이미지 SEO: Google 이미지 순위를 위한 궁극적인 단계별 가이드
게시 됨: 2021-03-10 이미지 SEO에 관해서는 평생 동안 파일 이름과 ALT 태그에 대해 충분히 들어보셨을 것입니다.
이미지 SEO에 관해서는 평생 동안 파일 이름과 ALT 태그에 대해 충분히 들어보셨을 것입니다.
현재 사이트 에서 Google 이미지 검색 순위를 높이기 위해 사용할 수 있는 실용적인 전략을 찾고 있다면 이 인포그래픽이 마음에 드실 겁니다.
웹 2위 검색 엔진을 지배하는 방법을 단계별로 보여주는 간단한 체크리스트(자세한 지침 포함)입니다.
2021년에 개정 및 업데이트된 이 완전한 이미지 최적화 가이드에서 21가지 이미지 최적화 전략을 배우게 될 것입니다.
저는 이미지 메타데이터와 파일 이름에서 Exif 데이터, 스키마 및 이미지 사이트맵과 같은 고급 이미지 SEO 팁에 이르기까지 모든 것을 다루고 있습니다.
의 시작하자.
보너스: 이러한 전략을 신속하게 활용하는 방법을 보여주는 무료 체크리스트를 다운로드하십시오 . 이 게시물에 없는 2개의 보너스 팁이 포함되어 있습니다.

이제 Google 이미지에서 순위를 매기기 위해 따라야 하는 단계를 알았습니다. 각 이미지 SEO 팁을 실제로 적용하는 방법은 다음과 같습니다.
1. 이 Google 이미지 도구로 KILLER 이미지 SEO 키워드 찾기
키워드 없이 이미지 SEO 같은 건 없다고 해도 과언이 아닙니다 .
그러나 거의 모든 사람이 이미지 키워드 연구를 무시합니다.
이것은 큰 실수입니다!
Google 이미지는 Google뿐만 아니라 World Wide Web 전체 에서 전체 검색량의 21%를 차지합니다.

이는 다음을 의미합니다.
이미지에 대한 대량 검색 용어를 식별하는 기술을 마스터할 수 있다면 훨씬 더 많은 검색 엔진 트래픽의 이점을 얻을 수 있을 뿐만 아니라 이 중요한 첫 번째 단계를 건너뛰는 경쟁업체보다 앞서 나갈 수 있습니다.
이미지 SEO 키워드를 선택하는 (스마트) 방법
현재 접근 방식은 다음과 같을 가능성이 있습니다.
1단계 – 페이지 또는 게시물의 키워드 목록을 식별하기 위해 웹 검색 데이터에 대해 고민하는 데 몇 시간을 보냅니다.
2단계 – 이미지 ALT 태그에 해당 키워드를 추가하기 전에 목록에서 무작위로 키워드를 선택(이미지 검색 통계 무시)하는 30초.
3단계 – 손가락을 꼬고 해당 키워드가 Google 이미지에서 어느 정도 검색량을 얻고 (완전히 운이 좋게) 이미지 검색 트래픽의 작은 물방울을 선택하기를 바랍니다.
그리고 이미지 검색을 전혀 기억하지 못했다면 아마 기억하지 못했을 것입니다.
이제부터는 이미지 SEO를 위한 키워드 선택에 대해 다르게 생각하시길 바랍니다.
주요 콘텐츠 키워드에서 선택하는 대신…
이미지를 대상 검색어가 있는 독립 실행형 콘텐츠 조각으로 취급하세요.
이미지 SEO를 위한 키워드를 선택하는 방법
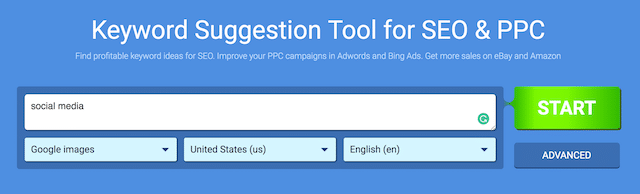
Kparser 키워드 도구를 사용 하여 Google 이미지와 관련된 키워드 제안을 얻으십시오.
다른 키워드 연구 도구는 주로 Google 웹 검색, YouTube 및 Amazon 검색 엔진에 중점을 둡니다.
Kparser는 옵션에 "Google 이미지"도 포함합니다.

Kparser를 사용하여 관련 키워드를 찾으려면 광범위한 "시드" 키워드로 시작하십시오.
시드 용어로 "소셜 미디어"를 추가했을 때 얻은 결과는 다음과 같습니다.

검색 결과 1,050개의 키워드 제안이 반환되었습니다. 나쁘지 않습니다!

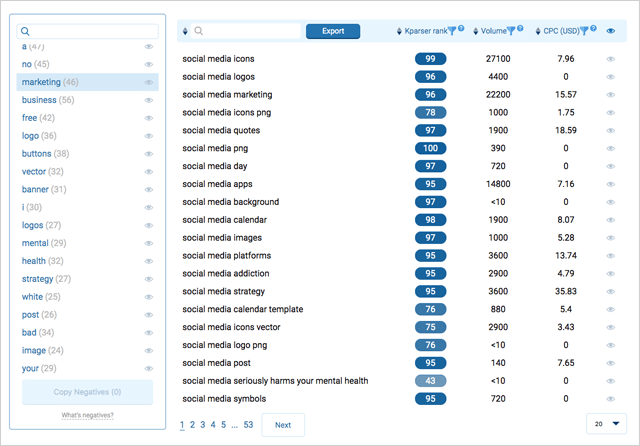
Kparser는 제안을 주제 카테고리로 그룹화하므로 가장 관련성이 높은 카테고리를 쉽게 찾을 수 있습니다.

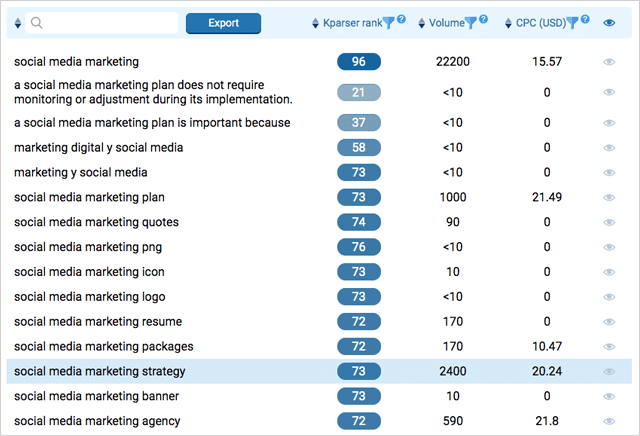
다음에 해야 할 일은 관련 키워드(검색량이 많은)를 선택하는 것뿐입니다.

짧은 조언:
귀하의 사이트에 있는 모든 단일 이미지에 대한 키워드 연구를 권장하지 않습니다.
대신 가장 중요한 이미지에 노력을 집중하십시오.
(이미지 검색에서 정말 보여주고 싶은 것들).
그런 다음 전체 콘텐츠의 순위를 높이려면 메인 페이지/게시물 키워드를 사용하여 나머지를 최적화하십시오.
나중에 어떻게 하는지 보여드리겠습니다.
그러나 지금은 귀하의 콘텐츠와 밀접하게 관련된 1-5개의 키워드를 적어 두십시오.
그런 다음 2단계로 이동합니다.
프로 팁:
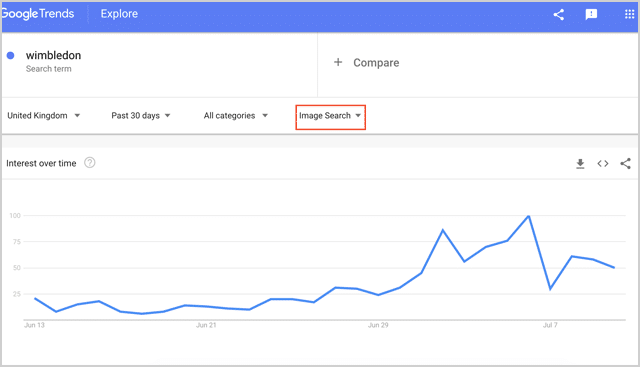
Google 트렌드의 '이미지 검색' 필터를 사용하여 시간이 지남에 따라 관심이 증가하는 이미지 검색어를 찾을 수 있습니다. 이러한 인기 키워드 검색에 최적화된 인포그래픽 및 기타 이미지 자산을 생성하여 떠오르는 이미지 검색 트렌드.

2. 눈에 띄는 이미지로 더 높은 CTR(및 순위) 유도
스톡 사진으로 가득 찬 웹사이트를 본 적이 있습니다.

그리고 그들은 정말 나쁘게 빨아.
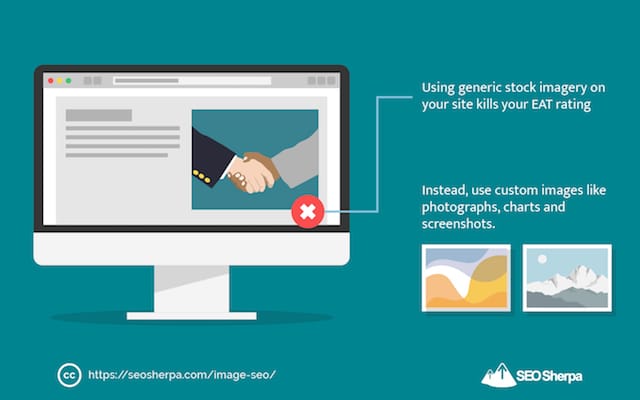
귀하의 사이트에서 일반 스톡 이미지를 사용하면 요즘 순위에 큰 영향을 미치는 EAT 등급 (전문적인 권위 및 신뢰)이 사라집니다.
뿐만 아니라…
수백 개의 다른 웹사이트에서 사용하는 것과 동일한 스톡 이미지를 사용한다면…
귀하는 Google 이미지 검색에서 해당 웹사이트 중 하나와 경쟁하게 됩니다.
이미지 CTR의 제다이가 되어야 하는 이유
Google의 기계 학습 알고리즘(일명 RankBrain)의 혁신 덕분에…
참여도가 높은 이미지(예: 스크롤 및 클릭)는 순위에서 위로 이동합니다.
참여도가 낮은 이미지는 아래로 이동합니다.
다시 말해:
Google 이미지 검색에서 높은 순위를 얻으려면 눈에 띄는 이미지가 필요합니다!
더 많은 관심과 클릭을 유도하는 "눈에 띄는" 이미지를 만드는 핵심은 다음과 같습니다.
이미 순위가 매겨진 것을 식별한 다음 완전히 다른 것을 만드십시오.
이것은 간단한 3단계 프로세스입니다.
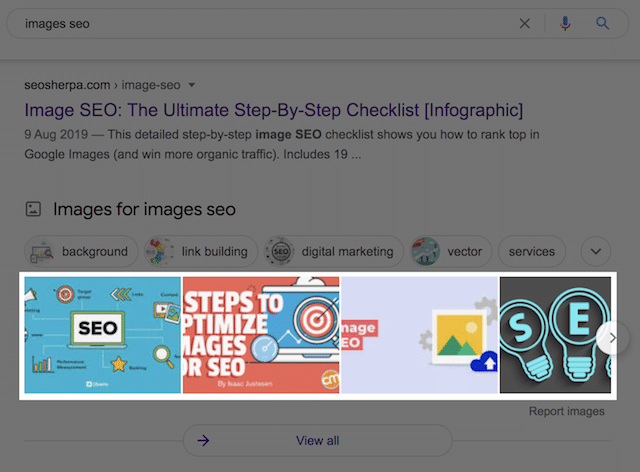
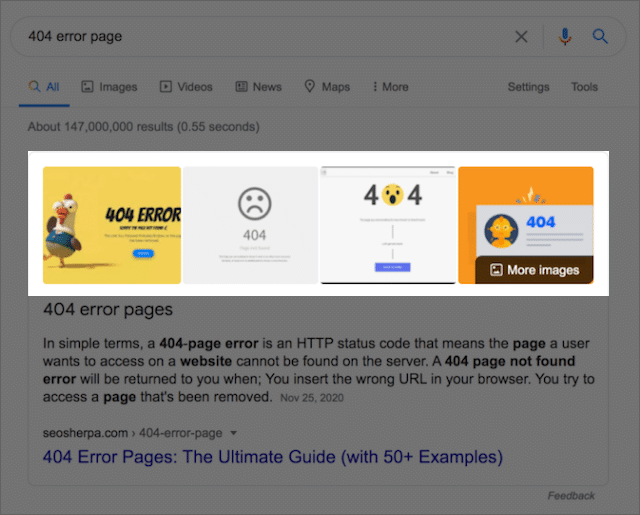
1) 타겟 키워드에 대한 검색 결과를 확인합니다.
2) 거기에 무엇이 있는지 기록하십시오.
3) 반대로 한다.
예를 들어:
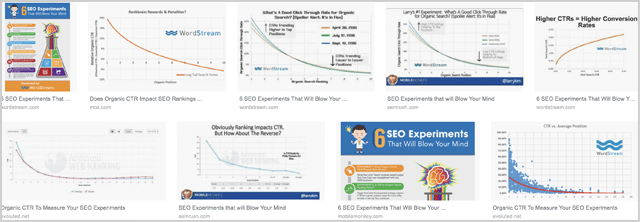
몇 년 전 나는 "Seo Experiments"라는 용어를 중심으로 최적화된 콘텐츠를 작성하기 위해 자리에 앉았습니다.
그리고 이미지 결과가 스크린샷과 다이어그램으로 가득 차 있다는 것을 알았습니다.

지금:
나 역시 내 게시물을 설명하기 위해 밝은 색상의 화면 캡처나 다이어그램을 사용할 수 있었습니다.
그러나 그것은 의미가 없습니다.
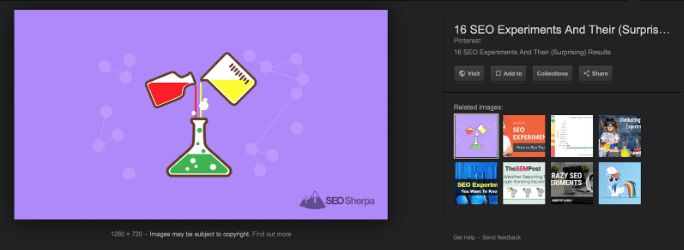
대신 완전히 다른 것을 만들었습니다.
특히 밝은 색상의 배경이 있는 사용자 지정 일러스트레이션:

그리고 내 이미지가 다른 모든 것보다 돋보이기 때문입니다.

이 용어에 대해 일관되게 순위를 매깁니다.
3. JPG, PNG 또는 GIF: 올바른 이미지 파일 유형 얻기
사람들은 종종 이미지에 대해 잘못된 파일 확장자를 선택합니다.
그 결과 품질이 좋지 않거나 파일 크기가 커집니다.
또는 최악의 경우 둘 다!
하지만 당신이 아니라...
올바른 파일 형식을 선택하면 이미지가 선명하게 유지됩니다 .
그리고 SEO에 중요한 로드 시간을 희생하지 않습니다.
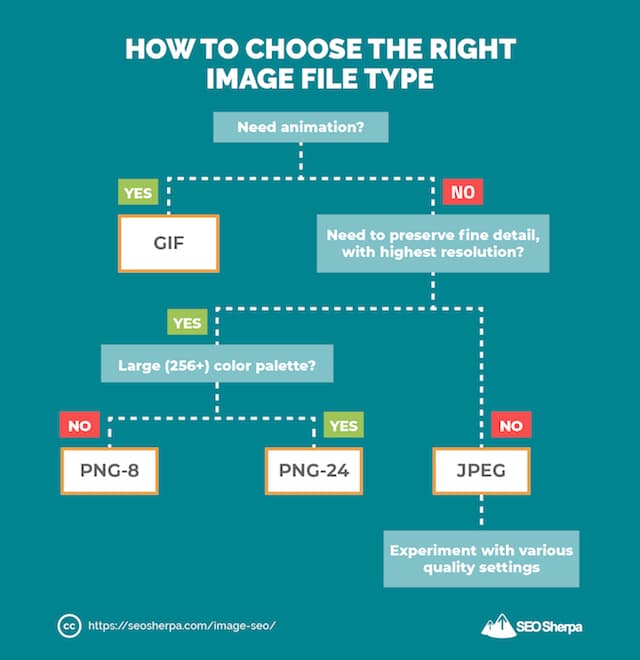
최상의 이미지 파일 형식을 선택하는 방법은 다음과 같습니다.

요약해서 말하자면:
GIF – 짧은 애니메이션에 적합합니다. 그라디언트가 없는 평면 이미지에도 좋습니다. 프로필 사진과 같은 스크린샷 내부의 작은 이미지나 브라우저의 상단 표시줄과 같은 그라디언트에는 적합하지 않습니다.
PNG – 그라디언트가 있는 앱 및 웹 사이트의 스크린샷에 적합합니다. 텍스트를 깨끗하게 유지하지만 파일 크기에 문제가 될 수 있습니다.
JPEG – 사람, 장소 또는 사물의 사진에 적합합니다. 앱 및 웹사이트 또는 텍스트의 스크린샷에 적합하지 않습니다.
이미지에 적합한 파일 형식을 선택했다면…
즐겨 사용하는 이미지 편집 소프트웨어에서 이미지를 열고 내보내기를 클릭하고 다른 이름으로 저장하면 설정이 완료됩니다!
4. "최적의" 비율로 이미지 크기 조정(페이지 부풀림 슬래시)
지금 보고 있는 페이지의 콘텐츠 영역 너비는 640px입니다.
이는 다음을 의미합니다.
이제까지 표시될 가장 큰 이미지 크기는 너비가 640픽셀입니다.
이미지를 1px 더 넓게 업로드하면 낭비가 됩니다.
필요한 이미지보다 큰 이미지는 페이지에 추가 무게를 추가하고 사이트 속도를 저하시킵니다.
(SEO에 나쁜 점)
또 뭔데:
더 큰 이미지를 로드하는 것 외에도 내 CMS는 페이지 크기에 맞게 이미지의 형식을 지정하고 편집해야 합니다.

내 페이지 로드 시간이 더 느려집니다.
당신에게 돌아:
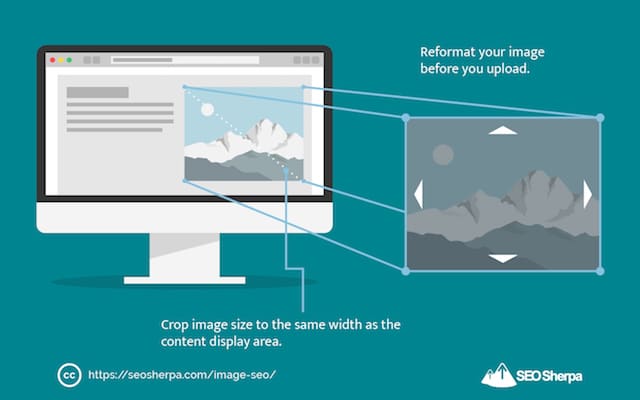
이미지를 로드하는 대신 웹사이트의 CMS를 그대로 두어 다시 포맷하세요...
업로드 하기 전에 이미지를 다시 포맷하세요.
WordPress 외부에서 이미지를 편집하는 데 사용할 수 있는 도구가 많이 있습니다.
다음은 몇 가지입니다.
- Pixlr – 사소한 서식에 적합하게 작동하는 무료 온라인 도구입니다.
- 미리보기 – 모든 Mac에서 표준으로 제공되며 기본 이미지 편집에 필요한 모든 것을 갖추고 있습니다.
- ImageOptim – "웹용으로 저장" 기능이 있는 Mac용 무료 도구입니다.
- RIOT – Windows용 무료 이미지 최적화 프로그램입니다.
- Photoshop – 이것이 내가 사용하는 것입니다. 품질 저하 없이 파일 크기를 작게 유지하는 데 도움이 되는 "웹용으로 저장" 옵션이 마음에 듭니다.
이러한 각 도구를 사용하여 이미지 크기를 픽셀 단위로 편집할 수 있습니다.
이미지를 삽입하려는 공간의 정확한 너비로 이미지 크기를 조정하려고 합니다.
우리 게시물의 경우 열 너비는 640px입니다.
그것이 내가 이미지를 만드는 정확한 크기입니다.
이제 5단계로 넘어갑니다.
5. SEO를 위한 이미지 파일 이름: 실행 가능한 7가지 팁
현실을 직시하자:
구글은 머신 러닝을 통해 많은 발전 을 이루었습니다.
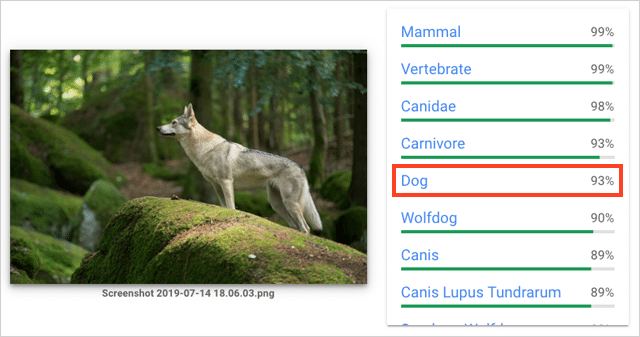
그러나 단순한 물체를 인식하는 능력은 완벽하지 않습니다.

(Google에서는 이것이 개라고 생각하지만 늑대입니다.)
Google Cloud Vision(Google 검색에서 이미지 인식을 지원하는 기술)을 사용하여 여러 이미지를 테스트했을 때 배운 내용은 다음과 같습니다.
구글은 잘못된 경우가 많다.
이미지 인식이 향상 되고 있지만 검색 엔진은 여전히 도움의 손길이 필요합니다.
그렇기 때문에 이미지에 대해 설명이 포함된 사용자 지정 파일 이름을 사용하는 것이 좋습니다.
DSC_14560.JPG 와 같은 기본 파일 이름은 검색 엔진에 아무 것도 알려주지 않습니다!
이미지의 주제를 설명하는 사용자 정의 파일 이름은 이미지의 내용을 정확하게 나타냅니다.
그리고 차례로 검색 엔진에 이미지의 순위를 매길 대상을 알려줍니다.

파일 이름을 결정할 때 이 세 가지를 수행하는 이름을 선택하십시오.
1) 이미지를 설명합니다.
2) 타겟 키워드를 포함합니다(1단계 참조).
3) 1~5단어입니다.
파일 이름을 선택했으면 PC에서 "파일 > 다른 이름으로 저장"을 사용하거나 Mac에서 "명령 > i" 기능을 사용하여 파일 이름을 바꾸십시오.
그런 다음 저장을 클릭하면 완료됩니다.
보너스: 4가지 프로 팁
- 하이픈을 사용하여 파일 이름에서 단어를 구분 합니다. Google은 밑줄보다 하이픈을 선호합니다.
- 다음과 같은 중지 단어를 제거하십시오 . in, at, i, we는 검색 엔진에서 대부분 무시됩니다. 참조를 위해 Jacob Stoops가 무시할 중지 단어의 편리한 목록을 확인하십시오.
- 파일 이름의 시작 부분에 키워드를 배치합니다 . "Eiffel Tower"라는 키워드를 타겟팅하는 경우 "eiffel-tower-night.jpg"가 "night-view-eiffel-tower.jpg"보다 훨씬 좋습니다.
- 키워드로 파일 이름을 채우지 않도록 주의하십시오 . 파일 이름은 실제로 이미지 자체에 있는 내용을 설명해야 합니다.
이제 이미지 이름 바꾸기가 완료되었으므로 6단계를 수행할 차례입니다.
6. 더 빠른 로드 시간을 위해 이미지 파일 크기 줄이기
따라서 올바른 파일 형식을 선택하고 이미지 크기를 조정했습니다.
그게 다야?
좀 빠지는…
이미지를 업로드하기 전 마지막 단계는 파일의 무게를 줄이는 것입니다. 최대한 가볍게 하고 싶습니다.
더 밝은 이미지는 더 빠른 웹사이트를 의미합니다.
그리고 더 빠른 웹사이트는 더 높은 순위를 의미합니다.
이미지의 무게를 줄이려면 이미지 파일을 압축하세요.
간단히 말해서:
가능한 한 많은 품질을 유지하면서 파일에서 불필요한 팽창을 모두 제거하십시오.
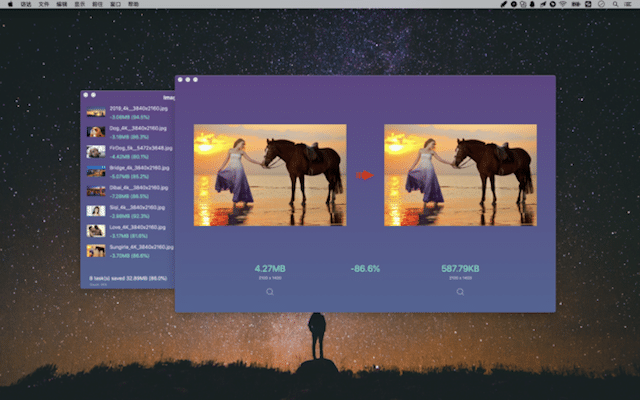
다음 두 이미지를 살펴보십시오.

이 두 이미지의 치수는 동일합니다.
둘 다 동일한 파일 형식(.jpg)입니다.
하지만:
한 이미지는 다른 이미지보다 86% 더 가볍습니다.
오른쪽 이미지가 압축되었기 때문입니다.
기술에 대해 걱정하지 마십시오. 이미지를 빠르고 쉽게 압축하는 여러 도구가 있습니다. 다음은 몇 가지입니다.
- ImageOptim – Google의 권장 도구입니다.
- JPEG 옵티마이저
- 옵티미질라
- 크라켄.io
- 컴프레서
- 트리마지
이러한 모든 도구 중에서 ImageOptim이 가장 잘 수행됩니다.
기본적으로 다른 도구보다 JPEG 압축이 훨씬 좋습니다.
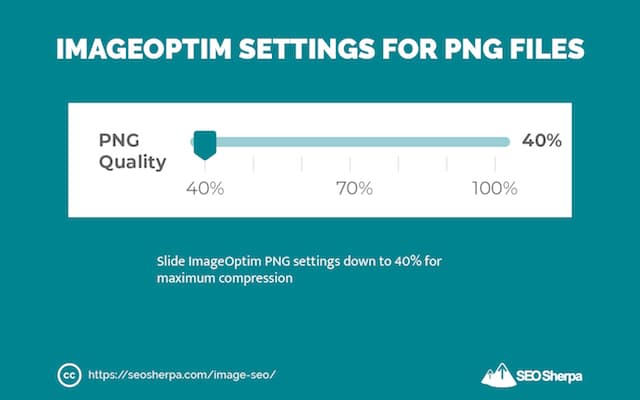
그리고 설정을 조금만 변경하면 PNG 압축에서도 최고의 성능을 발휘합니다.

시도 해봐.
이미지가 훨씬 빠르게 로드됩니다.
7. 이미지 ALT 텍스트(ALT 태그) 및 더 나은 이미지 SEO를 위해 최적화하는 방법
SEO를 위해 이미지에 태그를 지정하는 방법이 궁금하시다면 이제 보여드리겠습니다.
먼저, 기본;
"ALT 텍스트", "ALT 설명" 및 "ALT 속성"이라고도 하는 이미지 ALT 태그는 이미지가 화면에 로드되지 않을 때 이미지 대신 표시되는 대체 텍스트입니다.
ALT는 페이지의 이미지를 설명하는 데 사용되는 동일한 텍스트 화면 읽기 도구입니다.
주요 목적은 시력이 제한된 사람들을 돕는 것입니다.
그러나 Google의 봇도 "시력"이 제한되어 있기 때문에 그들에게도 많은 도움이 됩니다.
컴퓨터 비전 알고리즘은 제쳐두고 검색 엔진 로봇이 이미지를 "볼" 때 볼 수 있는 거의 모든 것이 파일 이름입니다.
코드에 대체 텍스트를 추가할 때…
검색 엔진이 이미지 파일에 표시된 콘텐츠(사진/스크린샷/그래픽)를 이해하는 데 더 많은 시간을 할애할 수 있습니다.
HTML 코드에 ALT 텍스트가 표시되는 방법은 다음과 같습니다.
이미지 ALT 텍스트 예:
<img src=”kangaroo.jpg” alt=” 스키피 캥거루 점프 “/>
ALT 텍스트를 사용하여 이미지를 설명합니다.
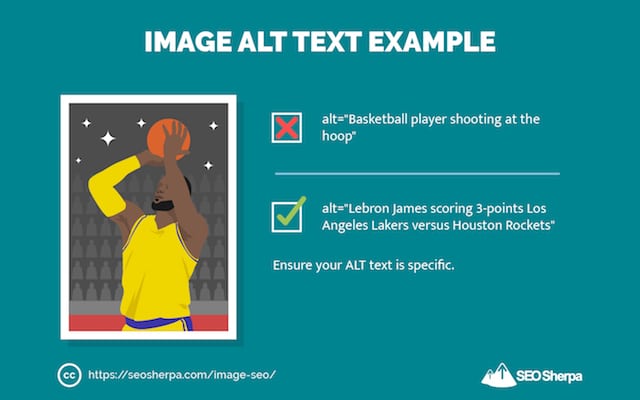
이미지 ALT 텍스트 모범 사례
1) 이 이미지를 볼 수 없는 사람에게 어떤 정보가 유용 할까요?
2) 답을 염두에 두고 “ This is a(n) image, screenshot, photography or drawing of __________. "
3) 결과 문장에서 접속사나 연결 (예: a/an)을 제거하고 마지막 부분을 ALT 텍스트로 사용하십시오.
4) 결과 설명이 구체적 인지 확인하십시오.

보너스 팁 – 전자 상거래 사이트가 있는 경우 ALT 태그에 제품 번호를 사용하는 것이 좋습니다. 자격을 갖춘 구매자는 종종 제품 ID를 사용하여 Google 이미지에서 검색합니다.
5) ALT 텍스트의 태그 시작 부분에 대상 키워드를 포함합니다.
6) ALT 텍스트를 125자 미만으로 유지 – 화면 읽기 도구는 이 지점에서 ALT 텍스트 읽기를 중지합니다. 검색 엔진도 그렇게 할 수 있습니다.
하지만 기다려!
이미지를 이미 사이트에 로드했다면 어떻게 하시겠습니까?
그러면 어떻게 합니까?
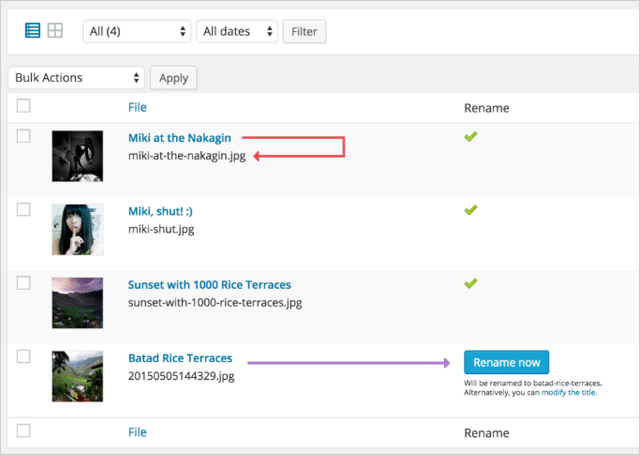
WordPress 이미지 파일 이름 바꾸기 플러그인을 사용하여 WordPress 내에서 이미지 파일 이름을 업데이트하십시오.
몇 번의 클릭만으로 최적화된 "이미지 SEO 친화적" 파일 이름으로 이미지를 저장할 수 있습니다.

멋진!
8. 더 높은 순위를 위해 이미지 제목 속성 및 캡션 활용
이것은 이미지 SEO의 두 가지 중요하지만 종종 간과되는 요소입니다.
Google이 Image Best Practices 가이드에서 그렇게 말했기 때문에 우리는 이것이 중요하다는 것을 알고 있습니다.
"Google은 캡션 및 이미지 제목 을 포함하여 페이지 콘텐츠에서 이미지의 주제에 대한 정보를 추출합니다. 가능하면 이미지가 관련 텍스트 근처에 그리고 이미지 주제와 관련된 페이지에 배치되도록 하십시오."
그들은 독자들에게도 중요합니다.
이것을 확인하십시오!
KissMetrics 연구에 따르면 다음과 같습니다.
"이미지 아래의 캡션은 본문 자체보다 평균 300% 더 많이 읽힙니다."
이는 사용자를 페이지에 더 오래 머물게 하고 현대 SEO에서 더 높은 순위에 필수적인 RankBrain 중심 사용성 신호를 생성함을 의미합니다.
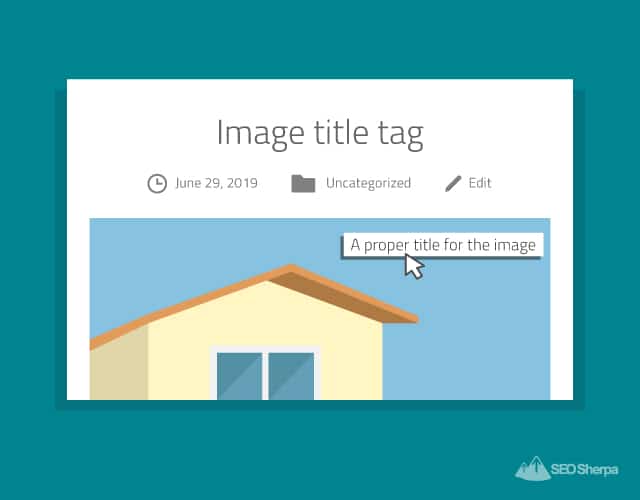
이미지 제목 태그는 독자에게도 중요한 정보를 제공합니다.
이미지 위에 마우스를 가져가면(이미지 제목 태그가 채워짐) 도구 설명으로 제목 팝업이 바로 표시됩니다.

정말 멋진.
분명히 이미지 제목 속성과 캡션을 사용하지 않거나 올바르게 사용하지 않으면 독자와 검색 엔진에 참여하고 정보를 제공할 기회를 놓치게 됩니다.
이미지 제목 태그 최적화
이미지 제목 태그의 경우 ALT 텍스트를 보완하는 짧고 설명적이며 눈에 잘 띄는 제목을 사용하면 됩니다.
예를 들어…
ALT 텍스트가 "Skippy 캥거루 점프"인 경우 제목은 간단히 "Skippy The Bush Kangaroo"일 수 있습니다.
죽은 간단!
이미지 캡션을 올바르게 작성하기
제목은 이미지에 대한 적절한 설명을 제공해야 합니다...
캡션이 단순히 사진의 비주얼을 설명한다면 그것은 거의 쓸모가 없습니다.
대신, 다음과 같이 명확하지 않은 사진의 세부 사항을 설명하십시오.
- 위치.
- 하루 또는 연도의 시간입니다.
- 또는 진행 중인 특정 이벤트.
이것은 독자(및 검색 엔진)에게 이미지에 대한 더 많은 컨텍스트를 제공하고 잠재적으로 더 많은 키워드에 대한 순위를 매기는 데 도움이 됩니다.
보너스 포인트의 경우 LSI 키워드를 캡션에도 뿌 립니다.
다음 팁을 실천하기:
일몰 사진이 있는 경우 사진에 캡션을 지정하는 잘못된 방법은 "일몰"이 됩니다. 이렇게 하면 독자나 검색 엔진에 도움이 되는 추가 정보가 추가되지 않습니다.
대조적으로 일몰 사진에 캡션을 지정하는 올바른 방법은 다음과 같습니다.
월출 과 일몰, 2019년 2월, 영국 런던 국회의사당.

이 BETTER 예제에는 사용자와 검색 엔진에 이미지의 내용을 설명하는 LSI 키워드와 추가 정보가 포함되어 있습니다.
짜잔!
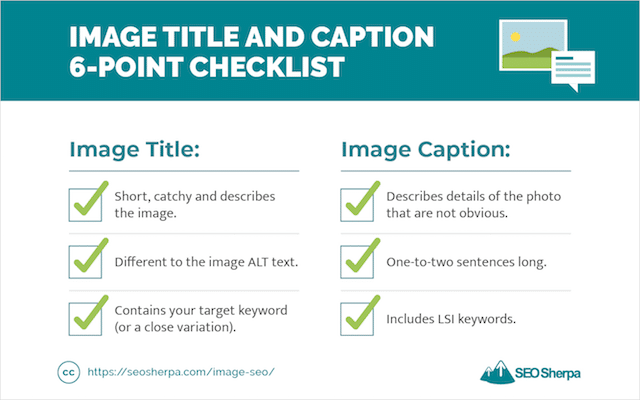
이미지 제목 및 캡션 6-포인트 체크리스트
이미지 제목:
- 짧고 눈에 띄며 이미지를 설명합니다.
- 이미지 ALT 텍스트와 다릅니다.
- 타겟 키워드(또는 유사 키워드)를 포함합니다.
이미지 캡션:
- 명확하지 않은 사진의 세부 사항을 설명합니다.
- 1-2 문장 길이.
- LSI 키워드를 포함합니다.

9. 이미지가 있는 페이지 최적화
자, 이미지 파일과 태그를 최적화했습니다.
이제 이미지 주변 의 콘텐츠를 최적화할 차례입니다.
방법은 다음과 같습니다.
먼저 타겟팅하는 키워드를 포함하도록 페이지 제목을 업데이트하십시오.
이미지가 있는 페이지에 이 작업을 수행합니다.
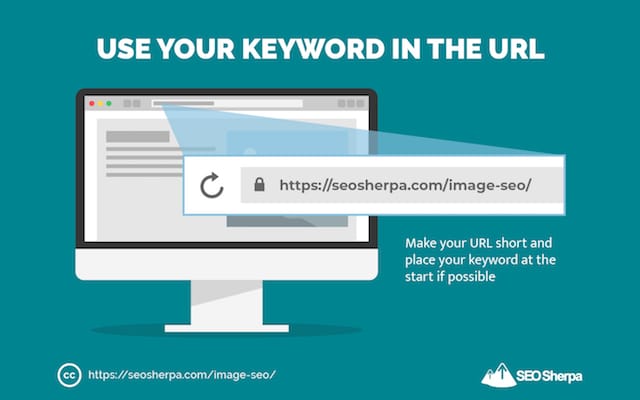
그런 다음 대상 키워드(또는 유사 키워드)를 포함하도록 페이지의 URL을 수정합니다.
짧고 키워드가 풍부한 URL을 원합니다.

짧은 URL은 긴 URL을 압도 합니다.
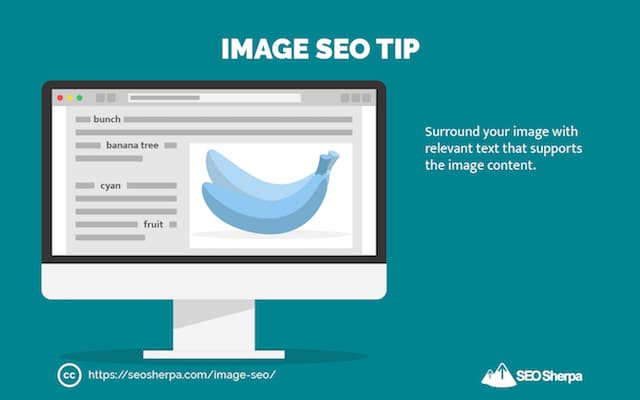
그런 다음 이미지 콘텐츠를 지원하는 관련 텍스트로 이미지를 둘러쌉니다.
여기서 중요한 것은 컨텍스트입니다.
이미지가 "blue-bananas.png"인 경우
그리고 파일은 파란색 바나나에 대해 이야기하는 두 단락 사이에 끼어 있습니다.

Google은 "blue-bananas.png"가 실제로 파란색 바나나의 사진임을 확신할 수 있습니다.
Google에 최대한 많은 컨텍스트를 제공하려면 다음을 활용하세요.
시맨틱 SEO
시맨틱 SEO는 콘텐츠에 더 많은 "의미"를 구축하는 과정입니다.
다시 말해:
주요 키워드의 "컨텍스트"를 지원하는 관련 키워드 사용.
방법은 다음과 같습니다.
먼저 대상 키워드를 Google 이미지에 넣습니다.
Google은 해당 주제와 밀접하게 관련되어 있다고 생각하는 단어와 구문을 제공합니다.
둘째, 일반 Google 검색에 동일한 키워드를 입력합니다. 그리고 "다음과 관련된 검색..." 섹션까지 아래로 스크롤합니다.

마지막으로 이러한 용어 중 일부를 이미지 주변의 콘텐츠에 뿌립니다.
설정이 완료되었습니다.
10. 이미지 사이트맵을 만들고 이미지 색인을 더 빨리 얻으십시오
사이트맵은 콘텐츠의 색인을 빠르게 생성하는 데 도움이 됩니다.
그리고 더 깊은 콘텐츠를 찾을 수 있도록 도와주세요.
사이트에 이미지가 많은 경우 이미지 사이트맵을 사용하면 이미지 검색 결과에 더 많은 이미지가 표시될 수 있습니다.
독립 실행형 이미지 사이트맵을 생성할 수 있습니다.
아니면 내가 추천하는 대로 하세요...
그리고 일반 XML 사이트맵에 이미지를 포함합니다.
좋은 뉴스?
WordPress 및 Yoast SEO 플러그인을 사용하면 이미지가 자동으로 XML 사이트맵에 추가됩니다.
다음은 기본 XML 사이트맵입니다.

다음은 이미지가 추가된 것입니다.

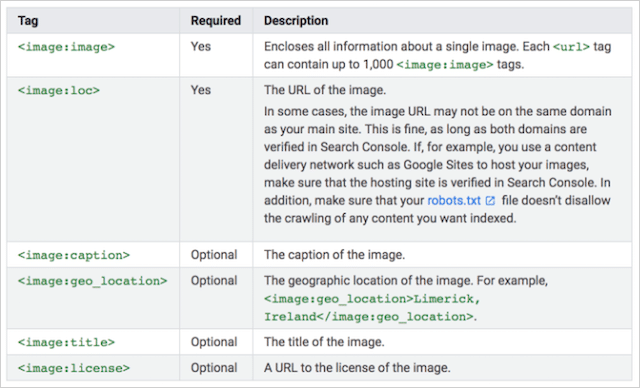
<image:image> 및 <image:loc> 태그가 추가된 것을 볼 수 있습니다.
포함할 수 있는 다른 태그도 있습니다.

이러한 다른 태그를 추가하면 검색 엔진에 더 많은 정보를 제공할 수 있지만 이미 이미지를 최적화했기 때문에 반드시 필요한 것은 아닙니다.
내 추천:
Yoast SEO 플러그인을 설치하고 그대로 두십시오!
11. SVG: 확장 가능한 벡터 그래픽을 사용하는 방법(및 시기): 이미지 SEO의 비밀 무기
SVG는 모든 이미지 SEO에서 가장 활용도가 낮은 파일 형식입니다.
그들이 얼마나 잘 수행하는지 고려할 때 ...
웹에서 그래픽을 위한 "이동" 파일이 아니라는 사실에 놀라실 것입니다.
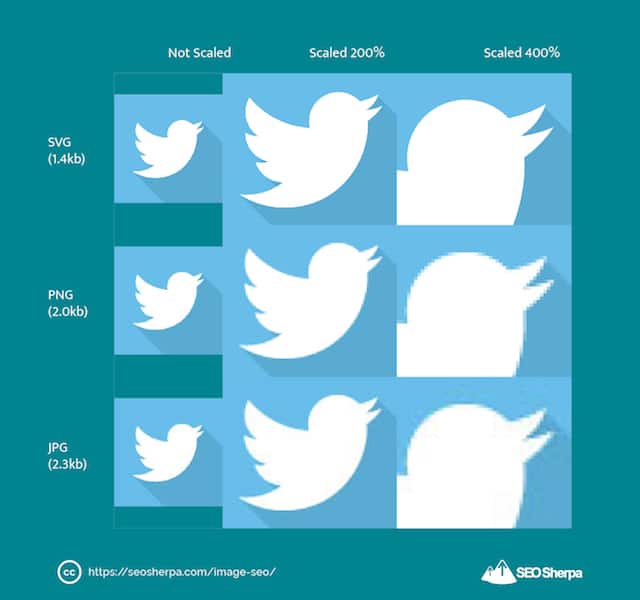
다른 이미지 파일 유형과 어떻게 비교되는지 확인하십시오.

SVG는 JPEG 및 PNG보다 더 가볍고 로딩 속도가 빠르며 확장성이 뛰어납니다.
그들의 비밀은 무엇입니까?
SVG는 실제로 이미지 파일이 아닙니다.
SVG는 벡터 그래픽이며 XML 마크업 언어를 기반으로 합니다.
이것이 의미하는 바는 SVG가 HTML 코드의 일부라는 것입니다.
(서버에 있는 파일인 JPEG, GIF 및 PNG와 달리).
모든 것의 요약:
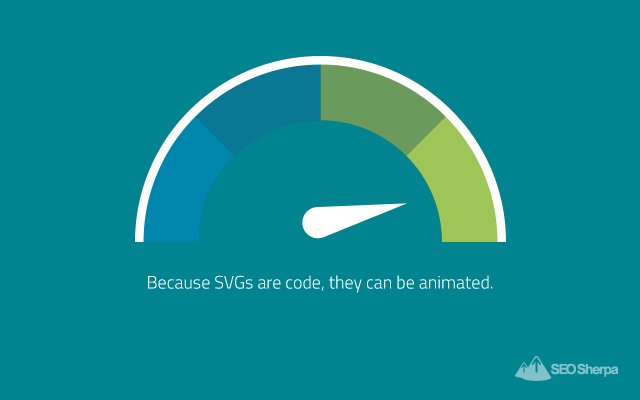
SVG는 코드이므로 애니메이션이 가능합니다.

그리고 품질 손실이 전혀 없이 모든 크기로 확장됩니다.

그러나 SEO에 가장 중요한 것은 다음과 같습니다.
웹 브라우저는 SVG 코드를 즉시 로드합니다.
반면 JPEG, PNG 및 GIF의 경우 브라우저는 외부 서버에서 이미지 파일을 요청하고 다시 가져와 페이지에서 렌더링해야 합니다.
브라우저의 각 요청은 페이지 로드에 시간을 추가합니다.
그리고 아시다시피 검색 엔진 순위에 관해서는 ...
빠른 로딩 페이지 는 매번 느린 로딩 페이지를 능가합니다.
SVG를 만드는 방법
Adobe Illustrator 전문가가 아닌 한…
이미지 파일을 벡터로 변환하는 온라인 도구를 사용하는 것이 좋습니다.
그러나 주의:
일부 도구는 실제로 이미지 파일을 SVG로 변환하지 않고(이미지를 좌표와 선 세트로 다시 추적해야 함) 대신 이미지를 XML 코드로 인코딩합니다.
이것은 당신이 원하는 것이 아닙니다.
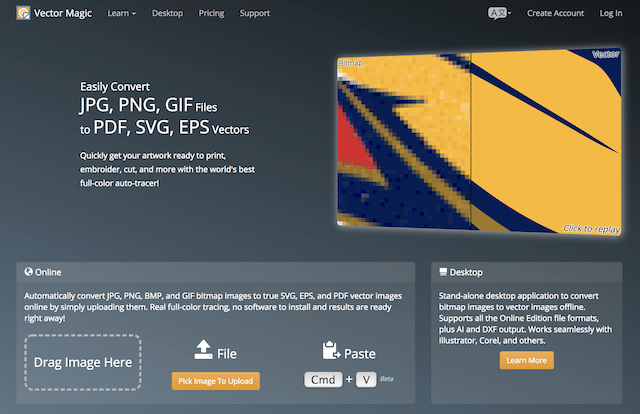
이미지를 SVG로 적절하게 변환하기 위해 찾은 최고의 온라인 도구는 Vector Magic입니다.

Vector Magic 은 실제로 이미지를 추적하여 SVG에 플롯합니다.
vectormagic.com에서 JPEG 또는 PNG를 업로드하고 Vector Magic이 알아서 하도록 놔두십시오.
완료되면 새 SVG를 원본 파일과 비교할 수 있습니다.
만족스러우면 SVG를 다운로드하고 "헤이 프레스토"하면 끝입니다.
확장 가능한 벡터 그래픽 체크리스트:
SVG는 모든 것에 적합한 솔루션은 아니지만 특정 유형의 그래픽에는 정말 유용합니다. 목록은 다음과 같습니다.
좋은:
- 평범한 삽화와 도표
- 로고 및 아이콘
- 애니메이션
- 대화형 차트, 그래프, 인포그래픽 및 지도
- 특수 효과
에 나쁜:
- 다른 모든 것
이제 SVG를 다루었으므로 다음 고급 이미지 SEO 팁을 살펴보겠습니다.
12. EXIF 데이터 최적화
EXIF 데이터와 관련하여 다음 두 가지를 권장합니다.

문제 #1: 불필요한 EXIF 데이터를 모두 제거합니다(그래서 이미지가 더 가볍고 더 빠르게 로드됨).
문제 #2: SEO에 유용한 관련 EXIF 데이터로 이미지에 태그를 지정하세요.
하지만 먼저…
EXIF 데이터란 무엇입니까?
Wikipedia에서는 다음과 같이 말합니다.
"교환 가능한 이미지 파일 형식은 디지털 카메라, 스캐너 및 디지털 카메라로 기록된 이미지 및 사운드 파일을 처리하는 기타 시스템에서 사용되는 이미지, 사운드 및 보조 태그의 형식을 지정하는 표준입니다."
다시 말해…
파일에 이미지에 대한 정보를 포함하는 데 사용되는 태그입니다.
다음과 같은 정보:
- 카메라 제조사 및 모델
- 노출
- 화이트 밸런스
- 렌즈 정보
- 제작 일
EXIF 데이터가 정의할 수 있는 것은 말 그대로 수백 가지가 있지만 대부분(이와 같은) SEO에는 거의 쓸모가 없습니다.
그렇다면 어떤 EXIF 데이터 태그가 유용할까요?
몇 가지만:
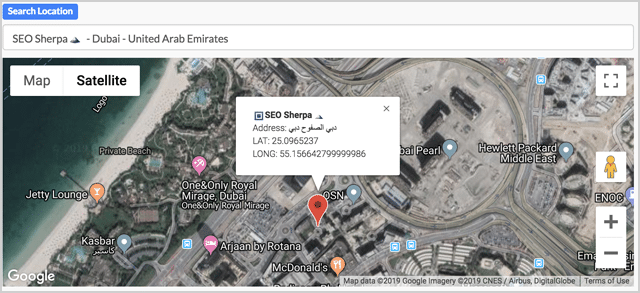
GPS 태그 – 로컬 SEO에 도움이 될 수 있는 위치 정보를 제공하는 이미지가 촬영된 위치를 정의합니다. 위치 기반 비즈니스가 있는 경우 건물의 GPS 좌표로 이미지에 태그를 지정합니다.
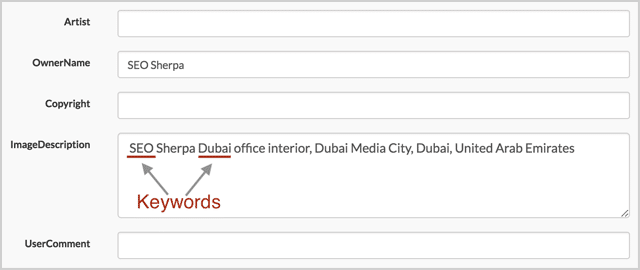
소유자 이름 – 누군가가 Google 이미지에서 귀하의 브랜드를 검색할 때 표시되는 이미지에 영향을 줄 수 있으므로 여기에 귀하의 브랜드 이름(또는 귀하의 이름)을 추가하십시오.
이미지 설명 – ALT 설명과 마찬가지로 EXIF 이미지 설명 태그는 이미지 내용과 관련된 정보를 제공할 수 있습니다. 이 태그를 사용하여 이미지를 설명하기만 하면 됩니다.
이미지 SEO를 위해 EXIF 데이터를 최적화하는 방법
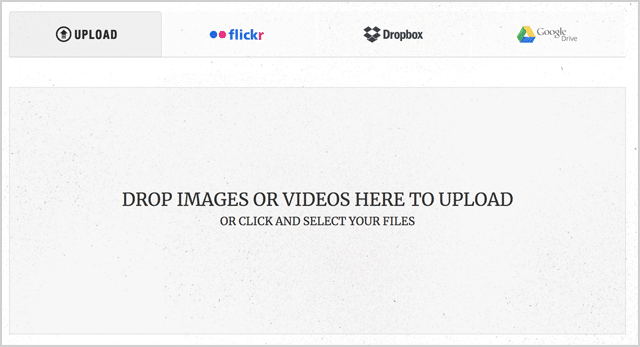
먼저 exifer.net에 이미지를 업로드합니다.

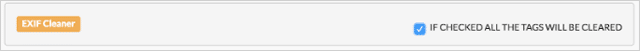
그런 다음 이 상자를 선택하여 모든 EXIF 데이터의 이미지를 정리합니다.

다음으로 이미지에 태그를 지정하려는 GPS 위치를 검색합니다.

소유자 이름 및 이미지 설명 필드를 작성합니다.

키워드를 포함하는 것을 잊지 마십시오.
(저는 "SEO 두바이"라는 용어를 최적화하고 있기 때문에 이미지 설명에 "SEO"와 "Dubai"라는 키워드를 포함시켰습니다.)
그런 다음 Go.Exifing 을 클릭합니다.
그리고 그것으로, 당신은 끝났습니다.
제임스의 메모:
Google이 실제로 EXIF 데이터를 사용하는지 여부에 대한 논쟁이 있습니다.
Google은 과거에 "순위 요소로 사용할 수 있음"을 밝혔습니다.
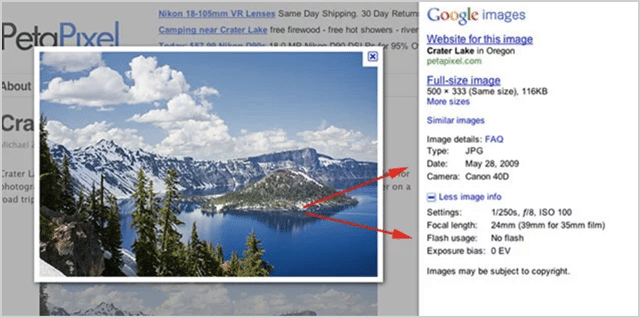
그리고 이전 버전의 Google 이미지에서는 SERP에 EXIF 데이터도 표시했습니다.

하지만 여전히:
실제로 순위를 높이는 데 효과가 있다는 확실한 증거는 없습니다.
즉, 이미지를 더 밝게 만들기 위해 불필요한 EXIF 데이터를 제거해야 하기 때문에…
EXIF 데이터를 추가하는 데 필요한 노력은 거의 없습니다.
그래서 나는 말한다. GO OUT!
순위를 높일 수 있는 기회가 있다면("아니요"보다 "예"일 가능성이 더 높음) 할 가치가 있습니다.
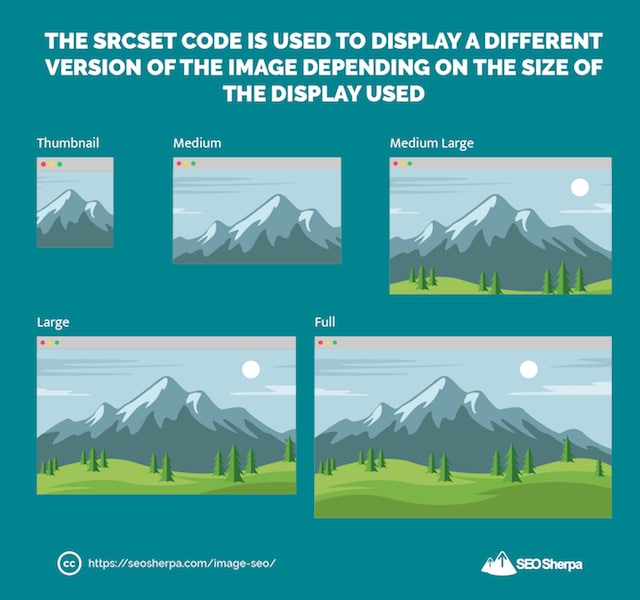
13. 반응형 이미지 제공(고급 로드 시간 절약 팁)
즉, 사용자가 사용하는 화면 크기에 따라 다양한 크기의 이미지를 제공합니다.
빠른 예를 통해 이것이 어떻게 작동하는지 보여 드리겠습니다.
사용자 A는 데스크톱 컴퓨터에서 웹사이트를 봅니다.
귀하의 웹사이트는 귀하의 이미지의 큰 버전을 제공합니다.
사용자 B는 태블릿에서 웹사이트를 봅니다.
귀하의 웹사이트는 중간 크기의 이미지를 제공합니다.
사용자 C는 모바일 장치에서 웹사이트를 봅니다.
귀하의 웹사이트는 귀하의 이미지의 작은 버전을 제공합니다.
당신은 요점을 이해합니다.
귀중한 대역폭을 소모하는 이미지의 크기를 조정하는 대신;
사용하는 디스플레이의 크기에 따라 다른 버전의 이미지를 제공합니다.
이 모든 것을 가능하게 하는 코드를 srcset 이라고 합니다.

그리고 다음과 같이 보입니다.
<img src=”image.jpg” srcset=”image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w”>
저처럼 코더가 아니라면...
괜찮아요!
WordPress는 WordPress 4.4부터 srcset을 처리합니다.
WordPress에 업로드하는 각 이미지에 대해 다음 버전을 생성합니다.
- 썸네일: 정사각형 자르기(150px x 150px).
- 중간: 가장 긴 면이 너비 또는 높이가 300픽셀이 되도록 크기가 조정되었습니다.
- 중대형: 너비가 768픽셀로 조정되었습니다.
- Large: 가장 긴 쪽이 너비 또는 높이가 1024픽셀이 되도록 크기가 조정됩니다.
- 전체: 원본 이미지.
걱정할 필요가 있는 것은 다음과 같습니다.
이미지가 표시될 가장 큰 치수로 이미지 크기를 조정합니다.
(5단계 참조)
나머지는 "자동으로" 수행됩니다.
14. 지연 로딩 사용
내가 모든 게시물에 TONNES의 이미지를 사용한다는 것을 눈치채셨을 것입니다.
실제로 이메일 주소 찾기에 대한 이 단일 게시물에는 46개의 이미지가 있습니다.

사용자가 내 페이지에 방문할 때 로드해야 하는 이미지가 너무 많습니다.
이 모든 이미지를 함께 로드하면 내 게시물이 표시되는 데 영원히 걸릴 것입니다.
그래서 이미지를 게으르게 로드합니다.
Lazy loading은 브라우저가 이미지(또는 비디오, 삽입 등과 같은 다른 개체)를 화면에 표시해야 할 때까지 로드하는 것을 지연시키는 것입니다.
다른 모든 이미지는 필요할 때만 연기되고 로드됩니다. 즉, 페이지의 해당 섹션으로 스크롤할 때입니다.
이 게시물을 자세히 보면 스크롤할 때 화면 하단에 이미지가 팝업되는 것을 알 수 있습니다.
귀하의 게시물이 저처럼 길다면:

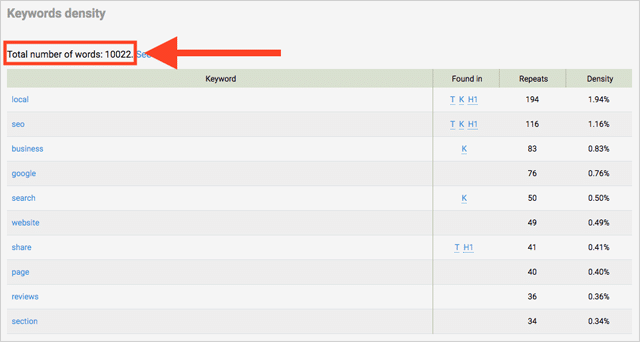
(이 블로그의 일부 게시물은 10,000자 이상입니다)
지연 로딩은 페이지 로딩 시간을 극적으로 향상시킵니다.
그래도 문제 하나...
올바르게 구현하지 않으면 이미지가 검색 엔진에서 숨겨질 수 있습니다.
그것은 이미지 SEO 자살입니다.
고맙게도 Google에는 지연 로딩을 올바르게 수행하는 방법을 설명하는 편리한 가이드가 있습니다.
그들이 권장하는 모든 방법에는 약간의 Javascript 사용이 포함됩니다. 즉, 닌자 웹 개발 기술이 필요합니다.
또는 저처럼 WordPress를 사용하는 경우 지연 로드 플러그인을 사용할 수 있습니다.
제가 추천하는 방법은 다음과 같습니다.

LazyLoad를 사용해 보고 페이지 속도가 급상승하는 것을 지켜보십시오.
15. 더 많은 도달 및 트래픽을 위한 Piggy Back 소셜 공유
당신이 어느 정도 시간 동안 SEO에 있었다면, 나는 당신이 이것에 대해 토론한 내 최하위 달러에 베팅할 것입니다:
소셜이 SEO 순위에 영향을 미칩니까?
진실은 다음과 같습니다.
소셜 미디어 "신호"는 순위 요소가 아닙니다.
적어도 DIRECT 순위 요소는 아닙니다.
설명하겠습니다:
Google은 소셜 미디어 사이트 내에서 일어나는 모든 일 을 볼 수 없습니다.
Facebook, Instagram, LinkedIn 및 기타는 Google 봇에 완전히 액세스할 수 없습니다.
소셜 미디어 사이트는 폐쇄된 회원 담장 뒤에 숨겨져 있습니다.
그 때문에 Google에서 볼 수 있는 몇 가지 요소(좋아요, 공유 등)는 불완전한 신호 이므로 대부분 무시됩니다.
이 비디오에서 2분 16초로 이동합니다. 여기서 Matt Cutts는 이 문제를 완전히 해결합니다.
소셜 미디어 신호가 검색 순위에 영향을 미치지는 않지만…
그것은 소셜 미디어가 SEO에 좋지 않다는 것을 의미합니까?
절대적으로하지!
콘텐츠가 소셜 미디어를 통해 공유되면 링크 가능성이 증가 하고 브랜드에 대한 잠재고객을 구축할 수 있습니다.
이 두 가지는 현대의 SEO에 필수적입니다.
그렇기 때문에 모든 신호 블로그 게시물에서 독자들이 내 콘텐츠를 매우 쉽게 공유할 수 있도록 합니다.
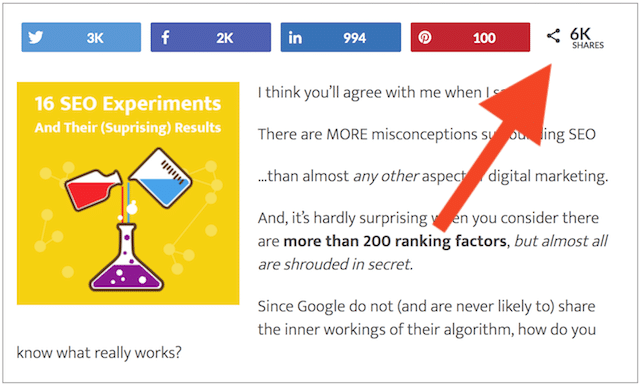
먼저 내 게시물의 상단과 측면에 소셜 공유 버튼을 포함합니다.

그리고.
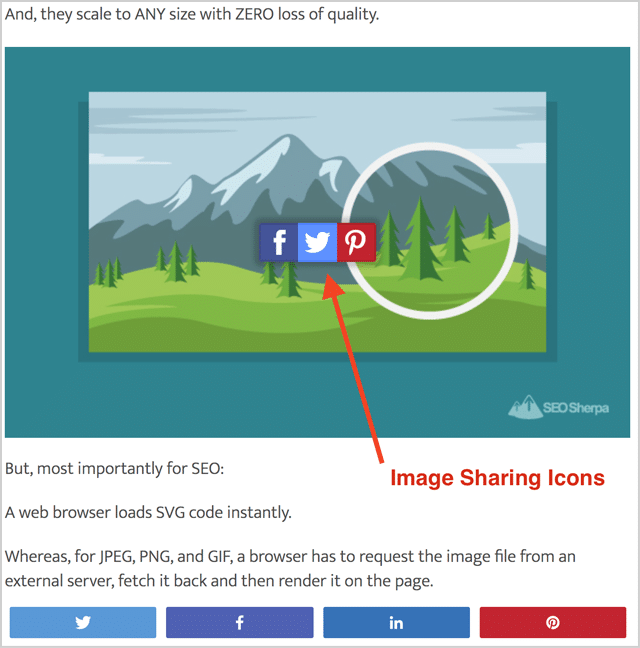
이미지 SEO의 중요한 부분은 다음과 같습니다.
각 이미지와 함께 공유 버튼을 표시합니다.

왜 둘 다 합니까?
방문자가 사이트에서 그렇지 않으면 이미지를 공유하기가 매우 어렵습니다.
독자가 소셜 미디어 팔로워와 이미지를 공유하려면 다음이 필요합니다.
컴퓨터에 다운로드하고 선택한 소셜 미디어 사이트에 업로드한 다음 피드에 공유합니다.
너무 많은 작업입니다.
하지만 여기에 키커가 있습니다 ...
그 사람이 게시물에서 당신을 언급하지 않는 한…
또는 이미지에 워터마크를 표시했습니다.
그들의 추종자들은 당신의 콘텐츠를 절대 찾지 못할 것입니다.
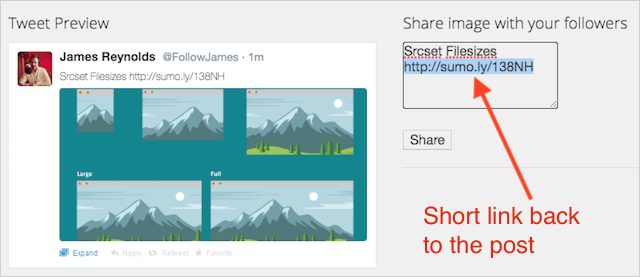
이것이 내가 Sumo의 Image Sharer 플러그인을 좋아하는 이유입니다.

Image Sharer를 사용하면 방문자가 사이트에서 이미지를 엄청나게 쉽게 공유할 수 있습니다.
그러나 그들이 당신의 이미지를 공유할 때 Image Sharer는 마술처럼 당신의 콘텐츠로 돌아가는 링크를 포함하여 당신의 사이트로 바이럴 트래픽을 유도합니다!

바다빙, 바다붐!
16. 브라우저 캐싱: 향상된 이미지 SEO를 위해 사용하는 방법
만약:
서버에서 이미지를 가져오고 렌더링하는 대신…
브라우저에서 이미지를 로컬로 저장하고 로드할 수 있습니까?
이렇게 하면 서버 요청이 크게 줄어듭니다...
또한 사이트의 페이지 로드 시간을 단축할 수 있습니다.
좋은 소식이 있습니다.
이것이 바로 브라우저 캐싱이 하는 일입니다.
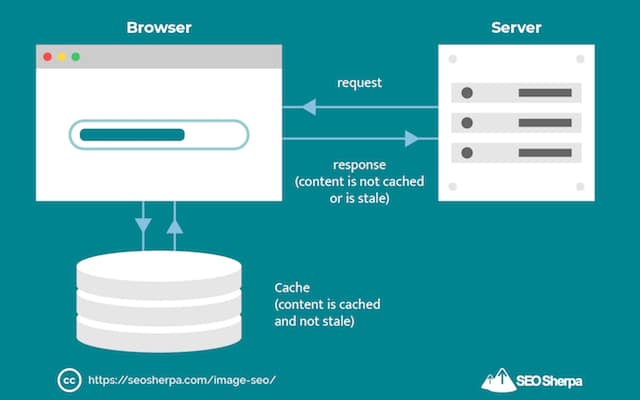
작동 방식은 다음과 같습니다.
페이지로 처음 이동하면 브라우저에서 모든 이미지를 다운로드하여 볼 수 있습니다.
그런 다음 해당 이미지의 버전을 캐시에 저장합니다.
따라서 페이지를 다시 방문할 때 브라우저는 서버에 다시 요청하지 않고 이미지를 로컬로 로드합니다.

캐시에서 이미지를 로드하는 것은 서버에서보다 훨씬 빠릅니다.
우리가 알고 있는 (속도) 사용자 경험을 돕고 SEO를 개선하는 데 도움이 됩니다.
브라우저 캐싱을 활성화하는 것은 쉽습니다.
WordPress를 사용하는 경우 캐시 플러그인을 설치하기만 하면 됩니다.
다음은 WPbeginner가 권장하는 상위 3가지입니다.
- WP 로켓 – 내가 사용하는 것.
- W3 총 캐시
- WP 슈퍼 캐시
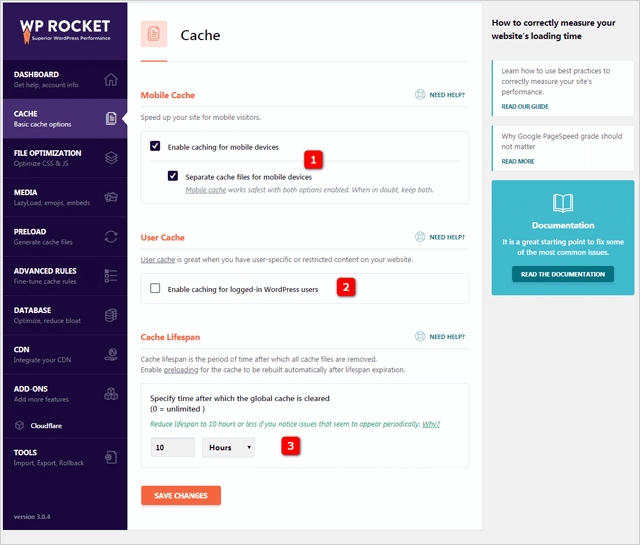
WP Rocket을 사용하면 표준 구성에 변경하려는 사항이 있습니다.

Web Hosting Ratings의 Matt Ahlgren은 다음 설정을 권장합니다.
- 모바일 장치에 대한 별도의 캐시 파일 – 활성화
- 로그인한 WordPress 사용자에 대한 캐싱 – 비활성화
- 캐시 수명 – 10시간으로 설정
알 수 있듯이 WordPress인 경우 브라우저 캐싱을 활성화하는 것은 쉽습니다.
워드프레스 사용자가 아니라면 조금 더 까다롭습니다...
먼저 브라우저에 캐시할 대상과 "기억"할 기간을 알려주는 이 코드를 복사합니다.
## 캐싱 만료 ## 만료일 활성 ExpiresByType image/jpg “액세스 1년” ExpiresByType 이미지/jpeg "액세스 1년" ExpiresByType image/gif "액세스 1년" ExpiresByType image/png "액세스 1년" ExpiresByType text/css "액세스 1개월" ExpiresByType text/html "액세스 1개월" ExpiresByType application/pdf “1개월 이용” ExpiresByType text/x-javascript "액세스 1개월" ExpiresByType 응용 프로그램/x-shockwave-flash "액세스 1개월" ExpiresByType 이미지/x-icon “액세스 1년” 만료기본값 "1개월 액세스" ## 캐싱 만료 ##
그런 다음 .htaccess 파일 맨 위에 놓습니다.
.htaccess 파일을 저장한 다음 웹 페이지를 새로 고칩니다.
프로 팁
"1년", "1개월", "1주", "1일", "1시간"과 같이 다양한 파일 형식이 캐시되므로 기간을 변경할 수 있습니다.
변경하려면 위 코드의 기간을 "1개월"에서 "1주"로 바꾸면 됩니다.
즉, 위 코드의 값은 대부분의 웹 페이지와 블로그에서 훌륭하게 작동합니다.
그대로 두는 것이 좋습니다.
브라우저 캐싱에 대한 자세한 내용은 Varvy.com의 이 게시물을 확인하십시오.
브라우저 캐싱이 모두 설정되었습니까?
엄청난!
그런 다음 17단계로 이동합니다.
17. 번개처럼 빠른 이미지 로드 시간을 위해 콘텐츠 전송 네트워크(CDN) 사용
이것은 궁극적인 이미지 SEO 슈퍼 해킹입니다.
CDN을 사용하면 이미지가 더 빨리 로드됩니다.
그리고, 단지 조금 더 빨라진 것이 아니라…
그러나 HELLUVA 훨씬 더 빠릅니다.
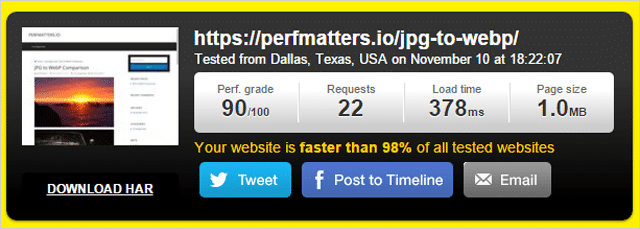
실제로 Woorkup의 테스트에 따르면 CDN을 사용하는 페이지는 CDN이 없는 페이지보다 2배 더 빠르게 로드됩니다.
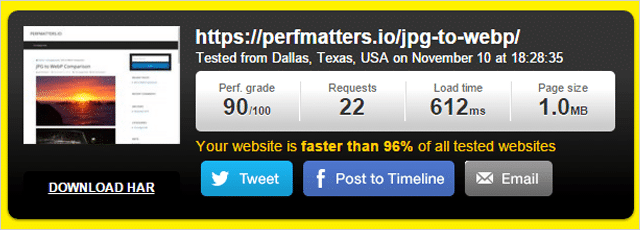
다음은 CDN이 없는 페이지 로드 시간입니다.

612밀리초. 너무 초라하지 않습니다.
다음은 Content Delivery Network가 활성화된 페이지입니다.

378밀리초. 성스러운 담배를 피우는 속도가 빠릅니다.
CDN을 추가하는 것만으로도 로드 시간이 56.64%나 단축되었습니다!
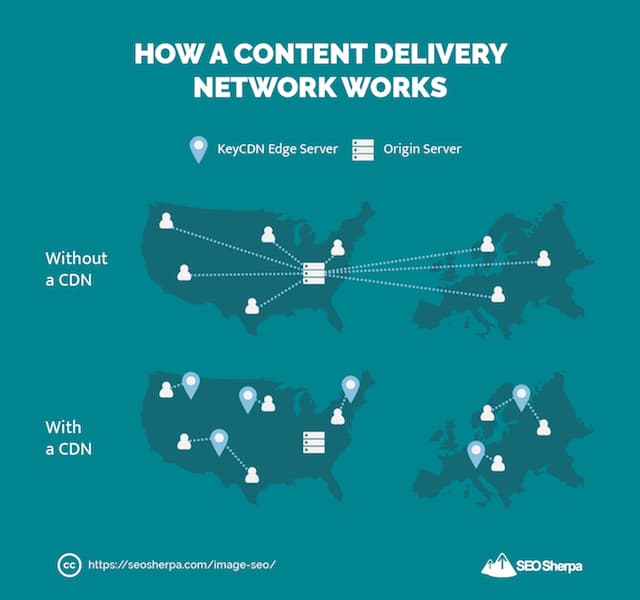
CDN 작동 방식:
중앙 서버에서 이미지를 제공하는 대신…
CDN은 현재 위치(또는 줄여서 POP)라고 하는 여러 지리적 위치에 이미지의 캐시된 버전을 저장합니다.
귀하의 콘텐츠는 수천 마일 떨어진 서버가 아니라 사용자와 가까운 POP에서 제공되기 때문에…
번개처럼 빠르게 로드됩니다!

많은 CDN이 있습니다.
- Cloudflare – (프리 티어 사용 가능)
- 키 CDN
- Amazon CloudFront – (프리 티어 사용 가능)
- Google Cloud CDN – (무료 평가판 사용 가능)
그리고 WP Engine과 같은 많은 호스팅 제공업체에는 CDN이 내장되어 있습니다.
하지만, 참고하세요...
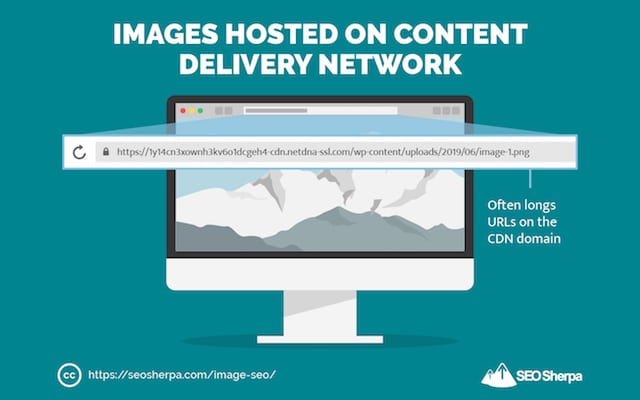
CDN을 사용할 때 이미지 가 웹사이트에 "앉아" 있지 않습니다.
이는 다음과 같은 이미지 URL을 의미합니다.

이제 다음과 같이 보입니다.

이것은 SEO에 좋지 않습니다.
사람들이 사이트에 귀하의 이미지를 삽입하면 귀하의 도메인이 아닌 CDN 위치로 다시 링크됩니다.
이는 귀중한 링크와 트래픽을 놓치게 됨을 의미합니다.
따라서 CNAME 레코드를 설정하는 것이 좋습니다.
기술적인 부분에 대해서는 걱정하지 마세요.
CDN 공급자가 할당한 못생긴 URL(예: xyz123.cdncompany.com )을 도메인의 예쁜 URL(예: cdn.yourdomain.com )로 변경합니다.
c-panel을 통해 설정하는 방법을 알아보려면 이 가이드를 읽고 도메인 호스트를 통해 설정하려는 경우 이 가이드를 읽어보세요.
자, CDN을 설정했습니다.
이제 개선된 이미지 SEO를 위한 소셜 미디어 공유를 활용해 보겠습니다.
18. 오픈 그래프와 트위터 카드를 사용하여 리치 스니펫을 표시하고 소셜 공유 극대화(3단계 공식)
저는 Open Graph 태그와 Twitter 카드를 다음과 같이 생각합니다.
소셜 미디어 노출을 위한 전환율 최적화.
제대로 수행되면 이러한 "태그"가 식수 소셜 미디어 스니펫처럼 둔한 것을 매력적인 클릭률 자석으로 변환합니다.
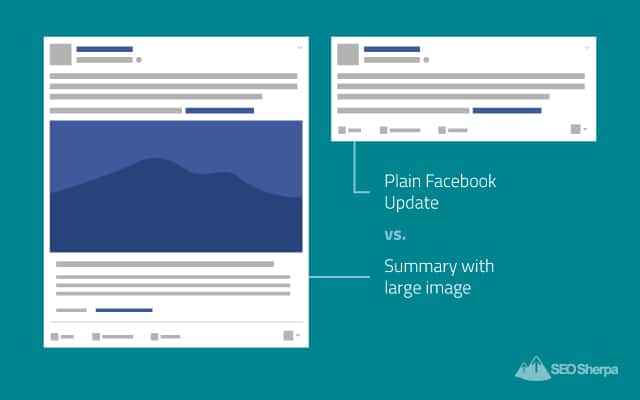
소셜 미디어 사이트의 일부 링크에 텍스트만 표시되는 것을 본 적이 있습니까?
다른 사람들은 전체 크기의 이미지, 제목 및 설명을 표시합니다.

이것은 우연히 발생하지 않습니다.
웹 페이지의 소스 코드에 소셜 메타데이터를 추가한 결과입니다.
Facebook과 LinkedIn의 경우 이 작업을 수행하는 메타데이터를 Open Graph라고 합니다.
Twitter의 경우 Twitter 카드입니다.
Pinterest에도 유사한 메타데이터 태그가 있습니다.
이 태그는 콘텐츠가 공유될 때 소셜 미디어 사이트에 소셜 피드에 표시할 내용을 알려줍니다. Open Graph(또는 Twitter 카드) 데이터가 없는 경우 소셜 사이트가 기본적으로 설정하는 SEO 메타데이터를 재정의합니다.
간단히 말해서:
이를 통해 귀하(웹사이트 소유자)는 귀하의 콘텐츠가 공유될 때 표시되는 방식을 정확히 지정할 수 있습니다.
그리고 귀하의 비즈니스에 더 많은 트래픽을 유도하십시오.
포함할 수 있는 태그 목록은 많지만 (다행히) 모든 태그가 필요하지는 않습니다.
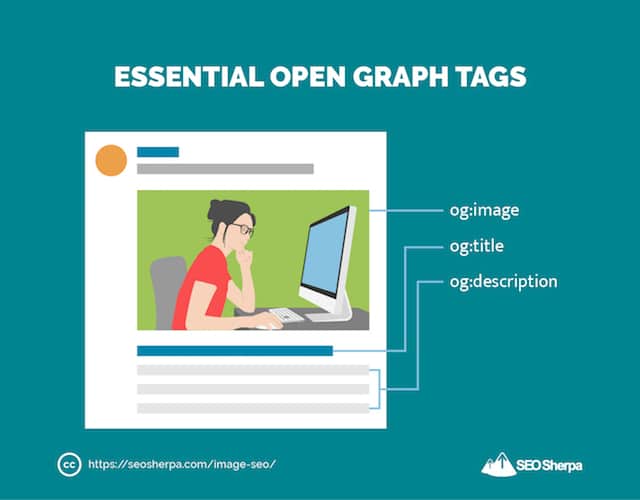
실제로 필요한 Open Graph 태그 는 몇 개뿐입니다.

그리고 이 모든 것 중에서 og:image 태그가 가장 중요합니다.
게시물이나 기사에 대한 오픈 그래프 이미지 를 정의하지 못하면 임의 의 이미지가 표시됩니다.
이는 총 클릭률(CTR) 킬러가 될 수 있습니다.
og:image 태그를 사용하여 CTR을 최대화하려면 따라야 할 3가지 간단한 단계가 있습니다.
1 단계:
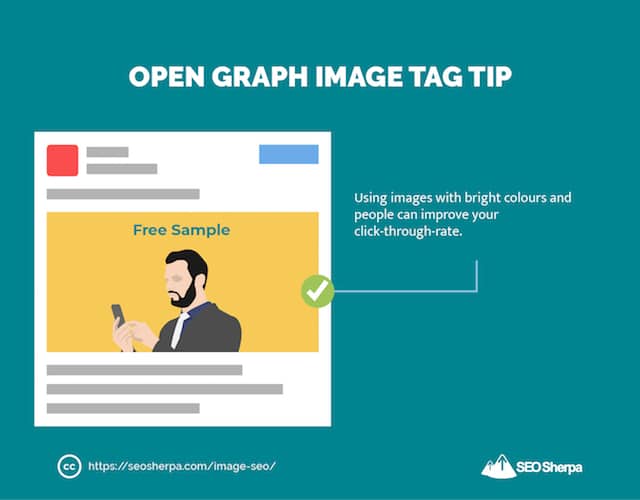
뉴스 피드에서 눈에 띄는 이미지를 선택하십시오.
밝은 색상을 사용하거나 사람이 포함된 이미지가 특히 잘 작동합니다.

Sidenote – 이탈률을 최소화하고 전환을 최대화하려면 이미지를 페이지(또는 게시물)와 일치시켜야 합니다.
2 단계:
이미지의 크기를 너비 1200픽셀, 높이 628픽셀로 조정합니다.

Open Graph 코드에서 이미지 위치를 식별합니다.
<!– 그래프 데이터 열기 –>
<meta property="og:title" content="Title Here" />
<메타 속성=”og:type” 콘텐츠=”기사” />
<메타 속성=”og:url” 콘텐츠=”http://www.example.com/” />
<메타 속성=”og:image” 콘텐츠=” http://example.com/image.jpg ” />
<메타 속성=”og:description” content=”여기에 설명” />
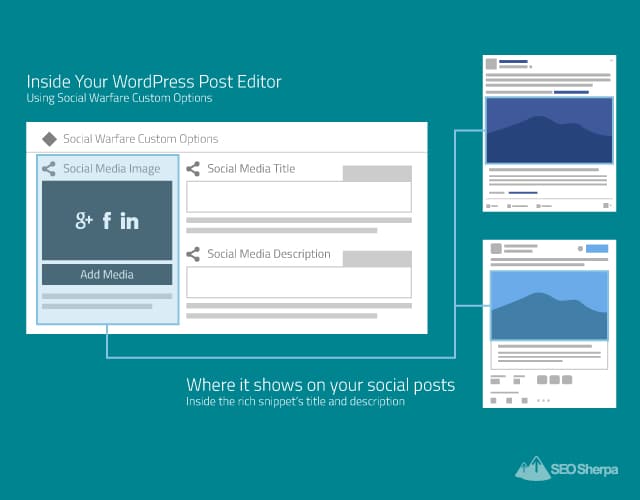
Yoast SEO 플러그인을 사용 중이거나 소셜 미디어 메타 태그로 선택한 경우 필요한 필드를 완료하면 이 코드가 자동으로 생성됩니다.

다른 플랫폼의 경우 Megatag의 소셜 미디어 태그 생성 도구를 사용하십시오.
더 많은 개방형 그래프 및 Twitter 카드 팁:
- 사용하지 않은 헤드라인 아이디어를 Open Graph 및 Twitter 카드 태그의 제목으로 조정(또는 재활용)하십시오.
- 네트워크를 기반으로 이미지와 설명을 조정합니다. 각 네트워크 청중의 고유한 관심사에 어필할 수 있는 이미지와 텍스트를 보여줍니다.
- 페이지에 Twitter 카드 마크업이 없으면 Twitter는 기본적으로 Open Graph 태그를 사용한다고 말하지만 페이지에 두 가지 유형의 마크업을 모두 포함하면 더 제어된 결과를 얻을 수 있습니다. 즉, 선택한 플러그인 설정에서 모든 소셜 미디어 사이트에 대해 두 필드를 모두 완성하십시오.
19. 스키마 마크업 활용(레시피, 제품 및 비디오용)
살인적인 이미지를 만드는 것 외에도…
최근까지 Google 이미지 검색에서 눈에 띄기 위해 할 수 있는 일은 거의 없었습니다.
그런 다음 Google은 다음을 도입했습니다.
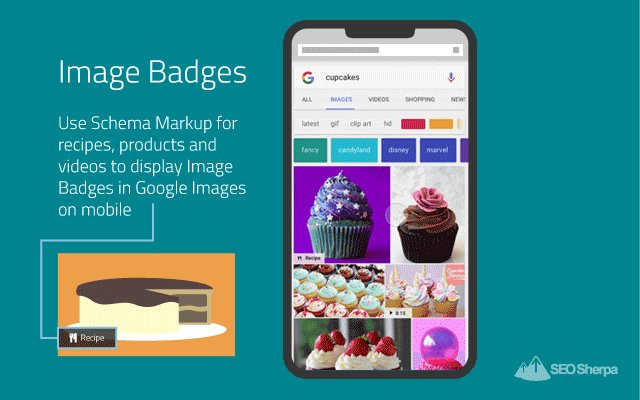
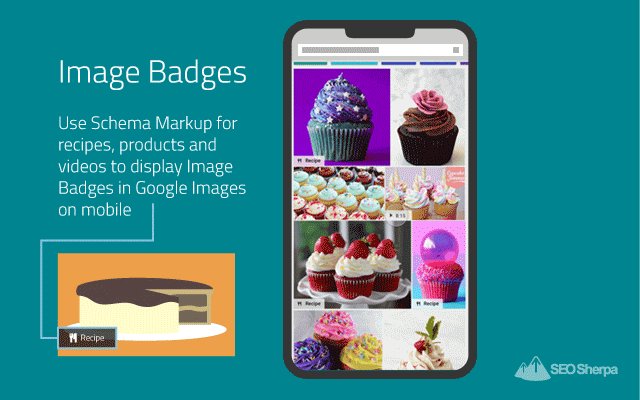
이미지 배지

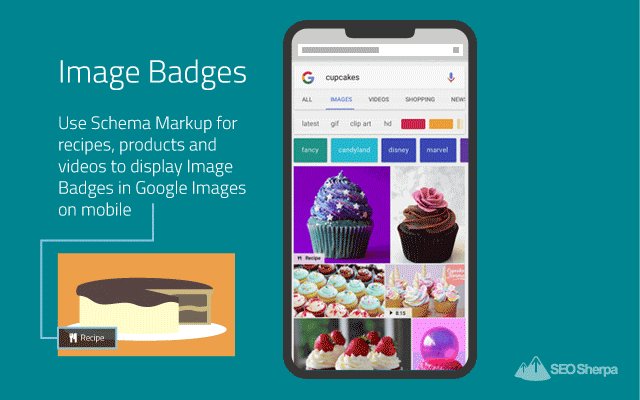
이미지 배지는 사용자가 Android 및 모바일 웹 검색용 Google 앱에서 검색할 때 이미지 미리보기 이미지의 왼쪽 하단 모서리에 표시됩니다.
다시 말해:
Statista에 따르면 요즘 모바일 검색 쿼리 수가 데스크톱 쿼리 수보다 60:40 많기 때문에 이 배지는 대다수의 검색자들에게 표시됩니다.
이미지 배지를 사용하는 Google의 의도는 검색자를 위해 콘텐츠를 분류하는 것입니다.

그리고 그들이 원하는 것을 찾도록 도와주세요.
잠시 상상해보십시오.
Jesse는 컵케이크를 굽고 싶지만 어떤 종류인지 모릅니다.
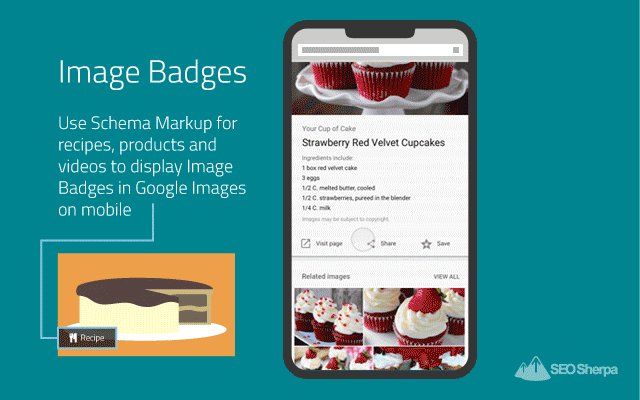
레시피가 있는 이미지 를 찾는 것은 그녀에게 어려울 수 있습니다...
Jesse의 이미지 검색은 컵케이크 사진만 있는 페이지로 그녀를 안내하고, 다른 검색은 그녀를 컵케이크에 대한 모든 것이 있지만 레시피는 없는 컵케이크 팬 사이트로 안내합니다…
Jesse의 좌절을 상상해보십시오.
이러한 배지가 표시되도록 사이트의 페이지에 스키마 마크업을 추가하여 Jesse(및 그녀와 유사한 다른 사람들)를 도울 수 있습니다.
현재 Google은 제품, 레시피, 동영상, GIF 등 4가지 유형의 이미지 마크업을 지원합니다.
페이지에 적절한 스키마 마크업을 추가하기만 하면 됩니다.
- 레시피 페이지에 레시피 마크업을 추가합니다.
- 제품 페이지에 제품 마크업을 추가합니다.
- 비디오가 있는 페이지에 비디오 마크업을 추가합니다.
20. 추천 스니펫 승리를 위해 이미지 형식 지정
이미지 검색 결과는 검색 엔진 결과 페이지에 표시되는 유일한 장소 이미지가 아닙니다.
SEO 최적화 이미지는 웹 결과 내에서 자체 SERP 기능으로 표시됩니다.

뿐만 아니라 추천 스니펫 내에서:

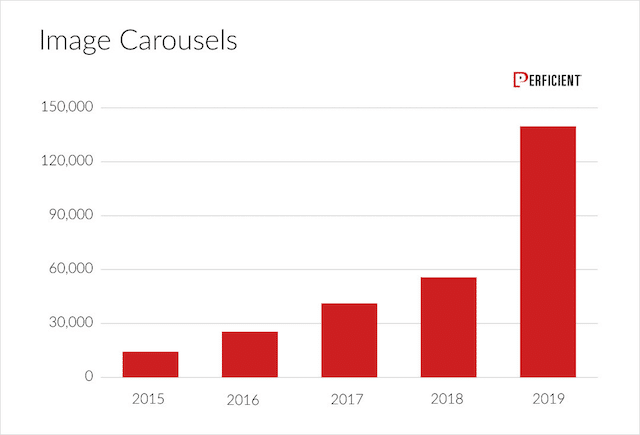
최근 몇 년 동안 추천 스니펫, 특히 이미지 캐러셀의 엄청난 성장을 감안할 때:

추천 스니펫 내에 표시되도록 이미지를 최적화하지 않는 것은 어리석은 일입니다.
좋은 소식은 텍스트가 다른 곳에서 가져온 경우에도 이미지가 추천 스니펫에 표시될 수 있다는 것입니다.
게다가 지금까지 내 이미지 SEO 팁을 모두 구현했다면 추천 스니펫에 맞게 이미지를 최적화하는 단계가 한 단계 더 있습니다.
추천 스니펫에 맞게 이미지 크기 조정
그렇다면 추천 스니펫에 대한 최적의 이미지 크기는 얼마입니까?
AJ Ghergich와 SEMrush가 수행한 연구에 따르면 추천 스니펫 내에 표시되는 평균 이미지는 197픽셀(w) x 159픽셀(h)로 표시됩니다.
기본적으로 너비 200픽셀, 높이 160픽셀입니다.
추천 스니펫 결과에서 이미지를 얻고 멋지게 보이게 하려면 동일한 비율을 유지하십시오.
1200 x 960픽셀을 권장합니다.

마지막 단계는 대상 이미지를 페이지 또는 게시물의 상단에 배치하는 것입니다.
이것은 Google에 이미지가 중요하다는 것을 알려줍니다.
21. 이미지 SEO 성능 추적하기
검색 엔진에 맞게 이미지를 최적화하기 위해 많은 노력을 기울였습니다...
이미지 SEO가 작동하는지 어떻게 알 수 있습니까?
Google Search Console과 Google Analytics는 모두 이미지 성능을 추적할 수 있는 기회를 제공합니다.
Google Search Console부터 시작하겠습니다.
Google Search Console에서 이미지 결과를 추적하는 방법
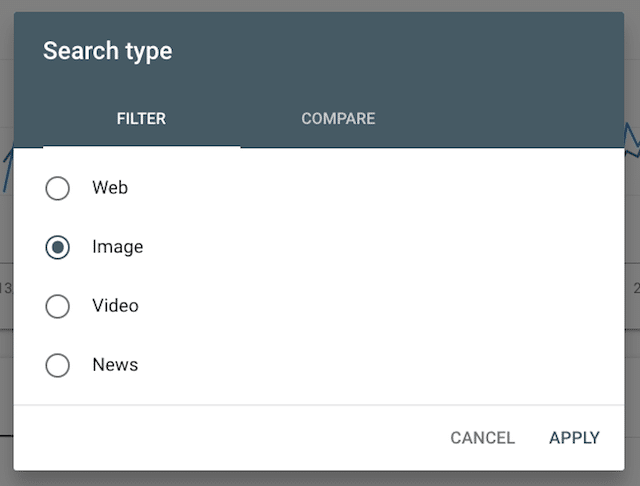
Google Search Console은 웹, 이미지, 동영상 및 뉴스 결과에서 콘텐츠의 실적을 알려줄 수 있습니다.
이미지가 Google에서 어떻게 작동하는지 보려면 Google Search Console에 로그인하고 '검색 결과', '검색 유형', '이미지'를 차례로 선택하세요.

그런 다음 쿼리, 페이지 또는 둘 다를 기준으로 필터링하도록 선택할 수 있습니다.
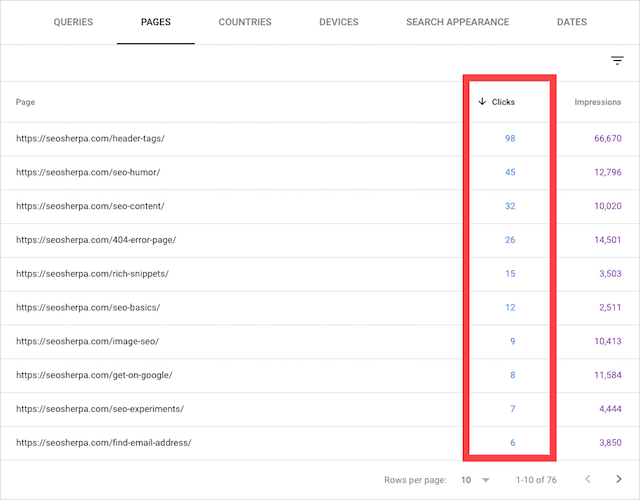
아래에서 볼 수 있듯이 SEO Sherpa 블로그의 일부 게시물은 이미지 결과에서 많은 클릭을 유도하고 있습니다.

마지막으로 Google Analytics를 사용하여 이미지 SEO 결과를 추적하는 방법을 살펴보겠습니다.
Google Analytics에서 이미지 SEO 성능을 추적하는 방법
Google Analytics를 사용하여 Google 이미지에서 귀하의 사이트를 방문하는 것을 보려면 다음 단계를 따르십시오.
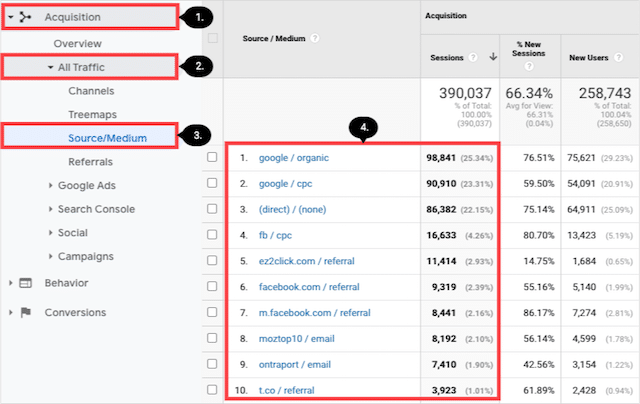
Google Analytics 인터페이스 내에서 '획득', '모든 트래픽', '소스/매체'를 차례로 클릭하십시오.
그러면 상위 트래픽 소스가 표시됩니다.

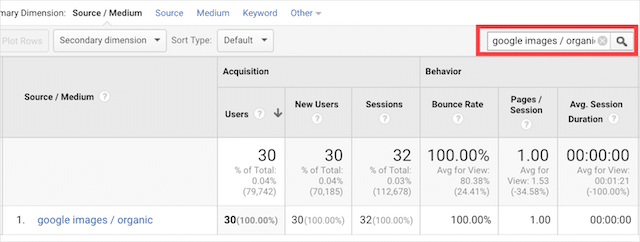
그런 다음 Google 이미지 트래픽으로 범위를 좁히려 면 검색 창에 "google 이미지"를 입력하기만 하면 이미지 검색 트래픽이 표시됩니다.

이 게시물의 모든 것을 구현했다면 이 채널이 사이트로 엄청난 양의 트래픽을 유도할 가능성이 있습니다.
이제 당신에게 끝났습니다.
이러한 이미지 SEO 기술을 실행할 준비가 되셨습니까?
일을 매우 간단하게 하기 위해 이러한 기술 각각에 대해 수행해야 하는 정확한 단계를 간략하게 설명하는 체크리스트를 만들었습니다.
이 이미지 SEO 체크리스트에는 인포그래픽에 포함되지 않은 2가지 보너스 전략 이 있습니다.
아래 이미지를 클릭하면 지금 체크리스트를 다운로드할 수 있습니다.