23 maneiras comprovadas de reduzir o abandono do carrinho: Guia de otimização de check-out
Publicados: 2018-08-30Se você está no jogo do comércio eletrônico, provavelmente mais de uma vez desejou que a taxa de abandono do carrinho não fosse tão alta. Em média, o abandono de carrinhos gira em torno de 70%, com variações para diferentes setores.
Em média, o carrinho #abandonment gira em torno de 70% #ecommerce #optimization Clique para tweetarEsse é um número muito grande! Também é quase sempre desnecessariamente alto. A maioria das lojas de comércio eletrônico pode reduzir significativamente o abandono do carrinho com alguns ajustes simples em seu processo de checkout, aumentando as conversões gerais no processo.
Por que os usuários abandonam o carrinho?
Um dos maiores contribuintes para uma taxa de abandono desnecessariamente alta é o projeto de checkout deficiente. Na verdade, estudos de comércio eletrônico mostram que processos de checkout “longos e complicados” são o terceiro maior contribuinte para o abandono durante o checkout.
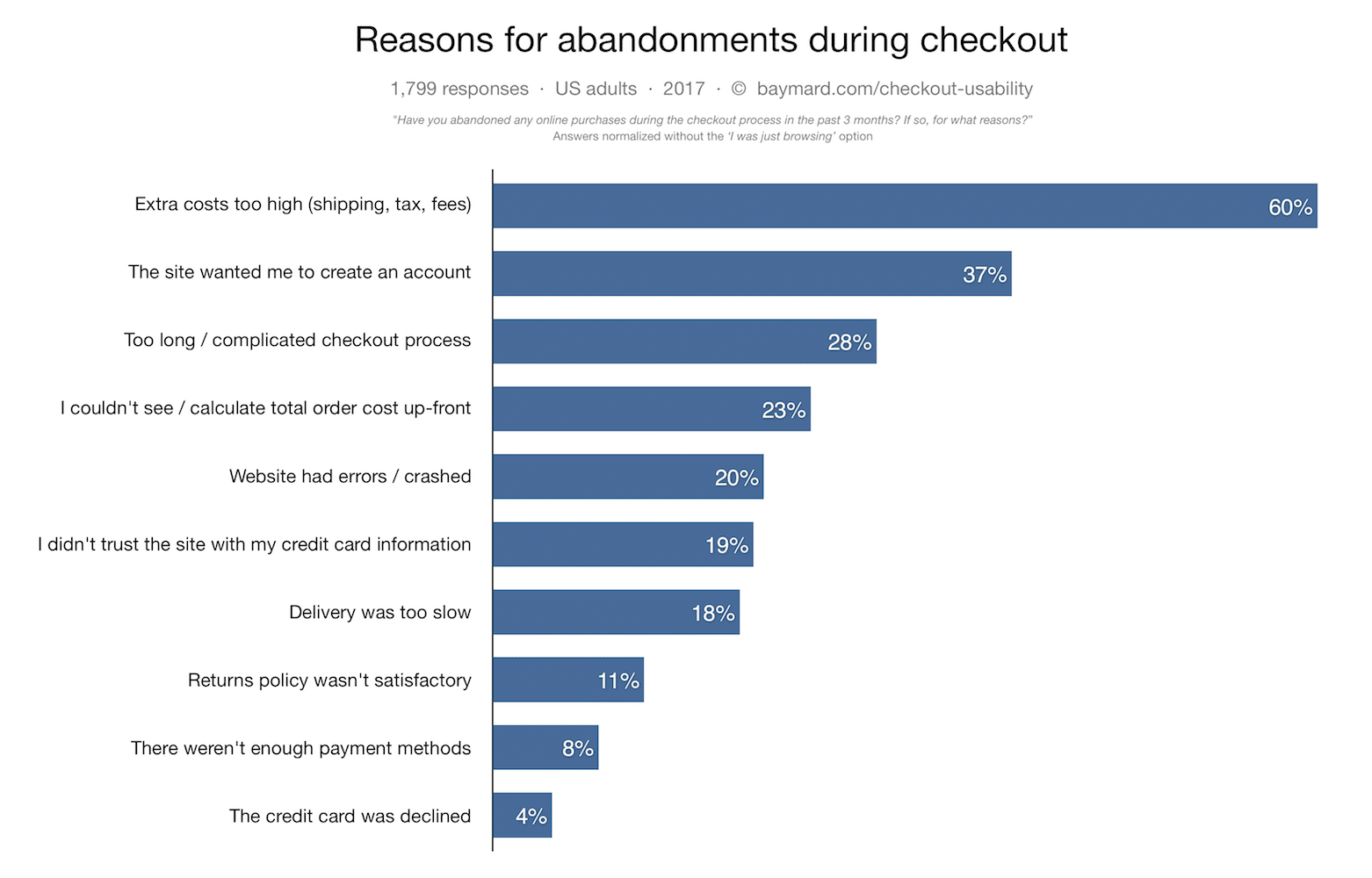
 “Processo de checkout muito longo / complicado” foi o terceiro motivo mais comum para o abandono do checkout. A segunda mais comum era “O site queria que eu criasse uma conta”. Fonte.
“Processo de checkout muito longo / complicado” foi o terceiro motivo mais comum para o abandono do checkout. A segunda mais comum era “O site queria que eu criasse uma conta”. Fonte.
Então, o que um varejista online deve fazer? Neste guia, veremos 23 dicas de otimização de checkout com as quais você pode melhorar a facilidade e a eficácia de suas páginas de checkout. Vamos aprender como reduzir e evitar o abandono do checkout. Na verdade, o que você está prestes a aprender não foi responsável por um aumento de 200% nas vendas.
Não é tão ruim, certo?
Vamos nos aprofundar neste guia de otimização de checkout. Mas antes de ler este artigo, descubra os 4 principais motivos pelos quais os usuários abandonam os carrinhos de compras no episódio da Otimização de comércio eletrônico do tamanho da mordida.
Aqui está uma lista rápida de todas as dicas de otimização de checkout a seguir:
- Seus clientes podem concluir a compra sem registro?
- Para clientes pela primeira vez, você integra o registro ao formulário de pagamento?
- Você pede e-mails para os clientes no início do processo de finalização da compra para que possa acompanhá-los caso não concluam um pedido?
- O formulário é vertical (linear) com rótulos claros que não desaparecem quando o usuário os preenche?
- Existem campos dos quais você pode se livrar para encurtar o formulário de checkout?
- Os tamanhos dos campos correspondem ao tamanho esperado da entrada?
- Você distingue entre campos opcionais e obrigatórios?
- A validação do formulário é visível para cada campo? Os clientes sabem imediatamente se preencheram um formulário incorretamente?
- Você inclui conselhos sobre como corrigir erros abaixo dos campos quando as entradas estão incorretas?
- Você usa opções de pré-preenchimento para agilizar o processo de inscrição?
- Você permite o preenchimento automático e opções salvas (como cartões de crédito) para clientes recorrentes?
- Você “encapsula” campos de entrada de cartão de crédito de maneira diferente de outros formulários para criar uma camada de segurança percebida?
- Você inclui prompts visuais para detalhes do cartão de crédito, como uma imagem de onde encontrar o código CVV?
- O rótulo do CTA principal em cada etapa de checkout é descritivo, por exemplo, “Compre agora” ou “Compra completa”?
- O CTA principal está claramente visível e se destaca de outros CTAs secundários?
- Durante o registro, você complica demais o processo de seleção de senha ao incluir requisitos desnecessários?
- Você simplificou o cabeçalho e a navegação?
- Você simplificou o rodapé para evitar que os clientes cliquem acidentalmente fora do processo de finalização da compra?
- Você incluiu uma barra de progresso quando há várias etapas de checkout?
- Está absolutamente claro que sua página de resumo do pedido, imediatamente antes da compra, não é uma página de agradecimento?
- Os usuários podem fazer alterações em seus endereços em uma página de resumo do pedido (imediatamente antes da compra) sem ter que voltar ao início do processo de finalização da compra?
- Você oferece uma ampla gama de opções de pagamento?
- Vocês oferecem opções de checkout ultra-simplificadas, semelhantes ao Amazon One-Click?
Vá verificá-los!
Como recuperar o abandono do carrinho: listas de verificação de otimização de check-out de 23 pontos
Para reduzir sua taxa de abandono de checkout, analise-o fazendo as seguintes perguntas:
1. Seus clientes podem concluir a compra sem registro?
A inscrição obrigatória é o maior contribuinte para o abandono do carrinho durante a finalização da compra. Sempre ofereça a opção de finalizar a compra como convidado, enquanto permite que os clientes que desejam se inscrever (ou já possuem uma conta) o façam facilmente.
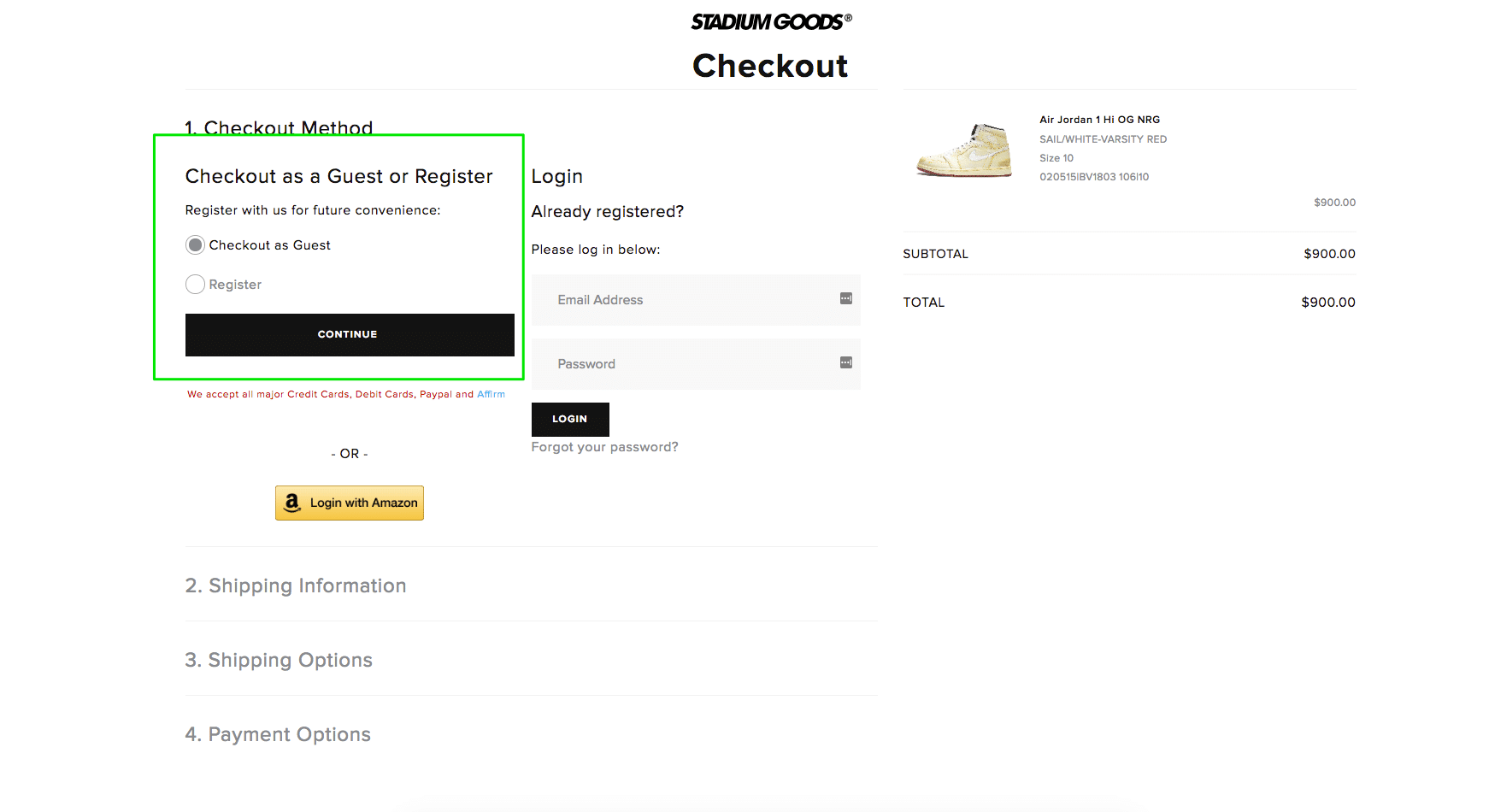
 O Stadium Goods oferece aos usuários a opção de fazer o check-out como convidado ou de se registrar, atraindo tanto os clientes que não desejam quanto os que desejam se inscrever.
O Stadium Goods oferece aos usuários a opção de fazer o check-out como convidado ou de se registrar, atraindo tanto os clientes que não desejam quanto os que desejam se inscrever.
2. Para clientes pela primeira vez, você integra o registro ao formulário de pagamento?
Você torna o registro parte do processo de checkout, em vez de exigir entradas separadas? Se não o fizer, provavelmente estará sacrificando as vendas e as inscrições em novas contas.
Dica de otimização de check-out no. 2. Para clientes de primeira viagem, você integra o registro ao formulário de pagamento? #ecommerce #checkout Clique para tweetar
 ASOS oferece inscrição simples com um clique. Eles não pedem um conjunto extra de entradas.
ASOS oferece inscrição simples com um clique. Eles não pedem um conjunto extra de entradas.
3. Você pede os e-mails dos clientes no início do processo de finalização da compra para que possa acompanhá-los caso não concluam um pedido?
Embora geralmente não seja aconselhável adicionar estágios extras durante a finalização da compra, solicitar e-mails pode dar a você a oportunidade de entrar em contato com os clientes se eles não concluírem a compra e enviarem um modelo de e-mail de carrinho abandonado.  Debenhams pede apenas o email. Nenhuma informação extra é necessária.
Debenhams pede apenas o email. Nenhuma informação extra é necessária.
4. O formulário é vertical (linear) com rótulos claros que não desaparecem quando o usuário os preenche?
Freqüentemente, os clientes precisarão voltar para verificar as informações. O uso de rótulos estáticos ou flutuantes (que não desaparecem depois que o cliente insere suas informações) pode ajudar a agilizar esse processo.  A Adidas usa rótulos flutuantes (minimizados acima da caixa de texto) para que os clientes possam acompanhar as informações que inseriram.
A Adidas usa rótulos flutuantes (minimizados acima da caixa de texto) para que os clientes possam acompanhar as informações que inseriram.
5. Existem campos dos quais você pode se livrar para encurtar o formulário de checkout?
Rótulos supérfluos aumentam o esforço necessário para concluir a compra. Reduza o atrito, livrando-se deles. Você realmente precisa dos números de celular dos seus clientes? E quanto aos nomes do meio? É especialmente importante lembrar sobre esse ponto durante a otimização de formulários de pagamento móvel.
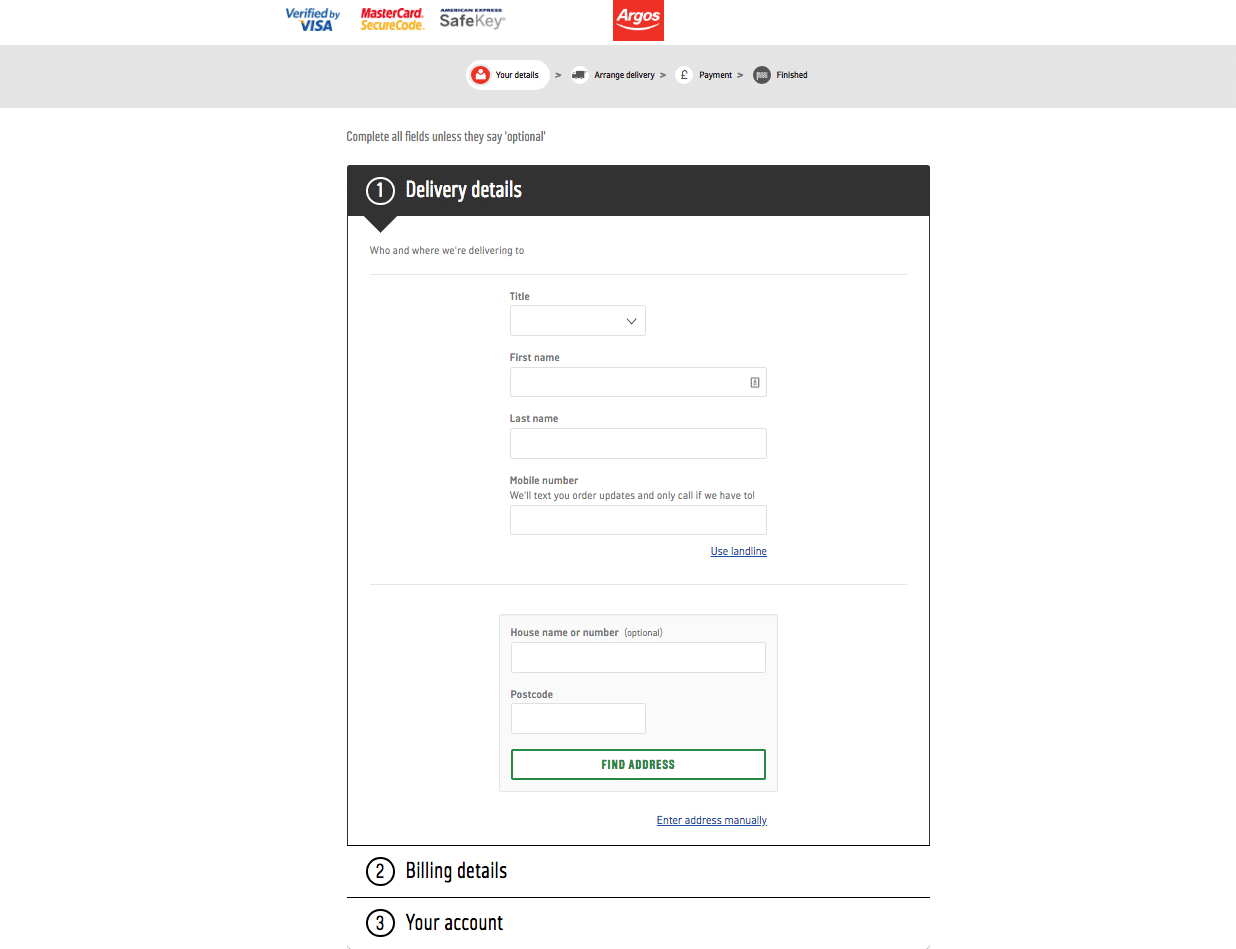
Dica de otimização de check-out no. 5. Existem campos dos quais você pode se livrar para encurtar o #form de checkout? #ecommerce #checkout Clique para tweetar  Argos apresenta um formulário de checkout simples e limpo. Eles não requerem nenhuma informação desnecessária do usuário (talvez com exceção do “título”.
Argos apresenta um formulário de checkout simples e limpo. Eles não requerem nenhuma informação desnecessária do usuário (talvez com exceção do “título”.
Growcode também recomenda este e-book:
Lista de verificação de otimização de comércio eletrônico de uma loja online de 7 pessoas
6. Os tamanhos dos campos correspondem ao tamanho esperado da entrada?
Minimizar os campos que exigem uma entrada curta simplificará o checkout, indicando que é necessário um esforço mínimo. Da mesma forma, certificar-se de que entradas mais longas tenham campos mais amplos permitirá que os clientes verifiquem rapidamente suas entradas.
 Minimize os campos onde apenas informações curtas são necessárias.
Minimize os campos onde apenas informações curtas são necessárias.
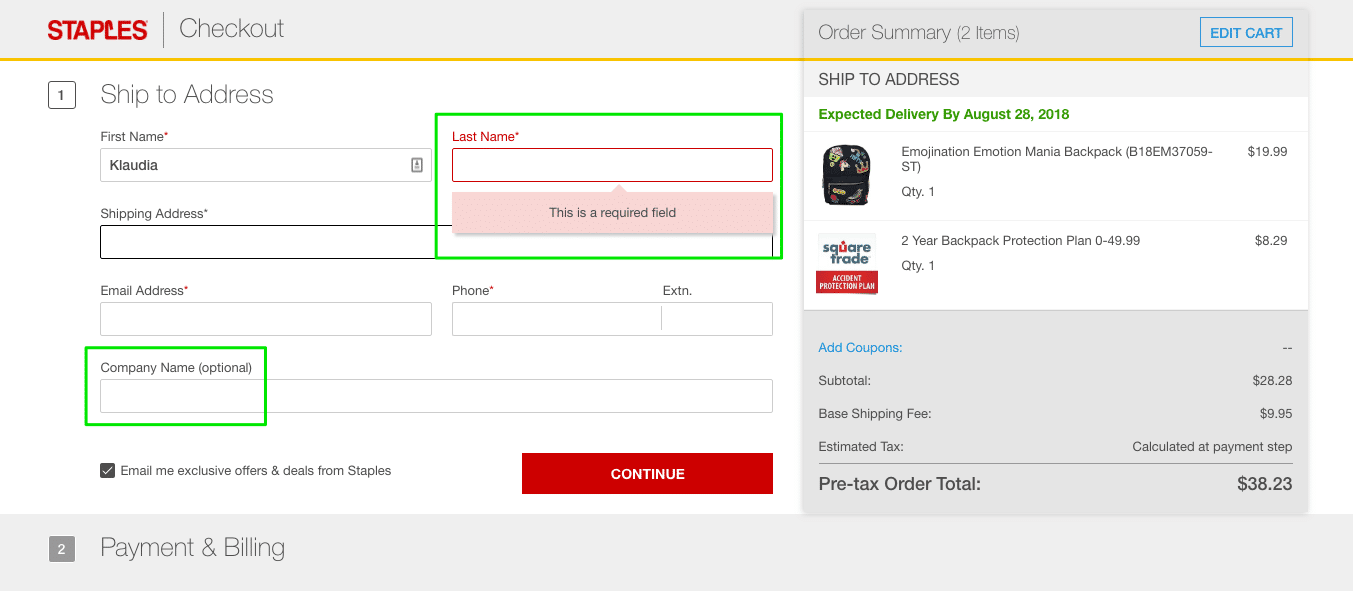
7. Você distingue entre campos opcionais e obrigatórios?
Se você não quiser se livrar totalmente dos campos opcionais, indique que as informações não são obrigatórias.
Dica de otimização de check-out no. 7. Você distingue entre campos opcionais e obrigatórios? #ecommerce #checkout #optimization Clique para enviar um tweet
 Os grampos mostram claramente os campos obrigatórios em seu formulário de checkout com um asterisco (*) e incluem “(opcional)” ao lado dos que não são.
Os grampos mostram claramente os campos obrigatórios em seu formulário de checkout com um asterisco (*) e incluem “(opcional)” ao lado dos que não são.
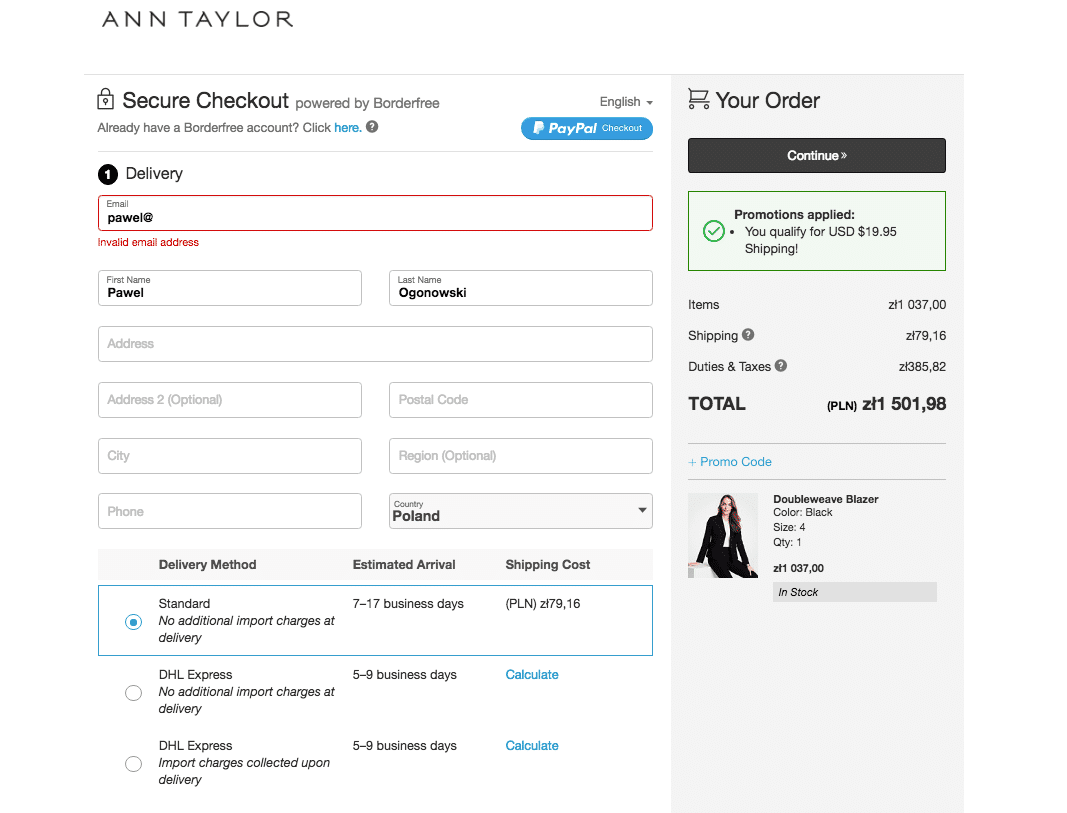
8. A validação do formulário é visível para cada campo? Os clientes sabem imediatamente se preencheram um formulário incorretamente?
Se os clientes inseriram informações incorretamente, avise-os assim que passarem para o próximo campo. Ter que enviar informações do formulário repetidamente é extremamente frustrante.
 Deixe seus clientes saberem imediatamente se eles cometeram um erro. Ter que enviar informações do formulário repetidamente é extremamente frustrante.
Deixe seus clientes saberem imediatamente se eles cometeram um erro. Ter que enviar informações do formulário repetidamente é extremamente frustrante.
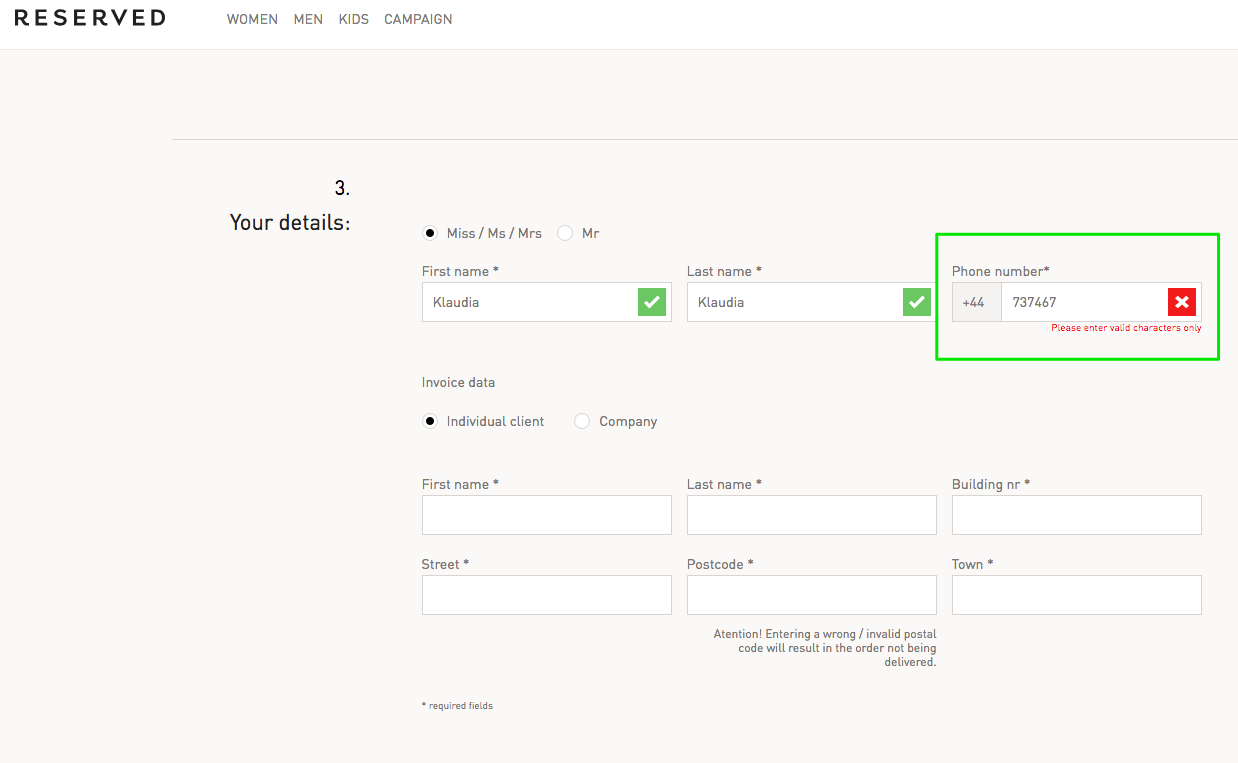
9. Você inclui conselhos sobre como corrigir erros abaixo dos campos quando as entradas estão incorretas?
Se um cliente inseriu informações incorretamente, é possível que ele não tenha certeza do que se espera dele. Solucione esse problema incluindo prompts e conselhos.
 RESERVADO fornece informações adicionais para clientes incertos.
RESERVADO fornece informações adicionais para clientes incertos.

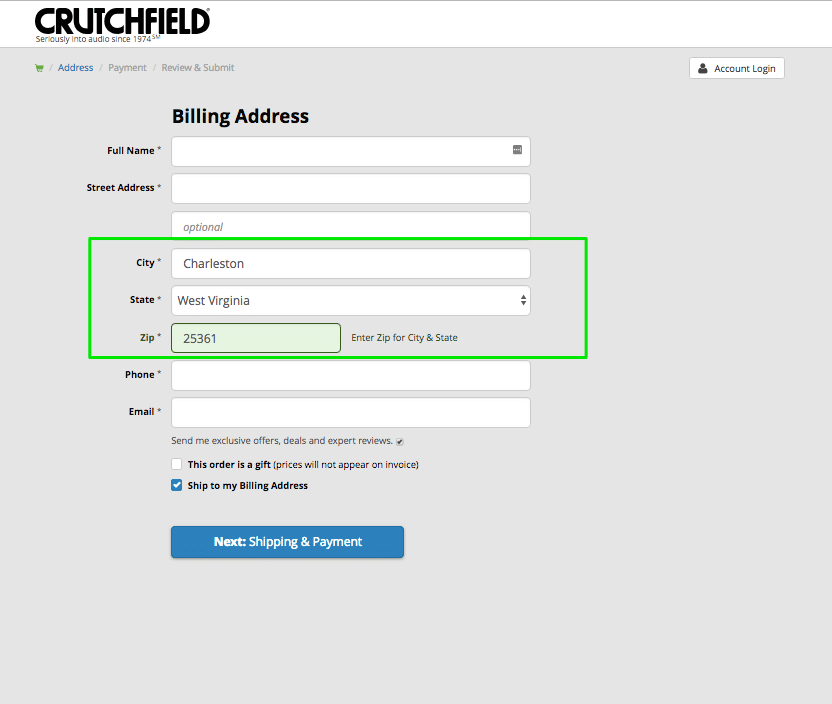
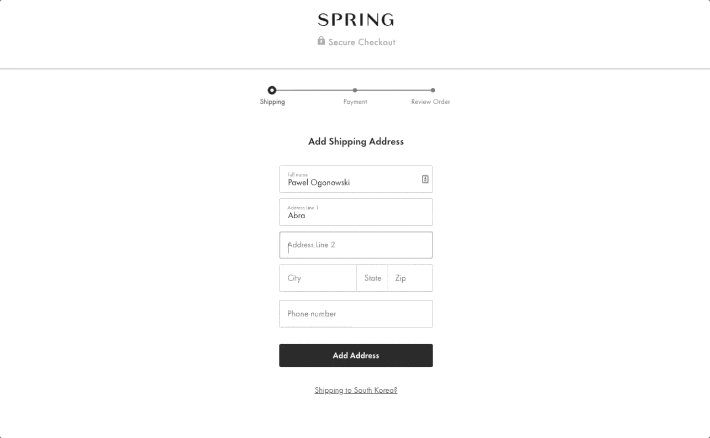
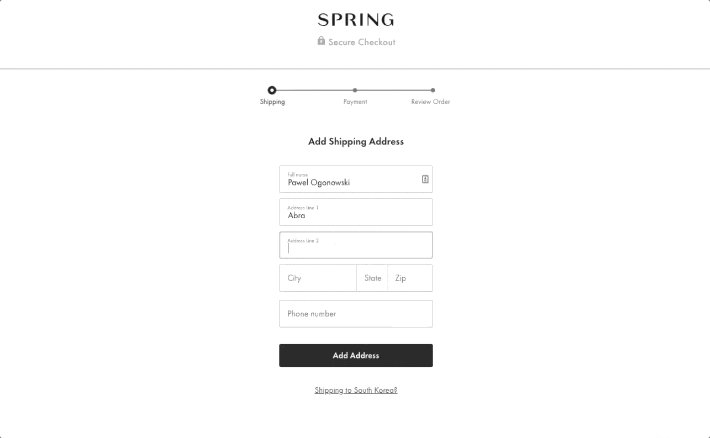
10. Você usa opções de pré-preenchimento para agilizar o processo de inscrição?
Seus formulários aproveitam as opções de pré-preenchimento? Por exemplo, um endereço completo preencherá automaticamente os campos com base em um código postal?
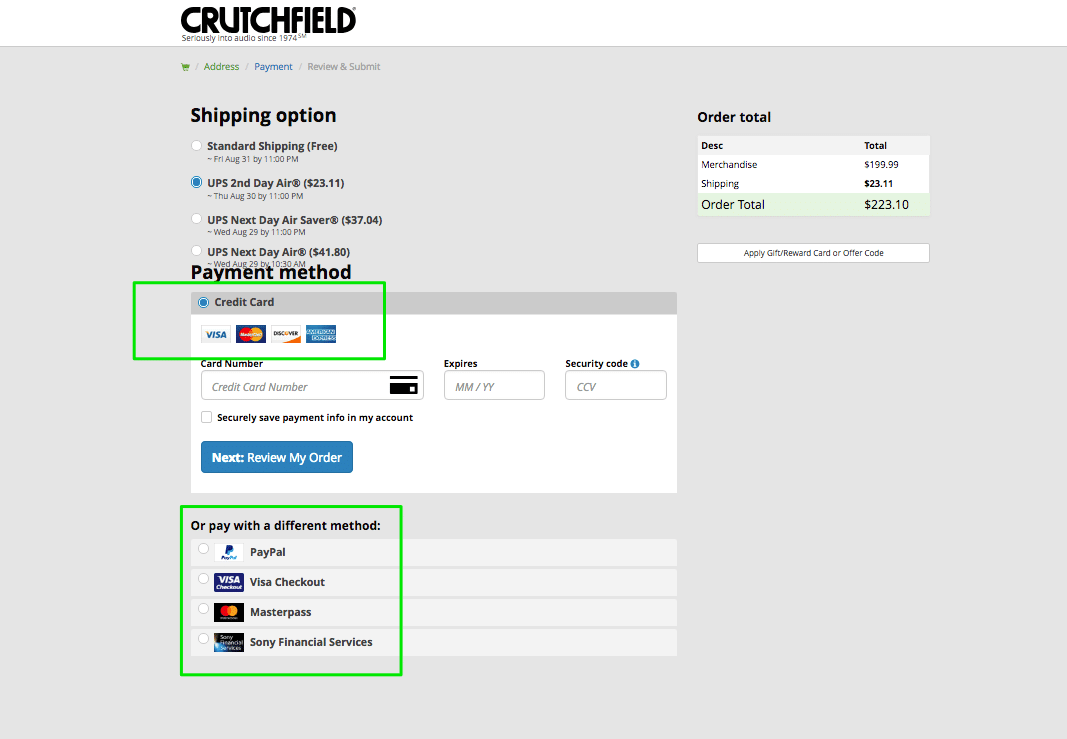
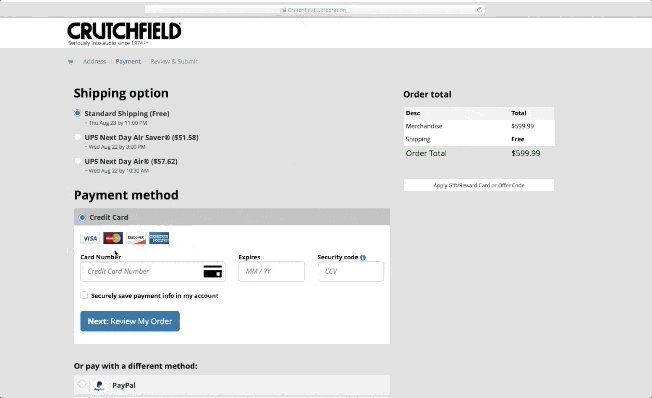
 O formulário Crutchfield acima gera automaticamente parte de um endereço com base no CEP de um cliente (seria mais sensato solicitar o CEP antes!).
O formulário Crutchfield acima gera automaticamente parte de um endereço com base no CEP de um cliente (seria mais sensato solicitar o CEP antes!).
11. Você permite o preenchimento automático e opções salvas (como cartões de crédito) para clientes recorrentes?
Se os clientes têm contas com você, você está permitindo que eles aproveitem os detalhes salvos, como endereços, informações de cartão de crédito e até opções de envio?
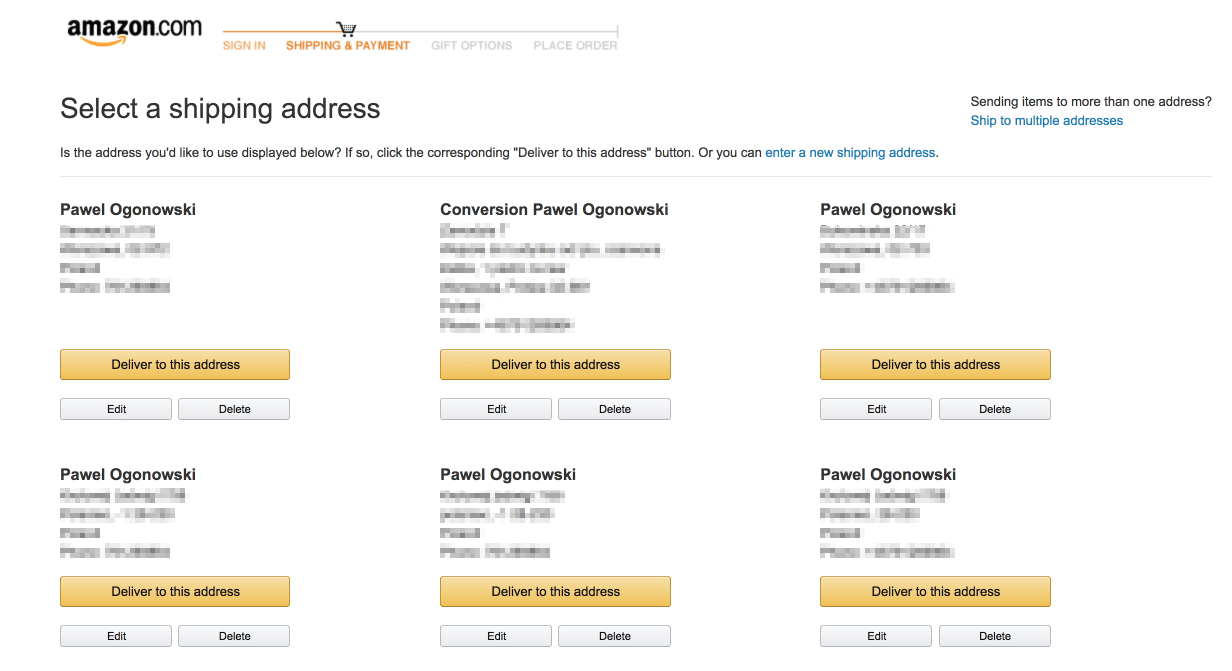
 Para clientes com uma conta, a Amazon oferece uma opção de endereços salvos de entregas anteriores e lembra do cartão de crédito dos clientes
Para clientes com uma conta, a Amazon oferece uma opção de endereços salvos de entregas anteriores e lembra do cartão de crédito dos clientes
12. Você “encapsula” campos de entrada de cartão de crédito de forma diferente para outros formulários para criar uma camada de segurança percebida?
Os formulários para informações de pagamento são projetados de forma diferente e localizados em uma área separada, em ou em uma página diferente, para criar uma percepção de maior segurança?
 Os formulários para informações de pagamento são projetados de forma diferente, colocados em uma estrutura para criar uma percepção de maior segurança.
Os formulários para informações de pagamento são projetados de forma diferente, colocados em uma estrutura para criar uma percepção de maior segurança.
13. Você inclui prompts visuais para detalhes do cartão de crédito, como uma imagem de onde encontrar o código CVV?
Os clientes podem não saber como encontrar certas informações ou o que significa um termo como “número de segurança”. Supere esse problema incluindo pequenas dicas visuais.
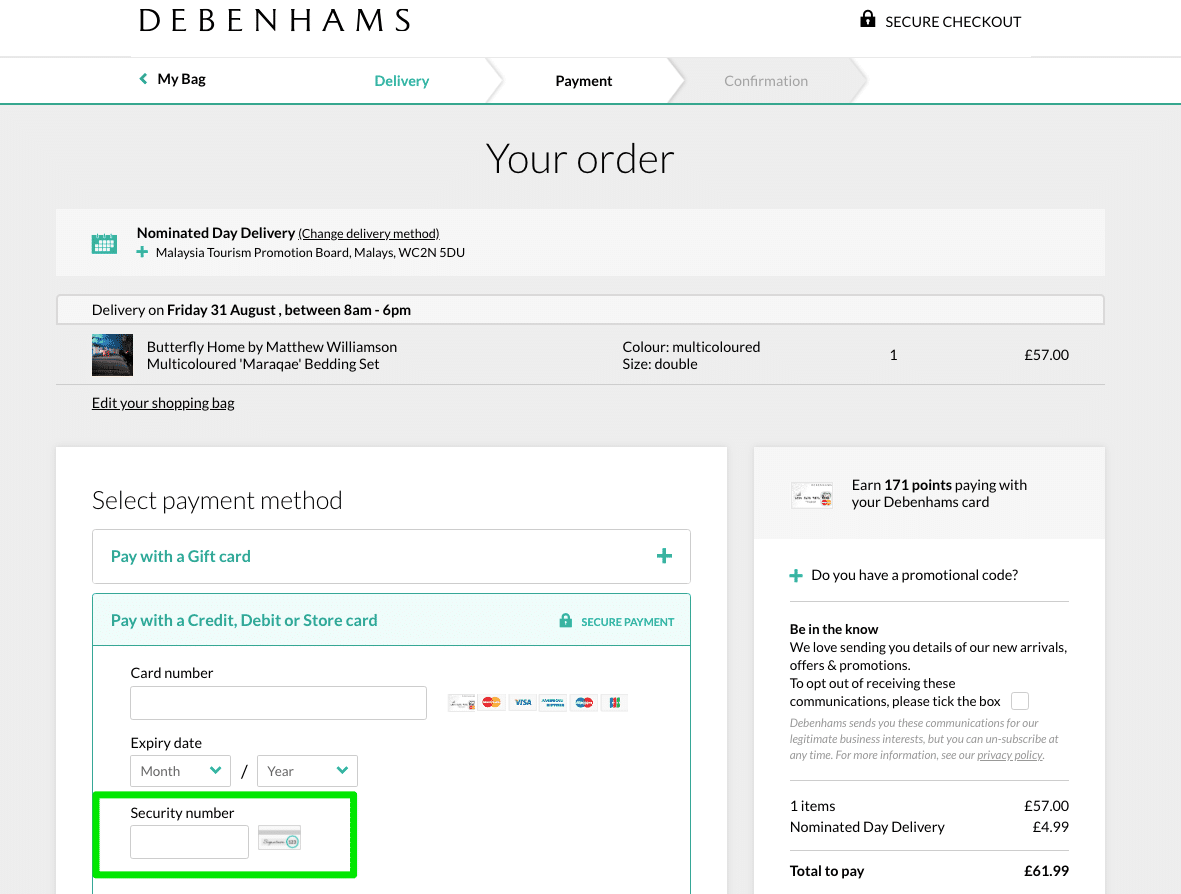
 Debenhams inclui uma imagem que mostra aos clientes onde encontrar seu número de segurança ao lado do campo de entrada apropriado.
Debenhams inclui uma imagem que mostra aos clientes onde encontrar seu número de segurança ao lado do campo de entrada apropriado.
14. O rótulo do CTA principal em cada etapa do checkout é descritivo, por exemplo, “Compre agora” ou “Compra completa”?
Não use a palavra “Próximo”. Não é inspirador e implica outras etapas.
 Excelente uso do CTA “Pedido completo”.
Excelente uso do CTA “Pedido completo”.
15. O CTA principal é claramente visível e se destaca de outros CTAs secundários?
Sempre certifique-se de que seu CTA seja de uma cor contrastante e grande o suficiente para ser visto. Em dispositivos móveis, um botão de largura da tela (que pode ser tocado com qualquer uma das mãos) é o ideal. CTAs primários sempre devem ser mais proeminentes do que CTAs secundários.
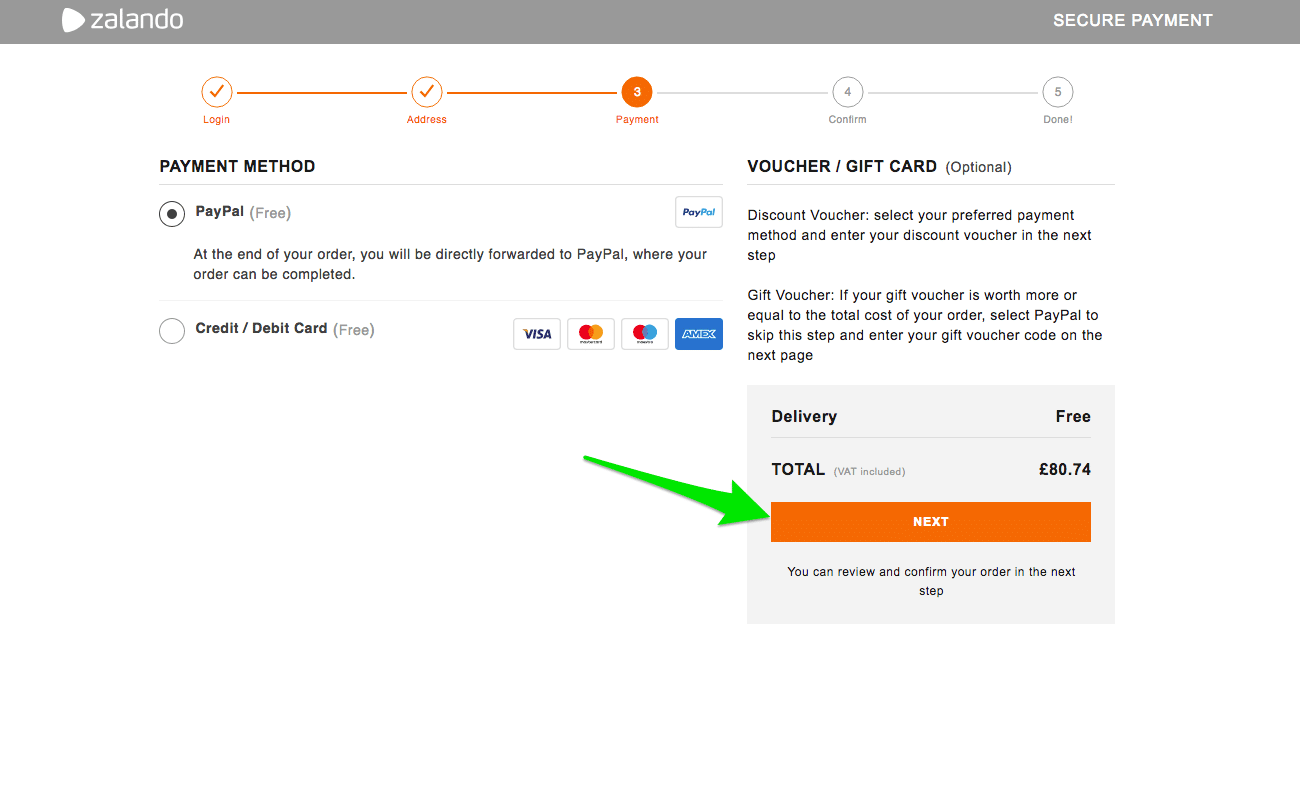
Dica de otimização de check-out no. 15. O #CTA principal está claramente visível e se destaca de outros CTAs secundários? #ecommerce #checkout #optimization Clique para enviar um tweet  Ao concluir a compra em Zalando, os usuários não se distraem com outro CTA secundário. Eles têm certeza de qual é a próxima etapa do processo.
Ao concluir a compra em Zalando, os usuários não se distraem com outro CTA secundário. Eles têm certeza de qual é a próxima etapa do processo.
16. Durante o registro, você complica demais o processo de seleção de senha, incluindo requisitos desnecessários?
Não estipule que as senhas devem ser complexas, a menos que seja absolutamente necessário. Considere incluir uma opção de geração automática de senha.
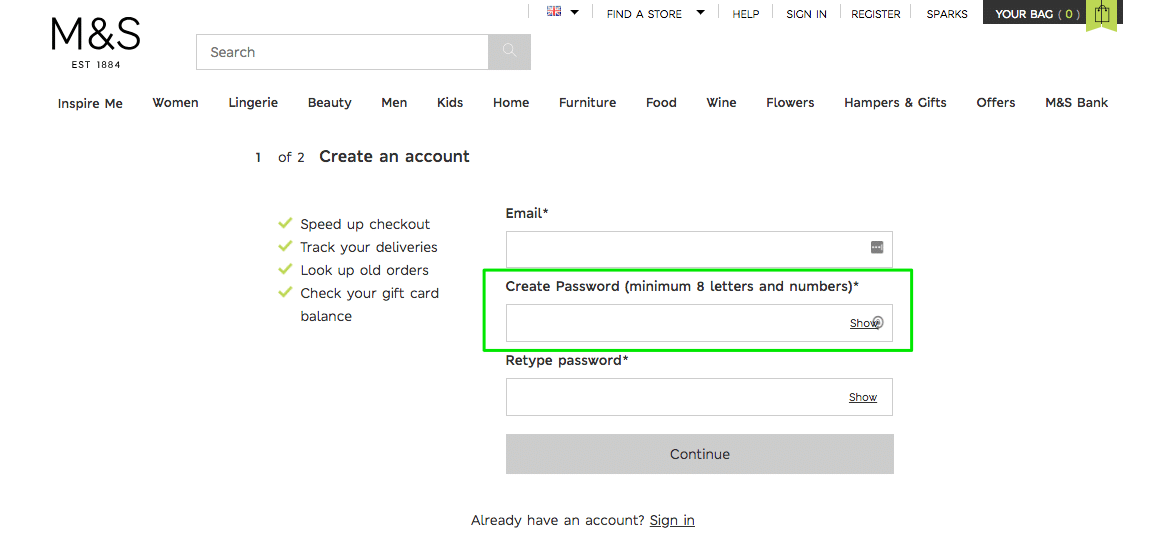
 Não estipule que as senhas devem ser complexas, a menos que seja absolutamente necessário. E aqui é realmente necessário incluir 8 caracteres e números?
Não estipule que as senhas devem ser complexas, a menos que seja absolutamente necessário. E aqui é realmente necessário incluir 8 caracteres e números?
17. Você simplificou o cabeçalho e a navegação?
Durante o processo de checkout, você deseja que os clientes concluam uma ação. Quaisquer elementos na página que os afastem do formulário principal têm o potencial de aumentar sua taxa de abandono. Minimize as distrações do cabeçalho e links fora da página de checkout.
 Minimize as distrações do cabeçalho e links fora da página de checkout. Você deseja que seus clientes concluam a compra e não sejam distraídos.
Minimize as distrações do cabeçalho e links fora da página de checkout. Você deseja que seus clientes concluam a compra e não sejam distraídos.
18. Você simplificou o rodapé para evitar que os clientes cliquem acidentalmente fora do processo de finalização da compra?
Continuando com o ponto acima, você também deve simplificar seu rodapé para garantir que a atenção dos clientes não seja desviada ou eles cliquem acidentalmente em outro botão.
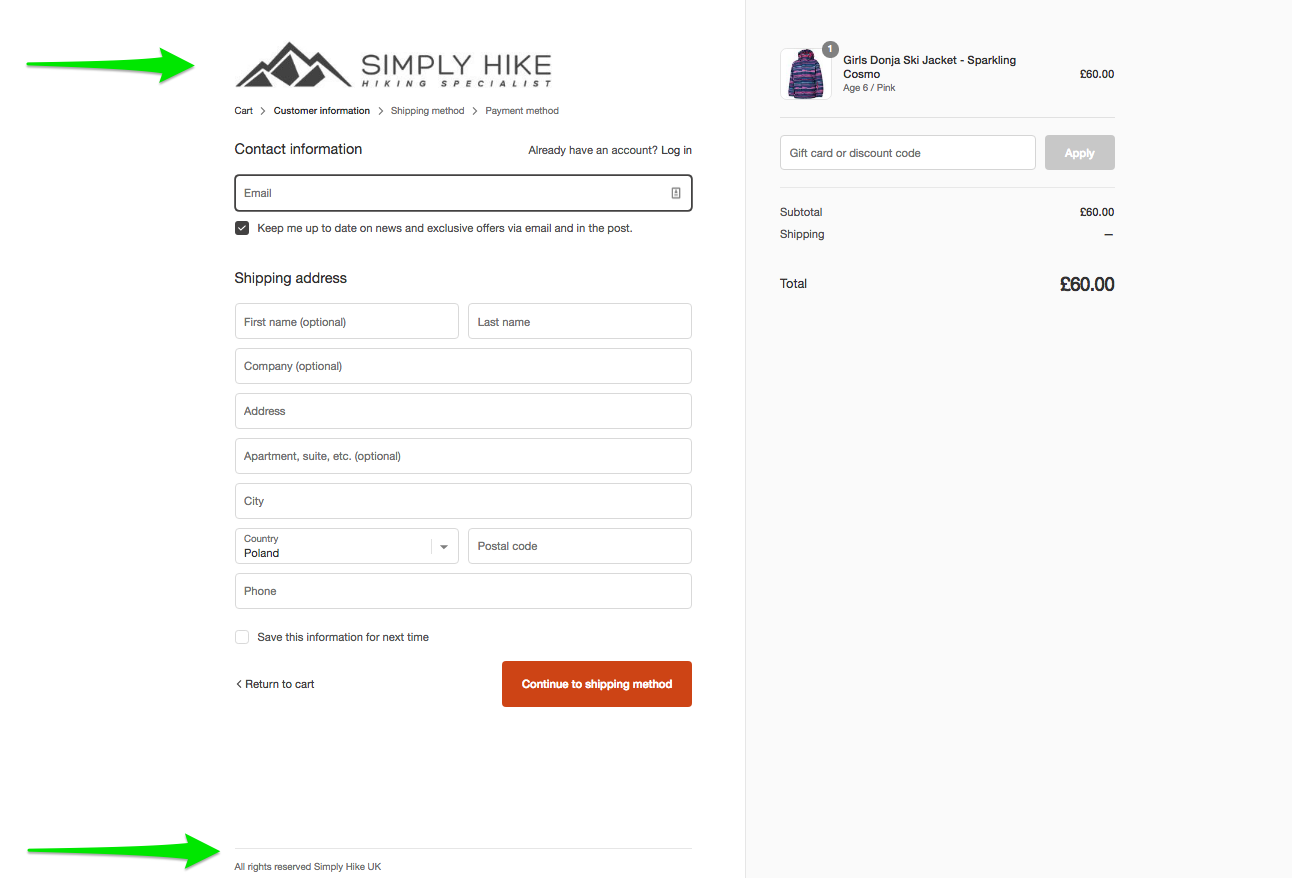
 O Simply Hike minimizou o rodapé e o cabeçalho, eliminando todas as informações desnecessárias.
O Simply Hike minimizou o rodapé e o cabeçalho, eliminando todas as informações desnecessárias.
19. Você incluiu uma barra de progresso quando há várias etapas de checkout?
Se houver várias páginas envolvidas em seu processo de checkout, informe aos clientes o quanto eles precisam ir para a conclusão.
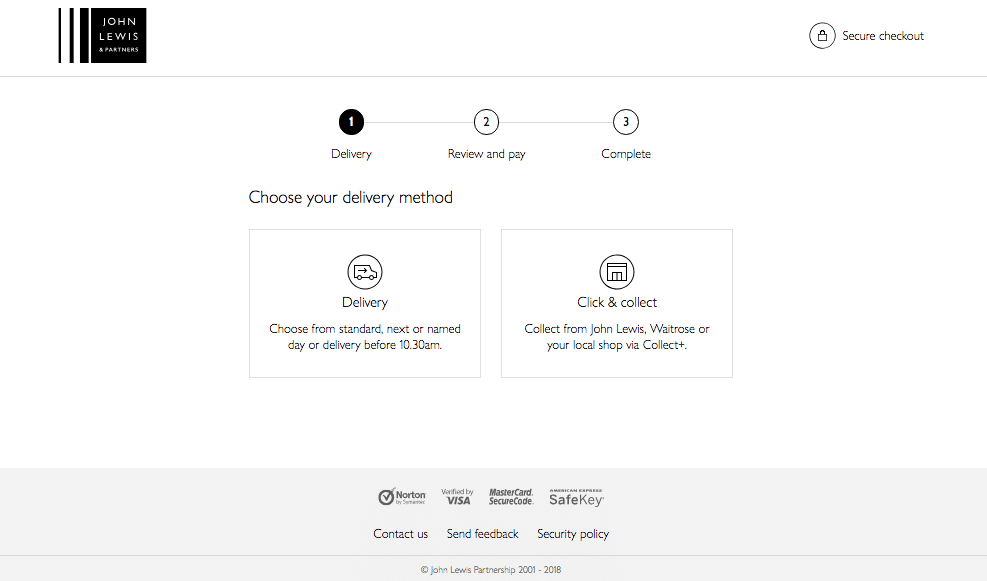
 Os clientes têm mais probabilidade de finalizar a compra com a Debenhams porque sabem que têm apenas um número limitado de etapas para concluir.
Os clientes têm mais probabilidade de finalizar a compra com a Debenhams porque sabem que têm apenas um número limitado de etapas para concluir.
20. Está absolutamente claro que a sua página de resumo do pedido, imediatamente antes da compra, não é uma página de agradecimento?
O resumo do seu pedido ou página de confirmação, onde os clientes revisam suas compras antes de adicionar detalhes de pagamento ou confirmar, é enganoso de alguma forma? Em particular, está claro que não é uma página de agradecimento?
 Ao fazer compras no Zalando, os clientes têm certeza de que precisam dar mais um passo para confirmar a transação. É claro que esta não é uma página de agradecimento.
Ao fazer compras no Zalando, os clientes têm certeza de que precisam dar mais um passo para confirmar a transação. É claro que esta não é uma página de agradecimento.
21. Os usuários podem fazer alterações em seus endereços em uma página de resumo do pedido (imediatamente antes da compra) sem ter que voltar ao início do processo de finalização da compra?
Se os clientes inseriram informações incorretas, eles podem alterá-las no resumo do pedido ou na página de confirmação sem ter que voltar às páginas anteriores? Incluir uma opção de mudança reduzirá o atrito neste estágio crucial.
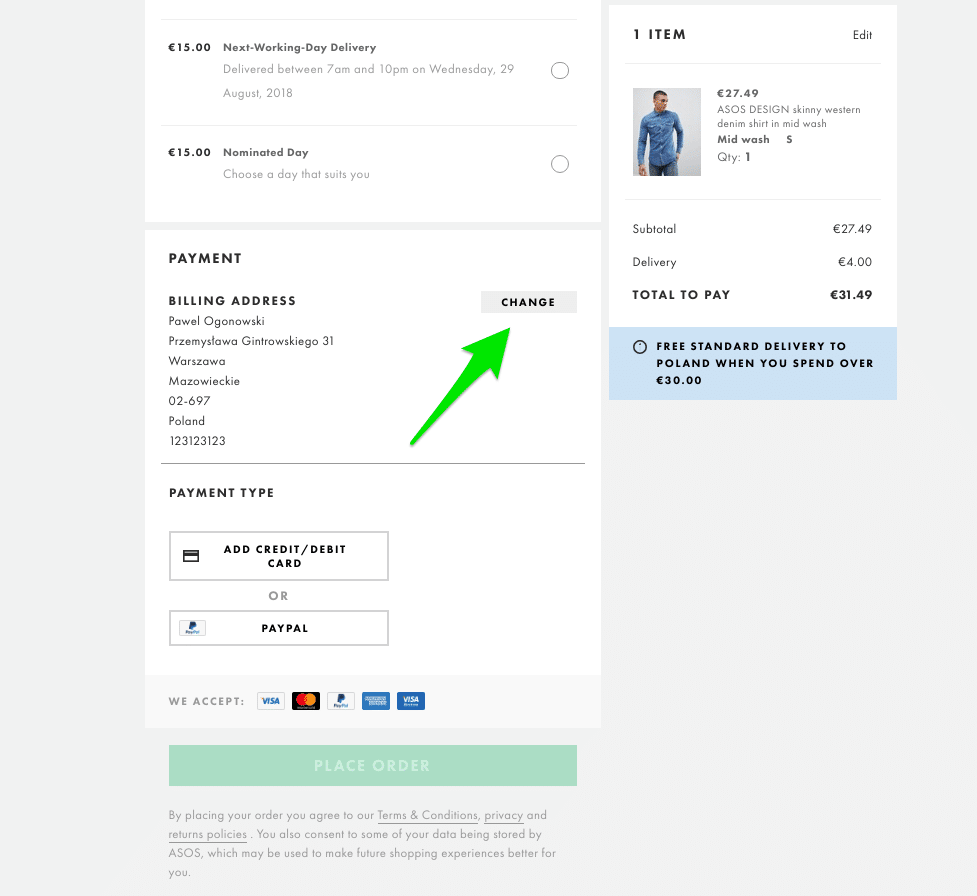
 ASOS permite que os clientes alterem seu endereço de cobrança na página de confirmação do pedido.
ASOS permite que os clientes alterem seu endereço de cobrança na página de confirmação do pedido.
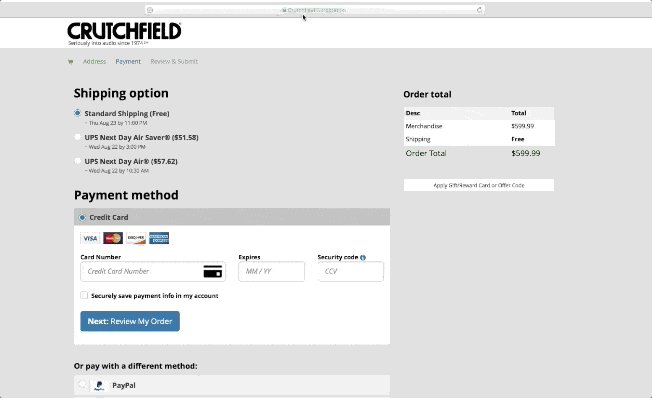
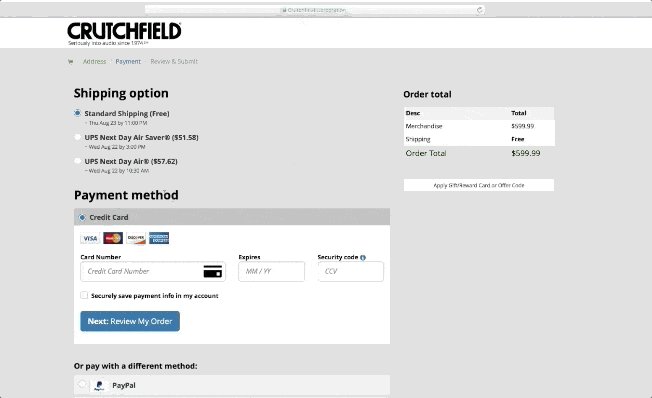
22. Você oferece uma ampla gama de opções de pagamento?
Lance a rede o mais amplamente possível com opções de pagamento, permitindo que os clientes façam check-out com sua escolha preferida. Além do mais, incluir várias opções de pagamento criará uma percepção de maior segurança.
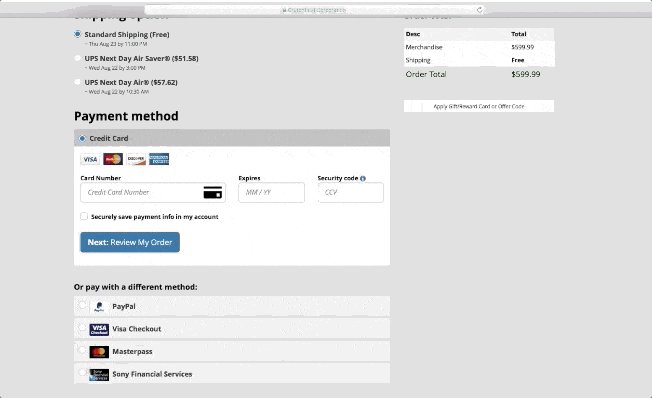
 Crutchfield oferece várias opções E métodos de cartão.
Crutchfield oferece várias opções E métodos de cartão.
23. Vocês oferecem opções de checkout ultra simplificadas, semelhantes ao Amazon One-Click?
A taxa de conversão da Amazon é excepcionalmente alta por um motivo. Se possível, ofereça aos clientes a opção de finalizar a compra com apenas um ou dois cliques. É a própria definição de uma compra sem atrito!
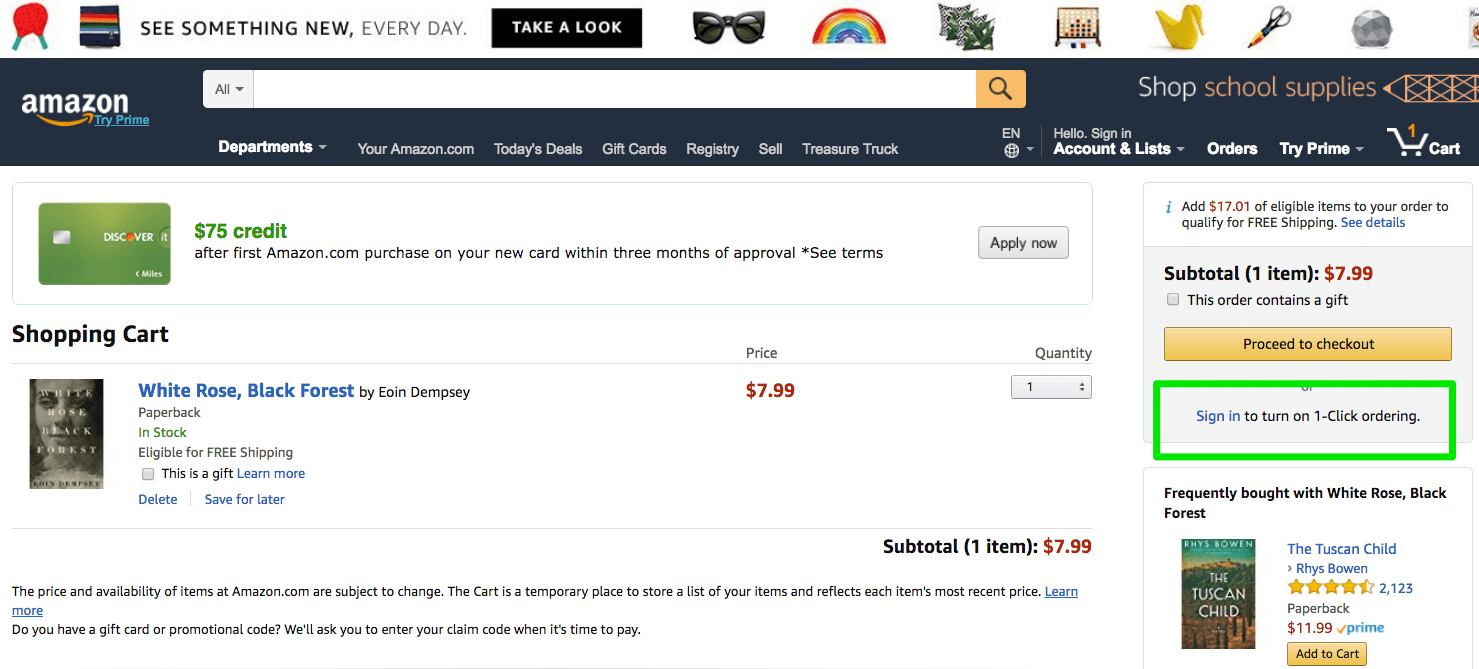
 A Amazon oferece aos clientes a opção de finalizar a compra com apenas um ou dois cliques.
A Amazon oferece aos clientes a opção de finalizar a compra com apenas um ou dois cliques.
Restringir o grande abandono do carrinho é apenas uma das muitas etapas na otimização de conversão de comércio eletrônico!
Alcançar a melhor taxa de conversão de comércio eletrônico possível para sua loja online requer uma abordagem holística de otimização. Você precisa prestar atenção em todas as suas páginas, desde a página inicial até o “Sobre nós”. E seu processo de checkout é uma das partes mais fundamentais dessa mistura.
Alcançar o melhor #CR possível para seu #ecommerce requer uma abordagem holística de otimização. Seu processo de #checkout é uma das partes mais fundamentais dessa combinação. Clique para tweetarComo a lista de verificação acima provavelmente mostrou a você, não há grande complexidade em reduzir o abandono do carrinho neste estágio principal. É tudo uma questão de ajustes pequenos, mas vitais, que reduzem o atrito, geram confiança e superam a hesitação.
 Os 12 pontos mais importantes da lista de verificação de otimização de 23 pontos.
Os 12 pontos mais importantes da lista de verificação de otimização de 23 pontos.
Agora, é hora de colocar seu desenvolvedor no telefone!
Por que os usuários abandonam os carrinhos? Quais são os principais motivos para o abandono do carrinho? Aqui está um breve resumo dos 4 principais motivos pelos quais os usuários abandonam seus carrinhos:
Entender essas questões de maneira adequada pode aumentar suas vendas em mais de 30%. Além do mais, eles são muito fáceis de corrigir. Vamos cavar…
- Custos inesperados altos - Não há nada pior para um cliente do que ver uma série de custos extras quando eles finalmente chegam para finalizar a compra. A maneira mais simples de resolver esse problema é oferecer frete grátis . Se você tiver custos adicionais (como impostos, taxas, doações de caridade, etc.), mostre-os logo na página do produto. Se o frete for baseado nos códigos postais dos clientes, deixe-os inserir um preço.
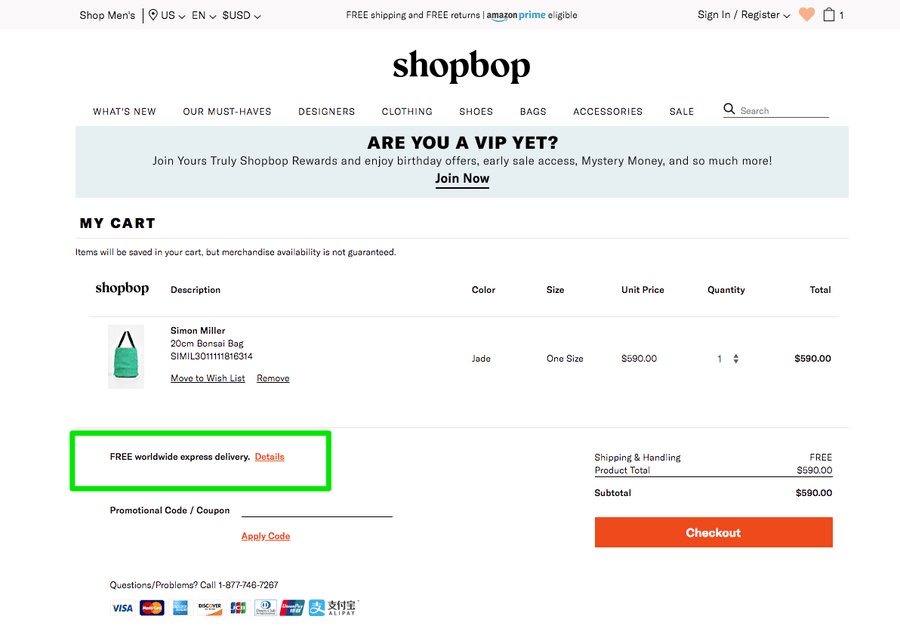
 Quando você diz a seus usuários que eles receberão entrega gratuita na página do produto e no carrinho de compras, não haverá espaço para surpresas.
Quando você diz a seus usuários que eles receberão entrega gratuita na página do produto e no carrinho de compras, não haverá espaço para surpresas.
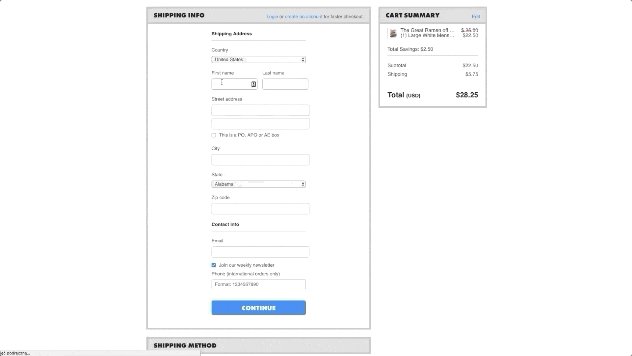
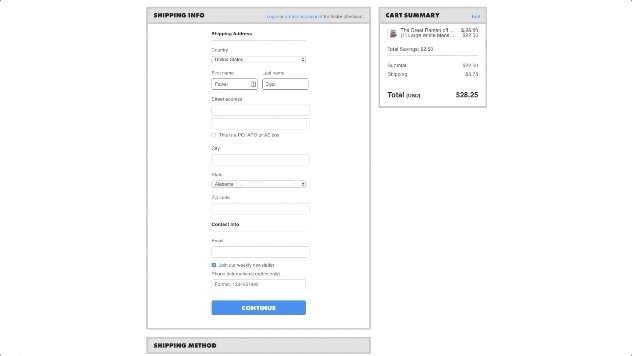
- Criação de conta obrigatória - não force os clientes a abrir uma conta online. O melhor método de finalização da compra geralmente é redirecionar os compradores do carrinho diretamente para o formulário de endereço de entrega. Sempre ofereça a opção de check-out como hóspede.
 A maneira mais simples é redirecionar os usuários do carrinho de compras diretamente para o formulário de endereço de entrega.
A maneira mais simples é redirecionar os usuários do carrinho de compras diretamente para o formulário de endereço de entrega.
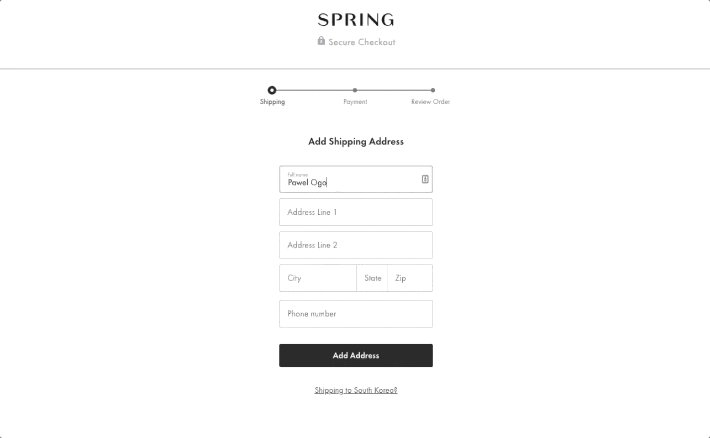
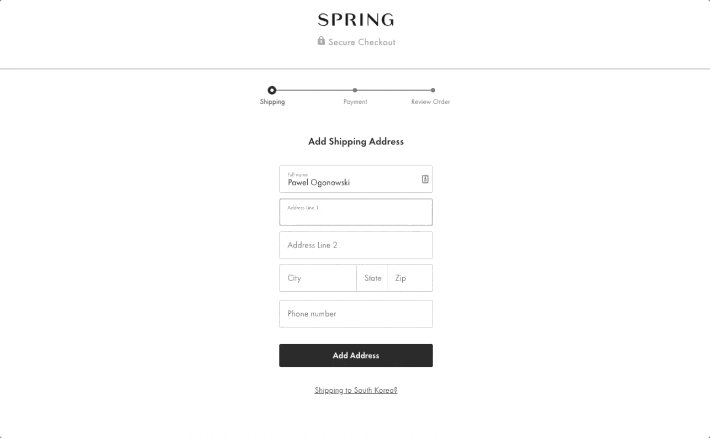
- Processo de checkout longo e complexo - O processo de checkout online médio tem 5,4 etapas. Parece óbvio, mas os clientes não gostam de perder muito tempo fazendo check-out, então faça com que seja simples, sem distrações e curtoque possível.
 Não há distrações na página e o usuário pode se concentrar no objetivo mais importante: fazer um pedido.
Não há distrações na página e o usuário pode se concentrar no objetivo mais importante: fazer um pedido.
- Questões de segurança - Construir confiança durante a finalização da compra é muito importante, especialmente quando os usuários fornecem informações de cartão de crédito. Mas como você faz isso? Primeiro, obtenha criptografia SSL para seu site. Em segundo lugar, mostre logotipos de empresas de cartão de crédito. E, terceiro, permita que os usuários paguem com métodos confiáveis, como PayPal ou Visa Checkout.
 Construir a confiança no checkout é extremamente importante - especialmente quando os usuários estão prestes a fornecer a você informações de cartão de crédito.
Construir a confiança no checkout é extremamente importante - especialmente quando os usuários estão prestes a fornecer a você informações de cartão de crédito.
Implemente todas essas dicas e garanto que suas vendas crescerão 30% ou mais!
Quer otimizar todas as páginas da sua loja? Obtenha nossa lista de verificação de otimização de comércio eletrônico de 115 pontos
Em nossa exaustiva lista de verificação de otimização de comércio eletrônico, cobrimos tudo o que você precisa saber sobre como otimizar sua loja online.