SEO Gambar: Panduan Langkah-demi-Langkah Terbaik Untuk Peringkat Di Gambar Google
Diterbitkan: 2021-03-10 Ketika berbicara tentang SEO gambar, saya yakin Anda sudah cukup mendengar tentang nama file dan tag ALT seumur hidup.
Ketika berbicara tentang SEO gambar, saya yakin Anda sudah cukup mendengar tentang nama file dan tag ALT seumur hidup.
Jika Anda mencari beberapa strategi praktis yang dapat Anda gunakan di situs Anda hari ini untuk mendapatkan peringkat yang lebih baik di Penelusuran Gambar Google , maka Anda akan menyukai infografis ini.
Ini adalah daftar periksa sederhana (bersama dengan instruksi terperinci) yang akan menunjukkan kepada Anda langkah demi langkah bagaimana mendominasi mesin pencari nomor dua web.
Anda akan mempelajari dua puluh satu strategi pengoptimalan gambar dalam panduan pengoptimalan gambar lengkap ini, direvisi dan diperbarui untuk tahun 2021.
Saya membahas semuanya mulai dari metadata gambar dan nama file hingga tip SEO gambar lanjutan seperti data Exif, Skema, dan peta situs gambar.
Mari kita mulai.
Bonus: Unduh daftar periksa gratis yang akan menunjukkan kepada Anda cara cepat memanfaatkan strategi ini. Termasuk 2 tips bonus yang tidak ditemukan di postingan ini.

Sekarang Anda tahu langkah-langkah yang harus Anda ikuti untuk menentukan peringkat di Gambar Google, inilah tepatnya cara Anda mempraktikkan setiap tip SEO gambar:
1. Temukan Kata Kunci SEO Gambar KILLER dengan Alat Gambar Google ini
Saya tidak melebih-lebihkan ketika saya mengatakan tanpa kata kunci, tidak ada yang namanya SEO gambar.
Namun, hampir SEMUA ORANG mengabaikan penelitian kata kunci gambar.
Ini adalah kesalahan BESAR!
Gambar Google menyumbang 21% dari total volume penelusuran, tidak hanya di Google, tetapi di seluruh World Wide Web .

Yang berarti:
Jika Anda dapat menguasai seni mengidentifikasi istilah pencarian volume tinggi untuk gambar Anda, Anda tidak hanya akan mendapatkan keuntungan dari LEBIH BANYAK lalu lintas mesin pencari, tetapi Anda akan bergerak di depan pesaing Anda yang melewatkan langkah pertama yang penting ini.
Cara (Cerdas) Memilih Kata Kunci SEO Gambar
Kemungkinan pendekatan Anda saat ini adalah seperti ini:
Langkah 1 – Luangkan waktu berjam-jam untuk memikirkan data pencarian web untuk mengidentifikasi daftar kata kunci untuk halaman atau posting Anda.
Langkah 2 – 30 detik untuk sembarangan memilih kata kunci dari daftar Anda (mengabaikan statistik pencarian gambar) sebelum menambahkan kata kunci tersebut ke tag ALT gambar Anda.
Langkah 3 – Silangkan jari Anda dan berharap kata kunci tersebut mendapatkan sejumlah volume pencarian di gambar Google dan (dengan penuh keberuntungan) Anda mengambil sedikit lalu lintas pencarian gambar.
Dan, itu jika Anda ingat pencarian gambar sama sekali – Anda mungkin tidak.
Mulai sekarang, saya ingin Anda memikirkan pemilihan kata kunci untuk SEO gambar secara berbeda.
Alih-alih hanya memilih dari kata kunci konten utama Anda…
Perlakukan gambar Anda sebagai bagian konten yang berdiri sendiri dengan istilah pencarian target mereka sendiri.
Cara Memilih Kata Kunci untuk SEO Gambar
Gunakan alat kata kunci Kparser untuk mendapatkan saran kata kunci khusus untuk Gambar Google.
Alat penelitian kata kunci lainnya fokus terutama pada pencarian web Google, YouTube, dan mesin pencari Amazon.
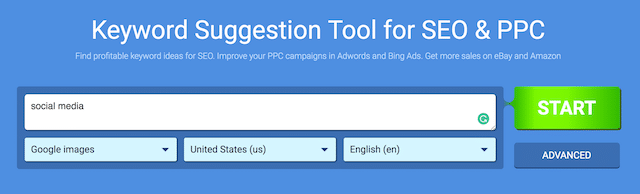
Kparser menyertakan "Gambar Google" dalam opsinya juga:

Untuk menemukan kata kunci yang relevan menggunakan Kparser, mulailah dengan kata kunci “benih” yang luas.
Inilah yang saya dapatkan ketika saya memasang "media sosial" sebagai istilah awal saya:

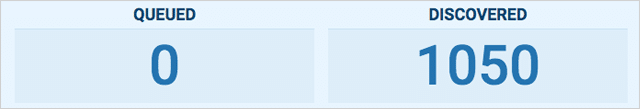
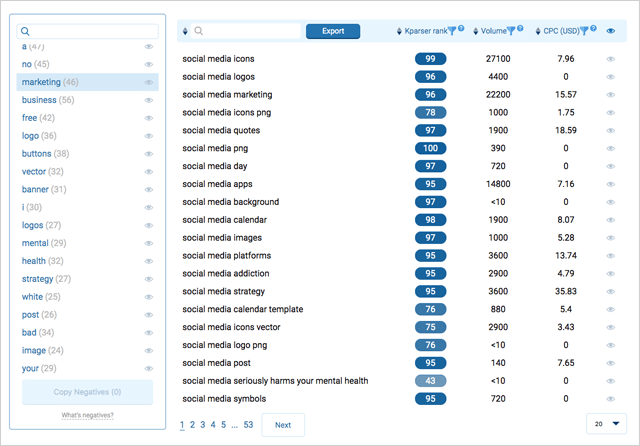
Pencarian menghasilkan 1.050 saran kata kunci, lumayan!

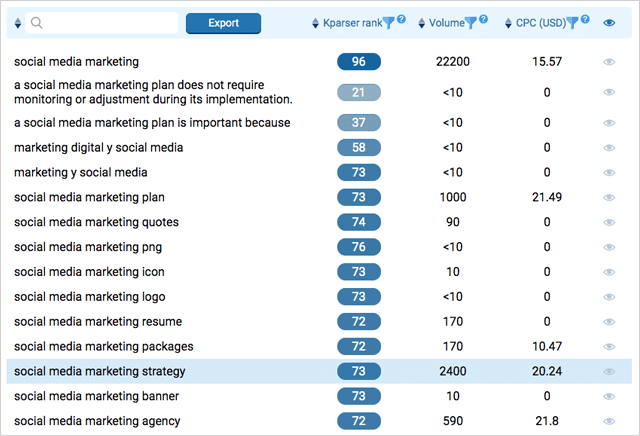
Kparser mengelompokkan saran ke dalam kategori topikal, yang berarti Anda dapat membidik kategori yang paling relevan dengan mudah.

Yang perlu Anda lakukan selanjutnya adalah memilih kata kunci yang relevan (dengan volume pencarian tinggi), dan selesai.

Sebuah kata nasihat singkat:
Saya tidak merekomendasikan penelitian kata kunci untuk SETIAP gambar di situs Anda – kecuali jika Anda memiliki banyak waktu.
Alih-alih, fokuskan upaya Anda pada gambar terpenting Anda.
(Yang Anda BENAR-BENAR ingin ditampilkan dalam pencarian gambar).
Kemudian, untuk membantu peringkat konten Anda secara keseluruhan lebih baik, gunakan kata kunci halaman utama/posting Anda untuk mengoptimalkan sisanya.
Saya akan menunjukkan cara melakukannya nanti.
Namun untuk saat ini, cukup catat 1-5 kata kunci yang terkait erat dengan konten Anda.
Kemudian lanjutkan ke langkah #2…
KIAT PRO:
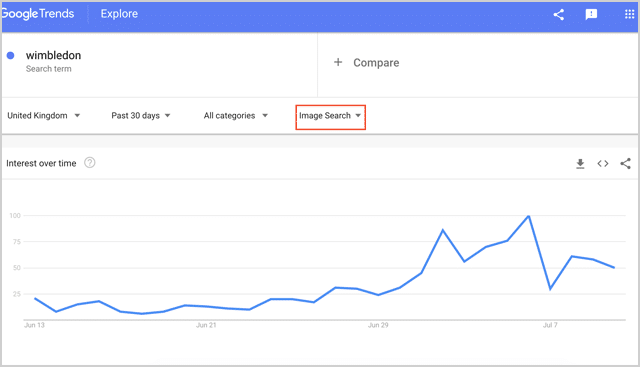
Anda dapat menggunakan filter 'Penelusuran Gambar' di Google Trends untuk menemukan kueri penelusuran gambar dengan minat yang terus meningkat dari waktu ke waktu. Dukung tren penelusuran gambar yang sedang naik daun dengan membuat infografis – dan aset gambar lainnya – yang dioptimalkan untuk penelusuran kata kunci populer ini.

2. Mendorong RKT (Dan Peringkat) Lebih Tinggi Dengan Gambar yang Menonjol
Kita semua pernah melihat situs web yang dipenuhi dengan stok foto:

Dan mereka benar-benar payah.
Menggunakan gambar stok generik di situs Anda membunuh peringkat EAT Anda (Otoritas dan Kepercayaan Keahlian) yang berdampak besar pada peringkat akhir-akhir ini.
Tidak hanya itu…
Jika Anda menggunakan stok gambar yang sama dengan yang digunakan ratusan situs web lain… coba tebak?
Anda akan bersaing dengan setiap situs web tersebut dalam pencarian Gambar Google.
Mengapa Anda Perlu Menjadi Jedi dari RKT Gambar
Berkat inovasi dalam algoritme pembelajaran mesin Google (AKA RankBrain)…
Gambar yang memenangkan keterlibatan lebih tinggi (seperti gulir dan klik) akan naik peringkat.
Sementara gambar dengan keterlibatan yang lebih rendah dipindahkan ke bawah.
Dengan kata lain:
Untuk mendapatkan peringkat tinggi dalam pencarian Gambar Google – Anda membutuhkan gambar yang MENUNGGU!
Kunci untuk membuat gambar “menonjol” yang menarik lebih banyak perhatian dan klik adalah ini:
Identifikasi apa yang sudah diberi peringkat, lalu buat sesuatu yang sama sekali berbeda.
Ini adalah proses 3 langkah sederhana.
1) Periksa hasil pencarian untuk kata kunci target Anda.
2) Catat apa yang ada di sana.
3) Lakukan sebaliknya.
Sebagai contoh:
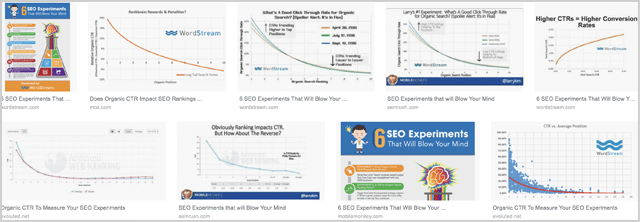
Beberapa tahun yang lalu saya duduk untuk menulis sepotong konten yang dioptimalkan di sekitar istilah "eksperimen seo".
Dan saya perhatikan hasil gambar dipenuhi dengan tangkapan layar dan diagram.

Sekarang:
Saya juga bisa menggunakan tangkapan layar atau diagram berwarna terang untuk mengilustrasikan posting saya.
Tapi itu tidak masuk akal.
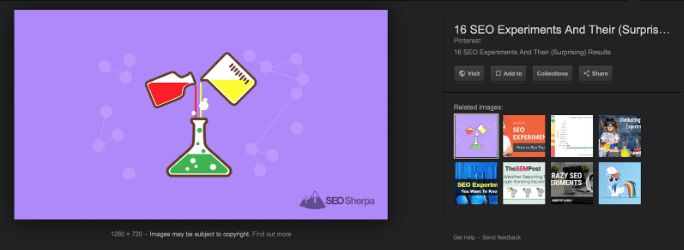
Sebaliknya, saya membuat sesuatu yang sama sekali berbeda .
Khususnya, ilustrasi khusus dengan latar belakang berwarna cerah:

Dan karena citra saya menonjol dari yang lainnya.

Ini peringkat secara konsisten untuk istilah ini.
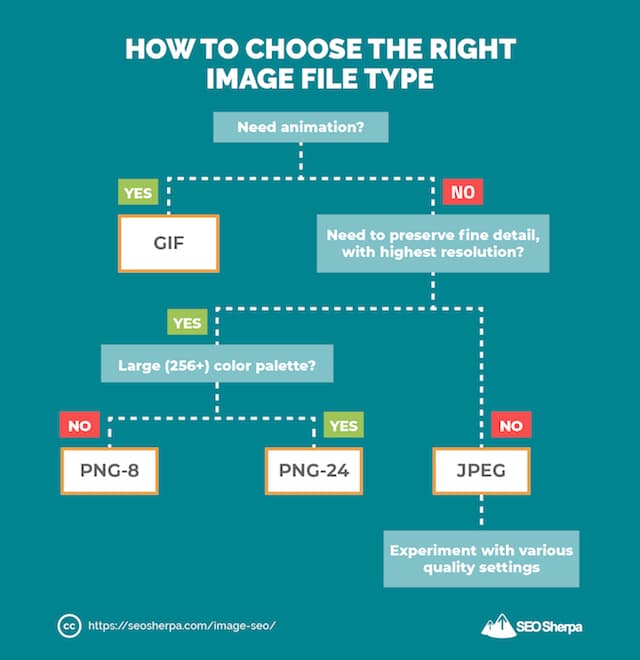
3. JPG, PNG, atau GIF: Membuat Jenis File Gambar Anda Benar
Orang sering memilih ekstensi file yang salah untuk gambar mereka.
Yang menghasilkan kualitas yang buruk atau ukuran file yang besar.
Atau yang terburuk, KEDUA!
Tapi bukan kamu…
Anda tahu bahwa memilih jenis file yang tepat akan membuat gambar Anda terlihat jelas .
Dan tidak akan mengorbankan waktu buka yang sangat penting untuk SEO.
Berikut cara memilih format file gambar terbaik:

Kesimpulan:
GIF – Bagus untuk animasi pendek. Juga OK untuk gambar datar tanpa gradien. Buruk untuk gambar kecil di dalam tangkapan layar seperti gambar profil atau gradien seperti bilah atas browser.
PNG – Bagus untuk tangkapan layar aplikasi dan situs web dengan gradien. Itu membuat teks terlihat bersih, tetapi bisa menjadi masalah untuk ukuran file.
JPEG – Bagus untuk foto orang, tempat, atau benda. Buruk untuk tangkapan layar aplikasi dan situs web atau teks.
Setelah Anda memilih jenis file yang sesuai untuk gambar Anda…
Buka gambar Anda di perangkat lunak pengedit gambar favorit Anda, klik ekspor, simpan sebagai, dan Anda siap!
4. Ubah Ukuran Gambar Anda menjadi Proporsi “Optimal” (Dan Slash Page Bloat)
Halaman tempat Anda berada sekarang memiliki lebar area konten 640px.
Yang berarti:
Ukuran gambar terbesar yang pernah ditampilkan adalah lebar 640 piksel.
Jika saya mengunggah gambar lebih lebar 1px, itu akan sia-sia.
Gambar yang lebih besar dari yang diperlukan menambah bobot ekstra pada halaman dan memperlambat situs.
(Yang merupakan hal buruk untuk SEO)
Apalagi:
Selain memuat gambar yang lebih besar, CMS saya perlu memformat dan mengedit gambar agar sesuai dengan dimensi halaman…

Memperlambat waktu buka halaman saya bahkan lebih.
Kembali kepada Anda:
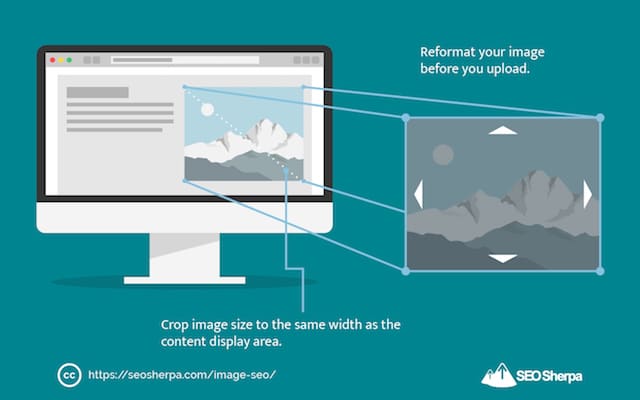
Alih-alih hanya memuat gambar Anda, biarkan CMS situs web Anda memformat ulang…
Format ulang gambar Anda sebelum mengunggah.
Ada banyak alat yang tersedia untuk mengedit gambar Anda di luar WordPress.
Berikut adalah beberapa:
- Pixlr – Alat online gratis yang berfungsi baik untuk pemformatan kecil.
- Pratinjau – Standar di semua Mac dan memiliki semua yang Anda butuhkan untuk pengeditan gambar dasar.
- ImageOptim – Alat gratis untuk Mac yang memiliki fitur “simpan untuk web”.
- RIOT – Pengoptimal gambar gratis untuk Windows.
- Photoshop – Ini yang saya gunakan. Saya menyukainya karena opsi "simpan untuk web", yang membantu saya menjaga ukuran file tetap rendah tanpa kehilangan kualitas.
Masing-masing alat ini memungkinkan Anda untuk mengedit ukuran gambar dalam piksel.
Anda ingin mengubah ukuran gambar ke lebar yang tepat dari ruang yang Anda inginkan untuk meletakkannya.
Untuk postingan kita, lebar kolom kita adalah 640px.
Jadi itu PERSIS ukuran saya membuat gambar.
Dengan itu, ke langkah #5.
5. Nama File Gambar untuk SEO: Tujuh Tip yang Dapat Ditindaklanjuti
Mari kita hadapi itu:
Google telah banyak berkembang melalui pembelajaran mesin.
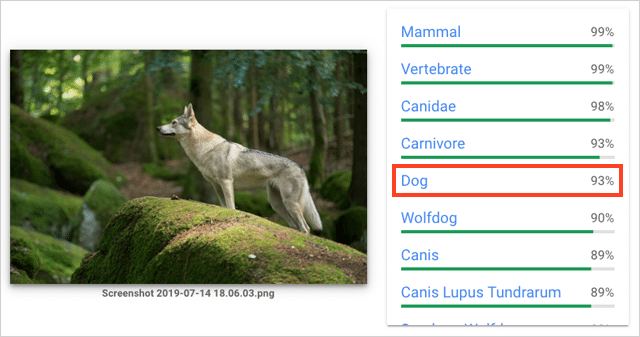
Namun, kemampuannya untuk mengenali objek sederhana masih jauh dari sempurna:

(Google percaya ini anjing, tapi ini serigala).
Saat saya menguji beberapa gambar menggunakan Google Cloud Vision (teknologi yang mendukung pengenalan gambar di Google Penelusuran), inilah yang saya pelajari:
Google sering salah.
Sementara pengenalan gambar semakin baik , mesin pencari masih membutuhkan uluran tangan.
Itu sebabnya saya menyarankan Anda untuk menggunakan nama file deskriptif khusus untuk gambar Anda.
Sedangkan nama file default seperti DSC_14560.JPG memberitahu mesin pencari TIDAK ADA!
Nama file khusus yang menjelaskan subjek gambar, menunjukkan dengan tepat tentang apa gambar itu.
Dan, pada gilirannya, memberi tahu mesin telusur untuk menentukan peringkat gambar Anda.

Saat memutuskan nama file, pilih nama yang melakukan tiga hal ini;
1) Menjelaskan gambar.
2) Termasuk kata kunci target Anda (lihat langkah #1).
3) Panjangnya 1-5 kata.
Setelah Anda memilih nama file, gunakan “file > save as” di PC, atau fungsi “Command > i” di Mac untuk mengganti nama file Anda.
Kemudian, klik SIMPAN dan selesai.
BONUS: EMPAT TIPS PRO
- Gunakan tanda hubung untuk memisahkan kata dalam nama file Anda. Tanda hubung lebih disukai oleh Google daripada garis bawah.
- Hapus stopword seperti; in, at, the, i, and we, seperti ini sebagian besar diabaikan oleh mesin pencari. Periksa daftar kata henti yang berguna ini untuk diabaikan oleh Jacob Stoops sebagai referensi.
- Tempatkan kata kunci Anda di awal nama file . Jika Anda menargetkan kata kunci “Menara Eiffel” maka “eiffel-tower-night.jpg” jauh lebih baik daripada “night-view-eiffel-tower.jpg”
- Berhati-hatilah untuk tidak memasukkan nama file Anda dengan kata kunci . Nama file Anda harus benar-benar menggambarkan apa yang ada di dalam gambar itu sendiri.
Sekarang setelah rename gambar selesai, saatnya untuk langkah nomor 6.
6. Kurangi Ukuran File Gambar Anda untuk Waktu Muat Lebih Cepat
Jadi Anda telah memilih jenis file yang tepat dan Anda telah mengubah ukuran gambar Anda.
Itu saja?
Tidak terlalu…
Langkah terakhir sebelum mengunggah gambar Anda adalah mengurangi berat file Anda – Anda menginginkannya seringan mungkin.
Gambar yang lebih ringan berarti situs web yang lebih cepat.
Dan situs web yang lebih cepat berarti peringkat yang lebih tinggi.
Untuk mengurangi berat gambar Anda, kompres file gambar.
Pendeknya:
Hapus semua kembung yang tidak perlu dari file sambil mempertahankan kualitas sebanyak mungkin.
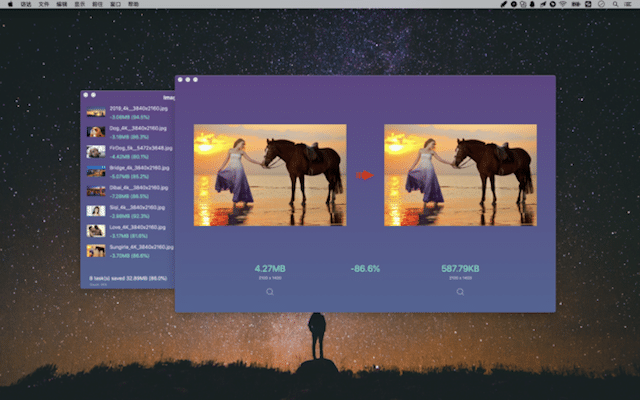
Perhatikan dua gambar ini:

Kedua gambar ini memiliki dimensi yang sama.
Keduanya adalah jenis file yang sama (.jpg).
Tetapi:
Satu gambar 86% lebih ringan dari yang lain.
Itu karena gambar di sebelah kanan telah dikompresi.
Jangan khawatir tentang teknisnya – ada beberapa alat yang memampatkan gambar (dengan cepat dan mudah) untuk Anda. Berikut adalah beberapa:
- ImageOptim – Alat yang direkomendasikan Google.
- Pengoptimal JPEG
- Optimasi
- Kraken.io
- Kompres sekarang
- Trimage
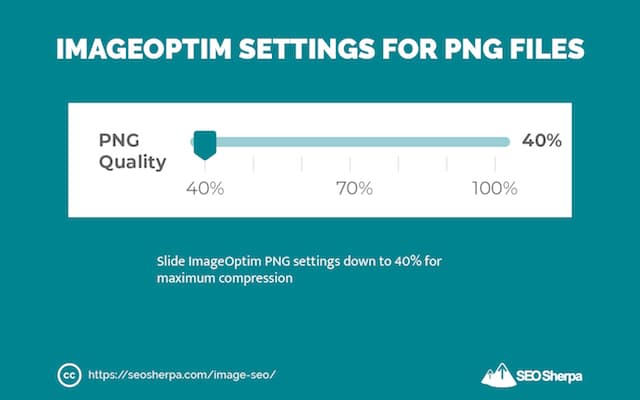
Dari semua alat ini, ImageOptim berkinerja terbaik.
Ini jauh lebih baik secara default dalam mengompresi JPEG daripada alat lainnya.
Dan, dengan satu perubahan kecil pada pengaturannya, ia juga melakukan yang terbaik untuk kompresi PNG:

Cobalah.
Gambar Anda akan dimuat lebih cepat.
7. Teks ALT Gambar (Tag ALT) dan Cara Mengoptimalkannya untuk SEO Gambar yang Lebih Baik
Jika Anda pernah bertanya-tanya bagaimana cara menandai gambar untuk SEO, sekarang saya akan menunjukkan kepada Anda.
Pertama, dasar-dasarnya;
Tag ALT gambar, juga dikenal sebagai "teks ALT," "deskripsi ALT," dan "atribut ALT" adalah teks alternatif yang muncul sebagai pengganti gambar ketika gambar gagal dimuat di layar.
ALT adalah alat membaca layar teks yang sama yang digunakan untuk menggambarkan gambar pada halaman.
Tujuan utamanya adalah untuk membantu orang dengan penglihatan terbatas.
Namun, karena Bot Google juga memiliki “penglihatan” yang terbatas – ini juga sangat membantu mereka.
Selain algoritma visi komputer, ketika robot mesin pencari "melihat" gambar, hampir semua yang bisa dilihatnya hanyalah nama file.
Saat Anda menambahkan teks alternatif ke kode Anda…
Anda memberi mesin pencari JAUH lebih untuk memahami konten (foto/tangkapan layar/grafik) yang ditampilkan pada file gambar.
Berikut bagaimana teks ALT akan muncul dalam kode HTML Anda…
Contoh teks ALT gambar:
<img src=”kangaroo.jpg” alt=” Melompat kanguru melompat “/>
Gunakan teks ALT untuk mendeskripsikan gambar Anda.
Praktik Terbaik Teks ALT Gambar
1) Mulailah dengan bertanya pada diri sendiri, informasi apa yang berguna bagi seseorang yang tidak dapat melihat gambar ini ?
2) Dengan mengingat jawaban Anda, selesaikan kalimat ini “ Ini adalah (n) gambar, tangkapan layar, foto, atau gambar __________. ”
3) Hapus semua konjungsi atau koneksi (misalnya, a/an) dari kalimat yang dihasilkan dan gunakan bagian terakhir sebagai teks ALT Anda.
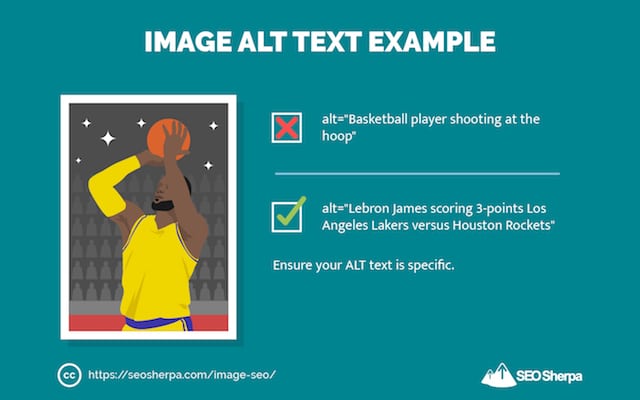
4) Pastikan deskripsi yang Anda hasilkan spesifik ;

TIP BONUS – Jika Anda memiliki situs e-niaga, saya sarankan untuk menggunakan nomor produk Anda di tag ALT Anda. Pembeli yang memenuhi syarat sering mencari di Gambar Google menggunakan ID produk.
5) Sertakan kata kunci target Anda dalam teks ALT Anda di awal tag.
6) Jauhkan teks ALT Anda kurang dari 125 karakter – Alat pembaca layar berhenti membaca teks ALT di sekitar titik ini – mesin pencari juga dapat melakukannya.
Tapi tunggu!
Bagaimana jika Anda sudah memuat gambar ke situs Anda?
Apa yang Anda lakukan?
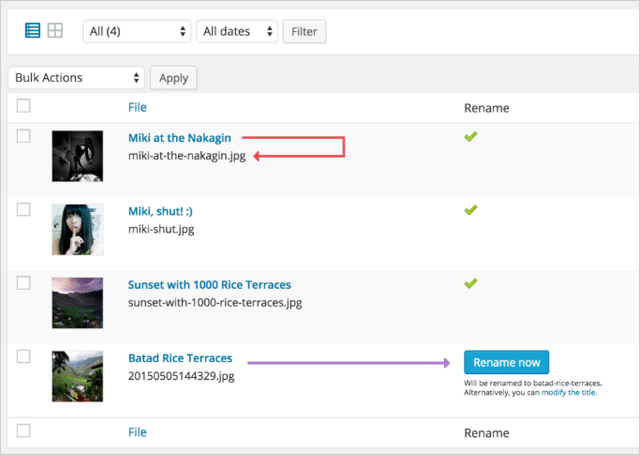
Gunakan plugin pengubah file gambar WordPress, untuk memperbarui nama file gambar Anda di dalam WordPress.
Hanya dengan beberapa klik Anda dapat menyimpan gambar Anda dengan nama file “image SEO-friendly” yang dioptimalkan.

Bagus!
8. Manfaatkan Atribut Judul Gambar dan Teks untuk Peringkat Lebih Tinggi
Ini adalah dua elemen penting (tetapi sering diabaikan) dari SEO gambar.
Kami tahu itu penting karena Google mengatakannya dalam panduan Praktik Terbaik Gambar mereka:
“Google mengekstrak informasi tentang subjek gambar dari konten laman, termasuk keterangan dan judul gambar . Jika memungkinkan, pastikan gambar ditempatkan di dekat teks yang relevan dan pada halaman yang relevan dengan materi subjek gambar.”
Mereka juga penting bagi pembaca.
Periksa ini!
Sebuah studi KissMetrics menemukan bahwa:
"Teks di bawah gambar dibaca rata-rata 300% lebih banyak daripada salinan isi itu sendiri."
Ini berarti mereka menjaga pengguna di halaman Anda lebih lama dan membuat sinyal kegunaan RankBrain-centric yang penting untuk peringkat yang lebih tinggi dalam SEO modern.
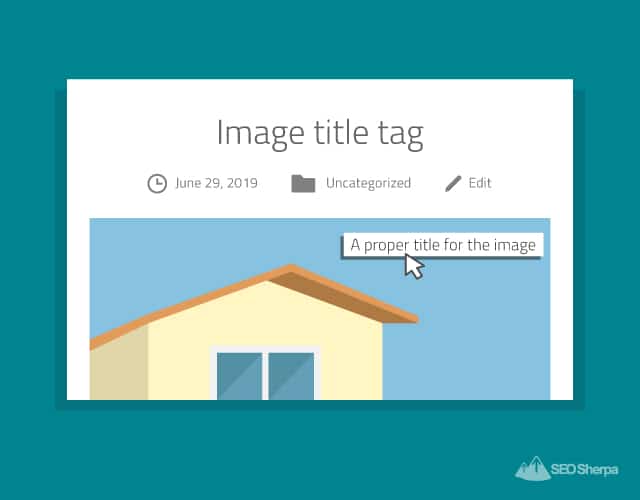
Tag judul gambar juga memberikan informasi berharga bagi pembaca.
Arahkan mouse Anda ke atas gambar (dengan tag judul gambar terisi), dan Anda akan melihat judul muncul sebagai tooltip:

Cukup keren.
Jadi jelas, tidak menggunakan atribut Judul Gambar dan Teks, atau tidak menggunakannya dengan benar, berarti kehilangan peluang untuk terlibat dan menginformasikan pembaca dan mesin telusur.
Mengoptimalkan Tag Judul Gambar Anda
Untuk Tag Judul Gambar, gunakan judul yang pendek, deskriptif, menarik yang melengkapi teks ALT, dan Anda siap melakukannya.
Sebagai contoh…
Jika teks ALT Anda adalah "Skippy kangaroo jumping" judul Anda bisa saja "Skippy The Bush Kangaroo"
Mati sederhana!
Tulis Keterangan Gambar Anda dengan Benar
Sedangkan judul harus memberikan deskripsi gambar yang relevan…
Jika caption hanya menggambarkan visual dalam foto, itu tidak berguna.
Sebaliknya, gambarkan detail foto yang tidak jelas, hal-hal seperti;
- Lokasinya.
- Waktu hari atau tahun.
- Atau, peristiwa tertentu yang sedang berlangsung.
Ini akan memberi pembaca (dan mesin telusur) lebih banyak konteks tentang gambar Anda – dan berpotensi membantunya memberi peringkat untuk lebih banyak kata kunci.
Untuk poin bonus, taburkan beberapa kata kunci LSI ke dalam teks Anda juga.
Menerapkan kiat-kiat ini:
Jika Anda memiliki foto matahari terbenam, cara yang salah untuk memberi keterangan pada foto adalah sebagai “matahari terbenam” – ini tidak akan menambahkan informasi tambahan APA PUN yang akan menguntungkan pembaca atau mesin pencari.
Sebaliknya, cara yang tepat untuk memberi keterangan pada foto matahari terbenam Anda mungkin adalah:
Bulan terbit dan terbenam, Februari 2019, Gedung Parlemen, London, Inggris.

Contoh LEBIH BAIK ini menyertakan kata kunci LSI dan informasi lebih lanjut yang menjelaskan konten gambar kepada pengguna dan mesin telusur.
Voila!
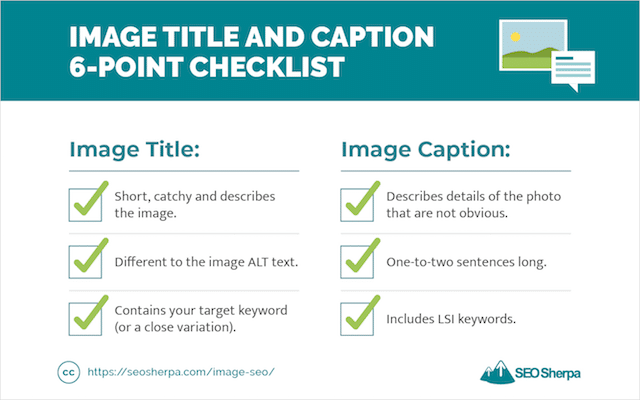
Judul Gambar dan Caption Daftar Periksa 6 Poin
Judul Gambar:
- Singkat, menarik dan menggambarkan gambar.
- Berbeda dengan gambar teks ALT.
- Berisi kata kunci target Anda (atau variasi yang mirip).
Keterangan Gambar:
- Menjelaskan detail foto yang tidak jelas.
- Satu-dua kalimat panjang.
- Termasuk kata kunci LSI.

9. Optimalkan Halaman Tempat Gambar Anda Berada
Oke, jadi Anda telah mengoptimalkan file dan tag gambar Anda.
Sekarang saatnya untuk mengoptimalkan konten di sekitar gambar Anda.
Berikut caranya:
Pertama, perbarui Judul Halaman Anda untuk memasukkan kata kunci yang Anda targetkan.
Lakukan ini pada halaman tempat gambar Anda berada.
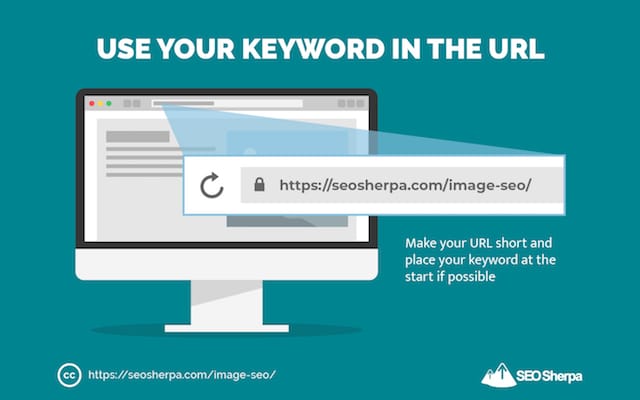
Selanjutnya, ubah URL halaman untuk memasukkan kata kunci target Anda (atau variasi yang mirip).
Anda menginginkan URL yang pendek dan kaya kata kunci.

URL pendek menghancurkan URL panjang.
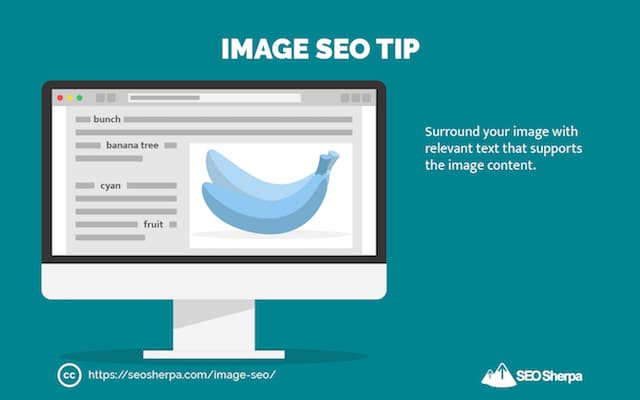
Kemudian, kelilingi gambar Anda dengan teks relevan yang mendukung konten gambar.
Yang penting di sini adalah konteks.
Jika gambar Anda adalah "blue-bananas.png"
Dan, file Anda terjepit di antara dua paragraf berbicara tentang pisang biru ...

Google dapat sangat yakin bahwa "blue-bananas.png" benar-benar gambar pisang biru.
Untuk memberi Google konteks sebanyak mungkin, manfaatkan:
SEO semantik
SEO semantik adalah proses membangun lebih banyak "makna" ke dalam konten Anda.
Dengan kata lain:
Menggunakan kata kunci terkait yang mendukung “konteks” kata kunci utama Anda.
Berikut caranya:
Pertama, masukkan kata kunci target Anda ke Gambar Google.
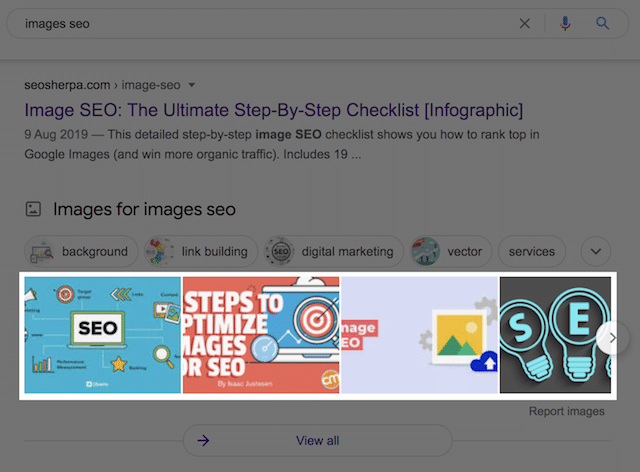
Google akan memberi Anda kata dan frasa yang mereka anggap terkait erat dengan topik itu:
Kedua, ketik kata kunci yang sama ke dalam pencarian Google biasa. Dan gulir ke bawah ke bagian “Penelusuran yang terkait dengan…”.

Terakhir, taburkan beberapa istilah tersebut ke dalam konten di sekitar gambar Anda.
Dan Anda siap.
10. Buat Peta Situs Gambar dan Dapatkan Gambar Anda Lebih Cepat Terindeks
Peta Situs membantu membuat konten Anda diindeks dengan cepat.
Dan bantu konten yang lebih dalam ditemukan.
Jika Anda memiliki banyak gambar di situs Anda, peta situs gambar dapat memastikan lebih banyak gambar yang ditampilkan di hasil penelusuran gambar.
Anda dapat membuat peta situs gambar mandiri.
Atau, lakukan apa yang saya sarankan…
Dan, sertakan gambar di peta situs XML biasa Anda.
Berita bagus?
Jika Anda menggunakan plugin WordPress dan Yoast SEO, gambar ditambahkan ke peta situs XML Anda secara otomatis.
Berikut adalah peta situs XML dasar:

Dan inilah satu dengan gambar yang ditambahkan:

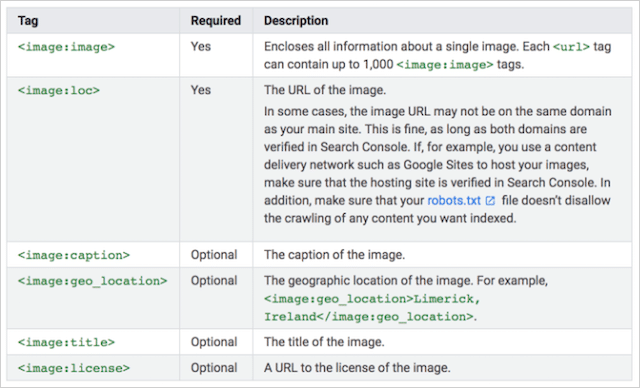
Anda akan melihat bahwa tag <image:image> dan <image:loc> telah ditambahkan.
Ada tag lain yang bisa disertakan juga.

Menambahkan tag lain ini dapat memberi lebih banyak informasi ke mesin telusur, tetapi karena kami telah mengoptimalkan gambar kami, tag tersebut tentu saja tidak diperlukan.
Rekomendasi saya:
Cukup instal plugin Yoast SEO dan biarkan saja!
11. SVG: Bagaimana (Dan Kapan) Menggunakan Grafik Vektor Scalable: Senjata Rahasia SEO Gambar
SVG adalah jenis file yang paling kurang dimanfaatkan di semua SEO gambar.
Ketika Anda mempertimbangkan seberapa baik kinerjanya…
Anda akan terkejut bahwa itu bukan file "masuk" untuk grafik di web.
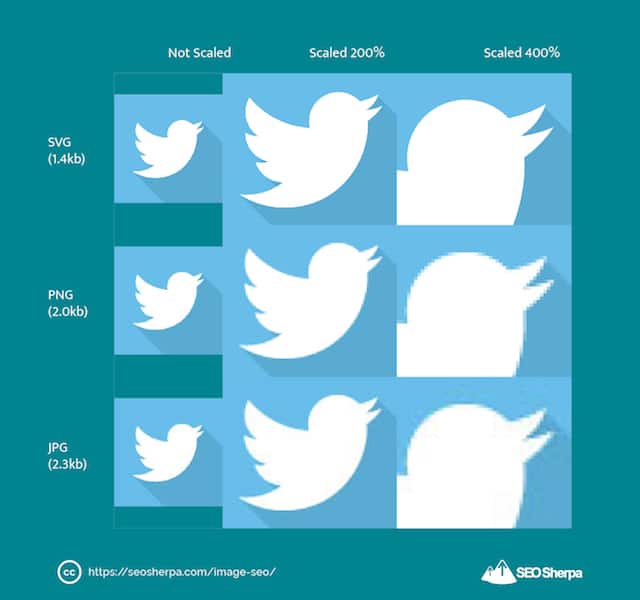
Lihat saja bagaimana mereka dibandingkan dengan jenis file gambar lainnya:

SVG lebih ringan, memuat lebih cepat, dan menskalakan JAUH lebih baik daripada JPEG dan PNG.
Apa rahasia mereka?
SVG sebenarnya bukan file pencitraan.
SVG adalah grafik vektor dan didasarkan pada bahasa markup XML.
Artinya, SVG adalah bagian dari kode HTML Anda.
(Tidak seperti JPEG, GIF, dan PNG yang merupakan file yang berada di server).
Singkat dari semuanya:
Karena SVG adalah kode, mereka dapat dianimasikan.

Dan, mereka menskalakan ke ukuran APAPUN dengan kehilangan kualitas NOL.

Tapi, yang paling penting untuk SEO:
Peramban web memuat kode SVG secara instan.
Sedangkan untuk JPEG, PNG, dan GIF, browser harus meminta file gambar dari server eksternal, mengambilnya kembali dan kemudian merendernya di halaman.
Setiap permintaan oleh browser menambah waktu untuk memuat halaman.
Dan, seperti yang Anda tahu, dalam hal peringkat mesin pencari…
Halaman pemuatan cepat mengalahkan halaman pemuatan lambat setiap saat .
Cara Membuat SVG
Kecuali Anda seorang jagoan Adobe Illustrator…
Saya sarankan Anda menggunakan alat online yang mengubah file gambar menjadi vektor.
Tapi, waspadalah:
Beberapa alat tidak benar-benar mengonversi file gambar ke SVG (yang mengharuskan gambar dilacak ulang menjadi satu set koordinat dan garis), tetapi hanya mengkodekan gambar ke dalam kode XML.
Ini BUKAN yang Anda inginkan.
Alat online terbaik yang saya temukan untuk mengonversi gambar ke SVG dengan benar adalah Vector Magic.

Vector Magic sebenarnya melacak gambar dan memplotnya menjadi SVG.
Cukup unggah JPEG atau PNG Anda di vectormagic.com dan biarkan Vector Magic melakukan tugasnya.
Setelah selesai, Anda dapat membandingkan SVG baru Anda dengan file aslinya.
Jika Anda senang, unduh SVG dan "hei presto" Anda selesai.
Daftar Periksa Grafik Vektor yang Dapat Diskalakan:
SVG bukanlah solusi yang tepat untuk semuanya, tetapi untuk jenis grafik tertentu, mereka benar-benar hebat. Berikut daftarnya:

Baik untuk:
- Ilustrasi dan diagram polos
- Logo dan ikon
- animasi
- Bagan, grafik, infografis, dan peta interaktif
- Efek khusus
Buruk Untuk:
- Yang lainnya
Sekarang kita telah membahas SVG, saatnya untuk tip SEO gambar lanjutan berikutnya.
12. Optimasi Data EXIF
Ketika datang ke data EXIF, ada dua hal yang saya sarankan Anda lakukan:
Hal #1: Hapus SEMUA data EXIF yang tidak perlu (sehingga gambar Anda lebih ringan dan dimuat lebih cepat).
Hal #2: Beri tag pada gambar Anda dengan data EXIF relevan yang berguna untuk SEO.
Tapi pertama-tama…
Apa itu data EXIF?
Inilah yang dikatakan Wikipedia:
“Format file gambar yang dapat ditukar adalah standar yang menentukan format untuk gambar, suara, dan tag tambahan yang digunakan oleh kamera digital, pemindai, dan sistem lain yang menangani file gambar dan suara yang direkam oleh kamera digital.”
Dengan kata lain…
Mereka adalah tag yang digunakan untuk menyematkan informasi tentang gambar dalam filenya.
Informasi seperti:
- Merk dan model kamera
- Paparan
- Keseimbangan putih
- info lensa
- Tanggal pembuatan
Ada ratusan hal yang dapat didefinisikan oleh data EXIF, tetapi sebagian besar (seperti ini) hampir tidak berguna untuk SEO.
Jadi, tag data EXIF apa yang berguna?
Hanya sedikit:
Tag GPS – Ini menentukan di mana gambar diambil dengan memberikan informasi lokasi yang mungkin membantu dengan SEO lokal. Jika Anda memiliki bisnis berbasis lokasi, tandai gambar Anda dengan koordinat GPS tempat Anda.
Nama Pemilik – Tambahkan nama merek Anda (atau nama Anda sendiri) di sini karena dapat memengaruhi gambar yang ditampilkan saat seseorang menelusuri merek Anda di Gambar Google.
Deskripsi Gambar – Sama seperti deskripsi ALT, tag deskripsi gambar EXIF dapat memberikan informasi yang berkaitan dengan konten gambar. Cukup gunakan tag ini untuk mendeskripsikan gambar Anda.
Cara Mengoptimalkan Data EXIF untuk SEO Gambar
Pertama, unggah gambar Anda ke exifer.net:

Kemudian bersihkan gambar semua data EXIF dengan mencentang kotak ini:

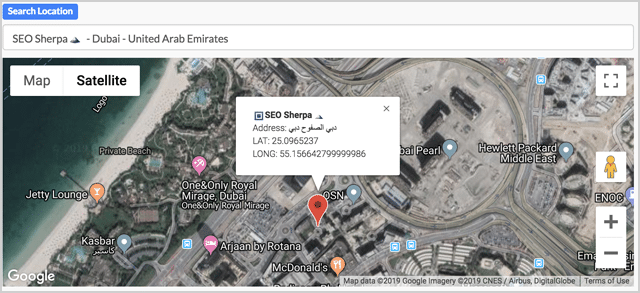
Selanjutnya, cari lokasi GPS yang ingin Anda beri tag pada gambar Anda:

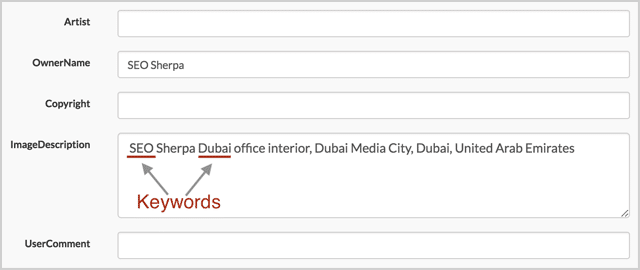
Isi kolom Nama Pemilik dan Deskripsi Gambar.

Ingatlah untuk memasukkan kata kunci Anda.
(Karena saya mengoptimalkan istilah "SEO Dubai", saya telah menyertakan kata kunci "SEO" dan "Dubai" dalam deskripsi gambar saya)
Kemudian klik Go.Exifing .
Dan, dengan itu, Anda selesai.
Catatan Dari James:
Ada beberapa perdebatan tentang apakah Google benar-benar menggunakan data EXIF (atau tidak) ...
Google telah menyatakan bahwa mereka “dapat menggunakannya sebagai faktor peringkat” di masa lalu:
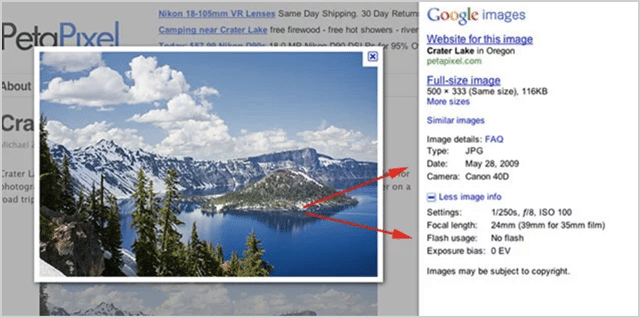
Dan, di Gambar Google versi sebelumnya, mereka bahkan menampilkan data EXIF di SERP:

Tetapi tetap saja:
Tidak ada bukti pasti bahwa itu benar-benar berfungsi untuk meningkatkan peringkat.
Dengan itu, karena Anda harus menghapus data EXIF yang tidak perlu untuk membuat gambar Anda lebih ringan…
Upaya yang diperlukan untuk menambahkan data EXIF hampir tidak ada.
Jadi saya katakan; KELUAR SEMUA!
Jika ada kemungkinan itu dapat meningkatkan peringkat Anda (yang lebih mungkin "ya" daripada "tidak"), ada baiknya dilakukan.
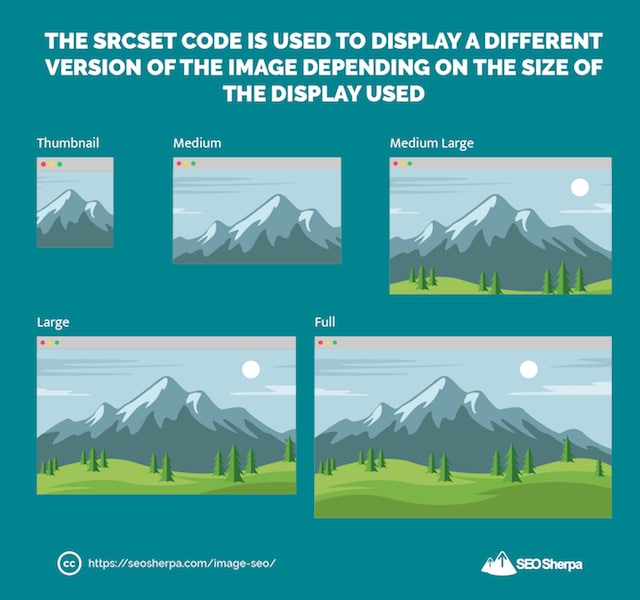
13. Sajikan Gambar Responsif (Tip Penghematan Waktu Muat Lanjut)
Dengan kata lain: menyajikan ukuran gambar yang berbeda tergantung pada ukuran layar yang digunakan oleh pengguna Anda.
Saya akan menunjukkan cara kerjanya dengan contoh cepat.
Pengguna A melihat situs web Anda dari komputer desktop.
Situs web Anda menyajikan versi besar gambar Anda.
Pengguna B melihat situs web Anda dari tablet.
Situs web Anda menyajikan versi ukuran sedang dari gambar Anda.
Pengguna C melihat situs web Anda dari perangkat seluler.
Situs web Anda menyajikan versi kecil dari gambar Anda.
Anda mengerti maksudnya.
Alih-alih mengubah ukuran gambar yang menghabiskan bandwidth yang berharga;
Anda menyajikan versi gambar yang berbeda tergantung pada ukuran tampilan yang digunakan.
Kode yang membuat semua ini terjadi disebut srcset

Dan terlihat seperti ini:
<img src=”image.jpg” srcset=”image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w”>
Jika Anda bukan seorang pembuat kode, seperti saya…
Jangan khawatir!
WordPress menangani srcset untuk Anda, mulai dari WordPress 4.4.
Untuk setiap gambar yang Anda unggah ke WordPress, itu membuat versi berikut:
- Thumbnail: Pangkasan persegi (150px kali 150px).
- Sedang: Diubah ukurannya sehingga sisi terpanjang adalah lebar atau tinggi 300 piksel.
- Sedang Besar: Diubah ukurannya menjadi lebar 768 piksel.
- Besar: Diubah ukurannya sehingga sisi terpanjang adalah lebar atau tinggi 1024 piksel.
- Penuh: Gambar asli.
Yang perlu Anda khawatirkan adalah ini:
Mengubah ukuran gambar Anda ke dimensi terbesar di mana itu akan ditampilkan.
(Lihat Langkah #5)
Sisanya dilakukan "secara otomatis" untuk Anda.
14. Gunakan Pemuatan Malas
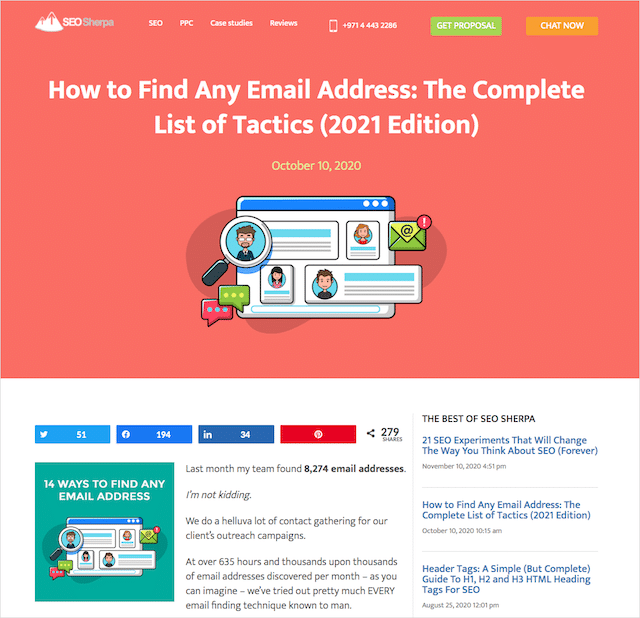
Anda mungkin telah memperhatikan bahwa saya menggunakan TONNES gambar di setiap posting.
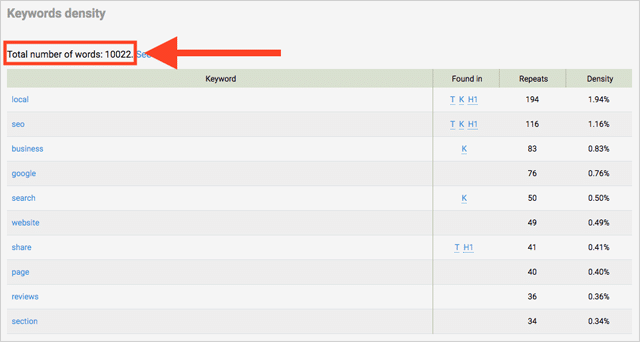
Faktanya, satu posting tentang menemukan alamat email ini memiliki 46 gambar:

Itu banyak sekali gambar yang perlu dimuat saat pengguna membuka halaman saya.
Jika saya memuat semua gambar itu bersama-sama, posting saya akan membutuhkan waktu SELAMANYA untuk ditampilkan.
Itu sebabnya saya malas memuat gambar saya.
Pemuatan lambat adalah tempat browser menunda pemuatan gambar (atau objek lain seperti video, sematan, dll.) hingga perlu ditampilkan di layar.
Semua gambar lainnya ditunda dan dimuat HANYA saat dibutuhkan—yaitu, saat Anda menggulir ke bawah ke bagian halaman tersebut.
Perhatikan POSTINGAN INI dengan cermat dan Anda akan melihat gambar muncul di dasar layar saat Anda menggulir.
Jika posting Anda panjang seperti milik saya:

(Beberapa posting di blog ini panjangnya lebih dari 10.000 kata)
Pemuatan yang lambat akan meningkatkan waktu buka halaman Anda secara dramatis.
Satu masalah meskipun…
Jika tidak diterapkan dengan benar, gambar Anda dapat disembunyikan dari mesin telusur.
Itu gambar SEO bunuh diri.
Untungnya, Google memiliki panduan praktis yang menjelaskan cara melakukan lazy loading dengan benar.
Semua metode yang mereka rekomendasikan melibatkan beberapa penggunaan Javascript – yang berarti Anda memerlukan beberapa keterampilan pengembangan web ninja.
Atau jika Anda menggunakan WordPress—seperti saya—maka Anda dapat menggunakan plugin lazy-load.
Ini dia yang saya rekomendasikan:

Cobalah LazyLoad dan saksikan kecepatan halaman Anda meroket.
15. Piggy Back Social Sharing untuk Jangkauan dan Lalu Lintas Lebih Banyak
Jika Anda telah berada di SEO untuk waktu yang lama, saya berani bertaruh bahwa Anda telah memperdebatkan ini:
Apakah peringkat SEO berdampak sosial, (atau tidak)?
Inilah kebenarannya:
“Sinyal” media sosial BUKAN merupakan faktor peringkat.
Setidaknya bukan faktor peringkat LANGSUNG.
Mari saya jelaskan:
Google tidak dapat melihat semua yang terjadi di dalam situs media sosial.
Facebook, Instagram, LinkedIn, dan lainnya tidak sepenuhnya dapat diakses oleh Google Bots.
Situs media sosial tersembunyi di balik dinding keanggotaan tertutup.
Karena itu, beberapa faktor yang dapat dilihat Google (suka, bagikan, dll.) adalah sinyal yang tidak lengkap dan karenanya sebagian besar diabaikan.
Lompat ke 2 menit 16 detik dalam video ini, di mana Matt Cutts menyelesaikan ini untuk selamanya:
Meskipun sinyal media sosial tidak memengaruhi peringkat pencarian…
Apakah itu berarti media sosial bukan hal yang baik untuk SEO?
Benar-benar tidak!
Ketika konten Anda dibagikan di media sosial, Anda akan meningkatkan potensi tautan dan membangun audiens untuk merek Anda.
Kedua hal ini sangat penting dalam SEO modern.
Itu sebabnya di setiap sinyal posting blog saya membuatnya sangat mudah bagi pembaca untuk membagikan konten saya.
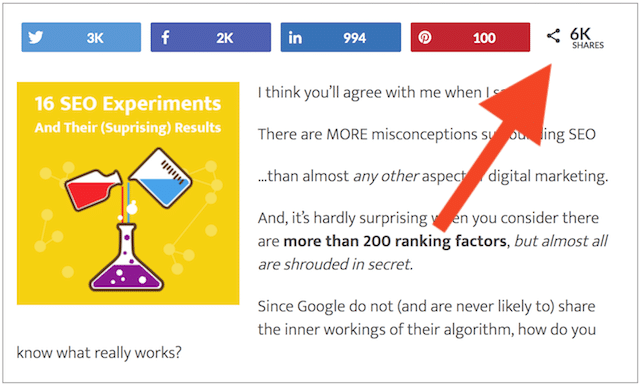
Pertama, saya menyertakan tombol berbagi sosial di bagian atas DAN samping posting saya:

Dan.
Inilah bagian penting untuk SEO gambar…
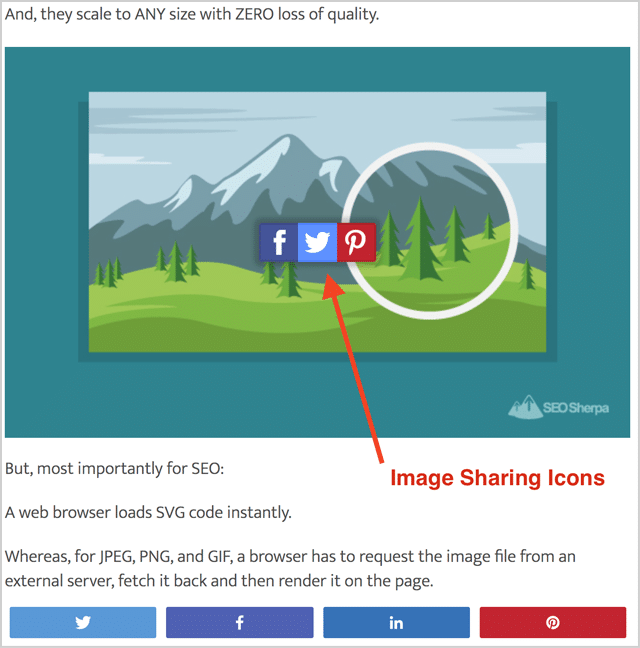
Saya menampilkan tombol berbagi di samping setiap gambar:

Mengapa melakukan keduanya?
Sangat sulit bagi pengunjung untuk membagikan gambar di situs Anda.
Agar pembaca dapat membagikan gambar Anda dengan pengikut media sosial mereka, mereka perlu;
Unduh ke komputer mereka, unggah ke situs media sosial pilihan mereka, lalu bagikan ke umpan mereka.
Itu terlalu banyak pekerjaan.
Tapi inilah penendangnya…
Kecuali jika orang itu mereferensikan Anda di pos mereka….
Atau, Anda telah memberi tanda air pada gambar Anda.
Pengikut mereka tidak akan pernah menemukan konten Anda.
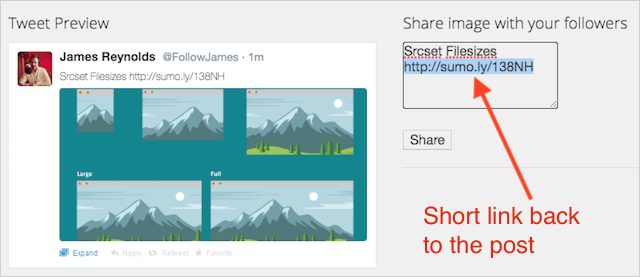
Itu sebabnya saya MENCINTAI plugin Image Sharer Sumo:

Image Sharer tidak hanya memudahkan pengunjung untuk berbagi gambar di situs Anda:
Namun, ketika mereka membagikan gambar Anda, Image Sharer secara ajaib menyertakan tautan kembali ke konten Anda, mengarahkan lalu lintas viral ke situs Anda!

Bada-bing, bada-boom!
16. Cache Browser: Cara Menggunakannya Untuk Meningkatkan SEO Gambar
Bagaimana jika:
Alih-alih mengambil dan merender gambar dari server Anda…
Browser Anda dapat menyimpan dan memuat gambar secara lokal?
Ini akan secara drastis mengurangi permintaan server…
Dan mempercepat waktu buka halaman di situs Anda.
Nah, saya punya kabar baik untuk Anda;
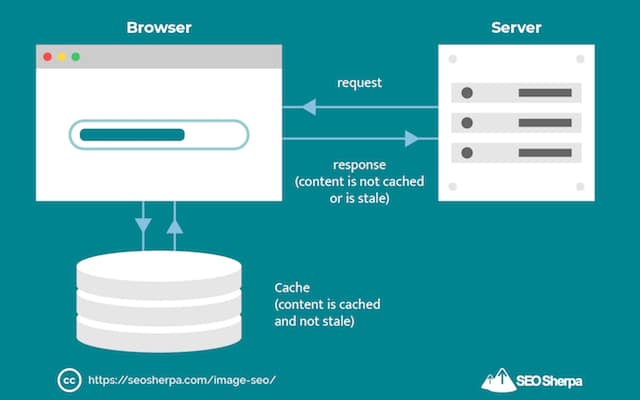
Inilah yang dilakukan cache browser.
Berikut cara kerjanya:
Saat Anda membuka halaman untuk pertama kalinya, browser Anda mengunduh semua gambar sehingga Anda dapat melihatnya.
Itu kemudian menyimpan versi gambar-gambar itu di cache-nya.
Sehingga ketika Anda mengunjungi kembali halaman tersebut, browser memuat gambar secara lokal sebagai lawan membuat permintaan ke server lagi.

Memuat gambar dari cache JAUH lebih cepat daripada dari server.
Yang (kecepatan) seperti yang kita ketahui, membantu pengalaman pengguna dan membantu meningkatkan SEO.
Mengaktifkan cache browser itu mudah.
Jika Anda menggunakan WordPress, Anda hanya perlu menginstal plugin cache.
Berikut adalah 3 teratas yang direkomendasikan WPbeginner:
- WP Rocket – yang saya gunakan.
- Cache Total W3
- WP Super Cache
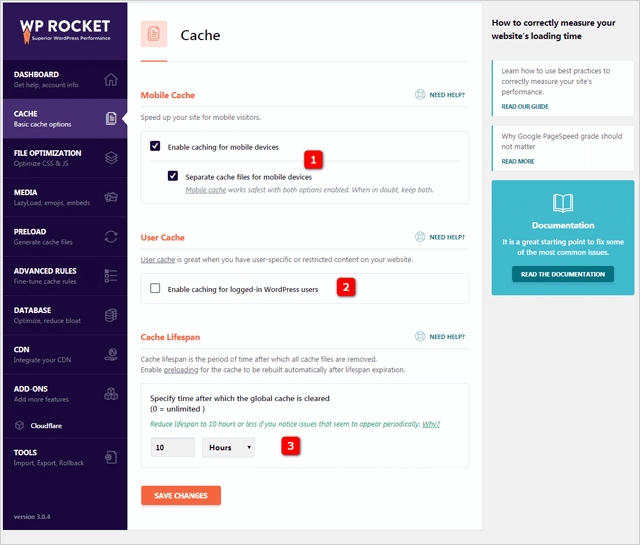
Dengan WP Rocket, ada perubahan yang ingin Anda buat pada konfigurasi standar:

Matt Ahlgren di Web Hosting Ratings merekomendasikan pengaturan ini:
- Pisahkan file cache untuk perangkat seluler – Aktifkan
- Caching untuk pengguna WordPress yang masuk – Nonaktifkan
- Masa pakai cache – Setel ke 10 jam
Seperti yang Anda tahu, jika Anda seorang WordPress, mengaktifkan cache browser itu mudah.
Jika Anda bukan pengguna WordPress, ini sedikit lebih rumit…
Pertama, salin kode ini yang memberi tahu browser apa yang harus di-cache dan berapa lama untuk "mengingatnya".
## BERAKHIRNYA CACHING ## KedaluwarsaAktif Aktif ExpiresByType image/jpg “akses 1 tahun” ExpiresByType image/jpeg "akses 1 tahun" ExpiresByType image/gif "akses 1 tahun" Gambar ExpiresByType/png "akses 1 tahun" ExpiresByType teks/css "akses 1 bulan" ExpiresByType teks/html "akses 1 bulan" Aplikasi ExpiresByType/pdf "akses 1 bulan" ExpiresByType teks/x-javascript "akses 1 bulan" Aplikasi ExpiresByType/x-shockwave-flash "akses 1 bulan" Gambar ExpiresByType/ikon x "akses 1 tahun" ExpiresDefault "akses 1 bulan" ## BERAKHIRNYA CACHING ##
Kemudian letakkan di bagian atas file .htaccess Anda
Simpan file .htaccess lalu segarkan halaman web Anda.
KIAT PRO
Anda dapat mengubah periode waktu karena berbagai jenis file di-cache seperti "1 tahun", "1 bulan", "1 minggu", "1 hari", dan "1 jam".
Untuk melakukan perubahan, cukup ganti periode waktu pada kode di atas, misalnya dari “1 bulan” menjadi “1 minggu”.
Dengan demikian, nilai-nilai dalam kode di atas berfungsi HEBAT untuk sebagian besar halaman web dan blog.
Saya sarankan Anda menyimpannya persis seperti apa adanya.
Untuk lebih lanjut tentang caching browser, lihat posting ini oleh Varvy.com.
Peramban cache sudah siap?
Besar!
Kemudian, lanjutkan ke langkah tujuh belas.
17. Gunakan Jaringan Pengiriman Konten (CDN) Untuk Waktu Pemuatan Gambar Secepat Kilat
Ini adalah peretasan super SEO Gambar pamungkas.
Saat Anda menggunakan CDN, gambar Anda dimuat lebih cepat.
Dan, tidak hanya sedikit lebih cepat…
Tapi HELLUVA BANYAK lebih cepat.
Faktanya, pengujian oleh Woorkup membuktikan halaman yang menggunakan CDN akan memuat 2X lebih cepat daripada halaman tanpa CDN.
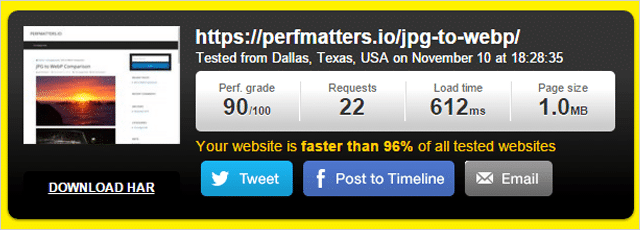
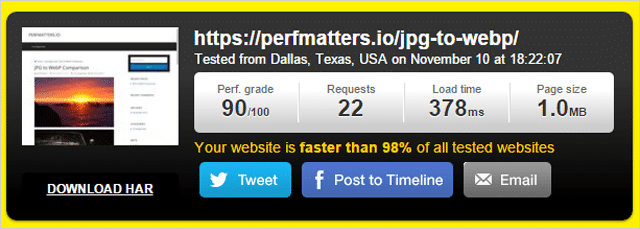
Inilah waktu buka halaman tanpa CDN:

612 milidetik. Tidak terlalu buruk.
Dan, inilah halaman dengan Jaringan Pengiriman Konten yang diaktifkan

378 milidetik. Asap suci itu cepat.
Hanya dengan menambahkan CDN, waktu buka berkurang sebesar 56,64%!
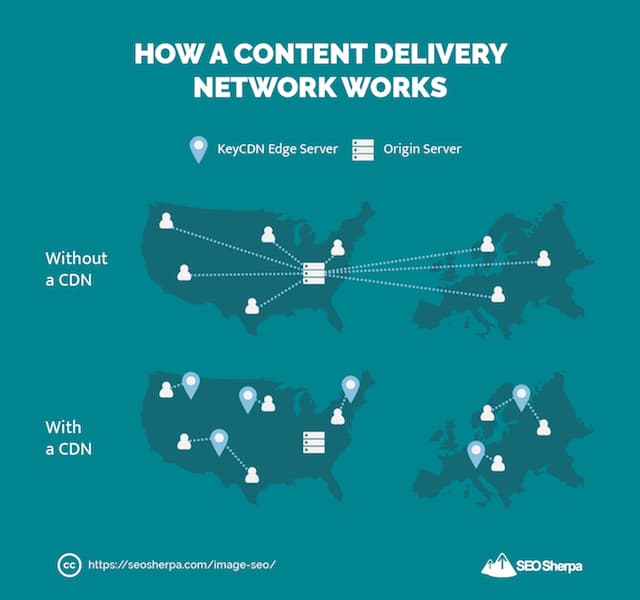
Cara kerja CDN:
Alih-alih menyajikan gambar Anda dari server pusat…
CDN menyimpan versi cache gambar Anda di beberapa lokasi geografis, yang dikenal sebagai Points of Presence (atau disingkat POPs):
Karena konten Anda disajikan dari POP yang dekat dengan pengguna (dan bukan di server yang jaraknya ribuan mil)…
Ini memuat kilat dengan cepat!

Ada banyak CDN di luar sana:
- Cloudflare – (tersedia tingkat gratis)
- KeyCDN
- Amazon CloudFront – (tersedia tingkat gratis)
- Google Cloud CDN – (tersedia uji coba gratis)
Dan, banyak penyedia hosting seperti WP Engine memiliki CDN bawaan.
Tapi, perhatikan…
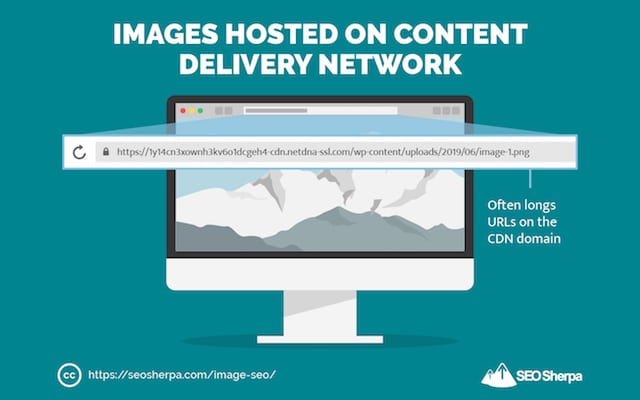
Saat menggunakan CDN, gambar Anda tidak "duduk" di situs web Anda
Yang berarti URL gambar yang dulu terlihat seperti ini:

Sekarang terlihat seperti ini:

Ini buruk untuk SEO, karena;
Jika orang menyematkan gambar Anda di situs mereka, mereka akan menautkan kembali ke lokasi CDN dan bukan domain Anda.
Yang berarti Anda kehilangan tautan dan lalu lintas yang berharga.
Karena itu, saya sarankan Anda menyiapkan data CNAME.
Jangan khawatir tentang teknisnya, ketahuilah bahwa ia melakukan ini;
Ini mengubah URL jelek yang diberikan kepada Anda oleh penyedia CDN (seperti xyz123.cdncompany.com ) menjadi URL cantik di domain Anda (seperti cdn.yourdomain.com ).
Baca panduan ini untuk mempelajari cara mengaturnya melalui c-panel atau panduan ini jika Anda lebih suka melakukannya melalui host domain Anda.
OK, jadi Anda mengatur CDN Anda.
Sekarang mari memanfaatkan berbagi media sosial untuk meningkatkan SEO gambar.
18. Gunakan Grafik Terbuka dan Kartu Twitter untuk Menampilkan Cuplikan Kaya dan Memaksimalkan Berbagi Sosial (Rumus 3 Langkah)
Saya memikirkan tag Grafik Terbuka dan Kartu Twitter seperti ini:
Pengoptimalan tingkat konversi untuk eksposur media sosial.
Ketika dilakukan dengan benar, "tag" ini berubah membosankan seperti cuplikan media sosial pencuci piring menjadi magnet rasio klik-tayang yang memikat.
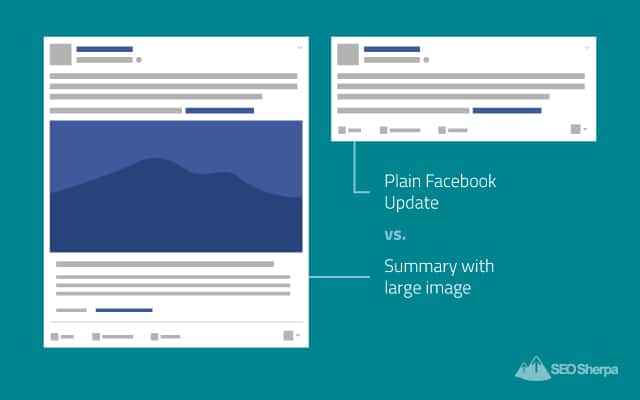
Pernahkah Anda memperhatikan bagaimana beberapa tautan di situs media sosial hanya menampilkan teks?
Sementara yang lain menampilkan gambar, judul, dan deskripsi berukuran penuh.

Ini tidak terjadi secara kebetulan.
Ini adalah hasil dari penambahan metadata sosial ke kode sumber halaman web.
Dalam kasus Facebook dan LinkedIn, metadata yang membuat ini berfungsi disebut Grafik Terbuka.
Sedangkan untuk Twitter adalah Twitter Cards.
Pinterest juga memiliki tag metadata serupa.
Tag ini memberi tahu situs media sosial apa yang akan ditampilkan di umpan sosial saat konten Anda dibagikan di sana. Mereka menimpa metadata SEO yang menjadi default situs sosial tanpa adanya data Open Graph (atau Twitter Card).
Pendeknya:
Mereka memungkinkan ANDA (pemilik situs web) untuk mendikte PERSIS bagaimana konten Anda muncul saat dibagikan.
Dan, dorong lebih banyak lalu lintas ke bisnis Anda.
Ada daftar panjang tag yang dapat Anda sertakan , tetapi (untungnya) Anda tidak memerlukan semuanya.
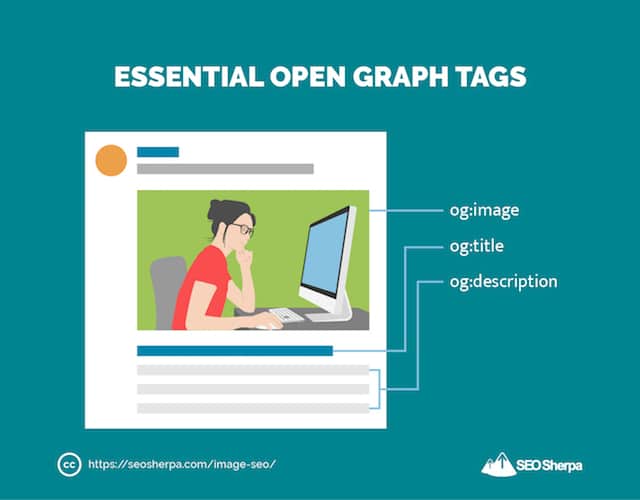
Sungguh, hanya ada beberapa tag Open Graph yang benar-benar Anda butuhkan :

Dan dari semua ini, tag og:image adalah yang PALING penting.
Gagal menentukan Gambar Grafik Terbuka untuk posting atau artikel Anda berarti gambar acak akan ditampilkan.
Yang bisa menjadi pembunuh rasio klik-tayang (RKT) total.
Untuk memaksimalkan CTR menggunakan tag og:image hanya ada 3 langkah sederhana yang perlu Anda ikuti:
Langkah 1:
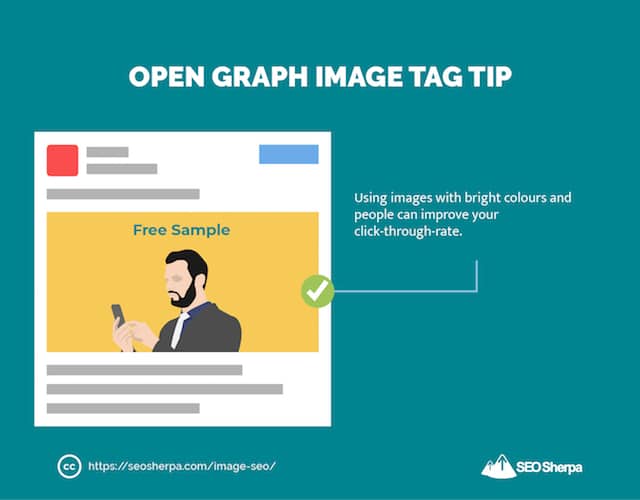
Pilih gambar yang akan menonjol di umpan berita.
Gambar yang menggunakan warna-warna cerah dan/atau menyertakan orang bekerja dengan sangat baik.

Sidenote – Pastikan untuk mencocokkan gambar Anda dengan halaman (atau posting) untuk meminimalkan rasio pentalan dan memaksimalkan konversi.
Langkah 2:
Ubah ukuran gambar menjadi lebar 1200px dengan tinggi 628px.

Identifikasi lokasi gambar dalam kode Grafik Terbuka Anda.
<!– Buka data Grafik ->
<meta property=”og:title” content=”Judul Di Sini” />
<meta property="og:type" content="artikel" />
<meta property=”og:url” content=”http://www.example.com/” />
<meta property=”og:image” content=” http://example.com/image.jpg ” />
<meta property="og:description" content="Description Here" />
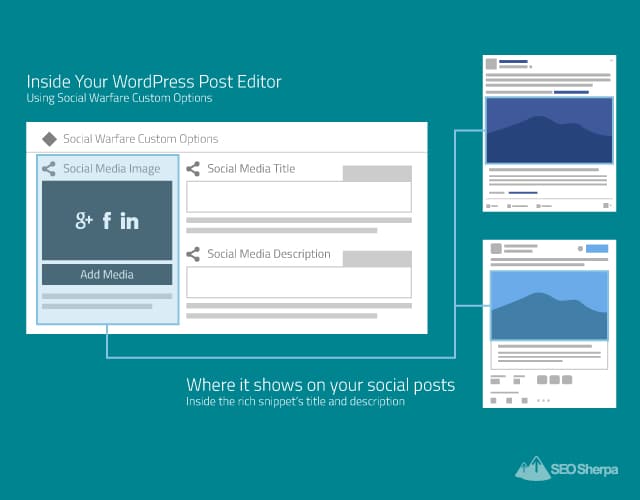
Jika Anda menggunakan plugin Yoast SEO, atau pilihan saya untuk tag meta media sosial, kode ini dibuat secara otomatis ketika Anda melengkapi bidang yang diperlukan:

Untuk platform lain gunakan alat pembuat tag media sosial Megatag.
Lebih Banyak Tip Terbuka Grafik dan Kartu Twitter:
- Sesuaikan (atau daur ulang) ide judul yang tidak digunakan sebagai judul untuk tag Grafik Terbuka dan Kartu Twitter Anda.
- Tweak gambar dan deskripsi berdasarkan jaringan. Pamerkan gambar dan teks yang akan menarik minat unik pemirsa setiap jaringan.
- Sementara Twitter dikatakan default ke tag Open Graph jika tidak ada markup Kartu Twitter di halaman, Anda mendapatkan hasil yang lebih terkontrol jika Anda menyertakan kedua jenis markup di halaman Anda. Dengan kata lain, lengkapi kedua bidang untuk semua situs media sosial di pengaturan plugin yang Anda pilih.
19. Memanfaatkan Schema Markup (untuk resep, produk, dan video)
Selain menciptakan gambar yang tampak PEMBUNUH…
Sampai saat ini, hampir TIDAK ADA yang dapat Anda lakukan untuk menonjol dalam pencarian Gambar Google.
Kemudian Google memperkenalkan ini:
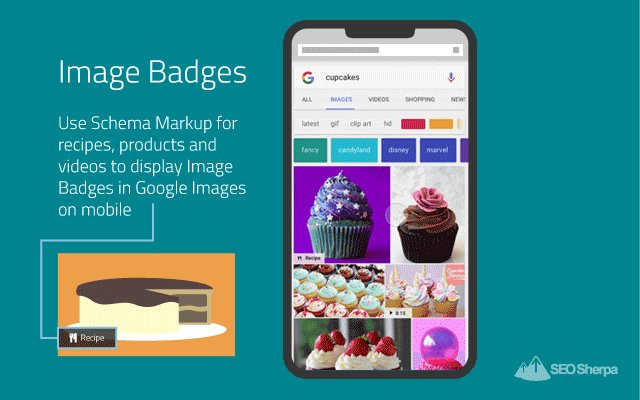
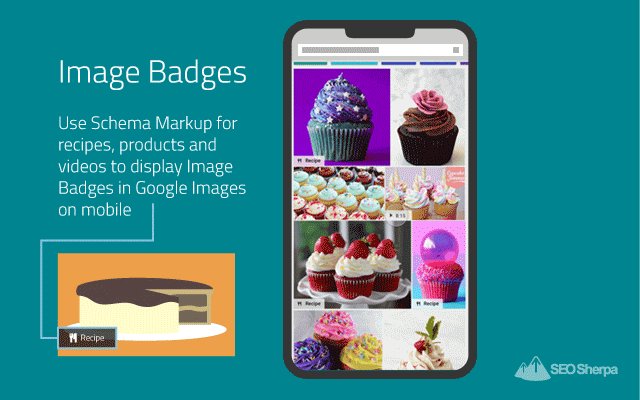
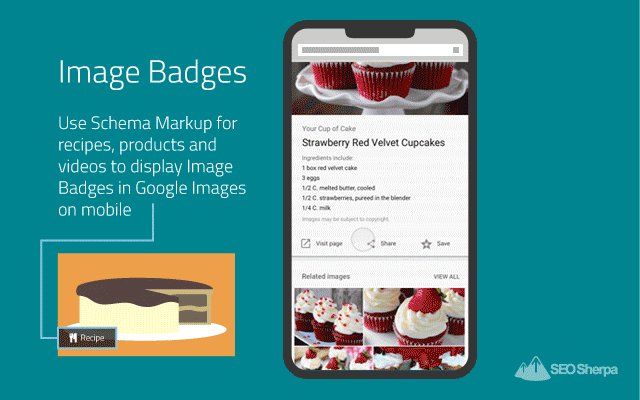
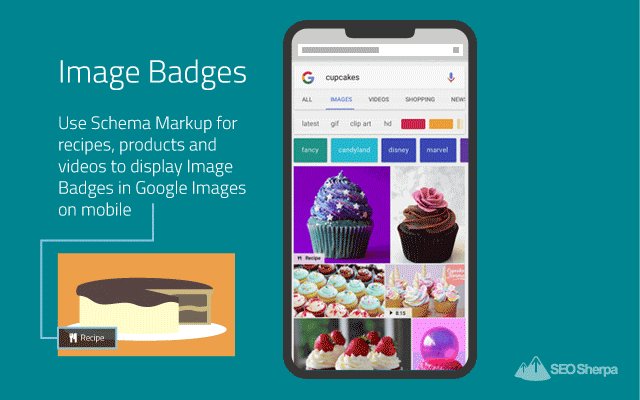
Lencana Gambar

Lencana gambar ditampilkan di sudut kiri bawah gambar mini saat pengguna menelusuri Google app untuk Android dan penelusuran web seluler.
Dengan kata lain:
Lencana ini terlihat oleh sebagian besar pencari karena permintaan pencarian seluler melebihi permintaan desktop 60:40 hari ini menurut Statista.
Niat Google dengan lencana gambar adalah untuk mengkategorikan konten untuk pencari:

Dan, bantu mereka menemukan apa yang mereka inginkan.
Bayangkan ini sejenak:
Jesse ingin membuat kue mangkok, tapi dia tidak tahu jenis apa.
Menemukan gambar dengan resep bisa menjadi tantangan baginya…
Penelusuran gambar Jesse mengarahkannya ke halaman yang hanya berisi gambar kue mangkuk, penelusuran lain mengarahkannya ke situs penggemar kue mangkuk yang memiliki segalanya tentang kue mangkuk tetapi tidak ada resep…
Bayangkan frustrasi Jesse
Anda dapat membantu Jesse (dan orang lain seperti dia) dengan menambahkan markup skema ke halaman di situs Anda sehingga lencana ini ditampilkan.
Saat ini, Google mendukung empat jenis markup gambar: produk, resep, video, dan GIF.
Anda hanya perlu menambahkan markup skema yang sesuai ke halaman.
- Tambahkan markup resep ke halaman resep.
- Tambahkan markup produk ke halaman produk.
- Tambahkan markup video ke halaman dengan video.
20. Format Gambar Anda untuk Kemenangan Cuplikan Unggulan
Hasil pencarian gambar bukan satu-satunya tempat gambar ditampilkan dalam halaman hasil mesin pencari.
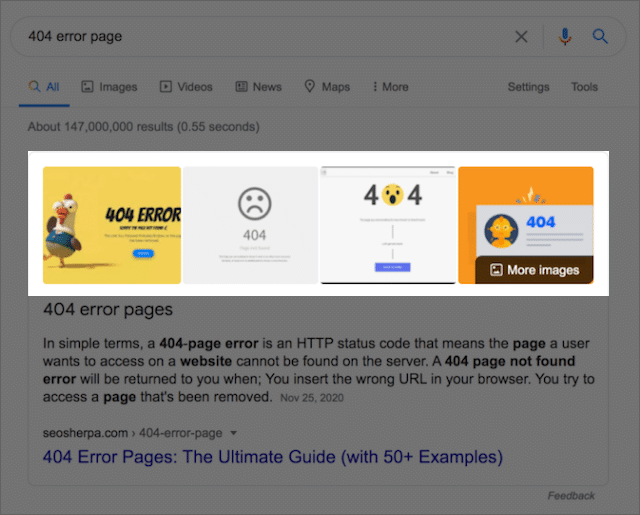
Gambar yang dioptimalkan SEO muncul sebagai fitur SERP mereka sendiri dalam hasil web:

Serta dalam cuplikan unggulan:

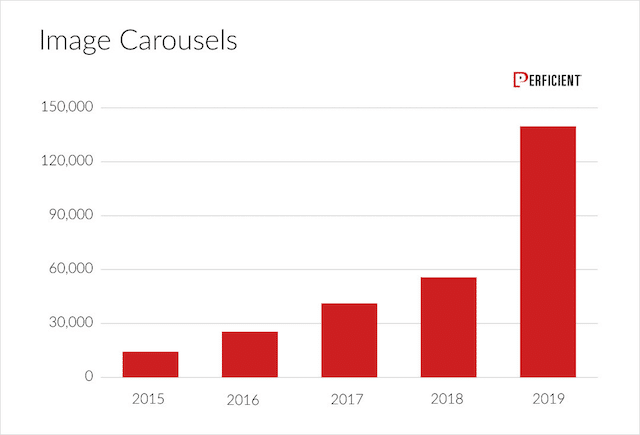
Mengingat pertumbuhan besar dalam cuplikan unggulan, dan khususnya carousel gambar dalam beberapa tahun terakhir:

Anda akan bodoh jika tidak mengoptimalkan gambar Anda untuk ditampilkan dalam cuplikan unggulan.
Berita baiknya adalah, gambar Anda dapat ditampilkan dalam cuplikan unggulan, meskipun teksnya diambil dari tempat lain.
Terlebih lagi, jika Anda telah menerapkan semua tips SEO gambar saya sejauh ini, hanya ada satu langkah lagi untuk mengoptimalkan gambar Anda khusus untuk cuplikan unggulan.
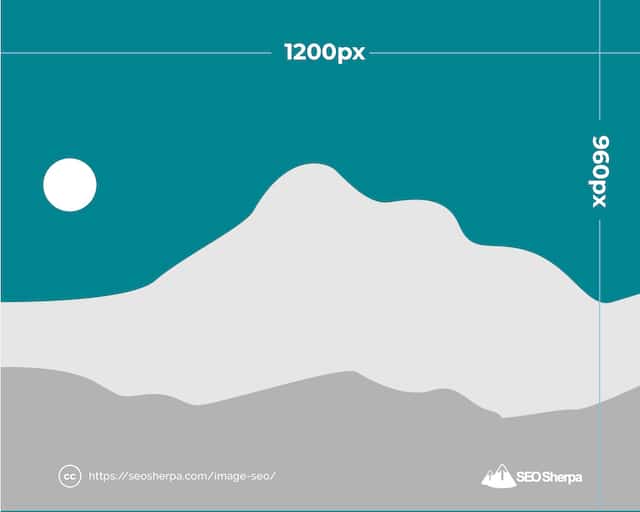
Mengukur Gambar Anda untuk Cuplikan Unggulan
Jadi berapa ukuran gambar yang optimal untuk cuplikan unggulan?
Menurut penelitian yang dilakukan oleh AJ Ghergich dan SEMrush, rata-rata gambar yang ditampilkan dalam cuplikan unggulan ditampilkan pada 197 piksel (w) x 159 piksel (h).
Jadi pada dasarnya, lebar 200 piksel dengan tinggi 160 piksel.
Jika Anda ingin mendapatkan gambar Anda dalam hasil cuplikan unggulan – dan membuatnya terlihat HEBAT, maka tetaplah dengan proporsi yang sama.
Saya merekomendasikan 1200 x 960 piksel:

Langkah terakhir adalah menempatkan gambar target Anda di bagian atas halaman atau posting Anda.
Ini memberi tahu Google bahwa gambar itu penting.
21. Melacak Kinerja SEO Gambar Anda
Anda telah berupaya mengoptimalkan gambar Anda untuk mesin telusur…
Bagaimana Anda tahu jika SEO gambar Anda berfungsi?
Baik Google Search Console dan Google Analytics memberi Anda kesempatan untuk melacak kinerja gambar Anda.
Mari kita mulai dengan Google Search Console:
Cara Melacak Hasil Gambar Anda di Google Search Console
Google Search Console dapat memberi tahu Anda bagaimana kinerja konten Anda di web, gambar, video, dan hasil berita.
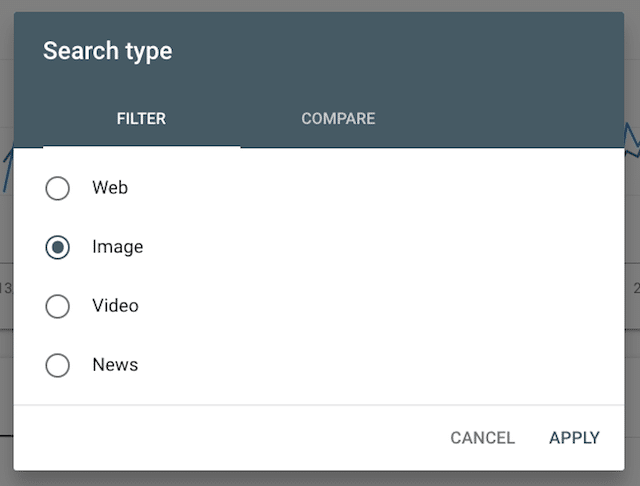
Untuk melihat bagaimana kinerja gambar Anda di Google, login ke Google Search Console dan pilih 'Hasil pencarian' lalu 'Jenis pencarian' diikuti oleh 'Gambar'

Anda kemudian dapat memilih untuk memfilter menurut kueri, halaman, atau keduanya.
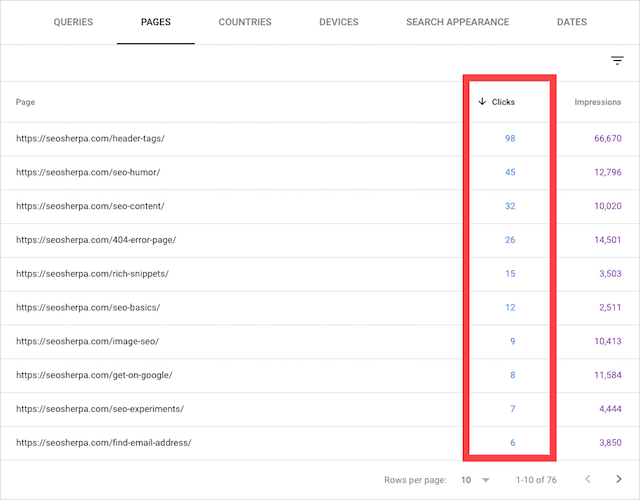
Seperti yang Anda lihat di bawah, beberapa posting di blog SEO Sherpa menghasilkan jumlah klik yang baik dari hasil gambar:

Terakhir, mari kita lihat bagaimana Anda melacak hasil SEO gambar dengan Google Analytics.
Cara Melacak Kinerja SEO Gambar Anda di Google Analytics
Untuk melihat kunjungan ke situs Anda dari Gambar Google menggunakan Google Analytics, ikuti langkah-langkah berikut.
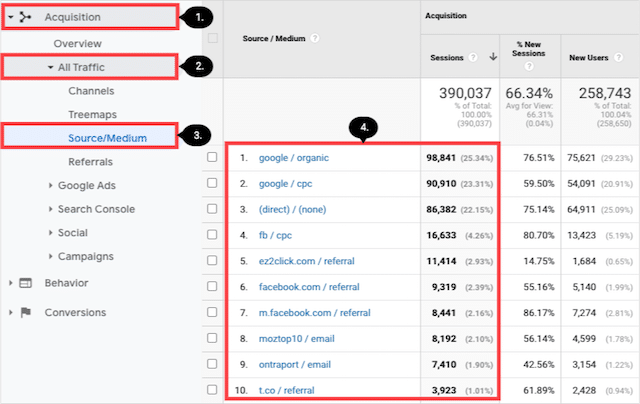
Dari dalam antarmuka Google Analytics Anda, klik 'Akuisisi' lalu 'Semua Lalu Lintas' lalu 'Sumber/Media'
Sumber lalu lintas teratas kemudian akan ditampilkan:

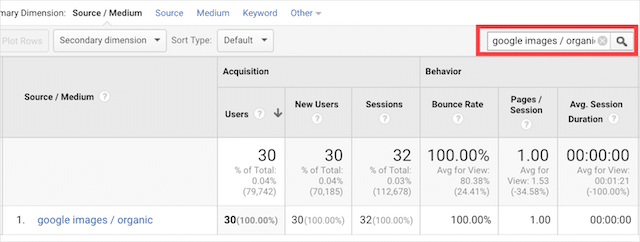
Kemudian, untuk mempersempit lalu lintas gambar Google, cukup ketik "gambar google" di bilah pencarian, dan lalu lintas pencarian gambar Anda akan ditampilkan:

Jika Anda telah menerapkan semua yang ada di pos ini, maka saluran ini berpotensi mengarahkan banyak lalu lintas ke situs Anda.
Sekarang Ini Berakhir Untuk Anda
Siap mempraktikkan teknik SEO gambar ini?
Untuk mempermudah Anda, saya membuat daftar periksa yang menguraikan langkah-langkah tepat yang perlu Anda ambil untuk masing-masing teknik ini.
Daftar periksa SEO gambar ini memiliki 2 strategi bonus yang tidak saya sertakan dalam infografis.
Anda dapat mengunduh daftar periksa sekarang dengan mengklik gambar di bawah ini: