カートの放棄を減らすための23の実証済みの方法:チェックアウト最適化ガイド
公開: 2018-08-30あなたがeコマースゲームに参加しているなら、あなたはおそらくあなたのカートの放棄率がそれほど高くないことを望んでいたでしょう。 平均して、カートの放棄は約70%であり、業界によって異なります。
平均して、カート#abandonmentは約70%ホバリングします#ecommerce #optimization Click To Tweetそれはかなり大きな数です! また、ほとんどの場合、不必要に高いものでもあります。 ほとんどのeコマースストアは、チェックアウトプロセスを少し調整するだけでカートの放棄を大幅に減らすことができ、プロセス全体のコンバージョンを促進します。
ユーザーがカートを放棄する理由
不必要に高い放棄率の最大の原因の1つは、チェックアウトの設計が不十分なことです。 実際、eコマースの調査によると、「長くて複雑な」チェックアウトプロセスが、チェックアウト中の放棄の3番目に大きな要因であることが示されています。
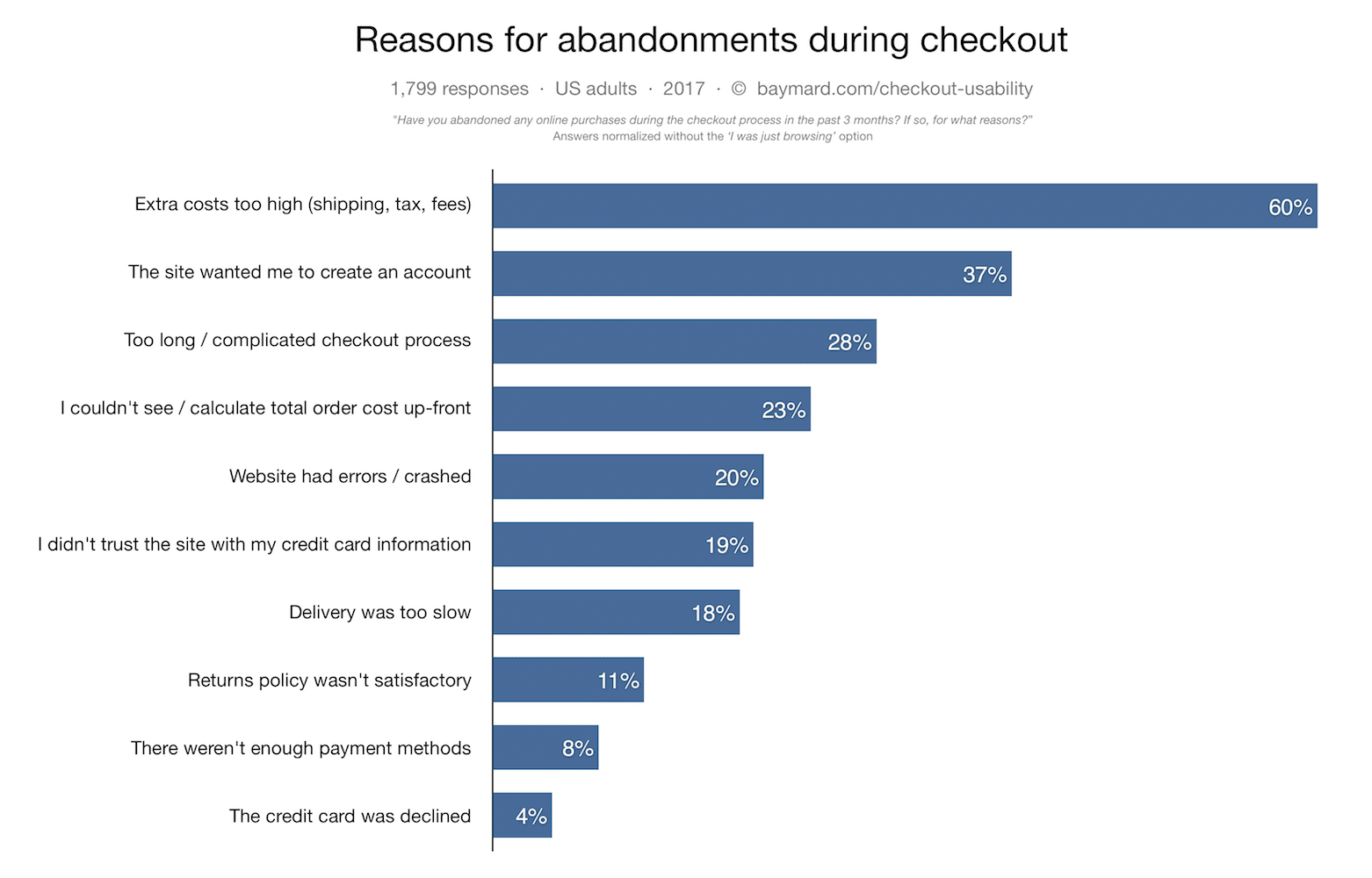
 「長すぎる/複雑なチェックアウトプロセス」は、チェックアウト放棄の3番目に多い理由でした。 2番目に一般的なのは「サイトが私にアカウントを作成することを望んでいた」でした。 ソース。
「長すぎる/複雑なチェックアウトプロセス」は、チェックアウト放棄の3番目に多い理由でした。 2番目に一般的なのは「サイトが私にアカウントを作成することを望んでいた」でした。 ソース。
では、オンライン小売業者は何をすべきでしょうか? このガイドでは、チェックアウトページの使いやすさと効果を向上させるための23のチェックアウト最適化のヒントを見ていきます。 チェックアウトの放棄を減らして回避する方法を学びます。 実際、これから学ぼうとしていることは、売上の200%の増加の原因ではありませんでした。
悪くないですよね?
このチェックアウト最適化ガイドを詳しく見ていきましょう。 しかし、この記事を読む前に、一口サイズのeコマース最適化のエピソードでユーザーがショッピングカートを放棄する理由の上位4つを見つけてください。
従うべきすべてのチェックアウト最適化のヒントのクイックリストは次のとおりです。
- 顧客は登録なしで購入を完了することができますか?
- 初めてのお客様の場合、登録をチェックアウトフォームに統合しますか?
- チェックアウトプロセスの最初に顧客の電子メールを要求して、顧客が注文を完了しなかった場合にフォローアップできるようにしますか?
- フォームは垂直(線形)で、ユーザーが入力しても消えない明確なラベルが付いていますか?
- チェックアウトフォームを短くするために削除できるフィールドはありますか?
- フィールドサイズは入力の予想サイズと一致していますか?
- オプションフィールドと必須フィールドを区別していますか?
- 各フィールドのフォーム検証は表示されますか? 顧客は、フォームに間違って入力したかどうかをすぐに知ることができますか?
- 入力が正しくない場合にフィールドの下の間違いを修正する方法についてのアドバイスを含めますか?
- 事前入力オプションを使用して、入力プロセスを合理化しますか?
- リピーターに自動入力と保存されたオプション(クレジットカードなど)を許可しますか?
- クレジットカードの入力フィールドを他のフォームとは異なる方法で「カプセル化」して、知覚されるセキュリティのレイヤーを作成しますか?
- CVVコードの場所の画像など、クレジットカードの詳細を示す視覚的なプロンプトを含めていますか?
- すべてのチェックアウトステップのメインCTAのラベルは、「今すぐ購入」や「完全購入」などの説明になっていますか?
- メインCTAははっきりと見えており、他のセカンダリCTAから際立っていますか?
- 登録時に、不要な要件を含めることでパスワード選択プロセスを複雑にしすぎていませんか?
- ヘッダーとナビゲーションを簡略化しましたか?
- 顧客が誤ってチェックアウトプロセスから離れてクリックするのを防ぐために、フッターを簡略化しましたか?
- 複数のチェックアウト手順がある場合、プログレスバーを含めましたか?
- 購入直前の注文概要ページがお礼ページではないことは明らかですか?
- ユーザーは、チェックアウトプロセスの最初に戻らなくても、注文概要ページ(購入直前)で住所を変更できますか?
- 幅広い支払いオプションを提供していますか?
- Amazon One-Clickと同様に、非常に合理化されたチェックアウトオプションを提供していますか?
それらをチェックしてください!
カートの放棄を取り消す方法:23ポイントのチェックアウト最適化チェックリスト
チェックアウトの放棄率を減らすには、次の質問をしてチェックアウトを確認します。
1.顧客は登録なしで購入を完了することができますか?
必須のサインアップは、チェックアウト中のカートの放棄の最大の要因です。 サインアップを希望する(またはすでにアカウントを持っている)顧客が簡単にそうできるようにしながら、ゲストとしてチェックアウトするオプションを常に提供します。
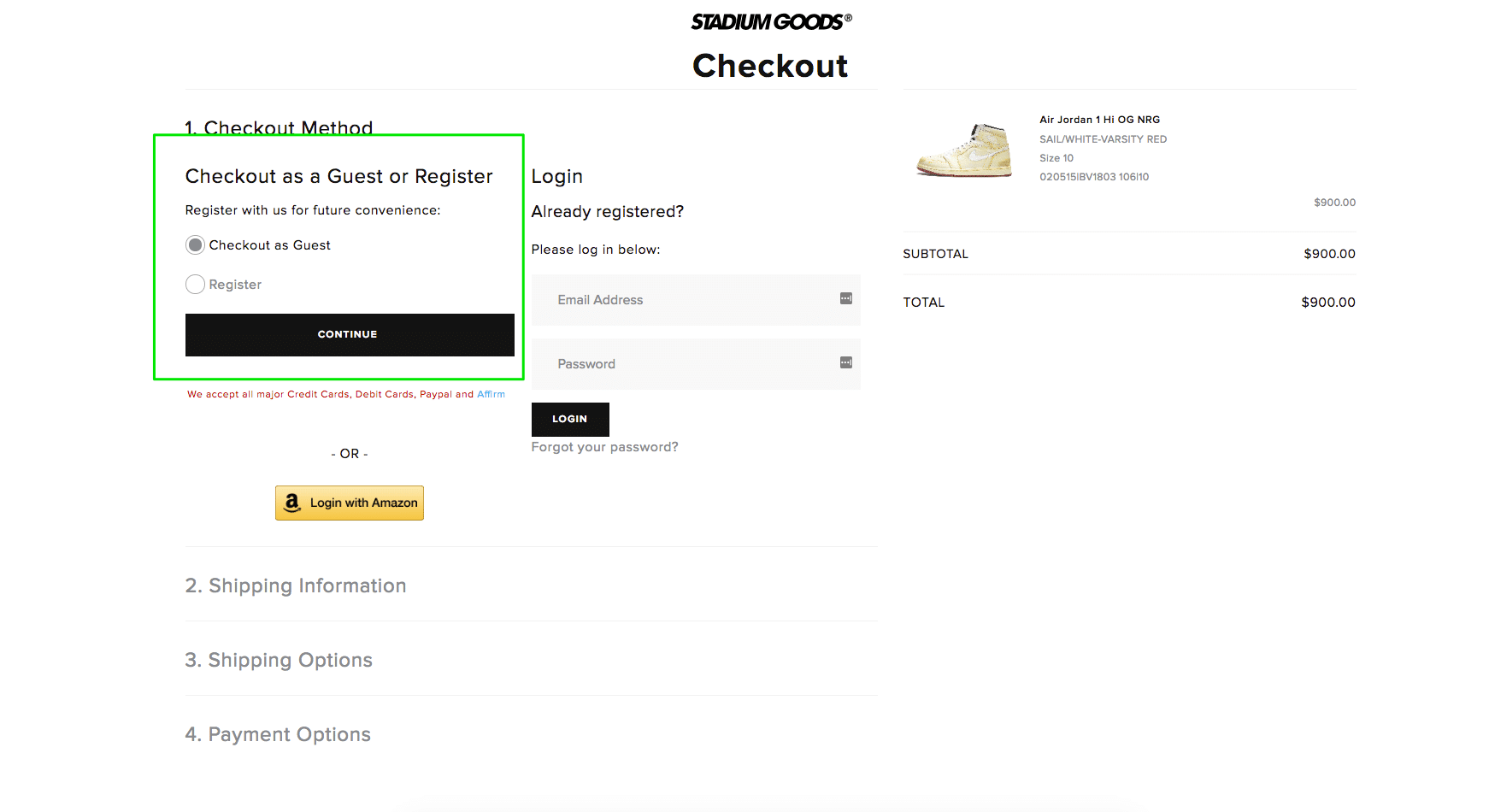
 スタジアムグッズは、ユーザーがゲストとしてチェックアウトするか登録するかを選択できるため、サインアップしたくない顧客とサインアップしたい顧客の両方にアピールできます。
スタジアムグッズは、ユーザーがゲストとしてチェックアウトするか登録するかを選択できるため、サインアップしたくない顧客とサインアップしたい顧客の両方にアピールできます。
2.初めてのお客様の場合、登録をチェックアウトフォームに統合しますか?
個別の入力を必要とするのではなく、登録をチェックアウトプロセスの一部にしますか? そうしないと、販売と新規アカウントのサインアップの両方が犠牲になる可能性があります。
チェックアウト最適化のヒント番号2.初めてのお客様の場合、登録をチェックアウトフォームに統合しますか? #ecommerce#checkoutクリックしてツイート ASOSは、ワンクリックでシームレスなサインアップを提供します。 彼らは追加の入力セットを要求しません。
ASOSは、ワンクリックでシームレスなサインアップを提供します。 彼らは追加の入力セットを要求しません。
3.チェックアウトプロセスの最初に顧客の電子メールを要求して、顧客が注文を完了しなかった場合にフォローアップできるようにしますか?
通常、チェックアウト中にステージを追加することはお勧めできませんが、メールをリクエストすると、購入を完了していない場合に顧客と連絡を取り、放棄されたカートのメールテンプレートを送信する機会が得られます。  Debenhamsは電子メールのみを要求します。 追加情報は必要ありません。
Debenhamsは電子メールのみを要求します。 追加情報は必要ありません。
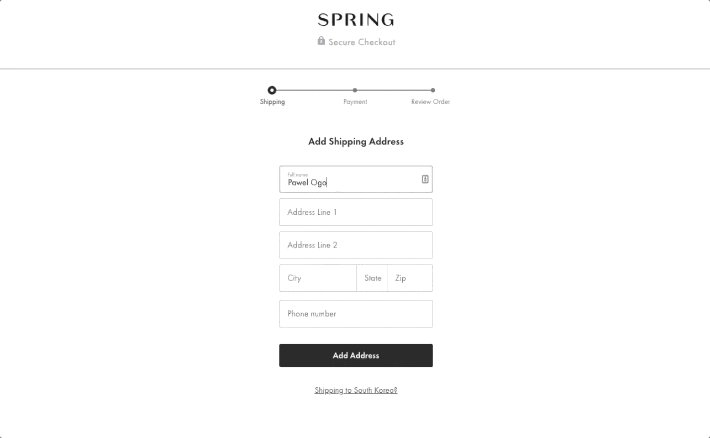
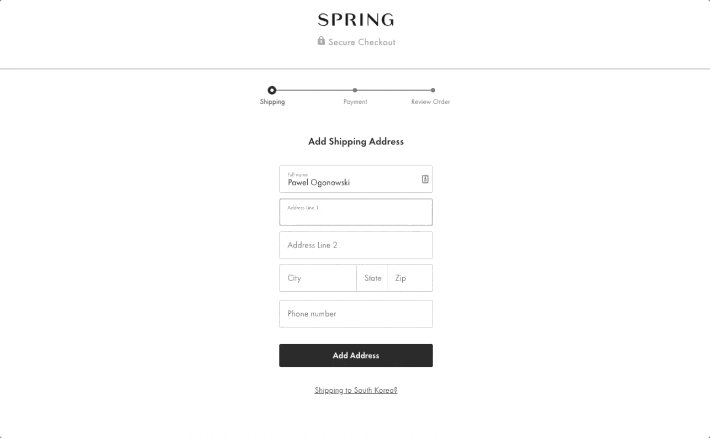
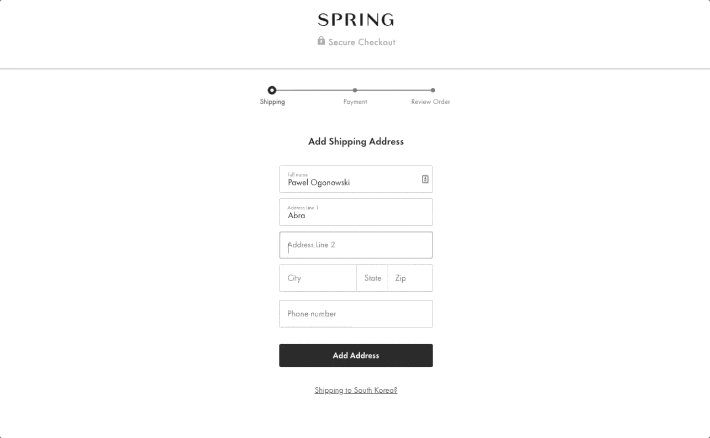
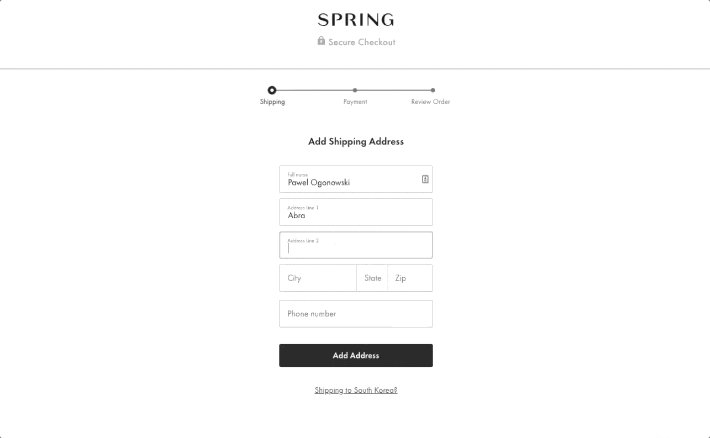
4.フォームは垂直(線形)で、ユーザーが入力しても消えない明確なラベルが付いていますか?
多くの場合、顧客は情報を確認するために戻る必要があります。 静的ラベルまたはフローティングラベル(顧客が情報を入力しても消えない)を使用すると、このプロセスを合理化するのに役立ちます。  アディダスはフローティングラベル(テキストボックスの上で最小化されている)を利用して、顧客が入力した情報を追跡できるようにします。
アディダスはフローティングラベル(テキストボックスの上で最小化されている)を利用して、顧客が入力した情報を追跡できるようにします。
5.チェックアウトフォームを短くするために削除できるフィールドはありますか?
余分なラベルは、チェックアウトを完了するために必要な労力を追加します。 それらを取り除くことによって摩擦を減らします。 あなたは本当にあなたの顧客の携帯電話番号が必要ですか? 彼らのミドルネームはどうですか? モバイルチェックアウトフォームの最適化では、この点を覚えておくことが特に重要です。
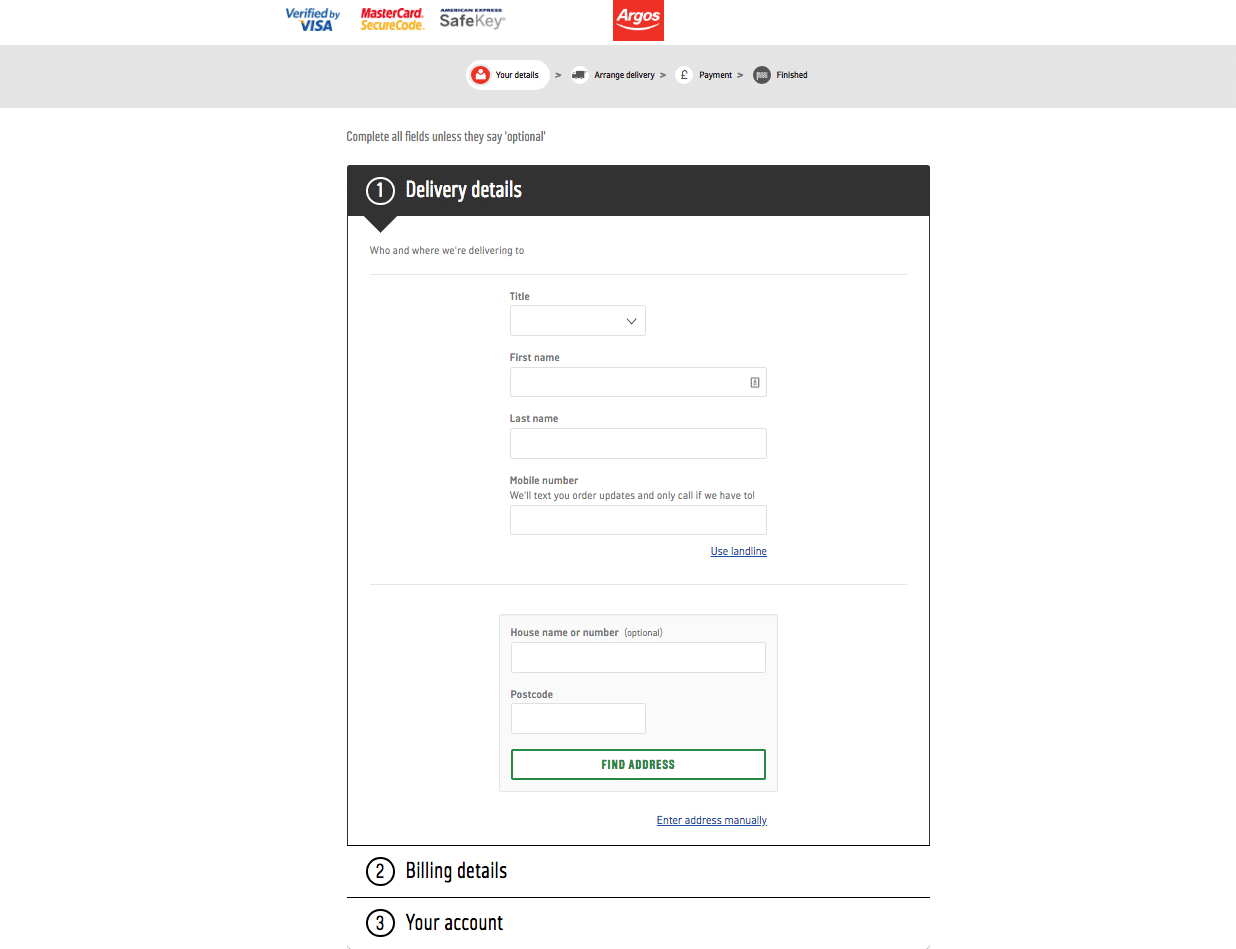
チェックアウト最適化のヒント番号5.チェックアウト#formを短縮するために削除できるフィールドはありますか? #ecommerce#checkoutクリックしてツイート Argosは、シンプルでクリーンなチェックアウトフォームを提供します。 ユーザーからの不要な情報(「タイトル」を除く)は必要ありません。
Argosは、シンプルでクリーンなチェックアウトフォームを提供します。 ユーザーからの不要な情報(「タイトル」を除く)は必要ありません。
Growcodeは、この電子書籍も推奨しています。
7桁以上のオンラインストアのeコマース最適化チェックリスト
6.フィールドサイズは入力の予想サイズと一致していますか?
短い入力を必要とするフィールドを最小化すると、最小限の労力が必要であることを示すことにより、チェックアウトが合理化されます。 同様に、長いエントリのフィールドが広いことを確認すると、顧客は入力をすばやく再確認できます。
7.オプションフィールドと必須フィールドを区別しますか?
オプションのフィールドを完全に削除したくない場合は、情報が必須ではないことを示してください。
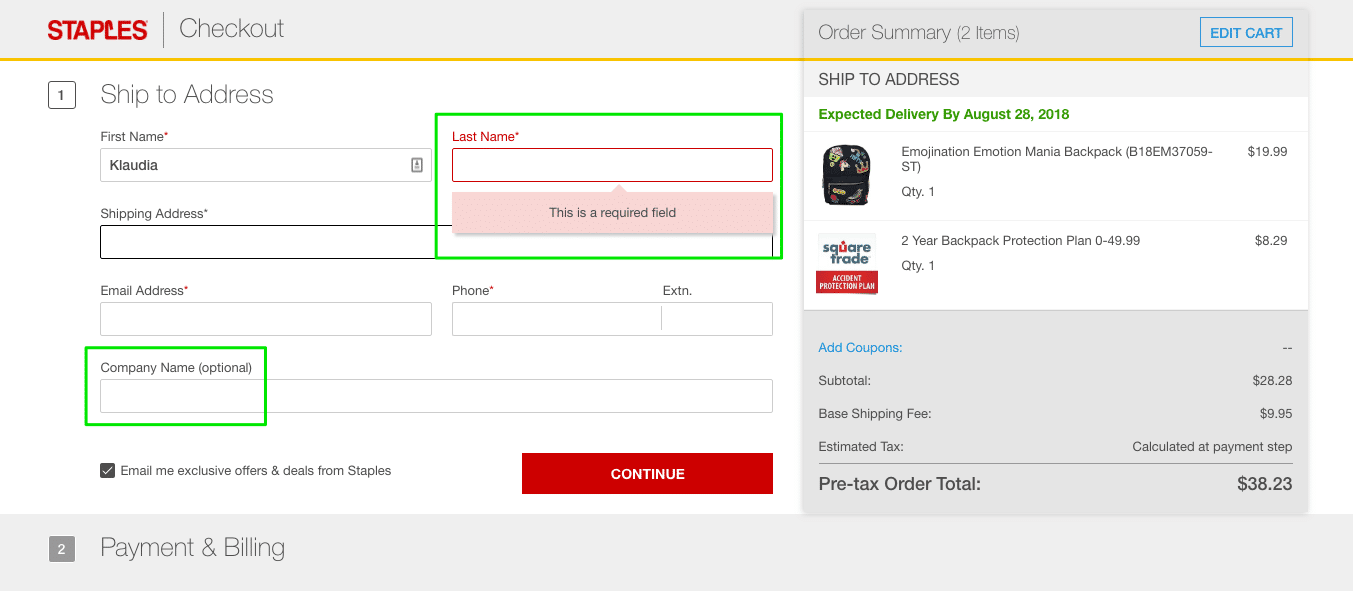
チェックアウト最適化のヒント番号7.オプションフィールドと必須フィールドを区別しますか? #ecommerce#checkout#optimizationクリックしてツイート ステープルは、チェックアウトフォームの必須フィールドをアスタリスク(*)で明確に示し、そうでないフィールドの横に「(オプション)」を含めます。
ステープルは、チェックアウトフォームの必須フィールドをアスタリスク(*)で明確に示し、そうでないフィールドの横に「(オプション)」を含めます。
8.フォームの検証は各フィールドに表示されますか? 顧客は、フォームに間違って入力したかどうかをすぐに知ることができますか?
お客様が誤って情報を入力した場合は、次のフィールドに移動したらすぐにお知らせください。 フォーム情報を繰り返し送信しなければならないことは、非常に苛立たしいことです。
 間違いがあった場合は、すぐに顧客に知らせてください。 フォーム情報を繰り返し送信しなければならないことは、非常に苛立たしいことです。
間違いがあった場合は、すぐに顧客に知らせてください。 フォーム情報を繰り返し送信しなければならないことは、非常に苛立たしいことです。
9.入力が正しくない場合に、フィールドの下の間違いを修正する方法についてのアドバイスを含めますか?
顧客が誤って情報を入力した場合、彼らは彼らに何が期待されているのかわからない可能性があります。 プロンプトとアドバイスを含めることにより、この問題を解決します。
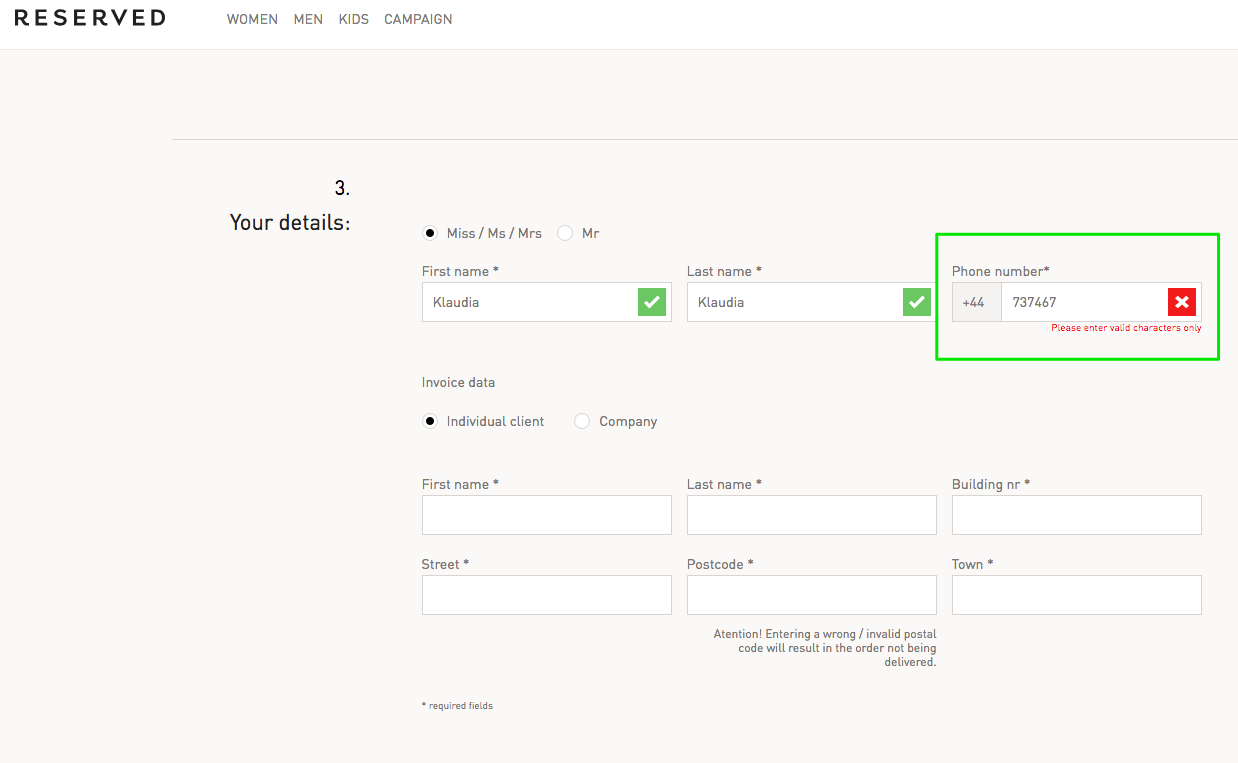
 RESERVEDは、不確実な顧客向けの追加情報を提供します。
RESERVEDは、不確実な顧客向けの追加情報を提供します。

10.事前入力オプションを使用して、入力プロセスを合理化しますか?
フォームは事前入力オプションを利用していますか? たとえば、完全な住所は郵便番号に基づいてフィールドに自動入力されますか?
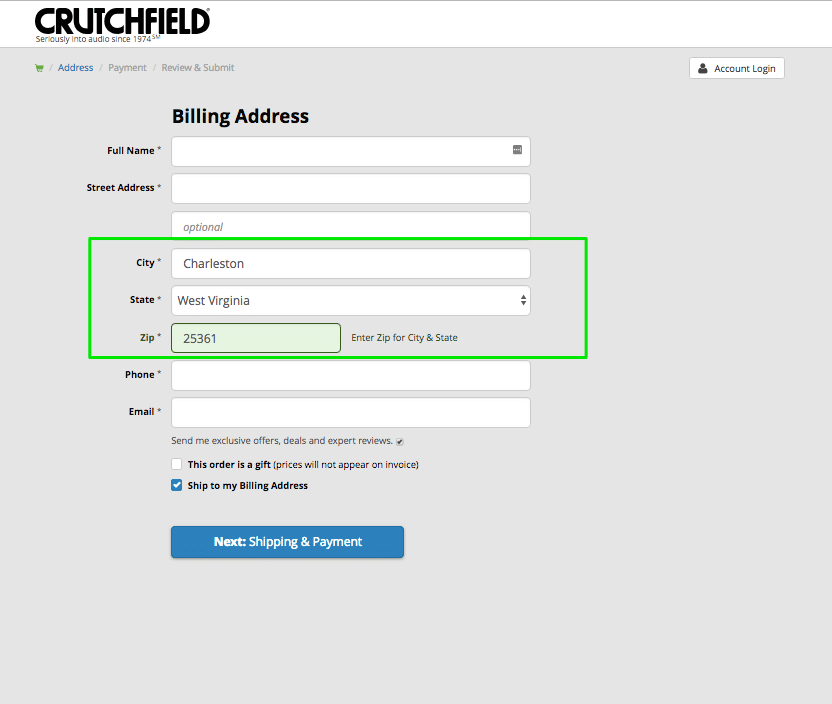
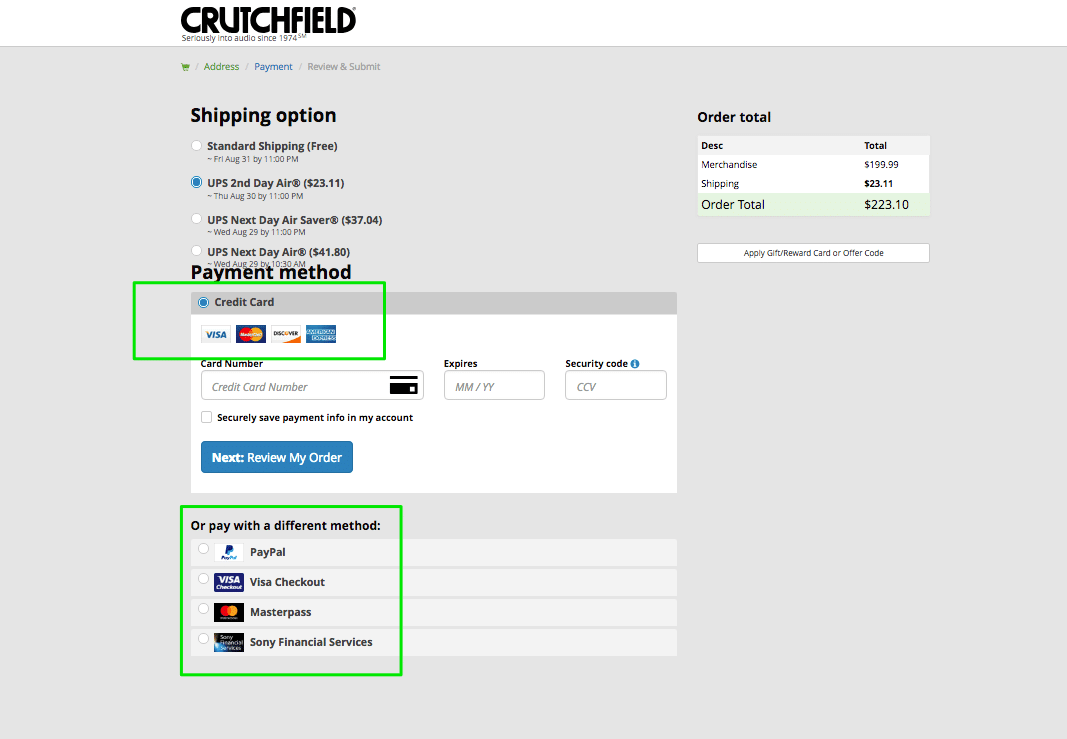
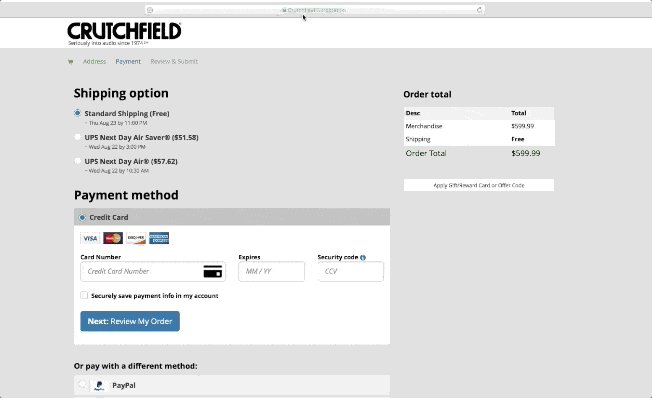
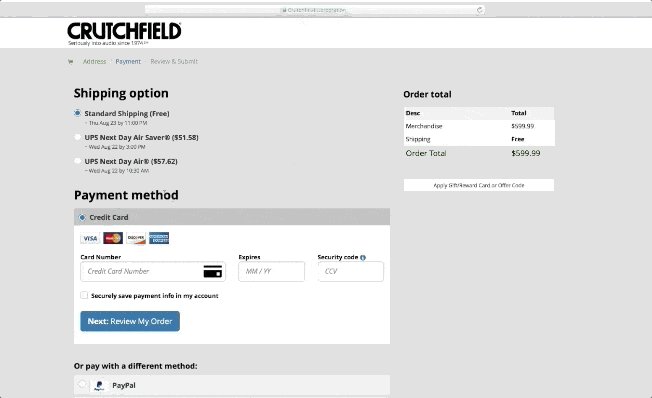
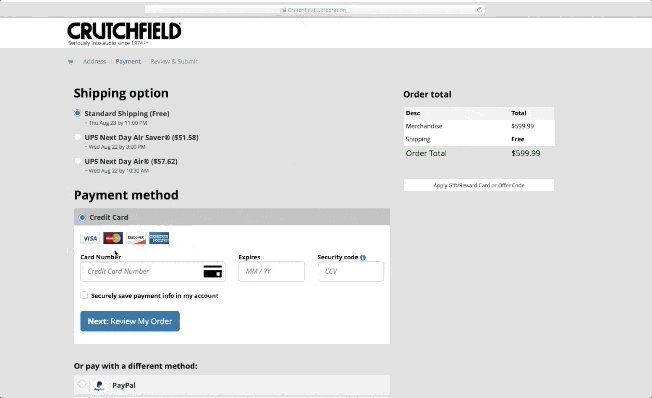
 上記のCrutchfieldフォームは、顧客の郵便番号に基づいて住所の一部を自動的に生成します(以前に郵便番号を要求する方が賢明です!)。
上記のCrutchfieldフォームは、顧客の郵便番号に基づいて住所の一部を自動的に生成します(以前に郵便番号を要求する方が賢明です!)。
11.リピーターに自動入力と保存されたオプション(クレジットカードなど)を許可しますか?
顧客があなたのアカウントを持っている場合、住所、クレジットカード情報、さらには配送オプションなど、保存された詳細を顧客に利用させていますか?
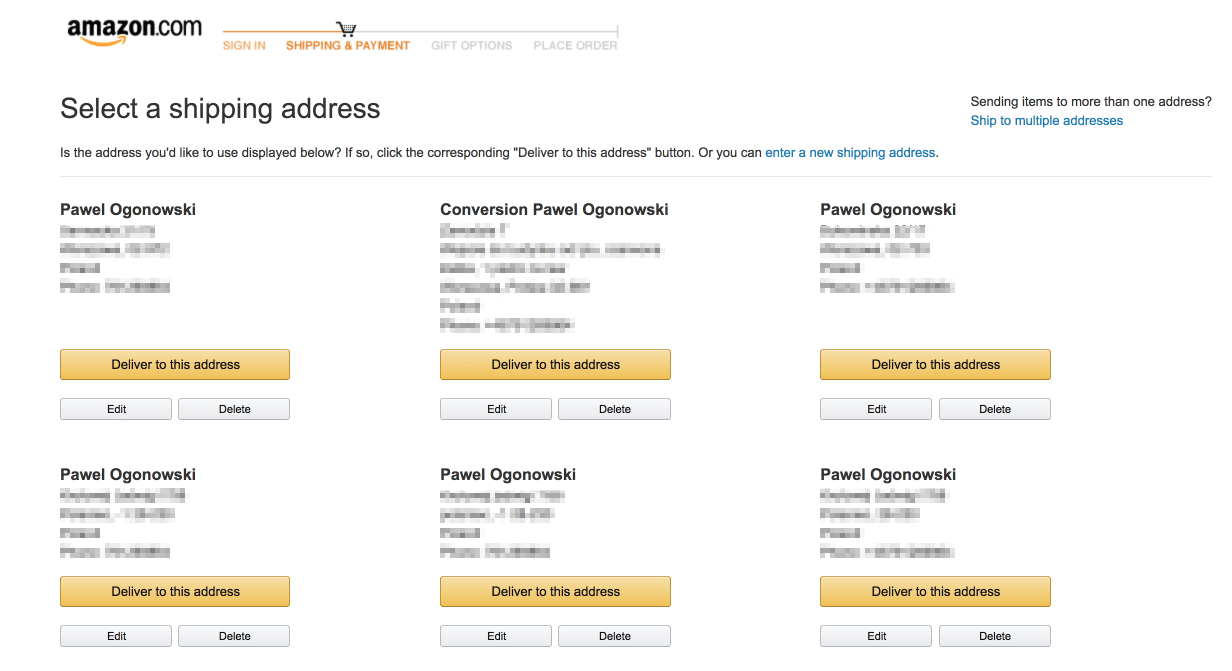
 アカウントをお持ちのお客様のために、Amazonは以前の配達の保存されたアドレスのオプションを提供し、お客様のクレジットカードを記憶します
アカウントをお持ちのお客様のために、Amazonは以前の配達の保存されたアドレスのオプションを提供し、お客様のクレジットカードを記憶します
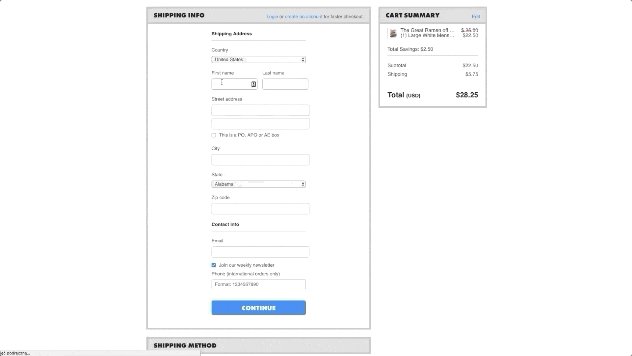
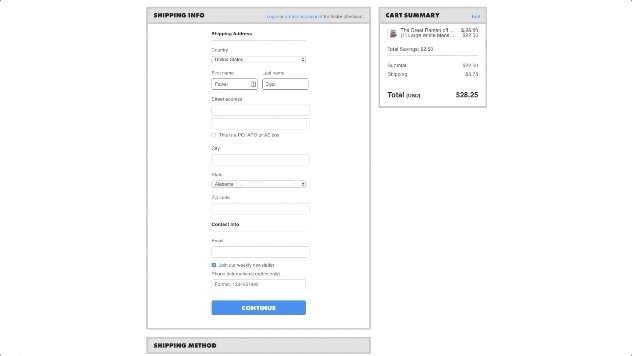
12.クレジットカードの入力フィールドを他のフォームとは異なる方法で「カプセル化」して、知覚されるセキュリティのレイヤーを作成しますか?
支払い情報のフォームは、セキュリティの向上を認識させるために、設計が異なり、別の領域、別のページ、または別のページに配置されていますか?
 支払い情報のフォームは異なる方法で設計されており、セキュリティが強化されているという認識を生み出すためにフレームに配置されています。
支払い情報のフォームは異なる方法で設計されており、セキュリティが強化されているという認識を生み出すためにフレームに配置されています。
13. CVVコードの場所の画像など、クレジットカードの詳細を示す視覚的なプロンプトを含めますか?
お客様は、特定の情報を見つける方法や、「セキュリティ番号」などの用語の意味を知らない場合があります。 小さな視覚的な手がかりを含めることで、この問題を克服します。
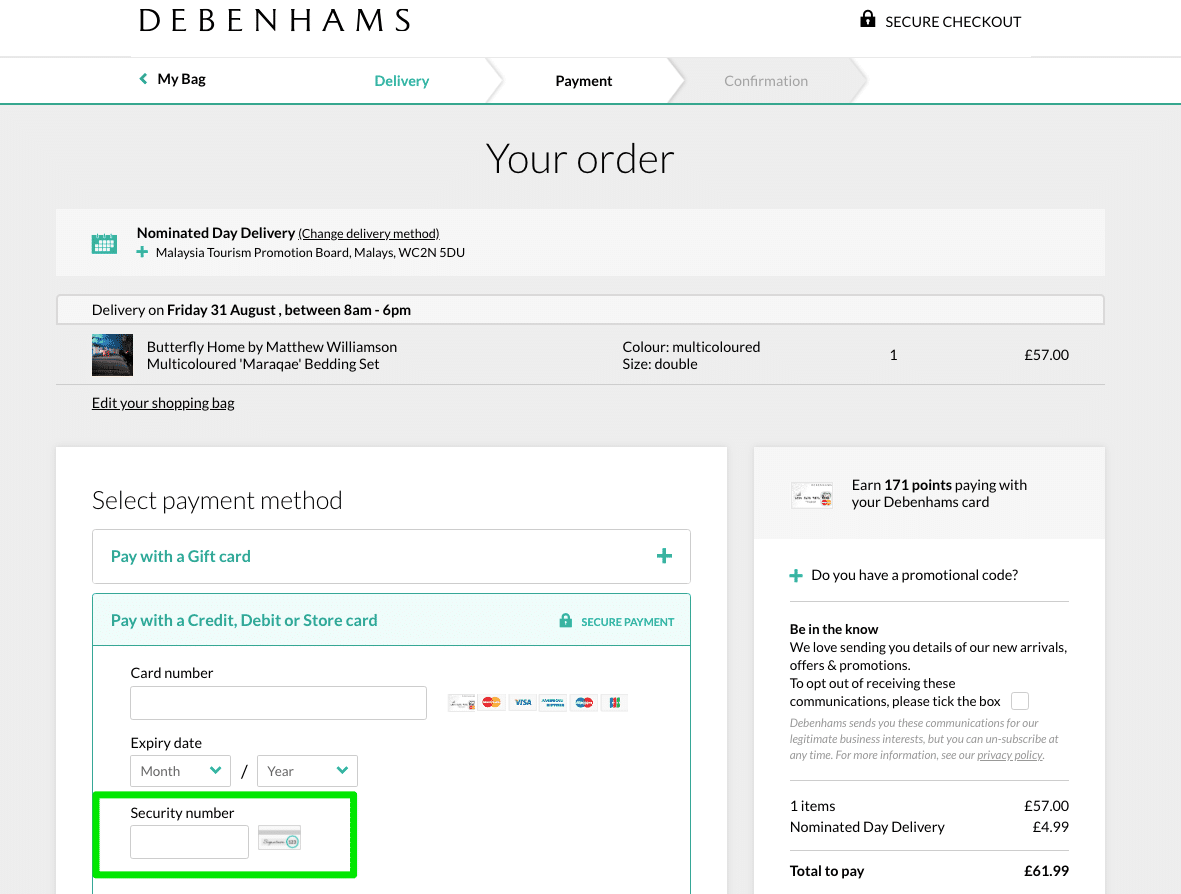
 Debenhamsには、適切な入力フィールドの横にセキュリティ番号が記載されている場所を示す写真が含まれています。
Debenhamsには、適切な入力フィールドの横にセキュリティ番号が記載されている場所を示す写真が含まれています。
14.すべてのチェックアウトステップのメインCTAのラベルは、「今すぐ購入」や「完全購入」など、説明的なものですか。
「次へ」という言葉は使用しないでください。 それは刺激的ではなく、さらなるステップを意味します。
15.メインCTAははっきりと見え、他のセカンダリCTAから目立ちますか?
CTAが対照的な色で、見られるのに十分な大きさであることを常に確認してください。 モバイルデバイスでは、画面幅のボタン(どちらの手でもタップできる)が最適です。 プライマリCTAは、常にセカンダリCTAよりも目立つようにする必要があります。
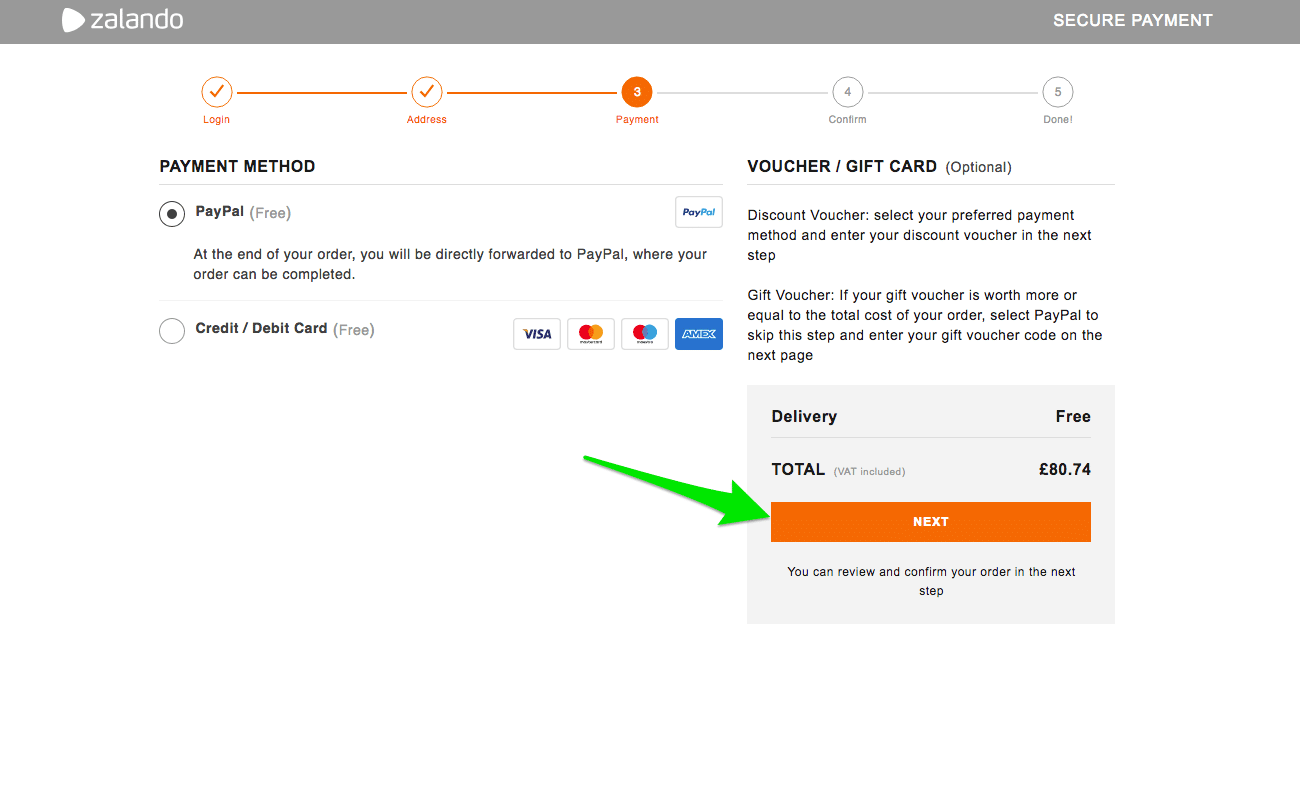
チェックアウト最適化のヒント番号15.メインの#CTAははっきりと見え、他のセカンダリCTAから目立ちますか? #ecommerce#checkout#optimizationクリックしてツイート Zalandoで購入を完了している間、ユーザーは他のセカンダリCTAに気を取られることはありません。 彼らは、プロセスの次のステップが何であるかを確信しています。
Zalandoで購入を完了している間、ユーザーは他のセカンダリCTAに気を取られることはありません。 彼らは、プロセスの次のステップが何であるかを確信しています。
16.登録時に、不要な要件を含めることでパスワード選択プロセスを複雑にしすぎていませんか?
どうしても必要な場合を除いて、パスワードを複雑にする必要があると規定しないでください。 パスワードの自動生成オプションを含めることを検討してください。
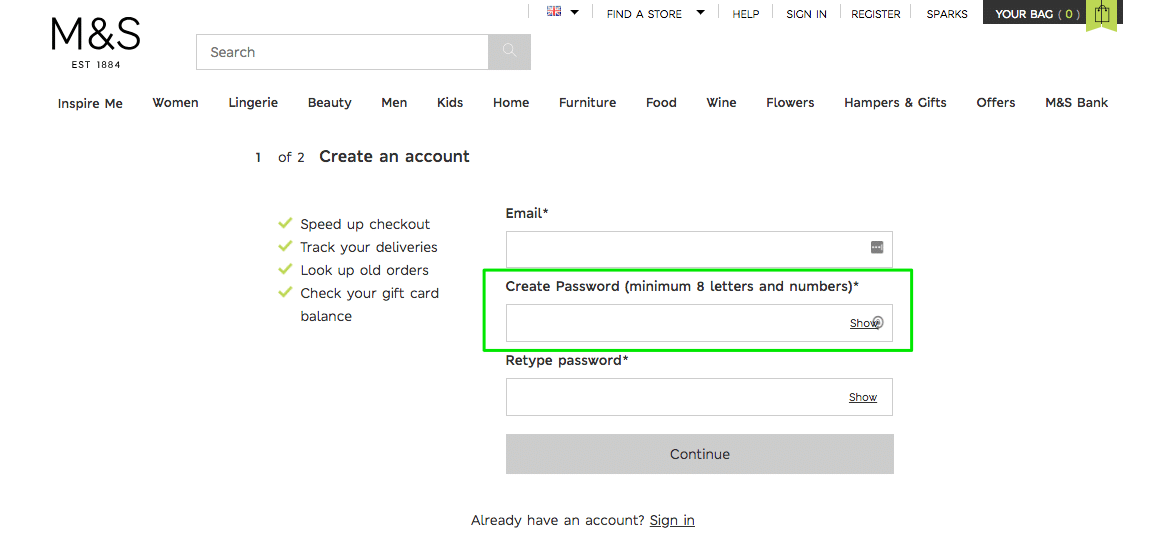
 どうしても必要な場合を除いて、パスワードを複雑にする必要があると規定しないでください。 そして、ここで本当に8文字と数字を含める必要がありますか?
どうしても必要な場合を除いて、パスワードを複雑にする必要があると規定しないでください。 そして、ここで本当に8文字と数字を含める必要がありますか?
17.ヘッダーとナビゲーションを簡略化しましたか?
チェックアウトプロセス中に、顧客に1つのアクションを完了させます。 メインフォームから離れるページ上の要素は、放棄率を高める可能性があります。 チェックアウトページから離れたヘッダーの気晴らしとリンクを最小限に抑えます。
 チェックアウトページから離れたヘッダーの気晴らしとリンクを最小限に抑えます。 あなたはあなたの顧客が購入を完了し、気を散らされないようにしたいのです。
チェックアウトページから離れたヘッダーの気晴らしとリンクを最小限に抑えます。 あなたはあなたの顧客が購入を完了し、気を散らされないようにしたいのです。
18.顧客が誤ってチェックアウトプロセスから離れてクリックするのを防ぐために、フッターを簡略化しましたか?
上記のポイントに続いて、顧客の注意が引き離されたり、誤って別のボタンをクリックしたりしないように、フッターを簡略化する必要もあります。
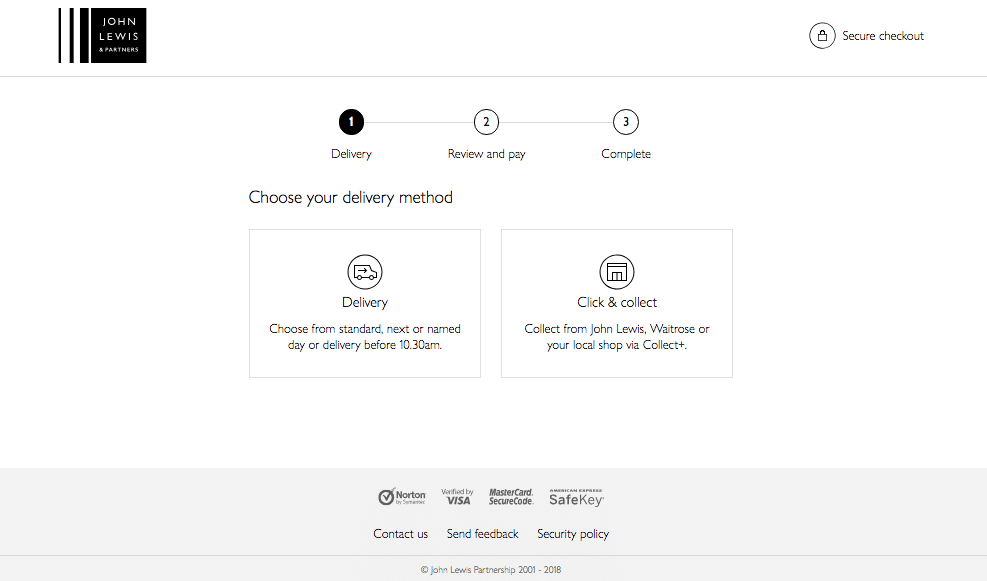
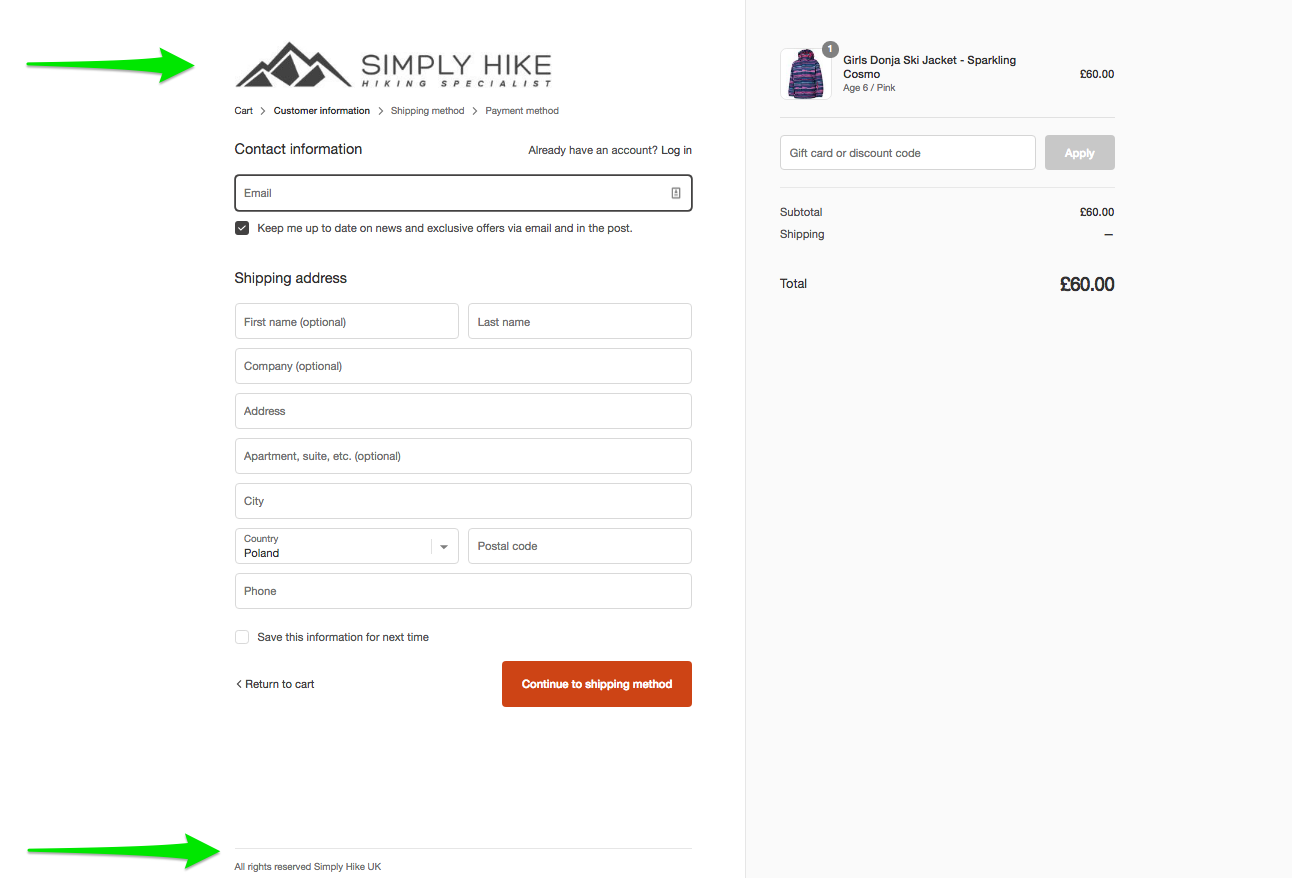
 単にHikeを使用すると、フッターとヘッダーの両方が最小限に抑えられ、不要な情報がすべて削除されます。
単にHikeを使用すると、フッターとヘッダーの両方が最小限に抑えられ、不要な情報がすべて削除されます。
19.複数のチェックアウト手順がある場合、プログレスバーを含めましたか?
チェックアウトプロセスに複数のページが含まれている場合は、完了するまでにどこまで行かなければならないかを顧客に知らせます。
 顧客は、完了するステップの数が限られていることを知っているため、Debenhamsでチェックアウトを完了する可能性が高くなります。
顧客は、完了するステップの数が限られていることを知っているため、Debenhamsでチェックアウトを完了する可能性が高くなります。
20.購入直前の注文概要ページが、お礼ページではないことは明らかですか?
注文の概要または確認ページでは、顧客が支払いの詳細を追加したり確認したりする前に購入を確認し、誤解を招く可能性がありますか? 特に、お礼のページではないことは明らかですか?
 ザランドで買い物をしている間、顧客は取引を確認するためにもう一歩踏み出す必要があると確信しています。 これがお礼のページではないことは明らかです。
ザランドで買い物をしている間、顧客は取引を確認するためにもう一歩踏み出す必要があると確信しています。 これがお礼のページではないことは明らかです。
21.ユーザーは、チェックアウトプロセスの最初に戻らなくても、注文概要ページ(購入直前)で住所を変更できますか?
顧客が間違った情報を入力した場合、前のページに戻らなくても、注文の概要または確認ページから情報を変更できますか? 変更するオプションを含めると、この重要な段階での摩擦が軽減されます。
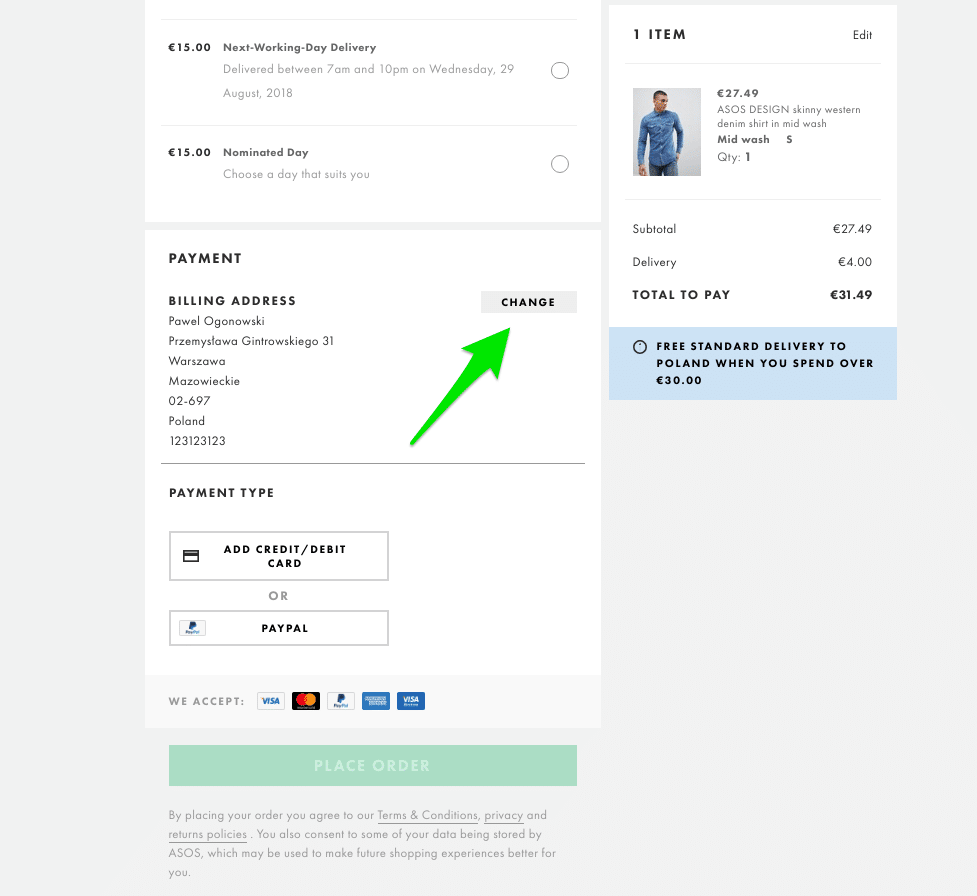
 ASOSを使用すると、顧客は注文確認ページから請求先住所を変更できます。
ASOSを使用すると、顧客は注文確認ページから請求先住所を変更できます。
22.幅広い支払いオプションを提供していますか?
支払いオプションを使用してネットをできるだけ広くキャストし、顧客が好みの選択肢でチェックアウトできるようにします。 さらに、複数の支払いオプションを含めると、セキュリティが向上するという認識が生まれます。
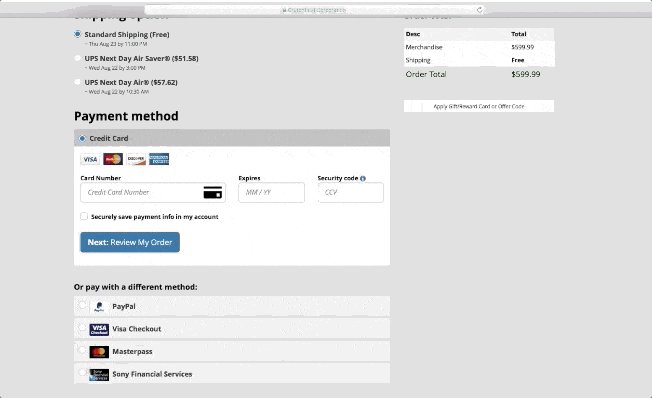
 Crutchfieldは、多くのカードオプションと方法を提供しています。
Crutchfieldは、多くのカードオプションと方法を提供しています。
23. Amazon One-Clickと同様に、超合理化されたチェックアウトオプションを提供していますか?
アマゾンのコンバージョン率は、ある理由で他に類を見ないほど高いです。 可能であれば、1回または2回のクリックでチェックアウトするオプションを顧客に提供します。 それは摩擦のない購入のまさに定義です!
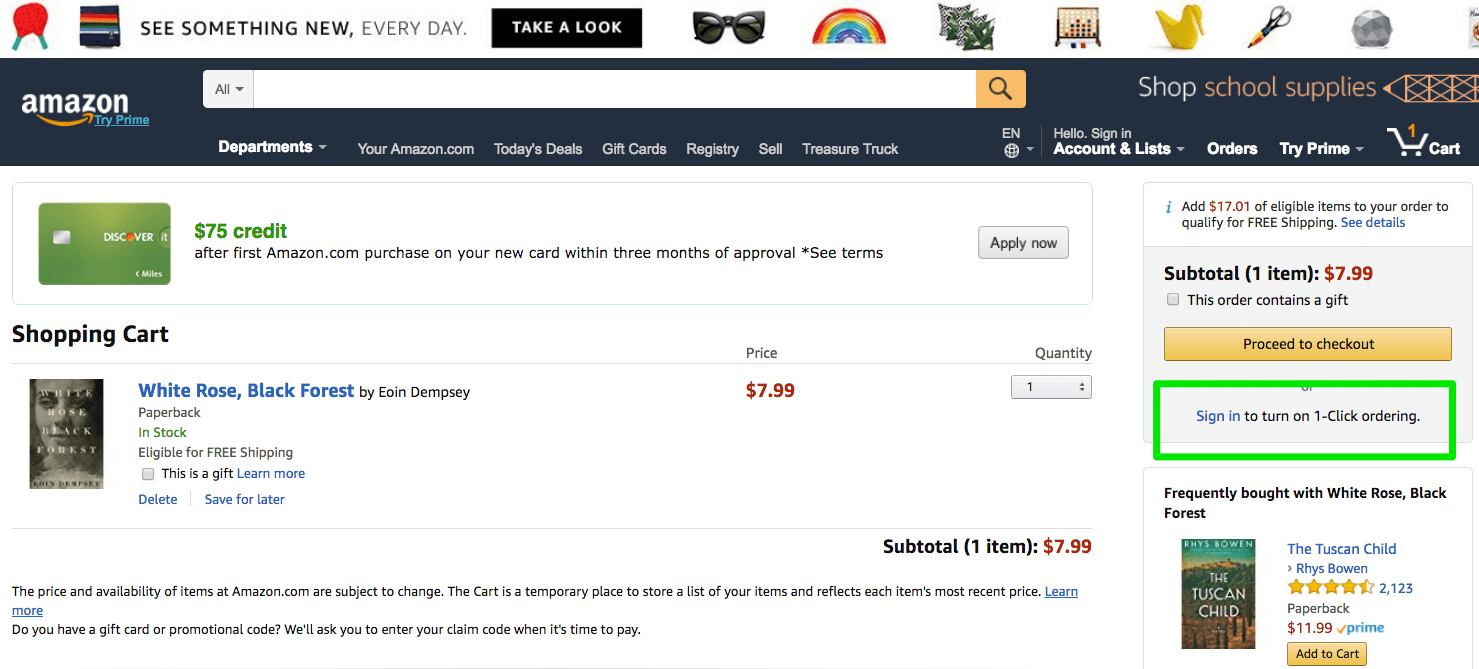
 Amazonは、1回または2回のクリックでチェックアウトするオプションを顧客に提供しています。
Amazonは、1回または2回のクリックでチェックアウトするオプションを顧客に提供しています。
高いカートの放棄を抑制することは、eコマースコンバージョンの最適化における多くのステップの1つにすぎません。
オンラインストアで可能な限り最高のeコマースコンバージョン率を達成するには、最適化への全体的なアプローチが必要です。 ホームページから「AboutUs」まで、すべてのページに注意を払う必要があります。 そして、チェックアウトプロセスは、このミックスの最も基本的な部分の1つです。
#eコマースで可能な限り最高の#CRを達成するには、最適化への全体的なアプローチが必要です。 #checkoutプロセスは、このミックスの最も基本的な部分の1つです。 クリックしてツイート上記のチェックリストが示しているように、この重要な段階でカートの放棄を減らすことはそれほど複雑ではありません。 それはすべて、摩擦を減らし、信頼を築き、躊躇を克服する、小さいながらも重要な調整です。
 23ポイントの最適化チェックリストから最も重要な12ポイント。
23ポイントの最適化チェックリストから最も重要な12ポイント。
さあ、開発者を電話に出しましょう!
なぜユーザーはカートを放棄するのですか? カートを放棄する主な理由は何ですか? ユーザーがカートを放棄する上位4つの理由の概要は次のとおりです。
これらの問題を適切に理解すると、売上が30%を超える可能性があります。 さらに、修正は非常に簡単です。 掘り下げてみましょう…
- 予想外の高いコスト–最終的にチェックアウトするときに、多くの追加コストが発生することほど、顧客にとって悪いことはありません。 この問題を解決する最も簡単な方法は、送料無料を提供することです。 追加の費用(税金、手数料、慈善寄付など)がある場合は、製品ページに事前に表示してください。 配送が顧客の郵便番号に基づいている場合は、価格を入力してもらいます。
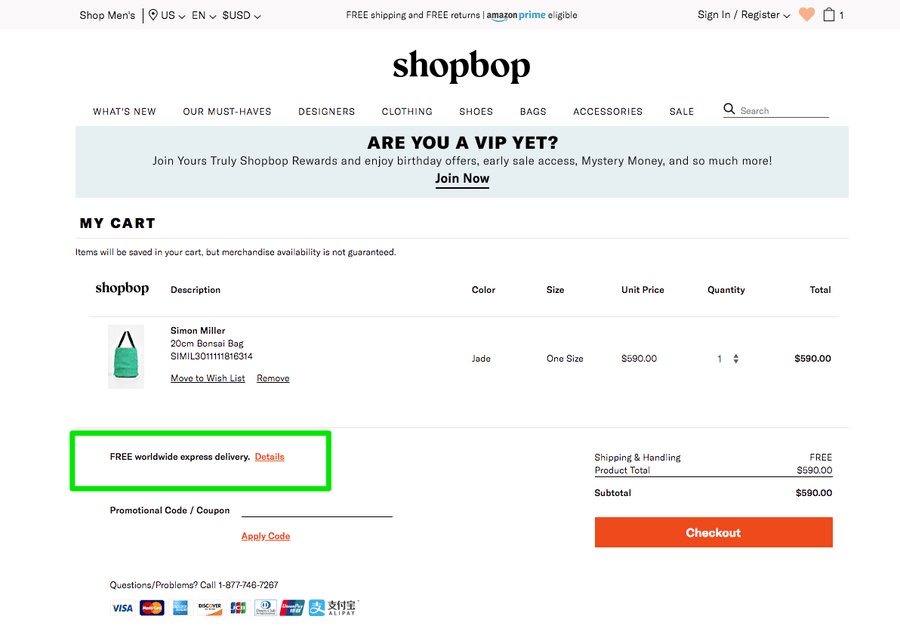
 商品ページやショッピングカートで無料配送を利用することをユーザーに伝えると、驚きの余地はありません。
商品ページやショッピングカートで無料配送を利用することをユーザーに伝えると、驚きの余地はありません。
- 強制的なアカウント作成–顧客にオンラインアカウントの開設を強制しないでください。 最良のチェックアウト方法は、通常、買い物客をカートから配送先住所フォームに直接リダイレクトすることです。 ゲストとしてチェックアウトするオプションを常に提供します。
 最も簡単な方法は、ユーザーをショッピングカートから配送先住所フォームに直接リダイレクトすることです。
最も簡単な方法は、ユーザーをショッピングカートから配送先住所フォームに直接リダイレクトすることです。
- 複雑で長いチェックアウトプロセス–平均的なオンラインチェックアウトプロセスは5.4ステップです。 当たり前のように聞こえますが、顧客はチェックアウトに長い時間を費やすことを好まないので、シンプルで気を散らすことなく、短くしてくださいできるだけ。
 ページに気を散らすものはなく、ユーザーは注文を出すという1つの最も重要な目標に集中できます。
ページに気を散らすものはなく、ユーザーは注文を出すという1つの最も重要な目標に集中できます。
- セキュリティ上の懸念–特にユーザーがクレジットカード情報を提供している場合、チェックアウト中に信頼を構築することは非常に重要です。 しかし、どうやってそれをしますか? まず、サイトのSSL暗号化を取得します。 次に、クレジットカード会社のロゴを表示します。 そして第3に、ユーザーがPayPalやVisaCheckoutなどの信頼できる方法で支払うことができるようにします。
 特にユーザーがクレジットカード情報を提供しようとしている場合は、チェックアウトの信頼を築くことが非常に重要です。
特にユーザーがクレジットカード情報を提供しようとしている場合は、チェックアウトの信頼を築くことが非常に重要です。
これらすべてのヒントを実装すれば、売上が30%以上増えることを保証します。
ストアのすべてのページを最適化したいですか? 115ポイントのeコマース最適化チェックリストを入手する
徹底的なeコマース最適化チェックリストでは、オンラインストアの最適化について知っておく必要のあるすべてを網羅しています。