Görsel SEO: Google Görsellerde Sıralama İçin En İyi Adım Adım Kılavuz
Yayınlanan: 2021-03-10 Görüntü SEO'su söz konusu olduğunda, dosya adları ve ALT etiketleri hakkında bir ömür boyu yeterince şey duymuşsunuzdur.
Görüntü SEO'su söz konusu olduğunda, dosya adları ve ALT etiketleri hakkında bir ömür boyu yeterince şey duymuşsunuzdur.
Google Görsel Arama'da daha üst sıralarda yer almak için bugün sitenizde kullanabileceğiniz bazı pratik stratejiler arıyorsanız, bu bilgi grafiğini seveceksiniz.
Web'in iki numaralı arama motoruna nasıl hükmedeceğinizi adım adım gösteren basit bir kontrol listesi (ayrıntılı talimatlarla birlikte).
2021 için gözden geçirilmiş ve güncellenmiş bu eksiksiz görsel optimizasyon kılavuzunda yirmi bir görsel optimizasyon stratejisi öğrenmek üzeresiniz.
Resim meta verileri ve dosya adlarından Exif verileri, Şema ve resim site haritaları gibi gelişmiş resim SEO ipuçlarına kadar her şeyi ele alıyorum.
Hadi başlayalım.
Bonus: Bu stratejilerden nasıl hızlı bir şekilde yararlanabileceğinizi gösteren ücretsiz bir kontrol listesi indirin . Bu gönderide bulunmayan 2 bonus ipucu içerir.

Artık Google Görseller'de sıralamak için izlemeniz gereken adımları biliyorsunuz, işte her görsel SEO ipucunu tam olarak nasıl uygulamaya koyacağınız:
1. Bu Google Görseller Aracı ile KILLER Görsel SEO Anahtar Kelimeleri Bulun
Anahtar kelimeler olmadan görsel SEO diye bir şey yoktur derken abartmıyorum.
Yine de, hemen hemen HERKES, görsel anahtar kelime araştırmasını görmezden gelir.
Bu büyük bir hata!
Google Görseller, yalnızca Google'da değil, tüm World Wide Web'de toplam arama hacminin %21'ini oluşturur.

Bu şu anlama gelir:
Resimleriniz için yüksek hacimli arama terimleri belirleme sanatında ustalaşabilirseniz, yalnızca ÇOK DAHA FAZLA arama motoru trafiğinden yararlanmakla kalmayacak, aynı zamanda bu önemli ilk adımı atlayan rakiplerinizin önüne geçeceksiniz.
Görsel SEO Anahtar Kelimeleri Seçmenin (Akıllı) Yolu
Şu anki yaklaşımınız şuna benzer:
Adım 1 – Sayfanız veya yayınınız için bir anahtar kelime listesi belirlemek için web arama verileri üzerinde acı çekerek saatler geçirin.
Adım 2 – 30 saniye, bu anahtar kelimeleri resminizin ALT etiketlerine eklemeden önce listenizden rastgele anahtar kelimeler seçin (resim arama istatistiklerini yok sayarak).
Adım 3 – Parmaklarınızı çaprazlayın ve bu anahtar kelimelerin Google görsellerinde bir miktar arama hacmi elde etmesini ve (tam ve tamamen şansla) küçük bir görsel arama trafiği damlası almanızı umarsınız.
Ve eğer görsel aramayı hiç hatırladıysanız – muhtemelen hatırlamadınız.
Şu andan itibaren, görsel SEO için anahtar kelime seçimi hakkında farklı düşünmenizi istiyorum.
Ana içerik anahtar kelimelerinizden seçim yapmak yerine…
Resimlerinizi, kendi hedef arama terimleri ile bağımsız içerik parçaları olarak ele alın.
Görsel SEO için Anahtar Kelimeler Nasıl Seçilir?
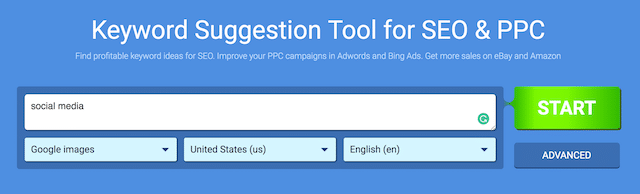
Google Görseller'e özel anahtar kelime önerileri almak için Kparser anahtar kelime aracını kullanın.
Diğer anahtar kelime araştırma araçları, esas olarak Google web araması, YouTube ve Amazon arama motorlarına odaklanır.
Kparser, seçeneklerinde “Google Görseller”i de içeriyor:

Kparser kullanarak alakalı anahtar kelimeleri bulmak için geniş bir “tohum” anahtar kelimesiyle başlayın.
Başlangıç terimi olarak "sosyal medya"yı eklediğimde elde ettiklerim:

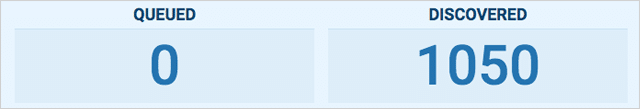
Arama, 1.050 anahtar kelime önerisi döndürdü, fena değil!

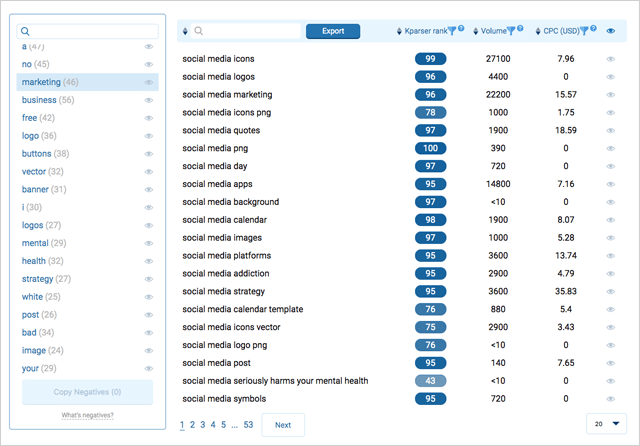
Kparser, önerileri topikal kategoriler halinde gruplandırır; bu, en alakalı kategoriye kolaylıkla odaklanabileceğiniz anlamına gelir.

Bundan sonra yapmanız gereken tek şey, alakalı bir anahtar kelime (yüksek arama hacmine sahip) seçmek ve işiniz bitti.

Kısa bir tavsiye:
Sitenizdeki HER görsel için anahtar kelime araştırması yapmanızı tavsiye etmiyorum – çok fazla zamanınız yoksa.
Bunun yerine, çabalarınızı en önemli resimlerinize odaklayın.
(Görsel aramada GERÇEKTEN gösterilmesini istedikleriniz).
Ardından, genel içeriğinizin daha iyi sıralanmasına yardımcı olmak için geri kalanını optimize etmek için ana sayfanızı/yayın anahtar kelimelerinizi kullanın.
Bunu nasıl yapacağınızı size daha sonra göstereceğim.
Ancak şimdilik, içeriğinizle yakından ilgili 1-5 anahtar kelimeyi not edin.
Ardından 2. adıma geçin…
PROFESYONELLER İÇİN İPUCU:
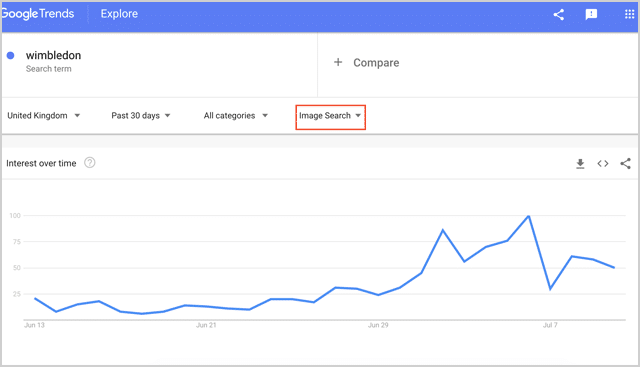
Zamanla artan ilgiyle görsel arama sorgularını keşfetmek için Google Trendler'deki 'Görsel Arama' filtresini kullanabilirsiniz. Bu popüler anahtar kelime aramaları için optimize edilmiş infografikler - ve diğer görsel varlıkları - oluşturarak yükselen görsel arama trendlerini geri alın.

2. Öne Çıkan Görsellerle Daha Yüksek TO (ve Sıralamalar) Elde Edin
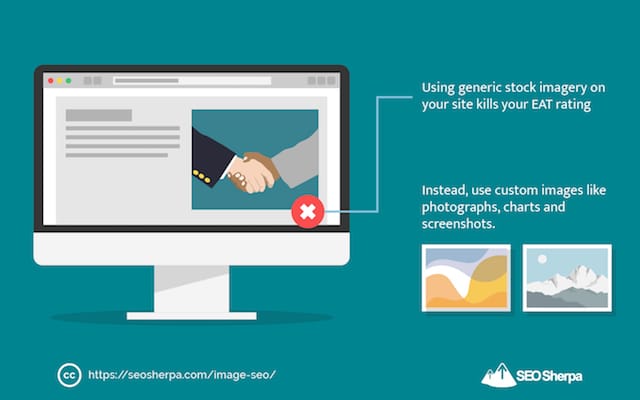
Hepimiz stok fotoğraflarla dolu web siteleri gördük:

Ve çok kötü emiyorlar.
Sitenizde genel stok görseller kullanmak, bugünlerde sıralamalar üzerinde büyük etkisi olan EAT puanınızı (Uzmanlık Otoritesi ve Güven) düşürür.
Sadece bu da değil…
Yüzlerce başka web sitesinin kullandığı aynı stok görsellerini kullanıyorsanız... tahmin edin ne oldu?
Google Görseller aramasında bu web sitelerinin her birine karşı rekabet edeceksiniz.
Neden Görüntü TO'sunda Jedi Olmanız Gerekiyor?
Google'ın makine öğrenimi algoritmasındaki (AKA RankBrain) yenilikler sayesinde…
Daha yüksek etkileşim sağlayan (kaydırma ve tıklamalar gibi) görseller sıralamada yükselir.
Daha düşük etkileşime sahip görüntüler aşağı taşınır.
Diğer bir deyişle:
Google Görseller aramasında üst sıralarda yer almak için – ÖNEMLİ görsellere ihtiyacınız var!
Daha fazla dikkat ve tıklama kazanan "öne çıkan" görseller oluşturmanın anahtarı şudur:
Halihazırda sıralananları tanımlayın, ardından tamamen farklı bir şey yaratın.
Bu, 3 adımlı basit bir işlemdir.
1) Hedef anahtar kelime(ler)iniz için arama sonuçlarını kontrol edin.
2) Orada ne olduğunu not edin.
3) Tersini yapın.
Örneğin:
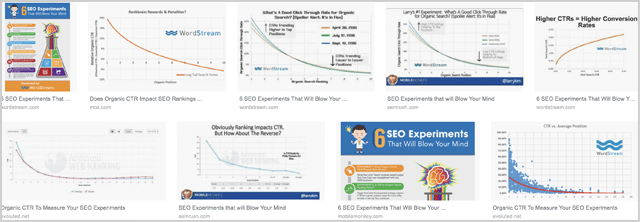
Birkaç yıl önce, "seo deneyleri" terimi etrafında optimize edilmiş bir içerik yazmak için oturdum.
Görüntü sonuçlarının ekran görüntüleri ve diyagramlarla dolu olduğunu fark ettim.

Şimdi:
Ben de yazımı göstermek için açık renkli bir ekran görüntüsü veya diyagram kullanabilirdim.
Ama bu hiç mantıklı olmaz.
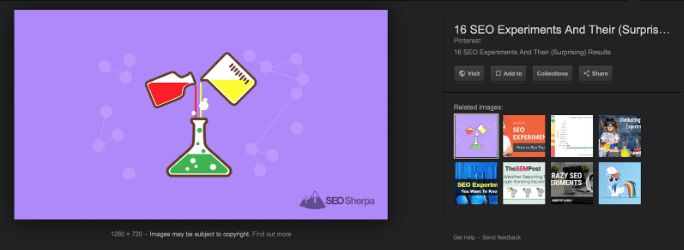
Bunun yerine, tamamen farklı bir şey yarattım.
Özellikle, parlak renkli bir arka plana sahip özel bir illüstrasyon:

Ve çünkü benim imajım her şeyden ayrılıyor.

Bu dönem için tutarlı bir şekilde sıralanır.
3. JPG, PNG veya GIF: Görüntü Dosyası Türünüzü Doğru Şekilde Alma
İnsanlar genellikle resimleri için yanlış dosya uzantısını seçerler.
Bu da kalitesiz veya büyük dosya boyutlarıyla sonuçlanır.
Ya da en kötüsü, HEM DE!
Ama sen değil…
Doğru dosya türünü seçmenin resimlerinizin net görünmesini sağlayacağını biliyorsunuz.
Ve SEO için kritik olan yükleme süresinden ödün vermez.
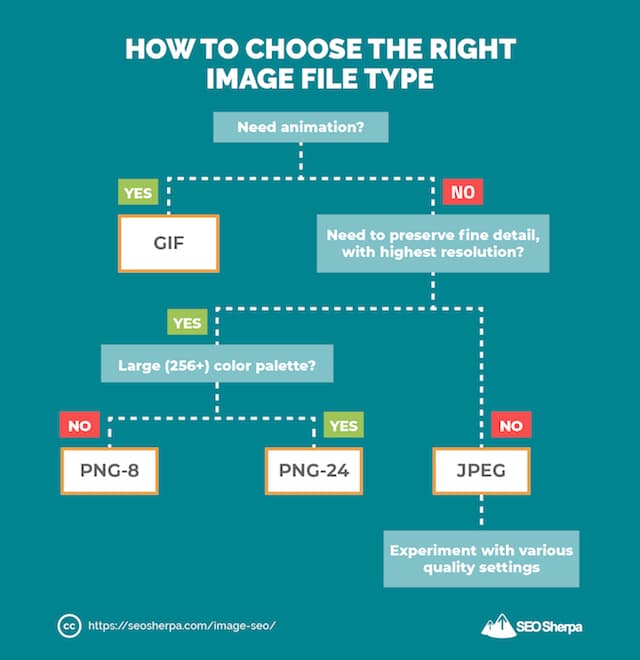
En iyi görüntü dosyası biçimini nasıl seçeceğiniz aşağıda açıklanmıştır:

Özetle:
GIF – Kısa bir animasyon için iyi. Gradyan içermeyen düz görüntüler için de uygundur. Profil resmi gibi ekran görüntüsünün içindeki küçük resimler veya tarayıcının üst çubuğu gibi bir gradyan için kötüdür.
PNG – Degradeli uygulamaların ve web sitelerinin ekran görüntüleri için iyidir. Metnin temiz görünmesini sağlar, ancak dosya boyutları için sorunlu olabilir.
JPEG – Kişilerin, yerlerin veya nesnelerin fotoğrafları için iyidir. Uygulamaların ve web sitelerinin veya metinlerin ekran görüntüleri için kötü.
Resminiz için uygun dosya türünü seçtikten sonra…
Resminizi en sevdiğiniz resim düzenleme yazılımında açın, dışa aktar'ı tıklayın, farklı kaydedin ve hazırsınız!
4. Resimlerinizi “Optimum” Oranlara Göre Yeniden Boyutlandırın (Ve Sayfa Şişirmesini Bölün)
Şu anda bulunduğunuz sayfanın içerik alanı genişliği 640 pikseldir.
Bu şu anlama gelir:
Şimdiye kadar gösterilecek en büyük resim boyutu 640 piksel genişliğindedir.
1 piksel bile daha geniş bir resim yüklersem, bu bir israf olur.
Gerekenden daha büyük resimler bir sayfaya ekstra ağırlık katar ve siteyi yavaşlatır.
(Bu SEO için kötü bir şeydir)
Daha ne:
Daha büyük resmi yüklemeye ek olarak, CMS'min resmi sayfanın boyutlarına uyacak şekilde biçimlendirmesi ve düzenlemesi gerekecek…

Sayfa yükleme süremi daha da yavaşlatıyor.
Sana geri dönelim:
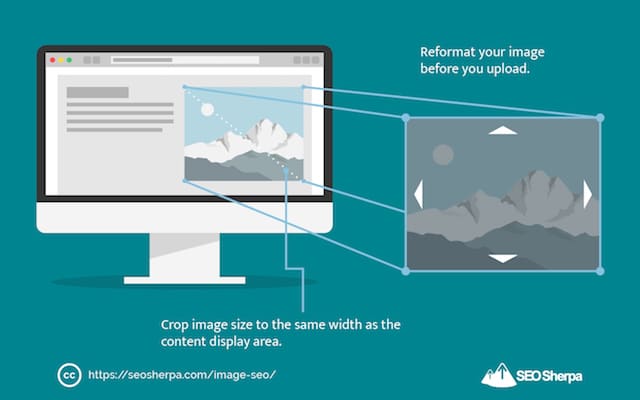
Resminizi yüklemek yerine, web sitenizin CMS'sini yeniden biçimlendirmek için bırakın…
Yüklemeden önce resminizi yeniden biçimlendirin.
Resimlerinizi WordPress dışında düzenlemek için birçok araç bulunmaktadır.
Burda biraz var:
- Pixlr – Küçük biçimlendirmeler için harika çalışan ücretsiz bir çevrimiçi araç.
- Önizleme – Tüm Mac'lerde standarttır ve temel görüntü düzenleme için ihtiyacınız olan her şeye sahiptir.
- ImageOptim – “Web için kaydet” özelliklerine sahip ücretsiz bir Mac aracı.
- RIOT – Windows için ücretsiz bir görüntü iyileştirici.
- Photoshop - Kullandığım şey bu. Dosya boyutlarını kaliteden ödün vermeden düşük tutmama yardımcı olan “web için kaydet” seçeneği nedeniyle seviyorum.
Bu araçların her biri, görüntü boyutunu piksel olarak düzenlemenize olanak tanır.
Resmi, içine koymak istediğiniz alanın tam genişliğine göre yeniden boyutlandırmak istiyorsunuz.
Gönderilerimiz için sütunumuz 640 piksel genişliğindedir.
Yani resimleri yaptığım boyut TAM OLARAK.
Bununla, 5. adıma geçin.
5. SEO için Görsel Dosya Adları: İşlem Yapılabilir Yedi İpucu
Kabul edelim:
Google, makine öğrenimi yoluyla çok ilerledi .
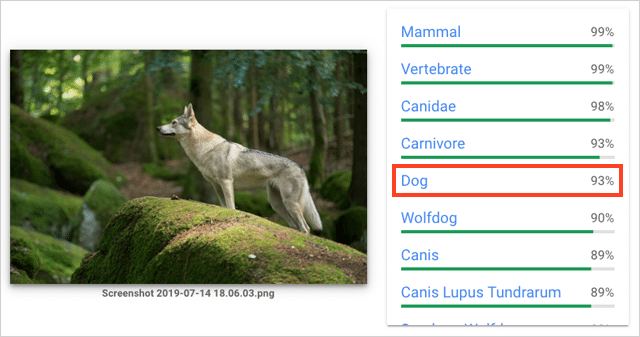
Ancak basit nesneleri tanıma yeteneği mükemmel olmaktan uzaktır:

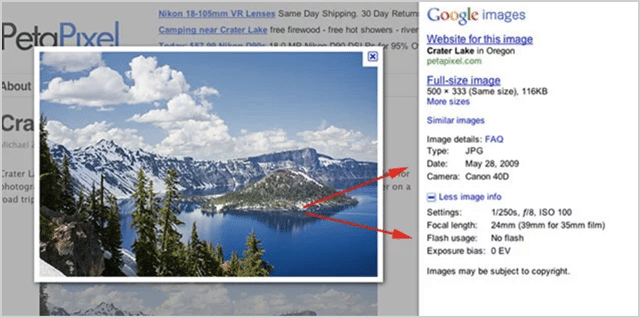
(Google bunun bir köpek olduğuna inanıyor, ancak bu bir kurt).
Google Cloud Vision'ı (Google Arama'da görüntü tanımayı destekleyen teknoloji) kullanarak birkaç görüntüyü test ettiğimde şunları öğrendim:
Google çoğu zaman yanılıyor.
Görüntü tanıma daha iyi hale gelirken, arama motorlarının hala bir yardım eline ihtiyacı var.
Bu yüzden resimleriniz için özel bir açıklayıcı dosya adı kullanmanızı öneririm.
Oysa DSC_14560.JPG gibi varsayılan bir dosya adı arama motorlarına HİÇBİR ŞEY söylemez!
Resmin konusunu tanımlayan özel bir dosya adı, resmin tam olarak ne hakkında olduğunu gösterir.
Ve sırayla, arama motorlarına görsellerinizi ne için sıralayacağını söyler.

Bir dosya adına karar verirken, bu üç şeyi yapan bir isim seçin;
1) Görüntüyü tanımlar.
2) Hedef anahtar kelimenizi içerir (1. adıma bakın).
3) 1-5 kelime uzunluğundadır.
Dosya adınızı seçtikten sonra, dosyanızı yeniden adlandırmak için PC'de "dosya > farklı kaydet"i veya Mac'te "Komut > i" işlevini kullanın.
Ardından, KAYDET'i tıklayın ve işiniz bitti.
BONUS: DÖRT PROFESYONEL İPUCU
- Dosya adınızdaki sözcükleri ayırmak için kısa çizgi kullanın . Tireler, Google tarafından alt çizgiler yerine tercih edilir.
- Gibi durdurma kelimelerini kaldırın ; içinde, at, the, i ve, biz bunlar olarak arama motorları tarafından büyük ölçüde göz ardı edilir. Referans için Jacob Stoops tarafından göz ardı edilecek bu kullanışlı durdurma sözcükleri listesine bakın.
- Anahtar kelimenizi dosya adının başına yerleştirin . "Eyfel Kulesi" anahtar kelimesini hedefliyorsanız, "eiffel-tower-night.jpg", "night-view-eiffel-tower.jpg"den çok daha iyidir.
- Dosya adınızı anahtar kelimelerle doldurmamaya dikkat edin . Dosya adınız aslında görüntünün kendisinde ne olduğunu açıklamalıdır.
Artık resmin yeniden adlandırılması tamamlandı, sıra 6 numaralı adıma geldi.
6. Daha Hızlı Yükleme Süreleri için Resimlerinizin Dosya Boyutunu Azaltın
Böylece doğru dosya türünü seçtiniz ve resminizi yeniden boyutlandırdınız.
bu mu?
Pek değil…
Resminizi yüklemeden önceki son adım, dosyanızın ağırlığını azaltmaktır - mümkün olduğunca hafif olmasını istersiniz.
Daha hafif görseller daha hızlı bir web sitesi anlamına gelir.
Ve daha hızlı bir web sitesi daha yüksek sıralamalar anlamına gelir.
Resimlerinizin ağırlığını azaltmak için resim dosyasını sıkıştırın.
Kısacası:
Mümkün olduğu kadar çok kaliteyi korurken dosyadaki tüm gereksiz şişkinlikleri çıkarın.
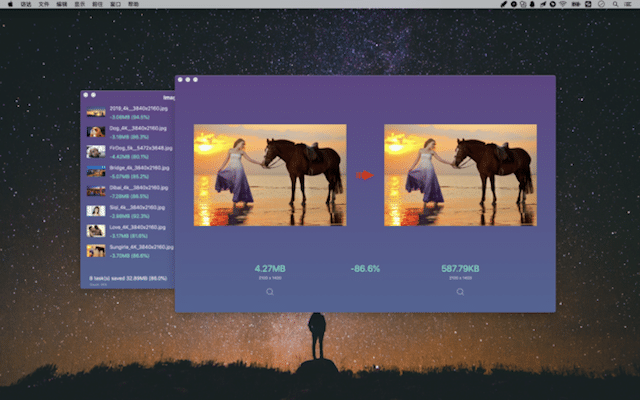
Şu iki resme bir göz atın:

Bu görüntülerin her ikisi de aynı boyutlara sahiptir.
Her ikisi de aynı dosya türüdür (.jpg).
Fakat:
Bir görüntünün ağırlığı diğerinden %86 daha hafiftir.
Sağdaki resim sıkıştırılmış çünkü.
Teknikler hakkında endişelenmeyin – görüntüleri sizin için (hızlı ve kolay) sıkıştıran birkaç araç vardır. Burda biraz var:
- ImageOptim – Google'ın önerilen aracı.
- JPEG İyileştirici
- Optimizilla
- Kraken.io
- Sıkıştır
- kırpma
Tüm bu araçlar arasında ImageOptim en iyi performansı gösterir.
JPEG'leri sıkıştırmada varsayılan olarak diğer araçlardan önemli ölçüde daha iyidir.
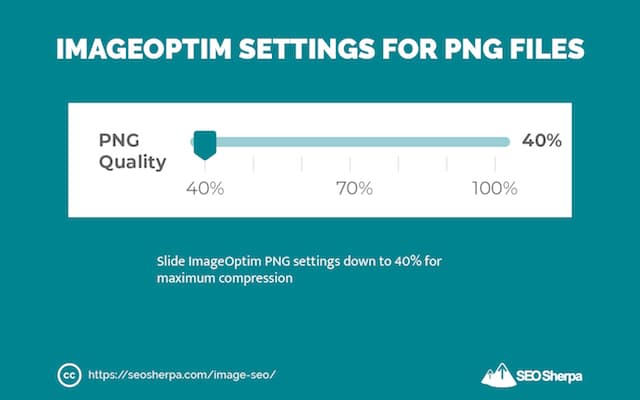
Ve ayarlarında yapılan küçük bir değişiklikle, PNG sıkıştırması için de en iyi performansı gösterir:

Bir şans ver.
Resimleriniz çok daha hızlı yüklenecektir.
7. Resim ALT Metni (ALT Etiketleri) ve Daha İyi Görsel SEO için Bunları Optimize Etme
SEO için görselleri nasıl etiketleyeceğinizi merak ettiyseniz, şimdi size göstereceğim.
İlk olarak, temel bilgiler;
"ALT metni", "ALT açıklaması" ve "ALT özniteliği" olarak da bilinen resim ALT etiketi, bir resim ekrana yüklenemediğinde resmin yerine görünen alternatif metindir.
ALT, bir sayfadaki bir görüntüyü tanımlamak için kullanılan metin ekranı okuma araçlarının aynısıdır.
Birincil amacı, sınırlı görüşe sahip insanlara yardım etmektir.
Ancak, Google'ın Botları da sınırlı "görme" özelliğine sahip olduğundan, onlara da çok yardımcı olur.
Bilgisayarla görme algoritmaları bir yana, bir arama motoru robotu bir görüntüyü "görüntülediğinde", görebildiği tek şey dosya adıdır.
Kodunuza alternatif metin eklediğinizde…
Arama motorlarına, görüntü dosyasında görüntülenen içeriği (fotoğraf/ekran görüntüsü/grafik) anlamaları için ÇOK daha fazlasını verirsiniz.
ALT metninin HTML kodunuzda nasıl görüneceği aşağıda açıklanmıştır…
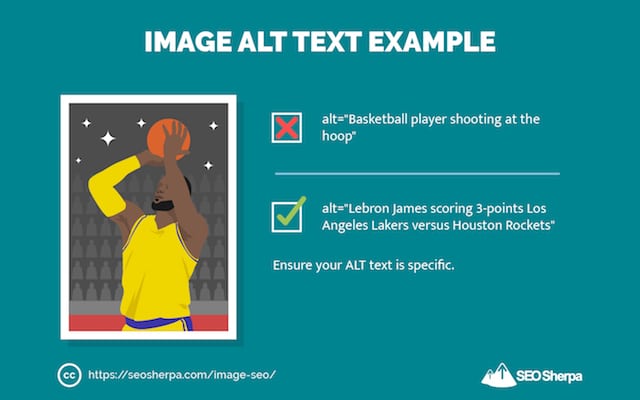
Resim ALT metin örneği:
<img src=”kangaroo.jpg” alt=” Skippy kanguru atlama “/>
Resminizi açıklamak için ALT metnini kullanın.
Resim ALT Metni En İyi Uygulamaları
1) Kendinize sorarak başlayın, bu resmi göremeyen biri için hangi bilgiler yararlı olabilir ?
2) Cevabınızı göz önünde bulundurarak bu cümleyi bitirin “ Bu bir(n) resim, ekran görüntüsü, fotoğraf veya __________ çizimidir. ”
3) Ortaya çıkan cümleden tüm bağlaçları veya bağlantıları (örneğin, a/an) kaldırın ve son kısmı ALT metniniz olarak kullanın.
4) Ortaya çıkan açıklamanızın spesifik olduğundan emin olun;

BONUS İPUCU – Bir e-ticaret siteniz varsa, ALT etiketlerinizde ürün numaralarınızı kullanmanızı öneririm. Nitelikli alıcılar genellikle ürün kimliklerini kullanarak Google Görseller'de arama yapar.
5) ALT metninize hedef anahtar kelimenizi etiketin başına doğru ekleyin.
6) ALT metninizi 125 karakterden az tutun – Ekran okuma araçları bu noktada ALT metni okumayı durdurur – arama motorları da yapabilir.
Fakat bekle!
Ya resimlerinizi sitenize zaten yüklediyseniz?
O zaman ne yapacaksın?
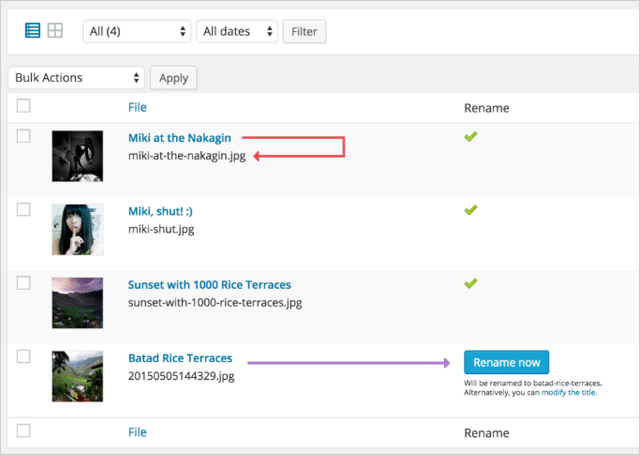
WordPress içindeki görüntü dosya adlarınızı güncellemek için WordPress görüntü dosyası yeniden adlandırma eklentisini kullanın.
Yalnızca birkaç tıklamayla, optimize edilmiş "görüntü SEO dostu" dosya adlarıyla resimlerinizi kaydedebilirsiniz.

Güzel!
8. Daha Yüksek Sıralamalar için Görsel Başlığı Niteliklerinden ve Altyazılarından Yararlanın
Bunlar, görsel SEO'nun iki önemli (ancak genellikle gözden kaçan) unsurudur.
Google, Görsel En İyi Uygulamalar kılavuzunda bunu söylediği için önemli olduklarını biliyoruz:
“Google, resim başlıkları ve resim başlıkları da dahil olmak üzere sayfanın içeriğinden resmin konusuyla ilgili bilgileri alır. Mümkün olan her yerde, görsellerin ilgili metnin yanına ve görselin konusuyla alakalı sayfalara yerleştirildiğinden emin olun.”
Onlar okuyucular için de önemlidir.
Şuna göz at!
Bir KissMetrics çalışması şunları buldu:
"Görüntülerin altındaki altyazılar, gövde kopyasının kendisinden ortalama %300 daha fazla okunur."
Bu, kullanıcıları sayfanızda daha uzun süre tuttukları ve günümüz SEO'sunda daha yüksek sıralamalar için gerekli olan RankBrain merkezli kullanılabilirlik sinyalleri oluşturdukları anlamına gelir.
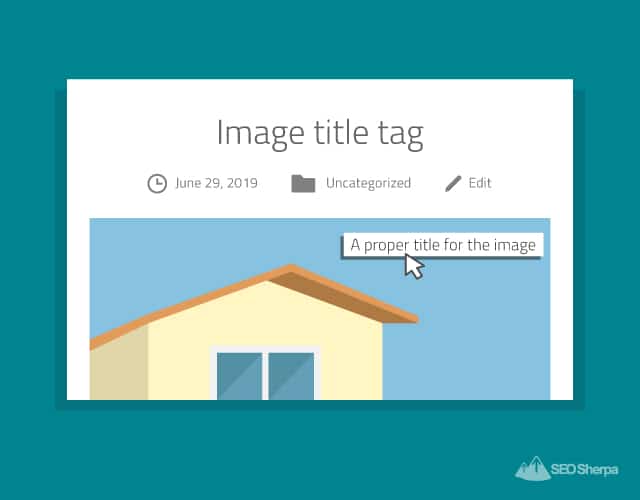
Resim başlık etiketleri, okuyuculara da değerli bilgiler sağlar.
Farenizi bir resmin üzerine getirin (resim başlık etiketi doldurulmuş olarak) ve başlığın bir araç ipucu olarak açıldığını göreceksiniz:

Oldukça havalı.
Açıkça görülüyor ki, Görsel Başlığı niteliklerini ve Altyazıları kullanmamak veya bunları doğru kullanmamak, okuyucuları ve arama motorlarını meşgul etme ve bilgilendirme fırsatlarını kaçırmak anlamına gelir.
Resim Başlık Etiketinizi Optimize Etme
Resim Başlık Etiketi için, ALT metnini tamamlayan kısa, açıklayıcı, akılda kalıcı bir başlık kullanın ve hazırsınız.
Örneğin…
ALT metniniz "Skippy kanguru atlama" ise, başlığınız basitçe "Skippy The Bush Kanguru" olabilir.
Çok basit!
Resim Altyazılarınızı Doğru Yazmak
Başlık, görselin ilgili bir açıklamasını sağlamalıdır…
Bir başlık, fotoğraftaki görselleri basitçe açıklıyorsa, hemen hemen işe yaramaz.
Bunun yerine, fotoğrafın bariz olmayan ayrıntılarını açıklayın, örneğin;
- Konum.
- Günün veya yılın zamanı.
- Veya, gerçekleşmekte olan belirli bir olay.
Bu, okuyuculara (ve arama motorlarına) görseliniz hakkında daha fazla bağlam sağlar ve potansiyel olarak daha fazla anahtar kelime için sıralamasına yardımcı olur.
Bonus puanlar için başlığınıza bazı LSI anahtar kelimeleri de ekleyin .
Bu ipuçlarını uygulamaya koymak:
Bir gün batımı fotoğrafınız varsa, fotoğrafa açıklama yapmanın yanlış yolu "gün batımı" olacaktır - bu, okuyuculara veya arama motorlarına fayda sağlayacak HİÇBİR ek bilgi eklemeyecektir.
Buna karşılık, gün batımı fotoğrafınıza resim yazısı eklemenin doğru yolu şu olabilir:
Ayın Doğuşu ve Gün Batımı, Şubat 2019, Parlamento Binaları, Londra, İngiltere.

Bu DAHA İYİ örnek, bir LSI anahtar sözcüğünü ve görüntünün içeriğini kullanıcılara ve arama motorlarına açıklayan daha fazla bilgiyi içerir.
işte!
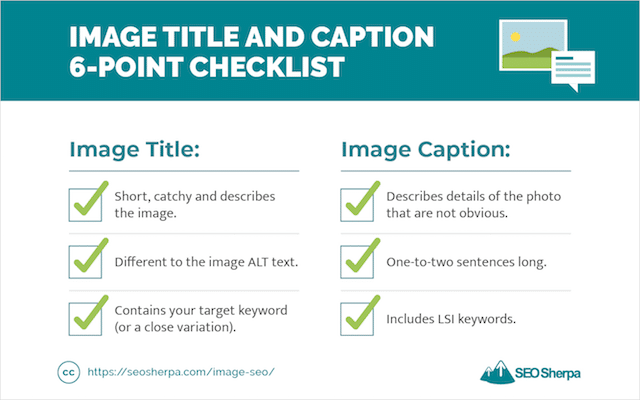
Resim Başlığı ve Altyazısı 6 Noktalı Kontrol Listesi
Resim Başlığı:
- Kısa, akılda kalıcı ve görüntüyü anlatıyor.
- Resmin ALT metninden farklı.
- Hedef anahtar kelimenizi (veya yakın bir varyasyonunu) içerir.
Resim Altyazısı:
- Fotoğrafın belirgin olmayan ayrıntılarını açıklar.
- Bir-iki cümle uzunluğunda.
- LSI anahtar kelimeleri içerir.

9. Resminizin Bulunduğu Sayfayı Optimize Edin
Tamam, resim dosyanızı ve etiketlerinizi optimize ettiniz.
Şimdi, görselinizin etrafındaki içeriği optimize etme zamanı.
İşte nasıl:
İlk olarak, hedeflediğiniz anahtar kelimeyi içerecek şekilde Sayfa Başlığınızı güncelleyin.
Bunu, resminizin bulunduğu sayfaya yapın.
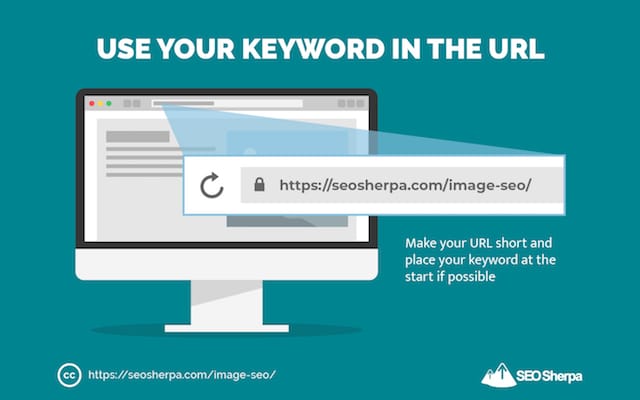
Ardından, hedef anahtar kelimenizi (veya yakın bir varyasyonunu) içerecek şekilde sayfanın URL'sini değiştirin.
Kısa, anahtar kelime açısından zengin URL'ler istiyorsunuz.

Kısa URL'ler, uzun URL'leri ezer .
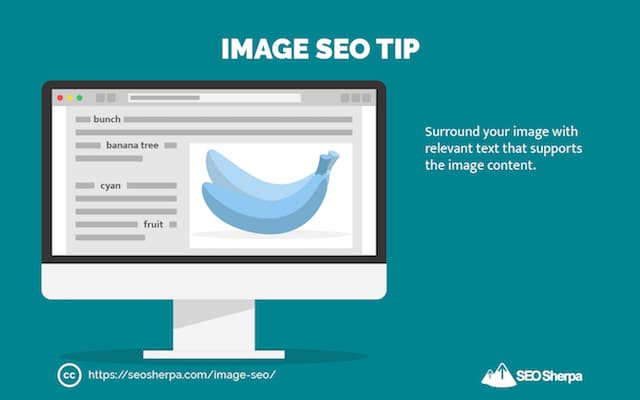
Ardından, görüntünüzü, görüntü içeriğini destekleyen ilgili metinle çevreleyin.
Burada önemli olan bağlamdır.
Resminiz “blue-bananas.png” ise
Ve dosyanız mavi muzlardan bahseden iki paragraf arasına sıkıştırılmış…

Google, "blue-bananas.png"nin gerçekten bir mavi muz resmi olduğundan emin olabilir.
Google'a mümkün olan en fazla bağlamı sağlamak için şunlardan yararlanın:
Semantik SEO
Semantik SEO, içeriğinize daha fazla “anlam” oluşturma sürecidir.
Diğer bir deyişle:
Ana anahtar kelimenizin "bağlamını" destekleyen alakalı anahtar kelimeler kullanmak.
İşte nasıl:
İlk olarak, hedef anahtar kelimenizi Google Görseller'e yerleştirin.
Google, o konuyla yakından ilgili olduğunu düşündüğü kelimeleri ve kelime öbeklerini size verecektir:
İkinci olarak, normal bir Google aramasına aynı anahtar kelimeyi yazın. Ve aşağı kaydırarak "İlgili aramalar..." bölümüne gidin.

Son olarak, bu terimlerden bazılarını resminizin etrafındaki içeriğe serpiştirin.
Ve hazırsın.
10. Bir Görsel Site Haritası Oluşturun ve Görsellerinizi Daha Hızlı Dizine Alın
Site haritaları, içeriğinizin hızla dizine eklenmesine yardımcı olur.
Ve daha derin içeriğin bulunmasına yardımcı olun.
Sitenizde çok sayıda görsel varsa, görsel site haritası görsel arama sonuçlarında bunlardan daha fazlasının gösterilmesini sağlayabilir.
Bağımsız bir resim site haritası oluşturabilirsiniz.
Ya da tavsiye ettiğim şeyi yapın…
Ve normal XML site haritanıza resimler ekleyin.
Güzel haberler?
WordPress ve Yoast SEO eklentisini kullanırsanız, resimler XML site haritanıza otomatik olarak eklenir.
İşte temel bir XML site haritası:

Ve işte resimlerin eklendiği bir tane:

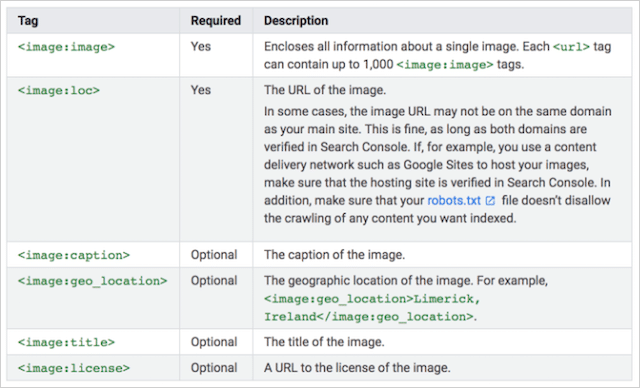
<image:image> ve <image:loc> etiketlerinin eklendiğini göreceksiniz.
Dahil edilebilecek başka etiketler de var.

Bu diğer etiketleri eklemek, arama motorlarına daha fazla bilgi sağlayabilir, ancak resimlerimizi zaten optimize ettiğimizden, kesinlikle gerekli değildir.
Benim tavsiyem:
Basitçe Yoast SEO eklentisini kurun ve bırakın!
11. SVG'ler: Ölçeklenebilir Vektör Grafikleri Nasıl (ve Ne Zaman) Kullanılır: Görüntü SEO Gizli Silahı
SVG'ler, tüm görüntü SEO'larında en az kullanılan dosya türüdür.
Ne kadar iyi performans gösterdiklerini düşündüğünüzde…
Web'deki grafikler için "go-to" dosyası olmadıklarına şaşıracaksınız.
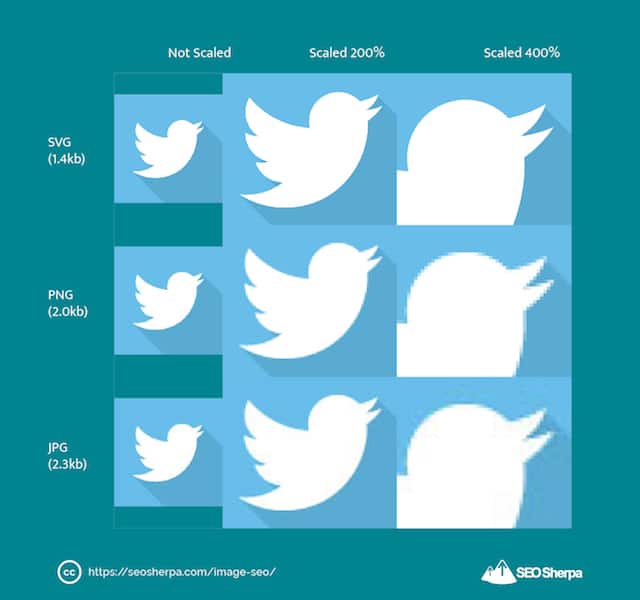
Sadece diğer görüntü dosyası türleriyle nasıl karşılaştırıldıklarını görün:

SVG'ler daha hafiftir, daha hızlı yüklenir ve hem JPEG'lerden hem de PNG'lerden ÇOK daha iyi ölçeklenir.
Onların sırrı ne?
SVG'ler gerçekten görüntüleme dosyaları değildir.
SVG'ler vektör grafikleridir ve XML biçimlendirme dilini temel alırlar.
Bunun anlamı, SVG'ler HTML kodunuzun bir parçasıdır.
(Bir sunucuda bulunan dosyalar olan JPEG, GIF ve PNG'den farklı olarak).
Hepsinin özeti:
SVG'ler kod olduğu için canlandırılabilirler.

Ve SIFIR kalite kaybıyla HER boyuta ölçeklenirler.

Ancak, SEO için en önemlisi:
Bir web tarayıcısı anında SVG kodunu yükler.
Oysa JPEG, PNG ve GIF için bir tarayıcının görüntü dosyasını harici bir sunucudan istemesi, geri alması ve ardından sayfada oluşturması gerekir.
Tarayıcı tarafından yapılan her istek, sayfanın yüklenmesine zaman ekler.
Ve bildiğiniz gibi, arama motoru sıralamalarına gelince…
Hızlı yüklenen sayfalar, her seferinde yavaş yüklenen sayfaların önüne geçer.
SVG'ler Nasıl Oluşturulur
Bir Adobe Illustrator uzmanı değilseniz…
Görüntü dosyalarını vektörlere dönüştüren çevrimiçi bir araç kullanmanızı öneririm.
Ama dikkat et:
Bazı araçlar aslında görüntü dosyasını bir SVG'ye dönüştürmez (bu, görüntünün bir dizi koordinat ve çizgide yeniden izlenmesini gerektirir), bunun yerine görüntüyü XML koduna kodlar.
İstediğin bu DEĞİL.
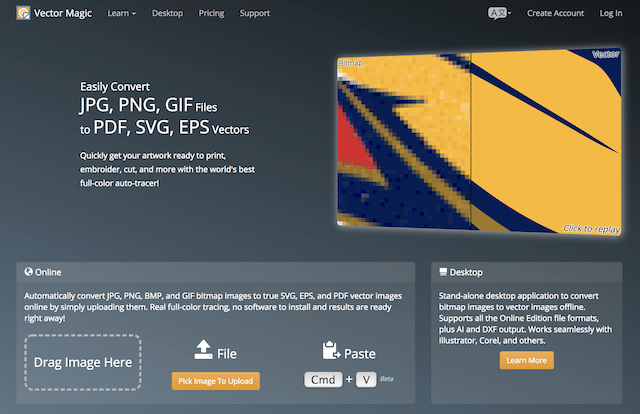
Görüntüleri düzgün bir şekilde SVG'ye dönüştürmek için bulduğum en iyi çevrimiçi araç Vector Magic.

Vector Magic aslında görüntüyü izler ve bir SVG'ye çizer.
JPEG veya PNG'nizi vectormagic.com'a yükleyin ve Vector Magic'i bırakın.
Tamamlandığında, yeni SVG'nizi orijinal dosyayla karşılaştırabilirsiniz.
Memnunsanız, SVG'yi indirin ve "hey presto" işleminiz bitti.
Ölçeklenebilir Vektör Grafikleri Kontrol Listesi:
SVG'ler her şey için doğru çözüm değildir, ancak belirli grafik türleri için gerçekten tekmeliyorlar. İşte bir liste:

Şunun için iyi:
- Düz çizimler ve diyagramlar
- Logolar ve simgeler
- animasyonlar
- Etkileşimli çizelgeler, grafikler, bilgi grafikleri ve haritalar
- Özel efektler
Kötü İçin:
- Diğer her Şey
Şimdi SVG'leri ele aldık, bir sonraki gelişmiş görsel SEO ipucumuzun zamanı geldi.
12. EXIF Veri Optimizasyonu
EXIF verileri söz konusu olduğunda, yapmanızı önerdiğim iki şey var:
1. Şey: TÜM gereksiz EXIF verilerini çıkarın (böylece görüntünüz daha hafif olur ve daha hızlı yüklenir).
2. Şey: Görselinizi SEO için yararlı olan ilgili EXIF verileriyle etiketleyin.
Ama önce…
EXIF verileri nedir?
İşte Wikipedia'nın söylediği:
“Değiştirilebilir bir görüntü dosyası formatı, dijital kameralar, tarayıcılar ve dijital kameralar tarafından kaydedilen görüntü ve ses dosyalarını işleyen diğer sistemler tarafından kullanılan görüntü, ses ve yardımcı etiketler için formatları belirten bir standarttır.”
Diğer bir deyişle…
Bir resim hakkındaki bilgileri dosyasına gömmek için kullanılan etiketlerdir.
Şunlar gibi bilgiler:
- Kamera markası ve modeli
- Maruziyet
- Beyaz dengesi
- Lens bilgisi
- Oluşturulma tarihi
Kelimenin tam anlamıyla EXIF verilerinin tanımlayabileceği yüzlerce şey var, ancak çoğu (bunlar gibi) SEO için hemen hemen işe yaramaz.
Peki, hangi EXIF veri etiketleri yararlıdır?
Sadece birkaç tane:
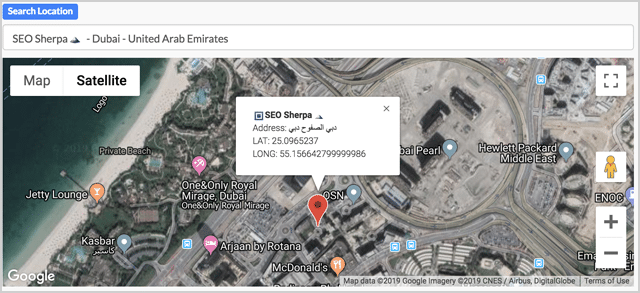
GPS etiketleri - Bunlar, yerel SEO'ya yardımcı olabilecek konum bilgileri sağlayarak görüntünün nerede çekildiğini tanımlar. Konum tabanlı bir işiniz varsa, resminizi tesisinizin GPS koordinatlarıyla etiketleyin.
Sahip Adı – Marka adınızı (veya kendi adınızı) buraya ekleyin, çünkü biri Google Görseller'de markanızı aradığında gösterilen resmi etkileyebilir.
Resim Açıklaması – Tıpkı bir ALT açıklaması gibi, EXIF resim açıklama etiketi, resmin içeriğinin ne hakkında olduğuyla ilgili bilgiler sağlayabilir. Resminizi tanımlamak için bu etiketi kullanın.
Resim SEO için EXIF Verileri Nasıl Optimize Edilir
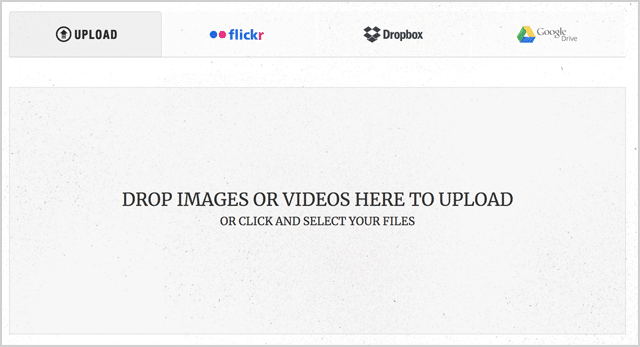
İlk önce resminizi exifer.net'e yükleyin:

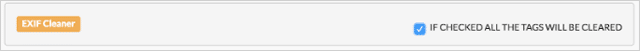
Ardından, bu kutuyu işaretleyerek tüm EXIF verilerinin görüntüsünü temizleyin:

Ardından, resminizi etiketlemek istediğiniz GPS konumunu arayın:

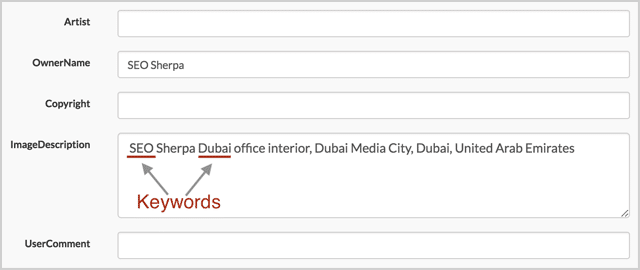
Sahip Adı ve Resim Açıklaması alanlarını doldurun.

Anahtar kelimelerinizi eklemeyi unutmayın.
("SEO Dubai" terimi için optimizasyon yaptığım için, resim açıklamama "SEO" ve "Dubai" anahtar kelimelerini ekledim)
Ardından Go.Exifing'i tıklayın.
Ve bununla işiniz bitti.
James'ten Not:
Google'ın gerçekten EXIF verilerini kullanıp kullanmadığı (veya kullanmadığı) konusunda bazı tartışmalar var…
Google, geçmişte “bunu bir sıralama faktörü olarak kullanabileceklerini” belirtmişti:
Ve Google Görseller'in önceki sürümlerinde, SERP'de EXIF verilerini bile görüntülediler:

Ama hala:
Sıralamayı iyileştirmek için gerçekten işe yaradığına dair kesin bir kanıt yok.
Bununla birlikte, resimlerinizi daha hafif hale getirmek için gereksiz EXIF verilerini çıkarmanız gerektiğinden…
EXIF verilerini eklemek için gereken çaba neredeyse hiç yok.
Öyle diyorum; HERKES DIŞARI ÇIKSIN!
Sıralamanızı iyileştirme şansı varsa ("hayır"dan ziyade "evet" olma olasılığı daha yüksektir), yapmaya değer.
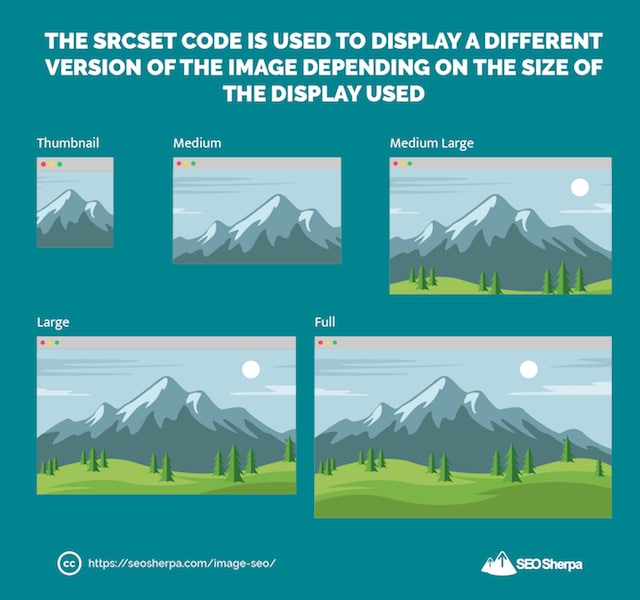
13. Duyarlı Görüntüler Sunun (Gelişmiş Yükleme Süresinden Tasarruf İpucu)
Başka bir deyişle: kullanıcınız tarafından kullanılan ekran boyutuna bağlı olarak farklı boyutlarda resimler sunun.
Bunun nasıl çalıştığını hızlı bir örnekle göstereceğim.
Kullanıcı A, web sitenizi bir masaüstü bilgisayardan görüntüler.
Web siteniz, resminizin büyük bir sürümünü sunar.
Kullanıcı B, web sitenizi bir tabletten görüntüler.
Web siteniz, resminizin orta boy bir sürümünü sunar.
Kullanıcı C, web sitenizi bir mobil cihazdan görüntüler.
Web siteniz, resminizin küçük boyutlu bir sürümünü sunar.
Konuyu anladın.
Değerli bant genişliği tüketen görüntüyü yeniden boyutlandırmak yerine;
Kullanılan ekranın boyutuna bağlı olarak görüntünün farklı bir versiyonunu sunarsınız.
Tüm bunları gerçekleştiren kodun adı srcset

Ve şuna benziyor:
<img src=”image.jpg” srcset=”image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w”>
Kodlayıcı değilseniz, benim gibi…
Merak etme!
WordPress 4.4'ten başlayarak srcset ile sizin için ilgilenir.
WordPress'e yüklediğiniz her resim için şu sürümleri oluşturur:
- Küçük resim: Bir kare kırpma (150 piksele 150 piksel).
- Orta: En uzun kenar 300 piksel genişliğinde veya yüksekliğinde olacak şekilde yeniden boyutlandırılır.
- Orta Büyük: 768 piksel genişliğinde yeniden boyutlandırıldı.
- Büyük: En uzun kenar 1024 piksel genişliğinde veya yüksekliğinde olacak şekilde yeniden boyutlandırılır.
- Tam: Orijinal görüntü.
Endişelenmen gereken tek şey şu:
Resminizi, gösterileceği en büyük boyuta yeniden boyutlandırma.
(Adım #5'e bakın)
Gerisi sizin için “otomatik olarak” yapılır.
14. Tembel Yüklemeyi Kullanın
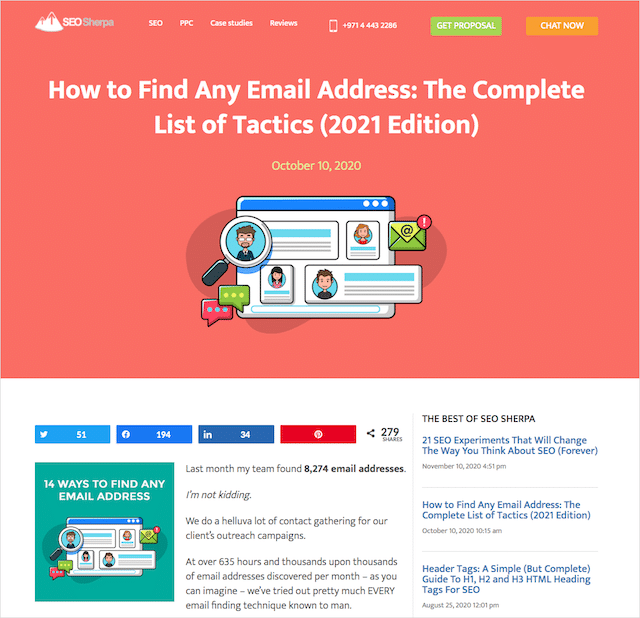
Her gönderide TONNES görsel kullandığımı fark etmişsinizdir.
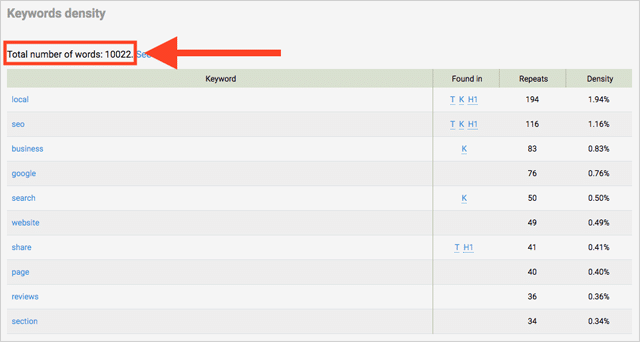
Aslında, e-posta adreslerini bulmaya ilişkin bu tek gönderide 46 resim var:

Bu, bir kullanıcı sayfama geldiğinde yüklenmesi gereken bir sürü resim.
Tüm bu görüntüleri bir araya getirecek olsaydım, gönderimin görüntülenmesi SONSUZA KADAR sürer.
Bu yüzden resimlerimi tembelce yüklüyorum.
Tembel yükleme, tarayıcının görüntülerin (veya video, gömme vb. diğer nesnelerin) yüklenmesini, ekranda gösterilmesi gerekene kadar ertelediği yerdir.
Diğer tüm resimler, YALNIZCA ihtiyaç duyulduklarında, yani sayfanın o bölümüne ilerlerken, ertelenir ve yüklenir.
BU YAZIYI yakından izleyin ve kaydırdıkça ekranın alt kısmında açılan görüntülerin farkına varacaksınız.
Yazılarınız benimki gibi uzunsa:

(Bu blogdaki bazı yazılar 10.000 kelimeden uzundur)
Tembel yükleme, sayfa yükleme sürenizi önemli ölçüde artıracaktır.
Yine de bir konu…
Doğru uygulanmadığı takdirde resimleriniz arama motorlarından gizlenebilir.
Bu, görsel SEO intiharıdır.
Neyse ki, Google'ın tembel yüklemenin nasıl doğru yapılacağını açıklayan kullanışlı bir kılavuzu var.
Önerdikleri tüm yöntemler Javascript kullanımını içerir - bu da bazı ninja web geliştirme becerilerine ihtiyacınız olacağı anlamına gelir.
Veya benim gibi WordPress kullanıyorsanız, tembel yükleme eklentisi kullanabilirsiniz.
İşte önerdiğim:

LazyLoad'u deneyin ve sayfa hızınızın fırladığını izleyin.
15. Daha Fazla Erişim ve Trafik için Arkada Sosyal Paylaşım
Herhangi bir süredir SEO'da bulunduysanız, en düşük dolarıma bahse girerim, şunu tartışmışsınızdır:
Sosyal, SEO sıralamalarını etkiler mi (veya etkilemez)?
İşte gerçek:
Sosyal medya “sinyalleri” bir sıralama faktörü DEĞİLDİR.
En azından DOĞRUDAN bir sıralama faktörü değil.
Açıklamama izin ver:
Google, sosyal medya sitelerinde olup biten her şeyi göremez.
Facebook, Instagram, LinkedIn ve diğerlerine Google Bots tam olarak erişemez.
Sosyal medya siteleri kapalı üyelik duvarlarının arkasına gizlenmiştir.
Bu nedenle, Google'ın görebildiği birkaç faktör (beğeniler, paylaşımlar vb.) eksik sinyallerdir ve bu nedenle büyük ölçüde göz ardı edilir.
Matt Cutts'ın bunu kesin olarak çözdüğü bu videoda 2 dakika 16 saniyeye atlayın:
Sosyal medya sinyalleri arama sıralamalarını etkilemese de…
Bu, sosyal medyanın SEO için iyi bir şey olmadığı anlamına mı geliyor?
Kesinlikle hayır!
İçeriğiniz sosyal medyada paylaşıldığında, bağlantı potansiyelinizi artıracak ve markanız için bir hedef kitle oluşturacaksınız.
Bunların her ikisi de günümüz SEO'sunda çok önemlidir.
Bu nedenle, her sinyal blog gönderisinde okuyucuların içeriğimi paylaşmasını delicesine kolaylaştırıyorum.
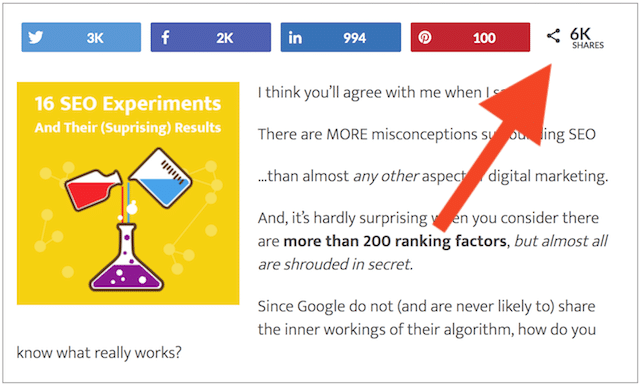
İlk olarak, gönderimin üst VE yanına sosyal paylaşım butonlarını ekliyorum:

Ve.
İşte görsel SEO için önemli olan kısım…
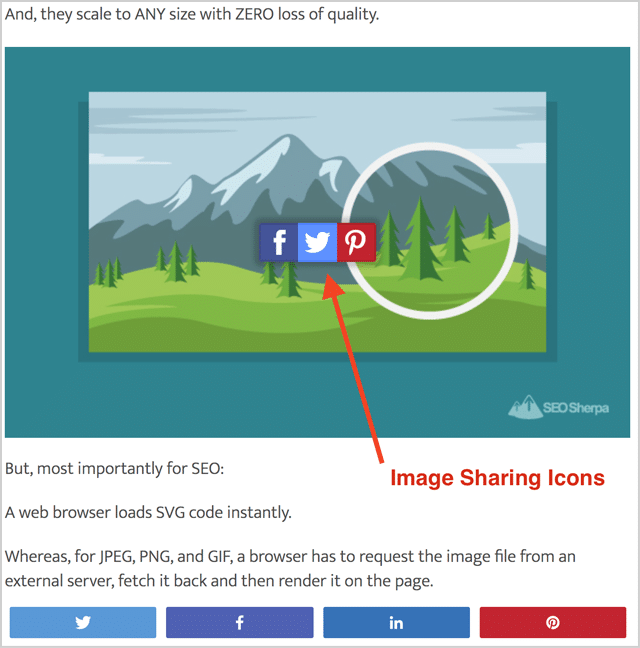
Her görüntünün yanında paylaşım düğmelerini gösteriyorum:

Neden ikisi birden?
Aksi takdirde ziyaretçilerin sitenizdeki görüntüleri paylaşması delicesine zor.
Bir okuyucunun imajınızı sosyal medya takipçileriyle paylaşabilmesi için;
Bilgisayarlarına indirin, seçtikleri sosyal medya sitesine yükleyin ve ardından kendi özet akışlarında paylaşın.
Bu çok fazla iş.
Ama işin püf noktası burada…
Bu kişi gönderilerinde size atıfta bulunmadıkça….
Veya resimlerinizi filigranladınız.
Takipçileri içeriğinizi asla bulamaz.
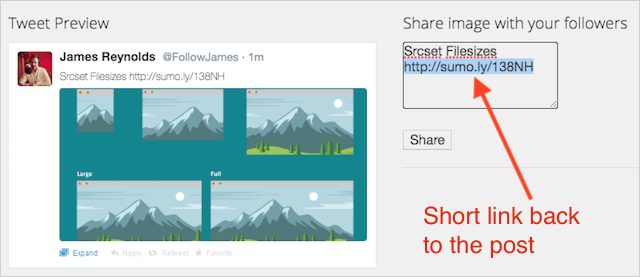
Bu yüzden Sumo'nun Image Sharer eklentisini SEVİYORUM:

Image Sharer, ziyaretçilerin sitenizdeki görselleri paylaşmasını son derece kolay hale getirmekle kalmaz:
Ancak, resimlerinizi paylaştıklarında, Image Sharer sihirli bir şekilde içeriğinize bir bağlantı ekleyerek sitenize viral trafik çeker!

Bada-bing, bada-boom!
16. Tarayıcı Önbelleğe Alma: Gelişmiş Görsel SEO İçin Nasıl Kullanılır
Farzedelim:
Sunucunuzdan resim alıp işlemek yerine…
Tarayıcınız görüntüleri yerel olarak kaydedip yükleyebilir mi?
Bu, sunucu isteklerini büyük ölçüde azaltır…
Ve sitenizdeki sayfa yükleme sürelerini hızlandırın.
Pekala, sana iyi haberlerim var;
Tarayıcı önbelleğe almanın yaptığı tam olarak budur.
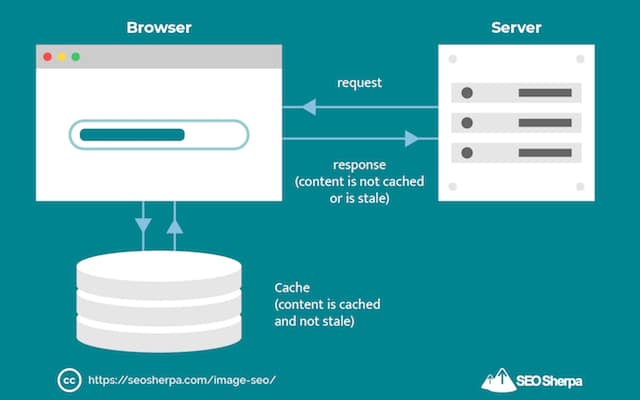
İşte nasıl çalıştığı:
Bir sayfaya ilk kez gittiğinizde, tarayıcınız tüm resimleri indirerek onları görüntüleyebilirsiniz.
Daha sonra bu görüntülerin bir sürümünü önbelleğine kaydeder.
Böylece, sayfayı tekrar ziyaret ettiğinizde, tarayıcı, sunucuya tekrar bir istekte bulunmak yerine, görüntüleri yerel olarak yükler.

Görüntüleri önbellekten yüklemek, sunucudan çok daha hızlıdır.
Hangi (hız) bildiğimiz gibi, kullanıcı deneyimine yardımcı olur ve SEO'yu geliştirmeye yardımcı olur.
Tarayıcı önbelleğe almayı etkinleştirmek kolaydır.
WordPress kullanıyorsanız, bir önbellek eklentisi yüklemeniz yeterlidir.
İşte WPbeginner'ın önerdiği en iyi 3 şey:
- WP Rocket – kullandığım.
- W3 Toplam Önbellek
- WP Süper Önbellek
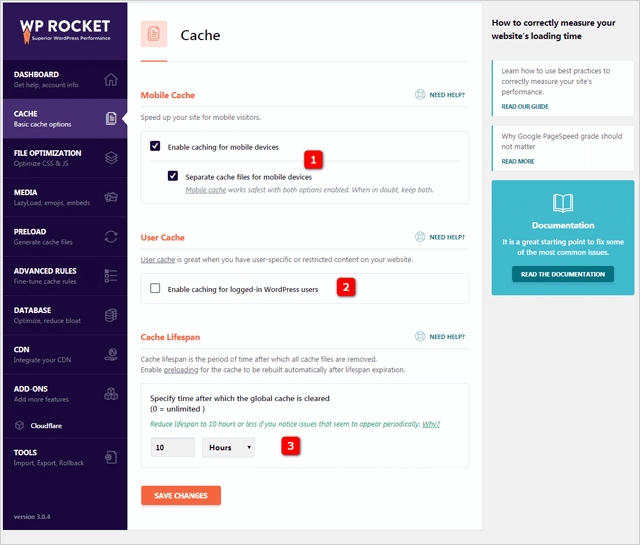
WP Rocket ile standart konfigürasyonda yapmak istediğiniz değişiklikler var:

Web Hosting Derecelendirmelerinden Matt Ahlgren şu ayarları önerir:
- Mobil cihazlar için ayrı önbellek dosyaları – Etkinleştir
- Oturum açmış WordPress kullanıcıları için önbelleğe alma – Devre Dışı Bırak
- Önbellek ömrü – 10 saate ayarlayın
Anlayabileceğiniz gibi, tarayıcı önbelleğe almayı sağlayan bir WordPress iseniz kolaydır.
WordPress kullanıcısı değilseniz, biraz daha zor…
İlk olarak, tarayıcılara neyi önbelleğe alacaklarını ve ne kadar süreyle "hatırlayacaklarını" söyleyen bu kodu kopyalayın.
## önbelleğe almanın süresi doluyor ## Sona EriyorAktif Açık ExpiresByType resim/jpg "1 yıllık erişim" ExpiresByType resmi/jpeg "1 yıllık erişim" ExpiresByType resmi/gif "1 yıllık erişim" ExpiresByType resmi/png "1 yıllık erişim" ExpiresByType metin/css "1 aylık erişim" ExpiresByType text/html "1 aylık erişim" ExpiresByType uygulaması/pdf "1 aylık erişim" ExpiresByType text/x-javascript "1 aylık erişim" ExpiresByType uygulaması/x-shockwave-flash "1 aylık erişim" ExpiresByType görüntüsü/x simgesi "1 yıllık erişim" ExpiresDefault "1 aylık erişim" ## önbelleğe almanın süresi doluyor ##
Ardından .htaccess dosyanızın en üstüne yerleştirin
.htaccess dosyasını kaydedin ve ardından web sayfanızı yenileyin.
PROFESYONEL İPUCU
“1 yıl”, “1 ay”, “1 hafta”, “1 gün” ve “1 saat” gibi farklı dosya türleri önbelleğe alındığından zaman dilimlerini değiştirebilirsiniz.
Değişiklik yapmak için, yukarıdaki koddaki zaman aralığını, örneğin "1 ay"dan "1 hafta"ya değiştirmeniz yeterlidir.
Bununla birlikte, yukarıdaki koddaki değerler çoğu web sayfası ve blog için BÜYÜK çalışır.
Onları tam olarak oldukları gibi tutmanızı tavsiye ederim.
Tarayıcı önbelleğe alma hakkında daha fazla bilgi için Varvy.com'un bu gönderisine göz atın.
Tarayıcı tüm ayarları önbelleğe alıyor mu?
Harika!
Ardından, on yedinci adıma geçin.
17. Yıldırım Hızında Görüntü Yükleme Süreleri İçin Bir İçerik Dağıtım Ağı (CDN) Kullanın
Bu, nihai Image SEO süper hilesidir.
CDN kullandığınızda resimleriniz daha hızlı yüklenir.
Ve sadece biraz daha hızlı değil…
Ama bir HELLUVA LOT daha hızlı.
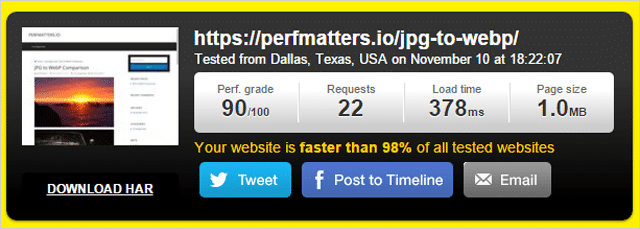
Aslında, Woorkup tarafından yapılan bir test, CDN kullanan bir sayfanın, CDN'siz bir sayfadan 2 kat daha hızlı yüklendiğini kanıtladı.
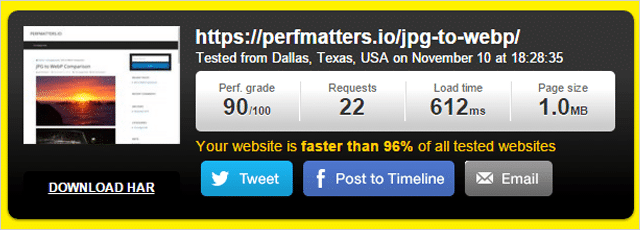
CDN'siz sayfa yükleme süresi:

612 milisaniye. O kadar da eski püskü değil.
Ve işte İçerik Dağıtım Ağı'nın etkinleştirildiği sayfa

378 milisaniye. Kutsal dumanlar çok hızlı.
Sadece CDN ekleyerek yükleme süresi %56,64 gibi devasa bir oranda azaldı!
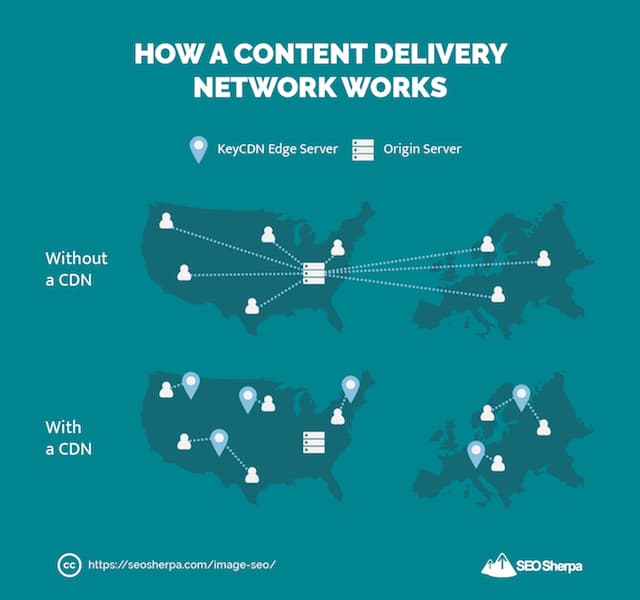
CDN'ler nasıl çalışır:
Görüntülerinizi merkezi bir sunucudan sunmak yerine…
Bir CDN, görüntülerinizin önbelleğe alınmış bir sürümünü, Varlık Noktaları (veya kısaca POP'lar) olarak bilinen birden çok coğrafi konumda depolar:
İçeriğiniz, kullanıcıya yakın POP'lardan (ve binlerce kilometre uzaktaki bir sunucuda değil) sunulduğundan…
Şimşek hızında yükleniyor!

Dışarıda çok sayıda CDN var:
- Cloudflare – (ücretsiz katman mevcut)
- AnahtarCDN
- Amazon CloudFront – (ücretsiz katman mevcuttur)
- Google Cloud CDN – (ücretsiz deneme sürümü mevcut)
Ve WP Engine gibi birçok barındırma sağlayıcısının yerleşik CDN'leri vardır.
Ancak not alın…
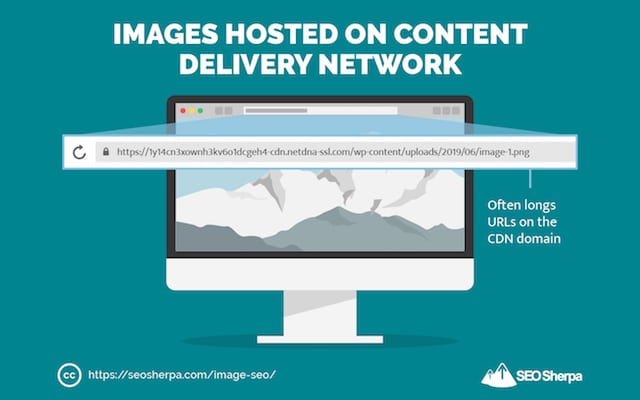
Bir CDN kullanırken, resimleriniz web sitenize “oturmaz”
Bu, eskiden şöyle görünen resim URL'leri anlamına gelir:

Şimdi şöyle görün:

Bu SEO için kötüdür çünkü;
Kişiler resimlerinizi sitelerine yerleştirirse, alan adınıza değil, CDN konumuna geri bağlantı verirler.
Bu, değerli bağlantıları ve trafiği kaçırdığınız anlamına gelir.
Bu nedenle, bir CNAME kaydı oluşturmanızı öneririm.
Teknikler için endişelenmeyin, sadece bunu yaptığını bilin;
CDN sağlayıcısı tarafından size atanan çirkin URL'yi ( xyz123.cdncompany.com gibi) etki alanınızdaki güzel bir URL'ye ( cdn.yourdomain.com gibi) değiştirir.
Bunu c-panel aracılığıyla nasıl kuracağınızı öğrenmek için bu kılavuzu veya alan barındırıcınız aracılığıyla yapmayı tercih ediyorsanız bu kılavuzu okuyun.
Tamam, CDN'nizi ayarladınız.
Şimdi, gelişmiş görüntü SEO'su için sosyal medya paylaşımına girelim.
18. Zengin Snippet'leri Görüntülemek ve Sosyal Paylaşımı En Üst Düzeye Çıkarmak için Açık Grafik ve Twitter Kartlarını Kullanın (3 Adımlı Formül)
Açık Grafik etiketlerini ve Twitter Kartlarını şöyle düşünüyorum:
Sosyal medyaya maruz kalma için dönüşüm oranı optimizasyonu.
Doğru yapıldığında, bu "etiketler", sosyal medya snippet'leri gibi donukluğu cazip tıklama oranı mıknatıslarına dönüştürür.
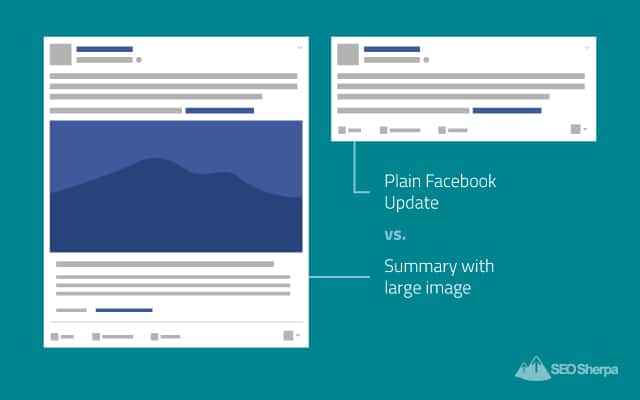
Sosyal medya sitelerindeki bazı bağlantıların sadece metin gösterdiğini fark ettiniz mi?
Diğerleri tam boyutlu bir resim, başlık ve açıklama görüntülerken.

Bu tesadüfen olmaz.
Bir web sayfasının kaynak koduna sosyal meta veri eklenmesinin sonucudur.
Facebook ve LinkedIn durumunda, bu işi yapan meta veriye Açık Grafik denir.
Twitter için ise Twitter Kartları.
Pinterest'te de benzer meta veri etiketleri vardır.
Bu etiketler, içeriğiniz orada paylaşıldığında sosyal beslemelerde nelerin gösterileceğini sosyal medya sitelerine bildirir. Açık Grafik (veya Twitter Kartı) verilerinin yokluğunda bir sosyal sitenin varsayılan olarak kullandığı SEO meta verilerini geçersiz kılarlar.
Kısacası:
SİZİN (web sitesi sahibi), içeriğinizin paylaşıldığında nasıl görüneceğini TAM OLARAK dikte etmenize izin verir.
Ve işinize bir ton daha fazla trafik çekin.
Ekleyebileceğiniz uzun bir etiket listesi var, ancak (neyse ki) her birine ihtiyacınız yok.
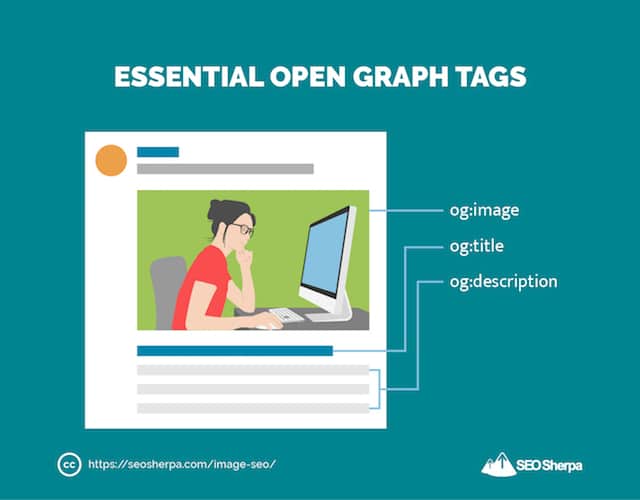
Gerçekten, gerçekten ihtiyacınız olan yalnızca birkaç Açık Grafik etiketi vardır:

Ve bunların arasında og:image etiketi EN önemlisidir.
Gönderiniz veya makaleniz için Açık Grafik Resmi tanımlayamamak, rastgele bir resmin gösterileceği anlamına gelir.
Bu, toplam tıklama oranı (TO) katili olabilir.
og:image etiketini kullanarak TO'yu en üst düzeye çıkarmak için izlemeniz gereken yalnızca 3 basit adım vardır:
Aşama 1:
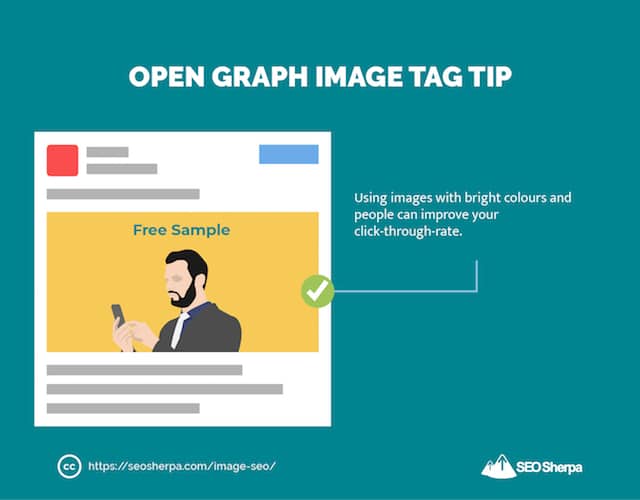
Haber akışında öne çıkacak bir resim seçin.
Parlak renkler kullanan ve/veya insanları içeren resimler özellikle iyi sonuç verir.

Sidenote – Hemen çıkma oranlarını en aza indirmek ve dönüşümleri en üst düzeye çıkarmak için resminizi sayfayla (veya gönderiyle) eşleştirdiğinizden emin olun.
Adım 2:
Resmi 1200 piksel genişliğe ve 628 piksel yüksekliğe yeniden boyutlandırın.

Açık Grafik kodunuzdaki görüntünün konumunu belirleyin.
<!– Grafik verilerini aç –>
<meta property=”og:title” content=”Burada Başlık” />
<meta property=”og:type” content=”makale” />
<meta property=”og:url” content=”http://www.example.com/” />
<meta property=”og:image” içerik=” http://example.com/image.jpg ” />
<meta property=”og:description” content=”Buradaki Açıklama” />
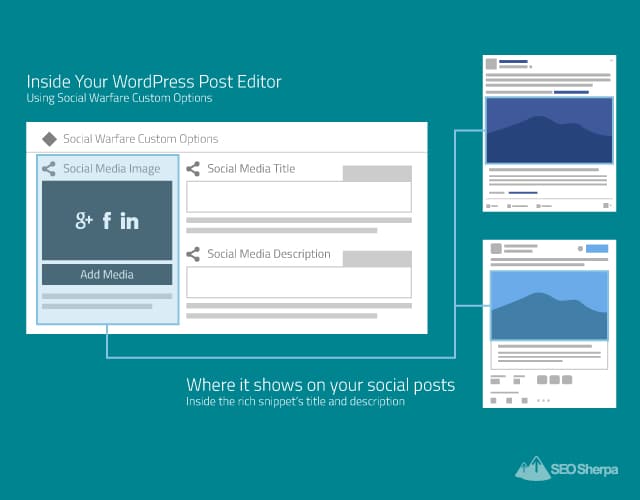
Yoast SEO eklentisini veya sosyal medya meta etiketleri için benim seçimimi kullanıyorsanız, gerekli alanları doldurduğunuzda bu kod otomatik olarak oluşturulur:

Diğer platformlar için Megatag'ın sosyal medya etiket oluşturucu aracını kullanın.
Daha Fazla Açık Grafik ve Twitter Kartı İpuçları:
- Açık Grafik ve Twitter Kartları etiketleriniz için kullanılmayan başlık fikirlerini başlık olarak ayarlayın (veya geri dönüştürün).
- Ağa göre resmi ve açıklamayı değiştirin. Her ağın hedef kitlesinin benzersiz ilgi alanlarına hitap edecek görseller ve metinler sergileyin.
- Sayfada Twitter Kartı işaretlemesi yoksa Twitter'ın varsayılan olarak Açık Grafik etiketleri olduğu söylense de, sayfanıza her iki işaretleme türünü de eklerseniz daha kontrollü bir sonuç elde edersiniz. Diğer bir deyişle, seçtiğiniz eklentinin ayarlarındaki tüm sosyal medya siteleri için her iki alanı da doldurun.
19. Şema İşaretlemesini Kullanın (yemek tarifleri, ürünler ve videolar için)
KILLER görünümlü görüntüler oluşturmanın yanı sıra…
Yakın zamana kadar, Google Görsel aramada öne çıkmak için yapabileceğiniz neredeyse HİÇBİR ŞEY yoktu.
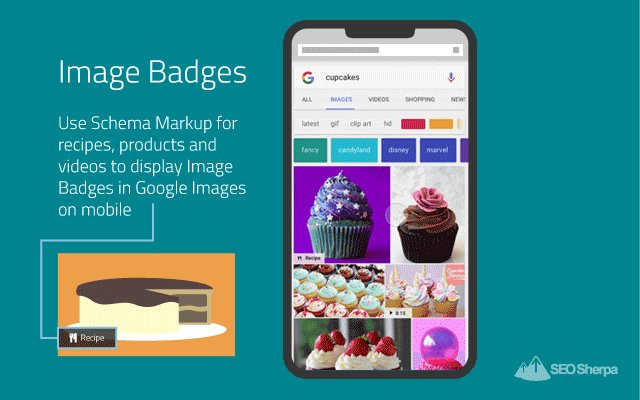
Sonra Google bunu tanıttı:
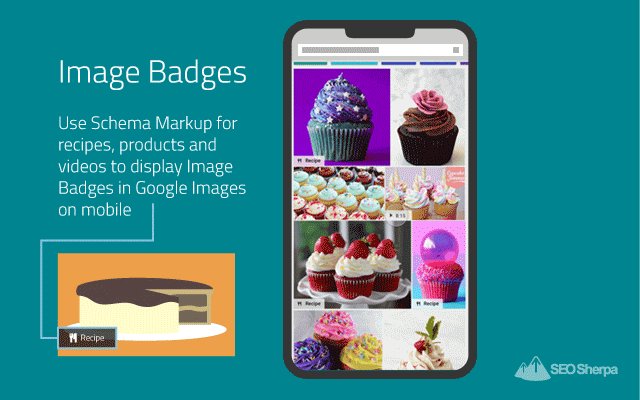
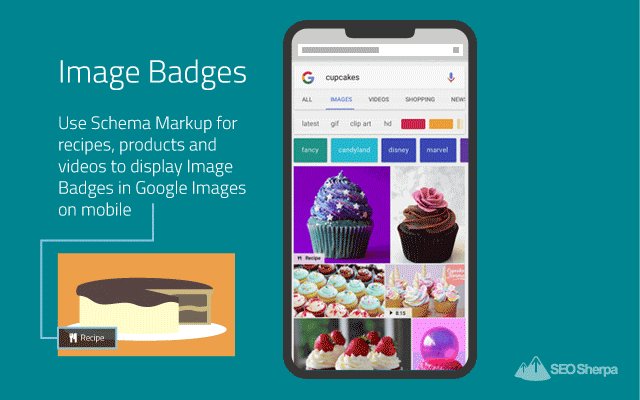
Görüntü Rozetleri

Kullanıcılar, Android ve mobil web araması için Google uygulamasında arama yaptığında, görsel küçük resimlerin sol alt köşesinde resim rozetleri gösterilir.
Diğer bir deyişle:
Statista'ya göre, bu günlerde mobil arama sorgularının masaüstü sorgularının sayısı 60:40'tan fazla olduğundan, bu rozetler arama yapanların büyük çoğunluğu tarafından görülebilir.
Google'ın resim rozetleriyle amacı, içeriği arayan için kategorize etmektir:

Ve istediklerini bulmalarına yardımcı olun.
Bir an için şunu hayal edin:
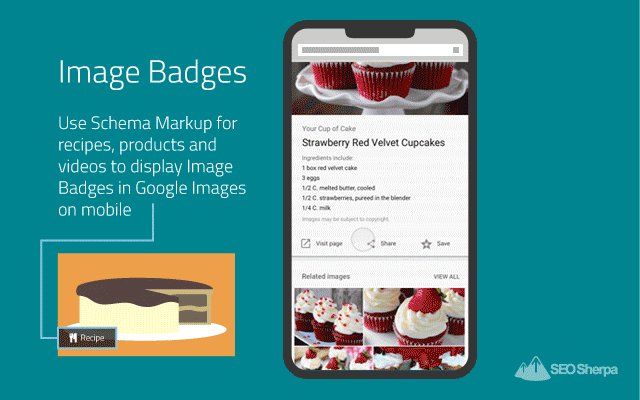
Jesse kek pişirmek istiyor ama ne tür olduğunu bilmiyor.
Tarifi olan bir görsel bulmak onun için zor olabilir…
Jesse'nin görsel araması onu yalnızca kap kek resimlerinin olduğu bir sayfaya götürür, başka bir arama onu kap keklerle ilgili her şeyin bulunduğu ama tarifi olmayan bir kek hayran sitesine götürür…
Jesse'nin hayal kırıklığını hayal edin
Bu rozetlerin görüntülenmesi için sitenizdeki sayfalara şema işaretlemesi ekleyerek Jesse'ye (ve onun gibi diğerlerine) yardımcı olabilirsiniz.
Şu anda Google dört tür resim işaretlemeyi desteklemektedir: ürünler, tarifler, videolar ve GIF'ler.
Sayfaya uygun şema işaretlemesini eklemeniz yeterlidir.
- Tarif sayfalarına tarif işaretlemesi ekleyin.
- Ürün sayfalarına ürün işaretlemesi ekleyin.
- Videolu sayfalara video işaretlemesi ekleyin.
20. Öne Çıkan Snippet Zaferi için Resimlerinizi Biçimlendirin
Görsel arama sonuçları, görsellerin arama motoru sonuç sayfalarında görüntülendiği tek yer değildir.
SEO için optimize edilmiş görseller, web sonuçlarında kendi SERP özelliği olarak görünür:

Öne çıkan snippet'lerin yanı sıra:

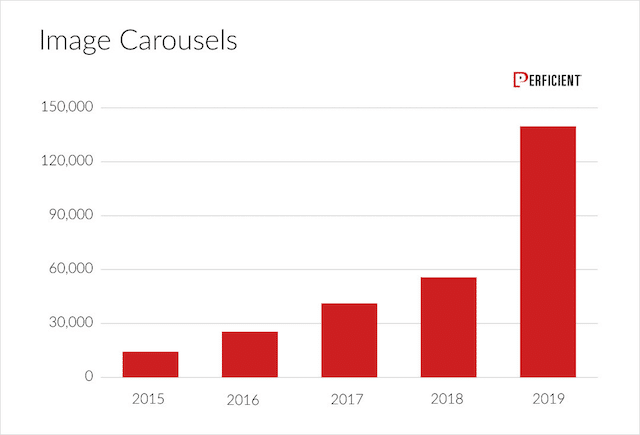
Öne çıkan snippet'lerdeki ve özellikle son yıllardaki resim karusellerindeki büyük büyüme göz önüne alındığında:

Resimlerinizi öne çıkan snippet'lerde görüntülenecek şekilde optimize etmemeniz aptallık olur.
İyi haber şu ki, metin başka bir yerden alınmış olsa bile resimleriniz öne çıkan bir snippet'te gösterilebilir.
Ayrıca, şimdiye kadar tüm görsel SEO ipuçlarımı uyguladıysanız, resimlerinizi özellikle öne çıkan snippet'ler için optimize etmek için yalnızca bir adım kaldı.
Görsellerinizi Öne Çıkan Parçacıklar İçin Boyutlandırma
Peki, öne çıkan snippet'ler için en uygun resim boyutu nedir?
AJ Ghergich ve SEMrush tarafından yapılan araştırmaya göre, öne çıkan snippet'lerde görüntülenen ortalama görüntü 197 piksel (g) x 159 piksel (y) olarak gösteriliyor.
Yani temelde, 200 piksel genişlik ve 160 piksel yükseklik.
Resimlerinizi öne çıkan snippet sonuçlarında almak ve BÜYÜK görünmelerini istiyorsanız, aynı orana bağlı kalın.
1200 x 960 piksel öneririm:

Son adım, hedef resminizi sayfanızın veya gönderinizin en üstüne yerleştirmektir.
Bu, Google'a görüntünün önemli olduğunu söyler.
21. Görsel SEO Performansınızı İzleme
Resimlerinizi arama motorları için optimize etme çabasına girdiniz…
Görsel SEO'nuzun çalışıp çalışmadığını nasıl anlarsınız?
Hem Google Arama Konsolu hem de Google Analytics, size görsel performansınızı izleme fırsatı sunar.
Google Arama Konsolu ile başlayalım:
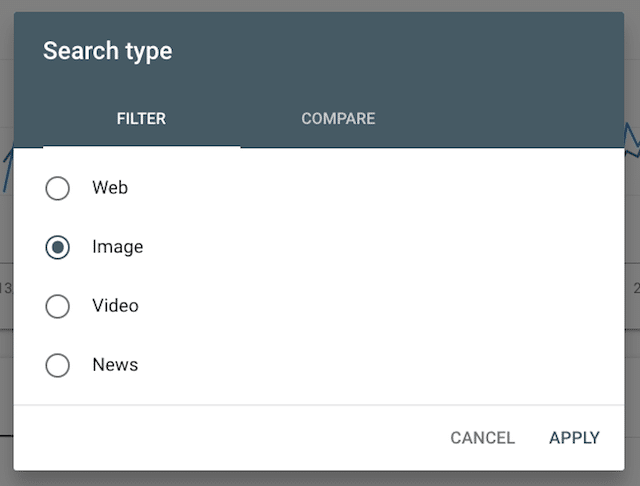
Google Arama Konsolunda Görsel Sonuçlarınızı Nasıl İzlersiniz?
Google Search Console, içeriğinizin web, resim, video ve haber sonuçlarında nasıl performans gösterdiğini size söyleyebilir.
Resimlerinizin Google'da nasıl performans gösterdiğini görmek için Google Arama Konsoluna giriş yapın ve "Arama sonuçları"nı, ardından "Arama türü"nü ve ardından "Resim"i seçin.

Ardından sorgulara, sayfalara veya her ikisine göre filtrelemeyi seçebilirsiniz.
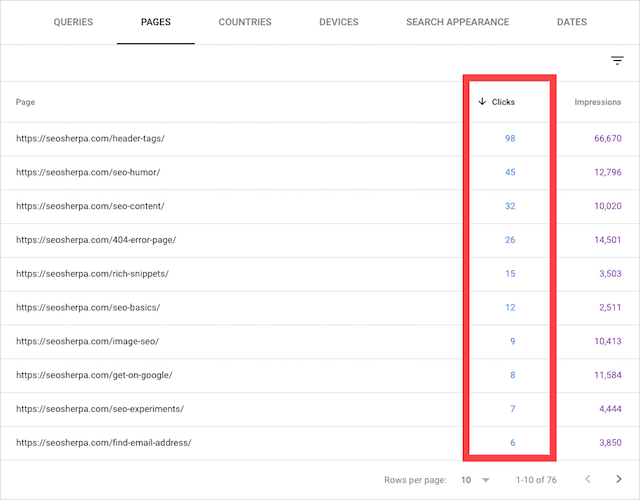
Aşağıda görebileceğiniz gibi, SEO Sherpa blogundaki bazı gönderiler, görsel sonuçlarından iyi miktarda tıklama alıyor:

Son olarak, Google Analytics ile görsel SEO sonuçlarını nasıl takip ettiğinize bakalım.
Google Analytics'te Görsel SEO Performansınızı Nasıl İzlersiniz?
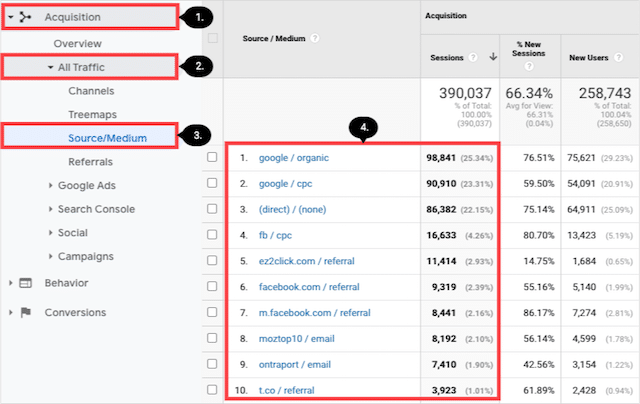
Google Analytics'i kullanarak Google Görseller'den sitenize yapılan ziyaretleri görmek için aşağıdaki adımları izleyin.
Google Analytics arayüzünüzden "Edinme"yi, ardından "Tüm Trafik"i ve ardından "Kaynak/Aracı"yı tıklayın.
En iyi trafik kaynakları daha sonra görüntülenecektir:

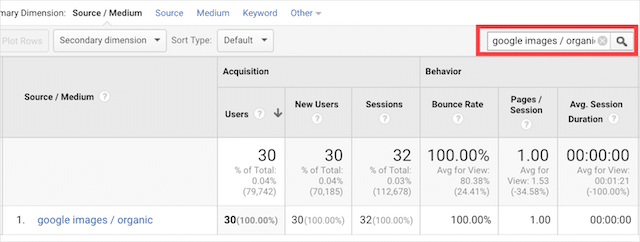
Ardından, Google görsel trafiğini daraltmak için arama çubuğuna “google görseller” yazmanız yeterlidir; işte görsel arama trafiğiniz görüntülenecektir:

Bu gönderideki her şeyi uyguladıysanız, bu kanalın sitenize bir tekne dolusu trafik çekme potansiyeli vardır.
Artık Sizin İçin Bitti
Bu görsel SEO tekniklerini uygulamaya koymaya hazır mısınız?
İşleri sizin için çok basit hale getirmek için, bu tekniklerin her biri için atmanız gereken adımları tam olarak özetleyen bir kontrol listesi hazırladım.
Bu görsel SEO kontrol listesinde, bilgi grafiğine dahil etmediğim 2 bonus stratejisi var.
Kontrol listesini hemen aşağıdaki resme tıklayarak indirebilirsiniz: