10 個高轉化電子商務產品頁面模板(包含 7 個實用的設計技巧和鼓舞人心的例子)
已發表: 2019-05-16偉大的產品頁面具有欺騙性。 它們看起來如此簡單和無縫,為客戶提供他們需要的所有信息並引導他們到添加到購物車按鈕。
但在幕後發生了很多事情。 創建高轉化率的產品頁面需要數小時的設計工作和數週甚至數月的測試。
下次您登陸設計精良的產品頁面時,請暫停一下。 很有可能幾乎每一個元素——從 CTA 的顏色到標題字體的大小——都經過了測試、調整和重新測試。
下次您登陸設計精良的產品頁面時,請暫停一下。 幾乎每一個元素——從 CTA 的顏色到標題字體的大小——都已經過測試、調整......點擊推文但幸運的是,您不需要花費所有時間來尋找成功的公式。 我們分析了網絡上的一些頂級示例。 在這篇文章中,我們將為您提供在線商店的最佳實用技巧。
您將在本文中找到的內容的快速列表:
電子商務產品頁面的剖析:基本要素
3 個用於電子商務產品頁面的開箱即用的免費模板
1.“傳統”風格的電子商務產品頁面模板
2. 滾動產品頁面模板
3. 移動產品頁面模板
靈感:10 個高轉化產品頁面佈局示例
使用新產品頁面模板提高轉化率的 7 個重要提示
1. 建立緊迫感和稀缺感
2. 展示正面評價、推薦、媒體提及和名人代言
3.確保圖像質量並展示最重要的功能
4. 在 CTA 旁邊包括“信任印章”和付款選項
5.限制不必要的混亂,如社交媒體圖標
6. 優化移動
7. 磨練你的文案(產品描述)
設計高轉化產品頁面模板
鑽進去!
電子商務產品頁面的剖析:基本要素
讓我們快速介紹要包含在任何產品頁面上的基本元素。
這些絕對是必備品,包含訪問者做出購買決定所需的基本信息。 您網站上的每個產品頁面都應以某種形式包含它們。
1. 產品標題(標題)
頁面的主標題應包含產品名稱。 產品名稱應清楚地標識該項目並將其與其他類似產品區分開來。 例如,假設您在自己的網站上銷售勞力士手錶。 “Rolex Daytona Diamond and Ruby Watch Set in White Gold”的稱號遠勝於“Rolex Watch”。
產品名稱通常包括產品的通用名稱(裙子、手錶、耳環等)、品牌名稱以及任何主要的區別特徵,例如顏色、尺寸、型號類型等。
產品標題對於搜索排名和流量也很重要。 一個寫得好的和描述性的標題將推動高點擊率,並將為大量搜索詞排名。
2. 產品圖片
圖片應位於產品說明的旁邊或正上方。 訪客使用它們來驗證和“檢查”產品,檢查關鍵功能和細節。
包含可縮放的多張圖像(覆蓋所有角度並顯示所有特徵)通常是有益的,允許潛在客戶與產品進行盡可能多的互動。
請記住包含確切產品的圖像,而不是一系列產品或具有相似規格的類似物品的圖像。 添加一個參考點(例如人或手)也很好,以便訪問者可以衡量項目的大小。
3. 產品說明
產品描述有兩個功能:告知和說服。 他們應該詳細描述產品特性。 但是,通過包含媒體出版物中的提及、獎項、製造過程的詳細信息(如傳統或道德方法)等輔助信息來吸引訪客也很重要。
與標題一樣,產品描述對 SEO也很重要,應該包含大量關鍵字。
4. 價格
價格應包含在產品標題下方(或盡可能靠近)。 這條信息對買家來說是最重要的信息之一,應該放在顯眼的位置。 如果您提供折扣或銷售價格,請在當前價格旁邊顯示之前的劃線價格。
115 點電子商務優化清單
5. 功能選項(尺寸、顏色、型號等)和可用性
客戶通常會在購買前立即選擇型號,尤其是尺寸和顏色,因此請確保功能選項顯示在靠近主要 CTA 的位置。
為避免混淆,請清楚說明產品何時可用或不可用。 在產品有限時顯示實際庫存水平可以增加買家的緊迫感。
6. 運輸信息
與價格一樣,運輸時間和成本是潛在買家決策過程中的另一個主要因素。 運輸成本和速度的不確定性會顯著導致買家流失,從而對轉化率產生負面影響。
價格、運輸時間和成本是潛在買家決策過程中的另一個主要因素。 運輸成本和速度的不確定性會顯著導致買家流失,從而對轉化率產生負面影響。 點擊推文通過在 CTA 之前或之後立即包含運輸信息來消除任何疑問。 如果您提供免費、當日或次日送達,請清楚說明。
7. CTA(號召性用語)
您的 CTA 代表您最希望採取的行動。 它應該顯示在產品圖片旁邊的顯眼位置。 研究表明,諸如“加入購物車”或“立即購買”之類的命令式短語(“命令”訪問者採取行動)效果最好。 您的CTA 應該從頁面上的所有其他元素中脫穎而出,並且是移動設備上整頁的寬度,以便客戶可以用任一拇指點擊。
8. 評論和評級
與不包含評論的產品頁面相比,包含評論的產品頁面表現要好得多。 評論應顯示在產品頁面上的兩個位置。 平均“星級”應顯示在產品標題下方。 在頁面下方,您還應該包括一個具有排序和過濾功能的專用評論部分。
許多零售商擔心負面評論,但這種擔心通常是錯誤的。 負面或平庸評論的存在實際上可以為您的評論部分提供真實性,而回复差評可以減輕其最壞的影響。
9. 相關產品
將商品添加到購物車後,許多客戶會繼續瀏覽。 顯示相關產品會將他們引導至他們可能感興趣但可能找不到的其他產品頁面。
3 個用於電子商務產品頁面的開箱即用的免費模板
您可以使用以下三個模板以有效的方式組織上述所有元素。 它們已被證明有效,並受到許多大型在線零售商的青睞。
1.“傳統”風格的電子商務產品頁面模板
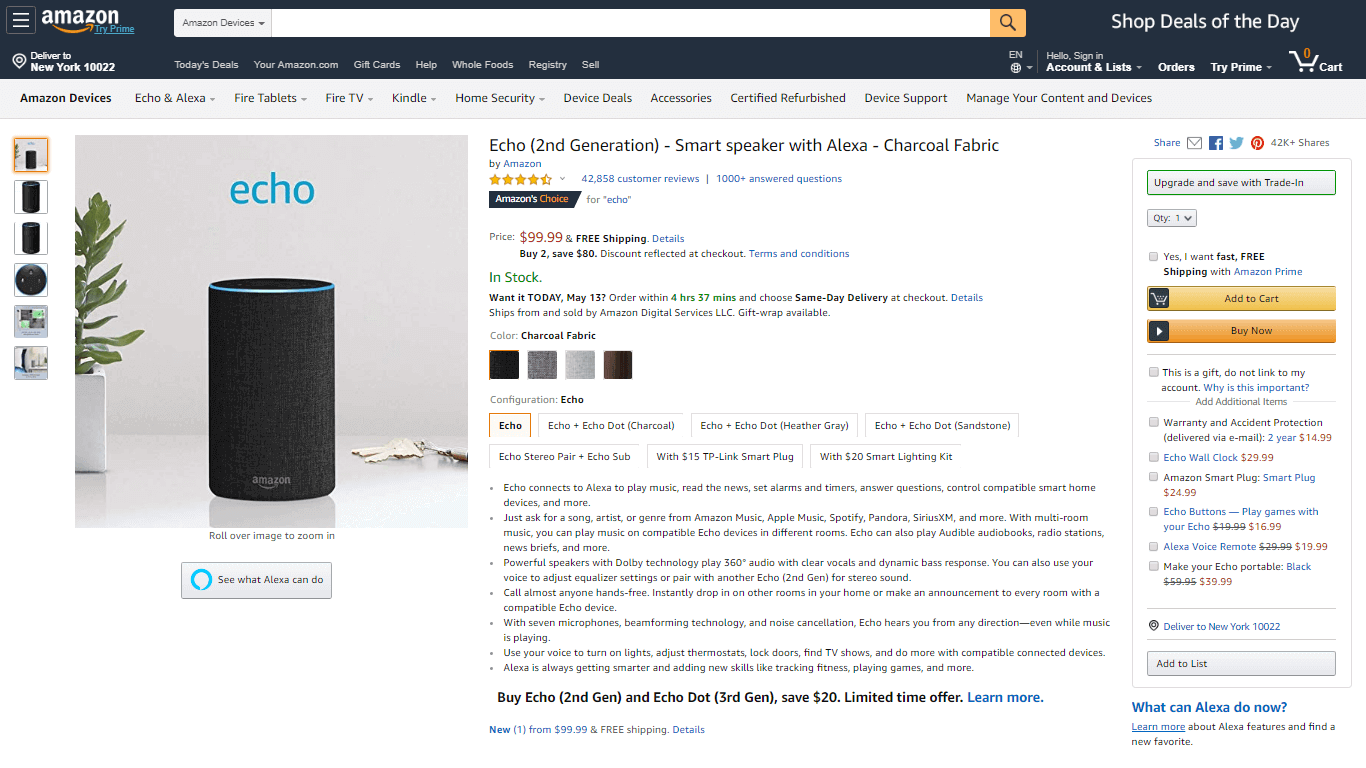
這種類型的模板是您在網上最常遇到的模板。 大多數主要元素都在折疊上方,產品描述和 CTA 放置在主要圖像旁邊。 這種佈局的想法是在相對較小的空間內為訪問者提供他們需要的所有信息。
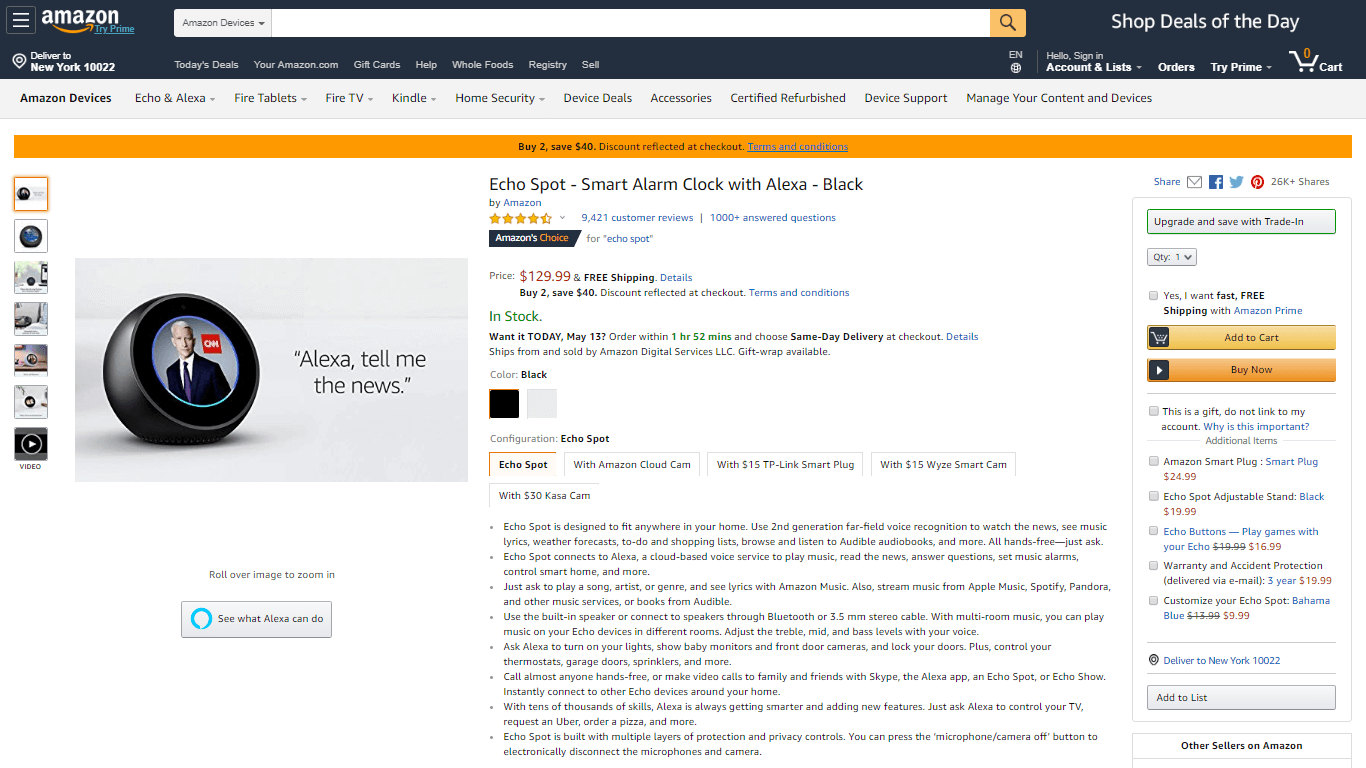
 訪問者無需滾動即可從亞馬遜購買。 所有主要元素都存在,但頁面看起來並不擁擠。 請注意亞馬遜如何有效利用空白和顏色(黃色突出評論,紅色突出價格,綠色突出可見性)。
訪問者無需滾動即可從亞馬遜購買。 所有主要元素都存在,但頁面看起來並不擁擠。 請注意亞馬遜如何有效利用空白和顏色(黃色突出評論,紅色突出價格,綠色突出可見性)。
該模板經過反複測試,是設計產品頁面時的一個可靠選擇。 它也是一個很好的模板,可用作您自己未來測試的起點。
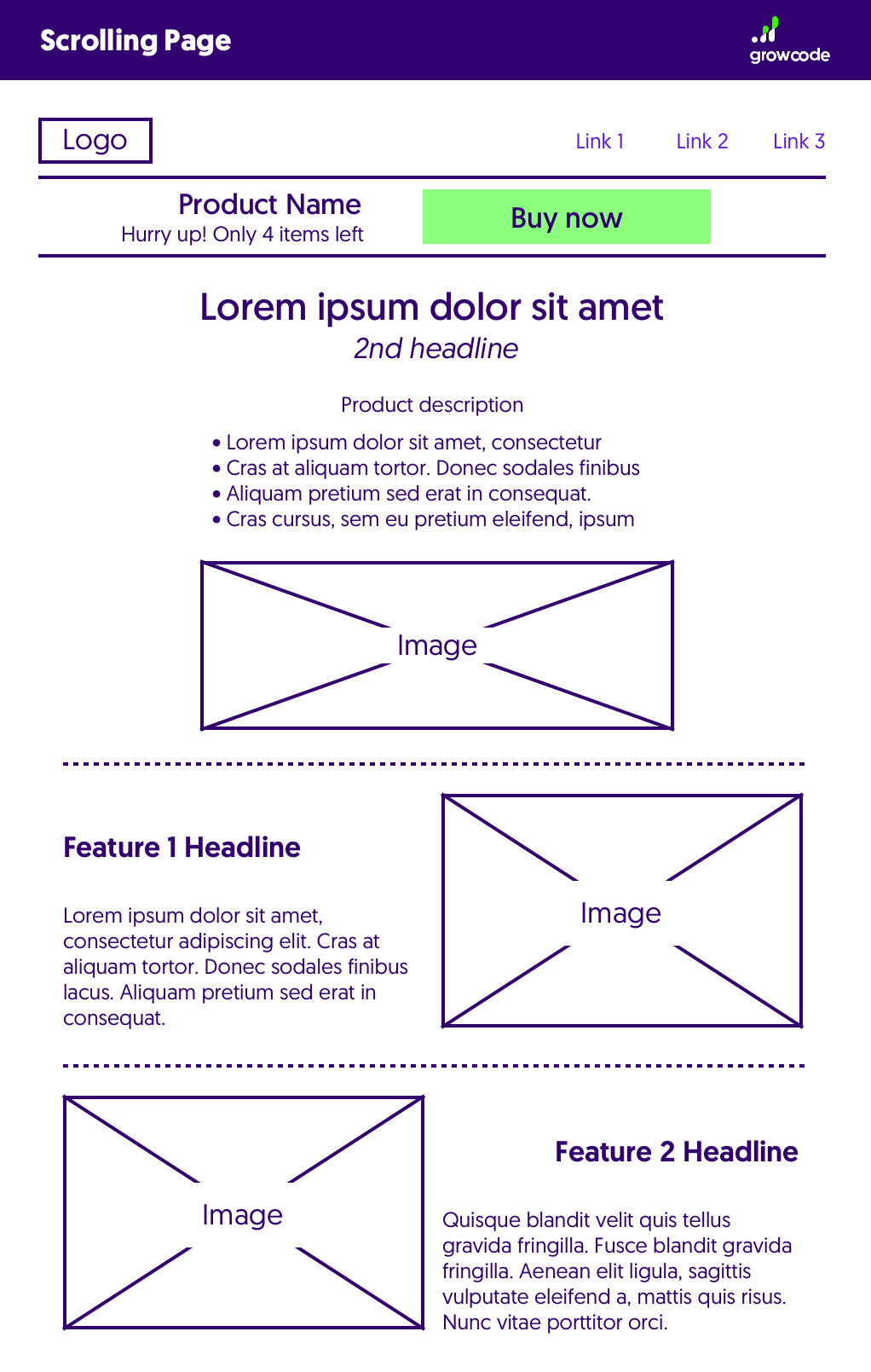
2. 滾動產品頁面模板
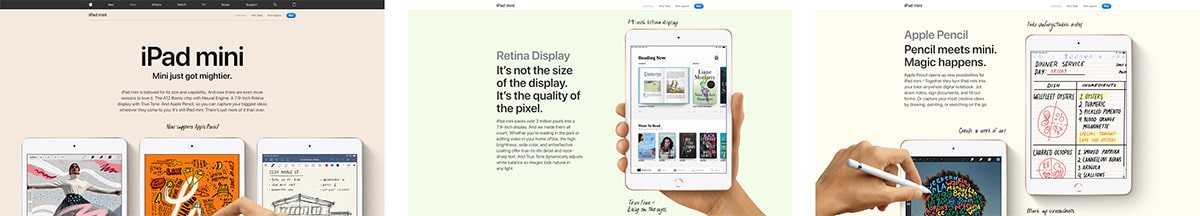
滾動頁面非常適合客戶需要大量信息的高價商品。 瀏覽器寬度的單列頁面為引導訪問者從一個點到另一個點提供了一種極好的工具,並讓您可以對客戶旅程進行大量控制。
 Ipad Mini 的主要產品頁面時尚而簡單。 它引導觀眾了解主要產品功能,並包括一個浮動的“購買”按鈕。
Ipad Mini 的主要產品頁面時尚而簡單。 它引導觀眾了解主要產品功能,並包括一個浮動的“購買”按鈕。
如果您選擇這種類型的頁面,請記住包含浮動號召性用語,以便客戶無需搜索即可找到它。 當訪問者點擊 CTA 時,最好將他們帶到更“傳統”的產品/結賬頁面,在那裡他們可以選擇選項、驗證價格和檢查交付。
 單擊“購買”按鈕後,訪問者將進入結賬頁面,該頁麵類似於更傳統的產品頁面。
單擊“購買”按鈕後,訪問者將進入結賬頁面,該頁麵類似於更傳統的產品頁面。
3. 移動產品頁面模板
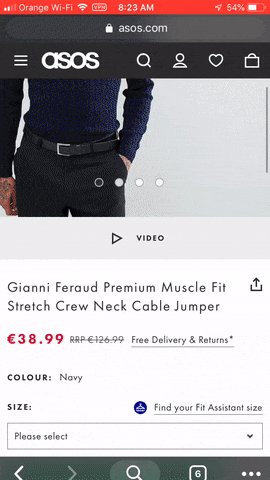
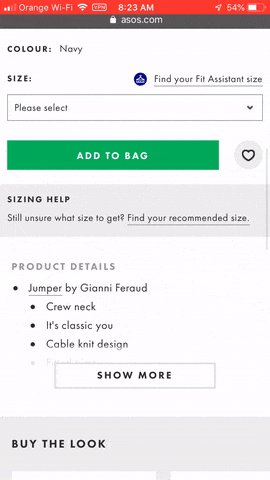
許多零售商在涉及移動頁面時都弄錯了。 在移動設備上,屏幕尺寸更小,注意力範圍有限,交互通常是一隻手。 所有這些都意味著您需要謹慎選擇設計。

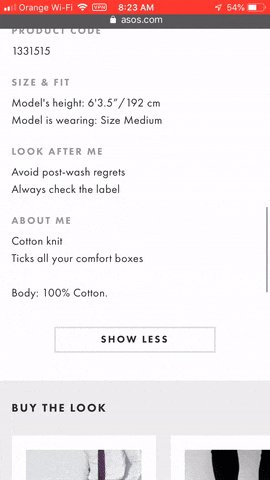
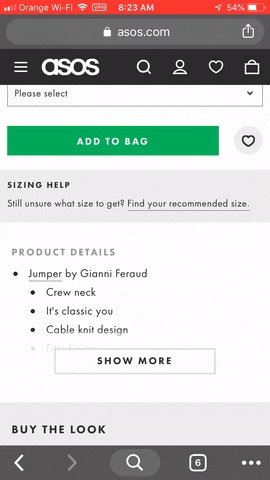
 ASOS 為其移動產品頁面使用簡化的佈局,其中包含易於查看和點擊的元素。
ASOS 為其移動產品頁面使用簡化的佈局,其中包含易於查看和點擊的元素。
對於移動頁面,簡單幾乎總是最好的選擇。 十分之六的在線購物者將在多種設備上進行購物,並且通常會使用移動產品頁面進行研究。
靈感:10 個高轉化產品頁面佈局示例
讓我們來看看一些高轉化率的例子,看看是什麼讓它們如此成功。
1.亞馬遜
沒有亞馬遜,任何清單都不會完整。 這家零售巨頭擁有高達 13% 的電子商務轉化率。 這是行業平均水平 2% 的六倍多。
經過多年的持續測試,亞馬遜已經完善了其產品頁面。 隨著時間的推移,所有這些小調整加起來,創建了網絡上轉化率最高的國際電子商務網站。
以下是亞馬遜產品頁面的一些最佳功能:
- 色彩繽紛的 CTA 脫穎而出。
- 詳細的要點說明。
- 限時當天送達。
- 高質量的上下文圖像。
- 包含在產品標題下方的匯總評論。
- 右上角不顯眼的社交分享按鈕。
亞馬遜還有效利用了空白。 雖然在一個相對較小的區域中包含了大量信息,但頁面看起來並不擁擠。
2.ASOS
ASOS 是最大的在線服裝和服裝零售商之一。 它在英國和美國非常受歡迎,每月訪問量超過 5000 萬。
ASOS 一針見血的關鍵領域之一是其產品描述。 服裝零售商最好注意一下。
以下是一些最好的設計元素:
- 簡單而視覺上令人愉悅的佈局,有很多空白空間。
- 圖片上的浮動箭頭,便於滾動和視頻內容。
- 簡短而古怪的描述,包括圖片中模型的尺寸、保養說明、子彈中的主要產品規格、紡織材料以及有趣的產品描述
- 包括產品背後的故事。
- 亮綠色 CTA。
3. 蘋果
Apple 產品頁面幾乎與產品本身一樣美觀。 它們簡單、設計精良,並用創意文本和圖像吸引讀者。 一旦潛在客戶完成閱讀,他們就會對主要的 USP 和功能有一個完整的了解。
以下是 Apple 頁面上使它們運行良好的一些元素:
- 超乾淨的一欄式佈局,引導客戶從一個產品功能到下一個。
- 色彩鮮豔且引人注目的圖像。
- 在描述中創造性地使用文字:“像一台電腦。 不像任何電腦。”
- 右上角的浮動 CTA。
- 在圖片中包含一隻手,以便客戶可以看到物品的大小。
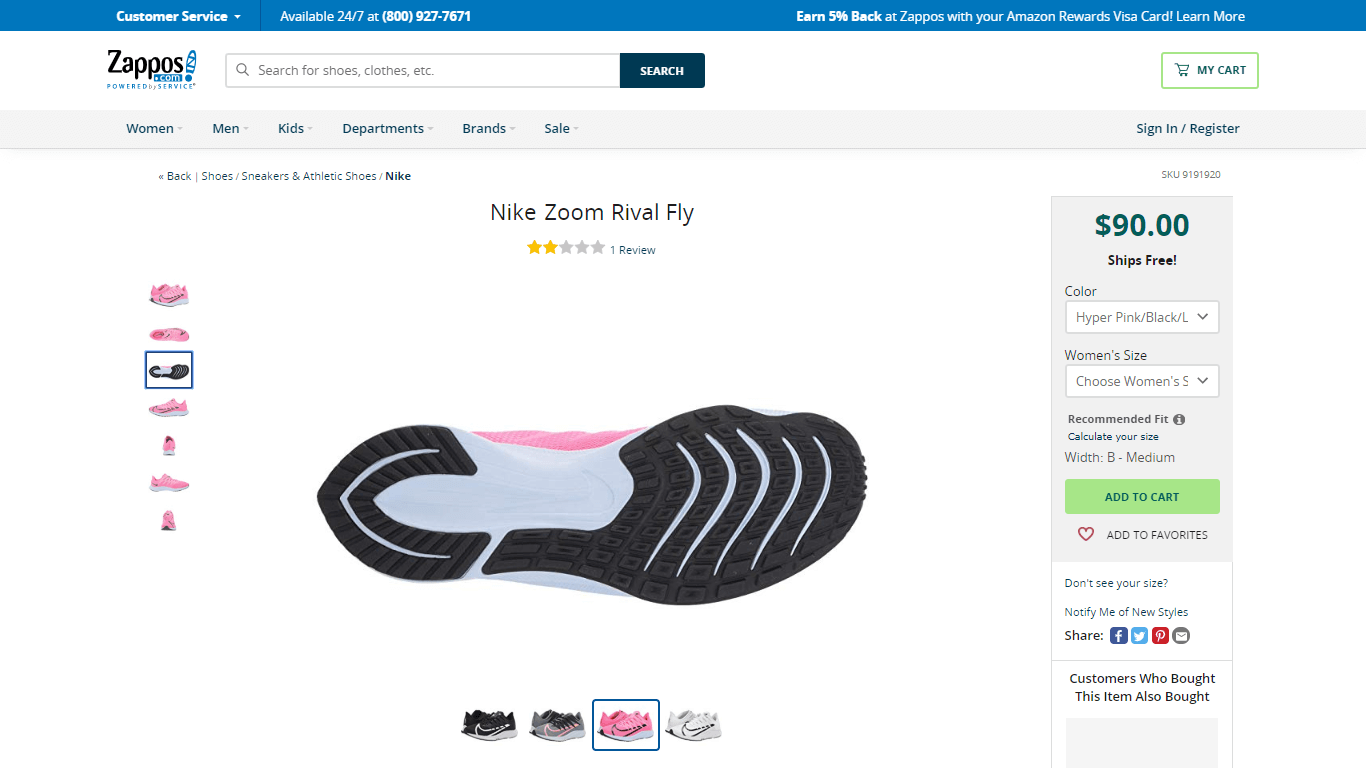
4. Zappos
Zappos 是首屈一指的在線鞋類零售商之一,其產品頁面的設計和佈局使訪問者能夠非常輕鬆地評估產品並做出決定。
沒有多餘的信息。 許多方便的選項(例如右側的推薦產品側邊欄)可以輕鬆比較不同的型號和變體。
以下是頂級產品頁面元素:
- 從各種角度拍攝的大型高質量照片,突出顯示最重要的特徵(如鞋底)。 還有視頻內容。
- 高度可見的 CTA 上方的簡單顏色和尺寸下拉菜單。
- 免費送貨通知包含在價格正下方。
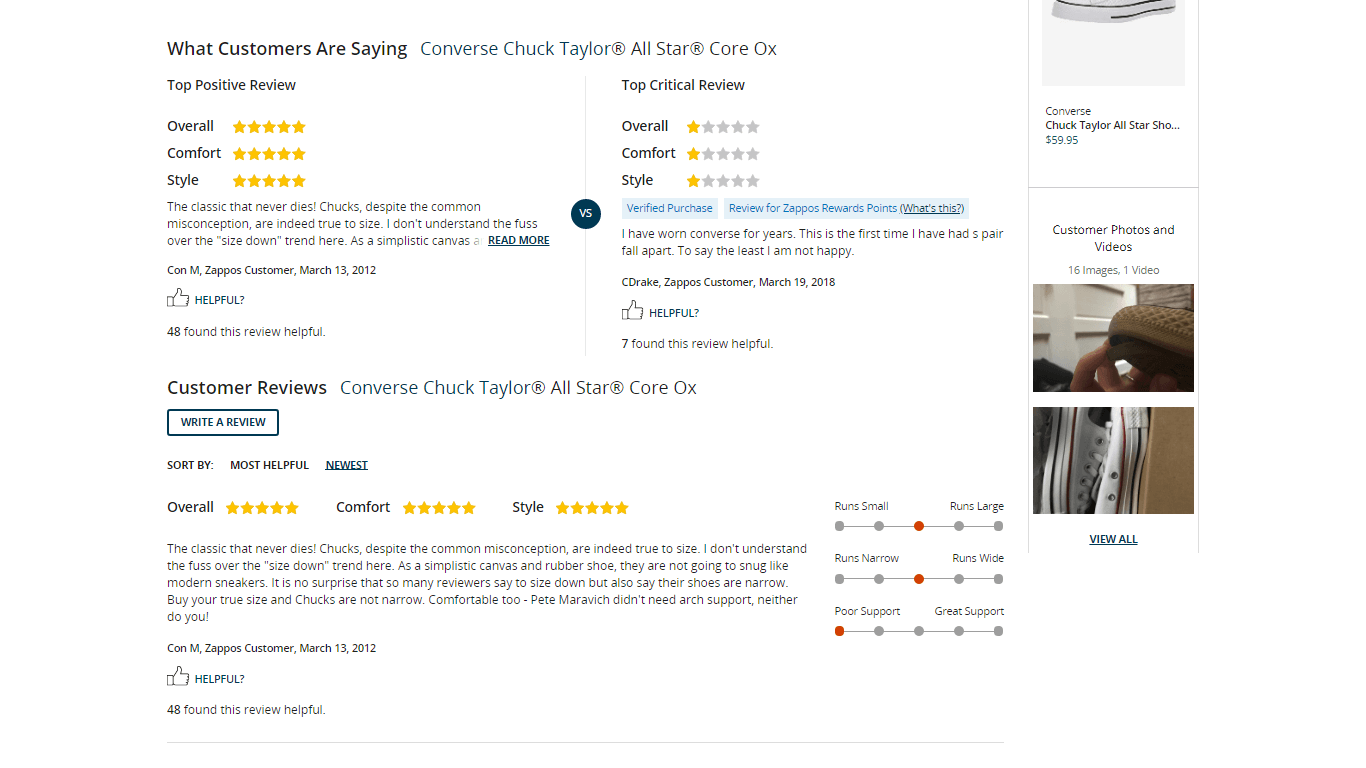
- 評論快照——“92% 感覺寬度一致”——在圖像下方。
- 易於滾動瀏覽不同的顏色。
- 詳細的評論部分,易於分類。
5. 扎蘭多
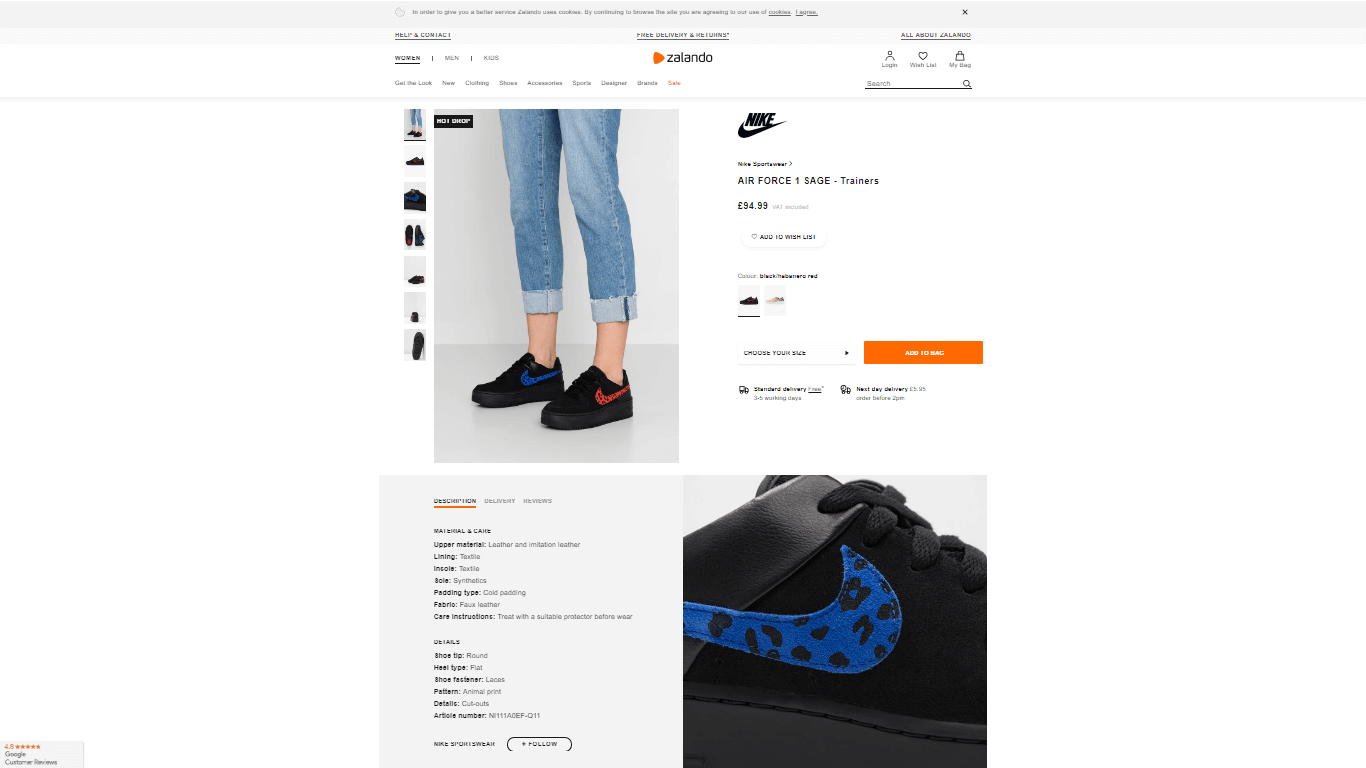
另一家大型時裝零售商 Zalando 使用最小的產品頁面模板,將注意力吸引到產品最引人注目的功能上,並讓訪問者輕鬆瀏覽頁面。
我們喜歡上面 Zalando 產品頁面的以下功能:
- 在頁面頂部包含產品品牌徽標。
- 通用產品名稱 - “培訓師” - 添加到標題中。
- 未準備好立即購買的客戶的“願望清單”按鈕。
- 免費送貨和次日送貨選項顯示在橙色 CTA 下方。
- 清潔產品圖像下方的信息框,允許訪問者在描述、交付詳細信息和評論之間切換。
- 頁面下方的圖片將注意力吸引到最佳產品功能上(如藍色耐克箭頭)。
6. 美元剃須俱樂部
Dollar Shave Club 銷售傳統剃須產品。 它的電子商務價值主張由質量、客戶服務和易用性的組合組成。 大多數產品包每月都會送到客戶家門口。
Dollar Shave Club 上的產品頁面在許多方面都是獨一無二的,它們採用單欄佈局。
這是我們喜歡的:
- 外觀和感覺直接吸引零售商的男性人群。
- 高質量的圖像和圖形,盡量減少雜亂。
- 適合頁面的亮橙色 CTA,但也很突出。
- CTA 下的免費送貨通知。
- 注意額外的附加功能; 沒有隱藏費用,隨時取消,並保證 100% 退款。
7. 飛度
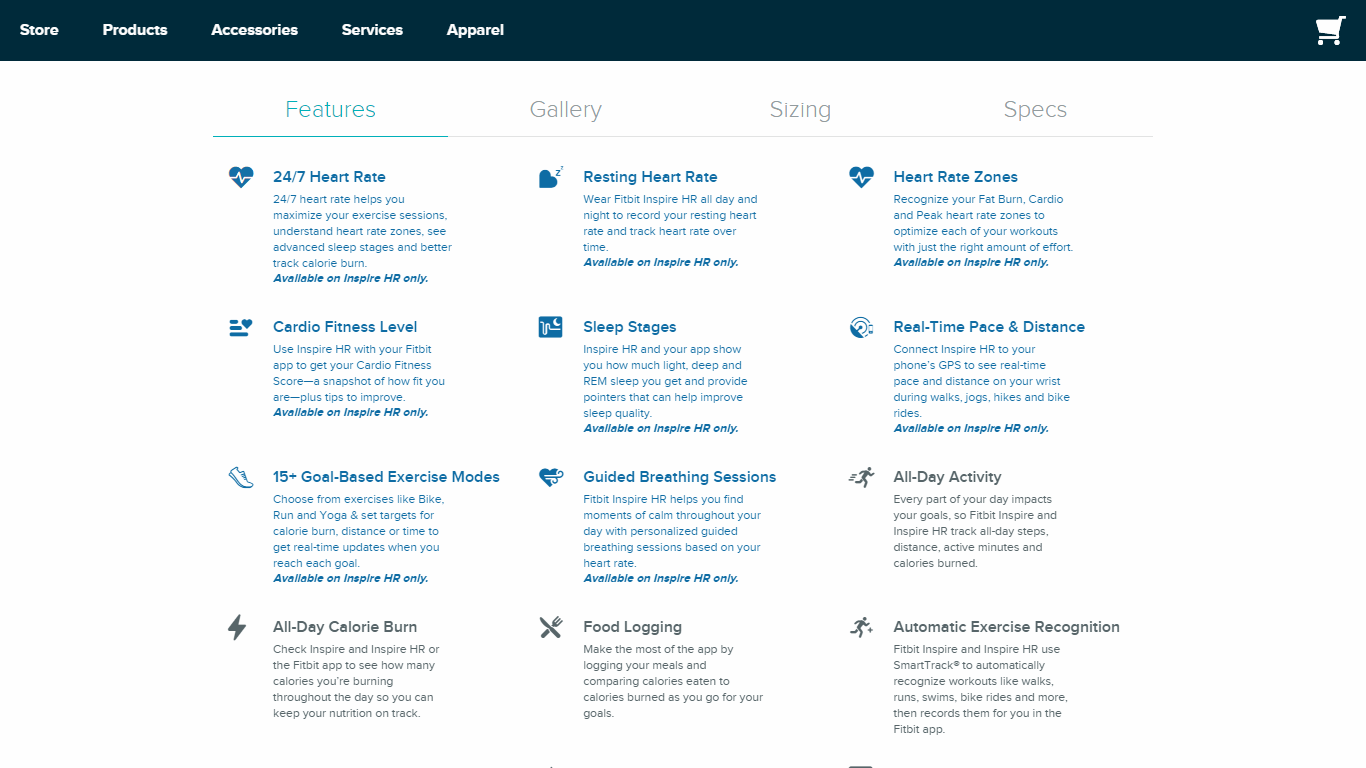
Fitbit 已發展成為最受歡迎的智能健身設備零售商之一。 它的產品頁面乾淨、簡單,並在高端產品上取得了良好的平衡。
Fitbit 通過強調重要的好處來減少買家的猶豫,例如 45 天退貨政策和一年保修。 還以一種易於使用的方式包含了廣泛的描述。
以下是 Fitbit 產品頁面上一些最有趣的元素:
- 最小的導航欄。
- 簡潔、引人入勝的開場描述,突出了產品的優點。
- 易於使用的產品選項。
- 亮粉色 CTA。
- CTA 下包含的額外福利信息:免費送貨、退款保證和一年保修。
- 當客戶進一步向下滾動頁面時,非常詳細和可讀的描述部分。
- 圖片顯示了使用中的產品。
8. Booking.com
Booking.com 是網絡上最受歡迎的酒店預訂網站之一,在許多領域都表現出色。 它的許多產品頁面功能可以轉移到其他電子商務領域。
Booking.com 尤其擅長喚起緊迫感。 產品頁面有許多旨在提示訪問者做出快速決定的元素。 更重要的是,這一切都是以公開和誠實的方式完成的,沒有任何操縱性。
以下是 Booking.com 產品頁面上的一些重要元素:
- 許多房間和酒店區域的圖像。
- 正面評論與產品圖片和頁面側面一起展示。
- 緊急通知顯示在主要 CTA 下方,例如“我們網站上僅剩 4 個房間!” 和“最後一次預訂日期是 7 小時前”和“目前有 1,855 人正在紐約尋找一個地方”。
- 描述中的段落只有幾句話長,設施以列表格式顯示。
- 在文本中使用不同的顏色來突出顯示點。
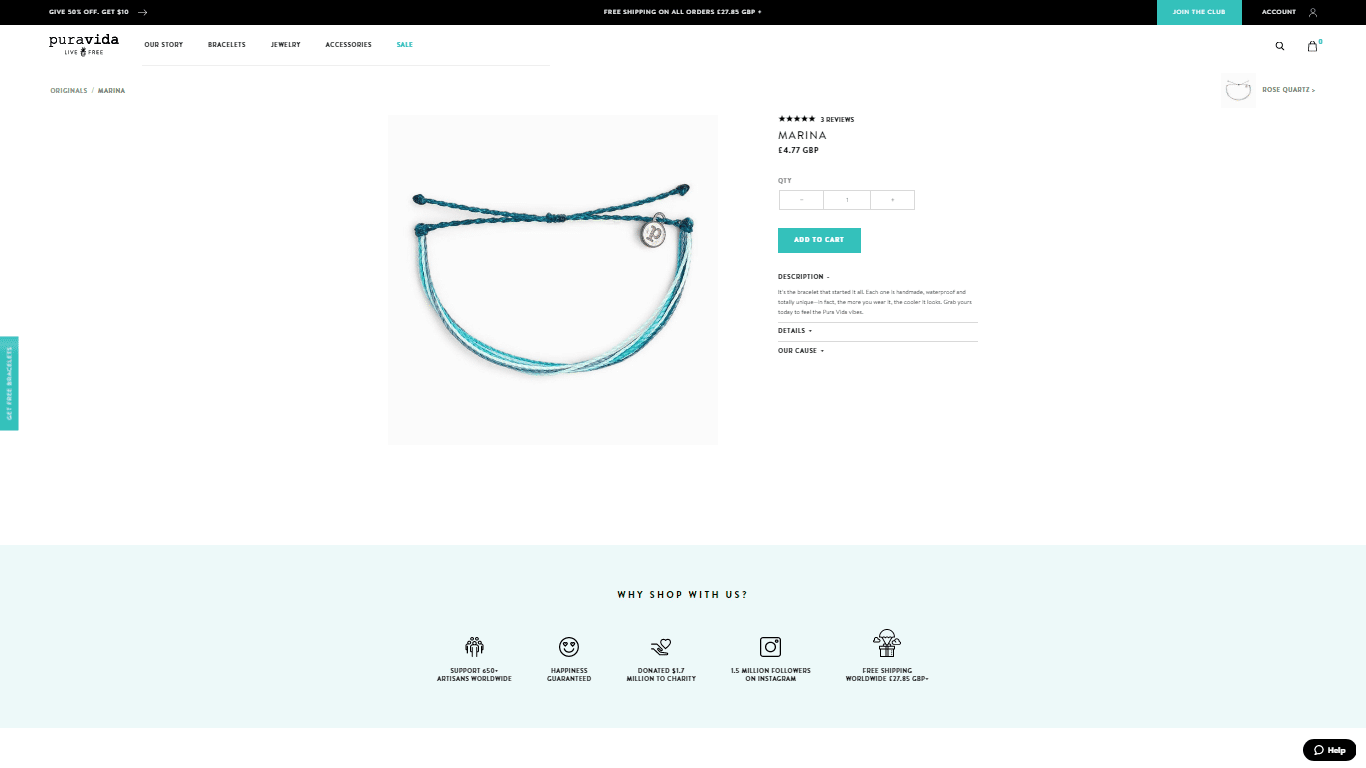
9. Pura Vida 手鍊
Pura Vida 是一家注重道德的在線商店。 它通過為哥斯達黎加的工匠提供一個銷售珠寶和其他配飾的平台來幫助他們找到全職工作。
Pura Vida 的產品頁面出色的原因如下:
- 反復強調公司的道德立場,讓客戶知道他們在做一些好事。
- 使用可擴展的描述元素去除絕對所有不必要的混亂。
- 在描述和圖像下方展示的主要好處。
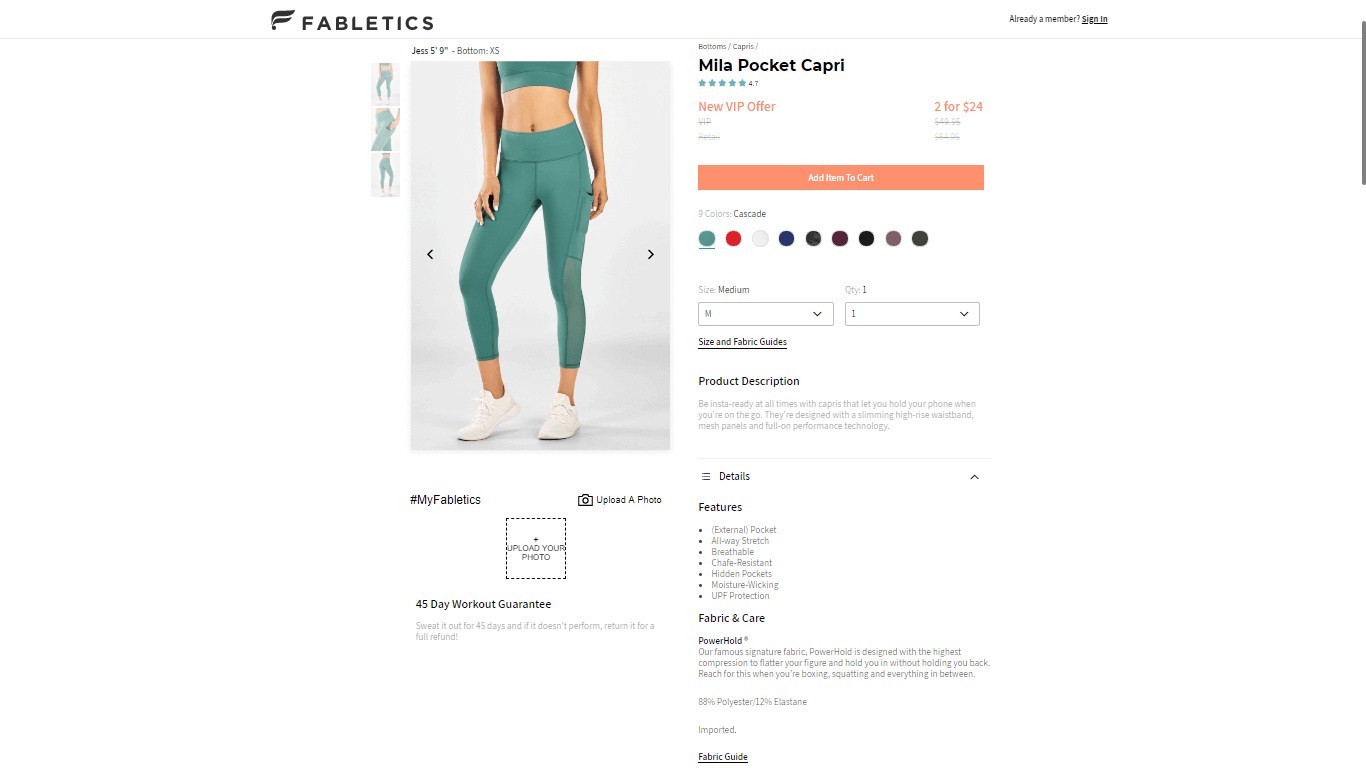
10.寓言
Fabletics 銷售女性的“休閒運動服”。 該公司在女性中獲得了大量追隨者,並在其電子商務網站旁邊經營著幾家實體店。
以下是 Fabletics 產品頁面上真正突出的內容:
- 折扣價旁邊的劃線全價。
- 使用要點的清晰描述。
- 提供 45 天鍛煉保證。
- USP(如緊身褲口袋)在產品圖片中突出顯示。
使用新產品頁面模板提高轉化率的 7 個重要提示
讓我們更深入地了解上面的頁面做得對的地方。
您已經知道要在頁面中包含哪些元素以及如何使用上述模板以最佳方式將它們組合在一起。 但是,您如何優化以實現最大轉化?
以下是一些實用技巧,可幫助您充分利用產品頁面:
1. 建立緊迫感和稀缺感
緊迫性和稀缺性是零售商最強烈的兩種情緒。 如果您能夠掌握在產品頁面上喚起它們的技能,您將看到整體轉化率的顯著提高。
緊迫性和稀缺性是零售商最強烈的兩種情緒。 如果您能夠掌握在產品頁面上喚起它們的技能,您將看到整體轉化率的顯著提高。 點擊推文以下是一些建立緊迫感的最佳策略:
- 突出顯示低庫存– 如果剩餘商品數量有限,請在 CTA 旁邊顯示可用數字。 對於衣服項目,顯示缺貨的尺寸會造成普遍的稀缺感。
- 清楚地顯示銷售或折扣結束日期(最好帶有倒數計時器) – 如果折扣或銷售價格僅在有限的時間內可用,請讓客戶知道他們必須購買多長時間。 此外,請考慮在當前價格旁邊包括原始價格。 您甚至可以顯示倒數計時器。
- 提供限時免費或次日送達——客戶喜歡免費和當日送達,因為它提供了即時的滿足感。 使用諸如“如果您今天晚上 9 點之前訂購,明天就可以收到您的商品!”之類的短語在交付選項上加上時間限制! 或“在下一小時內購買並獲得當天交貨”。
2. 展示正面評價、推薦、媒體提及和名人代言
研究表明,評論可以促進轉化和銷售。 但大多數評論部分都在折疊之下。 為確保所有訪問者都能看到您的最佳評論,請在產品說明區域展示其中的精選評論。
以下是一些提示,可最大程度地關注您的評論:
- 在產品標題下方顯示所有評論的平均星級——“綜合評論評級”是產品頁面的主要元素,應直接包含在產品標題下方。
- 顯示出版物和網站產品的標誌- 如果您的產品在熱門網站或印刷出版物中得到任何提及,請在產品說明中包含出版物的標誌。 與知名品牌建立聯繫可以建立信任和權威。
- 包括評論中的簡短報價——大多數客戶會在購買前查看產品的評論部分。 但是,您可以通過在描述中包含簡短的引號來突出顯示您收到的一些最佳評論,從而啟動此過程。 您還應該在主要產品描述的正下方顯示任何名人代言。 這兩種策略在全寬“滾動”產品頁面上都特別有效。
3.確保圖像質量並展示最重要的功能
圖像可以成就或破壞產品頁面。 對於客戶來說,沒有什麼比登陸產品頁面卻看到像素化的低質量圖像更糟糕的了。
這是您的產品圖片的快速清單:
- 圖像是否足夠大以查看特定細節? 提供大型高細節圖像使客戶能夠像在商店中一樣“檢查”產品。
- 縮放功能有用嗎? 使用縮放功能時,圖像不應填滿或流出屏幕。 用戶還應該可以輕鬆地滾動圖像(以查看其他詳細信息)並將其最小化。
- 圖像是高分辨率的嗎? 僅使用高分辨率圖像可讓客戶輕鬆查看特定細節並傳達專業精神。
- 您是否包含重要產品功能的特定圖像? 通過包含專用圖片突出顯示產品的主要 USP。
- 圖片是否易於瀏覽? 讓客戶可以輕鬆滾動圖片,最好使用滑動操作(在移動設備上)或浮動箭頭。
4. 在 CTA 旁邊包括“信任印章”和付款選項
這是一個簡單但重要的提示。 許多客戶擔心交出他們的付款詳細信息,尤其是在品牌不知名的情況下。
添加支付“印章”可以減輕這種猶豫,因為許多印章都包含知名和值得信賴的品牌的圖像。
5.限制不必要的混亂,如社交媒體圖標
您的產品頁面有一個目標:鼓勵客戶點擊 CTA。 通過刪除不必要的導航欄項目和指向其他頁面的鏈接來限制干擾。 您可以要求客戶在購買後加入您的社交媒體帳戶!
6. 優化移動
預計到 2021 年,超過 50% 的電子商務銷售額將通過移動設備完成。
對這個龐大的渠道進行優化的必要性怎麼強調都不為過。
確保您通過以下方式優化移動產品頁面:
- 最小化導航——空間對於移動設備來說絕對是非常寶貴的。 使菜單、品牌和導航元素盡可能不引人注目。
- 使 CTA 成為整個屏幕的寬度 - 讓客戶使用任一拇指點擊按鈕。
- 使用單欄設計——通過選擇單欄佈局避免移動屏幕過度擁擠。
- 使用“可擴展”部分 - 使客戶能夠擴展和最小化主要產品描述等部分是對空間的有效利用並簡化了滾動體驗。
7. 磨練你的文案(產品描述)
產品描述至關重要。 精心製作的描述將通知和取悅客戶,增加他們的購買慾望。
使用以下寫作技巧來改進您的文案:
- 確保包含所有技術規格。
- 用確鑿的事實來支持像“世界上最好的”這樣的大膽陳述。
- 保持段落簡短。 沒有人喜歡大塊的文本。
- 在撰寫描述時,以客戶的形象工作,重點關注訪問者最緊迫的痛點。
在 Growcode,我們深入介紹了所有這些優化主題。 如果您正在尋找更多提示和建議,請查看以下文章:
- 電子商務產品頁面模板的 20 點優化清單
- 撰寫可提高電子商務轉化率的產品描述的 9 個技巧
- 如何創建出色的電子商務號召性用語 (CTA):9 個經過驗證的技巧
- 使用社交證明來促進電子商務轉化的 7 種強大方法
- 通過客戶評論(以及如何獲得客戶評論)建立信任和促進轉化的 7 個技巧
- 如何設計高轉化移動產品詳細信息頁面:8 個防彈技巧
設計高轉化產品頁面模板
在我們結束之前,還有最後一點要記住。
以正確的方式應用這些技巧很重要。 這篇文章中提供的一系列想法、調整、框架和頁面元素應該為您的測試活動提供動力。
找出適合您的方法的唯一方法是測試。 沒有絕對好的電子商務優化策略。 您需要通過運行自己的 A/B 和多變量測試來過濾策略和調整。
事實上,世界上最成功的在線零售商所使用的最佳策略是一個不斷調整、測試和實施的過程。 隨著時間的推移,所有這些小的變化都會加起來,從長遠來看,積極且持續地提高轉化率。
渴望更多? 下載 115 點電子商務優化清單
下載可能是有史以來最全面、最詳細的電子商務優化清單。 這個方便的指南涵蓋了您的所有電子商務頁面,從您的主頁到您的結帳頁面。