23 bewährte Möglichkeiten zur Reduzierung von Warenkorbabbrüchen: Leitfaden zur Checkout-Optimierung
Veröffentlicht: 2018-08-30Wenn Sie sich im E-Commerce-Spiel befinden, haben Sie sich wahrscheinlich mehr als einmal gewünscht, dass Ihre Warenkorbabbruchrate nicht so hoch wäre. Im Durchschnitt liegt der Warenkorbabbruch bei etwa 70 %, mit Variationen für verschiedene Branchen.
Im Durchschnitt bewegt sich der Warenkorb #aufgegeben um 70 % #ecommerce #optimization Click To TweetDas ist eine ziemlich große Zahl! Es ist auch fast immer unnötig hoch. Die meisten E-Commerce-Shops können die Warenkorbabbrüche mit ein paar einfachen Anpassungen an ihrem Checkout-Prozess erheblich reduzieren und dabei die Gesamtumwandlungen steigern.
Warum verlassen Benutzer den Warenkorb?
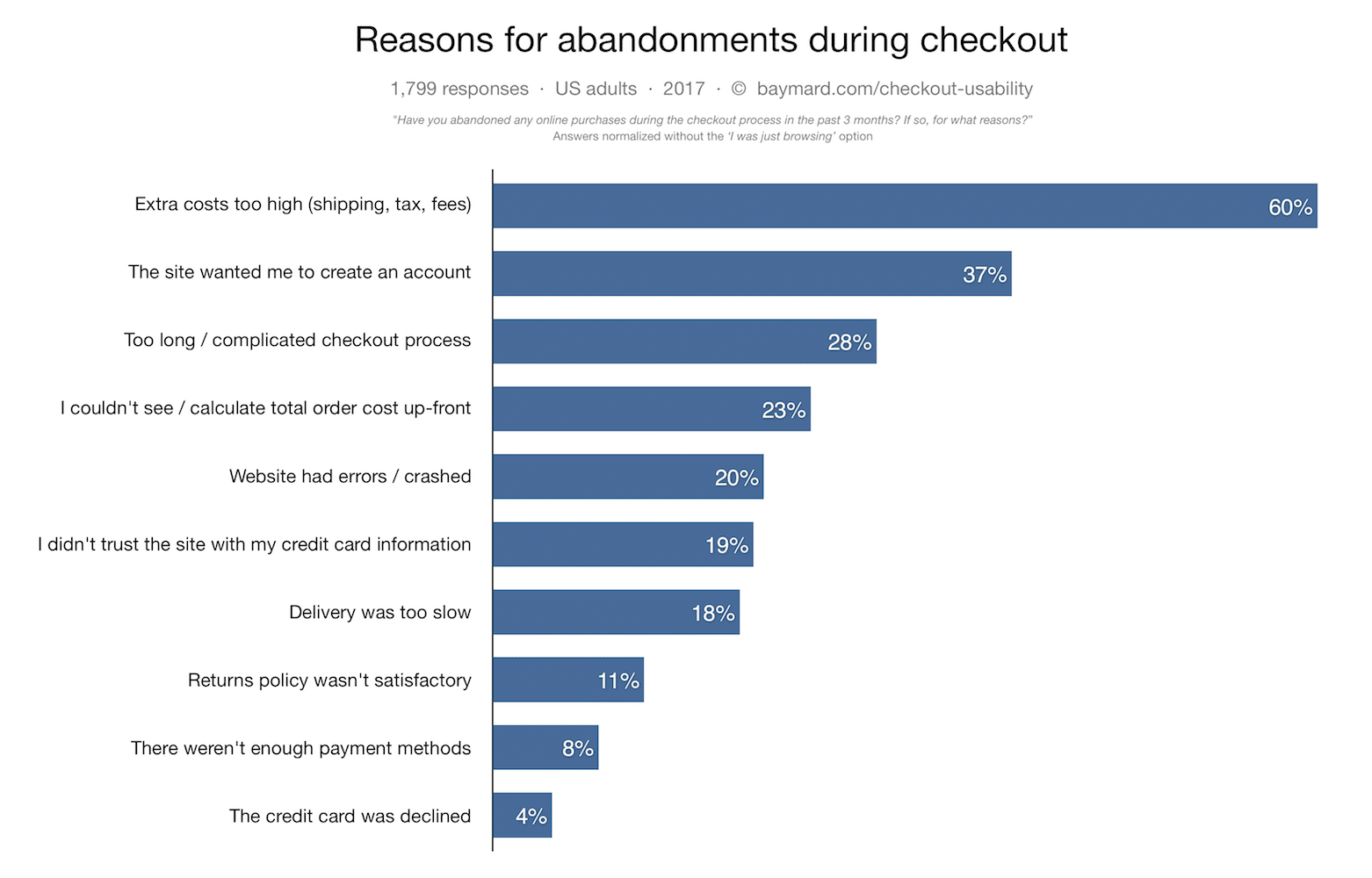
Einer der größten Faktoren für eine unnötig hohe Abbruchrate ist ein schlechtes Checkout-Design. Tatsächlich zeigen E-Commerce-Studien, dass „lange und komplizierte“ Checkout-Prozesse den drittgrößten Beitrag zum Abbruch während des Checkouts leisten.
 „Zu langer/komplizierter Checkout-Prozess“ war der dritthäufigste Grund für den Abbruch des Checkouts. Die zweithäufigste war „Die Website wollte, dass ich ein Konto erstelle“. Quelle.
„Zu langer/komplizierter Checkout-Prozess“ war der dritthäufigste Grund für den Abbruch des Checkouts. Die zweithäufigste war „Die Website wollte, dass ich ein Konto erstelle“. Quelle.
Was also soll ein Online-Händler tun? In diesem Leitfaden sehen wir uns 23 Tipps zur Checkout-Optimierung an, mit denen Sie die Einfachheit und Effektivität Ihrer Checkout-Seiten verbessern können. Wir werden lernen, wie Sie den Abbruch der Kasse reduzieren und vermeiden können. Tatsächlich war das, was Sie gleich erfahren werden, nicht einmal für eine 200-prozentige Umsatzsteigerung verantwortlich.
Nicht so schlimm, oder?
Sehen wir uns diesen Leitfaden zur Checkout-Optimierung an. Aber bevor Sie diesen Artikel lesen, finden Sie in der Episode der Bite-Size E-Commerce-Optimierung die 4 wichtigsten Gründe heraus, warum Benutzer Warenkörbe aufgeben.
Hier ist eine kurze Liste aller Tipps zur Checkout-Optimierung, die Sie befolgen sollten:
- Können Ihre Kunden ihren Einkauf ohne Registrierung abschließen?
- Integrieren Sie für Erstkunden die Registrierung in das Checkout-Formular?
- Fragen Sie zu Beginn des Bestellvorgangs nach Kunden-E-Mails, damit Sie diese nachverfolgen können, wenn sie eine Bestellung nicht abschließen?
- Ist das Formular vertikal (linear) mit klaren Beschriftungen, die nicht verschwinden, wenn ein Benutzer sie ausfüllt?
- Gibt es Felder, die Sie entfernen können, um das Bestellformular zu verkürzen?
- Entsprechen die Feldgrößen der erwarteten Größe der Eingabe?
- Unterscheiden Sie zwischen optionalen und obligatorischen Feldern?
- Ist die Formularvalidierung für jedes Feld sichtbar? Wissen Kunden sofort, wenn sie ein Formular falsch ausgefüllt haben?
- Fügen Sie Hinweise zum Korrigieren von Fehlern unter Feldern hinzu, wenn die Eingaben falsch sind?
- Verwenden Sie Pre-Fill-Optionen, um den Eingabeprozess zu rationalisieren?
- Erlauben Sie automatisches Ausfüllen und gespeicherte Optionen (z. B. Kreditkarten) für Stammkunden?
- „Verkapseln“ Sie Kreditkarten-Eingabefelder anders als andere Formulare, um eine gefühlte Sicherheit zu schaffen?
- Fügen Sie visuelle Aufforderungen für Kreditkartendetails hinzu, z. B. ein Bild, wo Sie den CVV-Code finden?
- Ist das Label des Haupt-CTAs bei jedem Checkout-Schritt beschreibend, zum Beispiel „Jetzt kaufen“ oder „Kauf abschließen“?
- Ist der Haupt-CTA gut sichtbar und hebt er sich von anderen Neben-CTAs ab?
- Verkomplizieren Sie bei der Registrierung den Passwortauswahlprozess durch unnötige Anforderungen?
- Haben Sie Kopfzeile und Navigation vereinfacht?
- Haben Sie die Fußzeile vereinfacht, um zu verhindern, dass Kunden versehentlich den Checkout-Prozess verlassen?
- Haben Sie einen Fortschrittsbalken eingefügt, wenn mehrere Checkout-Schritte vorhanden sind?
- Ist es absolut klar, dass Ihre Bestellübersichtsseite unmittelbar vor dem Kauf keine Dankesseite ist?
- Können Benutzer auf einer Bestellübersichtsseite (unmittelbar vor dem Kauf) Änderungen an ihrer Adresse vornehmen, ohne zum Beginn des Bestellvorgangs zurückkehren zu müssen?
- Bieten Sie eine Vielzahl von Zahlungsmöglichkeiten an?
- Bieten Sie ultra-optimierte Checkout-Optionen an, ähnlich wie Amazon One-Click?
Schau sie dir an!
Wie man Warenkorbabbrüche verhindert: 23-Punkte-Checkout-Optimierungs-Checklisten
Um die Abbruchrate beim Bezahlen zu reduzieren, überprüfen Sie Ihren Bezahlvorgang, indem Sie die folgenden Fragen stellen:
1. Können Ihre Kunden ihren Einkauf ohne Registrierung abschließen?
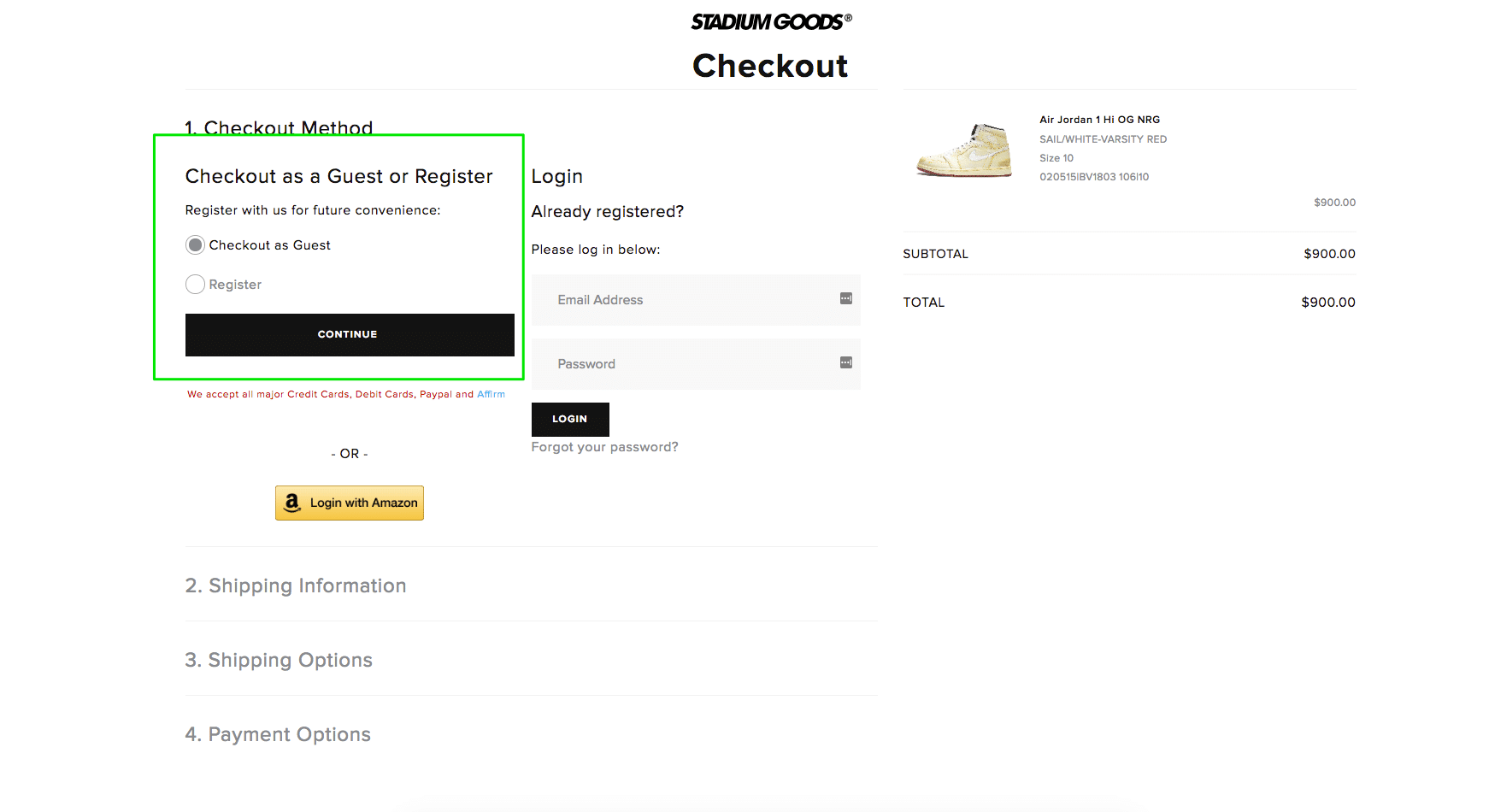
Die obligatorische Anmeldung trägt am meisten zum Abbruch des Warenkorbs während des Bezahlvorgangs bei. Bieten Sie immer die Möglichkeit an, als Gast auszuchecken, während Sie den Kunden, die sich anmelden möchten (oder bereits Konten haben), dies einfach tun können.
 Stadium Goods bietet den Nutzern die Möglichkeit, als Gast auszuchecken oder sich zu registrieren, und spricht damit sowohl Kunden an, die sich nicht anmelden möchten, als auch solche, die sich nicht anmelden möchten.
Stadium Goods bietet den Nutzern die Möglichkeit, als Gast auszuchecken oder sich zu registrieren, und spricht damit sowohl Kunden an, die sich nicht anmelden möchten, als auch solche, die sich nicht anmelden möchten.
2. Integrieren Sie für Erstkunden die Registrierung in das Checkout-Formular?
Machen Sie die Registrierung zu einem Teil des Checkout-Prozesses, anstatt separate Eingaben zu erfordern? Wenn Sie dies nicht tun, opfern Sie wahrscheinlich sowohl Verkäufe als auch neue Kontoanmeldungen.
Checkout-Optimierungstipp Nr. 2. Integrieren Sie für Erstkunden die Registrierung in das Checkout-Formular? #ecommerce #checkout Click To Tweet
 ASOS bietet eine nahtlose Anmeldung mit einem Klick. Sie verlangen keine zusätzlichen Eingaben.
ASOS bietet eine nahtlose Anmeldung mit einem Klick. Sie verlangen keine zusätzlichen Eingaben.
3. Fragen Sie zu Beginn des Bestellvorgangs nach Kunden-E-Mails, damit Sie diese nachverfolgen können, wenn sie eine Bestellung nicht abschließen?
Obwohl es normalerweise nicht ratsam ist, während des Bezahlvorgangs zusätzliche Schritte hinzuzufügen, können Sie durch das Anfordern von E-Mails die Möglichkeit haben, mit Kunden in Kontakt zu treten, wenn sie einen Kauf nicht abschließen, und ihnen eine E-Mail-Vorlage für abgebrochene Einkaufswagen zu senden.  Debenhams fragt nur nach der E-Mail. Es sind keine zusätzlichen Informationen erforderlich.
Debenhams fragt nur nach der E-Mail. Es sind keine zusätzlichen Informationen erforderlich.
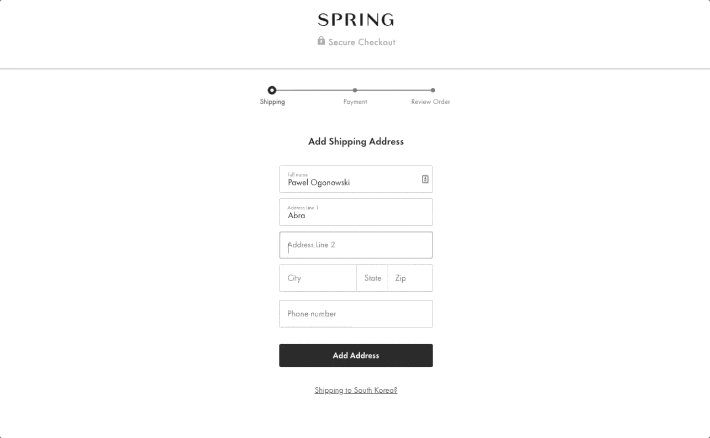
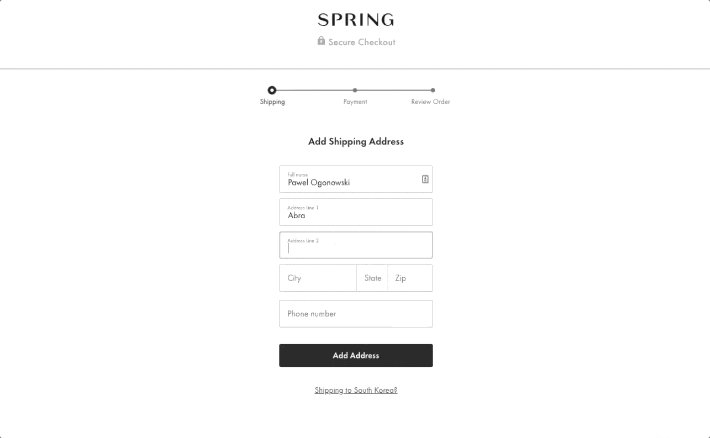
4. Ist das Formular vertikal (linear) mit klaren Beschriftungen, die nicht verschwinden, wenn ein Benutzer sie ausfüllt?
Häufig müssen Kunden zurückgehen, um Informationen zu überprüfen. Die Verwendung statischer oder schwebender Labels (die nicht verschwinden, nachdem ein Kunde seine Informationen eingegeben hat) kann diesen Prozess vereinfachen.  Adidas verwendet schwebende Etiketten (die über dem Textfeld minimiert werden), damit Kunden die von ihnen eingegebenen Informationen verfolgen können.
Adidas verwendet schwebende Etiketten (die über dem Textfeld minimiert werden), damit Kunden die von ihnen eingegebenen Informationen verfolgen können.
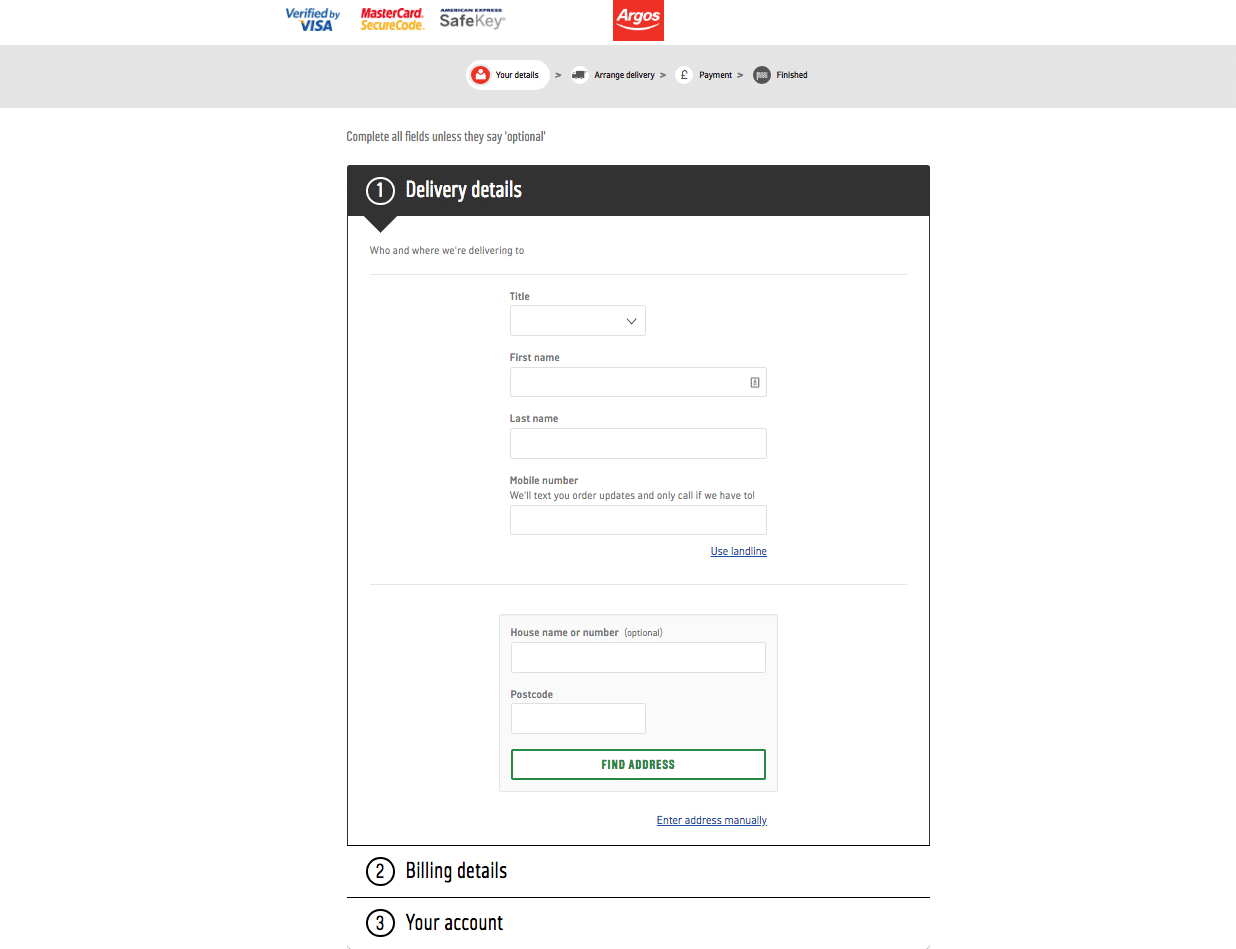
5. Gibt es Felder, die Sie entfernen können, um das Checkout-Formular zu verkürzen?
Überflüssige Etiketten erhöhen den Aufwand für den Checkout. Reduzieren Sie die Reibung, indem Sie sie loswerden. Brauchen Sie wirklich die Handynummern Ihrer Kunden? Was ist mit ihren zweiten Vornamen? Es ist besonders wichtig, diesen Punkt bei der Optimierung von mobilen Checkout-Formularen zu berücksichtigen.
Checkout-Optimierungstipp Nr. 5. Gibt es Felder, die Sie entfernen können, um das #Formular zur Kasse zu verkürzen? #ecommerce #checkout Click To Tweet  Argos präsentiert ein einfaches und sauberes Checkout-Formular. Sie erfordern keine unnötigen Informationen vom Benutzer (vielleicht mit Ausnahme des „Titels“.
Argos präsentiert ein einfaches und sauberes Checkout-Formular. Sie erfordern keine unnötigen Informationen vom Benutzer (vielleicht mit Ausnahme des „Titels“.
Growcode empfiehlt auch dieses eBook:
Checkliste zur E-Commerce-Optimierung eines 7+-stelligen Online-Shops
6. Entsprechen die Feldgrößen der erwarteten Größe der Eingabe?
Das Minimieren von Feldern, die eine kurze Eingabe erfordern, rationalisiert den Checkout, indem angezeigt wird, dass minimaler Aufwand erforderlich ist. In ähnlicher Weise können Kunden ihre Eingaben schnell überprüfen, indem Sie sicherstellen, dass längere Einträge breitere Felder aufweisen.
 Minimieren Sie Felder, in denen nur kurze Informationen erforderlich sind.
Minimieren Sie Felder, in denen nur kurze Informationen erforderlich sind.
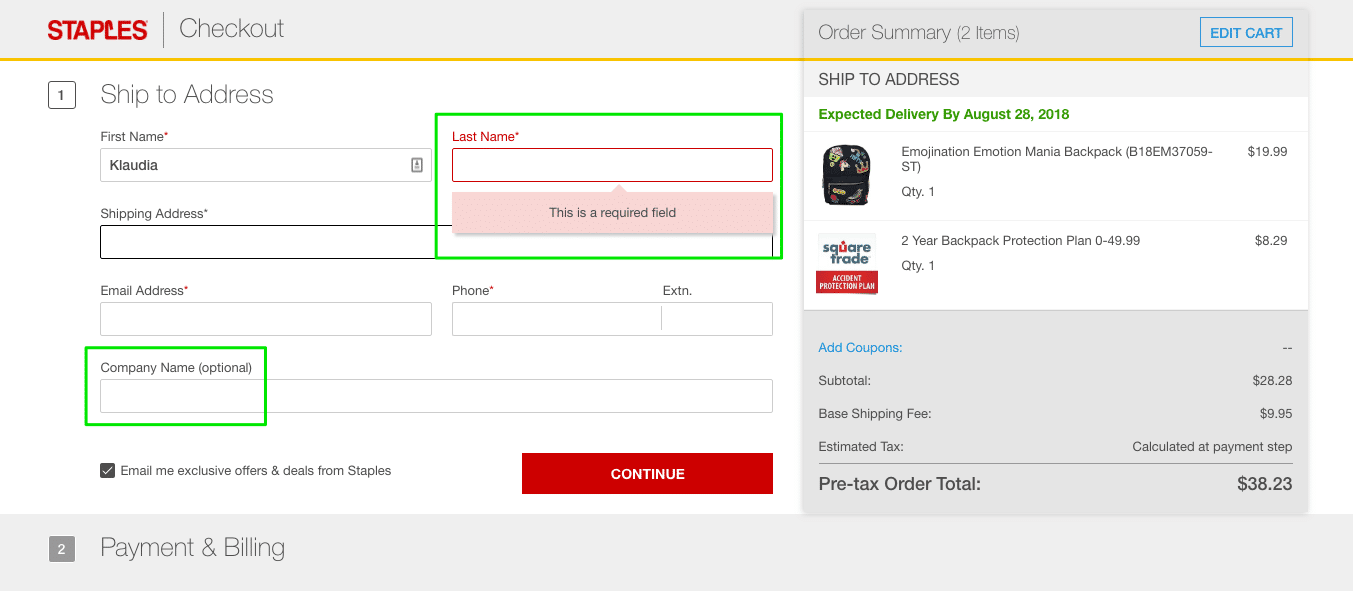
7. Unterscheiden Sie zwischen optionalen und obligatorischen Feldern?
Wenn Sie optionale Felder nicht vollständig entfernen möchten, geben Sie an, dass die Informationen nicht obligatorisch sind.
Checkout-Optimierungstipp Nr. 7. Unterscheiden Sie zwischen optionalen und obligatorischen Feldern? #ecommerce #checkout #optimierung Click To Tweet
 Bei Heftklammern werden Pflichtfelder auf ihrem Checkout-Formular deutlich mit einem Sternchen (*) gekennzeichnet und neben den nicht vorhandenen "(optional)" steht "(optional)".
Bei Heftklammern werden Pflichtfelder auf ihrem Checkout-Formular deutlich mit einem Sternchen (*) gekennzeichnet und neben den nicht vorhandenen "(optional)" steht "(optional)".
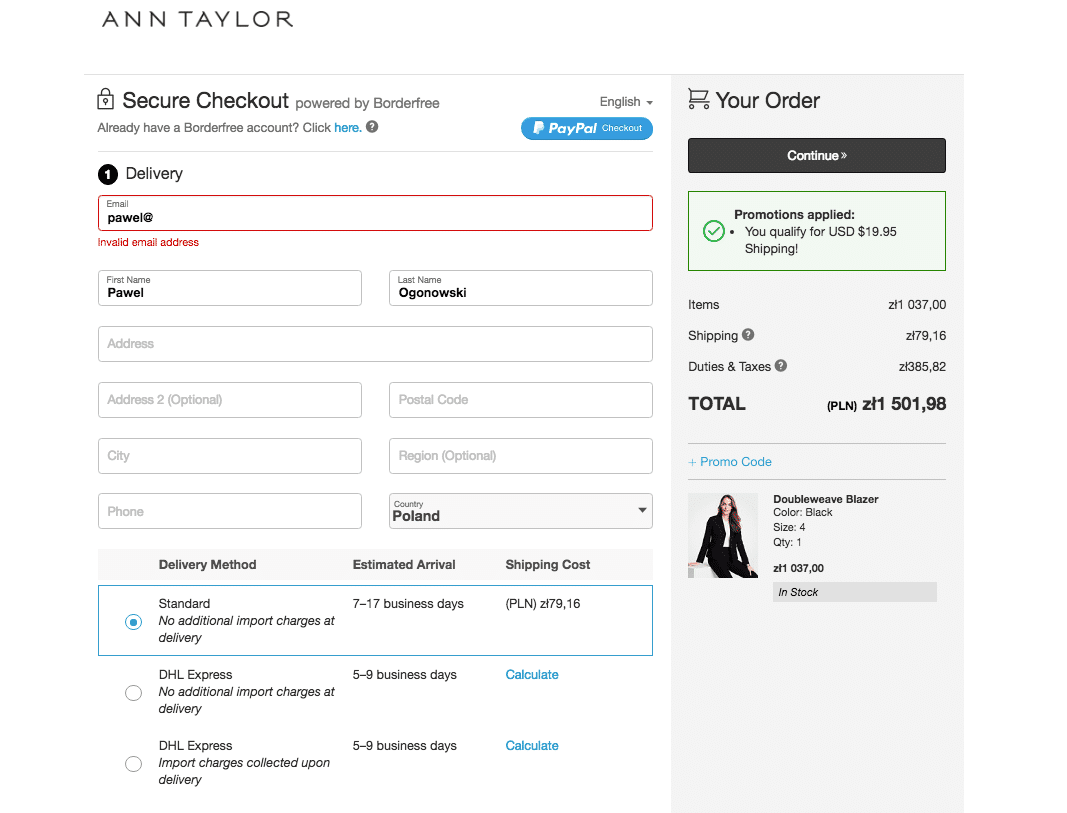
8. Ist die Formularvalidierung für jedes Feld sichtbar? Wissen Kunden sofort, wenn sie ein Formular falsch ausgefüllt haben?
Wenn Kunden Informationen falsch eingegeben haben, informieren Sie sie, sobald sie zum nächsten Feld wechseln. Das wiederholte Senden von Formularinformationen ist unglaublich frustrierend.
 Informieren Sie Ihre Kunden sofort, wenn sie einen Fehler gemacht haben. Immer wieder Formularinformationen übermitteln zu müssen, ist unglaublich frustrierend.
Informieren Sie Ihre Kunden sofort, wenn sie einen Fehler gemacht haben. Immer wieder Formularinformationen übermitteln zu müssen, ist unglaublich frustrierend.
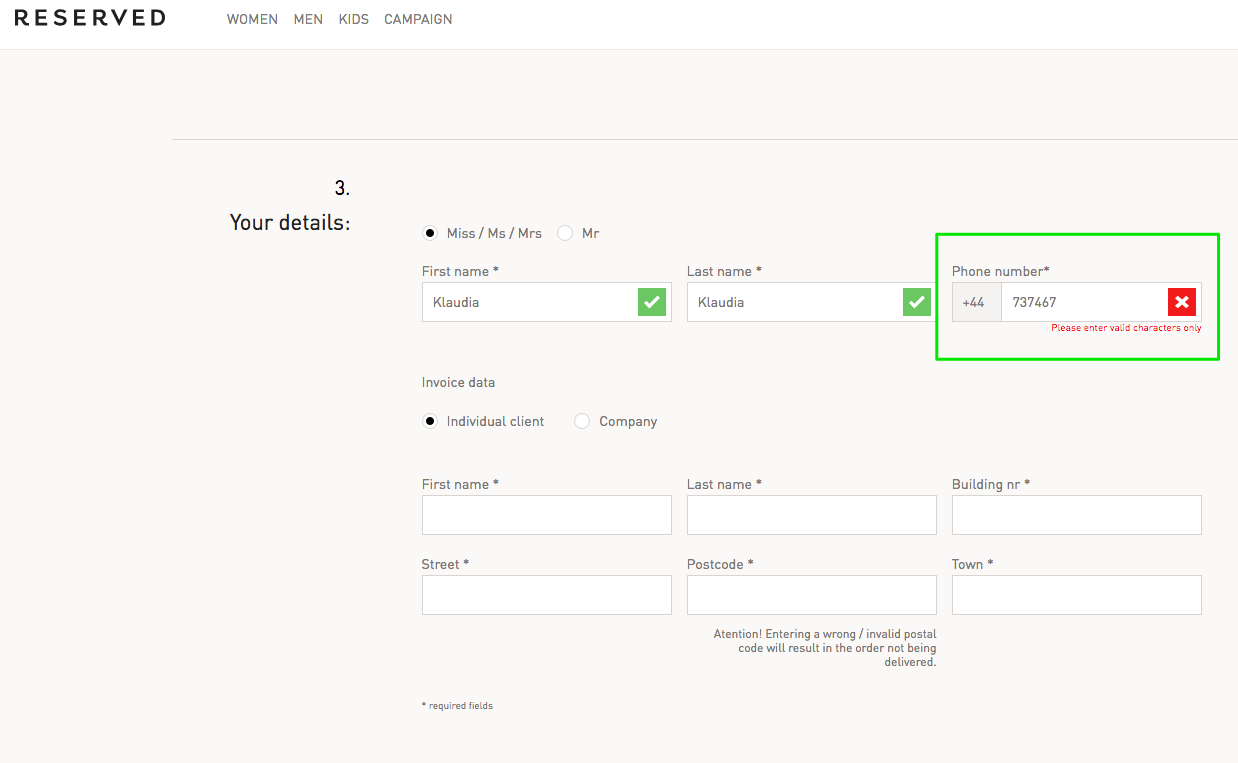
9. Fügen Sie Hinweise zum Korrigieren von Fehlern unter Feldern hinzu, wenn die Eingaben falsch sind?
Wenn ein Kunde Informationen falsch eingegeben hat, ist er möglicherweise nicht sicher, was von ihm erwartet wird. Beheben Sie dieses Problem, indem Sie Aufforderungen und Ratschläge hinzufügen.
 RESERVED bietet zusätzliche Informationen für unsichere Kunden.
RESERVED bietet zusätzliche Informationen für unsichere Kunden.

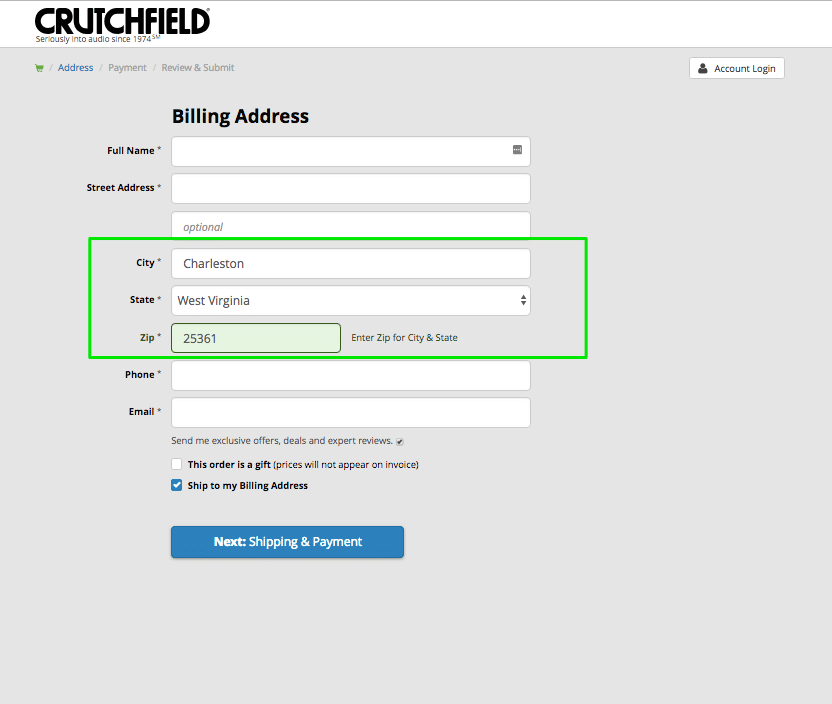
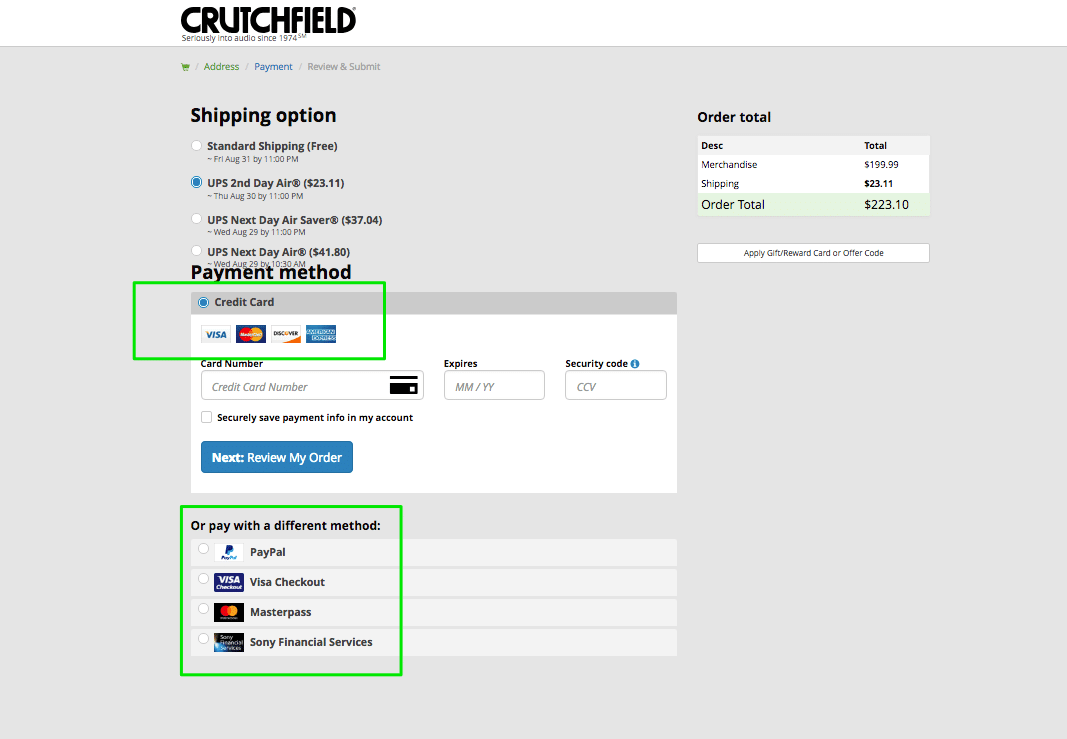
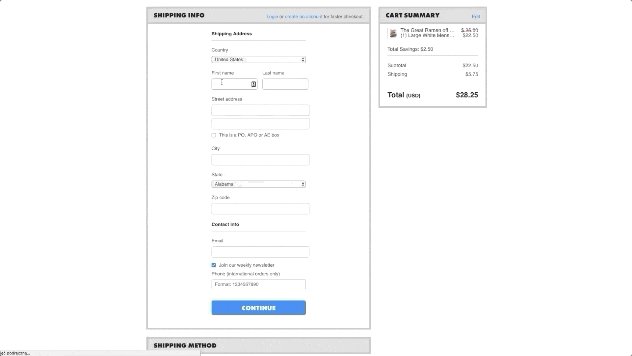
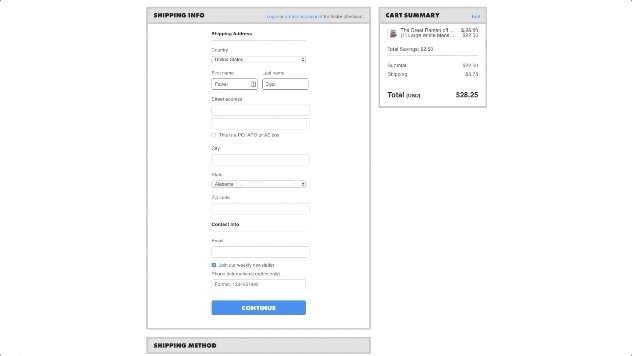
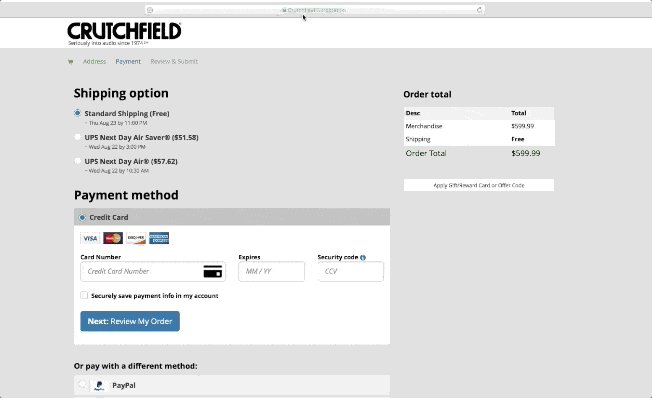
10. Verwenden Sie Pre-Fill-Optionen, um den Eingabeprozess zu rationalisieren?
Nutzen Ihre Formulare die Pre-Fill-Optionen? Wird beispielsweise eine vollständige Adresse Felder basierend auf einer Postleitzahl automatisch ausfüllen?
 Das obige Crutchfield-Formular generiert automatisch einen Teil einer Adresse basierend auf der Postleitzahl eines Kunden (es wäre nur klüger, früher nach der Postleitzahl zu fragen!).
Das obige Crutchfield-Formular generiert automatisch einen Teil einer Adresse basierend auf der Postleitzahl eines Kunden (es wäre nur klüger, früher nach der Postleitzahl zu fragen!).
11. Erlauben Sie automatisches Ausfüllen und gespeicherte Optionen (wie Kreditkarten) für Stammkunden?
Wenn Kunden Konten bei Ihnen haben, lassen Sie sie dann gespeicherte Daten wie Adressen, Kreditkarteninformationen und sogar Versandoptionen nutzen?
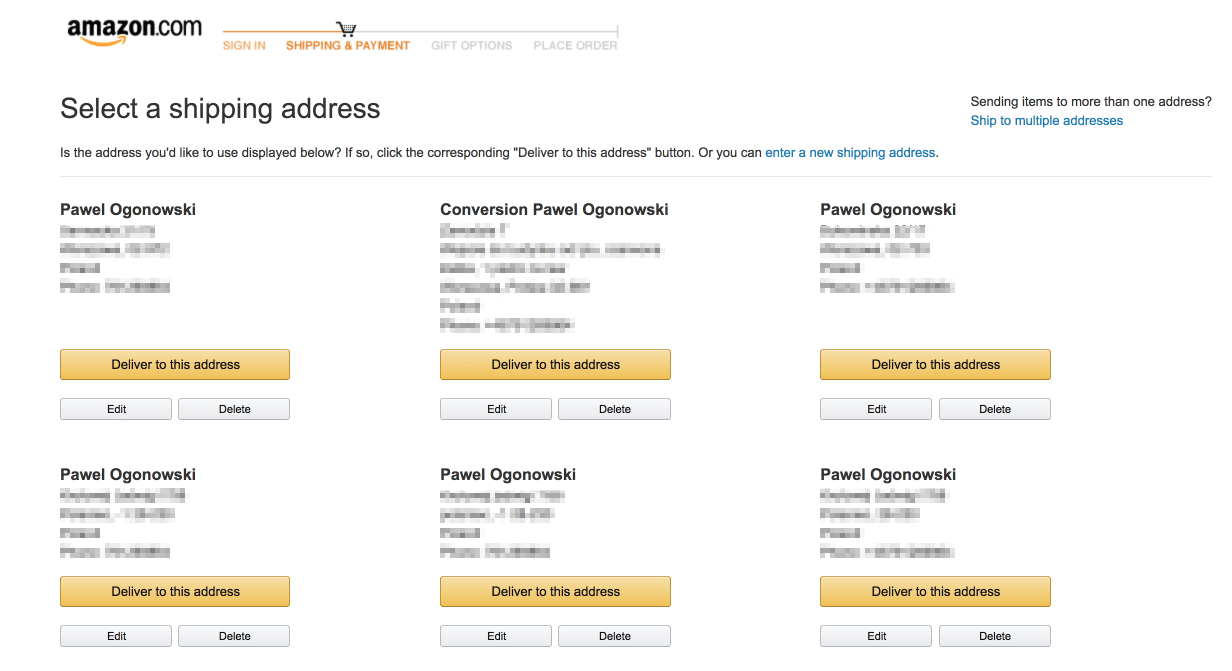
 Für Kunden mit einem Konto bietet Amazon die Möglichkeit, Adressen früherer Lieferungen zu speichern und sich die Kreditkarte des Kunden zu merken
Für Kunden mit einem Konto bietet Amazon die Möglichkeit, Adressen früherer Lieferungen zu speichern und sich die Kreditkarte des Kunden zu merken
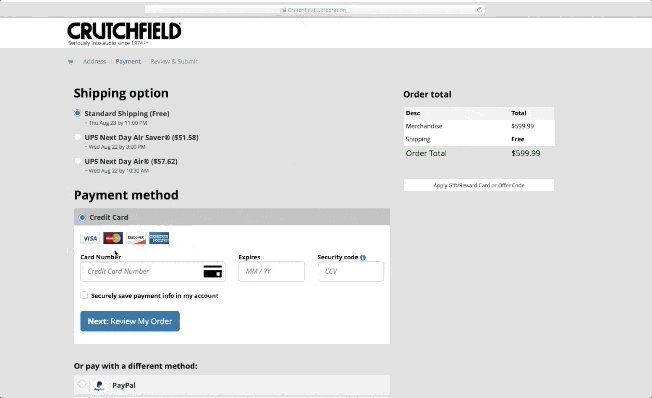
12. Kapseln Sie Kreditkarten-Eingabefelder anders als andere Formulare, um eine gefühlte Sicherheit zu schaffen?
Sind Formulare für Zahlungsinformationen anders gestaltet und befinden sich in einem separaten Bereich, auf oder auf einer anderen Seite, um den Eindruck erhöhter Sicherheit zu erwecken?
 Formulare für Zahlungsinformationen sind unterschiedlich gestaltet, in einen Rahmen gesetzt, um eine erhöhte Sicherheit zu vermitteln.
Formulare für Zahlungsinformationen sind unterschiedlich gestaltet, in einen Rahmen gesetzt, um eine erhöhte Sicherheit zu vermitteln.
13. Fügen Sie visuelle Aufforderungen zu Kreditkartendetails hinzu, wie z. B. ein Bild, wo der CVV-Code zu finden ist?
Kunden wissen möglicherweise nicht, wie sie bestimmte Informationen finden oder was ein Begriff wie „Sicherheitsnummer“ bedeutet. Überwinden Sie dieses Problem, indem Sie kleine visuelle Hinweise einfügen.
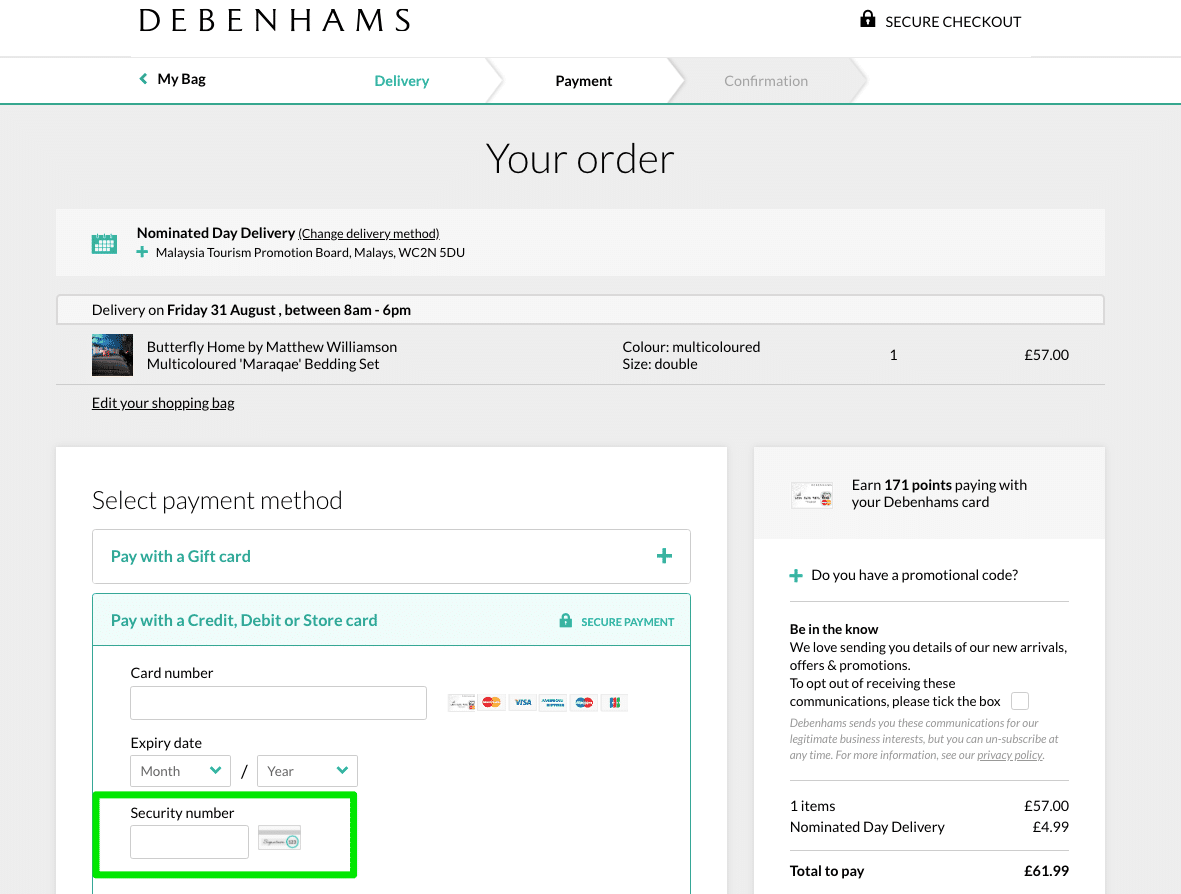
 Debenhams enthält ein Bild, das den Kunden zeigt, wo sie ihre Sicherheitsnummer neben dem entsprechenden Eingabefeld finden.
Debenhams enthält ein Bild, das den Kunden zeigt, wo sie ihre Sicherheitsnummer neben dem entsprechenden Eingabefeld finden.
14. Ist das Label des Haupt-CTAs bei jedem Checkout-Schritt beschreibend, zum Beispiel „Jetzt kaufen“ oder „Kauf abschließen“?
Verwenden Sie nicht das Wort „Weiter“. Es ist wenig inspirierend und impliziert weitere Schritte.
 Exzellente Nutzung des CTA „Complete order“.
Exzellente Nutzung des CTA „Complete order“.
15. Ist der Haupt-CTA gut sichtbar und hebt er sich von anderen Neben-CTAs ab?
Stellen Sie immer sicher, dass Ihr CTA eine kontrastierende Farbe hat und groß genug ist, um gesehen zu werden. Auf Mobilgeräten ist eine Schaltfläche für die Bildschirmbreite (die mit beiden Händen angetippt werden kann) optimal. Primäre CTAs sollten immer prominenter sein als sekundäre CTAs.
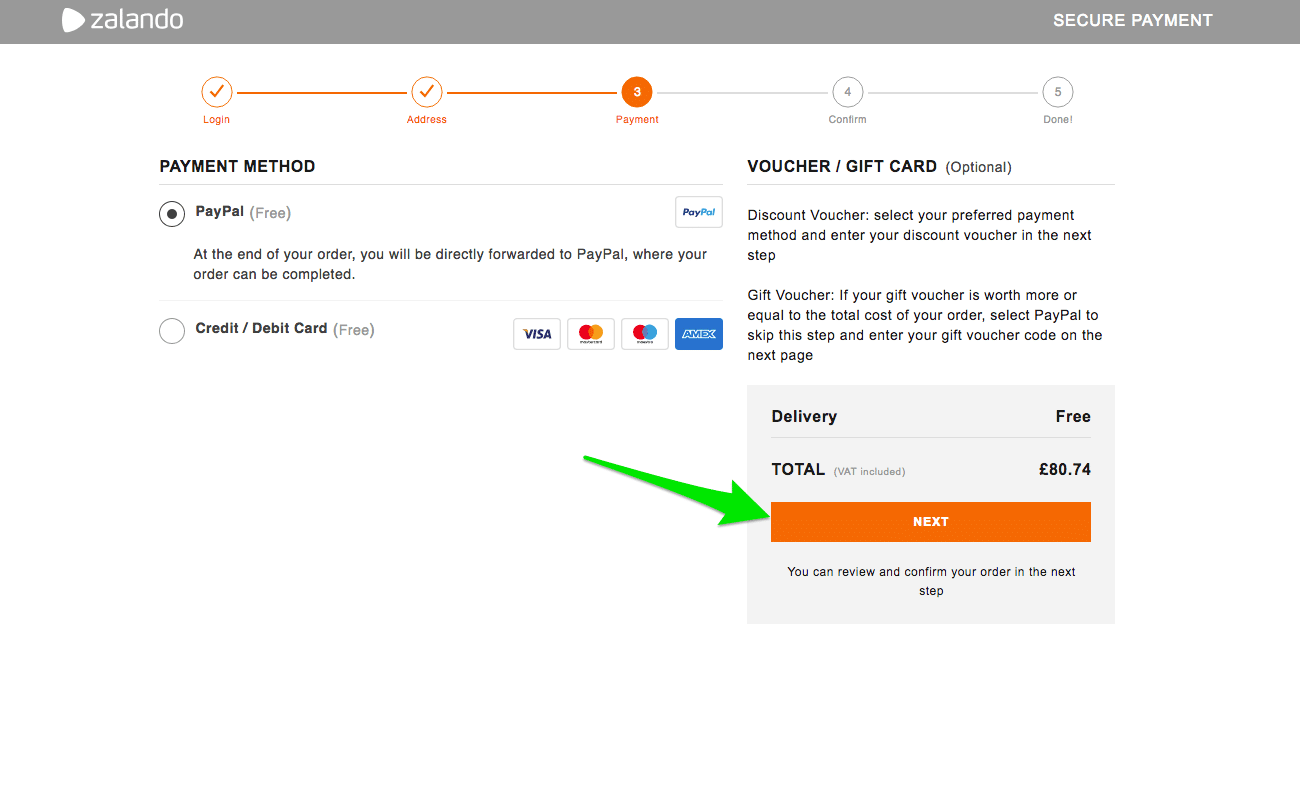
Checkout-Optimierungstipp Nr. 15. Ist der Haupt-CTA gut sichtbar und hebt er sich von anderen sekundären CTAs ab? #ecommerce #checkout #optimierung Click To Tweet  Beim Abschluss des Kaufs in Zalando werden die Benutzer nicht von anderen sekundären CTAs abgelenkt. Sie sind sich sicher, was der nächste Schritt des Prozesses ist.
Beim Abschluss des Kaufs in Zalando werden die Benutzer nicht von anderen sekundären CTAs abgelenkt. Sie sind sich sicher, was der nächste Schritt des Prozesses ist.
16. Verkomplizieren Sie bei der Registrierung den Passwortauswahlprozess durch unnötige Anforderungen?
Legen Sie nicht fest, dass Passwörter komplex sein müssen, es sei denn, dies ist unbedingt erforderlich. Ziehen Sie in Erwägung, eine Option zur automatischen Kennwortgenerierung einzubeziehen.
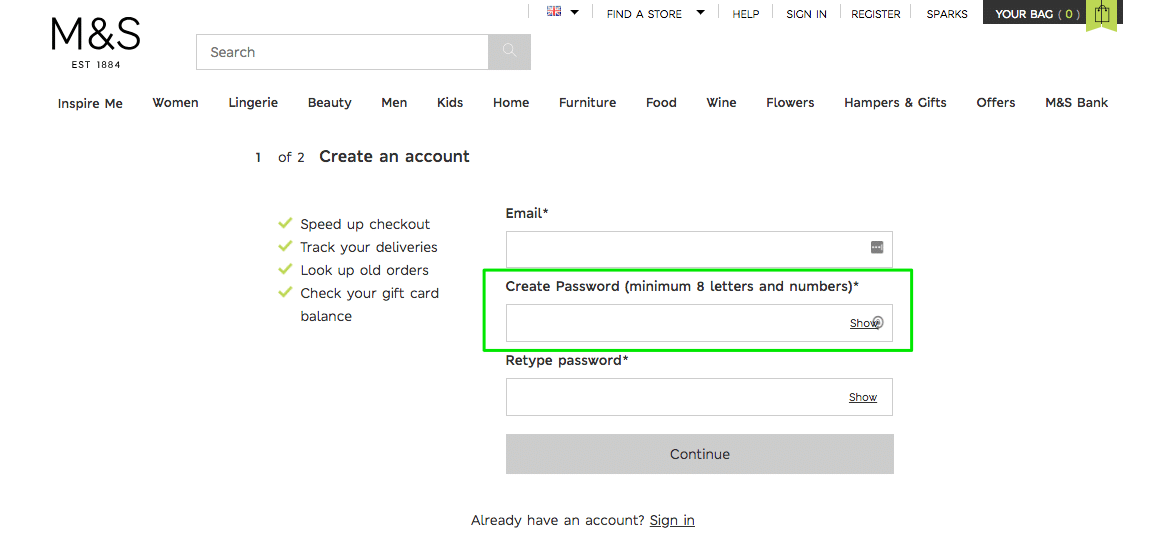
 Legen Sie nicht fest, dass Passwörter komplex sein müssen, es sei denn, dies ist unbedingt erforderlich. Und ist es hier wirklich notwendig, 8 Zeichen und Zahlen einzubeziehen?
Legen Sie nicht fest, dass Passwörter komplex sein müssen, es sei denn, dies ist unbedingt erforderlich. Und ist es hier wirklich notwendig, 8 Zeichen und Zahlen einzubeziehen?
17. Haben Sie Kopfzeile und Navigation vereinfacht?
Während des Bezahlvorgangs möchten Sie, dass Kunden eine Aktion ausführen. Alle Elemente auf der Seite, die sie vom Hauptformular entfernen, können Ihre Abbruchrate erhöhen. Minimieren Sie Ablenkungen durch Kopfzeilen und Links von der Checkout-Seite.
 Minimieren Sie Ablenkungen durch Kopfzeilen und Links von der Checkout-Seite. Sie möchten, dass Ihre Kunden den Kauf abschließen und nicht abgelenkt werden.
Minimieren Sie Ablenkungen durch Kopfzeilen und Links von der Checkout-Seite. Sie möchten, dass Ihre Kunden den Kauf abschließen und nicht abgelenkt werden.
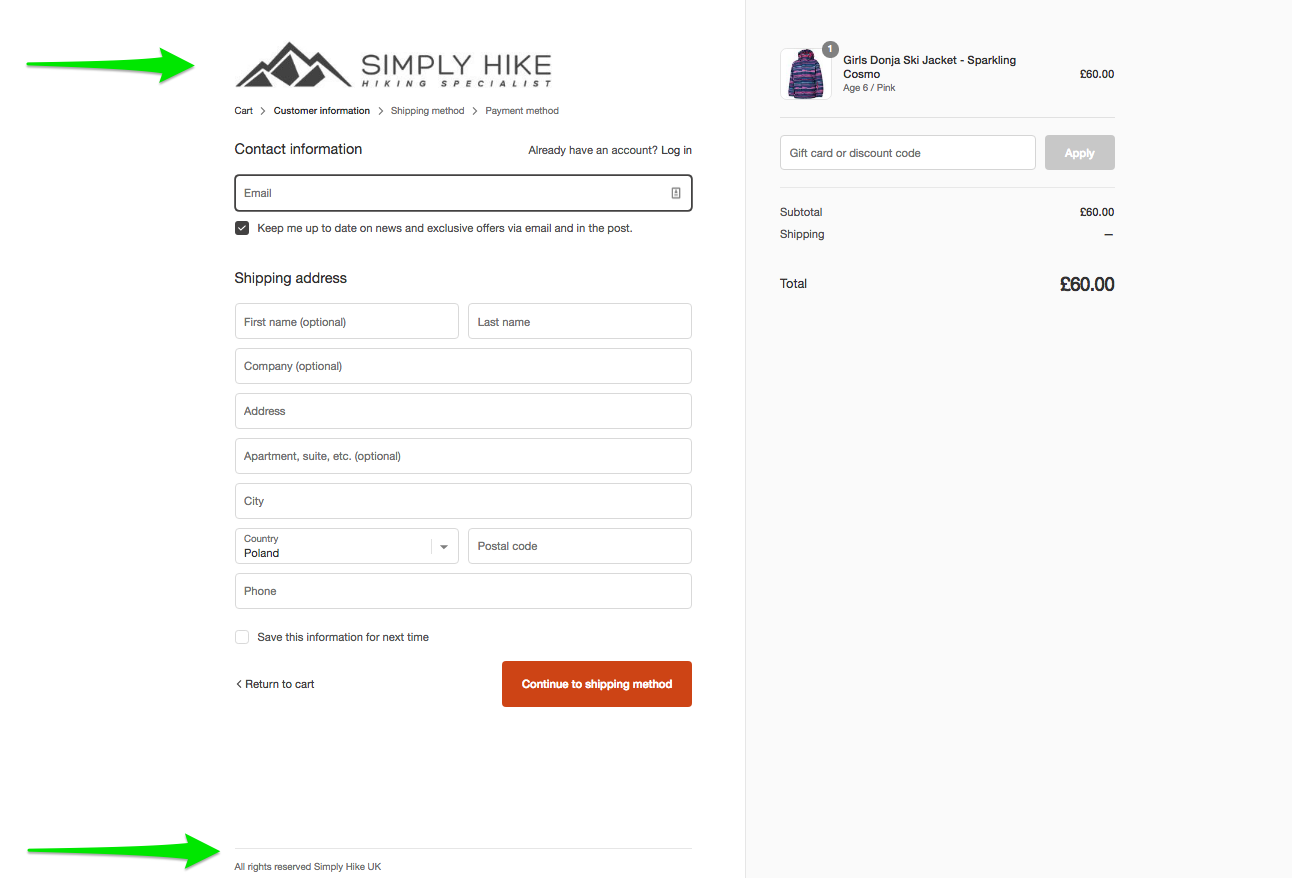
18. Haben Sie die Fußzeile vereinfacht, um zu verhindern, dass Kunden versehentlich den Bestellvorgang verlassen?
Anknüpfend an den obigen Punkt sollten Sie auch Ihre Fußzeile vereinfachen, um sicherzustellen, dass die Aufmerksamkeit der Kunden nicht abgelenkt wird oder sie versehentlich auf eine andere Schaltfläche klicken.
 Simply Hike hat sowohl die Fußzeile als auch die Kopfzeile minimiert, um alle unnötigen Informationen loszuwerden.
Simply Hike hat sowohl die Fußzeile als auch die Kopfzeile minimiert, um alle unnötigen Informationen loszuwerden.
19. Haben Sie bei mehreren Checkout-Schritten einen Fortschrittsbalken eingefügt?
Wenn Ihr Checkout-Prozess mehrere Seiten umfasst, teilen Sie Ihren Kunden mit, wie weit sie bis zum Abschluss gehen müssen.
 Kunden schließen mit größerer Wahrscheinlichkeit den Checkout bei Debenhams ab, da sie wissen, dass sie nur eine begrenzte Anzahl von Schritten ausführen müssen.
Kunden schließen mit größerer Wahrscheinlichkeit den Checkout bei Debenhams ab, da sie wissen, dass sie nur eine begrenzte Anzahl von Schritten ausführen müssen.
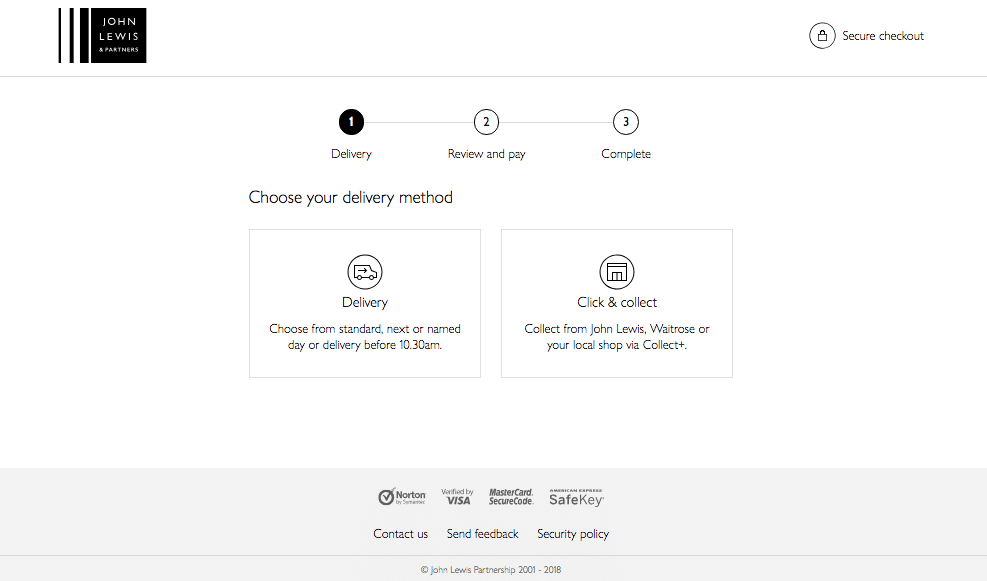
20. Ist es absolut klar, dass Ihre Bestellübersichtsseite unmittelbar vor dem Kauf keine Dankesseite ist?
Ist Ihre Bestellzusammenfassung oder Bestätigungsseite, auf der Kunden ihre Einkäufe überprüfen, bevor sie Zahlungsdetails hinzufügen oder bestätigen, in irgendeiner Weise irreführend? Ist insbesondere klar, dass es sich nicht um eine Dankesseite handelt?
 Beim Einkaufen in Zalando sind sich Kunden sicher, dass sie noch einen Schritt mehr tun müssen, um die Transaktion zu bestätigen. Es ist klar, dass dies keine Dankesseite ist.
Beim Einkaufen in Zalando sind sich Kunden sicher, dass sie noch einen Schritt mehr tun müssen, um die Transaktion zu bestätigen. Es ist klar, dass dies keine Dankesseite ist.
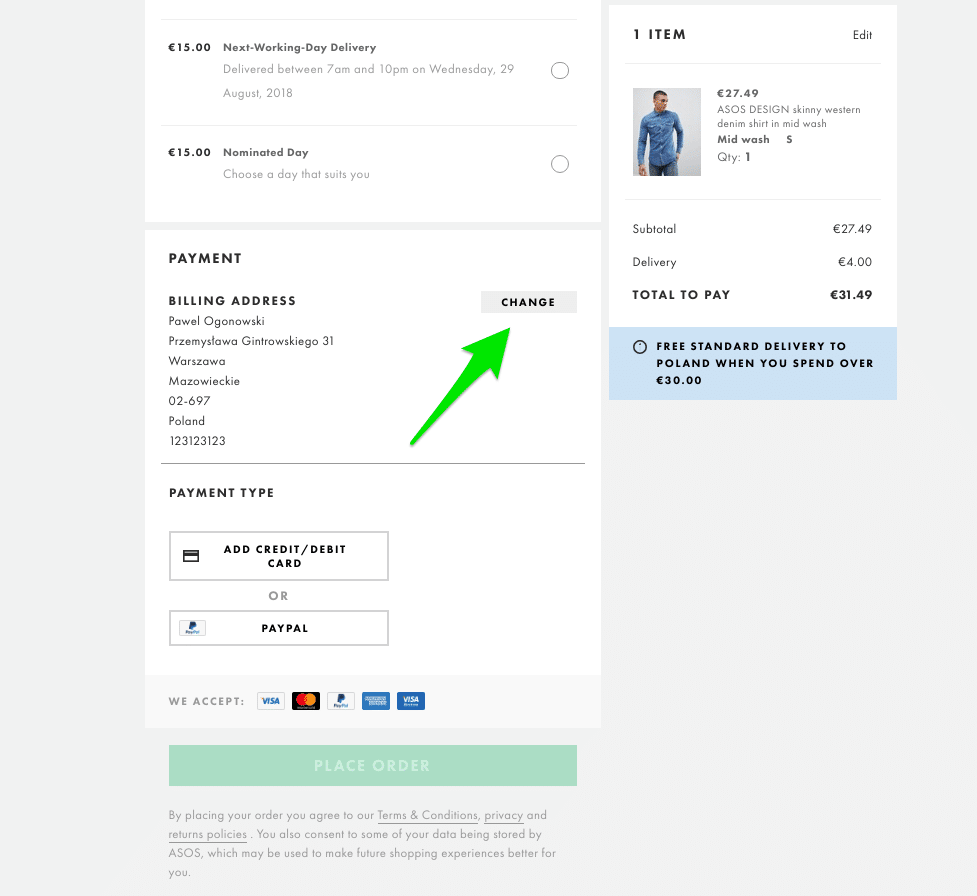
21. Können Benutzer auf einer Bestellübersichtsseite (unmittelbar vor dem Kauf) Änderungen an ihrer Adresse vornehmen, ohne zum Beginn des Bestellvorgangs zurückkehren zu müssen?
Wenn Kunden falsche Informationen eingegeben haben, können sie diese auf der Bestellübersichts- oder Bestätigungsseite ändern, ohne zu den vorherigen Seiten zurückkehren zu müssen? Die Einbeziehung einer Wechseloption reduziert die Reibung in dieser entscheidenden Phase.
 ASOS ermöglicht es Kunden, ihre Rechnungsadresse auf der Bestellbestätigungsseite zu ändern.
ASOS ermöglicht es Kunden, ihre Rechnungsadresse auf der Bestellbestätigungsseite zu ändern.
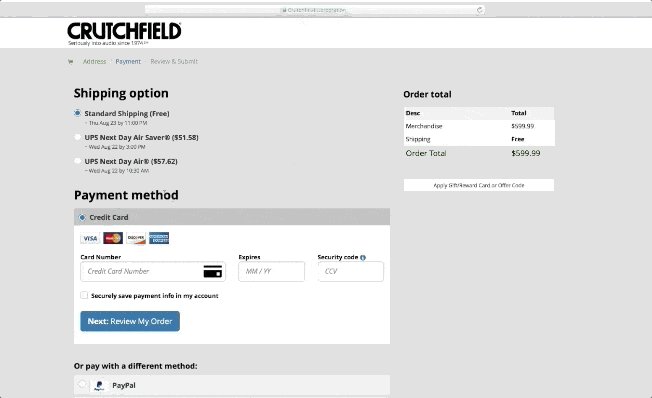
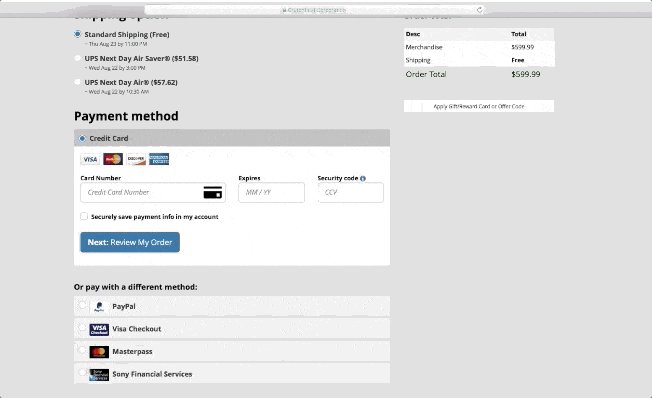
22. Bieten Sie eine Vielzahl von Zahlungsmöglichkeiten an?
Machen Sie das Netz mit Zahlungsoptionen so weit wie möglich, damit Kunden mit ihrer bevorzugten Wahl auschecken können. Darüber hinaus wird durch die Einbeziehung mehrerer Zahlungsoptionen ein Gefühl von größerer Sicherheit geschaffen.
 Crutchfield bietet eine Reihe von Kartenoptionen UND Methoden.
Crutchfield bietet eine Reihe von Kartenoptionen UND Methoden.
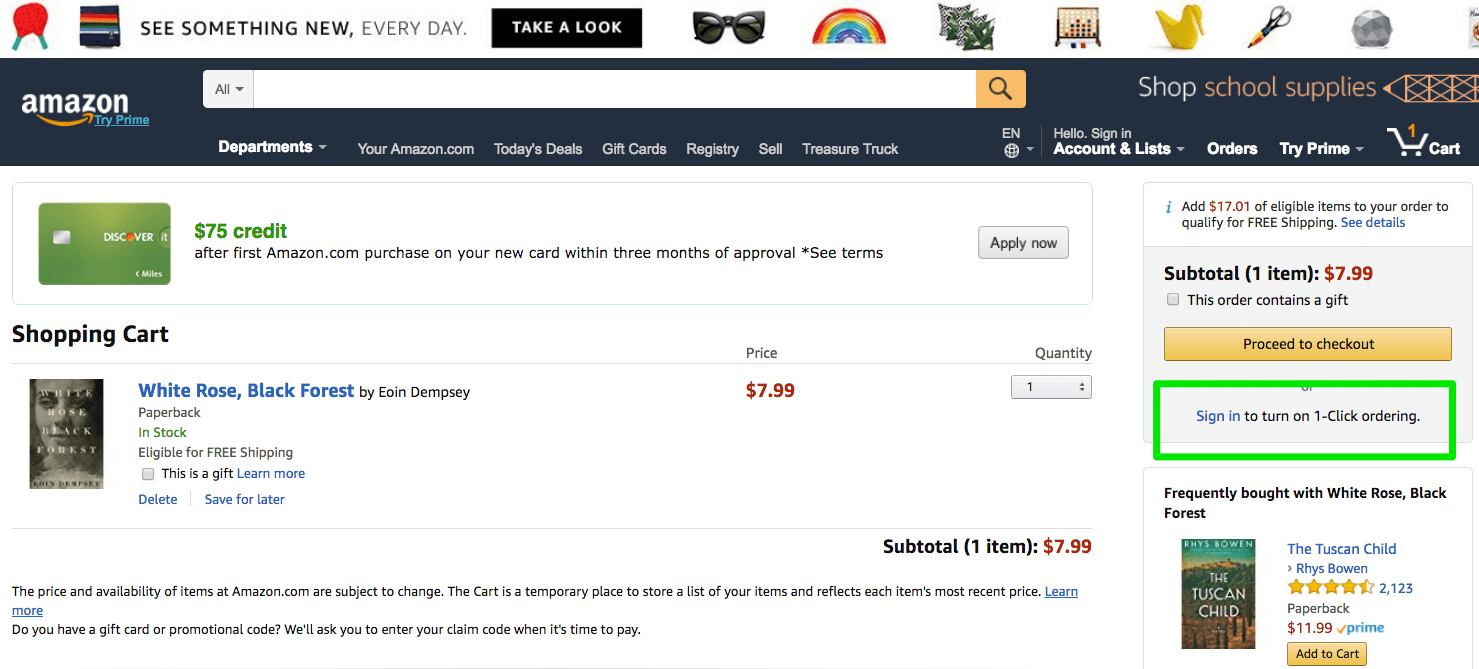
23. Bieten Sie extrem optimierte Checkout-Optionen an, ähnlich wie Amazon One-Click?
Die Conversion-Rate von Amazon ist aus gutem Grund einzigartig hoch. Bieten Sie Ihren Kunden nach Möglichkeit die Möglichkeit, mit nur ein oder zwei Klicks zur Kasse zu gehen. Es ist die Definition eines reibungslosen Kaufs!
 Amazon bietet Kunden die Möglichkeit, mit nur einem oder zwei Klicks zur Kasse zu gehen.
Amazon bietet Kunden die Möglichkeit, mit nur einem oder zwei Klicks zur Kasse zu gehen.
Die Eindämmung hoher Warenkorbabbrüche ist nur einer von vielen Schritten bei der E-Commerce-Conversion-Optimierung!
Um die bestmögliche E-Commerce-Conversion-Rate für Ihren Online-Shop zu erreichen, ist ein ganzheitlicher Optimierungsansatz erforderlich. Sie müssen auf alle Ihre Seiten achten, von der Startseite bis zum „Über uns“. Und Ihr Checkout-Prozess ist einer der grundlegendsten Teile dieser Mischung.
Um die bestmögliche #CR für Ihren #E-Commerce zu erreichen, bedarf es eines ganzheitlichen Optimierungsansatzes. Ihr #Checkout-Prozess ist einer der grundlegendsten Teile dieser Mischung. Klicken Sie, um zu twitternWie die obige Checkliste Ihnen hoffentlich gezeigt hat, ist es nicht sehr kompliziert, den Warenkorbabbruch in dieser wichtigen Phase zu reduzieren. Es geht um kleine, aber entscheidende Optimierungen, die Reibung reduzieren, Vertrauen aufbauen und Zögern überwinden.
 Die wichtigsten 12 Punkte aus der 23-Punkte-Optimierungs-Checkliste.
Die wichtigsten 12 Punkte aus der 23-Punkte-Optimierungs-Checkliste.
Jetzt ist es an der Zeit, Ihren Entwickler ans Telefon zu holen!
Warum verlassen Benutzer Warenkörbe? Was sind die Hauptgründe für den Abbruch des Warenkorbs? Hier ist eine kurze Zusammenfassung der 4 häufigsten Gründe, warum Benutzer ihren Einkaufswagen aufgeben:
Wenn Sie diese Probleme richtig verstehen, können Sie Ihren Umsatz um mehr als 30 % steigern. Außerdem sind sie sehr einfach zu beheben. Lass uns eingraben…
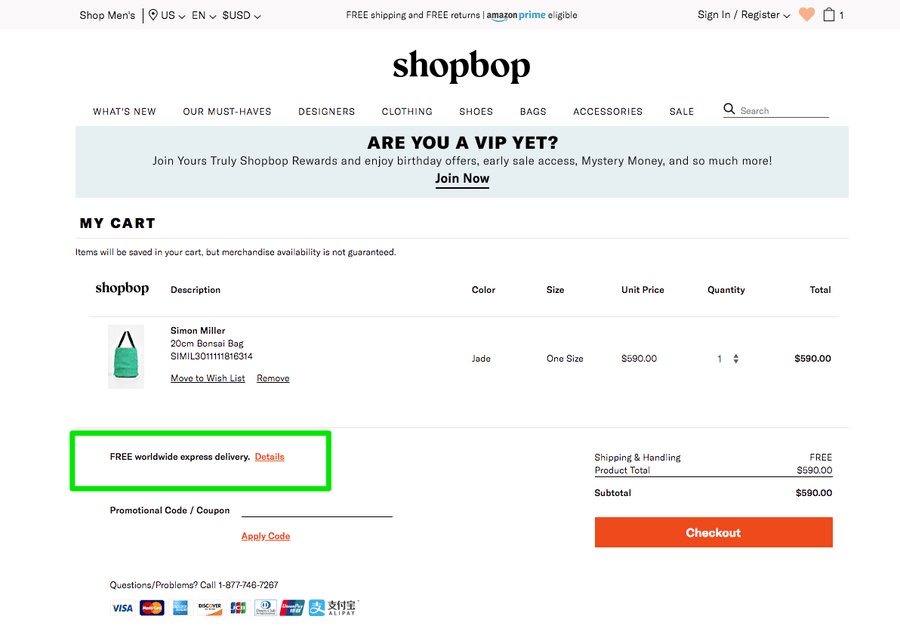
- Hohe unerwartete Kosten – Es gibt nichts Schlimmeres für einen Kunden, als eine Menge zusätzlicher Kosten zu sehen, wenn er endlich zur Kasse kommt. Der einfachste Weg, dieses Problem zu lösen, besteht darin , kostenlosen Versand anzubieten . Wenn Sie zusätzliche Kosten (wie Steuern, Gebühren, Spenden usw.) haben, zeigen Sie diese im Voraus auf der Produktseite an. Wenn der Versand auf der Postleitzahl der Kunden basiert, lassen Sie sie diese für einen Preis eingeben.
 Wenn Sie Ihren Nutzern auf der Produktseite und im Warenkorb mitteilen, dass sie versandkostenfrei geliefert werden, gibt es keinen Raum für Überraschungen.
Wenn Sie Ihren Nutzern auf der Produktseite und im Warenkorb mitteilen, dass sie versandkostenfrei geliefert werden, gibt es keinen Raum für Überraschungen.
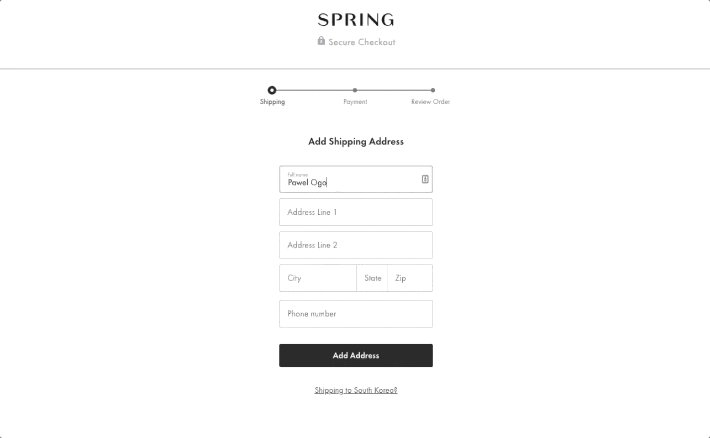
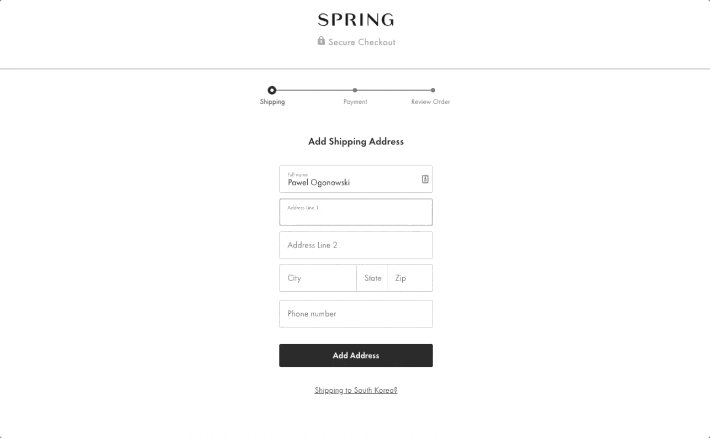
- Obligatorische Kontoerstellung – Zwingen Sie Kunden nicht, ein Online-Konto zu eröffnen. Die beste Checkout-Methode besteht normalerweise darin, Käufer vom Warenkorb direkt zum Versandadressenformular umzuleiten. Bieten Sie immer die Möglichkeit an, als Gast auszuchecken.
 Der einfachste Weg besteht darin, Benutzer aus dem Warenkorb direkt in das Versandadressformular umzuleiten.
Der einfachste Weg besteht darin, Benutzer aus dem Warenkorb direkt in das Versandadressformular umzuleiten.
- Komplexer und langer Checkout-Prozess – Der durchschnittliche Online-Checkout-Prozess ist 5,4 Schritte lang. Es klingt offensichtlich, aber Kunden verbringen nicht gerne lange Zeit mit dem Auschecken, also machen Sie es so einfach, ablenkungsfrei und kurzwie möglich.
 Es gibt keine Ablenkungen auf der Seite und der Benutzer kann sich auf das wichtigste Ziel konzentrieren: eine Bestellung aufgeben.
Es gibt keine Ablenkungen auf der Seite und der Benutzer kann sich auf das wichtigste Ziel konzentrieren: eine Bestellung aufgeben.
- Sicherheitsbedenken – Der Aufbau von Vertrauen während des Bezahlvorgangs ist sehr wichtig, insbesondere wenn Benutzer Ihnen Kreditkarteninformationen zur Verfügung stellen. Aber wie macht man das? Holen Sie sich zunächst eine SSL-Verschlüsselung für Ihre Website. Zweitens, Logos von Kreditkartenunternehmen anzeigen. Und drittens können Benutzer mit vertrauenswürdigen Methoden wie PayPal oder Visa Checkout bezahlen.
 Vertrauen in den Checkout aufzubauen ist äußerst wichtig – insbesondere, wenn Benutzer Ihnen ihre Kreditkarteninformationen zur Verfügung stellen.
Vertrauen in den Checkout aufzubauen ist äußerst wichtig – insbesondere, wenn Benutzer Ihnen ihre Kreditkarteninformationen zur Verfügung stellen.
Setzen Sie all diese Tipps um und ich garantiere Ihnen, dass Ihr Umsatz um 30% oder mehr wächst!
Möchten Sie alle Seiten Ihres Shops optimieren? Holen Sie sich unsere 115-Punkte-Checkliste zur E-Commerce-Optimierung
In unserer umfassenden Checkliste zur E-Commerce-Optimierung haben wir alles abgedeckt, was Sie zur Optimierung Ihres Online-Shops wissen müssen.