23 طريقة مثبتة لتقليل التخلي عن سلة التسوق: دليل تحسين الخروج
نشرت: 2018-08-30إذا كنت في لعبة التجارة الإلكترونية ، فمن المحتمل أن تتمنى أكثر من مرة أن يكون معدل التخلي عن عربة التسوق الخاصة بك مرتفعًا جدًا. في المتوسط ، يحوم التخلي عن عربة التسوق حول 70 ٪ ، مع وجود اختلافات في الصناعات المختلفة.
في المتوسط ، تحوم عربة التسوق #abandonment حول 70٪ #ecommerce #optimization انقر للتغريدهذا رقم كبير جدًا! إنها أيضًا واحدة دائمًا ما تكون عالية بلا داع. يمكن لمعظم متاجر التجارة الإلكترونية أن تقلل بشكل كبير من التخلي عن عربة التسوق مع بعض التعديلات البسيطة على عملية الدفع ، مما يعزز التحويلات الإجمالية في هذه العملية.
لماذا يتخلى المستخدمون عن عربة التسوق؟
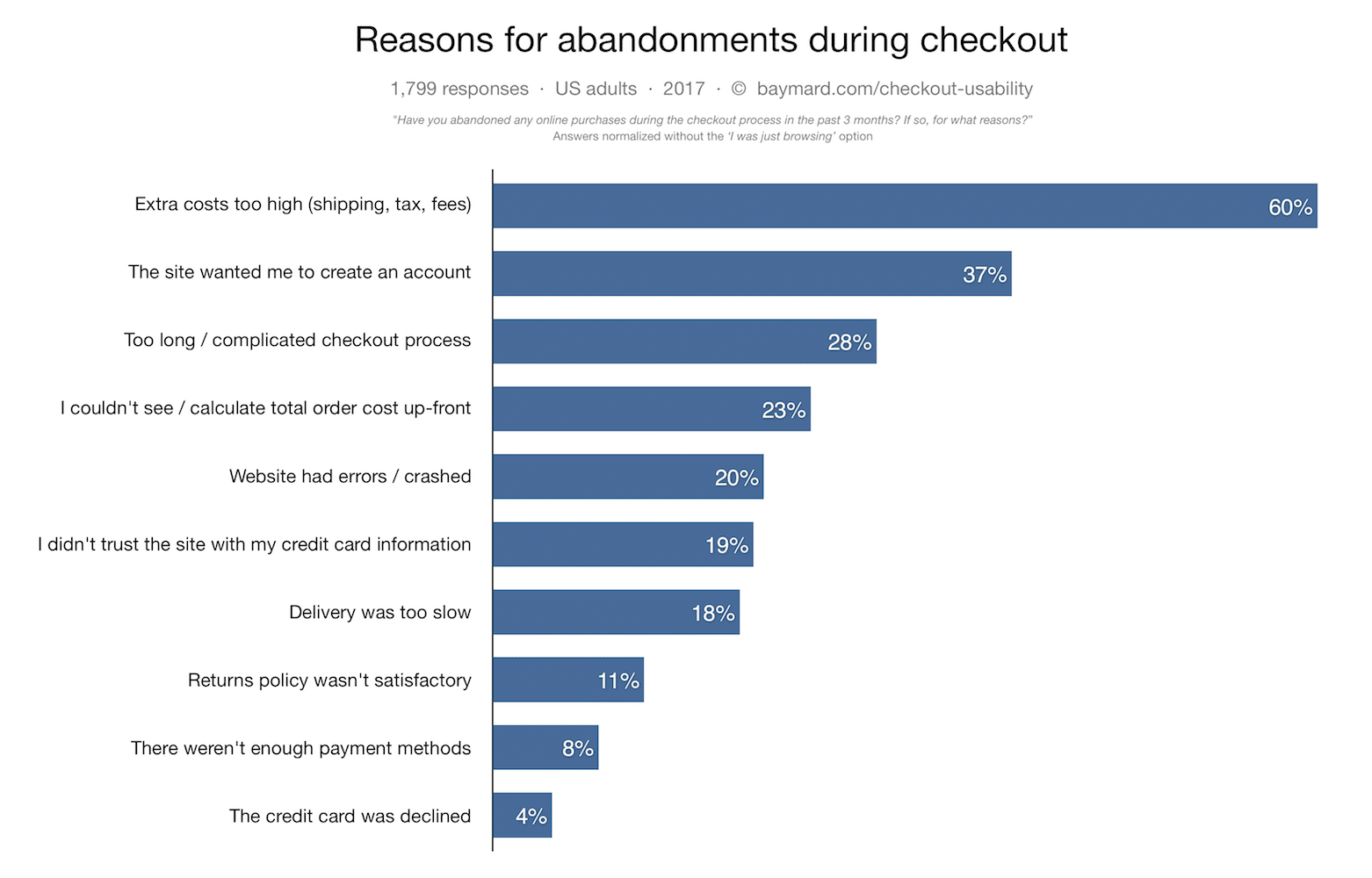
أحد أكبر المساهمين في معدل التخلي المرتفع بلا داع هو تصميم الخروج السيئ. في الواقع ، تُظهر دراسات التجارة الإلكترونية أن عمليات الدفع "الطويلة والمعقدة" هي ثالث أكبر مساهم في التخلي أثناء الخروج.
 كانت "عملية السداد طويلة جدًا / المعقدة" هي السبب الثالث الأكثر شيوعًا للتخلي عن السداد. كان ثاني أكثر شيوعًا هو "أراد الموقع مني إنشاء حساب". مصدر.
كانت "عملية السداد طويلة جدًا / المعقدة" هي السبب الثالث الأكثر شيوعًا للتخلي عن السداد. كان ثاني أكثر شيوعًا هو "أراد الموقع مني إنشاء حساب". مصدر.
إذن ما الذي يجب أن يفعله بائع التجزئة عبر الإنترنت؟ في هذا الدليل ، سنلقي نظرة على 23 نصيحة لتحسين الدفع والتي يمكنك من خلالها تحسين سهولة وفعالية صفحات الخروج الخاصة بك. سوف نتعلم كيفية تقليل وتجنب التخلي عن الخروج. في الواقع ، ما أنت على وشك أن تتعلمه لم يكن مسؤولاً في السابق عن زيادة المبيعات بنسبة 200٪.
ليس بهذا السوء ، أليس كذلك؟
دعنا نتعمق في دليل تحسين الخروج هذا. ولكن قبل قراءة هذه المقالة ، اكتشف أهم 4 أسباب وراء تخلي المستخدمين عن عربات التسوق في حلقة تحسين التجارة الإلكترونية ذات الحجم الصغير.
فيما يلي قائمة سريعة بجميع نصائح تحسين الدفع التي يجب اتباعها:
- هل يمكن لعملائك إتمام عملية الشراء بدون تسجيل؟
- بالنسبة للعملاء الجدد ، هل تقوم بدمج التسجيل في نموذج الدفع؟
- هل تسأل عن رسائل البريد الإلكتروني للعملاء في بداية عملية الدفع حتى تتمكن من متابعتها إذا لم يكملوا الطلب؟
- هل النموذج عمودي (خطي) مع تسميات واضحة لا تختفي عندما يملأها المستخدم؟
- هل هناك أي حقول يمكنك التخلص منها لاختصار نموذج الخروج؟
- هل تتطابق أحجام الحقول مع الحجم المتوقع للإدخال؟
- هل تميز بين الحقول الاختيارية والإلزامية؟
- هل التحقق من صحة النموذج مرئي لكل حقل؟ هل يعرف العملاء على الفور ما إذا كانوا قد ملأوا نموذجًا بشكل غير صحيح؟
- هل تقوم بتضمين نصيحة حول كيفية تصحيح الأخطاء الموجودة أسفل الحقول عندما تكون المدخلات غير صحيحة؟
- هل تستخدم خيارات الملء المسبق لتبسيط عملية الدخول؟
- هل تسمحون بالملء التلقائي والخيارات المحفوظة (مثل بطاقات الائتمان) للعملاء المتكررين؟
- هل تقوم "بتغليف" حقول إدخال بطاقة الائتمان بشكل مختلف عن النماذج الأخرى لإنشاء طبقة من الأمان المتصور؟
- هل تقوم بتضمين مطالبات مرئية لتفاصيل بطاقة الائتمان ، مثل صورة لمكان العثور على رمز CVV؟
- هل ملصق CTA الرئيسي في كل خطوة من خطوات الدفع وصفي ، على سبيل المثال ، "اشترِ الآن" أو "إكمال الشراء"؟
- هل عبارة CTA الرئيسية مرئية بوضوح وهل تتميز عن عبارات CTA الثانوية الأخرى؟
- أثناء التسجيل ، هل تفرط في تعقيد عملية اختيار كلمة المرور من خلال تضمين متطلبات غير ضرورية؟
- هل قمت بتبسيط العنوان والتنقل؟
- هل قمت بتبسيط التذييل لمنع العملاء من النقر دون قصد بعيدًا عن عملية السداد؟
- هل قمت بتضمين شريط تقدم عندما تكون هناك عدة خطوات سداد؟
- هل من الواضح تمامًا أن صفحة ملخص الطلب ، قبل الشراء مباشرة ، ليست صفحة شكر؟
- هل يمكن للمستخدمين إجراء تغييرات على عناوينهم في صفحة ملخص الطلب (مباشرة قبل الشراء) دون الحاجة إلى العودة إلى بداية عملية السداد؟
- هل تقدمون مجموعة واسعة من خيارات الدفع؟
- هل تقدم خيارات سداد فائقة الانسيابية ، على غرار Amazon One Click؟
اذهب للتحقق منها!
كيفية إعادة التخلي عن سلة التسوق: قوائم مراجعة تحسين Checkout المكونة من 23 نقطة
لتقليل معدل التخلي عن الدفع ، راجع عملية الدفع الخاصة بك عن طريق طرح الأسئلة التالية:
1. هل يمكن لعملائك إتمام عملية الشراء بدون تسجيل؟
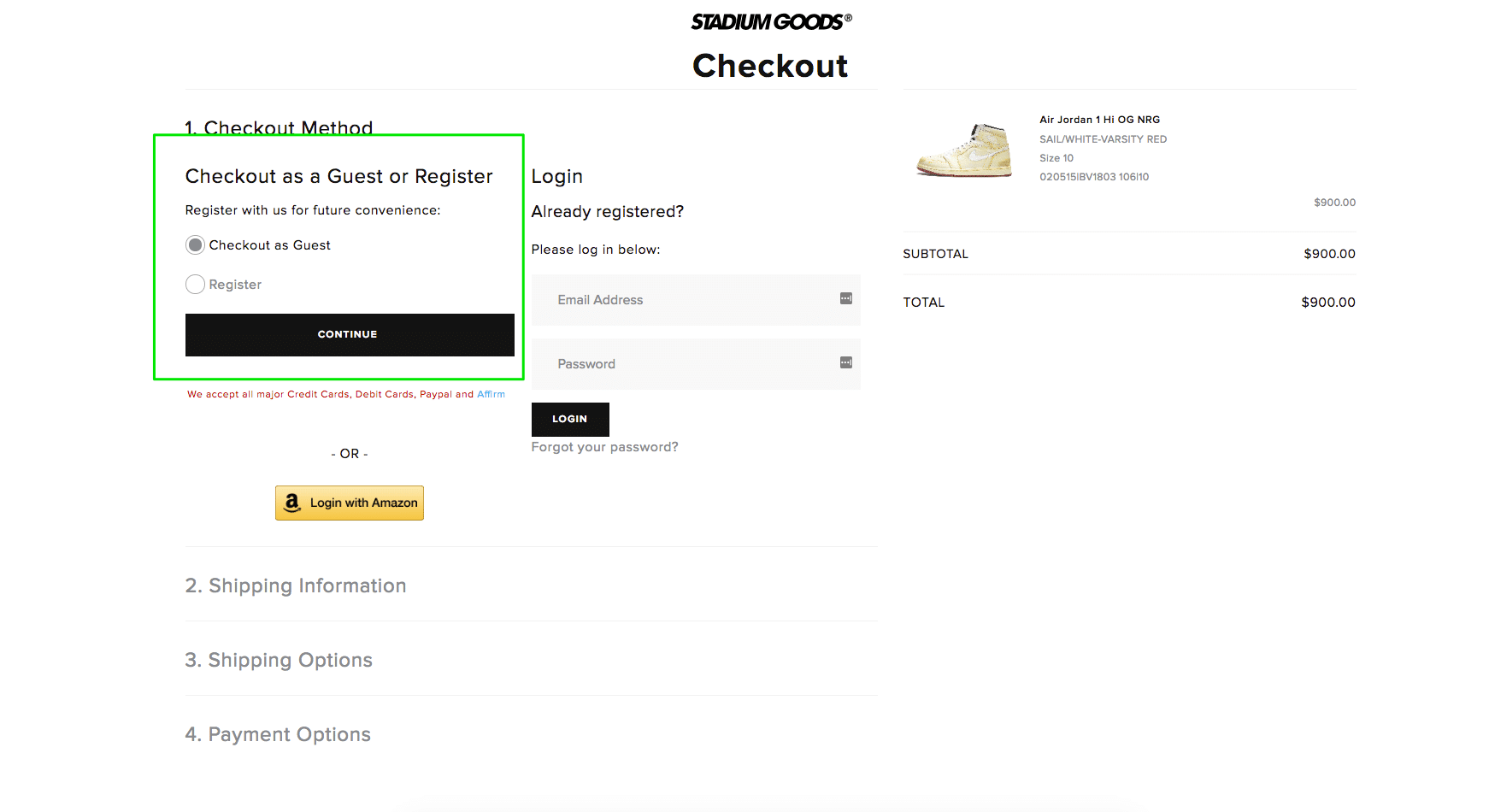
الاشتراك الإلزامي هو أكبر مساهم في التخلي عن عربة التسوق أثناء الخروج. قدم دائمًا خيار تسجيل المغادرة كضيف ، مع السماح للعملاء الذين يرغبون في التسجيل (أو لديهم حسابات بالفعل) بالقيام بذلك بسهولة.
 توفر Stadium Goods خيارًا للمستخدمين للتسجيل كضيف أو للتسجيل ، وبالتالي يجذب كل من العملاء الذين لا يرغبون في التسجيل وأولئك الذين يفعلون ذلك.
توفر Stadium Goods خيارًا للمستخدمين للتسجيل كضيف أو للتسجيل ، وبالتالي يجذب كل من العملاء الذين لا يرغبون في التسجيل وأولئك الذين يفعلون ذلك.
2. بالنسبة للعملاء الجدد ، هل تقوم بدمج التسجيل في نموذج الدفع؟
هل تجعل التسجيل جزءًا من عملية السداد بدلاً من طلب مدخلات منفصلة؟ إذا لم تقم بذلك ، فمن المحتمل أنك تضحي بكل من المبيعات والاشتراكات في الحساب الجديد.
نصيحة تحسين الخروج لا. 2. بالنسبة للعملاء الجدد ، هل تقوم بدمج التسجيل في نموذج الدفع؟ #ecommerce #checkout انقر للتغريد
 تقدم ASOS تسجيلاً سلسًا بنقرة واحدة. لا يطلبون مجموعة إضافية من المدخلات.
تقدم ASOS تسجيلاً سلسًا بنقرة واحدة. لا يطلبون مجموعة إضافية من المدخلات.
3. هل تسأل عن رسائل البريد الإلكتروني للعملاء في بداية عملية السداد حتى تتمكن من متابعتها إذا لم يكملوا الطلب؟
على الرغم من أنه لا يُنصح عادةً بإضافة مراحل إضافية أثناء الدفع ، إلا أن طلب رسائل البريد الإلكتروني يمكن أن يمنحك فرصة للتواصل مع العملاء إذا لم يكملوا عملية شراء وإرسال نموذج بريد إلكتروني لعربة مهجورة إليهم.  دبنهامز يسأل فقط عن البريد الإلكتروني. لا مزيد من المعلومات المطلوبة.
دبنهامز يسأل فقط عن البريد الإلكتروني. لا مزيد من المعلومات المطلوبة.
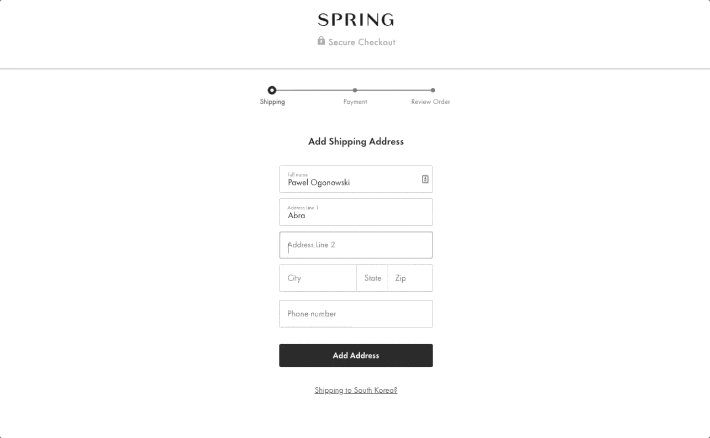
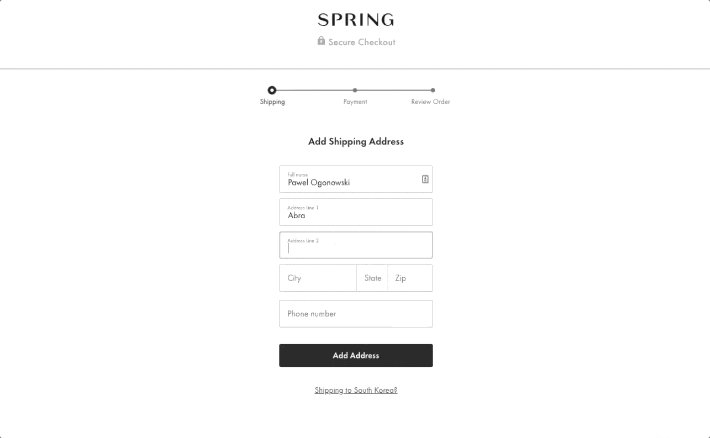
4. هل النموذج عمودي (خطي) مع تسميات واضحة لا تختفي عندما يملأها المستخدم؟
في كثير من الأحيان ، سيحتاج العملاء إلى العودة للتحقق من المعلومات. يمكن أن يساعد استخدام الملصقات الثابتة أو العائمة (التي لا تختفي بعد إدخال العميل لمعلوماته) في تبسيط هذه العملية.  تستفيد Adidas من الملصقات العائمة (المصغرة أعلى مربع النص) حتى يتمكن العملاء من تتبع المعلومات التي أدخلوها.
تستفيد Adidas من الملصقات العائمة (المصغرة أعلى مربع النص) حتى يتمكن العملاء من تتبع المعلومات التي أدخلوها.
5. هل هناك أي حقول يمكنك التخلص منها لاختصار نموذج الخروج؟
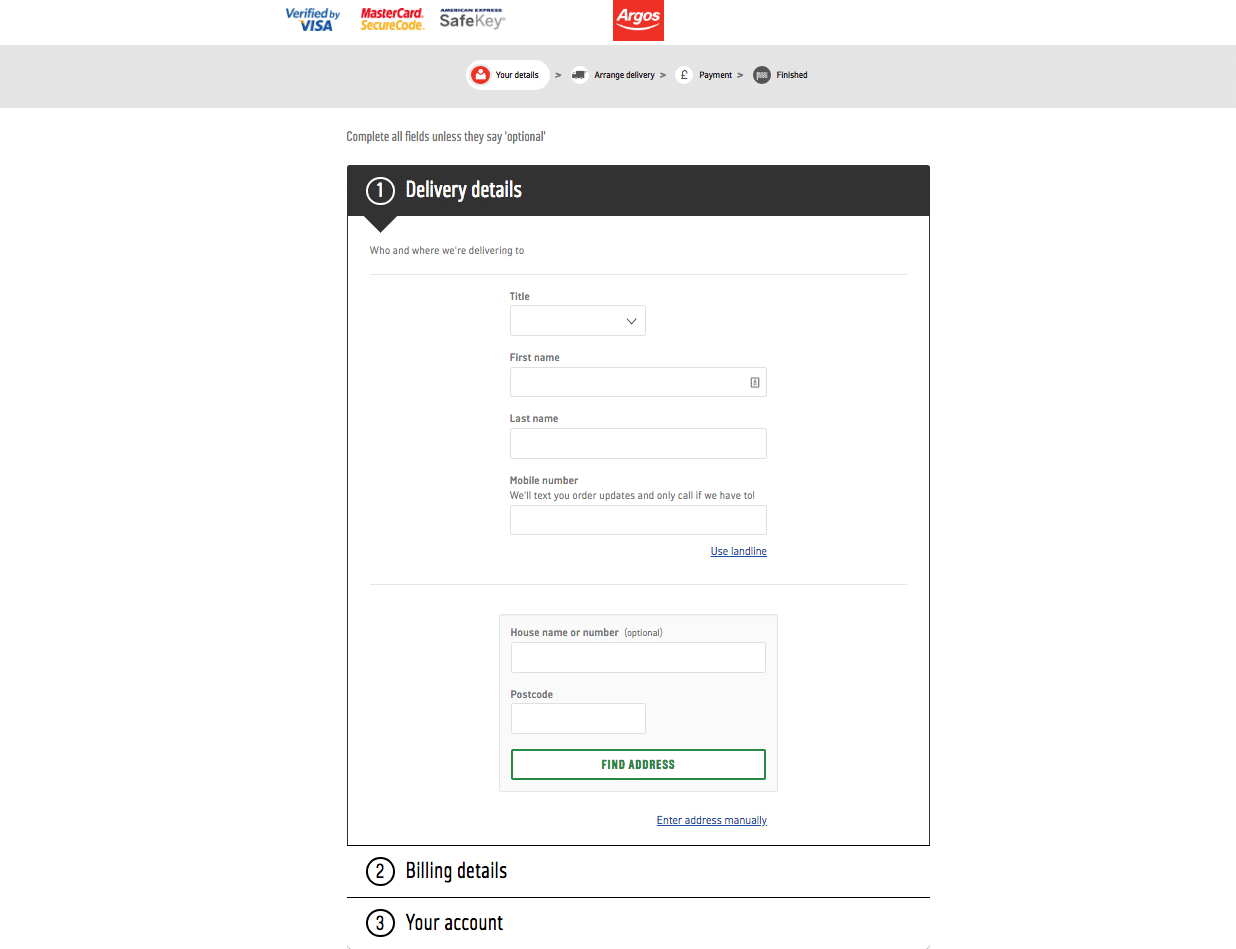
تضيف الملصقات الزائدة إلى الجهد المطلوب لإتمام عملية الدفع. تقليل الاحتكاك عن طريق التخلص منها. هل تحتاج حقًا إلى أرقام هواتف عملائك؟ ماذا عن أسمائهم الوسطى؟ من المهم بشكل خاص تذكر هذه النقطة أثناء تحسين نماذج الدفع عبر الأجهزة المحمولة.
نصيحة تحسين الخروج لا. 5. هل هناك أي حقول يمكنك التخلص منها لتقصير نموذج # الدفع؟ #ecommerce #checkout انقر للتغريد  يقدم Argos نموذج تسجيل خروج بسيط ونظيف. لا تتطلب أي معلومات غير ضرورية من المستخدم (ربما باستثناء "العنوان".
يقدم Argos نموذج تسجيل خروج بسيط ونظيف. لا تتطلب أي معلومات غير ضرورية من المستخدم (ربما باستثناء "العنوان".
يوصي Growcode أيضًا بهذا الكتاب الإلكتروني:
قائمة التحقق من تحسين التجارة الإلكترونية لمتجر على الإنترنت مكون من 7+ أشكال
6. هل تتطابق أحجام الحقول مع الحجم المتوقع للإدخال؟
سيؤدي تقليل الحقول التي تتطلب إدخالًا قصيرًا إلى تبسيط عملية الخروج من خلال الإشارة إلى أن الحد الأدنى من الجهد مطلوب. وبالمثل ، فإن التأكد من أن الإدخالات الأطول بها حقول أوسع سيمكن العملاء من التحقق مرة أخرى من مدخلاتهم بسرعة.
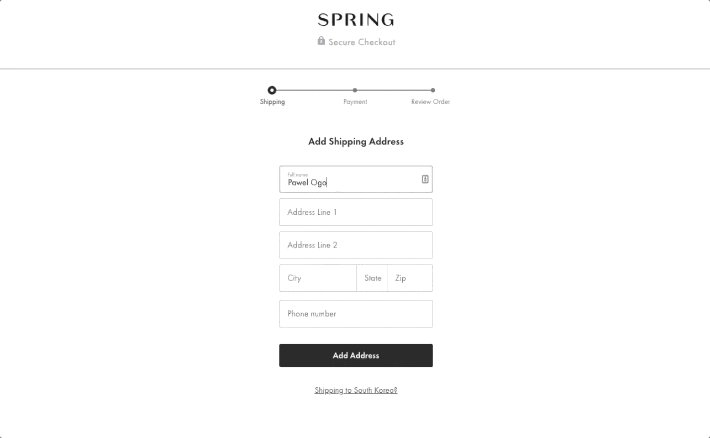
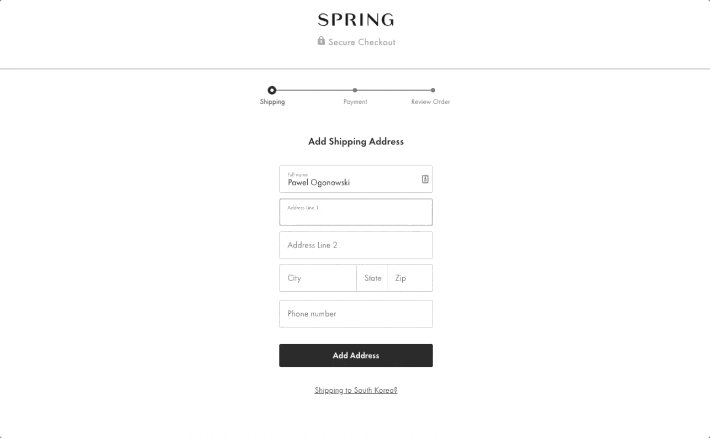
 تصغير الحقول التي تتطلب معلومات قصيرة فقط.
تصغير الحقول التي تتطلب معلومات قصيرة فقط.
7. هل تميز بين الحقول الاختيارية والإلزامية؟
إذا كنت لا تريد التخلص من الحقول الاختيارية تمامًا ، فأشر إلى أن المعلومات ليست إلزامية.
نصيحة تحسين الخروج لا. 7. هل تميز بين الحقول الاختيارية والإلزامية؟ #ecommerce #checkout #optimization انقر للتغريد
 تُظهر الدبابيس بوضوح الحقول المطلوبة في نموذج السداد بعلامة النجمة (*) وتتضمن "(اختياري)" بجوار الحقول غير الموجودة.
تُظهر الدبابيس بوضوح الحقول المطلوبة في نموذج السداد بعلامة النجمة (*) وتتضمن "(اختياري)" بجوار الحقول غير الموجودة.
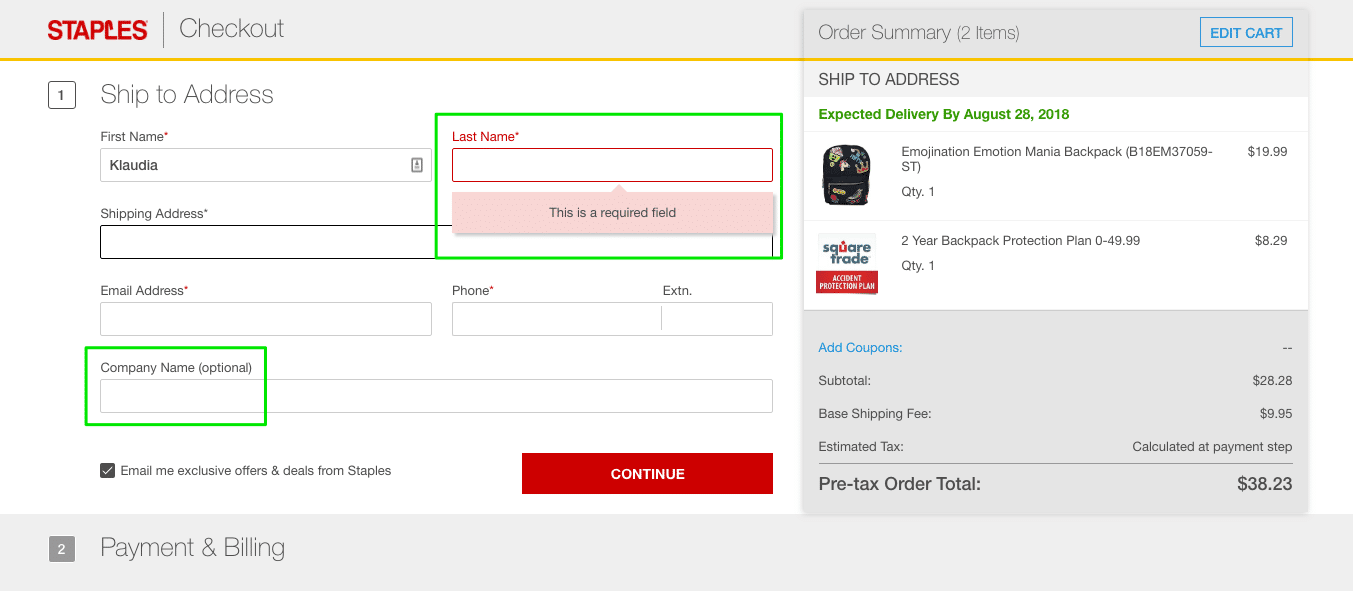
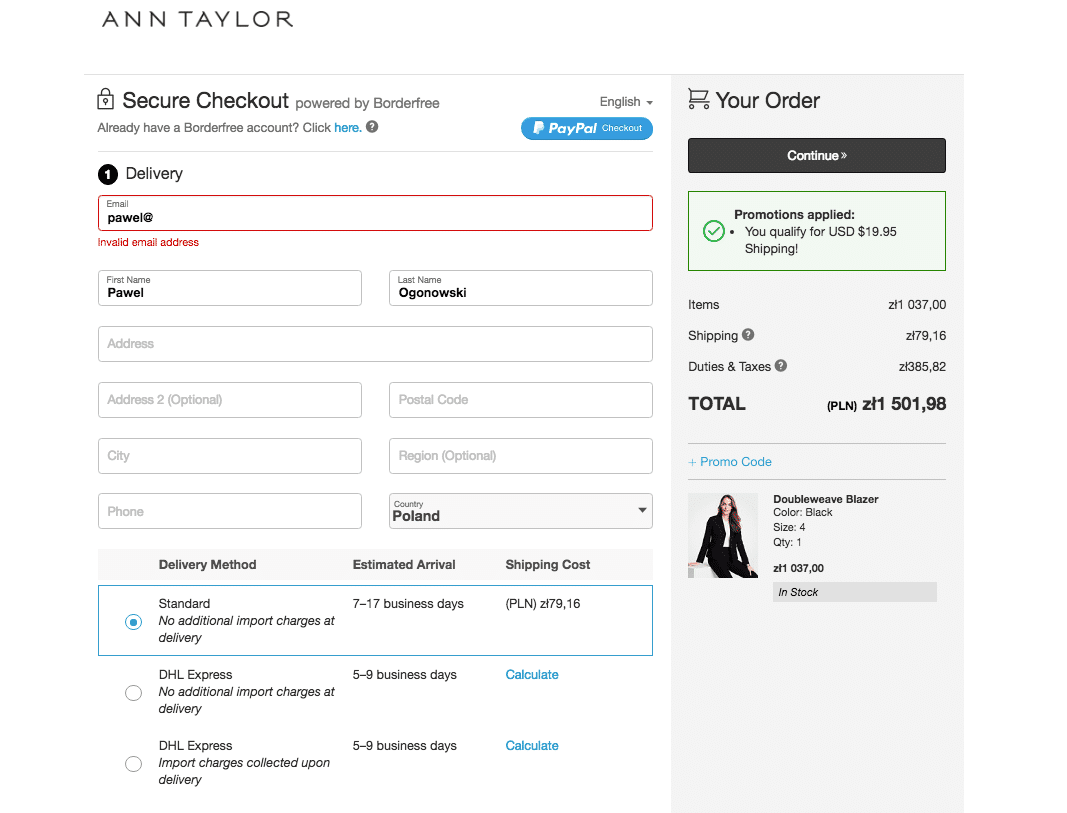
8. هل التحقق من صحة النموذج مرئي لكل حقل؟ هل يعرف العملاء على الفور ما إذا كانوا قد ملأوا نموذجًا بشكل غير صحيح؟
إذا أدخل العملاء المعلومات بشكل غير صحيح ، فأخبرهم بمجرد انتقالهم إلى الحقل التالي. الاضطرار إلى إرسال معلومات النموذج بشكل متكرر أمر محبط للغاية.
 دع العملاء يعرفون على الفور ما إذا كانوا قد ارتكبوا خطأ. الاضطرار إلى إرسال معلومات النموذج بشكل متكرر أمر محبط للغاية.
دع العملاء يعرفون على الفور ما إذا كانوا قد ارتكبوا خطأ. الاضطرار إلى إرسال معلومات النموذج بشكل متكرر أمر محبط للغاية.

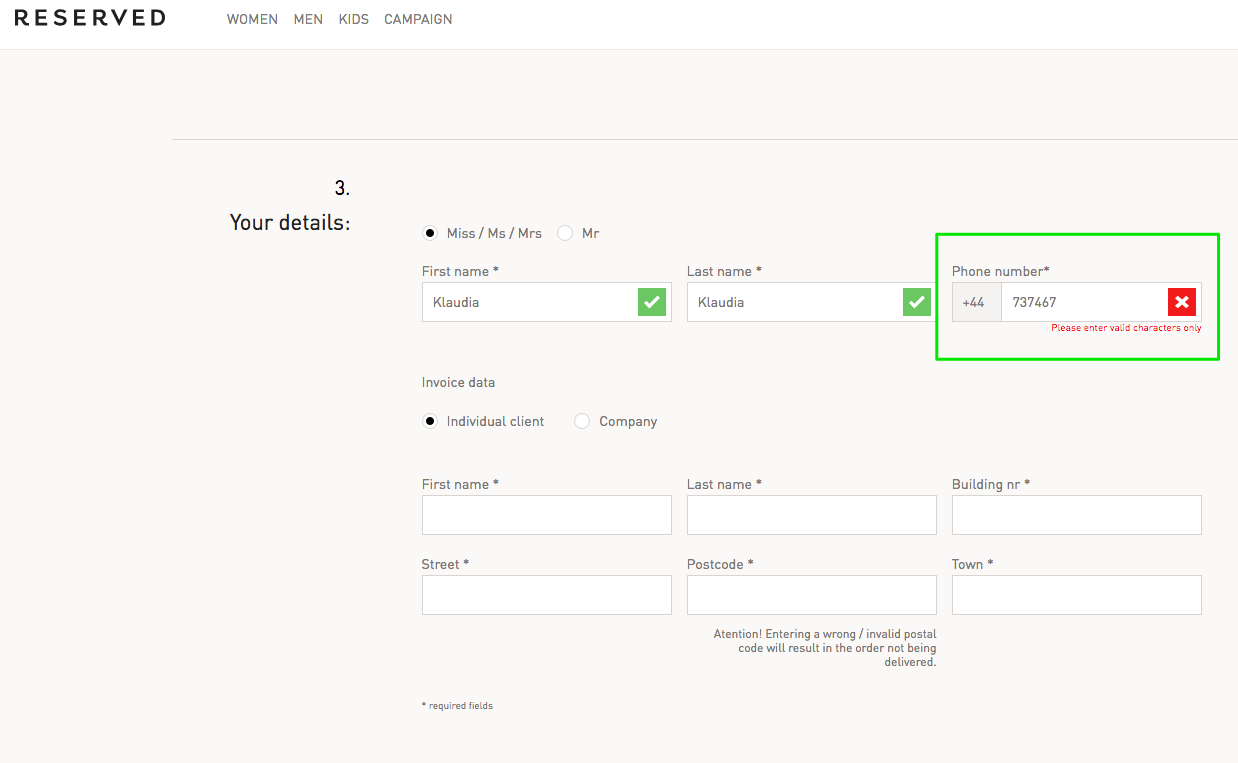
9. هل تقوم بتضمين نصيحة حول كيفية تصحيح الأخطاء الموجودة أسفل الحقول عندما تكون المدخلات غير صحيحة؟
إذا قام العميل بإدخال المعلومات بشكل غير صحيح ، فمن المحتمل أنه غير متأكد مما هو متوقع منه. علاج هذه المشكلة عن طريق تضمين المطالبات والنصائح.
 يوفر RESERVED معلومات إضافية للعملاء غير المؤكدين.
يوفر RESERVED معلومات إضافية للعملاء غير المؤكدين.
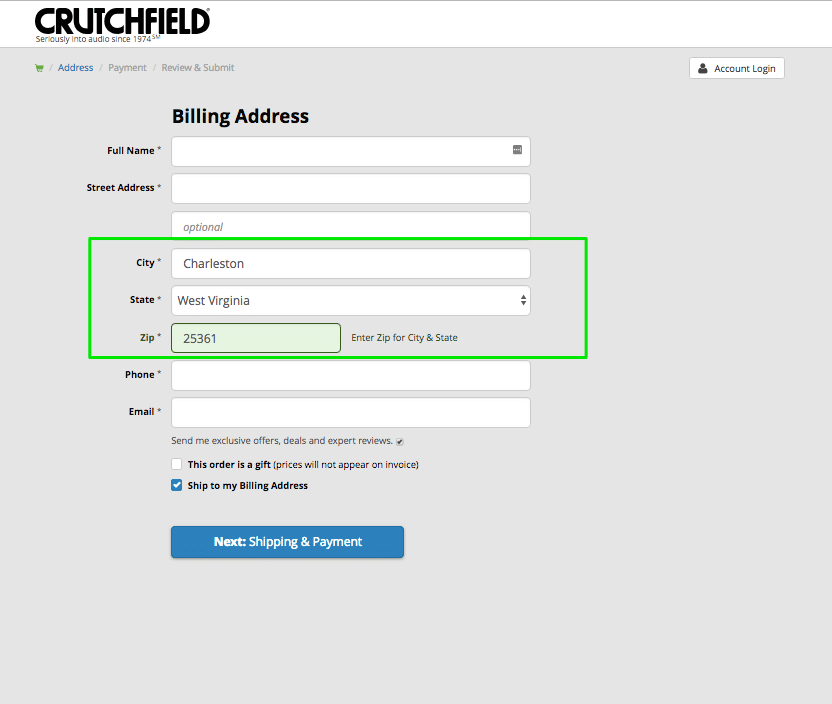
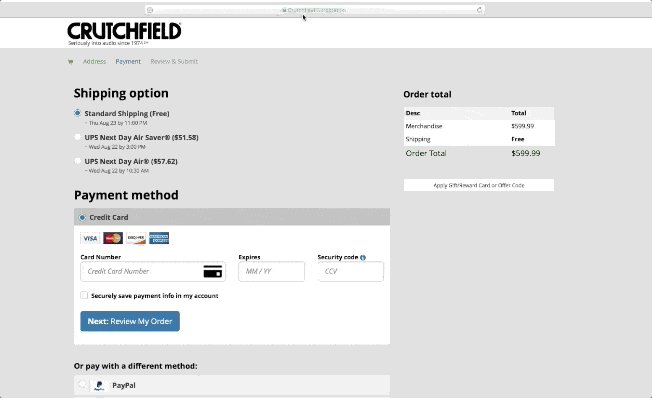
10. هل تستخدم خيارات الملء المسبق لتبسيط عملية الدخول؟
هل تستفيد النماذج الخاصة بك من خيارات الملء المسبق؟ على سبيل المثال ، هل سيؤدي العنوان الكامل إلى ملء الحقول تلقائيًا استنادًا إلى الرمز البريدي؟
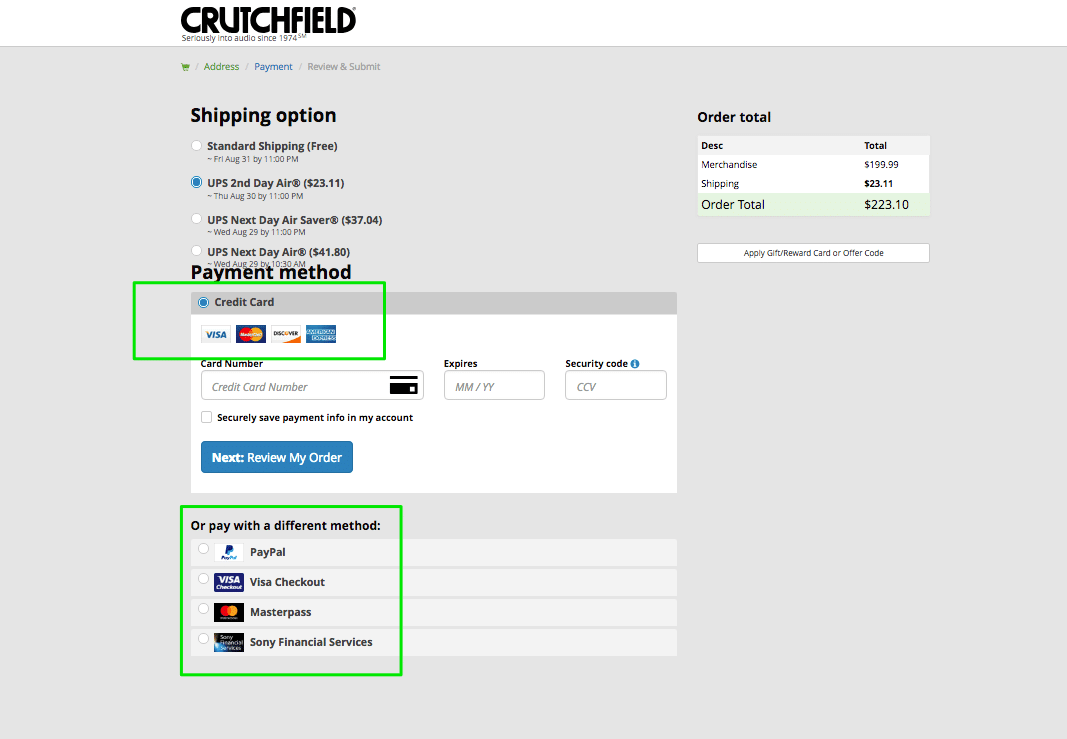
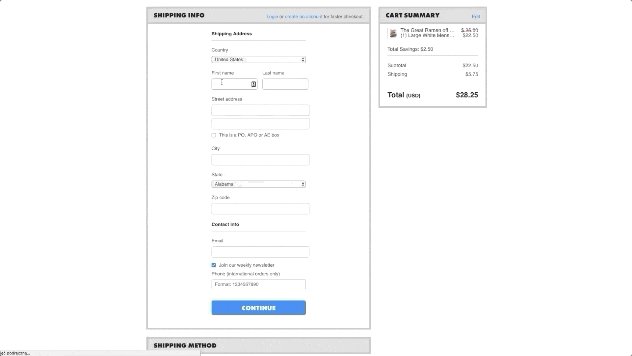
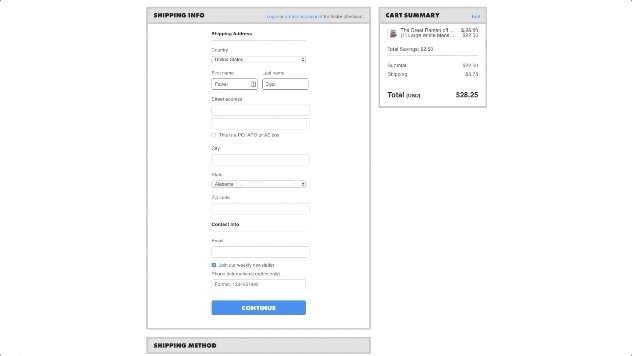
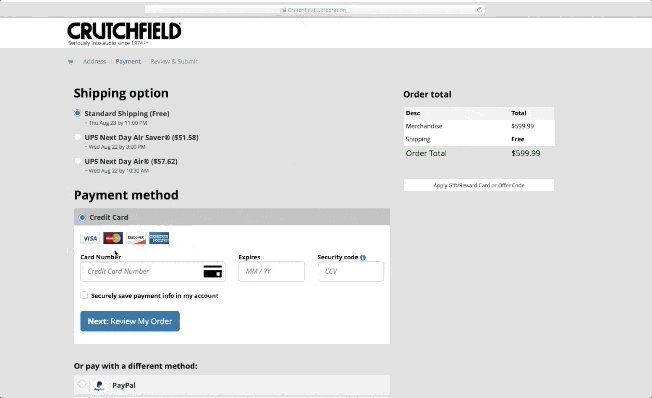
 يُنشئ نموذج Crutchfield أعلاه تلقائيًا جزءًا من العنوان بناءً على الرمز البريدي للعميل (سيكون من الحكمة فقط طلب الرمز البريدي في وقت سابق!).
يُنشئ نموذج Crutchfield أعلاه تلقائيًا جزءًا من العنوان بناءً على الرمز البريدي للعميل (سيكون من الحكمة فقط طلب الرمز البريدي في وقت سابق!).
11. هل تسمحون بالملء التلقائي والخيارات المحفوظة (مثل بطاقات الائتمان) للعملاء المتكررين؟
إذا كان لدى العملاء حسابات معك ، فهل تسمح لهم بالاستفادة من التفاصيل المحفوظة ، مثل العناوين ومعلومات بطاقة الائتمان وحتى خيارات الشحن؟
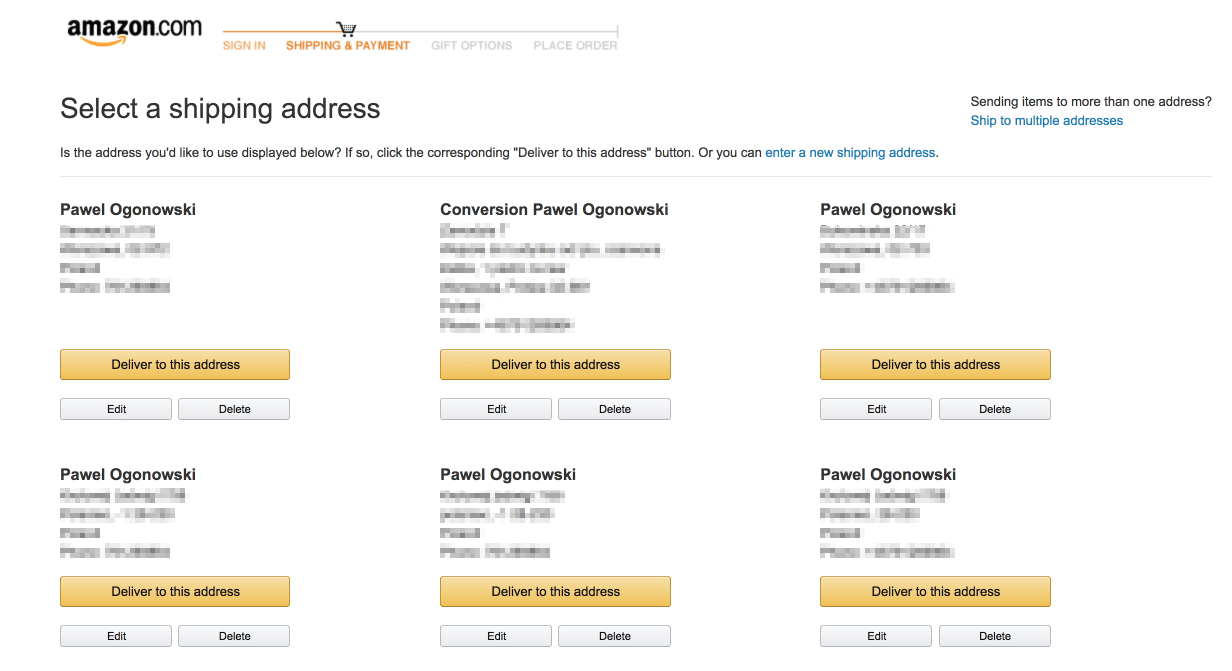
 بالنسبة للعملاء الذين لديهم حساب ، توفر أمازون خيارًا للعناوين المحفوظة للتسليم السابق وتذكر بطاقة ائتمان العملاء
بالنسبة للعملاء الذين لديهم حساب ، توفر أمازون خيارًا للعناوين المحفوظة للتسليم السابق وتذكر بطاقة ائتمان العملاء
12. هل تقوم "بتغليف" حقول إدخال بطاقة الائتمان بشكل مختلف عن النماذج الأخرى لإنشاء طبقة من الأمان المتصور؟
هل تم تصميم نماذج معلومات الدفع بشكل مختلف وموجودة في منطقة منفصلة ، على صفحة مختلفة أو عليها ، لإنشاء تصور لزيادة الأمان؟
 تم تصميم نماذج معلومات الدفع بشكل مختلف ، ووضعها في إطار لخلق تصور للأمان المتزايد.
تم تصميم نماذج معلومات الدفع بشكل مختلف ، ووضعها في إطار لخلق تصور للأمان المتزايد.
13. هل تقوم بتضمين مطالبات مرئية للحصول على تفاصيل بطاقة الائتمان ، مثل صورة لمكان العثور على رمز CVV؟
قد لا يعرف العملاء كيفية العثور على أجزاء معينة من المعلومات ، أو ما يعنيه مصطلح مثل "رقم الأمان". تغلب على هذه المشكلة عن طريق تضمين إشارات بصرية صغيرة.
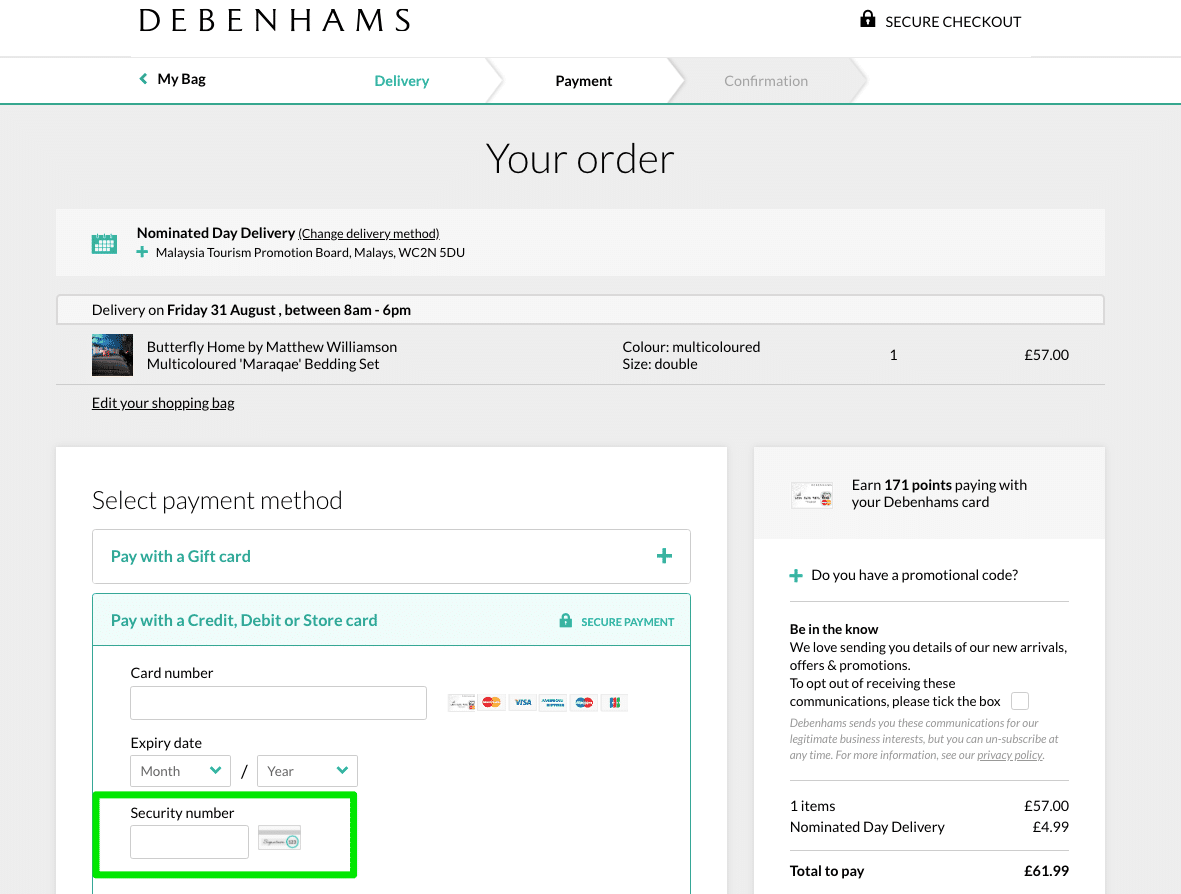
 يتضمن دبنهامز صورة توضح للعملاء مكان العثور على رقم الأمان الخاص بهم بجوار حقل الإدخال المناسب.
يتضمن دبنهامز صورة توضح للعملاء مكان العثور على رقم الأمان الخاص بهم بجوار حقل الإدخال المناسب.
14. هل ملصق CTA الرئيسي في كل خطوة من خطوات الدفع وصفي ، على سبيل المثال ، "اشترِ الآن" أو "إكمال الشراء"؟
لا تستخدم كلمة "التالي". إنها غير ملهمة وتنطوي على خطوات أخرى.
 استخدام ممتاز لـ CTA "النظام الكامل".
استخدام ممتاز لـ CTA "النظام الكامل".
15. هل عبارة CTA الرئيسية مرئية بوضوح وهل تتميز عن CTA الثانوية الأخرى؟
تأكد دائمًا من أن عبارة CTA الخاصة بك بلون متباين وكبيرة بما يكفي ليتم رؤيتها. على الأجهزة المحمولة ، يعد زر عرض الشاشة (الذي يمكن النقر عليه بأي من اليدين) هو الأمثل. يجب أن تكون عبارات CTA الأولية دائمًا أكثر بروزًا من CTAs الثانوية.
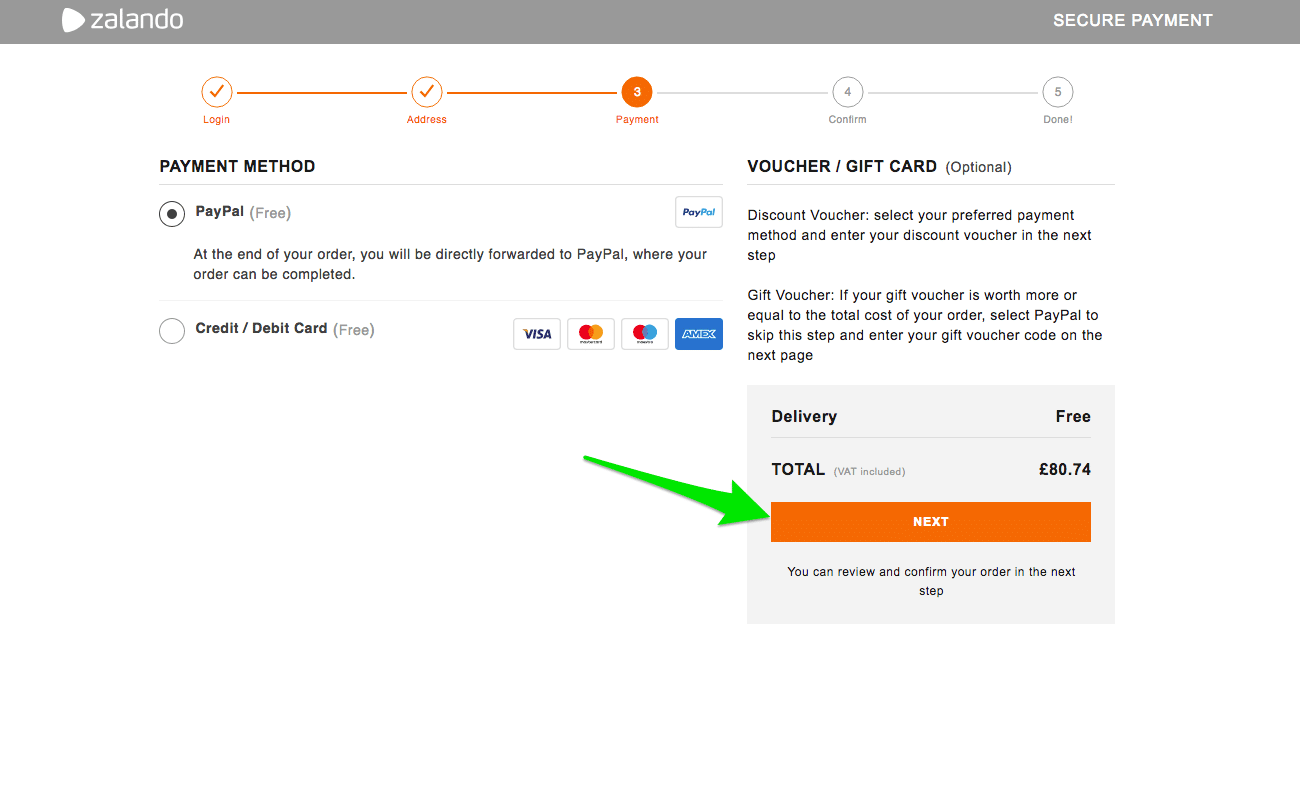
نصيحة تحسين الخروج لا. 15. هل CTA # الرئيسي مرئي بوضوح وهل يبرز عن CTAs الثانوية الأخرى؟ #ecommerce #checkout #optimization انقر للتغريد  أثناء إتمام الشراء في Zalando ، لا يشتت انتباه المستخدمين عن طريق CTA الثانوي الآخر. إنهم متأكدون من الخطوة التالية في العملية.
أثناء إتمام الشراء في Zalando ، لا يشتت انتباه المستخدمين عن طريق CTA الثانوي الآخر. إنهم متأكدون من الخطوة التالية في العملية.
16. أثناء التسجيل ، هل تبالغ في تعقيد عملية اختيار كلمة المرور من خلال تضمين متطلبات غير ضرورية؟
لا تشترط أن تكون كلمات المرور معقدة إلا إذا كانت ضرورية للغاية. ضع في اعتبارك تضمين خيار الإنشاء التلقائي لكلمة المرور.
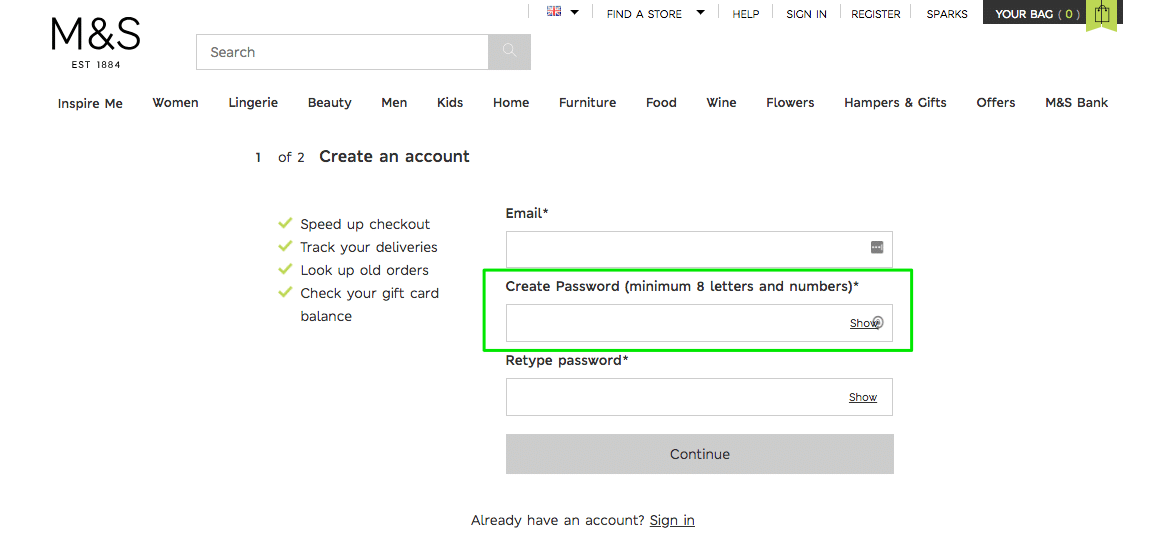
 لا تشترط أن تكون كلمات المرور معقدة إلا إذا كانت ضرورية للغاية. وهل من الضروري حقًا تضمين 8 أحرف وأرقام؟
لا تشترط أن تكون كلمات المرور معقدة إلا إذا كانت ضرورية للغاية. وهل من الضروري حقًا تضمين 8 أحرف وأرقام؟
17. هل قمت بتبسيط العنوان والتنقل؟
أثناء عملية الدفع ، تريد من العملاء إكمال إجراء واحد. أي عناصر على الصفحة تحركها بعيدًا عن النموذج الرئيسي لديها القدرة على إضافة إلى معدل التخلي الخاص بك. تقليل الإلهاءات في العنوان والروابط بعيدًا عن صفحة الخروج.
 تقليل الإلهاءات في العنوان والروابط بعيدًا عن صفحة الخروج. تريد أن يكمل عملاؤك عملية الشراء وألا ينفصلوا.
تقليل الإلهاءات في العنوان والروابط بعيدًا عن صفحة الخروج. تريد أن يكمل عملاؤك عملية الشراء وألا ينفصلوا.
18. هل قمت بتبسيط التذييل لمنع العملاء من النقر دون قصد بعيدًا عن عملية السداد؟
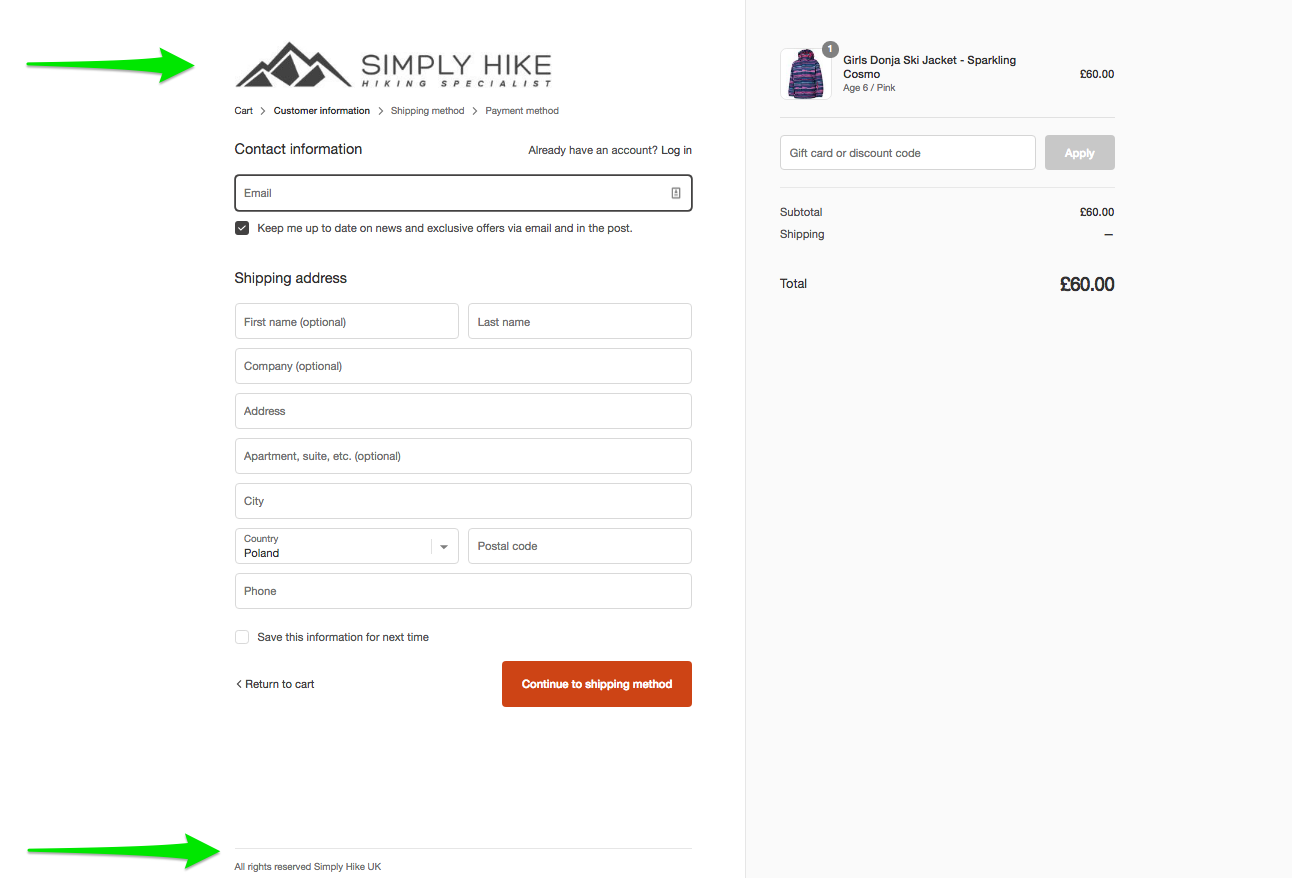
بعد ذلك من النقطة أعلاه ، يجب عليك أيضًا تبسيط تذييل الصفحة لضمان عدم جذب انتباه العملاء بعيدًا أو قيامهم بالنقر فوق زر آخر عن طريق الخطأ.
 لقد قلل Simply Hike كلاً من التذييل والعنوان للتخلص من جميع المعلومات غير الضرورية.
لقد قلل Simply Hike كلاً من التذييل والعنوان للتخلص من جميع المعلومات غير الضرورية.
19. هل قمت بتضمين شريط تقدم عند وجود عدة خطوات سداد؟
إذا كانت هناك عدة صفحات متضمنة في عملية السداد الخاصة بك ، فدع العملاء يعرفون إلى أي مدى يتعين عليهم الذهاب إلى الإكمال.
 من المرجح أن ينتهي العملاء من الدفع مع دبنهامز لأنهم يعرفون أن لديهم عددًا محدودًا من الخطوات لإكمالها.
من المرجح أن ينتهي العملاء من الدفع مع دبنهامز لأنهم يعرفون أن لديهم عددًا محدودًا من الخطوات لإكمالها.
20. هل من الواضح تمامًا أن صفحة ملخص الطلب ، قبل الشراء مباشرة ، ليست صفحة شكر؟
هل ملخص طلبك أو صفحة التأكيد ، حيث يراجع العملاء مشترياتهم قبل إضافة تفاصيل الدفع أو التأكيد ، مضللة بأي شكل من الأشكال؟ على وجه الخصوص ، هل من الواضح أنها ليست صفحة شكر؟
 أثناء التسوق في Zalando ، يتأكد العملاء من أنهم بحاجة إلى القيام بخطوة أخرى لتأكيد المعاملة. من الواضح أن هذه ليست صفحة شكر.
أثناء التسوق في Zalando ، يتأكد العملاء من أنهم بحاجة إلى القيام بخطوة أخرى لتأكيد المعاملة. من الواضح أن هذه ليست صفحة شكر.
21. هل يمكن للمستخدمين إجراء تغييرات على عنوانهم في صفحة ملخص الطلب (مباشرة قبل الشراء) دون الحاجة إلى العودة إلى بداية عملية السداد؟
إذا أدخل العملاء معلومات غير صحيحة ، فهل يمكنهم تغييرها من ملخص الطلب أو صفحة التأكيد دون الحاجة إلى الرجوع إلى الصفحات السابقة؟ سيؤدي تضمين خيار التغيير إلى تقليل الاحتكاك في هذه المرحلة الحاسمة.
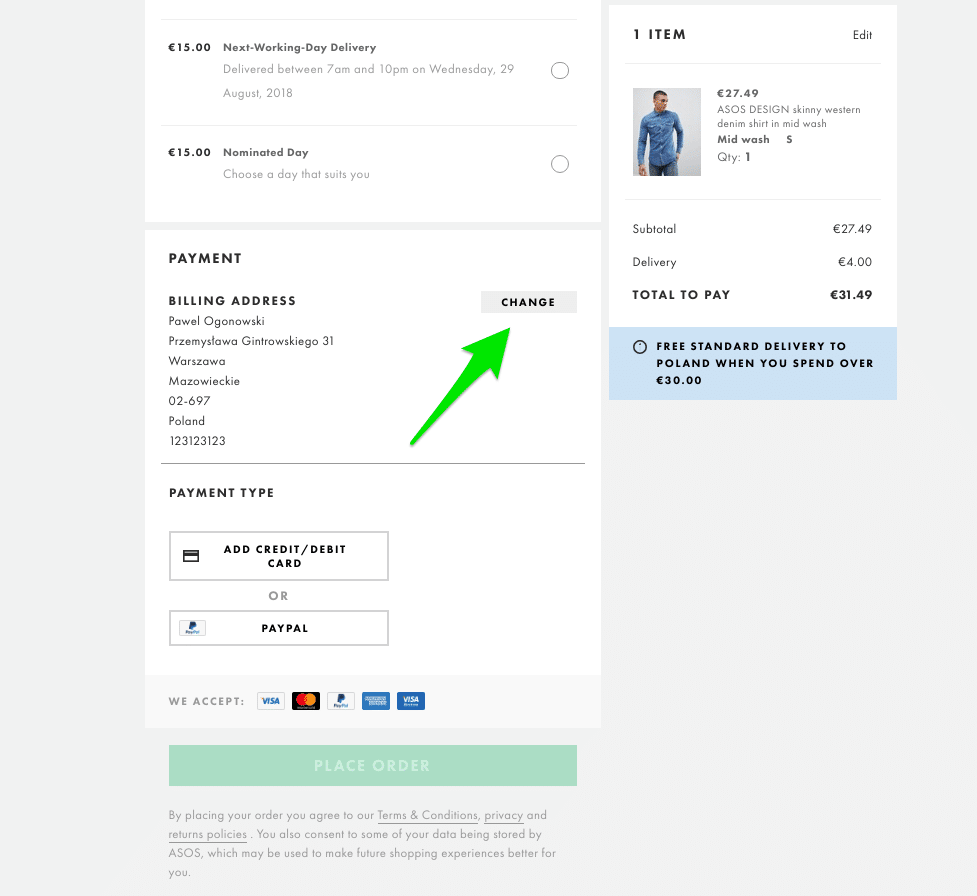
 تسمح ASOS للعملاء بتغيير عنوان الفواتير الخاصة بهم من صفحة تأكيد الطلب.
تسمح ASOS للعملاء بتغيير عنوان الفواتير الخاصة بهم من صفحة تأكيد الطلب.
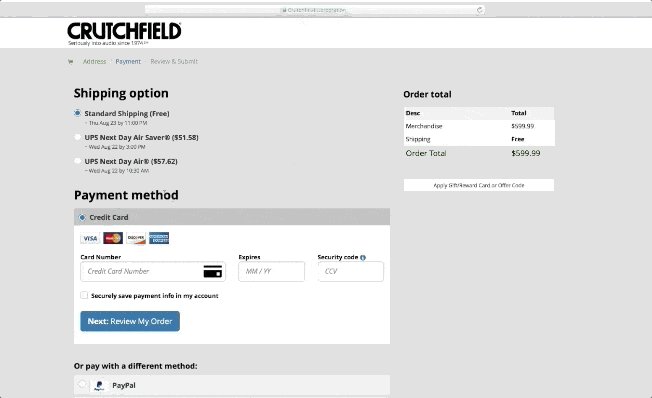
22. هل تقدمون مجموعة واسعة من خيارات الدفع؟
قم ببث الشبكة على أوسع نطاق ممكن مع خيارات الدفع ، مما يتيح للعملاء التحقق من اختيارهم المفضل. علاوة على ذلك ، سيؤدي تضمين خيارات دفع متعددة إلى خلق تصور بمزيد من الأمان.
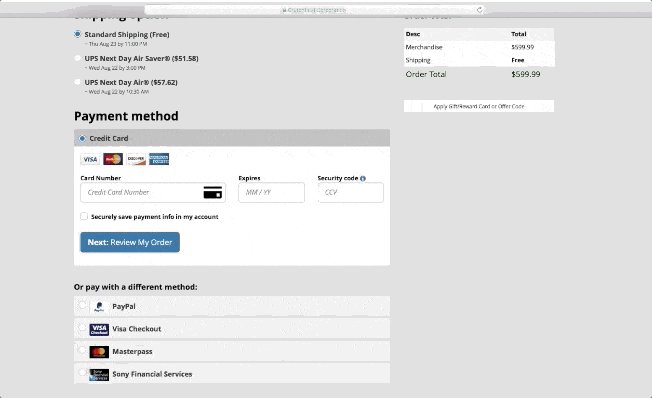
 تقدم Crutchfield عددًا من خيارات وطرق البطاقة.
تقدم Crutchfield عددًا من خيارات وطرق البطاقة.
23. هل تقدم خيارات سداد فائقة الانسيابية ، على غرار Amazon One-Click؟
معدل التحويل في أمازون مرتفع بشكل فريد لسبب ما. إذا أمكن ، اعرض على العملاء خيار الدفع بنقرة واحدة أو نقرتين فقط. إنه تعريف الشراء بدون احتكاك!
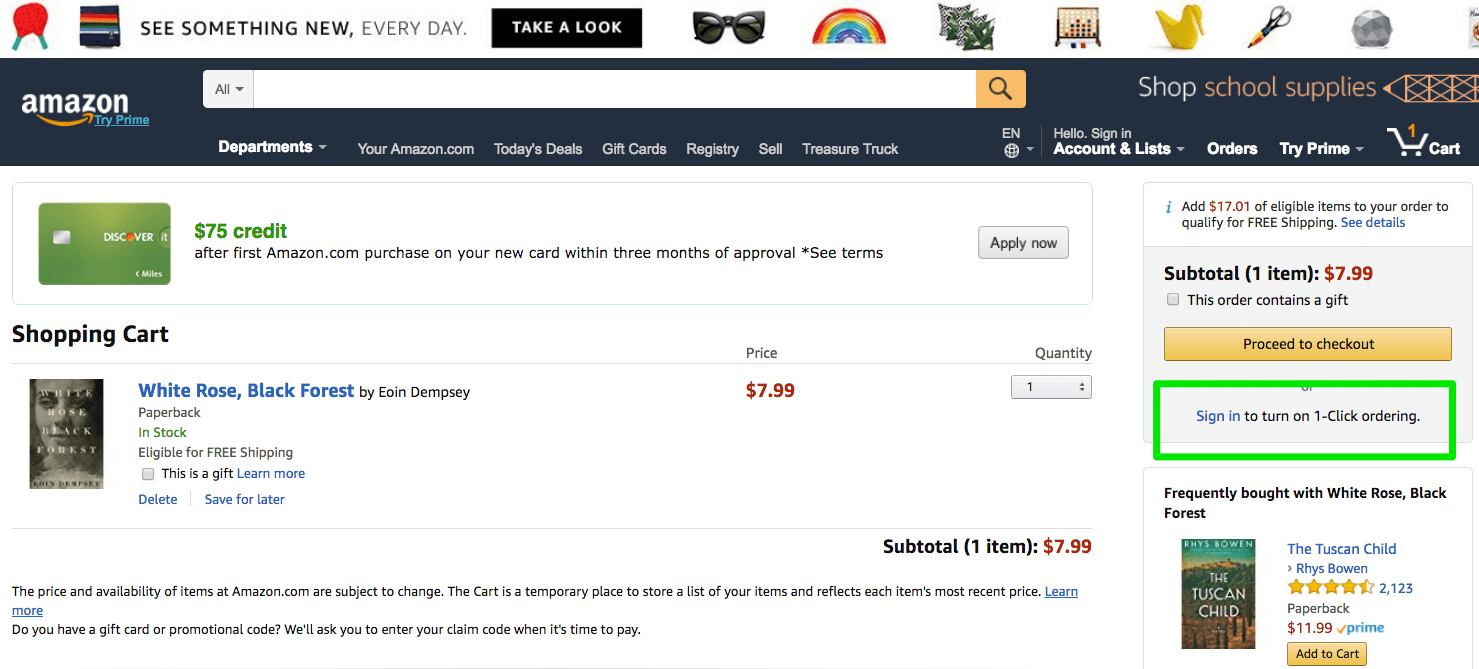
 تقدم أمازون للعملاء خيار الدفع بنقرة واحدة أو نقرتين فقط.
تقدم أمازون للعملاء خيار الدفع بنقرة واحدة أو نقرتين فقط.
يعد الحد من التخلي عن سلة التسوق المرتفعة خطوة واحدة فقط من عدة خطوات في تحسين تحويل التجارة الإلكترونية!
يتطلب تحقيق أفضل معدل ممكن لتحويل التجارة الإلكترونية لمتجرك عبر الإنترنت اتباع نهج شامل للتحسين. تحتاج إلى الاهتمام بجميع صفحاتك ، من الصفحة الرئيسية إلى "نبذة عنا". وعملية الدفع الخاصة بك هي أحد الأجزاء الأساسية لهذا المزيج.
يتطلب تحقيق أفضل #CR ممكن لـ # التجارة الخاصة بك اتباع نهج شامل للتحسين. تعد عملية #checkout الخاصة بك أحد الأجزاء الأساسية لهذا المزيج. انقر للتغريدكما أوضحت لك قائمة التحقق أعلاه ، لا يوجد تعقيد كبير لتقليل التخلي عن عربة التسوق في هذه المرحلة الأساسية. الأمر كله يتعلق بالتعديلات الصغيرة والحيوية التي تقلل الاحتكاك وتبني الثقة وتتغلب على التردد.
 أهم 12 نقطة من قائمة مراجعة التحسين المكونة من 23 نقطة.
أهم 12 نقطة من قائمة مراجعة التحسين المكونة من 23 نقطة.
الآن ، حان الوقت للحصول على مطور برامجك على الهاتف!
لماذا يتخلى المستخدمون عن عربات التسوق؟ ما هي الأسباب الرئيسية للتخلي عن سلة التسوق؟ إليك ملخص سريع لأهم 4 أسباب لتخلي المستخدمين عن عرباتهم:
يمكن أن يؤدي فهم هذه المشكلات بشكل صحيح إلى زيادة مبيعاتك بنسبة تزيد عن 30٪. علاوة على ذلك ، من السهل جدًا تصحيحها. دعنا نحفر ...
- تكاليف عالية غير متوقعة - لا يوجد شيء أسوأ بالنسبة للعميل من رؤية مجموعة من التكاليف الإضافية عندما يأتون أخيرًا للمغادرة. إن أبسط طريقة لحل هذه المشكلة هي تقديم شحن مجاني . إذا كانت لديك تكاليف إضافية (مثل الضرائب والرسوم والتبرعات الخيرية وما إلى ذلك) ، اعرضها مقدمًا على صفحة المنتج. إذا كان الشحن يعتمد على الرموز البريدية للعملاء ، فدعهم يدخلونها مقابل السعر.
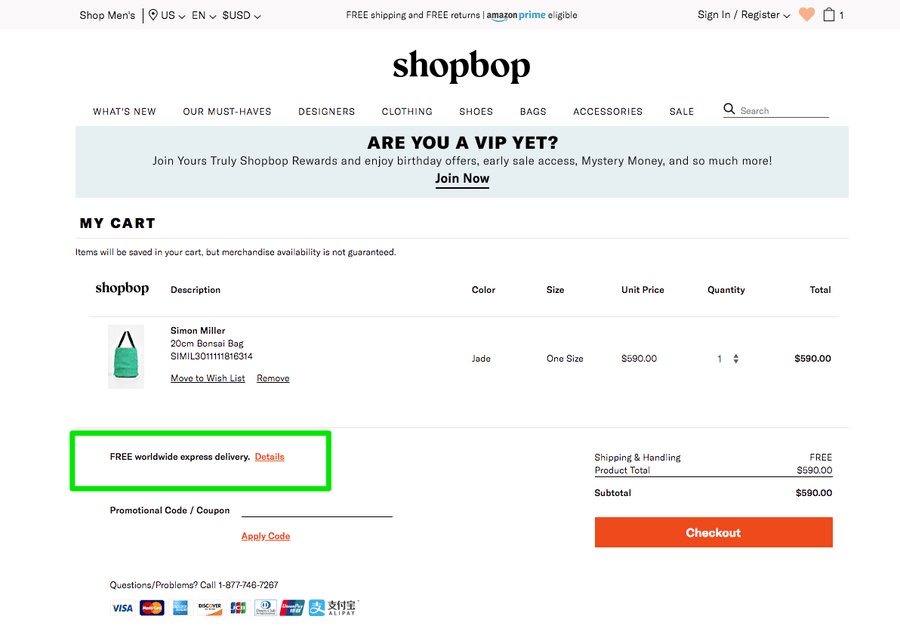
 عندما تخبر المستخدمين بأنهم سيحصلون على توصيل مجاني على صفحة المنتج وفي عربة التسوق ، فلن يكون هناك أي مجال للمفاجآت.
عندما تخبر المستخدمين بأنهم سيحصلون على توصيل مجاني على صفحة المنتج وفي عربة التسوق ، فلن يكون هناك أي مجال للمفاجآت.
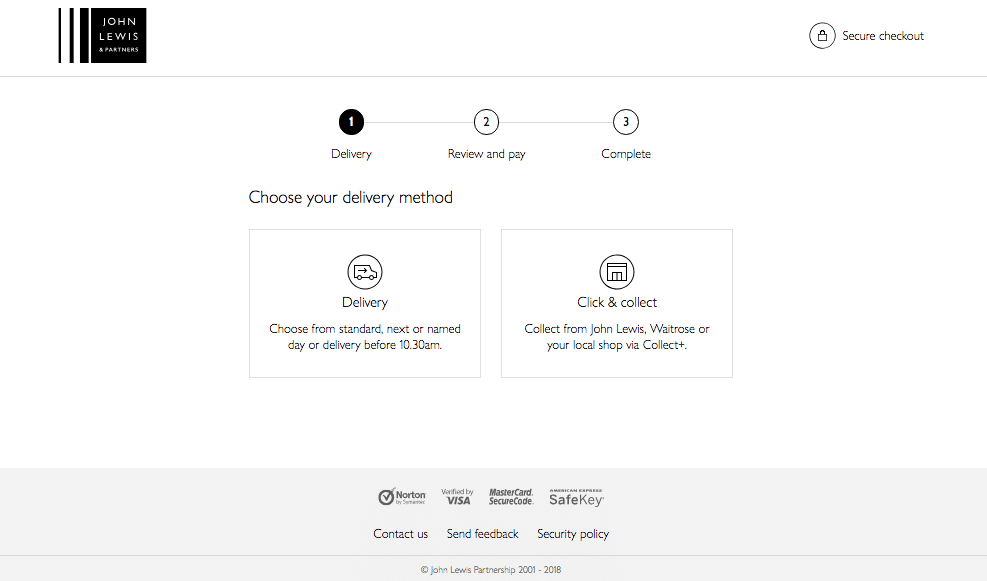
- إنشاء حساب إلزامي - لا تجبر العملاء على فتح حساب عبر الإنترنت. عادةً ما تكون أفضل طريقة للدفع هي إعادة توجيه المتسوقين من عربة التسوق مباشرة إلى نموذج عنوان الشحن. اعرض دائمًا خيار تسجيل المغادرة كضيف.
 إن أبسط طريقة هي إعادة توجيه المستخدمين من عربة التسوق مباشرة إلى نموذج عنوان الشحن.
إن أبسط طريقة هي إعادة توجيه المستخدمين من عربة التسوق مباشرة إلى نموذج عنوان الشحن.
- عملية دفع معقدة وطويلة - يبلغ متوسط عملية الدفع عبر الإنترنت 5.4 خطوة. يبدو الأمر واضحًا ، لكن العملاء لا يحبون قضاء وقت طويل في التحقق ، لذا اجعل الأمر بسيطًا وخاليًا من التشتت وقصيرًابقدر الإمكان.
 لا توجد عوامل تشتيت الانتباه على الصفحة ويمكن للمستخدم التركيز على الهدف الوحيد الأكثر أهمية: تقديم الطلب.
لا توجد عوامل تشتيت الانتباه على الصفحة ويمكن للمستخدم التركيز على الهدف الوحيد الأكثر أهمية: تقديم الطلب.
- مخاوف أمنية - بناء الثقة أثناء الخروج أمر مهم للغاية ، لا سيما عندما يزودك المستخدمون بمعلومات بطاقة الائتمان. ولكن كيف تفعلها؟ أولاً ، احصل على تشفير SSL لموقعك. ثانيًا ، عرض شعارات شركات بطاقات الائتمان. وثالثًا ، تمكين المستخدمين من الدفع بطرق موثوقة مثل PayPal أو Visa Checkout.
 يعد بناء الثقة في عملية الدفع أمرًا مهمًا للغاية - خاصةً عندما يكون المستخدمون على وشك تزويدك بمعلومات بطاقة الائتمان الخاصة بهم.
يعد بناء الثقة في عملية الدفع أمرًا مهمًا للغاية - خاصةً عندما يكون المستخدمون على وشك تزويدك بمعلومات بطاقة الائتمان الخاصة بهم.
نفذ كل هذه النصائح وأضمن أن مبيعاتك ستنمو بنسبة 30٪ أو أكثر!
هل تريد تحسين جميع صفحات متجرك؟ احصل على قائمة مراجعة تحسين التجارة الإلكترونية المكونة من 115 نقطة
في قائمة المراجعة الشاملة لتحسين التجارة الإلكترونية ، قمنا بتغطية كل ما تحتاج لمعرفته حول تحسين متجرك عبر الإنترنت.