減少購物車放棄的 23 種行之有效的方法:結帳優化指南
已發表: 2018-08-30如果您在電子商務遊戲中,您可能不止一次希望您的購物車放棄率沒有那麼高。 平均而言,購物車放棄率徘徊在 70% 左右,不同行業存在差異。
平均而言,購物車 #abandonment 徘徊在 70% 左右 #ecommerce #optimization點擊推文這是一個相當大的數字! 這也是一種幾乎總是不必要的高。 大多數電子商務商店可以通過對其結帳流程進行一些簡單的調整來顯著減少購物車放棄,從而提高流程中的整體轉化率。
為什麼用戶放棄購物車?
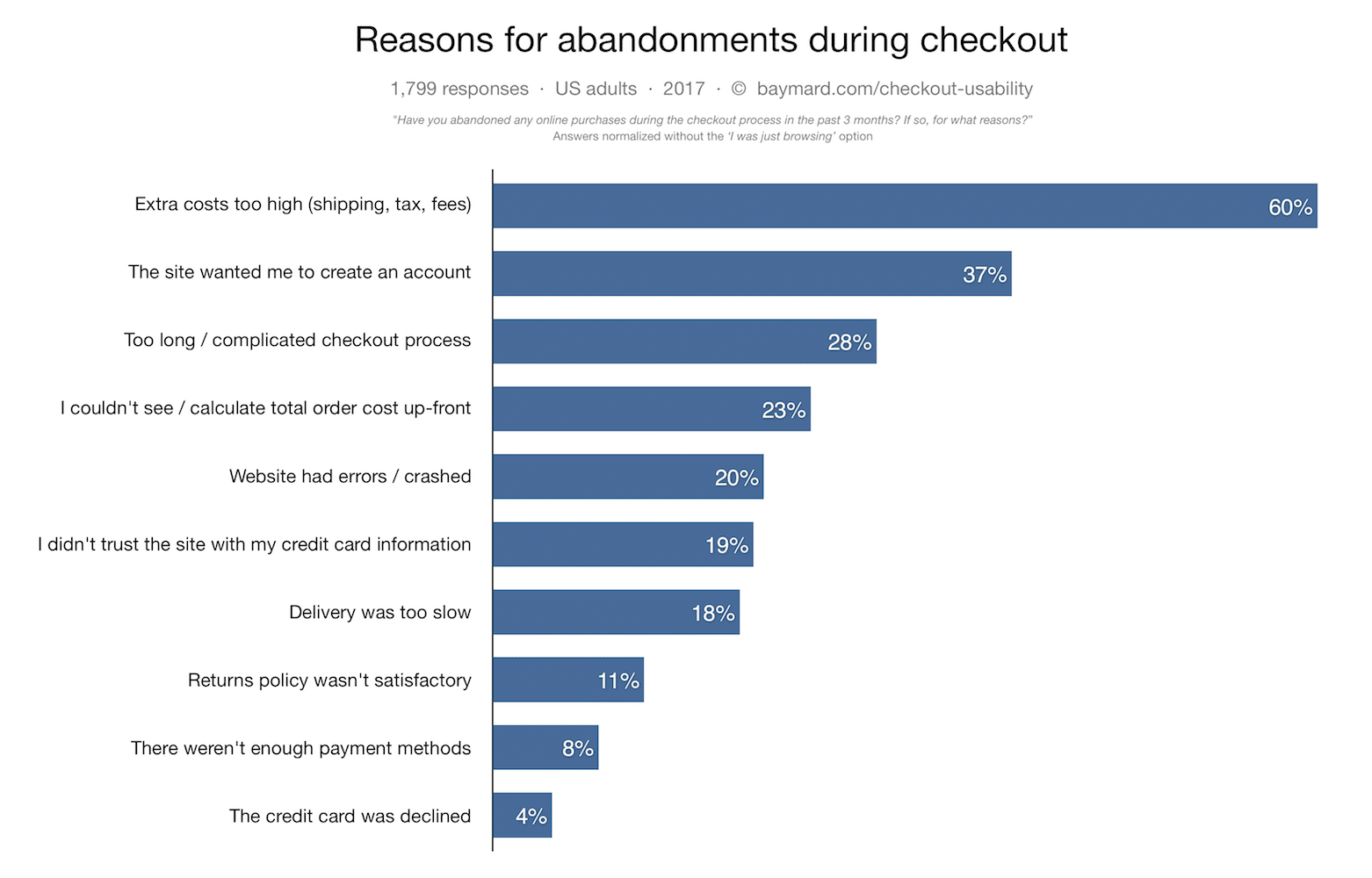
導致不必要的高放棄率的最大原因之一是糟糕的結賬設計。 事實上,電子商務研究表明,“冗長而復雜”的結賬流程是結賬期間放棄的第三大原因。
 “結賬流程太長/複雜”是放棄結賬的第三大最常見原因。 第二個最常見的是“該網站希望我創建一個帳戶”。 來源。
“結賬流程太長/複雜”是放棄結賬的第三大最常見原因。 第二個最常見的是“該網站希望我創建一個帳戶”。 來源。
那麼在線零售商該怎麼做呢? 在本指南中,我們將研究 23 個結賬優化技巧,您可以利用這些技巧提高結賬頁面的易用性和有效性。 我們將學習如何減少和避免放棄結賬。 事實上,您將要學習的內容從來都不是銷售額增長 200% 的原因。
沒那麼糟糕,對吧?
讓我們深入研究這個結賬優化指南。 但在閱讀本文之前,請找出用戶在 Bite-size Ecommerce Optimization 一集中放棄購物車的前 4 大原因。
以下是要遵循的所有結帳優化提示的快速列表:
- 您的客戶可以在不註冊的情況下完成購買嗎?
- 對於首次使用的客戶,您是否將註冊集成到結帳表中?
- 您是否在結賬流程開始時詢問客戶電子郵件,以便在他們未完成訂單時跟進?
- 表單是否垂直(線性)帶有清晰的標籤,當用戶填寫時不會消失?
- 是否有任何字段可以刪除以縮短結帳表格?
- 字段大小是否與輸入的預期大小匹配?
- 你區分可選字段和必填字段嗎?
- 每個字段的表單驗證是否可見? 客戶是否會立即知道他們是否錯誤地填寫了表格?
- 當輸入不正確時,您是否包含有關如何更正字段下方錯誤的建議?
- 您是否使用預填選項來簡化輸入過程?
- 您是否允許回頭客自動填充和保存選項(例如信用卡)?
- 您是否以不同於其他形式的方式“封裝”信用卡輸入字段以創建感知安全層?
- 您是否包含信用卡詳細信息的視覺提示,例如在哪裡可以找到 CVV 代碼的圖像?
- 每個結賬步驟上的主要 CTA 標籤是否具有描述性,例如“立即購買”或“完成購買”?
- 主要 CTA 是否清晰可見?它是否從其他次要 CTA 中脫穎而出?
- 在註冊期間,您是否通過包含不必要的要求使密碼選擇過程過於復雜?
- 您是否簡化了標題和導航?
- 您是否簡化了頁腳以防止客戶意外點擊離開結賬流程?
- 當有多個結帳步驟時,您是否包含進度條?
- 您的訂單摘要頁面(在購買之前)是否絕對清楚不是感謝頁面?
- 用戶是否可以在訂單摘要頁面(在購買前立即)更改他們的地址,而不必返回結帳流程的開始?
- 你們提供多種付款方式嗎?
- 你們是否提供類似於亞馬遜一鍵式的超簡化結賬選項?
去看看他們!
如何避免購物車放棄:23 點結帳優化清單
要降低結帳放棄率,請通過詢問以下問題來檢查您的結帳:
1. 您的客戶可以不註冊就完成購買嗎?
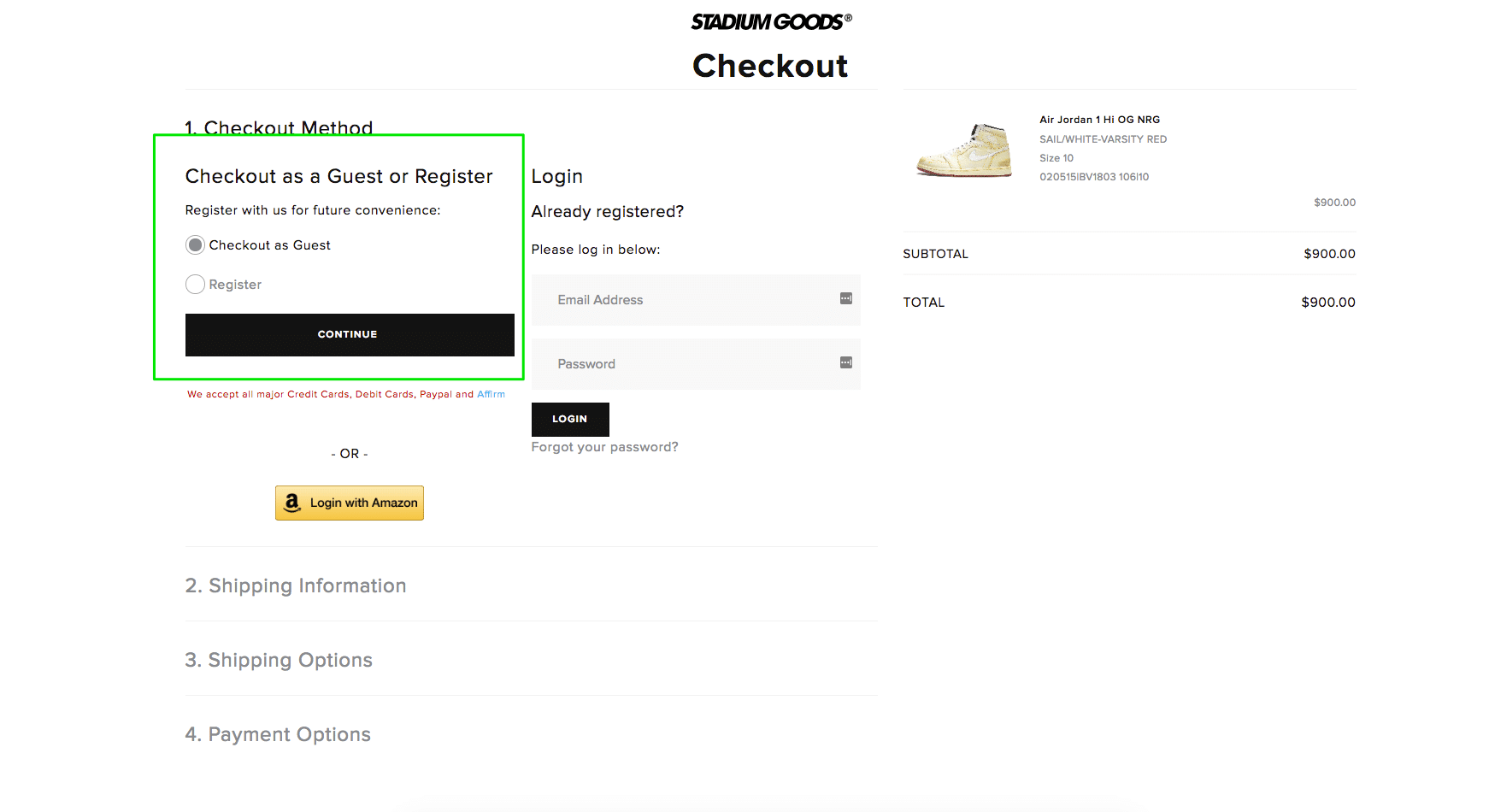
強制註冊是結賬期間購物車放棄的最大因素。 始終提供以訪客身份結賬的選項,同時允許那些希望註冊(或已有帳戶)的客戶輕鬆註冊。
 Stadium Goods 為用戶提供了以訪客身份結賬或註冊的選項,從而吸引了不想註冊和註冊的客戶。
Stadium Goods 為用戶提供了以訪客身份結賬或註冊的選項,從而吸引了不想註冊和註冊的客戶。
2. 對於初次使用的客戶,您是否將註冊集成到結帳表中?
您是否將註冊作為結帳流程的一部分而不是要求單獨輸入? 如果不這樣做,您可能會犧牲銷售和新帳戶註冊。
結帳優化提示編號。 2. 對於初次使用的客戶,您是否將註冊集成到結帳表中? #ecommerce #checkout點擊推文 ASOS 提供一鍵式無縫註冊。 他們不要求額外的一組輸入。
ASOS 提供一鍵式無縫註冊。 他們不要求額外的一組輸入。
3. 您是否在結帳流程開始時要求提供客戶電子郵件,以便在他們未完成訂單時跟進?
雖然通常不建議在結賬時添加額外的階段,但如果客戶沒有完成購買並向他們發送廢棄的購物車電子郵件模板,請求電子郵件可以讓您有機會與他們取得聯繫。  Debenhams 只要求提供電子郵件。 不需要額外的信息。
Debenhams 只要求提供電子郵件。 不需要額外的信息。
4. 表格是否垂直(線性)帶有清晰的標籤,當用戶填寫時不會消失?
通常,客戶需要返回以驗證信息。 使用靜態或浮動標籤(在客戶輸入信息後不會消失)有助於簡化此過程。  阿迪達斯使用浮動標籤(最小化在文本框上方),以便客戶可以跟踪他們輸入的信息。
阿迪達斯使用浮動標籤(最小化在文本框上方),以便客戶可以跟踪他們輸入的信息。
5. 是否有任何字段可以刪除以縮短結帳表格?
多餘的標籤會增加完成結賬所需的工作量。 通過擺脫它們來減少摩擦。 您真的需要客戶的手機號碼嗎? 他們的中間名呢? 在移動結賬表單優化期間記住這一點尤為重要。
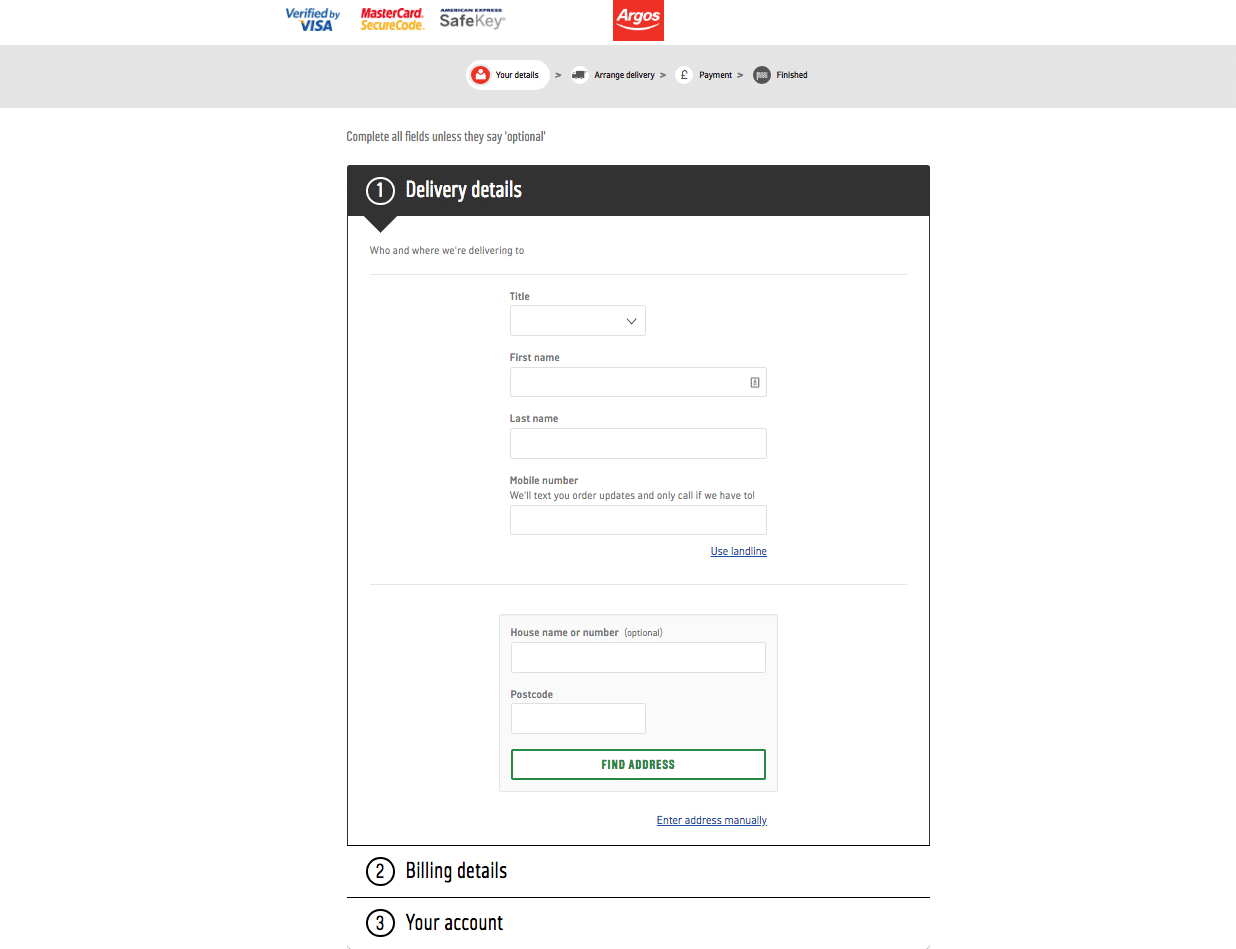
結帳優化提示編號。 5. 是否有任何字段可以刪除以縮短結帳#form? #ecommerce #checkout點擊推文 Argos 提供了一個簡單而乾淨的結帳表格。 他們不需要用戶提供任何不必要的信息(也許除了“標題”。
Argos 提供了一個簡單而乾淨的結帳表格。 他們不需要用戶提供任何不必要的信息(也許除了“標題”。
Growcode 還推薦這本電子書:
一個 7+ 圖在線商店的電子商務優化清單
6. 字段大小是否與輸入的預期大小匹配?
最小化需要簡短輸入的字段將通過指示需要最少的工作來簡化結帳。 同樣,確保較長的條目具有更廣泛的字段將使客戶能夠快速仔細檢查他們的輸入。
7. 你區分可選字段和必填字段嗎?
如果您不想完全擺脫可選字段,請指明該信息不是強制性的。
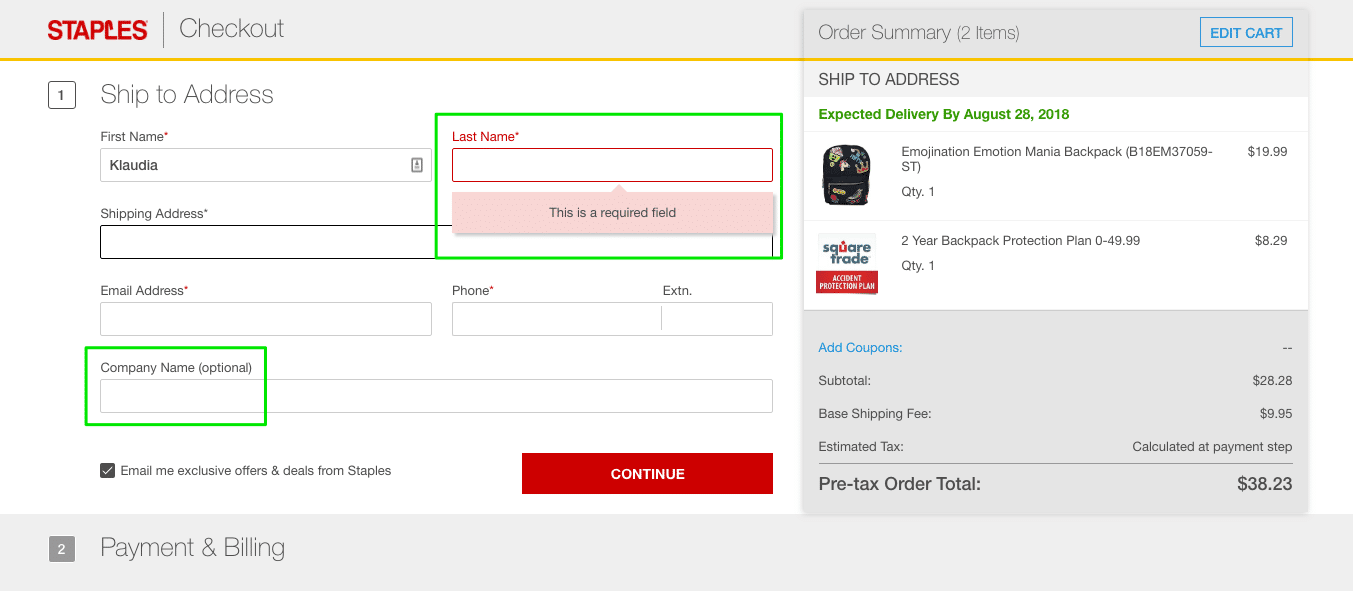
結帳優化提示編號。 7. 你區分可選字段和必填字段嗎? #ecommerce #checkout #optimization點擊推文 訂書機在其結賬表格上清楚地顯示必填字段並帶有星號 (*),並在沒有的字段旁邊包含“(可選)”。
訂書機在其結賬表格上清楚地顯示必填字段並帶有星號 (*),並在沒有的字段旁邊包含“(可選)”。
8. 每個字段的表單驗證是否可見? 客戶是否會立即知道他們是否錯誤地填寫了表格?
如果客戶輸入了錯誤的信息,請在他們進入下一個字段後立即通知他們。 反复提交表單信息令人非常沮喪。
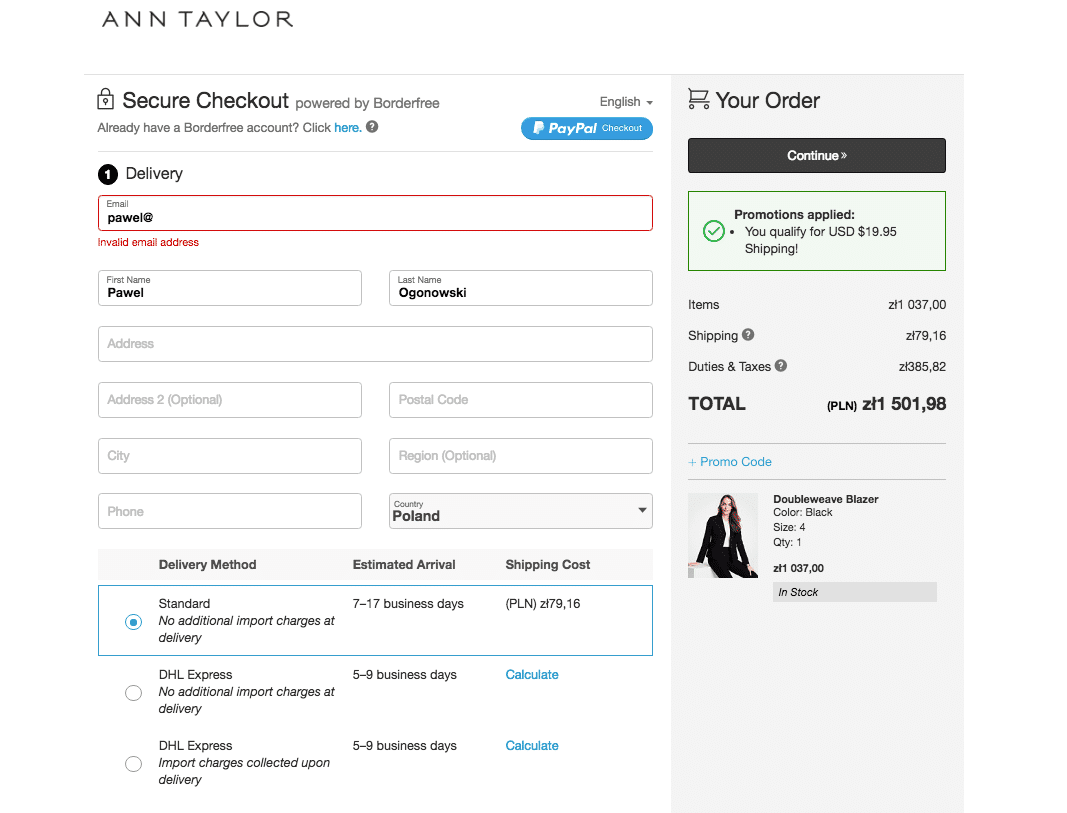
 讓您的客戶立即知道他們是否犯了錯誤。 反复提交表單信息令人非常沮喪。
讓您的客戶立即知道他們是否犯了錯誤。 反复提交表單信息令人非常沮喪。

9. 當輸入不正確時,您是否包含有關如何更正字段下方錯誤的建議?
如果客戶錯誤地輸入了信息,他們可能不確定對他們的期望。 通過包含提示和建議來解決此問題。
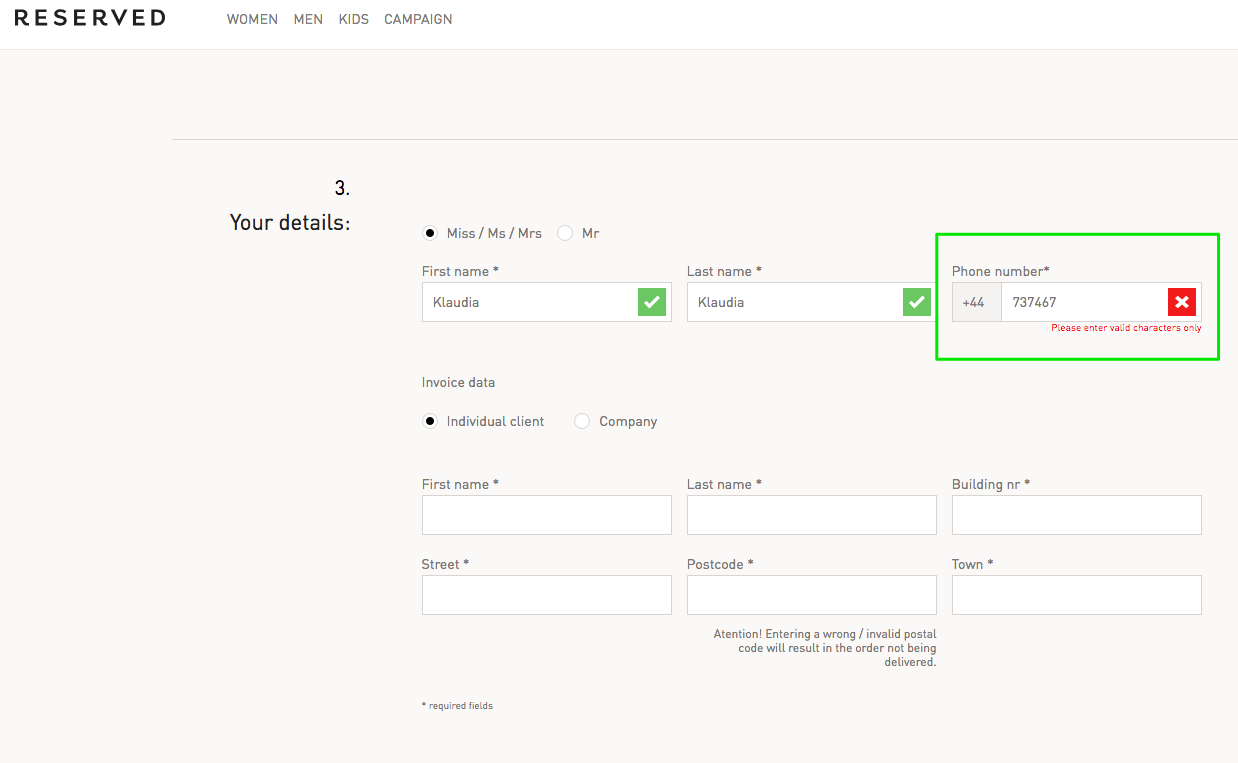
 RESERVED 為不確定的客戶提供附加信息。
RESERVED 為不確定的客戶提供附加信息。
10. 您是否使用預填選項來簡化輸入過程?
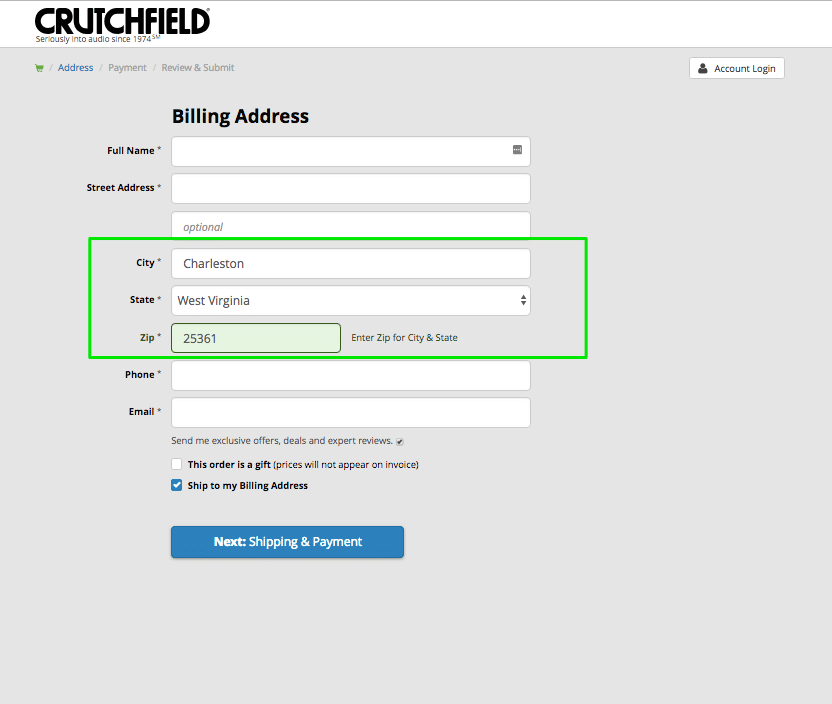
您的表單是否利用了預填選項? 例如,完整地址是否會根據郵政編碼自動填充字段?
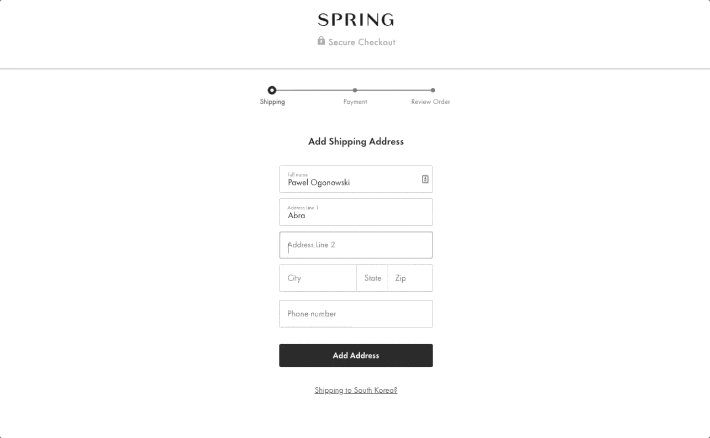
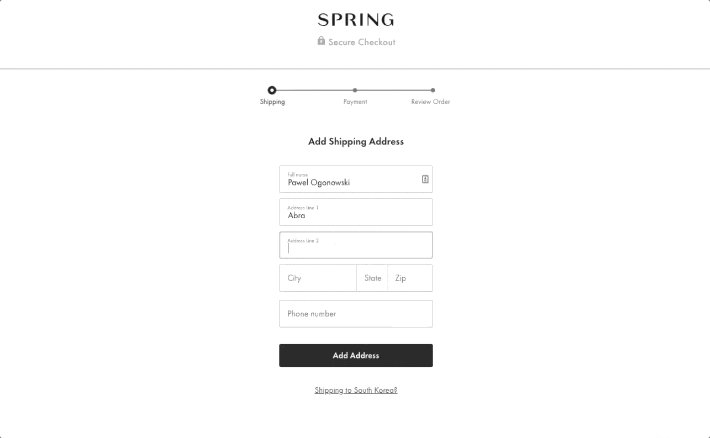
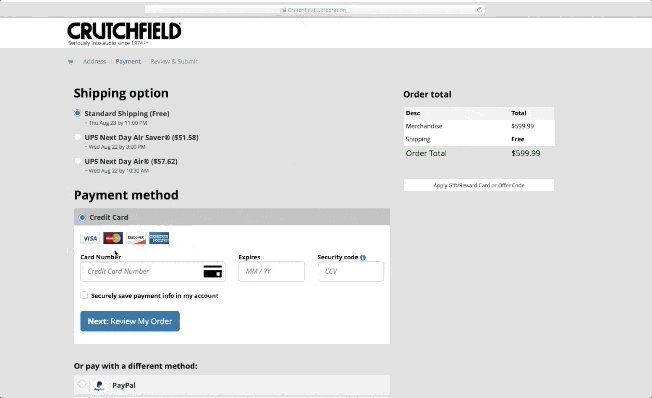
 上面的 Crutchfield 表單會根據客戶的郵政編碼自動生成地址的一部分(提前詢問郵政編碼會更明智!)。
上面的 Crutchfield 表單會根據客戶的郵政編碼自動生成地址的一部分(提前詢問郵政編碼會更明智!)。
11. 您是否允許回頭客自動填充和保存選項(例如信用卡)?
如果客戶有您的帳戶,您是否讓他們利用已保存的詳細信息,例如地址、信用卡信息甚至送貨選項?
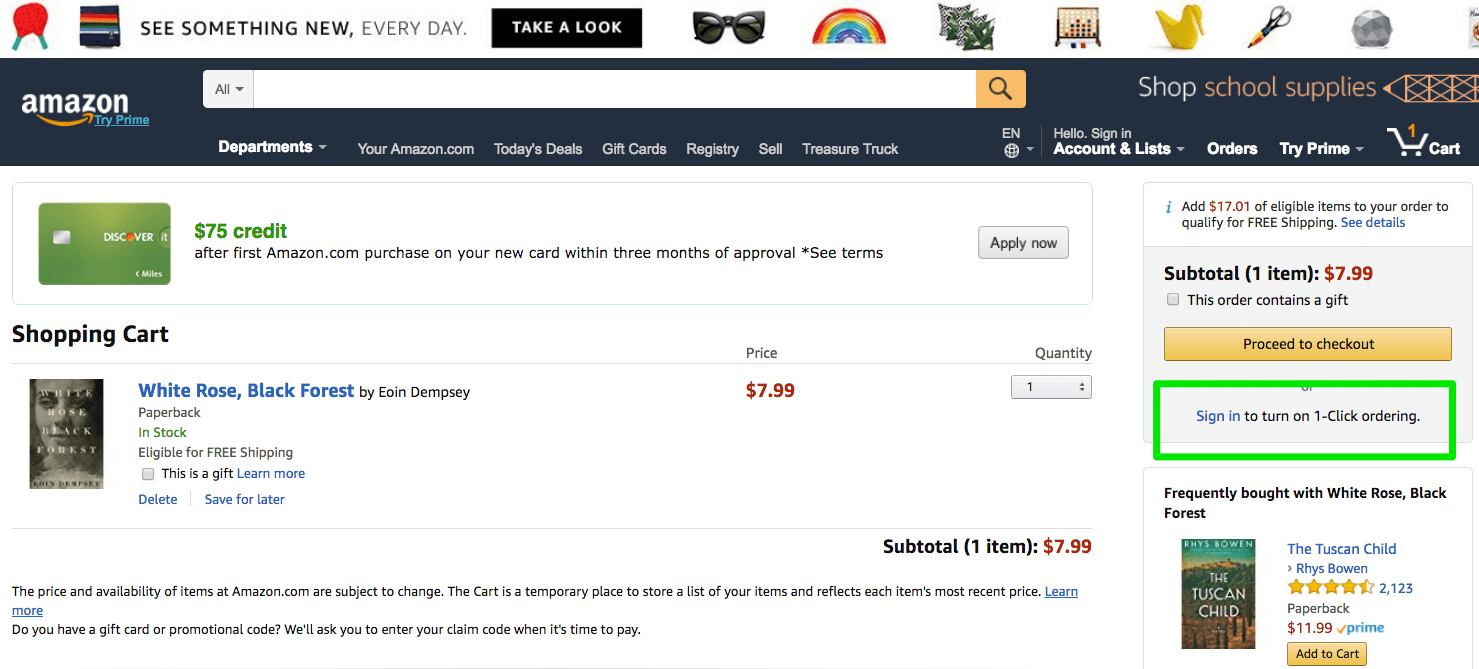
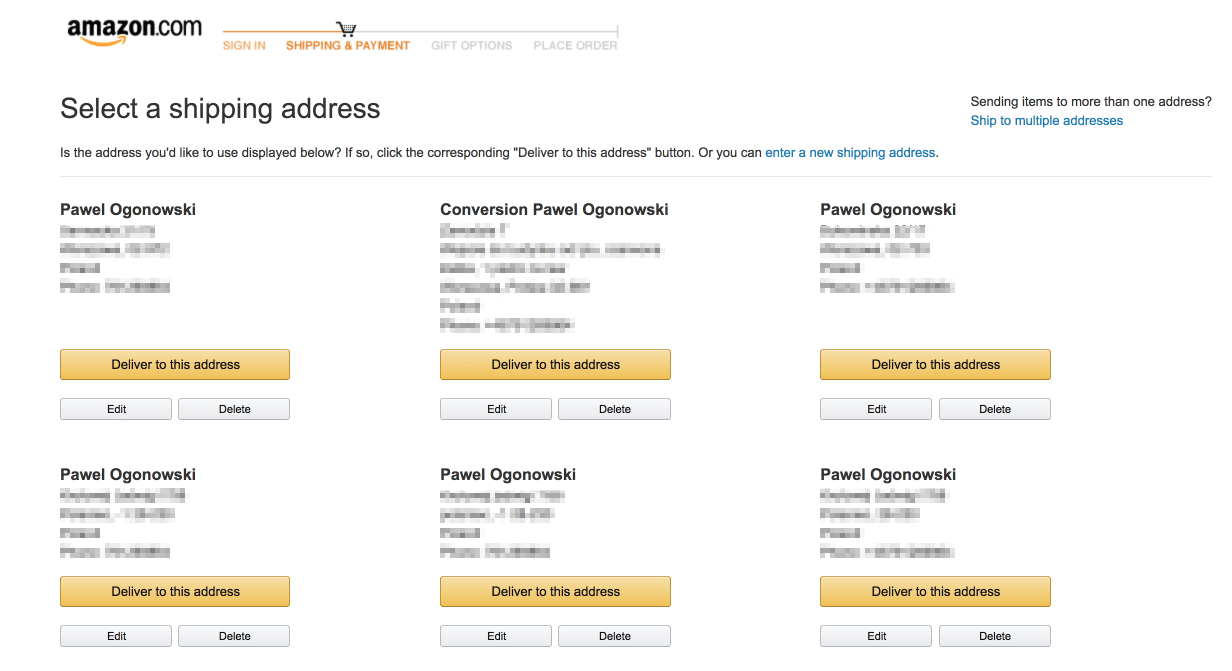
 對於有賬戶的客戶,亞馬遜提供了一個選項,可以保存以前交付的地址並記住客戶的信用卡
對於有賬戶的客戶,亞馬遜提供了一個選項,可以保存以前交付的地址並記住客戶的信用卡
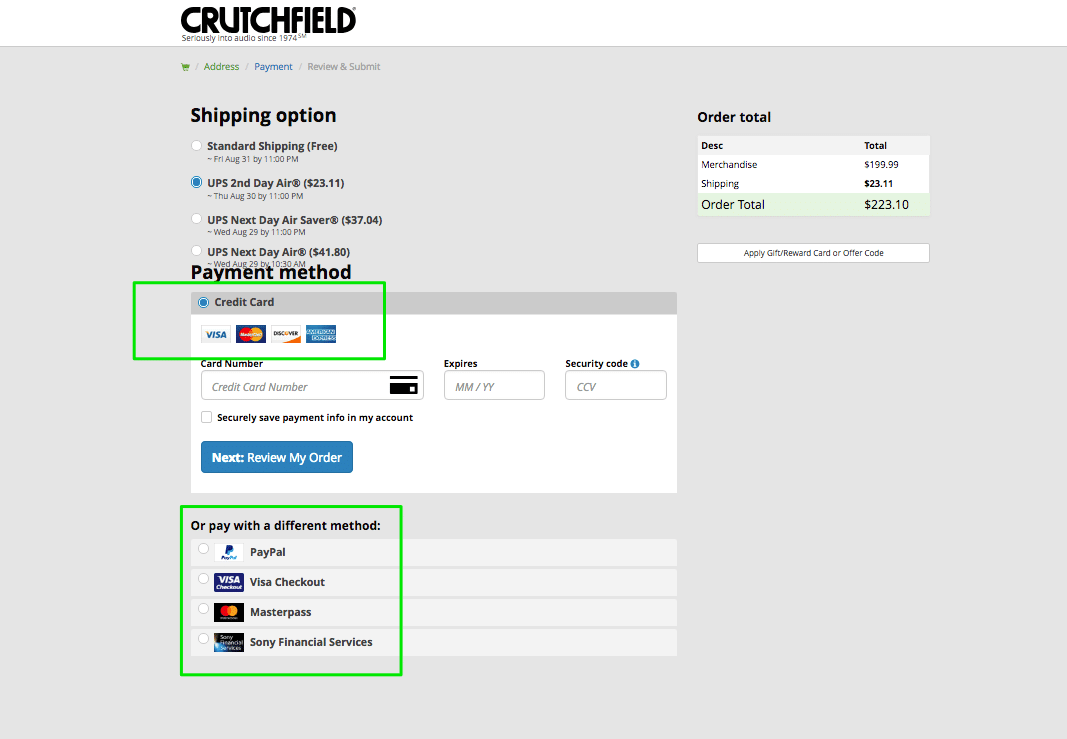
12. 您是否以不同於其他形式的方式“封裝”信用卡輸入字段以創建感知安全層?
支付信息的表單是否以不同方式設計並位於不同區域、不同頁面上或不同頁面上,以營造更高安全性的感覺?
 支付信息表格的設計有所不同,放在一個框架中,以營造一種提高安全性的感覺。
支付信息表格的設計有所不同,放在一個框架中,以營造一種提高安全性的感覺。
13. 您是否包含信用卡詳細信息的視覺提示,例如在哪裡可以找到 CVV 代碼的圖像?
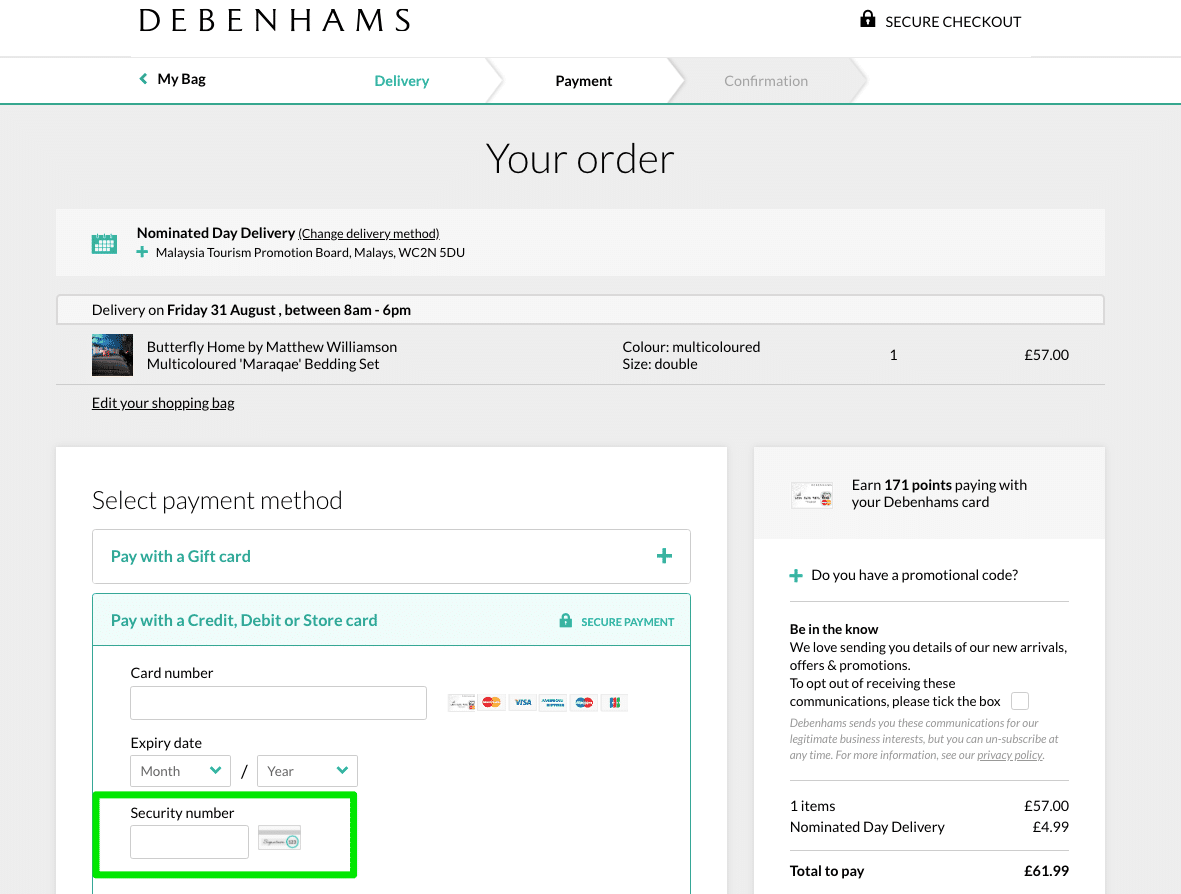
客戶可能不知道如何找到某些信息,或者“安全號碼”之類的術語是什麼意思。 通過包含小的視覺提示來克服這個問題。
 Debenhams 包括一張圖片,向客戶展示了在相應輸入字段旁邊可以找到他們的安全號碼的位置。
Debenhams 包括一張圖片,向客戶展示了在相應輸入字段旁邊可以找到他們的安全號碼的位置。
14. 每個結賬步驟上的主要 CTA 標籤是否具有描述性,例如“立即購買”或“完成購買”?
不要使用“下一步”這個詞。 這並不鼓舞人心,並暗示了進一步的步驟。
15. 主要 CTA 是否清晰可見,是否與其他次要 CTA 不同?
始終確保您的 CTA 使用對比色並且足夠大以便於看到。 在移動設備上,屏幕寬度按鈕(可以用任何一隻手點擊)是最佳選擇。 主要 CTA 應該總是比次要 CTA 更突出。
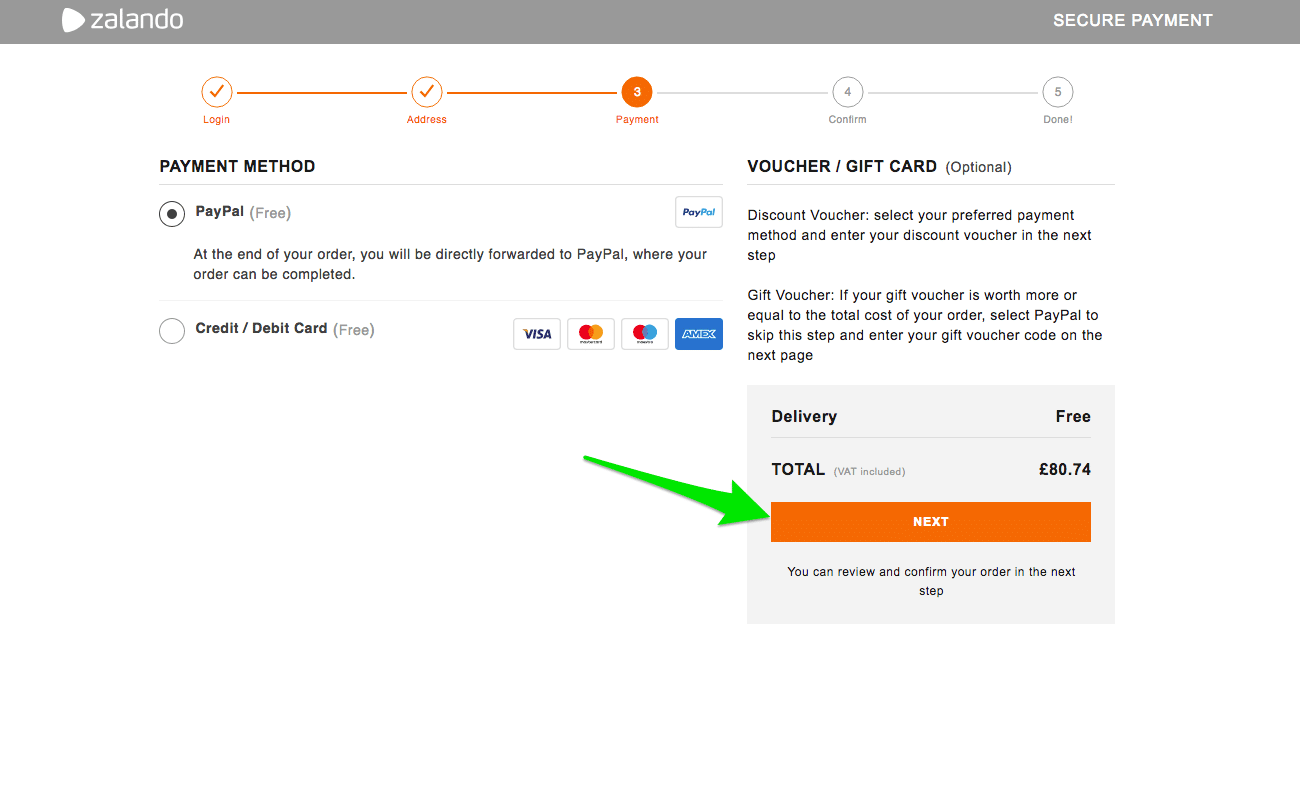
結帳優化提示編號。 15. 主要#CTA 是否清晰可見?它是否從其他次要 CTA 中脫穎而出? #ecommerce #checkout #optimization點擊推文 在 Zalando 完成購買時,用戶不會被其他二級 CTA 分散注意力。 他們確定流程的下一步是什麼。
在 Zalando 完成購買時,用戶不會被其他二級 CTA 分散注意力。 他們確定流程的下一步是什麼。
16. 在註冊過程中,您是否通過包含不必要的要求使密碼選擇過程過於復雜?
除非絕對必要,否則不要規定密碼必須很複雜。 考慮包括密碼自動生成選項。
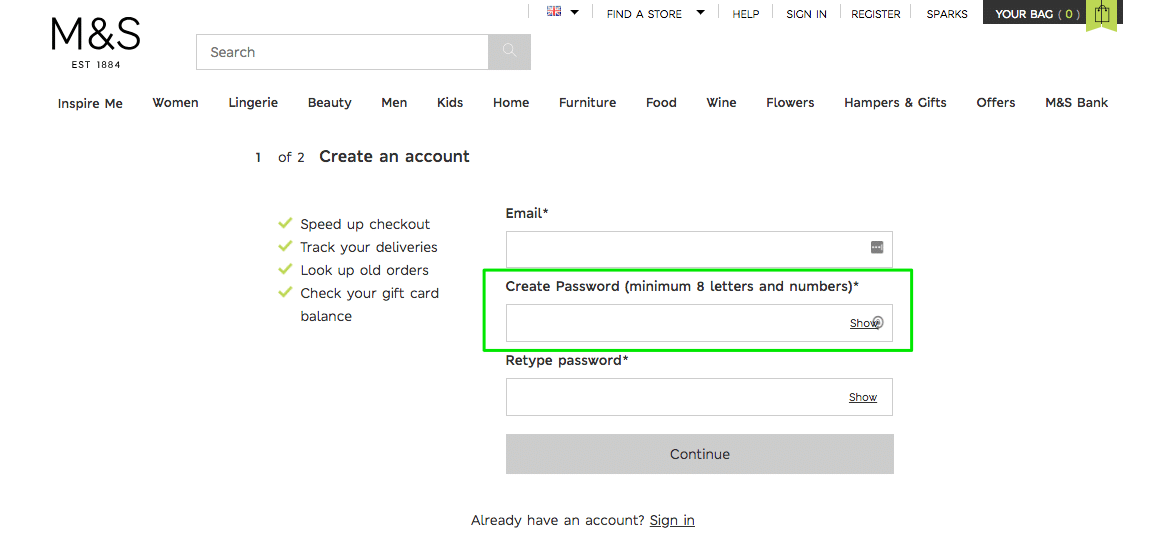
 除非絕對必要,否則不要規定密碼必須很複雜。 這裡真的有必要包含 8 個字符和數字嗎?
除非絕對必要,否則不要規定密碼必須很複雜。 這裡真的有必要包含 8 個字符和數字嗎?
17.你是否簡化了標題和導航?
在結帳過程中,您希望客戶完成一項操作。 任何將它們從主表單移開的頁面元素都有可能增加您的放棄率。 盡量減少標題干擾和遠離結帳頁面的鏈接。
 盡量減少標題干擾和遠離結帳頁面的鏈接。 您希望您的客戶完成購買而不是分心。
盡量減少標題干擾和遠離結帳頁面的鏈接。 您希望您的客戶完成購買而不是分心。
18. 您是否簡化了頁腳以防止客戶意外點擊離開結賬流程?
繼上點之後,您還應該簡化頁腳,以確保不會吸引客戶的注意力或他們不小心點擊了另一個按鈕。
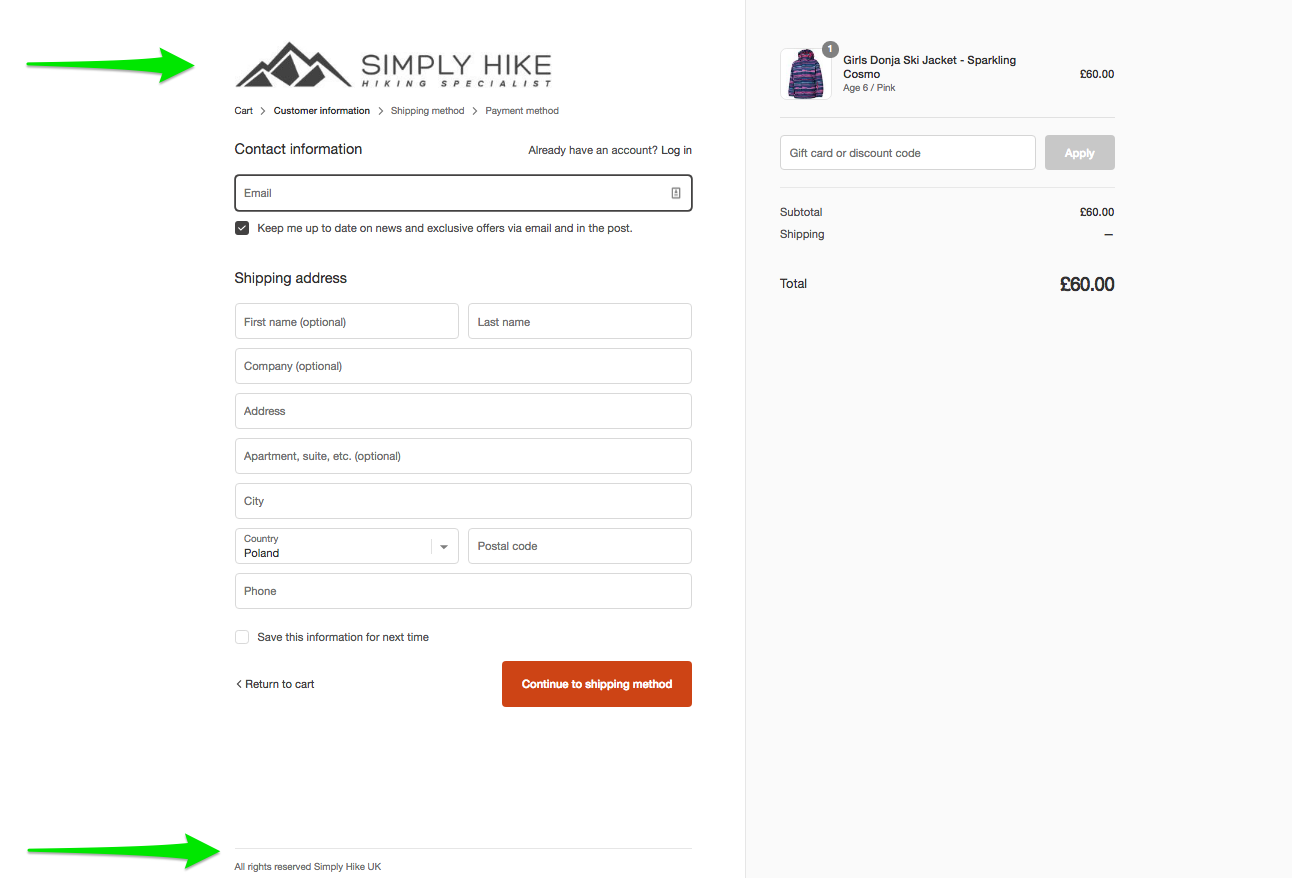
 Simply Hike 已經最小化了頁腳和頁眉,去除了所有不必要的信息。
Simply Hike 已經最小化了頁腳和頁眉,去除了所有不必要的信息。
19. 當有多個結帳步驟時,您是否包含進度條?
如果您的結賬流程涉及多個頁面,請讓客戶知道他們需要多長時間才能完成。
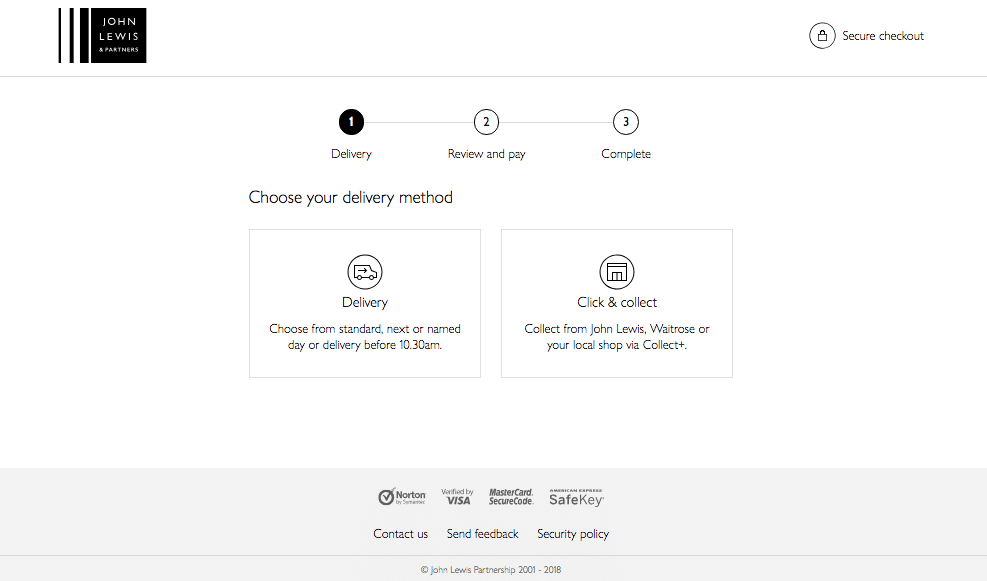
 客戶更有可能通過 Debenhams 完成結賬,因為他們知道他們只需完成有限的步驟。
客戶更有可能通過 Debenhams 完成結賬,因為他們知道他們只需完成有限的步驟。
20. 購買前的訂單摘要頁面不是感謝頁面,這是否絕對清楚?
您的訂單摘要或確認頁面(客戶在其中添加付款詳細信息或確認之前查看其購買的頁面)是否有任何誤導性? 特別是,它是否清楚它不是感謝頁面?
 在 Zalando 購物時,客戶確信他們需要多做一步來確認交易。 很明顯,這不是一個感謝頁面。
在 Zalando 購物時,客戶確信他們需要多做一步來確認交易。 很明顯,這不是一個感謝頁面。
21. 用戶是否可以在訂單摘要頁面上(在購買前立即)更改他們的地址,而不必回到結賬流程的開始?
如果客戶輸入了錯誤的信息,他們是否可以從訂單摘要或確認頁面更改信息,而無需返回前幾頁? 在這個關鍵階段,包括改變的選擇將減少摩擦。
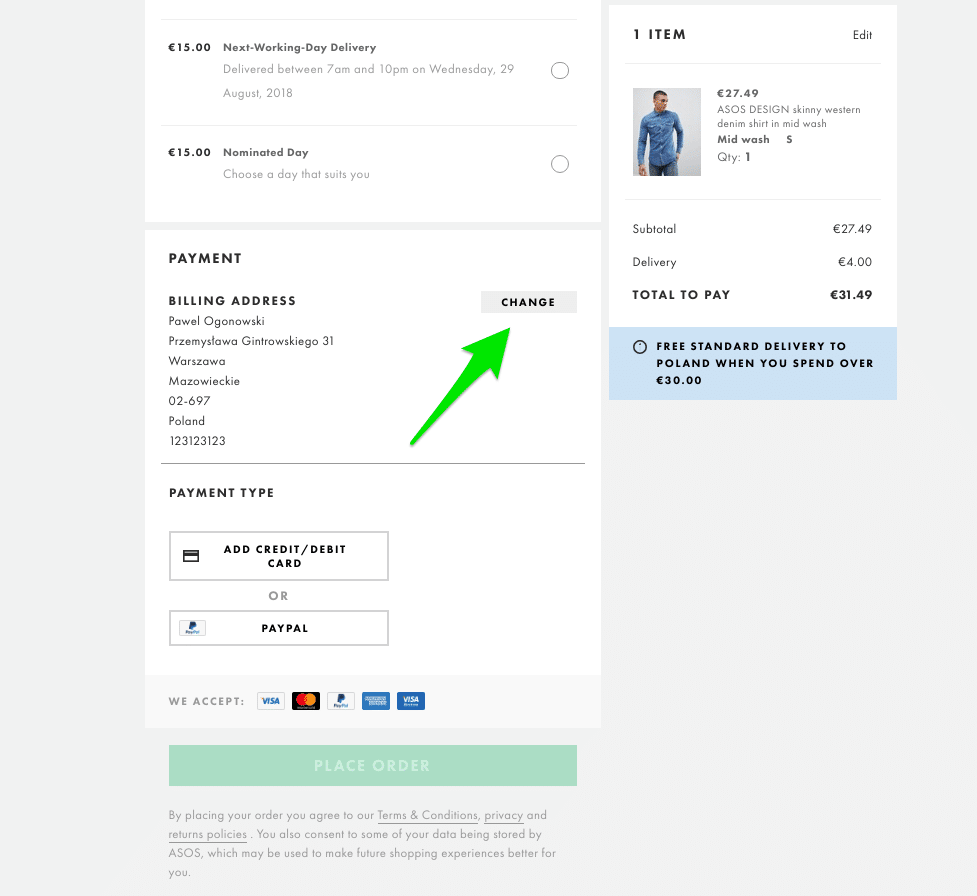
 ASOS 允許客戶從訂單確認頁面更改他們的賬單地址。
ASOS 允許客戶從訂單確認頁面更改他們的賬單地址。
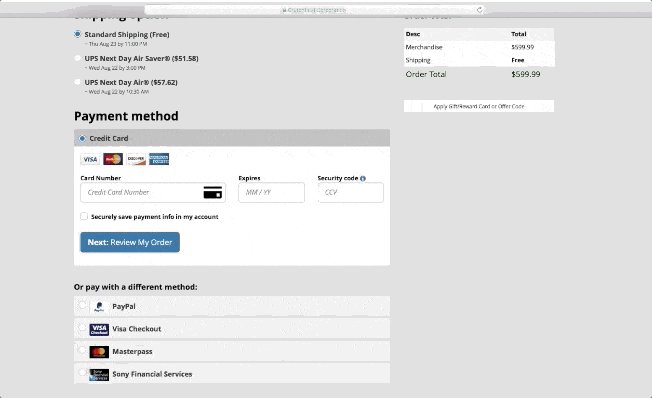
22. 你們提供多種付款方式嗎?
通過支付選項盡可能廣泛地撒網,讓客戶可以選擇他們喜歡的方式結賬。 更重要的是,包括多種付款方式將產生更高的安全感。
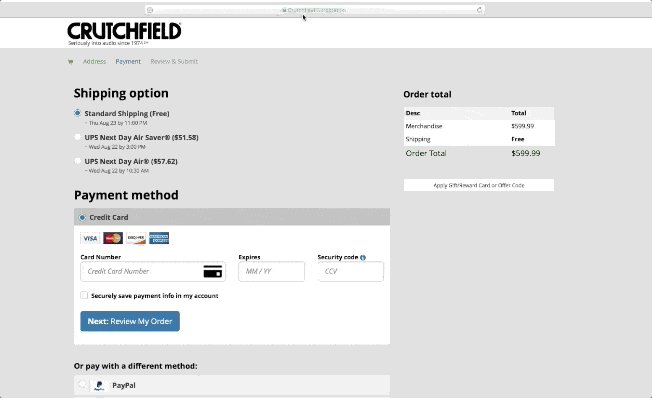
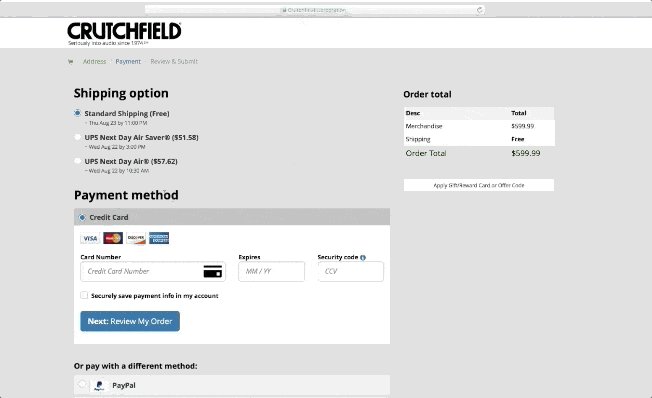
 Crutchfield 提供了許多卡片選項和方法。
Crutchfield 提供了許多卡片選項和方法。
23. 你們是否提供類似於亞馬遜一鍵式的超簡化結賬選項?
亞馬遜的轉化率是獨一無二的高是有原因的。 如果可能,請為客戶提供只需單擊一兩次即可結帳的選項。 這就是無摩擦購買的定義!
抑制購物車放棄率高只是電子商務轉化優化的眾多步驟之一!
為您的在線商店實現最佳電子商務轉化率需要一種整體優化方法。 您需要關注您的所有頁面,從首頁到“關於我們”。 您的結賬流程是這種組合中最基本的部分之一。
為您的#ecommerce 實現最佳#CR 需要採用整體優化方法。 您的#checkout 流程是此組合中最基本的部分之一。 點擊推文正如上面的清單希望向您展示的那樣,在這個關鍵階段減少購物車放棄並沒有太大的複雜性。 這都是關於減少摩擦、建立信任和克服猶豫的小而重要的調整。
現在,是時候讓您的開發人員通電話了!
為什麼用戶放棄購物車? 放棄購物車的主要原因是什麼? 以下是用戶放棄購物車的 4 大原因的簡要總結:
正確理解這些問題可以使您的銷售額增長 30% 以上。 更重要的是,它們很容易糾正。 讓我們深入了解……
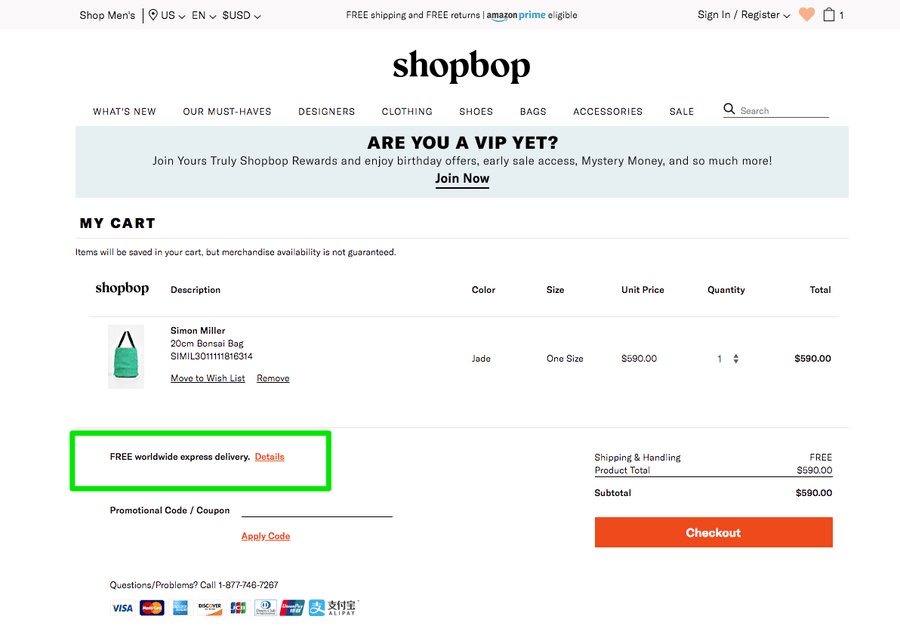
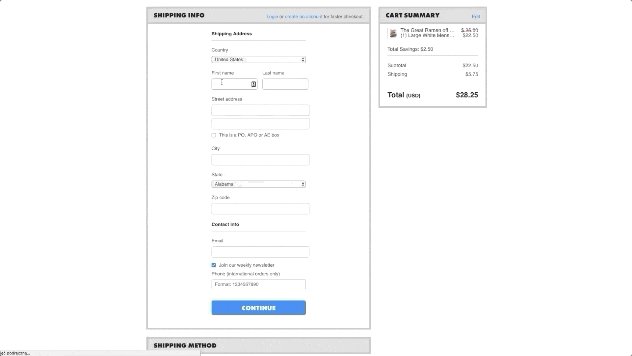
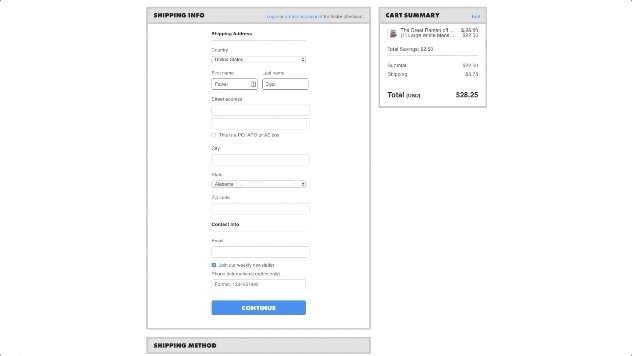
- 高昂的意外成本——對於客戶來說,沒有什麼比在他們最終結賬時看到大量額外成本更糟糕的了。 解決此問題的最簡單方法是提供免費送貨服務。 如果您確實有額外費用(例如稅費、費用、慈善捐款等),請在產品頁面上預先顯示它們。 如果運費是基於客戶的郵政編碼,那麼讓他們輸入一個價格。
 當您在產品頁面和購物車中告訴您的用戶他們將獲得免費送貨服務時,將不會有任何驚喜。
當您在產品頁面和購物車中告訴您的用戶他們將獲得免費送貨服務時,將不會有任何驚喜。
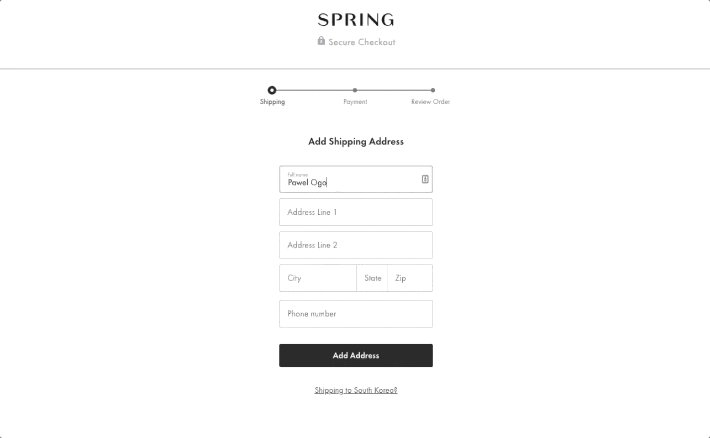
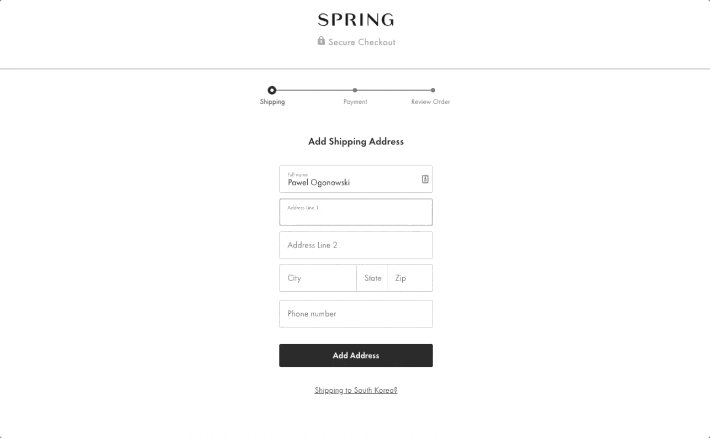
- 強制創建帳戶– 不要強迫客戶開設在線帳戶。 最好的結帳方法通常是將購物者從購物車直接重定向到送貨地址表格。 始終提供以客人身份退房的選項。
 最簡單的方法是將用戶從購物車直接重定向到送貨地址表單。
最簡單的方法是將用戶從購物車直接重定向到送貨地址表單。
- 複雜而漫長的結賬流程——平均在線結賬流程是 5.4 個步驟。 這聽起來很明顯,但客戶不喜歡花很長時間結賬,所以讓它變得簡單、無干擾、簡短盡可能。
 頁面上沒有乾擾項,用戶可以專注於一個最重要的目標:下訂單。
頁面上沒有乾擾項,用戶可以專注於一個最重要的目標:下訂單。
- 安全問題– 在結賬時建立信任非常重要,尤其是當用戶向您提供信用卡信息時。 但是你怎麼做呢? 首先,為您的站點獲取 SSL 加密。 第二,顯示信用卡公司的標誌。 第三,使用戶能夠使用 PayPal 或 Visa Checkout 等可信方式付款。
 在結賬過程中建立信任非常重要——尤其是當用戶即將向您提供他們的信用卡信息時。
在結賬過程中建立信任非常重要——尤其是當用戶即將向您提供他們的信用卡信息時。
實施所有這些技巧,我保證您的銷售額將增長 30% 或更多!
想要優化您商店的所有頁面? 獲取我們的 115 點電子商務優化清單
在我們詳盡的電子商務優化清單中,我們涵蓋了您需要了解的有關優化在線商店的所有信息。