6 tácticas para hacer dinero para aumentar la tasa de conversión de comercio electrónico móvil
Publicado: 2018-02-07Las estimaciones dicen que en 2018, el 50% de los ingresos del comercio electrónico provendrán de los usuarios móviles.
Por eso es crucial que los propietarios de tiendas en línea se centren en cómo optimizar las versiones móviles de sus sitios web y cómo impulsar la tasa de conversión móvil.
Algunos de nuestros clientes obtienen hasta el 80% del tráfico del comercio móvil. Y no nos referimos a los que venden aplicaciones, sino a productos físicos. No es de extrañar que el comercio móvil sea una de las tendencias del comercio electrónico.
Aquí recopilamos 5 errores principales que puede corregir para mejorar la tasa de conversión de su sitio web móvil de comercio electrónico durante el proceso de optimización CRO móvil:
- Página de inicio y encabezado para dispositivos móviles que darán una calurosa bienvenida a sus clientes
- Menú de hamburguesas móvil fácil de usar
- Página de categoría que es fácil de navegar
- Página de producto móvil que anima a los clientes a comprar
- Echa un vistazo al escenario: el paso "rey" que vende
- Botones que sus clientes tocarán con deleite
Pssst… ¿está buscando más conocimientos sobre CRO móvil? No busque más, haga clic aquí: Qué hacer y qué no hacer en el diseño de carritos de compras móviles, 9 formas sencillas de mejorar los formularios de pago móvil de comercio electrónico, 10 elementos de su pago móvil que necesitan mejoras, ¡Cómo diseñar la mejor página de detalles de productos móviles!
1. Página de inicio y encabezado para dispositivos móviles que darán una calurosa bienvenida a sus clientes
Su página de inicio es su tarjeta de presentación. Tienes solo 7 segundos para llamar la atención del cliente. O incluso menos. Y según nuestra experiencia, las páginas de inicio son muy fáciles de arruinar. Uno de los errores más comunes que cometen los sitios de comercio electrónico: la página de inicio no es fácil de usar ni visualmente acogedora. Comparemos dos tiendas electrónicas.
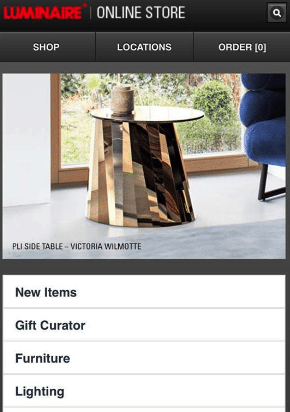
Aquí, el diseño es, simplemente dicho, anticuado. No puede ver cuál es la oferta más reciente o más actual en este momento. El menú de hamburguesas debe ubicarse en la esquina superior izquierda. Pero, como puede ver, ¡no está ahí!

Una página de inicio de comercio electrónico móvil no optimizada en un dispositivo móvil: es anticuada, no es fácil de usar, no hay un menú de hamburguesas en la esquina superior izquierda.
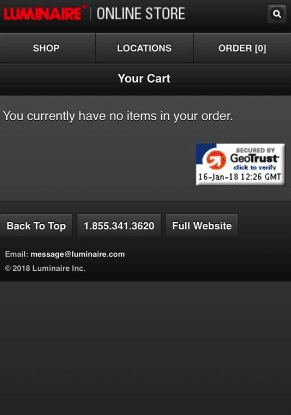
Cuando presiona el botón "Pedido", se abre en una nueva ventana. No es fácil de usar ni amigable para su conexión a Internet. No debería abrirse en una pestaña adicional.

Ejemplo de pago móvil no optimizado y no fácil de usar: se abre en una nueva pestaña, mientras que debería abrirse para el reproductor.
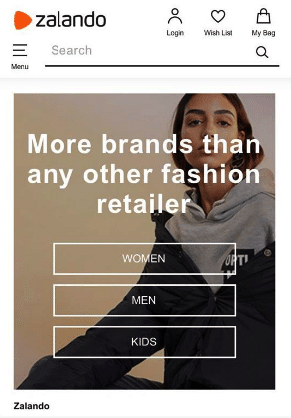
Ahora, veamos cómo se ve una página de inicio optimizada: Zalando.com. El menú de hamburguesas está subtitulado. Hay una barra de búsqueda visible, que es esencial para las grandes tiendas electrónicas con muchos SKU.

Página de inicio móvil optimizada: se muestran los elementos del menú, hay fácil acceso a la búsqueda, el menú de hamburguesas está visible y está ubicado en la esquina izquierda. Este es un gran ejemplo de cómo aumentar la tasa de conversión móvil.
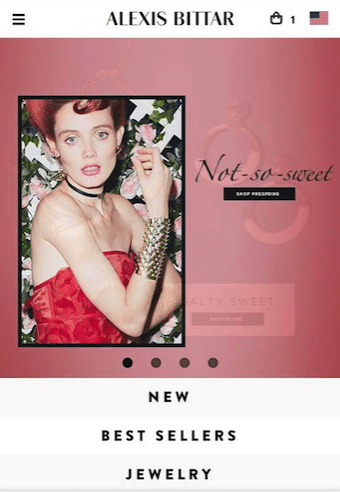
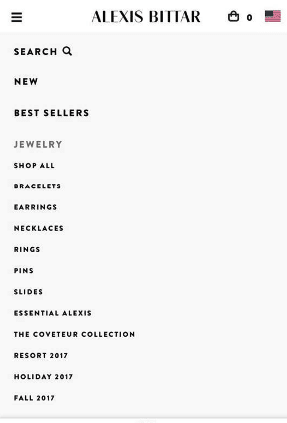
Otro ejemplo se puede encontrar en AlexisBittar.com. Mire el icono de pago en el menú principal: puede ver claramente cuántos artículos hay en la bolsa de la compra móvil. Y, como beneficio adicional, también puedes ver las mejores promociones en este momento.
Sin embargo, también hay algunos aspectos que podrían mejorarse: los íconos son bastante pequeños; puede ser difícil para manos más grandes tocar. Y debería haber descripciones debajo de los íconos (tal como estaba en Zalando).

Página de inicio de comercio electrónico móvil optimizada con elementos a mejorar: se puede ver la bolsa de la compra, cuántos artículos hay y el menú principal. Pero lo que podría mejorarse incluye el tamaño de los elementos y los íconos deberían estar etiquetados.
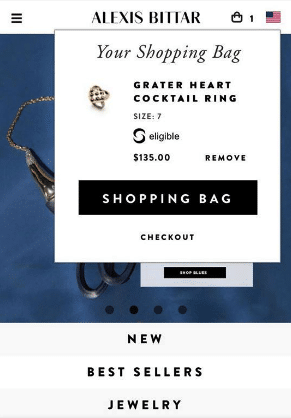
Cuando toca el icono de "pago", aparece un toplayer que le muestra qué hay en su bolsa de la compra y cuántos artículos hay. Puede ir fácilmente a su bolsa de la compra o a la caja. Aquí hay incluso un mejor consejo de optimización de la tasa de conversión para dispositivos móviles: hay una pantalla separada que se muestra sobre su pantalla normal (sin recargar su página habitual), al igual que en Amazon, cuando intenta agregar un producto a su lista de deseos.

Bolsa de la compra optimizada: al pulsar el icono, aparece una capa superior que muestra la bolsa de la compra.

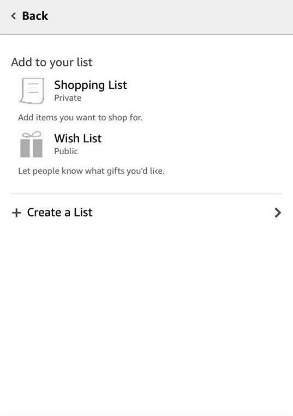
Otra versión de la experiencia de compra móvil mejorada en Amazon.com que se puede adaptar fácilmente a la optimización del carrito de compras: cuando presiona el enlace "Agregar a la lista" en la página del producto, hay una pantalla separada que se cierne sobre su pantalla normal (sin recargar la página).
Resumamos las mejores y peores prácticas para crear una página de inicio y un encabezado para dispositivos móviles:
Hacer:
- Página de inicio moderna, acogedora y fácil de usar
- Iconos que son cómodos de tocar
- El carrito de la compra se abre en una capa superior o en una pantalla y se coloca sobre la pestaña normal.
- Las promociones más recientes y populares siempre en la parte superior de la página de inicio
No es:
- Página de inicio anticuada y no intuitiva
- Menú y carrito de compras difíciles de encontrar
- Iconos que no están subtitulados
- Sin acceso a la barra de búsqueda
Growcode también recomienda este eBook:
Lista de verificación de optimización de comercio electrónico de una tienda en línea de más de 7 figuras
2. Menú de hamburguesas móvil fácil de usar
Ahora imaginemos la siguiente situación: cuando entras en una zapatería online, nunca buscas zapatos, en un sentido general. Siempre buscas un determinado tipo de zapato: planos, tacones, botas de nieve, etc. Con un menú pobre, no podrás encontrar fácilmente lo que buscas. Si abre un menú, debería poder encontrar subcategorías fácilmente (deberían abrirse inmediatamente).
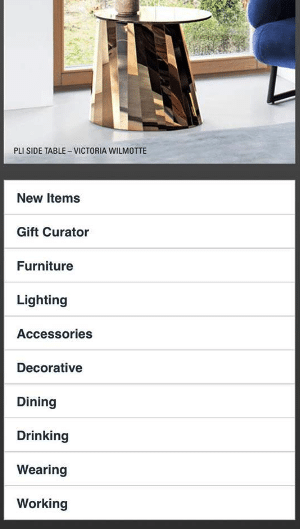
Primero, veamos un mal ejemplo. Qué sucede después de tocar en "muebles" en el menú principal:

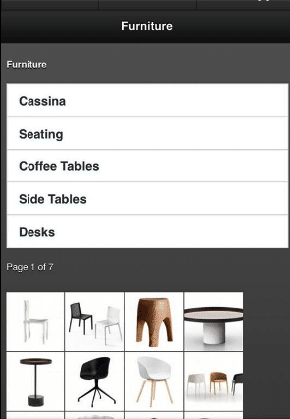
Un ejemplo de un menú difícil de usar: cuando hace clic en una de las categorías anteriores, obtiene una recarga y una nueva página en lugar de una vista rápida de la lista de subcategorías disponibles.
El nuevo menú se abre en una nueva pestaña en lugar de mostrarle las subcategorías de inmediato. No es fácil de usar. Aquí, en la parte superior de la pantalla tienes tipos de muebles, y debajo, fotos de muebles. No tienes idea de cómo se relacionan los dos.

Menú no optimizado: en la parte superior de la pantalla aparecen los nombres de los muebles y las fotos a continuación. El usuario no tiene idea de cuál es cuál. ¿Estos ya son productos o qué?
Ahora, echemos un vistazo a AlexisBittar.com. Cuando tocas joyas, tienes todo tipo de subcategorías. También puede explorar todos los productos de la categoría. Todo está en la misma pestaña, todo es fácil de encontrar. También puede ver siempre la bolsa de la compra y el icono del menú principal.


Buen ejemplo de menú principal en sitios web de comercio electrónico: tiene categorías y subcategorías. Todo fácil de navegar. Al mismo tiempo, puede ver el ícono del menú principal y el ícono del carrito de compras. Le ayudará a aumentar la tasa de conversión del comercio electrónico móvil y reducir la tasa de abandono del carrito de compras.
Resumamos las mejores y peores prácticas de los menús de hamburguesas móviles:
Hacer:
- Menú de hamburguesas subtitulado
- Icono lo suficientemente grande para que sea cómodo de tocar
- Menú con subcategorías que se muestran sin necesidad de recargar
No es:
- Iconos demasiado pequeños para tocar y sin subtítulos
- Menú sin subcategorías
¡Descubra más ejemplos de cómo crear un menú excelente en dispositivos móviles en el episodio de Optimización de comercio electrónico de tamaño de un bocado!
3. Página de categoría que es fácil de navegar
Cuando un cliente ingresa a una página de categoría, siempre debe ver lo siguiente: un menú principal con un carrito de compras, un encabezado que informa al comprador en qué categoría está navegando, filtros y productos.
Veamos primero un mal ejemplo:

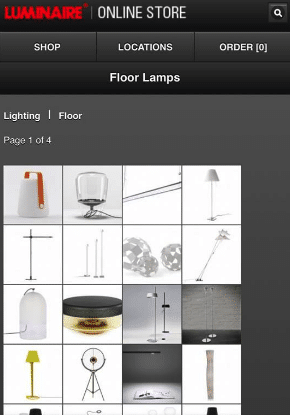
Mal ejemplo de una página de categoría en sitios web de comercio electrónico: no hay menú principal, ni filtros, las fotos no están descritas ni subtituladas. El usuario no ve ningún precio. Y no es fácil volver al menú principal.
No hay precio, no hay información sobre el producto y no puede volver al menú principal.
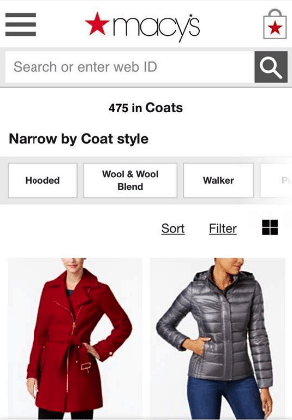
Para ver un buen ejemplo, mire a continuación en Macys.com: hay un ícono de menú principal, bolsa de compras, la capacidad de ver artículos en su bolsa de compras, nombres de categorías y filtros que le permiten limitar fácilmente su selección. Recuerde: en las páginas de categorías, muestre al menos dos productos uno al lado del otro a la vez. Imagina que tienes 2738 abrigos en tu tienda online. Con solo un producto visible a la vez, el cliente tendría que pasar una eternidad para verlos todos.

Ejemplo de UX de página de categoría optimizada en un sitio web de comercio electrónico móvil que afecta positivamente a su CRO de comercio electrónico: puede encontrar fácilmente el menú principal y el carrito de compras, el encabezado le informa en qué categoría se encuentra, filtros y productos. Lo que también recomendamos es el uso de la navegación por gestos, donde puede deslizar el "Estilo" hacia la izquierda o hacia la derecha para encontrar el producto correcto.
Mejores y peores prácticas de la página de categoría:
Hacer:
- Mostrando menú principal con enlace al carrito de compras, encabezado que informa en qué categoría se encuentra, filtros y productos.
- Navegación por gestos
- Mostrar dos o más productos cerca uno del otro
No es:
- Sin menú principal, filtros o ícono de bolsa de compras
- Sin navegación intuitiva por gestos
- Mostrar demasiados productos o un producto en una pantalla
- Mostrando productos que no están descritos y no tienen precio.
4. Página de producto para dispositivos móviles que anima a los clientes a comprar
Los incentivos de compra son tus mejores amigos aquí. Así que utilícelos generosamente. Algunos buenos ejemplos son:
- Date prisa, solo quedan 3 piezas
- 2 días hasta el final de la venta
- 5 personas están viendo este producto en este momento
En la galería de productos, es esencial utilizar movimientos de deslizamiento naturales a los que la gente está acostumbrada (deslizan Facebook e Instagram constantemente). Así que déjelos "deslizar" la galería, en lugar de "tocarla".
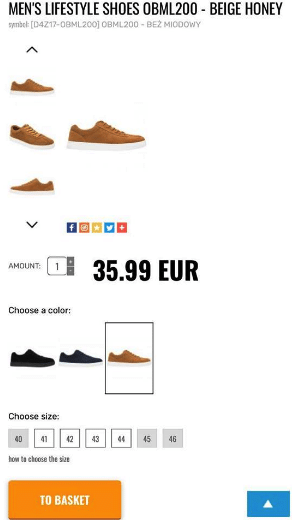
Este es un buen ejemplo de una página de producto que podría optimizarse fácilmente. No hay incentivos. Tienes que tocar las fotos, en lugar de deslizar la galería.

Página de producto de 4F.com que podría optimizarse fácilmente: sin incentivos de compra, sin información sobre la disponibilidad, se debe tocar la galería (en lugar de deslizarla).
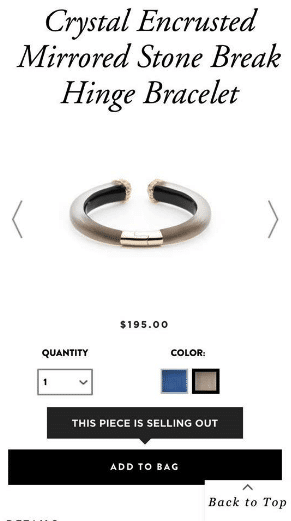
Ahora veamos el mejor ejemplo. Tienes el incentivo, puedes deslizar fácilmente la galería y hay, desde el punto de vista del cliente, información muy importante fácilmente visible: el producto está disponible. Necesitas comunicar eso siempre que sea posible.
Sin embargo, todavía hay espacio para una mayor optimización de cro móviles. Los colores de las casillas de información de la llamada a la acción ("Añadir a la bolsa" y "Esta pieza se está agotando"). Mejoraría la tasa de conversión móvil si los botones y los cuadros de información fueran de colores brillantes y contrastantes.

Página de productos con incentivos de compra y galería de productos adecuada. Sin embargo, hay piezas que deben mejorarse para aumentar la tasa de conversión móvil: los botones para "Agregar a la bolsa" y "Esta pieza se está agotando" deben estar en colores contrastantes brillantes. Pero buen trabajo para implementar la urgencia en la página del producto.
Mejores y peores prácticas de la página de productos móviles:
Hacer:
- Utilice incentivos de compra
- Mostrar información sobre la disponibilidad del producto
- Utilice movimientos de deslizamiento en la galería de productos
- CTA en colores contrastantes
No es:
- No animar a los clientes a comprar al no utilizar incentivos
- Mantener a sus clientes en la oscuridad al no decir si su producto está disponible o no
- Tocar en lugar de deslizar el dedo en la galería de productos
- CTA en colores apagados
5. Echa un vistazo al escenario: el paso "rey" que vende
Hay algunos pasos vitales que debe seguir para optimizar su proceso de pago. Primero, asegúrese de que la etapa de pago inspire la confianza de sus clientes. Hágales saber lo seguros que están al comprar en su tienda online. Genere confianza en el pago de comercio electrónico móvil y utilice la información sobre el pago seguro, candados, fuente verde.

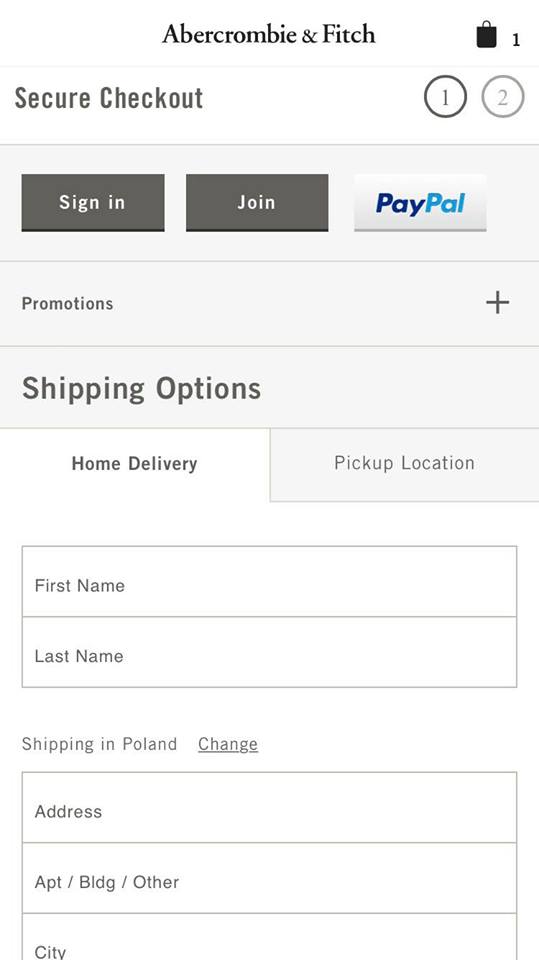
Ejemplo de pago móvil optimizado de Abercrombie.com: hay información de “pago seguro”, así como un método de pago bien conocido que lo lleva al pago de Paypal. No se olvide de los métodos de pago locales. Este fue uno de los temas de Shoptalk de tjis años.
Asegúrese de que no haya nada en la página de pago que pueda distraer o disuadir a sus clientes de comprar. No debe haber información adicional sobre otras promociones ni otros productos. Simplemente deje que sus clientes se concentren en finalizar la compra.

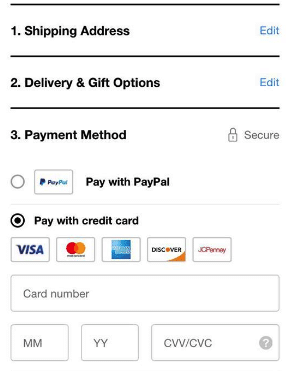
Página de pago optimizada de Sephora.com: no se incluye información adicional que pueda impedir que su cliente compre.
Mejores prácticas para mejorar el pago en dispositivos móviles:
Hacer:
- Introduce las señales de seguridad.
- Elimina toda la información innecesaria de la etapa de pago
No es:
- Proporcione cualquier información innecesaria: iconos de redes sociales, promociones adicionales, localizador de tiendas, etc.
6. Botones, que sus clientes tocarán con deleite.
Para optimizar su sitio web de comercio electrónico móvil, asegúrese de que todos los botones sean lo suficientemente grandes para que las manos pequeñas, medianas y grandes puedan tocarlos fácilmente. Los botones deben ser fácilmente tocados tanto por usuarios diestros como por usuarios zurdos. Mire los ejemplos a continuación: los botones tienen casi el ancho de la pantalla; se pueden tocar fácilmente desde la izquierda y desde la derecha. Y visible.

Botones de tamaño adecuado en el sitio web Nordstrom.com. Sin embargo, sería mejor si fueran de colores contrastantes.
Botones móviles - mejores prácticas:
- Botones lo suficientemente grandes como para tocarlos fácilmente
- Botones en colores contrastantes
- Fácil de usar para zurdos y diestros
No importa lo que venda en línea, recuerde que sus ingresos finales son lo que más importa. Lea el estudio de caso del gigante europeo de la indumentaria Reserved.com para ver cómo aumentaron sus ingresos sin involucrar a su departamento de TI, o consulte 51 Tendencias de comercio electrónico para 2018 para conocer qué caminos para el crecimiento del comercio electrónico son posibles en 2018.
Además, vea nuestro video en YouTube sobre cómo obtener 3 veces más ingresos de dispositivos móviles.
¿Tiene hambre de más consejos para aumentar sus tasas de conversión?
Descargue nuestra lista de verificación de optimización de comercio electrónico de 115 puntos para tiendas en línea de más de 7 cifras. Úselo para mejorar cada parte de su tienda, desde la página de inicio hasta los formularios de pago.
Ah, y no te preocupes, ¡lo hemos dividido en partes manejables!