6 Taktik Menghasilkan Uang untuk Meningkatkan Tingkat Konversi E-niaga Seluler
Diterbitkan: 2018-02-07Perkiraan mengatakan bahwa pada tahun 2018, 50% dari pendapatan e-niaga akan datang dari pengguna seluler.
Itulah mengapa sangat penting bagi pemilik toko online untuk fokus pada cara mengoptimalkan versi seluler situs web mereka dan cara meningkatkan rasio konversi seluler.
Beberapa klien kami memperoleh hingga 80% lalu lintas dari perdagangan seluler. Dan yang kami maksud bukan mereka yang menjual aplikasi, tetapi barang fisik. Tak heran jika m-commerce menjadi salah satu tren e-commerce.
Di sini kami mengumpulkan 5 kesalahan utama yang dapat Anda perbaiki untuk meningkatkan tingkat konversi situs web seluler e-niaga Anda selama proses pengoptimalan CRO seluler:
- Beranda dan tajuk seluler, yang akan dengan hangat menyambut pelanggan Anda
- Menu hamburger seluler yang mudah digunakan
- Halaman kategori yang mudah dinavigasi
- Halaman produk seluler yang mendorong pelanggan untuk membeli
- Lihat panggung – langkah “raja” yang menjual
- Tombol, yang akan diketuk pelanggan Anda dengan senang hati
Pssst… apakah Anda mencari pengetahuan lebih lanjut tentang CRO seluler? Tidak perlu mencari lagi selain klik di sini: Anjuran dan Larangan Desain Keranjang Belanja Seluler, 9 Cara Sederhana untuk Meningkatkan Formulir Checkout Seluler E-niaga, 10 Elemen Checkout Seluler Anda yang Perlu Ditingkatkan, Cara Mendesain Halaman Detail Produk Seluler Terbaik!
1. Beranda dan tajuk seluler, yang akan dengan hangat menyambut pelanggan Anda
Beranda Anda adalah kartu nama Anda. Anda hanya memiliki 7 detik untuk menarik perhatian pelanggan. Atau bahkan lebih sedikit. Dan dari pengalaman kami – beranda sangat mudah rusak. Salah satu kesalahan paling umum yang dilakukan situs e-niaga: beranda tidak ramah pengguna, juga tidak ramah secara visual. Mari kita bandingkan dua e-toko.
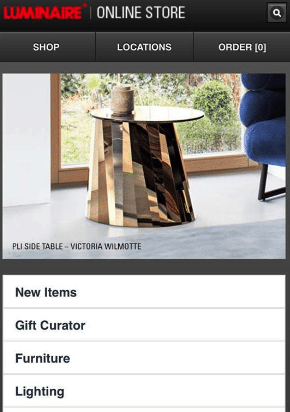
Di sini, desainnya, bisa dikatakan kuno. Anda tidak dapat melihat penawaran terpanas atau terbaru saat ini. Menu hamburger harus ditempatkan di sudut kiri atas. Tapi, seperti yang Anda lihat, itu tidak ada!

Beranda e-niaga seluler yang tidak dioptimalkan di perangkat seluler: kuno, tidak ramah pengguna, tidak ada menu hamburger di sudut kiri atas.
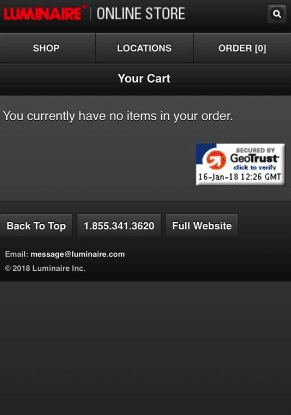
Saat Anda menekan tombol "Pesan", itu akan terbuka di jendela baru. Ini tidak ramah pengguna, juga tidak ramah untuk koneksi internet Anda. Seharusnya tidak terbuka di tab tambahan.

Contoh checkout seluler yang tidak dioptimalkan dan tidak ramah pengguna: terbuka di tab baru, padahal seharusnya terbuka untuk pemain.
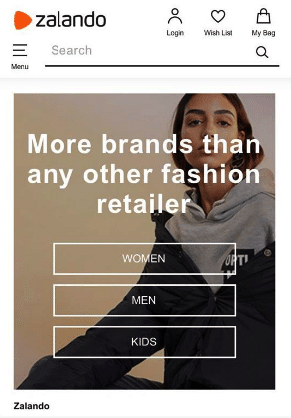
Sekarang, mari kita lihat bagaimana tampilan beranda yang dioptimalkan: Zalando.com. Menu hamburger diberi judul. Ada bilah pencarian yang terlihat – yang penting untuk eshop besar dengan banyak SKU.

Beranda seluler yang dioptimalkan: elemen menu ditampilkan, ada akses mudah ke pencarian, menu hamburger terlihat dan ditempatkan di sudut kiri. Ini adalah contoh bagus tentang cara meningkatkan rasio konversi seluler.
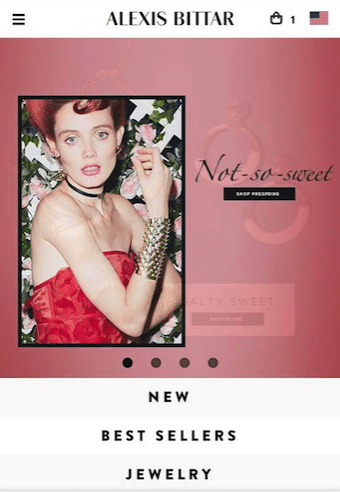
Contoh lain dapat ditemukan di AlexisBittar.com. Lihat ikon checkout di menu utama: Anda dapat dengan jelas melihat berapa banyak barang yang ada di tas belanja seluler. Dan sebagai bonusnya, kamu juga bisa melihat promo-promo terhangat saat ini.
Namun, ada juga beberapa aspek yang dapat ditingkatkan: ikonnya cukup kecil – mungkin sulit bagi tangan yang lebih besar untuk mengetuk. Dan harus ada deskripsi di bawah ikon (seperti di Zalando).

Beranda e-niaga seluler yang dioptimalkan dengan elemen untuk ditingkatkan: Anda dapat melihat tas belanja, berapa banyak item yang ada, dan menu utama. Tapi apa yang bisa diperbaiki termasuk ukuran elemen dan ikon harus diberi label.
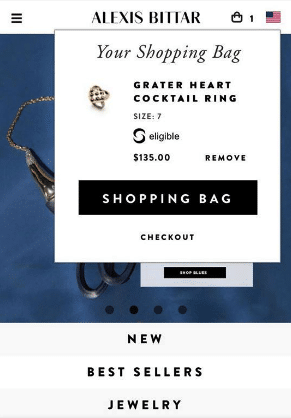
Saat Anda mengetuk ikon "checkout", ada pemain yang menunjukkan apa yang ada di tas belanja Anda dan berapa banyak item yang ada. Anda dapat dengan mudah pergi ke tas belanja atau ke kasir. Ini bahkan tip pengoptimalan tingkat konversi yang lebih baik untuk seluler – ada layar terpisah yang ditampilkan di layar biasa Anda (tanpa memuat ulang halaman reguler Anda) – sama seperti di Amazon, ketika Anda mencoba menambahkan produk ke daftar keinginan Anda.

Tas belanja yang dioptimalkan: saat Anda menekan ikon, lapisan atas akan muncul yang menunjukkan tas belanja.

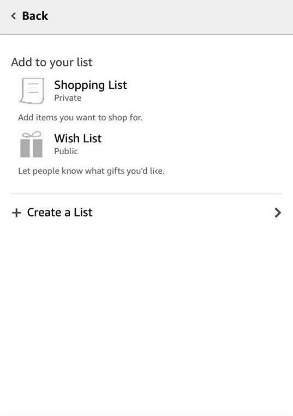
Versi lain dari pengalaman belanja seluler yang ditingkatkan di Amazon.com yang dapat dengan mudah disesuaikan dengan pengoptimalan keranjang belanja: ketika Anda menekan tautan "Tambahkan ke daftar" di halaman produk, ada layar terpisah yang melayang di atas layar biasa Anda (tanpa memuat ulang halaman).
Mari meringkas praktik terbaik dan terburuk dalam membuat beranda dan tajuk seluler:
Lakukan:
- Beranda yang modern, ramah, dan ramah pengguna
- Ikon yang nyaman untuk diketuk
- Keranjang belanja terbuka di lapisan atau layar atas, melayang di atas tab biasa
- Promo terpanas dan terbaru selalu di bagian atas beranda
Jangan:
- Beranda kuno, non-intuitif
- Menu dan keranjang belanja yang susah dicari
- Ikon, yang tidak diberi judul
- Tidak ada akses ke bilah pencarian
Growcode juga merekomendasikan eBook ini:
Daftar Periksa Pengoptimalan E-niaga dari Toko Online 7+ Gambar
2. Menu hamburger seluler yang mudah digunakan
Sekarang mari kita bayangkan situasi berikut: ketika Anda memasuki toko sepatu online, Anda tidak pernah mencari sepatu, dalam arti umum. Anda selalu mencari jenis sepatu tertentu: flat, heels, sepatu salju dll. Dengan menu yang buruk, Anda tidak akan dapat dengan mudah menemukan apa yang Anda cari. Jika Anda membuka menu, Anda seharusnya dapat dengan mudah menemukan subkategori (mereka akan segera terbuka).
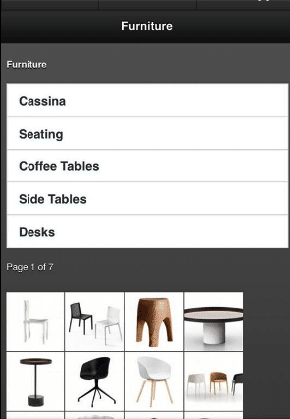
Pertama, mari kita lihat contoh yang buruk. Apa yang terjadi setelah Anda mengetuk "furnitur" di menu utama:

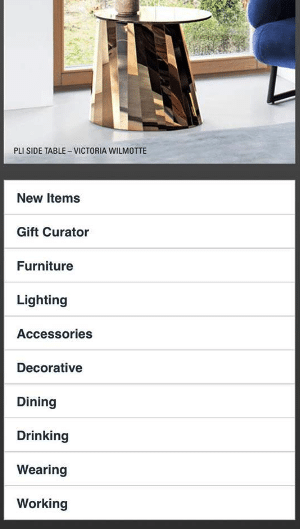
Contoh menu yang sulit digunakan – ketika Anda mengeklik salah satu kategori di atas, Anda mendapatkan pemuatan ulang dan halaman baru alih-alih tampilan cepat daftar subkategori yang tersedia.
Menu baru terbuka ke tab baru alih-alih langsung menampilkan subkategori. Ini tidak ramah pengguna. Di sini, di bagian atas layar Anda memiliki jenis furnitur, dan di bawahnya, foto furnitur. Anda tidak tahu bagaimana keduanya berhubungan satu sama lain.

Menu tidak dioptimalkan: di bagian atas layar ada nama furnitur dan foto di bawah. Pengguna tidak tahu yang mana. Apakah ini sudah produk atau apa?
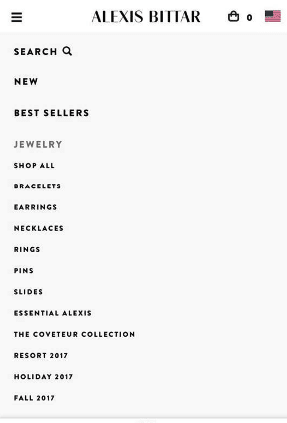
Sekarang, mari kita lihat AlexisBittar.com. Saat Anda mengetuk perhiasan , Anda memiliki semua jenis subkategori. Anda juga dapat menjelajahi semua produk dalam kategori. Semuanya ada di tab yang sama, semuanya mudah ditemukan. Anda selalu dapat melihat tas belanja dan ikon menu utama juga.


Contoh menu utama yang bagus di situs web e-niaga: Anda memiliki kategori dan subkategori. Semua mudah dijelajahi. Pada saat yang sama Anda dapat melihat ikon menu utama dan ikon keranjang belanja. Ini akan membantu Anda meningkatkan tingkat konversi e-niaga seluler dan mengurangi tingkat pengabaian keranjang belanja.
Mari meringkas praktik terbaik dan terburuk dari menu hamburger seluler:
Lakukan:
- Menu hamburger bertulisan
- Ikon cukup besar agar nyaman untuk diketuk
- Menu dengan subkategori ditampilkan tanpa perlu memuat ulang
Jangan:
- Ikon terlalu kecil untuk diketuk dan tidak memiliki teks
- Menu tanpa subkategori
Cari tahu lebih banyak contoh tentang cara membuat menu hebat di perangkat seluler di episode Pengoptimalan E-niaga Ukuran Bite!
3. Halaman kategori yang mudah dinavigasi
Saat pelanggan memasuki laman kategori, mereka akan selalu melihat hal berikut: menu utama dengan keranjang belanja, judul yang memberi tahu pembelanja kategori mana yang mereka jelajahi , filter, dan produk.
Mari kita lihat contoh yang buruk terlebih dahulu:

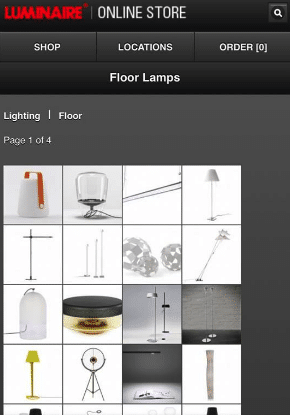
Contoh buruk dari halaman kategori di situs web e-niaga: tidak ada menu utama, tidak ada filter, foto tidak dideskripsikan atau diberi keterangan. Pengguna tidak melihat harga. Dan tidak mudah untuk kembali ke menu utama.
Tidak ada harga, tidak ada info produk, dan Anda tidak bisa kembali ke menu utama.
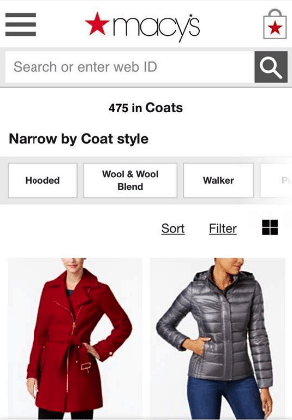
Untuk contoh yang baik, lihat di bawah di Macys.com: ada ikon menu utama, tas belanja, kemampuan untuk melihat item di tas belanja Anda, nama kategori, dan filter yang memungkinkan Anda mempersempit pilihan dengan mudah. Ingat: pada halaman kategori tampilkan setidaknya dua produk bersebelahan sekaligus. Bayangkan Anda memiliki 2738 mantel di toko online Anda. Dengan hanya satu produk yang dapat dilihat pada satu waktu, pelanggan harus menggesek selamanya untuk melihat semuanya.

Contoh halaman kategori yang dioptimalkan UX di situs web e-niaga seluler yang memengaruhi secara positif CRO e-niaga Anda: Anda dapat dengan mudah menemukan menu utama dan keranjang belanja, tajuk memberi tahu Anda di kategori mana Anda berada, filter, dan produk. Yang juga kami rekomendasikan adalah penggunaan navigasi gerakan – di mana Anda dapat menggeser “Gaya” ke kiri atau kanan untuk menemukan produk yang tepat.
Praktik terbaik dan terburuk halaman kategori:
Lakukan:
- Menampilkan menu utama dengan tautan ke keranjang belanja, judul yang menginformasikan kategori Anda, filter, dan produk.
- Navigasi gerakan
- Menampilkan dua atau lebih produk di dekat satu sama lain
Jangan:
- Tidak ada menu utama, filter, atau ikon tas belanja
- Tidak ada navigasi gerakan yang intuitif
- Menampilkan terlalu banyak produk, atau satu produk di satu layar
- Menampilkan produk yang tidak dijelaskan dan tidak memiliki harga.
4. Halaman produk seluler yang mendorong pelanggan untuk membeli
Membeli insentif adalah teman terbaik Anda di sini. Jadi gunakan mereka dengan murah hati. Beberapa contoh yang baik adalah:
- cepat - hanya 3 buah tersisa
- 2 hari menuju akhir penjualan
- 5 orang sedang menonton produk ini sekarang
Di galeri produk, penting untuk menggunakan gerakan menggesek alami yang biasa dilakukan orang (mereka menggesek Facebook dan Instagram terus-menerus). Jadi biarkan mereka "menggesek" galeri, alih-alih "mengetuknya".
Berikut adalah contoh halaman produk yang dapat dengan mudah dioptimalkan. Tidak ada insentif. Anda harus mengetuk foto, alih-alih menggesek galeri.

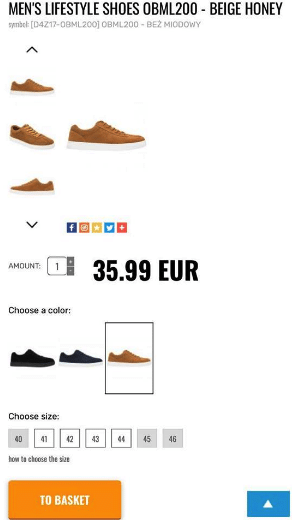
Halaman produk 4F.com yang dapat dioptimalkan dengan mudah: tidak ada insentif pembelian, tidak ada informasi ketersediaan, galeri harus di-tap (bukan digesek).
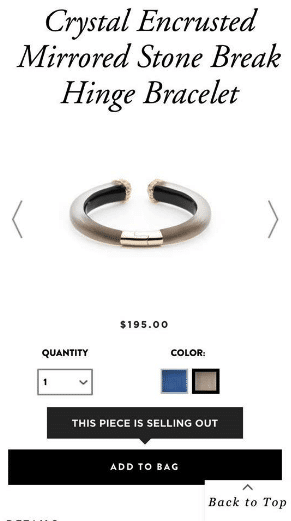
Sekarang mari kita lihat contoh yang lebih baik. Anda memiliki insentif, Anda dapat dengan mudah menggesek galeri, dan ada, dari sudut pandang pelanggan, informasi yang sangat penting dengan mudah dilihat: produk tersedia. Anda perlu mengomunikasikannya bila memungkinkan.
Namun, masih ada ruang untuk lebih banyak pengoptimalan cro seluler. Warna kotak info ajakan bertindak ("Tambahkan ke tas" dan "Barang ini terjual habis"). Ini akan meningkatkan tingkat konversi seluler jika tombol dan kotak info berwarna cerah dan kontras.

Halaman produk dengan insentif pembelian dan galeri produk yang tepat. Namun ada bagian yang harus ditingkatkan untuk meningkatkan tingkat konversi seluler: tombol untuk "Tambahkan ke tas" dan "Barang ini terjual habis" harus dalam warna kontras yang cerah. Tapi pekerjaan bagus untuk menerapkan urgensi pada halaman produk.
Praktik terbaik dan terburuk halaman produk seluler:
Lakukan:
- Gunakan insentif pembelian
- Tampilkan informasi ketersediaan produk
- Gunakan gerakan menggesek di galeri produk
- CTA dalam warna yang kontras
Jangan:
- Tidak mendorong pelanggan untuk membeli dengan tidak menggunakan insentif
- Menjaga pelanggan Anda dalam kegelapan dengan tidak mengatakan apakah produk Anda tersedia atau tidak
- Mengetuk alih-alih menggesek di galeri produk
- CTA dalam warna kusam
5. Check out stage – langkah “raja” yang menjual
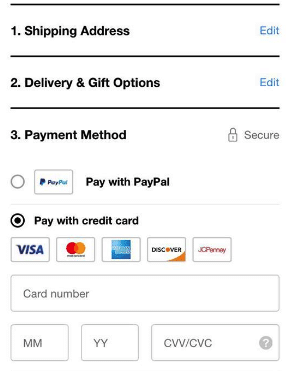
Ada beberapa langkah penting, yang harus Anda gunakan untuk mengoptimalkan proses check out Anda. Pertama, pastikan bahwa tahap checkout menginspirasi kepercayaan pelanggan Anda. Beri tahu mereka seberapa aman mereka saat membeli di toko online Anda. Bangun kepercayaan pada pembayaran e-niaga seluler dan gunakan informasi tentang pembayaran aman, kunci, font hijau.

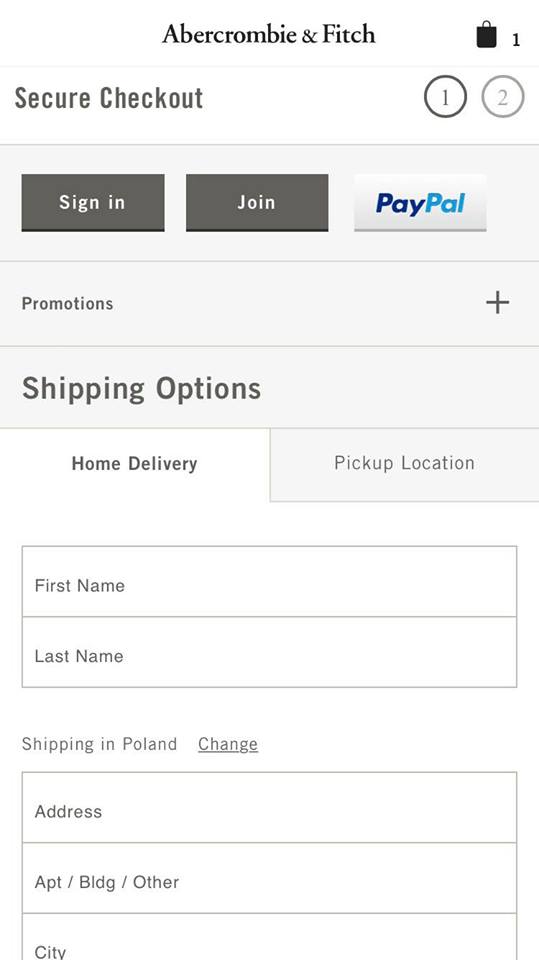
Contoh pembayaran seluler yang dioptimalkan Abercrombie.com: ada informasi "pembayaran aman", serta metode pembayaran terkenal yang membawa Anda ke pembayaran Paypal. Jangan lupa tentang metode pembayaran lokal. Ini adalah salah satu topik tjis years Shoptalk.
Pastikan tidak ada apa pun di halaman checkout yang dapat mengalihkan perhatian atau menghalangi pelanggan Anda untuk membeli. Seharusnya tidak ada informasi tambahan tentang promosi lain, tidak ada produk lain. Biarkan pelanggan Anda fokus untuk menyelesaikan pembelian.

Halaman checkout Sephora.com yang dioptimalkan: tidak ada info tambahan, yang dapat menghentikan pelanggan Anda untuk membeli, termasuk.
Praktik terbaik peningkatan checkout seluler:
Lakukan:
- Perkenalkan tanda-tanda keamanan
- Hapus semua info yang tidak perlu dari tahap checkout
Jangan:
- Berikan info yang tidak perlu: ikon media sosial, promo tambahan, pencari lokasi toko, dll.
6. Tombol, yang akan diketuk pelanggan Anda dengan senang hati
Untuk mengoptimalkan situs web e-niaga seluler Anda, pastikan semua tombol cukup besar untuk diketuk dengan mudah oleh tangan kecil, sedang, dan besar. Tombol harus diketuk dengan mudah baik oleh pengguna tangan kanan maupun pengguna tangan kiri. Lihat contoh di bawah ini: tombolnya hampir selebar layar – mudah diketuk dari kiri dan kanan. Dan terlihat.

Tombol ukuran yang tepat di situs web Nordstrom.com. Namun, akan lebih baik jika warnanya kontras.
Tombol seluler – praktik terbaik:
- Tombol cukup besar untuk diketuk dengan mudah
- Tombol dengan warna kontras
- Mudah digunakan untuk tangan kiri dan tangan kanan
Apa pun yang Anda jual secara online, ingatlah bahwa pendapatan akhir Anda adalah yang paling penting. Baca Studi Kasus raksasa pakaian Eropa Reserved.com untuk melihat bagaimana mereka meningkatkan pendapatan mereka tanpa melibatkan departemen TI mereka, atau lihat 51 Tren eCommerce untuk 2018 untuk mempelajari jalan apa yang memungkinkan pertumbuhan e-niaga di 2018.
Lihat juga video kami di YouTube tentang Cara Mendapatkan Pendapatan 3X Lebih Banyak dari Perangkat Seluler.
Lapar untuk lebih banyak tips untuk meningkatkan tingkat konversi Anda?
Unduh daftar periksa pengoptimalan e-niaga 115 poin kami untuk 7+ toko online angka. Gunakan untuk menyempurnakan setiap bagian dari toko Anda, dari halaman beranda hingga formulir pembayaran.
Oh, dan jangan khawatir, kami telah membaginya menjadi beberapa bagian yang dapat diatur!