23 façons éprouvées de réduire l'abandon de panier : Guide d'optimisation de la caisse
Publié: 2018-08-30Si vous êtes dans le jeu du commerce électronique, vous avez probablement plus d'une fois souhaité que votre taux d'abandon de panier ne soit pas si élevé. En moyenne, l'abandon de panier oscille autour de 70 %, avec des variations selon les industries.
En moyenne, l'#abandon du panier oscille autour de 70% #ecommerce #optimisation Cliquez pour tweeterC'est un assez gros chiffre ! C'est aussi celui qui est presque toujours inutilement élevé. La plupart des magasins de commerce électronique peuvent réduire considérablement l'abandon de panier avec quelques ajustements simples à leur processus de paiement, augmentant ainsi les conversions globales au cours du processus.
Pourquoi les utilisateurs abandonnent le panier ?
L'un des principaux facteurs contribuant à un taux d'abandon inutilement élevé est la mauvaise conception des caisses. En fait, des études sur le commerce électronique montrent que les processus de paiement « longs et compliqués » sont le troisième plus grand contributeur à l'abandon lors du paiement.
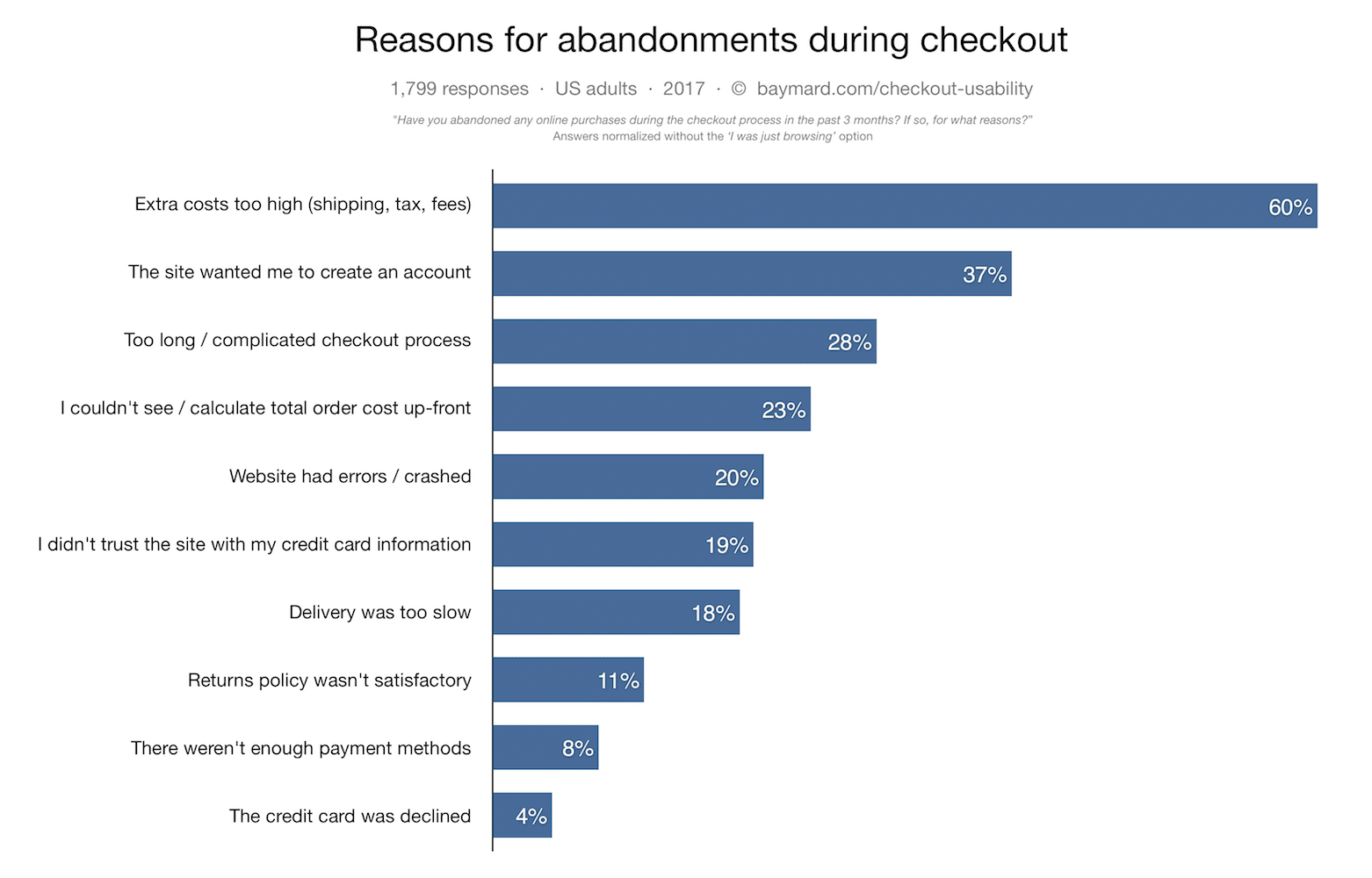
 « Processus de paiement trop long/compliqué » était la troisième raison la plus courante d'abandon de paiement. Le deuxième plus courant était « Le site voulait que je crée un compte ». La source.
« Processus de paiement trop long/compliqué » était la troisième raison la plus courante d'abandon de paiement. Le deuxième plus courant était « Le site voulait que je crée un compte ». La source.
Alors, que doit faire un détaillant en ligne ? Dans ce guide, nous allons examiner 23 conseils d'optimisation de paiement avec lesquels vous pouvez améliorer la facilité et l'efficacité de vos pages de paiement. Nous apprendrons comment réduire et éviter les abandons de caisse. En fait, ce que vous êtes sur le point d'apprendre n'a jamais été responsable d'une augmentation de 200 % des ventes.
Pas si mal, non ?
Explorons ce guide d'optimisation du paiement. Mais avant de lire cet article, découvrez les 4 principales raisons pour lesquelles les utilisateurs abandonnent leurs paniers d'achat dans l'épisode de l'optimisation du commerce électronique à la taille d'une bouchée.
Voici une liste rapide de tous les conseils d'optimisation de paiement à suivre :
- Vos clients peuvent-ils finaliser leur achat sans inscription ?
- Pour les nouveaux clients, intégrez-vous l'inscription dans le formulaire de paiement ?
- Demandez-vous des e-mails aux clients au début du processus de paiement afin de pouvoir les suivre s'ils ne terminent pas une commande ?
- Le formulaire est-il vertical (linéaire) avec des étiquettes claires qui ne disparaissent pas lorsqu'un utilisateur les remplit ?
- Y a-t-il des champs dont vous pouvez vous débarrasser pour raccourcir le formulaire de paiement ?
- La taille des champs correspond-elle à la taille attendue de l'entrée ?
- Faites-vous la distinction entre les champs facultatifs et obligatoires ?
- La validation du formulaire est-elle visible pour chaque champ ? Les clients savent-ils immédiatement s'ils ont mal rempli un formulaire ?
- Incluez-vous des conseils sur la façon de corriger les erreurs sous les champs lorsque les entrées sont incorrectes ?
- Utilisez-vous des options de pré-remplissage pour rationaliser le processus de saisie ?
- Autorisez-vous le remplissage automatique et les options enregistrées (comme les cartes de crédit) pour les clients fidèles ?
- « encapsulez-vous » les champs de saisie des cartes de crédit différemment des autres formulaires pour créer une couche de sécurité perçue ?
- Incluez-vous des invites visuelles pour les détails de la carte de crédit, comme une image indiquant où trouver le code CVV ?
- L'étiquette du CTA principal sur chaque étape de paiement est-elle descriptive, par exemple, « Acheter maintenant » ou « Terminer l'achat » ?
- Le CTA principal est-il clairement visible et se démarque-t-il des autres CTA secondaires ?
- Lors de l'inscription, compliquez-vous excessivement le processus de sélection du mot de passe en incluant des exigences inutiles ?
- Avez-vous simplifié l'en-tête et la navigation ?
- Avez-vous simplifié le pied de page pour empêcher les clients de cliquer accidentellement en dehors du processus de paiement ?
- Avez-vous inclus une barre de progression lorsqu'il y a plusieurs étapes de paiement ?
- Est-il absolument clair que votre page de récapitulatif de commande, juste avant l'achat, n'est pas une page de remerciement ?
- Les utilisateurs peuvent-ils modifier leur adresse sur une page de récapitulatif de commande (immédiatement avant l'achat) sans avoir à revenir au début du processus de paiement ?
- Offrez-vous une large gamme d'options de paiement?
- Proposez-vous des options de paiement ultra simplifiées, similaires à Amazon One-Click ?
Allez les voir !
Comment éviter l'abandon de panier : listes de contrôle d'optimisation de la caisse en 23 points
Pour réduire votre taux d'abandon de paiement, vérifiez votre paiement en posant les questions suivantes :
1. Vos clients peuvent-ils finaliser leur achat sans inscription ?
L'inscription obligatoire est le plus gros contributeur à l'abandon de panier lors du paiement. Offrez toujours la possibilité de payer en tant qu'invité, tout en permettant aux clients qui souhaitent s'inscrire (ou qui ont déjà un compte) de le faire facilement.
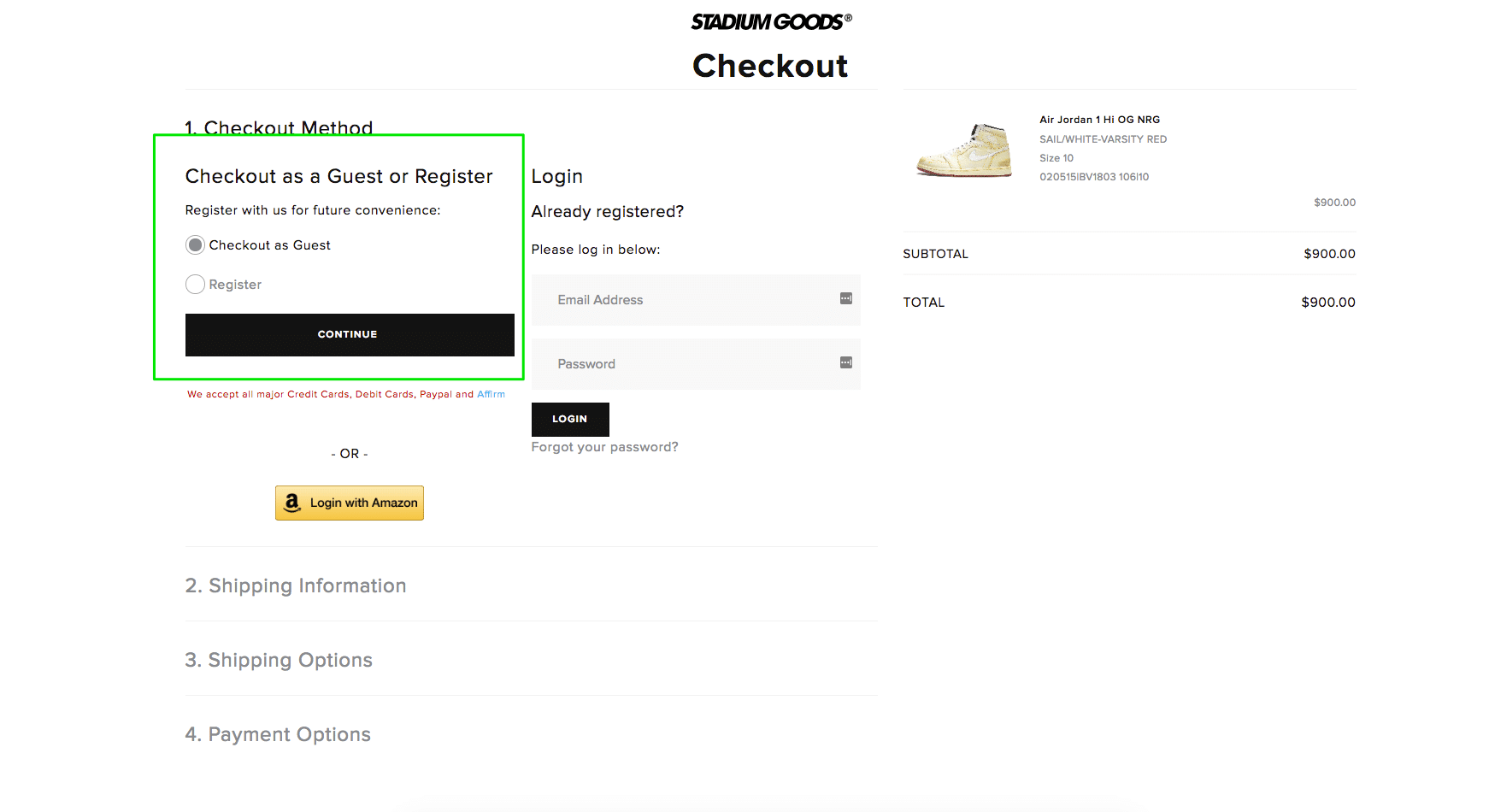
 Stadium Goods offre aux utilisateurs la possibilité de payer en tant qu'invité ou de s'inscrire, attirant ainsi à la fois les clients qui ne souhaitent pas s'inscrire et ceux qui le souhaitent.
Stadium Goods offre aux utilisateurs la possibilité de payer en tant qu'invité ou de s'inscrire, attirant ainsi à la fois les clients qui ne souhaitent pas s'inscrire et ceux qui le souhaitent.
2. Pour les nouveaux clients, intégrez-vous l'inscription dans le formulaire de paiement ?
Intégrez-vous l'inscription au processus de paiement plutôt que d'exiger des entrées distinctes ? Si vous ne le faites pas, vous sacrifiez probablement à la fois les ventes et les inscriptions de nouveaux comptes.
Astuce d'optimisation de la caisse no. 2. Pour les nouveaux clients, intégrez-vous l'inscription dans le formulaire de paiement ? #ecommerce #checkout Cliquez pour tweeter
 ASOS propose une inscription transparente en un clic. Ils ne demandent pas un ensemble supplémentaire d'entrées.
ASOS propose une inscription transparente en un clic. Ils ne demandent pas un ensemble supplémentaire d'entrées.
3. Demandez-vous des e-mails aux clients au début du processus de paiement afin de pouvoir les suivre s'ils ne terminent pas une commande ?
Bien qu'il ne soit généralement pas conseillé d'ajouter des étapes supplémentaires lors du paiement, demander des e-mails peut vous donner l'opportunité d'entrer en contact avec les clients s'ils ne terminent pas un achat et de leur envoyer un modèle d'e-mail de panier abandonné.  Debenhams ne demande que l'e-mail. Aucune information supplémentaire n'est requise.
Debenhams ne demande que l'e-mail. Aucune information supplémentaire n'est requise.
4. Le formulaire est-il vertical (linéaire) avec des étiquettes claires qui ne disparaissent pas lorsqu'un utilisateur les remplit ?
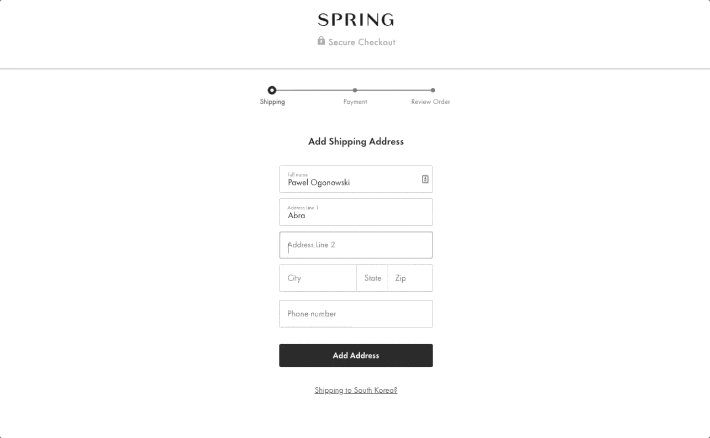
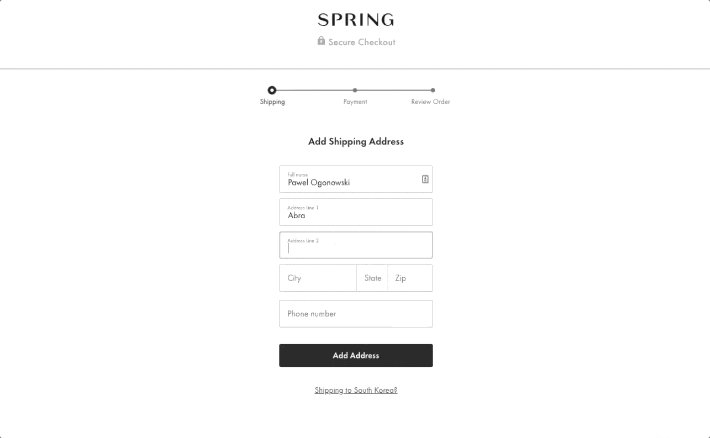
Souvent, les clients devront revenir en arrière pour vérifier les informations. L'utilisation d'étiquettes statiques ou flottantes (qui ne disparaissent pas une fois qu'un client a saisi ses informations) peut aider à rationaliser ce processus.  Adidas utilise des étiquettes flottantes (qui sont minimisées au-dessus de la zone de texte) afin que les clients puissent garder une trace des informations qu'ils ont saisies.
Adidas utilise des étiquettes flottantes (qui sont minimisées au-dessus de la zone de texte) afin que les clients puissent garder une trace des informations qu'ils ont saisies.
5. Existe-t-il des champs dont vous pouvez vous débarrasser pour raccourcir le formulaire de paiement ?
Les étiquettes superflues ajoutent à l'effort nécessaire pour terminer la caisse. Réduisez les frictions en vous en débarrassant. Avez-vous vraiment besoin des numéros mobiles de vos clients ? Qu'en est-il de leurs deuxièmes prénoms ? Il est particulièrement important de se souvenir de ce point lors de l'optimisation des formulaires de paiement mobile.
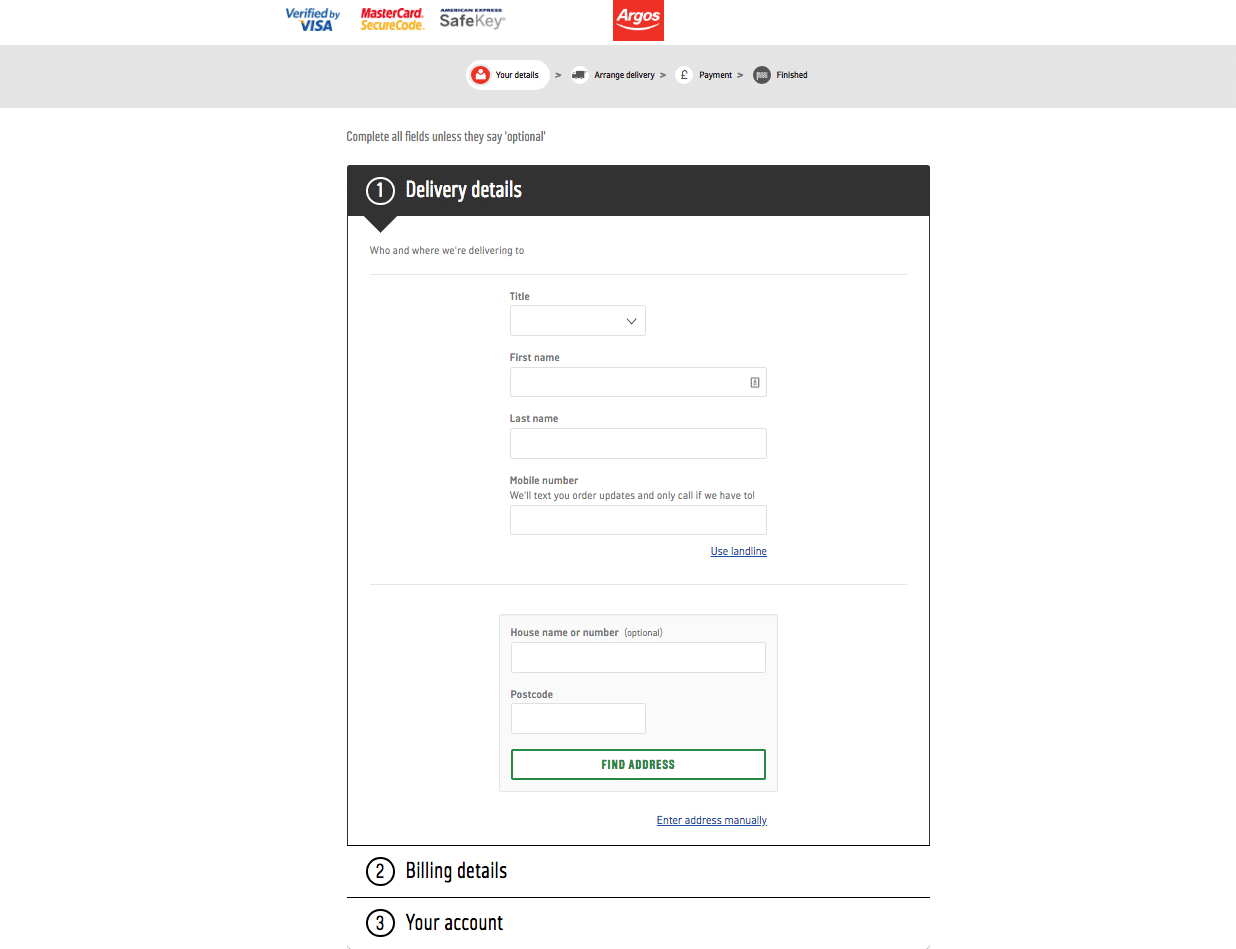
Astuce d'optimisation de la caisse no. 5. Y a-t-il des champs dont vous pouvez vous débarrasser pour raccourcir le #formulaire de paiement ? #ecommerce #checkout Cliquez pour tweeter  Argos présente un formulaire de paiement simple et propre. Ils ne nécessitent aucune information inutile de la part de l'utilisateur (peut-être à l'exception du "titre".
Argos présente un formulaire de paiement simple et propre. Ils ne nécessitent aucune information inutile de la part de l'utilisateur (peut-être à l'exception du "titre".
Growcode recommande également cet eBook :
Liste de contrôle d'optimisation du commerce électronique d'une boutique en ligne à 7 chiffres et plus
6. La taille des champs correspond-elle à la taille attendue de l'entrée ?
Minimiser les champs qui nécessitent une entrée courte rationalisera le paiement en indiquant qu'un effort minimal est requis. De même, s'assurer que les entrées plus longues ont des champs plus larges permettra aux clients de revérifier rapidement leurs entrées.
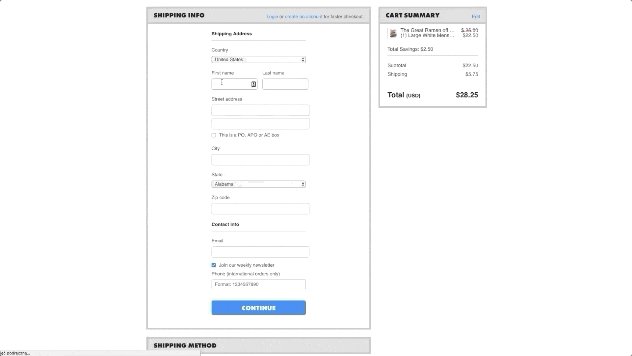
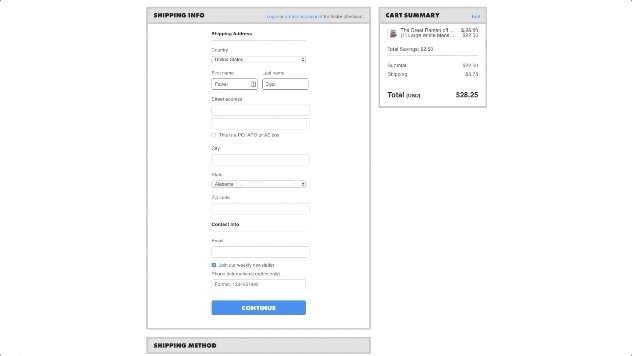
 Minimisez les champs où seules des informations brèves sont requises.
Minimisez les champs où seules des informations brèves sont requises.
7. Faites-vous la distinction entre les champs facultatifs et obligatoires ?
Si vous ne souhaitez pas supprimer complètement les champs facultatifs, indiquez que ces informations ne sont pas obligatoires.
Astuce d'optimisation de la caisse no. 7. Faites-vous la distinction entre les champs facultatifs et obligatoires ? #ecommerce #checkout #optimisation Cliquez pour tweeter
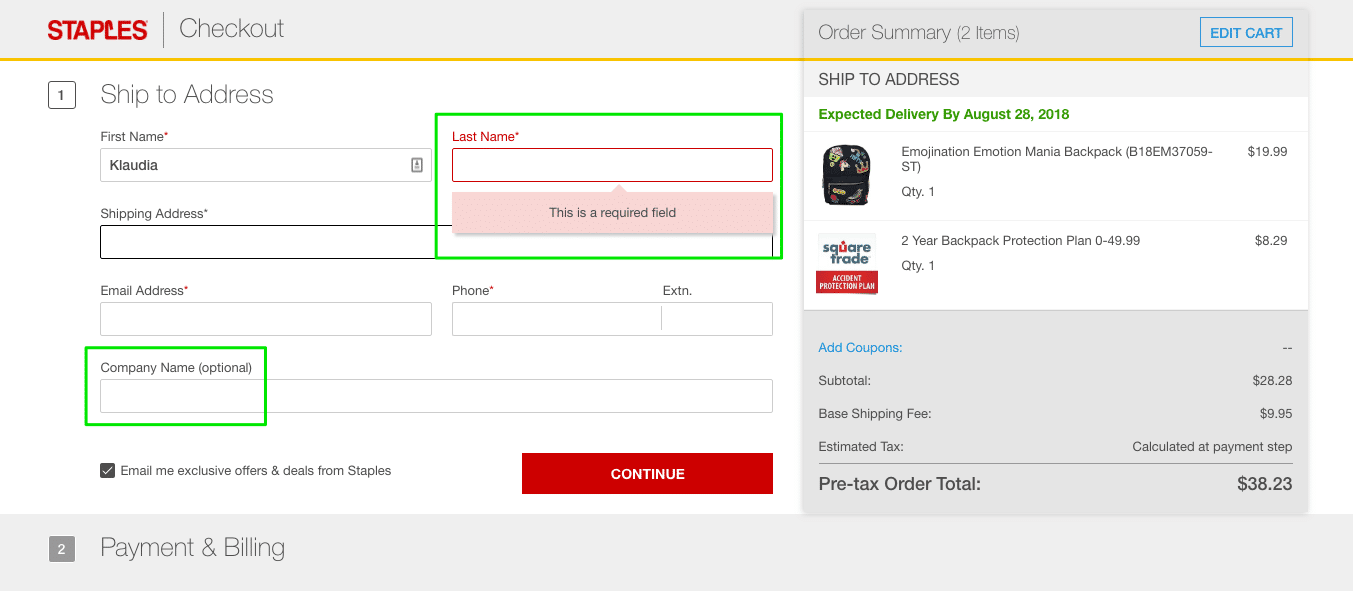
 Staples affiche clairement les champs obligatoires sur leur formulaire de paiement avec un astérisque (*) et inclut « (facultatif) » à côté de ceux qui ne le sont pas.
Staples affiche clairement les champs obligatoires sur leur formulaire de paiement avec un astérisque (*) et inclut « (facultatif) » à côté de ceux qui ne le sont pas.
8. La validation du formulaire est-elle visible pour chaque champ ? Les clients savent-ils immédiatement s'ils ont mal rempli un formulaire ?
Si les clients ont mal saisi des informations, informez-les dès qu'ils passent au champ suivant. Il est incroyablement frustrant de devoir soumettre des informations de formulaire à plusieurs reprises.
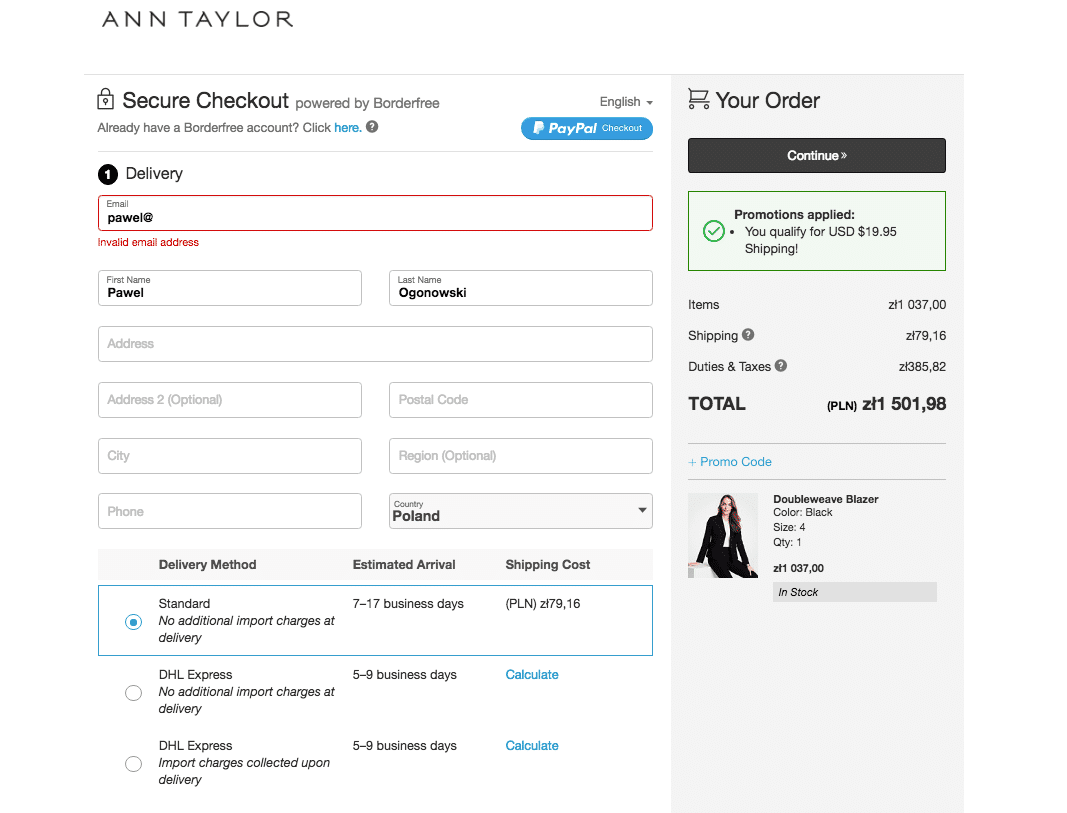
 Informez immédiatement vos clients s'ils ont fait une erreur. Il est incroyablement frustrant de devoir soumettre des informations de formulaire à plusieurs reprises.
Informez immédiatement vos clients s'ils ont fait une erreur. Il est incroyablement frustrant de devoir soumettre des informations de formulaire à plusieurs reprises.
9. Incluez-vous des conseils sur la façon de corriger les erreurs sous les champs lorsque les entrées sont incorrectes ?
Si un client a mal saisi des informations, il est possible qu'il ne sache pas ce qu'on attend d'eux. Remédiez à ce problème en incluant des invites et des conseils.
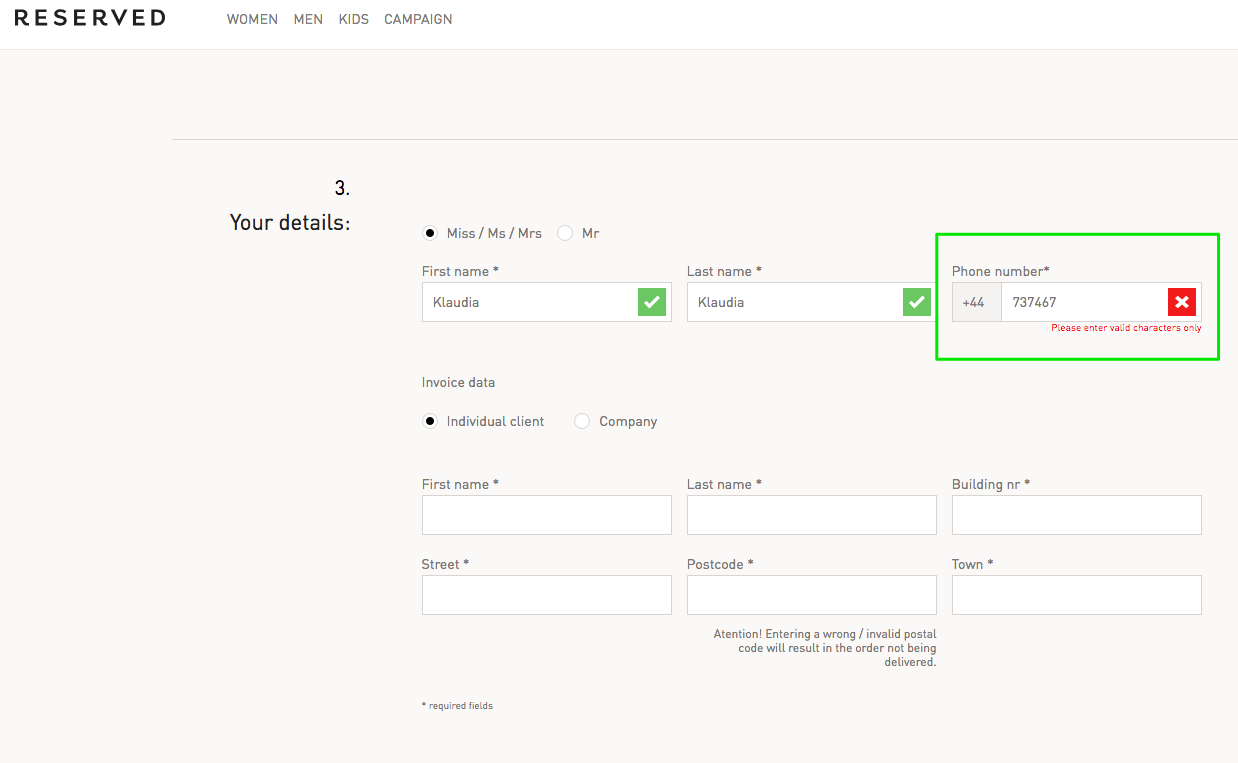
 RESERVED fournit des informations supplémentaires pour les clients incertains.
RESERVED fournit des informations supplémentaires pour les clients incertains.

10. Utilisez-vous des options de pré-remplissage pour rationaliser le processus de saisie ?
Vos formulaires profitent-ils des options de pré-remplissage ? Par exemple, une adresse complète remplira-t-elle automatiquement les champs en fonction d'un code postal ?
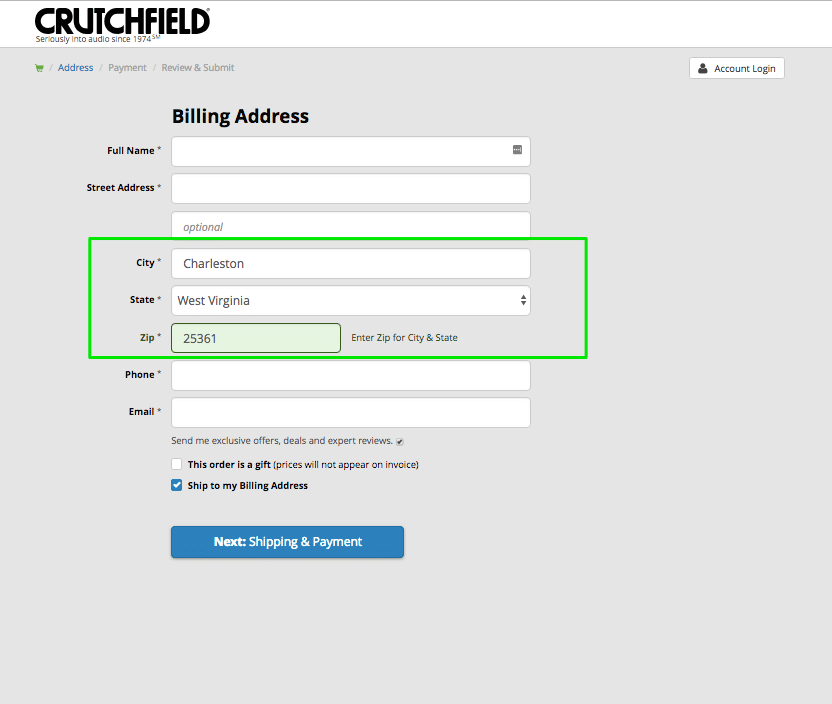
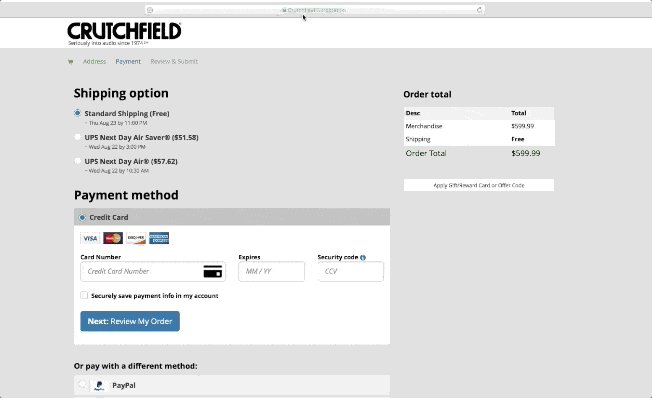
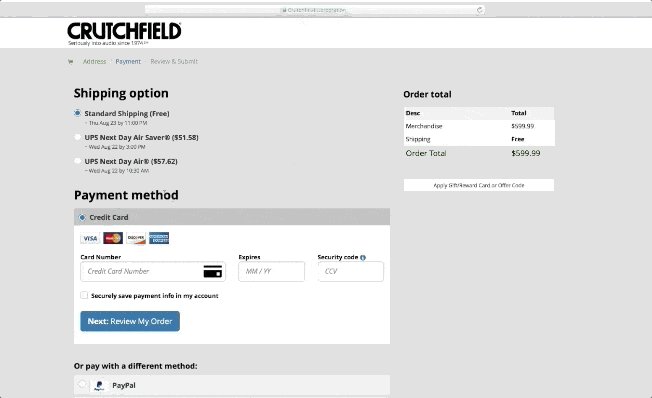
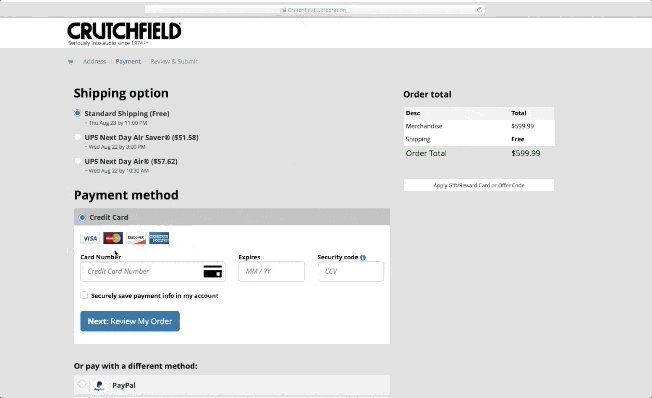
 Le formulaire Crutchfield ci-dessus génère automatiquement une partie d'une adresse basée sur le code postal d'un client (il serait plus sage de demander le code postal plus tôt !).
Le formulaire Crutchfield ci-dessus génère automatiquement une partie d'une adresse basée sur le code postal d'un client (il serait plus sage de demander le code postal plus tôt !).
11. Autorisez-vous le remplissage automatique et les options enregistrées (comme les cartes de crédit) pour les clients fidèles ?
Si les clients ont des comptes chez vous, les laissez-vous profiter des détails enregistrés, comme les adresses, les informations de carte de crédit et même les options d'expédition ?
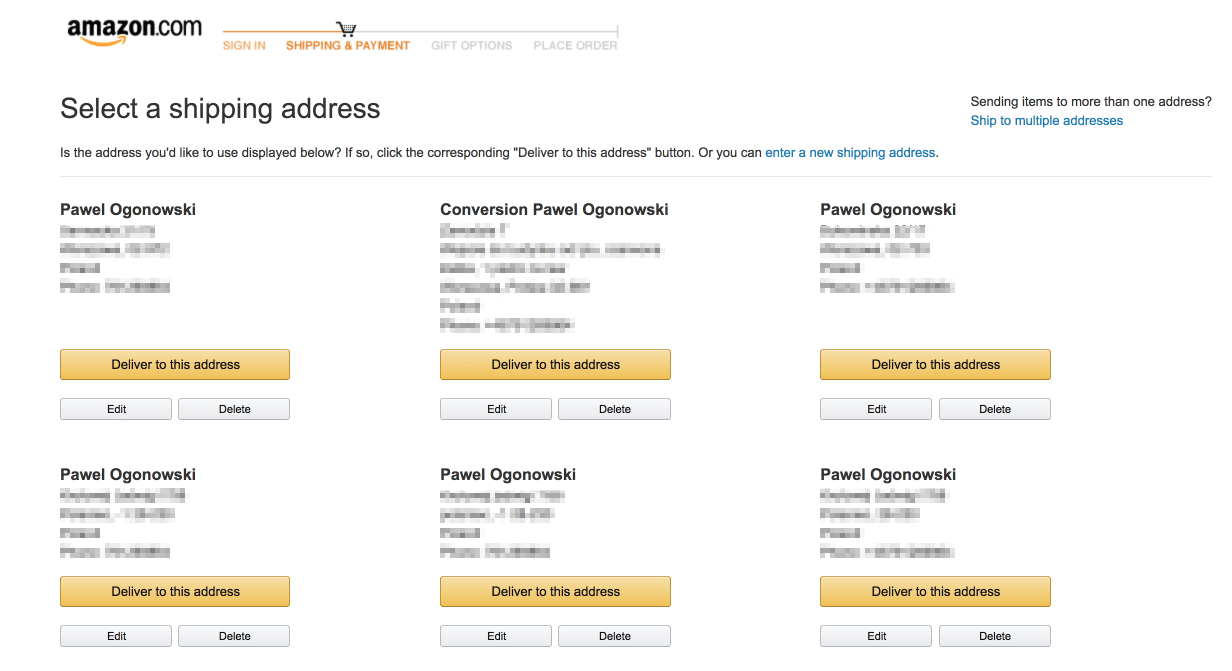
 Pour les clients disposant d'un compte, Amazon propose une option d'adresses enregistrées des livraisons précédentes et se souvient de la carte de crédit des clients
Pour les clients disposant d'un compte, Amazon propose une option d'adresses enregistrées des livraisons précédentes et se souvient de la carte de crédit des clients
12. Est-ce que vous « encapsulez » les champs de saisie des cartes de crédit différemment des autres formulaires pour créer une couche de sécurité perçue ?
Les formulaires d'informations de paiement sont-ils conçus différemment et situés dans une zone distincte, sur ou sur une page différente, pour créer une impression de sécurité accrue ?
 Les formulaires d'informations de paiement sont conçus différemment, placés dans un cadre pour créer une impression de sécurité accrue.
Les formulaires d'informations de paiement sont conçus différemment, placés dans un cadre pour créer une impression de sécurité accrue.
13. Incluez-vous des invites visuelles pour les détails de la carte de crédit, comme une image indiquant où trouver le code CVV ?
Les clients peuvent ne pas savoir comment trouver certaines informations ou ce que signifie un terme comme « numéro de sécurité ». Surmontez ce problème en incluant de petits repères visuels.
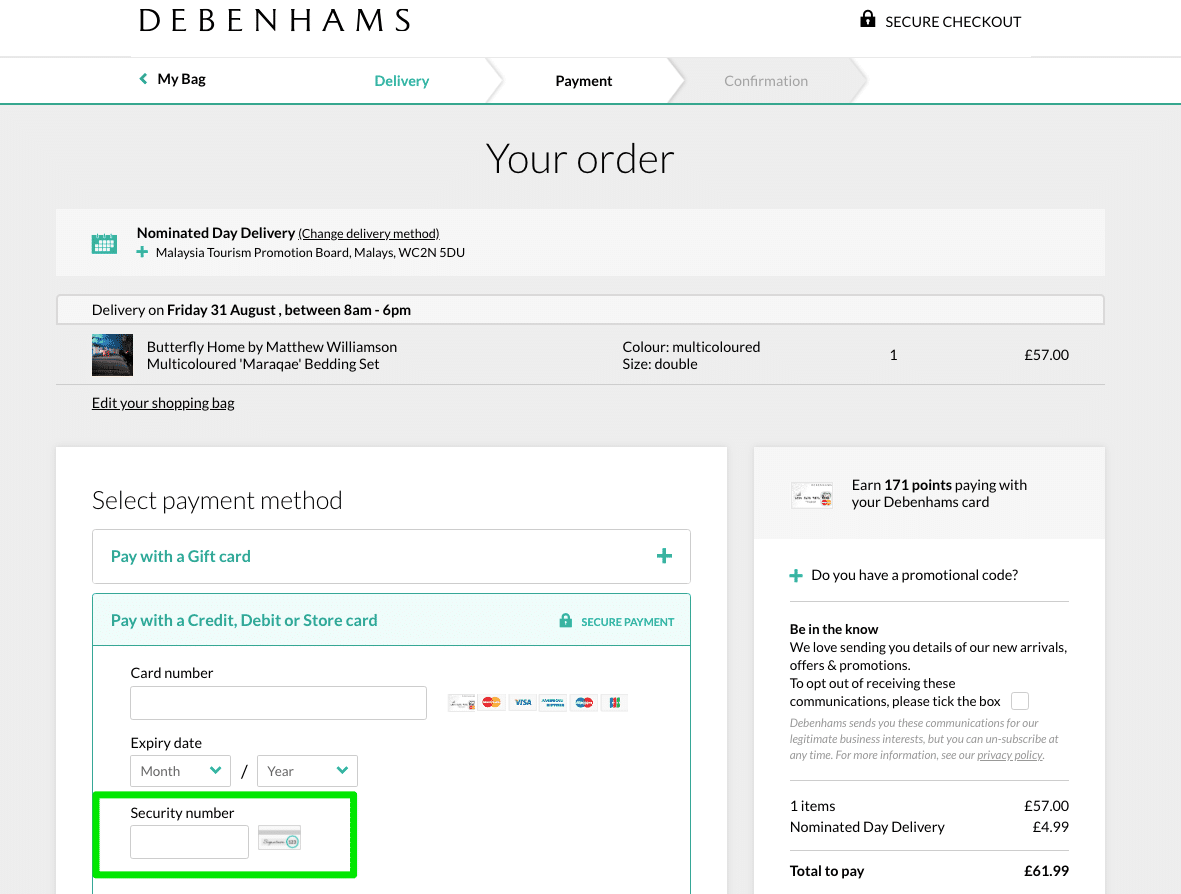
 Debenhams inclut une image montrant aux clients où trouver leur numéro de sécurité à côté du champ de saisie approprié.
Debenhams inclut une image montrant aux clients où trouver leur numéro de sécurité à côté du champ de saisie approprié.
14. L'étiquette du CTA principal sur chaque étape de paiement est-elle descriptive, par exemple, « Acheter maintenant » ou « Terminer l'achat » ?
N'utilisez pas le mot « Suivant ». C'est sans intérêt et implique d'autres étapes.
 Excellente utilisation du CTA « Compléter la commande ».
Excellente utilisation du CTA « Compléter la commande ».
15. Le CTA principal est-il clairement visible et se démarque-t-il des autres CTA secondaires ?
Assurez-vous toujours que votre CTA est de couleur contrastante et suffisamment grand pour être vu. Sur les appareils mobiles, un bouton de largeur d'écran (qui peut être touché avec l'une ou l'autre main) est optimal. Les CTA primaires devraient toujours être plus importants que les CTA secondaires.
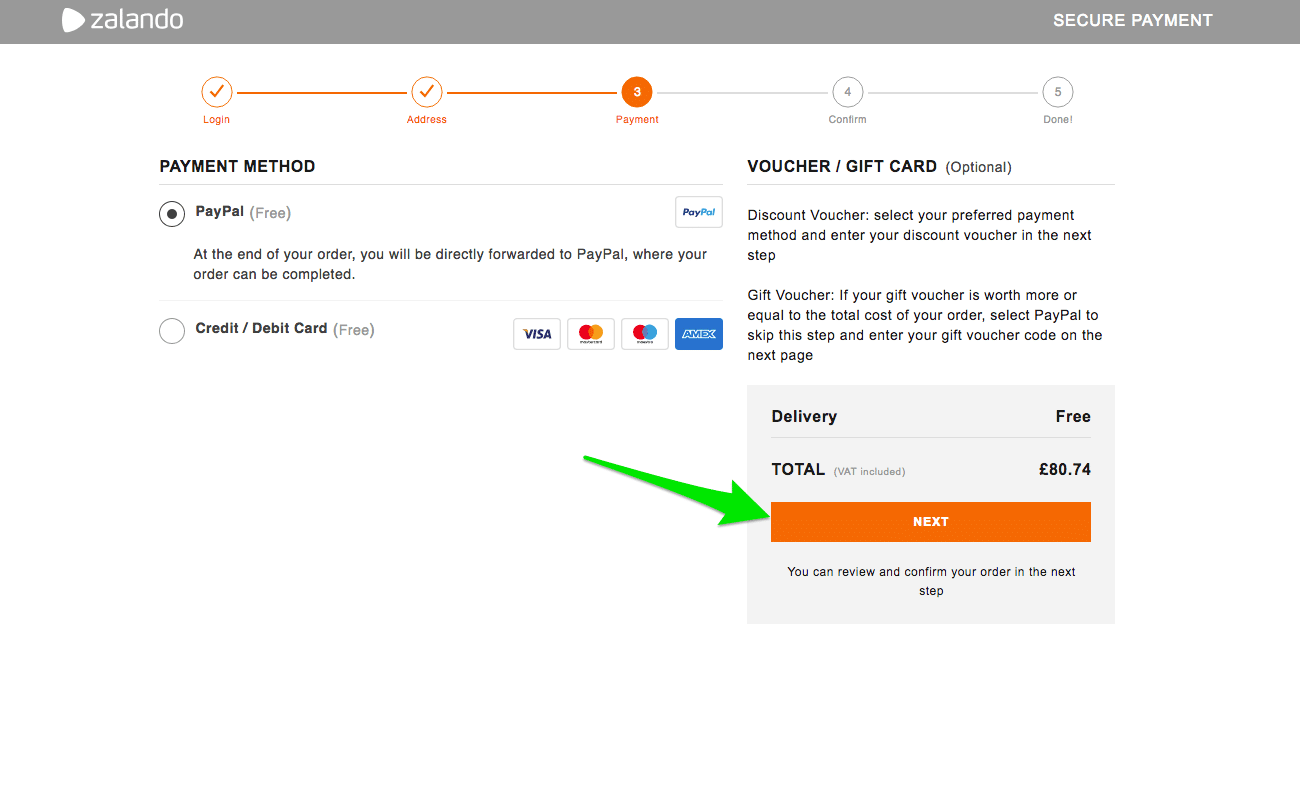
Astuce d'optimisation de la caisse no. 15. Le #CTA principal est-il clairement visible et se démarque-t-il des autres CTA secondaires ? #ecommerce #checkout #optimisation Cliquez pour tweeter  Lors de l'achat dans Zalando, les utilisateurs ne sont pas distraits par d'autres CTA secondaires. Ils sont sûrs de la prochaine étape du processus.
Lors de l'achat dans Zalando, les utilisateurs ne sont pas distraits par d'autres CTA secondaires. Ils sont sûrs de la prochaine étape du processus.
16. Lors de l'inscription, compliquez-vous excessivement le processus de sélection du mot de passe en incluant des exigences inutiles ?
Ne stipulez pas que les mots de passe doivent être complexes à moins que ce ne soit absolument nécessaire. Pensez à inclure une option de génération automatique de mot de passe.
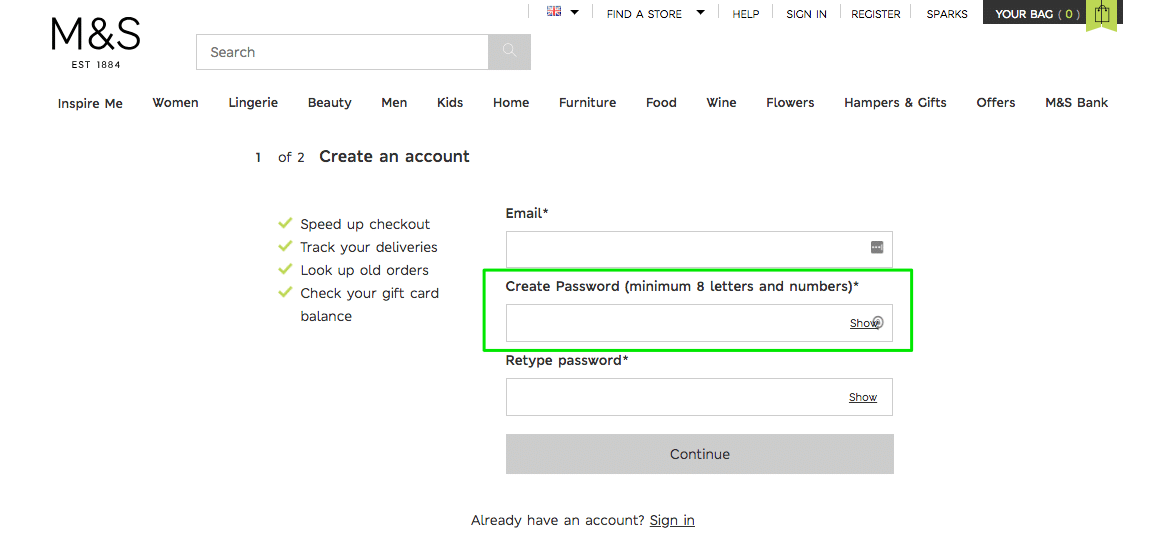
 Ne stipulez pas que les mots de passe doivent être complexes à moins que ce ne soit absolument nécessaire. Et est-il ici vraiment nécessaire d'inclure 8 caractères et chiffres ?
Ne stipulez pas que les mots de passe doivent être complexes à moins que ce ne soit absolument nécessaire. Et est-il ici vraiment nécessaire d'inclure 8 caractères et chiffres ?
17. Avez-vous simplifié l'en-tête et la navigation ?
Au cours du processus de paiement, vous souhaitez que les clients effectuent une action. Tous les éléments sur la page qui les éloignent du formulaire principal peuvent potentiellement augmenter votre taux d'abandon. Minimisez les distractions d'en-tête et les liens en dehors de la page de paiement.
 Minimisez les distractions d'en-tête et les liens en dehors de la page de paiement. Vous voulez que vos clients terminent l'achat et ne soient pas distraits.
Minimisez les distractions d'en-tête et les liens en dehors de la page de paiement. Vous voulez que vos clients terminent l'achat et ne soient pas distraits.
18. Avez-vous simplifié le pied de page pour empêcher les clients de cliquer accidentellement en dehors du processus de paiement ?
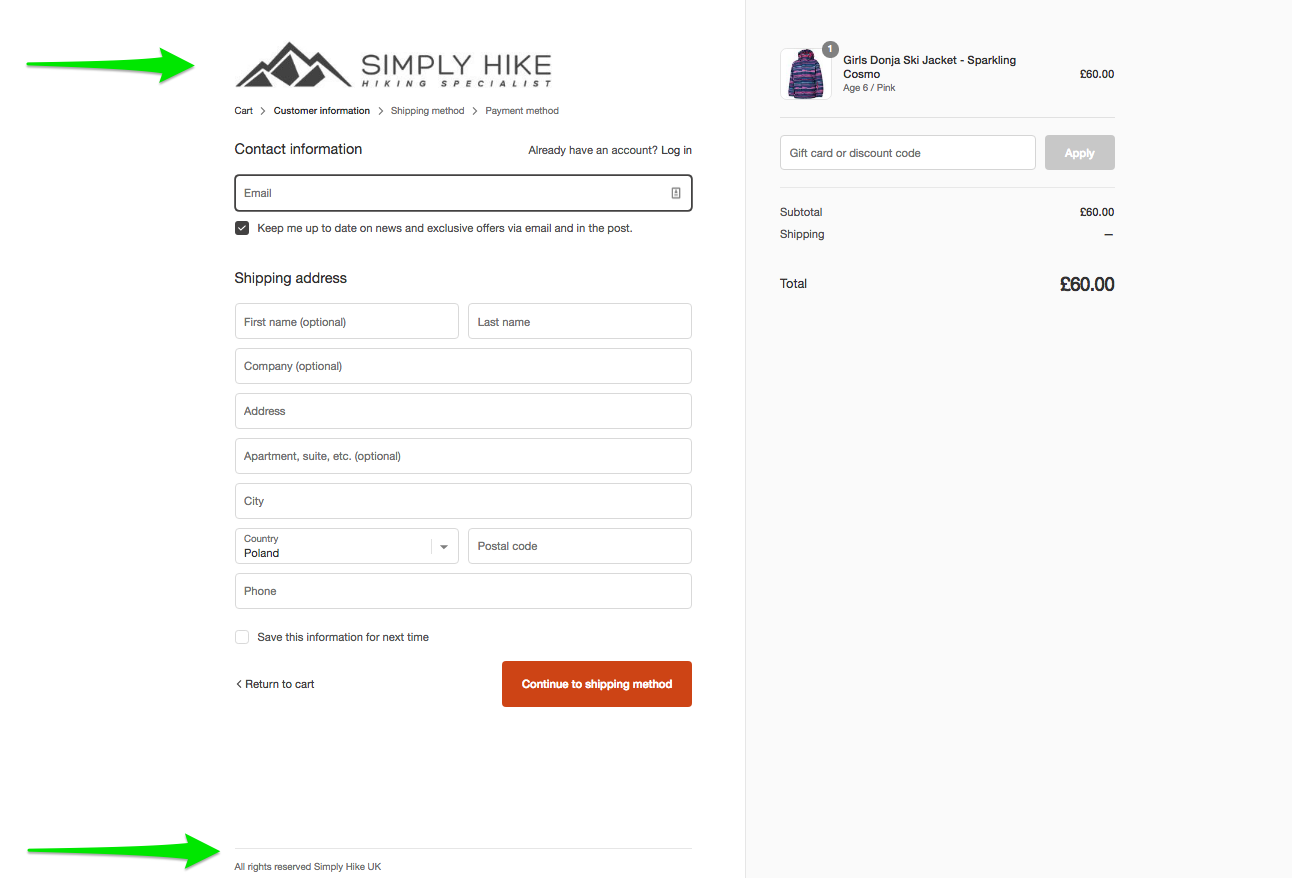
Suite au point ci-dessus, vous devez également simplifier votre pied de page pour vous assurer que l'attention des clients ne soit pas détournée ou qu'ils cliquent accidentellement sur un autre bouton.
 Simply Hike a minimisé le pied de page et l'en-tête en se débarrassant de toutes les informations inutiles.
Simply Hike a minimisé le pied de page et l'en-tête en se débarrassant de toutes les informations inutiles.
19. Avez-vous inclus une barre de progression lorsqu'il y a plusieurs étapes de paiement ?
Si plusieurs pages sont impliquées dans votre processus de paiement, indiquez aux clients jusqu'où ils doivent aller pour terminer.
 Les clients sont plus susceptibles de terminer leur commande avec Debenhams, car ils savent qu'ils n'ont qu'un nombre limité d'étapes à accomplir.
Les clients sont plus susceptibles de terminer leur commande avec Debenhams, car ils savent qu'ils n'ont qu'un nombre limité d'étapes à accomplir.
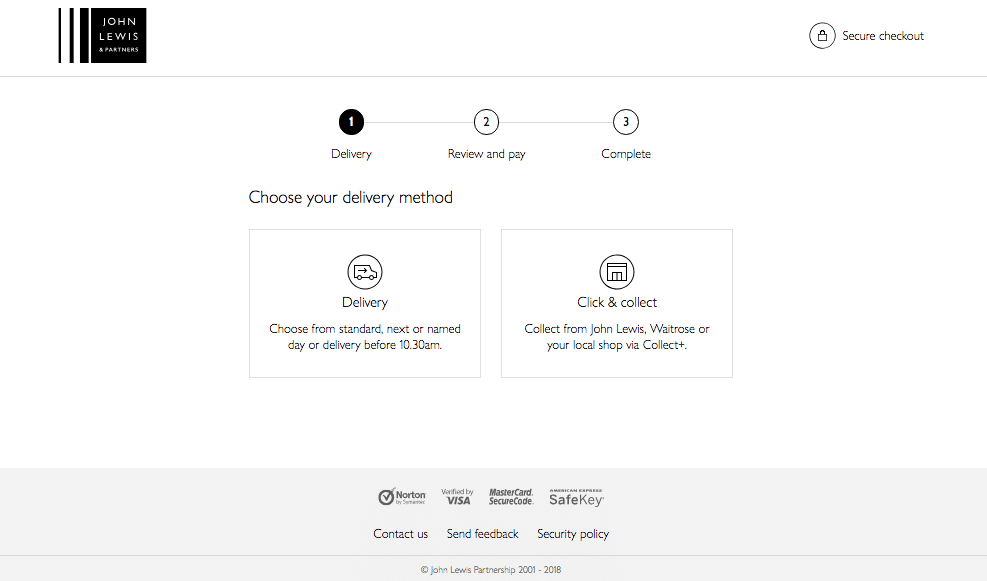
20. Est-il absolument clair que votre page de récapitulatif de commande, juste avant l'achat, n'est pas une page de remerciement ?
Votre page de récapitulatif ou de confirmation de commande, où les clients examinent leurs achats avant d'ajouter des détails de paiement ou de confirmer, est-elle trompeuse de quelque manière que ce soit ? En particulier, est-il clair qu'il ne s'agit pas d'une page de remerciements ?
 Lors de leurs achats sur Zalando, les clients sont sûrs qu'ils doivent faire une étape de plus pour confirmer la transaction. Il est clair que ce n'est pas une page de remerciement.
Lors de leurs achats sur Zalando, les clients sont sûrs qu'ils doivent faire une étape de plus pour confirmer la transaction. Il est clair que ce n'est pas une page de remerciement.
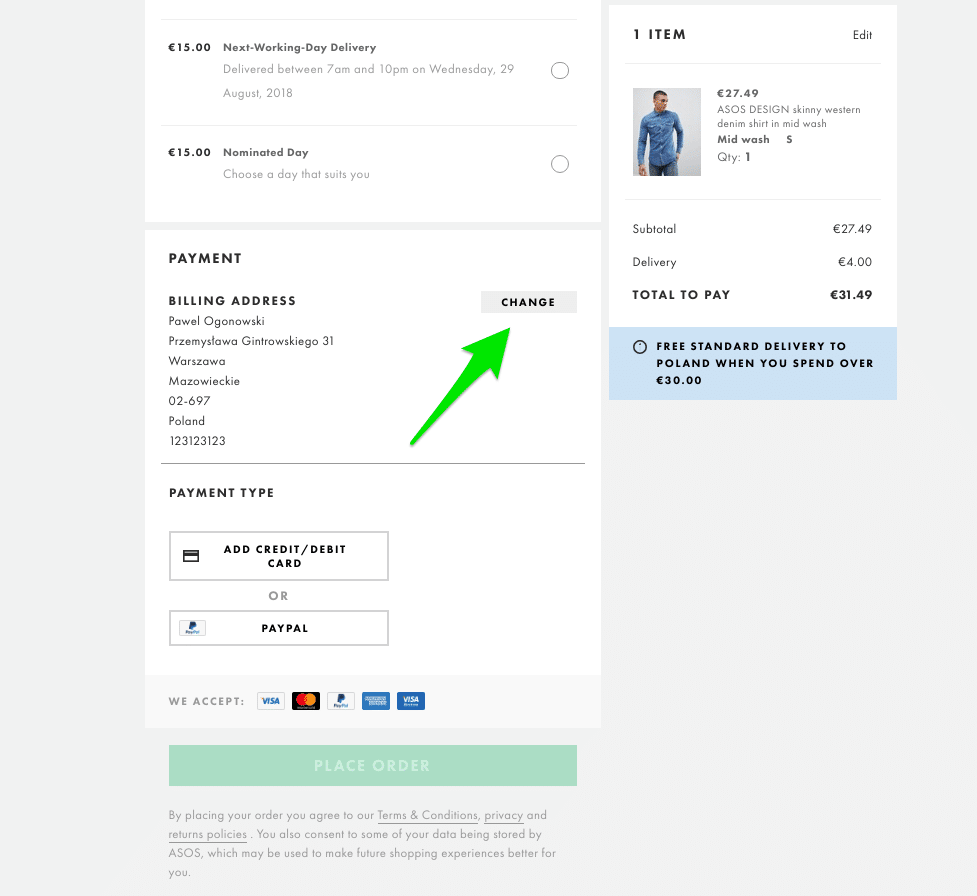
21. Les utilisateurs peuvent-ils modifier leur adresse sur une page récapitulative de commande (immédiatement avant l'achat) sans avoir à revenir au début du processus de paiement ?
Si les clients ont saisi des informations incorrectes, sont-ils en mesure de les modifier depuis la page de récapitulatif de commande ou de confirmation sans avoir à revenir aux pages précédentes ? L'inclusion d'une option de changement réduira les frictions à cette étape cruciale.
 ASOS permet aux clients de modifier leur adresse de facturation à partir de la page de confirmation de commande.
ASOS permet aux clients de modifier leur adresse de facturation à partir de la page de confirmation de commande.
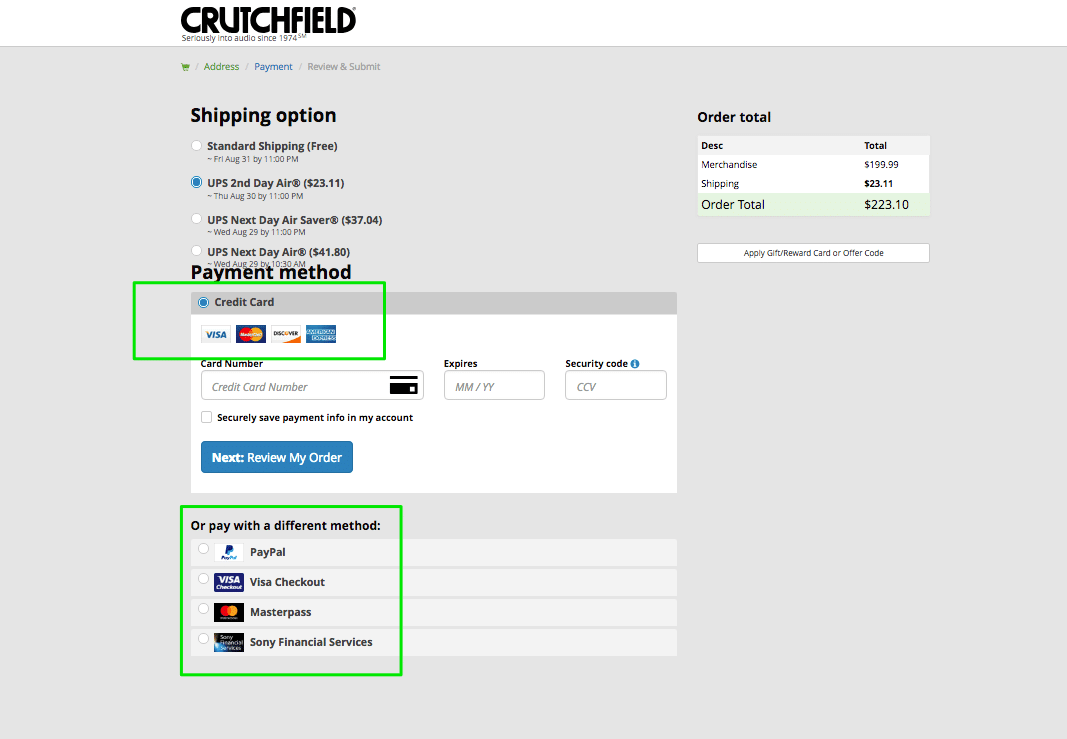
22. Proposez-vous une large gamme d'options de paiement ?
Lancez le filet aussi largement que possible avec des options de paiement, permettant aux clients de payer avec leur choix préféré. De plus, l'inclusion de plusieurs options de paiement créera une perception de plus grande sécurité.
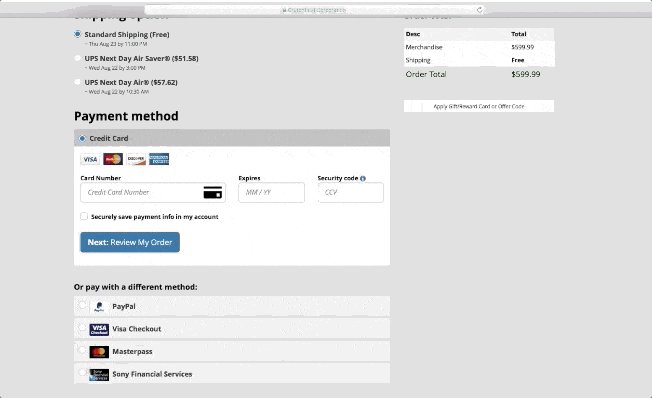
 Crutchfield propose un certain nombre d'options de cartes ET de méthodes.
Crutchfield propose un certain nombre d'options de cartes ET de méthodes.
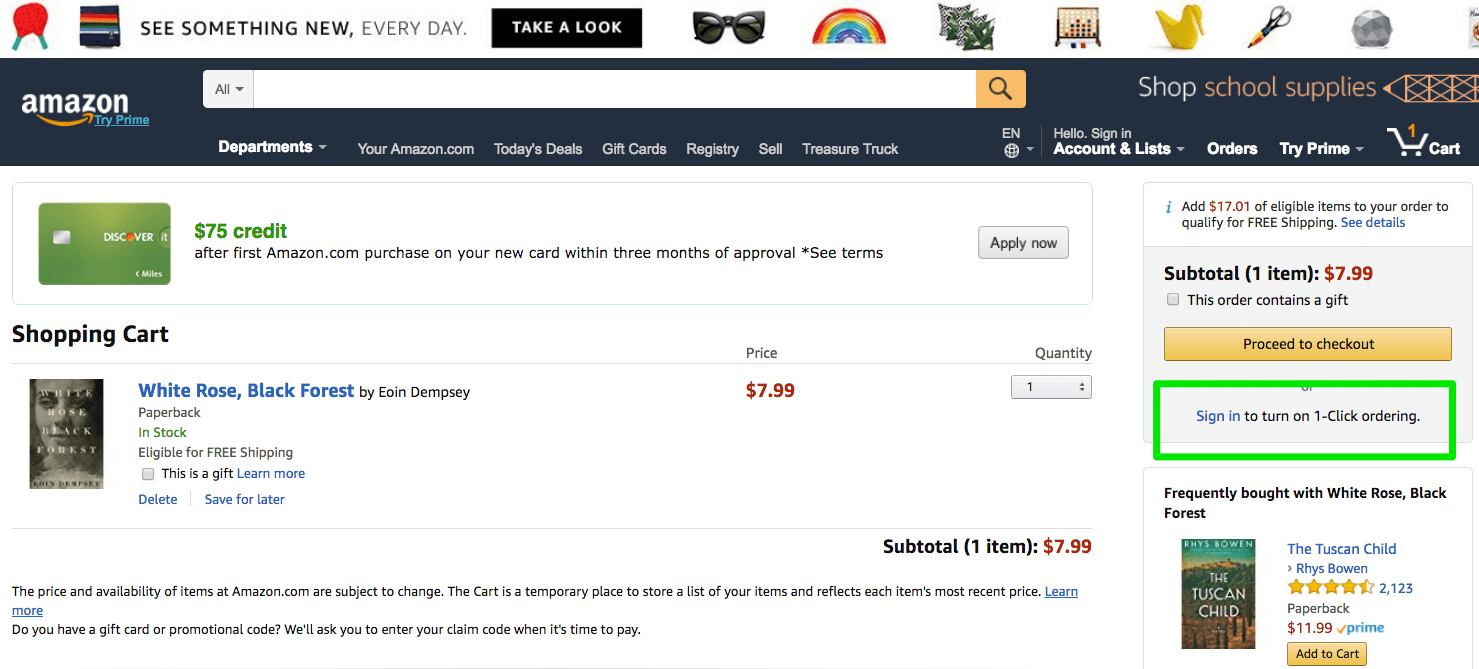
23. Proposez-vous des options de paiement ultra simplifiées, similaires à Amazon One-Click ?
Le taux de conversion d'Amazon est particulièrement élevé pour une raison. Si possible, offrez aux clients la possibilité de payer en un ou deux clics seulement. C'est la définition même d'un achat sans friction !
 Amazon offre aux clients la possibilité de payer en un ou deux clics seulement.
Amazon offre aux clients la possibilité de payer en un ou deux clics seulement.
Lutter contre l'abandon élevé des paniers n'est qu'une des nombreuses étapes de l'optimisation de la conversion du commerce électronique !
Atteindre le meilleur taux de conversion de commerce électronique possible pour votre boutique en ligne nécessite une approche holistique de l'optimisation. Vous devez faire attention à toutes vos pages, de la page d'accueil au « À propos de nous ». Et votre processus de paiement est l'une des parties les plus fondamentales de ce mélange.
Atteindre la meilleure #CR possible pour votre #ecommerce nécessite une approche holistique de l'optimisation. Votre processus de #paiement est l'une des parties les plus fondamentales de ce mélange. Cliquez pour tweeterComme la liste de contrôle ci-dessus vous l'a, espérons-le, montré, il n'y a pas de grande complexité à réduire l'abandon de panier à cette étape clé. Il s'agit de petits ajustements essentiels qui réduisent les frictions, renforcent la confiance et surmontent les hésitations.
 Les 12 points les plus importants de la liste de contrôle d'optimisation en 23 points.
Les 12 points les plus importants de la liste de contrôle d'optimisation en 23 points.
Maintenant, il est temps d'appeler votre développeur au téléphone !
Pourquoi les utilisateurs abandonnent les paniers ? Quelles sont les principales raisons d'abandon de panier ? Voici un résumé rapide des 4 principales raisons pour lesquelles les utilisateurs abandonnent leurs paniers :
Une bonne compréhension de ces problèmes peut augmenter vos ventes de plus de 30 %. De plus, ils sont très faciles à rectifier. Creusons dedans…
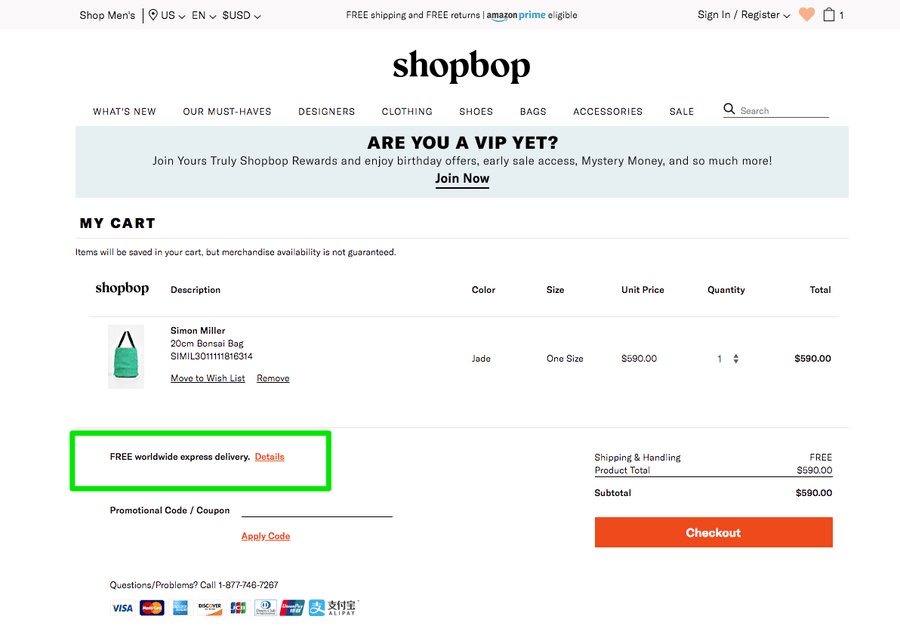
- Coûts imprévus élevés – Il n'y a rien de pire pour un client que de voir une multitude de coûts supplémentaires lorsqu'il vient enfin à la caisse. La façon la plus simple de résoudre ce problème est d' offrir la livraison gratuite . Si vous avez des frais supplémentaires (comme des taxes, des frais, des dons de bienfaisance, etc.), indiquez-les dès le départ sur la page du produit. Si l'expédition est basée sur les codes postaux des clients, laissez-les entrer pour un prix.
 Lorsque vous dites à vos utilisateurs qu'ils bénéficieront de la livraison gratuite sur la page produit et dans le panier, il n'y aura pas de place pour les surprises.
Lorsque vous dites à vos utilisateurs qu'ils bénéficieront de la livraison gratuite sur la page produit et dans le panier, il n'y aura pas de place pour les surprises.
- Création de compte obligatoire – Ne forcez pas les clients à ouvrir un compte en ligne. La meilleure méthode de paiement consiste généralement à rediriger les acheteurs du panier directement vers le formulaire d'adresse de livraison. Offrez toujours la possibilité de payer en tant qu'invité.
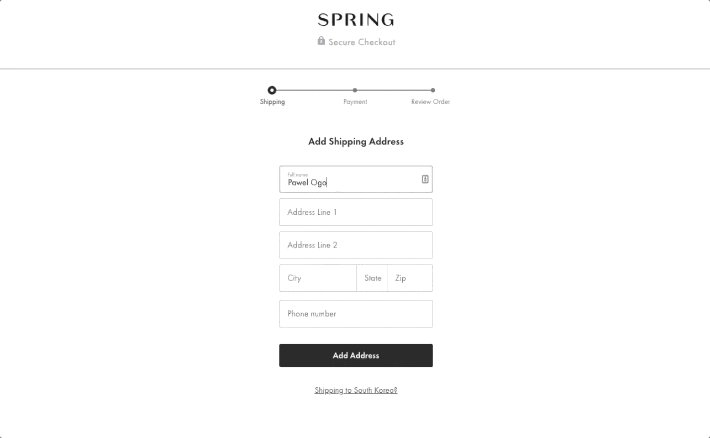
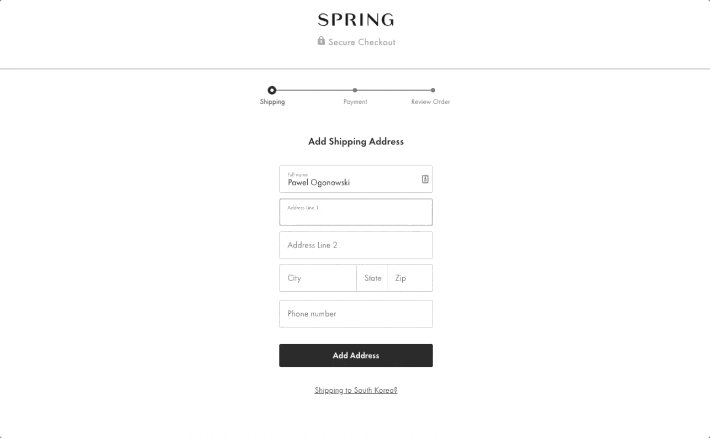
 Le moyen le plus simple est de rediriger les utilisateurs du panier directement vers le formulaire d'adresse de livraison.
Le moyen le plus simple est de rediriger les utilisateurs du panier directement vers le formulaire d'adresse de livraison.
- Processus de paiement complexe et long – Le processus de paiement en ligne moyen dure 5,4 étapes. Cela semble évident, mais les clients n'aiment pas passer beaucoup de temps à vérifier, alors rendez-le aussi simple, sans distraction et courtque possible.
 Il n'y a pas de distracteurs sur la page et l'utilisateur peut se concentrer sur l'objectif le plus important : passer une commande.
Il n'y a pas de distracteurs sur la page et l'utilisateur peut se concentrer sur l'objectif le plus important : passer une commande.
- Problèmes de sécurité – Instaurer la confiance lors du paiement est très important, en particulier lorsque les utilisateurs vous fournissent des informations de carte de crédit. Mais comment fais-tu ça? Tout d'abord, obtenez un cryptage SSL pour votre site. Deuxièmement, affichez les logos des sociétés émettrices de cartes de crédit. Et troisièmement, permettez aux utilisateurs de payer avec des méthodes fiables telles que PayPal ou Visa Checkout.
 Instaurer la confiance dans la caisse est extrêmement important, surtout lorsque les utilisateurs sont sur le point de vous fournir leurs informations de carte de crédit.
Instaurer la confiance dans la caisse est extrêmement important, surtout lorsque les utilisateurs sont sur le point de vous fournir leurs informations de carte de crédit.
Mettez en œuvre tous ces conseils et je vous garantis que vos ventes augmenteront de 30% ou plus !
Vous voulez optimiser toutes les pages de votre boutique ? Obtenez notre liste de contrôle d'optimisation du commerce électronique en 115 points
Dans notre liste de contrôle exhaustive d'optimisation du commerce électronique, nous avons couvert tout ce que vous devez savoir sur l'optimisation de votre boutique en ligne.