Alışveriş Sepetini Terk Etmeyi Azaltmanın 23 Kanıtlanmış Yolu: Ödeme Optimizasyon Kılavuzu
Yayınlanan: 2018-08-30E-ticaret oyunundaysanız, muhtemelen bir kereden fazla alışveriş sepetinizi terk etme oranınızın bu kadar yüksek olmamasını dilemişsinizdir. Ortalama olarak, alışveriş sepetini terk etme oranı, farklı sektörler için farklılıklar olmakla birlikte, %70 civarındadır.
Ortalama olarak, alışveriş sepetinden vazgeçme %70 civarında dolaşıyor #e-ticaret #optimizasyon Tweet için TıklayınBu oldukça büyük bir rakam! Aynı zamanda neredeyse her zaman gereksiz yere yüksek olanıdır. Çoğu e-ticaret mağazası, ödeme süreçlerinde birkaç basit değişiklik yaparak alışveriş sepetini terk etmeyi önemli ölçüde azaltabilir ve bu da süreçteki genel dönüşümleri artırabilir.
Kullanıcılar neden alışveriş sepetini terk ediyor?
Gereksiz yere yüksek bir terk oranına en büyük katkıda bulunanlardan biri, zayıf ödeme tasarımıdır. Aslında, e-ticaret çalışmaları, "uzun ve karmaşık" ödeme süreçlerinin, ödeme sırasında vazgeçmeye en büyük üçüncü katkıyı sağladığını gösteriyor.
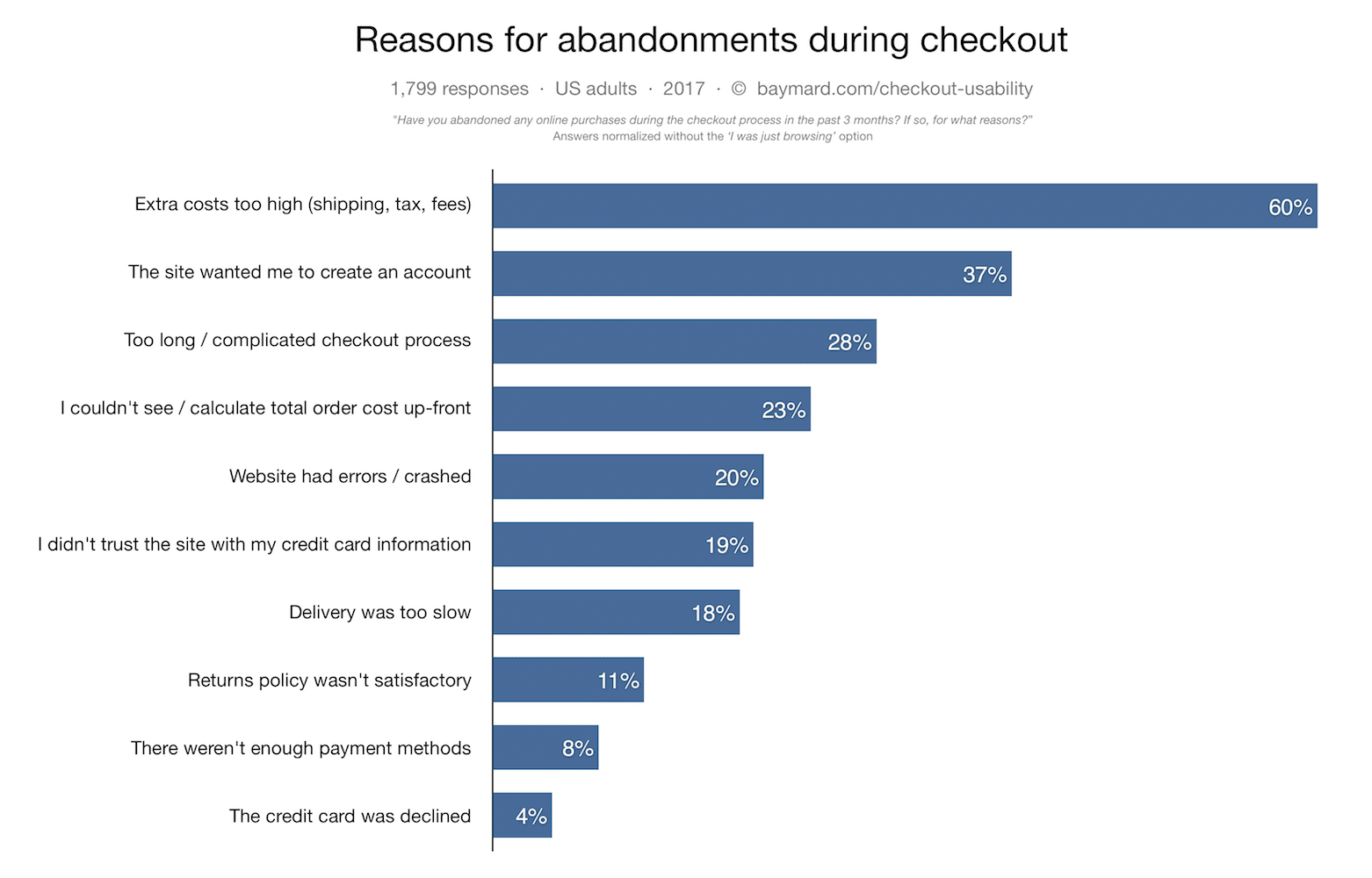
 “Çok uzun/karmaşık ödeme süreci”, ödemeden vazgeçmenin üçüncü en yaygın nedeniydi. En yaygın ikinci "Site bir hesap oluşturmamı istedi" idi. Kaynak.
“Çok uzun/karmaşık ödeme süreci”, ödemeden vazgeçmenin üçüncü en yaygın nedeniydi. En yaygın ikinci "Site bir hesap oluşturmamı istedi" idi. Kaynak.
Peki bir çevrimiçi perakendeci ne yapmalı? Bu kılavuzda, ödeme sayfalarınızın kolaylığını ve etkinliğini artırabileceğiniz 23 ödeme optimizasyon ipucuna bakacağız. Ödemeden vazgeçmeyi nasıl azaltacağımızı ve önleyeceğimizi öğreneceğiz. Aslında, öğrenmek üzere olduğunuz şey, bir zamanlar satışlarda %200'lük bir artıştan sorumlu değildi.
O kadar da kötü değil, değil mi?
Şimdi bu ödeme optimizasyon kılavuzunu inceleyelim. Ancak bu makaleyi okumadan önce kullanıcıların alışveriş sepetlerini terk etmelerinin en önemli 4 nedenini Bite-size E-Commerce Optimization bölümünde öğrenin.
İzlenecek tüm ödeme optimizasyon ipuçlarının hızlı bir listesi:
- Müşterileriniz satın alma işlemlerini kayıt olmadan tamamlayabilir mi?
- İlk kez gelen müşteriler için, kaydı ödeme formuna entegre ediyor musunuz?
- Bir siparişi tamamlamazlarsa takip edebilmek için ödeme sürecinin başında müşteri e-postaları istiyor musunuz?
- Form, bir kullanıcı bunları doldurduğunda kaybolmayan net etiketlere sahip dikey (doğrusal) mı?
- Ödeme formunu kısaltmak için kurtulabileceğiniz alanlar var mı?
- Alan boyutları, girdinin beklenen boyutuyla eşleşiyor mu?
- İsteğe bağlı ve zorunlu alanlar arasında ayrım yapıyor musunuz?
- Form doğrulama her alan için görünür mü? Müşteriler bir formu yanlış doldurup doldurmadıklarını hemen biliyor mu?
- Girdiler yanlış olduğunda alanların altındaki hataların nasıl düzeltileceği hakkında tavsiyeler içeriyor musunuz?
- Giriş sürecini kolaylaştırmak için ön doldurma seçeneklerini kullanıyor musunuz?
- Tekrar eden müşteriler için otomatik doldurma ve kayıtlı seçeneklere (kredi kartları gibi) izin veriyor musunuz?
- Algılanan bir güvenlik katmanı oluşturmak için kredi kartı giriş alanlarını diğer formlardan farklı şekilde “kapsüller misiniz”?
- CVV kodunu nerede bulacağınıza dair bir resim gibi kredi kartı ayrıntıları için görsel istemler ekliyor musunuz?
- Her ödeme adımındaki ana CTA'nın etiketi, örneğin "Şimdi Satın Al" veya "Satın Alma İşlemini Tamamla" gibi açıklayıcı mı?
- Ana CTA açıkça görülüyor mu ve diğer ikincil CTA'lardan öne çıkıyor mu?
- Kayıt sırasında, gereksiz gereksinimler ekleyerek parola seçim sürecini fazla karmaşıklaştırıyor musunuz?
- Başlığı ve gezinmeyi basitleştirdiniz mi?
- Müşterilerin yanlışlıkla ödeme işleminden ayrılmasını önlemek için alt bilgiyi basitleştirdiniz mi?
- Birden fazla ödeme adımı olduğunda bir ilerleme çubuğu eklediniz mi?
- Satın almadan hemen önceki sipariş özeti sayfanızın bir teşekkür sayfası olmadığı kesinlikle açık mı?
- Kullanıcılar, ödeme sürecinin başlangıcına geri dönmek zorunda kalmadan bir sipariş özeti sayfasında (satın almadan hemen önce) adreslerinde değişiklik yapabilir mi?
- Çok çeşitli ödeme seçenekleri sunuyor musunuz?
- Amazon One-Click'e benzer şekilde ultra modern ödeme seçenekleri sunuyor musunuz?
Git onları kontrol et!
Alışveriş Sepetini Terk Etme Nasıl Reddedilir: 23 Noktalı Ödeme Optimizasyonu Kontrol Listeleri
Ödemeden vazgeçme oranınızı azaltmak için, aşağıdaki soruları sorarak ödemenizi gözden geçirin:
1. Müşterileriniz satın alma işlemlerini kayıt olmadan tamamlayabilir mi?
Zorunlu kayıt, ödeme sırasında alışveriş sepetinin terk edilmesine en büyük katkıda bulunan şeydir. Kaydolmak isteyen (veya zaten hesapları olan) müşterilerin bunu kolayca yapmasına izin verirken, her zaman misafir olarak çıkış yapma seçeneği sunun.
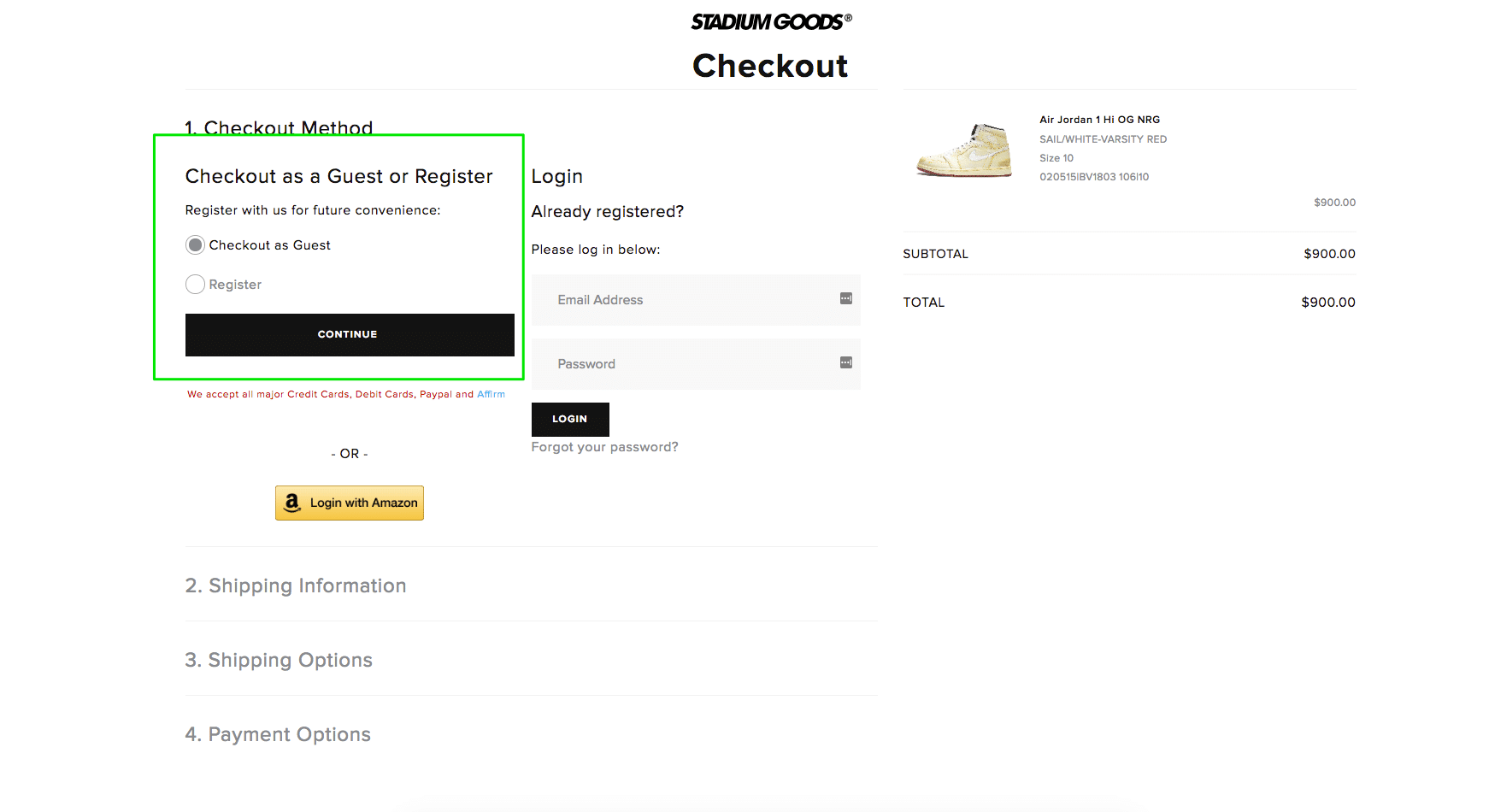
 Stadyum Eşyaları, kullanıcılara misafir olarak check-out yapma veya kayıt olma seçeneği sunar, böylece hem kaydolmak istemeyen hem de isteyen müşterilere hitap eder.
Stadyum Eşyaları, kullanıcılara misafir olarak check-out yapma veya kayıt olma seçeneği sunar, böylece hem kaydolmak istemeyen hem de isteyen müşterilere hitap eder.
2. İlk kez gelen müşteriler için, kayıt formunu ödeme formuna entegre ediyor musunuz?
Kayıt işlemini ayrı girişler gerektirmek yerine ödeme sürecinin bir parçası yapıyor musunuz? Bunu yapmazsanız, muhtemelen hem satışlardan hem de yeni hesap kayıtlarından fedakarlık ediyorsunuz.
Ödeme optimizasyonu ipucu no. 2. İlk kez gelen müşteriler için, kayıt formunu ödeme formuna entegre ediyor musunuz? #ecommerce #checkout Tweetlemek için Tıklayın
 ASOS, tek tıklamayla sorunsuz kayıt imkanı sunar. Fazladan bir girdi seti istemezler.
ASOS, tek tıklamayla sorunsuz kayıt imkanı sunar. Fazladan bir girdi seti istemezler.
3. Müşteri e-postalarını, siparişi tamamlamazlarsa takip edebilmeniz için ödeme sürecinin başında istiyor musunuz?
Ödeme sırasında ekstra aşamalar eklemek genellikle tavsiye edilmese de, e-posta istemek, bir satın alma işlemini tamamlamayan müşterilerle iletişim kurma ve onlara terk edilmiş bir sepet e-posta şablonu gönderme fırsatı verebilir.  Debenham'lar yalnızca e-postayı ister. Ek bilgi gerekmez.
Debenham'lar yalnızca e-postayı ister. Ek bilgi gerekmez.
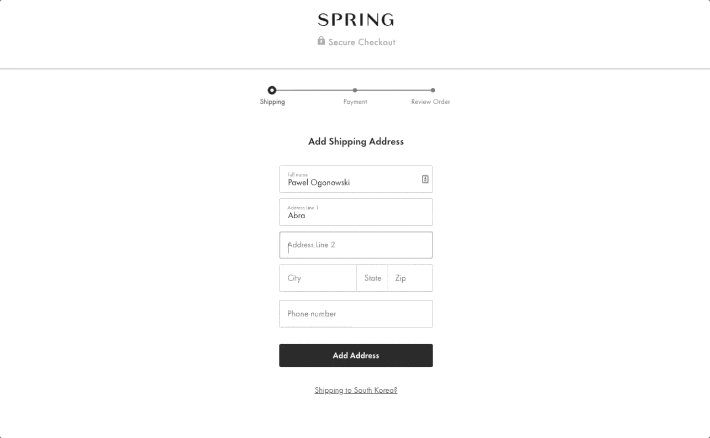
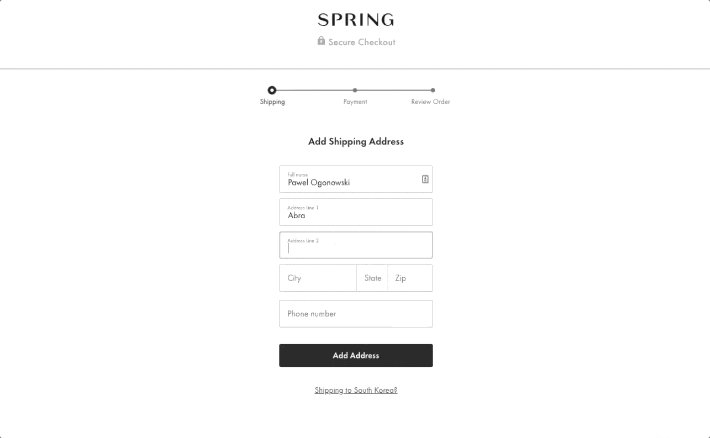
4. Form, kullanıcı bunları doldurduğunda kaybolmayan net etiketlere sahip dikey (doğrusal) mı?
Çoğu zaman, müşterilerin bilgileri doğrulamak için geri dönmeleri gerekir. Statik veya kayan etiketler (müşteri bilgilerini girdikten sonra kaybolmayan) kullanmak bu süreci kolaylaştırmaya yardımcı olabilir.  Adidas, müşterilerin girdikleri bilgileri takip edebilmeleri için (metin kutusunun üzerinde simge durumuna küçültülmüş) kayan etiketler kullanır.
Adidas, müşterilerin girdikleri bilgileri takip edebilmeleri için (metin kutusunun üzerinde simge durumuna küçültülmüş) kayan etiketler kullanır.
5. Ödeme formunu kısaltmak için kurtulabileceğiniz alanlar var mı?
Gereksiz etiketler, ödemeyi tamamlamak için gereken çabayı artırır. Onlardan kurtularak sürtünmeyi azaltın. Müşterilerinizin cep telefonu numaralarına gerçekten ihtiyacınız var mı? Peki ya göbek adları? Mobil ödeme formları optimizasyonu sırasında bu noktayı hatırlamak özellikle önemlidir.
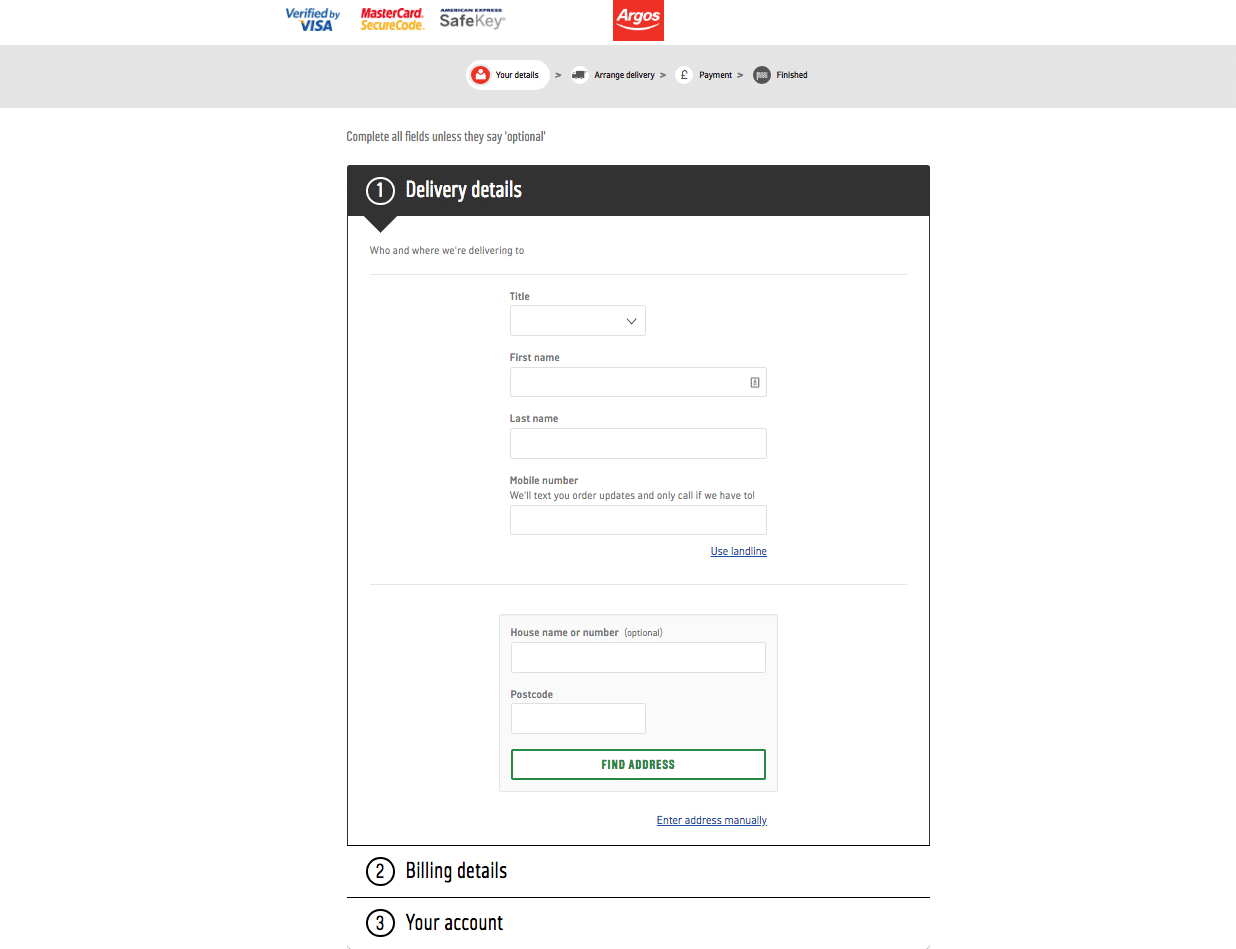
Ödeme optimizasyonu ipucu no. 5. Ödeme formunu kısaltmak için atabileceğiniz herhangi bir alan var mı? #ecommerce #checkout Tweetlemek için Tıklayın  Argos, basit ve temiz bir ödeme formu sunar. Kullanıcıdan gereksiz herhangi bir bilgi istemezler (belki “başlık” hariç).
Argos, basit ve temiz bir ödeme formu sunar. Kullanıcıdan gereksiz herhangi bir bilgi istemezler (belki “başlık” hariç).
Growcode ayrıca şu e-Kitabı önerir:
7+ Figürlü Çevrimiçi Mağazanın E-Ticaret Optimizasyonu Kontrol Listesi
6. Alan boyutları, girdinin beklenen boyutuyla eşleşiyor mu?
Kısa bir girdi gerektiren alanların en aza indirilmesi, minimum çabanın gerekli olduğunu belirterek ödemeyi kolaylaştıracaktır. Benzer şekilde, daha uzun girişlerin daha geniş alanlara sahip olduğundan emin olmak, müşterilerin girişlerini hızlı bir şekilde iki kez kontrol etmelerini sağlayacaktır.
 Yalnızca kısa bilgilerin gerekli olduğu alanları simge durumuna küçültün.
Yalnızca kısa bilgilerin gerekli olduğu alanları simge durumuna küçültün.
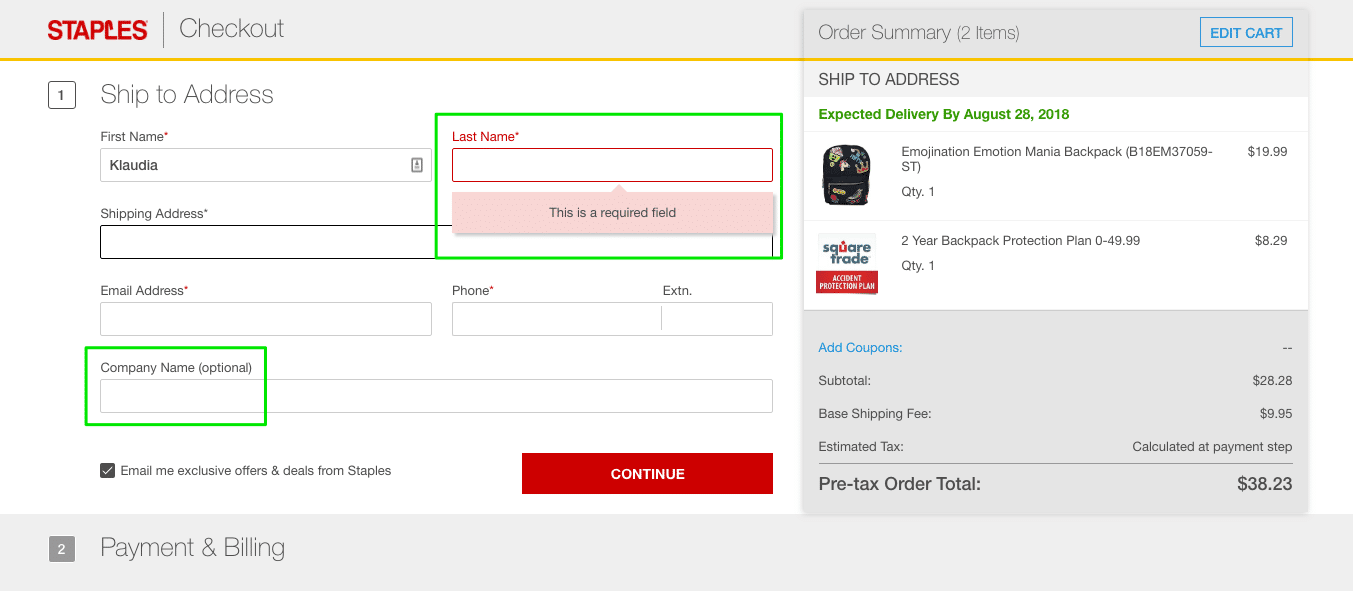
7. İsteğe bağlı ve zorunlu alanlar arasında ayrım yapıyor musunuz?
İsteğe bağlı alanlardan tamamen kurtulmak istemiyorsanız, bilgilerin zorunlu olmadığını belirtin.
Ödeme optimizasyonu ipucu no. 7. İsteğe bağlı ve zorunlu alanlar arasında ayrım yapıyor musunuz? #ecommerce #checkout #optimization Tweetlemek için tıklayın
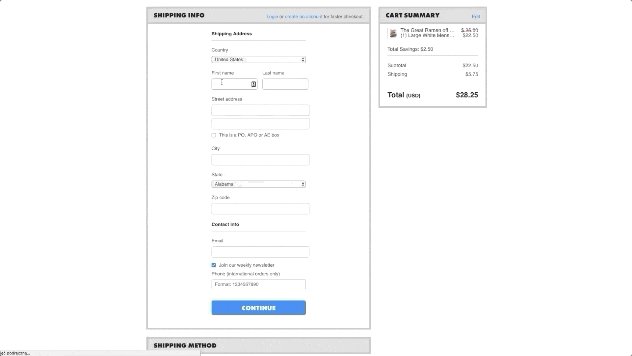
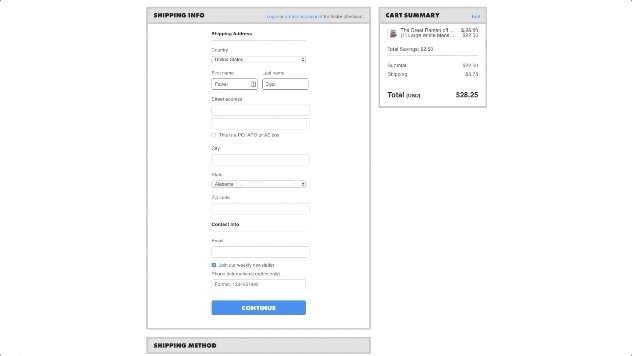
 Zımbalar, ödeme formundaki zorunlu alanları yıldız (*) ile açıkça gösterir ve olmayanların yanında “(isteğe bağlı)” ifadesini içerir.
Zımbalar, ödeme formundaki zorunlu alanları yıldız (*) ile açıkça gösterir ve olmayanların yanında “(isteğe bağlı)” ifadesini içerir.
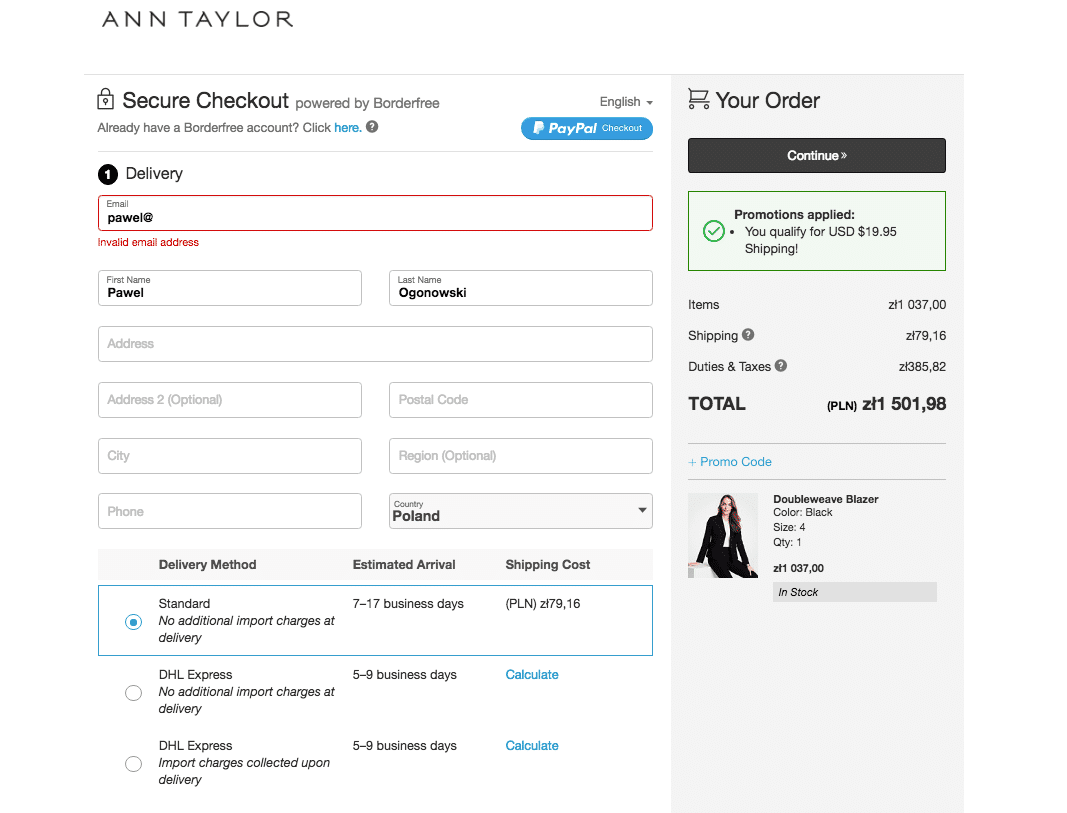
8. Form doğrulama her alan için görünür mü? Müşteriler bir formu yanlış doldurup doldurmadıklarını hemen biliyor mu?
Müşteriler bilgileri yanlış girdiyse, bir sonraki alana geçer geçmez onlara bildirin. Tekrar tekrar form bilgilerini göndermek zorunda kalmak inanılmaz derecede sinir bozucu.
 Bir hata yaptıklarında müşterilerinize hemen bildirin. Tekrar tekrar form bilgilerini göndermek zorunda kalmak inanılmaz derecede sinir bozucu.
Bir hata yaptıklarında müşterilerinize hemen bildirin. Tekrar tekrar form bilgilerini göndermek zorunda kalmak inanılmaz derecede sinir bozucu.
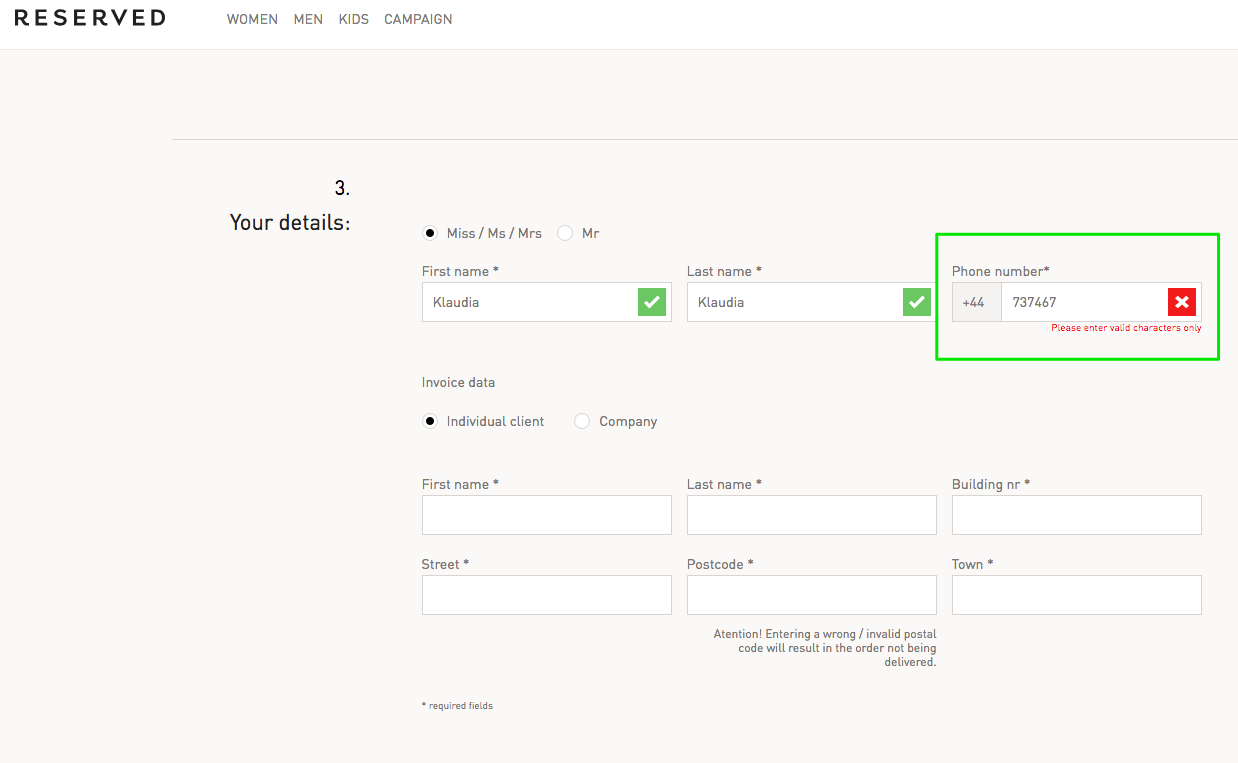
9. Girdiler yanlış olduğunda, alanların altına hataların nasıl düzeltileceği hakkında tavsiyeler veriyor musunuz?
Bir müşteri bilgileri yanlış girdiyse, kendisinden ne beklendiğinden emin olmayabilir. Komutları ve tavsiyeleri ekleyerek bu sorunu giderin.
 REZERVED, belirsiz müşteriler için ek bilgi sağlar.
REZERVED, belirsiz müşteriler için ek bilgi sağlar.

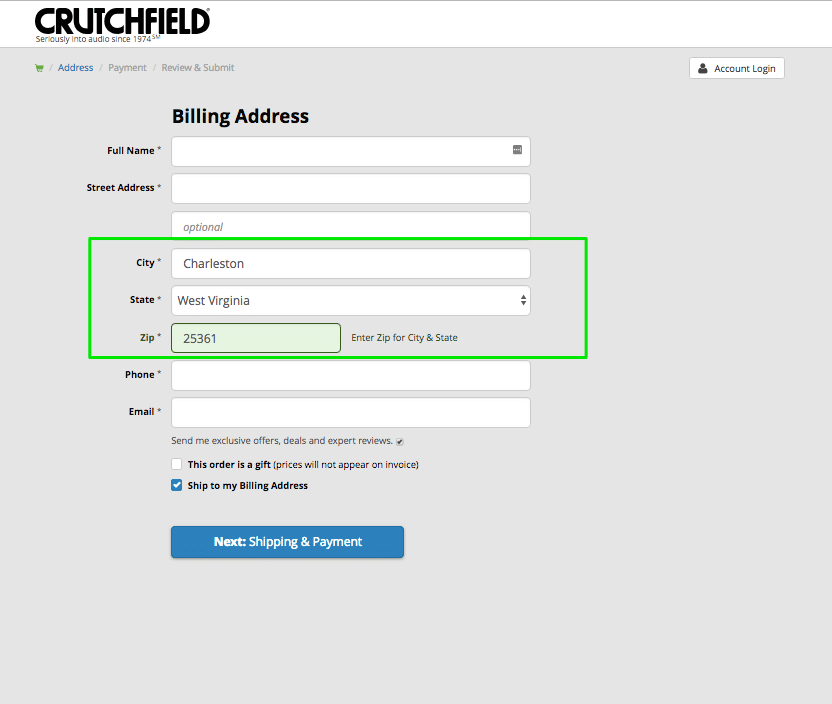
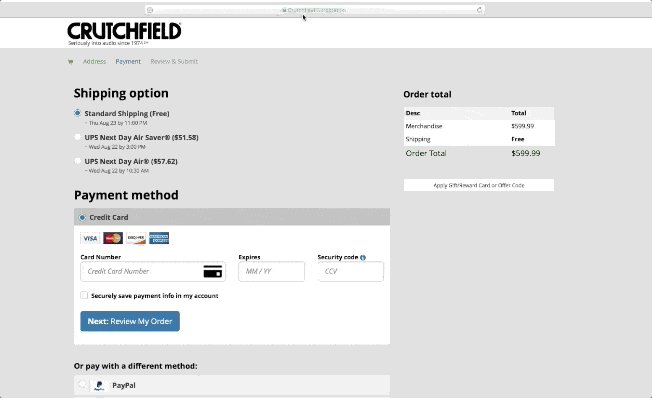
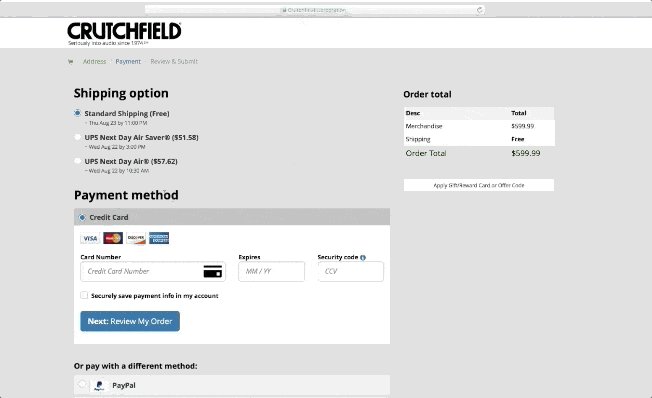
10. Giriş sürecini kolaylaştırmak için ön doldurma seçeneklerini kullanıyor musunuz?
Formlarınız önceden doldurma seçeneklerinden yararlanıyor mu? Örneğin, bir tam adres, alanları bir posta koduna göre otomatik olarak doldurur mu?
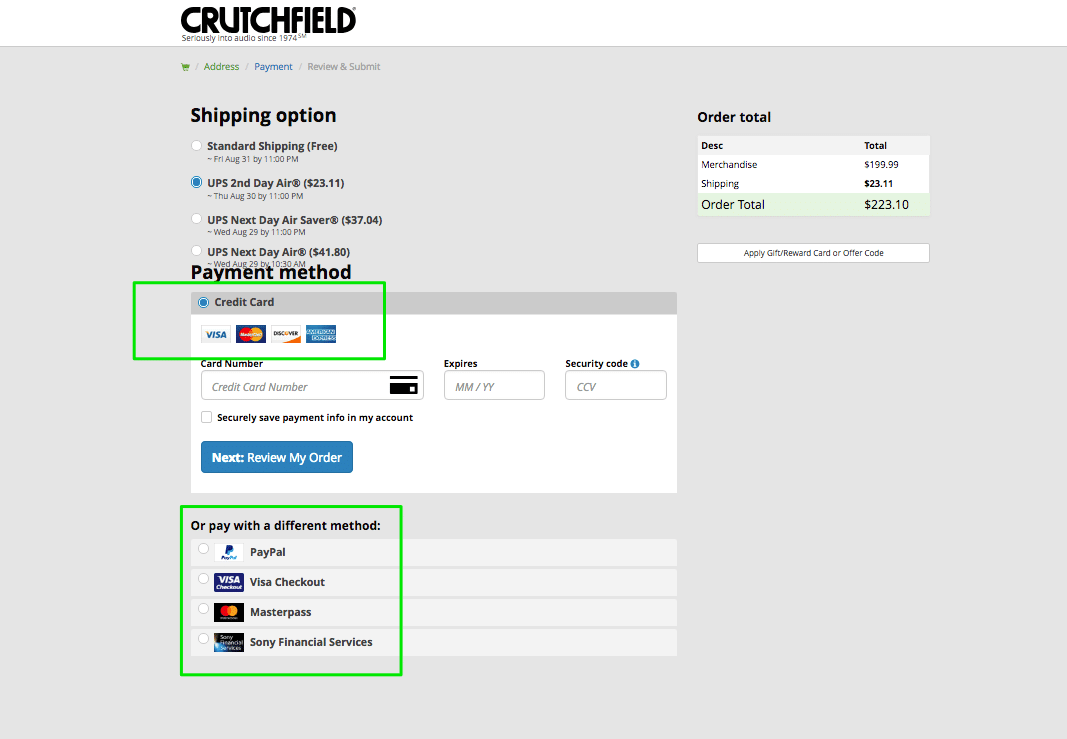
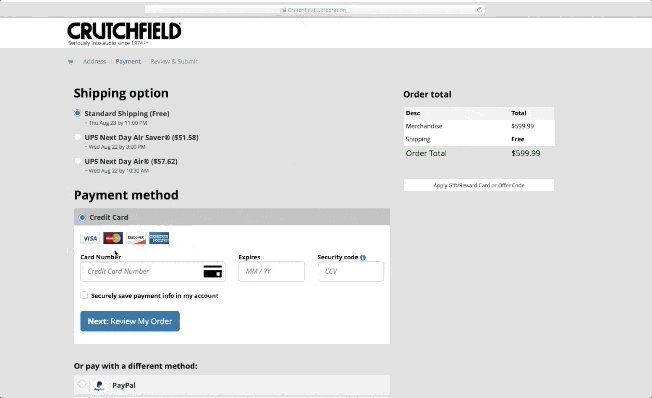
 Yukarıdaki Crutchfield formu, bir müşterinin Posta Koduna dayalı olarak bir adresin bir kısmını otomatik olarak oluşturur (posta kodunu daha önce istemek daha akıllıca olur!).
Yukarıdaki Crutchfield formu, bir müşterinin Posta Koduna dayalı olarak bir adresin bir kısmını otomatik olarak oluşturur (posta kodunu daha önce istemek daha akıllıca olur!).
11. Tekrar eden müşteriler için otomatik doldurma ve kayıtlı seçeneklere (kredi kartları gibi) izin veriyor musunuz?
Müşterilerin sizinle hesapları varsa, adresler, kredi kartı bilgileri ve hatta nakliye seçenekleri gibi kayıtlı ayrıntılardan yararlanmalarına izin veriyor musunuz?
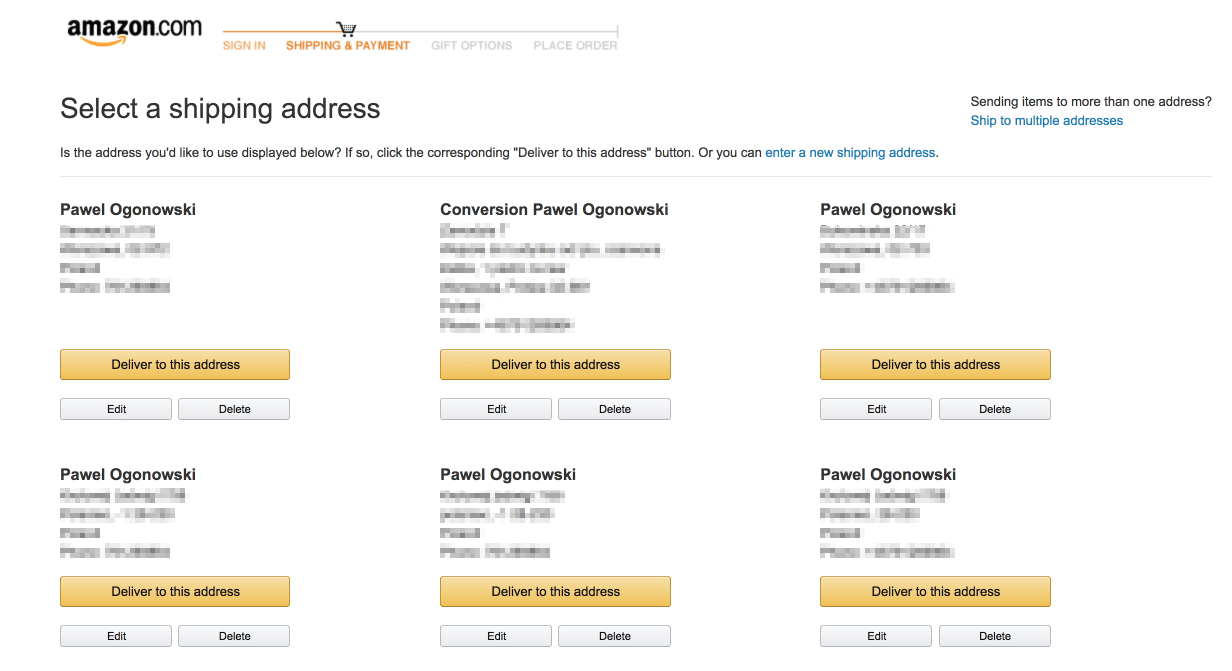
 Amazon, hesabı olan müşteriler için önceki teslimatların kayıtlı adreslerine ilişkin bir seçenek sunar ve müşterilerin kredi kartını hatırlar
Amazon, hesabı olan müşteriler için önceki teslimatların kayıtlı adreslerine ilişkin bir seçenek sunar ve müşterilerin kredi kartını hatırlar
12. Algılanan bir güvenlik katmanı oluşturmak için kredi kartı giriş alanlarını diğer formlardan farklı şekilde “kapsüller misiniz”?
Ödeme bilgilerine yönelik formlar, artırılmış güvenlik algısı yaratmak için farklı şekilde tasarlanmış ve ayrı bir alanda, farklı bir sayfada mı yoksa farklı bir sayfada mı yer alıyor?
 Ödeme bilgileri için formlar farklı şekilde tasarlanır, artırılmış güvenlik algısı oluşturmak için bir çerçeveye yerleştirilir.
Ödeme bilgileri için formlar farklı şekilde tasarlanır, artırılmış güvenlik algısı oluşturmak için bir çerçeveye yerleştirilir.
13. CVV kodunun nerede bulunacağını gösteren bir resim gibi kredi kartı ayrıntıları için görsel istemler ekliyor musunuz?
Müşteriler, belirli bilgileri nasıl bulacağını veya "güvenlik numarası" gibi bir terimin ne anlama geldiğini bilemeyebilir. Küçük görsel ipuçları ekleyerek bu sorunun üstesinden gelin.
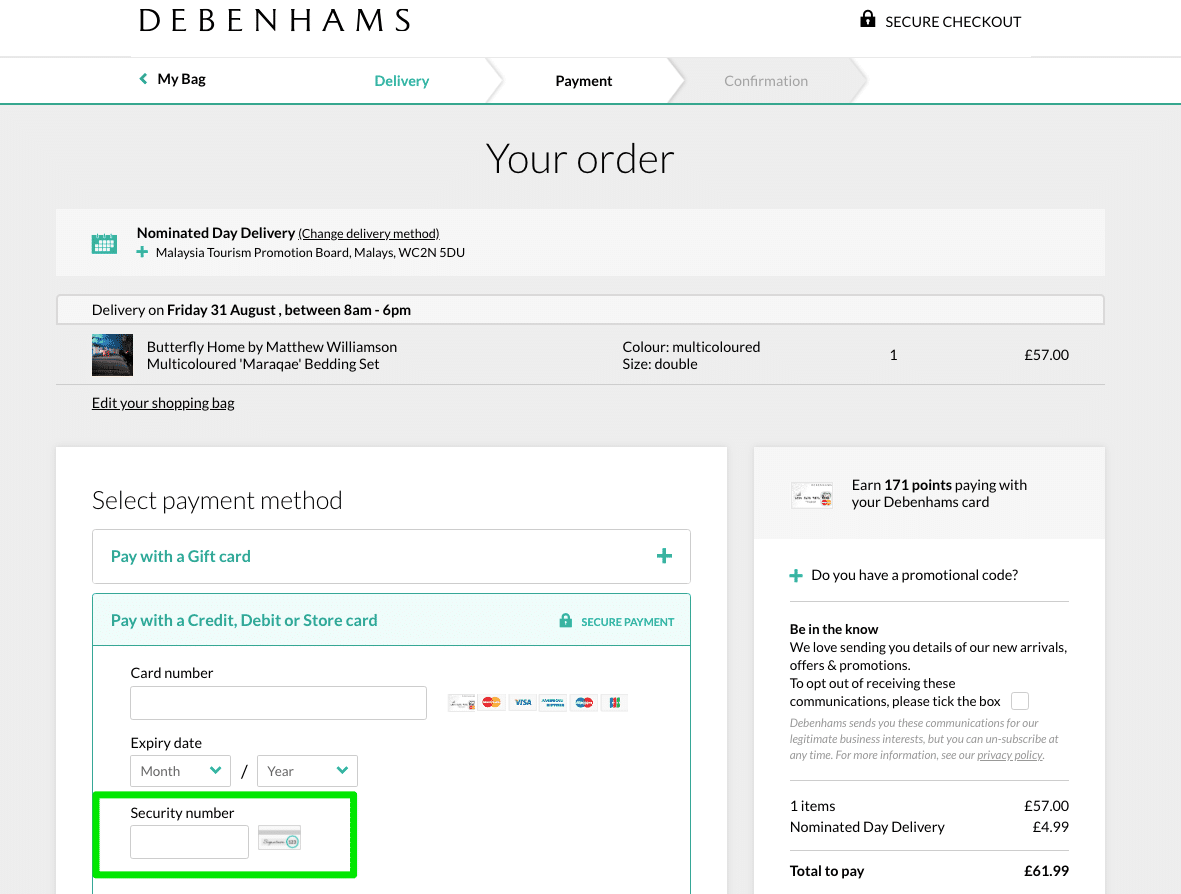
 Debenhams, müşterilere güvenlik numaralarını uygun giriş alanının yanında nerede bulabileceklerini gösteren bir resim içerir.
Debenhams, müşterilere güvenlik numaralarını uygun giriş alanının yanında nerede bulabileceklerini gösteren bir resim içerir.
14. Her ödeme adımındaki ana CTA'nın etiketi, örneğin "Şimdi Satın Al" veya "Satın Alma İşlemini Tamamla" gibi açıklayıcı mı?
“Sonraki” kelimesini kullanmayın. İlham vermiyor ve daha ileri adımlar anlamına geliyor.
 "Tam sipariş" CTA'sının mükemmel kullanımı.
"Tam sipariş" CTA'sının mükemmel kullanımı.
15. Ana CTA açıkça görülüyor mu ve diğer ikincil CTA'lardan öne çıkıyor mu?
Her zaman CTA'nızın zıt renkte ve görülebilecek kadar büyük olduğundan emin olun. Mobil cihazlarda, ekran genişliği düğmesi (her iki elle de dokunulabilir) idealdir. Birincil CTA'lar her zaman ikincil CTA'lardan daha belirgin olmalıdır.
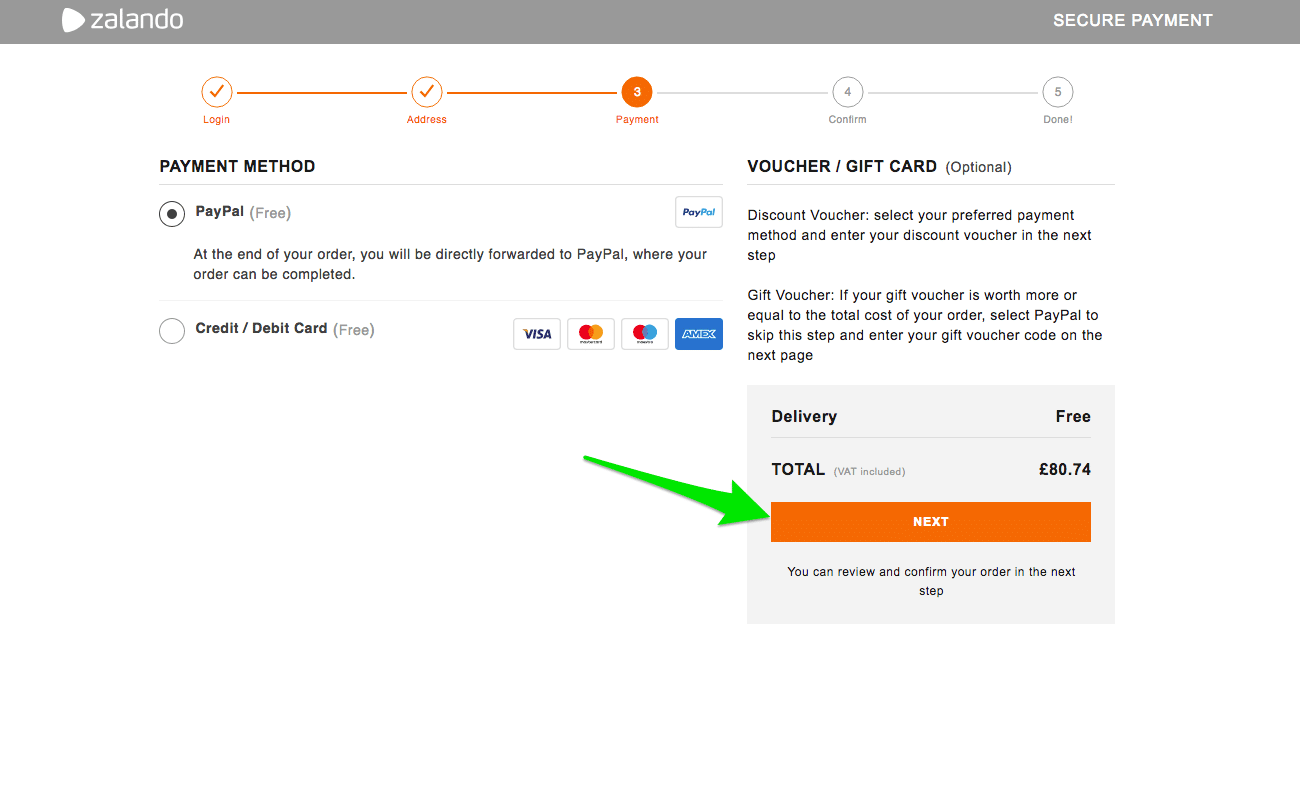
Ödeme optimizasyonu ipucu no. 15. Ana #CTA açıkça görülüyor mu ve diğer ikincil CTA'lardan sıyrılıyor mu? #ecommerce #checkout #optimization Tweetlemek için tıklayın  Zalando'da satın alma işlemini tamamlarken, kullanıcıların diğer ikincil CTA'lar tarafından dikkatleri dağılmaz. Sürecin bir sonraki adımının ne olduğundan eminler.
Zalando'da satın alma işlemini tamamlarken, kullanıcıların diğer ikincil CTA'lar tarafından dikkatleri dağılmaz. Sürecin bir sonraki adımının ne olduğundan eminler.
16. Kayıt sırasında, gereksiz gereksinimler ekleyerek şifre seçim sürecini fazla karmaşıklaştırıyor musunuz?
Kesinlikle gerekli olmadıkça şifrelerin karmaşık olması gerektiğini şart koşmayın. Otomatik parola oluşturma seçeneği eklemeyi düşünün.
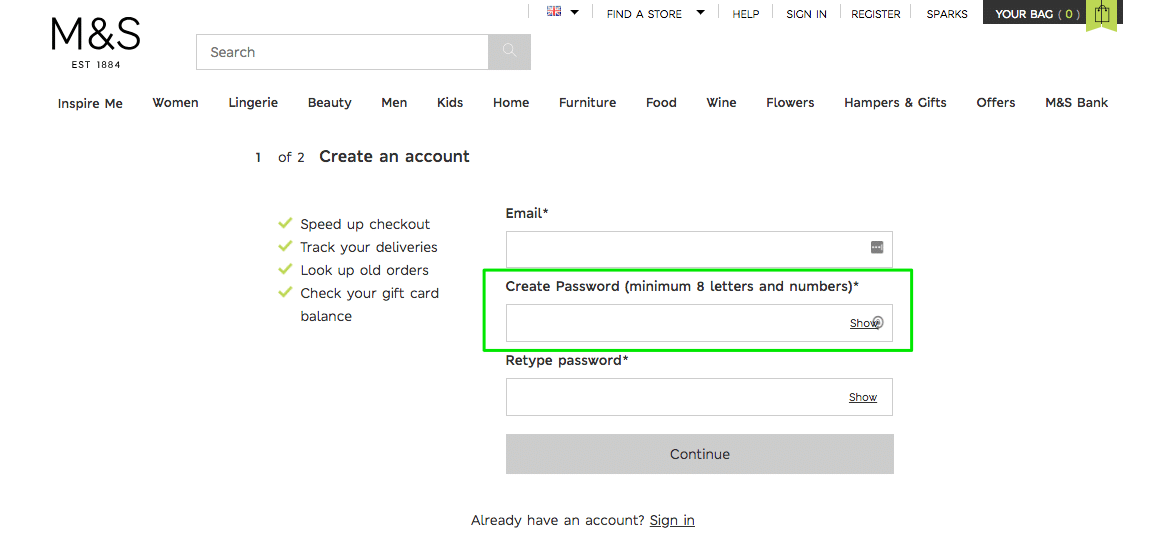
 Kesinlikle gerekli olmadıkça şifrelerin karmaşık olması gerektiğini şart koşmayın. Ve burada 8 karakter ve sayı eklemek gerçekten gerekli mi?
Kesinlikle gerekli olmadıkça şifrelerin karmaşık olması gerektiğini şart koşmayın. Ve burada 8 karakter ve sayı eklemek gerçekten gerekli mi?
17. Başlığı ve gezinmeyi basitleştirdiniz mi?
Ödeme işlemi sırasında müşterilerin bir işlemi tamamlamasını istiyorsunuz. Onları ana formdan uzaklaştıran herhangi bir sayfa öğesi, vazgeçme oranınızı artırma potansiyeline sahiptir. Başlıktaki dikkat dağıtıcı unsurları ve bağlantıları ödeme sayfasından uzaklaştırın.
 Başlıktaki dikkat dağıtıcı unsurları ve bağlantıları ödeme sayfasından uzaklaştırın. Müşterilerinizin satın alma işlemini tamamlamasını ve dikkatlerinin dağılmamasını istiyorsunuz.
Başlıktaki dikkat dağıtıcı unsurları ve bağlantıları ödeme sayfasından uzaklaştırın. Müşterilerinizin satın alma işlemini tamamlamasını ve dikkatlerinin dağılmamasını istiyorsunuz.
18. Müşterilerin yanlışlıkla ödeme işleminden ayrılmasını önlemek için alt bilgiyi basitleştirdiniz mi?
Yukarıdaki noktadan sonra, müşterilerin dikkatinin dağılmamasını veya yanlışlıkla başka bir düğmeyi tıklatmalarını sağlamak için altbilginizi de basitleştirmelisiniz.
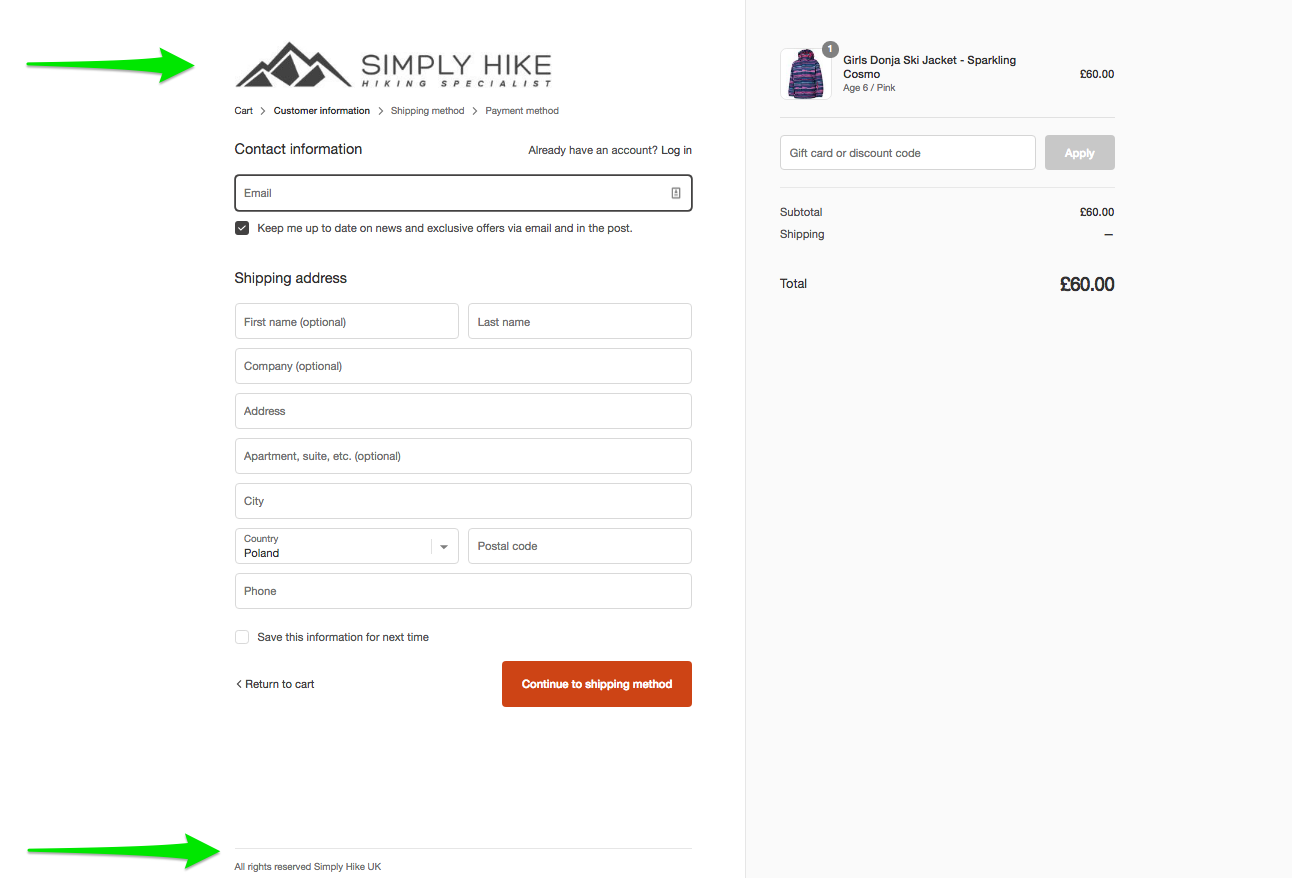
 Simply Hike, tüm gereksiz bilgilerden kurtulmak için hem altbilgiyi hem de üstbilgiyi en aza indirdi.
Simply Hike, tüm gereksiz bilgilerden kurtulmak için hem altbilgiyi hem de üstbilgiyi en aza indirdi.
19. Birden fazla ödeme adımı olduğunda bir ilerleme çubuğu eklediniz mi?
Ödeme işleminize dahil olan birden fazla sayfa varsa, müşterilere tamamlamak için ne kadar ileri gitmeleri gerektiğini bildirin.
 Müşterilerin, tamamlamaları gereken yalnızca sınırlı sayıda adım olduğunu bildiklerinden, ödemeyi Debenhams ile bitirme olasılıkları daha yüksektir.
Müşterilerin, tamamlamaları gereken yalnızca sınırlı sayıda adım olduğunu bildiklerinden, ödemeyi Debenhams ile bitirme olasılıkları daha yüksektir.
20. Satın almadan hemen önceki sipariş özeti sayfanızın bir teşekkür sayfası olmadığı kesinlikle açık mı?
Müşterilerin satın alımlarını ödeme detaylarını eklemeden veya onaylamadan önce inceledikleri sipariş özeti veya onay sayfanız herhangi bir şekilde yanıltıcı mı? Özellikle, bunun bir teşekkür sayfası olmadığı açık mı?
 Zalando'da alışveriş yapan müşteriler, işlemi onaylamak için bir adım daha yapmaları gerektiğine emindir. Bunun bir teşekkür sayfası olmadığı açık.
Zalando'da alışveriş yapan müşteriler, işlemi onaylamak için bir adım daha yapmaları gerektiğine emindir. Bunun bir teşekkür sayfası olmadığı açık.
21. Kullanıcılar, ödeme sürecinin başlangıcına geri dönmek zorunda kalmadan bir sipariş özeti sayfasında (satın almadan hemen önce) adreslerinde değişiklik yapabilir mi?
Müşteriler yanlış bilgi girdiyse, önceki sayfalara dönmek zorunda kalmadan sipariş özeti veya onay sayfasından değiştirebiliyorlar mı? Değiştirme seçeneği dahil etmek, bu kritik aşamada sürtünmeyi azaltacaktır.
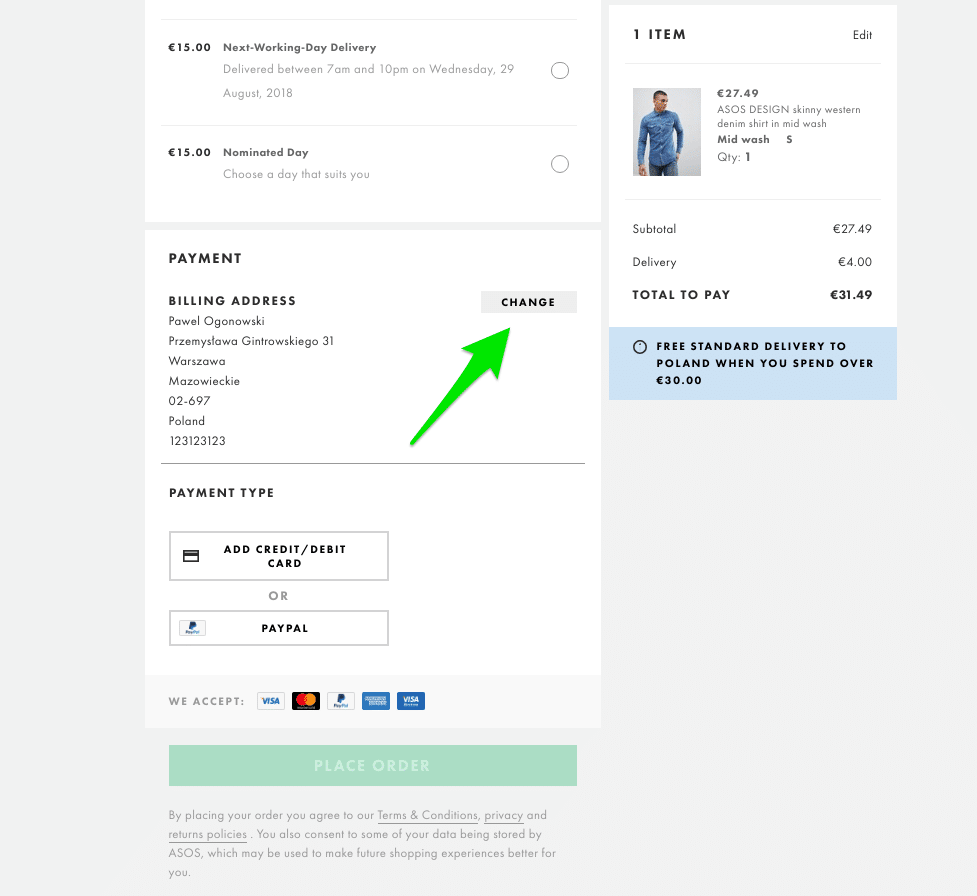
 ASOS, müşterilerin fatura adreslerini sipariş onay sayfasından değiştirmelerine olanak tanır.
ASOS, müşterilerin fatura adreslerini sipariş onay sayfasından değiştirmelerine olanak tanır.
22. Çok çeşitli ödeme seçenekleri sunuyor musunuz?
Müşterilerin tercih ettikleri seçimle ödeme yapmalarını sağlayan ödeme seçenekleriyle ağı olabildiğince geniş bir alana yayın. Dahası, birden fazla ödeme seçeneği dahil olmak, daha fazla güvenlik algısı yaratacaktır.
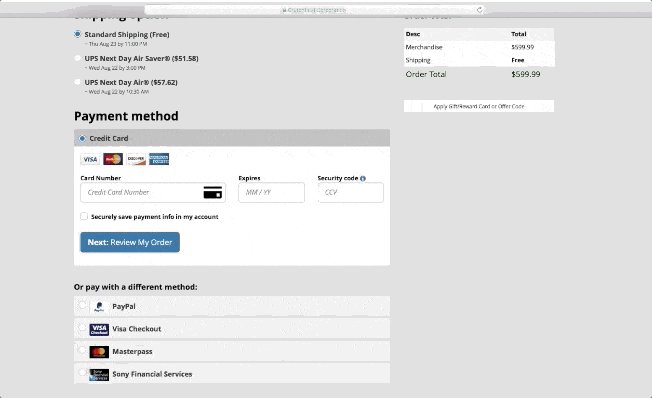
 Crutchfield bir dizi kart seçeneği VE yöntemi sunar.
Crutchfield bir dizi kart seçeneği VE yöntemi sunar.
23. Amazon One-Click'e benzer, ultra modern ödeme seçenekleri sunuyor musunuz?
Amazon'un dönüşüm oranı bir nedenden dolayı benzersiz bir şekilde yüksektir. Mümkünse, müşterilere yalnızca bir veya iki tıklamayla ödeme yapma seçeneği sunun. Sürtünmesiz bir satın almanın tam tanımı budur!
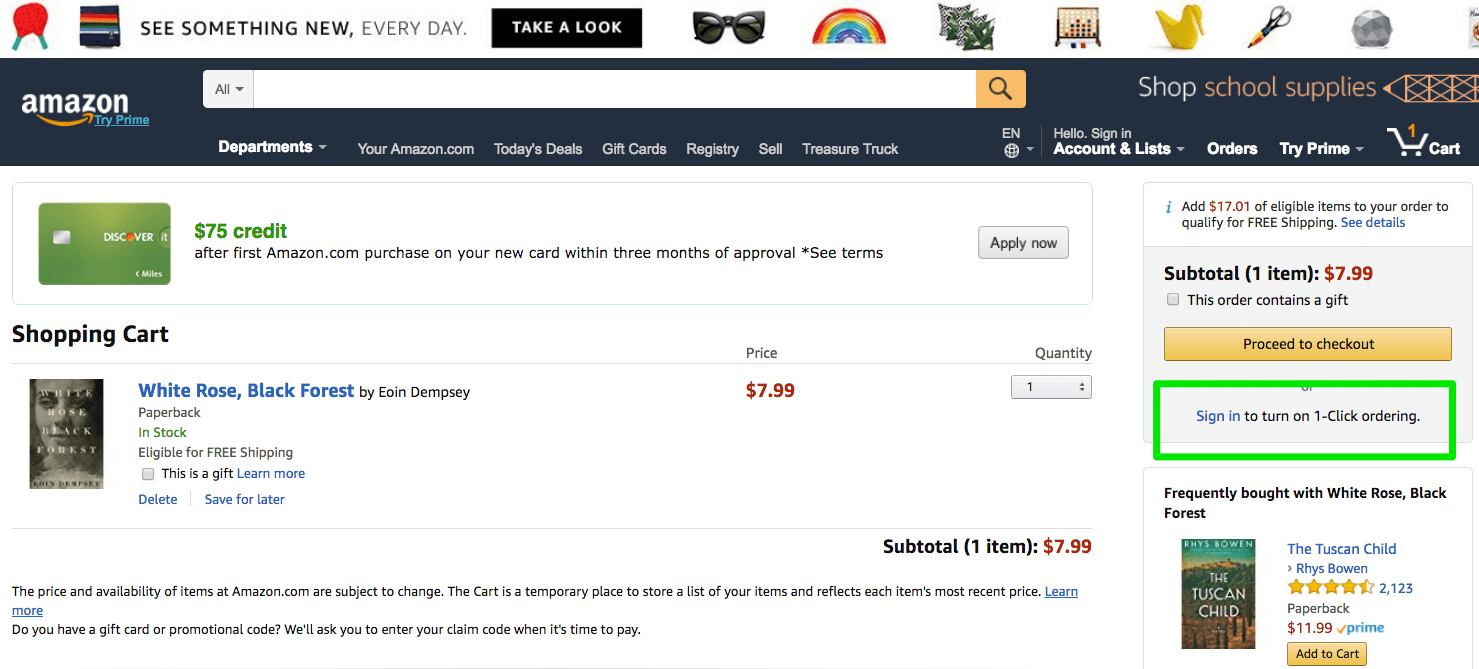
 Amazon, müşterilere yalnızca bir veya iki tıklamayla ödeme yapma seçeneği sunar.
Amazon, müşterilere yalnızca bir veya iki tıklamayla ödeme yapma seçeneği sunar.
Yüksek alışveriş sepetini terk etmeyi engellemek, e-ticaret dönüşüm optimizasyonundaki birçok adımdan yalnızca biridir!
Çevrimiçi mağazanız için mümkün olan en iyi e-ticaret dönüşüm oranını elde etmek, optimizasyona yönelik bütünsel bir yaklaşım gerektirir. Ana sayfadan “Hakkımızda” kısmına kadar tüm sayfalarınıza dikkat etmeniz gerekiyor. Ve ödeme süreciniz bu karışımın en temel parçalarından biridir.
#e-ticaretiniz için mümkün olan en iyi #CR'yi elde etmek, optimizasyona yönelik bütünsel bir yaklaşım gerektirir. #checkout süreciniz bu karışımın en temel parçalarından biridir. Tweetlemek için tıklayınYukarıdaki kontrol listesinin size gösterdiği gibi, bu önemli aşamada alışveriş sepetini terk etmeyi azaltmanın büyük bir karmaşıklığı yoktur. Her şey sürtüşmeyi azaltan, güven inşa eden ve tereddütün üstesinden gelen küçük ama hayati ince ayarlarla ilgili.
 23 noktalı optimizasyon kontrol listesinden en önemli 12 nokta.
23 noktalı optimizasyon kontrol listesinden en önemli 12 nokta.
Şimdi, geliştiricinizi telefona alma zamanı!
Kullanıcılar neden sepetleri terk ediyor? Sepeti terk etmenin ana nedenleri nelerdir? İşte Kullanıcıların Sepetlerini Terk Etmelerinin En Önemli 4 Nedeninin Kısa Bir Özeti:
Bu konuları doğru bir şekilde anlamak, satışlarınızı %30'un üzerinde artırabilir. Dahası, düzeltmeleri çok kolaydır. Hadi kazalım…
- Beklenmeyen yüksek maliyetler - Bir müşteri için, sonunda kontrol etmeye geldiklerinde bir dizi ekstra maliyet görmekten daha kötü bir şey yoktur. Bu sorunu çözmenin en basit yolu ücretsiz kargo sunmaktır . Ek maliyetleriniz varsa (vergiler, ücretler, bağışlar vb.), bunları ürün sayfasında önceden gösterin. Gönderim, müşterilerin posta kodlarını temel alıyorsa, bir fiyat için girmelerine izin verin.
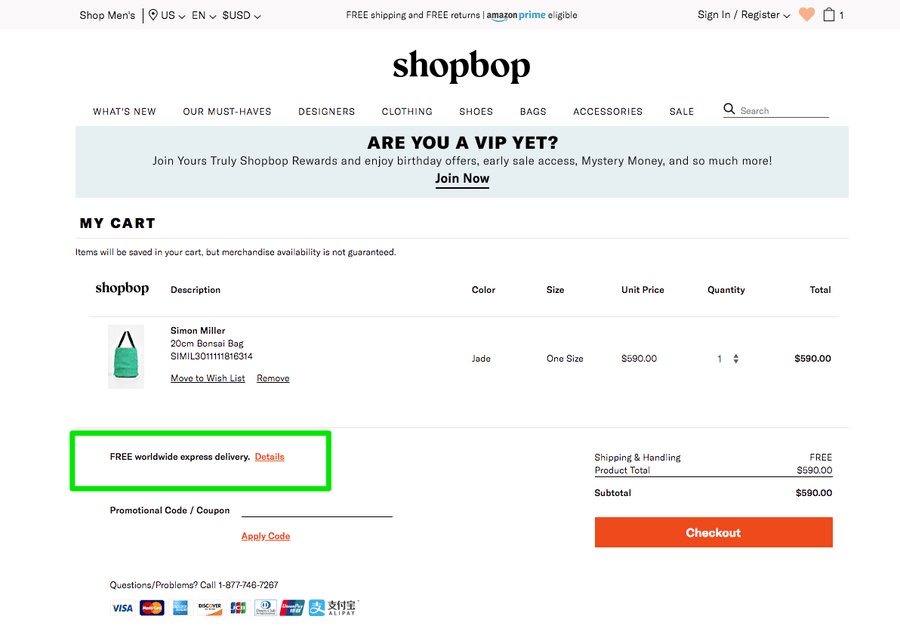
 Kullanıcılarınıza ürün sayfasında ve alışveriş sepetinde ücretsiz teslimat alacaklarını söylediğinizde sürprizlere yer kalmayacaktır.
Kullanıcılarınıza ürün sayfasında ve alışveriş sepetinde ücretsiz teslimat alacaklarını söylediğinizde sürprizlere yer kalmayacaktır.
- Zorunlu hesap oluşturma – Müşterileri çevrimiçi hesap açmaya zorlamayın. En iyi ödeme yöntemi genellikle alışveriş yapanları sepetten doğrudan teslimat adresi formuna yönlendirmektir. Her zaman misafir olarak çıkış yapma seçeneği sunun.
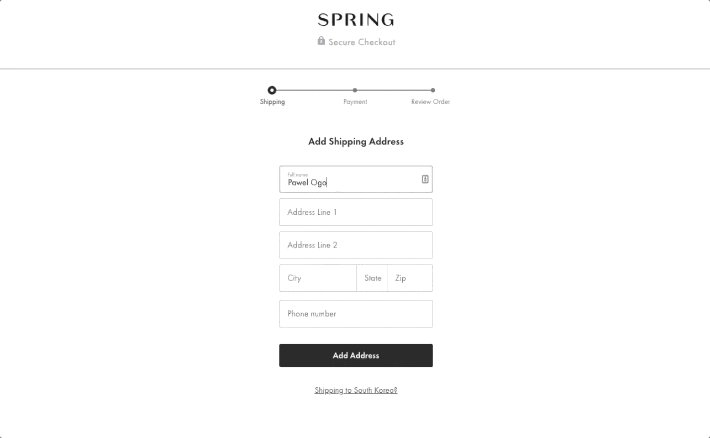
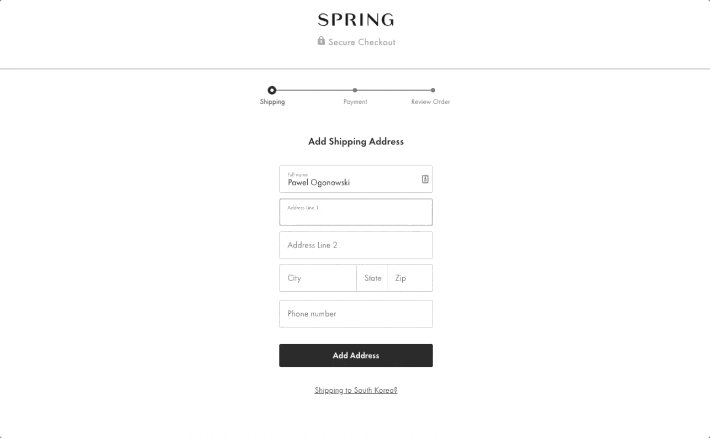
 En basit yol, kullanıcıları alışveriş sepetinden doğrudan teslimat adresi formuna yönlendirmektir.
En basit yol, kullanıcıları alışveriş sepetinden doğrudan teslimat adresi formuna yönlendirmektir.
- Karmaşık ve uzun ödeme süreci – Ortalama çevrimiçi ödeme süreci 5,4 adım uzunluğundadır. Kulağa bariz geliyor, ancak müşteriler kontrol etmek için uzun zaman harcamaktan hoşlanmazlar, bu yüzden bunu basit, dikkat dağıtıcı olmayan ve kısa yapınolabildiğince.
 Sayfada dikkat dağıtıcı yoktur ve kullanıcı en önemli tek hedefe odaklanabilir: sipariş vermek.
Sayfada dikkat dağıtıcı yoktur ve kullanıcı en önemli tek hedefe odaklanabilir: sipariş vermek.
- Güvenlik endişeleri – Ödeme sırasında güven oluşturmak, özellikle kullanıcılar size kredi kartı bilgileri verirken çok önemlidir. Ama nasıl yapacaksın? İlk olarak, siteniz için SSL şifrelemesi edinin. İkincisi, kredi kartı şirketlerinin logolarını gösterin. Üçüncüsü, kullanıcıların PayPal veya Visa Checkout gibi güvenilir yöntemlerle ödeme yapmalarını sağlayın.
 Ödeme sırasında güven oluşturmak son derece önemlidir - özellikle kullanıcılar size kredi kartı bilgilerini vermek üzereyken.
Ödeme sırasında güven oluşturmak son derece önemlidir - özellikle kullanıcılar size kredi kartı bilgilerini vermek üzereyken.
Tüm bu ipuçlarını uyguladığınızda, satışlarınızın %30 veya daha fazla artacağını garanti ederim!
Mağazanızın Tüm Sayfalarını Optimize Etmek mi İstiyorsunuz? 115 Noktalı E-Ticaret Optimizasyonu Kontrol Listemizi Alın
Kapsamlı e-ticaret optimizasyonu kontrol listemizde, online mağazanızı optimize etmek hakkında bilmeniz gereken her şeyi ele aldık.