6 tactici de a face bani pentru a crește rata de conversie a comerțului electronic mobil
Publicat: 2018-02-07Estimările spun că în 2018, 50% din veniturile din comerțul electronic vor proveni de la utilizatorii de telefonie mobilă.
De aceea, este esențial pentru proprietarii de magazine online să se concentreze asupra modului de optimizare a versiunilor mobile ale site-urilor lor web și asupra modului de creștere a ratei de conversie mobilă.
Unii dintre clienții noștri obțin până la 80% din trafic din comerțul mobil. Și nu ne referim la cei care vând aplicații, ci la bunuri fizice. Nu este de mirare că m-commerce este una dintre tendințele de comerț electronic.
Aici am adunat 5 erori principale pe care le puteți remedia pentru a îmbunătăți rata de conversie a site-ului dvs. mobil de comerț electronic în timpul procesului de optimizare CRO mobil:
- Pagina de pornire și antetul mobil, care vă vor întâmpina cu căldură clienții
- Meniu hamburger mobil ușor de utilizat
- Pagina de categorie ușor de navigat
- Pagina produsului mobil care încurajează clienții să cumpere
- Verificați etapa - pasul „rege” care se vinde
- Butoane, pe care clienții dvs. le vor atinge cu încântare
Pssst ... căutați mai multe cunoștințe despre CRO mobil? Nu căutați mai departe, dar faceți clic aici: Fă și nu faceți designul coșului de cumpărături mobil, 9 moduri simple de a îmbunătăți formularele de achiziție mobilă pentru comerțul electronic, 10 elemente ale comenzii dvs. mobile care necesită îmbunătățiri, Cum să proiectați cea mai bună pagină de detalii despre produsul mobil!
1. Pagina de pornire și antetul mobil, care vă vor întâmpina cu căldură clienții
Pagina dvs. de pornire este cartea dvs. de vizită. Aveți la dispoziție doar 7 secunde pentru a atrage atenția clientului. Sau chiar mai puțin. Și din experiența noastră - paginile de pornire sunt atât de ușor de stricat. Una dintre cele mai frecvente greșeli pe care le fac site-urile de comerț electronic: pagina de pornire nu este ușor de utilizat și nici primitoare vizual. Să comparăm două magazine electronice.
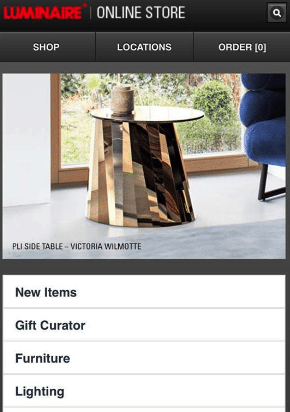
Aici, designul este, pur și simplu spus, de modă veche. Nu puteți vedea care este cea mai tare sau cea mai nouă ofertă în acest moment. Meniul pentru hamburgeri trebuie plasat în colțul din stânga sus. Dar, după cum puteți vedea, nu este acolo!

O pagină de pornire pentru comerțul electronic neoptimizată pe dispozitivul mobil: este de modă veche, nu este ușor de utilizat, nu există meniu hamburger în colțul din stânga sus.
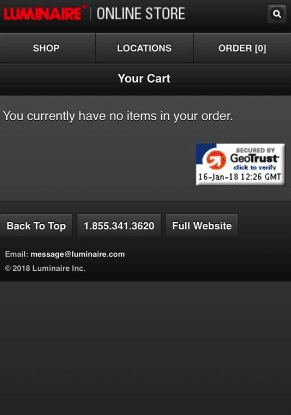
Când apăsați butonul „Comandă”, acesta se deschide într-o fereastră nouă. Nu este ușor de utilizat și nici prietenos pentru conexiunea dvs. la internet. Nu ar trebui să se deschidă într-o filă suplimentară.

Exemplu de checkout mobil neoptimizat, ușor de utilizat: se deschide într-o filă nouă, în timp ce ar trebui să se deschidă către player.
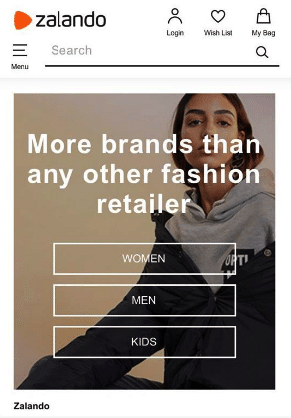
Acum, să vedem cum arată o pagină de pornire optimizată: Zalando.com. Meniul hamburger este subtitrat. Există o bară de căutare vizibilă - care este esențială pentru magazinele mari cu multe SKU-uri.

Pagina de pornire mobilă optimizată: sunt afișate elementele meniului, există acces ușor la căutare, meniul hamburger este vizibil și este plasat în colțul din stânga. Acesta este un exemplu excelent de cum să crești rata de conversie mobilă.
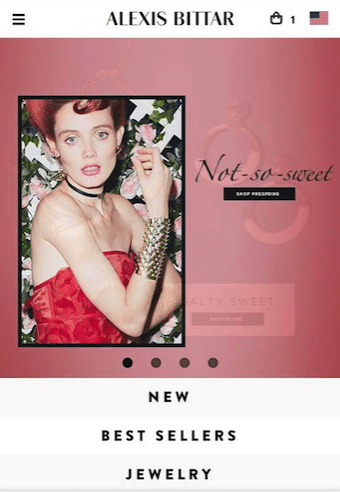
Un alt exemplu poate fi găsit pe AlexisBittar.com. Uitați-vă la pictograma de plată din meniul principal: puteți vedea clar câte articole există în geanta de cumpărături mobilă. Și, ca bonus, puteți vedea și cele mai tari promoții chiar acum.
Cu toate acestea, există și câteva aspecte care ar putea fi îmbunătățite: icoanele sunt destul de mici - poate fi greu să atingi mâinile mai mari. Și ar trebui să existe descrieri sub icoane (la fel cum a fost pe Zalando).

Pagina de pornire optimizată a comerțului electronic mobil cu elemente de îmbunătățit: puteți vedea geanta de cumpărături, câte articole există și meniul principal. Dar ceea ce ar putea fi îmbunătățit include dimensiunea elementelor, iar pictogramele ar trebui etichetate.
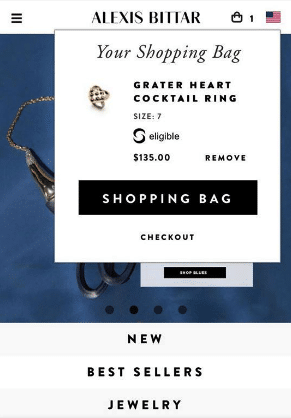
Când atingeți pictograma „checkout”, există un jucător care vă arată ce este în geanta dvs. de cumpărături și câte articole există. Puteți merge cu ușurință la geantă sau la casă. Iată chiar un sfat mai bun de optimizare a ratei de conversie pentru mobil - există un ecran separat care se afișează pe ecranul obișnuit (fără a reîncărca pagina obișnuită) - la fel ca pe Amazon, atunci când încercați să adăugați un produs la lista dvs. de dorințe.

Geantă de cumpărături optimizată: când apăsați pictograma, apare un strat superior care arată geanta de cumpărături.

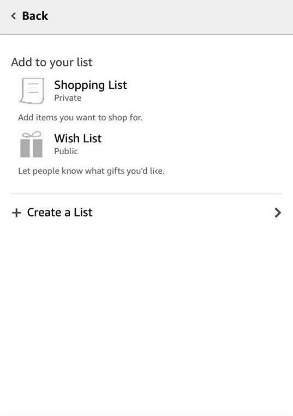
O altă versiune a experienței de cumpărături mobile îmbunătățite de pe Amazon.com, care poate fi adaptată cu ușurință la optimizarea coșului de cumpărături: când apăsați linkul „Adăugați la listă” de pe pagina produsului, există un ecran separat care planează peste ecranul obișnuit (fără reîncărcare) pagina).
Să rezumăm cele mai bune și cele mai rele practici de creare a unei pagini de pornire și a unui antet mobil:
Fă:
- Pagina de pornire modernă, primitoare și ușor de utilizat
- Pictograme care sunt ușor de atins
- Deschiderea coșului de cumpărături într-un strat sau ecran superior, planând peste fila obișnuită
- Cele mai tari și mai noi promoții întotdeauna în partea de sus a paginii de pornire
Nu este:
- Pagina de pornire de modă veche, non-intuitivă
- Meniu și coș de cumpărături greu de găsit
- Icoane, care nu sunt subtitrate
- Fără acces la bara de căutare
Growcode recomandă, de asemenea, această carte electronică:
Lista de verificare a optimizării comerțului electronic pentru un magazin online cu 7+ figuri
2. Meniu hamburger mobil ușor de utilizat
Acum să ne imaginăm următoarea situație: când intri într-un magazin de pantofi online, nu cauți niciodată pantofi, în sens general. Căutați întotdeauna un anumit tip de pantof: apartamente, tocuri, cizme de zăpadă etc. Cu un meniu slab, nu veți putea găsi cu ușurință ceea ce căutați. Dacă deschideți un meniu, ar trebui să puteți găsi cu ușurință subcategorii (acestea ar trebui să se deschidă imediat).
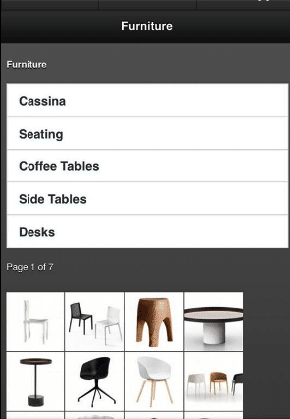
În primul rând, să privim un exemplu prost. Ce se întâmplă după ce atingeți „mobilier” în meniul principal:

Un exemplu de meniu greu de utilizat - când faceți clic pe una dintre categoriile de mai sus, veți primi o reîncărcare și o pagină nouă în loc de o vizualizare rapidă a listei de subcategorii disponibile.
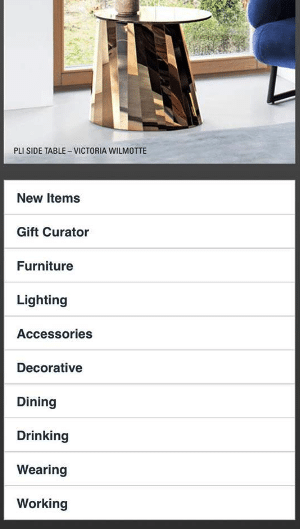
Noul meniu se deschide într-o filă nouă în loc să vă afișeze subcategoriile imediat. Nu este ușor de utilizat. Aici, în partea superioară a ecranului aveți tipuri de mobilier și, mai jos, fotografii cu mobilier. Nu aveți nicio idee despre relația dintre cei doi.

Meniu neoptimizat: în partea superioară a ecranului există nume de mobilier și fotografiile de mai jos. Utilizatorul nu are habar care este care. Sunt deja produse sau ce?
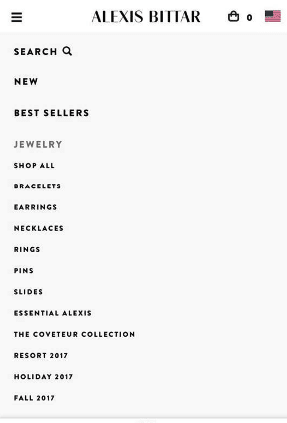
Acum, să ne uităm la AlexisBittar.com. Când atingi bijuteriile, ai tot felul de subcategorii. De asemenea, puteți explora toate produsele din categorie. Totul este în aceeași filă, este ușor de găsit. Puteți vedea întotdeauna și geanta de cumpărături și pictograma meniului principal.


Un bun exemplu de meniu principal în site-urile de comerț electronic: aveți categorii și subcategorii. Toate ușor de căutat. În același timp, puteți vedea pictograma meniului principal și pictograma coșului de cumpărături. Vă va ajuta să creșteți rata de conversie a comerțului electronic mobil și să reduceți rata de abandonare a coșului de cumpărături.
Să rezumăm cele mai bune și cele mai rele practici ale meniurilor mobile pentru hamburgeri:
Fă:
- Meniu cu hamburger subtitrat
- Pictogramă suficient de mare pentru a fi confortabil de atins
- Meniu cu subcategorii care arată fără a fi nevoie de reîncărcare
Nu este:
- Pictograme prea mici pentru atingere și lipsite de subtitrări
- Meniu fără subcategorii
Aflați mai multe exemple despre cum să creați un meniu extraordinar pe dispozitive mobile în episodul Optimizare comerț electronic de dimensiuni mici!
3. Pagina de categorie ușor de navigat
Când un client intră într-o pagină de categorie, acesta ar trebui să vadă întotdeauna următoarele: un meniu principal cu un coș de cumpărături, un titlu care informează cumpărătorul ce categorie navighează, filtre și produse.
Să vedem mai întâi un exemplu slab:

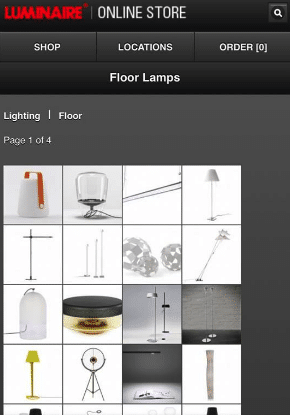
Exemplu slab de pagină de categorie în site-urile de comerț electronic: nu există meniu principal, nu există filtre, fotografiile nu sunt descrise sau subtitrate. Utilizatorul nu vede niciun preț. Și nu este ușor să reveniți la meniul principal.
Nu există preț, nu există informații despre produs și nu puteți reveni la meniul principal.
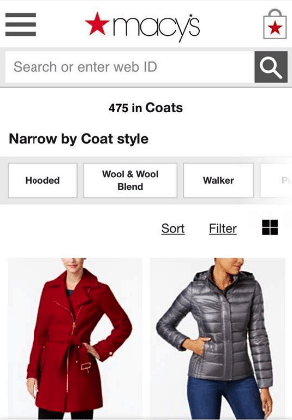
Pentru un exemplu bun, uitați-vă mai jos la Macys.com: există pictograma meniului principal, geantă de cumpărături, posibilitatea de a vizualiza articole din geantă, nume de categorii și filtre care vă permit să restrângeți cu ușurință selecția. Nu uitați: pe paginile de categorii se afișează cel puțin două produse una lângă alta simultan. Imaginați-vă că aveți 2738 de paltoane în magazinul dvs. online. Cu un singur produs vizibil la un moment dat, clientul ar trebui să gliseze pentru totdeauna pentru a le vedea pe toate.

Exemplu de pagină UX de categorie optimizată pe site-ul de comerț electronic mobil care afectează pozitiv CRO-ul dvs. de comerț electronic: puteți găsi cu ușurință meniul principal și coșul de cumpărături, rubrica vă informează în ce categorie vă aflați, filtre și produse. De asemenea, vă recomandăm să utilizați navigarea prin gesturi - unde puteți glisa „Stilul” la stânga sau la dreapta pentru a găsi produsul potrivit.
Cele mai bune și cele mai rele practici ale categoriei paginii:
Fă:
- Se afișează meniul principal cu link către coșul de cumpărături, titlu care informează în ce categorie vă aflați, filtre și produse.
- Navigare gestuală
- Afișarea a două sau mai multe produse una lângă alta
Nu este:
- Fără meniu principal, filtre sau pictogramă pentru geantă de cumpărături
- Fără navigare intuitivă, gestuală
- Se afișează prea multe produse sau un produs pe un singur ecran
- Se afișează produse care nu sunt descrise și care nu au preț.
4. Pagina produsului mobil care încurajează clienții să cumpere
Stimulentele de cumpărare sunt cei mai buni prieteni ai tăi aici. Așadar, folosiți-le cu generozitate. Câteva exemple bune sunt:
- grăbește-te - mai rămân doar 3 bucăți
- 2 zile până la sfârșitul vânzării
- 5 persoane urmăresc acest produs chiar acum
În galeria de produse, este esențial să folosiți mișcări de glisare naturale cu care oamenii sunt obișnuiți (glisează constant pe Facebook și Instagram). Deci, lăsați-i să „gliseze” galeria, în loc să o „atingă”.
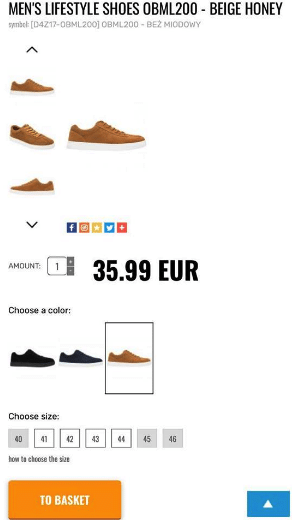
Iată un bun exemplu de pagină de produs care ar putea fi ușor optimizată. Nu există stimulente. Trebuie să atingeți fotografiile, în loc să glisați galeria.

Pagina produsului 4F.com care ar putea fi ușor optimizată: fără stimulente de cumpărare, fără informații despre disponibilitate, galeria trebuie să fie atinsă (în loc să fie glisată).
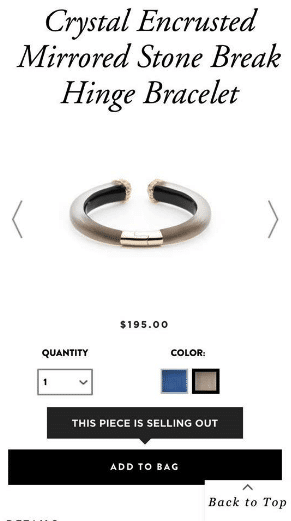
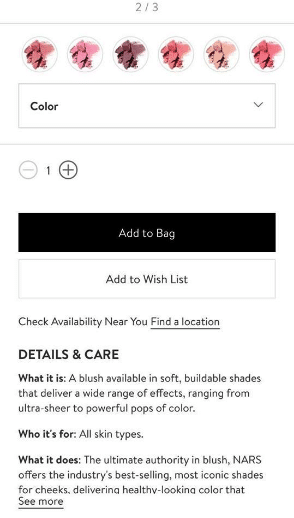
Acum să vedem exemplul mai bun. Aveți stimulentul, puteți glisa cu ușurință galeria și există, din punctul de vedere al clientului, informații foarte importante ușor vizibile: produsul este disponibil. Trebuie să comunicați acest lucru ori de câte ori este posibil.
Cu toate acestea, există încă loc pentru mai multe optimizări cro-uri mobile. Culorile îndemnului la acțiune („Adăugați la geantă” și „Această piesă se vinde”) infobox-uri. Ar îmbunătăți rata de conversie mobilă dacă butoanele și casetele de informații ar avea culori strălucitoare, contrastante.

Pagina produsului cu stimulente de cumpărare și o galerie de produse adecvată. Cu toate acestea, există piese de îmbunătățit pentru o rată de conversie mobilă sporită: butoanele pentru „Adăugați la geantă” și „Această piesă se vinde” ar trebui să fie în culori contrastante. Dar o treabă bună pentru implementarea urgenței pe pagina produsului.
Cele mai bune și cele mai rele practici pentru pagina produsului mobil:
Fă:
- Folosiți stimulente de cumpărare
- Afișați informații despre disponibilitatea produsului
- Utilizați mișcări de glisare în galeria de produse
- CTA-uri în culori contrastante
Nu este:
- Neîncurajarea clienților să cumpere nefolosind stimulente
- Menținerea clienților în întuneric fără a spune dacă produsul dvs. este disponibil sau nu
- Atingeți în loc să glisați în galeria de produse
- CTA sunt în culori plictisitoare
5. Verificați etapa - pasul „rege” care se vinde
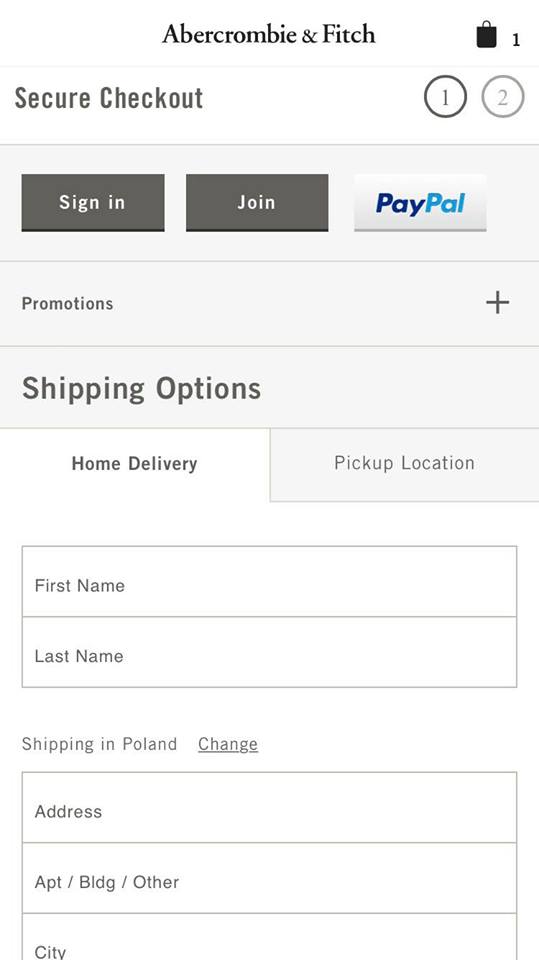
Există câțiva pași esențiali pe care ar trebui să îi folosiți pentru a vă optimiza procesul de check-out. Mai întâi, asigurați-vă că etapa de plată inspiră încrederea clienților dvs. Spuneți-le cât de sigure sunt atunci când cumpără în magazinul dvs. online. Construiți încredere în comanda electronică mobilă și utilizați informații despre plată securizată, încuietori, font verde.

Exemplu de plată mobilă optimizată Abercrombie.com: există informații despre „plată sigură”, precum și o metodă de plată bine cunoscută care vă duce la plată Paypal. Nu uitați de metodele de plată locale. Acesta a fost unul dintre subiectele tjis ani Shoptalk.
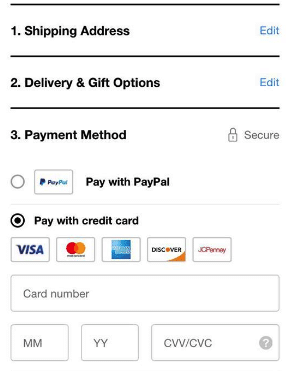
Asigurați-vă că pe pagina de plată nu există nimic care să vă distragă atenția sau să vă descurajeze clienții de la cumpărare. Nu ar trebui să existe informații suplimentare despre alte promoții, nici alte produse. Lăsați clienții să se concentreze pe finalizarea achiziției.

Pagina de verificare optimizată Sephora.com: nu sunt incluse informații suplimentare, care ar putea opri clientul să cumpere.
Cele mai bune practici pentru îmbunătățirea achiziției mobile:
Fă:
- Introduceți semnele de securitate
- Eliminați toate informațiile inutile din etapa de plată
Nu este:
- Furnizați orice informații inutile: pictograme de socializare, promoții suplimentare, localizator de magazine etc.
6. Butoane, pe care clienții dvs. le vor atinge cu încântare
Pentru a vă optimiza site-ul de comerț electronic mobil, asigurați-vă că toate butoanele sunt suficient de mari pentru a putea fi ușor atinse de mâini mici, medii și mari. Butoanele ar trebui să fie ușor atinse atât de utilizatorii dreptaci, cât și de cei stângaci. Uită-te la exemplele de mai jos: butoanele au aproape lățimea ecranului - sunt ușor atinse din stânga și din dreapta. Și vizibil.

Butoane de dimensiuni corespunzătoare pe site-ul Nordstrom.com. Totuși, ar fi mai bine dacă ar avea culori contrastante.
Butoane mobile - cele mai bune practici:
- Butoane suficient de mari pentru a fi ușor atinse
- Butoane în culori contrastante
- Ușor de utilizat pentru stângaci și dreptaci
Indiferent ce vindeți online, nu uitați că veniturile dvs. finale sunt cele mai importante. Citiți Studiul de caz al gigantului european de îmbrăcăminte Reserved.com pentru a vedea cum și-au sporit veniturile fără a implica departamentul IT sau consultați 51 Tendințe de eCommerce pentru 2018 pentru a afla ce drumuri pentru creșterea comerțului electronic sunt posibile în 2018.
De asemenea, consultați videoclipul nostru de pe YouTube despre cum să obțineți de 3 ori mai multe venituri de pe dispozitive mobile.
Doriți mai multe sfaturi pentru a vă crește ratele de conversie?
Descărcați lista de verificare de 115 puncte pentru optimizarea comerțului electronic pentru magazinele online de peste 7 cifre. Folosiți-l pentru a îmbunătăți fiecare parte a magazinului dvs., de la pagina principală până la formularele de plată.
Oh, și nu vă faceți griji, l-am împărțit în bucăți gestionabile!