减少购物车放弃的 23 种行之有效的方法:结帐优化指南
已发表: 2018-08-30如果您在电子商务游戏中,您可能不止一次希望您的购物车放弃率没有那么高。 平均而言,购物车放弃率徘徊在 70% 左右,不同行业存在差异。
平均而言,购物车 #abandonment 徘徊在 70% 左右 #ecommerce #optimization点击推文这是一个相当大的数字! 它也是一种几乎总是不必要的高。 大多数电子商务商店可以通过对其结帐流程进行一些简单的调整来显着减少购物车放弃,从而提高流程中的整体转化率。
为什么用户放弃购物车?
导致不必要的高放弃率的最大原因之一是糟糕的结账设计。 事实上,电子商务研究表明,“冗长而复杂”的结账流程是结账期间放弃的第三大原因。
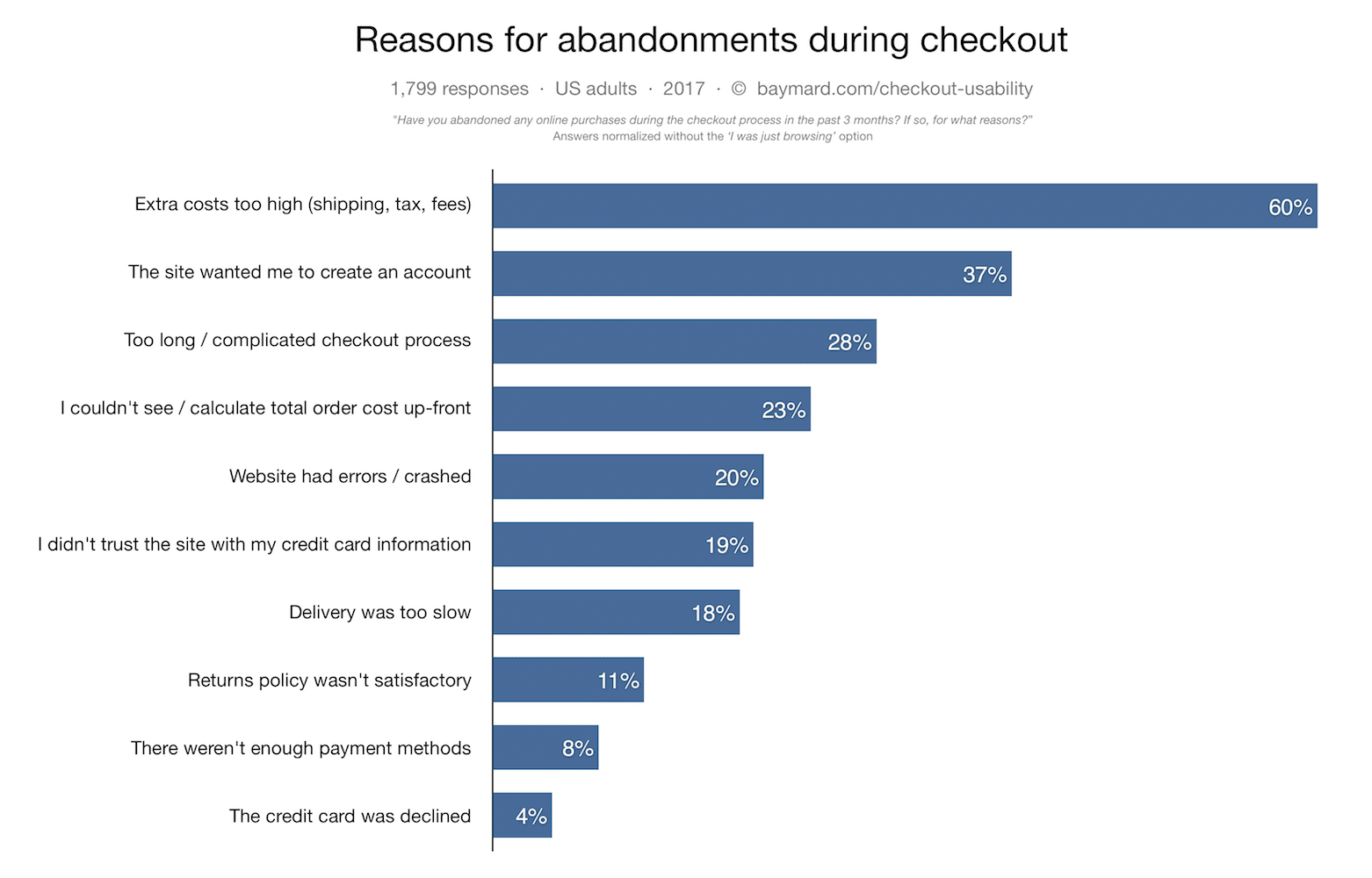
 “结账流程太长/复杂”是放弃结账的第三大最常见原因。 第二个最常见的是“该网站希望我创建一个帐户”。 来源。
“结账流程太长/复杂”是放弃结账的第三大最常见原因。 第二个最常见的是“该网站希望我创建一个帐户”。 来源。
那么在线零售商该怎么做呢? 在本指南中,我们将研究 23 个结账优化技巧,您可以利用这些技巧提高结账页面的易用性和有效性。 我们将学习如何减少和避免放弃结账。 事实上,您将要学习的内容从来都不是销售额增长 200% 的原因。
没那么糟糕,对吧?
让我们深入研究这个结账优化指南。 但在阅读本文之前,请找出用户在 Bite-size Ecommerce Optimization 一集中放弃购物车的前 4 大原因。
以下是要遵循的所有结帐优化提示的快速列表:
- 您的客户可以在不注册的情况下完成购买吗?
- 对于首次使用的客户,您是否将注册集成到结帐表中?
- 您是否在结账流程开始时询问客户电子邮件,以便在他们未完成订单时跟进?
- 表单是否垂直(线性)带有清晰的标签,当用户填写时不会消失?
- 是否有任何字段可以删除以缩短结帐表格?
- 字段大小是否与输入的预期大小匹配?
- 你区分可选字段和必填字段吗?
- 每个字段的表单验证是否可见? 客户是否会立即知道他们是否错误地填写了表格?
- 当输入不正确时,您是否包含有关如何更正字段下方错误的建议?
- 您是否使用预填选项来简化输入过程?
- 您是否允许回头客自动填充和保存选项(例如信用卡)?
- 您是否以不同于其他形式的方式“封装”信用卡输入字段以创建感知安全层?
- 您是否包含信用卡详细信息的视觉提示,例如在哪里可以找到 CVV 代码的图像?
- 每个结账步骤上的主要 CTA 标签是否具有描述性,例如“立即购买”或“完成购买”?
- 主要 CTA 是否清晰可见?它是否从其他次要 CTA 中脱颖而出?
- 在注册过程中,您是否通过包含不必要的要求使密码选择过程过于复杂?
- 您是否简化了标题和导航?
- 您是否简化了页脚以防止客户意外点击离开结账流程?
- 当有多个结帐步骤时,您是否包含进度条?
- 您的订单摘要页面(在购买之前)是否绝对清楚不是感谢页面?
- 用户是否可以在订单摘要页面(在购买前立即)更改他们的地址,而不必返回结帐流程的开始?
- 你们提供多种付款方式吗?
- 你们是否提供类似于亚马逊一键式的超简化结账选项?
去看看他们!
如何避免购物车放弃:23 点结帐优化清单
要降低结帐放弃率,请通过询问以下问题来检查您的结帐:
1. 您的客户可以不注册就完成购买吗?
强制注册是结账期间购物车放弃的最大因素。 始终提供以访客身份结账的选项,同时允许那些希望注册(或已有帐户)的客户轻松注册。
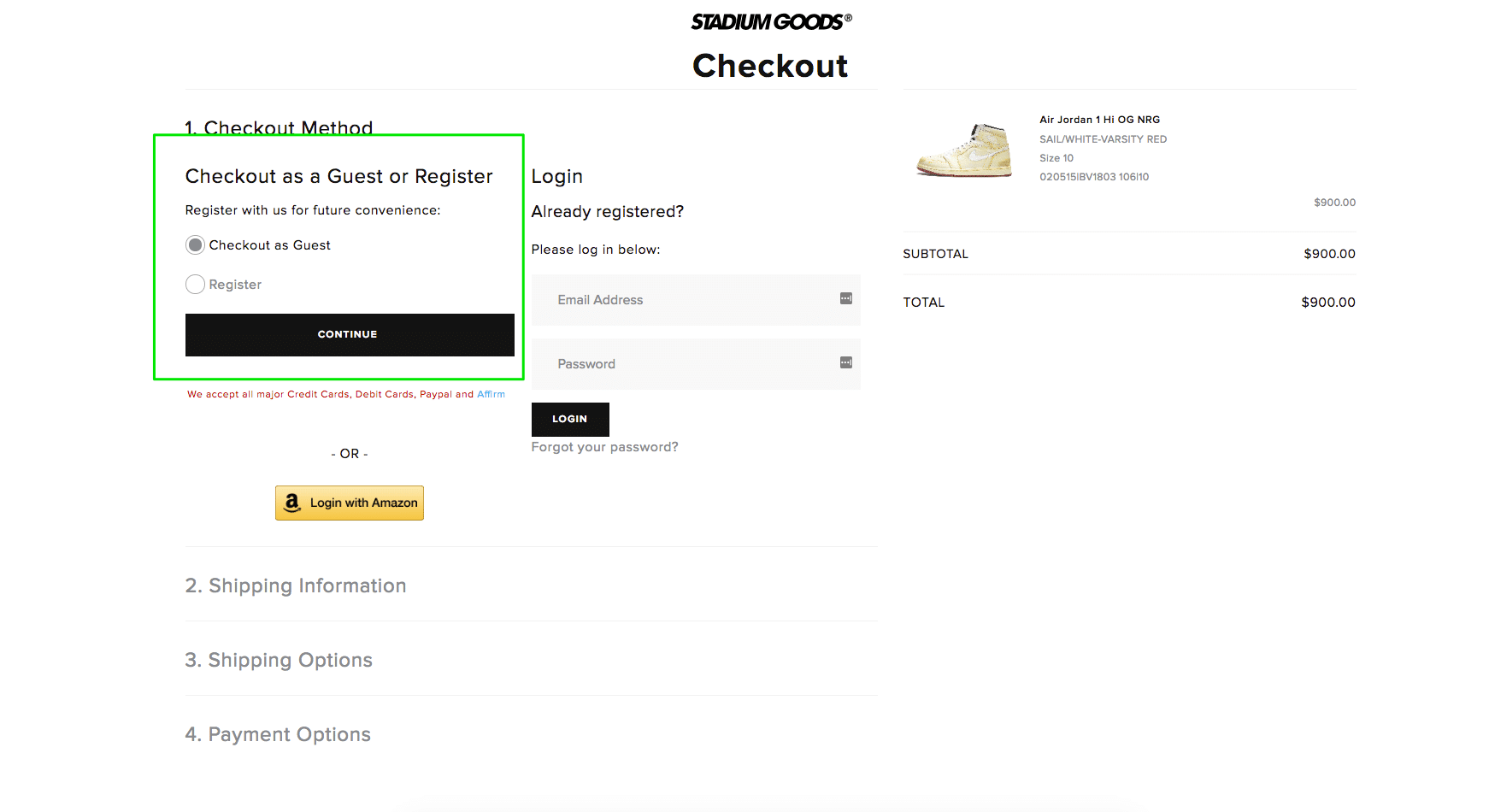
 Stadium Goods 为用户提供了以访客身份结账或注册的选项,从而吸引了不想注册和注册的客户。
Stadium Goods 为用户提供了以访客身份结账或注册的选项,从而吸引了不想注册和注册的客户。
2. 对于初次使用的客户,您是否将注册集成到结帐表中?
您是否将注册作为结帐流程的一部分而不是要求单独输入? 如果不这样做,您可能会牺牲销售和新帐户注册。
结帐优化提示编号。 2. 对于初次使用的客户,您是否将注册集成到结帐表中? #ecommerce #checkout点击推文 ASOS 提供一键式无缝注册。 他们不要求额外的一组输入。
ASOS 提供一键式无缝注册。 他们不要求额外的一组输入。
3. 您是否在结帐流程开始时要求提供客户电子邮件,以便在他们未完成订单时跟进?
虽然通常不建议在结账时添加额外的阶段,但如果客户没有完成购买并向他们发送废弃的购物车电子邮件模板,请求电子邮件可以让您有机会与他们取得联系。  Debenhams 只要求提供电子邮件。 不需要额外的信息。
Debenhams 只要求提供电子邮件。 不需要额外的信息。
4. 表格是否垂直(线性)带有清晰的标签,当用户填写时不会消失?
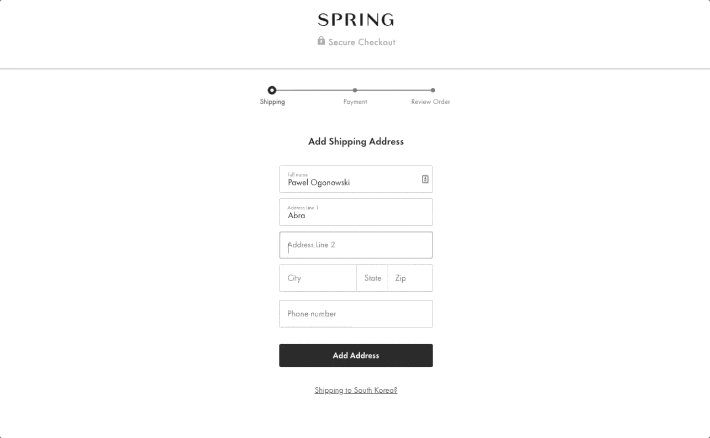
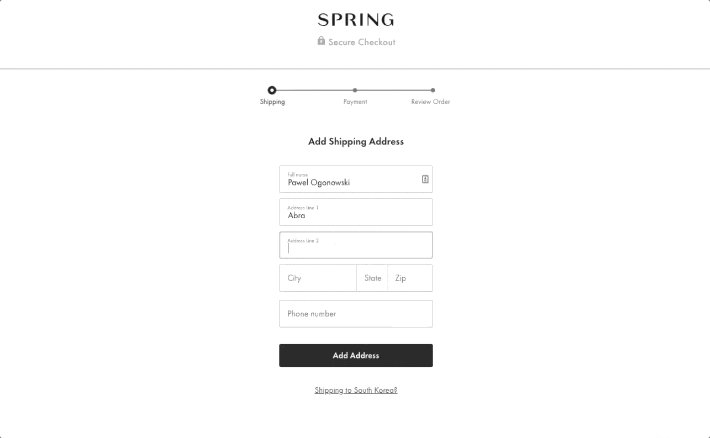
通常,客户需要返回以验证信息。 使用静态或浮动标签(在客户输入信息后不会消失)有助于简化此过程。  阿迪达斯使用浮动标签(最小化在文本框上方),以便客户可以跟踪他们输入的信息。
阿迪达斯使用浮动标签(最小化在文本框上方),以便客户可以跟踪他们输入的信息。
5. 是否有任何字段可以删除以缩短结帐表格?
多余的标签会增加完成结账所需的工作量。 通过摆脱它们来减少摩擦。 您真的需要客户的手机号码吗? 他们的中间名呢? 在移动结账表单优化期间记住这一点尤为重要。
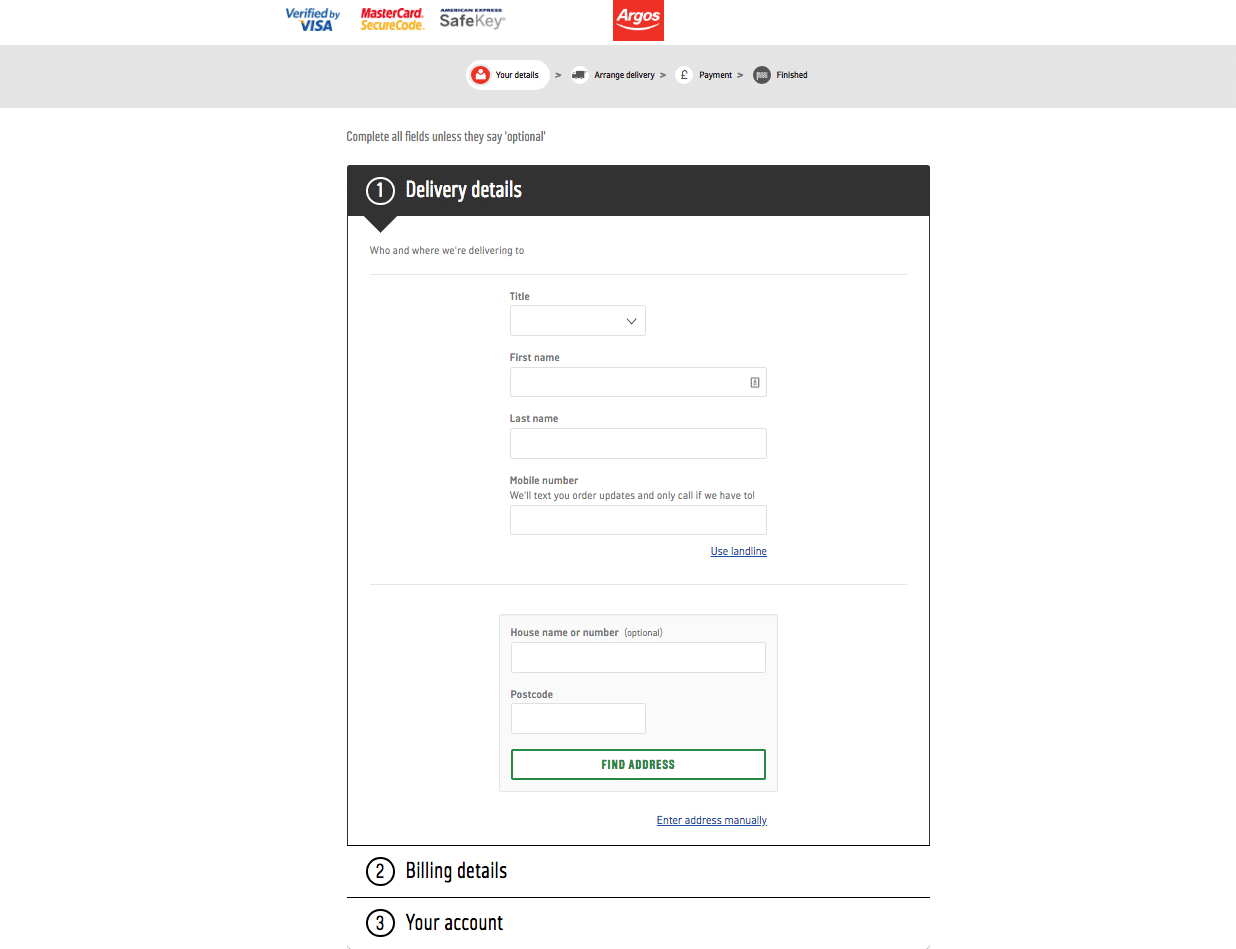
结帐优化提示编号。 5. 是否有任何字段可以删除以缩短结帐#form? #ecommerce #checkout点击推文 Argos 提供了一个简单而干净的结帐表格。 他们不需要用户提供任何不必要的信息(也许除了“标题”。
Argos 提供了一个简单而干净的结帐表格。 他们不需要用户提供任何不必要的信息(也许除了“标题”。
Growcode 还推荐这本电子书:
一个 7+ 图在线商店的电子商务优化清单
6. 字段大小是否与输入的预期大小匹配?
最小化需要简短输入的字段将通过指示需要最少的工作来简化结帐。 同样,确保较长的条目具有更广泛的字段将使客户能够快速仔细检查他们的输入。
7. 你区分可选字段和必填字段吗?
如果您不想完全摆脱可选字段,请指明该信息不是强制性的。
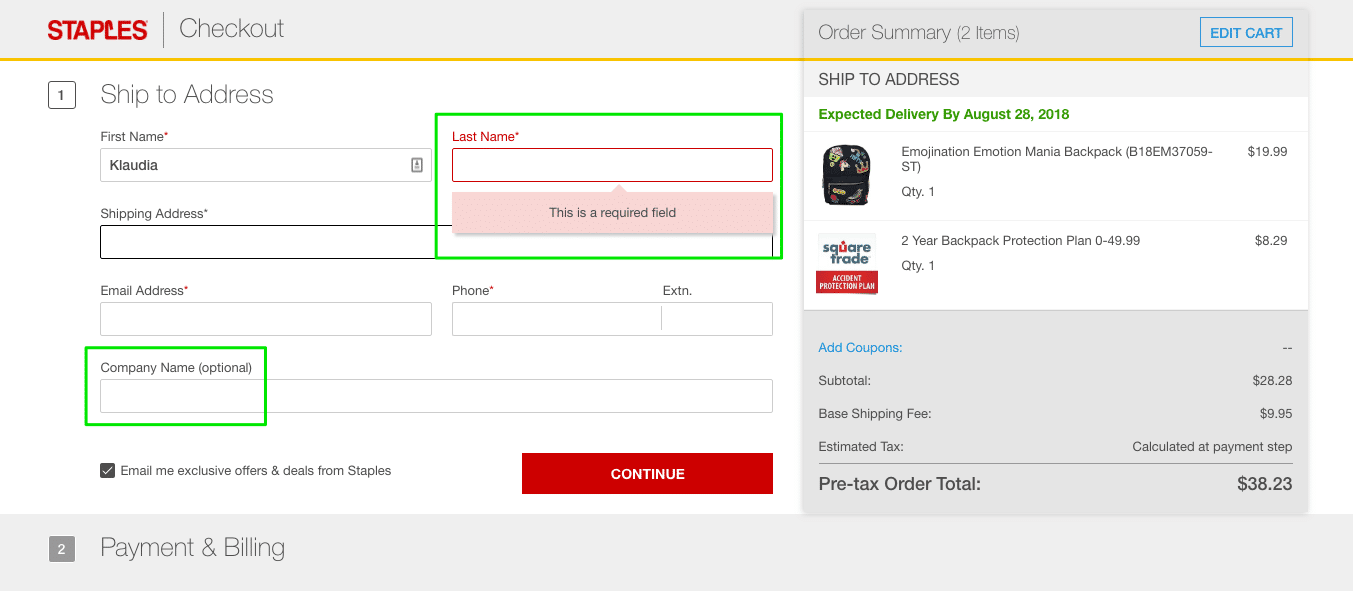
结帐优化提示编号。 7. 你区分可选字段和必填字段吗? #ecommerce #checkout #optimization点击推文 订书机在其结账表格上清楚地显示必填字段并带有星号 (*),并在没有的字段旁边包含“(可选)”。
订书机在其结账表格上清楚地显示必填字段并带有星号 (*),并在没有的字段旁边包含“(可选)”。
8. 每个字段的表单验证是否可见? 客户是否会立即知道他们是否错误地填写了表格?
如果客户输入了错误的信息,请在他们进入下一个字段后立即通知他们。 反复提交表单信息令人非常沮丧。
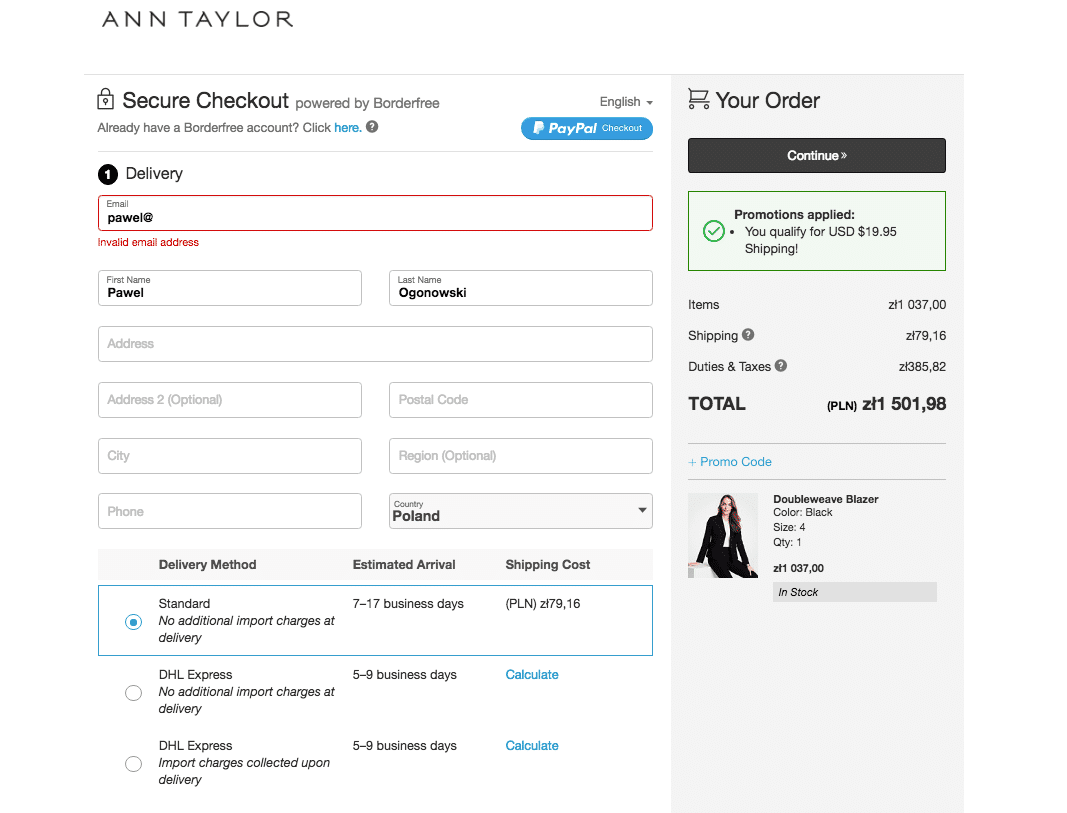
 让您的客户立即知道他们是否犯了错误。 反复提交表单信息令人非常沮丧。
让您的客户立即知道他们是否犯了错误。 反复提交表单信息令人非常沮丧。

9. 当输入不正确时,您是否包含有关如何更正字段下方错误的建议?
如果客户错误地输入了信息,他们可能不确定对他们的期望。 通过包含提示和建议来解决此问题。
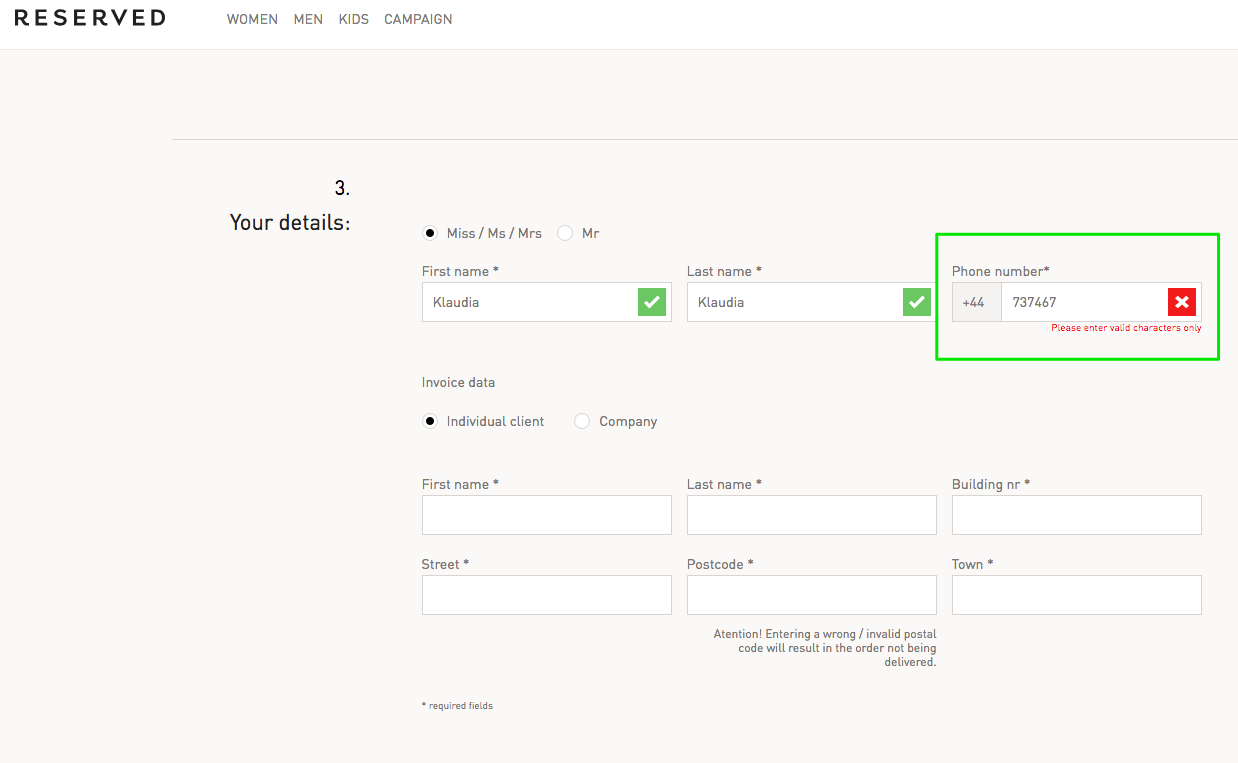
 RESERVED 为不确定的客户提供附加信息。
RESERVED 为不确定的客户提供附加信息。
10. 您是否使用预填选项来简化输入过程?
您的表单是否利用了预填选项? 例如,完整地址是否会根据邮政编码自动填充字段?
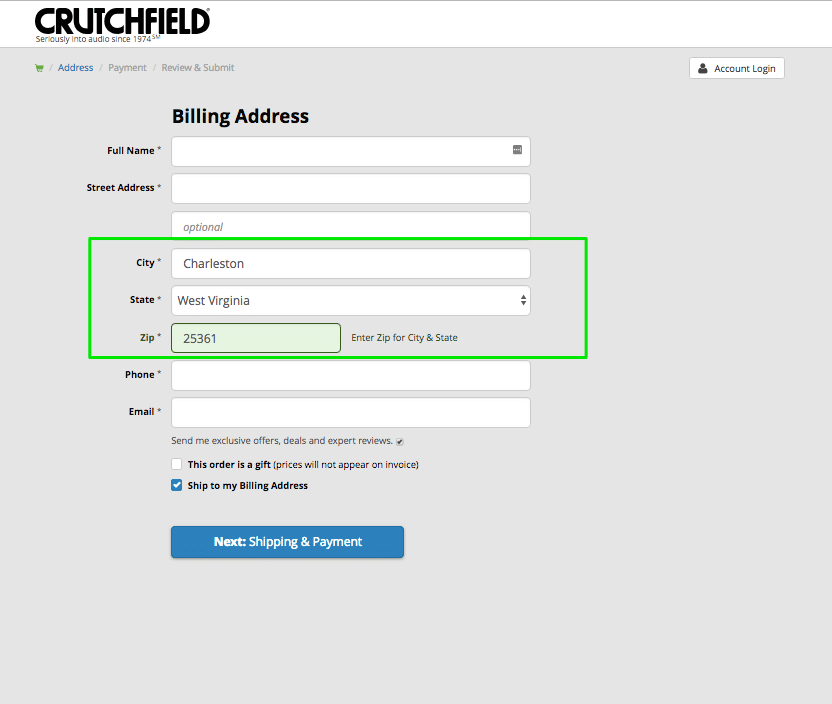
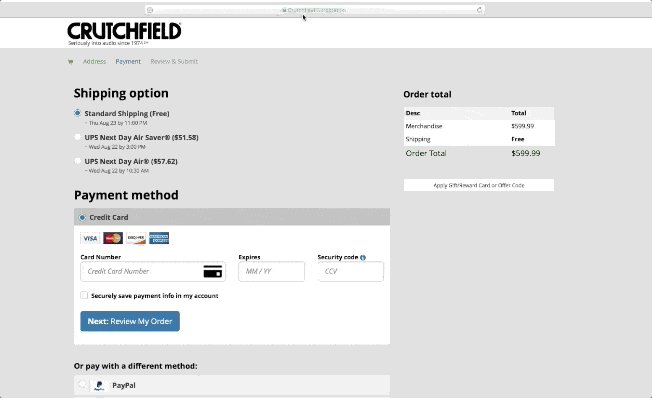
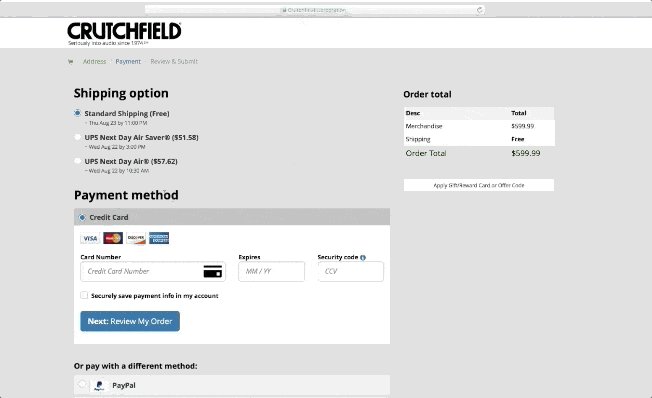
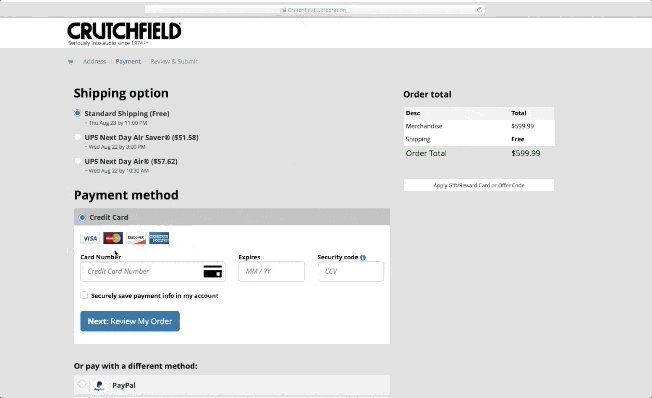
 上面的 Crutchfield 表单会根据客户的邮政编码自动生成地址的一部分(提前询问邮政编码会更明智!)。
上面的 Crutchfield 表单会根据客户的邮政编码自动生成地址的一部分(提前询问邮政编码会更明智!)。
11. 您是否允许回头客自动填充和保存选项(例如信用卡)?
如果客户有您的帐户,您是否让他们利用已保存的详细信息,例如地址、信用卡信息甚至送货选项?
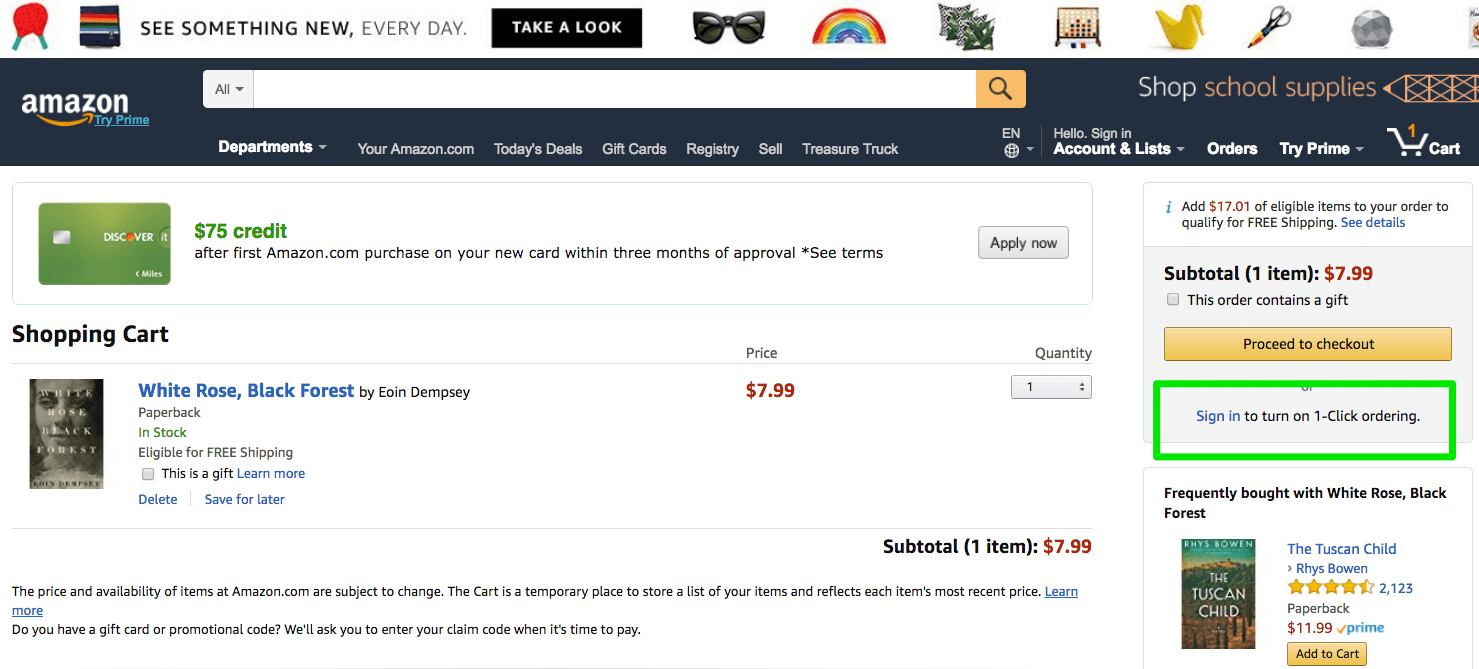
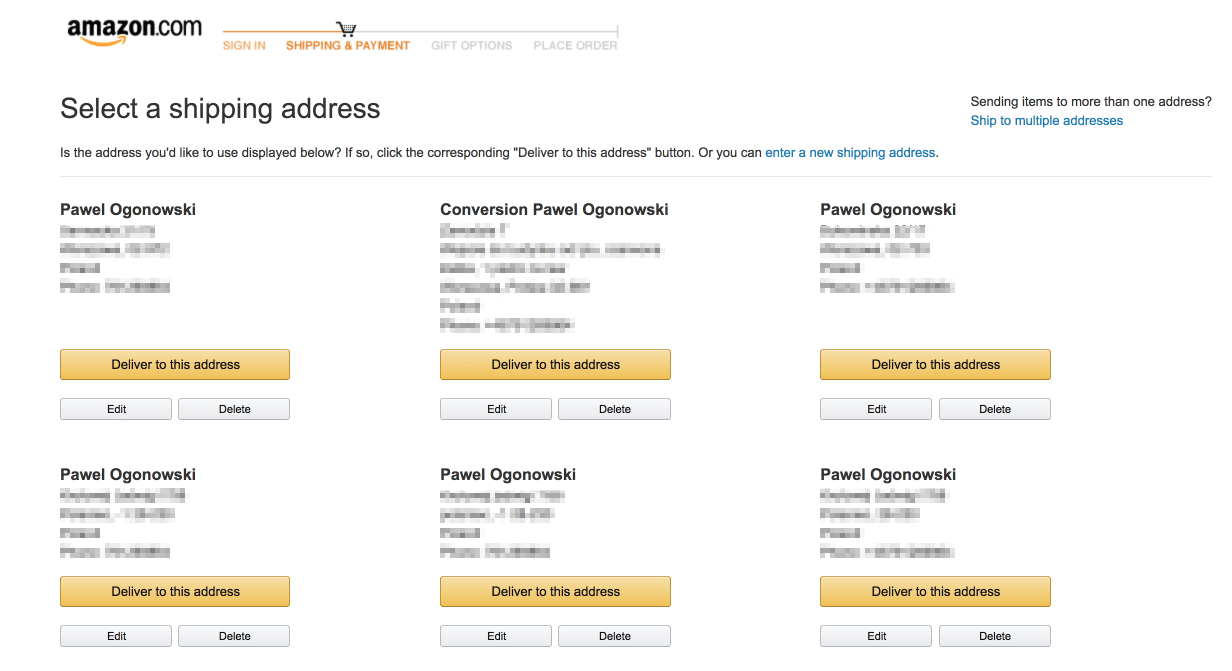
 对于有账户的客户,亚马逊提供了一个选项,可以保存以前交付的地址并记住客户的信用卡
对于有账户的客户,亚马逊提供了一个选项,可以保存以前交付的地址并记住客户的信用卡
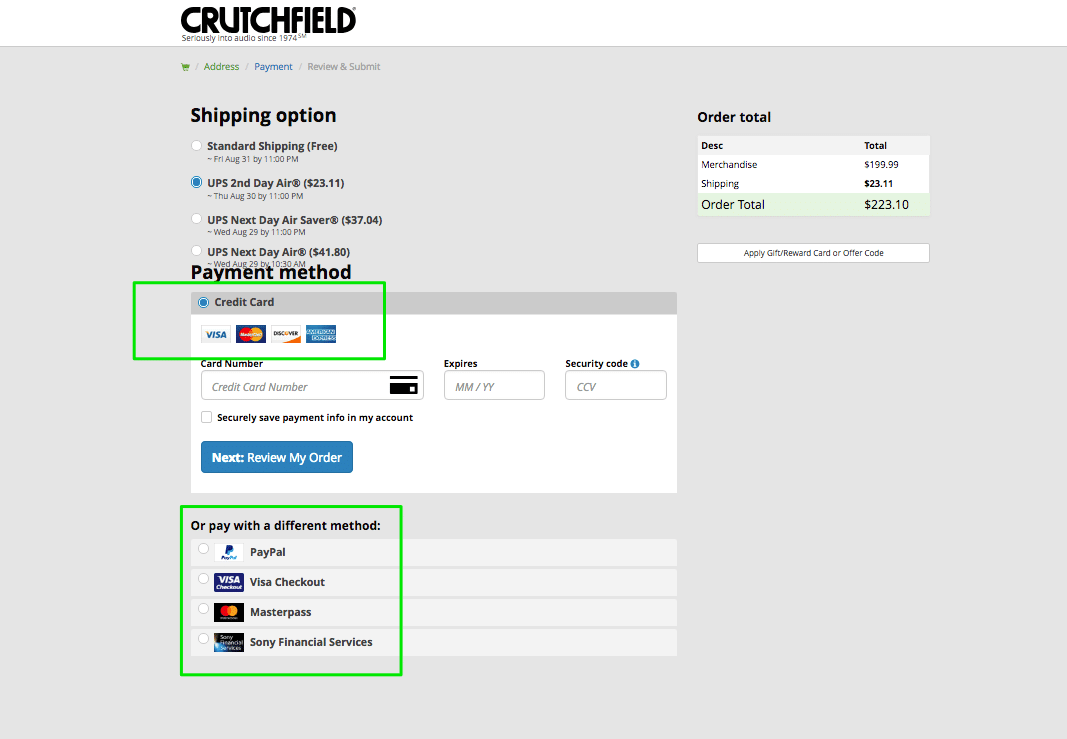
12. 您是否以不同于其他形式的方式“封装”信用卡输入字段以创建感知安全层?
支付信息的表单是否设计不同并位于单独区域、不同页面上或不同页面上,以增强安全性?
 支付信息表格的设计有所不同,放在一个框架中,以营造一种提高安全性的感觉。
支付信息表格的设计有所不同,放在一个框架中,以营造一种提高安全性的感觉。
13. 您是否包含信用卡详细信息的视觉提示,例如在哪里可以找到 CVV 代码的图像?
客户可能不知道如何找到某些信息,或者“安全号码”之类的术语是什么意思。 通过包含小的视觉提示来克服这个问题。
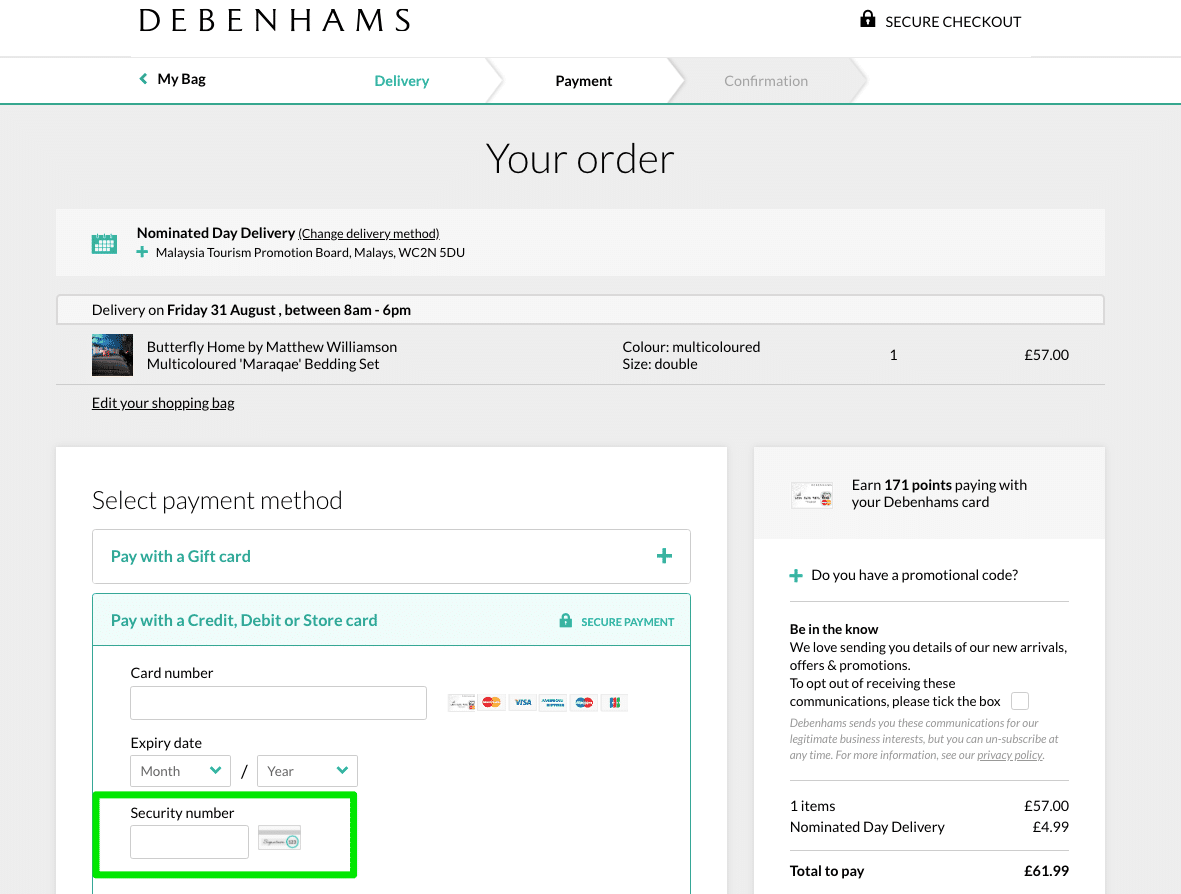
 Debenhams 包括一张图片,向客户展示了在相应输入字段旁边可以找到他们的安全号码的位置。
Debenhams 包括一张图片,向客户展示了在相应输入字段旁边可以找到他们的安全号码的位置。
14. 每个结账步骤上的主要 CTA 标签是否具有描述性,例如“立即购买”或“完成购买”?
不要使用“下一步”这个词。 这并不鼓舞人心,并暗示了进一步的步骤。
15. 主要 CTA 是否清晰可见,是否与其他次要 CTA 不同?
始终确保您的 CTA 使用对比色并且足够大以便于看到。 在移动设备上,屏幕宽度按钮(可以用任何一只手点击)是最佳选择。 主要 CTA 应该总是比次要 CTA 更突出。
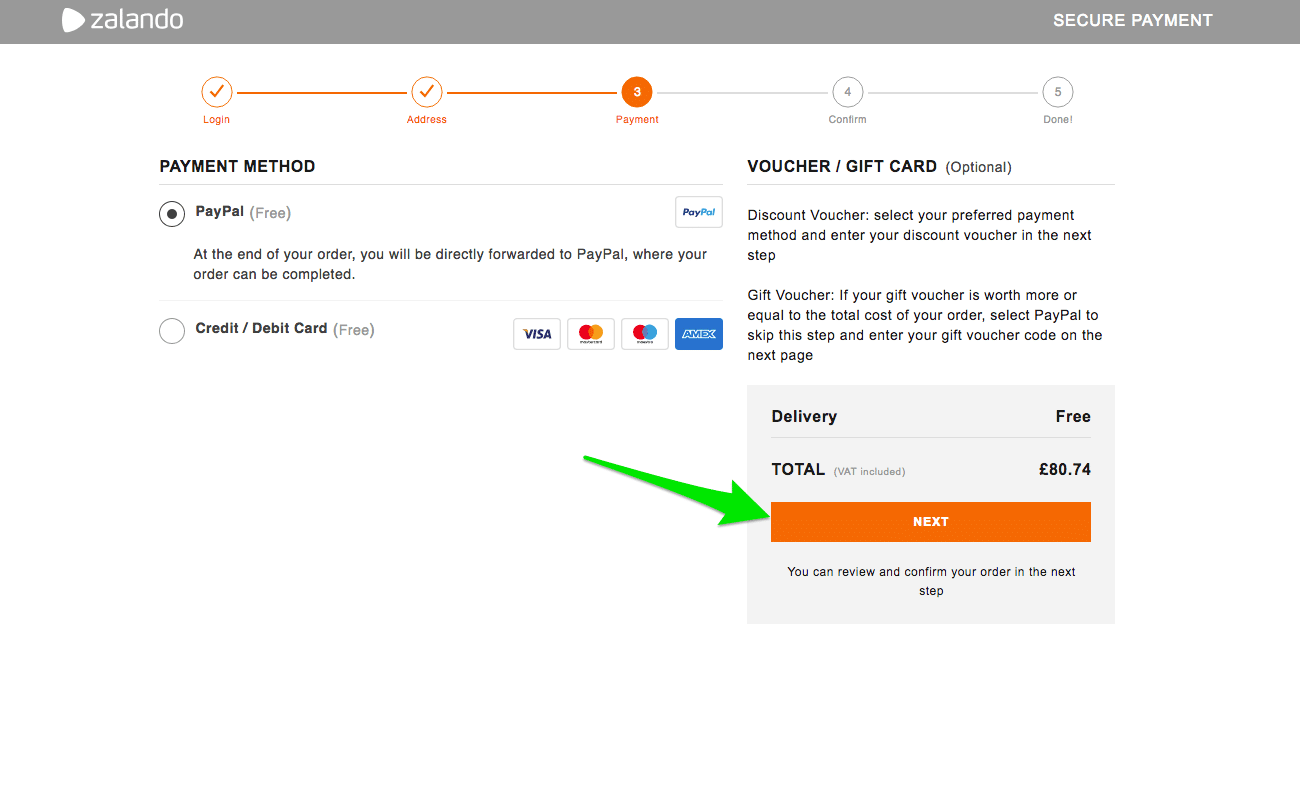
结帐优化提示编号。 15. 主要#CTA 是否清晰可见?它是否从其他次要 CTA 中脱颖而出? #ecommerce #checkout #optimization点击推文 在 Zalando 完成购买时,用户不会被其他二级 CTA 分散注意力。 他们确定流程的下一步是什么。
在 Zalando 完成购买时,用户不会被其他二级 CTA 分散注意力。 他们确定流程的下一步是什么。
16. 在注册过程中,您是否通过包含不必要的要求使密码选择过程过于复杂?
除非绝对必要,否则不要规定密码必须很复杂。 考虑包括密码自动生成选项。
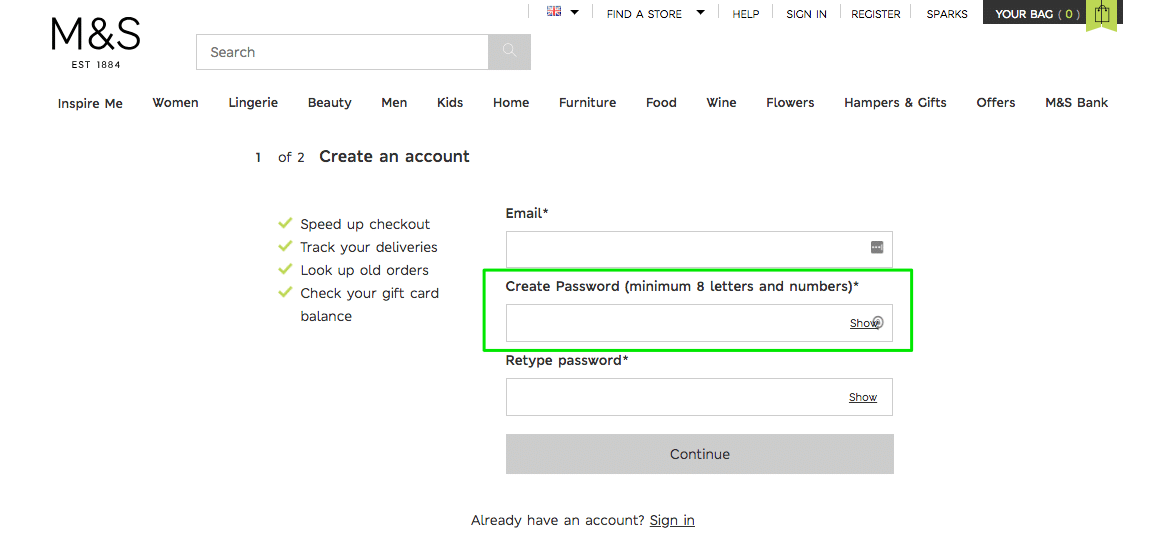
 除非绝对必要,否则不要规定密码必须很复杂。 这里真的有必要包含 8 个字符和数字吗?
除非绝对必要,否则不要规定密码必须很复杂。 这里真的有必要包含 8 个字符和数字吗?
17.你是否简化了标题和导航?
在结帐过程中,您希望客户完成一项操作。 任何将它们从主表单移开的页面元素都有可能增加您的放弃率。 尽量减少标题干扰和远离结帐页面的链接。
 尽量减少标题干扰和远离结帐页面的链接。 您希望您的客户完成购买而不是分心。
尽量减少标题干扰和远离结帐页面的链接。 您希望您的客户完成购买而不是分心。
18. 您是否简化了页脚以防止客户意外点击离开结账流程?
继上点之后,您还应该简化页脚,以确保不会吸引客户的注意力或他们不小心点击了另一个按钮。
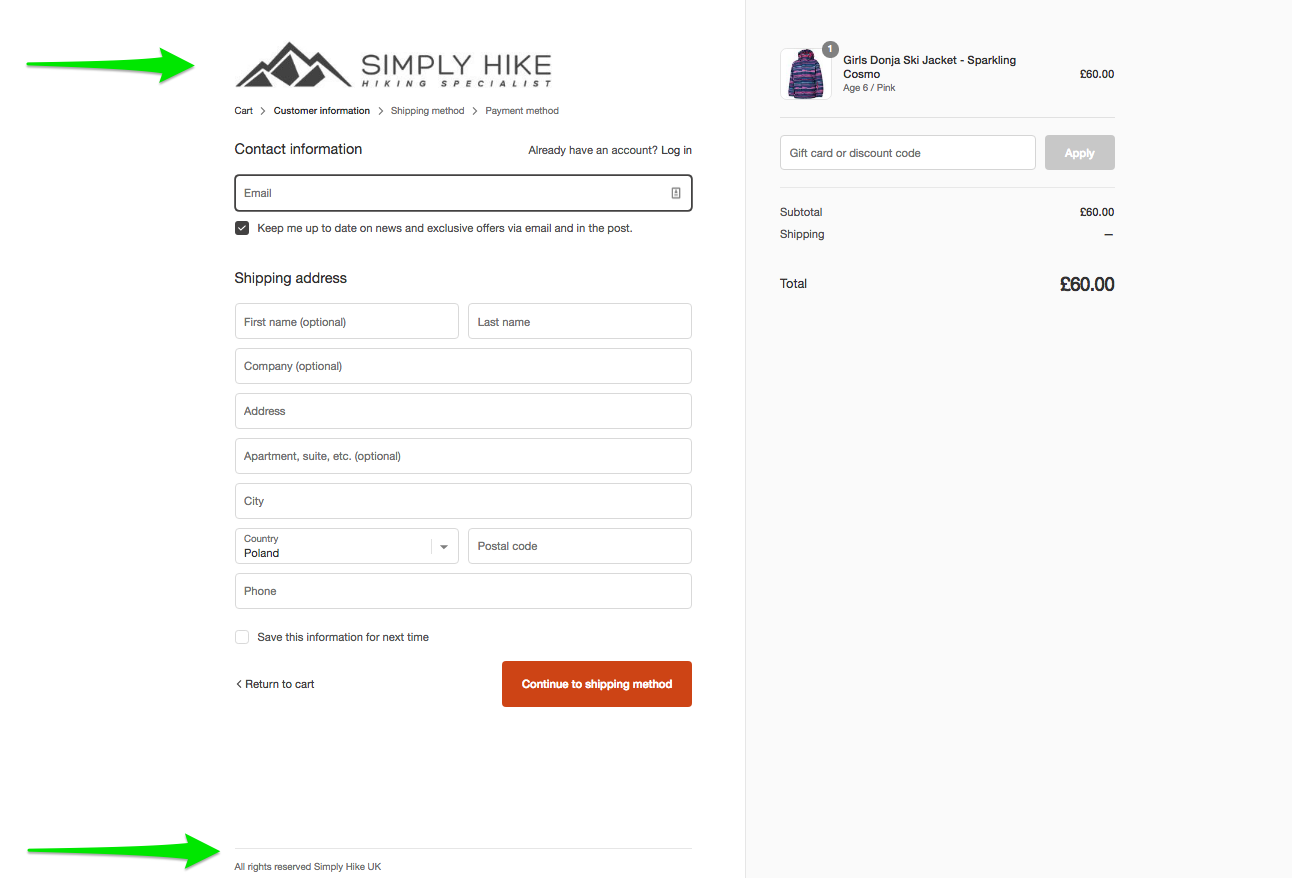
 Simply Hike 已经最小化了页脚和页眉,去除了所有不必要的信息。
Simply Hike 已经最小化了页脚和页眉,去除了所有不必要的信息。
19. 当有多个结帐步骤时,您是否包含进度条?
如果您的结账流程涉及多个页面,请让客户知道他们需要多长时间才能完成。
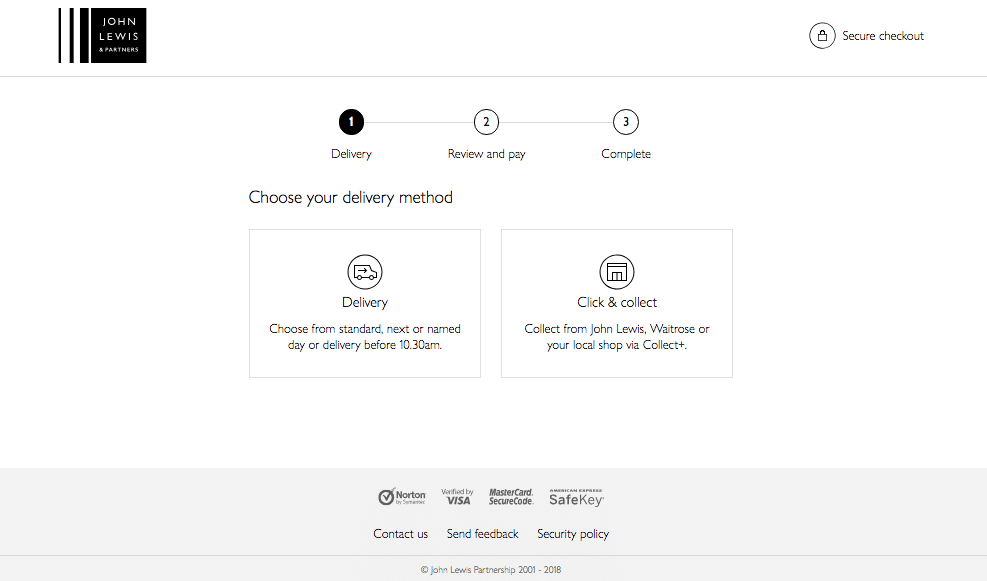
 客户更有可能通过 Debenhams 完成结账,因为他们知道他们只需完成有限的步骤。
客户更有可能通过 Debenhams 完成结账,因为他们知道他们只需完成有限的步骤。
20. 购买前的订单摘要页面不是感谢页面,这是否绝对清楚?
您的订单摘要或确认页面(客户在其中添加付款详细信息或确认之前查看其购买的页面)是否有任何误导性? 特别是,它是否清楚它不是感谢页面?
 在 Zalando 购物时,客户确信他们需要多做一步来确认交易。 很明显,这不是一个感谢页面。
在 Zalando 购物时,客户确信他们需要多做一步来确认交易。 很明显,这不是一个感谢页面。
21. 用户是否可以在订单摘要页面上(在购买前立即)更改他们的地址,而不必回到结账流程的开始?
如果客户输入了错误的信息,他们是否可以从订单摘要或确认页面更改信息,而无需返回前几页? 在这个关键阶段,包括改变的选择将减少摩擦。
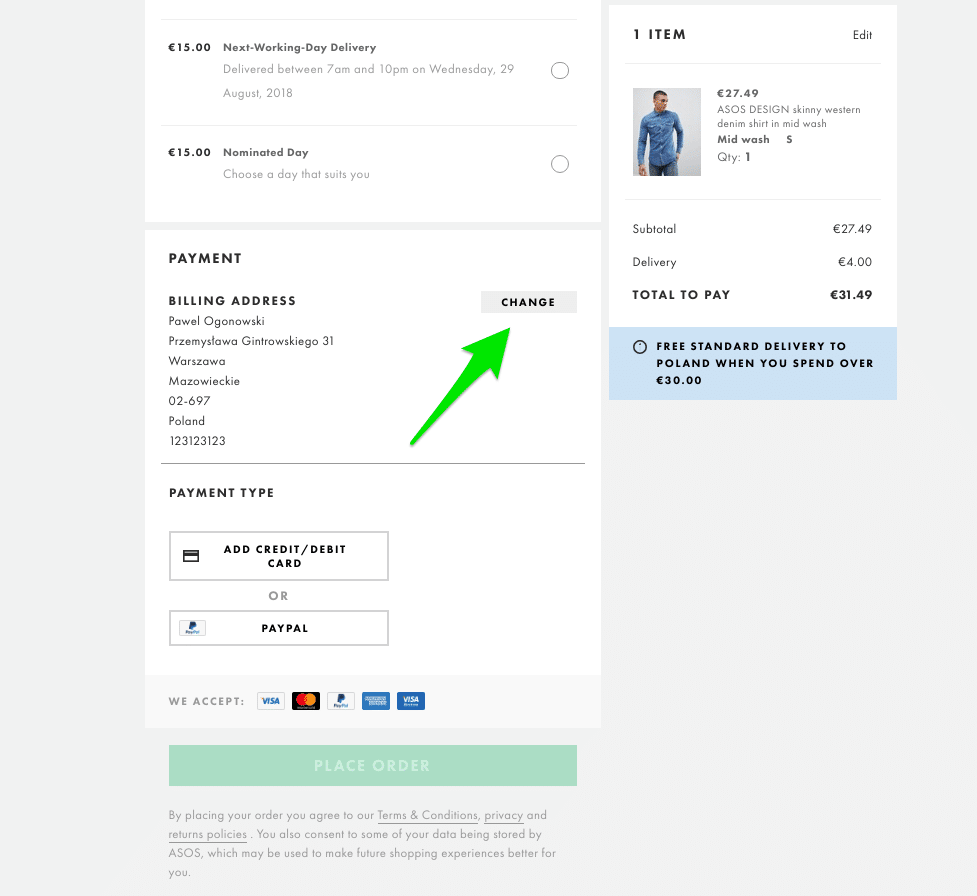
 ASOS 允许客户从订单确认页面更改他们的账单地址。
ASOS 允许客户从订单确认页面更改他们的账单地址。
22. 你们提供多种付款方式吗?
通过支付选项尽可能广泛地撒网,让客户可以选择他们喜欢的方式结账。 更重要的是,包括多种付款方式将产生更高的安全感。
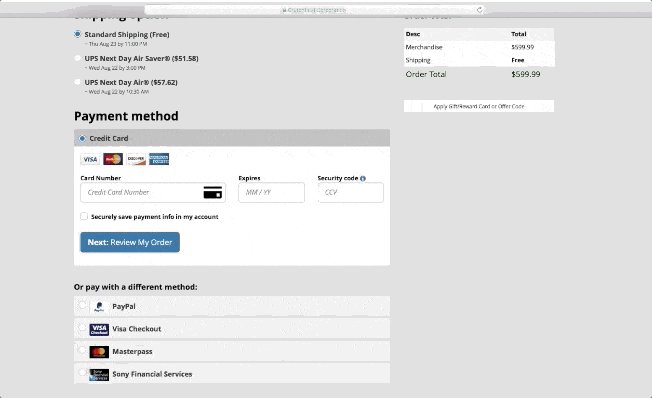
 Crutchfield 提供了许多卡片选项和方法。
Crutchfield 提供了许多卡片选项和方法。
23. 你们是否提供类似于亚马逊一键式的超简化结账选项?
亚马逊的转化率是独一无二的高是有原因的。 如果可能,请为客户提供只需单击一两次即可结帐的选项。 这就是无摩擦购买的定义!
抑制购物车放弃率高只是电子商务转化优化的众多步骤之一!
为您的在线商店实现最佳电子商务转化率需要一种整体优化方法。 您需要关注您的所有页面,从首页到“关于我们”。 您的结账流程是这种组合中最基本的部分之一。
为您的#ecommerce 实现最佳#CR 需要采用整体优化方法。 您的#checkout 流程是此组合中最基本的部分之一。 点击推文正如上面的清单希望向您展示的那样,在这个关键阶段减少购物车放弃并没有太大的复杂性。 这都是关于减少摩擦、建立信任和克服犹豫的小而重要的调整。
现在,是时候让您的开发人员通电话了!
为什么用户放弃购物车? 放弃购物车的主要原因是什么? 以下是用户放弃购物车的 4 大原因的简要总结:
正确理解这些问题可以使您的销售额增长 30% 以上。 更重要的是,它们很容易纠正。 让我们深入了解……
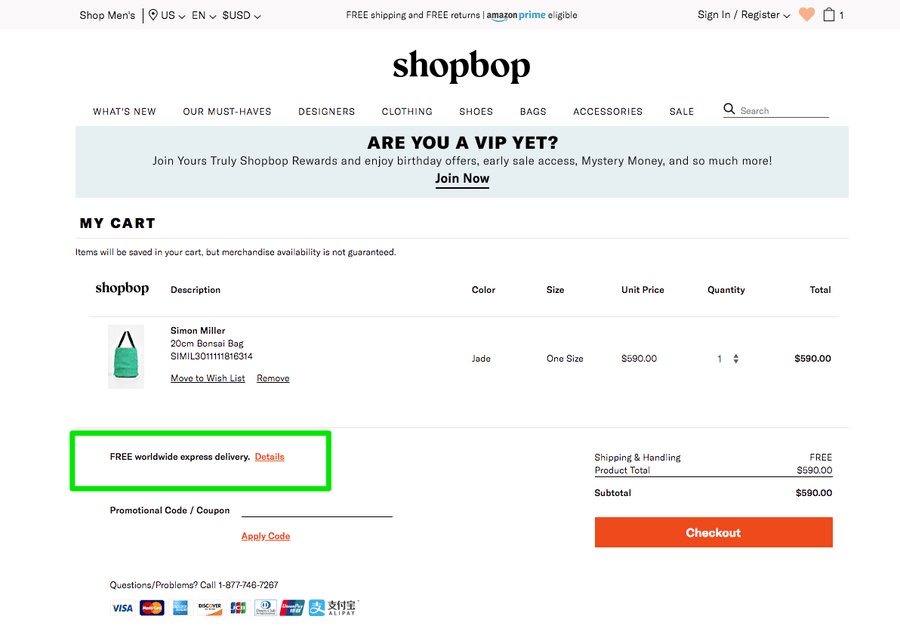
- 高昂的意外成本——对于客户来说,没有什么比在他们最终结账时看到大量额外成本更糟糕的了。 解决此问题的最简单方法是提供免费送货服务。 如果您确实有额外费用(如税费、费用、慈善捐款等),请在产品页面上预先显示它们。 如果运费是基于客户的邮政编码,那么让他们输入一个价格。
 当您在产品页面和购物车中告诉您的用户他们将获得免费送货服务时,将不会有任何惊喜。
当您在产品页面和购物车中告诉您的用户他们将获得免费送货服务时,将不会有任何惊喜。
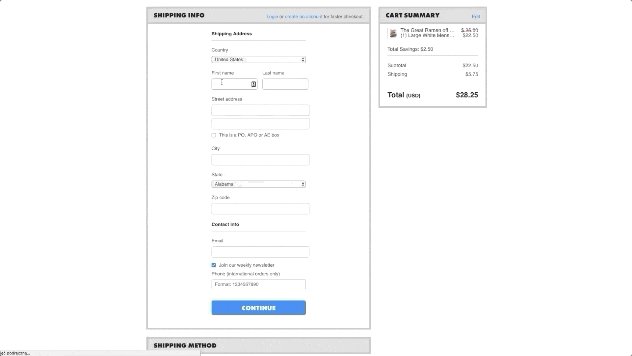
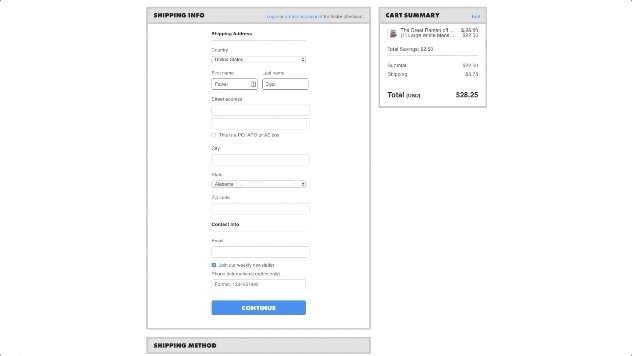
- 强制创建帐户– 不要强迫客户开设在线帐户。 最好的结帐方法通常是将购物者从购物车直接重定向到送货地址表格。 始终提供以客人身份退房的选项。
 最简单的方法是将用户从购物车直接重定向到送货地址表单。
最简单的方法是将用户从购物车直接重定向到送货地址表单。
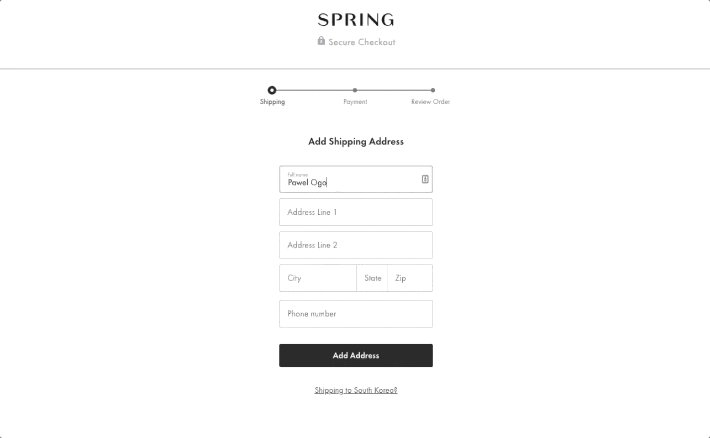
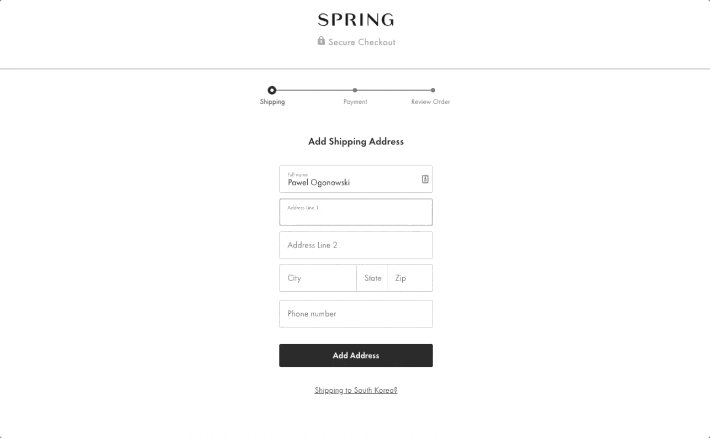
- 复杂而漫长的结账流程——平均在线结账流程是 5.4 个步骤。 这听起来很明显,但客户不喜欢花很长时间结账,所以让它变得简单、无干扰和简短尽可能。
 页面上没有干扰项,用户可以专注于一个最重要的目标:下订单。
页面上没有干扰项,用户可以专注于一个最重要的目标:下订单。
- 安全问题– 在结账时建立信任非常重要,尤其是当用户向您提供信用卡信息时。 但是你怎么做呢? 首先,为您的站点获取 SSL 加密。 第二,显示信用卡公司的标志。 第三,使用户能够使用 PayPal 或 Visa Checkout 等可信方式付款。
 在结账过程中建立信任非常重要——尤其是当用户即将向您提供他们的信用卡信息时。
在结账过程中建立信任非常重要——尤其是当用户即将向您提供他们的信用卡信息时。
实施所有这些技巧,我保证您的销售额将增长 30% 或更多!
想要优化您商店的所有页面? 获取我们的 115 点电子商务优化清单
在我们详尽的电子商务优化清单中,我们涵盖了您需要了解的有关优化在线商店的所有信息。