モバイルeコマースのコンバージョン率を高めるための6つの金儲けの戦術
公開: 2018-02-072018年には、eコマースの収益の50%がモバイルユーザーからのものになると推定されています。
そのため、オンラインストアの所有者は、ウェブサイトのモバイルバージョンを最適化する方法とモバイルコンバージョン率を高める方法に集中することが重要です。
一部のクライアントは、モバイルコマースからトラフィックの最大80%を取得しています。 そして、私たちはアプリを販売するものではなく、物理的な商品を意味します。 mコマースがeコマースのトレンドの1つであることも不思議ではありません。
ここでは、モバイルCRO最適化プロセス中にeコマースモバイルウェブサイトのコンバージョン率を改善するために修正できる5つの主なエラーを収集しました。
- あなたの顧客を暖かく歓迎するモバイルホームページとヘッダー
- ユーザーフレンドリーなモバイルハンバーガーメニュー
- ナビゲートしやすいカテゴリページ
- 顧客に購入を促すモバイル製品ページ
- ステージをチェックしてください–売れる「王」のステップ
- 顧客が喜んでタップするボタン
Pssst…モバイルCROについてもっと知識をお探しですか? モバイルショッピングカートのデザインの推奨事項と禁止事項、eコマースモバイルチェックアウトフォームを改善する9つの簡単な方法、改善が必要なモバイルチェックアウトの10の要素、最高のモバイル製品詳細ページをデザインする方法!
1.お客様を温かくお迎えするモバイルホームページとヘッダー
あなたのホームページはあなたの名刺です。 あなたは顧客の注意を引くためにたった7秒しかありません。 またはそれ以下。 そして私たちの経験から–ホームページはとても簡単に台無しになります。 eコマースサイトが犯す最も一般的な間違いの1つは、ホームページがユーザーフレンドリーではなく、視覚的にも歓迎されていないことです。 2つのeショップを比較してみましょう。
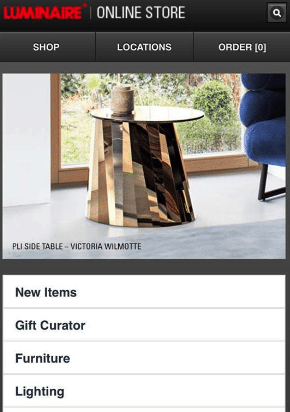
ここでは、デザインは簡単に言えば、古風です。 現在、最もホットなオファーや最新のオファーが何であるかを確認することはできません。 ハンバーガーメニューは左上隅に配置する必要があります。 しかし、ご覧のとおり、そこにはありません!

モバイルデバイス上の最適化されていないモバイルeコマースホームページ:これは昔ながらの、ユーザーフレンドリーではなく、左上隅にハンバーガーメニューがありません。
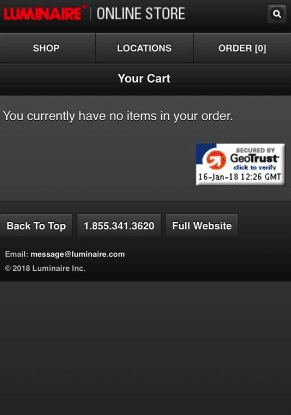
「注文」ボタンを押すと、新しいウィンドウで開きます。 それはユーザーフレンドリーでも、あなたのインターネット接続にとってもフレンドリーではありません。 追加のタブで開くべきではありません。

最適化されていない、ユーザーフレンドリーではないモバイルチェックアウトの例:新しいタブで開きますが、プレーヤーで開く必要があります。
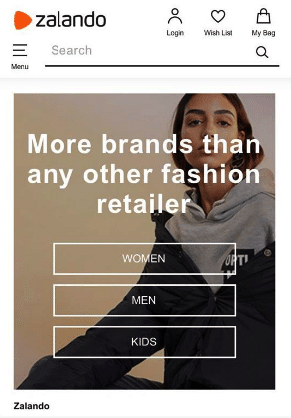
それでは、最適化されたホームページがどのように見えるかを見てみましょう:Zalando.com。 ハンバーガーメニューにはキャプションが付いています。 目に見える検索バーがあります。これは、SKUが多い大規模なeショップにとって不可欠です。

最適化されたモバイルホームページ:メニューの要素が表示され、検索に簡単にアクセスでき、ハンバーガーメニューが表示され、左隅に配置されます。 これは、モバイルコンバージョン率を上げる方法の良い例です。
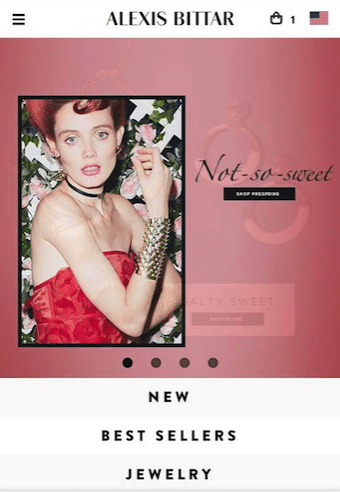
別の例はAlexisBittar.comで見つけることができます。 メインメニューのチェックアウトアイコンを見てください。モバイルショッピングバッグに何個のアイテムがあるかがはっきりとわかります。 そして、ボーナスとして、あなたは今最もホットなプロモーションも見ることができます。
ただし、改善できる点もいくつかあります。アイコンがかなり小さいため、大きな手でタップするのが難しい場合があります。 そして、アイコンの下に説明があるはずです(Zalandoの場合と同じように)。

改善する要素を備えた最適化されたモバイルeコマースホームページ:ショッピングバッグ、アイテムの数、メインメニューを確認できます。 ただし、改善できるのは要素のサイズであり、アイコンにはラベルを付ける必要があります。
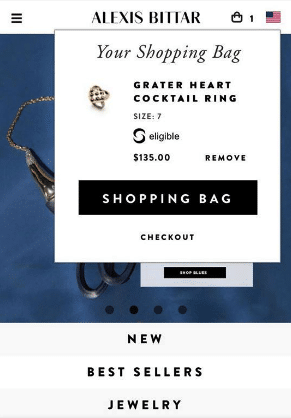
「チェックアウト」アイコンをタップすると、買い物袋の中身とアイテムの数を表示するtoplayerがあります。 あなたは簡単にあなたの買い物袋またはチェックアウトに行くことができます。 これは、モバイル向けのさらに優れたコンバージョン率最適化のヒントです。Amazonの場合と同様に、ウィッシュリストに製品を追加しようとすると、通常の画面の上に(通常のページをリロードせずに)表示される別の画面があります。

最適化されたショッピングバッグ:アイコンを押すと、ショッピングバッグを示す最上層が表示されます。

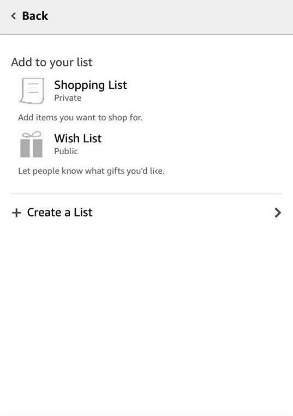
ショッピングカートの最適化に簡単に適応できるAmazon.comの改善されたモバイルショッピングエクスペリエンスの別のバージョン:商品ページの[リストに追加]リンクを押すと、通常の画面の上に別の画面が表示されます(リロードせずに)ページ)。
モバイルホームページとヘッダーを作成するためのベストプラクティスとワーストプラクティスを要約してみましょう。
すべきこと:
- モダンで居心地が良く、ユーザーフレンドリーなホームページ
- タップしやすいアイコン
- ショッピングカートが最上層または画面で開き、通常のタブにカーソルを合わせます
- 常にホームページの上部にある最もホットで最新のプロモーション
してはいけないこと:
- 昔ながらの直感的でないホームページ
- 見つけにくいメニューやショッピングカート
- キャプションが付いていないアイコン
- 検索バーにアクセスできません
Growcodeは、この電子書籍も推奨しています。
7桁以上のオンラインストアのeコマース最適化チェックリスト
2.ユーザーフレンドリーなモバイルハンバーガーメニュー
ここで、次の状況を想像してみましょう。オンラインの靴屋に入るとき、一般的な意味で靴を探すことは決してありません。 あなたはいつも特定の種類の靴を探します:フラット、ヒール、スノーブーツなど。メニューが貧弱なため、探しているものを簡単に見つけることができません。 メニューを開くと、サブカテゴリを簡単に見つけることができるはずです(すぐに開くはずです)。
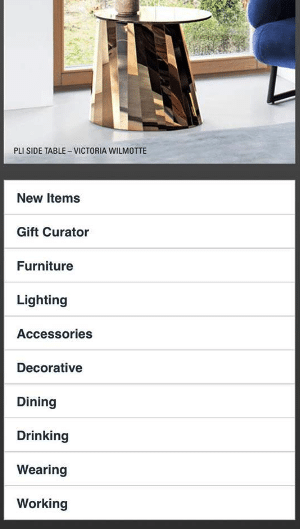
まず、悪い例を見てみましょう。 メインメニューの「家具」をタップするとどうなりますか?

使いにくいメニューの例–上記のカテゴリのいずれかをクリックすると、使用可能なサブカテゴリのリストをすばやく表示する代わりに、リロードと新しいページが表示されます。
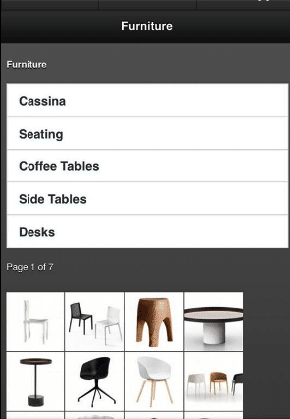
新しいメニューは、サブカテゴリをすぐに表示するのではなく、新しいタブで開きます。 それはユーザーフレンドリーではありません。 ここでは、画面の上部に家具の種類があり、下に家具の写真があります。 2つが互いにどのように関係しているかわかりません。

最適化されていないメニュー:画面の上部に家具の名前と下の写真があります。 ユーザーはどちらがどれかわかりません。 これらはすでに製品ですか、それとも何ですか?

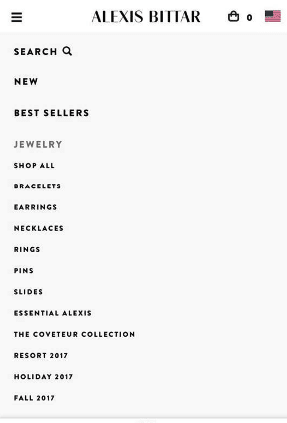
それでは、AlexisBittar.comを見てみましょう。 ジュエリーをタップすると、あらゆる種類のサブカテゴリがあります。 カテゴリ内のすべての製品を調べることもできます。 すべて同じタブにあり、簡単に見つけることができます。 ショッピングバッグやメインメニューのアイコンもいつでも見ることができます。

eコマースWebサイトのメインメニューの良い例:カテゴリとサブカテゴリがあります。 すべて簡単に閲覧できます。 同時に、メインメニューアイコンとショッピングカートアイコンが表示されます。 モバイルeコマースのコンバージョン率を高め、ショッピングカートの放棄率を減らすのに役立ちます。
モバイルハンバーガーメニューのベストプラクティスとワーストプラクティスを要約してみましょう。
すべきこと:
- キャプション付きハンバーガーメニュー
- タップしやすい大きさのアイコン
- リロードせずに表示されるサブカテゴリのメニュー
してはいけないこと:
- アイコンが小さすぎてタップできず、キャプションがありません
- サブカテゴリのないメニュー
一口サイズのeコマース最適化のエピソードで、モバイルデバイスで優れたメニューを作成する方法のその他の例をご覧ください。
3.ナビゲートしやすいカテゴリページ
顧客がカテゴリページに入ると、常に次の情報が表示されます。ショッピングカートのあるメインメニュー、閲覧しているカテゴリ、フィルタ、および製品を買い物客に通知する見出し。
最初に悪い例を見てみましょう:

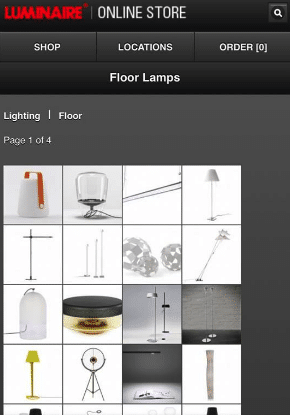
eコマースウェブサイトのカテゴリページの悪い例:メインメニュー、フィルター、写真の説明やキャプションがありません。 ユーザーには価格が表示されません。 そして、メインメニューに戻るのは簡単ではありません。
価格も商品情報もありませんので、メインメニューに戻ることはできません。
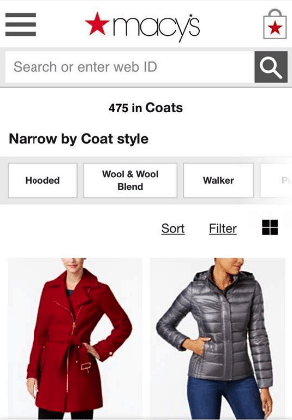
良い例として、以下のMacys.comをご覧ください。メインメニューアイコン、ショッピングバッグ、ショッピングバッグ内のアイテムを表示する機能、カテゴリ名、および選択を簡単に絞り込むことができるフィルターがあります。 注意:カテゴリページでは、少なくとも2つの商品を同時に並べて表示します。 オンラインショップに2738枚のコートがあると想像してみてください。 一度に表示できる製品が1つしかない場合、顧客はそれらすべてを表示するために永久にスワイプする必要があります。

eコマースCROにプラスの影響を与えるモバイルeコマースウェブサイトの最適化されたカテゴリページUXの例:メインメニューとショッピングカートを簡単に見つけることができ、見出しはあなたがどのカテゴリ、フィルター、製品であるかを知らせます。 また、ジェスチャーナビゲーションを使用することをお勧めします。このナビゲーションでは、「スタイル」を左または右にスワイプして、適切な製品を見つけることができます。
カテゴリページのベストプラクティスとワーストプラクティス:
すべきこと:
- ショッピングカートへのリンクを含むメインメニューを表示し、現在のカテゴリ、フィルター、および製品を通知する見出しを表示します。
- ジェスチャーナビゲーション
- 2つ以上の商品を近くに表示する
してはいけないこと:
- メインメニュー、フィルター、ショッピングバッグのアイコンはありません
- 直感的なジェスチャーナビゲーションはありません
- 表示する商品が多すぎる、または1つの画面に1つの商品を表示する
- 説明されておらず、価格も設定されていない商品を表示しています。
4.顧客に購入を促すモバイル製品ページ
購入インセンティブはここであなたの親友です。 ですから、それらを惜しみなく使用してください。 いくつかの良い例は次のとおりです。
- 急いで–残りわずか3個
- セール終了まで2日
- 現在5人がこの商品を見ています
製品ギャラリーでは、人々が慣れている自然なスワイプモーションを使用することが不可欠です(FacebookやInstagramを常にスワイプします)。 したがって、ギャラリーを「タップ」するのではなく、ギャラリーを「スワイプ」させます。
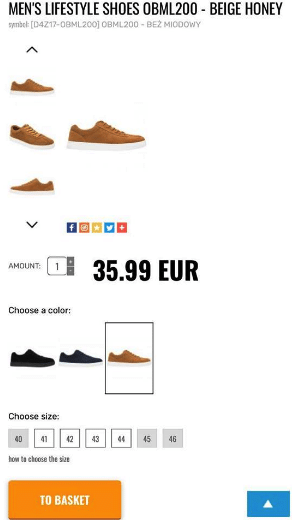
これは、簡単に最適化できる製品ページの良い例です。 インセンティブはありません。 ギャラリーをスワイプする代わりに、写真をタップする必要があります。

簡単に最適化できる4F.com製品ページ:購入インセンティブ、在庫状況に関する情報、ギャラリーを(スワイプする代わりに)タップする必要があります。
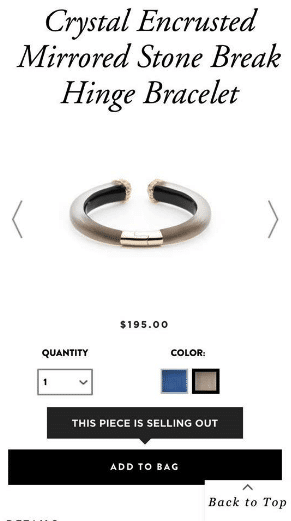
それでは、より良い例を見てみましょう。 インセンティブがあり、ギャラリーを簡単にスワイプできます。また、顧客の観点から、非常に重要な情報を簡単に表示できます。製品が利用可能です。 可能な限りそれを伝える必要があります。
ただし、モバイルcroをさらに最適化する余地はまだあります。 召喚状(「バッグに追加」および「この作品は売り切れです」)情報ボックスの色。 ボタンと情報ボックスが明るく対照的な色である場合、モバイルコンバージョン率が向上します。

購入インセンティブと適切な製品ギャラリーを備えた製品ページ。 ただし、モバイルコンバージョン率を高めるために改善すべき部分があります。「バッグに追加」と「この部分は売り切れです」のボタンは、明るい対照的な色にする必要があります。 しかし、製品ページに緊急性を実装するための良い仕事。
モバイル製品ページのベストプラクティスとワーストプラクティス:
すべきこと:
- 購入インセンティブを使用する
- 製品の入手可能性に関する情報を表示する
- 製品ギャラリーでスワイプモーションを使用する
- 対照的な色のCTA
してはいけないこと:
- インセンティブを使用しないことで顧客に購入を促さない
- あなたの製品が利用可能かどうかを言わないことによってあなたの顧客を暗闇に保つ
- 商品ギャラリーをスワイプする代わりにタップする
- 鈍い色のCTA
5.ステージをチェックしてください–売れる「王」のステップ
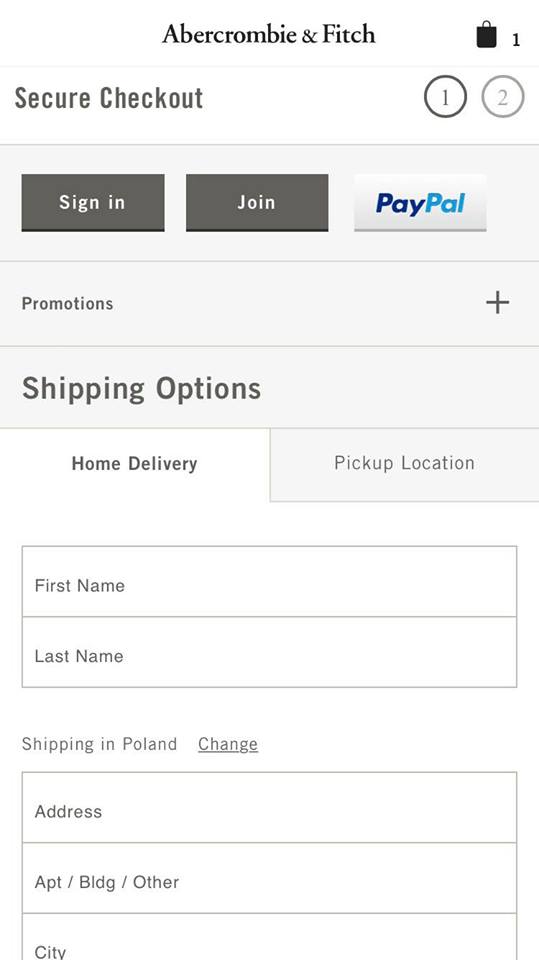
チェックアウトプロセスを最適化するために使用する必要があるいくつかの重要なステップがあります。 まず、チェックアウト段階が顧客の信頼を刺激することを確認します。 あなたのオンラインショップで購入するとき、彼らがどれほど安全であるかを彼らに知らせてください。 モバイルeコマースのチェックアウトで信頼を築き、安全なチェックアウト、ロック、緑色のフォントに関する情報を使用します。

Abercrombie.comに最適化されたモバイルチェックアウトの例:「安全なチェックアウト」情報と、Paypalチェックアウトに移動するためのよく知られた支払い方法があります。 現地の支払い方法については無理をしないでください。 これは、tjis年のShoptalkのトピックの1つでした。
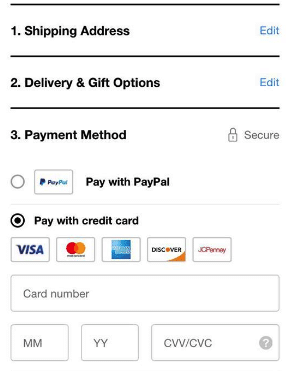
チェックアウトページに、顧客の購入を妨げたり妨げたりする可能性のあるものがないことを確認してください。 他のプロモーションや他の製品に関する追加情報はありません。 顧客が購入の完了に集中できるようにするだけです。

最適化されたSephora.comチェックアウトページ:顧客の購入を妨げる可能性のある追加情報は含まれていません。
モバイルチェックアウト改善のベストプラクティス:
すべきこと:
- セキュリティの兆候を紹介する
- チェックアウト段階からすべての不要な情報を削除します
してはいけないこと:
- ソーシャルメディアアイコン、追加のプロモーション、店舗検索など、不要な情報を提供します。
6.顧客が喜んでタップするボタン
モバイルeコマースWebサイトを最適化するには、すべてのボタンが、小、中、大の手で簡単にタップできる大きさであることを確認してください。 ボタンは、右利きのユーザーと左利きのユーザーの両方が簡単にタップできる必要があります。 以下の例を見てください。ボタンはほぼ画面の幅です。ボタンは左からも右からも簡単にタップできます。 そして目に見える。

Nordstrom.comWebサイトの適切なサイズのボタン。 しかし、それらが対照的な色であるならば、それはより良いでしょう。
モバイルボタン–ベストプラクティス:
- 簡単にタップできる大きさのボタン
- 対照的な色のボタン
- 左利き用と右利き用に使いやすい
オンラインで何を販売する場合でも、最終的な収益が最も重要であることを忘れないでください。 ヨーロッパのアパレル大手Reserved.comのケーススタディを読んで、IT部門を関与させずに収益をどのように増やしたかを確認するか、2018年のeコマースの51のトレンドをチェックして、2018年にeコマースの成長に向けてどのような道が可能かを確認してください。
また、モバイルデバイスから3倍の収益を得る方法についてのYouTubeのビデオをチェックしてください。
コンバージョン率を上げるためのヒントをもっと知りたいですか?
7桁以上のオンラインストア向けの115ポイントのeコマース最適化チェックリストをダウンロードしてください。 ホームページからチェックアウトフォームまで、ストアのあらゆる部分を強化するために使用します。
ああ、心配しないでください、私たちはそれを管理可能なチャンクに分割しました!