高変換モバイル製品の詳細ページを設計する方法:8つの防弾のヒント
公開: 2018-11-28簡単な実験をしてみましょう。
eコマースストアのGoogleアナリティクスアカウントにアクセスしてください。
ページビュー数が最も多いページはどれですか。
私はそれがあなたの製品詳細ページになるとほぼ100%確信しています。 そうでない場合は、おそらく深刻な問題があります。
単一の商品の特定の商品ページを意味するものではありません。 むしろ、私はテンプレートを意味します–すべての製品ページを組み合わせたものです。 (ところで、ここで製品ページテンプレートについて読んでください)
製品ページは、eコマースサイトで最も重要なページです
eコマースに関しては製品ページの重要性を過小評価することは困難です。 それらは簡単に最も重要なページであり、ホームページ、チェックアウトページ、カテゴリページなどを上回っています。
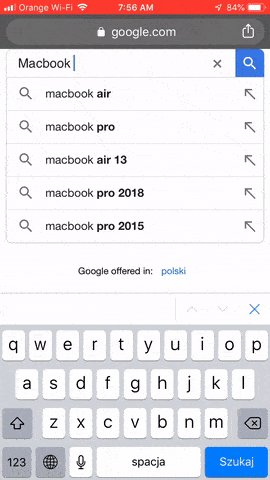
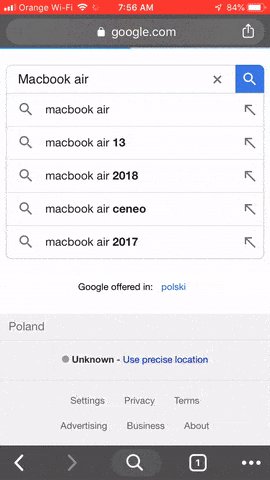
#eコマースに関しては#ProductPagesの重要性を過小評価することは困難です。 それらは簡単に最も重要なページであり、ホームページ、チェックアウトページ、カテゴリページなどを上回っています。 #EcommerceTipsクリックしてツイートたとえば、Googleで新しいMacBookAirを探しているとします。
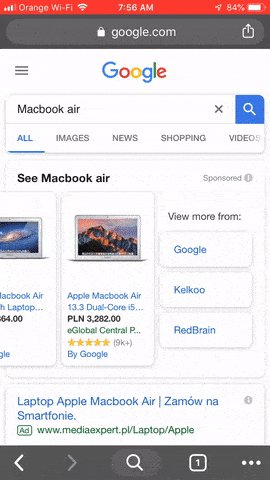
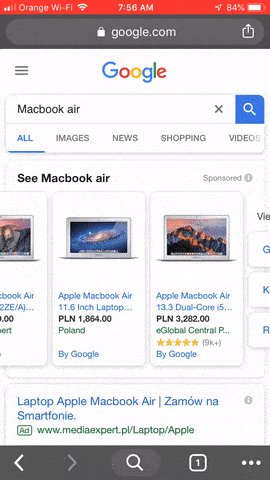
検索ボックスにクエリを入力すると、すぐに商品の詳細ページに直接アクセスできる商品広告が表示されます。 
ほとんどのGoogleの結果は、製品の詳細ページにつながります。
Facebookのリマーケティング、PPC、電子メール、ソーシャル広告など、他のマーケティングキャンペーンも同じことを行います。
ほとんどの場合、それらは製品ページに直接つながります。
したがって、製品ページが適切に変換されていることが絶対に重要です。 この投稿では、モバイル商品ページのモバイルコンバージョンを最適化するための、シンプルで一口サイズの非常に効果的なヒントをいくつか紹介します。
変換する製品ページを設計する方法を議論しながら、なぜモバイルに焦点を合わせるのですか?
人々の買い物の仕方は変わりつつあります。 2017年には、モバイルでの購入がeコマースの売り上げ全体の58.9%を占めました。 2021年には、この数字は75%近くまで跳ね上がると予想されています。
人々の買い物の仕方は変わりつつあります。 2017年には、#mobileの購入がすべての#ecommerce売上の58.9%を占めました。 2021年には、この数字は75%近くまで跳ね上がると予想されています。 #statsクリックしてツイート 携帯電話で購入する人が増えています。 ソース。
携帯電話で購入する人が増えています。 ソース。
最適化戦略がこの変化する状況に対応できるようにすることで、モバイルショッピングの時代に成功するためのeコマースストアの準備を整えることができます。
ほとんどのオンライン小売業者はデスクトップページに最も注意を払っています(ところで、ここにデスクトップ用の製品ページ最適化チェックリストがあります!)。
しかし、夜が翌日になると、将来のトラフィックのほとんどは、ある時点でサイト訪問者の愛する携帯電話から発信されるようになります。
防弾モバイル製品の詳細ページの最適化に関する8つのヒントの簡単なリスト:
ヒント1:写真を最初に配置する
ヒント2:モバイルジェスチャをサポートする
ヒント3:他にも画像があることを明確にする
ヒント4:カートに追加セクションを1つの画面に収める(スクロールする必要がない)
ヒント5:[カートに追加]セクションにプロンプトを追加する
ヒント6:訪問者が追加情報に簡単にアクセスできるようにする
ヒント7:フルスクリーンのToplayerを使用する
ヒント8:クロスセルとアップセルを追加する
に飛び込みましょう。
ヒント1:写真を最初に配置する
人々は目で買う!
そして、彼らはすぐに製品を見たいと思っています。
実際、多くの場合、人々は製品の名前を気にしません。
彼らはそれを見たいだけです!

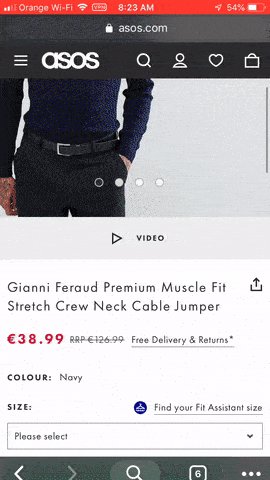
ASOSは、その画像を主要な製品見出しの上に配置します。
そのため、商品画像用にできるだけ多くのスペースを作り、商品ページの最初に配置します。
Growcodeでは、メイン画像の下に製品名をプッシュすることで、クライアントのモバイルコンバージョン率を改善することがありました。 独自のA / Bテストを実行して、それが機能するかどうかを確認する必要があります。

ヒント2:モバイルジェスチャをサポートする
別の「実験」の時間です。
あなたはあなたの携帯電話にいて、あなたはあなたが欲しい製品のeコマースサイトで写真を見ます。
職業はなんですか?
あなたはそれをスワイプします!
あなたは素晴らしい絵に着陸します。 しかし、あなたは美しいドレスや新しくリリースされた最先端のヘッドホンの詳細を見たいと思っています。
次に何をしますか?
ズームします!

ASOSを使用すると、顧客は画像を簡単にスワイプおよびズームできます。
あなた、そして事実上すべての潜在的な顧客は、オートパイロットでこれらのアクションを実行します。これは、あなたが慣れていることだからです。 動作は自動です。
そのため、モバイルジェスチャーをサポートする必要があります。 簡単な(親指一本の)スワイプとズームを有効にします。
ちなみに、ポップアップで写真を開く必要はありません。 ただそれをしないでください。
Growcodeは、この電子書籍も推奨しています。
7桁以上のオンラインストアのeコマース最適化チェックリスト
ヒント3:他にも画像があることを明確にする
あなたのサイトの訪問者は少し励ましが必要です。 Growcodeでの何千もの分割テストの結果、ヒントとプロンプトは、オンライン小売業者のコンバージョン最適化の武器の中で最も効果的なツールの1つであることがわかりました。
考えてみてください。 あなたの訪問者は、あなたがあなたの新しいフラッグシップサマードレスの4つの素晴らしいショットを持っていることをどのように知っているはずですか?
彼らはしません。 あなたが彼らに素敵な小さな提案をするまでは。
そして、それを行うには2つの方法があります。
#1:現在の写真のフレームに次の写真のスニペットを表示します。

次の写真の端をフレームに含めます。
#2:もっと見るべきものがあることを示すドットを表示します。
 画像の下に「スワイプサークル」を含めます。
画像の下に「スワイプサークル」を含めます。
シンプルだがパワフル。
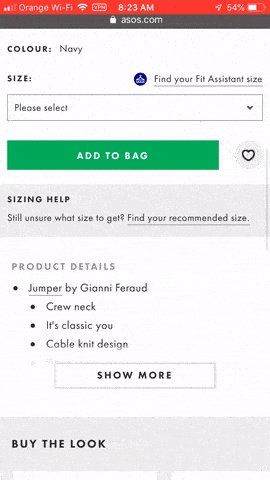
ヒント4:カートに追加セクションを1つの画面に収める(スクロールする必要がない)
顧客がアイテムをショッピングカートに入れようとしているときに必要なすべての重要な詳細を戦略的に配置します(BTWは、モバイルショッピングカートを最適化する方法と、モバイルショッピングカートの最適な設計を確認します)。
不可欠な情報はすべて隣り合わせで、1つのモバイル画面に収まる必要があります。

Zalandoには、メインCTAのすぐ上にあるすべての重要な詳細が含まれています。
これらの不可欠な要素は次のとおりです。
- 製品名
- 星評価
- 価格
- あらゆる種類のプロモーション
- サイズ/色のオプション
- 画面全体のCTA(訪問者がお気に入りの親指を使用できるようにする)
適切なサイズや色を使用するために、ユーザーに上下にスクロールさせないでください。 重要な情報のすべてのビットを近接して配置します。
ヒント5:[カートに追加]セクションにプロンプトを追加する
カートに追加するセクションは、顧客に購入を促す小さな追加機能すべてに最適な場所です。 特に、次の3つの要素を含めることを検討してください。
- 残っているアイテムの数を表示して、緊急性を高めます。
- アイテムが販売されている場合は、価格を取り消して割引を表示します。
 このEtsy製品ページでは、5つの製品しか利用できないことを顧客に知らせています。 セール価格もこのEtsyページでハイライトされています。
このEtsy製品ページでは、5つの製品しか利用できないことを顧客に知らせています。 セール価格もこのEtsyページでハイライトされています。
- ユーザーが商品を無料で配達する場合は、カートに追加セクションでその商品を強調表示します。
 Crutchfieldには、この製品が「送料無料」であるというリマインダーが含まれています。
Crutchfieldには、この製品が「送料無料」であるというリマインダーが含まれています。
ヒント6:訪問者が追加情報に簡単にアクセスできるようにする
人間はすべて違います。
一部の顧客は私のような迅速な買い物客です。 素敵な商品画像とバムが表示されます–注文済みです。
しかし、私の父のような人もいます。 彼は注文する前にすべての情報を読みます。
そして、あなたは両方のグループを満たす必要があります。

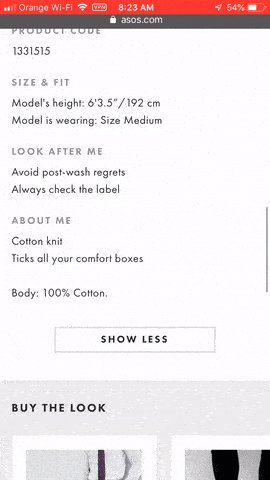
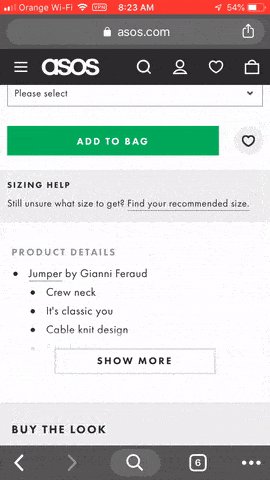
上記のASOS製品ページで、お客様は詳細を表示することを選択できます。
必要に応じて、ユーザーが簡単に詳細に飛び込むことができます。 また、配送と支払いのオプションに関する情報も(製品の説明と仕様とともに)提供します。
情報にアクセスできるようにするだけでなく、製品ページを短く短くしてください。ユーザーが必要な場合にのみ展開するオプションがあります。
通常、明確で理解しやすいバッジですべての情報を得ることができ、2〜3文を書く必要はありません。
1年保証、全世界送料無料、アメリカ製、手作り品などを画像で簡単に伝えることができます。 例をご覧ください。
Justin Gecevicius – AdkingsAgencyの共同創設者
ヒント7:フルスクリーンのToplayerを使用する
マーケターとして、私たちは皆、プレイヤーとポップアップが大好きです。
人々は他のウィンドウの内側で開くウィンドウに慣れているので、デスクトップでうまく機能します。MicrosoftのオペレーティングシステムがWindowsと名付けられた理由は何か考えがありますか?
しかし、toplayersはモバイルではうまく機能しません。 複数の窓を設置するのに十分なスペースがありません。
したがって、toplayerを通じて提示したい追加情報がある場合は、フルスクリーンのものを使用してください。

ASOSはフルスクリーンのtoplayerを使用します。
お客様はそれを新しい画面として解釈します。 それはアプリ内のような体験のようになります。
また、スワイプモーションを有効にして、toplayerを閉じ、「X」マークや「閉じる」リンクなど、toplayerをx-outする明確な方法を提供することもお勧めします。
終了ボタンが不器用な指でタップできる大きさであることを確認してください。
ヒント8:クロスセルとアップセルを追加する
商品詳細ページは、ストアで利用可能な追加のアイテムをユーザーに提示するための理想的な場所です。

Zalandoの製品ページには、関連する複数の製品提案が含まれています。
たとえば、洋服を販売しているとします。 製品ページには、次の要素の少なくとも一部を含める必要があります。
- 似たような服。
- 無料のアクセサリーと服。
- 「フルルック」や同ブランドのハンドバッグなど、直接関連する商品。
あなたの目的は、アップセルまたはクロスセルのいずれかです。 できれば両方! ところで、それはあなたの顧客生涯価値にもかなりうまく機能します。
一般的な原則として、提案された製品の2つ以上のライン(またはカルーセル)を配置することをお勧めします。
さらに、1行でより多くの商品を入手するための簡単なヒントを次に示します。追加のアイテムの2つの完全な写真と、3番目のアイテムの一部を表示します。 これにより、顧客はスワイプして詳細を表示するように求められます。
 提案された製品カルーセルの3番目の画像の端を表示します。
提案された製品カルーセルの3番目の画像の端を表示します。
概要:コンバージョン率の高いモバイル商品の詳細ページを作成するための8つのヒント
さて、これが私たちがカバーしたことの簡単な要約です。 次の最適化キャンペーンを開発するときに、このチェックリストを使用できます。
- ヒント1:写真を最初に配置する
- ヒント2:モバイルジェスチャのサポート(画像のスワイプとズーム)
- ヒント3:他にも画像があることを明確にする
- ヒント4:カートに追加セクションを1つの画面に収める(スクロールする必要がない)
- ヒント5:[カートに追加]セクションにプロンプトを追加する
- ヒント6:訪問者が追加情報に簡単にアクセスできるようにする
- ヒント7:フルスクリーンのToplayerを使用する
- ヒント8:クロスセルとアップセルを追加する
これらのヒントに従ってください、そしてあなたは狂ったように変換するモバイル製品ページを作成します!
ああ、そして私はモバイル製品のページが速く燃え上がる必要があることを言及するのをほとんど忘れていました。 モバイルです。 たった3秒です。 そうでなければ、あなたの顧客は去っていきます。
それを決して忘れないでください!
また、モバイルでキラー製品の詳細ページを作成する方法についてのビデオをご覧ください。すべての情報が要約され、eコマースに実装する準備が整います。
ところで、115ポイントのeコマース最適化チェックリストを入手して、コンバージョン率を急上昇させましょう!
8年の経験を生かして、私たちはすべてのトップインサイトを1冊の本に集めました:7+フィギュアオンラインストアのeコマース最適化チェックリスト。 ホームページからモバイルチェックアウトの改善まで、すべてのページのパフォーマンスを向上させたい場合は、ここからコピーを入手してください。 また、eコマースの最適化に関心がある場合は、当社の詳細と、クラッチによって主要なコンバージョン率最適化機関として認識されている理由を確認してください。 
