類別(產品列表)頁面的 13 個以轉換為中心的提示
已發表: 2018-09-27類別頁面是任何電子商務網站的重要組成部分。 精心設計的類別頁面將建立參與度並推動轉化,鼓勵訪問者點擊進入單個產品頁面併購買。
但是在 Growcode,我們經常發現類別登錄頁面在我們客戶的網站上表現不佳。
零售商傾向於專注於優化結賬渠道,在此過程中邊緣化他們的類別頁面。
這是一個很大的錯誤。 類別頁面是整體轉化率的主要貢獻者。
美國電子商務的平均轉化率徘徊在 2.6% 左右。
美國電子商務的平均轉化率徘徊在 2.6% 左右。 #ecommerce #EcommerceTips #EcommerceStats點擊推文如果您渴望提高電子商務商店的轉化率,那麼我建議您密切關注您的類別頁面!
 今年的轉化率徘徊在 2.6% 左右。 來源。
今年的轉化率徘徊在 2.6% 左右。 來源。
在本文中,我們將概述一些簡單的優化技巧以充分利用它們,以及一系列實用的類別頁面示例。
什麼是產品列表類別頁面?
產品列表頁面或類別頁面是列出一個類別中的多個產品的頁面,每個產品由照片、價格和產品名稱表示。 這些頁面通常從類別導航欄鏈接到並包含過濾器選項。
 ASOS 類別頁面的示例。
ASOS 類別頁面的示例。
為什麼產品列表(類別)頁面很重要?
在電子商務網站頁面方面,類別頁面是最重要的。 具有一般買家意圖的客戶——他們知道自己想要某種產品但不確定確切的類型或品牌——使用它們來瀏覽和評估項目。
在#ecommerce 網站頁面方面,類別頁面是最重要的。 知道自己想要產品但不確定確切類型或品牌的客戶 - 使用它們來瀏覽和評估項目。 #EcommerceTips點擊推文它們還經常充當重要的電子商務登陸頁面。 例如,如果您在電子郵件中宣傳“新來者”,訪問者將登陸類別登錄頁面。 許多搜索引擎結果——例如“購買自行車”或“購買手提包”等一般查詢——都集中在類別頁面上。
分類(產品列表)頁面優化指南
以下是為了在類別頁面上創造最佳體驗而應該提出的問題的快速列表,以便您可以直接跳到最緊迫的問題:
- 打折產品的價格是否被劃掉?您是否包括了折扣的百分比?
- 您是否將醒目的顏色(如鮮紅色)用於重要元素,例如促銷價或“SALE”一詞?
- 產品圖片是否在折疊上方可見,並且是否有清晰可見的帶有類別名稱的標題?
- 產品圖片是否足夠大(您是否充分利用了空間)?
- 懸停時是否顯示替代產品照片?
- 您是否在列表頁面上包含了子類別過濾器?
- 產品是否可以通過特定類別的變量(如尺寸、顏色等)進行過濾?
- 您是否有一套全面的升/降排名選項,例如價格、受歡迎程度、相關性和新來者?
- 您是否包含所有適當的信息?
- 您是否顯示服裝等類別的可用尺寸?
- 你顯示顏色選項嗎?
- 您是否展示了太多廣告?
- 不可用的產品是否僅顯示在產品頁面列表的末尾?
準備好優化了嗎? 讓我們潛入。
1. 打折商品的價格是否有劃線,是否包含折扣百分比?
通過劃掉舊價格並將其包含在新價格旁邊來引起人們對折扣的注意。 還包括折扣的百分比,以便降價顯得相當可觀。
 除了劃線的原始價格外,REI 還包括之前價格和折扣價格之間的差異百分比,再次強調了報價。
除了劃線的原始價格外,REI 還包括之前價格和折扣價格之間的差異百分比,再次強調了報價。
2. 促銷價或“SALE”字樣等重要元素是否使用醒目的顏色(如鮮紅色)?
類別頁面可能會顯得雜亂無章,因此請確保折扣脫穎而出。 使用不會被頁面上其他元素淹沒的醒目顏色。
 Kohl's 用紅色字體突出顯示銷售價格。
Kohl's 用紅色字體突出顯示銷售價格。
3. 產品圖片是否在折疊上方可見,是否有清晰可見的標題和類別名稱?
訪問者使用類別頁面進行瀏覽,因此請提供確認他們位於正確位置的信息,例如類別標題。 此外,確保產品在折疊上方已經可見,無需向下滾動。 您可以嘗試在首屏展示最暢銷的產品以降低跳出率。
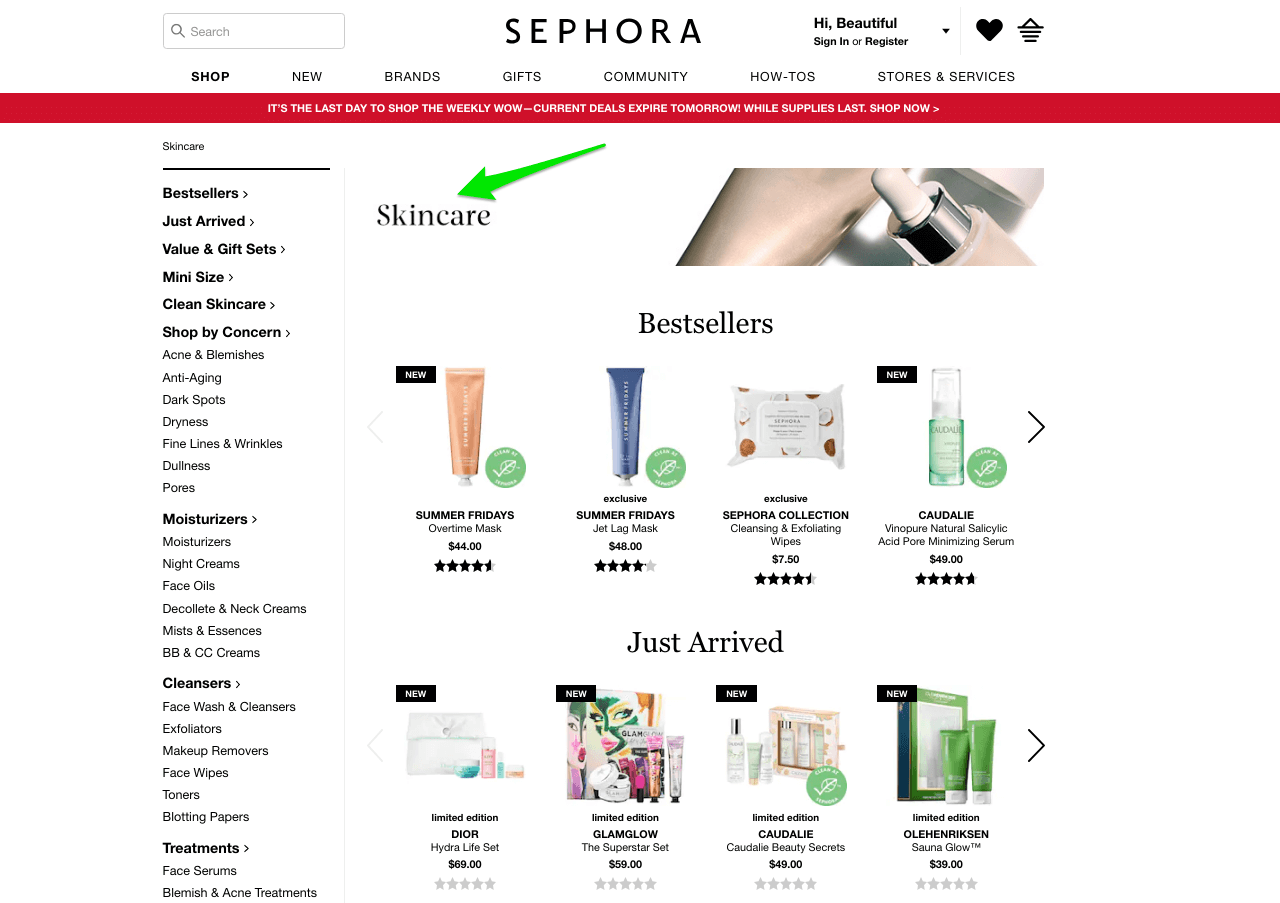
 絲芙蘭包括一個類別標題,並在首屏展示表現最佳的產品。 這可能有助於降低跳出率,從而讓您在 Google 的搜索結果中獲得更好的排名。
絲芙蘭包括一個類別標題,並在首屏展示表現最佳的產品。 這可能有助於降低跳出率,從而讓您在 Google 的搜索結果中獲得更好的排名。

4. 產品圖片是否足夠大(你是否充分利用了空間)?
類別頁面都是關於圖像的。 理想情況下,您應該在不犧牲質量和大小的情況下提供每行最大數量的圖像。 特徵是否清晰可見? 每行三到四張圖片是一個很好的類別頁面最佳實踐(在移動設備上是兩張 - 了解如何設計最佳的移動產品詳細信息頁面)。
類別頁面都是關於圖像的。 理想情況下,您應該在不犧牲質量和大小的情況下提供每行最大數量的圖像。 #ecommerce #optimization點擊推文 Urban Outfitters 展示了產品的大而詳細的圖片。 產品列表設計整潔,不雜亂,每行四個產品以一種很好的方式呈現。
Urban Outfitters 展示了產品的大而詳細的圖片。 產品列表設計整潔,不雜亂,每行四個產品以一種很好的方式呈現。
5. 懸停時是否顯示替代產品照片?
每當訪問者將鼠標懸停在圖像上時,通過顯示替代產品照片來減少摩擦。 如果潛在客戶不相信第一個圖像,他們可能會使用第二個圖像。
Asos 展示了一種產品的不同輪廓。 因此,如果潛在客戶不相信第一個圖像,他們可能會使用第二個圖像。
6. 您是否在您的列表頁面上包含了子類別過濾器?
亞馬遜在其所有列表頁面上都包含此功能,無論是類別頁面還是搜索結果頁面。 它可以幫助正在瀏覽的訪問者縮小搜索範圍。  在這個例子中,在尋找枕頭時,我們得到了超過 800.000 個結果! 此類詳細類別可幫助正在瀏覽的訪問者縮小搜索範圍。
在這個例子中,在尋找枕頭時,我們得到了超過 800.000 個結果! 此類詳細類別可幫助正在瀏覽的訪問者縮小搜索範圍。
7. 產品是否可以通過特定類別的變量(如尺寸、顏色等)進行過濾?
許多訪問者會轉到類別頁面進行瀏覽,但對某些功能(如尺寸、顏色、價格、品牌等)有要求。在頁面頂部或側邊欄中包含這些過濾器。
 ASOS 在其類別登錄頁面上包含一系列過濾器。
ASOS 在其類別登錄頁面上包含一系列過濾器。
8. 您是否有一套全面的升/降排名選項,如價格、受歡迎程度、相關性和新來者?
與過濾器一起,重要的是允許訪問者通過許多變量對產品進行排名,如價格、相關性、新到貨等。這樣做通過增加瀏覽體驗的多樣性來建立參與度,同時也迎合有功能要求的訪問者但對於誰來說過濾器太具體了。
 Crutchfield 可以選擇按多個選項排序,例如“價格:從低到高”。
Crutchfield 可以選擇按多個選項排序,例如“價格:從低到高”。
9. 您是否包含所有適當的信息?
在您的列表頁面上包含五項絕對必要的信息。 在 Growcode,我們發現不包括一個的轉換後果可能很重要。
這些信息是:
- 姓名
- 照片
- 價錢
- 剔除價格
- 徽章(新的、暢銷書、銷售等)
10. 您是否顯示衣服等類別的可用尺碼?
在產品頁面而不是類別頁面上告訴訪問者產品缺貨可能會導致他們離開網站而不考慮其他選項。 如果可能,請在類別頁面圖像下方包含股票信息。
Zalando 正好在產品頁面列表中顯示可用尺寸,因此用戶可以立即檢查他是否可以購買特定產品。
11. 是否顯示顏色選項?
在類別頁面上包含有關顏色的信息或提供過濾器選項時,請確保您只顯示圖像(小色塊)而不是文本。
 阿迪達斯 (Adidas) 的顏色選擇很突出,顯示小顏色方塊。 它增加了類別頁面體驗的整體易用性。
阿迪達斯 (Adidas) 的顏色選擇很突出,顯示小顏色方塊。 它增加了類別頁面體驗的整體易用性。
12. 您是否展示了太多廣告?
一般來說,少即是多。 您希望將重點放在產品本身而不是其他促銷、優惠、相關產品等上。
 Zappos 想讓你買鞋……沒有別的。 產品列表頁面佈局完全以產品為中心。 提示:看看他們如何在產品列表上方列出選定的(和流行的)過濾器。
Zappos 想讓你買鞋……沒有別的。 產品列表頁面佈局完全以產品為中心。 提示:看看他們如何在產品列表上方列出選定的(和流行的)過濾器。
13. 不可用的產品是否只顯示在產品頁面列表的末尾? 或者他們甚至沒有列在那裡?
在頁面頂部展示不可用的產品幾乎沒有意義。 它可能會破壞許多訪問者的產品列表頁面用戶體驗 (UX),並對轉化產生負面影響。 在頁面底部附近顯示不可用或停產的產品(如果有的話)。
 Nordstrom 僅顯示特定尺寸的可用產品。
Nordstrom 僅顯示特定尺寸的可用產品。
結論
從本質上講,類別頁面優化是一個簡單的過程。 它涉及添加和調整類別頁面設計和測試的小元素,以查看更改是否對整體轉換產生積極影響。
真正的關鍵是致力於一致和長期的測試。 這個清單是一個很好的起點。 它將幫助您克服在線零售商在產品列表頁面方面面臨的許多常見問題並提高您的轉化率。 但最終,長期推動改進取決於您。
順便說一句,獲取 115 點電子商務優化清單並提高您的轉化率!
憑藉八年的經驗,我們將所有頂級見解匯集到一本書中:7+ 數字在線商店的電子商務費率優化清單。 如果您想提高所有頁面的性能——從主頁到結賬,請在此處獲取副本: 

