تحسين محركات البحث على الصور: الدليل النهائي خطوة بخطوة للترتيب في صور Google
نشرت: 2021-03-10 عندما يتعلق الأمر بتحسين محركات البحث للصور ، فأنا متأكد من أنك سمعت ما يكفي عن أسماء الملفات وعلامات ALT طوال العمر.
عندما يتعلق الأمر بتحسين محركات البحث للصور ، فأنا متأكد من أنك سمعت ما يكفي عن أسماء الملفات وعلامات ALT طوال العمر.
إذا كنت تبحث عن بعض الاستراتيجيات العملية التي يمكنك استخدامها على موقعك اليوم للحصول على ترتيب أفضل في بحث الصور من Google ، فستحب هذا الرسم البياني.
إنها قائمة تحقق بسيطة (جنبًا إلى جنب مع الإرشادات التفصيلية) ستوضح لك خطوة بخطوة كيفية السيطرة على محرك البحث الثاني على الويب.
أنت على وشك تعلم إحدى وعشرين إستراتيجية لتحسين الصور في دليل تحسين الصورة الكامل هذا ، والذي تمت مراجعته وتحديثه لعام 2021.
أقوم بتغطية كل شيء من البيانات الوصفية للصور وأسماء الملفات إلى نصائح تحسين محركات البحث المتقدمة للصور مثل بيانات Exif والمخطط وخرائط مواقع الصور.
هيا نبدأ.
المكافأة: قم بتنزيل قائمة تحقق مجانية ستوضح لك كيفية الاستفادة بسرعة من هذه الاستراتيجيات. يتضمن 2 من النصائح الإضافية غير الموجودة في هذا المنشور.

الآن أنت تعرف الخطوات التي يجب عليك اتباعها للترتيب في صور Google ، وإليك كيفية وضع كل نصيحة لتحسين محركات البحث في الصور موضع التنفيذ:
1. ابحث عن الكلمات الرئيسية لـ KILLER Image SEO باستخدام أداة صور Google هذه
أنا لا أبالغ عندما أقول بدون كلمات رئيسية ، لا يوجد شيء مثل تحسين محركات البحث للصور.
ومع ذلك ، يتجاهل الجميع تقريبًا البحث عن الكلمات الرئيسية المصورة.
وهذا خطأ كبير!
تمثل صور Google 21٪ من إجمالي حجم البحث ، ليس فقط على Google ، ولكن على شبكة الويب العالمية بالكامل .

مما يعني:
إذا تمكنت من إتقان فن تحديد مصطلحات البحث ذات الحجم الكبير لصورك ، فلن تستفيد فقط من عدد أكبر من حركة مرور محرك البحث ، ولكنك ستتقدم على منافسيك الذين يتخطون هذه الخطوة الأولى المهمة.
الطريقة (الذكية) لاختيار الكلمات الرئيسية لتحسين محركات البحث
من المحتمل أن يكون نهجك الحالي كالتالي:
الخطوة 1 - قضاء ساعات في القلق بشأن بيانات بحث الويب لتحديد قائمة كلمات رئيسية لصفحتك أو منشورك.
الخطوة 2 - 30 ثانية لاختيار الكلمات الرئيسية بشكل عشوائي من قائمتك (تجاهل إحصائيات البحث عن الصور) قبل إضافة هذه الكلمات الرئيسية إلى علامات ALT الخاصة بصورتك.
الخطوة 3 - عبور أصابعك وآمل أن تحصل هذه الكلمات الرئيسية على قدر من حجم البحث في صور Google و (بالحظ الكامل والمطلق) يمكنك التقاط قدر ضئيل من حركة البحث عن الصور.
وهذا إذا كنت تتذكر البحث عن الصور على الإطلاق - ربما لم تتذكره.
من الآن فصاعدًا ، أريدك أن تفكر في اختيار الكلمات الرئيسية لتحسين محركات البحث للصور بشكل مختلف.
بدلاً من مجرد الاختيار من الكلمات الرئيسية للمحتوى الرئيسي ...
تعامل مع صورك على أنها أجزاء مستقلة من المحتوى باستخدام مصطلحات البحث المستهدفة الخاصة بها.
كيفية تحديد الكلمات الرئيسية لـ Image SEO
استخدم أداة الكلمات الرئيسية Kparser للحصول على اقتراحات الكلمات الرئيسية الخاصة بصور Google.
تركز أدوات البحث عن الكلمات الرئيسية الأخرى بشكل أساسي على محركات البحث على الويب من Google و YouTube و Amazon.
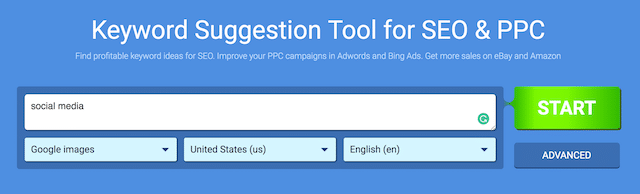
يتضمن Kparser "صور Google" في خياراته أيضًا:

للعثور على الكلمات الرئيسية ذات الصلة باستخدام Kparser ، ابدأ بكلمة رئيسية "أولية" واسعة النطاق.
هذا ما حصلت عليه عندما قمت بتوصيل "وسائل التواصل الاجتماعي" كمصطلح أساسي:

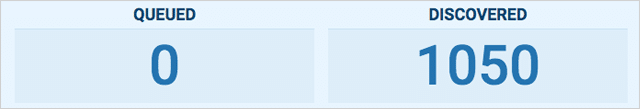
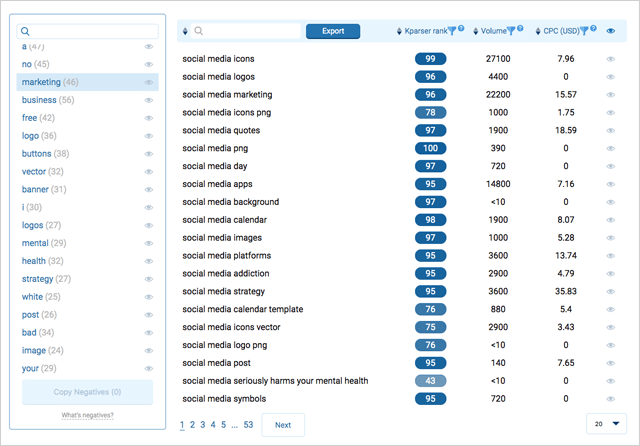
أعاد البحث 1050 اقتراحًا للكلمات الرئيسية ، وهذا ليس سيئًا!

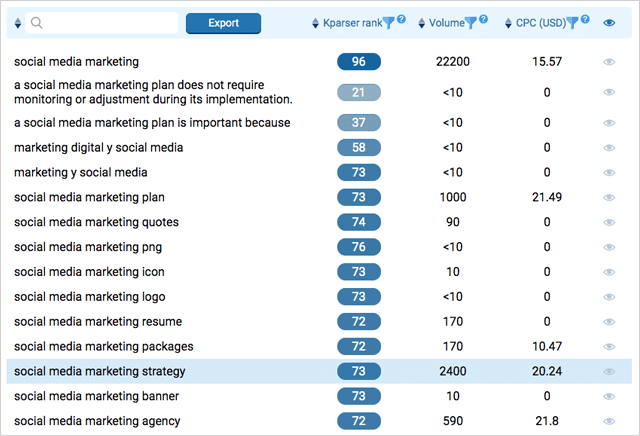
يقوم Kparser بتجميع الاقتراحات في فئات موضوعية ، مما يعني أنه يمكنك التركيز على الفئة الأكثر صلة بسهولة.

كل ما عليك فعله بعد ذلك هو اختيار كلمة رئيسية ذات صلة (ذات حجم بحث مرتفع) ، وتكون بذلك قد انتهيت.

كلمة نصيحة قصيرة:
لا أوصي بالبحث عن الكلمات الرئيسية لكل صورة فردية على موقعك - إلا إذا كان لديك الكثير من الوقت بين يديك.
بدلاً من ذلك ، ركز جهودك على أهم صورك.
(تلك التي تريد حقًا أن تظهر في البحث عن الصور).
بعد ذلك ، للمساعدة في ترتيب المحتوى الإجمالي الخاص بك بشكل أفضل ، استخدم الكلمات الرئيسية للصفحة الرئيسية / المنشور لتحسين الباقي.
سأوضح لك كيفية القيام بذلك لاحقًا.
ولكن في الوقت الحالي ، ما عليك سوى تدوين 1-5 كلمات رئيسية وثيقة الصلة بالمحتوى الخاص بك.
ثم انتقل إلى الخطوة رقم 2 ...
نصيحة محترف:
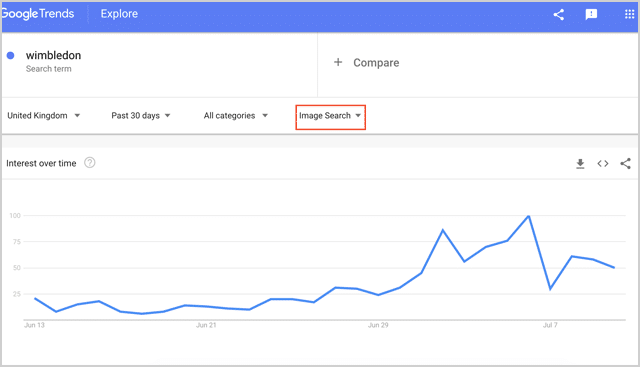
يمكنك استخدام فلتر "البحث عن الصور" في Google Trends لاكتشاف استعلامات البحث عن الصور التي تحظى باهتمام متزايد بمرور الوقت. اتجاهات البحث عن الصور المتصاعدة Piggyback من خلال إنشاء الرسوم البيانية - وأصول الصور الأخرى - المحسّنة لعمليات البحث عن الكلمات الرئيسية الساخنة.

2. قم بقيادة نسبة نقر إلى ظهور أعلى (وترتيب) مع صور بارزة
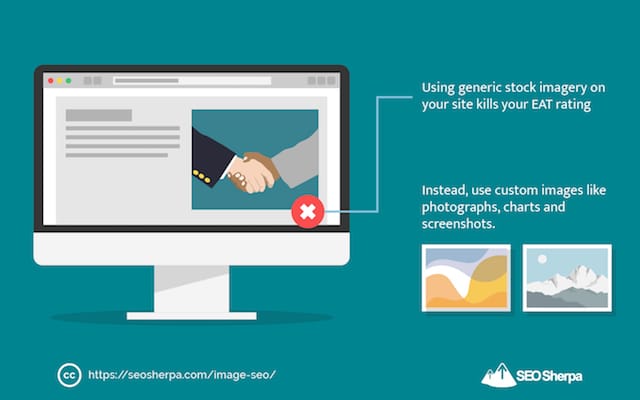
لقد رأينا جميعًا مواقع ويب مليئة بالصور المخزنة:

ويمتصون سيئًا حقيقيًا.
يؤدي استخدام صور مخزون عامة على موقعك إلى قتل تصنيف EAT (سلطة الخبرة والثقة) الذي له تأثير كبير على الترتيب في هذه الأيام.
ليس فقط هذا…
إذا كنت تستخدم نفس الصور المخزنة التي تستخدمها مئات المواقع الأخرى ... خمن ماذا؟
ستنافس كل موقع من تلك المواقع في بحث صور Google.
لماذا تحتاج إلى أن تصبح جيدًا لنسبة النقر إلى الظهور للصور
بفضل الابتكارات في خوارزمية التعلم الآلي من Google (AKA RankBrain) ...
يتم رفع الصور التي تحظى بمشاركة أعلى (مثل التمرير والنقرات) في الترتيب.
بينما يتم نقل الصور ذات الارتباط المنخفض إلى أسفل.
بعبارات أخرى:
لتحتل مرتبة عالية في بحث صور Google - أنت بحاجة إلى صور متميزة!
المفتاح لإنشاء صور "مميزة" تجذب المزيد من الاهتمام والنقرات هو:
حدد الرتب بالفعل ، ثم أنشئ شيئًا مختلفًا تمامًا.
هذه عملية بسيطة من 3 خطوات.
1) تحقق من نتائج البحث للكلمات الرئيسية المستهدفة.
2) قم بتدوين ما يوجد هناك.
3) افعل العكس.
فمثلا:
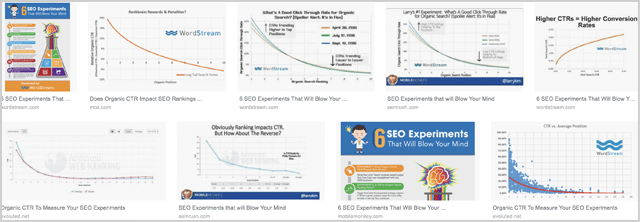
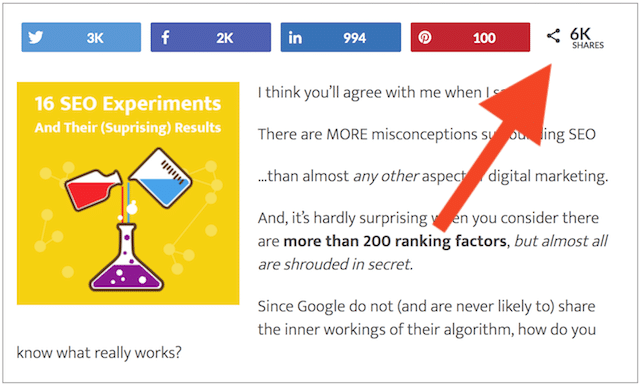
قبل بضع سنوات جلست لكتابة جزء من المحتوى تم تحسينه حول مصطلح "تجارب تحسين محركات البحث".
وقد لاحظت أن نتائج الصور مليئة باللقطات والرسوم البيانية.

حاليا:
أنا أيضًا كان من الممكن أن أستخدم شاشة أو رسمًا بيانيًا فاتح اللون لتوضيح رسالتي.
لكن هذا لن يكون له أي معنى.
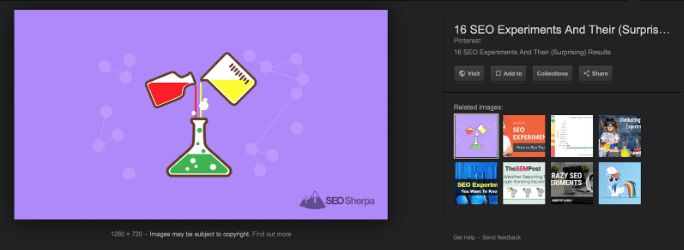
بدلاً من ذلك ، صنعت شيئًا مختلفًا تمامًا .
على وجه التحديد ، رسم توضيحي مخصص بخلفية ذات ألوان زاهية:

ولأن صورتي تبرز من كل شيء آخر.

يتم ترتيبها باستمرار لهذا المصطلح.
3. JPG أو PNG أو GIF: الحصول على نوع ملف الصورة بشكل صحيح
غالبًا ما يختار الأشخاص امتداد الملف الخاطئ لصورهم.
مما ينتج عنه جودة رديئة أو أحجام ملفات ضخمة.
أو الأسوأ ، كلاهما!
لكن ليس أنت ...
أنت تعلم أن اختيار نوع الملف الصحيح سيجعل صورك تبدو واضحة .
ولن تضحي بوقت التحميل وهو أمر بالغ الأهمية لتحسين محركات البحث.
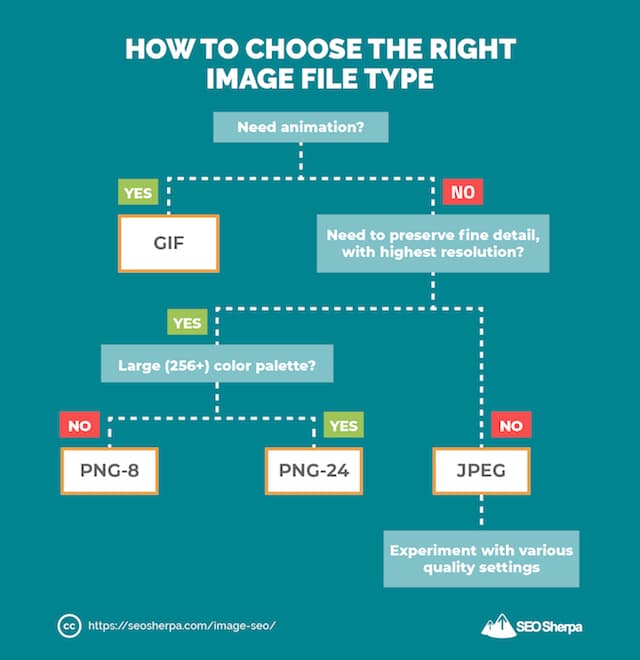
إليك كيفية اختيار أفضل تنسيق لملف الصورة:

في تلخيص:
GIF - جيد للرسوم المتحركة القصيرة. مناسب أيضًا للصور المسطحة بدون تدرجات. سيء للصور الصغيرة داخل لقطة شاشة مثل صورة الملف الشخصي أو التدرج اللوني مثل الشريط العلوي في المتصفح.
PNG - مناسب للقطات من التطبيقات والمواقع ذات التدرجات اللونية. يحافظ على النص يبدو نظيفًا ، ولكن يمكن أن يكون مشكلة بالنسبة لأحجام الملفات.
JPEG - مناسب لصور الأشخاص أو الأماكن أو الأشياء. سيء للقطات من التطبيقات والمواقع أو النصوص.
بمجرد اختيار نوع الملف المناسب لصورتك ...
افتح صورتك في برنامج تحرير الصور المفضل لديك ، وانقر فوق تصدير ، وحفظ باسم ، وستكون جاهزًا!
4. تغيير حجم الصور الخاصة بك إلى النسب "الأمثل" (و slash Page bloat)
الصفحة التي أنت الآن بها مساحة محتوى بعرض 640 بكسل.
مما يعني:
أكبر حجم للصورة سيتم عرضه على الإطلاق هو 640 بكسل.
إذا قمت بتحميل صورة أعرض بمقدار 1 بكسل ، فسيكون ذلك مضيعة للوقت.
تضيف الصور الأكبر من اللازم وزنًا إضافيًا إلى الصفحة وتبطئ الموقع.
(وهو أمر سيء لتحسين محركات البحث)
ما هو أكثر:
بالإضافة إلى تحميل الصورة الأكبر حجمًا ، سيحتاج نظام إدارة المحتوى الخاص بي إلى تنسيق الصورة وتحريرها لتلائم أبعاد الصفحة ...

إبطاء وقت تحميل صفحتي أكثر.
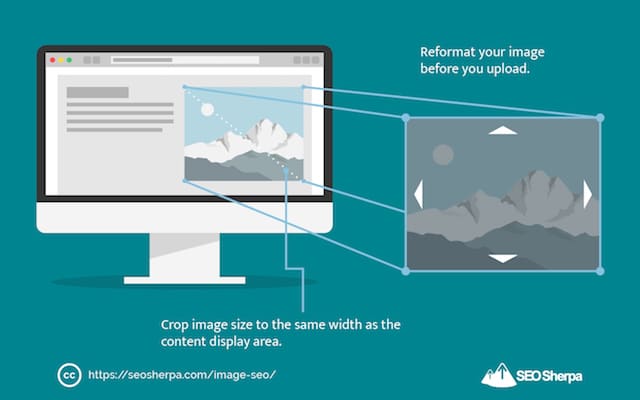
العودة اليك:
بدلاً من مجرد تحميل صورتك ، اترك CMS لموقع الويب الخاص بك لإعادة تنسيقها ...
أعد تنسيق صورتك قبل تحميلها.
هناك الكثير من الأدوات المتاحة لتحرير صورك خارج WordPress.
وهنا عدد قليل:
- Pixlr - أداة مجانية عبر الإنترنت تعمل بشكل رائع للتنسيق البسيط.
- معاينة - قياسي على جميع أجهزة Mac ويحتوي على كل ما تحتاجه لتحرير الصور الأساسي.
- ImageOptim - أداة مجانية لنظام التشغيل Mac تحتوي على ميزات "الحفظ للويب".
- RIOT - مُحسِّن مجاني للصور لنظام Windows.
- فوتوشوب - هذا ما أستخدمه. يعجبني بسبب خيار "الحفظ للويب" ، والذي يساعدني في الحفاظ على أحجام الملفات منخفضة دون فقدان الجودة.
تتيح لك كل من هذه الأدوات تحرير حجم الصورة بالبكسل.
تريد تغيير حجم الصورة إلى العرض الدقيق للمساحة التي تريد وضعها فيها.
بالنسبة إلى منشوراتنا ، يبلغ عرض العمود 640 بكسل.
هذا هو بالضبط الحجم الذي أصنعه من الصور.
مع ذلك ، انتقل إلى الخطوة رقم 5.
5. أسماء ملفات الصور لـ SEO: سبع نصائح قابلة للتنفيذ
لنواجه الأمر:
تقدمت Google كثيرًا من خلال التعلم الآلي.
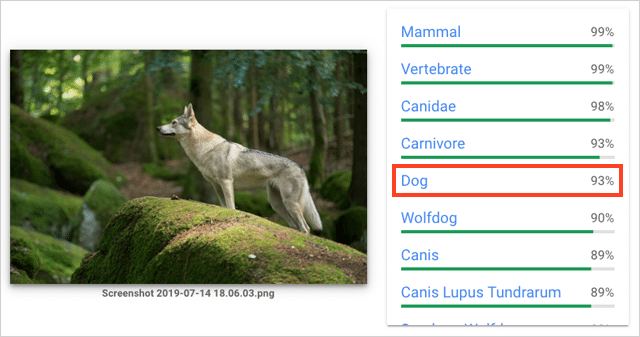
لكن قدرته على التعرف على الأشياء البسيطة بعيدة كل البعد عن الكمال:

(تعتقد Google أن هذا كلب ، لكنه ذئب).
عندما اختبرت العديد من الصور باستخدام Google Cloud Vision (التقنية التي تدعم التعرف على الصور في بحث Google) ، فإليك ما تعلمته:
جوجل مخطئ في كثير من الأحيان.
بينما يتحسن التعرف على الصور ، لا تزال محركات البحث بحاجة إلى يد المساعدة.
لهذا السبب أنصحك باستخدام اسم ملف وصفي مخصص لصورتك (صورك).
في حين أن اسم الملف الافتراضي مثل DSC_14560.JPG يخبر محركات البحث بأي شيء!
يشير اسم الملف المخصص الذي يصف موضوع الصورة بدقة إلى ما تدور حوله الصورة.
ويخبر ، بدوره ، محركات البحث بما يجب ترتيب صورتك (صورك) من أجلها.

عند اتخاذ قرار بشأن اسم ملف ، اختر اسمًا يقوم بهذه الأشياء الثلاثة ؛
1) يصف الصورة.
2) يشمل كلمتك الرئيسية المستهدفة (راجع الخطوة رقم 1).
3) يتكون من 1-5 كلمات.
بمجرد اختيار اسم الملف الخاص بك ، استخدم "ملف> حفظ باسم" على جهاز الكمبيوتر ، أو وظيفة "الأوامر> i" على جهاز Mac لإعادة تسمية ملفك.
ثم ، انقر فوق حفظ والانتهاء من ذلك.
المكافأة: أربع نصائح للمحترفين
- استخدم الواصلات لفصل الكلمات في اسم الملف الخاص بك. يفضل Google الواصلات على الشرطات السفلية.
- إزالة كلمات التوقف مثل ؛ في ، في ، في ، أنا ، ونحن على هذا النحو يتم تجاهلنا إلى حد كبير من قبل محركات البحث. تحقق من هذه القائمة المفيدة لكلمات التوقف التي يتجاهلها Jacob Stoops للرجوع إليها.
- ضع كلمتك الرئيسية في بداية اسم الملف . إذا كنت تستهدف الكلمة الرئيسية "برج إيفل" ، فإن "eiffel-tower-night.jpg" أفضل بكثير من "night-view-eiffel-tower.jpg"
- احرص على عدم حشو اسم الملف بالكلمات الرئيسية . يجب أن يصف اسم الملف الخاص بك ما هو موجود في الصورة نفسها.
الآن اكتملت إعادة تسمية الصورة ، حان وقت الخطوة رقم 6.
6. قم بتقليل حجم ملف الصور الخاصة بك لأوقات تحميل أسرع
لذلك اخترت نوع الملف الصحيح وقمت بتغيير حجم صورتك.
هل هاذا هو؟
ليس تماما…
الخطوة الأخيرة قبل تحميل صورتك هي تقليل وزن الملف - فأنت تريده خفيفًا قدر الإمكان.
الصور الأخف تعني موقع ويب أسرع.
والموقع الإلكتروني الأسرع يعني تصنيفات أعلى.
لتقليل وزن صورك ، قم بضغط ملف الصورة.
بالمختصر:
قم بإزالة كل سخام غير ضروري من الملف مع الحفاظ على أكبر قدر ممكن من الجودة.
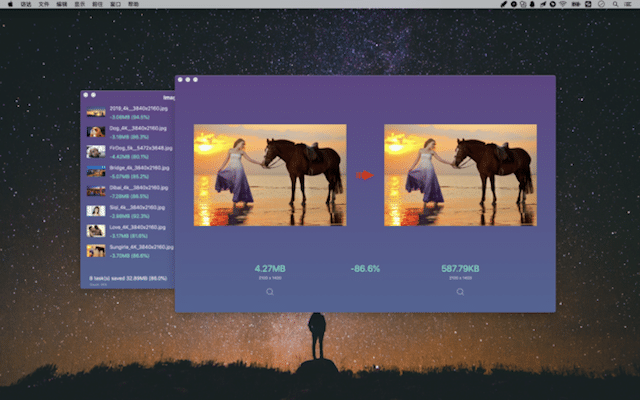
ألق نظرة على هاتين الصورتين:

كلتا الصورتين لهما نفس الأبعاد.
كلاهما من نفس نوع الملف (jpg.).
ولكن:
صورة واحدة أخف وزناً بنسبة 86٪ من الأخرى.
ذلك لأن الصورة الموجودة على اليمين تم ضغطها.
لا تقلق بشأن الجوانب الفنية - فهناك العديد من الأدوات التي تضغط الصور (بسرعة وسهولة) من أجلك. وهنا عدد قليل:
- ImageOptim - أداة Google الموصى بها.
- محسن JPEG
- أوبتيميزيلا
- Kraken.io
- ضغط الآن
- تريميدج
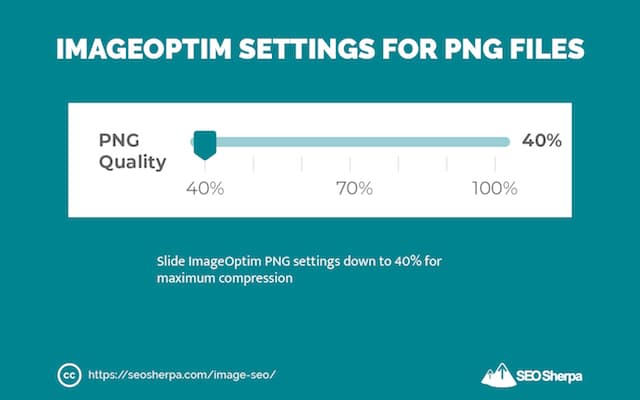
من بين كل هذه الأدوات ، تقدم ImageOptim أفضل أداء.
من الأفضل بشكل افتراضي ضغط ملفات JPEG أكثر من الأدوات الأخرى.
ومع تغيير بسيط واحد على إعداداته ، فإنه يعمل بشكل أفضل لضغط PNG أيضًا:

جربها.
سيتم تحميل صورك بشكل أسرع.
7. Image ALT Text (علامات ALT) وكيفية تحسينها لتحسين محركات البحث على الصور
إذا تساءلت يومًا عن كيفية وضع علامة على الصور من أجل تحسين محركات البحث ، فسأعرض عليك الآن.
أولاً ، الأساسيات ؛
علامة ALT للصورة ، والمعروفة أيضًا باسم "نص ALT" و "وصف ALT" و "سمة ALT" هي النص البديل الذي يظهر بدلاً من الصورة عند فشل تحميل الصورة على الشاشة.
ALT هي نفس أدوات قراءة الشاشة النصية المستخدمة لوصف صورة على الصفحة.
الغرض الأساسي منه هو مساعدة الأشخاص ذوي البصر المحدود.
ولكن نظرًا لأن روبوتات Google لديها "بصر" محدود - فهي تساعدهم كثيرًا أيضًا.
وبغض النظر عن خوارزميات الرؤية الحاسوبية ، عندما "يعرض" روبوت محرك البحث صورة ، فإن كل ما يمكنه رؤيته هو اسم الملف.
عندما تضيف نصًا بديلاً إلى شفرتك ...
أنت تمنح محركات البحث المزيد من الوقت للاستمرار في فهم المحتوى (الصورة / لقطة الشاشة / الرسم) المعروض في ملف الصورة.
إليك كيفية ظهور نص ALT في كود HTML الخاص بك ...
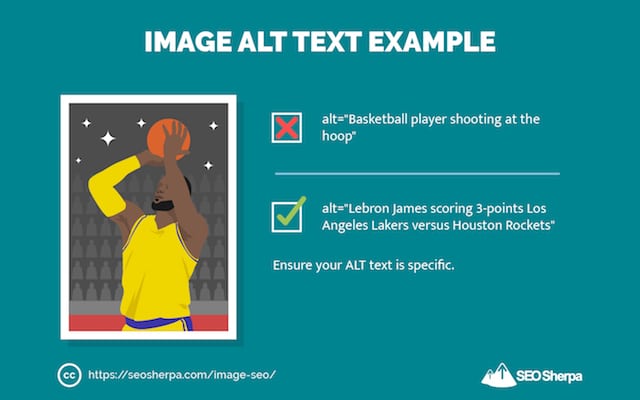
مثال على نص ALT للصورة:
<img src = ”kangaroo.jpg” alt = " القفز على الكنغر سكبي " />
استخدم نص ALT لوصف صورتك.
أفضل ممارسات Image ALT Text
1) ابدأ بسؤال نفسك ، ما هي المعلومات التي ستكون مفيدة لشخص لا يمكنه مشاهدة هذه الصورة ؟
2) مع وضع إجابتك في الاعتبار ، أنهِ هذه الجملة " هذه صورة (n) أو لقطة شاشة أو صورة فوتوغرافية أو رسم __________. "
3) أزل أي اقتران أو اتصالات (على سبيل المثال ، أ / أ) من الجملة الناتجة واستخدم الجزء الأخير كنص ALT.
4) تأكد من أن الوصف الناتج محدد ؛

نصيحة إضافية - إذا كان لديك موقع للتجارة الإلكترونية ، فإنني أوصي باستخدام أرقام منتجاتك في علامات ALT الخاصة بك. غالبًا ما يبحث المشترون المؤهلون في صور Google باستخدام معرفات المنتج.
5) قم بتضمين كلمتك الرئيسية المستهدفة في نص ALT الخاص بك في بداية العلامة.
6) احتفظ بنص ALT بأقل من 125 حرفًا - تتوقف أدوات قراءة الشاشة عن قراءة نص ALT حول هذه النقطة - قد تفعل محركات البحث ذلك أيضًا.
لكن انتظر!
ماذا لو قمت بالفعل بتحميل صورك على موقعك؟
ماذا تفعل بعد ذلك؟
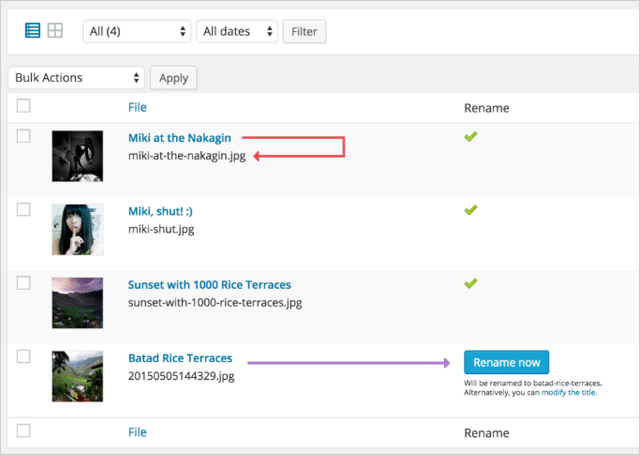
استخدم المكوّن الإضافي WordPress image file renamer ، لتحديث أسماء ملفات الصور داخل WordPress.
بنقرات قليلة فقط ، يمكنك حفظ صورك بأسماء ملفات محسّنة "ملائمة لتحسين محركات البحث للصور".

لطيف - جيد!
8. الاستفادة من سمات عنوان الصورة والتعليقات التوضيحية للحصول على تصنيفات أعلى
هذان عنصران مهمان (ولكن غالبًا ما يتم تجاهلهما) لتحسين محركات البحث للصور.
نحن نعلم أنها مهمة لأن Google تقول ذلك في دليل أفضل ممارسات الصور:
"يستخرج محرك بحث Google معلومات حول موضوع الصورة من محتوى الصفحة ، بما في ذلك التسميات التوضيحية وعناوين الصور . حيثما أمكن ، تأكد من وضع الصور بالقرب من النص ذي الصلة وعلى الصفحات ذات الصلة بموضوع الصورة ".
إنها مهمة للقراء أيضًا.
افحص هذا!
وجدت دراسة KissMetrics أن:
"تتم قراءة التسميات التوضيحية أسفل الصور في المتوسط 300٪ أكثر من النص الأساسي نفسه."
هذا يعني أنهم يبقون المستخدمين على صفحتك لفترة أطول وينشئون إشارات قابلية الاستخدام المرتكزة على RankBrain والتي تعد ضرورية للحصول على تصنيفات أعلى في مُحسّنات محرّكات البحث الحديثة.
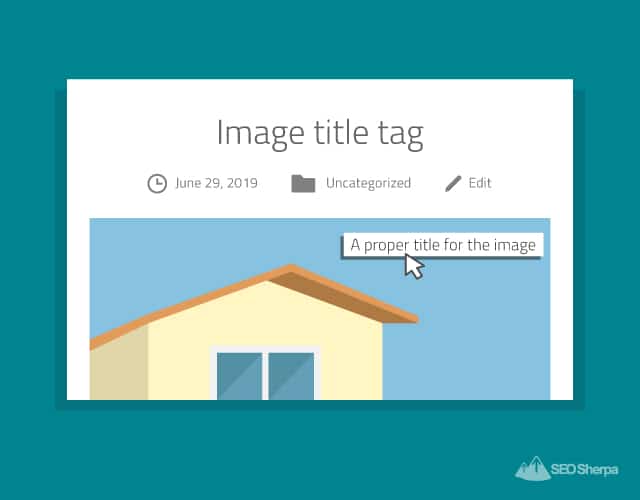
توفر علامات عنوان الصورة معلومات قيمة للقراء أيضًا.
ما عليك سوى تمرير مؤشر الماوس فوق إحدى الصور (مع ملء علامة عنوان الصورة) ، وسترى العنوان المنبثق على شكل تلميح أداة:

لطيف جدا.
من الواضح إذن أن عدم استخدام سمات عنوان الصورة والتعليقات التوضيحية ، أو عدم استخدامها بشكل صحيح ، يعني تفويت فرص إشراك وإعلام القراء ومحركات البحث.
تحسين علامة عنوان الصورة الخاصة بك
بالنسبة إلى علامة عنوان الصورة ، استخدم عنوانًا قصيرًا وصفيًا وجذابًا يكمل نص ALT ، وأنت على ما يرام.
فمثلا…
إذا كان نص ALT هو "Skippy kangaroo jumping" ، يمكن أن يكون عنوانك ببساطة هو "Skippy The Bush Kangaroo"
ميت بسيط!
كتابة التعليقات على الصورة بشكل صحيح
في حين يجب أن يوفر العنوان وصفًا ذا صلة بالصورة ...
إذا كانت التسمية التوضيحية تصف ببساطة العناصر المرئية في الصورة ، فهي عديمة الفائدة إلى حد كبير.
بدلاً من ذلك ، قم بوصف تفاصيل الصورة غير الواضحة ، مثل:
- الموقع.
- الوقت من اليوم أو السنة.
- أو حدث معين يحدث.
سيعطي هذا للقراء (ومحركات البحث) سياقًا أكثر حول صورتك - ويحتمل أن يساعدها في ترتيب المزيد من الكلمات الرئيسية.
للحصول على نقاط المكافأة ، قم برش بعض الكلمات الرئيسية LSI في التسمية التوضيحية الخاصة بك أيضًا.
وضع هذه النصائح موضع التنفيذ:
إذا كانت لديك صورة لغروب الشمس ، فإن الطريقة الخاطئة للتعليق على الصورة ستكون "غروب الشمس" - وهذا لن يضيف أي معلومات إضافية من شأنها أن تفيد القراء أو محركات البحث.
في المقابل ، قد تكون الطريقة الصحيحة لتعليق صورة غروب الشمس هي:
طلوع وغروب القمر ، فبراير 2019 ، مجلسي البرلمان ، لندن ، إنجلترا.

يتضمن هذا المثال الأفضل كلمة رئيسية LSI ومزيد من المعلومات التي تشرح محتوى الصورة للمستخدمين ومحركات البحث.
هاهو!
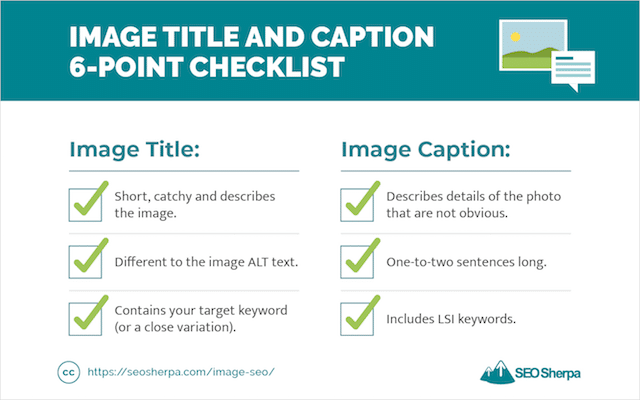
عنوان الصورة والتسمية التوضيحية 6 نقاط قائمة التحقق
عنوان الصورة:
- قصير وجذاب ويصف الصورة.
- تختلف عن صورة النص البديل.
- يحتوي على كلمتك الرئيسية المستهدفة (أو صيغة قريبة).
تعليق على الصورة:
- يصف تفاصيل الصورة غير الواضحة.
- طويلة من جملة إلى اثنتين.
- يتضمن كلمات LSI.

9. قم بتحسين الصفحة التي توجد عليها صورتك
حسنًا ، لقد قمت بتحسين ملف الصور والعلامات الخاصة بك.
حان الوقت الآن لتحسين المحتوى حول صورتك.
إليك الطريقة:
أولاً ، قم بتحديث عنوان صفحتك لتضمين الكلمة الرئيسية التي تستهدفها.
افعل ذلك في الصفحة التي توجد عليها صورتك.
بعد ذلك ، قم بتعديل عنوان URL للصفحة لتضمين كلمتك الرئيسية المستهدفة (أو صيغة قريبة).
تريد عناوين URL قصيرة وغنية بالكلمات الرئيسية.

عناوين URL القصيرة تسحق عناوين URL الطويلة.
بعد ذلك ، قم بإحاطة صورتك بالنص ذي الصلة الذي يدعم محتوى الصورة.
المهم هنا هو السياق.
إذا كانت صورتك "blue-bananas.png"
وملفك محصور بين فقرتين تتحدثان عن الموز الأزرق ...

يمكن أن تكون Google متأكدة تمامًا من أن “blue-bananas.png” هي بالفعل صورة موز أزرق.
لمنح Google أكبر قدر ممكن من السياق ، فاعلية:
الدلالي SEO
SEO الدلالي هي عملية بناء المزيد من "المعنى" في المحتوى الخاص بك.
بعبارات أخرى:
استخدام الكلمات الرئيسية ذات الصلة التي تدعم "سياق" كلمتك الرئيسية الرئيسية.
إليك الطريقة:
أولاً ، ضع كلمتك الرئيسية المستهدفة في صور Google.
ستمنحك Google كلمات وعبارات يرون أنها وثيقة الصلة بهذا الموضوع:
ثانيًا ، اكتب نفس الكلمة الرئيسية في بحث Google العادي. ثم قم بالتمرير لأسفل إلى قسم "عمليات البحث المتعلقة بـ ...".

أخيرًا ، انثر بعض هذه المصطلحات في المحتوى الموجود حول صورتك.
وأنت على استعداد.
10. قم بإنشاء ملف Sitemap للصور وفهرسة صورك بشكل أسرع
تساعد ملفات Sitemap في فهرسة المحتوى الخاص بك بسرعة.
وساعد في العثور على محتوى أعمق.
إذا كان لديك العديد من الصور على موقعك ، فيمكن لخريطة موقع الصور أن تضمن ظهور المزيد من تلك الصور في نتائج بحث الصور.
يمكنك إنشاء خريطة موقع صورة قائمة بذاتها.
أو افعل ما أوصي به ...
وقم بتضمين الصور في خريطة موقع XML العادية.
الاخبار الجيدة؟
إذا كنت تستخدم WordPress و Yoast SEO الإضافي ، فستتم إضافة الصور إلى خريطة موقع XML تلقائيًا.
فيما يلي خريطة موقع XML أساسية:

وإليك صورة مضافة بالصور:

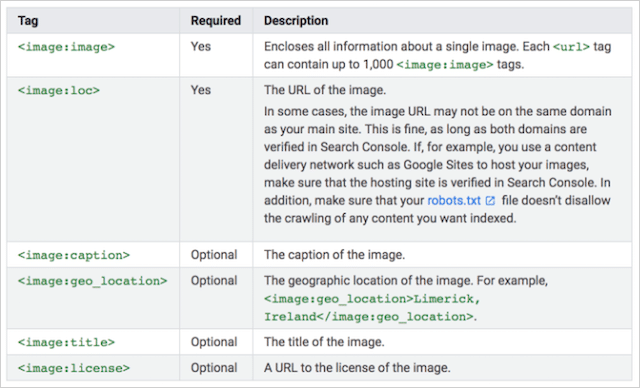
ستلاحظ أنه تم إضافة علامتي <image: image> و <image: loc> .
هناك علامات أخرى يمكن تضمينها أيضًا.

يمكن أن تؤدي إضافة هذه العلامات الأخرى إلى تغذية المزيد من المعلومات لمحركات البحث ، ولكن نظرًا لأننا قمنا بالفعل بتحسين صورنا ، فمن المؤكد أنها ليست مطلوبة.
توصيتي:
ما عليك سوى تثبيت المكون الإضافي Yoast SEO واتركه عند هذا الحد!
11. SVGs: كيف (ومتى) استخدام رسومات موجهة قابلة للتطوير: السلاح السري لتحسين محركات البحث للصور
SVGs هي أكثر أنواع الملفات استخدامًا في جميع مُحسنات محركات البحث للصور.
عندما تفكر في مدى جودة أدائهم ...
ستندهش من أنهم ليسوا ملف "go-to" للرسومات على الويب.
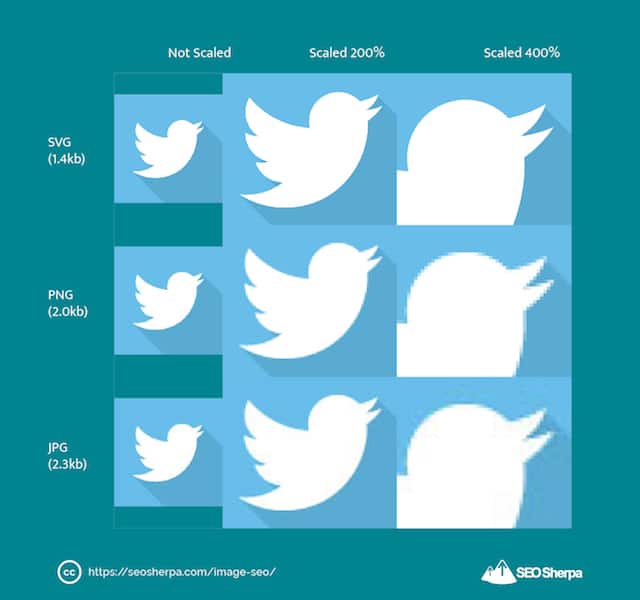
انظر فقط إلى كيفية مقارنتها بأنواع ملفات الصور الأخرى:

تعد SVGs أخف وزنا وأسرع في التحميل وقياسًا أفضل من كل من ملفات JPEG و PNG.
ما هو سرهم؟
لا تعد SVGs ملفات تصوير بالفعل.
SVGs هي رسومات متجهة وتستند إلى لغة ترميز XML.
ما يعنيه ذلك هو أن SVGs هي جزء من كود HTML الخاص بك.
(على عكس ملفات JPEG و GIF و PNG التي توجد على الخادم).
باختصار كل شيء:
نظرًا لأن SVGs عبارة عن رمز ، يمكن تحريكها.

وهي تتناسب مع أي حجم مع عدم فقدان الجودة.

لكن الأهم بالنسبة لتحسين محركات البحث:
يقوم مستعرض الويب بتحميل كود SVG على الفور.
بينما ، بالنسبة إلى JPEG و PNG و GIF ، يتعين على المستعرض طلب ملف الصورة من خادم خارجي ، ثم جلبه مرة أخرى ثم عرضه على الصفحة.
يضيف كل طلب من المتصفح وقتًا لتحميل الصفحة.
وكما تعلم ، عندما يتعلق الأمر بتصنيفات محرك البحث ...
تتفوق صفحات التحميل السريع على صفحات التحميل البطيئة في كل مرة .
كيفية إنشاء SVGs
ما لم تكن خبيرًا في Adobe Illustrator ...
أوصي باستخدام أداة عبر الإنترنت تقوم بتحويل ملفات الصور إلى متجهات.
ولكن حذار:
لا تقوم بعض الأدوات في الواقع بتحويل ملف الصورة إلى SVG (الأمر الذي يتطلب إعادة تتبع الصورة إلى مجموعة من الإحداثيات والخطوط) ، ولكن بدلاً من ذلك تقوم فقط بترميز الصورة في كود XML.
هذا ليس ما تريد.
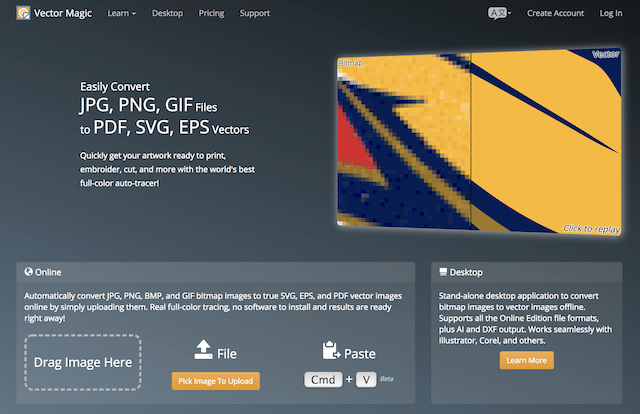
أفضل أداة عبر الإنترنت وجدتها لتحويل الصور إلى SVG بشكل صحيح هي Vector Magic.

يتتبع Vector Magic في الواقع الصورة ويرسمها في SVG.
ما عليك سوى تحميل JPEG أو PNG على vectormagic.com واترك Vector Magic تقوم بعملها.
بمجرد الانتهاء ، يمكنك مقارنة SVG الجديد بالملف الأصلي.
إذا كنت سعيدًا ، فقم بتنزيل SVG و "مرحباً المعزوفة" ، لقد انتهيت.
قائمة مراجعة رسومات المتجهات القابلة للتحجيم:
لا تعد SVGs هي الحل المناسب لكل شيء ، ولكن بالنسبة لأنواع معينة من الرسومات ، فإنها حقًا تتأرجح. هذه قائمة:
جيدة ل:
- رسوم توضيحية ورسوم بيانية بسيطة
- الشعارات والرموز
- الرسوم المتحركة
- الرسوم البيانية والرسوم البيانية والرسوم البيانية والخرائط التفاعلية
- مؤثرات خاصة
سيء لـ:

- كل شيء آخر
لقد قمنا الآن بتغطية SVGs ، لقد حان الوقت لنصيحة تحسين محركات البحث للصور المتقدمة التالية.
12. تحسين بيانات EXIF
عندما يتعلق الأمر ببيانات EXIF ، هناك شيئان أوصيك بفعلهما:
الشيء رقم 1: قم بإزالة جميع بيانات EXIF غير الضرورية (بحيث تكون صورتك أفتح ويتم تحميلها بشكل أسرع).
الشيء رقم 2: ضع علامة على صورتك ببيانات EXIF ذات الصلة والمفيدة لتحسين محركات البحث.
لكن اولا…
ما هي بيانات EXIF؟
هذا ما تقوله ويكيبيديا:
"تنسيق ملف الصورة القابل للاستبدال هو معيار يحدد تنسيقات الصور والصوت والعلامات الإضافية التي تستخدمها الكاميرات الرقمية والماسحات الضوئية والأنظمة الأخرى التي تتعامل مع ملفات الصور والصوت المسجلة بواسطة الكاميرات الرقمية."
بعبارات أخرى…
إنها علامات تستخدم لتضمين معلومات حول صورة في ملفها.
معلومات مثل:
- صنع الكاميرا وطرازها
- التعرض
- توازن اللون الأبيض
- معلومات العدسة
- تاريخ الإنشاء
هناك المئات من الأشياء التي يمكن أن تحددها بيانات EXIF ، ولكن معظمها (مثل هذه) غير مجدية إلى حد كبير لتحسين محركات البحث.
إذن ، ما هي علامات بيانات EXIF المفيدة؟
القليل فقط:
علامات GPS - تحدد مكان التقاط الصورة وتوفر معلومات الموقع التي قد تساعد في تحسين محركات البحث المحلية. إذا كان لديك نشاط تجاري قائم على الموقع ، فقم بتمييز صورتك بإحداثيات GPS الخاصة بمبانيك.
اسم المالك - أضف اسم علامتك التجارية (أو اسمك الخاص) هنا لأنه قد يؤثر على الصورة التي يتم عرضها عندما يبحث شخص ما عن علامتك التجارية في صور Google.
وصف الصورة - تمامًا مثل وصف ALT ، يمكن أن توفر علامة وصف الصورة EXIF معلومات تتعلق بما يدور حوله محتوى الصورة. ببساطة استخدم هذه العلامة لوصف صورتك.
كيفية تحسين بيانات EXIF لتحسين محركات البحث على الصور
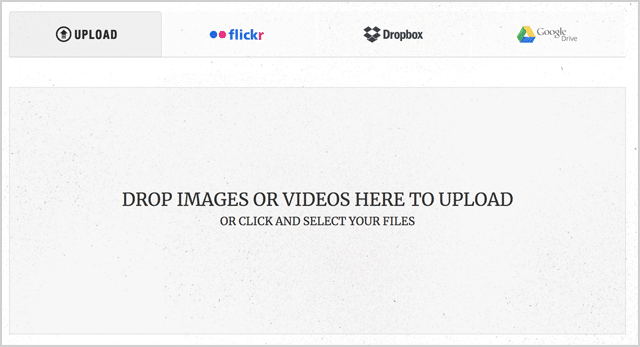
أولاً ، قم بتحميل صورتك على exifer.net:

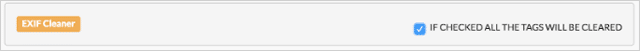
ثم قم بتنظيف صورة جميع بيانات EXIF عن طريق تحديد هذا المربع:

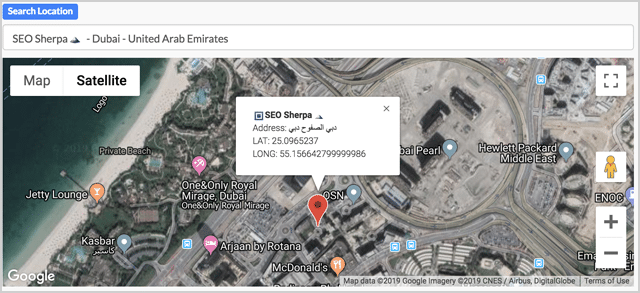
بعد ذلك ، ابحث في موقع GPS الذي تريد وضع علامة على صورتك فيه:

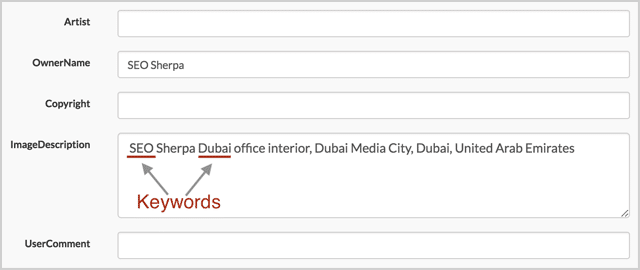
املأ حقلي اسم المالك ووصف الصورة.

تذكر أن تشمل الكلمات الرئيسية الخاصة بك.
(نظرًا لأنني أقوم بالتحسين لمصطلح "SEO Dubai" فقد قمت بتضمين الكلمتين الرئيسيتين "SEO" و "Dubai" في وصف الصورة)
ثم انقر فوق Go.Exifing .
وبذلك تكون قد انتهيت.
ملاحظة من جيمس:
هناك بعض الجدل حول ما إذا كانت Google تستخدم بالفعل بيانات EXIF (أم لا) ...
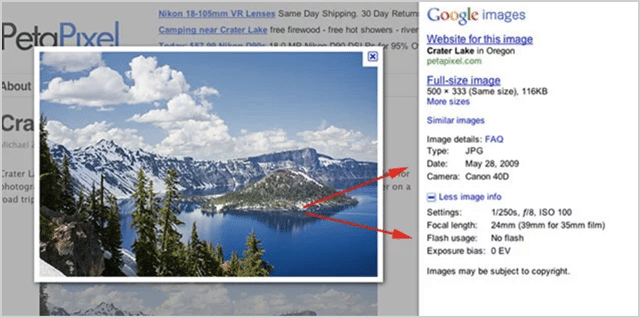
صرحت Google بأنها "قد تستخدمها كعامل تصنيف" في الماضي:
وفي الإصدارات السابقة من صور Google ، قاموا حتى بعرض بيانات EXIF في SERP:

لكن مازال:
لا يوجد دليل قاطع على أنه يعمل بالفعل على تحسين الترتيب.
مع ذلك ، نظرًا لأنه يجب عليك تجريد بيانات EXIF غير الضرورية لجعل صورك أفتح ...
الجهد المطلوب لإضافة بيانات EXIF يكاد يكون معدومًا.
لذلك أنا أقول؛ انطلق!
إذا كانت هناك فرصة لتحسين تصنيفاتك (والتي تكون على الأرجح "نعم" من "لا") ، فإن ذلك يستحق العناء.
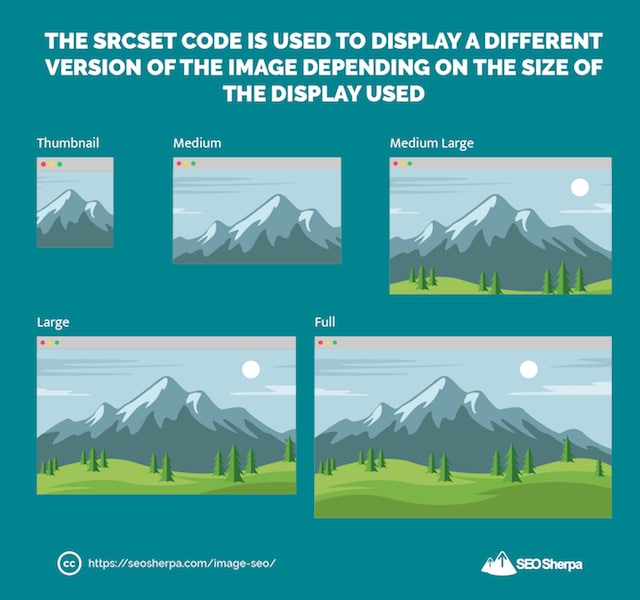
13. تقديم صور مستجيبة (نصيحة متقدمة لتوفير وقت التحميل)
بمعنى آخر: اعرض أحجامًا مختلفة من الصور اعتمادًا على حجم الشاشة الذي يستخدمه المستخدم.
سأريكم كيف يعمل هذا بمثال سريع.
يقوم المستخدم "أ" بعرض موقع الويب الخاص بك من جهاز كمبيوتر سطح المكتب.
يقدم موقع الويب الخاص بك نسخة كبيرة من صورتك.
يستعرض المستخدم "ب" موقع الويب الخاص بك من جهاز لوحي.
يقدم موقع الويب الخاص بك نسخة متوسطة الحجم من صورتك.
يستعرض المستخدم "ج" موقع الويب الخاص بك من جهاز محمول.
يقدم موقع الويب الخاص بك نسخة صغيرة الحجم من صورتك.
تحصل على هذه النقطة.
بدلاً من تغيير حجم الصورة التي تستهلك عرض النطاق الترددي الثمين ؛
أنت تقدم نسخة مختلفة من الصورة حسب حجم العرض المستخدم.
الكود الذي يجعل كل هذا يحدث يسمى srcset

وهي تبدو كالتالي:
<img src = ”image.jpg” srcset = ”image.jpg 200w، image-medium.jpg 400w، images-large.jpg 600w”>
إذا لم تكن مبرمجًا ، مثلي ...
لا تقلق!
يعتني WordPress بـ srcset من أجلك ، بدءًا من WordPress 4.4.
لكل صورة تقوم بتحميلها على WordPress ، يتم إنشاء هذه الإصدارات:
- الصورة المصغرة: اقتصاص مربع (150 × 150 بكسل).
- متوسط: تم تغيير الحجم بحيث يكون الجانب الأطول بعرض أو ارتفاع 300 بكسل.
- متوسط كبير: تم تغيير الحجم إلى 768 بكسل عرضًا.
- كبير: تم تغيير الحجم بحيث يكون الجانب الأطول بعرض أو ارتفاع 1024 بكسل.
- كامل: الصورة الأصلية.
كل ما عليك القلق بشأنه هو هذا:
تغيير حجم صورتك إلى البعد الأكبر الذي سيتم عرضها فيه.
(راجع الخطوة رقم 5)
الباقي يتم "تلقائيًا" من أجلك.
14. استخدم التحميل الكسول
ربما لاحظت أنني أستخدم TONNES من الصور في كل مشاركة.
في الواقع ، هذا المنشور الفردي الخاص بالعثور على عناوين البريد الإلكتروني يحتوي على 46 صورة:

هذه مجموعة كبيرة من الصور التي يجب تحميلها عندما يهبط المستخدم على صفحتي.
إذا كنت سأحمل كل هذه الصور معًا ، فسيستغرق عرض رسالتي إلى الأبد.
هذا هو السبب في أنني تحميل كسول صوري.
التحميل الكسول هو المكان الذي يؤجل فيه المتصفح تحميل الصور (أو أي كائنات أخرى مثل الفيديو والتضمينات وما إلى ذلك) حتى يتم عرضها على الشاشة.
يتم تأجيل جميع الصور الأخرى وتحميلها فقط عند الحاجة إليها - على سبيل المثال ، أثناء التمرير لأسفل إلى ذلك القسم من الصفحة.
شاهد هذا المنشور عن كثب وستلاحظ الصور المنبثقة في قاعدة الشاشة أثناء التمرير.
إذا كانت مشاركاتك طويلة مثل منشوراتي:

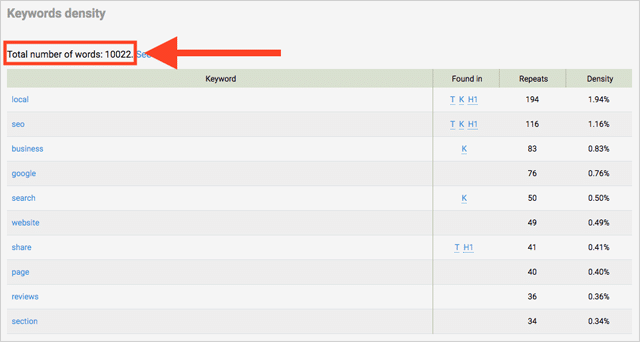
(بعض المنشورات في هذه المدونة تزيد عن 10000 كلمة)
سيؤدي التحميل البطيء إلى تحسين وقت تحميل صفحتك بشكل كبير.
مشكلة واحدة على الرغم من ...
إذا لم يتم تنفيذها بشكل صحيح ، يمكن إخفاء صورك من محركات البحث.
هذه صورة لكبار المسئولين الاقتصاديين الانتحار.
لحسن الحظ ، لدى Google دليل مفيد يشرح كيفية القيام بالتحميل البطيء بشكل صحيح.
تتضمن جميع الطرق التي يوصون بها بعض استخدام جافا سكريبت - مما يعني أنك ستحتاج إلى بعض مهارات تطوير الويب الخاصة بنينجا.
أو إذا كنت تستخدم WordPress - كما أنا - فيمكنك استخدام مكون إضافي التحميل البطيء.
هذا هو الذي أوصي به:

جرّب LazyLoad ولاحظ ارتفاع سرعة صفحتك.
15. المشاركة الاجتماعية Piggy Back لمزيد من الوصول والمرور
إذا كنت تستخدم مُحسّنات محرّكات البحث لأي فترة من الوقت ، فسأراهن بأنك ناقشت هذا بالدولار الأدنى:
هل يؤثر المجتمع على تصنيفات تحسين محركات البحث (أم لا)؟
ها هي الحقيقة:
"إشارات" وسائل التواصل الاجتماعي ليست عامل ترتيب.
ليس عامل ترتيب مباشر على الأقل.
دعني أشرح:
لا تستطيع Google رؤية كل ما يحدث داخل مواقع التواصل الاجتماعي.
لا يمكن الوصول إلى Facebook و Instagram و LinkedIn وغيرها بشكل كامل من Google Bots.
يتم إخفاء مواقع التواصل الاجتماعي خلف جدران العضوية المغلقة.
لهذا السبب ، فإن العوامل القليلة التي يمكن أن تراها Google (الإعجابات ، المشاركات ، إلخ) هي إشارات غير كاملة وبالتالي يتم تجاهلها إلى حد كبير.
انتقل إلى دقيقتين و 16 ثانية في هذا الفيديو ، حيث استقر مات كاتس على هذا مرة واحدة وإلى الأبد:
على الرغم من أن إشارات الوسائط الاجتماعية لا تؤثر على تصنيفات البحث ...
هل هذا يعني أن وسائل التواصل الاجتماعي ليست شيئًا جيدًا لتحسين محركات البحث؟
بالطبع لا!
عندما تتم مشاركة المحتوى الخاص بك عبر وسائل التواصل الاجتماعي ، ستزيد من إمكاناتك للروابط وبناء جمهور لعلامتك التجارية.
كلاهما ضروري في تحسين محركات البحث في العصر الحديث.
لهذا السبب ، في كل منشور مدونة إشارة ، أجعل من السهل على القراء مشاركة المحتوى الخاص بي.
أولاً ، أقوم بتضمين أزرار المشاركة الاجتماعية في الجزء العلوي والجانب من مشاركتي:

و.
هذا هو الجزء المهم لتحسين محركات البحث على الصور ...
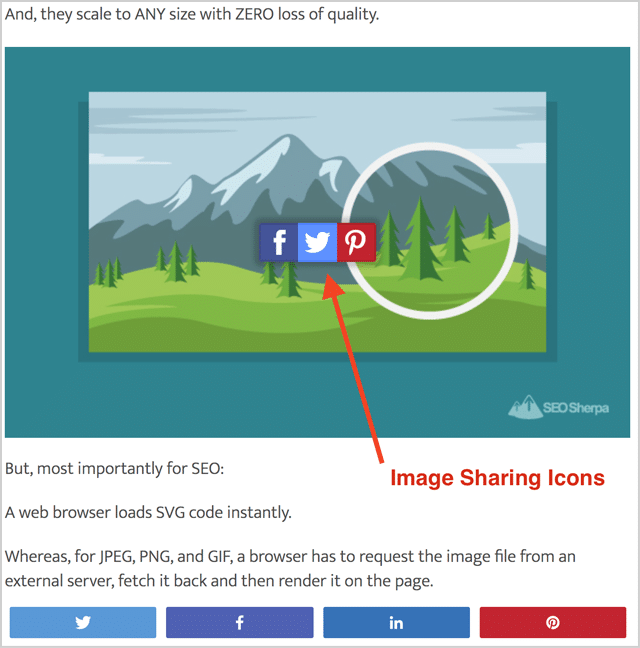
أعرض أزرار المشاركة بجانب كل صورة:

لماذا كلاهما؟
من الصعب جدًا على الزائرين مشاركة الصور على موقعك بطريقة أخرى.
لكي يشارك القارئ صورتك مع متابعيه على وسائل التواصل الاجتماعي ، سيحتاجون إلى ذلك ؛
قم بتنزيله على أجهزة الكمبيوتر الخاصة بهم ، وقم بتحميله على موقع التواصل الاجتماعي الذي اختاروه ، ثم شاركه في خلاصتهم.
هذا هو الطريق الكثير من العمل.
ولكن هذا هو الشيء المهم ...
ما لم يشير إليك هذا الشخص في منشوراته….
أو قمت بوضع علامة مائية على صورك.
لن يجد أتباعهم المحتوى الخاص بك.
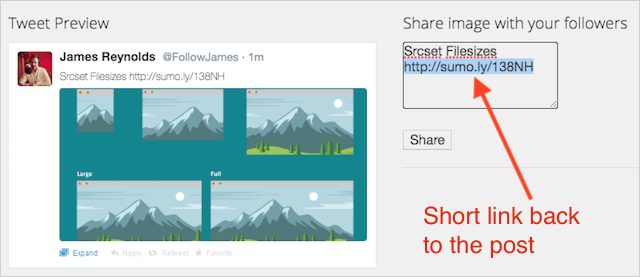
لهذا السبب أحب المكون الإضافي Image Sharer من Sumo:

لا تجعل ميزة Image Sharer من السهل جدًا على الزائرين مشاركة الصور على موقعك:
ولكن عندما يشاركون صورك ، فإن Image Sharer يتضمن بطريقة سحرية رابطًا للعودة إلى المحتوى الخاص بك ، مما يؤدي إلى زيادة عدد الزيارات إلى موقعك!

بادا بنج ، بادا بوم!
16. المتصفح التخزين المؤقت: كيفية استخدامه لتحسين تحسين محركات البحث للصور
ماذا إذا:
بدلاً من جلب الصور وعرضها من الخادم الخاص بك ...
يمكن لمتصفحك حفظ الصور وتحميلها محليًا؟
سيؤدي هذا إلى تقليل طلبات الخادم بشكل كبير ...
وتسريع أوقات تحميل الصفحة على موقعك.
حسنًا ، لدي أخبار سارة لك ؛
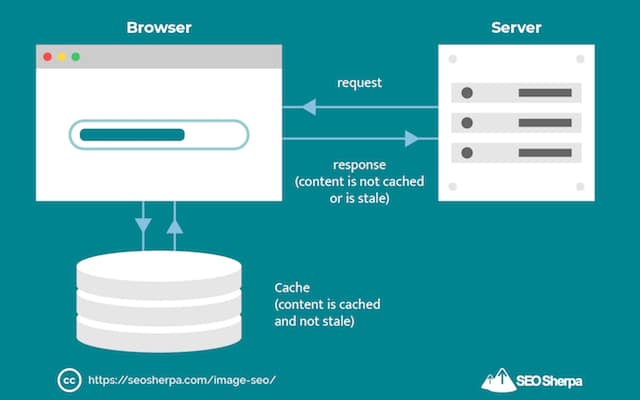
هذا هو بالضبط ما يفعله المتصفح التخزين المؤقت.
وإليك كيف يعمل:
عندما تذهب إلى صفحة ما لأول مرة ، يقوم متصفحك بتنزيل جميع الصور حتى تتمكن من مشاهدتها.
ثم يقوم بحفظ نسخة من تلك الصور في ذاكرة التخزين المؤقت الخاصة به.
لذلك عند زيارة الصفحة مرة أخرى ، يقوم المتصفح بتحميل الصور محليًا بدلاً من تقديم طلب إلى الخادم مرة أخرى.

تحميل الصور من ذاكرة التخزين المؤقت أسرع بكثير من تحميلها من الخادم.
التي (السرعة) كما نعلم ، تساعد في تجربة المستخدم وتساعد على تحسين مُحسّنات محرّكات البحث.
من السهل تمكين التخزين المؤقت للمتصفح.
إذا كنت تستخدم WordPress ، فأنت بحاجة فقط إلى تثبيت مكون إضافي لذاكرة التخزين المؤقت.
فيما يلي أعلى 3 توصيات يوصي بها WPbeginner:
- WP Rocket - الذي أستخدمه.
- W3 إجمالي ذاكرة التخزين المؤقت
- WP Super Cache
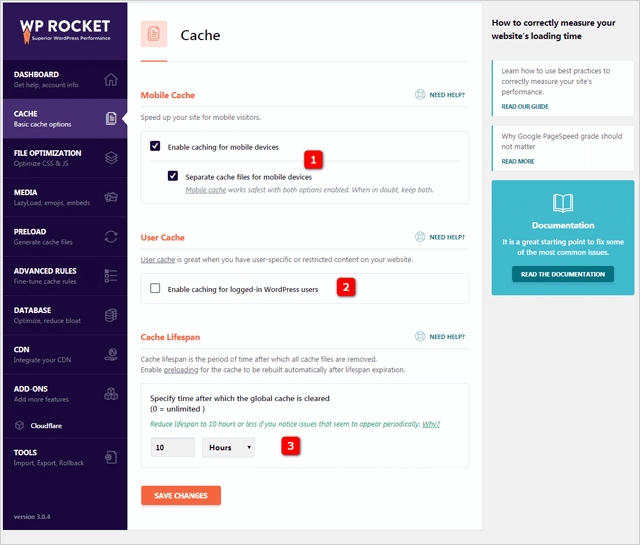
باستخدام WP Rocket ، هناك تغييرات تريد إجراؤها على التكوين القياسي:

يوصي Matt Ahlgren من Web Hosting Ratings بهذه الإعدادات:
- ملفات ذاكرة التخزين المؤقت المنفصلة للأجهزة المحمولة - تمكين
- التخزين المؤقت لمستخدمي WordPress الذين قاموا بتسجيل الدخول - تعطيل
- عمر ذاكرة التخزين المؤقت - ضبط على 10 ساعات
كما يمكنك أن تقول ، إذا كنت أحد مستخدمي WordPress ، فمن السهل تمكين التخزين المؤقت للمتصفح.
إذا لم تكن من مستخدمي WordPress ، فسيكون الأمر أكثر صعوبة ...
أولاً ، انسخ هذا الرمز الذي يخبر المتصفحات بما يجب تخزينه في ذاكرة التخزين المؤقت ومدة "تذكره".
## انتهاء التخزين المؤقت ## انتهاء الصلاحية ExpiresByType image / jpg “access 1 year” ExpiresByType image / jpeg "وصول لمدة عام" ExpiresByType image / gif "وصول لمدة عام" ExpiresByType image / png "وصول لمدة عام" ExpiresByType text / css “وصول شهر واحد” ExpiresByType text / html "وصول شهر واحد" ExpiresByType application / pdf "وصول شهر واحد" ExpiresByType text / x-javascript “وصول لمدة شهر واحد” تطبيق ExpiresByType / x-shockwave-flash "وصول 1 شهر" ExpiresByType image / x-icon “وصول لمدة عام” انتهاء الصلاحية الافتراضي "الوصول لمدة شهر واحد" ## انتهاء التخزين المؤقت ##
ثم ضعه أعلى ملف htaccess الخاص بك
احفظ ملف .htaccess ثم قم بتحديث صفحة الويب الخاصة بك.
نصيحة محترف
يمكنك تغيير الفترات الزمنية حيث يتم تخزين أنواع الملفات المختلفة مؤقتًا مثل "عام واحد" و "شهر واحد" و "أسبوع واحد" و "يوم واحد" و "ساعة واحدة".
لإجراء تغييرات ، ما عليك سوى استبدال الفترة الزمنية في الكود أعلاه ، على سبيل المثال ، من "شهر واحد" إلى "أسبوع واحد".
مع ذلك ، فإن القيم الموجودة في الكود أعلاه تعمل بشكل كبير لمعظم صفحات الويب والمدونات.
أنصحك بالاحتفاظ بهم كما هم بالضبط.
لمزيد من المعلومات حول التخزين المؤقت للمتصفح ، تحقق من هذا المنشور بواسطة Varvy.com.
المستعرض التخزين المؤقت كل إعداد؟
رائعة!
ثم انتقل إلى الخطوة السابعة عشرة.
17. استخدم شبكة توصيل المحتوى (CDN) للحصول على أوقات تحميل سريعة للصور
هذا هو الاختراق النهائي للسيو Image SEO.
عند استخدام CDN ، يتم تحميل صورك بشكل أسرع.
وليس فقط أسرع قليلاً ...
لكن HELLUVA LOT أسرع.
في الواقع ، أثبت اختبار أجراه Woorkup أن الصفحة التي تستخدم CDN سيتم تحميلها أسرع مرتين من الصفحة التي لا تحتوي على واحدة.
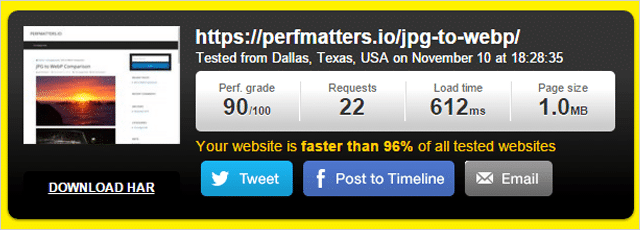
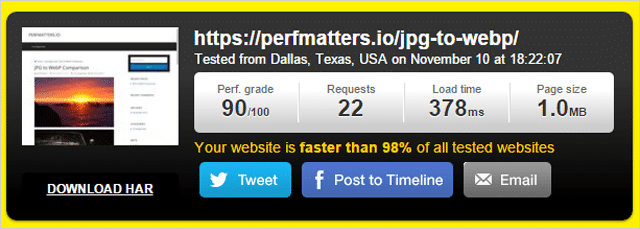
ها هو وقت تحميل الصفحة بدون CDN:

612 مللي ثانية. ليس برث للغاية.
وإليك الصفحة التي تم تمكين شبكة توصيل المحتوى بها

378 مللي ثانية. المدخن المقدس هذا سريع.
بمجرد إضافة CDN ، تم تقليل وقت التحميل بنسبة ضخمة تبلغ 56.64٪!
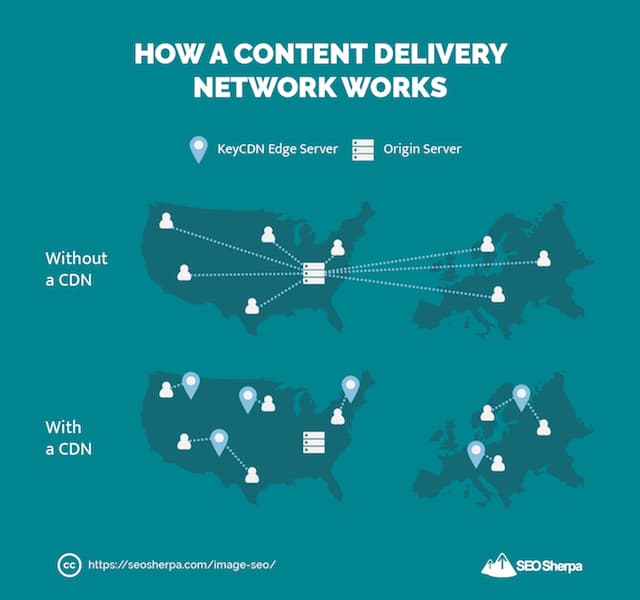
كيف تعمل شبكات CDN:
بدلاً من خدمة صورك من خادم مركزي ...
يخزن CDN نسخة مخزنة مؤقتًا من صورك في مواقع جغرافية متعددة ، تُعرف باسم نقاط التواجد (أو POPs للاختصار):
نظرًا لأن المحتوى الخاص بك يتم تقديمه من POP بالقرب من المستخدم (وليس على خادم يبعد آلاف الأميال) ...
يتم تحميله بسرعة البرق!

هناك الكثير من شبكات CDN:
- Cloudflare - (الطبقة المجانية متوفرة)
- مفتاح CDN
- Amazon CloudFront - (الطبقة المجانية متوفرة)
- Google Cloud CDN - (يتوفر إصدار تجريبي مجاني)
والعديد من مزودي الاستضافة مثل WP Engine لديهم شبكات CDN مضمنة.
لكن ، لاحظ ...
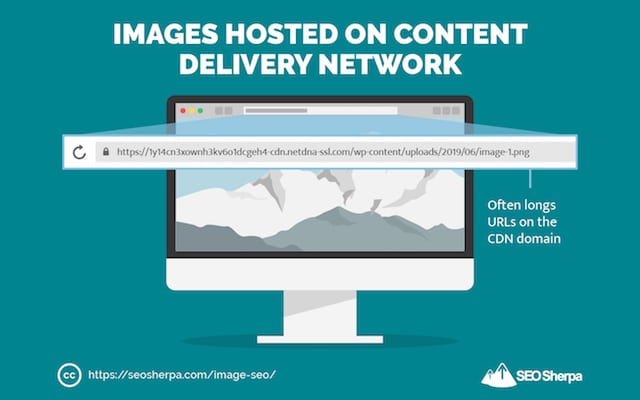
عند استخدام CDN ، لا "تجلس" صورك على موقع الويب الخاص بك
وهو ما يعني عناوين URL للصور التي كانت تبدو كما يلي:

الآن تبدو مثل هذا:

هذا أمر سيء لتحسين محركات البحث ، لأنه ؛
إذا قام الأشخاص بتضمين صورك على موقعهم ، فسيقومون بالرجوع إلى موقع CDN وليس مجالك.
مما يعني أنك تفقد الروابط القيمة وحركة المرور.
لهذا السبب ، أوصيك بإعداد سجل CNAME.
لا تقلق بشأن الجوانب الفنية ، فقط اعلم أنها تفعل ذلك ؛
إنه يغير عنوان URL القبيح الذي يتم تعيينه لك بواسطة مزود CDN (مثل xyz123.cdncompany.com ) إلى عنوان URL جميل على نطاقك (مثل cdn.yourdomain.com ).
اقرأ هذا الدليل لتتعلم كيفية إعداد هذا من خلال c-panel أو هذا الدليل إذا كنت تفضل القيام بذلك عبر مضيف المجال الخاص بك.
حسنًا ، لذلك قمت بإعداد CDN الخاص بك.
الآن دعنا ننتقل إلى مشاركة الوسائط الاجتماعية لتحسين تحسين محركات البحث للصور.
18. استخدم بطاقات الرسم البياني المفتوحة وتويتر لعرض مقتطفات غنية وتعظيم المشاركة الاجتماعية (صيغة من 3 خطوات)
أفكر في علامات Open Graph وبطاقات Twitter مثل هذا:
معدل التحويل الأمثل للتعرض على وسائل التواصل الاجتماعي.
عند القيام بذلك بشكل صحيح ، تحول هذه "العلامات" الباهتة مثل مقتطفات الوسائط الاجتماعية الخاصة بمياه الصحون إلى مغنطيس معدل النقر فوق.
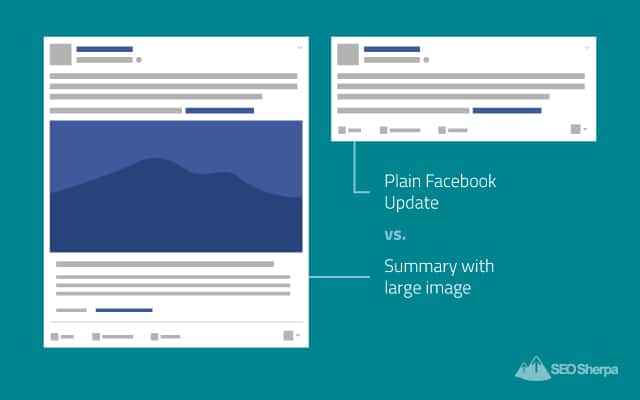
هل لاحظت كيف أن بعض الروابط على مواقع التواصل الاجتماعي تعرض نصًا فقط؟
بينما يعرض الآخرون صورة بالحجم الكامل وعنوان ووصف.

هذا لا يحدث بالصدفة.
إنها نتيجة إضافة البيانات الوصفية الاجتماعية إلى الكود المصدري لصفحة الويب.
في حالة Facebook و LinkedIn ، تسمى البيانات الوصفية التي تقوم بهذا العمل Open Graph.
بينما بالنسبة إلى Twitter فهي بطاقات Twitter.
لدى Pinterest علامات بيانات وصفية مماثلة أيضًا.
تُعلم هذه العلامات مواقع التواصل الاجتماعي بما يجب عرضه في موجز الويب الاجتماعي عند مشاركة المحتوى الخاص بك هناك. إنها تتجاوز البيانات الوصفية لتحسين محركات البحث (SEO) التي يفترضها موقع اجتماعي افتراضيًا في حالة عدم وجود بيانات Open Graph (أو Twitter Card).
بالمختصر:
إنها تسمح لك (مالك موقع الويب) بإملاء كيفية ظهور المحتوى الخاص بك بالضبط عند مشاركته.
وجذب المزيد من الزيارات إلى عملك.
هناك قائمة طويلة من العلامات التي يمكنك تضمينها ، لكن (لحسن الحظ) لا تحتاج إلى كل واحدة منها.
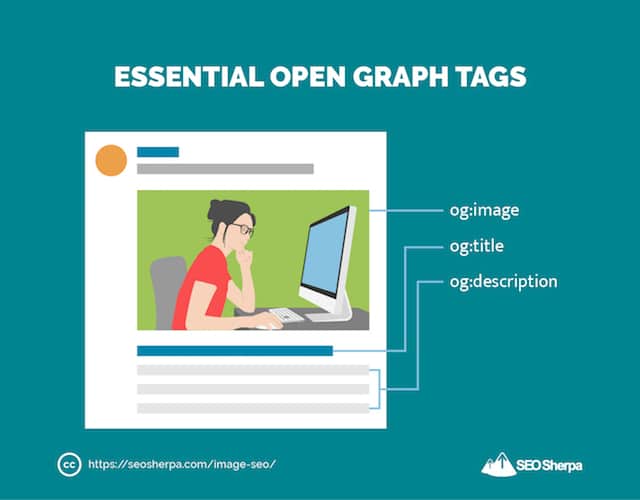
حقًا ، لا يوجد سوى عدد قليل من علامات Open Graph التي تحتاجها حقًا :

ومن بين كل هذه العلامات ، فإن علامة og: image هي الأهم.
الفشل في تحديد صورة الرسم البياني المفتوح لمنشورك أو مقالتك يعني أنه سيتم عرض صورة عشوائية .
والذي يمكن أن يكون قاتلًا إجماليًا لنسبة النقر إلى الظهور (CTR).
لتعظيم نسبة النقر إلى الظهور باستخدام og: علامة الصورة ، هناك ثلاث خطوات بسيطة فقط تحتاج إلى اتباعها:
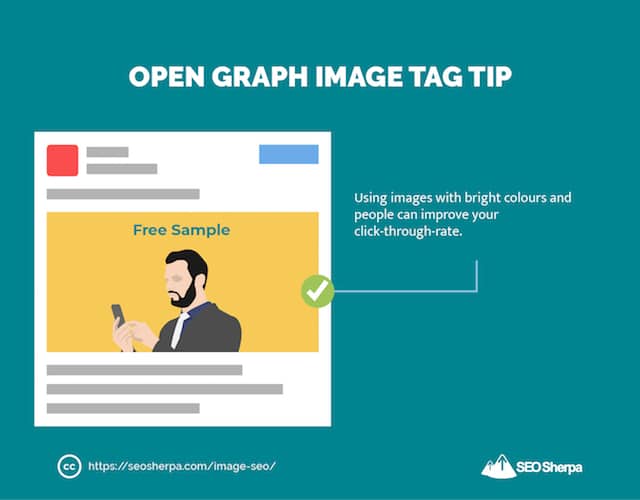
الخطوة 1:
اختر صورة تبرز في موجز الأخبار.
تعمل الصور التي تستخدم ألوانًا زاهية و / أو تتضمن أشخاصًا بشكل جيد.

Sidenote - تأكد من مطابقة صورتك بالصفحة (أو المشاركة) لتقليل معدلات الارتداد وزيادة التحويلات.
الخطوة 2:
قم بتغيير حجم الصورة إلى 1200 بكسل عرضًا × 628 بكسل طولًا.

حدد موقع الصورة في كود Open Graph الخاص بك.
<! - فتح بيانات الرسم البياني ->
<meta property = ”og: title” content = ”Title Here” />
<meta property = ”og: type” content = ”article” />
<meta property = ”og: url” content = ”http://www.example.com/” />
<meta property = ”og: image” content = ” http://example.com/image.jpg ” />
<meta property = ”og: description” content = ”الوصف هنا” />
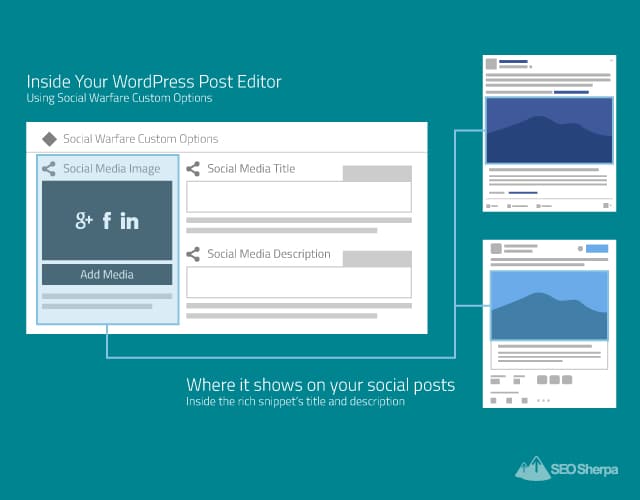
إذا كنت تستخدم المكون الإضافي Yoast SEO ، أو اختياري للعلامات الوصفية للوسائط الاجتماعية ، فسيتم إنشاء هذا الرمز تلقائيًا عند إكمال الحقول الضرورية:

بالنسبة إلى الأنظمة الأساسية الأخرى ، استخدم أداة إنشاء علامات الوسائط الاجتماعية الخاصة بـ Megatag.
المزيد من نصائح Open Graph و Twitter Card:
- اضبط (أو أعد استخدام) أفكار العناوين غير المستخدمة كعنوان لعلامات Open Graph و Twitter Cards.
- قم بتعديل الصورة والوصف بناءً على الشبكة. اعرض الصور والنصوص التي تلائم الاهتمامات الفريدة لجمهور كل شبكة.
- بينما يُقال إن Twitter افتراضيًا على علامات Open Graph إذا لم يكن هناك ترميز Twitter Card على الصفحة ، فإنك تحصل على نتيجة أكثر تحكمًا إذا قمت بتضمين كلا النوعين من العلامات على صفحتك. بمعنى آخر ، أكمل كلا الحقلين لجميع مواقع التواصل الاجتماعي في إعدادات المكون الإضافي الذي اخترته.
19. استخدام مخطط الترميز (للوصفات والمنتجات ومقاطع الفيديو)
بصرف النظر عن إنشاء صور ذات مظهر قاتل ...
حتى وقت قريب ، لم يكن هناك أي شيء تقريبًا يمكنك القيام به لتبرز في بحث الصور من Google.
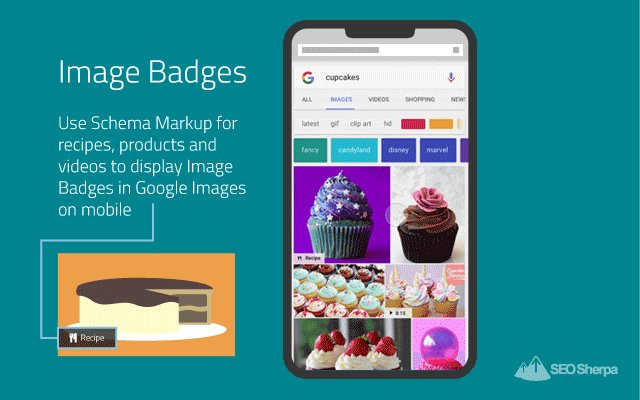
ثم قدمت Google هذا:
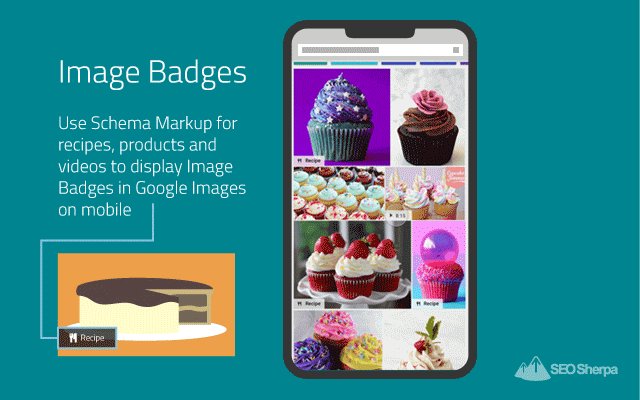
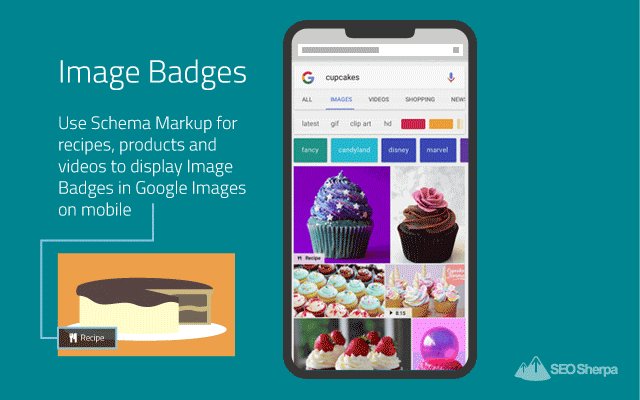
شارات الصورة

تظهر شارات الصور في الزاوية السفلية اليسرى من الصور المصغرة عندما يبحث المستخدمون في تطبيق Google عن Android وبحث الويب على الأجهزة المحمولة.
بعبارات أخرى:
هذه الشارات مرئية للغالبية العظمى من الباحثين نظرًا لأن عدد استعلامات بحث الجوال يفوق عدد استعلامات سطح المكتب 60:40 هذه الأيام وفقًا لـ Statista.
تهدف Google باستخدام شارات الصور إلى تصنيف المحتوى للباحث:

وساعدهم في العثور على ما يريدون.
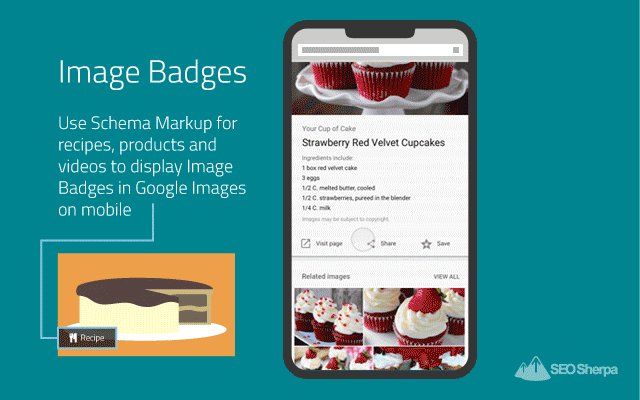
تخيل هذا، لحظة واحدة:
تريد جيسي خبز الكب كيك ، لكنها لا تعرف أي نوع.
قد يكون العثور على صورة مع الوصفة أمرًا صعبًا بالنسبة لها ...
يقودها بحث صور جيسي إلى صفحة لا تحتوي إلا على صور للكب كيك ، ويقودها بحث آخر إلى موقع معجبي كب كيك يحتوي على كل شيء عن الكب كيك ولكن لا يحتوي على وصفات ...
تخيل إحباط جيسي
يمكنك مساعدة جيسي (وآخرين مثلها) عن طريق إضافة ترميز مخطط إلى صفحات على موقعك حتى يتم عرض هذه الشارات.
حاليًا ، تدعم Google أربعة أنواع من ترميز الصور: المنتجات والوصفات ومقاطع الفيديو وملفات GIF.
تحتاج فقط إلى إضافة ترميز المخطط المناسب إلى الصفحة.
- أضف ترميز الوصفة إلى صفحات الوصفات.
- أضف ترميز المنتج إلى صفحات المنتج.
- أضف ترميز الفيديو إلى الصفحات التي تحتوي على مقاطع فيديو.
20. قم بتنسيق صورك للحصول على انتصار مقتطف مميز
نتائج بحث الصور ليست هي المكان الوحيد الذي يتم عرض الصور فيه ضمن صفحات نتائج محرك البحث.
تظهر الصور المُحسّنة لتحسين محركات البحث (SEO) كميزة SERP خاصة بها ضمن نتائج الويب:

بالإضافة إلى المقتطفات المميزة:

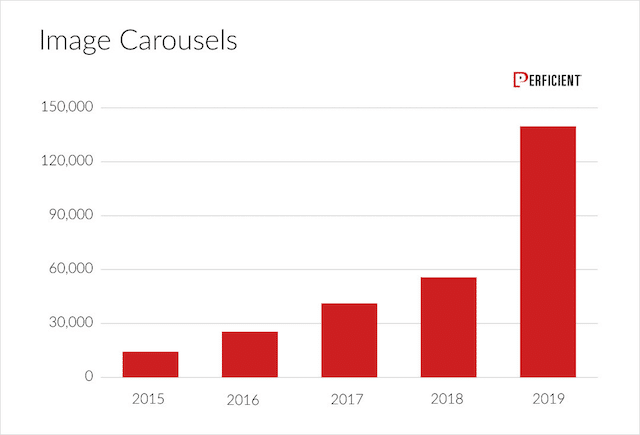
نظرًا للنمو الهائل في المقتطفات المميزة ، ولا سيما الدوارات من الصور في السنوات الأخيرة:

سيكون من الغباء عدم تحسين صورك لعرضها ضمن المقتطفات المميزة.
والخبر السار هو أنه يمكن عرض صورك في مقتطف مميز ، حتى لو تم سحب النص من مكان آخر.
علاوة على ذلك ، إذا قمت بتنفيذ جميع نصائح تحسين محركات البحث الخاصة بصورتي حتى الآن ، فهناك خطوة واحدة فقط لتحسين صورك خصيصًا للمقتطفات المميزة.
تحجيم الصور الخاصة بك لمقتطفات مميزة
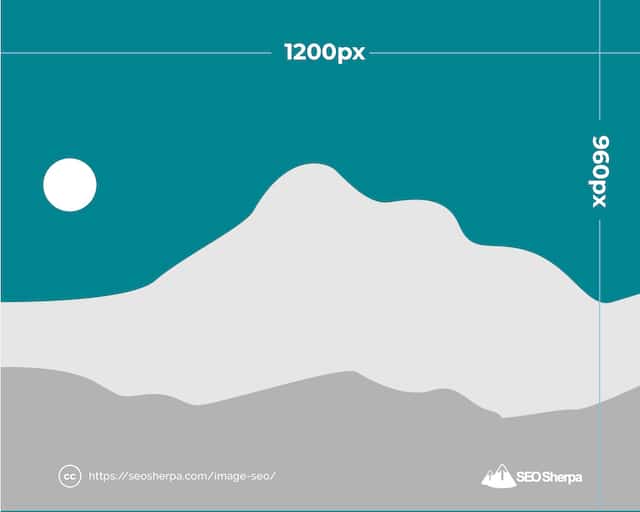
إذن ما هو حجم الصورة الأمثل للمقتطفات المميزة؟
وفقًا لبحث أجراه AJ Ghergich و SEMrush ، يتم عرض متوسط الصورة المعروضة داخل المقتطفات المميزة عند 197 بكسل (عرض) × 159 بكسل (ارتفاع).
لذلك ، في الأساس ، 200 بكسل عرضًا و 160 بكسل ارتفاعًا.
إذا كنت ترغب في الحصول على صورك في نتائج مقتطفات مميزة - وجعلها تبدو رائعة ، فالتزم بنفس النسبة.
أوصي 1200 × 960 بكسل:

الخطوة الأخيرة هي وضع صورتك المستهدفة في أعلى الصفحة أو المنشور.
هذا يخبر Google أن الصورة مهمة.
21. تتبع أداء صورتك SEO
لقد بذلت جهدًا لتحسين صورك لمحركات البحث ...
كيف تعرف ما إذا كانت صورتك تعمل على تحسين محركات البحث؟
يوفر لك كل من Google Search Console و Google Analytics فرصة لتتبع أداء صورتك.
لنبدأ مع Google Search Console:
كيفية تتبع نتائج الصور الخاصة بك في Google Search Console
يمكن أن يخبرك Google Search Console عن مستوى أداء المحتوى الخاص بك في نتائج الويب والصور والفيديو والأخبار.
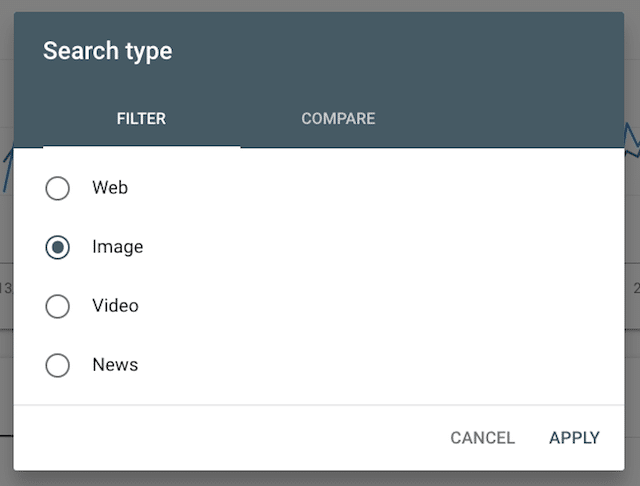
لمعرفة أداء صورك على Google ، سجّل الدخول إلى Google Search Console وحدد "نتائج البحث" ثم "نوع البحث" متبوعًا بـ "صورة"

يمكنك بعد ذلك تحديد التصفية حسب الاستعلامات أو الصفحات أو كليهما.
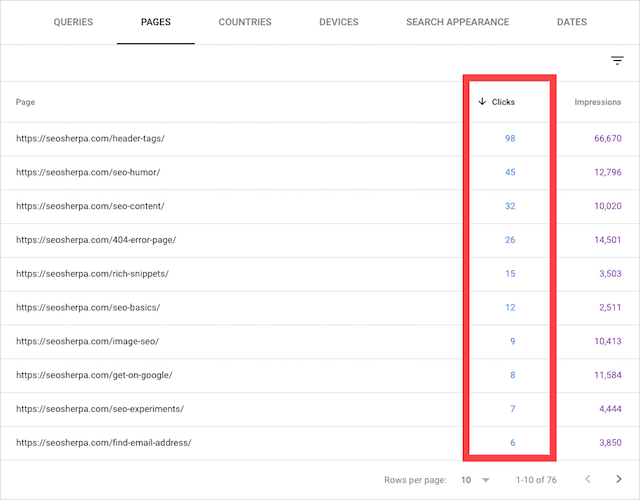
كما ترى أدناه ، فإن بعض المنشورات على مدونة SEO Sherpa تجذب قدرًا كبيرًا من النقرات من نتائج الصور:

أخيرًا ، دعنا نلقي نظرة على كيفية تتبع نتائج تحسين محركات البحث على الصور باستخدام Google Analytics.
كيفية تتبع أداء تحسين محرك البحث لصورك في Google Analytics
لمشاهدة الزيارات إلى موقعك من صور Google باستخدام Google Analytics ، اتبع هذه الخطوات.
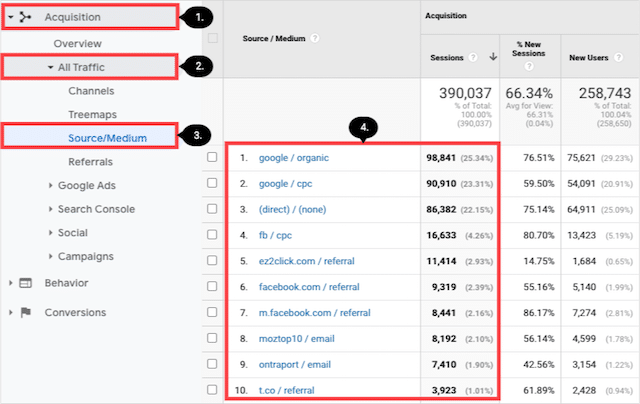
من داخل واجهة Google Analytics الخاصة بك ، انقر فوق "اكتساب" ثم "كل حركة المرور" ثم "المصدر / الوسيط"
سيتم بعد ذلك عرض أهم مصادر حركة المرور:

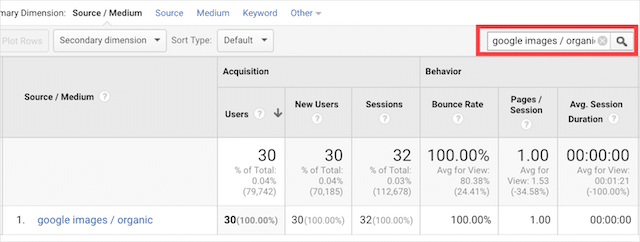
بعد ذلك ، لتضييق نطاق حركة مرور صور Google ، ما عليك سوى كتابة "صور google" في شريط البحث ، وسيتم عرض حركة بحث الصور:

إذا قمت بتنفيذ كل شيء في هذا المنشور ، فإن هذه القناة لديها القدرة على زيادة عدد الزيارات إلى موقعك.
الآن الأمر متروك لك
هل أنت مستعد لوضع تقنيات تحسين محركات البحث الخاصة بالصور موضع التنفيذ؟
لجعل الأمور أكثر بساطة بالنسبة لك ، قمت بعمل قائمة مرجعية تحدد الخطوات الدقيقة التي تحتاج إلى اتخاذها لكل واحدة من هذه التقنيات.
تحتوي قائمة مراجعة تحسين محركات البحث الخاصة بالصور على استراتيجيتين إضافيتين لم أقم بتضمينهما في مخطط المعلومات الرسومي.
يمكنك تنزيل قائمة التحقق الآن بالضغط على الصورة أدناه: