图片 SEO:在 Google 图片中排名的终极分步指南
已发表: 2021-03-10 当谈到图像 SEO 时,我相信你已经听够了一辈子的文件名和 ALT 标签了。
当谈到图像 SEO 时,我相信你已经听够了一辈子的文件名和 ALT 标签了。
如果您正在寻找一些实用的策略,您现在可以在您的网站上使用以在 Google 图片搜索中获得更好的排名,那么您一定会喜欢这张信息图。
这是一个简单的清单(以及详细的说明),它将逐步向您展示如何控制网络排名第二的搜索引擎。
您将在这本完整的图像优化指南中学习 21 种图像优化策略,该指南针对 2021 年进行了修订和更新。
我涵盖了从图像元数据和文件名到高级图像 SEO 技巧(如 Exif 数据、模式和图像站点地图)的所有内容。
让我们开始。
奖励:下载免费清单,向您展示如何快速利用这些策略。 包括这篇文章中没有的 2 个额外提示。

现在您知道了在 Google 图片中排名必须遵循的步骤,这正是您将每个图片 SEO 技巧付诸实践的方法:
1. 使用此 Google 图片工具查找 KILLER 图片 SEO 关键字
当我说没有关键字时,我并没有夸大其词,就没有图像搜索引擎优化之类的东西。
然而,几乎每个人都忽略了图像关键字研究。
这是一个巨大的错误!
谷歌图片占总搜索量的 21%,不仅在谷歌上,而且在整个万维网上。

意思是:
如果您能够掌握为图像识别大量搜索词的艺术,您不仅会从更多的搜索引擎流量中受益,而且会领先于跳过这一重要第一步的竞争对手。
选择图像 SEO 关键字的(智能)方法
您当前的方法可能是这样的:
第 1 步– 花费数小时苦苦研究网络搜索数据,以确定您的页面或帖子的关键字列表。
第 2 步- 在将这些关键字添加到图像 ALT 标签之前,花 30 秒从列表中随意挑选关键字(忽略图像搜索统计信息)。
第 3 步– 交叉手指,希望这些关键字在 Google 图片中获得一定的搜索量,并且(完全幸运)你会获得一小部分图片搜索流量。
而且,如果你还记得图像搜索的话——你可能没有。
从现在开始,我希望您以不同的方式考虑图像 SEO 的关键字选择。
而不是仅仅从您的主要内容关键字中选择......
将您的图像视为具有自己的目标搜索词的独立内容。
如何为图像 SEO 选择关键字
使用 Kparser 关键字工具获取特定于 Google 图片的关键字建议。
其他关键字研究工具主要集中在谷歌网络搜索、YouTube 和亚马逊搜索引擎上。
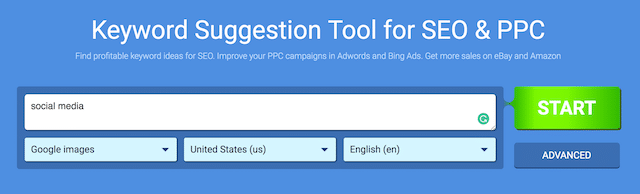
Kparser 在其选项中也包含“Google 图片”:

要使用 Kparser 查找相关关键字,请从广泛的“种子”关键字开始。
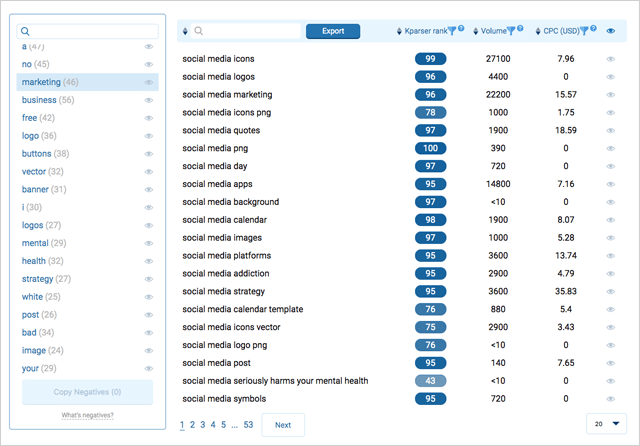
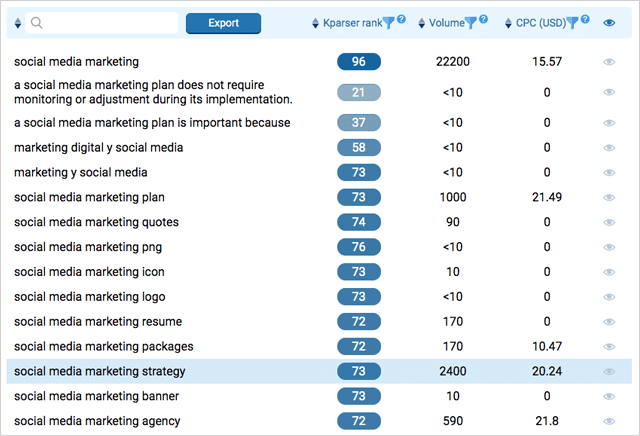
这是我将“社交媒体”作为种子词插入时得到的结果:

搜索返回了 1,050 条关键字建议,还不错!

Kparser 将建议分为主题类别,这意味着您可以轻松地将最相关的类别归零。

接下来您需要做的就是选择一个相关的关键字(搜索量很高),然后您就完成了。

一个简短的建议:
我不建议对您网站上的每一张图片进行关键字研究——除非您手头有大量时间。
相反,将精力集中在最重要的图像上。
(您真正希望在图像搜索中显示的那些)。
然后,为了帮助您的整体内容更好地排名,请使用您的主页/帖子关键字来优化其余部分。
稍后我将向您展示如何做到这一点。
但是现在,只需记下与您的内容密切相关的 1-5 个关键字。
然后继续进行第 2 步……
专家提示:
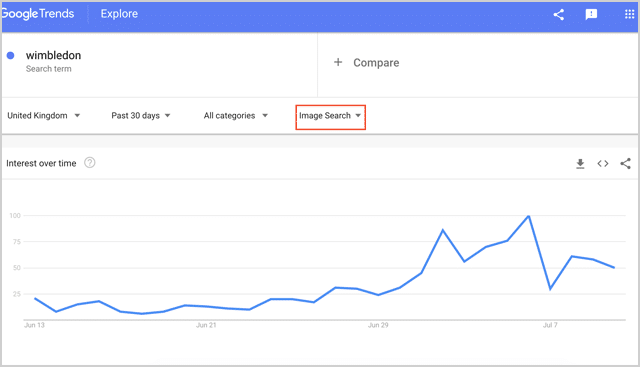
您可以使用 Google 趋势中的“图片搜索”过滤器来发现随着时间的推移越来越感兴趣的图片搜索查询。 通过创建针对这些热门关键字搜索进行优化的信息图表和其他图像资产,搭载上升的图像搜索趋势。

2.通过突出的图像提高点击率(和排名)
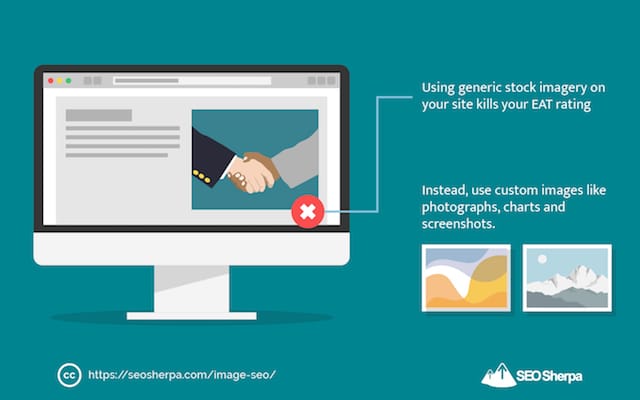
我们都看过充满库存照片的网站:

他们真的很糟糕。
在您的网站上使用通用库存图片会破坏您的 EAT 评级(专业权威和信任),这对当今的排名产生了巨大影响。
不仅…
如果您使用数百个其他网站使用的相同库存图片……猜猜怎么着?
您将在 Google 图片搜索中与这些网站中的每一个进行竞争。
为什么你需要成为 Image CTR 的绝地武士
由于谷歌机器学习算法(AKA RankBrain)的创新……
赢得更高参与度(例如滚动和点击)的图像在排名中上升。
而参与度较低的图像会被下移。
换句话说:
要在 Google 图片搜索中排名靠前 - 您需要脱颖而出的图片!
创建赢得更多关注和点击的“突出”图像的关键是:
确定已经排名的内容,然后创建完全不同的内容。
这是一个简单的 3 步过程。
1) 检查目标关键字的搜索结果。
2)记下那里有什么。
3)做相反的事情。
例如:
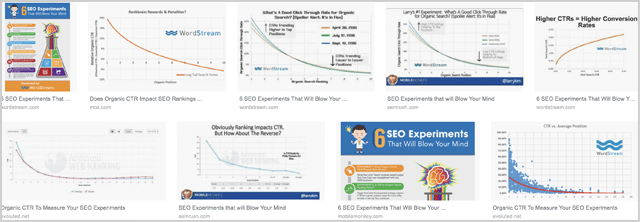
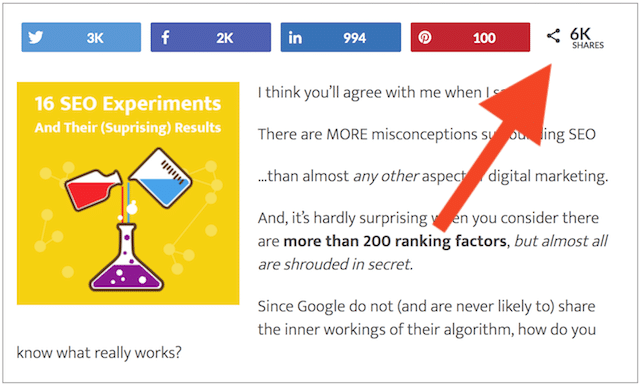
几年前,我坐下来写了一篇围绕“seo 实验”一词优化的内容。
我注意到图像结果中到处都是截图和图表。

现在:
我也可以使用浅色屏幕截图或图表来说明我的帖子。
但这没有任何意义。
相反,我创造了一些完全不同的东西。
具体来说,带有鲜艳背景的自定义插图:

而且因为我的形象与众不同。

它在这个术语中的排名始终如一。
3. JPG、PNG 或 GIF:正确设置图像文件类型
人们经常为他们的图像选择错误的文件扩展名。
这会导致质量差或文件过大。
或者更糟糕的是,两者都有!
但不是你……
您知道选择正确的文件类型将使您的图像看起来清晰。
并且不会牺牲对 SEO 至关重要的加载时间。
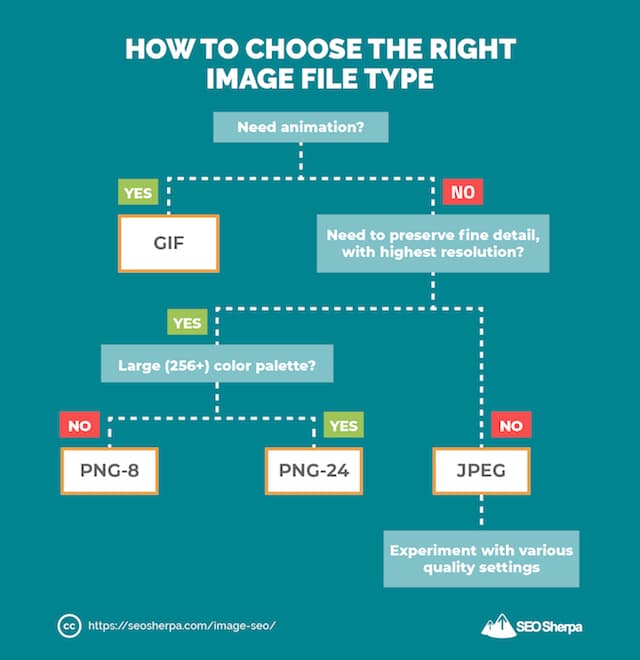
以下是如何选择最佳图像文件格式:

总之:
GIF – 适合短动画。 对于没有渐变的平面图像也可以。 不适合屏幕截图中的小图像(例如个人资料图片)或渐变色(例如浏览器的顶部栏)。
PNG – 适用于带有渐变的应用程序和网站的屏幕截图。 它使文本看起来干净,但可能会影响文件大小。
JPEG – 适合拍摄人物、地点或事物的照片。 不适合应用程序和网站或文本的屏幕截图。
一旦你为你的图像选择了合适的文件类型......
在您喜欢的图像编辑软件中打开您的图像,单击导出,另存为,然后您就设置好了!
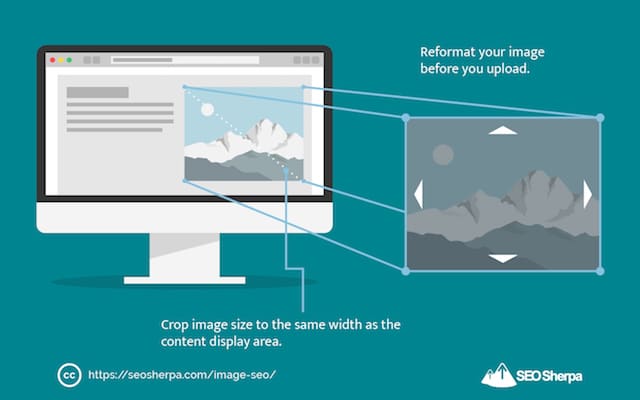
4. 将图像大小调整为“最佳”比例(并减少页面膨胀)
您现在所在的页面的内容区域宽度为 640 像素。
意思是:
将显示的最大图像尺寸为 640 像素宽。
如果我要上传宽 1 像素的图像,那就太浪费了。
大于必要的图像会增加页面的重量并减慢网站的速度。
(这对 SEO 来说是一件坏事)
更重要的是:
除了加载更大的图像之外,我的 CMS 还需要格式化和编辑图像以适应页面的尺寸……

进一步减慢我的页面加载时间。
回到你身边:
不仅仅是加载您的图像,而是让您网站的 CMS 重新格式化它……
在上传之前重新格式化您的图像。
有很多工具可用于在 WordPress 之外编辑您的图像。
这里有几个:
- Pixlr – 一个免费的在线工具,非常适合小格式。
- 预览- 所有 Mac 上的标准配置,拥有基本图像编辑所需的一切。
- ImageOptim – 适用于 Mac 的免费工具,具有“保存为网络”功能。
- RIOT – 适用于 Windows 的免费图像优化器。
- Photoshop——这是我使用的。 我喜欢它是因为它的“保存为网络”选项,它可以帮助我在不损失质量的情况下保持较小的文件大小。
这些工具中的每一个都允许您以像素为单位编辑图像大小。
您想将图像的大小调整为要放入的空间的确切宽度。
对于我们的帖子,我们的专栏是 640 像素宽。
所以这正是我制作图像的大小。
有了这个,进入第 5 步。
5. 搜索引擎优化的图像文件名:七个可行的技巧
面对现实吧:
谷歌通过机器学习取得了很大进步。
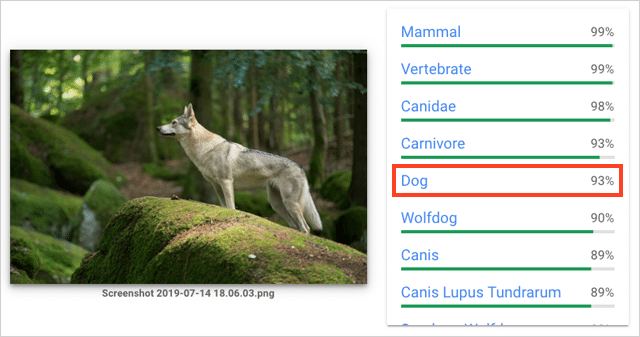
但是,它识别简单物体的能力远非完美:

(谷歌认为这是一只狗,但它是一只狼)。
当我使用 Google Cloud Vision(在 Google 搜索中支持图像识别的技术)测试多张图像时,我学到了以下内容:
谷歌很多时候都是错的。
虽然图像识别越来越好,但搜索引擎仍然需要帮助。
这就是为什么我建议您为图像使用自定义描述性文件名。
而像DSC_14560.JPG这样的默认文件名告诉搜索引擎什么都没有!
描述图像主题的自定义文件名准确地指示图像的内容。
并且,反过来,告诉搜索引擎对你的图像进行什么排名。

在决定文件名时,选择一个可以完成这三件事的名称;
1) 描述图像。
2)包括您的目标关键字(请参阅步骤#1)。
3) 长度为 1-5 个字。
选择文件名后,在 PC 上使用“文件 > 另存为”,或在 Mac 上使用“命令 > i”功能重命名文件。
然后,单击“保存”,您就完成了。
奖金:四个专业提示
- 使用连字符分隔文件名中的单词。 Google 更喜欢连字符而不是下划线。
- 删除停用词,例如; in, at, the, i, and, we 因为这些在很大程度上被搜索引擎忽略了。 查看 Jacob Stoops 要忽略的这个方便的停用词列表以供参考。
- 将关键字放在文件名的开头。 如果您的目标是关键字“埃菲尔铁塔”,那么“eiffel-tower-night.jpg”比“night-view-eiffel-tower.jpg”要好得多
- 注意不要用关键字填充文件名。 您的文件名实际上应该描述图像本身的内容。
现在图像重命名已经完成,是时候进行第 6 步了。
6.减小图像文件大小以加快加载时间
因此,您选择了正确的文件类型并调整了图像大小。
是这样吗?
不完全的…
上传图片之前的最后一步是减轻文件的重量——你希望它尽可能轻。
更轻的图像意味着更快的网站。
更快的网站意味着更高的排名。
要减轻图像的重量,请压缩图像文件。
简而言之:
从文件中删除所有不必要的膨胀,同时尽可能保持质量。
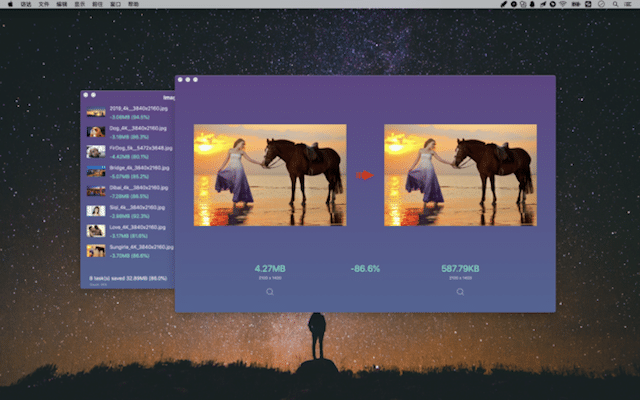
看看这两张图片:

这两个图像具有相同的尺寸。
它们都是相同的文件类型 (.jpg)。
但:
一张图片的重量比另一张轻 86%。
这是因为右边的图像已经被压缩了。
不要担心技术问题——有几种工具可以为您(快速轻松地)压缩图像。 这里有几个:
- ImageOptim – Google 推荐的工具。
- JPEG 优化器
- 优化
- Kraken.io
- 压缩现在
- 三像
在所有这些工具中,ImageOptim 表现最好。
默认情况下,它在压缩 JPEG 方面比其他工具好得多。
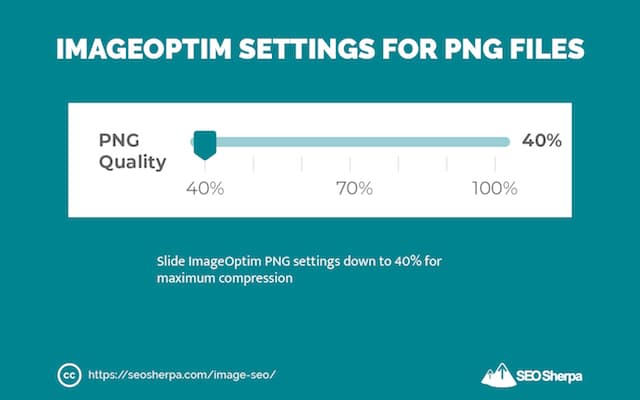
而且,只要对其设置进行一点小改动,它在 PNG 压缩中的表现也最好:

试试看。
您的图像将加载得更快。
7. 图像 ALT 文本(ALT 标签)以及如何优化它们以获得更好的图像 SEO
如果您曾经想知道如何为 SEO 标记图像,我现在将向您展示。
首先,基础知识;
图像 ALT 标记,也称为“ALT 文本”、“ALT 描述”和“ALT 属性”,是当图像无法在屏幕上加载时出现在图像位置的替代文本。
ALT 与用于描述页面图像的文本屏幕阅读工具相同。
它的主要目的是帮助视力有限的人。
但是,由于 Google 的 Bots 也有有限的“视力”——它也对他们有很大帮助。
除了计算机视觉算法,当搜索引擎机器人“查看”图像时,它所能看到的几乎都是文件名。
当您在代码中添加替代文本时……
您为搜索引擎提供了更多了解图像文件上显示的内容(照片/屏幕截图/图形)的方法。
以下是 ALT 文本在 HTML 代码中的显示方式……
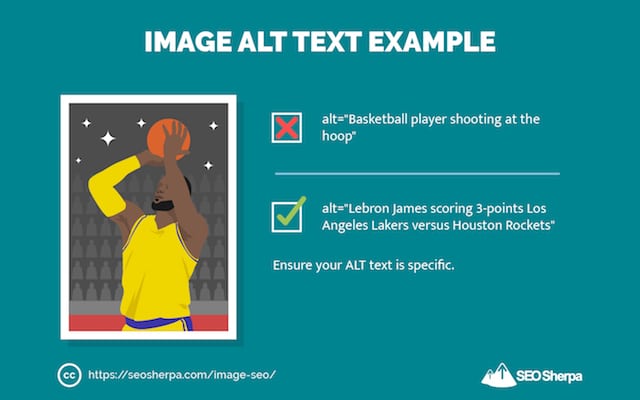
图片 ALT 文本示例:
<img src=”kangaroo.jpg” alt=” Skippy 袋鼠跳跃“/>
使用 ALT 文本来描述您的图像。
图像 ALT 文本最佳实践
1)首先问自己,哪些信息对无法查看此图像的人有用?
2) 记住你的答案,完成这句话“这是__________的图像、屏幕截图、照片或绘图。 ”
3) 从结果句子中删除任何连词或连接(例如,a/an),并将最后一部分用作您的 ALT 文本。
4) 确保您得到的描述是具体的;

额外提示– 如果您有电子商务网站,我建议您在 ALT 标签中使用您的产品编号。 合格的买家经常使用产品 ID 在 Google 图片中进行搜索。
5) 在标签开头的 ALT 文本中包含目标关键字。
6)将您的 ALT 文本保持在 125 个字符以内——屏幕阅读工具在此时停止阅读 ALT 文本——搜索引擎也可以这样做。
可是等等!
如果您已经将图像加载到您的网站怎么办?
那你怎么办呢?
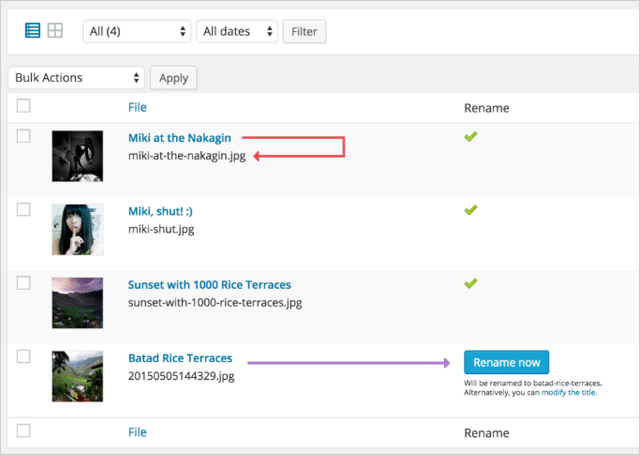
使用 WordPress 图像文件重命名器插件来更新 WordPress 中的图像文件名。
只需单击几下,您就可以使用优化的“图像 SEO 友好”文件名保存图像。

好的!
8.利用图像标题属性和标题以获得更高的排名
这是图像 SEO 的两个重要(但经常被忽视)元素。
我们知道它们很重要,因为谷歌在他们的图像最佳实践指南中这样说:
“谷歌从页面内容中提取关于图片主题的信息,包括标题和图片标题。 尽可能确保将图片放置在相关文本附近以及与图片主题相关的页面上。”
它们对读者也很重要。
检查这个!
KissMetrics 的一项研究发现:
“图像下的字幕阅读量平均比正文本身多 300%。”
这意味着它们可以让用户在您的页面上停留更长时间,并创建以 RankBrain 为中心的可用性信号,这对于现代 SEO 中的更高排名至关重要。
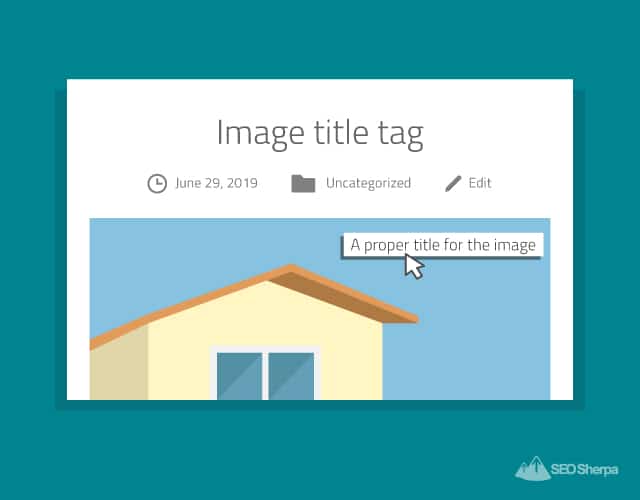
图片标题标签也为读者提供有价值的信息。
只需将鼠标悬停在图像上(已填充图像标题标签),您就会看到标题作为工具提示弹出:

很酷。
很明显,不使用图像标题属性和标题,或者没有正确使用它们,意味着错过了吸引和告知读者和搜索引擎的机会。
优化你的图片标题标签
对于图像标题标签,使用简短、描述性、吸引人的标题来补充 ALT 文本,这样就可以了。
例如…
如果您的 ALT 文本是“Skippy kangaroo jumping”,那么您的标题可能只是“Skippy The Bush Kangaroo”
死简单!
正确编写图像标题
而标题应提供图像的相关描述......
如果标题只是描述照片中的视觉效果,那几乎没有用。
相反,请描述照片中不明显的细节,例如;
- 那个地点。
- 一天或一年中的时间。
- 或者,正在发生的特定事件。
这将为读者(和搜索引擎)提供有关您的图像的更多上下文 - 并可能帮助它为更多关键字排名。
对于加分,也可以在标题中添加一些 LSI 关键字。
将这些技巧付诸实践:
如果你有一张日落的照片,那么给照片加标题的错误方式就是“日落”——这不会添加任何有利于读者或搜索引擎的额外信息。
相比之下,为日落照片添加字幕的正确方法可能是:
月出与日落,2019 年 2 月,英国伦敦议会大厦。

这个 BETTER 示例包括 LSI 关键字和更多信息,用于向用户和搜索引擎解释图像的内容。
瞧!
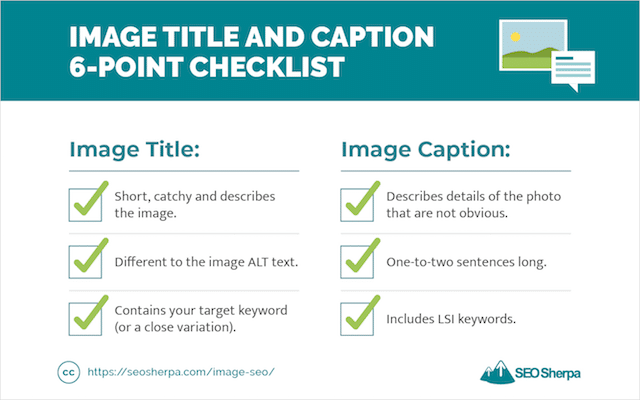
图片标题和说明 6 点清单
图片标题:
- 简短、引人入胜并描述了图像。
- 与图像 ALT 文本不同。
- 包含您的目标关键字(或紧密变体)。
图片说明:
- 描述不明显的照片细节。
- 一到两句话长。
- 包括 LSI 关键字。

9.优化图像所在的页面
好的,您已经优化了图像文件和标签。
现在是时候优化图像周围的内容了。
就是这样:
首先,更新您的页面标题以包含您定位的关键字。
对您的图像所在的页面执行此操作。
接下来,修改页面的 URL 以包含您的目标关键字(或紧密变体)。
您需要简短、关键字丰富的 URL。

短网址粉碎长网址。
然后,用支持图像内容的相关文本围绕您的图像。
这里重要的是上下文。
如果你的图片是“blue-bananas.png”
而且,您的文件夹在两段谈论蓝香蕉之间……

谷歌可以确定“blue-bananas.png”确实是一张蓝色香蕉的图片。
为了给谷歌尽可能多的上下文,利用:
语义搜索引擎优化
语义搜索引擎优化是在您的内容中构建更多“意义”的过程。
换句话说:
使用支持主要关键字的“上下文”的相关关键字。
就是这样:
首先,将您的目标关键字弹出到 Google 图片中。
Google 会为您提供他们认为与该主题密切相关的单词和短语:
其次,在正常的 Google 搜索中键入相同的关键字。 并向下滚动到“与...相关的搜索”部分。

最后,将其中一些术语添加到图像周围的内容中。
你已经准备好了。
10.创建图像站点地图并更快地索引您的图像
站点地图有助于快速索引您的内容。
并帮助找到更深层次的内容。
如果您的网站上有许多图像,则图像站点地图可以确保更多图像显示在图像搜索结果中。
您可以生成独立的图像站点地图。
或者,按照我的建议做……
并且,在您的常规 XML 站点地图中包含图像。
好消息?
如果您使用 WordPress 和 Yoast SEO 插件,图像会自动添加到您的 XML 站点地图中。
这是一个基本的 XML 站点地图:

这是一个添加了图像的照片:

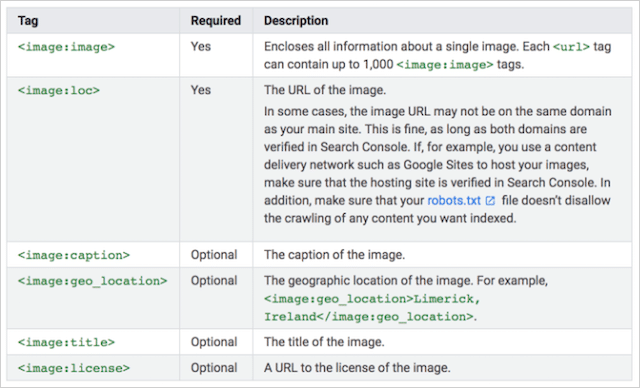
您会看到已添加<image:image>和<image:loc>标记。
也可以包含其他标签。

添加这些其他标签可以为搜索引擎提供更多信息,但由于我们已经优化了我们的图像,它们当然不是必需的。
我的建议:
只需安装 Yoast SEO 插件并保留它!
11. SVG:如何(以及何时)使用可缩放矢量图形:图像 SEO 的秘密武器
SVG 是所有图像 SEO 中利用率最低的文件类型。
当你考虑他们的表现如何......
你会惊呆了,它们不是网络上图形的“首选”文件。
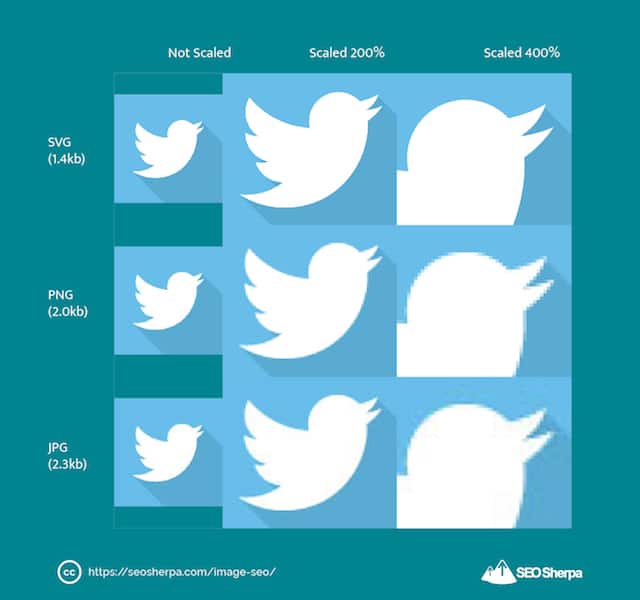
看看它们与其他图像文件类型的比较:

SVG 比 JPEG 和 PNG 更轻、更快的加载和缩放方式。
他们的秘密是什么?
SVG 并不是真正的图像文件。
SVG 是矢量图形,它们基于 XML 标记语言。
这意味着 SVG 是 HTML 代码的一部分。
(与 JPEG、GIF 和 PNG 不同,它们是位于服务器上的文件)。
总而言之:
因为 SVG 是代码,所以它们可以被动画化。

而且,它们可以缩放到任何尺寸,质量损失为零。

但是,对于 SEO 来说最重要的是:
Web 浏览器会立即加载 SVG 代码。
而对于 JPEG、PNG 和 GIF,浏览器必须从外部服务器请求图像文件,将其取回,然后在页面上呈现。
浏览器的每个请求都会增加页面加载时间。
而且,如您所知,在搜索引擎排名方面......
每次快速加载页面都胜过缓慢加载页面。
如何创建 SVG
除非您是 Adobe Illustrator 高手……
我建议您使用将图像文件转换为矢量的在线工具。
但是,请注意:
一些工具实际上并没有将图像文件转换为 SVG(这需要将图像重新跟踪为一组坐标和线条),而只是将图像编码为 XML 代码。
这不是你想要的。
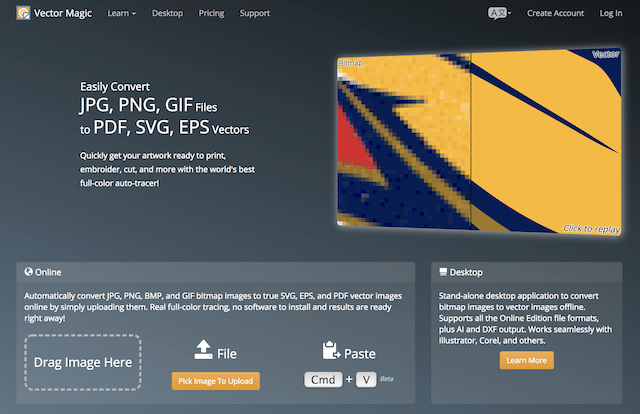
我发现的将图像正确转换为 SVG 的最佳在线工具是 Vector Magic。

Vector Magic实际上会跟踪图像并将其绘制成 SVG。
只需在 vectormagic.com 上传您的 JPEG 或 PNG,然后留给 Vector Magic 去做它的事。
完成后,您可以将新的 SVG 与原始文件进行比较。
如果您满意,请下载 SVG,然后“嘿,很快”就完成了。
可缩放矢量图形清单:
SVG 并不是所有事情的正确解决方案,但对于某些类型的图形,它们真的很糟糕。 这是一个列表:
适合:
- 简单的插图和图表
- 标志和图标
- 动画
- 交互式图表、图形、信息图表和地图
- 特殊效果
不适合:
- 其他一切
现在我们已经介绍了 SVG,是时候介绍下一个高级图像 SEO 技巧了。
12.EXIF数据优化
对于 EXIF 数据,我建议您做两件事:
事情#1:去掉所有不必要的EXIF数据(这样你的图像更轻,加载更快)。
事情 #2:使用对 SEO 有用的相关 EXIF 数据标记您的图像。
但首先…
什么是 EXIF 数据?
这是维基百科所说的:

“可交换的图像文件格式是一种标准,它规定了数码相机、扫描仪和其他处理数码相机记录的图像和声音文件的系统使用的图像、声音和辅助标签的格式。”
换句话说…
它们是用于在其文件中嵌入有关图像的信息的标签。
像这样的信息:
- 相机品牌和型号
- 暴露
- 白平衡
- 镜头信息
- 创建日期
EXIF 数据可以定义数以百计的东西,但大多数(比如这些)对于 SEO 几乎毫无用处。
那么,哪些 EXIF 数据标签有用呢?
一些:
GPS 标签——这些标签定义了图像的拍摄位置,提供可能有助于本地 SEO 的位置信息。 如果您有基于位置的业务,请使用您场所的 GPS 坐标标记您的图像。
所有者名称- 在此处添加您的品牌名称(或您自己的名称),因为它可能会影响有人在 Google 图片中搜索您的品牌时显示的图片。
图像描述——就像 ALT 描述一样,EXIF 图像描述标签可以提供与图像内容有关的信息。 只需使用此标签来描述您的图像。
如何为图像 SEO 优化 EXIF 数据
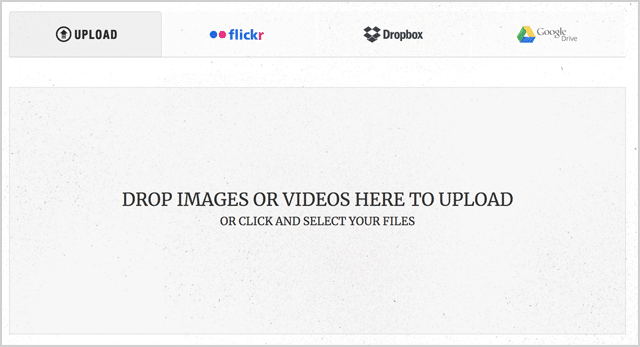
首先,将您的图片上传到 exifer.net:

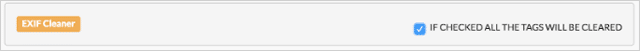
然后通过勾选此框清除所有 EXIF 数据的图像:

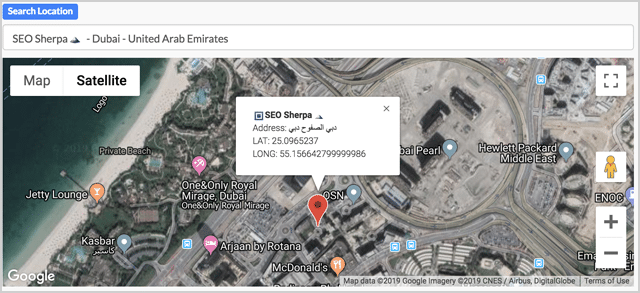
接下来,搜索要将图像标记到的 GPS 位置:

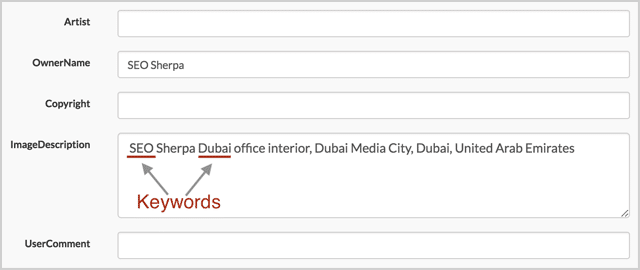
填写所有者名称和图像描述字段。

记住包含您的关键字。
(由于我正在针对“SEO Dubai”一词进行优化,因此我在图像描述中包含了关键字“SEO”和“Dubai”)
然后点击Go.Exifing 。
而且,这样,你就完成了。
詹姆斯的笔记:
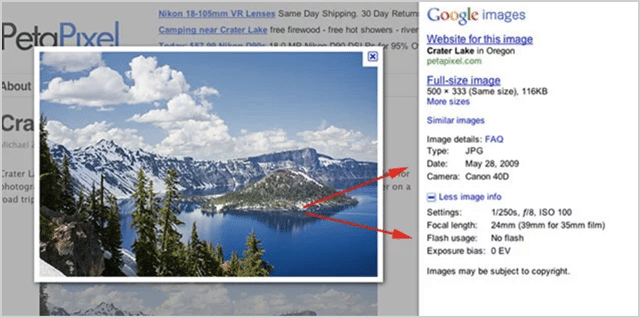
关于 Google 是否真的使用 EXIF 数据存在一些争论……
谷歌过去曾表示他们“可能会将其用作排名因素”:
而且,在以前版本的 Google 图片中,他们甚至在 SERP 中显示了 EXIF 数据:

但仍然:
没有明确的证据表明它确实可以提高排名。
话虽如此,因为您应该剥离不必要的 EXIF 数据以使您的图像更轻……
添加 EXIF 数据所需的工作几乎为零。
所以我说; 全力以赴!
如果它有可能提高您的排名(这更有可能是“是”而不是“否”),这是值得的。
13. 提供响应式图像(高级加载时间节省技巧)
换句话说:根据用户使用的屏幕尺寸提供不同尺寸的图像。
我将通过一个简单的示例向您展示这是如何工作的。
用户 A 从台式计算机查看您的网站。
您的网站提供图片的大版本。
用户 B 通过平板电脑查看您的网站。
您的网站提供图片的中型版本。
用户 C 从移动设备查看您的网站。
您的网站提供图片的小尺寸版本。
你明白了。
而不是调整占用宝贵带宽的图像大小;
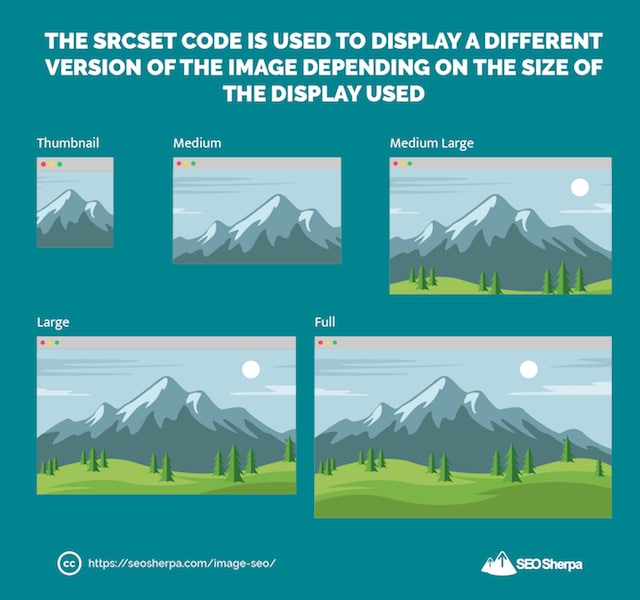
根据所用显示器的大小,您可以提供不同版本的图像。
使这一切发生的代码称为srcset

它看起来像这样:
<img src=”image.jpg” srcset=”image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w”>
如果你不是编码员,就像我一样……
不用担心!
从 WordPress 4.4 开始,WordPress 会为您处理 srcset。
对于您上传到 WordPress 的每张图片,它都会创建以下版本:
- 缩略图:方形裁剪(150 像素 x 150 像素)。
- 中:调整大小,使最长边为 300 像素宽或高。
- 中大:调整为 768 像素宽。
- 大:调整大小,使最长边为 1024 像素宽或高。
- 完整:原始图像。
您需要担心的是:
将图像大小调整为将显示的最大尺寸。
(参考步骤#5)
其余的都是“自动”为您完成的。
14.使用延迟加载
您可能已经注意到,我在每篇文章中都使用了成吨的图像。
事实上,这篇关于查找电子邮件地址的帖子有 46 张图片:

当用户登陆我的页面时,需要加载大量图像。
如果我将所有这些图像加载在一起,我的帖子将永远显示。
这就是我懒加载图像的原因。
延迟加载是浏览器延迟加载图像(或任何其他对象,如视频、嵌入等),直到它们需要显示在屏幕上。
所有其他图像仅在需要时才会暂停和加载——即,当您向下滚动到页面的该部分时。
仔细观看这篇文章,当您滚动时,您会注意到屏幕底部会弹出图像。
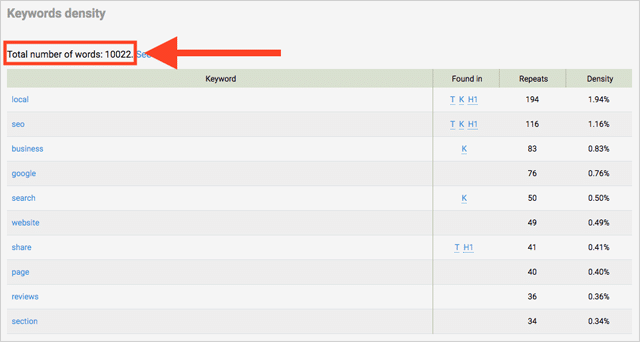
如果你的帖子和我的一样长:

(此博客上的一些帖子超过 10,000 字长)
延迟加载将显着改善您的页面加载时间。
一个问题虽然......
如果没有正确实施,您的图像可能会被搜索引擎隐藏。
那是图像搜索引擎优化自杀。
值得庆幸的是,谷歌有一个方便的指南,解释如何正确地进行延迟加载。
他们推荐的所有方法都涉及到一些 Javascript 的使用——这意味着你需要一些 ninja web 开发技能。
或者,如果您像我一样使用 WordPress,那么您可以使用延迟加载插件。
这是我推荐的一个:

试试 LazyLoad,看看你的页面速度飞涨。
15. 借助社交分享获得更多影响力和流量
如果您从事 SEO 工作已有一段时间,我敢打赌您已经讨论过这个问题:
社会影响 SEO 排名,(或不)?
这是事实:
社交媒体“信号”不是排名因素。
至少不是直接排名因素。
让我解释:
谷歌无法看到社交媒体网站内发生的一切。
Google Bots 无法完全访问 Facebook、Instagram、LinkedIn 和其他网站。
社交媒体网站隐藏在封闭的会员墙后面。
正因为如此,谷歌可以看到的少数因素(喜欢、分享等)是不完整的信号,因此在很大程度上被忽略了。
跳到这段视频中的2 分 16 秒,Matt Cutts 在这里一劳永逸地解决了这个问题:
即使社交媒体信号不会影响搜索排名……
这是否意味着社交媒体对 SEO 来说不是一件好事?
绝对不!
当您的内容在社交媒体上共享时,您将增加链接的潜力并为您的品牌建立受众。
这两者在现代 SEO 中都是必不可少的。
这就是为什么在每一篇信号博客文章中,我都会让读者非常容易地分享我的内容。
首先,我在帖子的顶部和一侧添加了社交分享按钮:

和。
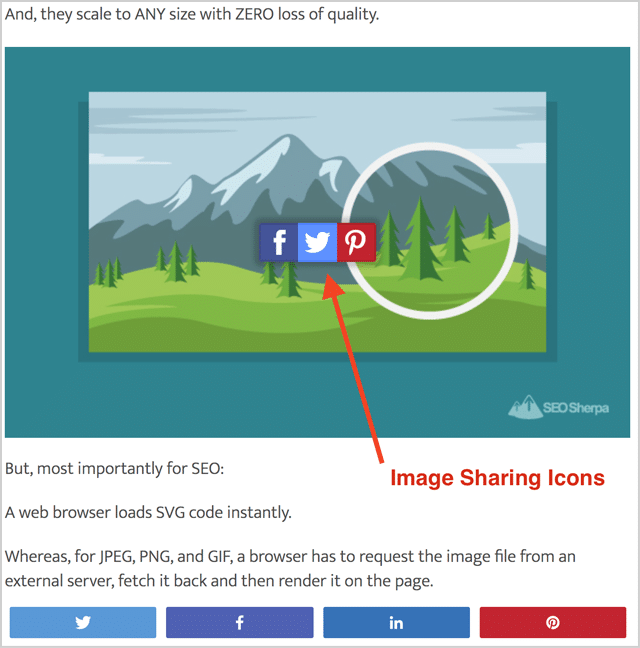
这是图像搜索引擎优化的重要部分……
我在每张图片旁边显示共享按钮:

为什么两者都做?
否则访问者很难在您的网站上分享图片。
为了让读者与他们的社交媒体关注者分享您的图像,他们需要;
下载到他们的电脑,上传到他们选择的社交媒体网站,然后分享到他们的订阅源。
这工作量太大了。
但这是踢球者......
除非那个人在他们的帖子中提到你……
或者,您已为图像添加水印。
他们的追随者永远不会找到您的内容。
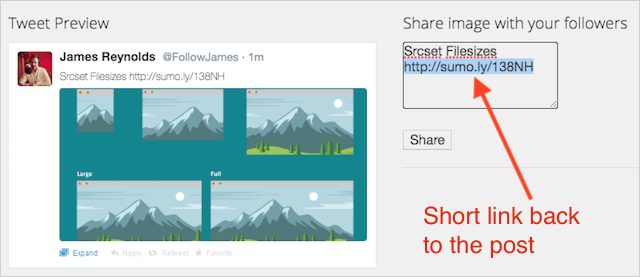
这就是我喜欢 Sumo 的 Image Sharer 插件的原因:

Image Sharer 不仅让访问者在您的网站上分享图片变得非常容易:
但是,当他们分享您的图片时,Image Sharer 会神奇地包含一个指向您的内容的链接,从而为您的网站带来病毒式流量!

八大兵,八大轰!
16. 浏览器缓存:如何使用它来改进图像 SEO
如果:
而不是从您的服务器获取和渲染图像......
您的浏览器可以在本地保存和加载图像吗?
这将大大减少服务器请求……
并加快您网站上的页面加载时间。
好吧,我有好消息要告诉你;
这正是浏览器缓存的作用。
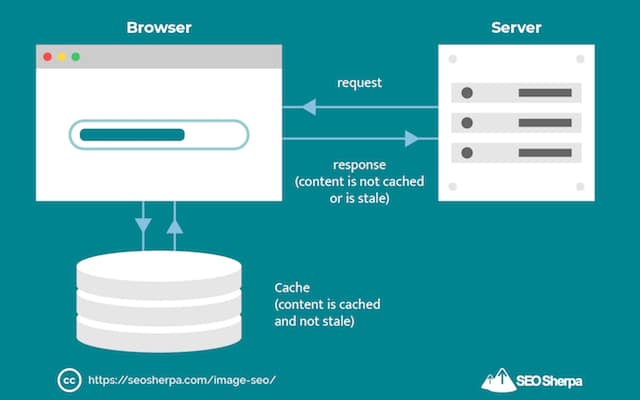
以下是它的工作原理:
当您第一次访问某个页面时,您的浏览器会下载所有图像,以便您查看它们。
然后它将这些图像的一个版本保存在其缓存中。
这样当您重新访问页面时,浏览器会在本地加载图像,而不是再次向服务器发出请求。

从缓存加载图像比从服务器加载图像要快得多。
据我们所知,哪个(速度)有助于用户体验并有助于改善 SEO。
启用浏览器缓存很容易。
如果你使用 WordPress,你只需要安装一个缓存插件。
以下是 WPbeginner 推荐的前 3 名:
- WP Rocket——我用的那个。
- W3 总缓存
- WP 超级缓存
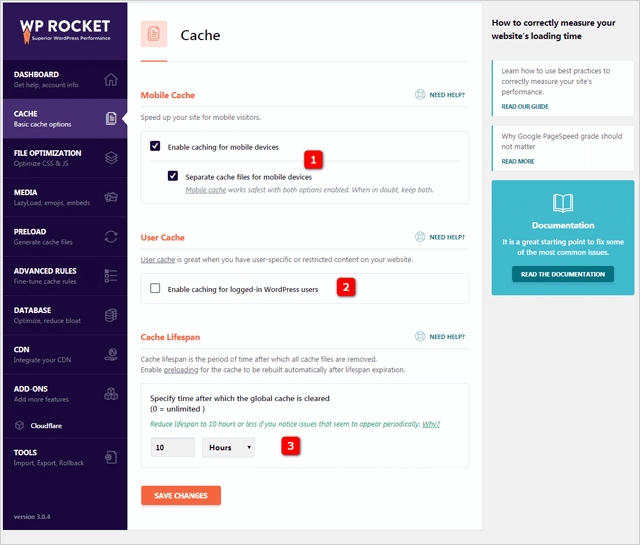
使用 WP Rocket,您可以对标准配置进行一些更改:

Web Hosting Ratings 的 Matt Ahlgren 推荐以下设置:
- 移动设备的单独缓存文件 -启用
- 为登录的 WordPress 用户缓存 -禁用
- 缓存寿命 –设置为 10 小时
如您所知,如果您是 WordPress,则启用浏览器缓存很容易。
如果您不是 WordPress 用户,那就有点棘手了……
首先,复制这段代码,它告诉浏览器缓存什么以及“记住”它多长时间。
## 过期缓存## 过期活动在 ExpiresByType image/jpg “访问 1 年” ExpiresByType 图像/jpeg “访问 1 年” ExpiresByType image/gif “访问 1 年” ExpiresByType image/png “访问 1 年” ExpiresByType text/css “访问 1 个月” ExpiresByType text/html “访问 1 个月” ExpiresByType 申请/pdf “访问 1 个月” ExpiresByType text/x-javascript “访问 1 个月” ExpiresByType application/x-shockwave-flash “访问 1 个月” ExpiresByType image/x-icon “访问 1 年” ExpiresDefault “访问 1 个月” ## 过期缓存##
然后将其放在 .htaccess 文件的顶部
保存 .htaccess 文件,然后刷新您的网页。
专家提示
您可以更改时间段,因为不同的文件类型被缓存为“1 年”、“1 个月”、“1 周”、“1 天”和“1 小时”。
要进行更改,只需替换上述代码中的时间段,例如,从“1 个月”改为“1 周”。
话虽如此,上面代码中的值对于大多数网页和博客来说都非常有用。
我建议您保持原样。
有关浏览器缓存的更多信息,请查看 Varvy.com 的这篇文章。
浏览器缓存全部设置好了吗?
伟大的!
然后,进入第十七步。
17. 使用内容交付网络 (CDN) 实现闪电般快速的图像加载时间
这是最终的图像 SEO 超级黑客。
当您使用 CDN 时,您的图像加载速度更快。
而且,不仅仅是快一点……
但是 HELLUVA 快了很多。
事实上,Woorkup 的一项测试证明,使用 CDN 的页面的加载速度比没有 CDN 的页面快 2 倍。
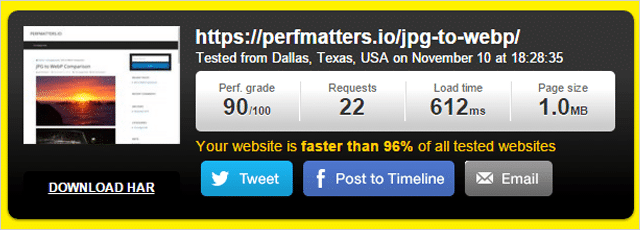
这是没有 CDN 的页面加载时间:

612 毫秒。 不是太寒酸。
而且,这是启用内容交付网络的页面

378 毫秒。 圣烟很快。
只需添加 CDN,加载时间就减少了 56.64%!
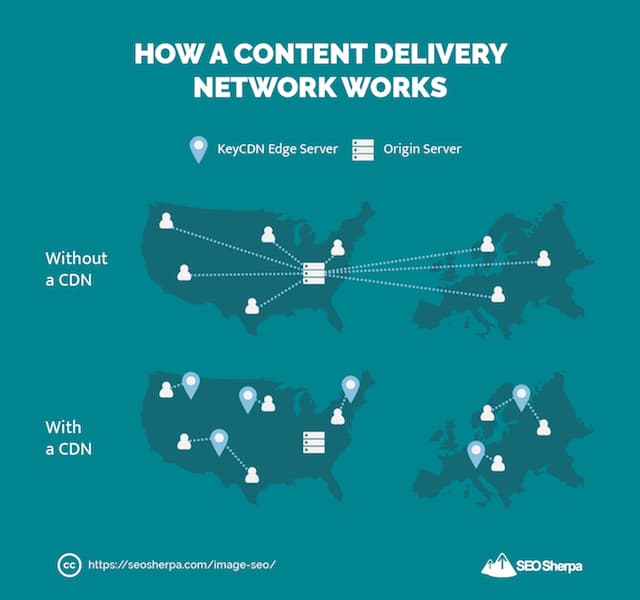
CDN 的工作原理:
而不是从中央服务器提供图像......
CDN 将图像的缓存版本存储在多个地理位置,称为存在点(或简称 POP):
因为您的内容是从靠近用户的 POP 提供的(而不是在数千英里外的服务器上)......
它加载速度快如闪电!

那里有很多 CDN:
- Cloudflare –(提供免费层级)
- 关键CDN
- Amazon CloudFront –(提供免费套餐)
- Google Cloud CDN –(提供免费试用)
而且,许多托管服务提供商(如 WP Engine)都内置了 CDN。
但是,请注意……
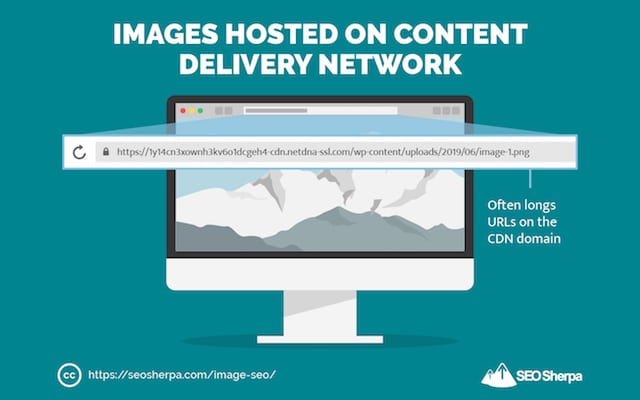
使用 CDN 时,您的图像不会“坐在”您的网站上
这意味着过去看起来像这样的图像 URL:

现在看起来像这样:

这对 SEO 不利,因为;
如果人们将您的图片嵌入他们的网站,他们将链接回 CDN 位置,而不是您的域。
这意味着您错过了有价值的链接和流量。
因此,我建议您设置 CNAME 记录。
不要担心技术问题,只要知道它会这样做;
它将 CDN 提供商分配给您的丑陋 URL(如xyz123.cdncompany.com )更改为您域上的漂亮 URL(如cdn.yourdomain.com )。
阅读本指南以了解如何通过 c-panel 进行设置,如果您希望通过域名托管服务商进行设置,请阅读本指南。
好的,所以你设置了你的 CDN。
现在让我们利用社交媒体共享来改进图像 SEO。
18. 使用开放图和 Twitter 卡显示丰富的片段并最大化社交分享(3 步公式)
我想到这样的 Open Graph 标签和 Twitter Cards:
社交媒体曝光的转化率优化。
如果处理得当,这些“标签”会将乏味的社交媒体片段变成诱人的点击率磁铁。
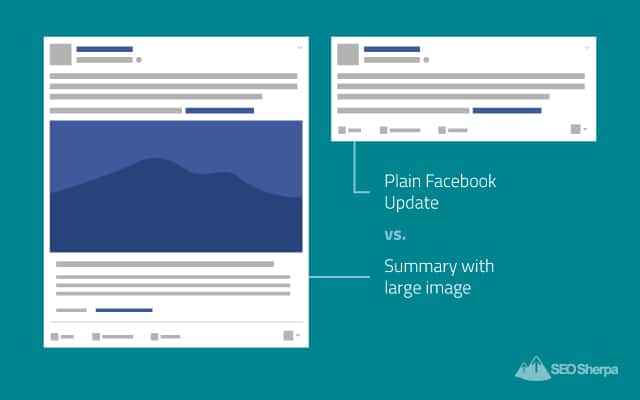
您是否注意到社交媒体网站上的某些链接仅显示文本?
而其他人则显示全尺寸图像、标题和描述。

这不是偶然发生的。
这是将社交元数据添加到网页源代码的结果。
在 Facebook 和 LinkedIn 的情况下,实现这项工作的元数据称为 Open Graph。
而对于 Twitter,它是 Twitter Cards。
Pinterest 也有类似的元数据标签。
这些标签会告知社交媒体网站在您的内容在社交源中共享时要在社交源中显示的内容。 它们会覆盖社交网站在没有 Open Graph(或 Twitter Card)数据的情况下默认使用的 SEO 元数据。
简而言之:
它们允许您(网站所有者)确切地决定您的内容在共享时的显示方式。
并且,为您的业务带来更多流量。
您可以包含一长串标签,但(谢天谢地)您不需要每个标签。
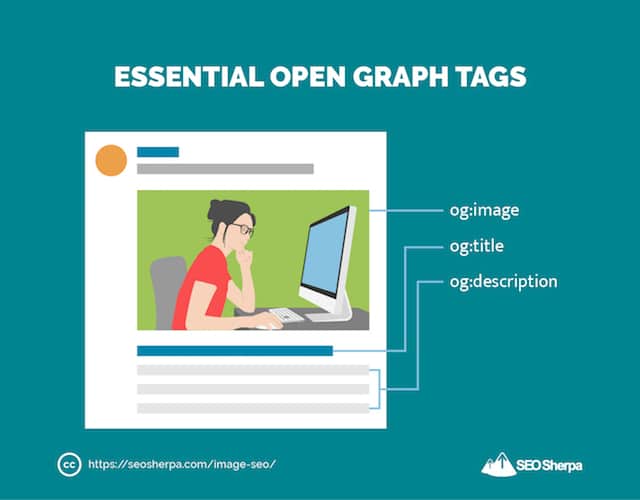
确实,您真正需要的只有几个 Open Graph 标签:

在所有这些中, og:image标签是最重要的。
未能为您的帖子或文章定义Open Graph Image意味着将显示随机图像。
这可能是总点击率 (CTR) 杀手。
要使用 og:image 标签最大化 CTR,您只需执行 3 个简单的步骤:
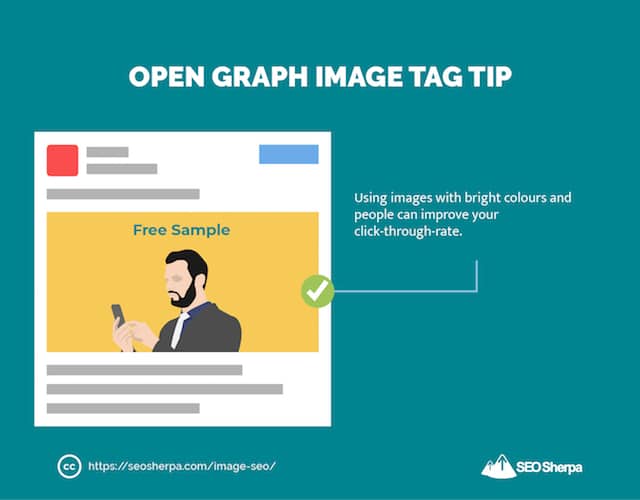
步骤1:
选择将在新闻提要中脱颖而出的图像。
使用明亮色彩和/或包含人物的图像效果特别好。

旁注- 确保将您的图像与页面(或帖子)相匹配,以最大限度地降低跳出率并最大限度地提高转化率。
第2步:
将图像大小调整为 1200 像素宽 x 628 像素高。

识别 Open Graph 代码中的图像位置。
<!– 打开 Graph 数据 –>
<meta property=”og:title” content=”Title Here” />
<元属性=”og:type” 内容=”文章” />
<元属性=”og:url” 内容=”http://www.example.com/” />
<元属性=”og:image” 内容=” http://example.com/image.jpg ” />
<meta property=”og:description” content=”Description Here” />
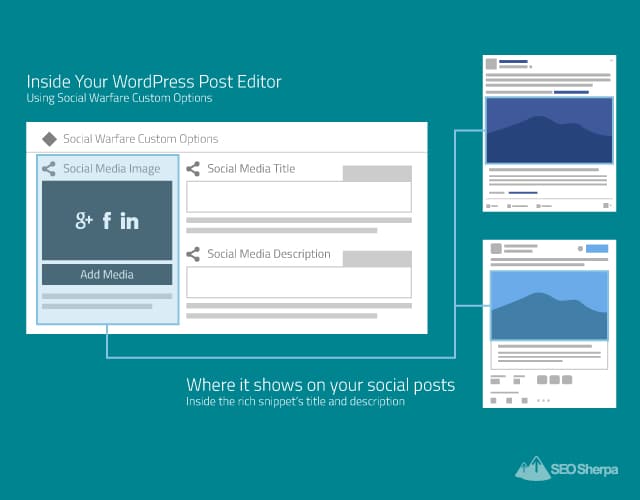
如果您使用的是 Yoast SEO 插件,或者我选择的社交媒体元标签,则在您完成必要的字段时会自动生成此代码:

对于其他平台,请使用 Megatag 的社交媒体标签生成器工具。
更多开放图表和 Twitter 卡片提示:
- 调整(或回收)未使用的标题创意作为 Open Graph 和 Twitter Cards 标签的标题。
- 根据网络调整图像和描述。 展示将吸引每个网络观众独特兴趣的图像和文本。
- 如果页面上没有 Twitter Card 标记,则 Twitter 会默认使用 Open Graph 标记,但如果您在页面上同时包含这两种类型的标记,您将获得更可控的结果。 换句话说,在您选择的插件设置中完成所有社交媒体网站的两个字段。
19. 利用模式标记(用于食谱、产品和视频)
除了创建 KILLER 外观的图像...
直到最近,您几乎无法在 Google 图片搜索中脱颖而出。
然后谷歌介绍了这个:
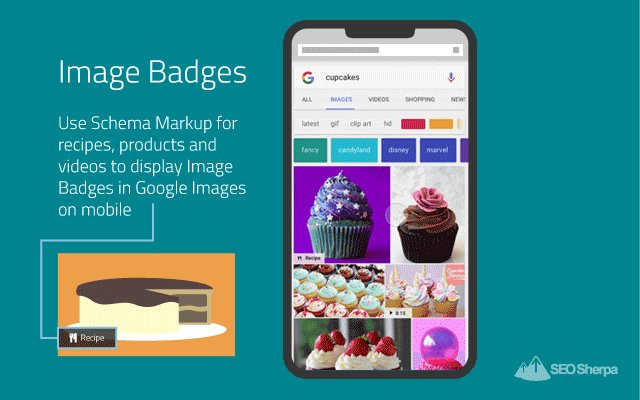
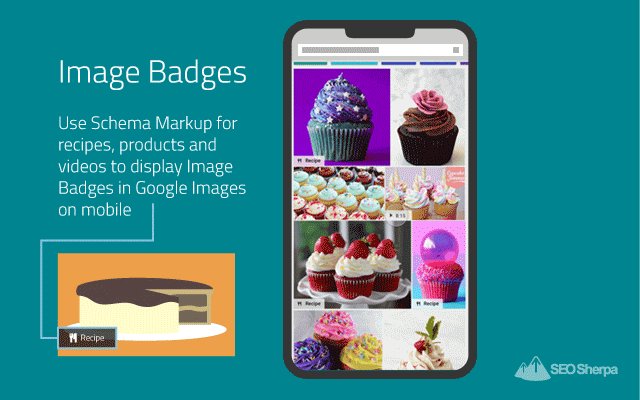
形象徽章

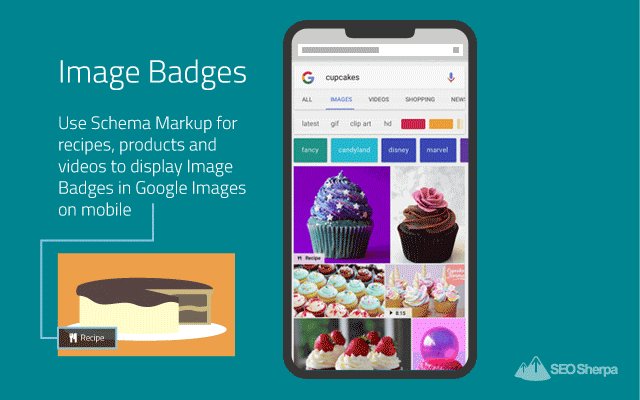
当用户在适用于 Android 和移动网络搜索的 Google 应用上进行搜索时,图像标志会显示在图像缩略图的左下角。
换句话说:
根据 Statista 的数据,这些标志对绝大多数搜索者来说都是可见的,因为如今移动搜索查询的数量超过了桌面查询 60:40。
Google 使用图像徽章的目的是为搜索者对内容进行分类:

并且,帮助他们找到他们想要的东西。
想象一下:
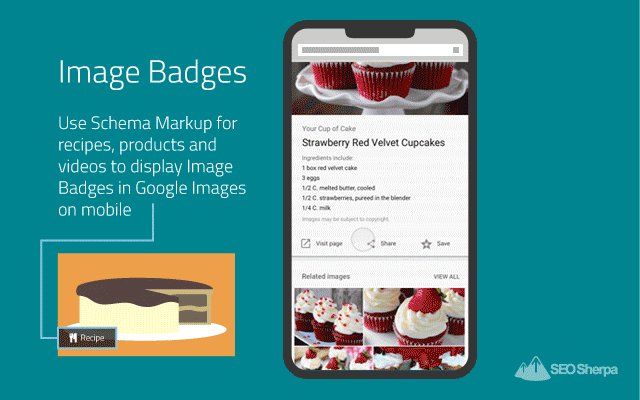
杰西想烤纸杯蛋糕,但她不知道是哪种。
找到带有食谱的图像对她来说可能是一个挑战……
Jesse 的图片搜索将她带到一个只有纸杯蛋糕图片的页面,另一个搜索将她带到一个纸杯蛋糕粉丝网站,该网站包含有关纸杯蛋糕的所有信息,但没有食谱……
想象一下杰西的沮丧
您可以通过向您网站上的页面添加架构标记来帮助 Jesse(和其他像她一样的人),以便显示这些徽章。
目前,Google 支持四种类型的图像标记:产品、食谱、视频和 GIF。
您只需将适当的模式标记添加到页面。
- 将食谱标记添加到食谱页面。
- 将产品标记添加到产品页面。
- 将视频标记添加到包含视频的页面。
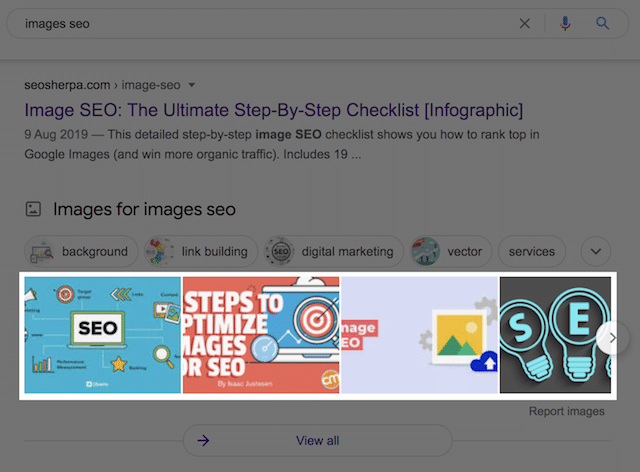
20. 格式化您的图像以获得精选片段胜利
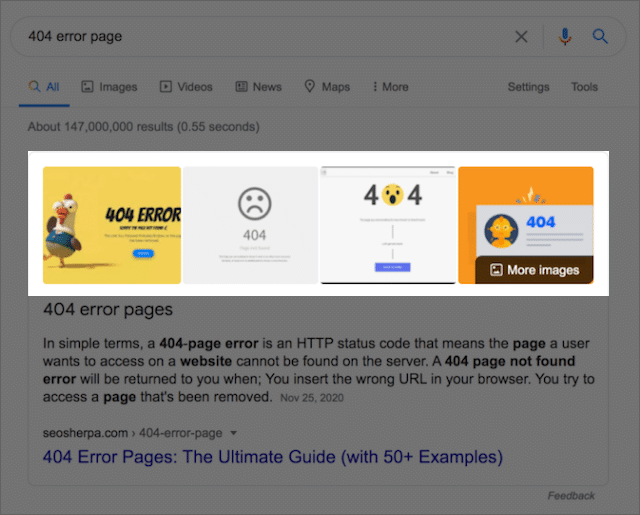
图片搜索结果并不是搜索引擎结果页面中唯一显示图片的地方。
SEO 优化的图像在 Web 结果中显示为它们自己的 SERP 功能:

以及在精选片段中:

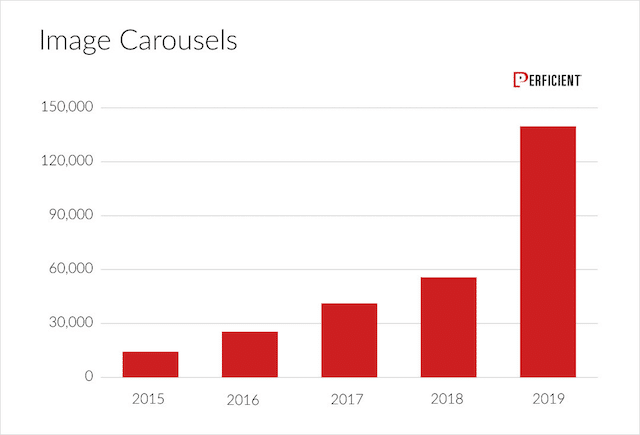
鉴于近年来特色片段的巨大增长,特别是图像轮播:

如果您不优化您的图像以显示在精选片段中,您将是一个傻瓜。
好消息是,即使文本是从其他地方提取的,您的图像也可以显示在精选片段中。
更重要的是,如果您到目前为止已经实施了我所有的图像 SEO 技巧,那么只需多一步即可专门针对精选片段优化您的图像。
为精选片段调整图像大小
那么精选片段的最佳图像尺寸是多少?
根据 AJ Ghergich 和 SEMrush 进行的研究,显示在特色片段中的平均图像显示为 197 像素 (w) x 159 像素 (h)。
所以基本上,200 像素宽 x 160 像素高。
如果您想让您的图像出现在精选片段结果中——并让它们看起来很棒,那么请坚持使用相同的比例。
我推荐 1200 x 960 像素:

最后一步是将目标图像放在页面或帖子的顶部。
这告诉谷歌图像很重要。
21. 跟踪你的图片 SEO 表现
您已经努力为搜索引擎优化图像……
你怎么知道你的图片搜索引擎优化是否有效?
Google Search Console 和 Google Analytics 都为您提供了跟踪图像性能的机会。
让我们从 Google Search Console 开始:
如何在 Google Search Console 中跟踪您的图像结果
Google Search Console 可以告诉您您的内容在网络、图片、视频和新闻结果中的表现。
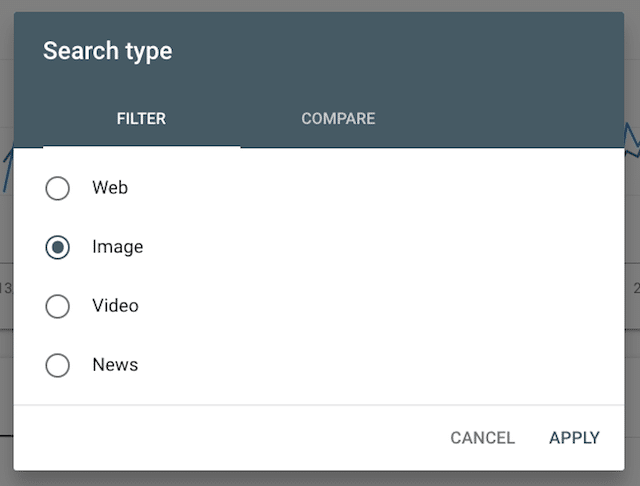
要查看您的图片在 Google 上的表现,请登录 Google Search Console 并选择“搜索结果”,然后选择“搜索类型”,然后选择“图片”

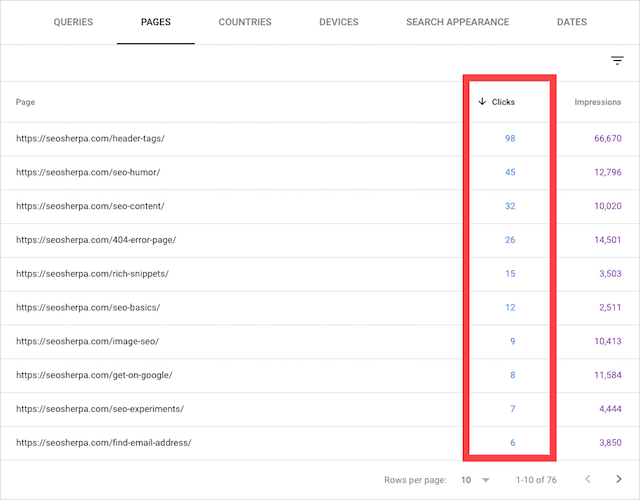
然后,您可以选择按查询、页面或两者进行过滤。
正如您在下面看到的,SEO Sherpa 博客上的一些帖子正在从图像结果中获得大量点击:

最后,让我们看看如何使用 Google Analytics 跟踪图像 SEO 结果。
如何在 Google Analytics 中跟踪您的图像 SEO 性能
要使用谷歌分析查看谷歌图片对您网站的访问,请按照以下步骤操作。
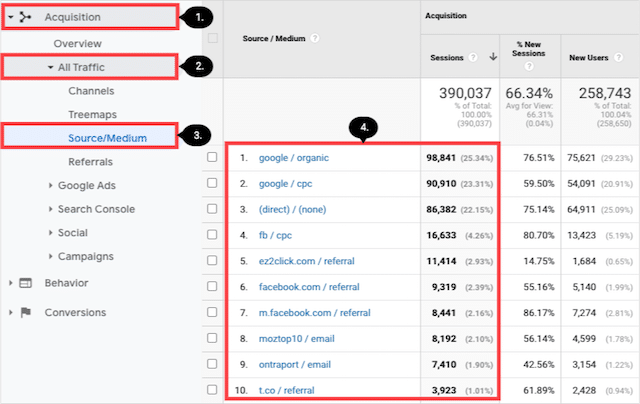
在您的 Google Analytics(分析)界面中,点击“Acquisition”,然后点击“All Traffic”,然后点击“Source/Medium”
然后将显示顶级流量来源:

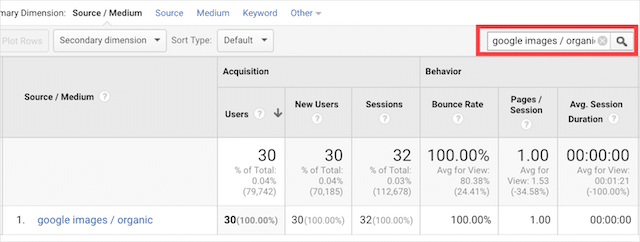
然后,要缩小到 Google 图片流量,只需在搜索栏中输入“google images”,就会显示您的图片搜索流量:

如果您已经实现了这篇文章中的所有内容,那么这个频道就有可能为您的网站带来大量流量。
现在一切都交给你了
准备好将这些图像 SEO 技术付诸实践了吗?
为了让你的事情变得超级简单,我制作了一个清单,列出了你需要为这些技术中的每一种采取的确切步骤。
这个图片 SEO 清单有 2 个奖励策略,我没有包含在信息图中。
您现在可以通过单击下面的图片下载清单: