20 Optimierungstipps für das Design und Testen von E-Commerce-Produktseiten
Veröffentlicht: 2018-07-03Produktseiten sind wohl die wichtigsten Seiten auf Ihrer E-Commerce-Site.
Wir bei Growcode wissen, dass alles zählt. Schön gestaltete Homepages sind entscheidend für einen guten Eindruck. Und robuste Check-out-Formulare sind der Schlüssel, um den Boden Ihres Verkaufstrichters zu versiegeln und das Abbrechen des Einkaufswagens zu verhindern.
Aber keine Seite hat einen größeren Einfluss auf Verkäufe und Gesamtkonversionen als Produktseiten. Hier bewerten Ihre Kunden Ihre Produkte, nehmen Ihre Sonderangebote und Süßstoffe (wie den kostenlosen Versand) auf und entscheiden sich letztendlich dafür, auf die wichtige Schaltfläche "In den Warenkorb" zu klicken. Ihre Produktseiten sind wie die Maschinenräume, die das ganze Schiff über Wasser halten.
Growcode empfiehlt auch dieses eBook:
Checkliste zur E-Commerce-Optimierung eines 7+-stelligen Online-Shops
Die Conversions in den Einkaufswagen liegen im Durchschnitt bei etwa 10 % . Das bedeutet, dass von allen Zugriffen auf eine Website etwa 10 % ein Produkt in den Warenkorb legen. Von allen Website - Sitzungen, rund 50% einer Produktseite Ansicht beinhaltet.
Wir bei Growcode halten dies für eine relativ niedrige Zahl. Die meisten E-Commerce-Händler lassen leichtes Geld auf dem Tisch, indem sie es versäumen, ihre leistungsschwachen Produktseiten zu optimieren . Untersuchungen haben gezeigt, dass einige Einzelhändler fast die Hälfte (49,73 %) des gesamten Traffics auf ihren Produktseiten in Verkäufe umwandeln .
In diesem Leitfaden geben wir Ihnen daher 20 einfache, aber sehr effektive Optimierungstipps, um sicherzustellen, dass Sie so viele Conversions wie möglich in den Einkaufswagen erzielen. Wir werden auch einige der besten Produktseiten im Internet als praktische Beispiele verwenden.
Wie können Sie Ihre E-Commerce-Produktseite verbessern?
- Ist die Produktaufnahme groß genug, um bestimmte Details zu sehen?
- Funktioniert die Funktion zum Vergrößern von Fotos richtig?
- Sind Fotos von hoher Auflösung und von hoher Qualität?
- Heben Produktfotos die wichtigsten Merkmale für den Nutzer hervor (z. B. Schuhsohlen)?
- Zeigen Sie mehr als ein Bild und sind diese leicht zu durchsuchen?
- Fügen Sie für Bekleidungshändler neben dem Foto Informationen zum Modell hinzu?
- Sind Bewertungen und Erfahrungsberichte leicht verfügbar, entweder durch Klicken auf eine Schaltfläche oder durch Scrollen nach unten?
- Sind die Meinungen der Rezensenten leicht zu scannen?
- Gruppieren Sie die „Big Four“-Informationen auf der Produktdetailseite?
- Ist Ihr Haupt-CTA eher ein Imperativsatz als ein einzelnes Wort?
- Ist der CTA in der Produktseiten-Designvorlage oberhalb des Falzes sichtbar?
- Setzen Sie Dringlichkeitsbildungstechniken ein?
- Sind die Schritte, die zur Kasse führen, offensichtlich (nachdem ein Benutzer ein Produkt in den Warenkorb gelegt hat)?
- Wenn ein Produkt ausverkauft ist, zeigen Sie Kunden ähnliche Produkte oder Alternativen?
- Zeigen Sie Versandinformationen auf der Produktseite deutlich an?
- Wenn es in Ihrer Branche üblich ist, hohe Versandkosten zu berechnen, fügen Sie dann einen Versandrechner auf der Seite ein?
- Sind alle Spezifikationen in der Produktbeschreibung enthalten?
- Sind anpassbare Optionen (wie Farbe, Größe, Geschenkverpackung usw.) für den Benutzer gut sichtbar und einfach zu verwenden?
- Fügen Sie eine sichtbare Erinnerung zur Auswahl von Größe/Farbe hinzu, wenn ein Kunde es vergisst?
- Binden Sie nutzergenerierte Inhalte ein, beispielsweise von Instagram?
Genießen!
1. Ist die Produktaufnahme groß genug, um bestimmte Details zu sehen?
Große Bilder mit vielen Details sind eines der wertvollsten Assets, die Sie als Online-Händler haben . Es ist wichtig, sich daran zu erinnern, dass Online-Kunden ein größeres Spektrum an Zweifeln haben als Kunden, die in einem stationären Geschäft einkaufen, wo sie die Artikel genau prüfen können.
Ihre Aufgabe ist es, die High-Street-Erfahrung so genau wie möglich zu reproduzieren. Stellen Sie sicher, dass alle Bilder groß genug sind, um bestimmte Details zu sehen. Sie müssen nicht mit Bildern in der Größe einer Werbetafel übertreiben. Aber alle Merkmale und Nuancen sollten sichtbar sein.
Es versteht sich von selbst, dass Sie professionelle Produktfotografie verwenden und die Seiten idealerweise so optimieren, dass die verlockendsten Fotos am besten sichtbar sind. Split-Tests, um das beste Flaggschiff-Image zu finden (dasjenige, das Besucher sehen, wenn sie zum ersten Mal auf einer Seite landen) liefern Ihnen konkrete Daten, auf die Sie Ihre Entscheidung stützen können.
Verbesserung der E-Commerce-Produktseite Nr. 1. Ist die Produktaufnahme groß genug, um bestimmte Details zu sehen? #ecommerce #optimization #productpage #cro Click To Tweet2. Funktioniert die Funktion zum Vergrößern von Fotos richtig?
Die Zoomfunktion bei Fotos kann etwas schwierig sein. Es ist wichtig sicherzustellen, dass Bilder auf eine angemessene Größe vergrößert werden (und nicht den gesamten Bildschirm ausfüllen), dass es für Benutzer einfach ist, andere Teile des Bildes scharf zu stellen und dass sie das Bild schnell verkleinern können, um mit anderen Elementen des Bildes zu interagieren Seite .

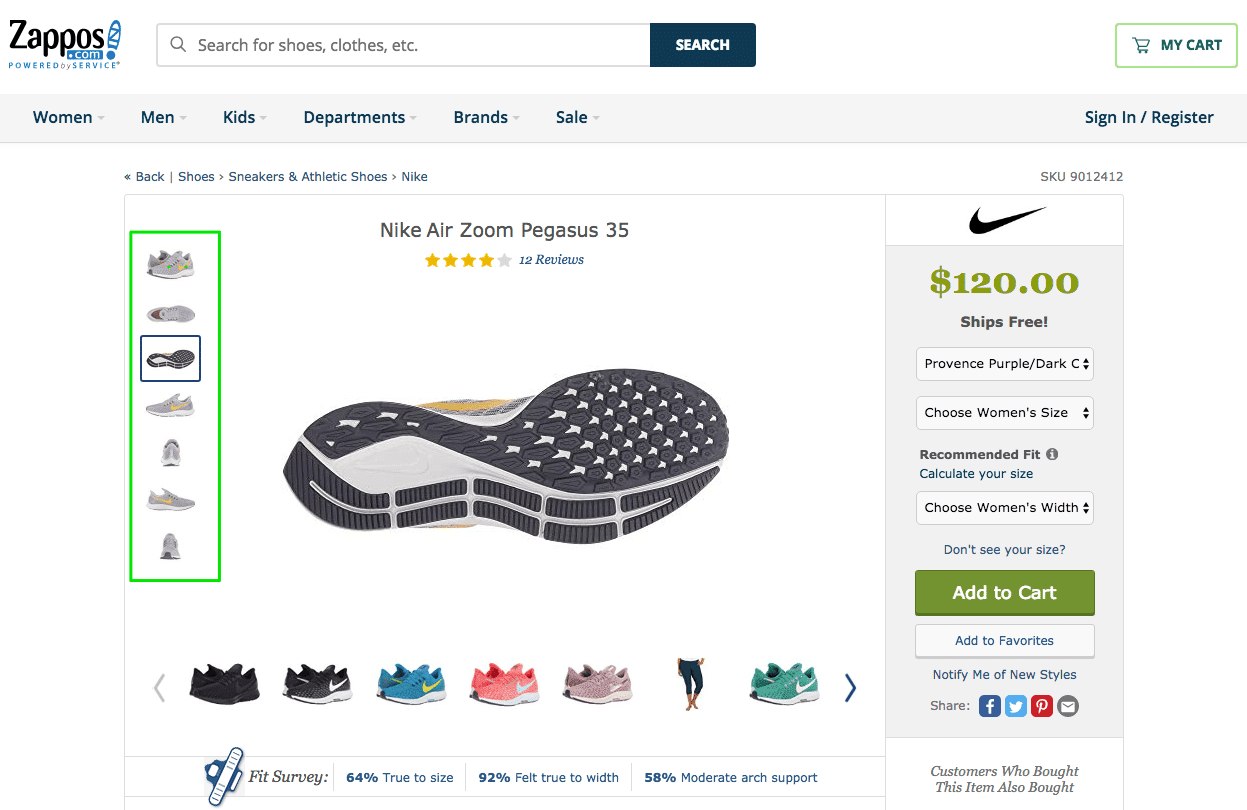
Der Detailgrad in Zappos Fotografien lässt wenig der Fantasie zu. Besucher können sich alle Produkteigenschaften im Detail ansehen. Sie sollten darauf abzielen, für Kunden ein Erlebnis zu schaffen, das so nah wie möglich an einem Geschäft im Geschäft ist.
Zoomfunktionen auf Bildern sind wichtig, da sie die Interaktivität nachbilden, die eine Person beim Einkaufen in einem normalen Geschäft empfinden würde. Testen Sie die Zoom-Fotofunktion – stellen Sie sicher, dass sie zum Gesamterlebnis der Seite passt – als Teil Ihres Produktseitendesignprozesses.
3. Sind die Fotos hochauflösend und hochwertig und passen sie zum Design der Produktseite?
Neben der Sicherstellung, dass die Bilder groß genug sind und die Zoomfunktion funktioniert, ist es auch wichtig, dass die Betrachter bestimmte Details sehen können , so wie sie es bei einer persönlichen Inspektion eines Produkts tun würden. Dies gilt insbesondere für Produkte mit vielen Funktionen.
Hochwertige Bilder vermitteln auch Professionalität. Kunden stellen die Integrität Ihrer Marke und Website eher in Frage, wenn Sie zweitklassige Bilder anzeigen. Kunden setzen auch eher gute Bilder mit guten Produkten gleich.
Sie haben wahrscheinlich schon einmal die Erfahrung gemacht, auf einer Website zu landen, um nur verpixelte Bilder von geringer Qualität zu sehen. Ich wette, du bist nicht lange dabei geblieben. Die Überprüfung von Produktbildern vor der Veröffentlichung ist ein wichtiger Bestandteil der Best Practices im E-Commerce.
4. Heben Produktfotos die wichtigsten Merkmale für den Nutzer hervor (z. B. Schuhsohlen)?
Bestimmte Produkte werden herausragende Merkmale aufweisen, die wichtige USPs darstellen. Diese Funktionen sollten bei Bedarf eigene hochauflösende, zoombare Fotos haben.
Es ist auch wichtig, Fotos hinzuzufügen, die die bemerkenswertesten Merkmale von Produkten hervorheben, wie Schuhsohlen, Tastaturen von Laptops, wichtige Designmerkmale von Kleidung usw.
 Im obigen Beispiel von Zappos wird besonderes Augenmerk auf die wichtigsten Eigenschaften von Produkten wie den Sohlen gelegt.
Im obigen Beispiel von Zappos wird besonderes Augenmerk auf die wichtigsten Eigenschaften von Produkten wie den Sohlen gelegt.
Stellen Sie außerdem sicher, dass die Produktbeschreibungen mit den Bildern übereinstimmen. Wenn Sie in Beschreibungen auf bestimmte Funktionen und USPs verweisen, stellen Sie sicher, dass entsprechende Bilder für Kunden vorhanden sind. Es lohnt sich auch, Bilder nach den wichtigsten Merkmalen zu ordnen, damit Kunden sie zuerst sehen.
5. Zeigen Sie mehr als ein Bild und sind diese leicht zu durchsuchen?
Das Zeigen mehrerer Bilder, auch wenn sie aus ähnlichen Blickwinkeln stammen, stellt die Erfahrung des Umgangs mit einem Produkt wieder her. Kunden möchten ein Produkt in der Regel aus zahlreichen Perspektiven sehen und sich vor dem Kauf ein umfassendes Verständnis dafür aufbauen. Dies ist insbesondere bei bestimmten Produkten wie Kleidung und Accessoires der Fall, bei denen normalerweise ein hohes Maß an Handhabung anfällt.
Denken Sie daran, dass die Online-Aufmerksamkeitsspanne notorisch begrenzt ist. Diese Bilder sollten leicht zu scrollen sein, insbesondere auf Mobilgeräten. Wenn Sie es den Benutzern erschweren, verschiedene Bilder schnell anzuzeigen, erhöhen Sie nur die Wahrscheinlichkeit, dass sie die Site verlassen.
Hier ein kurzer Tipp: Stellen Sie sicher, dass Benutzer beide Daumen verwenden können, um durch Bilder auf Mobilgeräten zu scrollen. Versuchen Sie nicht, ihre Lieblingshand zu erraten!
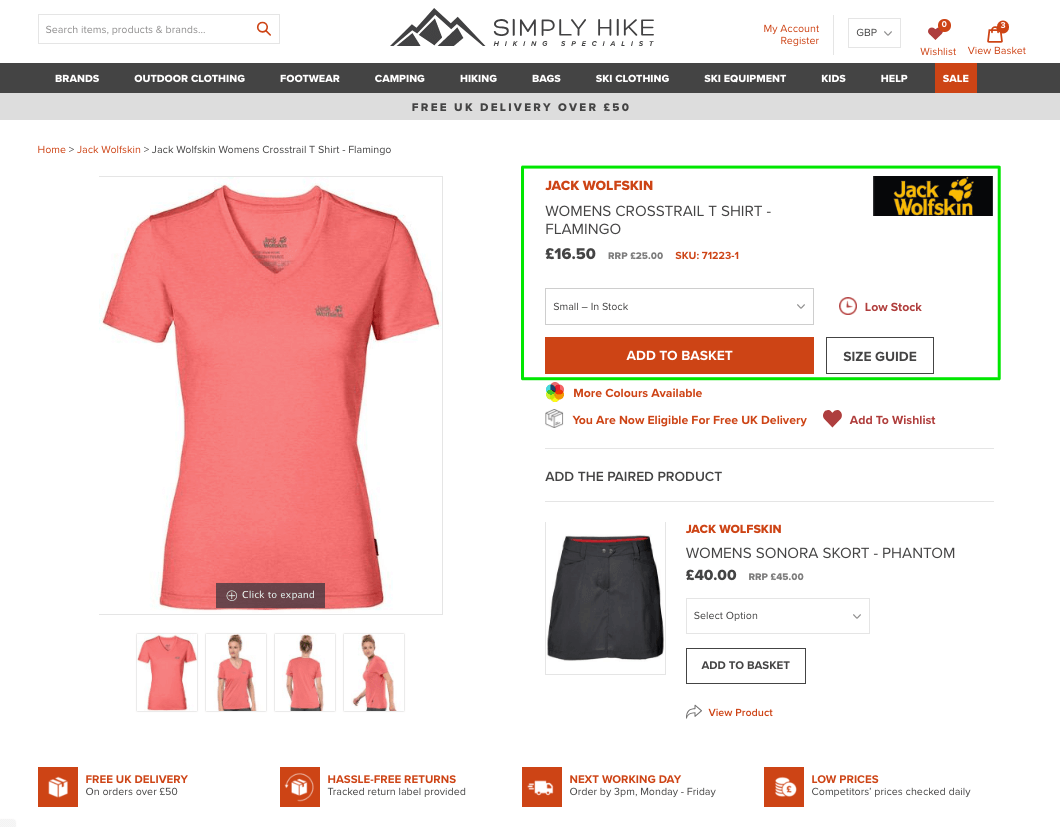
 Beachten Sie, dass die Bilder im Screenshot von Simply Hike oben einfach anzuklicken sind und das Produkt auch aus einer Reihe ähnlicher Blickwinkel zeigen. Die feinen Unterschiede zwischen den Bildern sollen dem Besucher das Gefühl geben, das Produkt selbst zu probieren.
Beachten Sie, dass die Bilder im Screenshot von Simply Hike oben einfach anzuklicken sind und das Produkt auch aus einer Reihe ähnlicher Blickwinkel zeigen. Die feinen Unterschiede zwischen den Bildern sollen dem Besucher das Gefühl geben, das Produkt selbst zu probieren.
6. Fügen Sie für Bekleidungshändler neben dem Foto Informationen zum Modell hinzu?
Die Angabe der Größe eines Kleidungsstücks und des Models, das es trägt, kann Besucher mit ähnlichen Maßen zum Kauf animieren. Es wird auch ein Produkt für den Kunden ins rechte Licht rücken. Selbst Kunden, die nicht die gleichen Maße haben, haben einen soliden Bezugspunkt für die Auswahl einer Größe.
Denken Sie daran, dass Kunden versuchen, sich schnell ein fundiertes Urteil über ein Kleidungsstück zu fällen, ohne es anprobieren zu müssen. Es ist unwahrscheinlich, dass sie viel Zeit damit verbringen, eine Produktseite nach allen benötigten Informationen zu durchsuchen. Indem Sie so viele Details wie möglich an einem Ort bereitstellen, erhöhen Sie die Wahrscheinlichkeit, dass Kunden sich sicher genug fühlen, um zu kaufen.
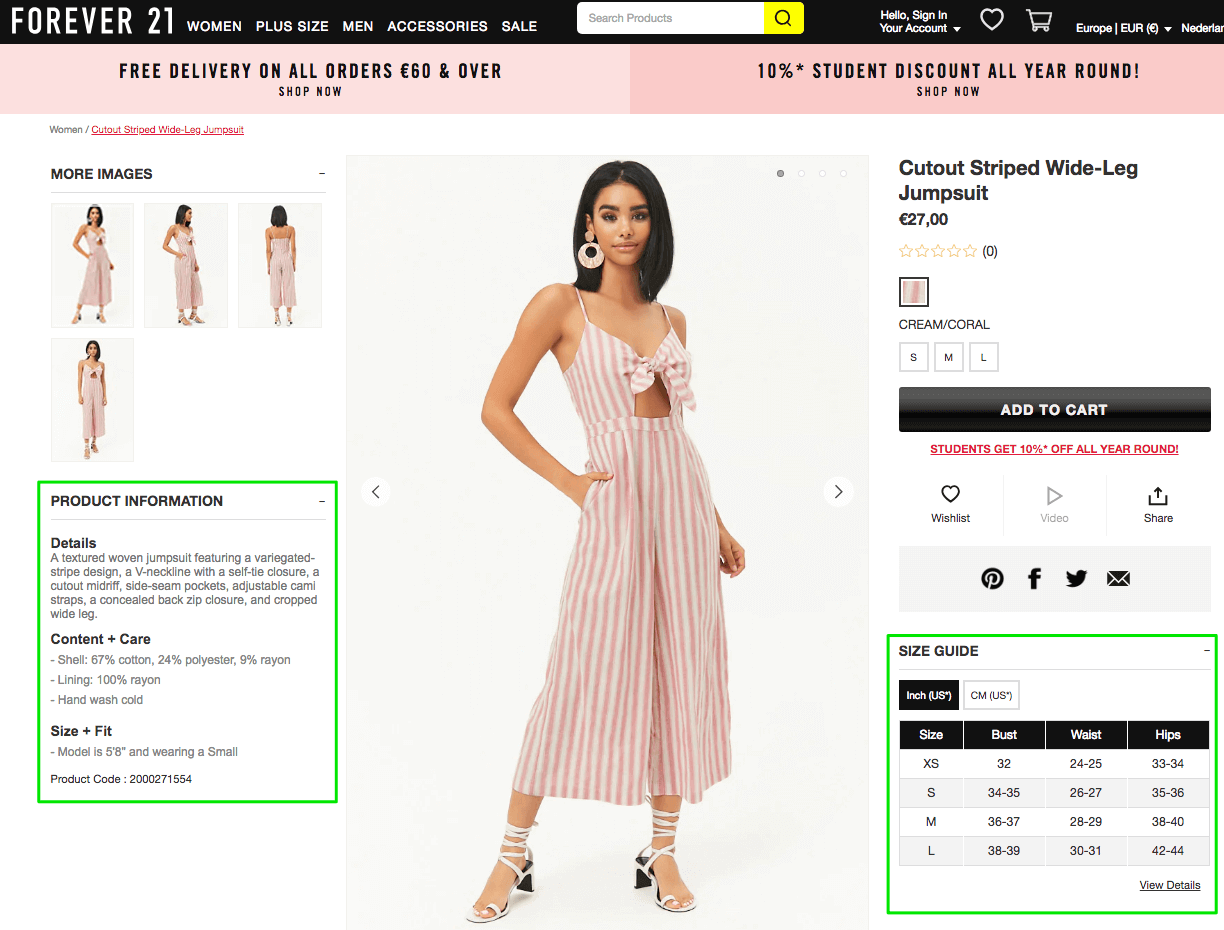
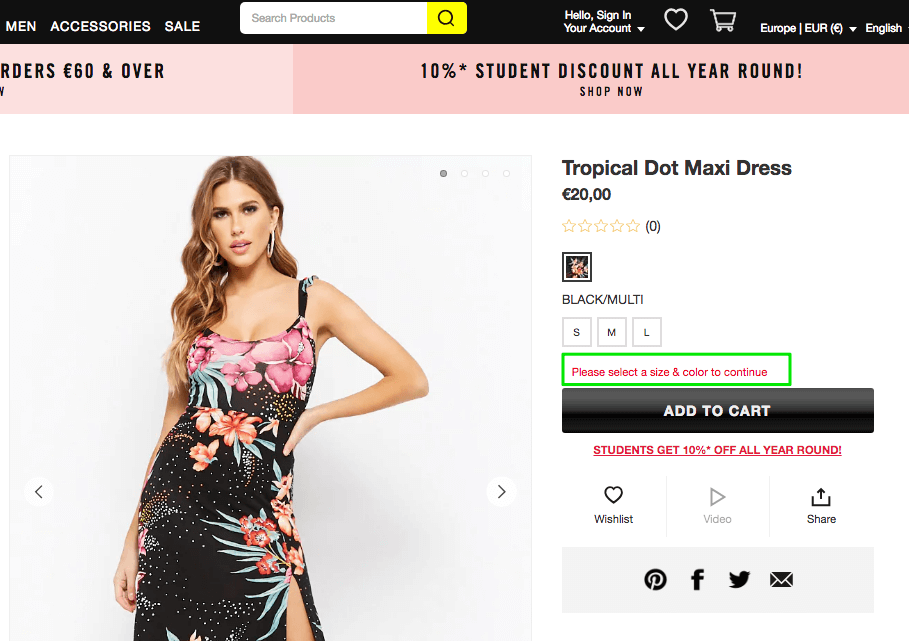
 Die Beschreibung auf Forever 21 unter „Größe + Passform“ lautet: „Das Modell ist 5'8“ und trägt eine kleine.
Die Beschreibung auf Forever 21 unter „Größe + Passform“ lautet: „Das Modell ist 5'8“ und trägt eine kleine.
7. Sind Bewertungen und Erfahrungsberichte leicht verfügbar, entweder durch Klicken auf eine Schaltfläche oder durch Scrollen nach unten?
Bewertungen und Rezensionen haben einen großen Einfluss auf die Conversions. Sie sollten es potenziellen Kunden so einfach wie möglich machen, auf Bewertungen zuzugreifen, auch direkt nach der Produktbeschreibung .
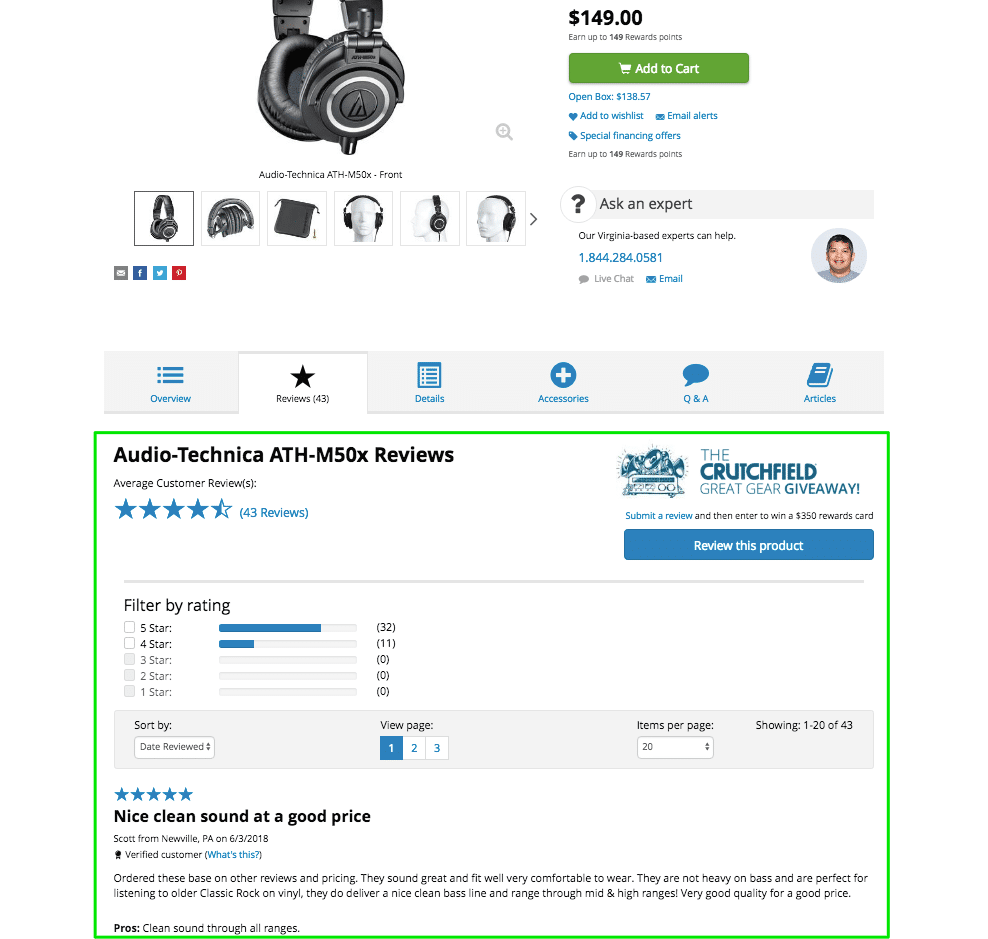
Es empfiehlt sich auch, aggregierte Informationen wie die Gesamtbewertung und den Durchschnitt von Bewertungen mit fünf Sternen, vier Sternen, drei Sternen usw. im Bewertungsbereich hinzuzufügen (siehe Screenshot unten).
 Crutchfield fügt Bewertungen direkt nach der Produktbeschreibung ein, mit vereinfachten Informationen wie durchschnittlichen Kundenbewertungen.
Crutchfield fügt Bewertungen direkt nach der Produktbeschreibung ein, mit vereinfachten Informationen wie durchschnittlichen Kundenbewertungen.
8. Sind die Meinungen der Rezensenten leicht zu scannen?
Wenn Ihre Kunden dazu neigen, nicht in überprüfbarer Prosa zu schreiben, strukturieren Sie Ihr Bewertungsformular so, dass es nach kurzen Antworten fragt, die als Aufzählungszeichen angezeigt werden können. Diese Fragen sollten die wichtigsten Probleme widerspiegeln, mit denen potenzielle Käufer konfrontiert sind. Sie können Bewertungen auch nach „Hilfsbereitschaft“ ordnen und die überzeugendsten und nützlichsten ganz oben platzieren.

Einige E-Commerce-Sites enthalten eine Zusammenfassung von Bewertungen, die darlegen, was Kunden an Produkten am meisten mochten und nicht mochten, um den Kunden einen umfassenden, leicht verständlichen Überblick zu bieten.
Verbesserung der E-Commerce-Produktseite Nr. 8. Sind die Meinungen der Rezensenten leicht zu scannen? #ecommerce #optimization #productpage #reviews Click To Tweet9. Gruppieren Sie die „Big Four“-Informationen und heben sie sich als Teil des Produktseitendesigns ab?
Bei der Strukturierung Ihrer Produktseiten ist es wichtig, die „Big Four“-Elemente prominent und an gleicher Stelle zu zeigen. Diese sind:
A. Produktname
B. Preis
C. Verfügbarkeit
D. „Produkt in den Warenkorb legen“ oder gleichwertig
Bevor ein Kunde auf den Haupt-CTA „In den Warenkorb“ oder „Jetzt kaufen“ klickt, muss er diese grundlegenden Informationen kennen. Indem Sie sie neben der Hauptschaltfläche auf der Seite platzieren (die Ihre meistgewünschte Aktion darstellt), vermeiden Sie , dass viele Kunden, insbesondere kaufbereite Kunden, auf der Seite nach unten scrollen müssen, um wesentliche Details zu finden.
 Simply Hike zeigt die wichtigsten Informationen an, sodass Kunden nicht mehr auf der Seite suchen oder nach unten scrollen müssen.
Simply Hike zeigt die wichtigsten Informationen an, sodass Kunden nicht mehr auf der Seite suchen oder nach unten scrollen müssen.
10. Ist Ihr Haupt-CTA (Call to Action) eher ein Imperativsatz als ein einzelnes Wort?
Ein „Imperativsatz“ ist ein Satz, der einem Besucher „befiehlt“, eine Handlung vorzunehmen. „In den Warenkorb“ und „Klicken Sie hier, um jetzt zu kaufen“ sind beides Beispiele. Machen Sie sich keine Sorgen, Besucher zu verärgern oder zu beleidigen. Bei richtiger Verwendung klingen Imperative nicht wie Befehle.
Es lohnt sich auch, Varianten von Imperativsätzen zu testen, die weitere Aufforderungen wie Angebote und Rabatte enthalten. Sätze wie „Jetzt kaufen, um 50 % Rabatt zu erhalten“ oder „Kaufen Sie vor 17:00 Uhr für kostenlose Lieferung“ sind weitaus interessanter als ein allgemeines „Jetzt kaufen“.
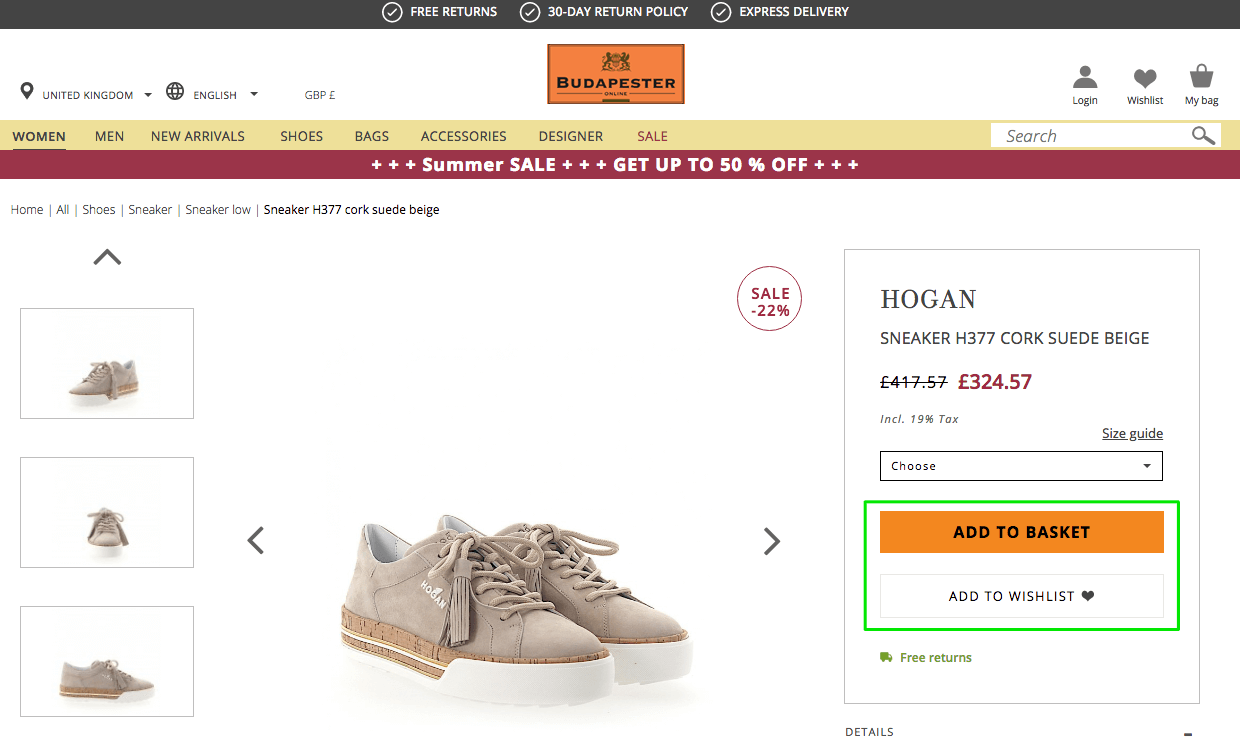
 „In den Warenkorb“-Udes von Budapester ist ein allgemeiner Imperativ. Ausdrücke wie die im obigen Screenshot werden aus einem bestimmten Grund so oft in einem Produktseiten-Layout verwendet. Sie arbeiten!
„In den Warenkorb“-Udes von Budapester ist ein allgemeiner Imperativ. Ausdrücke wie die im obigen Screenshot werden aus einem bestimmten Grund so oft in einem Produktseiten-Layout verwendet. Sie arbeiten!
11. Ist der CTA oberhalb des Falzes sichtbar?
Machen Sie es Besuchern nicht schwer, einen Kauf zu tätigen! Das Einfügen des Buy-Buttons oberhalb der Falte ist eine dieser kleinen Optimierungen, die einen erheblichen Einfluss auf die Conversions Ihrer Produktseite haben können.
Dies ist insbesondere bei mobilen Geräten der Fall, bei denen die ohnehin angespannte Aufmerksamkeitsspanne noch kürzer als üblich ist! Die meisten Besucher die Seite nach unten scrollen , um weitere Informationen zu finden, aber es gibt keinen Schaden , es so einfach wie möglich für diejenigen zu machen, die nicht wollen , zu tun.
Machen Sie es Besuchern nicht schwer, einen Kauf zu tätigen! #E-Commerce #Optimierung #Produktseite #Design #CTA Click To Tweet12. Nutzen Sie Techniken zur Dringlichkeitsbildung?
Dringlichkeit ist eine der effektivsten Möglichkeiten, die Conversions auf Ihren Produktseiten zu steigern. Stellen Sie sicher, dass Sie mindestens einige der folgenden Techniken anwenden:
- Zeigen Sie an, wie viele Personen in letzter Zeit ein Produkt (wenn es beliebt ist) oder Produkte aus derselben Kategorie gekauft haben .
- Zeigt die Anzahl der Personen an, die sich einen Artikel ansehen.
- Garantieren Sie die Lieferung am selben oder nächsten Tag für eine Bestellung, die innerhalb einer bestimmten Zeit erfolgt.
- Fügen Sie Benachrichtigungen zu begrenzten Lagerbeständen hinzu, z. B. „Nur noch 1 übrig. Kaufe jetzt!"
- Wenn bestimmte Produktgrößen ausverkauft sind, machen Sie das deutlich.
 Zappos erhöht die Dringlichkeit in der obigen Produktliste, indem es einen zeitlich begrenzten Verkaufspreis hervorhebt und niedrige Lagerbestände anzeigt.
Zappos erhöht die Dringlichkeit in der obigen Produktliste, indem es einen zeitlich begrenzten Verkaufspreis hervorhebt und niedrige Lagerbestände anzeigt.
13. Sind die Schritte, die zur Kasse führen, offensichtlich (nachdem ein Benutzer ein Produkt in den Warenkorb gelegt hat)?
Zwei Elemente müssen vorhanden sein, damit Kunden leicht zum Warenkorb navigieren können:
- Eine klare Nachricht, dass ein Produkt in den Warenkorb gelegt wurde – Dies beseitigt alle Zweifel, dass das Produkt nicht in den Warenkorb gelegt wurde. Kunden verlassen eine Website oft aus Frustration, wenn das Ergebnis des Klickens auf die Schaltfläche „In den Warenkorb“ nicht klar ist.
- Ein klarer Button, um zum Warenkorb zu gelangen – Dieser sollte an zwei Stellen enthalten sein. Im Idealfall erscheint ein CTA to go the cart unmittelbar nachdem ein Kunde ein Produkt ausgewählt hat. Es sollte auch eine in der Site-weiten Navigationsleiste vorhanden sein, damit Kunden unabhängig davon, wo sie sich auf Ihrer Site befinden, zu ihrem Warenkorb klicken können.
14. Wenn ein Produkt ausverkauft ist, zeigen Sie Kunden ähnliche Produkte oder Alternativen (oder ermöglichen ihnen, sich für eine Erinnerung anzumelden, falls der Artikel wieder auftaucht)?
Auslaufartikel sind Artikel oder Artikelzeilen, die Sie nicht mehr auf Lager haben. Viele Einzelhändler gehen davon aus, dass ein Kunde, der auf einer Produktseite landet, wenn ein Artikel nicht vorrätig ist, diesen vollständig verloren hat. Aber das ist nicht immer der Fall. Indem Sie ein E-Mail-Opt-In-Formular zusammen mit Vorschlägen für ähnliche Produkte einschließen, können Sie den ansonsten „verlorenen“ Verkehr effektiv nutzen.
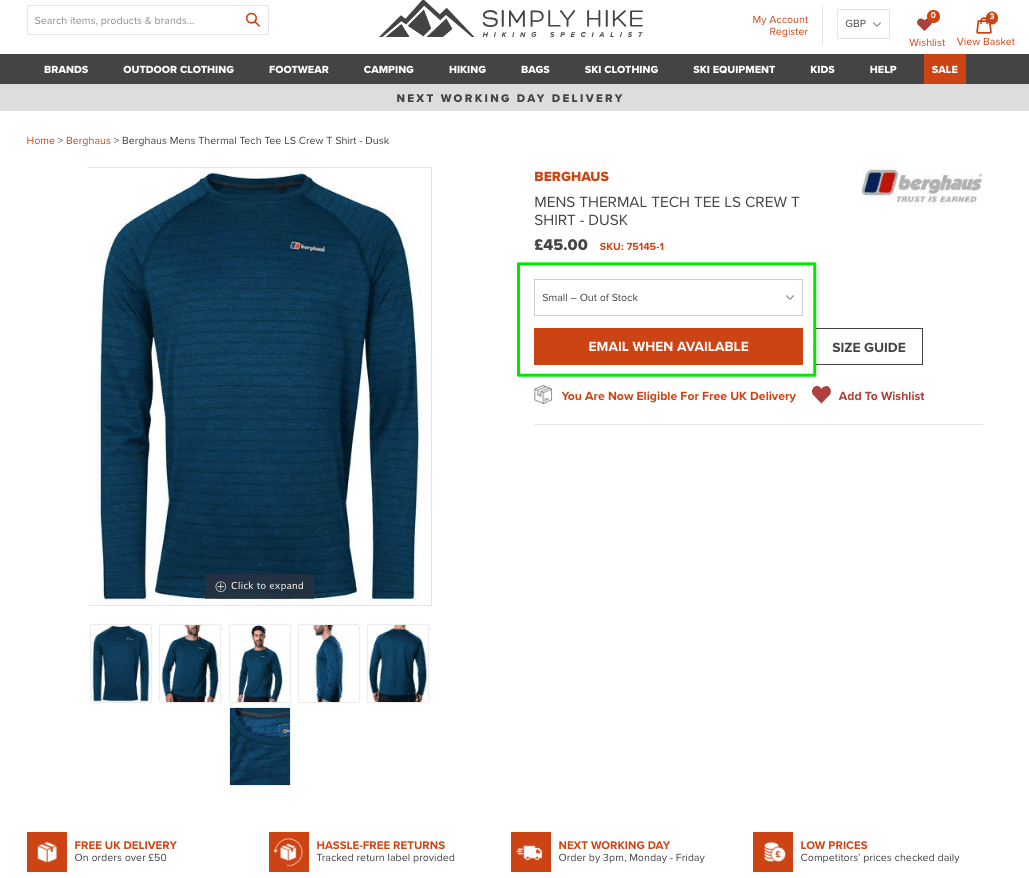
 Das Hinzufügen eines Anmeldeformulars (vorzugsweise dort, wo der normale CTA wäre) ist eine einfache Möglichkeit, sicherzustellen, dass Kunden daran erinnert werden, wenn ein nicht vorrätiges Produkt verfügbar ist.
Das Hinzufügen eines Anmeldeformulars (vorzugsweise dort, wo der normale CTA wäre) ist eine einfache Möglichkeit, sicherzustellen, dass Kunden daran erinnert werden, wenn ein nicht vorrätiges Produkt verfügbar ist.
15. Zeigen Sie Versandinformationen deutlich an?
Das Fehlen von Versandinformationen auf Produktseiten ist einer der Hauptgründe dafür, dass Kunden keine Artikel in ihren Warenkorb legen. Es gibt eine allgemeine Tendenz unter Seitenbesuchern, exorbitante Preise zu erwarten, wenn diese nicht deutlich neben dem Artikelpreis sichtbar sind.
Wenn Sie kostenlosen Versand oder ermäßigten Versand anbieten, zeigen Sie ihn sichtbar neben dem primären CTA an. Kostenloser Versand ist ein wichtiger Anreiz für Kunden. Wenn der kostenlose Versand oder der Versand am selben Tag zeitlich begrenzt ist – zum Beispiel wenn ein Kauf vor 17:00 Uhr erfolgen muss, um sich zu qualifizieren – zeigen Sie diese Informationen ebenfalls an.
 Reserviert erkennen, wie wichtig Versandinformationen für Kunden sind. Sie betonen ihr kostenloses Versandangebot mehrfach und stellen einen prominenten Link zu weiteren Details bereit.
Reserviert erkennen, wie wichtig Versandinformationen für Kunden sind. Sie betonen ihr kostenloses Versandangebot mehrfach und stellen einen prominenten Link zu weiteren Details bereit.
16. Wenn es in Ihrer Branche üblich ist, hohe Versandpreise zu berechnen, fügen Sie dann auf der Produktseite einen Versandrechner hinzu?
Die Beseitigung von Zweifeln ist ein wichtiger Bestandteil der Optimierung von Produktseiten für höhere Konversionsraten. Durch die Bereitstellung klarer Informationen über den Versandpreis können Kunden entscheiden, ob ein Artikel in ihr Budget passt oder nicht.
Manchmal ist es jedoch nicht immer möglich, genaue Versandkosten anzugeben, insbesondere in Branchen wie dem Baugewerbe, wo die Versandkosten je nach Auftragsgröße, Lieferland (oder Landesgebiet) und zeitkritischen Preisen von . variieren Reedereien und mehr.
Wenn dies der Fall ist, beseitigen Sie Zweifel so weit wie möglich, indem Sie einen geschätzten Preis oder einen Versandrechner angeben, der den Kunden ein individuelles Angebot unterbreitet. Beruhigen Sie Ihre Kunden, indem Sie ihnen mitteilen, dass die Versandkosten innerhalb einer Reihe von Parametern variieren und es sehr ungewöhnlich ist, dass die Preise diese Grenzen überschreiten.
17. Sind alle Spezifikationen in der Produktbeschreibung enthalten?
Kunden, die in bestimmten Branchen einkaufen, benötigen sehr spezifische Informationen zu Produkten. Käufer von Baumaterialien werden zum Beispiel wahrscheinlich Zugang zu detaillierten Spezifikationen benötigen.
Selbst Produktseiten gängiger Einzelhandelsprodukte können in der Regel einen breiteren Kundenkreis ansprechen, indem sie eine Reihe von Funktionen beschreiben. Sprechen Ihre Angebote zum Beispiel für Kleidung umweltbewusste Käufer an, indem sie Details zur nachhaltigen Herstellung enthalten?
18. Sind anpassbare Optionen (wie Farbe, Größe, Geschenkverpackung usw.) für den Benutzer gut sichtbar und einfach zu verwenden?
Nichts ist frustrierender als Schaltflächen zur Produktanpassung, die einfach nicht funktionieren. Wenn Sie Artikel verkaufen, die in verschiedenen Stilen, Größen oder mit benutzerdefinierten Funktionen erhältlich sind, stellen Sie sicher, dass alle Optionen ordnungsgemäß funktionieren.
Es ist auch eine gute Idee, diese Optionen neben dem CTA anzugeben. Generell ist die Wahl, Verwenden Sie am besten Bilder, um auf verschiedene Produktoptionen hinzuweisen, wie es Puma auf seinen Produktseiten tut.
19. Fügen Sie eine sichtbare Erinnerung zur Auswahl von Größe / Farbe hinzu, wenn ein Kunde es vergisst?
Wenn ein Kunde einen Fehler gemacht hat, indem er die erforderlichen Produktfunktionen nicht ausgewählt hat, benachrichtigen Sie ihn mit einer sichtbaren Erinnerung in der Nähe des Haupt-CTA . Es ist für Kunden doppelt frustrierend, wenn sie nicht auschecken können und nicht erfahren, warum . Eine der einfachsten Möglichkeiten, Ihr Kundenerlebnis insgesamt zu verbessern, besteht darin, Benachrichtigungen anzuzeigen, wenn ein Fehler gemacht wurde.
Wenn Sie neben dem Haupt-CTA Produktoptionen hinzugefügt haben, können Kunden den Fehler leicht korrigieren und mit einem Minimum an Reibung zur Kasse gehen.
 Eine einfache Erinnerung, wie im Beispiel aus Forever 21 oben, genügt. Wenn Kunden nicht wissen, wie sie einen Fehler beheben können, brechen sie den Prozess eher ab.
Eine einfache Erinnerung, wie im Beispiel aus Forever 21 oben, genügt. Wenn Kunden nicht wissen, wie sie einen Fehler beheben können, brechen sie den Prozess eher ab.
20. Binden Sie nutzergenerierte Inhalte ein, beispielsweise von Instagram?
Benutzergenerierte Inhalte wie Instagram-Fotos und Rich-Media-Bewertungen (einschließlich Kundenvideos und -bildern) tragen ein hohes Maß an Glaubwürdigkeit und sozialem Beweis . Erwägen Sie, sie irgendwo auf Ihren Produktseiten aufzunehmen, wenn Sie können. Sie werden dazu beitragen, Engagement aufzubauen und die positiven Auswirkungen guter Bewertungen zu verstärken.
Durch die Einbeziehung von nutzergenerierten Inhalten aus sozialen Medien können Kunden auch reale Produktbilder sehen, die dem Einkaufserlebnis eine zusätzliche Dimension verleihen, indem sie ihnen zeigen, wie Produkte von Kunden verwendet werden.
 Auf der Produktseite von Vanity Planets können wir Benutzerinhalte von Instagram sehen. Es gibt Kunden einen authentischen Einblick in ein Produkt und hilft ihnen, sich vorzustellen, wie sie es verwenden.
Auf der Produktseite von Vanity Planets können wir Benutzerinhalte von Instagram sehen. Es gibt Kunden einen authentischen Einblick in ein Produkt und hilft ihnen, sich vorzustellen, wie sie es verwenden.
Denken Sie daran, dass nur ein paar einfache Optimierungen am Produktseitendesign einen großen Unterschied machen können!
Lassen Sie sich von der Länge dieser Liste nicht abschrecken! Auch wenn es sich anfühlt, als ob Sie mit einem Feuerschlauch an Ratschlägen zur Optimierung von E-Commerce-Shops angegriffen wurden, ist es wichtig, sich daran zu erinnern, dass die meisten Tipps auf dieser Liste nichts anderes als kleine Optimierungen sind.
Aber während die Implementierung dieser Änderungen nur die Änderung einiger Codezeilen umfasst, können die Ergebnisse erheblich sein. Kleine Änderungen an Produktbeschreibungen, Fotos und Design steigern die Zahl der in den Warenkorb gelegten Conversions oft um mehrere Prozentpunkte.
Wie immer ist das Testen der Schlüssel . Die einzige wirkliche Möglichkeit, die Änderungen zu ermitteln, die für Ihr Geschäft und Ihr Publikum funktionieren, sind Tests. Glücklicherweise ist es relativ einfach, Split-Tests für die hier beschriebenen Arten von Optimierungsänderungen durchzuführen. Und sobald Sie die Basisdaten haben, können Sie mit neuen Verbesserungen, Brainstorming und weiteren Optimierungen vorankommen.
Möchten Sie die vollständige 115-Punkte-Checkliste?
Holen Sie sich kostenlos die vollständige Checkliste. Laden Sie jetzt die E-Commerce-Optimierungs-Checkliste eines 7+-Figuren-Onlineshops herunter !
Wir decken alles ab – von Homepages bis zu Checkout-Formularen und darüber hinaus. Versuchen Sie nicht, alle Ratschläge auf einmal zu verwenden!
Zögern Sie nicht und warten Sie. Sichern Sie sich jetzt Ihr kostenloses Exemplar: