画像SEO:Google画像検索でランク付けするための究極のステップバイステップガイド
公開: 2021-03-10 画像SEOに関しては、ファイル名とALTタグについて生涯にわたって十分に聞いたことがあると思います。
画像SEOに関しては、ファイル名とALTタグについて生涯にわたって十分に聞いたことがあると思います。
あなたが今日あなたのサイトでGoogle画像検索でより良くランク付けするために使うことができるいくつかの実用的な戦略を探しているなら、あなたはこのインフォグラフィックを気に入るはずです。
これは、ウェブの第2の検索エンジンを支配する方法を段階的に示す、簡単なチェックリスト(詳細な手順とともに)です。
2021年に改訂および更新された、この完全な画像最適化ガイドで21の画像最適化戦略を学習しようとしています。
画像のメタデータやファイル名から、Exifデータ、スキーマ、画像サイトマップなどの高度な画像SEOのヒントまですべてをカバーしています。
さぁ、始めよう。
ボーナス:これらの戦略をすばやく活用する方法を示す無料のチェックリストをダウンロードしてください。 この投稿にはない2つのボーナスのヒントが含まれています。

これで、Google画像検索でランク付けするために実行する必要のある手順がわかりました。これが、各画像のSEOのヒントを実践する方法です。
1.このGoogle画像ツールでKILLER画像SEOキーワードを見つける
キーワードなしで言っても過言ではありません。画像SEOのようなものはありません。
それでも、ほとんどの人が画像キーワードの調査を無視しています。
これは大きな間違いです!
Google画像検索は、Googleだけでなく、ワールドワイドウェブ全体の検索ボリューム全体の21%を占めています。

つまり:
画像の大量の検索用語を特定する技術を習得できれば、検索エンジンのトラフィックを大幅に増やすだけでなく、この重要な最初のステップをスキップする競合他社に先んじることができます。
画像SEOキーワードを選択する(スマート)方法
現在のアプローチは次のようなものである可能性があります。
ステップ1–ページまたは投稿のキーワードリストを特定するために、Web検索データに苦労して時間を費やします。
ステップ2– 30秒以内にリストからキーワードを無計画に選択し(画像検索統計を無視)、それらのキーワードを画像のALTタグに追加します。
ステップ3–指を交差させて、それらのキーワードがGoogle画像である程度の検索ボリュームを獲得し、(完全に運が良ければ)画像検索トラフィックのごくわずかなトラフィックを獲得することを期待します。
そして、それはあなたが画像検索をまったく覚えていなかった場合です–あなたはおそらく覚えていませんでした。
これからは、画像SEOのキーワード選択について別の考え方をしていただきたいと思います。
メインコンテンツのキーワードから選択するだけでなく…
画像を、独自のターゲット検索用語を使用したスタンドアロンのコンテンツとして扱います。
画像SEOのキーワードを選択する方法
Kparserキーワードツールを使用して、 Google画像検索に固有のキーワード候補を取得します。
他のキーワード調査ツールは、主にGoogle Web検索、YouTube、およびAmazon検索エンジンに焦点を当てています。
Kparserのオプションにも「Google画像」が含まれています。

Kparserを使用して関連するキーワードを見つけるには、幅広い「シード」キーワードから始めます。
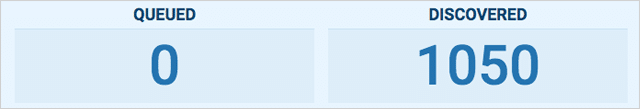
シード用語として「ソーシャルメディア」を接続したときに得たものは次のとおりです。

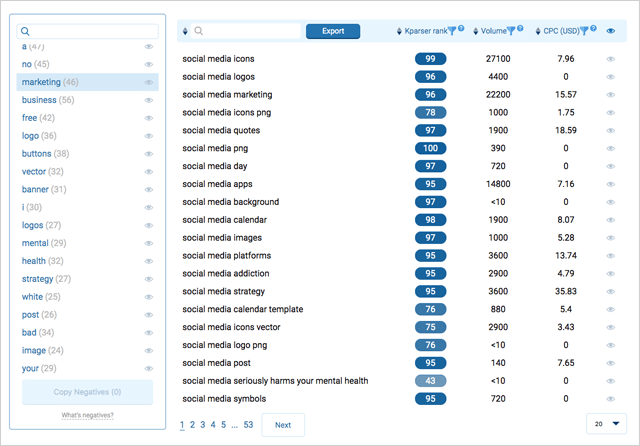
検索で1,050件のキーワード候補が返されましたが、悪くはありません。

Kparserは、提案をトピックカテゴリにグループ化します。つまり、最も関連性の高いカテゴリに簡単に焦点を合わせることができます。

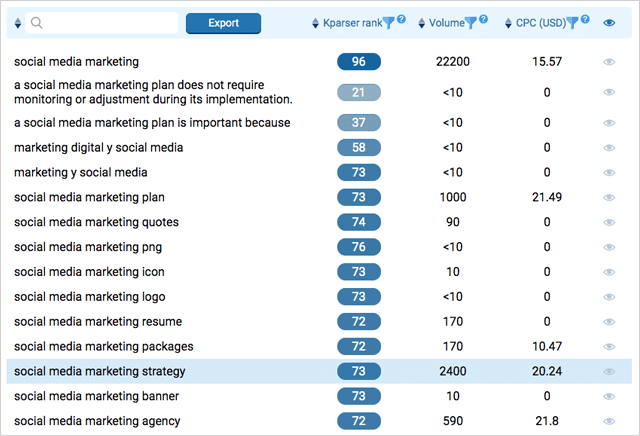
次に行う必要があるのは、関連するキーワード(検索ボリュームが多い)を選択することだけです。これで完了です。

アドバイスの短い言葉:
あなたがあなたの手にたくさんの時間を持っていない限り、私はあなたのサイトのすべての単一の画像のためのキーワード研究をお勧めしません。
代わりに、最も重要な画像に力を注いでください。
(あなたが本当に画像検索に表示したいもの)。
次に、コンテンツ全体のランクを上げるために、メインページ/投稿キーワードを使用して残りを最適化します。
後でその方法を説明します。
ただし、今のところ、コンテンツに密接に関連する1〜5個のキーワードを書き留めてください。
次に、ステップ2に進みます…
プロのヒント:
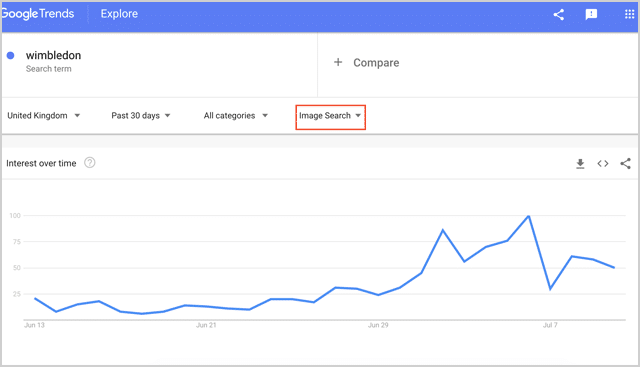
Googleトレンドの「画像検索」フィルタを使用して、時間の経過とともに関心が高まっている画像検索クエリを見つけることができます。 これらのホットなキーワード検索用に最適化されたインフォグラフィックやその他の画像アセットを作成することで、画像検索のトレンドを便乗させます。

2.目立つ画像でCTR(およびランキング)を上げる
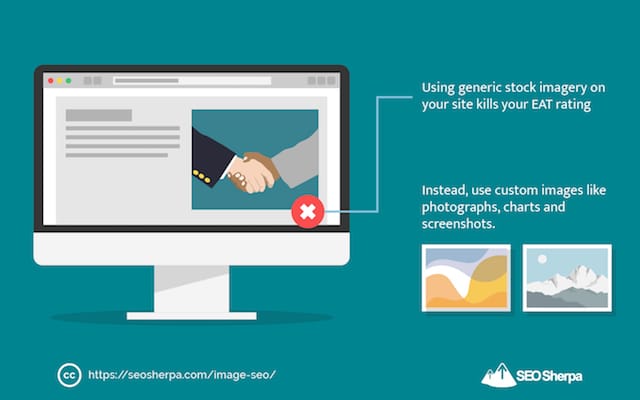
私たちは皆、ストックフォトでいっぱいのウェブサイトを見てきました:

そして、彼らは本当にひどい吸う。
サイトで一般的なストック画像を使用すると、EATレーティング(専門家の権限と信頼)が失われ、最近のランキングに大きな影響を与えます。
それだけでなく…
他の何百ものウェブサイトが使用しているのと同じストック画像を使用している場合…何を推測しますか?
Google画像検索では、これらのウェブサイトのすべてと競争します。
画像CTRのジェダイになる必要がある理由
Googleの機械学習アルゴリズム(別名RankBrain)の革新のおかげで…
エンゲージメントが高い画像(スクロールやクリックなど)は、ランキングで上位に移動します。
エンゲージメントが低い画像は下に移動します。
言い換えると:
Google画像検索で上位にランク付けするには、目立つ画像が必要です。
より多くの注目とクリックを獲得する「目立つ」画像を作成するための鍵は次のとおりです。
すでにランク付けされているものを特定し、まったく異なるものを作成します。
これは単純な3ステップのプロセスです。
1)ターゲットキーワードの検索結果を確認します。
2)そこにあるものを書き留めます。
3)反対のことをします。
例えば:
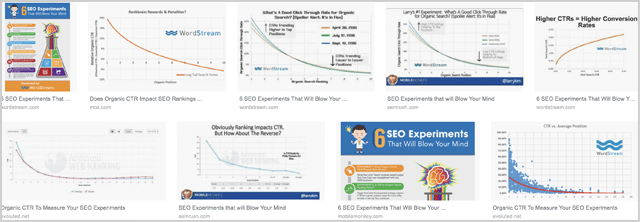
数年前、私は「seoexperiments」という用語を中心に最適化されたコンテンツを書くために腰を下ろしました。
そして、画像の結果にスクリーンショットや図が散らばっていることに気づきました。

今:
私も、明るい色のスクリーングラブまたは図を使用して自分の投稿を説明することができました。
しかし、それは意味がありません。
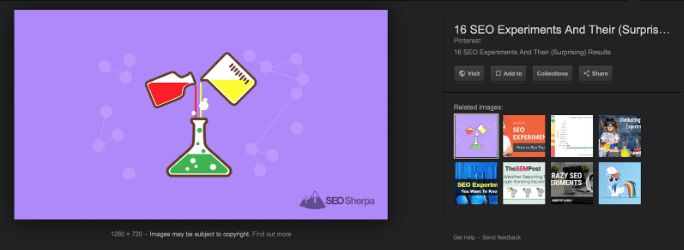
代わりに、まったく異なるものを作成しました。
具体的には、明るい色の背景を持つカスタムイラスト:

そして、私のイメージが他のすべてから際立っているからです。

今期は一貫してランク付けされています。
3. JPG、PNG、またはGIF:画像ファイルタイプを正しく取得する
多くの場合、画像に間違ったファイル拡張子を選択します。
その結果、品質が低下したり、ファイルサイズが大きくなったりします。
または最悪の場合、両方!
しかし、あなたではありません…
適切なファイルタイプを選択すると、画像が鮮明に見えることをご存知でしょう。
そして、SEOにとって重要なロード時間を犠牲にすることはありません。
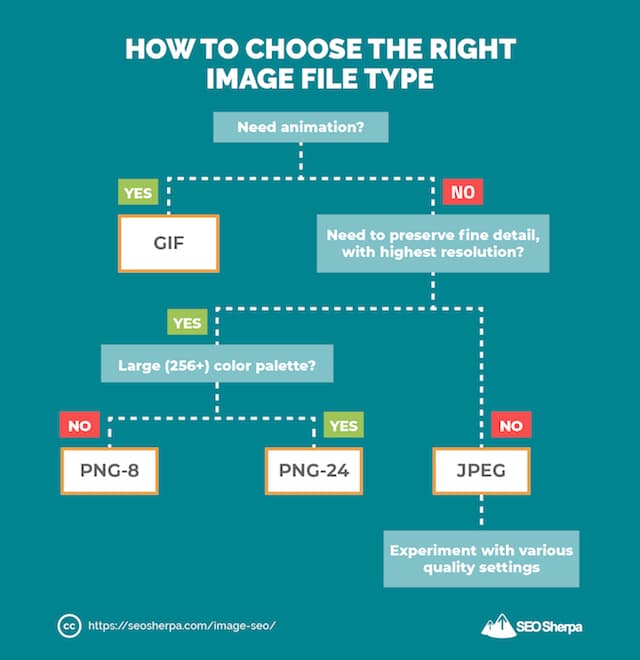
最適な画像ファイル形式を選択する方法は次のとおりです。

要約すれば:
GIF –短いアニメーションに適しています。 グラデーションのないフラットな画像でもOKです。 プロフィール写真のようなスクリーンショット内の小さな画像や、ブラウザのトップバーのようなグラデーションには適していません。
PNG –グラデーションのあるアプリやウェブサイトのスクリーンショットに適しています。 テキストの見た目をきれいに保ちますが、ファイルサイズに問題がある可能性があります。
JPEG –人、場所、物の写真に適しています。 アプリやウェブサイトのスクリーンショットやテキストには適していません。
画像に適したファイルタイプを選択したら…
お気に入りの画像編集ソフトウェアで画像を開き、[エクスポート]、[名前を付けて保存]の順にクリックすると、設定が完了します。
4.画像のサイズを「最適な」比率に変更します(そしてページの膨張を大幅に削減します)
現在表示しているページのコンテンツ領域の幅は640ピクセルです。
つまり:
これまでに表示される最大の画像サイズは、幅640ピクセルです。
1px幅の画像をアップロードするとしたら、無駄になります。
必要以上に大きい画像はページに余分な重みを加え、サイトの速度を低下させます。
(これはSEOにとって悪いことです)
そのうえ:
より大きな画像をロードすることに加えて、私のCMSは、ページのサイズに合うように画像をフォーマットおよび編集する必要があります…

ページの読み込み時間をさらに遅くします。
あなたに戻って:
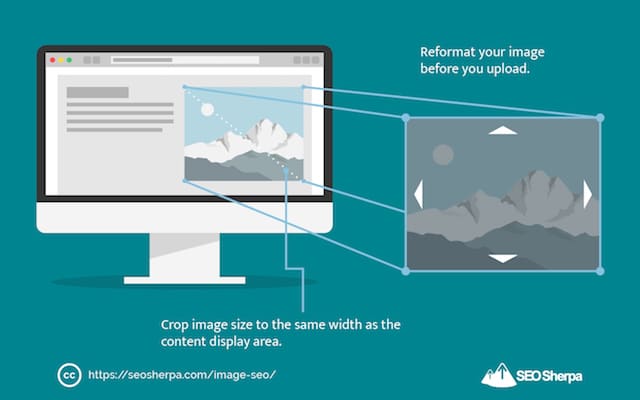
画像を読み込むだけでなく、ウェブサイトのCMSを残して再フォーマットします…
アップロードする前に画像を再フォーマットしてください。
WordPress以外で画像を編集するために利用できるツールはたくさんあります。
ここにいくつかあります:
- Pixlr –マイナーなフォーマットに最適な無料のオンラインツール。
- プレビュー–すべてのMacで標準であり、基本的な画像編集に必要なものがすべて揃っています。
- ImageOptim –「Web用に保存」機能を備えたMac用の無料ツール。
- RIOT –Windows用の無料の画像オプティマイザー。
- Photoshop –これは私が使用しているものです。 品質を損なうことなくファイルサイズを低く抑えるのに役立つ「Web用に保存」オプションがあるので、私はそれが好きです。
これらの各ツールを使用すると、画像サイズをピクセル単位で編集できます。
画像を配置するスペースの正確な幅にサイズ変更します。
投稿の場合、列の幅は640ピクセルです。
これがまさに私が画像を作成するサイズです。
それでは、ステップ5に進みます。
5. SEOの画像ファイル名:7つの実用的なヒント
それに直面しよう:
Googleは、機械学習を通じて多くの進歩を遂げてきました。
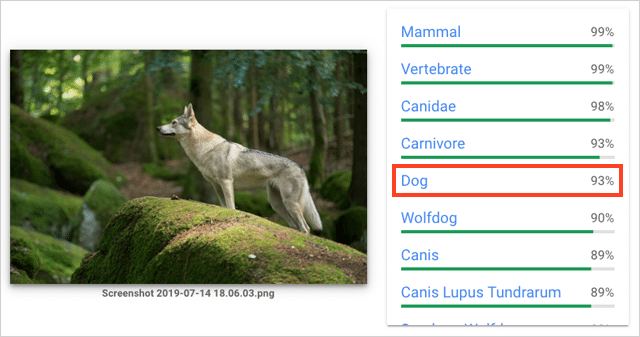
しかし、単純なオブジェクトを認識するその機能は完璧にはほど遠いです。

(Googleはこれが犬だと信じていますが、オオカミです)。
Google Cloud Vision(Google検索での画像認識を強化するテクノロジー)を使用していくつかの画像をテストしたとき、私が学んだことは次のとおりです。
グーグルは多くの場合間違っています。
画像認識が向上している一方で、検索エンジンは依然として支援の手を必要としています。
そのため、画像にはカスタムの説明的なファイル名を使用することをお勧めします。
一方、 DSC_14560.JPGのようなデフォルトのファイル名は、検索エンジンに何も伝えません。
画像の件名を説明するカスタムファイル名は、画像の内容を正確に示します。
そして、次に、検索エンジンに画像のランク付けを指示します。

ファイル名を決定するときは、これら3つのことを行う名前を選択してください。
1)画像について説明します。
2)ターゲットキーワードを含めます(ステップ#1を参照)。
3)1〜5語の長さです。
ファイル名を選択したら、PCでは「ファイル>名前を付けて保存」を使用するか、Macでは「コマンド>i」機能を使用してファイルの名前を変更します。
次に、[保存]をクリックして完了です。
ボーナス:4つのプロのヒント
- ファイル名の単語を区切るには、ハイフンを使用します。 Googleでは、ハイフンがアンダースコアよりも優先されます。
- 次のようなストップワードを削除します。 in、at、the、i、および、これらは検索エンジンによってほとんど無視されます。 参照用にJacobStoopsが無視するストップワードのこの便利なリストを確認してください。
- ファイル名の先頭にキーワードを配置します。 キーワード「エッフェル塔」をターゲットにしている場合、「eiffel-tower-night.jpg」は「night-view-eiffel-tower.jpg」よりもはるかに優れています。
- ファイル名にキーワードを詰め込まないように注意してください。 ファイル名は、実際には画像自体の内容を説明している必要があります。
画像の名前変更が完了したので、次はステップ番号6です。
6.読み込み時間を短縮するために、画像のファイルサイズを小さくします
したがって、適切なファイルタイプを選択し、画像のサイズを変更しました。
それですか?
完全ではありません…
画像をアップロードする前の最後のステップは、ファイルの重みを減らすことです。できるだけ軽くする必要があります。
より明るい画像はより速いウェブサイトを意味します。
そしてより速いウェブサイトはより高いランキングを意味します。
画像の重みを減らすには、画像ファイルを圧縮します。
要するに:
可能な限り多くの品質を維持しながら、ファイルから不要な膨張をすべて取り除きます。
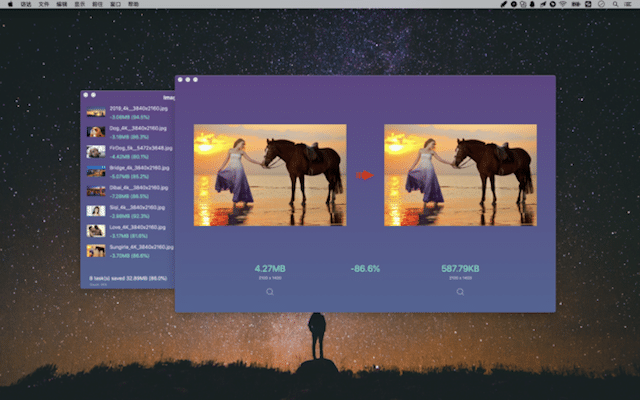
これらの2つの画像を見てください。

これらの画像は両方とも同じ寸法です。
どちらも同じファイルタイプ(.jpg)です。
しかし:
1つの画像は、他の画像より86%軽量です。
右の画像が圧縮されているためです。
技術的なことは気にしないでください。画像を(すばやく簡単に)圧縮するツールがいくつかあります。 ここにいくつかあります:
- ImageOptim –Googleが推奨するツール。
- JPEGオプティマイザー
- オプティマイザ
- Kraken.io
- Compressnow
- Trimage
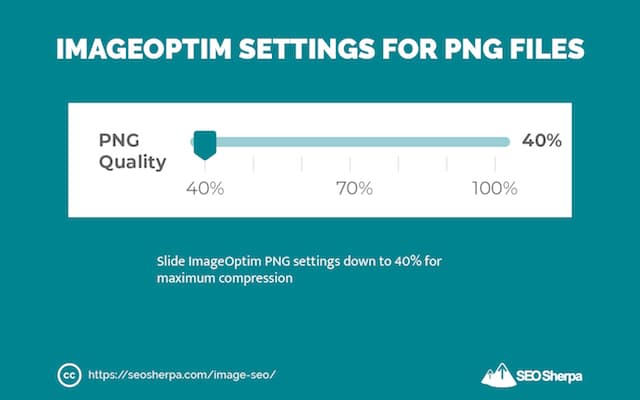
これらすべてのツールの中で、ImageOptimが最高のパフォーマンスを発揮します。
デフォルトでは、JPEGの圧縮は他のツールよりも大幅に優れています。
また、設定を少し変更するだけで、PNG圧縮でも最高のパフォーマンスを発揮します。

試してみる。
画像の読み込みがはるかに速くなります。
7.画像のALTテキスト(ALTタグ)と画像SEOを改善するためにそれらを最適化する方法
SEOの画像にタグを付ける方法がわからない場合は、ここで紹介します。
まず、基本です。
画像のALTタグは、「ALTテキスト」、「ALTの説明」、「ALT属性」とも呼ばれ、画像が画面に読み込まれなかったときに画像の代わりに表示される代替テキストです。
ALTは、ページ上の画像を説明するために使用されるのと同じテキスト画面読み取りツールです。
その主な目的は、視力が制限されている人々を助けることです。
しかし、Googleのボットも「視力」が限られているため、それは彼らにも大いに役立ちます。
コンピュータビジョンアルゴリズムはさておき、検索エンジンロボットが画像を「表示」するとき、表示できるのはファイル名だけです。
コードに代替テキストを追加すると…
画像ファイルに表示されるコンテンツ(写真/スクリーンショット/グラフィック)を理解するために、検索エンジンにさらに多くの方法を提供します。
ALTテキストがHTMLコードにどのように表示されるかを次に示します…
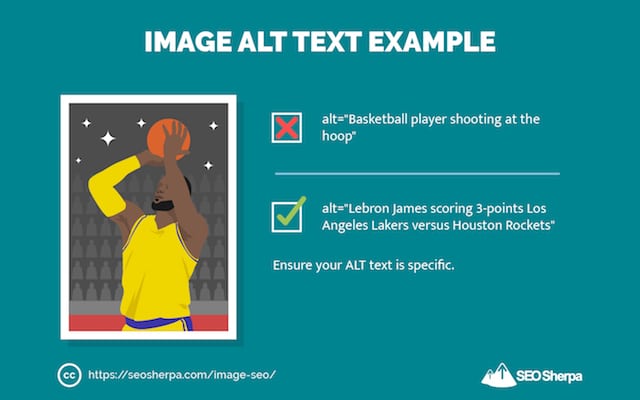
画像のALTテキストの例:
<img src =” kangaroo.jpg” alt =”カンガルースキッピージャンプ“ />
ALTテキストを使用して画像を説明します。
画像ALTテキストのベストプラクティス
1)まず、この画像を表示できない人にとってどのような情報が役立つかを自問してみてください。
2)あなたの答えを念頭に置いて、この文を完成させてください。「これは__________の(n)画像、スクリーンショット、写真、または図面です。 」
3)結果の文から接続詞または接続詞(たとえば、a / an)を削除し、最後の部分をALTテキストとして使用します。
4)結果の説明が具体的であることを確認します;

ボーナスのヒント– eコマースサイトをお持ちの場合は、ALTタグに製品番号を使用することをお勧めします。 資格のある購入者は、多くの場合、商品IDを使用してGoogle画像検索を検索します。
5)タグの先頭に向かってALTテキストにターゲットキーワードを含めます。
6) ALTテキストを125文字未満に保ちます–画面読み上げツールはこの時点でALTテキストの読み上げを停止します–検索エンジンもそうする可能性があります。
ちょっと待って!
すでに画像をサイトに読み込んでいる場合はどうなりますか?
だったらどうしようか?
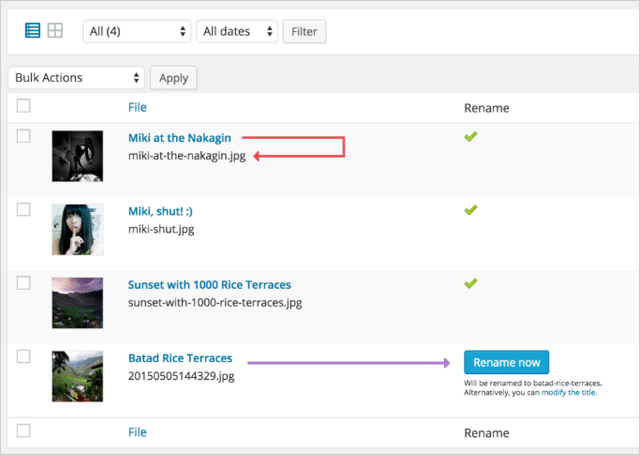
WordPress画像ファイル名変更プラグインを使用して、WordPress内の画像ファイル名を更新します。
数回クリックするだけで、最適化された「画像SEO対応」ファイル名で画像を保存できます。

良い!
8.画像タイトルの属性とキャプションを活用してランキングを上げる
これらは、画像SEOの2つの重要な(しかし見過ごされがちな)要素です。
Googleが画像のベストプラクティスガイドでそう言っているので、それらが重要であることを私たちは知っています。
「Googleは、キャプションや画像のタイトルなど、ページのコンテンツから画像の主題に関する情報を抽出します。 可能な限り、画像が関連するテキストの近く、および画像の主題に関連するページに配置されていることを確認してください。」
それらは読者にとっても重要です。
これをチェックして!
KissMetricsの調査では、次のことがわかりました。
「画像の下のキャプションは、本文のコピー自体よりも平均して300%多く読み取られます。」
これは、ユーザーをページに長くとどめ、現代のSEOの上位ランキングに不可欠なRankBrain中心のユーザビリティシグナルを作成することを意味します。
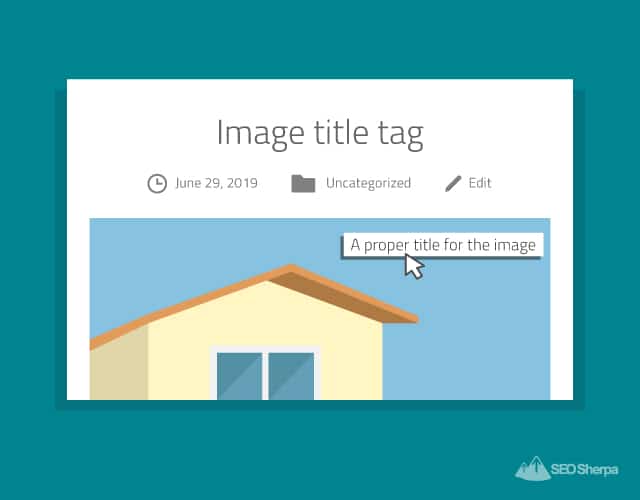
画像のタイトルタグは、読者にも貴重な情報を提供します。
(画像のタイトルタグが入力された)画像の上にマウスを置くだけで、タイトルがツールチップとしてポップアップ表示されます。

かなりクール。
つまり、画像タイトルの属性とキャプションを使用しない、または正しく使用しないということは、読者や検索エンジンに働きかけ、情報を提供する機会を逃すことを意味します。
画像タイトルタグの最適化
画像のタイトルタグには、ALTテキストを補完する、短くてわかりやすいキャッチーなタイトルを使用してください。
例えば…
ALTテキストが「Skippykangaroojumping」の場合、タイトルは単に「SkippyTheBushKangaroo」になります。
とてもシンプル!
画像のキャプションを正しく書く
タイトルは画像の関連する説明を提供する必要がありますが…
キャプションが写真のビジュアルを単に説明している場合、それはほとんど役に立たない。
代わりに、次のような、はっきりしない写真の詳細を説明してください。
- 場所。
- 時刻または年。
- または、発生している特定のイベント。
これにより、読者(および検索エンジン)に画像に関するより多くのコンテキストが提供され、より多くのキーワードのランク付けに役立つ可能性があります。
ボーナスポイントとして、キャプションにもいくつかのLSIキーワードを振りかけます。
これらのヒントを実践する:
夕焼けの写真がある場合、写真にキャプションを付ける間違った方法は「夕焼け」となるでしょう。これは、読者や検索エンジンに役立つ追加情報を追加しません。
対照的に、夕焼けの写真にキャプションを付ける正しい方法は次のとおりです。
月の出と日の入り、2019年2月、国会議事堂、ロンドン、イギリス。

このBETTERの例には、LSIキーワードと、ユーザーおよび検索エンジンに画像のコンテンツを説明する詳細情報が含まれています。
出来上がり!
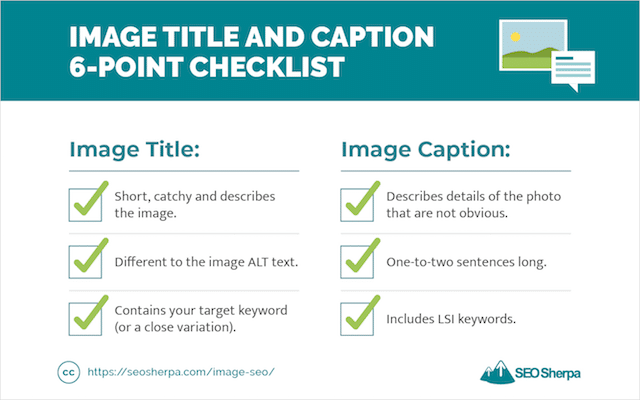
画像のタイトルとキャプションの6ポイントのチェックリスト
画像のタイトル:
- 短く、キャッチーで、画像を説明します。
- 画像のALTテキストとは異なります。
- ターゲットキーワード(またはそれに近いバリエーション)が含まれます。
画像キャプション:
- はっきりしない写真の詳細を説明します。
- 1〜2文の長さ。
- LSIキーワードを含みます。

9.画像が置かれているページを最適化する
これで、画像ファイルとタグが最適化されました。
次に、画像周辺のコンテンツを最適化します。
方法は次のとおりです。
まず、ページタイトルを更新して、ターゲットとするキーワードを含めます。
画像が置かれているページに対してこれを行います。
次に、ページのURLを修正して、ターゲットキーワード(またはそれに近いバリエーション)を含めます。
短く、キーワードが豊富なURLが必要です。

短いURLは長いURLをつぶします。
次に、画像コンテンツをサポートする関連テキストで画像を囲みます。
ここで重要なのはコンテキストです。
画像が「blue-bananas.png」の場合
そして、あなたのファイルは青いバナナについて話している2つの段落の間に挟まれています…

Googleは、「blue-bananas.png」が本当に青いバナナの写真であると確信することができます。
Googleに可能な限り多くのコンテキストを提供するには、以下を活用します。
セマンティックSEO
セマンティックSEOは、コンテンツにより多くの「意味」を組み込むプロセスです。
言い換えると:
メインキーワードの「コンテキスト」をサポートする関連キーワードを使用する。
方法は次のとおりです。
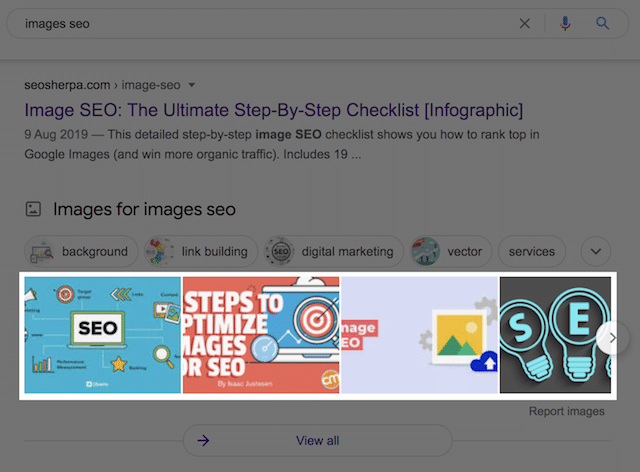
まず、ターゲットキーワードをGoogle画像検索にポップします。
Googleは、そのトピックに密接に関連していると思われる単語やフレーズを提供します。
次に、通常のGoogle検索に同じキーワードを入力します。 そして、「関連する検索…」セクションまでスクロールダウンします。

最後に、これらの用語のいくつかを画像の周囲のコンテンツに振りかけます。
そして、あなたは設定されています。
10.画像サイトマップを作成し、画像のインデックスをすばやく作成します
サイトマップは、コンテンツのインデックスをすばやく作成するのに役立ちます。
そして、より深いコンテンツが見つかるのを助けます。
サイトに多数の画像がある場合、画像サイトマップを使用すると、それらの画像をより多く画像検索結果に表示できます。
スタンドアロンのイメージサイトマップを生成できます。
または、私がお勧めすることをしてください…
また、通常のXMLサイトマップに画像を含めます。
良いニュース?
WordPressとYoastSEOプラグインを使用すると、画像がXMLサイトマップに自動的に追加されます。
基本的なXMLサイトマップは次のとおりです。

そして、これが画像が追加されたものです:

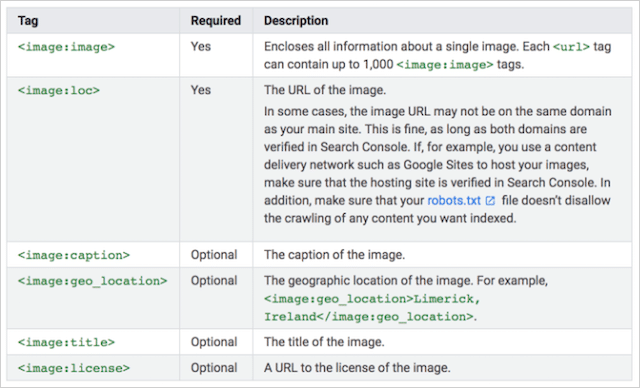
<image:image >タグと<image:loc>タグが追加されていることがわかります。
含めることができる他のタグもあります。

これらの他のタグを追加すると、検索エンジンにさらに多くの情報を提供できますが、画像はすでに最適化されているため、必須ではありません。
私の推薦:
Yoast SEOプラグインをインストールして、そのままにしておきます。
11. SVG:スケーラブルベクターグラフィックスを使用する方法(およびいつ):画像SEO秘密兵器
SVGは、すべての画像SEOの中で最も活用されていないファイルタイプです。
彼らがどれだけうまく機能しているかを考えると…
あなたはそれらがウェブ上のグラフィックスのための「頼りになる」ファイルではないことに驚かれることでしょう。
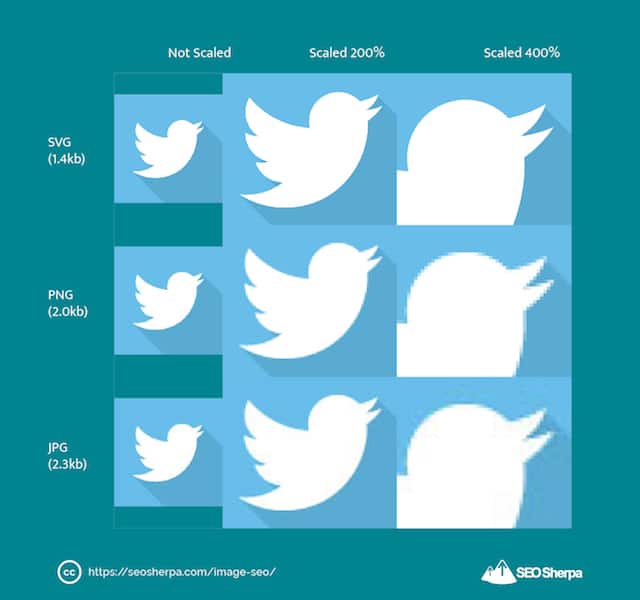
他の画像ファイルタイプとの比較をご覧ください。

SVGは、JPEGとPNGの両方よりも軽量で、読み込みが速く、スケーリングがはるかに優れています。
彼らの秘密は何ですか?
SVGは実際にはイメージングファイルではありません。
SVGはベクターグラフィックであり、XMLマークアップ言語に基づいています。
つまり、SVGはHTMLコードの一部です。
(サーバー上にあるファイルであるJPEG、GIF、およびPNGとは異なります)。
すべての不足:
SVGはコードであるため、アニメーション化できます。

そして、それらは品質の損失なしで任意のサイズにスケーリングします。

しかし、SEOにとって最も重要なのは:
WebブラウザはSVGコードを即座にロードします。
一方、JPEG、PNG、およびGIFの場合、ブラウザは外部サーバーから画像ファイルを要求し、それをフェッチしてページにレンダリングする必要があります。
ブラウザによる各リクエストは、ページの読み込みに時間を追加します。
そして、ご存知のように、検索エンジンのランキングに関しては…
読み込みの速いページは、読み込みの遅いページよりも毎回優先されます。
SVGを作成する方法
あなたがAdobeIllustratorの気まぐれでない限り…
画像ファイルをベクターに変換するオンラインツールを使用することをお勧めします。
ただし、注意してください。
一部のツールは、実際には画像ファイルをSVGに変換せず(画像を座標と線のセットに再トレースする必要があります)、代わりに画像をXMLコードにエンコードするだけです。
これはあなたが望むものではありません。
画像をSVGに適切に変換するために私が見つけた最高のオンラインツールはVectorMagicです。

Vector Magicは実際に画像をトレースし、SVGにプロットします。
vectormagic.comにJPEGまたはPNGをアップロードし、VectorMagicに任せてください。
終了したら、新しいSVGを元のファイルと比較できます。
満足している場合は、SVGをダウンロードして、完了した「ちょっとプレスト」してください。
スケーラブルベクターグラフィックスチェックリスト:
SVGはすべてに適したソリューションではありませんが、特定の種類のグラフィックスでは、本当にお尻を蹴ります。 リストは次のとおりです。
良い:
- わかりやすいイラストと図
- ロゴとアイコン
- アニメーション
- インタラクティブなチャート、グラフ、インフォグラフィック、マップ
- 特殊効果
によくない:
- ほかのすべて
これでSVGについて説明しました。次の高度な画像SEOのヒントです。
12.EXIFデータの最適化
EXIFデータに関しては、次の2つのことをお勧めします。
#1:不要なEXIFデータをすべて削除します(画像が軽くなり、読み込みが速くなります)。
事#2: SEOに役立つ関連するEXIFデータで画像にタグを付けます。

でもまず…
EXIFデータとは何ですか?
ウィキペディアの内容は次のとおりです。
「交換可能な画像ファイル形式は、デジタルカメラ、スキャナー、およびデジタルカメラによって記録された画像と音声ファイルを処理するその他のシステムで使用される画像、音声、および補助タグの形式を指定する標準です。」
言い換えると…
これらは、画像に関する情報をファイルに埋め込むために使用されるタグです。
次のような情報:
- カメラのメーカーとモデル
- 暴露
- ホワイトバランス
- レンズ情報
- 作成日
EXIFデータで定義できるものは文字通り何百もありますが、ほとんど(これらのような)はSEOにはほとんど役に立ちません。
では、どのEXIFデータタグが役立ちますか?
少しだけ:
GPSタグ–これらは、画像が撮影された場所を定義し、ローカルSEOに役立つ可能性のある位置情報を提供します。 ロケーションベースのビジネスがある場合は、画像に構内のGPS座標をタグ付けします。
所有者名–ここにブランド名(または自分の名前)を追加します。これは、誰かがGoogle画像検索でブランドを検索したときに表示される画像に影響を与える可能性があるためです。
画像の説明– ALTの説明と同様に、EXIFの画像の説明タグは、画像のコンテンツに関する情報を提供できます。 このタグを使用して、画像を説明するだけです。
画像SEOのためにEXIFデータを最適化する方法
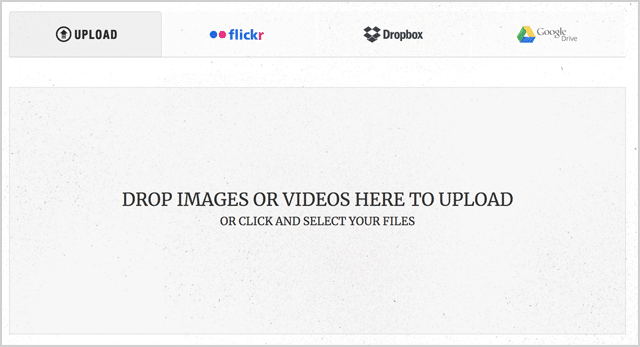
まず、画像をexifer.netにアップロードします。

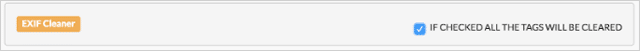
次に、次のチェックボックスをオンにして、すべてのEXIFデータの画像をクリーンアップします。

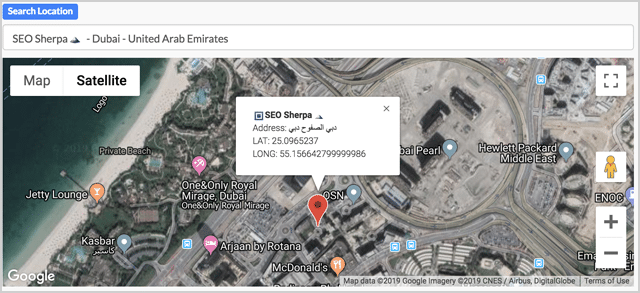
次に、画像にタグを付けるGPS位置を検索します。

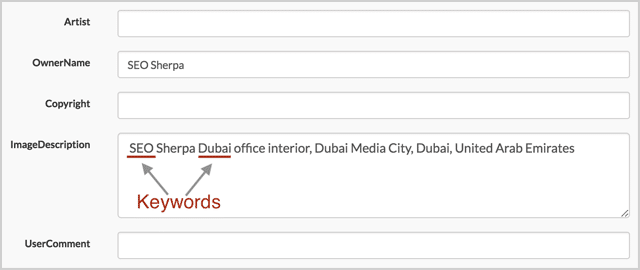
[所有者名]フィールドと[画像の説明]フィールドに入力します。

キーワードを含めることを忘れないでください。
(「SEOドバイ」という用語を最適化しているので、画像の説明に「SEO」と「ドバイ」というキーワードを含めました)
次に、 Go.Exifingをクリックします。
そして、これで完了です。
ジェームズからのメモ:
Googleが本当にEXIFデータを使用するかどうかについてはいくつかの議論があります…
グーグルは過去に「ランキング要素としてそれを使用するかもしれない」と述べた:
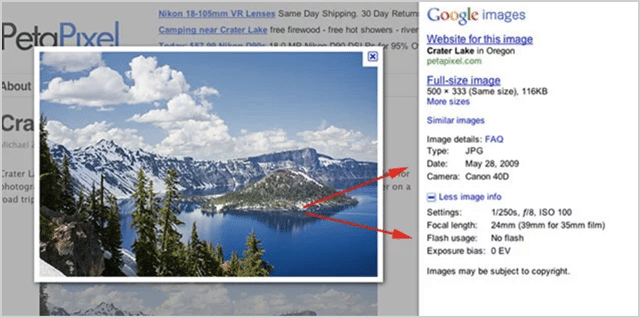
また、以前のバージョンのGoogle画像検索では、SERPにEXIFデータも表示されていました。

それでも:
それが実際にランキングを改善するために機能するという決定的な証拠はありません。
そうは言っても、画像を明るくするために不要なEXIFデータを削除する必要があるため…
EXIFデータを追加するために必要な作業はほとんどありません。
だから私は言う; GO ALL OUT!
ランキングが向上する可能性がある場合(「いいえ」よりも「はい」の可能性が高い)、実行する価値があります。
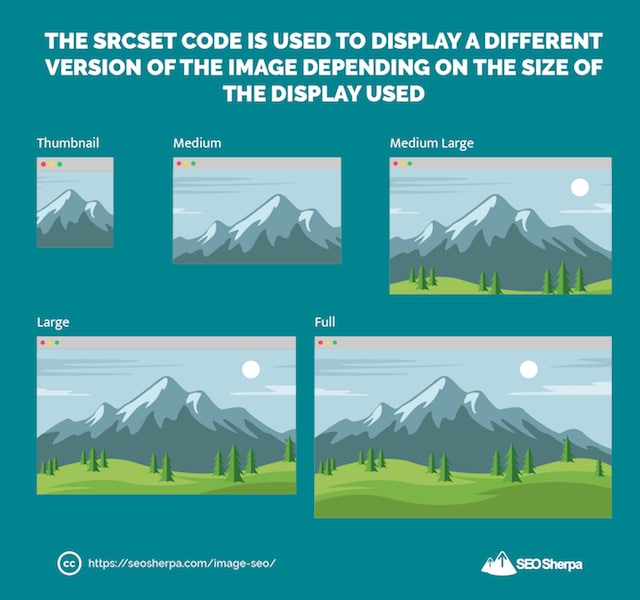
13.応答性の高い画像を提供する(高度な読み込み時間節約のヒント)
つまり、ユーザーが使用する画面サイズに応じて、さまざまなサイズの画像を提供します。
これがどのように機能するかを簡単な例で示します。
ユーザーAは、デスクトップコンピューターからWebサイトを表示します。
あなたのウェブサイトはあなたの画像の大きなバージョンを提供しています。
ユーザーBはタブレットからWebサイトを表示します。
あなたのウェブサイトはあなたの画像の中型バージョンを提供しています。
ユーザーCは、モバイルデバイスからWebサイトを表示します。
あなたのウェブサイトはあなたの画像の小さいサイズのバージョンを提供します。
あなたはポイントを取得します。
貴重な帯域幅を消費する画像のサイズを変更する代わりに、
使用するディスプレイのサイズに応じて、異なるバージョンの画像を提供します。
これをすべて実現するコードはsrcsetと呼ばれます

そしてそれはこのように見えます:
<img src =” image.jpg” srcset =” image.jpg 200w、image-medium.jpg 400w、images-large.jpg 600w”>
あなたが私のようなコーダーでないなら…
心配しないで!
WordPress 4.4以降、WordPressがsrcsetを処理します。
WordPressにアップロードする画像ごとに、次のバージョンが作成されます。
- サムネイル:正方形のクロップ(150px x 150px)。
- 中:長辺が300ピクセル幅または高さになるようにサイズを変更しました。
- 中大:幅768ピクセルにサイズ変更。
- 大:長辺が1024ピクセル幅または高さになるようにサイズを変更しました。
- フル:元の画像。
あなたが心配する必要があるのはこれだけです:
画像を表示される最大のサイズにサイズ変更します。
(ステップ#5を参照)
残りは「自動的に」行われます。
14.遅延読み込みを使用する
お気づきかもしれませんが、私はすべての投稿で大量の画像を使用しています。
実際、メールアドレスの検索に関するこの1つの投稿には、46枚の画像があります。

これは、ユーザーが私のページにアクセスしたときに読み込む必要のある大量の画像です。
これらの画像をすべてまとめて読み込むと、投稿が表示されるまでにFOREVERがかかります。
そのため、画像を遅延読み込みします。
遅延読み込みとは、画像(またはビデオ、埋め込みなどの他のオブジェクト)の読み込みを、画面に表示する必要があるまでブラウザが延期することです。
他のすべての画像は、必要な場合、つまりページのそのセクションまでスクロールダウンした場合にのみ、一時停止およびロードされます。
この投稿をよく見ると、スクロールすると画面の下部に画像がポップアップ表示されます。
あなたの投稿が私のように長い場合:

(このブログのいくつかの投稿は10,000語を超えています)
遅延読み込みを使用すると、ページの読み込み時間が大幅に短縮されます。
しかし1つの問題…
正しく実装されていない場合、画像が検索エンジンから隠される可能性があります。
それはSEOの自殺のイメージです。
ありがたいことに、Googleには遅延読み込みを正しく行う方法を説明する便利なガイドがあります。
彼らが推奨するすべての方法には、Javascriptの使用が含まれます。つまり、忍者のWeb開発スキルが必要になります。
または、私がそうであるように、WordPressを使用している場合は、遅延読み込みプラグインを使用できます。
これが私がお勧めするものです:

LazyLoadを試して、ページ速度が急上昇するのを見てください。
15.より多くのリーチとトラフィックのためのピギーバックソーシャルシェアリング
あなたがSEOに一定期間滞在しているなら、私はあなたがこれについて議論した私の一番下のドルに賭けます:
社会的影響はSEOランキングに影響しますか(または影響しませんか)?
これが真実です:
ソーシャルメディアの「シグナル」はランキング要素ではありません。
少なくとも直接的なランキング要素ではありません。
説明させてください:
Googleはソーシャルメディアサイト内で起こっていることすべてを見ることができません。
Facebook、Instagram、LinkedInなどはGoogleボットに完全にはアクセスできません。
ソーシャルメディアサイトは、閉じたメンバーシップの壁の後ろに隠されています。
そのため、グーグルが見ることができるいくつかの要因(いいね、シェアなど)は不完全なシグナルであり、したがってほとんど無視されます。
このビデオでは、 2分16秒にジャンプします。ここで、マット・カッツはこれを完全に解決します。
ソーシャルメディアのシグナルは検索ランキングに影響を与えませんが…
それはソーシャルメディアがSEOにとって良いことではないことを意味しますか?
絶対違う!
コンテンツがソーシャルメディア間で共有されると、リンクの可能性が高まり、ブランドのオーディエンスが構築されます。
これらの両方は、現代のSEOに不可欠です。
そのため、すべてのシグナルブログ投稿で、読者が私のコンテンツを非常に簡単に共有できるようにしています。
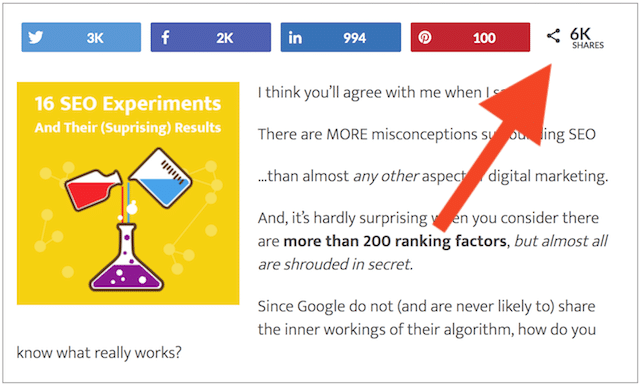
まず、投稿の上部と側面にソーシャル共有ボタンを含めます。

と。
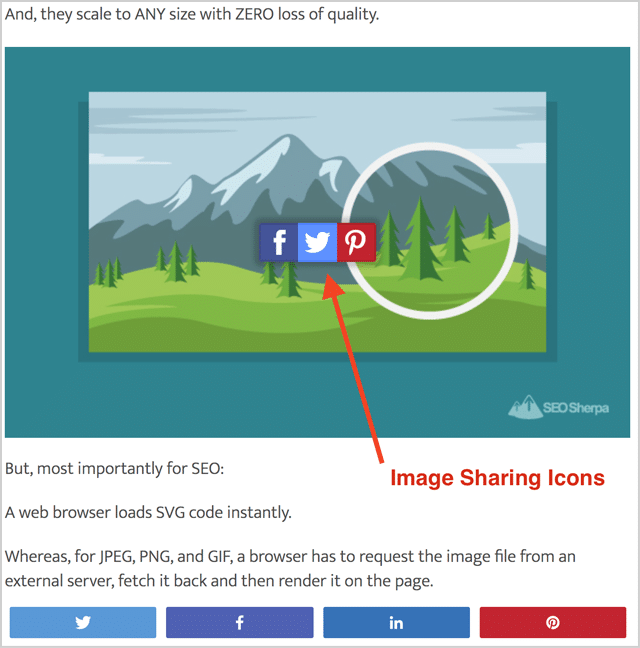
これが画像SEOの重要な部分です…
すべての画像の横に共有ボタンを表示します。

なぜ両方を行うのですか?
そうでなければ、訪問者があなたのサイトで画像を共有することはめちゃくちゃ難しいです。
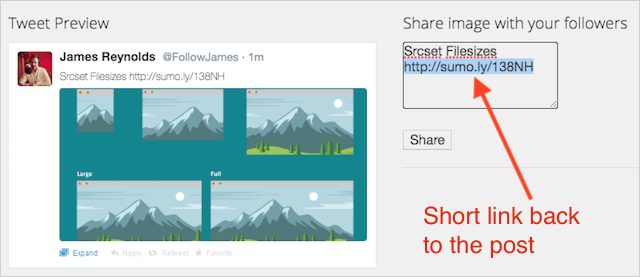
読者があなたの画像をソーシャルメディアのフォロワーと共有するには、次のことを行う必要があります。
それを彼らのコンピューターにダウンロードし、彼らが選んだソーシャルメディアサイトにアップロードしてから、彼らのフィードに共有します。
それはあまりにも多くの仕事です。
しかし、ここにキッカーがあります…
その人が彼らの投稿であなたを参照しない限り…。
または、画像に透かしを入れました。
彼らのフォロワーはあなたのコンテンツを見つけることは決してありません。
だから私は相撲の画像共有プラグインが大好きです:

Image Sharerを使用すると、訪問者がサイト上の画像を非常に簡単に共有できるようになるだけではありません。
しかし、彼らがあなたの画像を共有するとき、Image Sharerは魔法のようにあなたのコンテンツへのリンクを含み、あなたのサイトへのバイラルトラフィックを促進します!

バダビン、バダブーム!
16.ブラウザキャッシング:画像SEOを改善するためにそれを使用する方法
仮に:
サーバーから画像を取得してレンダリングする代わりに…
お使いのブラウザは画像をローカルに保存およびロードできますか?
これにより、サーバーリクエストが大幅に削減されます…
また、サイトでのページの読み込み時間を短縮します。
さて、私はあなたに良いニュースを持っています。
これはまさにブラウザのキャッシュが行うことです。
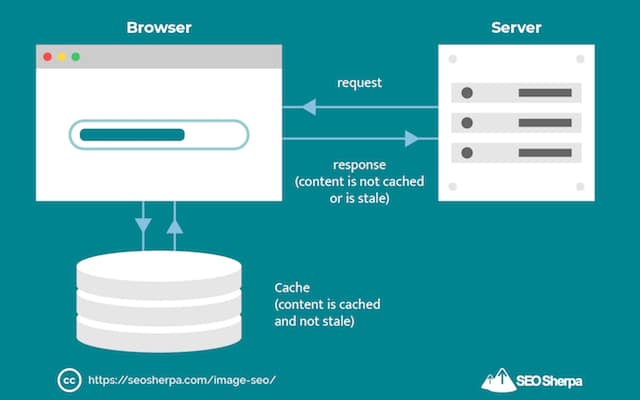
仕組みは次のとおりです。
初めてページにアクセスすると、ブラウザがすべての画像をダウンロードして表示できるようにします。
次に、それらの画像のバージョンをキャッシュに保存します。
そのため、ページに再度アクセスすると、サーバーに再度リクエストを送信するのではなく、ブラウザがローカルで画像を読み込みます。

キャッシュからの画像の読み込みは、サーバーからの読み込みよりもはるかに高速です。
私たちが知っているように、どちら(速度)がユーザーエクスペリエンスを助け、SEOを改善するのに役立ちます。
ブラウザのキャッシュを有効にするのは簡単です。
WordPressを使用する場合は、キャッシュプラグインをインストールする必要があります。
WPbeginnerが推奨するトップ3は次のとおりです。
- WPロケット–私が使用しているもの。
- W3トータルキャッシュ
- WPスーパーキャッシュ
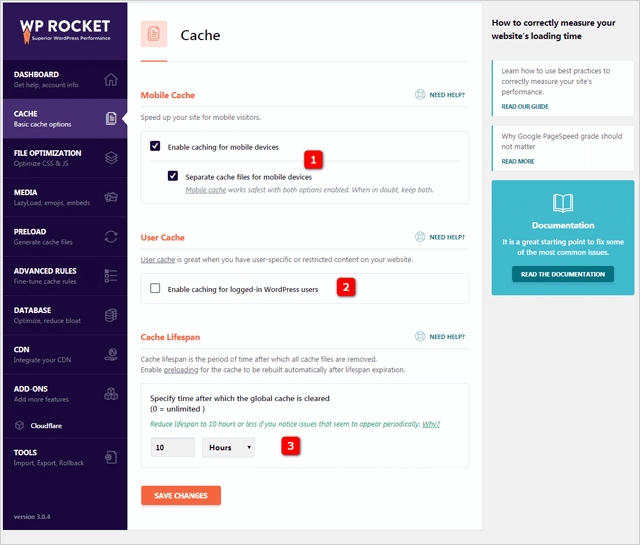
WP Rocketでは、標準構成に加えたい変更があります。

Web HostingRatingsのMattAhlgrenは、次の設定を推奨しています。
- モバイルデバイス用の個別のキャッシュファイル–有効にする
- ログインしたWordPressユーザーのキャッシュ–無効にする
- キャッシュの寿命–10時間に設定
お分かりのように、WordPressの場合、ブラウザのキャッシュを有効にするのは簡単です。
WordPressユーザーでない場合は、もう少し注意が必要です…
まず、このコードをコピーして、ブラウザに何をキャッシュし、どのくらいの期間「記憶」するかを指示します。
##キャッシュの有効期限が切れます## ExpiresActive On ExpiresByType image/jpg「アクセス1年」 ExpiresByType image/jpeg「アクセス1年」 ExpiresByType image/gif「アクセス1年」 ExpiresByType image/png「アクセス1年」 ExpiresByType text/css「アクセス1か月」 ExpiresByType text/html「アクセス1か月」 ExpiresByType application/pdf「アクセス1か月」 ExpiresByType text/x-javascript「アクセス1か月」 ExpiresByType application/x-shockwave-flash「アクセス1か月」 ExpiresByType image/x-icon「アクセス1年」 ExpiresDefault「アクセス1か月」 ##キャッシュの有効期限が切れます##
次に、それを.htaccessファイルの一番上に配置します
.htaccessファイルを保存してから、Webページを更新します。
プロのヒント
「1年」、「1か月」、「1週間」、「1日」、「1時間」など、さまざまなファイルタイプがキャッシュされるため、期間を変更できます。
変更するには、上記のコードの期間を「1か月」から「1週間」に置き換えるだけです。
そうは言っても、上記のコードの値は、ほとんどのWebページやブログでうまく機能します。
そのままにしておくことをお勧めします。
ブラウザのキャッシュの詳細については、Varvy.comによるこの投稿を確認してください。
ブラウザのキャッシュはすべて設定されていますか?
すごい!
次に、ステップ17に進みます。
17.コンテンツ配信ネットワーク(CDN)を使用して、画像の読み込み時間を大幅に短縮します
これは究極のImageSEOスーパーハックです。
CDNを使用すると、画像の読み込みが速くなります。
そして、少しだけ速くはありません…
しかし、HELLUVALOTはもっと速くなります。
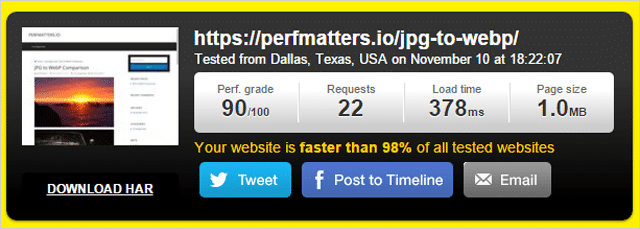
実際、Woorkupによるテストでは、CDNを使用したページはCDNを使用しないページよりも2倍速く読み込まれることが証明されました。
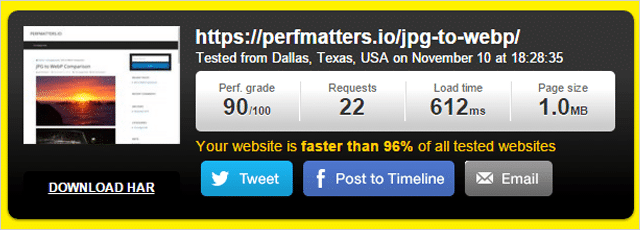
CDNを使用しない場合のページの読み込み時間は次のとおりです。

612ミリ秒。 汚すぎる格好はやめて。
そして、これがコンテンツ配信ネットワークを有効にしたページです

378ミリ秒。 聖なる煙は速い。
CDNを追加するだけで、読み込み時間が56.64%も大幅に短縮されました。
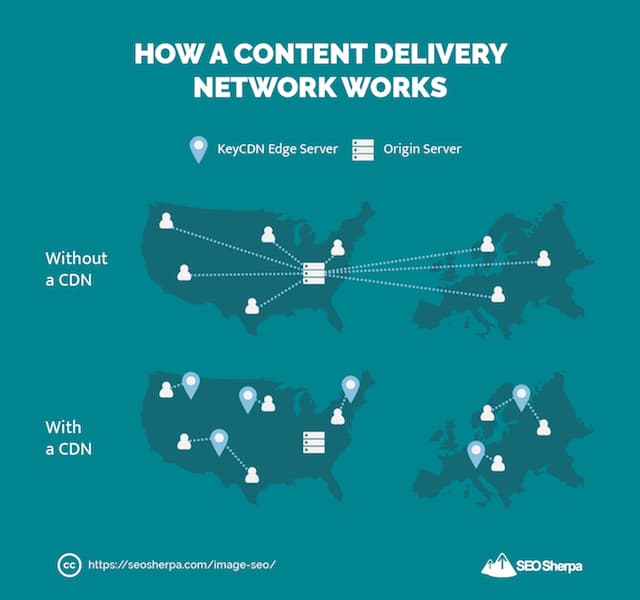
CDNの仕組み:
中央サーバーから画像を提供する代わりに…
CDNは、キャッシュされたバージョンの画像を、Points of Presence(または略してPOP)と呼ばれる複数の地理的な場所に保存します。
コンテンツはユーザーに近いPOPから提供されるため(数千マイル離れたサーバーでは提供されないため)…
電光石火を速くロードします!

そこにはたくさんのCDNがあります:
- Cloudflare –(無料利用可能)
- KeyCDN
- Amazon CloudFront –(無料利用枠が利用可能)
- Google Cloud CDN –(無料トライアルが利用可能)
また、WPエンジンのような多くのホスティングプロバイダーにはCDNが組み込まれています。
しかし、注意してください…
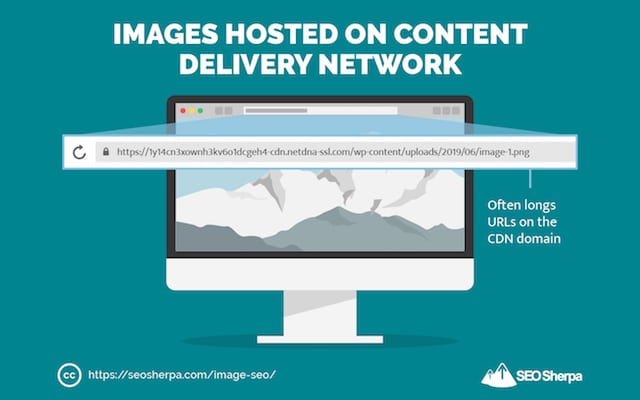
CDNを使用する場合、画像はWebサイトに「表示」されません。
これは、以前は次のようになっていた画像のURLを意味します。

今、このように見えます:

これはSEOにとって悪いことです。
人々があなたの画像を自分のサイトに埋め込んだ場合、彼らはあなたのドメインではなくCDNの場所にリンクします。
つまり、貴重なリンクやトラフィックを逃してしまいます。
そのため、CNAMEレコードを設定することをお勧めします。
技術的なことは気にしないでください。これを行うことを知っておいてください。
CDNプロバイダー( xyz123.cdncompany.comなど)によって割り当てられた醜いURLを、ドメイン上のきれいなURL( cdn.yourdomain.comなど)に変更します。
このガイドを読んで、c-panelを介してこれを設定する方法を学ぶか、ドメインホストを介して設定する場合はこのガイドを読んでください。
では、CDNを設定します。
それでは、ソーシャルメディア共有を利用して画像SEOを改善しましょう。
18. Open GraphとTwitterカードを使用して、リッチスニペットを表示し、ソーシャル共有を最大化します(3ステップ式)
私はOpenGraphタグとTwitterカードを次のように考えています。
ソーシャルメディアへの露出のためのコンバージョン率の最適化。
正しく行われると、これらの「タグ」は、食器洗いのソーシャルメディアスニペットとして鈍いものを魅力的なクリックスルー率の磁石に変えます。
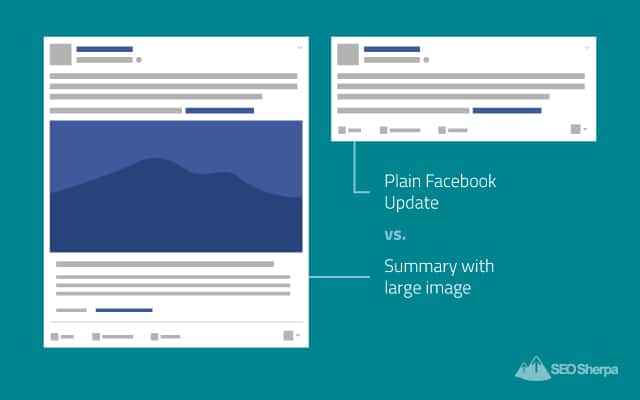
ソーシャルメディアサイトの一部のリンクがテキストだけを表示していることに気づきましたか?
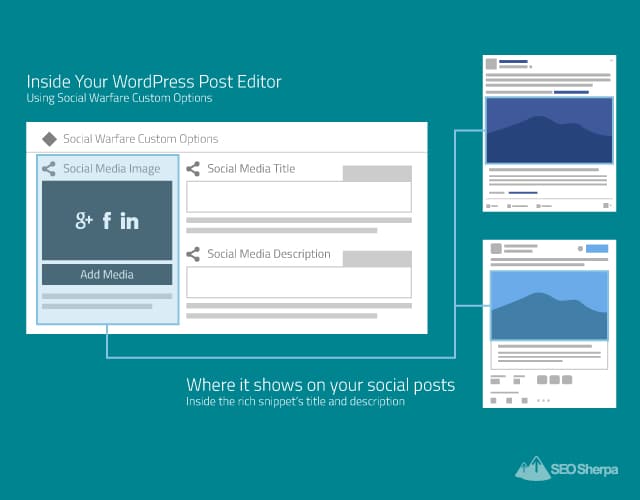
他の人はフルサイズの画像、タイトル、説明を表示します。

これは偶然ではありません。
これは、ソーシャルメタデータをWebページのソースコードに追加した結果です。
FacebookやLinkedInの場合、これを機能させるメタデータはOpenGraphと呼ばれます。
Twitterの場合は、Twitterカードです。
Pinterestにも同様のメタデータタグがあります。
これらのタグは、ソーシャルメディアサイトでコンテンツが共有されたときにソーシャルフィードに何を表示するかを通知します。 これらは、Open Graph(またはTwitterカード)データがない場合にソーシャルサイトがデフォルトで使用するSEOメタデータをオーバーライドします。
要するに:
それらはあなた(ウェブサイトの所有者)があなたのコンテンツが共有されたときにどのように見えるかを正確に指示することを可能にします。
そして、あなたのビジネスへのトラフィックを1トン増やします。
含めることができるタグのリストはたくさんありますが、(ありがたいことに)すべてのタグが必要なわけではありません。
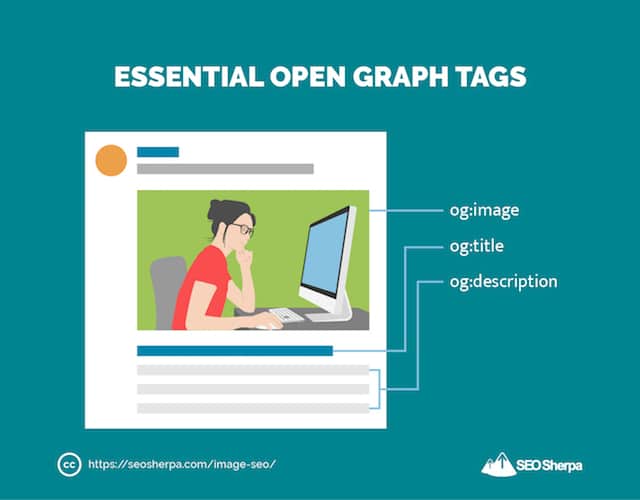
実際、本当に必要なOpenGraphタグはごくわずかです。

そして、これらすべての中で、 og:imageタグが最も重要です。
投稿または記事のOpenGraph画像を定義しないと、ランダムな画像が表示されます。
これは、総クリック率(CTR)のキラーになる可能性があります。
og:imageタグを使用してCTRを最大化するには、次の3つの簡単な手順に従う必要があります。
ステップ1:
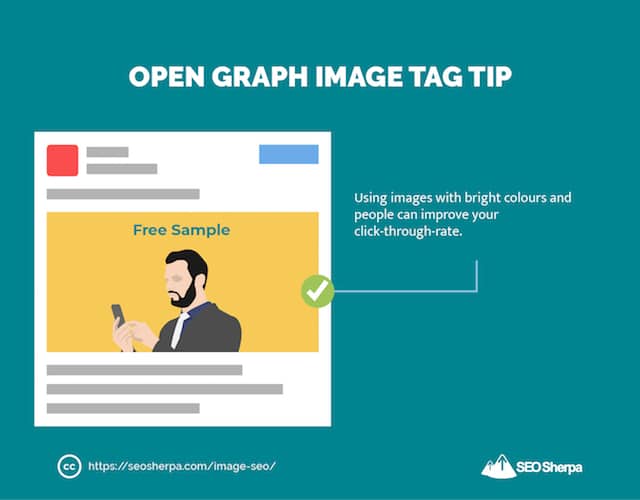
ニュースフィードで目立つ画像を選択してください。
明るい色を使用したり、人を含む画像は特に効果的です。

補足–バウンス率を最小限に抑え、コンバージョンを最大化するために、画像をページ(または投稿)に一致させるようにしてください。
ステップ2:
画像のサイズを幅1200ピクセル、高さ628ピクセルに変更します。

OpenGraphコードで画像の場所を特定します。
<!–グラフデータを開く–>
<meta property =” og:title” content =” Title Here” />
<meta property =” og:type” content =” article” />
<meta property =” og:url” content =” http://www.example.com/” />
<meta property =” og:image” content =” http://example.com/image.jpg ” />
<meta property =” og:description” content =” Description Here” />
Yoast SEOプラグインを使用している場合、またはソーシャルメディアメタタグに私の選択を使用している場合、必要なフィールドに入力すると、このコードが自動的に生成されます。

他のプラットフォームの場合は、Megatagのソーシャルメディアタグジェネレータツールを使用してください。
その他のオープングラフとTwitterカードのヒント:
- OpenGraphタグとTwitterCardsタグのタイトルとして、未使用の見出しのアイデアを調整(またはリサイクル)します。
- ネットワークに基づいて画像と説明を微調整します。 各ネットワークの視聴者の独自の興味にアピールする画像とテキストを紹介します。
- Twitterは、ページにTwitterカードのマークアップがない場合、デフォルトでOpen Graphタグを使用すると言われていますが、ページに両方のタイプのマークアップを含めると、より制御された結果が得られます。 つまり、選択したプラグインの設定で、すべてのソーシャルメディアサイトの両方のフィールドに入力します。
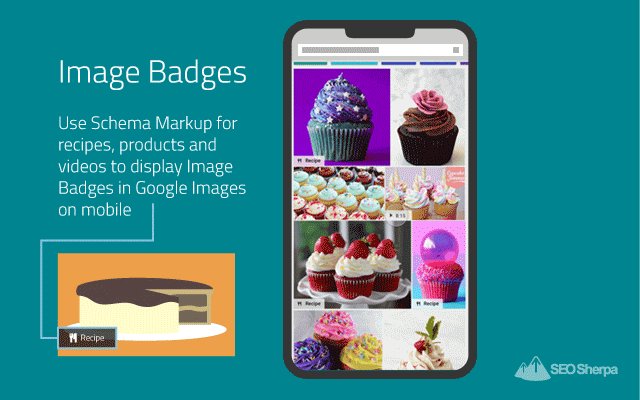
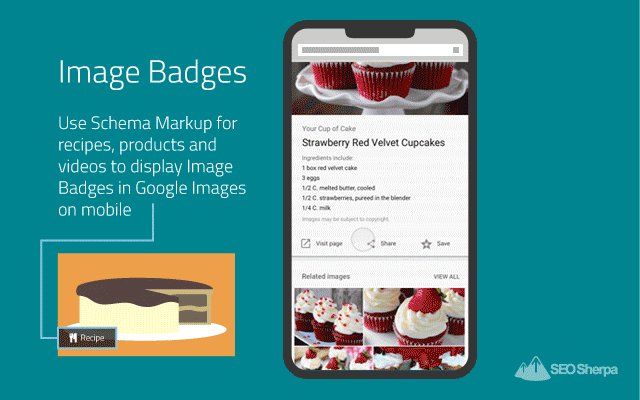
19.スキーママークアップを利用する(レシピ、製品、およびビデオ用)
KILLERのような画像を作成する以外に…
最近まで、Google画像検索で目立つためにできることはほとんどありませんでした。
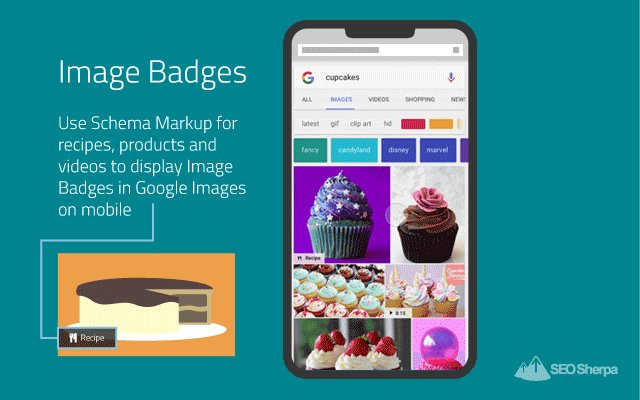
それからグーグルはこれを紹介しました:
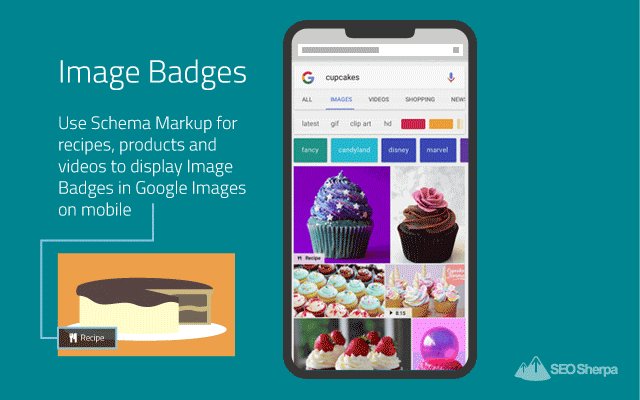
画像バッジ

ユーザーがAndroidおよびモバイルウェブ検索用のGoogleアプリで検索すると、画像のサムネイルの左下隅に画像バッジが表示されます。
言い換えると:
Statistaによると、最近のモバイル検索クエリはデスクトップクエリよりも60:40多いため、これらのバッジは検索者の大多数に表示されます。
画像バッジに関するGoogleの意図は、検索者向けにコンテンツを分類することです。

そして、彼らが欲しいものを見つけるのを手伝ってください。
これを少し想像してみてください。
ジェシーはカップケーキを焼きたいのですが、どんな種類かわかりません。
レシピ付きの画像を見つけるのは彼女にとって難しいかもしれません…
ジェシーの画像検索では、カップケーキの写真のみが表示されているページに移動します。別の検索では、カップケーキに関するすべての情報が含まれているがレシピが表示されていないカップケーキファンサイトに移動します。
ジェシーの欲求不満を想像してみてください
これらのバッジが表示されるようにサイトのページにスキーママークアップを追加することで、ジェシー(および彼女のような他の人)を助けることができます。
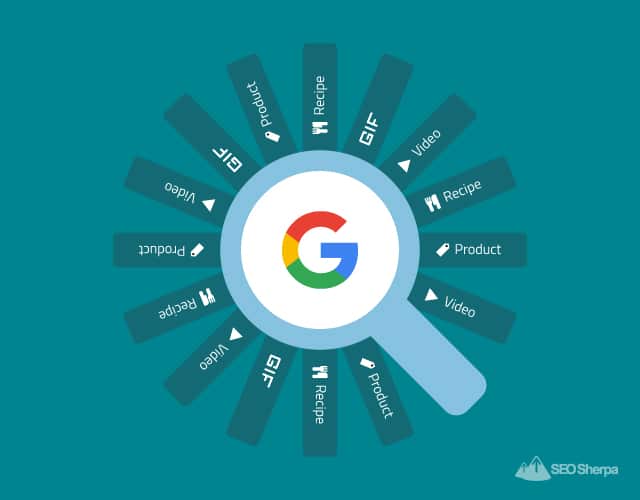
現在、Googleは、製品、レシピ、動画、GIFの4種類の画像マークアップをサポートしています。
適切なスキーママークアップをページに追加する必要があります。
- レシピページにレシピマークアップを追加します。
- 製品のマークアップを製品ページに追加します。
- 動画のあるページに動画マークアップを追加します。
20.注目のスニペット勝利のために画像をフォーマットする
画像検索結果は、検索エンジンの結果ページ内に画像が表示される唯一の場所ではありません。
SEO最適化画像は、Web結果内に独自のSERP機能として表示されます。

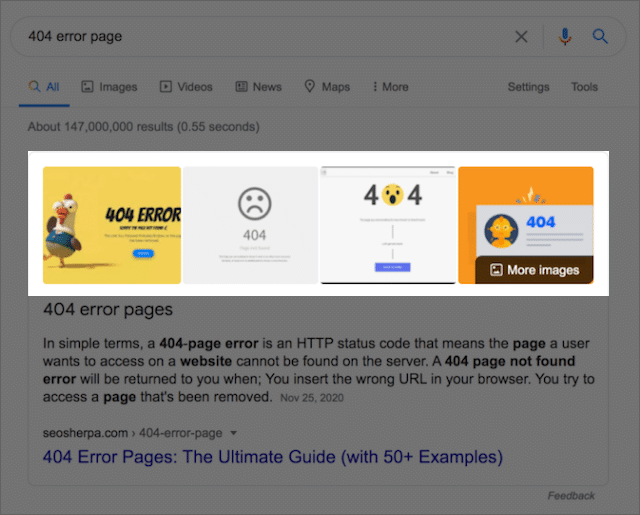
注目のスニペット内と同様に:

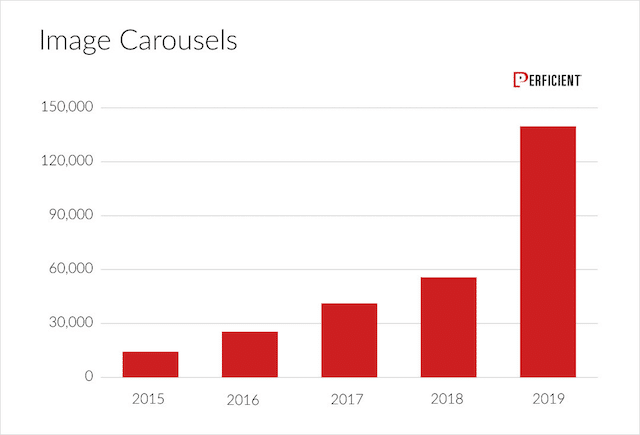
注目のスニペット、特に近年の画像カルーセルの大幅な増加を考えると、次のようになります。

注目のスニペット内に表示するように画像を最適化しないのはばかだと思います。
幸いなことに、テキストが他の場所から取得された場合でも、画像を注目のスニペットで表示できます。
さらに、これまでにすべての画像SEOのヒントを実装した場合は、特に注目のスニペット用に画像を最適化するためのもう1つの手順があります。
注目のスニペットの画像のサイズ設定
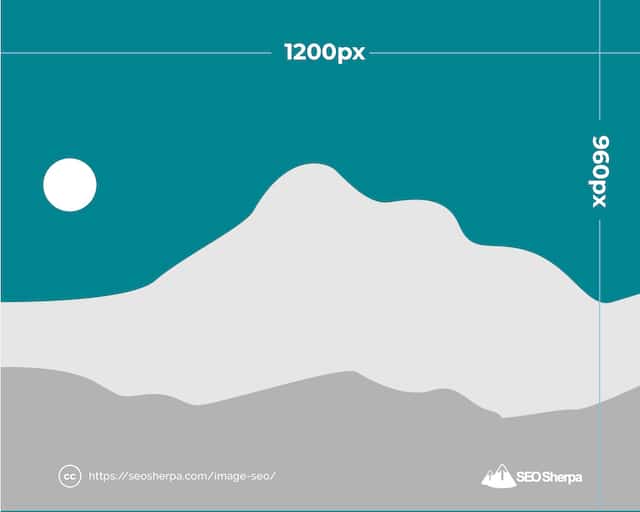
では、注目のスニペットに最適な画像サイズはどれくらいですか?
AJ GhergichとSEMrushが行った調査によると、注目のスニペット内に表示される平均的な画像は、197ピクセル(w)x 159ピクセル(h)で表示されます。
つまり、基本的に、幅200ピクセル、高さ160ピクセルです。
注目のスニペットの結果で画像を取得し、見栄えを良くしたい場合は、同じ比率を維持します。
1200 x 960ピクセルをお勧めします:

最後のステップは、ターゲット画像をページまたは投稿の上部に配置することです。
これは、画像が重要であることをGoogleに伝えます。
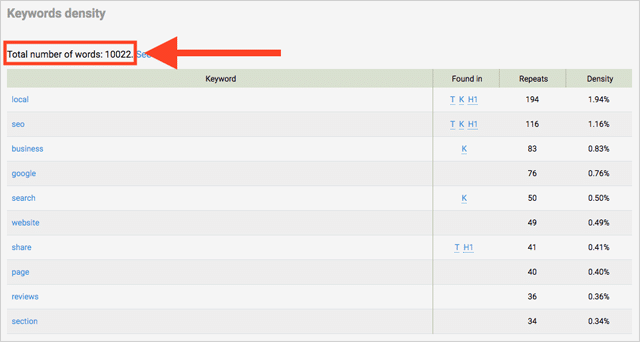
21.画像のSEOパフォーマンスの追跡
あなたは検索エンジンのためにあなたの画像を最適化する努力に行きました…
画像のSEOが機能しているかどうかはどうやってわかりますか?
Google SearchConsoleとGoogleAnalyticsはどちらも、画像のパフォーマンスを追跡する機会を提供します。
Google検索コンソールから始めましょう:
Google検索コンソールで画像の結果を追跡する方法
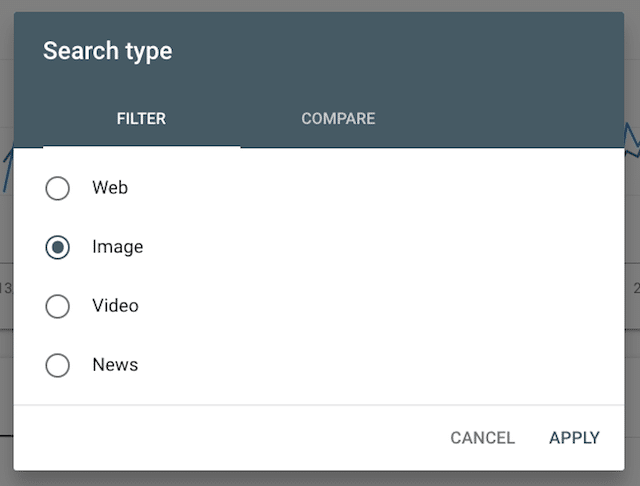
Google Search Consoleは、コンテンツがWeb、画像、ビデオ、およびニュースの結果でどのように機能しているかを示します。
Googleでの画像のパフォーマンスを確認するには、Google検索コンソールにログインし、[検索結果]、[検索タイプ]、[画像]の順に選択します。

次に、クエリ、ページ、またはその両方でフィルタリングするように選択できます。
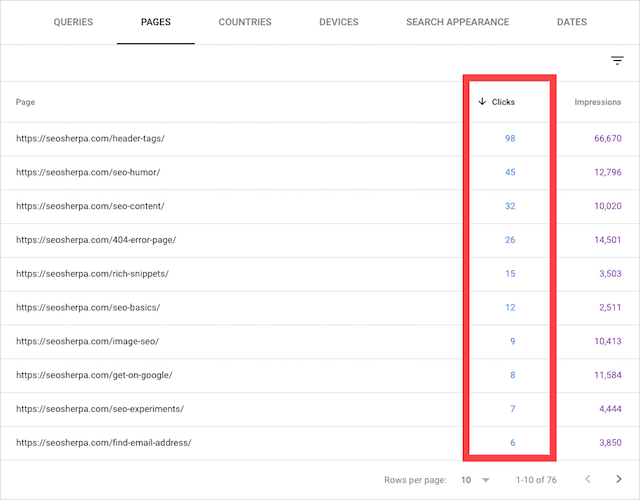
以下に示すように、SEO Sherpaブログのいくつかの投稿は、画像の結果からかなりのクリック数を獲得しています。

最後に、GoogleAnalyticsで画像SEOの結果を追跡する方法を見てみましょう。
GoogleAnalyticsで画像のSEOパフォーマンスを追跡する方法
Google Analyticsを使用してGoogle画像検索からサイトへのアクセスを確認するには、次の手順に従います。
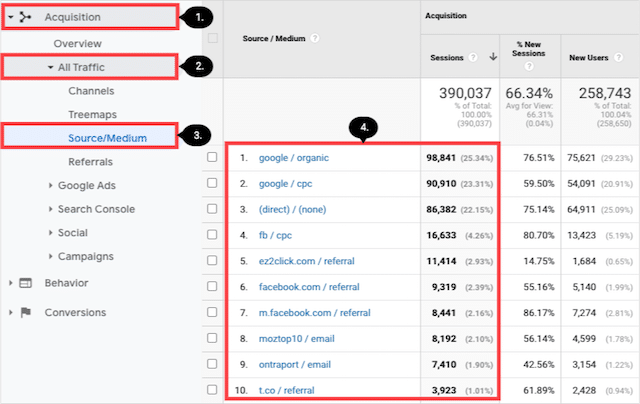
Google Analyticsインターフェース内から、[集客]、[すべてのトラフィック]、[ソース/メディア]の順にクリックします。
次に、上位のトラフィックソースが表示されます。

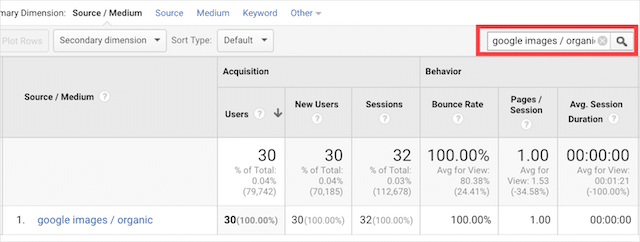
次に、Google画像検索トラフィックに絞り込むには、検索バーに「google images 」と入力するだけで、画像検索トラフィックが表示されます。

この投稿ですべてを実装した場合、このチャネルはサイトへの大量のトラフィックを促進する可能性があります。
今、それはあなたに終わりました
これらの画像SEO技術を実践する準備はできていますか?
物事を非常に簡単にするために、これらの手法のそれぞれについて実行する必要のある正確な手順を概説したチェックリストを作成しました。
この画像のSEOチェックリストには、インフォグラフィックに含めなかった2つのボーナス戦略があります。
下の画像をクリックすると、今すぐチェックリストをダウンロードできます。