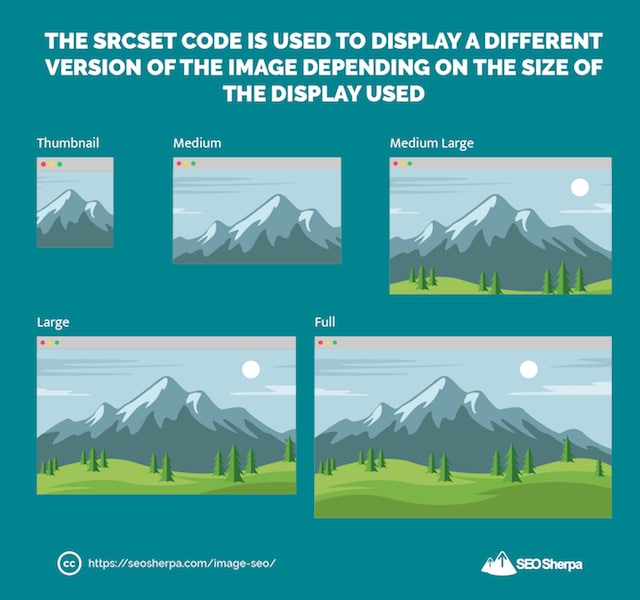
13. Sirva imágenes receptivas (sugerencia avanzada para ahorrar tiempo de carga)
En otras palabras: sirva diferentes tamaños de imágenes dependiendo del tamaño de pantalla que utilice su usuario.
Te mostraré cómo funciona esto con un ejemplo rápido.
El usuario A ve su sitio web desde una computadora de escritorio.
Su sitio web sirve una versión grande de su imagen.
El usuario B ve su sitio web desde una tableta.
Su sitio web sirve una versión de tamaño mediano de su imagen.
El usuario C ve su sitio web desde un dispositivo móvil.
Su sitio web sirve una versión de tamaño pequeño de su imagen.
Tú entiendes.
En lugar de cambiar el tamaño de la imagen que consume un valioso ancho de banda;
Sirve una versión diferente de la imagen según el tamaño de la pantalla utilizada.
El código que hace que todo esto suceda se llama srcset

Y se ve así:
<img src=”image.jpg” srcset=”image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w”>
Si no eres programador, como yo...
¡No te preocupes!
WordPress se encarga de srcset por usted, a partir de WordPress 4.4.
Por cada imagen que subes a WordPress, crea estas versiones:
- Miniatura: un recorte cuadrado (150 px por 150 px).
- Medio: redimensionado para que el lado más largo tenga 300 píxeles de ancho o alto.
- Mediano grande: redimensionado a 768 píxeles de ancho.
- Grande: redimensionado para que el lado más largo tenga 1024 píxeles de ancho o alto.
- Completo: imagen original.
Todo lo que necesita preocuparse es esto:
Cambiar el tamaño de su imagen a la dimensión más grande en la que se mostrará.
(Consulte el Paso #5)
El resto se hace “automágicamente” por ti.
14. Usa la carga diferida
Es posible que hayas notado que uso TONELADAS de imágenes en cada publicación.
De hecho, esta única publicación sobre cómo encontrar direcciones de correo electrónico tiene 46 imágenes:

Esas son muchas imágenes que deben cargarse cuando un usuario llega a mi página.
Si tuviera que cargar todas esas imágenes juntas, mi publicación tardaría SIEMPRE en mostrarse.
Es por eso que cargo perezosamente mis imágenes.
La carga diferida es donde el navegador difiere la carga de imágenes (o cualquier otro objeto como video, incrustaciones, etc.) hasta que necesitan mostrarse en la pantalla.
Todas las demás imágenes se posponen y se cargan SÓLO cuando se necesitan, es decir, cuando se desplaza hacia abajo a esa sección de la página.
Mire ESTA PUBLICACIÓN de cerca y notará que las imágenes aparecen en la base de la pantalla a medida que se desplaza.
Si tus publicaciones son largas como las mías:

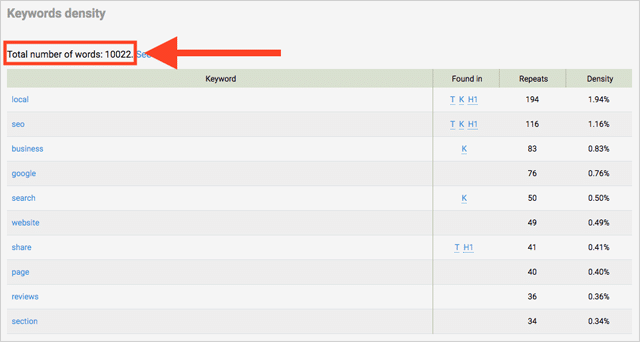
(Algunas de las publicaciones en este blog tienen más de 10,000 palabras)
La carga diferida mejorará drásticamente el tiempo de carga de su página.
Sin embargo, un problema ...
Si no se implementa correctamente, sus imágenes pueden ocultarse de los motores de búsqueda.
Eso es suicidio de imagen SEO.
Afortunadamente, Google tiene una guía práctica que explica cómo hacer correctamente la carga diferida.
Todos los métodos que recomiendan implican el uso de Javascript, lo que significa que necesitará algunas habilidades de desarrollo web ninja.
O si está usando WordPress, como yo, entonces puede usar un complemento de carga diferida.
Aquí está el que recomiendo:

Prueba LazyLoad y observa cómo se dispara la velocidad de tu página.
15. Piggy Back Social Sharing para obtener más alcance y tráfico
Si ha estado en SEO durante algún tiempo, apuesto mi último dólar a que ha debatido esto:
¿Las redes sociales impactan en las clasificaciones de SEO (o no)?
Aquí está la verdad:
Las “señales” de las redes sociales NO son un factor de clasificación.
No es un factor de clasificación DIRECTO al menos.
Dejame explicar:
Google no puede ver todo lo que sucede dentro de los sitios de redes sociales.
Facebook, Instagram, LinkedIn y otros no son totalmente accesibles para Google Bots.
Los sitios de redes sociales están ocultos detrás de muros de membresía cerrados.
Por eso, los pocos factores que Google puede ver (me gusta, compartir, etc.) son señales incompletas y, por lo tanto, se ignoran en gran medida.
Salta a 2 minutos y 16 segundos en este video, donde Matt Cutts resuelve esto de una vez por todas:
Aunque las señales de las redes sociales no afectan las clasificaciones de búsqueda...
¿Eso significa que las redes sociales no son buenas para el SEO?
¡Absolutamente no!
Cuando su contenido se comparte en las redes sociales, aumentará su potencial de enlaces y creará una audiencia para su marca.
Ambos son esenciales en el SEO moderno.
Es por eso que en cada publicación de blog de Signal hago que sea increíblemente fácil para los lectores compartir mi contenido.
Primero, incluyo botones para compartir en redes sociales en la parte superior Y en el lado de mi publicación:

Y.
Aquí está la parte importante para el SEO de imágenes...
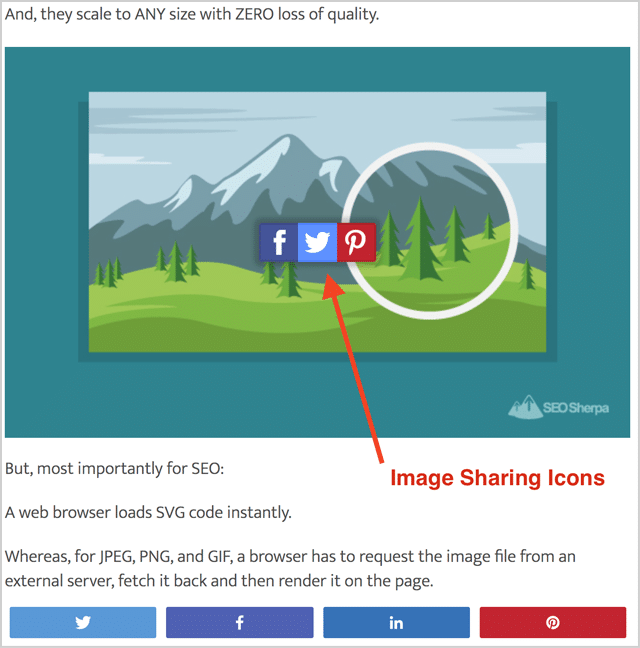
Muestro botones para compartir junto a todas y cada una de las imágenes:

¿Por qué ambos?
De lo contrario, es increíblemente difícil para los visitantes compartir las imágenes en su sitio.
Para que un lector comparta su imagen con sus seguidores en las redes sociales, tendría que hacerlo;
Descárguelo a su computadora, súbalo a su sitio de redes sociales elegido y luego compártalo en su feed.
Eso es MUCHO trabajo.
Pero aquí está el truco...
A menos que esa persona te mencione en su publicación...
O bien, ha marcado con agua sus imágenes.
Sus seguidores nunca encontrarán tu contenido.
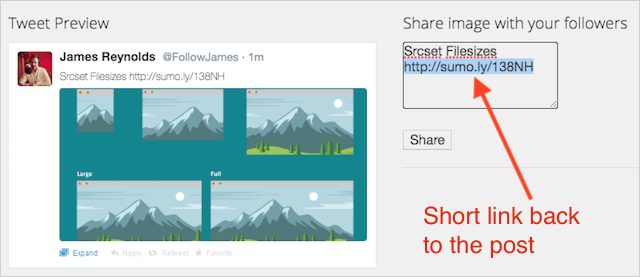
Es por eso que AMO el complemento Image Sharer de Sumo:

Image Sharer no solo hace que sea ridículamente fácil para los visitantes compartir las imágenes en su sitio:
Pero, cuando comparten sus imágenes, Image Sharer mágicamente incluye un enlace a su contenido, ¡lo que genera tráfico viral a su sitio!

Bada-bing, bada-boom!
16. Almacenamiento en caché del navegador: cómo usarlo para mejorar el SEO de imágenes
Y si:
En lugar de buscar y renderizar imágenes desde su servidor...
¿Tu navegador podría guardar y cargar imágenes localmente?
Esto reduciría drásticamente las solicitudes del servidor...
Y acelere los tiempos de carga de la página en su sitio.
Bueno, tengo buenas noticias para ti;
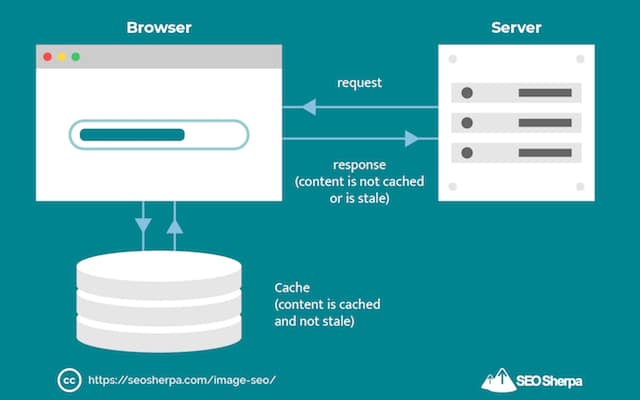
Esto es exactamente lo que hace el almacenamiento en caché del navegador.
Así es como funciona:
Cuando accedes a una página por primera vez, tu navegador descarga todas las imágenes para que puedas visualizarlas.
Luego guarda una versión de esas imágenes en su caché.
De modo que cuando vuelva a visitar la página, el navegador cargue las imágenes localmente en lugar de volver a realizar una solicitud al servidor.

Cargar imágenes desde un caché es MUCHO más rápido que desde un servidor.
Que (velocidad), como sabemos, ayuda a la experiencia del usuario y ayuda a mejorar el SEO.
Habilitar el almacenamiento en caché del navegador es fácil.
Si usa WordPress, solo necesita instalar un complemento de caché.
Aquí está el top-3 que WPbeginner recomienda:
- WP Rocket , el que yo uso.
- Caché total W3
- Súper caché de WP
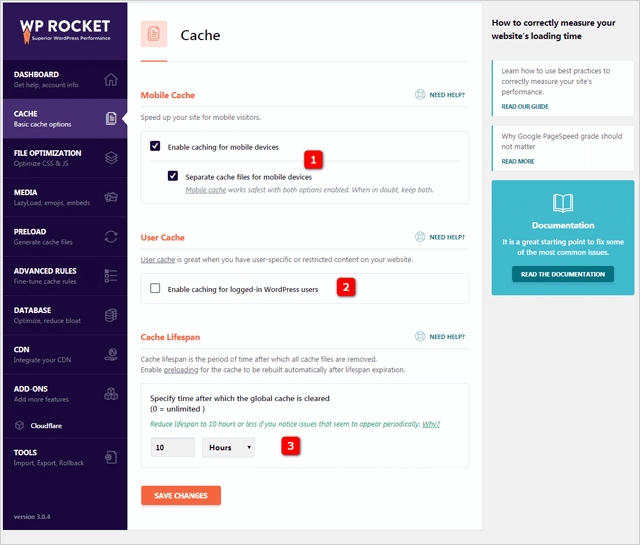
Con WP Rocket, hay cambios que desea realizar en la configuración estándar:

Matt Ahlgren de Web Hosting Ratings recomienda estas configuraciones:
- Separar archivos de caché para dispositivos móviles: habilitar
- Almacenamiento en caché para usuarios de WordPress registrados: deshabilitar
- Vida útil de la memoria caché: establecida en 10 horas
Como puede ver, si es un WordPress, habilitar el almacenamiento en caché del navegador es fácil.
Si no eres usuario de WordPress, es un poco más complicado...
Primero, copie este código que le dice a los navegadores qué almacenar en caché y cuánto tiempo "recordarlo".
## EXPIRA ALMACENAMIENTO EN CACHE ## ExpiresActive On ExpiresByType image/jpg “acceso 1 año” ExpiresByType image/jpeg “acceso 1 año” ExpiresByType image/gif “acceso 1 año” ExpiresByType image/png “acceso 1 año” ExpiresByType text/css “acceso 1 mes” ExpiresByType text/html “acceso 1 mes” Aplicación ExpiresByType/pdf “acceso 1 mes” ExpiresByType text/x-javascript "acceso 1 mes" Aplicación ExpiresByType/x-shockwave-flash “acceso 1 mes” ExpiresByType image/x-icon "acceso 1 año" ExpiresDefault "acceso 1 mes" ## EXPIRA ALMACENAMIENTO EN CACHE ##
Luego colóquelo en la parte superior de su archivo .htaccess
Guarde el archivo .htaccess y luego actualice su página web.
CONSEJO PROFESIONAL
Puede cambiar los períodos de tiempo a medida que se almacenan en caché diferentes tipos de archivos como "1 año", "1 mes", "1 semana", "1 día" y "1 hora".
Para realizar cambios, simplemente reemplace el período de tiempo en el código anterior, por ejemplo, de "1 mes" a "1 semana".
Dicho esto, los valores en el código anterior funcionan EXCELENTE para la mayoría de las páginas web y blogs.
Te recomiendo que los mantengas exactamente como están.
Para obtener más información sobre el almacenamiento en caché del navegador, consulte esta publicación de Varvy.com.
¿El almacenamiento en caché del navegador está configurado?
¡Excelente!
Luego, continúa con el paso diecisiete.
17. Use una red de entrega de contenido (CDN) para tiempos de carga de imágenes ultrarrápidos
Este es el último súper truco de SEO de imágenes.
Cuando usa un CDN, sus imágenes se cargan más rápido.
Y, no solo un poco más rápido...
Pero un HELLUVA MUCHO más rápido.
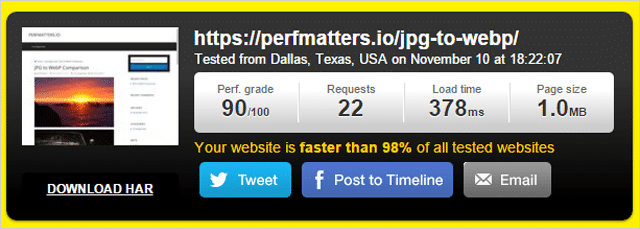
De hecho, una prueba realizada por Woorkup demostró que una página que usa un CDN se cargará 2 veces más rápido que una página sin uno.
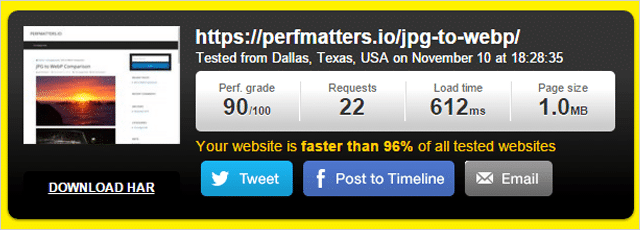
Aquí está el tiempo de carga de la página sin un CDN:

612 milisegundos. No está nada mal.
Y, aquí está la página con una red de entrega de contenido habilitada

378 milisegundos. Santo cielo, eso es rápido.
¡Con solo agregar el CDN, el tiempo de carga se redujo en un enorme 56,64%!
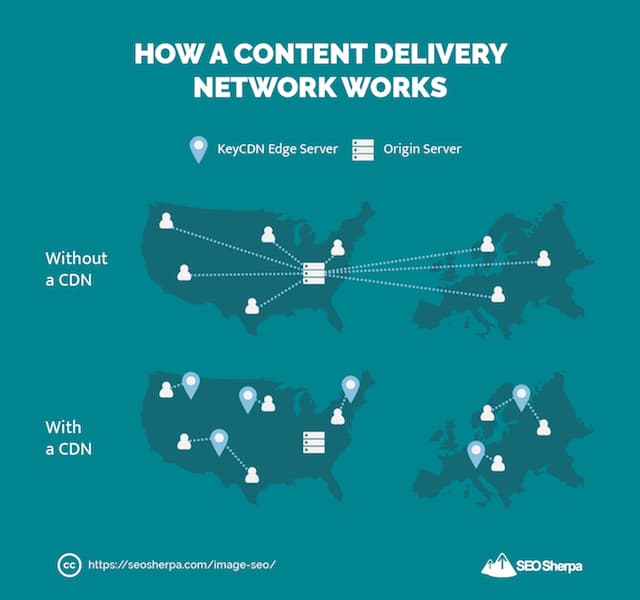
Cómo funcionan las CDN:
En lugar de servir sus imágenes desde un servidor central...
Una CDN almacena una versión en caché de sus imágenes en varias ubicaciones geográficas, conocidas como puntos de presencia (o POP para abreviar):
Porque su contenido se sirve desde POP cercanos al usuario (y no en un servidor a miles de kilómetros de distancia)...
¡Se carga a la velocidad del rayo!

Hay muchos CDN por ahí:
- Cloudflare – (nivel gratuito disponible)
- claveCDN
- Amazon CloudFront – (nivel gratuito disponible)
- Google Cloud CDN – (prueba gratuita disponible)
Y, muchos proveedores de alojamiento como WP Engine tienen CDN incorporados.
Pero, toma nota…
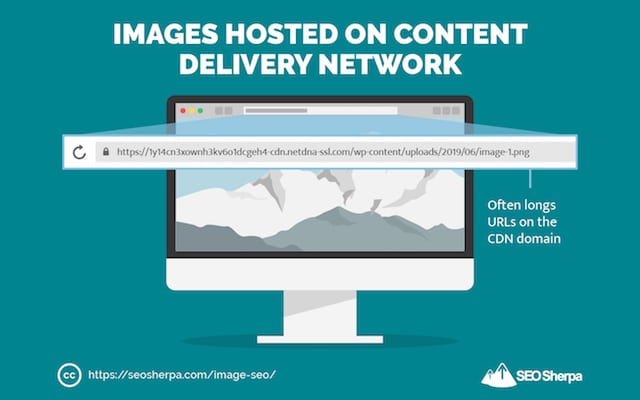
Cuando usa un CDN, sus imágenes no se "sientan" en su sitio web
Lo que significa URL de imágenes que solían verse así:

Ahora mira así:

Esto es malo para el SEO, porque;
Si las personas insertan sus imágenes en su sitio, se vincularán a la ubicación de CDN y no a su dominio.
Lo que significa que pierde enlaces y tráfico valiosos.
Por eso, te recomiendo que configures un registro CNAME.
No se preocupe por los tecnicismos, solo sepa que hace esto;
Cambia la URL fea que le asigna el proveedor de CDN (como xyz123.cdncompany.com ) a una URL bonita en su dominio (como cdn.yourdomain.com ).
Lea esta guía para saber cómo configurar esto a través del panel c o esta guía si prefiere hacerlo a través del host de su dominio.
Bien, configuraste tu CDN.
Ahora aprovechemos el uso compartido de las redes sociales para mejorar el SEO de la imagen.
18. Use Open Graph y Twitter Cards para mostrar fragmentos enriquecidos y maximizar el intercambio social (fórmula de 3 pasos)
Pienso en las etiquetas Open Graph y Twitter Cards así:
Optimización de la tasa de conversión para la exposición en las redes sociales.
Cuando se hace correctamente, estas "etiquetas" se transforman en fragmentos de redes sociales aburridos como agua de lavar en atractivos imanes de tasa de clics.
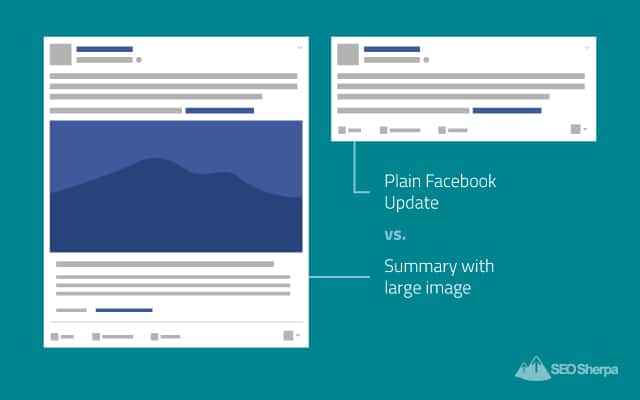
¿Ha notado cómo algunos enlaces en los sitios de redes sociales muestran solo texto?
Mientras que otros muestran una imagen, un título y una descripción a tamaño completo.

Esto no sucede por accidente.
Es el resultado de haber agregado metadatos sociales al código fuente de una página web.
En el caso de Facebook y LinkedIn, los metadatos que hacen este trabajo se llaman Open Graph.
Mientras que para Twitter son Twitter Cards.
Pinterest también tiene etiquetas de metadatos similares.
Estas etiquetas informan a los sitios de redes sociales qué mostrar en las fuentes sociales cuando su contenido se comparte allí. Anulan los metadatos de SEO que un sitio social utiliza de forma predeterminada en ausencia de datos de Open Graph (o Twitter Card).
En breve:
Le permiten a USTED (el propietario del sitio web) dictar EXACTAMENTE cómo aparece su contenido cuando se comparte.
Y genere una tonelada más de tráfico a su empresa.
Hay una larga lista de etiquetas que puede incluir , pero (afortunadamente) no necesita cada una de ellas.
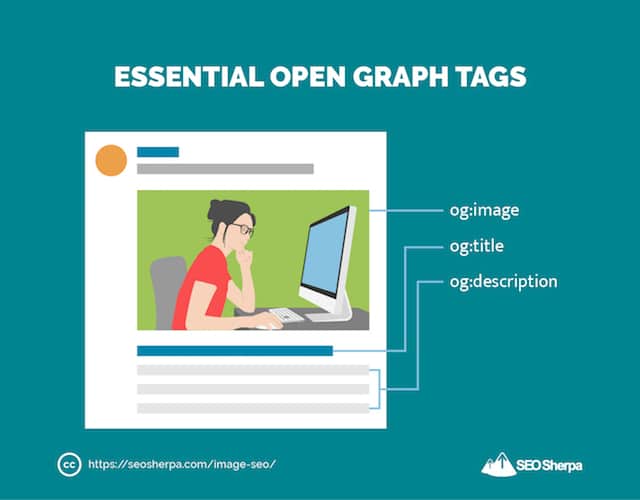
Realmente, solo hay unas pocas etiquetas Open Graph que realmente necesita :

Y de todos estos, la etiqueta og:image es LA MÁS importante.
Si no se define la imagen de gráfico abierto para su publicación o artículo, se mostrará una imagen aleatoria .
Lo que puede ser un asesino total de la tasa de clics (CTR).
Para maximizar el CTR usando la etiqueta og:image, solo hay 3 pasos simples que debe seguir:
Paso 1:
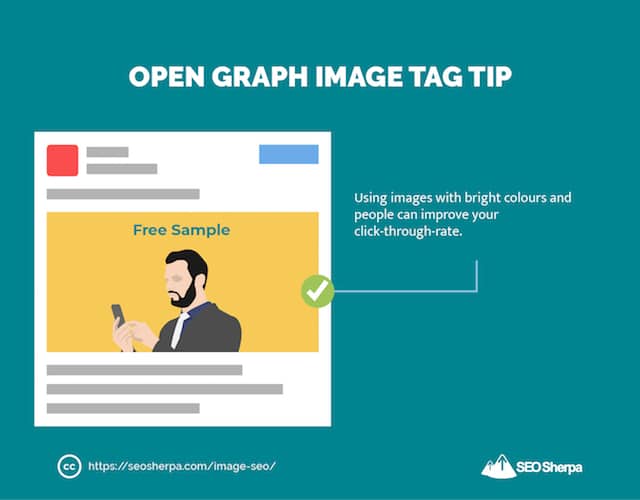
Elija una imagen que se destaque en las noticias.
Las imágenes que usan colores brillantes y/o incluyen personas funcionan particularmente bien.

Nota al margen: asegúrese de hacer coincidir su imagen con la página (o publicación) para minimizar las tasas de rebote y maximizar las conversiones.
Paso 2:
Cambie el tamaño de la imagen a 1200 px de ancho por 628 px de alto.

Identifique la ubicación de la imagen en su código Open Graph.
<!– Abrir datos del gráfico –>
<meta property=”og:title” content=”Título aquí” />
<metapropiedad=”og:tipo” contenido=”artículo” />
<metapropiedad=”og:url” content=”http://www.example.com/” />
<meta property=”og:image” content=” http://example.com/image.jpg ” />
<meta property=”og:description” content=”Descripción aquí” />
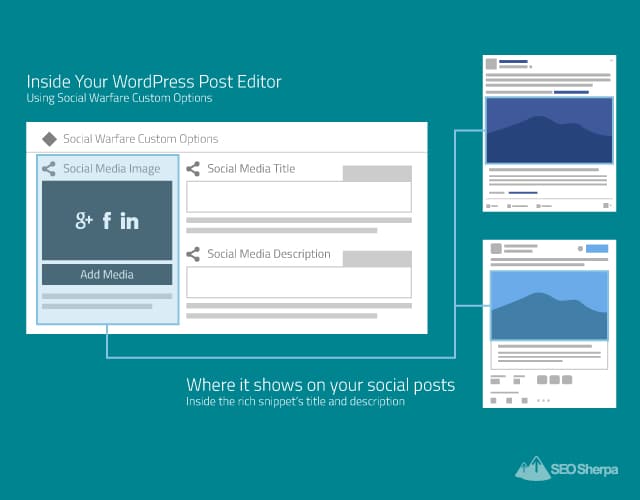
Si está utilizando el complemento Yoast SEO, o mi elección para las metaetiquetas de redes sociales, este código se genera automáticamente cuando completa los campos necesarios:

Para otras plataformas, utilice la herramienta generadora de etiquetas de redes sociales de Megatag.
Más consejos de Open Graph y Twitter Card:
- Ajuste (o recicle) las ideas de titulares no utilizadas como título para sus etiquetas Open Graph y Twitter Cards.
- Modifique la imagen y la descripción en función de la red. Muestre imágenes y texto que atraigan los intereses únicos de la audiencia de cada red.
- Si bien se dice que Twitter utiliza de forma predeterminada las etiquetas Open Graph si no hay marcas de Twitter Card en la página, obtienes un resultado más controlado si incluyes ambos tipos de marcas en tu página. En otras palabras, complete ambos campos para todos los sitios de redes sociales en la configuración del complemento elegido.
19. Utilice Schema Markup (para recetas, productos y videos)
Además de crear imágenes de aspecto ASESINO...
Hasta hace poco, no había casi NADA que pudieras hacer para sobresalir en la búsqueda de imágenes de Google.
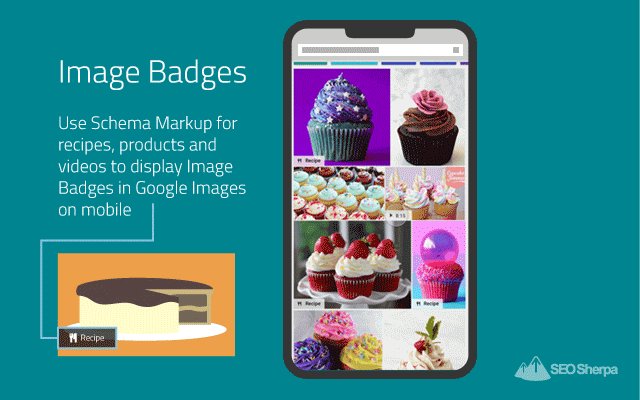
Entonces Google introdujo esto:
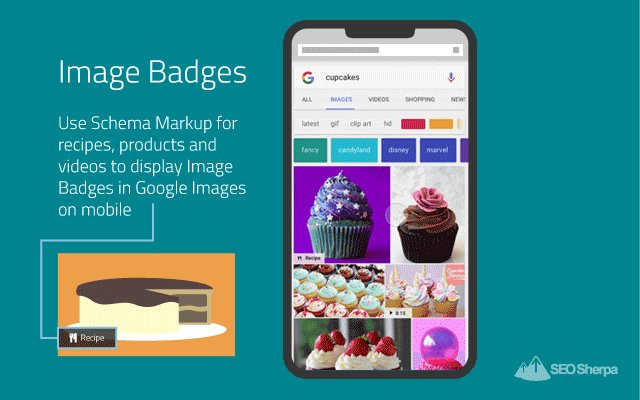
Insignias de imagen

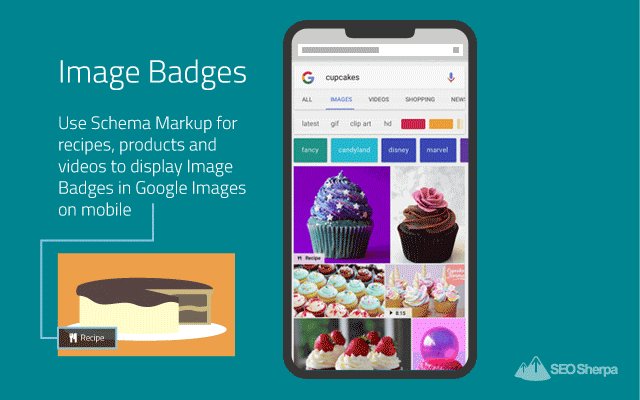
Las insignias de imágenes se muestran en la esquina inferior izquierda de las miniaturas de las imágenes cuando los usuarios buscan en la aplicación de Google para Android y en la búsqueda web móvil.
En otras palabras:
Estas insignias son visibles para la gran mayoría de los buscadores, ya que las consultas de búsqueda móvil superan en número a las consultas de escritorio 60:40 en estos días según Statista.
La intención de Google con las insignias de imágenes es categorizar el contenido para el buscador:

Y, ayúdalos a encontrar lo que quieren.
Imagina esto, por un momento:
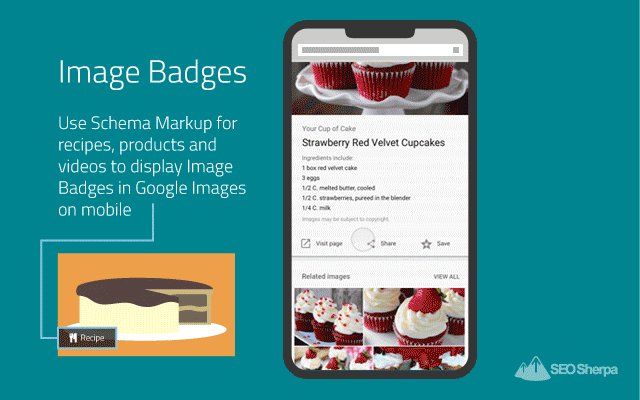
Jesse quiere hornear cupcakes, pero no sabe de qué tipo.
Encontrar una imagen con una receta podría ser un desafío para ella...
La búsqueda de imágenes de Jesse la lleva a una página que solo tiene fotos de cupcakes, otra búsqueda la lleva a un sitio de fans de cupcakes que tiene todo sobre cupcakes pero no recetas...
Imagina la frustración de Jesse
Puede ayudar a Jesse (y a otros como ella) agregando marcado de esquema a las páginas de su sitio para que se muestren estas insignias.
Actualmente, Google admite cuatro tipos de marcado de imágenes: productos, recetas, videos y GIF.
Solo necesita agregar el marcado de esquema apropiado a la página.
- Agregue marcas de recetas a las páginas de recetas.
- Agregue marcas de productos a las páginas de productos.
- Agregue marcas de video a las páginas con videos.
20. Formatee sus imágenes para la victoria de fragmentos destacados
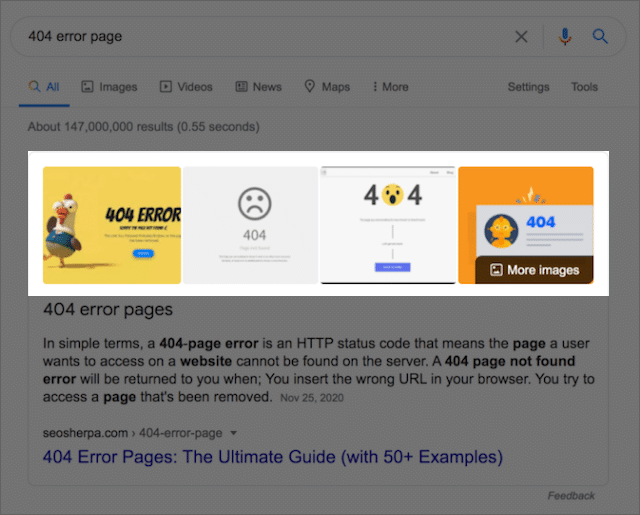
Los resultados de la búsqueda de imágenes no son el único lugar donde se muestran las imágenes dentro de las páginas de resultados del motor de búsqueda.
Las imágenes optimizadas para SEO aparecen como su propia característica SERP dentro de los resultados web:

Así como dentro de fragmentos destacados:

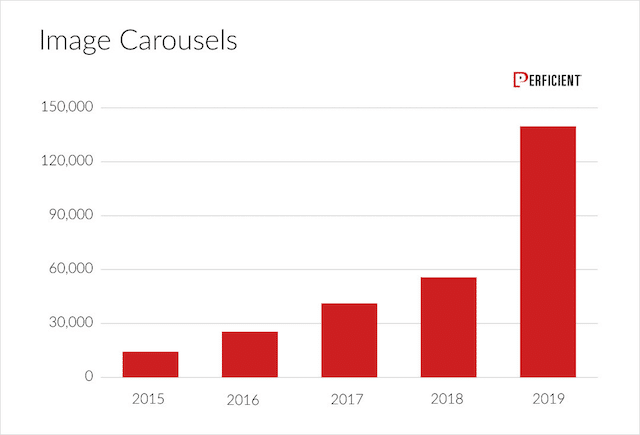
Dado el enorme crecimiento de los fragmentos destacados y, en particular, los carruseles de imágenes en los últimos años:

Sería un tonto si no optimizara sus imágenes para mostrarlas dentro de los fragmentos destacados.
La buena noticia es que sus imágenes pueden mostrarse en un fragmento destacado, incluso si el texto se extrae de otro lugar.
Además, si ha implementado todos mis consejos de SEO de imágenes hasta ahora, solo hay un paso más para optimizar sus imágenes específicamente para fragmentos destacados.
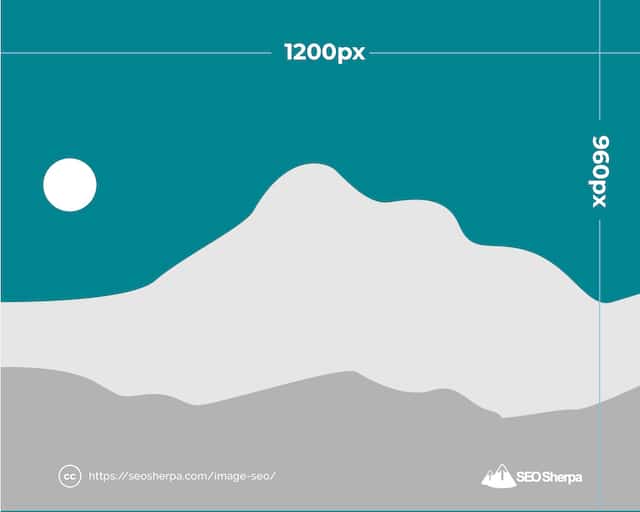
Dimensionar sus imágenes para fragmentos destacados
Entonces, ¿cuál es el tamaño de imagen óptimo para los fragmentos destacados?
Según una investigación realizada por AJ Ghergich y SEMrush, la imagen promedio que se muestra dentro de los fragmentos destacados se muestra en 197 píxeles (ancho) x 159 píxeles (alto).
Básicamente, 200 píxeles de ancho por 160 píxeles de alto.
Si desea obtener sus imágenes en los resultados de fragmentos destacados, y que se vean GENIALES, mantenga la misma proporción.
Recomiendo 1200 x 960 px:

El último paso es colocar la imagen de destino en la parte superior de la página o publicación.
Esto le dice a Google que la imagen es importante.
21. Seguimiento del rendimiento de SEO de su imagen
Te has esforzado en optimizar tus imágenes para los motores de búsqueda...
¿Cómo saber si el SEO de tu imagen está funcionando?
Tanto Google Search Console como Google Analytics le brindan la oportunidad de realizar un seguimiento del rendimiento de su imagen.
Comencemos con la consola de búsqueda de Google:
Cómo rastrear los resultados de tu imagen en Google Search Console
Google Search Console puede decirle cómo se está desempeñando su contenido en los resultados web, de imagen, de video y de noticias.
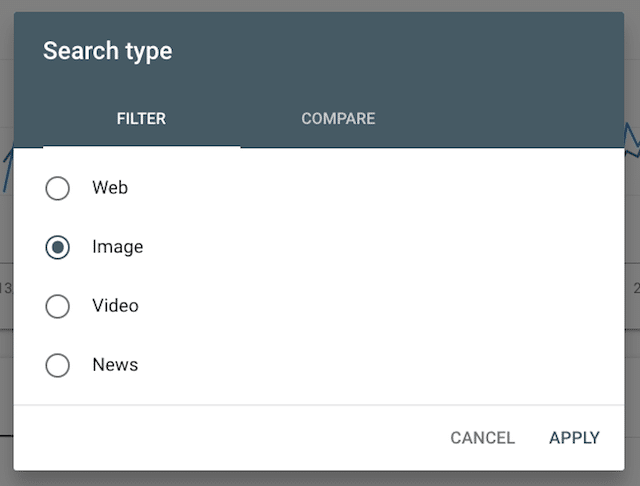
Para ver el rendimiento de sus imágenes en Google, inicie sesión en Google Search Console y seleccione 'Resultados de búsqueda', luego 'Tipo de búsqueda' seguido de 'Imagen'

A continuación, puede seleccionar filtrar por consultas, páginas o ambos.
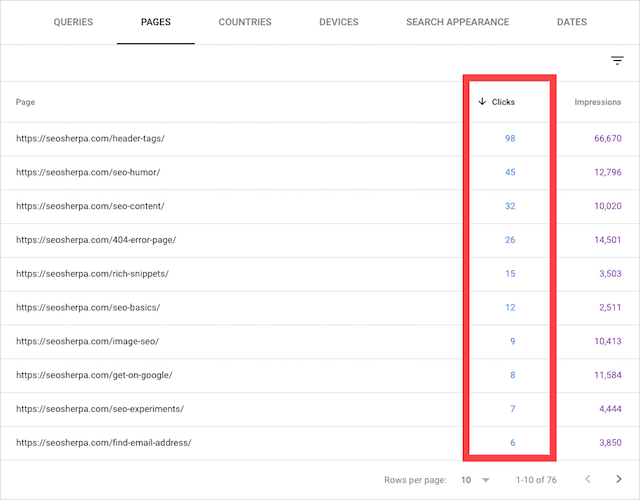
Como puede ver a continuación, algunas de las publicaciones en el blog de SEO Sherpa generan una buena cantidad de clics en los resultados de las imágenes:

Por último, veamos cómo realiza un seguimiento de los resultados de SEO de imágenes con Google Analytics.
Cómo realizar un seguimiento del rendimiento de SEO de su imagen en Google Analytics
Para ver las visitas a tu sitio desde Google Imágenes usando Google Analytics, sigue estos pasos.
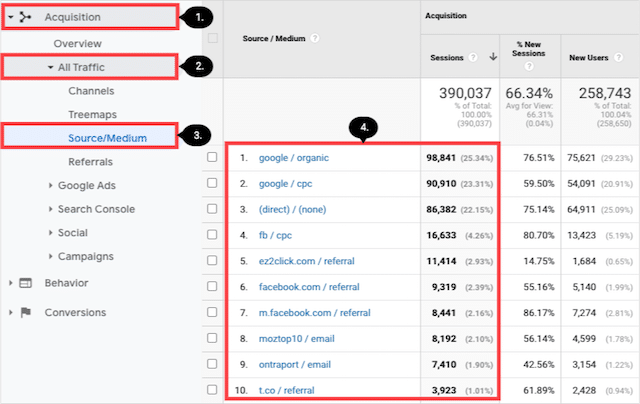
Desde su interfaz de Google Analytics, haga clic en 'Adquisición', luego en 'Todo el tráfico' y luego en 'Fuente/Medio'
A continuación, se mostrarán las principales fuentes de tráfico:

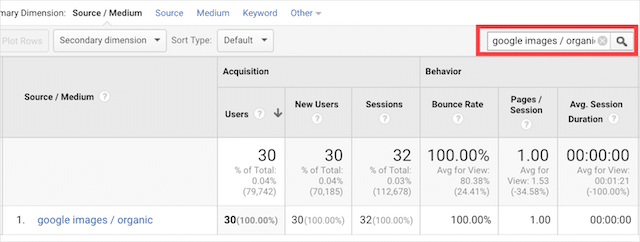
Luego, para reducir el tráfico de imágenes de Google, simplemente escriba "imágenes de Google" en la barra de búsqueda y listo , se mostrará el tráfico de búsqueda de imágenes:

Si ha implementado todo en esta publicación, entonces este canal tiene el potencial de generar una gran cantidad de tráfico a su sitio.
ahora te toca a ti
¿Listo para poner en práctica estas técnicas de SEO de imágenes?
Para facilitarle las cosas, hice una lista de verificación que describe los pasos exactos que debe seguir para cada una de estas técnicas.
Esta lista de verificación de SEO de imágenes tiene 2 estrategias adicionales que no incluí en la infografía.
Puede descargar la lista de verificación ahora mismo haciendo clic en la imagen a continuación: