Pozycjonowanie obrazów: najlepszy przewodnik krok po kroku dotyczący rankingu w grafikach Google
Opublikowany: 2021-03-10 Jeśli chodzi o SEO obrazu, jestem pewien, że przez całe życie słyszałeś wystarczająco dużo o nazwach plików i tagach ALT.
Jeśli chodzi o SEO obrazu, jestem pewien, że przez całe życie słyszałeś wystarczająco dużo o nazwach plików i tagach ALT.
Jeśli szukasz praktycznych strategii, których możesz użyć w swojej witrynie, aby poprawić pozycję w wyszukiwarce grafiki Google , ta infografika przypadnie Ci do gustu.
To prosta lista kontrolna (wraz ze szczegółowymi instrukcjami), która pokaże Ci krok po kroku, jak zdominować wyszukiwarkę numer dwa.
Za chwilę poznasz dwadzieścia jeden strategii optymalizacji obrazu z tego pełnego przewodnika po optymalizacji obrazu, poprawionego i zaktualizowanego na rok 2021.
Zajmuję się wszystkim, od metadanych obrazów i nazw plików po zaawansowane porady SEO dotyczące obrazów, takie jak dane Exif, schemat i mapy witryn obrazów.
Zaczynajmy.
Bonus: Pobierz bezpłatną listę kontrolną , która pokaże Ci, jak szybko wykorzystać te strategie. Zawiera 2 dodatkowe wskazówki, których nie ma w tym poście.

Teraz znasz kroki, które musisz wykonać, aby uzyskać pozycję w Google Images, oto dokładnie, jak zastosować w praktyce każdą wskazówkę dotyczącą SEO:
1. Znajdź słowa kluczowe KILLER Image SEO za pomocą tego narzędzia grafiki Google
Nie przesadzam, gdy mówię, że bez słów kluczowych nie ma czegoś takiego jak SEO wizerunkowe.
Jednak prawie KAŻDY ignoruje badania słów kluczowych w obrazach.
To OGROMNY błąd!
Grafika Google stanowi 21% całkowitej liczby wyszukiwań, nie tylko w Google, ale w całej sieci WWW .

Co znaczy:
Jeśli opanujesz sztukę identyfikowania haseł o dużej liczbie wyszukiwań dla swoich obrazów, nie tylko zyskasz DUŻO WIĘKSZY ruch w wyszukiwarkach, ale także wyprzedzisz konkurencję, która pomija ten ważny pierwszy krok.
(Inteligentny) sposób na wybór słów kluczowych SEO obrazu
Są szanse, że twoje obecne podejście jest mniej więcej takie:
Krok 1 – Poświęć godziny na dręczenie danych wyszukiwania w Internecie, aby zidentyfikować listę słów kluczowych dla swojej strony lub posta.
Krok 2 – 30 sekund, aby przypadkowo wybrać słowa kluczowe z listy (ignorując statystyki wyszukiwania grafiki) przed dodaniem tych słów kluczowych do tagów ALT obrazu.
Krok 3 – Trzymaj kciuki i miej nadzieję, że te słowa kluczowe zwiększą liczbę wyszukiwań w obrazach Google i (całym szczęściem) odbierzesz maleńką strużkę ruchu z wyszukiwania obrazów.
I to jest, jeśli w ogóle pamiętałeś wyszukiwanie grafiki – prawdopodobnie nie.
Od teraz chcę, żebyś inaczej myślał o doborze słów kluczowych do SEO obrazu.
Zamiast po prostu wybierać spośród głównych słów kluczowych w treści…
Traktuj swoje obrazy jako samodzielne fragmenty treści z własnymi wyszukiwanymi hasłami docelowymi.
Jak wybrać słowa kluczowe dla SEO obrazu
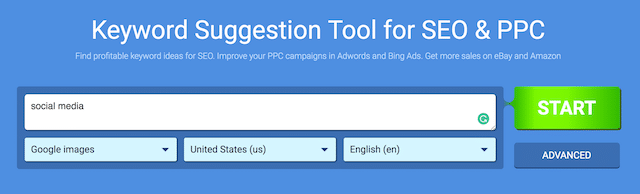
Użyj narzędzia propozycji słów kluczowych Kparser, aby uzyskać sugestie słów kluczowych specyficzne dla grafiki Google.
Inne narzędzia do badania słów kluczowych koncentrują się głównie na wyszukiwarkach internetowych Google, YouTube i Amazon.
Kparser zawiera również „Obrazy Google” w swoich opcjach:

Aby znaleźć odpowiednie słowa kluczowe za pomocą Kparser, zacznij od szerokiego słowa kluczowego „nasiona”.
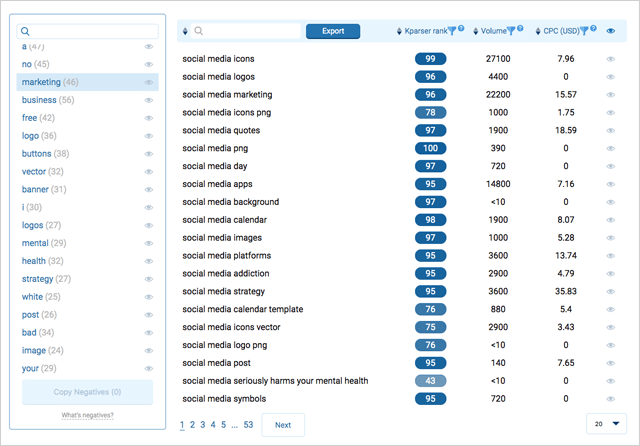
Oto, co otrzymałem, kiedy podłączyłem „media społecznościowe” jako mój termin początkowy:

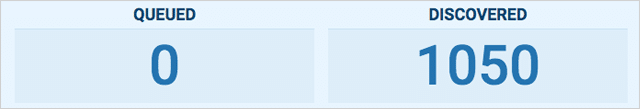
Wyszukiwanie zwróciło 1050 propozycji słów kluczowych, nieźle!

Kparser grupuje sugestie w kategorie tematyczne, co oznacza, że możesz z łatwością wyzerować najbardziej odpowiednią kategorię.

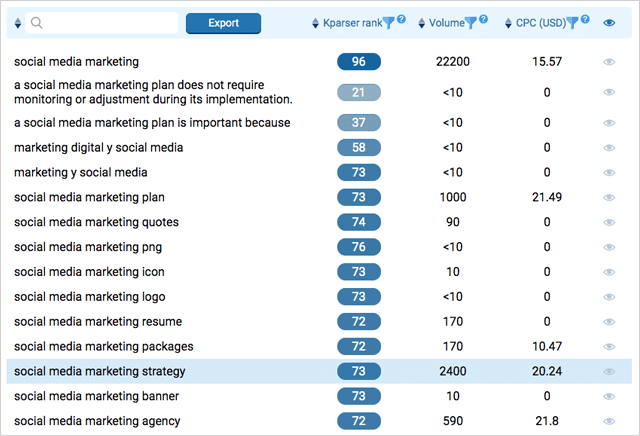
Wszystko, co musisz zrobić, to wybrać odpowiednie słowo kluczowe (przy dużej liczbie wyszukiwań) i gotowe.

Krótka rada:
Nie polecam badania słów kluczowych dla KAŻDEGO obrazu w Twojej witrynie – chyba że masz mnóstwo czasu na swoich rękach.
Zamiast tego skoncentruj swoje wysiłki na najważniejszych obrazach.
(Te, które NAPRAWDĘ chcesz pokazać w wyszukiwarce obrazów).
Następnie, aby poprawić ogólną pozycję treści, użyj słów kluczowych na stronie głównej/postach, aby zoptymalizować resztę.
Pokażę ci, jak to zrobić później.
Ale na razie zanotuj 1-5 słów kluczowych, które są ściśle powiązane z Twoją treścią.
Następnie przejdź do kroku #2…
WSKAZÓWKA PRO:
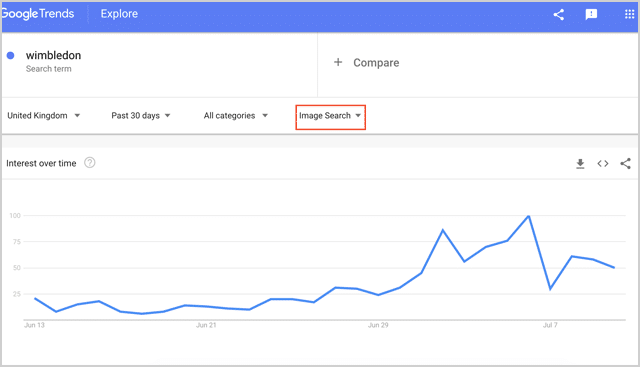
Możesz użyć filtru „Wyszukiwarka grafiki” w Trendach Google, aby odkryć zapytania dotyczące grafiki, które z czasem się zwiększają. Dopasuj rosnące trendy wyszukiwania obrazów, tworząc infografiki – i inne zasoby graficzne – zoptymalizowane pod kątem tych popularnych wyszukiwań słów kluczowych.

2. Zwiększ CTR (i rankingi) dzięki wyróżniającym się obrazom
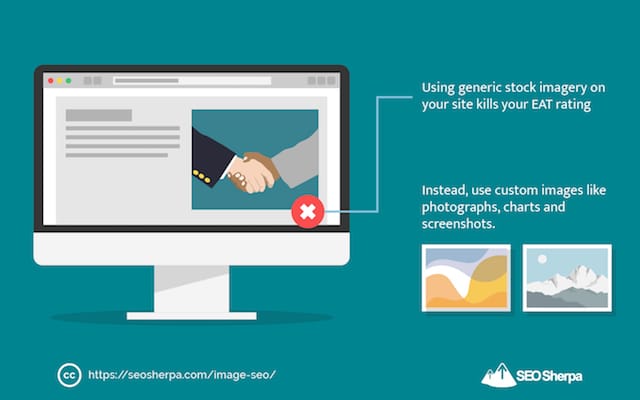
Wszyscy widzieliśmy strony internetowe wypełnione zdjęciami stockowymi:

A oni są naprawdę do bani.
Używanie w witrynie ogólnych obrazów stockowych zabija Twoją ocenę EAT (Autorytet i zaufanie ekspertów), co ma obecnie ogromny wpływ na rankingi.
Nie tylko to…
Jeśli używasz tych samych obrazów stockowych, których używają setki innych witryn… zgadnij co?
Będziesz konkurować z każdą z tych witryn w wyszukiwarce grafiki Google.
Dlaczego musisz zostać Jedi CTR obrazu
Dzięki innowacjom w algorytmie uczenia maszynowego Google (AKA RankBrain)…
Obrazy, które zdobywają większe zaangażowanie (takie jak zwoje i kliknięcia), awansują w rankingach.
Podczas gdy obrazy o mniejszym zaangażowaniu są przesuwane w dół.
Innymi słowy:
Aby uzyskać wysoką pozycję w wyszukiwarce grafiki Google – potrzebujesz obrazów, które WYRÓŻNIAJĄ SIĘ!
Kluczem do tworzenia „wyróżniających się” obrazów, które przyciągają więcej uwagi i kliknięć, jest to:
Zidentyfikuj, co już ma miejsce, a następnie stwórz coś zupełnie innego.
To prosty 3-etapowy proces.
1) Sprawdź wyniki wyszukiwania dla swoich docelowych słów kluczowych.
2) Zanotuj, co tam jest.
3) Zrób odwrotnie.
Na przykład:
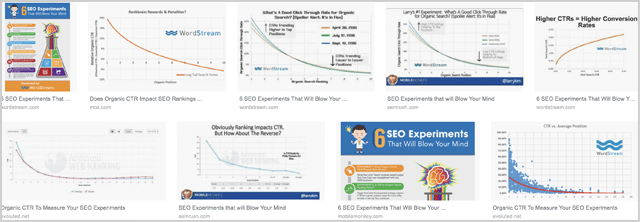
Kilka lat temu usiadłem do napisania treści zoptymalizowanej wokół terminu „eksperymenty seo”.
Zauważyłem, że wyniki obrazów były zaśmiecone zrzutami ekranu i diagramami.

Ale już:
Ja też mogłem użyć jasnego zrzutu ekranu lub diagramu, aby zilustrować mój post.
Ale to nie miałoby sensu.
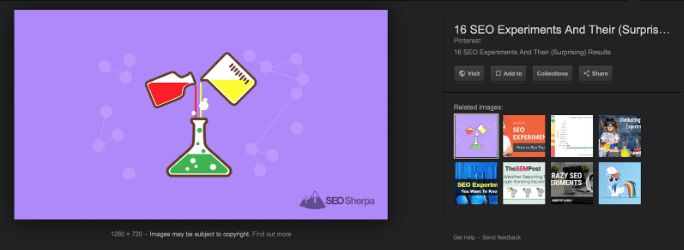
Zamiast tego stworzyłem coś zupełnie innego .
W szczególności niestandardowa ilustracja z jasnym tłem:

A ponieważ mój wizerunek wyróżnia się od wszystkiego innego.

W tym terminie plasuje się konsekwentnie.
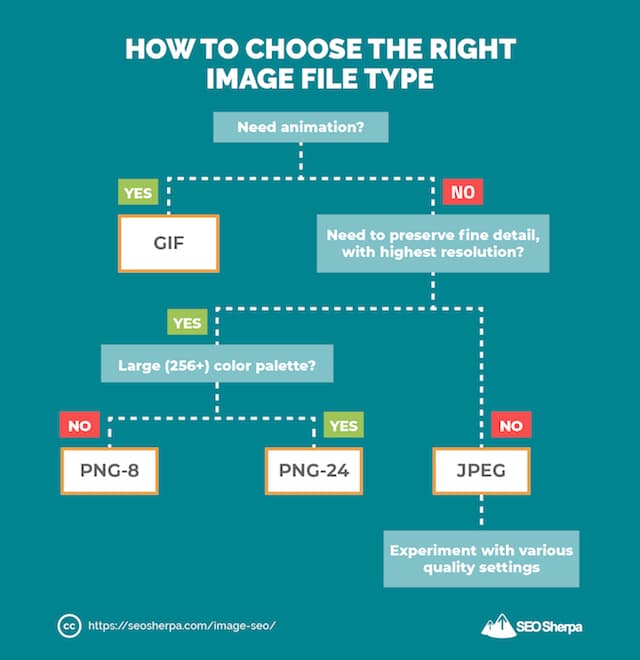
3. JPG, PNG lub GIF: właściwy typ pliku obrazu
Ludzie często wybierają niewłaściwe rozszerzenie pliku dla swoich obrazów.
Co skutkuje słabą jakością lub ogromnymi rozmiarami plików.
Albo co gorsza, OBA!
Ale nie ty…
Wiesz, że wybranie odpowiedniego typu pliku sprawi, że Twoje zdjęcia będą wyglądały wyraźnie .
I nie poświęci czasu ładowania, który ma kluczowe znaczenie dla SEO.
Oto jak wybrać najlepszy format pliku obrazu:

W podsumowaniu:
GIF – Dobry na krótką animację. Również OK dla płaskich obrazów bez gradientów. Zła dla małych obrazów wewnątrz zrzutu ekranu, takich jak zdjęcie profilowe lub gradient, taki jak górny pasek przeglądarki.
PNG — dobre dla zrzutów ekranu aplikacji i stron internetowych z gradientami. Dzięki temu tekst wygląda czysto, ale może być problematyczny dla rozmiarów plików.
JPEG — odpowiedni do zdjęć ludzi, miejsc lub rzeczy. Zła dla zrzutów ekranu aplikacji i stron internetowych lub tekstu.
Po wybraniu odpowiedniego typu pliku dla obrazu…
Otwórz swój obraz w swoim ulubionym oprogramowaniu do edycji obrazu, kliknij eksportuj, zapisz jako i gotowe!
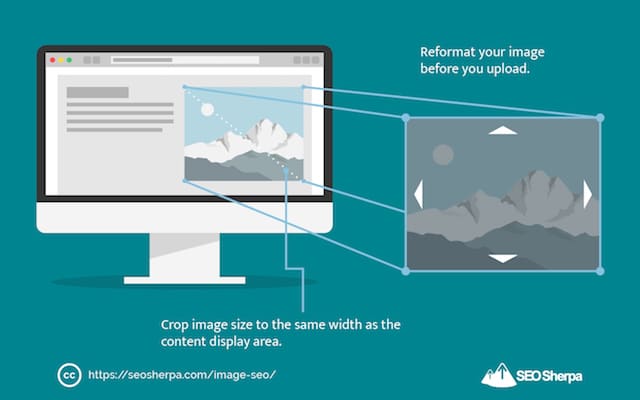
4. Zmień rozmiar obrazów do „optymalnych” proporcji (i ukośnik strony)
Strona, na której się teraz znajdujesz, ma szerokość obszaru treści 640 pikseli.
Co znaczy:
Największy rozmiar obrazu, jaki kiedykolwiek zostanie wyświetlony, to 640 pikseli szerokości.
Gdybym miał wrzucić obrazek nawet 1px szerszy, byłaby to strata.
Obrazy większe niż to konieczne, zwiększają wagę strony i spowalniają jej działanie.
(Co jest złe dla SEO)
Co więcej:
Oprócz załadowania większego obrazu, mój CMS będzie musiał sformatować i edytować obraz, aby pasował do wymiarów strony…

Jeszcze bardziej spowalnia czas ładowania strony.
Wrócić do Ciebie:
Zamiast po prostu wczytywać obraz, pozostawić system CMS witryny, aby go ponownie sformatować…
Sformatuj obraz przed przesłaniem.
Dostępnych jest wiele narzędzi do edycji obrazów poza WordPress.
Tu jest kilka:
- Pixlr — bezpłatne narzędzie online, które świetnie sprawdza się w przypadku drobnego formatowania.
- Podgląd — standardowo na wszystkich komputerach Mac i zawiera wszystko, czego potrzebujesz do podstawowej edycji obrazu.
- ImageOptim – bezpłatne narzędzie dla komputerów Mac, które ma funkcje „zapisywania w Internecie”.
- RIOT — darmowy optymalizator obrazu dla systemu Windows.
- Photoshop – tego właśnie używam. Podoba mi się to ze względu na opcję „zapisz dla Internetu”, która pomaga mi utrzymać małe rozmiary plików bez utraty jakości.
Każde z tych narzędzi umożliwia edycję rozmiaru obrazu w pikselach.
Chcesz zmienić rozmiar obrazu na dokładną szerokość przestrzeni, w której chcesz go umieścić.
W przypadku naszych postów nasza kolumna ma szerokość 640 pikseli.
Więc to jest DOKŁADNIE taki rozmiar, jaki robię na zdjęciach.
Po tym przejdź do kroku 5.
5. Nazwy plików graficznych dla SEO: siedem praktycznych wskazówek
Spojrzmy prawdzie w oczy:
Google znacznie się rozwinął dzięki uczeniu maszynowemu.
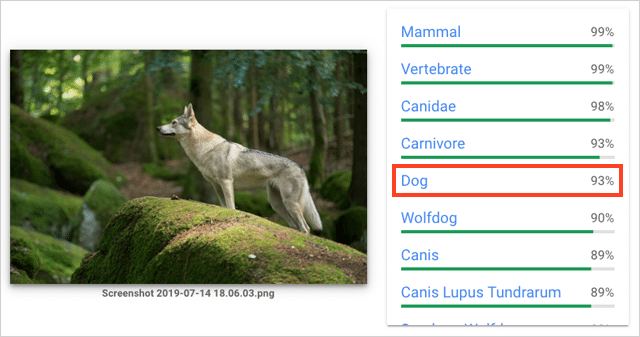
Ale jego zdolność rozpoznawania prostych obiektów jest daleka od doskonałości:

(Google uważa, że to pies, ale to wilk).
Kiedy testowałem kilka obrazów za pomocą Google Cloud Vision (technologii obsługującej rozpoznawanie obrazów w wyszukiwarce Google), oto czego się dowiedziałem:
Google często się myli.
Podczas gdy rozpoznawanie obrazów staje się coraz lepsze , wyszukiwarki wciąż potrzebują pomocnej dłoni.
Dlatego zalecam użycie niestandardowej opisowej nazwy pliku dla obrazu (obrazów).
Podczas gdy domyślna nazwa pliku, taka jak DSC_14560.JPG , nie mówi wyszukiwarkom NIC!
Niestandardowa nazwa pliku, która opisuje temat obrazu, wskazuje dokładnie, o czym jest obraz.
I z kolei mówi wyszukiwarkom, na co mają oceniać swoje obrazy.

Decydując się na nazwę pliku, wybierz nazwę, która wykonuje te trzy rzeczy;
1) Opisuje obraz.
2) Zawiera docelowe słowo kluczowe (patrz krok 1).
3) Ma 1-5 słów.
Po wybraniu nazwy pliku użyj opcji „plik > zapisz jako” na komputerze PC lub funkcji „Polecenie > i” na komputerze Mac, aby zmienić nazwę pliku.
Następnie kliknij ZAPISZ i gotowe.
BONUS: CZTERY PRO WSKAZÓWKI
- Użyj myślników do oddzielenia słów w nazwie pliku. Myślniki są preferowane przez Google nad podkreśleniami.
- Usuń słowa stop , takie jak; w, w, i, my jako te są w dużej mierze ignorowane przez wyszukiwarki. Sprawdź tę przydatną listę słów zatrzymania, które należy zignorować, autorstwa Jacoba Stoopsa w celach informacyjnych.
- Umieść słowo kluczowe na początku nazwy pliku . Jeśli kierujesz reklamy na słowo kluczowe „Wieża Eiffla”, wówczas „wieża-eiffla-noc.jpg” jest znacznie lepsza niż „wieża-eiffla-noc-wieża.jpg”.
- Uważaj, aby nie wypychać nazwy pliku słowami kluczowymi . Twoja nazwa pliku powinna właściwie opisywać zawartość samego obrazu.
Teraz, gdy zmienianie nazwy obrazu jest zakończone, nadszedł czas na krok numer 6.
6. Zmniejsz rozmiar pliku obrazów, aby przyspieszyć ładowanie
Więc wybrałeś właściwy typ pliku i zmieniłeś rozmiar obrazu.
Czy to to?
Nie do końca…
Ostatnim krokiem przed przesłaniem obrazu jest zmniejszenie wagi pliku – chcesz, aby był jak najlżejszy.
Jaśniejsze obrazy oznaczają szybszą stronę internetową.
A szybsza strona internetowa to wyższe rankingi.
Aby zmniejszyć wagę obrazów, skompresuj plik obrazu.
W skrócie:
Usuń wszystkie niepotrzebne wzdęcia z pilnika, zachowując jak największą jakość.
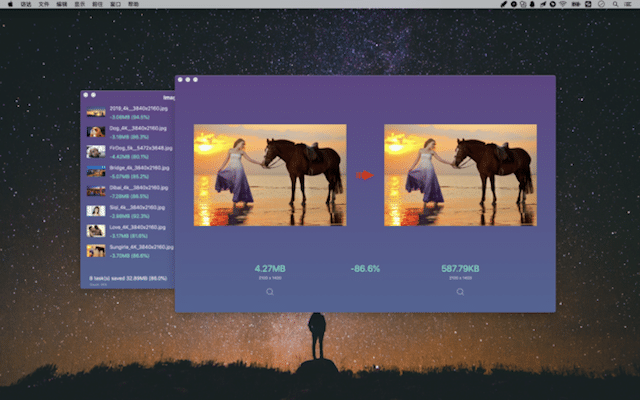
Spójrz na te dwa obrazy:

Oba te obrazy mają te same wymiary.
Oba są tego samego typu pliku (.jpg).
Ale:
Jeden obraz jest o 86% lżejszy od drugiego.
To dlatego, że obraz po prawej został skompresowany.
Nie martw się o szczegóły techniczne – istnieje kilka narzędzi, które kompresują obrazy (szybko i łatwo) za Ciebie. Tu jest kilka:
- ImageOptim – narzędzie polecane przez Google.
- Optymalizator JPEG
- Optymalizacja
- Kraken.io
- Kompresuj teraz
- Trimage
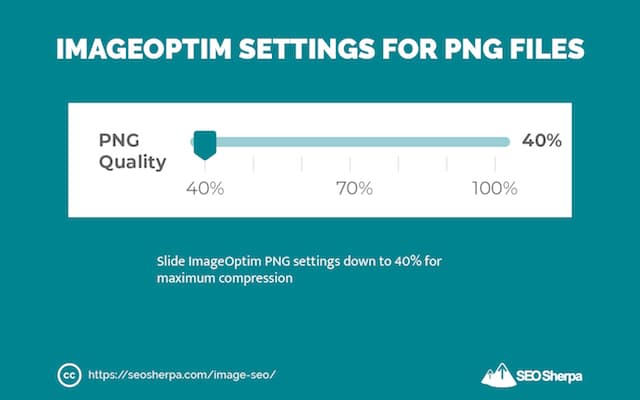
Ze wszystkich tych narzędzi najlepiej radzi sobie ImageOptim.
Domyślnie znacznie lepiej kompresuje pliki JPEG niż inne narzędzia.
Po jednej małej zmianie w ustawieniach najlepiej sprawdza się również w przypadku kompresji PNG:

Spróbuj.
Twoje obrazy ładują się znacznie szybciej.
7. Tekst obrazu ALT (tagi ALT) i jak je zoptymalizować w celu lepszego SEO obrazu
Jeśli kiedykolwiek zastanawiałeś się, jak otagować obrazy pod kątem SEO, teraz pokażę.
Po pierwsze, podstawy;
Znacznik ALT obrazu, znany również jako „tekst ALT”, „opis ALT” i „atrybut ALT” to tekst alternatywny , który pojawia się zamiast obrazu, gdy obraz nie może zostać załadowany na ekranie.
ALT to te same narzędzia do odczytu ekranu tekstu, które są używane do opisywania obrazu na stronie.
Jego głównym celem jest pomoc osobom z ograniczonym wzrokiem.
Ale ponieważ Boty Google mają również ograniczony „wzrok” – to też im bardzo pomaga.
Pomijając algorytmy widzenia komputerowego, kiedy robot wyszukiwarki „przegląda” obraz, prawie wszystko, co może zobaczyć, to nazwa pliku.
Gdy dodajesz do kodu tekst alternatywny…
Dajesz wyszukiwarkom DUŻO więcej możliwości zrozumienia treści (zdjęcie/zrzut ekranu/grafika) wyświetlane w pliku obrazu.
Oto jak tekst ALT pojawi się w kodzie HTML…
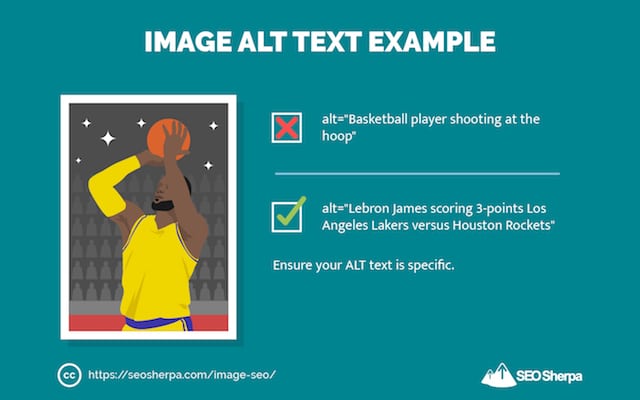
Przykładowy tekst ALT obrazu:
<img src=”kangur.jpg” alt=” Skaczący kangur „/>
Użyj tekstu ALT, aby opisać swój obraz.
Najlepsze praktyki dotyczące tekstu ALT obrazu
1) Zacznij od zadania sobie pytania, jakie informacje byłyby przydatne dla kogoś, kto nie może zobaczyć tego obrazu ?
2) Mając na uwadze swoją odpowiedź, dokończ zdanie „ To jest obraz, zrzut ekranu, zdjęcie lub rysunek przedstawiający __________. ”
3) Usuń wszelkie spójniki lub połączenia (np. a/an) z wynikowego zdania i użyj ostatniej części jako tekstu ALT.
4) Upewnij się, że wynikowy opis jest dokładny ;

BONUS WSKAZÓWKA – Jeśli masz witrynę e-commerce, polecam używanie numerów produktów w tagach ALT. Kwalifikujący się kupujący często wyszukują w Grafice Google przy użyciu identyfikatorów produktów.
5) Umieść docelowe słowo kluczowe w tekście ALT na początku tagu.
6) Utrzymuj tekst ALT krótszy niż 125 znaków – narzędzia do czytania ekranu przestają czytać tekst ALT w tym momencie – wyszukiwarki też mogą to zrobić.
Ale poczekaj!
Co zrobić, jeśli już załadowałeś swoje obrazy na swoją stronę?
Co wtedy robisz?
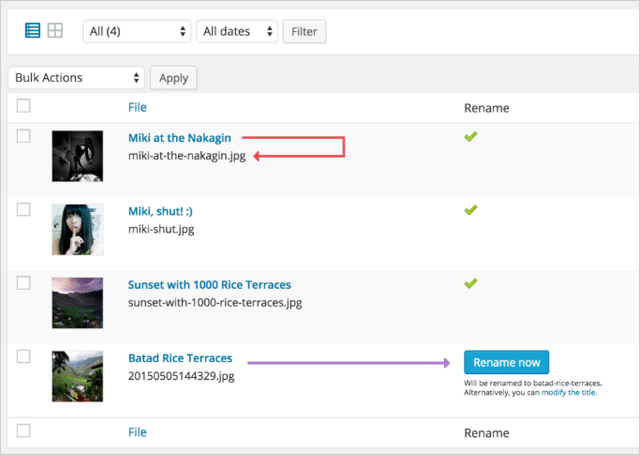
Użyj wtyczki zmiany nazwy pliku obrazu WordPress, aby zaktualizować nazwy plików obrazów w WordPressie.
Wystarczy kilka kliknięć, aby zapisać obrazy za pomocą zoptymalizowanych „przyjaznych dla SEO” nazw plików.

Miły!
8. Wykorzystaj atrybuty i podpisy w tytule obrazu, aby uzyskać wyższe rankingi
To dwa ważne (ale często pomijane) elementy SEO wizerunku.
Wiemy, że są one ważne, ponieważ Google mówi o tym w swoim przewodniku po sprawdzonych metodach dotyczących obrazów:
„Google wyodrębnia informacje o tematyce obrazu z treści strony, w tym podpisy i tytuły obrazów . W miarę możliwości upewnij się, że obrazy są umieszczone w pobliżu odpowiedniego tekstu i na stronach związanych z tematyką obrazu”.
Są też ważne dla czytelników.
Sprawdź to!
Badanie KissMetrics wykazało, że:
„Podpisy pod obrazami są czytane średnio o 300% częściej niż sama kopia treści”.
Oznacza to, że dłużej utrzymują użytkowników na Twojej stronie i tworzą skoncentrowane na RankBrain sygnały użyteczności, które są niezbędne do uzyskania wyższych pozycji w dzisiejszym SEO.
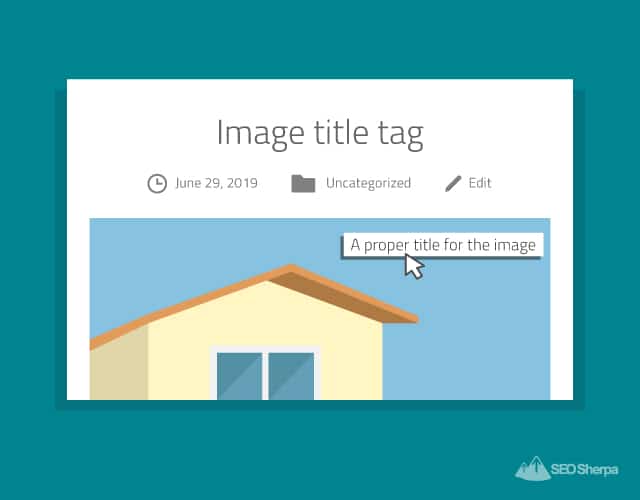
Tagi tytułów obrazów dostarczają również cennych informacji czytelnikom.
Po prostu najedź myszą na obraz (z wypełnionym tagiem tytułu obrazu), a tytuł pojawi się jako podpowiedź:

Całkiem fajne.
Jasne jest więc, że nieużywanie atrybutów tytułu i podpisów obrazu lub niewłaściwe ich używanie oznacza utratę okazji do zaangażowania i poinformowania czytelników i wyszukiwarek.
Optymalizacja tagu tytułu obrazu
W przypadku tagu tytułu obrazu użyj krótkiego, opisowego, chwytliwego tytułu, który uzupełnia tekst ALT, i gotowe.
Na przykład…
Jeśli twój tekst ALT to „Skippy kangur skaczący”, twój tytuł może brzmieć po prostu „Skippy The Bush Kangaroo”
Martwe proste!
Właściwe pisanie podpisów do zdjęć
Natomiast tytuł powinien zawierać odpowiedni opis obrazu…
Jeśli podpis po prostu opisuje elementy wizualne na zdjęciu, jest on prawie bezużyteczny.
Zamiast tego opisz szczegóły zdjęcia, które nie są oczywiste, takie jak;
- Lokalizacja.
- Pora dnia lub roku.
- Lub konkretne wydarzenie, które ma miejsce.
Da to czytelnikom (i wyszukiwarkom) więcej kontekstu na temat Twojego obrazu – i potencjalnie pomoże mu w rankingu pod kątem większej liczby słów kluczowych.
Aby uzyskać dodatkowe punkty, dodaj do podpisu kilka słów kluczowych LSI .
Stosowanie tych wskazówek w praktyce:
Jeśli masz zdjęcie zachodu słońca, niewłaściwym sposobem opisania zdjęcia byłoby „zachód słońca” – nie dodałoby to ŻADNYCH dodatkowych informacji, które byłyby korzystne dla czytelników lub wyszukiwarek.
W przeciwieństwie do tego, właściwym sposobem opisania zdjęcia zachodu słońca może być:
Wschód i zachód Księżyca , luty 2019, Houses of Parliament, Londyn, Anglia.

Ten przykład BETTER zawiera słowo kluczowe LSI i więcej informacji wyjaśniających zawartość obrazu użytkownikom i wyszukiwarkom.
Voila!
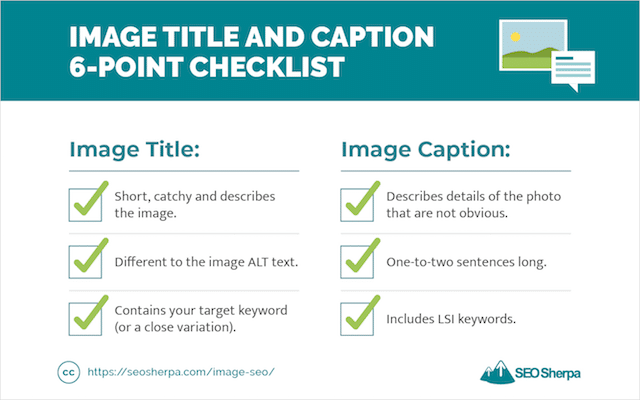
Tytuł obrazu i podpis 6-punktowa lista kontrolna
Tytuł obrazu:
- Krótkie, chwytliwe i opisujące obraz.
- Różni się od tekstu ALT obrazu.
- Zawiera docelowe słowo kluczowe (lub zbliżoną odmianę).
Tytuł Zdjęcia:
- Opisuje szczegóły zdjęcia, które nie są oczywiste.
- Długość od jednego do dwóch zdań.
- Zawiera słowa kluczowe LSI.

9. Zoptymalizuj stronę, na której znajduje się obraz
OK, więc zoptymalizowałeś plik obrazu i tagi.
Teraz nadszedł czas na optymalizację treści wokół Twojego obrazu.
Oto jak:
Najpierw zaktualizuj tytuł strony, aby zawierał słowo kluczowe, na które kierujesz reklamy.
Zrób to na stronie, na której znajduje się Twój obraz.
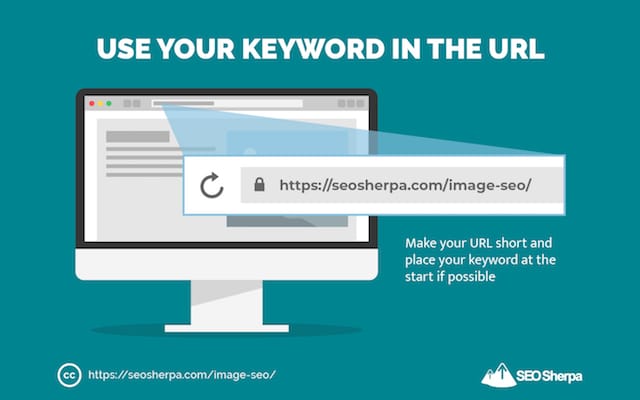
Następnie zmień adres URL strony, aby zawierał docelowe słowo kluczowe (lub zbliżoną odmianę).
Potrzebujesz krótkich, bogatych w słowa kluczowe adresów URL.

Krótkie adresy URL miażdżą długie adresy URL.
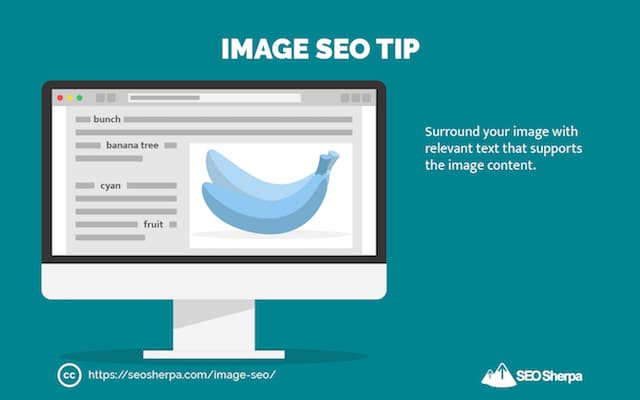
Następnie otocz obraz odpowiednim tekstem, który obsługuje treść obrazu.
Ważny jest tu kontekst.
Jeśli twój obraz to „blue-bananas.png”
A twój plik jest wciśnięty między dwa akapity mówiące o niebieskich bananach…

Google może być cholernie pewien, że „blue-bananas.png” naprawdę jest obrazem niebieskich bananów.
Aby zapewnić Google jak najwięcej kontekstu, wykorzystaj:
Semantyczne SEO
Semantyczne SEO to proces budowania większego „znaczenia” w treści.
Innymi słowy:
Używanie powiązanych słów kluczowych, które wspierają „kontekst” Twojego głównego słowa kluczowego.
Oto jak:
Najpierw wstaw docelowe słowo kluczowe do grafiki Google.
Google poda Ci słowa i wyrażenia, które uważają za ściśle związane z danym tematem:
Po drugie, wpisz to samo słowo kluczowe w zwykłej wyszukiwarce Google. I przewiń w dół do sekcji „Wyszukiwania związane z…”.

Na koniec dodaj niektóre z tych terminów do treści wokół obrazu.
I gotowe.
10. Utwórz mapę witryny obrazu i szybciej indeksuj obrazy
Mapy witryn ułatwiają szybkie indeksowanie treści.
I pomóż znaleźć głębsze treści.
Jeśli masz wiele obrazów w swojej witrynie, mapa witryny z obrazami może zapewnić, że więcej z nich pojawi się w wynikach wyszukiwania grafiki.
Możesz wygenerować samodzielną mapę witryny obrazu.
Lub rób to, co polecam…
Dołącz obrazy do zwykłej mapy witryny XML.
Dobre wieści?
Jeśli korzystasz z wtyczki WordPress i Yoast SEO, obrazy są automatycznie dodawane do mapy witryny XML.
Oto podstawowa mapa witryny XML:

A oto jeden z dodanymi obrazami:

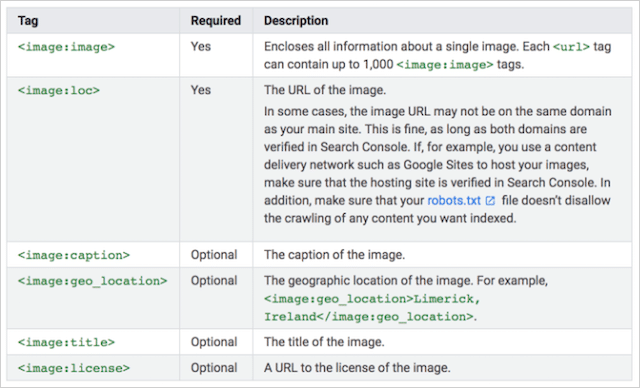
Zobaczysz, że dodano tagi <image:image> i <image:loc> .
Istnieją również inne tagi, które można uwzględnić.

Dodanie tych innych tagów może dostarczyć jeszcze więcej informacji do wyszukiwarek, ale ponieważ zoptymalizowaliśmy już nasze obrazy, z pewnością nie są one wymagane.
Moja rekomendacja:
Po prostu zainstaluj wtyczkę Yoast SEO i zostaw to na tym!
11. SVG: jak (i kiedy) używać skalowalnej grafiki wektorowej: tajna broń SEO obrazu
Pliki SVG są najczęściej wykorzystywanym typem plików w całym SEO obrazów.
Biorąc pod uwagę, jak dobrze się sprawdzają…
Zdziwisz się, że nie jest to plik „przejdź do” grafiki w sieci.
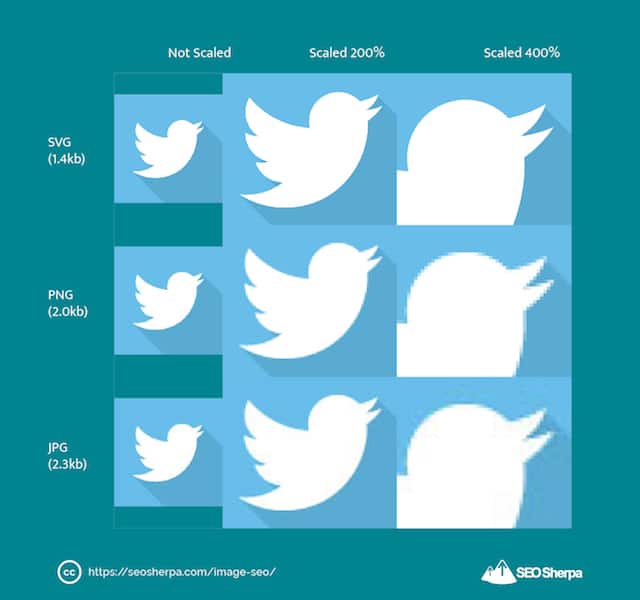
Zobacz tylko, jak wyglądają w porównaniu z innymi typami plików graficznych:

Pliki SVG są lżejsze, szybciej się ładują i skalują ZNACZNIE lepiej niż pliki JPEG i PNG.
Jaki jest ich sekret?
Pliki SVG tak naprawdę nie są plikami obrazu.
SVG to grafika wektorowa oparta na języku znaczników XML.
Oznacza to, że pliki SVG są częścią kodu HTML.
(W przeciwieństwie do JPEG, GIF i PNG, które są plikami znajdującymi się na serwerze).
W skrócie:
Ponieważ pliki SVG są kodem, można je animować.

I skalują się do KAŻDEGO rozmiaru bez utraty jakości.

Ale co najważniejsze dla SEO:
Przeglądarka internetowa natychmiast ładuje kod SVG.
Natomiast w przypadku JPEG, PNG i GIF przeglądarka musi zażądać pliku obrazu z zewnętrznego serwera, pobrać go z powrotem, a następnie wyrenderować na stronie.
Każde żądanie przeglądarki wydłuża czas ładowania strony.
A jak wiesz, jeśli chodzi o rankingi w wyszukiwarkach…
Szybko ładujące się strony przebijają wolno ładujące się strony za każdym razem .
Jak tworzyć SVG
Chyba że jesteś świstem Adobe Illustrator…
Polecam skorzystać z narzędzia online, które konwertuje pliki graficzne na wektory.
Ale strzeż się:
Niektóre narzędzia w rzeczywistości nie konwertują pliku obrazu do SVG (co wymaga prześledzenia obrazu do zestawu współrzędnych i linii), ale zamiast tego kodują obraz w kodzie XML.
NIE tego chcesz.
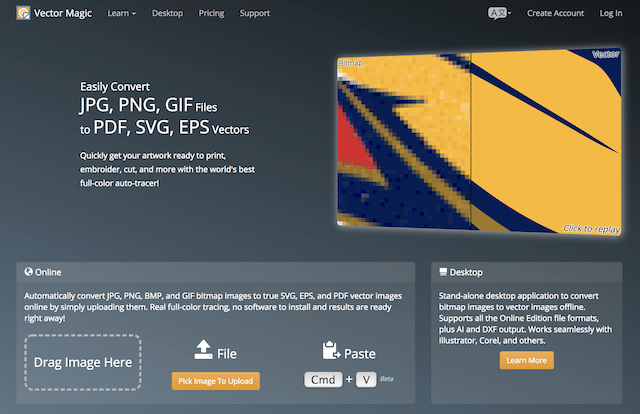
Najlepszym narzędziem online, jakie znalazłem do poprawnej konwersji obrazów do formatu SVG, jest Vector Magic.

Vector Magic faktycznie śledzi obraz i wykreśla go w formacie SVG.
Po prostu prześlij plik JPEG lub PNG na vectormagic.com i zostaw Vector Magic, aby zrobił swoje.
Po zakończeniu możesz porównać swój nowy plik SVG z oryginalnym plikiem.
Jeśli jesteś zadowolony, pobierz SVG i „hej, presto”, gotowe.
Lista kontrolna skalowalnej grafiki wektorowej:
SVG nie są właściwym rozwiązaniem do wszystkiego, ale w przypadku niektórych rodzajów grafiki naprawdę dają kopa. Oto lista:
Dobre dla:
- Zwykłe ilustracje i diagramy
- Logo i ikony
- Animacje
- Interaktywne wykresy, wykresy, infografiki i mapy
- Efekty specjalne
Zły dla:

- Wszystko inne
Teraz omówiliśmy pliki SVG, czas na kolejną zaawansowaną wskazówkę dotyczącą SEO.
12. Optymalizacja danych EXIF
Jeśli chodzi o dane EXIF, polecam dwie rzeczy:
Rzecz nr 1: Usuń WSZYSTKIE niepotrzebne dane EXIF (aby obraz był jaśniejszy i ładował się szybciej).
Rzecz nr 2: Oznacz swój obraz odpowiednimi danymi EXIF, które są przydatne dla SEO.
Ale najpierw…
Co to są dane EXIF?
Oto, co mówi Wikipedia:
„Wymienny format pliku obrazu to standard, który określa formaty obrazów, dźwięku i znaczników pomocniczych używanych przez aparaty cyfrowe, skanery i inne systemy obsługujące pliki obrazu i dźwięku nagrane przez aparaty cyfrowe”.
Innymi słowy…
Są to znaczniki służące do osadzania informacji o obrazie w jego pliku.
Informacje takie jak:
- Marka i model aparatu
- Narażenie
- Balans bieli
- Informacje o obiektywie
- Data utworzenia
Istnieją dosłownie setki rzeczy, które dane EXIF mogą zdefiniować, ale większość (takich jak te) jest prawie bezużyteczna dla SEO.
Jakie więc tagi danych EXIF są przydatne?
Tylko kilka:
Tagi GPS — definiują miejsce zrobienia zdjęcia, dostarczając informacji o lokalizacji, które mogą pomóc w lokalnym SEO. Jeśli prowadzisz firmę zlokalizowaną w lokalizacji, oznacz swój obraz współrzędnymi GPS swojej siedziby.
Nazwa właściciela – dodaj tutaj nazwę swojej marki (lub własną nazwę), ponieważ może to wpłynąć na obraz wyświetlany, gdy ktoś wyszukuje Twoją markę w Wyszukiwarce grafiki Google.
Opis obrazu – Podobnie jak opis ALT, tag opisu obrazu EXIF może dostarczyć informacji dotyczących treści obrazu. Po prostu użyj tego tagu, aby opisać swój obraz.
Jak zoptymalizować dane EXIF pod kątem SEO obrazu
Najpierw prześlij swój obraz do exifer.net:

Następnie wyczyść obraz ze wszystkich danych EXIF, zaznaczając to pole:

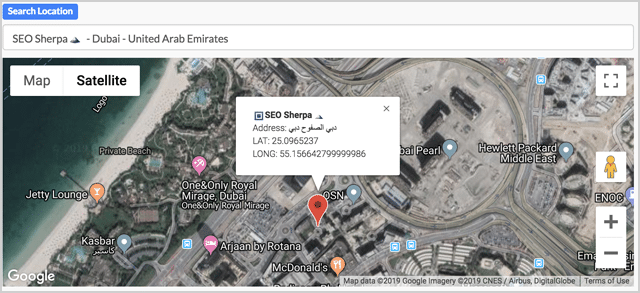
Następnie wyszukaj lokalizację GPS, do której chcesz oznaczyć swój obraz:

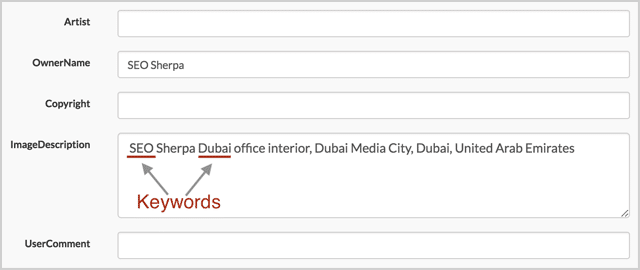
Wypełnij pola Nazwa właściciela i Opis obrazu.

Pamiętaj o podaniu słów kluczowych.
(Ponieważ optymalizuję pod terminem „SEO Dubaj”, w opisie obrazu umieściłem słowa kluczowe „SEO” i „Dubaj”)
Następnie kliknij Go.Exifing .
I z tym skończyłeś.
Notatka od Jamesa:
Trwa debata na temat tego, czy Google naprawdę używa danych EXIF (czy nie)…
Google stwierdziło, że „może wykorzystać to jako czynnik rankingowy” w przeszłości:
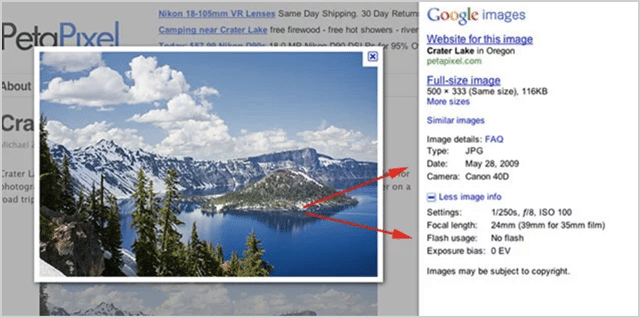
W poprzednich wersjach Google Images wyświetlali nawet dane EXIF w SERP:

Ale nadal:
Nie ma ostatecznego dowodu na to, że faktycznie działa na rzecz poprawy rankingu.
Mając to na uwadze, ponieważ powinieneś usuwać niepotrzebne dane EXIF, aby Twoje obrazy były lżejsze…
Wysiłek potrzebny do dodania danych EXIF jest prawie żaden.
Więc mówię; WYJDŹ WSZYSTKO!
Jeśli jest szansa, że może poprawić twoje rankingi (co jest bardziej prawdopodobne „tak” niż „nie”), warto to zrobić.
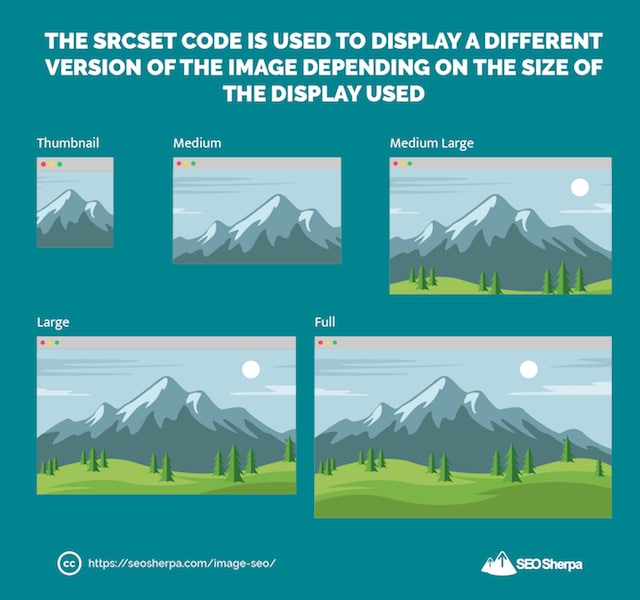
13. Wyświetlaj responsywne obrazy (zaawansowana wskazówka dotycząca oszczędzania czasu ładowania)
Innymi słowy: wyświetlaj różne rozmiary obrazów w zależności od rozmiaru ekranu używanego przez użytkownika.
Pokażę ci, jak to działa na krótkim przykładzie.
Użytkownik A wyświetla Twoją witrynę internetową z komputera stacjonarnego.
Twoja witryna wyświetla dużą wersję Twojego obrazu.
Użytkownik B przegląda Twoją witrynę z tabletu.
Twoja witryna wyświetla średniej wielkości wersję Twojego obrazu.
Użytkownik C przegląda Twoją witrynę z urządzenia mobilnego.
Twoja witryna wyświetla małą wersję Twojego obrazu.
Dostajesz punkt.
Zamiast zmieniać rozmiar obrazu, który zużywa cenną przepustowość;
Podajesz inną wersję obrazu w zależności od rozmiaru używanego wyświetlacza.
Kod, który sprawia, że to wszystko się dzieje, nazywa się srcset

A wygląda to tak:
<img src=”image.jpg” srcset=”image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w”>
Jeśli nie jesteś programistą, tak jak ja…
Nie martw się!
WordPress dba o srcset za Ciebie, zaczynając od WordPress 4.4.
Dla każdego obrazu przesłanego do WordPressa tworzy te wersje:
- Miniatura: kwadratowy kadr (150 na 150 pikseli).
- Średni: rozmiar został zmieniony tak, aby najdłuższy bok miał szerokość lub wysokość 300 pikseli.
- Medium Large: Zmieniono do szerokości 768 pikseli.
- Duży: rozmiar zmieniony tak, aby najdłuższy bok miał 1024 piksele szerokości lub wysokości.
- Pełny: oryginalny obraz.
Wszystko, o co musisz się martwić, to:
Zmiana rozmiaru obrazu do największego wymiaru, w jakim będzie wyświetlany.
(Patrz Krok #5)
Reszta robi się za Ciebie „automagicznie”.
14. Użyj leniwego ładowania
Być może zauważyłeś, że w każdym poście używam TONY zdjęć.
W rzeczywistości ten pojedynczy post dotyczący znajdowania adresów e-mail zawiera 46 obrazów:

To całe mnóstwo obrazków, które trzeba załadować, gdy użytkownik trafi na moją stronę.
Gdybym miał załadować wszystkie te obrazy razem, wyświetlenie mojego posta zajęłoby NA ZAWSZE.
Dlatego leniwie ładuję moje obrazy.
Lazy loading polega na tym, że przeglądarka odracza ładowanie obrazów (lub innych obiektów, takich jak wideo, elementy umieszczone itp.), dopóki nie będą musiały zostać wyświetlone na ekranie.
Wszystkie inne obrazy są opóźniane i ładowane TYLKO wtedy, gdy są potrzebne, tj. gdy przewijasz w dół do tej sekcji strony.
Obserwuj uważnie TEN POST, a podczas przewijania zauważysz, że obrazy wyskakują u dołu ekranu.
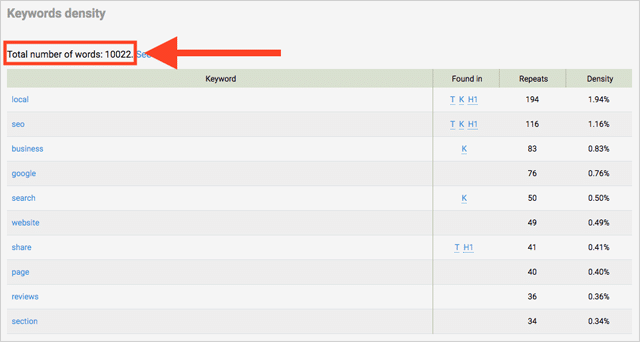
Jeśli Twoje posty są długie jak moje:

(Niektóre posty na tym blogu mają ponad 10 000 słów)
Lazy loading znacznie skróci czas ładowania strony.
Jednak jeden problem…
Jeśli nie zostaną poprawnie zaimplementowane, Twoje obrazy mogą zostać ukryte przed wyszukiwarkami.
To jest samobójstwo SEO.
Na szczęście Google ma przydatny przewodnik wyjaśniający, jak prawidłowo wykonać leniwe ładowanie.
Wszystkie polecane przez nich metody wymagają użycia JavaScriptu – co oznacza, że będziesz potrzebować pewnych umiejętności w zakresie tworzenia stron internetowych ninja.
Lub jeśli używasz WordPressa — tak jak ja — możesz użyć wtyczki z leniwym ładowaniem.
Oto ten, który polecam:

Wypróbuj LazyLoad i obserwuj, jak szybko Twoja strona gwałtownie rośnie.
15. Udostępnianie społecznościowe Piggy Back dla większego zasięgu i ruchu
Jeśli zajmujesz się SEO od dłuższego czasu, założę się o mój najniższy dolar, że dyskutowałeś o tym:
Czy społecznościowe wpływają na rankingi SEO (czy nie)?
Oto prawda:
„Sygnały” mediów społecznościowych NIE są czynnikiem rankingowym.
Przynajmniej nie jest to czynnik rankingowy BEZPOŚREDNI.
Pozwól mi wyjaśnić:
Google nie widzi wszystkiego , co dzieje się w serwisach społecznościowych.
Facebook, Instagram, LinkedIn i inne nie są w pełni dostępne dla botów Google.
Portale społecznościowe są ukryte za zamkniętymi murami członkostwa.
Z tego powodu kilka czynników, które Google może zobaczyć (polubienia, udostępnienia itp.) to niekompletne sygnały i dlatego są w dużej mierze ignorowane.
Przejdź do 2 minut 16 sekund w tym filmie, w którym Matt Cutts rozstrzyga to raz na zawsze:
Mimo że sygnały z mediów społecznościowych nie wpływają na rankingi wyszukiwania…
Czy to oznacza, że media społecznościowe nie są dobre dla SEO?
Absolutnie nie!
Gdy Twoje treści zostaną udostępnione w mediach społecznościowych, zwiększysz swój potencjał linków i zbudujesz grupę odbiorców swojej marki.
Oba te elementy są niezbędne we współczesnym SEO.
Dlatego w każdym wpisie na blogu sygnałowym ułatwiam czytelnikom udostępnianie moich treści.
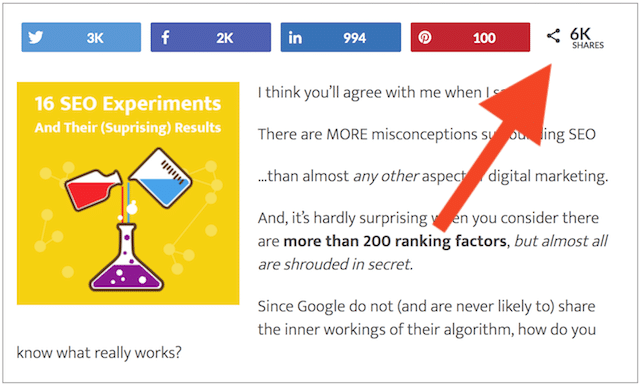
Najpierw umieszczam przyciski udostępniania społecznościowego u góry ORAZ z boku mojego posta:

I.
Oto ważna część SEO obrazu…
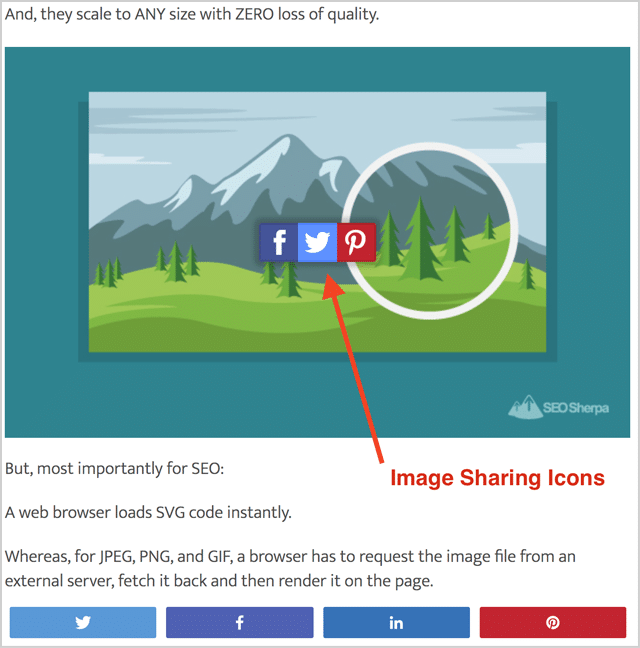
Wyświetlam przyciski udostępniania obok każdego obrazu:

Dlaczego jedno i drugie?
W inny sposób odwiedzającym jest niesamowicie trudno udostępniać obrazy w Twojej witrynie.
Aby czytelnik mógł udostępnić Twój obraz swoim obserwatorom w mediach społecznościowych, musiałby to zrobić;
Pobierz go na swój komputer, prześlij do wybranej witryny społecznościowej, a następnie udostępnij w swoim kanale.
To DUŻO za dużo pracy.
Ale oto kicker…
Chyba że ta osoba odwołuje się do Ciebie w swoim poście….
Lub oznaczyłeś swoje obrazy znakiem wodnym.
Ich obserwatorzy nigdy nie znajdą Twoich treści.
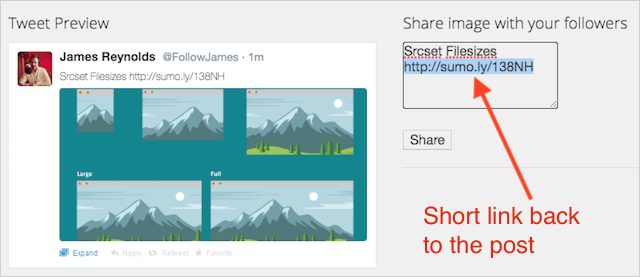
Dlatego UWIELBIAM wtyczkę Image Sharer Sumo:

Image Sharer nie tylko sprawia, że udostępnianie obrazów w Twojej witrynie jest śmiesznie łatwe:
Ale kiedy udostępniają twoje obrazy, Image Sharer w magiczny sposób zawiera link do twoich treści, kierując ruch wirusowy do twojej witryny!

Bada-bing, bada-boom!
16. Buforowanie przeglądarki: jak z niego korzystać, aby poprawić SEO obrazu
Co jeśli:
Zamiast pobierać i renderować obrazy z serwera…
Twoja przeglądarka może zapisywać i ładować obrazy lokalnie?
To drastycznie zmniejszyłoby żądania serwera…
I przyspiesz czas ładowania strony w Twojej witrynie.
Cóż, mam dla ciebie dobrą wiadomość;
To jest dokładnie to, co robi buforowanie przeglądarki.
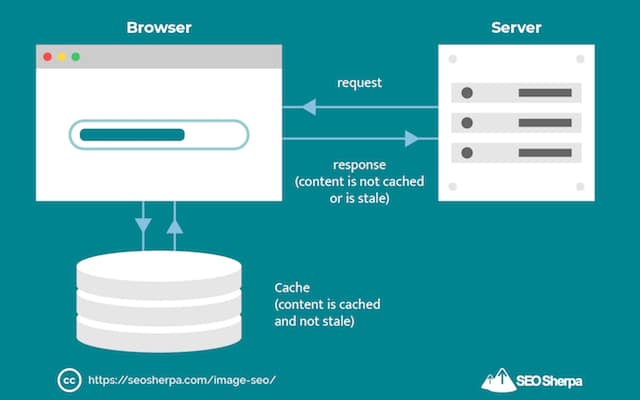
Oto jak to działa:
Gdy wchodzisz na stronę po raz pierwszy, Twoja przeglądarka pobiera wszystkie obrazy, dzięki czemu możesz je przeglądać.
Następnie zapisuje wersję tych obrazów w swojej pamięci podręcznej.
Dzięki temu, gdy ponownie odwiedzasz stronę, przeglądarka ładuje obrazy lokalnie, a nie ponownie wysyła żądanie do serwera.

Ładowanie obrazów z pamięci podręcznej jest DUŻO szybsze niż z serwera.
Który (szybkość), jak wiemy, wspomaga wrażenia użytkownika i pomaga poprawić SEO.
Włączenie buforowania przeglądarki jest łatwe.
Jeśli korzystasz z WordPressa, wystarczy zainstalować wtyczkę pamięci podręcznej.
Oto top-3 WPbeginner zaleca:
- WP Rocket – ten, którego używam.
- W3 Całkowita pamięć podręczna
- WP Super Cache
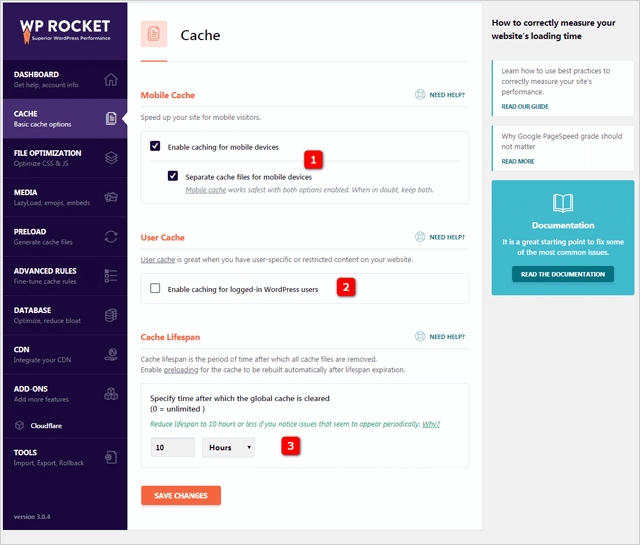
W WP Rocket są zmiany, które chcesz wprowadzić w standardowej konfiguracji:

Matt Ahlgren z Web Hosting Ratings zaleca następujące ustawienia:
- Oddzielne pliki pamięci podręcznej dla urządzeń mobilnych – Włącz
- Buforowanie zalogowanych użytkowników WordPress – Wyłącz
- Żywotność pamięci podręcznej — ustaw na 10 godzin
Jak możesz powiedzieć, jeśli jesteś WordPressem, włączenie buforowania przeglądarki jest łatwe.
Jeśli nie jesteś użytkownikiem WordPressa, jest to trochę trudniejsze…
Najpierw skopiuj ten kod, który mówi przeglądarkom, co buforować i jak długo to „zapamiętywać”.
## WYGASZA CACHOWANIE ## WygasaAktywny wł. ExpiresByType image/jpg „dostęp 1 rok” ExpiresByType image/jpeg „dostęp 1 rok” ExpiresByType image/gif „dostęp 1 rok” ExpiresByType image/png „dostęp 1 rok” ExpiresByType text/css „dostęp 1 miesiąc” ExpiresByType text/html „dostęp 1 miesiąc” ExpiresByType application/pdf „dostęp 1 miesiąc” ExpiresByType text/x-javascript „dostęp 1 miesiąc” Aplikacja ExpiresByType/x-shockwave-flash „dostęp 1 miesiąc” ExpiresByType obraz/x-ikona „dostęp 1 rok” ExpiresDefault „dostęp 1 miesiąc” ## WYGASZA CACHOWANIE ##
Następnie umieść go na górze pliku .htaccess
Zapisz plik .htaccess, a następnie odśwież swoją stronę internetową.
PRO WSKAZÓWKA
Możesz zmienić przedziały czasu, ponieważ różne typy plików są buforowane, np. „1 rok”, „1 miesiąc”, „1 tydzień”, „1 dzień” i „1 godzina”.
Aby dokonać zmian wystarczy zamienić okres w powyższym kodzie, np. z „1 miesiąc” na „1 tydzień”.
Mając to na uwadze, wartości w powyższym kodzie działają DOSKONALE w przypadku większości stron internetowych i blogów.
Polecam zachować je dokładnie tak, jak są.
Więcej informacji na temat buforowania przeglądarki znajdziesz w tym poście autorstwa Varvy.com.
Cache buforowanie przeglądarki jest skonfigurowane?
Świetny!
Następnie przejdź do kroku siedemnastego.
17. Użyj sieci dostarczania treści (CDN), aby błyskawicznie ładować obrazy
To jest najlepszy super hack SEO.
Gdy korzystasz z CDN, Twoje obrazy ładują się szybciej.
I nie tylko trochę szybciej…
Ale HELLUVA DUŻO szybciej.
W rzeczywistości test przeprowadzony przez Woorkup dowiódł, że strona korzystająca z CDN będzie ładować się 2 razy szybciej niż strona bez niej.
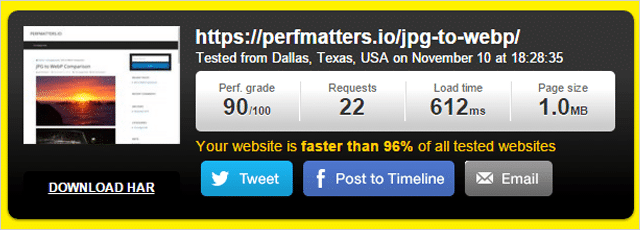
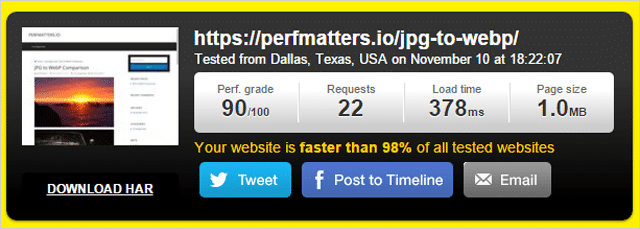
Oto czas ładowania strony bez CDN:

612 milisekund. Nieźle.
A oto strona z włączoną opcją Content Delivery Network

378 milisekund. Święty dym, który jest szybki.
Samo dodanie CDN skróciło czas ładowania o 56,64%!
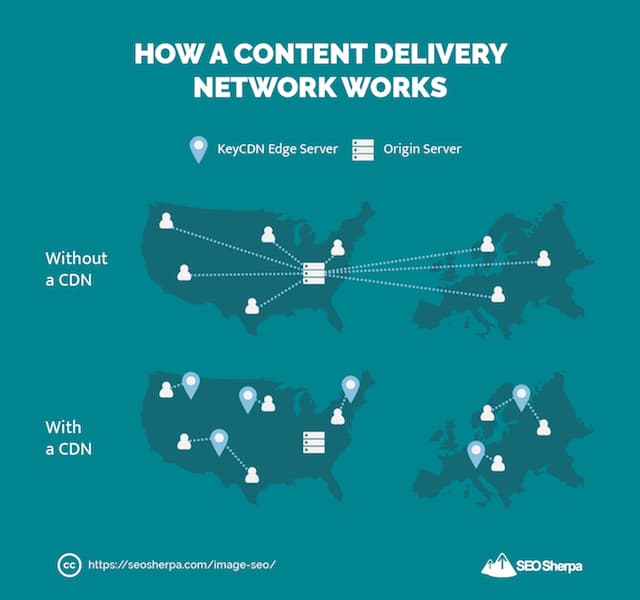
Jak działają sieci CDN:
Zamiast wyświetlać obrazy z centralnego serwera…
Sieć CDN przechowuje w pamięci podręcznej wersje obrazów w wielu lokalizacjach geograficznych, zwanych punktami obecności (lub w skrócie POP):
Ponieważ Twoje treści są udostępniane przez punkty POP znajdujące się blisko użytkownika (a nie na serwerze oddalonym o tysiące mil)…
Ładuje się błyskawicznie!

Istnieje wiele sieci CDN:
- Cloudflare – (dostępny bezpłatny poziom)
- Klucz CDN
- Amazon CloudFront – (dostępny poziom bezpłatny)
- Google Cloud CDN – (dostępna bezpłatna wersja próbna)
Wielu dostawców hostingu, takich jak WP Engine, ma wbudowane CDN.
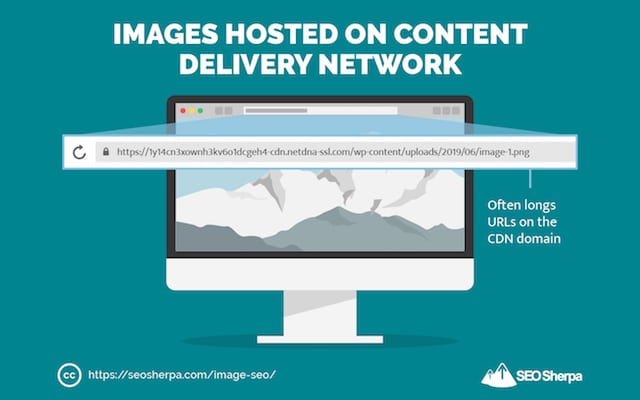
Ale zauważ…
Podczas korzystania z CDN Twoje obrazy nie „siedzą” w Twojej witrynie
Co oznacza adresy URL obrazów, które kiedyś wyglądały tak:

Teraz wyglądaj tak:

To jest złe dla SEO, ponieważ;
Jeśli ludzie umieszczą Twoje obrazy w swoich witrynach, połączą się z lokalizacją CDN, a nie Twoją domeną.
Co oznacza, że tracisz cenne linki i ruch.
Z tego powodu zalecam skonfigurowanie rekordu CNAME.
Nie martw się o szczegóły techniczne, po prostu wiedz, że to robi;
Zmienia brzydki adres URL, który jest przypisany do Ciebie przez dostawcę CDN (np . xyz123.cdncompany.com ) na ładny adres URL w Twojej domenie (np. cdn.twojadomena.com ).
Przeczytaj ten przewodnik, aby dowiedzieć się, jak skonfigurować to za pomocą panelu c, lub ten przewodnik, jeśli wolisz to zrobić za pośrednictwem usługodawcy hostingowego domeny.
OK, więc skonfigurujesz CDN.
Teraz przejdźmy do udostępniania w mediach społecznościowych, aby poprawić SEO obrazu.
18. Użyj Open Graph i Twitter Cards, aby wyświetlić fragmenty rozszerzone i zmaksymalizować udostępnianie społecznościowe (formuła 3 kroków)
Myślę o takich tagach Open Graph i Twitter Cards:
Optymalizacja współczynnika konwersji dla ekspozycji w mediach społecznościowych.
Po prawidłowym wykonaniu te „tagi” przekształcają się nudne, jak pomyje fragmenty mediów społecznościowych, w kuszące magnesy współczynnika klikalności.
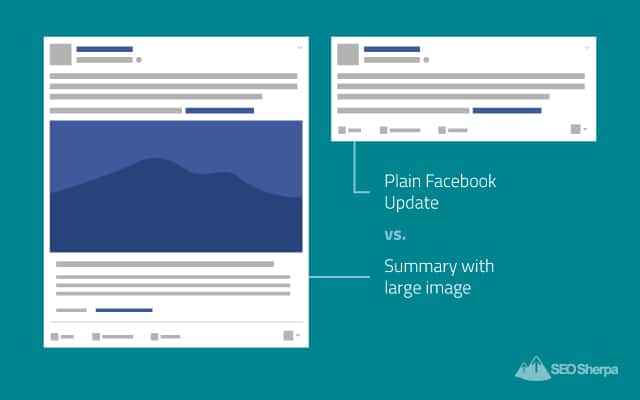
Czy zauważyłeś, że niektóre linki w serwisach społecznościowych pokazują tylko tekst?
Podczas gdy inne wyświetlają pełnowymiarowy obraz, tytuł i opis.

To nie dzieje się przypadkowo.
Jest to wynik dodania metadanych społecznościowych do kodu źródłowego strony internetowej.
W przypadku Facebooka i LinkedIn metadane, dzięki którym to działa, nazywają się Open Graph.
Podczas gdy dla Twittera to Twitter Cards.
Pinterest ma również podobne tagi metadanych.
Te tagi informują serwisy społecznościowe, co wyświetlać w kanałach społecznościowych, gdy Twoje treści są tam udostępniane. Zastępują metadane SEO, do których domyślnie stosuje się serwis społecznościowy w przypadku braku danych Open Graph (lub karty Twittera).
W skrócie:
Pozwalają CIE (właścicielowi witryny) dyktować DOKŁADNIE, jak wyglądają Twoje treści, gdy są udostępniane.
I zwiększ ruch w swojej firmie.
Istnieje długa lista tagów, które możesz dołączyć , ale (na szczęście) nie potrzebujesz każdego z nich.
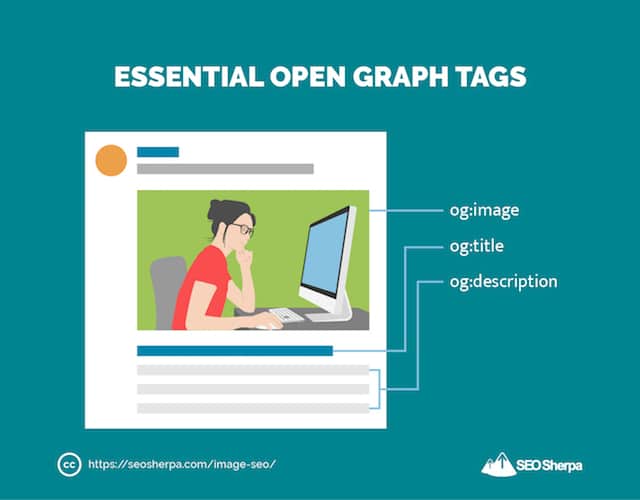
Tak naprawdę jest tylko kilka tagów Open Graph, których naprawdę potrzebujesz :

A z tych wszystkich tag og:image jest NAJWAŻNIEJSZY.
Niezdefiniowanie obrazu Open Graph dla Twojego posta lub artykułu oznacza, że zostanie wyświetlony losowy obraz.
Co może być zabójcą dla całkowitego współczynnika klikalności (CTR).
Aby zmaksymalizować CTR za pomocą tagu og:image, musisz wykonać tylko 3 proste kroki:
Krok 1:
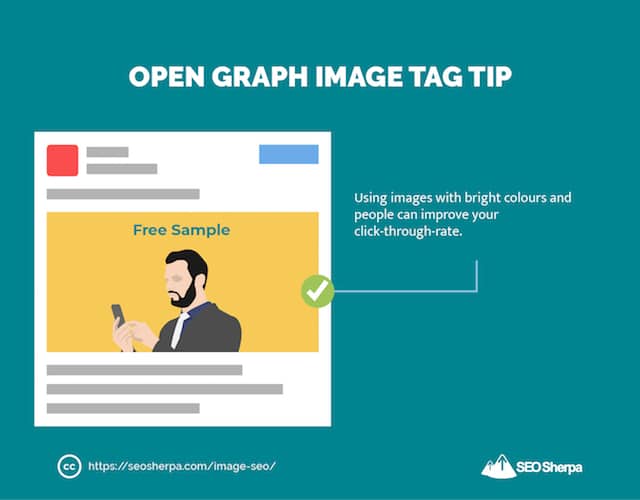
Wybierz obraz, który będzie wyróżniał się w aktualnościach.
Szczególnie dobrze sprawdzają się obrazy w jasnych kolorach i/lub przedstawiające ludzi.

Sidenote – pamiętaj, aby dopasować obraz do strony (lub posta), aby zminimalizować współczynniki odrzuceń i zmaksymalizować konwersje.
Krok 2:
Zmień rozmiar obrazu do 1200 pikseli szerokości i 628 pikseli wysokości.

Zidentyfikuj lokalizację obrazu w kodzie Open Graph.
<!– Dane Open Graph –>
<meta property=”og:title” content=”Title Here” />
<meta property=”og:type” content=”artykuł” />
<meta property=”og:url” content=”http://www.example.com/” />
<meta property=”og:image” content=” http://example.com/image.jpg ” />
<meta property=”og:description” content=”Opis tutaj” />
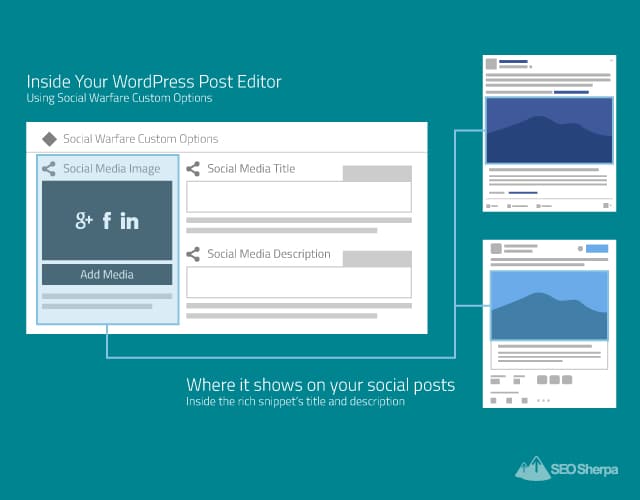
Jeśli używasz wtyczki Yoast SEO lub mojego wyboru dla metatagów mediów społecznościowych, ten kod jest generowany automatycznie po wypełnieniu niezbędnych pól:

W przypadku innych platform użyj narzędzia do generowania tagów mediów społecznościowych firmy Megatag.
Więcej wskazówek dotyczących Open Graph i Twitter Card:
- Dostosuj (lub przetwórz) nieużywane pomysły na nagłówki jako tytuł dla tagów Open Graph i Twitter Cards.
- Dostosuj obraz i opis na podstawie sieci. Zaprezentuj obrazy i tekst, które odwołują się do unikalnych zainteresowań odbiorców każdej sieci.
- Chociaż mówi się, że Twitter domyślnie używa tagów Open Graph, jeśli na stronie nie ma znaczników Twitter Card, uzyskasz bardziej kontrolowany wynik, jeśli uwzględnisz oba typy znaczników na swojej stronie. Innymi słowy, wypełnij oba pola dla wszystkich serwisów społecznościowych w ustawieniach wybranej wtyczki.
19. Wykorzystaj znaczniki schematu (w przypadku przepisów, produktów i filmów)
Oprócz tworzenia KILLER wyglądających obrazów…
Do niedawna nie było prawie NIC, co można zrobić, aby wyróżnić się w wyszukiwarce grafiki Google.
Następnie Google wprowadził to:
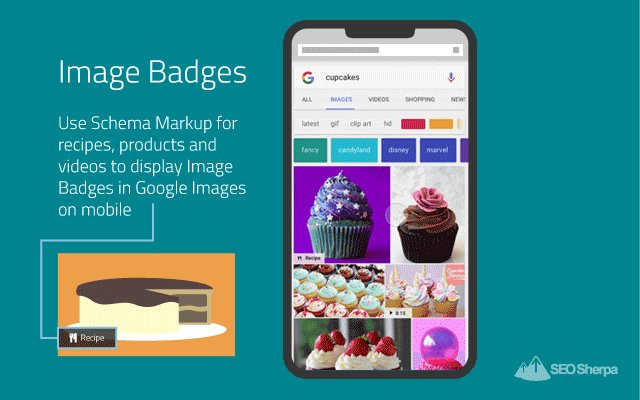
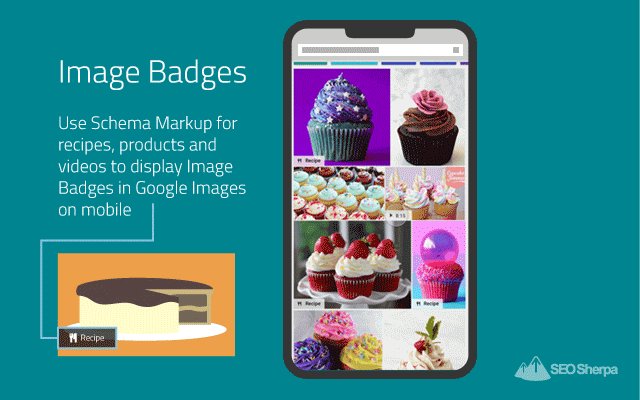
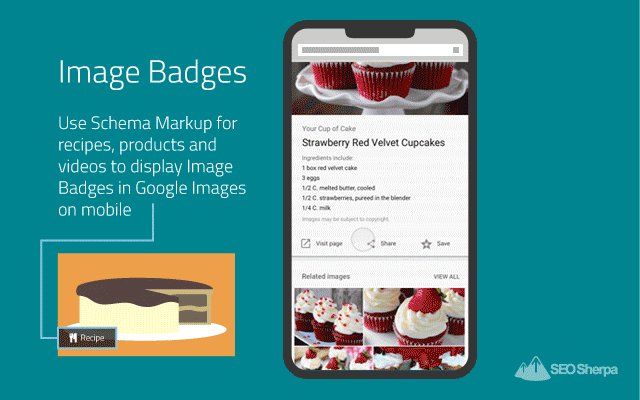
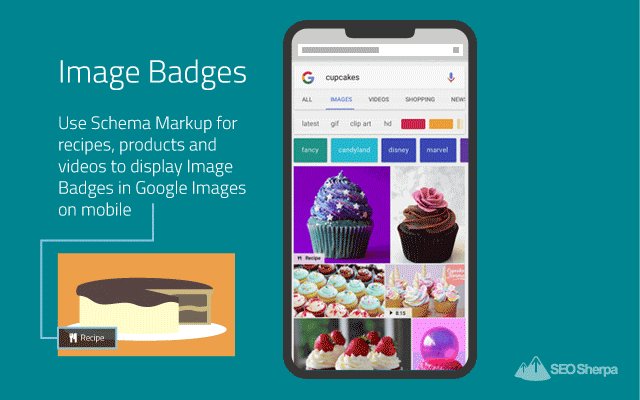
Odznaki graficzne

Plakietki obrazów są wyświetlane w lewym dolnym rogu miniatur obrazów, gdy użytkownicy wyszukują w aplikacji Google na Androida i wyszukiwarce w internecie mobilnym.
Innymi słowy:
Te plakietki są widoczne dla zdecydowanej większości wyszukiwarek, ponieważ według Statista zapytania w wyszukiwarce mobilnej przewyższają liczbę zapytań na komputerach 60:40 w dzisiejszych czasach.
Intencją Google z plakietkami graficznymi jest kategoryzacja treści dla osoby wyszukującej:

I pomóż im znaleźć to, czego chcą.
Wyobraź to sobie przez chwilę:
Jesse chce upiec babeczki, ale nie wie, jakie.
Znalezienie obrazu z przepisem może być dla niej wyzwaniem…
Wyszukiwanie grafiki prowadzi Jesse do strony, na której znajdują się tylko zdjęcia babeczek, inne wyszukiwanie prowadzi ją do strony fanów babeczek, która zawiera wszystko o babeczkach, ale nie ma przepisów…
Wyobraź sobie frustrację Jessego
Możesz pomóc Jesse (i innym jej podobnym), dodając znaczniki schematu do stron w swojej witrynie, aby te plakietki były wyświetlane.
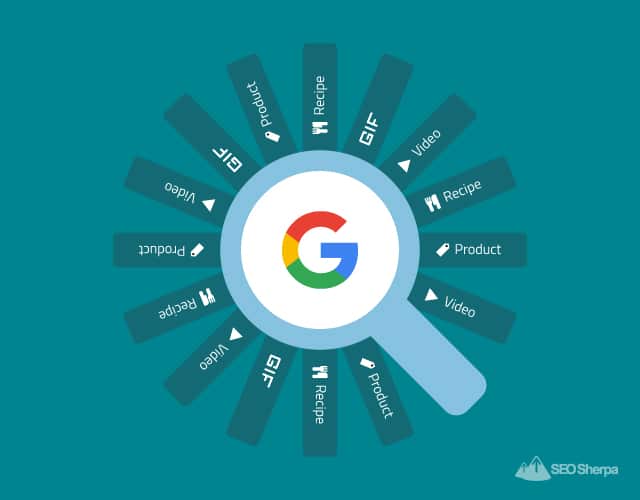
Obecnie Google obsługuje cztery typy znaczników graficznych: produkty, przepisy, filmy i GIF-y.
Wystarczy dodać do strony odpowiedni znacznik schematu.
- Dodaj znaczniki przepisów do stron przepisów.
- Dodaj znaczniki produktu do stron produktów.
- Dodaj znaczniki wideo do stron z wideo.
20. Sformatuj swoje obrazy, aby uzyskać zwycięstwo w wyróżnionym fragmencie
Wyniki wyszukiwania grafiki to nie jedyne miejsca wyświetlane na stronach wyników wyszukiwania.
Obrazy zoptymalizowane pod kątem SEO pojawiają się jako ich własna funkcja SERP w wynikach internetowych:

Jak również w polecanych fragmentach:

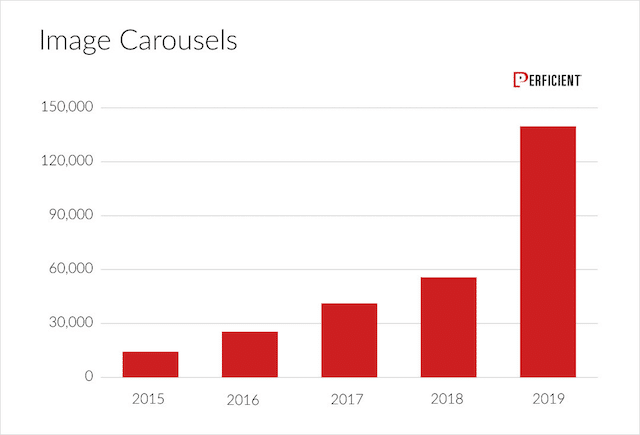
Biorąc pod uwagę ogromny wzrost polecanych fragmentów, a w szczególności karuzeli obrazów w ostatnich latach:

Byłbyś głupcem, nie optymalizując obrazów do wyświetlania w polecanych fragmentach.
Dobrą wiadomością jest to, że Twoje obrazy mogą wyświetlać się w polecanym fragmencie, nawet jeśli tekst jest pobierany z innego miejsca.
Co więcej, jeśli do tej pory zaimplementowałeś wszystkie moje porady dotyczące SEO obrazu, jest jeszcze tylko jeden krok, aby zoptymalizować obrazy specjalnie pod kątem fragmentów polecanych.
Zmiana rozmiaru obrazów pod kątem polecanych fragmentów
Jaki jest więc optymalny rozmiar obrazu dla polecanych fragmentów?
Według badań przeprowadzonych przez AJ Ghergich i SEMrush, średni obraz wyświetlany w wyróżnionych fragmentach jest wyświetlany w rozdzielczości 197 pikseli (szer.) x 159 pikseli (wys.).
Czyli w zasadzie 200 pikseli szerokości i 160 pikseli wysokości.
Jeśli chcesz, aby Twoje obrazy były wyświetlane w wynikach polecanych fragmentów — i aby wyglądały WSPANIALE, zachowaj te same proporcje.
Polecam 1200 x 960 px:

Ostatnim krokiem jest umieszczenie docelowego obrazu u góry strony lub posta.
To mówi Google, że obraz jest ważny.
21. Śledzenie wydajności SEO obrazu
Włożyłeś wysiłek w optymalizację obrazów pod kątem wyszukiwarek…
Skąd wiesz, czy Twoje SEO obrazu działa?
Zarówno Google Search Console, jak i Google Analytics zapewniają możliwość śledzenia wydajności obrazu.
Zacznijmy od Google Search Console:
Jak śledzić swoje wyniki graficzne w Google Search Console
Konsola Google Search Console informuje o wynikach Twoich treści w wynikach wyszukiwania w internecie, grafice, wideo i wiadomościach.
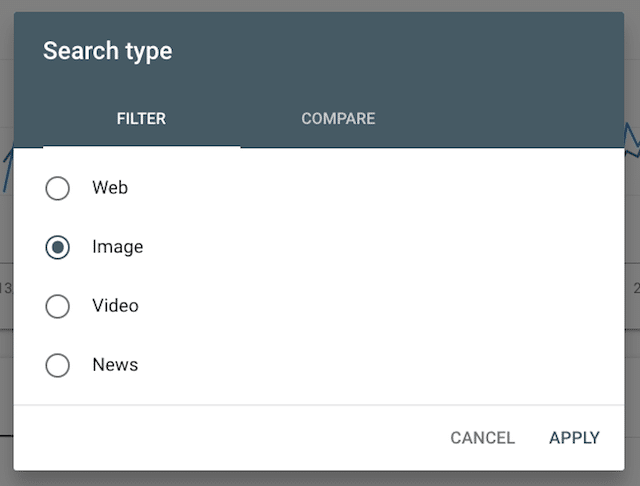
Aby zobaczyć, jak Twoje obrazy radzą sobie w Google, zaloguj się do Google Search Console i wybierz „Wyniki wyszukiwania”, a następnie „Typ wyszukiwania”, a następnie „Obraz”.

Następnie możesz wybrać filtrowanie według zapytań, stron lub obu.
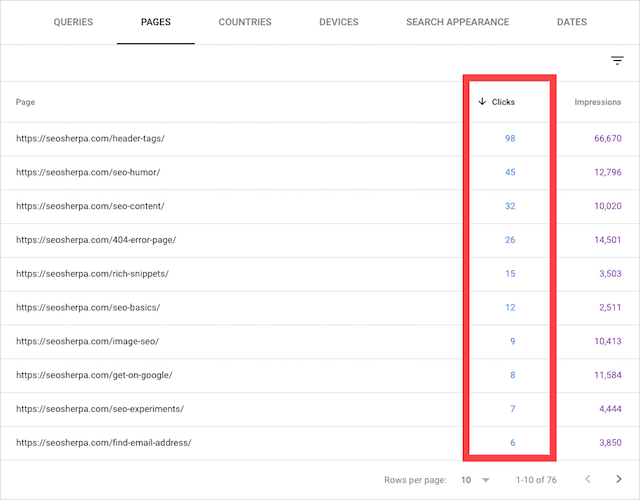
Jak widać poniżej, niektóre posty na blogu SEO Sherpa generują dużą liczbę kliknięć z wyników wyszukiwania obrazów:

Na koniec spójrzmy, jak śledzisz wyniki SEO obrazu za pomocą Google Analytics.
Jak śledzić wydajność SEO obrazu w Google Analytics?
Aby zobaczyć wizyty w Twojej witrynie z Google Images za pomocą Google Analytics, wykonaj następujące kroki.
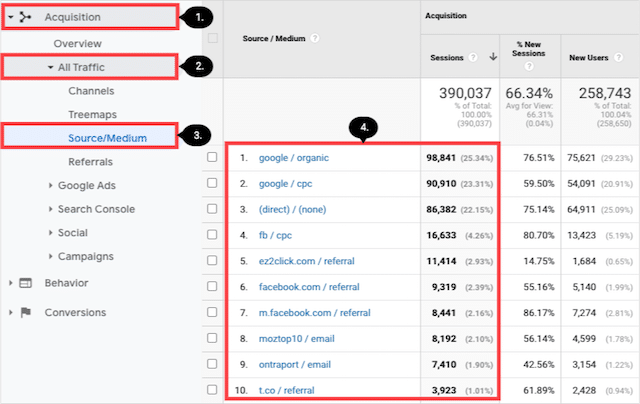
W interfejsie Google Analytics kliknij „Pozyskiwanie”, następnie „Cały ruch”, a następnie „Źródło/medium”
Zostaną wówczas wyświetlone najważniejsze źródła ruchu:

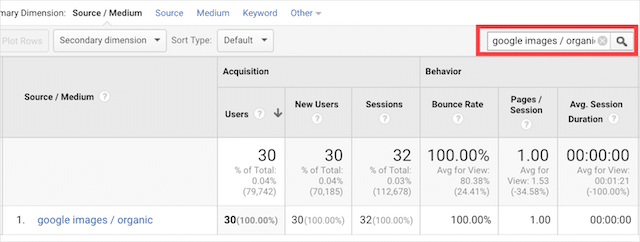
Następnie, aby zawęzić ruch związany z obrazami Google, po prostu wpisz „obrazy google” w pasku wyszukiwania, a Twój ruch związany z wyszukiwaniem grafiki zostanie wyświetlony:

Jeśli zaimplementowałeś wszystko w tym poście, ten kanał ma potencjał, by przyciągnąć do Twojej witryny mnóstwo ruchu.
Teraz to dla ciebie koniec
Gotowy, aby zastosować te techniki SEO w praktyce?
Aby wszystko było dla Ciebie bardzo proste, przygotowałem listę kontrolną, która dokładnie określa kroki, które musisz podjąć w przypadku każdej z tych technik.
Ta graficzna lista kontrolna SEO zawiera 2 strategie bonusowe , których nie uwzględniłem na infografice.
Listę kontrolną możesz pobrać już teraz, klikając poniższy obrazek: