圖片 SEO:在 Google 圖片中排名的終極分步指南
已發表: 2021-03-10 當談到圖像 SEO 時,我相信你已經聽夠了一輩子的文件名和 ALT 標籤了。
當談到圖像 SEO 時,我相信你已經聽夠了一輩子的文件名和 ALT 標籤了。
如果您正在尋找一些實用的策略,您現在可以在您的網站上使用以在 Google 圖片搜索中獲得更好的排名,那麼您一定會喜歡這張信息圖。
這是一個簡單的清單(以及詳細的說明),它將逐步向您展示如何控製網絡排名第二的搜索引擎。
您將在這本完整的圖像優化指南中學習 21 種圖像優化策略,該指南針對 2021 年進行了修訂和更新。
我涵蓋了從圖像元數據和文件名到高級圖像 SEO 技巧(如 Exif 數據、模式和圖像站點地圖)的所有內容。
讓我們開始。
獎勵:下載免費清單,向您展示如何快速利用這些策略。 包括這篇文章中沒有的 2 個額外提示。

現在您知道了在 Google 圖片中排名必須遵循的步驟,這正是您將每個圖片 SEO 技巧付諸實踐的方法:
1. 使用此 Google 圖片工具查找 KILLER 圖片 SEO 關鍵字
當我說沒有關鍵字時,我並沒有誇大其詞,就沒有圖像搜索引擎優化之類的東西。
然而,幾乎每個人都忽略了圖像關鍵字研究。
這是一個巨大的錯誤!
谷歌圖片佔總搜索量的 21%,不僅在谷歌上,而且在整個萬維網上。

意思是:
如果您能夠掌握為圖像識別大量搜索詞的藝術,您不僅會從更多的搜索引擎流量中受益,而且會領先於跳過這一重要第一步的競爭對手。
選擇圖像 SEO 關鍵字的(智能)方法
您當前的方法可能是這樣的:
第 1 步– 花費數小時苦苦研究網絡搜索數據,以確定您的頁面或帖子的關鍵字列表。
第 2 步- 在將這些關鍵字添加到圖像 ALT 標籤之前,花 30 秒從列表中隨意挑選關鍵字(忽略圖像搜索統計信息)。
第 3 步– 交叉手指,希望這些關鍵字在 Google 圖片中獲得一定的搜索量,並且(完全幸運)你會獲得一小部分圖片搜索流量。
而且,如果你還記得圖像搜索的話——你可能沒有。
從現在開始,我希望您以不同的方式考慮圖像 SEO 的關鍵字選擇。
而不是僅僅從您的主要內容關鍵字中選擇......
將您的圖像視為具有自己的目標搜索詞的獨立內容。
如何為圖像 SEO 選擇關鍵字
使用 Kparser 關鍵字工具獲取特定於 Google 圖片的關鍵字建議。
其他關鍵字研究工具主要集中在谷歌網絡搜索、YouTube 和亞馬遜搜索引擎上。
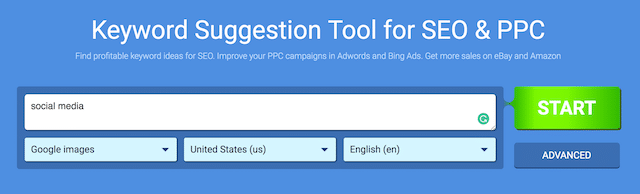
Kparser 在其選項中也包含“Google 圖片”:

要使用 Kparser 查找相關關鍵字,請從廣泛的“種子”關鍵字開始。
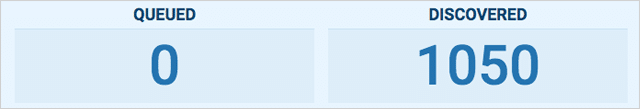
這是我將“社交媒體”作為種子詞插入時得到的結果:

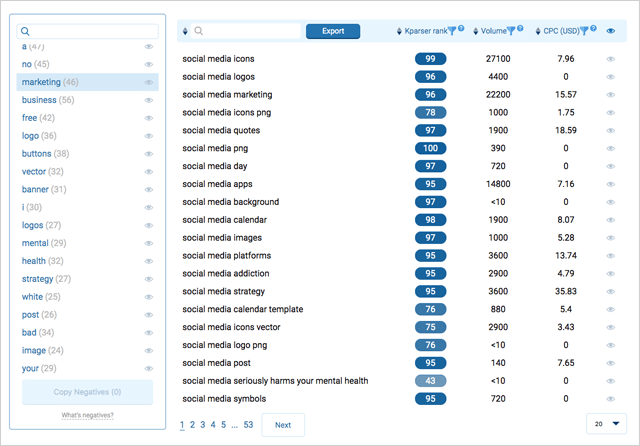
搜索返回了 1,050 條關鍵字建議,還不錯!

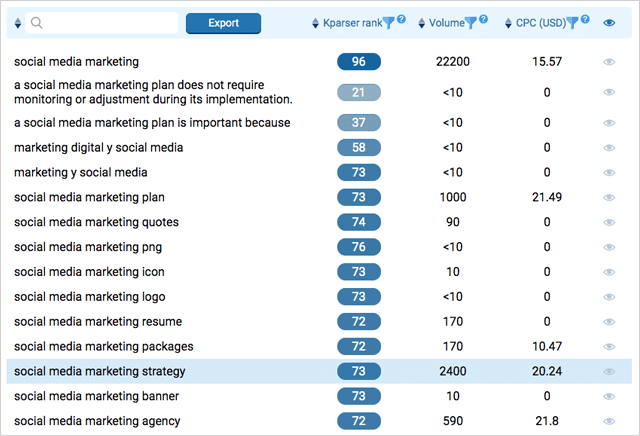
Kparser 將建議分為主題類別,這意味著您可以輕鬆地將最相關的類別歸零。

接下來您需要做的就是選擇一個相關的關鍵字(搜索量很高),然後您就完成了。

一個簡短的建議:
我不建議對您網站上的每一張圖片進行關鍵字研究——除非您手頭有大量時間。
相反,將精力集中在最重要的圖像上。
(您真正希望在圖像搜索中顯示的那些)。
然後,為了幫助您的整體內容更好地排名,請使用您的主頁/帖子關鍵字來優化其餘部分。
稍後我將向您展示如何做到這一點。
但是現在,只需記下與您的內容密切相關的 1-5 個關鍵字。
然後繼續進行第 2 步……
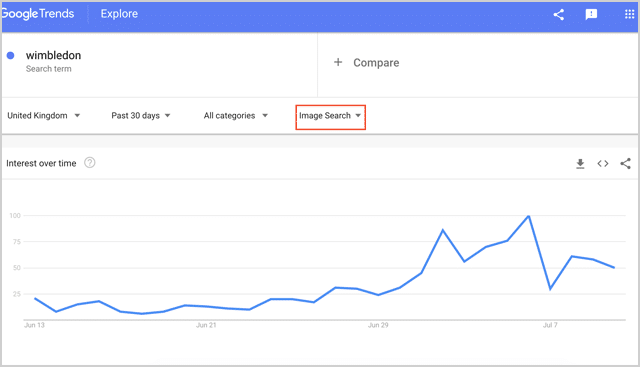
專家提示:
您可以使用 Google 趨勢中的“圖片搜索”過濾器來發現隨著時間的推移越來越感興趣的圖片搜索查詢。 通過創建針對這些熱門關鍵字搜索進行優化的信息圖表和其他圖像資產,搭載上升的圖像搜索趨勢。

2.通過突出的圖像提高點擊率(和排名)
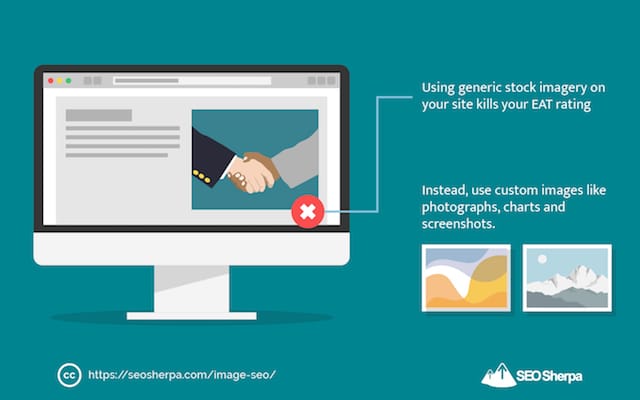
我們都看過充滿庫存照片的網站:

他們真的很糟糕。
在您的網站上使用通用庫存圖片會破壞您的 EAT 評級(專業權威和信任),這對當今的排名產生了巨大影響。
不僅…
如果您使用數百個其他網站使用的相同庫存圖片……猜猜怎麼著?
您將在 Google 圖片搜索中與這些網站中的每一個進行競爭。
為什麼你需要成為 Image CTR 的絕地武士
由於谷歌機器學習算法(AKA RankBrain)的創新……
贏得更高參與度(例如滾動和點擊)的圖像在排名中上升。
而參與度較低的圖像會被下移。
換句話說:
要在 Google 圖片搜索中排名靠前 - 您需要脫穎而出的圖片!
創建贏得更多關注和點擊的“突出”圖像的關鍵是:
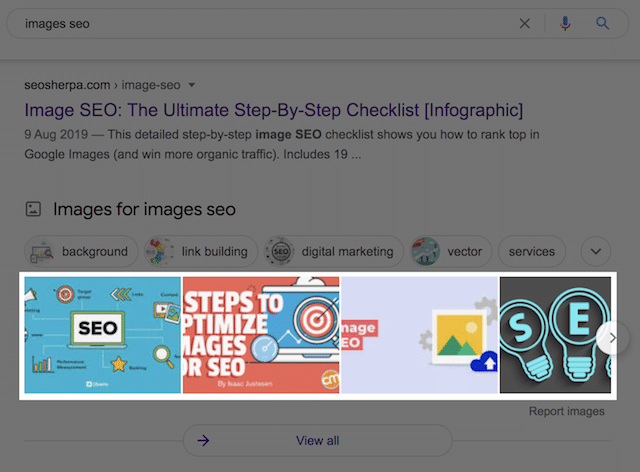
確定已經排名的內容,然後創建完全不同的內容。
這是一個簡單的 3 步過程。
1) 檢查目標關鍵字的搜索結果。
2)記下那裡有什麼。
3)做相反的事情。
例如:
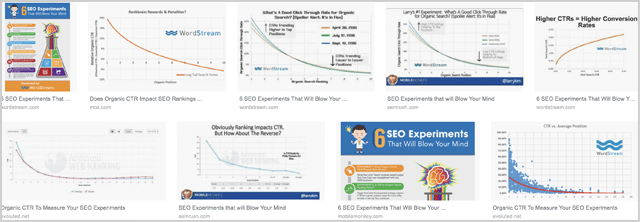
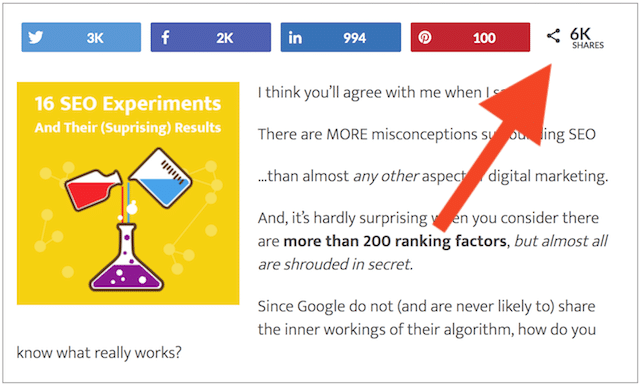
幾年前,我坐下來寫了一篇圍繞“seo 實驗”一詞優化的內容。
我注意到圖像結果中到處都是截圖和圖表。

現在:
我也可以使用淺色屏幕截圖或圖表來說明我的帖子。
但這沒有任何意義。
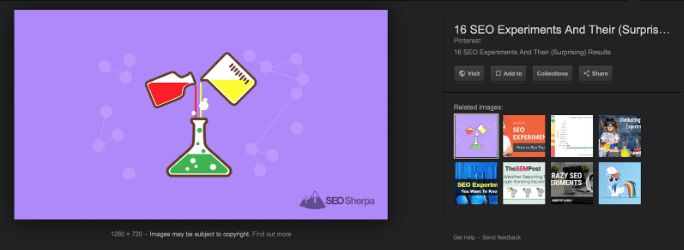
相反,我創造了一些完全不同的東西。
具體來說,帶有鮮豔背景的自定義插圖:

而且因為我的形象與眾不同。

它在這個術語中的排名始終如一。
3. JPG、PNG 或 GIF:正確設置圖像文件類型
人們經常為他們的圖像選擇錯誤的文件擴展名。
這會導致質量差或文件過大。
或者更糟糕的是,兩者都有!
但不是你……
您知道選擇正確的文件類型將使您的圖像看起來清晰。
並且不會犧牲對 SEO 至關重要的加載時間。
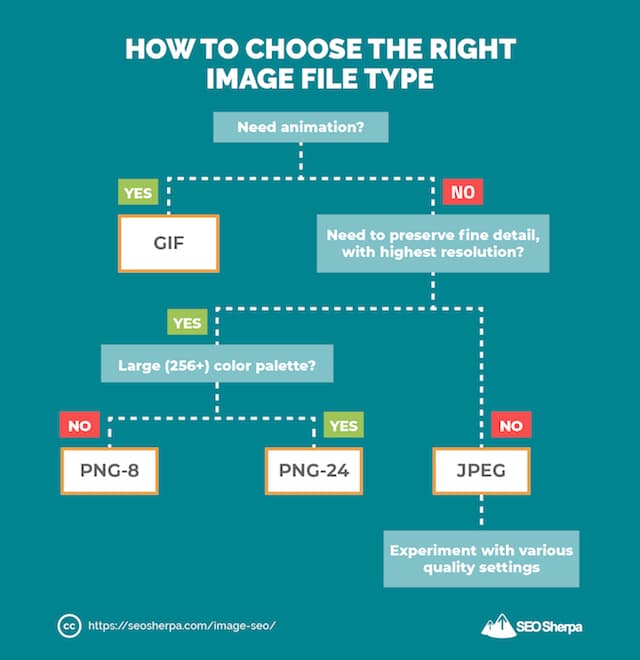
以下是如何選擇最佳圖像文件格式:

總之:
GIF – 適合短動畫。 對於沒有漸變的平面圖像也可以。 不適合屏幕截圖中的小圖像(例如個人資料圖片)或漸變色(例如瀏覽器的頂部欄)。
PNG – 適用於帶有漸變的應用程序和網站的屏幕截圖。 它使文本看起來乾淨,但可能會影響文件大小。
JPEG – 適合拍攝人物、地點或事物的照片。 不適合應用程序和網站或文本的屏幕截圖。
一旦你為你的圖像選擇了合適的文件類型......
在您喜歡的圖像編輯軟件中打開您的圖像,單擊導出,另存為,然後您就設置好了!
4. 將圖像大小調整為“最佳”比例(並減少頁面膨脹)
您現在所在的頁面的內容區域寬度為 640 像素。
意思是:
將顯示的最大圖像尺寸為 640 像素寬。
如果我要上傳寬 1 像素的圖像,那就太浪費了。
大於必要的圖像會增加頁面的重量並減慢網站的速度。
(這對 SEO 來說是一件壞事)
更重要的是:
除了加載更大的圖像之外,我的 CMS 還需要格式化和編輯圖像以適應頁面的尺寸……

進一步減慢我的頁面加載時間。
回到你身邊:
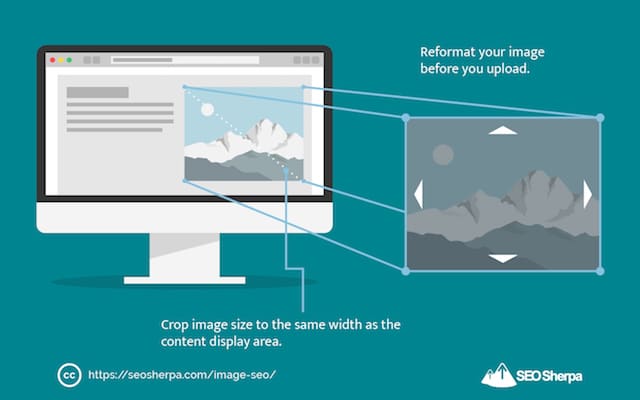
不僅僅是加載您的圖像,而是讓您網站的 CMS 重新格式化它……
在上傳之前重新格式化您的圖像。
有很多工具可用於在 WordPress 之外編輯您的圖像。
這裡有幾個:
- Pixlr – 一個免費的在線工具,非常適合小格式。
- 預覽- 所有 Mac 上的標準配置,擁有基本圖像編輯所需的一切。
- ImageOptim – 適用於 Mac 的免費工具,具有“保存為網絡”功能。
- RIOT – 適用於 Windows 的免費圖像優化器。
- Photoshop——這是我使用的。 我喜歡它是因為它的“保存為網絡”選項,它可以幫助我在不損失質量的情況下保持較小的文件大小。
這些工具中的每一個都允許您以像素為單位編輯圖像大小。
您想將圖像的大小調整為要放入的空間的確切寬度。
對於我們的帖子,我們的專欄是 640 像素寬。
所以這正是我製作圖像的大小。
有了這個,進入第 5 步。
5. 搜索引擎優化的圖像文件名:七個可行的技巧
面對現實吧:
谷歌通過機器學習取得了很大進步。
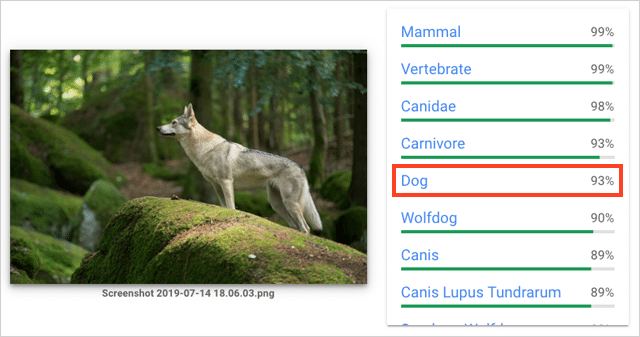
但是,它識別簡單物體的能力遠非完美:

(谷歌認為這是一隻狗,但它是一隻狼)。
當我使用 Google Cloud Vision(在 Google 搜索中支持圖像識別的技術)測試多張圖像時,我學到了以下內容:
谷歌很多時候都是錯的。
雖然圖像識別越來越好,但搜索引擎仍然需要幫助。
這就是為什麼我建議您為圖像使用自定義描述性文件名。
而像DSC_14560.JPG這樣的默認文件名告訴搜索引擎什麼都沒有!
描述圖像主題的自定義文件名准確地指示圖像的內容。
並且,反過來,告訴搜索引擎對你的圖像進行什麼排名。

在決定文件名時,選擇一個可以完成這三件事的名稱;
1) 描述圖像。
2)包括您的目標關鍵字(請參閱步驟#1)。
3) 長度為 1-5 個字。
選擇文件名後,在 PC 上使用“文件 > 另存為”,或在 Mac 上使用“命令 > i”功能重命名文件。
然後,單擊“保存”,您就完成了。
獎金:四個專業提示
- 使用連字符分隔文件名中的單詞。 Google 更喜歡連字符而不是下劃線。
- 刪除停用詞,例如; in, at, the, i, and, we 因為這些在很大程度上被搜索引擎忽略了。 查看 Jacob Stoops 要忽略的這個方便的停用詞列表以供參考。
- 將關鍵字放在文件名的開頭。 如果您的目標是關鍵字“埃菲爾鐵塔”,那麼“eiffel-tower-night.jpg”比“night-view-eiffel-tower.jpg”要好得多
- 注意不要用關鍵字填充文件名。 您的文件名實際上應該描述圖像本身的內容。
現在圖像重命名已經完成,是時候進行第 6 步了。
6.減小圖像文件大小以加快加載時間
因此,您選擇了正確的文件類型並調整了圖像大小。
是這樣嗎?
不完全的…
上傳圖片之前的最後一步是減輕文件的重量——你希望它盡可能輕。
更輕的圖像意味著更快的網站。
更快的網站意味著更高的排名。
要減輕圖像的重量,請壓縮圖像文件。
簡而言之:
從文件中刪除所有不必要的膨脹,同時盡可能保持質量。
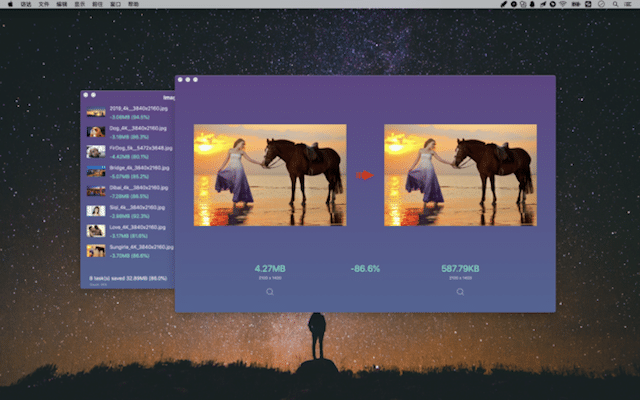
看看這兩張圖片:

這兩個圖像具有相同的尺寸。
它們都是相同的文件類型 (.jpg)。
但:
一張圖片的重量比另一張輕 86%。
這是因為右邊的圖像已經被壓縮了。
不要擔心技術問題——有幾種工具可以為您(快速輕鬆地)壓縮圖像。 這裡有幾個:
- ImageOptim – Google 推薦的工具。
- JPEG 優化器
- 優化
- Kraken.io
- 壓縮現在
- 三像
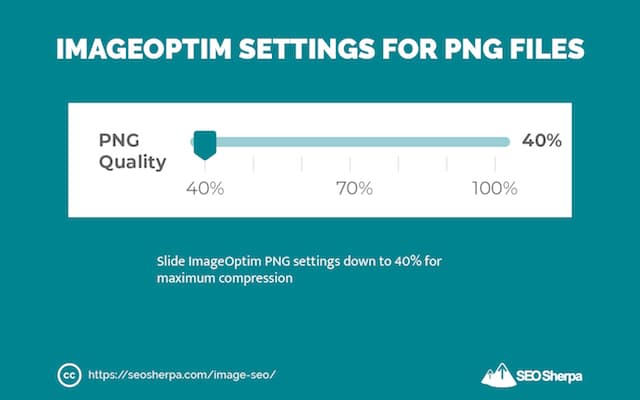
在所有這些工具中,ImageOptim 表現最好。
默認情況下,它在壓縮 JPEG 方面比其他工具好得多。
而且,只要對其設置進行一點小改動,它在 PNG 壓縮中的表現也最好:

試試看。
您的圖像將加載得更快。
7. 圖像 ALT 文本(ALT 標籤)以及如何優化它們以獲得更好的圖像 SEO
如果您曾經想知道如何為 SEO 標記圖像,我現在將向您展示。
首先,基礎知識;
圖像 ALT 標記,也稱為“ALT 文本”、“ALT 說明”和“ALT 屬性”,是當圖像無法在屏幕上加載時代替圖像出現的替代文本。
ALT 與用於描述頁面圖像的文本屏幕閱讀工具相同。
它的主要目的是幫助視力有限的人。
但是,由於 Google 的 Bots 也有有限的“視力”——它也對他們有很大幫助。
除了計算機視覺算法,當搜索引擎機器人“查看”圖像時,它所能看到的幾乎都是文件名。
當您在代碼中添加替代文本時……
您為搜索引擎提供了更多了解圖像文件上顯示的內容(照片/屏幕截圖/圖形)的方法。
以下是 ALT 文本在 HTML 代碼中的顯示方式……
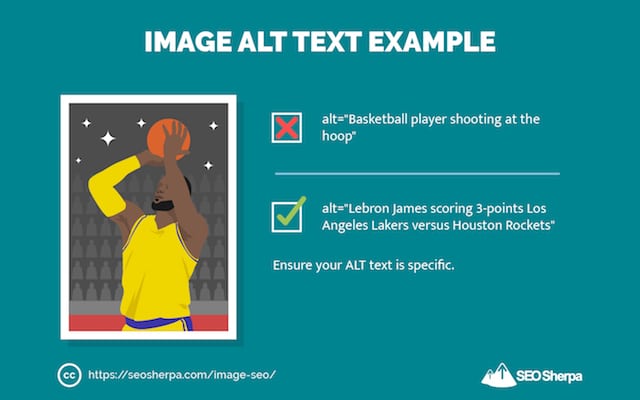
圖片 ALT 文本示例:
<img src=”kangaroo.jpg” alt=” Skippy 袋鼠跳躍“/>
使用 ALT 文本來描述您的圖像。
圖像 ALT 文本最佳實踐
1)首先問自己,哪些信息對無法查看此圖像的人有用?
2) 記住你的答案,完成這句話“這是__________的圖像、屏幕截圖、照片或繪圖。 ”
3) 從結果句子中刪除任何連詞或連接(例如,a/an),並將最後一部分用作您的 ALT 文本。
4) 確保您得到的描述是具體的;

額外提示– 如果您有電子商務網站,我建議您在 ALT 標籤中使用您的產品編號。 合格的買家經常使用產品 ID 在 Google 圖片中進行搜索。
5) 在標籤開頭的 ALT 文本中包含目標關鍵字。
6)將您的 ALT 文本保持在 125 個字符以內——屏幕閱讀工具在此時停止閱讀 ALT 文本——搜索引擎也可以這樣做。
可是等等!
如果您已經將圖像加載到您的網站怎麼辦?
那你怎麼辦呢?
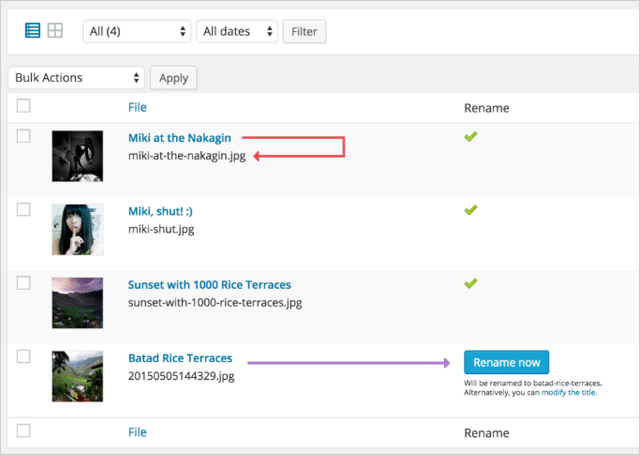
使用 WordPress 圖像文件重命名器插件來更新 WordPress 中的圖像文件名。
只需單擊幾下,您就可以使用優化的“圖像 SEO 友好”文件名保存圖像。

好的!
8.利用圖像標題屬性和標題以獲得更高的排名
這是圖像 SEO 的兩個重要(但經常被忽視)元素。
我們知道它們很重要,因為谷歌在他們的圖像最佳實踐指南中這樣說:
“谷歌從頁面內容中提取關於圖片主題的信息,包括標題和圖片標題。 盡可能確保將圖片放置在相關文本附近以及與圖片主題相關的頁面上。”
它們對讀者也很重要。
檢查這個!
KissMetrics 的一項研究發現:
“圖像下的字幕閱讀量平均比正文本身多 300%。”
這意味著它們可以讓用戶在您的頁面上停留更長時間,並創建以 RankBrain 為中心的可用性信號,這對於現代 SEO 中的更高排名至關重要。
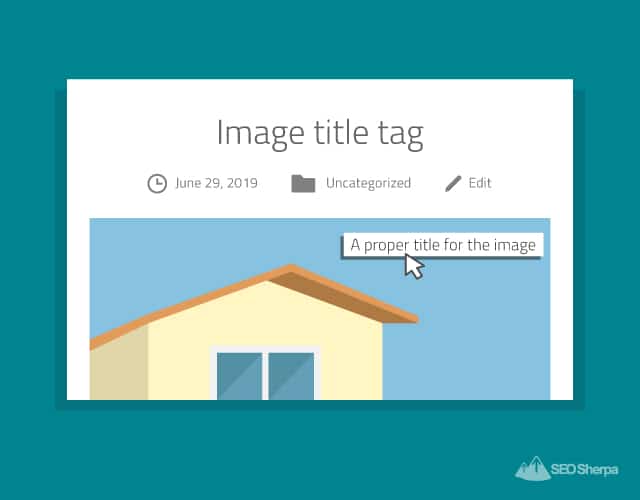
圖片標題標籤也為讀者提供有價值的信息。
只需將鼠標懸停在圖像上(已填充圖像標題標籤),您就會看到標題作為工具提示彈出:

很酷。
很明顯,不使用圖像標題屬性和標題,或者沒有正確使用它們,意味著錯過了吸引和告知讀者和搜索引擎的機會。
優化你的圖片標題標籤
對於圖像標題標籤,使用簡短、描述性、吸引人的標題來補充 ALT 文本,這樣就可以了。
例如…
如果您的 ALT 文本是“Skippy kangaroo jumping”,那麼您的標題可能只是“Skippy The Bush Kangaroo”
死簡單!
正確編寫圖像標題
而標題應提供圖像的相關描述......
如果標題只是描述照片中的視覺效果,那幾乎沒有用。
相反,請描述照片中不明顯的細節,例如;
- 那個地點。
- 一天或一年中的時間。
- 或者,正在發生的特定事件。
這將為讀者(和搜索引擎)提供有關您的圖像的更多上下文 - 並可能幫助它為更多關鍵字排名。
對於加分,也可以在標題中添加一些 LSI 關鍵字。
將這些技巧付諸實踐:
如果你有一張日落的照片,那麼給照片添加標題的錯誤方式就是“日落”——這不會添加任何有利於讀者或搜索引擎的額外信息。
相比之下,為日落照片添加字幕的正確方法可能是:
月出與日落,2019 年 2 月,英國倫敦議會大廈。

這個 BETTER 示例包括 LSI 關鍵字和更多信息,用於向用戶和搜索引擎解釋圖像的內容。
瞧!
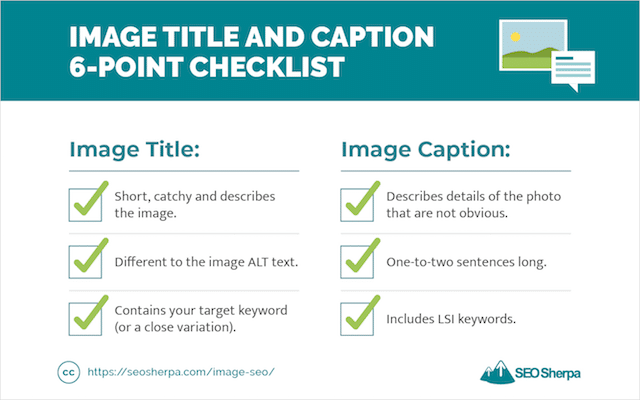
圖片標題和說明 6 點清單
圖片標題:
- 簡短、引人入勝並描述了圖像。
- 與圖像 ALT 文本不同。
- 包含您的目標關鍵字(或緊密變體)。
圖片說明:
- 描述不明顯的照片細節。
- 一到兩句話長。
- 包括 LSI 關鍵字。

9.優化圖像所在的頁面
好的,您已經優化了圖像文件和標籤。
現在是時候優化圖像周圍的內容了。
就是這樣:
首先,更新您的頁面標題以包含您定位的關鍵字。
對您的圖像所在的頁面執行此操作。
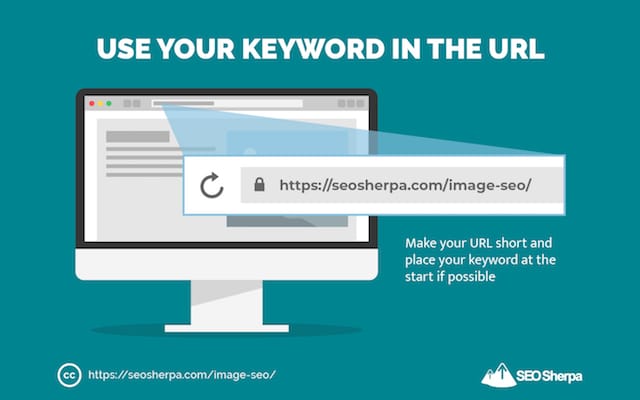
接下來,修改頁面的 URL 以包含您的目標關鍵字(或緊密變體)。
您需要簡短、關鍵字豐富的 URL。

短網址粉碎長網址。
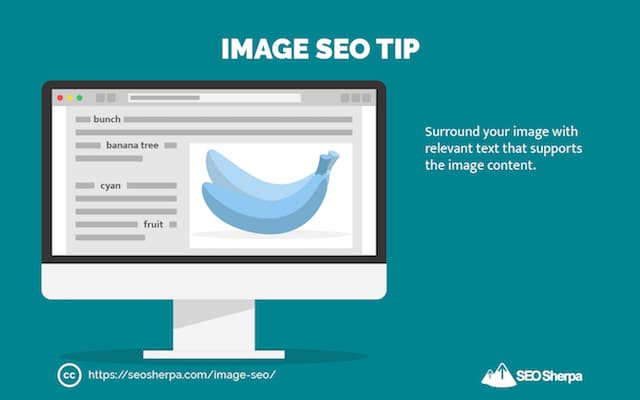
然後,用支持圖像內容的相關文本圍繞您的圖像。
這裡重要的是上下文。
如果你的圖片是“blue-bananas.png”
而且,您的文件夾在兩段談論藍香蕉之間……

谷歌可以確定“blue-bananas.png”確實是一張藍色香蕉的圖片。
為了給谷歌盡可能多的上下文,利用:
語義搜索引擎優化
語義搜索引擎優化是在您的內容中構建更多“意義”的過程。
換句話說:
使用支持主要關鍵字的“上下文”的相關關鍵字。
就是這樣:
首先,將您的目標關鍵字彈出到 Google 圖片中。
Google 會為您提供他們認為與該主題密切相關的單詞和短語:
其次,在正常的 Google 搜索中鍵入相同的關鍵字。 並向下滾動到“與...相關的搜索”部分。

最後,將其中一些術語添加到圖像周圍的內容中。
你已經準備好了。
10.創建圖像站點地圖並更快地索引您的圖像
站點地圖有助於快速索引您的內容。
並幫助找到更深層次的內容。
如果您的網站上有許多圖像,則圖像站點地圖可以確保更多圖像顯示在圖像搜索結果中。
您可以生成獨立的圖像站點地圖。
或者,按照我的建議做……
並且,在您的常規 XML 站點地圖中包含圖像。
好消息?
如果您使用 WordPress 和 Yoast SEO 插件,圖像會自動添加到您的 XML 站點地圖中。
這是一個基本的 XML 站點地圖:

這是一個添加了圖像的照片:

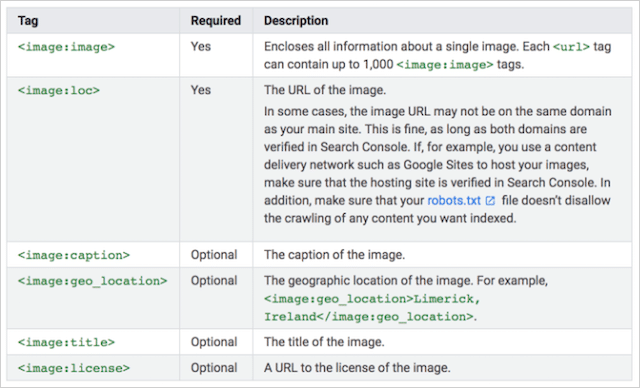
您會看到已添加<image:image>和<image:loc>標記。
也可以包含其他標籤。

添加這些其他標籤可以為搜索引擎提供更多信息,但由於我們已經優化了我們的圖像,它們當然不是必需的。
我的建議:
只需安裝 Yoast SEO 插件並保留它!
11. SVG:如何(以及何時)使用可縮放矢量圖形:圖像 SEO 的秘密武器
SVG 是所有圖像 SEO 中利用率最低的文件類型。
當你考慮他們的表現如何......
你會驚呆了,它們不是網絡上圖形的“首選”文件。
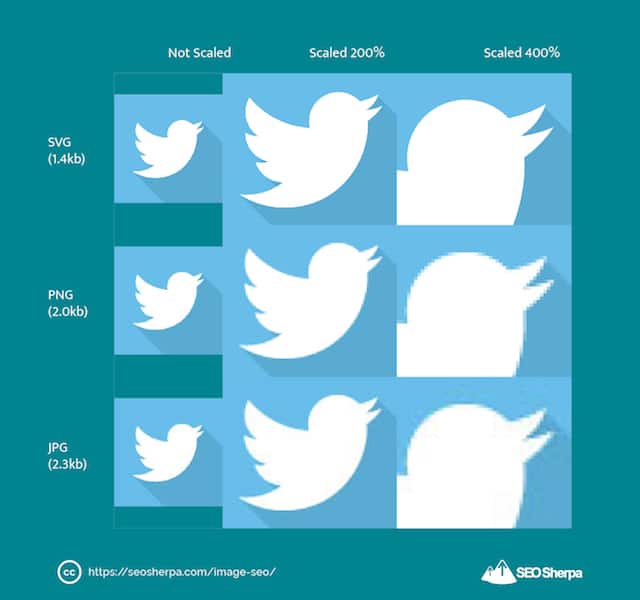
看看它們與其他圖像文件類型的比較:

SVG 比 JPEG 和 PNG 更輕、更快的加載和縮放方式。
他們的秘密是什麼?
SVG 並不是真正的圖像文件。
SVG 是矢量圖形,它們基於 XML 標記語言。
這意味著 SVG 是 HTML 代碼的一部分。
(與 JPEG、GIF 和 PNG 不同,它們是位於服務器上的文件)。
總而言之:
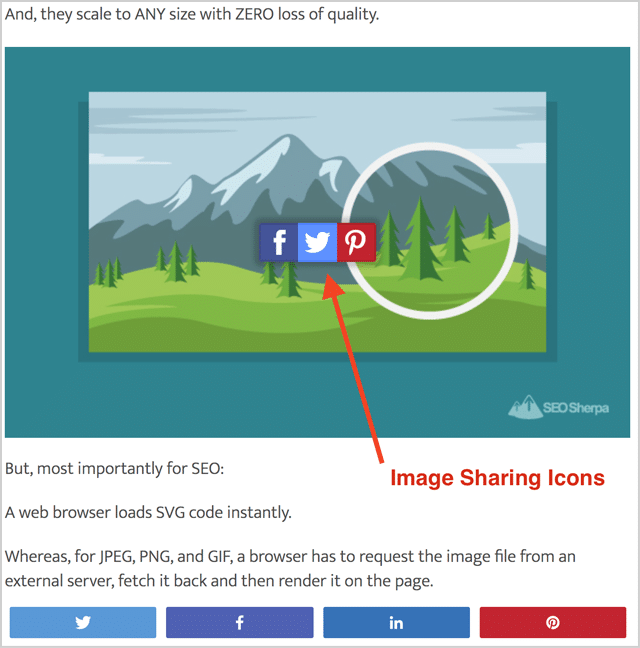
因為 SVG 是代碼,所以它們可以被動畫化。

而且,它們可以縮放到任何尺寸,質量損失為零。

但是,對於 SEO 來說最重要的是:
Web 瀏覽器會立即加載 SVG 代碼。
而對於 JPEG、PNG 和 GIF,瀏覽器必須從外部服務器請求圖像文件,將其取回,然後在頁面上呈現。
瀏覽器的每個請求都會增加頁面加載時間。
而且,如您所知,在搜索引擎排名方面......
每次快速加載頁面都勝過緩慢加載頁面。
如何創建 SVG
除非您是 Adobe Illustrator 高手……
我建議您使用將圖像文件轉換為矢量的在線工具。
但是,請注意:
一些工具實際上並沒有將圖像文件轉換為 SVG(這需要將圖像重新跟踪為一組坐標和線),而只是將圖像編碼為 XML 代碼。
這不是你想要的。
我發現的將圖像正確轉換為 SVG 的最佳在線工具是 Vector Magic。

Vector Magic實際上會跟踪圖像並將其繪製成 SVG。
只需在 vectormagic.com 上傳您的 JPEG 或 PNG,然後留給 Vector Magic 去做它的事。
完成後,您可以將新的 SVG 與原始文件進行比較。
如果您滿意,請下載 SVG,然後“嘿,很快”就完成了。
可縮放矢量圖形清單:
SVG 並不是所有事情的正確解決方案,但對於某些類型的圖形,它們真的很糟糕。 這是一個列表:
適合:
- 簡單的插圖和圖表
- 標誌和圖標
- 動畫
- 交互式圖表、圖形、信息圖表和地圖
- 特殊效果
不適合:
- 其他一切
現在我們已經介紹了 SVG,是時候介紹下一個高級圖像 SEO 技巧了。
12.EXIF數據優化
對於 EXIF 數據,我建議您做兩件事:
事情#1:去掉所有不必要的EXIF數據(這樣你的圖像更輕,加載更快)。
事情 #2:使用對 SEO 有用的相關 EXIF 數據標記您的圖像。
但首先…
什麼是 EXIF 數據?
這是維基百科所說的:

“可交換的圖像文件格式是一種標準,它規定了數碼相機、掃描儀和其他處理數碼相機記錄的圖像和聲音文件的系統使用的圖像、聲音和輔助標籤的格式。”
換句話說…
它們是用於在其文件中嵌入有關圖像的信息的標籤。
像這樣的信息:
- 相機品牌和型號
- 暴露
- 白平衡
- 鏡頭信息
- 創建日期
EXIF 數據可以定義數以百計的東西,但大多數(比如這些)對於 SEO 幾乎毫無用處。
那麼,哪些 EXIF 數據標籤有用呢?
一些:
GPS 標籤——這些標籤定義了圖像的拍攝位置,提供可能有助於本地 SEO 的位置信息。 如果您有基於位置的業務,請使用您場所的 GPS 坐標標記您的圖像。
所有者名稱- 在此處添加您的品牌名稱(或您自己的名稱),因為它可能會影響有人在 Google 圖片中搜索您的品牌時顯示的圖片。
圖像描述——就像 ALT 描述一樣,EXIF 圖像描述標籤可以提供與圖像內容有關的信息。 只需使用此標籤來描述您的圖像。
如何為圖像 SEO 優化 EXIF 數據
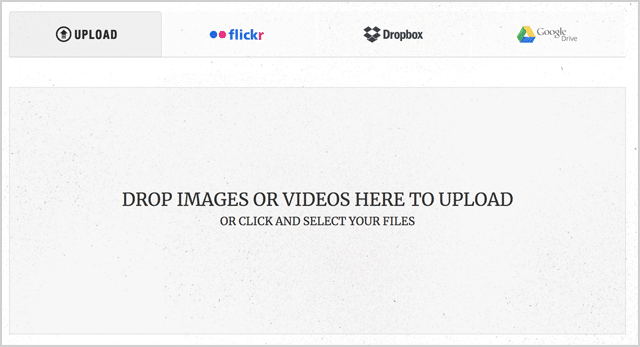
首先,將您的圖片上傳到 exifer.net:

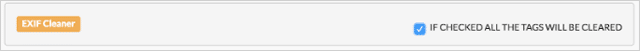
然後通過勾選此框清除所有 EXIF 數據的圖像:

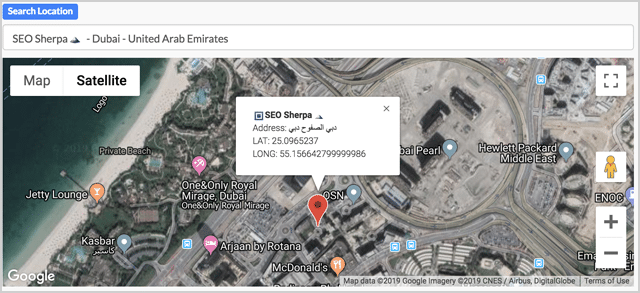
接下來,搜索要將圖像標記到的 GPS 位置:

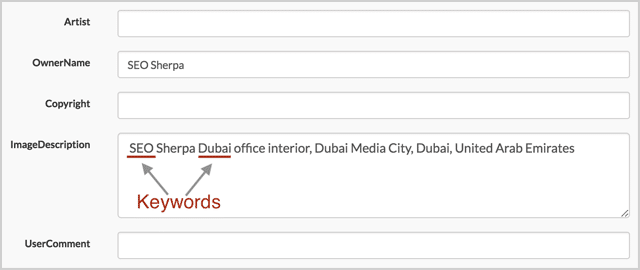
填寫所有者名稱和圖像描述字段。

記住包含您的關鍵字。
(由於我正在針對“SEO Dubai”一詞進行優化,因此我在圖像描述中包含了關鍵字“SEO”和“Dubai”)
然後點擊Go.Exifing 。
而且,這樣,你就完成了。
詹姆斯的筆記:
關於 Google 是否真的使用 EXIF 數據存在一些爭論……
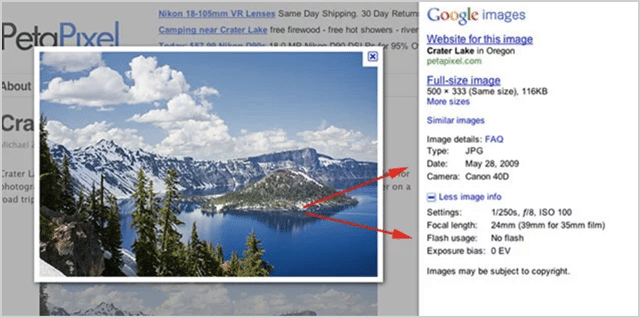
谷歌過去曾表示他們“可能會將其用作排名因素”:
而且,在以前版本的 Google 圖片中,他們甚至在 SERP 中顯示了 EXIF 數據:

但仍然:
沒有明確的證據表明它確實可以提高排名。
話雖如此,因為您應該剝離不必要的 EXIF 數據以使您的圖像更輕……
添加 EXIF 數據所需的工作幾乎為零。
所以我說; 全力以赴!
如果它有可能提高您的排名(這更有可能是“是”而不是“否”),這是值得的。
13. 提供響應式圖像(高級加載時間節省技巧)
換句話說:根據用戶使用的屏幕尺寸提供不同尺寸的圖像。
我將通過一個簡單的示例向您展示這是如何工作的。
用戶 A 從台式計算機查看您的網站。
您的網站提供圖片的大版本。
用戶 B 通過平板電腦查看您的網站。
您的網站提供圖片的中型版本。
用戶 C 從移動設備查看您的網站。
您的網站提供圖片的小尺寸版本。
你明白了。
而不是調整佔用寶貴帶寬的圖像大小;
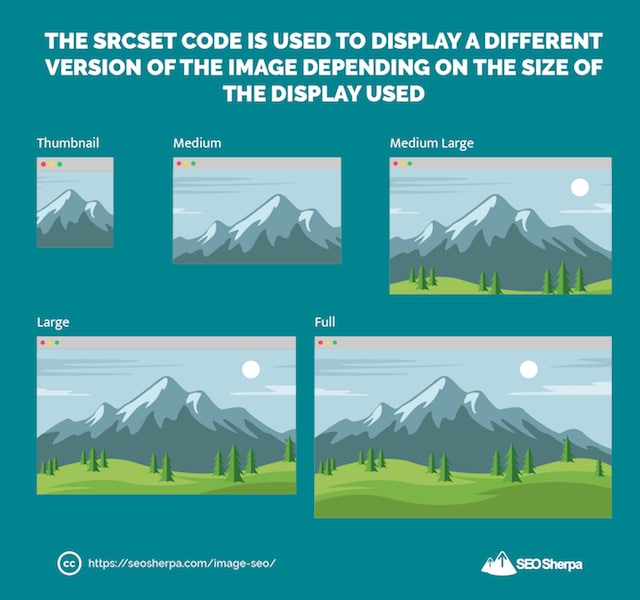
根據所用顯示器的大小,您可以提供不同版本的圖像。
使這一切發生的代碼稱為srcset

它看起來像這樣:
<img src=”image.jpg” srcset=”image.jpg 200w, image-medium.jpg 400w, images-large.jpg 600w”>
如果你不是編碼員,就像我一樣……
不用擔心!
從 WordPress 4.4 開始,WordPress 會為您處理 srcset。
對於您上傳到 WordPress 的每張圖片,它都會創建以下版本:
- 縮略圖:方形裁剪(150 像素 x 150 像素)。
- 中:調整大小,使最長邊為 300 像素寬或高。
- 中大:調整為 768 像素寬。
- 大:調整大小,使最長邊為 1024 像素寬或高。
- 完整:原始圖像。
您需要擔心的是:
將圖像大小調整為將顯示的最大尺寸。
(參考步驟#5)
其餘的都是“自動”為您完成的。
14.使用延遲加載
您可能已經註意到,我在每篇文章中都使用了成噸的圖像。
事實上,這篇關於查找電子郵件地址的帖子有 46 張圖片:

當用戶登陸我的頁面時,需要加載大量圖像。
如果我將所有這些圖像加載在一起,我的帖子將永遠顯示。
這就是我懶加載圖像的原因。
延遲加載是瀏覽器延遲加載圖像(或任何其他對象,如視頻、嵌入等),直到它們需要顯示在屏幕上。
所有其他圖像僅在需要時才會暫停和加載——即,當您向下滾動到頁面的該部分時。
仔細觀看這篇文章,當您滾動時,您會注意到屏幕底部會彈出圖像。
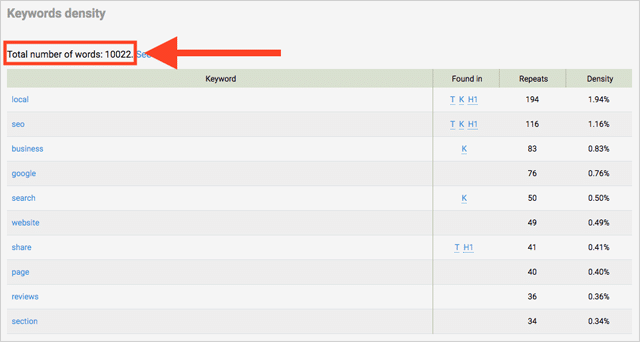
如果你的帖子和我的一樣長:

(此博客上的一些帖子超過 10,000 字長)
延遲加載將顯著改善您的頁面加載時間。
一個問題雖然......
如果沒有正確實施,您的圖像可能會被搜索引擎隱藏。
那是圖像搜索引擎優化自殺。
值得慶幸的是,谷歌有一個方便的指南,解釋如何正確地進行延遲加載。
他們推薦的所有方法都涉及到一些 Javascript 的使用——這意味著你需要一些 ninja web 開發技能。
或者,如果您像我一樣使用 WordPress,那麼您可以使用延遲加載插件。
這是我推薦的一個:

試試 LazyLoad,看看你的頁面速度飛漲。
15. 借助社交分享獲得更多影響力和流量
如果您從事 SEO 工作已有一段時間,我敢打賭您已經討論過這個問題:
社會影響 SEO 排名,(或不)?
這是事實:
社交媒體“信號”不是排名因素。
至少不是直接排名因素。
讓我解釋:
谷歌無法看到社交媒體網站內發生的一切。
Google Bots 無法完全訪問 Facebook、Instagram、LinkedIn 和其他網站。
社交媒體網站隱藏在封閉的會員牆後面。
正因為如此,谷歌可以看到的少數因素(喜歡、分享等)是不完整的信號,因此在很大程度上被忽略了。
跳到這段視頻中的2 分 16 秒,Matt Cutts 在這裡一勞永逸地解決了這個問題:
即使社交媒體信號不會影響搜索排名……
這是否意味著社交媒體對 SEO 來說不是一件好事?
絕對不!
當您的內容在社交媒體上共享時,您將增加鏈接的潛力並為您的品牌建立受眾。
這兩者在現代 SEO 中都是必不可少的。
這就是為什麼在每一篇信號博客文章中,我都會讓讀者非常容易地分享我的內容。
首先,我在帖子的頂部和一側添加了社交分享按鈕:

和。
這是圖像搜索引擎優化的重要部分……
我在每張圖片旁邊顯示共享按鈕:

為什麼兩者都做?
否則訪問者很難在您的網站上分享圖像。
為了讓讀者與他們的社交媒體關注者分享您的圖像,他們需要;
下載到他們的電腦,上傳到他們選擇的社交媒體網站,然後分享到他們的訂閱源。
這工作量太大了。
但這是踢球者......
除非那個人在他們的帖子中提到你……
或者,您已為圖像添加水印。
他們的追隨者永遠不會找到您的內容。
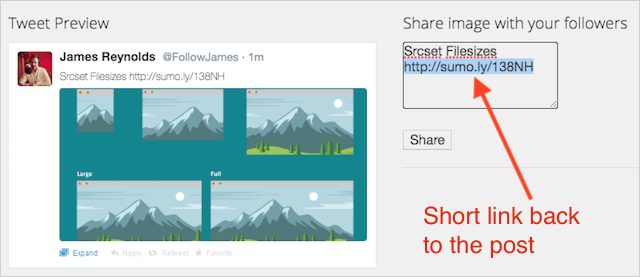
這就是我喜歡 Sumo 的 Image Sharer 插件的原因:

Image Sharer 不僅讓訪問者在您的網站上分享圖片變得非常容易:
但是,當他們分享您的圖片時,Image Sharer 會神奇地包含一個指向您的內容的鏈接,從而為您的網站帶來病毒式流量!

八大兵,八大轟!
16. 瀏覽器緩存:如何使用它來改進圖像 SEO
如果:
而不是從您的服務器獲取和渲染圖像......
您的瀏覽器可以在本地保存和加載圖像嗎?
這將大大減少服務器請求……
並加快您網站上的頁面加載時間。
好吧,我有好消息要告訴你;
這正是瀏覽器緩存的作用。
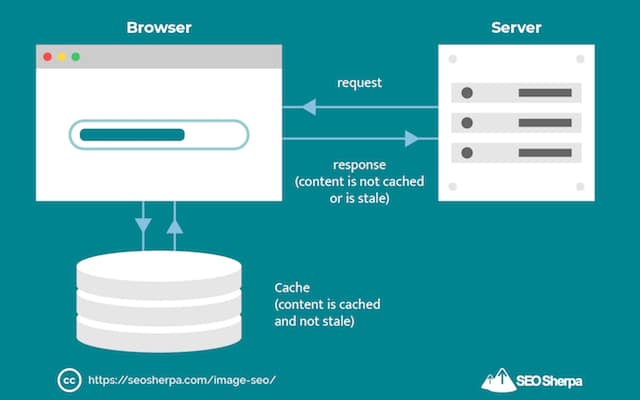
以下是它的工作原理:
當您第一次訪問某個頁面時,您的瀏覽器會下載所有圖像,以便您查看它們。
然後它將這些圖像的一個版本保存在其緩存中。
這樣當您重新訪問頁面時,瀏覽器會在本地加載圖像,而不是再次向服務器發出請求。

從緩存加載圖像比從服務器加載圖像要快得多。
據我們所知,哪個(速度)有助於用戶體驗並有助於改善 SEO。
啟用瀏覽器緩存很容易。
如果你使用 WordPress,你只需要安裝一個緩存插件。
以下是 WPbeginner 推薦的前 3 名:
- WP Rocket——我用的那個。
- W3 總緩存
- WP 超級緩存
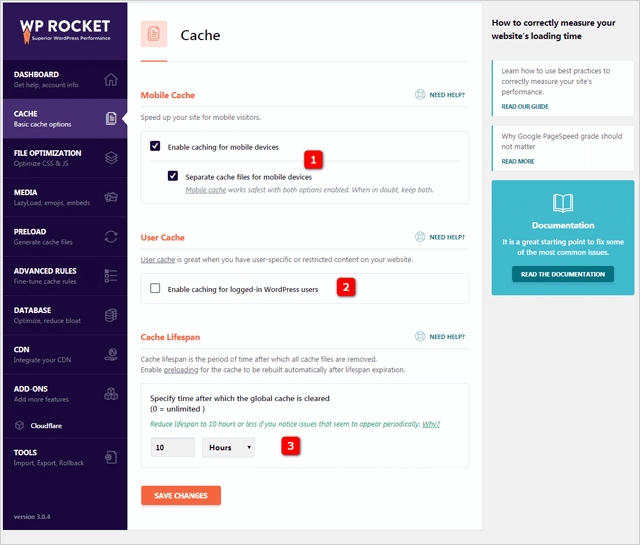
使用 WP Rocket,您可以對標準配置進行一些更改:

Web Hosting Ratings 的 Matt Ahlgren 推薦以下設置:
- 移動設備的單獨緩存文件 -啟用
- 為登錄的 WordPress 用戶緩存 -禁用
- 緩存壽命 –設置為 10 小時
如您所知,如果您是 WordPress,則啟用瀏覽器緩存很容易。
如果您不是 WordPress 用戶,那就有點棘手了……
首先,複製這段代碼,它告訴瀏覽器緩存什麼以及“記住”它多長時間。
## 過期緩存## 過期活動在 ExpiresByType image/jpg “訪問 1 年” ExpiresByType 圖像/jpeg “訪問 1 年” ExpiresByType image/gif “訪問 1 年” ExpiresByType image/png “訪問 1 年” ExpiresByType text/css “訪問 1 個月” ExpiresByType text/html “訪問 1 個月” ExpiresByType 申請/pdf “訪問 1 個月” ExpiresByType text/x-javascript “訪問 1 個月” ExpiresByType application/x-shockwave-flash “訪問 1 個月” ExpiresByType image/x-icon “訪問 1 年” ExpiresDefault “訪問 1 個月” ## 過期緩存##
然後將其放在 .htaccess 文件的頂部
保存 .htaccess 文件,然後刷新您的網頁。
專家提示
您可以更改時間段,因為不同的文件類型被緩存為“1 年”、“1 個月”、“1 週”、“1 天”和“1 小時”。
要進行更改,只需替換上述代碼中的時間段,例如,從“1 個月”改為“1 週”。
話雖如此,上面代碼中的值對於大多數網頁和博客來說都非常有用。
我建議您保持原樣。
有關瀏覽器緩存的更多信息,請查看 Varvy.com 的這篇文章。
瀏覽器緩存全部設置好了嗎?
偉大的!
然後,進入第十七步。
17. 使用內容交付網絡 (CDN) 實現閃電般快速的圖像加載時間
這是最終的圖像 SEO 超級黑客。
當您使用 CDN 時,您的圖像加載速度更快。
而且,不僅僅是快一點……
但是 HELLUVA 快了很多。
事實上,Woorkup 的一項測試證明,使用 CDN 的頁面的加載速度比沒有 CDN 的頁面快 2 倍。
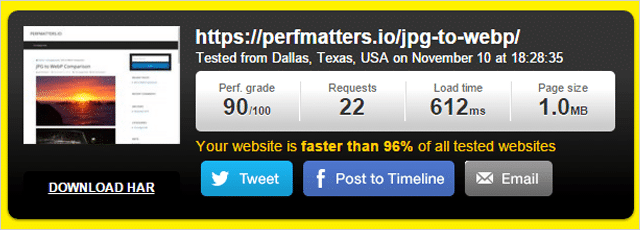
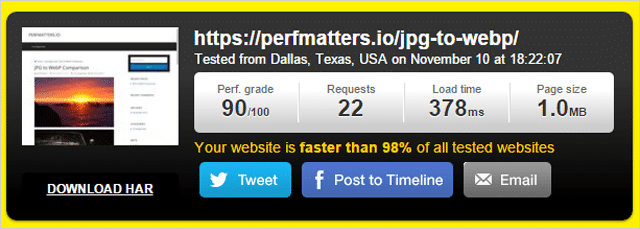
這是沒有 CDN 的頁面加載時間:

612 毫秒。 不是太寒酸。
而且,這是啟用內容交付網絡的頁面

378 毫秒。 聖煙很快。
只需添加 CDN,加載時間就減少了 56.64%!
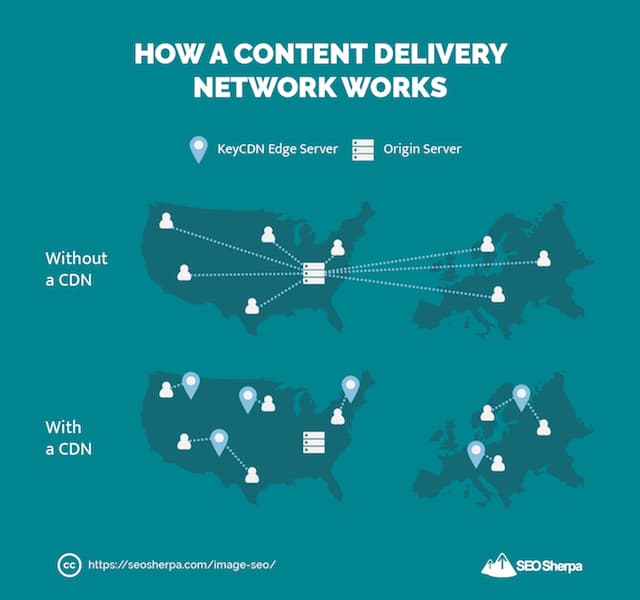
CDN 的工作原理:
而不是從中央服務器提供圖像......
CDN 將圖像的緩存版本存儲在多個地理位置,稱為存在點(或簡稱 POP):
因為您的內容是從靠近用戶的 POP 提供的(而不是在數千英里外的服務器上)......
它加載速度快如閃電!

那裡有很多 CDN:
- Cloudflare –(提供免費層級)
- 關鍵CDN
- Amazon CloudFront –(提供免費套餐)
- Google Cloud CDN –(提供免費試用)
而且,許多託管服務提供商(如 WP Engine)都內置了 CDN。
但是,請注意……
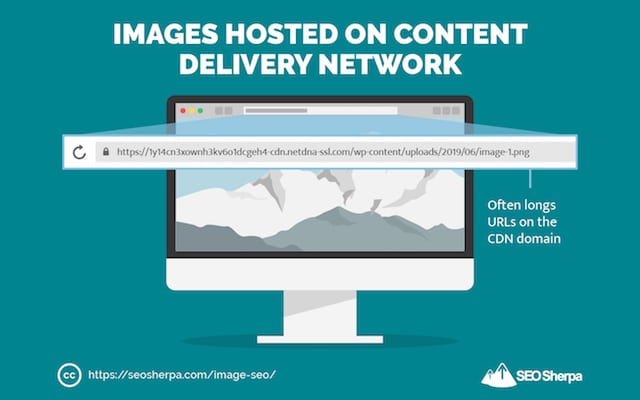
使用 CDN 時,您的圖像不會“坐在”您的網站上
這意味著過去看起來像這樣的圖像 URL:

現在看起來像這樣:

這對 SEO 不利,因為;
如果人們將您的圖片嵌入他們的網站,他們將鏈接回 CDN 位置,而不是您的域。
這意味著您錯過了有價值的鏈接和流量。
因此,我建議您設置 CNAME 記錄。
不要擔心技術問題,只要知道它會這樣做;
它將 CDN 提供商分配給您的醜陋 URL(如xyz123.cdncompany.com )更改為您域上的漂亮 URL(如cdn.yourdomain.com )。
閱讀本指南以了解如何通過 c-panel 進行設置,如果您希望通過域名託管服務商進行設置,請閱讀本指南。
好的,所以你設置了你的 CDN。
現在讓我們利用社交媒體共享來改進圖像 SEO。
18. 使用開放圖和 Twitter 卡顯示豐富的片段並最大化社交分享(3 步公式)
我想到這樣的 Open Graph 標籤和 Twitter Cards:
社交媒體曝光的轉化率優化。
如果處理得當,這些“標籤”會將乏味的社交媒體片段變成誘人的點擊率磁鐵。
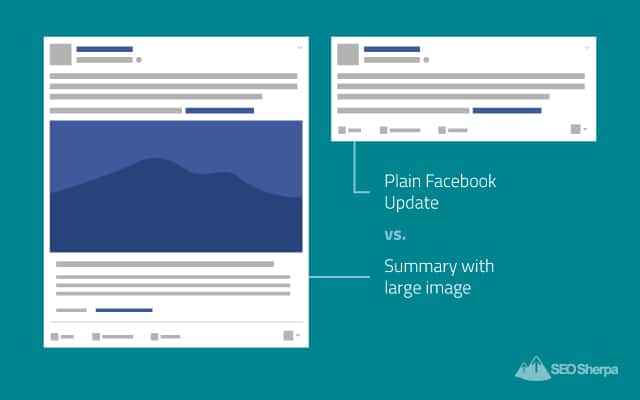
您是否注意到社交媒體網站上的某些鏈接僅顯示文本?
而其他人則顯示全尺寸圖像、標題和描述。

這不是偶然發生的。
這是將社交元數據添加到網頁源代碼的結果。
在 Facebook 和 LinkedIn 的情況下,實現這項工作的元數據稱為 Open Graph。
而對於 Twitter,它是 Twitter Cards。
Pinterest 也有類似的元數據標籤。
這些標籤會告知社交媒體網站在您的內容在社交源中共享時要在社交源中顯示的內容。 它們會覆蓋社交網站在沒有 Open Graph(或 Twitter Card)數據的情況下默認使用的 SEO 元數據。
簡而言之:
它們允許您(網站所有者)確切地決定您的內容在共享時的顯示方式。
並且,為您的業務帶來更多流量。
您可以包含一長串標籤,但(謝天謝地)您不需要每個標籤。
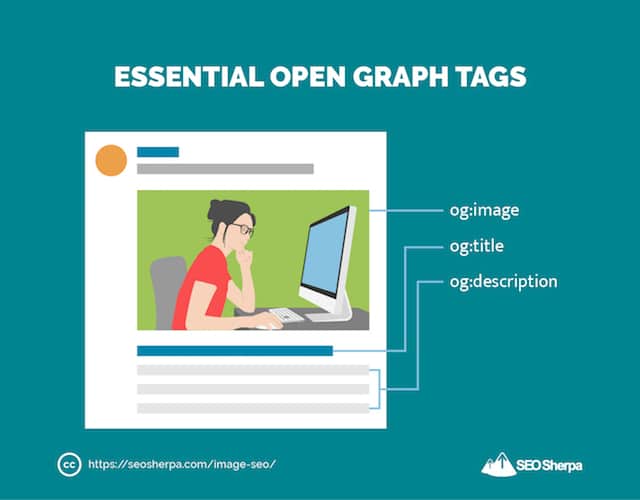
確實,您真正需要的只有幾個 Open Graph 標籤:

在所有這些中, og:image標籤是最重要的。
未能為您的帖子或文章定義Open Graph Image意味著將顯示隨機圖像。
這可能是總點擊率 (CTR) 殺手。
要使用 og:image 標籤最大化 CTR,您只需執行 3 個簡單的步驟:
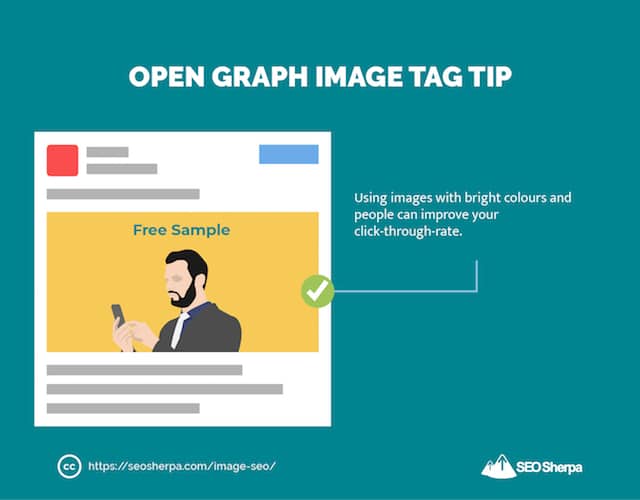
步驟1:
選擇將在新聞提要中脫穎而出的圖像。
使用明亮色彩和/或包含人物的圖像效果特別好。

旁注- 確保將您的圖像與頁面(或帖子)相匹配,以最大限度地降低跳出率並最大限度地提高轉化率。
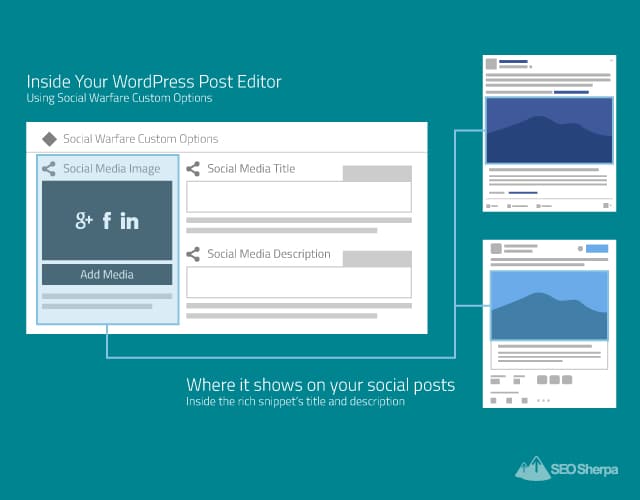
第2步:
將圖像大小調整為 1200 像素寬 x 628 像素高。

識別 Open Graph 代碼中的圖像位置。
<!– 打開 Graph 數據 –>
<meta property=”og:title” content=”Title Here” />
<元屬性=”og:type” 內容=”文章” />
<元屬性=”og:url” 內容=”http://www.example.com/” />
<元屬性=”og:image” 內容=” http://example.com/image.jpg ” />
<meta property=”og:description” content=”Description Here” />
如果您使用的是 Yoast SEO 插件,或者我選擇的社交媒體元標籤,則在您完成必要的字段時會自動生成此代碼:

對於其他平台,請使用 Megatag 的社交媒體標籤生成器工具。
更多開放圖表和 Twitter 卡片提示:
- 調整(或回收)未使用的標題創意作為 Open Graph 和 Twitter Cards 標籤的標題。
- 根據網絡調整圖像和描述。 展示將吸引每個網絡觀眾獨特興趣的圖像和文本。
- 如果頁面上沒有 Twitter Card 標記,則 Twitter 會默認使用 Open Graph 標籤,但如果您在頁面上同時包含這兩種類型的標記,您將獲得更可控的結果。 換句話說,在您選擇的插件設置中完成所有社交媒體網站的兩個字段。
19. 利用模式標記(用於食譜、產品和視頻)
除了創建 KILLER 外觀的圖像...
直到最近,您幾乎無法在 Google 圖片搜索中脫穎而出。
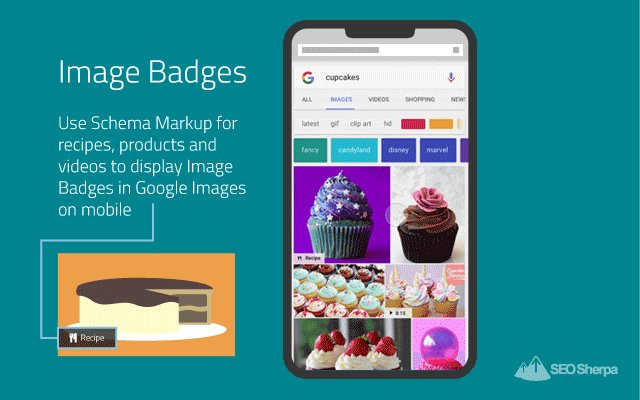
然後谷歌介紹了這個:
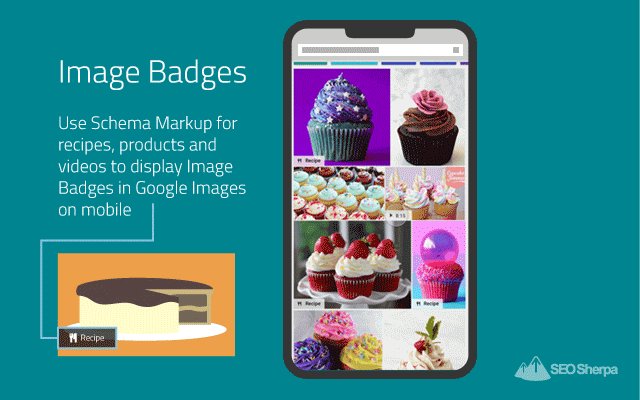
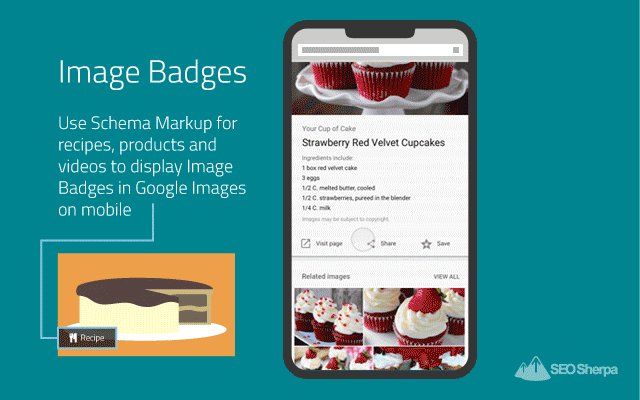
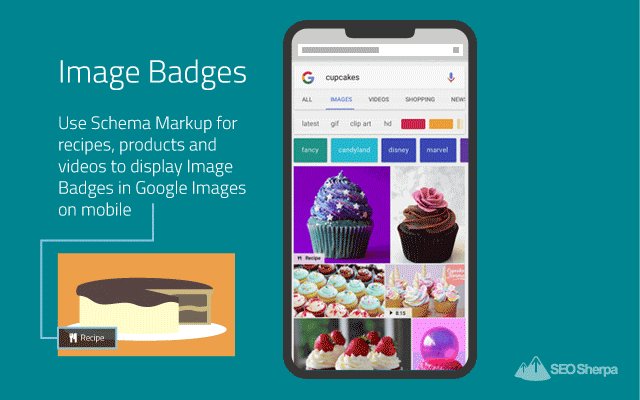
形象徽章

當用戶在適用於 Android 和移動網絡搜索的 Google 應用上進行搜索時,圖像標誌會顯示在圖像縮略圖的左下角。
換句話說:
根據 Statista 的數據,這些標誌對絕大多數搜索者來說都是可見的,因為如今移動搜索查詢的數量超過了桌面查詢 60:40。
Google 使用圖像徽章的目的是為搜索者對內容進行分類:

並且,幫助他們找到他們想要的東西。
想像一下:
傑西想烤紙杯蛋糕,但她不知道是哪種。
找到帶有食譜的圖像對她來說可能是一個挑戰……
Jesse 的圖片搜索將她帶到一個只有紙杯蛋糕圖片的頁面,另一個搜索將她帶到一個紙杯蛋糕粉絲網站,該網站包含有關紙杯蛋糕的所有信息,但沒有食譜……
想像一下傑西的沮喪
您可以通過向您網站上的頁面添加架構標記來幫助 Jesse(和其他像她一樣的人),以便顯示這些徽章。
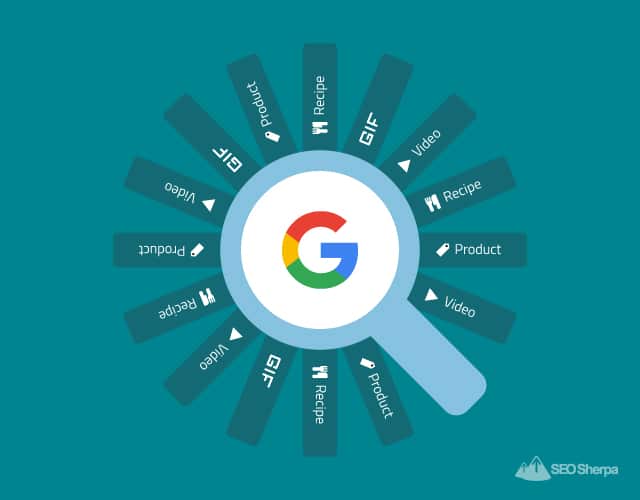
目前,Google 支持四種類型的圖像標記:產品、食譜、視頻和 GIF。
您只需將適當的模式標記添加到頁面。
- 將食譜標記添加到食譜頁面。
- 將產品標記添加到產品頁面。
- 將視頻標記添加到包含視頻的頁面。
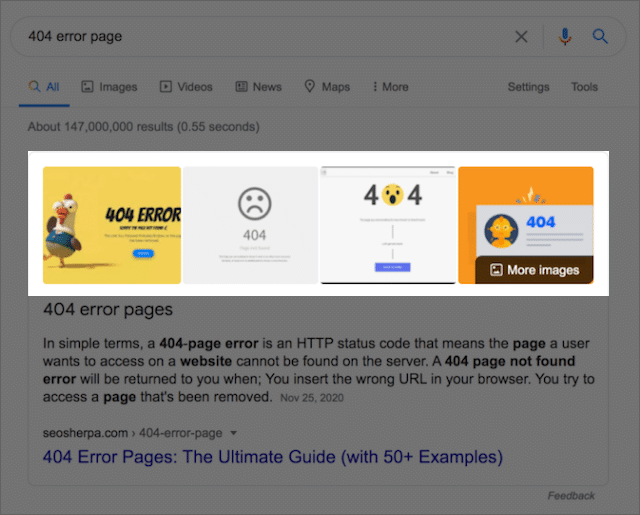
20. 格式化您的圖像以獲得精選片段勝利
圖片搜索結果並不是搜索引擎結果頁面中唯一顯示圖片的地方。
SEO 優化的圖像在 Web 結果中顯示為它們自己的 SERP 功能:

以及在精選片段中:

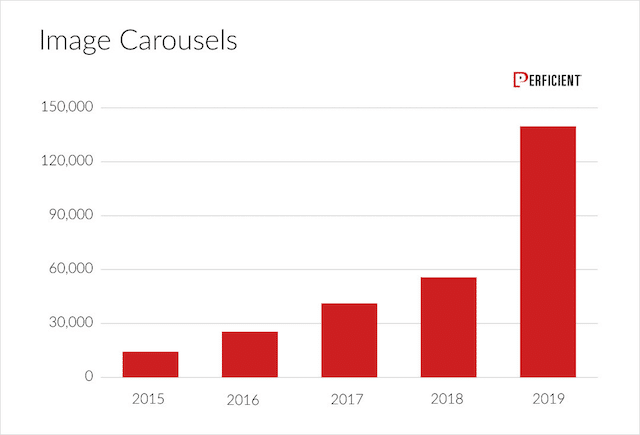
鑑於近年來特色片段的巨大增長,特別是圖像輪播:

如果您不優化您的圖像以顯示在精選片段中,您將是一個傻瓜。
好消息是,即使文本是從其他地方提取的,您的圖像也可以顯示在精選片段中。
更重要的是,如果您到目前為止已經實施了我所有的圖像 SEO 技巧,那麼只需多一步即可專門針對精選片段優化您的圖像。
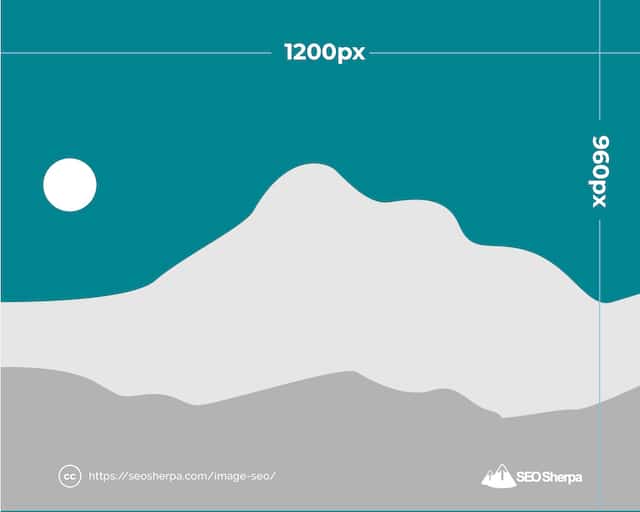
為精選片段調整圖像大小
那麼精選片段的最佳圖像尺寸是多少?
根據 AJ Ghergich 和 SEMrush 進行的研究,顯示在特色片段中的平均圖像顯示為 197 像素 (w) x 159 像素 (h)。
所以基本上,200 像素寬 x 160 像素高。
如果您想讓您的圖像出現在精選片段結果中——並讓它們看起來很棒,那麼請堅持使用相同的比例。
我推薦 1200 x 960 像素:

最後一步是將目標圖像放在頁面或帖子的頂部。
這告訴谷歌圖像很重要。
21. 跟踪你的圖片 SEO 表現
您已經努力為搜索引擎優化圖像……
你怎麼知道你的圖片搜索引擎優化是否有效?
Google Search Console 和 Google Analytics 都為您提供了跟踪圖像性能的機會。
讓我們從 Google Search Console 開始:
如何在 Google Search Console 中跟踪您的圖像結果
Google Search Console 可以告訴您您的內容在網絡、圖片、視頻和新聞結果中的表現。
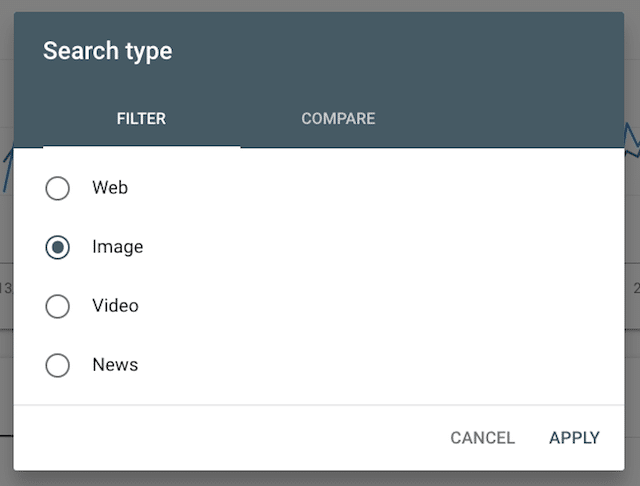
要查看您的圖片在 Google 上的表現,請登錄 Google Search Console 並選擇“搜索結果”,然後選擇“搜索類型”,然後選擇“圖片”

然後,您可以選擇按查詢、頁面或兩者進行過濾。
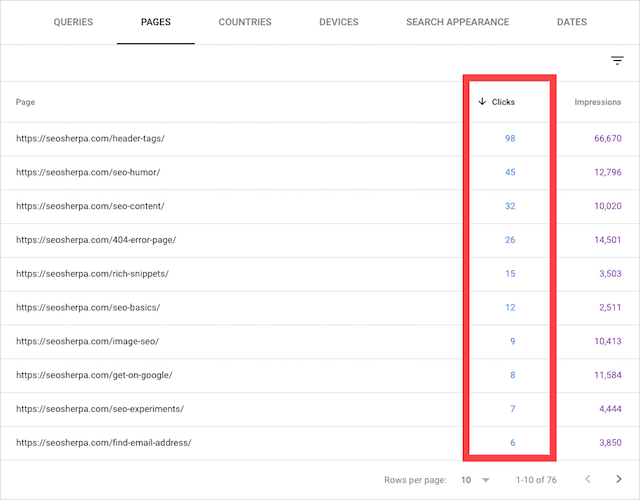
正如您在下面看到的,SEO Sherpa 博客上的一些帖子正在從圖像結果中獲得大量點擊:

最後,讓我們看看如何使用 Google Analytics 跟踪圖像 SEO 結果。
如何在 Google Analytics 中跟踪您的圖像 SEO 性能
要使用谷歌分析查看谷歌圖片對您網站的訪問,請按照以下步驟操作。
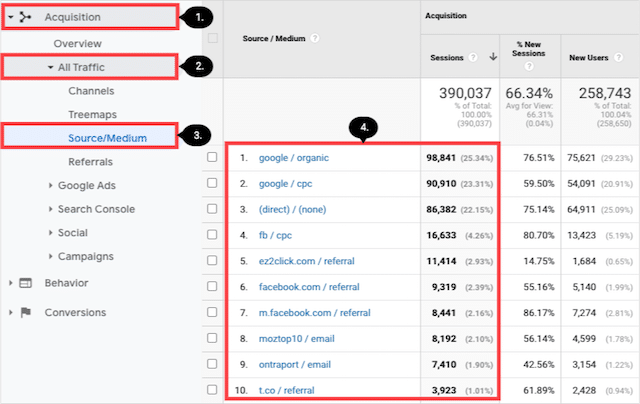
在您的 Google Analytics(分析)界面中,點擊“Acquisition”,然後點擊“All Traffic”,然後點擊“Source/Medium”
然後將顯示頂級流量來源:

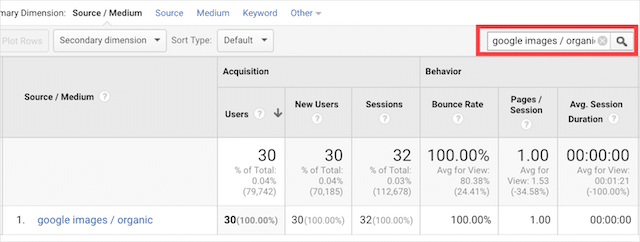
然後,要縮小到 Google 圖片流量,只需在搜索欄中輸入“google images”,就會顯示您的圖片搜索流量:

如果您已經實現了這篇文章中的所有內容,那麼這個頻道就有可能為您的網站帶來大量流量。
現在一切都交給你了
準備好將這些圖像 SEO 技術付諸實踐了嗎?
為了讓你的事情變得超級簡單,我製作了一個清單,列出了你需要為這些技術中的每一種採取的確切步驟。
這個圖片 SEO 清單有 2 個獎勵策略,我沒有包含在信息圖中。
您現在可以通過單擊下面的圖片下載清單: