6 tactiques lucratives pour augmenter le taux de conversion du commerce électronique mobile
Publié: 2018-02-07Les estimations indiquent qu'en 2018, 50% des revenus du commerce électronique proviendront des utilisateurs mobiles.
C'est pourquoi il est crucial que les propriétaires de boutiques en ligne se concentrent sur la manière d'optimiser les versions mobiles de leurs sites Web et d'augmenter le taux de conversion mobile.
Certains de nos clients obtiennent jusqu'à 80% du trafic du commerce mobile. Et nous ne parlons pas de ceux qui vendent des applications, mais des biens physiques. Pas étonnant que le m-commerce soit l'une des tendances du e-commerce.
Nous avons rassemblé ici 5 erreurs principales que vous pouvez corriger pour améliorer le taux de conversion de votre site Web mobile de commerce électronique lors du processus d'optimisation du CRO mobile :
- Page d'accueil et en-tête mobiles, qui accueilleront chaleureusement vos clients
- Menu de hamburgers mobile convivial
- Page de catégorie facile à naviguer
- Page de produit mobile qui encourage les clients à acheter
- Découvrez l'étape - l'étape « roi » qui vend
- Des boutons, que vos clients effleureront avec délice
Pssst… vous cherchez plus de connaissances sur le CRO mobile ? Ne cherchez pas plus loin, mais cliquez ici : À faire et à ne pas faire en matière de conception de panier d'achat mobile, 9 façons simples d'améliorer les formulaires de paiement mobile de commerce électronique, 10 éléments de votre paiement mobile qui doivent être améliorés, Comment concevoir la meilleure page de détail de produit mobile !
1. Page d'accueil et en-tête mobiles, qui accueilleront chaleureusement vos clients
Votre page d'accueil est votre carte de visite. Vous n'avez que 7 secondes pour attirer l'attention du client. Ou même moins. Et d'après notre expérience, les pages d'accueil sont si faciles à ruiner. L'une des erreurs les plus courantes des sites de commerce électronique : la page d'accueil n'est pas conviviale, ni visuellement accueillante. Comparons deux e-boutiques.
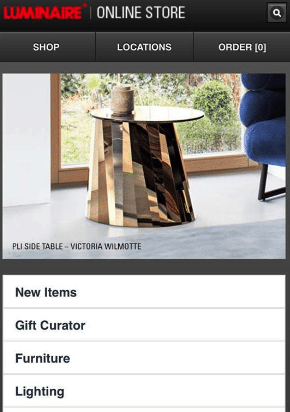
Ici, le design est, tout simplement, démodé. Vous ne pouvez pas voir quelle est l'offre la plus chaude ou la plus récente en ce moment. Le menu des hamburgers doit être placé dans le coin supérieur gauche. Mais, comme vous pouvez le voir, il n'y est pas !

Une page d'accueil de commerce électronique mobile non optimisée sur un appareil mobile : c'est démodé, pas convivial, il n'y a pas de menu hamburger dans le coin supérieur gauche.
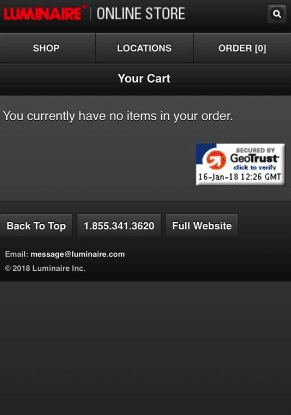
Lorsque vous appuyez sur le bouton « Commander », il s'ouvre dans une nouvelle fenêtre. Ce n'est pas convivial, ni convivial pour votre connexion Internet. Il ne devrait pas s'ouvrir dans un onglet supplémentaire.

Exemple de paiement mobile non optimisé et non convivial : il s'ouvre dans un nouvel onglet, alors qu'il devrait s'ouvrir dans le lecteur.
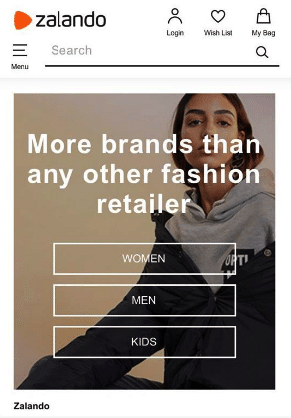
Voyons maintenant à quoi ressemble une page d'accueil optimisée : Zalando.com. Le menu des hamburgers est sous-titré. Il y a une barre de recherche visible - ce qui est essentiel pour les grands eshops avec beaucoup de SKU.

Page d'accueil mobile optimisée : les éléments du menu sont affichés, il y a un accès facile à la recherche, le menu hamburger est visible et il est placé dans le coin gauche. C'est un excellent exemple de la façon d'augmenter le taux de conversion mobile.
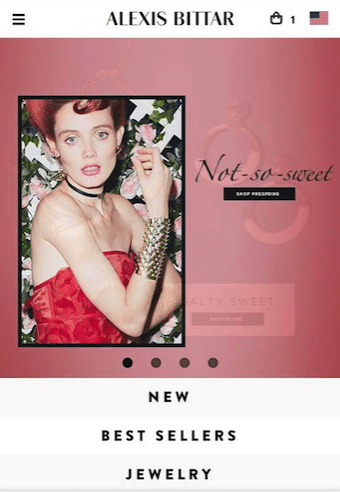
Un autre exemple peut être trouvé sur AlexisBittar.com. Regardez l'icône de paiement dans le menu principal : vous pouvez clairement voir combien d'articles il y a dans le panier mobile. Et, en prime, vous pouvez également voir les promotions les plus chaudes du moment.
Cependant, certains aspects pourraient également être améliorés : les icônes sont assez petites – il peut être difficile pour les grandes mains de toucher. Et il devrait y avoir des descriptions sous les icônes (comme c'était le cas sur Zalando).

Page d'accueil optimisée du commerce électronique mobile avec des éléments à améliorer : vous pouvez voir le panier, le nombre d'articles et le menu principal. Mais ce qui pourrait être amélioré comprend la taille des éléments et les icônes doivent être étiquetées.
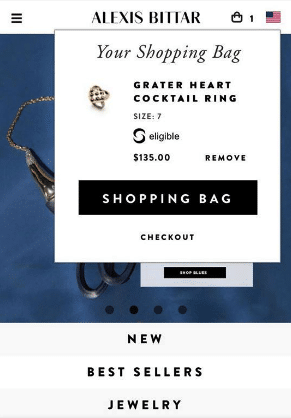
Lorsque vous appuyez sur l'icône "Commander", il y a un toplayer qui vous montre ce qu'il y a dans votre panier et combien d'articles il y a. Vous pouvez facilement aller à votre panier ou à la caisse. Voici encore un meilleur conseil d'optimisation du taux de conversion pour mobile - un écran séparé s'affiche sur votre écran habituel (sans recharger votre page habituelle) - tout comme sur Amazon, lorsque vous essayez d'ajouter un produit à votre liste de souhaits.

Panier optimisé : lorsque vous appuyez sur l'icône, une couche supérieure apparaît montrant le panier.

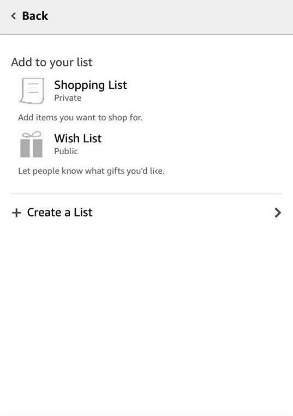
Une autre version de l'expérience d'achat mobile améliorée sur Amazon.com qui peut être facilement adaptée à l'optimisation du panier : lorsque vous appuyez sur le lien « Ajouter à la liste » sur la page du produit, un écran séparé survole votre écran habituel (sans recharger la page).
Résumons les meilleures et les pires pratiques de création d'une page d'accueil et d'un en-tête pour mobile :
À faire :
- Page d'accueil moderne, accueillante et conviviale
- Des icônes faciles à utiliser
- Ouverture du panier dans une couche supérieure ou un écran, en survolant votre onglet habituel
- Les promotions les plus chaudes et les plus récentes toujours en haut de la page d'accueil
À ne pas faire :
- Page d'accueil à l'ancienne et non intuitive
- Menu et panier difficiles à trouver
- Icônes non légendées
- Pas d'accès à la barre de recherche
Growcode recommande également cet eBook :
Liste de contrôle d'optimisation du commerce électronique d'une boutique en ligne à 7 chiffres et plus
2. Menu hamburger mobile convivial
Imaginons maintenant la situation suivante : lorsque vous entrez dans une boutique de chaussures en ligne, vous ne cherchez jamais de chaussures, au sens général. Vous recherchez toujours un certain type de chaussures : ballerines, talons, bottes de neige etc. Avec un menu pauvre, vous ne pourrez pas facilement trouver ce que vous cherchez. Si vous ouvrez un menu, vous devriez pouvoir trouver facilement des sous-catégories (elles devraient s'ouvrir immédiatement).
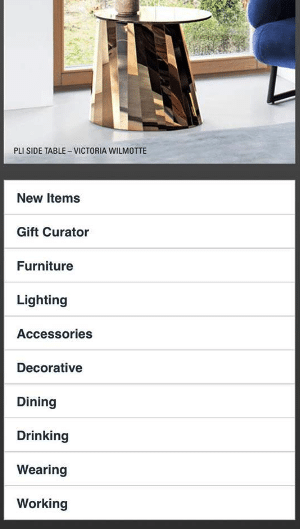
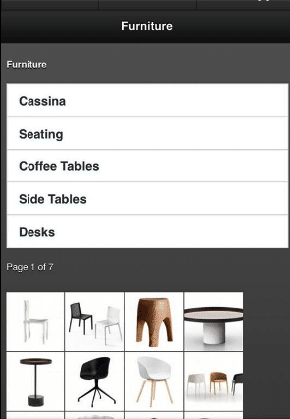
Tout d'abord, regardons un mauvais exemple. Que se passe-t-il après avoir appuyé sur « meubles » dans le menu principal :

Un exemple de menu difficile à utiliser - lorsque vous cliquez sur l'une des catégories ci-dessus, vous obtenez une actualisation et une nouvelle page au lieu d'un aperçu rapide de la liste des sous-catégories disponibles.
Le nouveau menu s'ouvre dans un nouvel onglet au lieu de vous montrer immédiatement les sous-catégories. Ce n'est pas convivial. Ici, dans la partie supérieure de l'écran, vous avez des types de meubles, et en dessous, des photos de meubles. Vous n'avez aucune idée de la relation entre les deux.

Menu non optimisé : dans la partie supérieure de l'écran se trouvent les noms des meubles et les photos ci-dessous. L'utilisateur ne sait pas lequel est lequel. Ce sont déjà des produits ou quoi ?
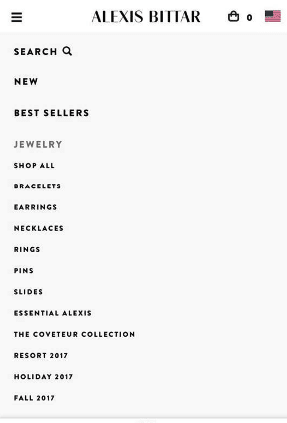
Maintenant, regardons AlexisBittar.com. Lorsque vous appuyez sur bijoux , vous avez toutes sortes de sous-catégories. Vous pouvez également découvrir tous les produits de la catégorie. Tout est dans le même onglet, tout est facile à trouver. Vous pouvez toujours voir le panier et l'icône du menu principal.


Bon exemple de menu principal dans les sites de commerce électronique : vous avez des catégories et des sous-catégories. Tout est facile à parcourir. En même temps, vous pouvez voir l'icône du menu principal et l'icône du panier. Cela vous aidera à augmenter le taux de conversion du commerce électronique mobile et à réduire le taux d'abandon de panier.
Résumons les meilleures et les pires pratiques des menus de hamburgers mobiles :
À faire :
- Menu hamburger sous-titré
- Icône assez grande pour être confortable à toucher
- Menu avec sous-catégories s'affichant sans avoir besoin de recharger
À ne pas faire :
- Icônes trop petites pour être tapées et sans légendes
- Menu sans sous-catégories
Découvrez plus d'exemples sur la façon de créer un excellent menu sur des appareils mobiles dans l'épisode d'optimisation du commerce électronique à la taille d'une bouchée !
3. Page de catégorie facile à parcourir
Lorsqu'un client accède à une page de catégorie, il doit toujours voir les éléments suivants : un menu principal avec un panier, un en-tête informant l'acheteur de la catégorie qu'il parcourt , des filtres et des produits.
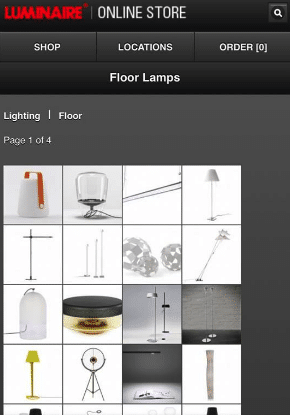
Regardons d'abord un mauvais exemple :

Mauvais exemple de page catégorie dans les sites de e-commerce : il n'y a pas de menu principal, pas de filtres, les photos ne sont ni décrites ni légendées. L'utilisateur ne voit aucun prix. Et il n'est pas facile de revenir au menu principal.
Il n'y a pas de prix, pas d'informations sur le produit, et vous ne pouvez pas revenir au menu principal.
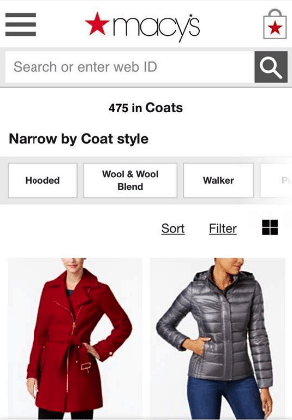
Pour un bon exemple, regardez ci-dessous sur Macys.com : il y a une icône de menu principal, un panier, la possibilité d'afficher les articles dans votre panier, des noms de catégories et des filtres qui vous permettent d'affiner facilement votre sélection. N'oubliez pas : sur les pages de catégorie, affichez au moins deux produits côte à côte à la fois. Imaginez que vous ayez 2738 manteaux dans votre boutique en ligne. Avec un seul produit visible à la fois, le client devrait balayer indéfiniment pour tous les voir.

Exemple de page de catégorie optimisée UX sur un site de commerce électronique mobile affectant positivement votre CRO de commerce électronique : vous pouvez facilement trouver le menu principal et le panier, la rubrique vous informe dans quelle catégorie vous vous trouvez, les filtres et les produits. Ce que nous recommandons également, c'est l'utilisation de la navigation gestuelle - où vous pouvez faire glisser le "Style" vers la gauche ou la droite pour trouver le bon produit.
Meilleures et pires pratiques de la page de catégorie :
À faire :
- Affichage du menu principal avec lien vers le panier, rubrique informant dans quelle catégorie vous êtes, filtres et produits.
- Navigation gestuelle
- Affichage de deux produits ou plus à proximité l'un de l'autre
À ne pas faire :
- Pas de menu principal, de filtres ou d'icône de panier
- Pas de navigation intuitive et gestuelle
- Afficher trop de produits ou un seul produit sur un seul écran
- Affichage des produits qui ne sont pas décrits et n'ont pas de prix.
4. Page de produit mobile qui encourage les clients à acheter
Les incitations à l'achat sont vos meilleurs amis ici. Utilisez-les donc généreusement. Quelques bons exemples sont :
- dépêchez-vous - il ne reste que 3 pièces
- 2 jours avant la fin de la vente
- 5 personnes regardent ce produit en ce moment
Dans la galerie de produits, il est essentiel d'utiliser des mouvements de balayage naturels auxquels les gens sont habitués (ils glissent constamment sur Facebook et Instagram). Alors laissez-les "glisser" la galerie, au lieu de la "taper".
Voici un bon exemple de page produit qui pourrait facilement être optimisée. Il n'y a pas d'incitations. Vous devez appuyer sur les photos au lieu de faire glisser la galerie.

Page produit 4F.com qui pourrait être facilement optimisée : pas d'incitation à l'achat, pas d'information sur la disponibilité, la galerie doit être tapée (au lieu d'être glissée).
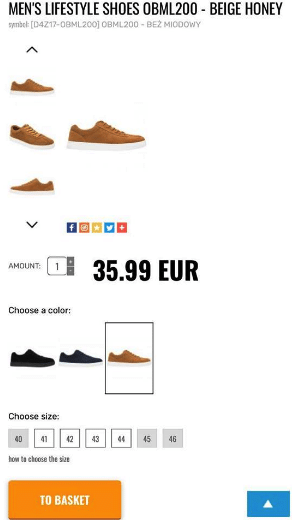
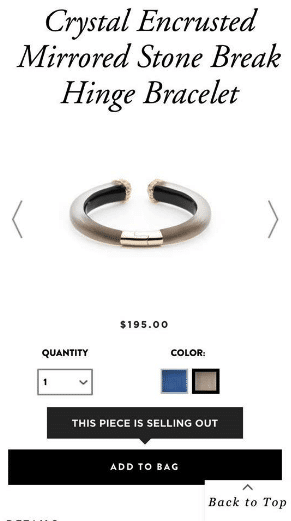
Regardons maintenant le meilleur exemple. Vous avez l'incitatif, vous pouvez facilement faire glisser la galerie, et il y a, du point de vue du client, une information très importante facilement consultable : le produit est disponible. Vous devez le communiquer dans la mesure du possible.
Cependant, il y a encore de la place pour une optimisation cro mobile plus. Les couleurs des infoboxes d'appel à l'action (« Ajouter au panier » et « Cette pièce est en rupture de stock »). Cela améliorerait le taux de conversion mobile si les boutons et les infobox étaient de couleurs vives et contrastées.

Page produit avec incitations à l'achat et galerie de produits appropriée. Cependant, il y a des pièces à améliorer pour un taux de conversion mobile boosté : les boutons « Ajouter au panier » et « Cette pièce est en rupture de stock » doivent être de couleurs vives et contrastées. Mais bon travail pour mettre en œuvre l'urgence sur la page du produit.
Meilleures et pires pratiques de la page produit mobile :
À faire :
- Utiliser des incitations à l'achat
- Afficher les informations sur la disponibilité des produits
- Utilisez des mouvements de balayage dans la galerie de produits
- CTA dans des couleurs contrastées
À ne pas faire :
- Ne pas encourager les clients à acheter en n'utilisant pas d'incitations
- Tenir vos clients dans l'ignorance en ne disant pas si votre produit est disponible ou non
- Taper au lieu de glisser dans la galerie de produits
- Des CTA aux couleurs ternes
5. Découvrez l'étape – l'étape « roi » qui vend
Il y a quelques étapes essentielles que vous devez utiliser pour optimiser votre processus de paiement. Tout d'abord, assurez-vous que l'étape de paiement inspire la confiance de vos clients. Faites-leur savoir à quel point ils sont sécurisés lors de leurs achats dans votre boutique en ligne. Construisez la confiance sur le paiement du commerce électronique mobile et utilisez les informations sur le paiement sécurisé, les serrures et la police verte.

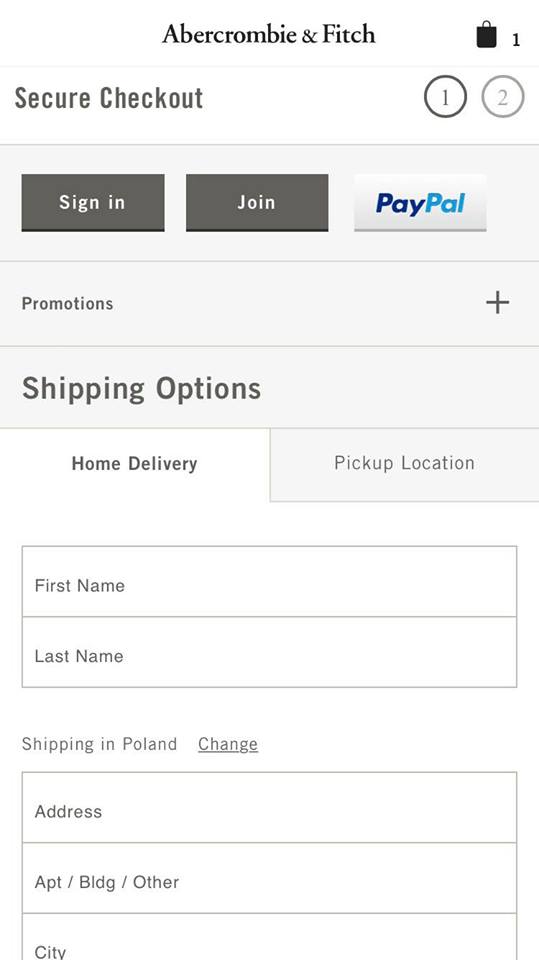
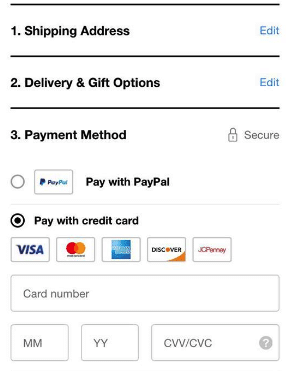
Exemple de paiement mobile optimisé par Abercrombie.com : il y a des informations de « paiement sécurisé », ainsi qu'un mode de paiement bien connu qui vous amène au paiement Paypal. N'oubliez pas les méthodes de paiement locales. C'était l'un des sujets de ces dernières années Shoptalk.
Assurez-vous qu'il n'y a rien sur la page de paiement qui pourrait distraire ou dissuader vos clients d'acheter. Il ne devrait y avoir aucune information supplémentaire sur d'autres promotions, aucun autre produit. Laissez simplement vos clients se concentrer sur la finalisation de l'achat.

Page de paiement Sephora.com optimisée : aucune information supplémentaire, qui pourrait empêcher votre client d'acheter, incluse.
Bonnes pratiques d'amélioration du paiement sur mobile :
À faire :
- Introduire les signes de sécurité
- Supprimez toutes les informations inutiles de l'étape de paiement
À ne pas faire :
- Fournissez toutes les informations inutiles : icônes de réseaux sociaux, promotions supplémentaires, localisateur de magasins, etc.
6. Des boutons, que vos clients toucheront avec plaisir
Pour optimiser votre site Web de commerce électronique mobile, assurez-vous que tous les boutons sont suffisamment gros pour être facilement exploités par des mains petites, moyennes et grandes. Les boutons doivent être facilement exploités par les utilisateurs droitiers et gauchers. Regardez les exemples ci-dessous : les boutons ont presque la largeur de l'écran – ils sont facilement actionnés de gauche à droite. Et visible.

Boutons de taille appropriée sur le site Web Nordstrom.com. Cependant, ce serait mieux s'ils étaient dans des couleurs contrastées.
Boutons mobiles – bonnes pratiques :
- Boutons assez grands pour être facilement tapés
- Boutons de couleurs contrastées
- Facile à utiliser pour les gauchers et les droitiers
Peu importe ce que vous vendez en ligne, n'oubliez pas que votre revenu final est ce qui compte le plus. Lisez l'étude de cas du géant européen de l'habillement Reserved.com pour voir comment ils ont augmenté leurs revenus sans impliquer leur service informatique, ou consultez 51 tendances du commerce électronique pour 2018 pour savoir quelles voies de croissance du commerce électronique sont possibles en 2018.
Consultez également notre vidéo sur YouTube sur la façon d'obtenir 3 fois plus de revenus à partir d'appareils mobiles.
Envie de plus de conseils pour booster vos taux de conversion ?
Téléchargez notre liste de contrôle d'optimisation du commerce électronique en 115 points pour les magasins en ligne à plus de 7 chiffres. Utilisez-le pour améliorer chaque partie de votre magasin, de la page d'accueil aux formulaires de paiement.
Oh, et ne vous inquiétez pas, nous l'avons divisé en morceaux gérables !